Come creare un sito Web medico utilizzando WordPress ed Elementor
Pubblicato: 2021-02-02Non è più necessario essere un professionista per creare un sito web. Ora chiunque può creare un sito Web professionale indipendentemente dal livello di competenza tecnica.
WordPress lo rende possibile per tutti. Inoltre, otterrai una serie di modelli predefiniti per creare facilmente un sito altamente funzionale utilizzando Elementor e HappyAddon. Elementor è un costruttore di siti WordPress intuitivo con editor visivo e funzionalità di trascinamento della selezione. Questo è il motivo per cui più di 5 milioni di persone in tutto il mondo utilizzano attivamente questo generatore di pagine.
Anche se sei una persona medica, ad esempio un medico e desideri creare un sito Web medico, puoi crearlo da solo utilizzando Elementor. Ancora più importante, non è necessario avere alcuna conoscenza di programmazione o esperienza software per farlo.
Questa è una guida completa per creare un sito Web medico completo in meno di 1 ora. Ma prima di guidare in profondità lasciami chiarire il tuo dilemma-
Perché i medici hanno bisogno di un sito web professionale?

Per prima cosa, lascia che ti mostri alcune statistiche:
- Più del 70% dei pazienti effettua una ricerca online prima di confermare un medico.
- L'86% dei pazienti si informa online su argomenti medici e farmaci.
- Uno su quattro oltre 60 pazienti utilizza Google per cercare un medico.
- Il 66% inizia le proprie ricerche mediche su Google e poi seleziona i medici di propria preferenza.
Questi numeri mostrano chiaramente che ci stiamo effettivamente dirigendo verso un mondo online e il settore medico non è rimasto indietro. Le persone amano esplorare le cose da sole e questo rende la presenza online del dottore così innegabile.
Come medico, avere un sito web personale può aiutarti in molti modi. Di seguito ne segnaliamo alcuni.
- Costruisci autorità, credibilità e affidabilità
- Elimina il divario tra medici e pazienti.
- Fornire una struttura per appuntamenti online
- Le recensioni autentiche aumentano l'affidabilità
- Migliora la visibilità sul web
Inoltre, situazioni come questa pandemia di Covid-19 ci fanno capire che avere una presenza online di un medico è quanto necessario.
Quindi, se non hai ancora un sito Web, fai la prima mossa rapidamente per creare un sito Web medico. Segui questa guida passo passo per creare da solo un sito Web professionale ricco di funzionalità.
Funzionalità che dovresti aggiungere al tuo sito web medico

Un sito Web non servirà correttamente al tuo scopo a meno che tu non possa personalizzarlo di conseguenza. Per raggiungere l'obiettivo finale è necessario creare un sito Web perfetto che possa attirare le persone e che trascorrano più tempo sul tuo sito Web.
Puoi seguire questi suggerimenti per evitare la possibilità di fallire il tuo sito web. Di solito, un sito Web medico dovrebbe contenere alcune pagine specifiche come:
- Pagina iniziale
- Pagina di servizio
- Informazioni sulla pagina
- Pagina dei contatti
- Pagina Appuntamento
- Pagina posizione
- Pagina del dottore
Elementor ti darà la flessibilità di aggiungere più pagine se lo desideri. Ogni pagina è per un motivo specifico. Scopriamoli.
Pagina iniziale
La home page deve consentire una facile navigazione, comprese le opzioni di ricerca e un collegamento a ogni pagina del sito web. Un sito Web medico, oltre a offrire molti servizi, ha molte informazioni da offrire su malattie generali o molto specifiche, trattamenti, notizie di recenti focolai, ecc.
Pagina di servizio
La pagina dei servizi è fondamentale per il successo di un sito Web medico. Un utente che visita un sito Web medico ha in mente un problema specifico. Fornendo una pagina dei servizi ben dettagliata, stai assicurando che tutte le informazioni rilevanti siano disponibili per la lettura dell'utente e lo incoraggi a utilizzare le tue strutture mediche.
Informazioni sulla pagina
La pagina Informazioni è una parte importante di qualsiasi sito web. Racconta la storia dell'azienda e spesso serve a creare una connessione tra l'utente e l'azienda. Serve inoltre a rassicurare i potenziali clienti e renderli più disposti a venire a visitare la struttura medica.
Pagina di contatto
Oltre alle molte menzioni dei numeri di telefono e delle e-mail, un sito Web medico deve avere una pagina di contatto con tutte le informazioni pertinenti. Può includere una mappa con le indicazioni per la struttura e un modulo di contatto per gli utenti che preferiscono contattare tramite essa.
Pagina posizione
Se hai più di una sede, dovresti considerare di avere una pagina delle sedi separata che descriva in dettaglio tutte le diverse sedi, con i dettagli pertinenti, le opzioni di appuntamento e i collegamenti ai rispettivi siti Web, se presenti.
Pagina del dottore
Per rendere gli utenti ancora più a loro agio con la tua struttura medica ed essere più disponibili a farti visita, devi creare una pagina del medico che parli di tutti i medici disponibili, dei loro certificati, competenze e qualsiasi altra informazione che saresti disposto a condividere come la loro e-mail, orari di lavoro o simili.
Pagina Appuntamento
Oltre ai pulsanti di invito all'azione che chiamano per prenotare un appuntamento, ti consigliamo di avere una pagina degli appuntamenti separata, possibilmente con un modulo intelligente per assicurarti che nulla impedisca ai tuoi potenziali clienti di prenotare i loro appuntamenti con il personale della tua clinica medica.
Come creare un sito Web medico in WordPress utilizzando Elementor e componenti aggiuntivi Happy (8 semplici passaggi)

Come abbiamo detto, puoi creare facilmente un sito Web completo utilizzando Elementor. Inoltre, sono disponibili molte integrazioni di terze parti per sviluppare più funzionalità e flessibilità. Qui, sto usando Happy Addons come componenti aggiuntivi di terze parti per i suoi widget estremamente potenti.
Non posso resistere all'impulso di dire che Happy Addons ha raggiunto il traguardo per ricevere le oltre 50.000 installazioni attive in soli 7 mesi.
Ecco i prerequisiti per creare il tuo sito web medico:
- Dominio e Hosting
- Un sito WordPress
- Elementor (gratuito)
- Componenti aggiuntivi felici (gratuiti e professionali)
Bene, con Elementor Pro otterrai modelli già pronti per progettare il tuo sito senza sforzo. Alcuni modelli pronti sono disponibili anche in Elementor principale. Ma oggi ti mostreremo come progettare un sito medico da zero a costo zero.
Supponiamo innanzitutto che tu abbia portato con successo il tuo dominio e il pacchetto di hosting . Quindi assicurati di aver installato correttamente WordPress, Elementor e Happy Addons.
Ora avvia il tuo sito Web, segui i passaggi seguenti:
Passaggio 01: aggiungi l'intestazione alla tua home page
La personalizzazione del sito Web dipende totalmente da te. Puoi fare quello che vuoi. Il generatore di pagine Elementor e Happy Addons ti daranno la libertà di personalizzare il tuo sito web secondo le tue esigenze. Ma la prima cosa è impostare un'intestazione per la prima pagina del tuo sito web.
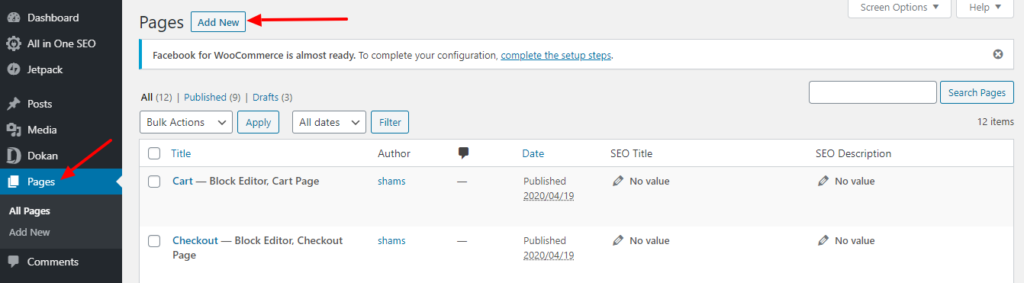
- Per farlo, fai clic su "Pagina" > "Aggiungi nuovo"

Otterrai una nuova pagina.
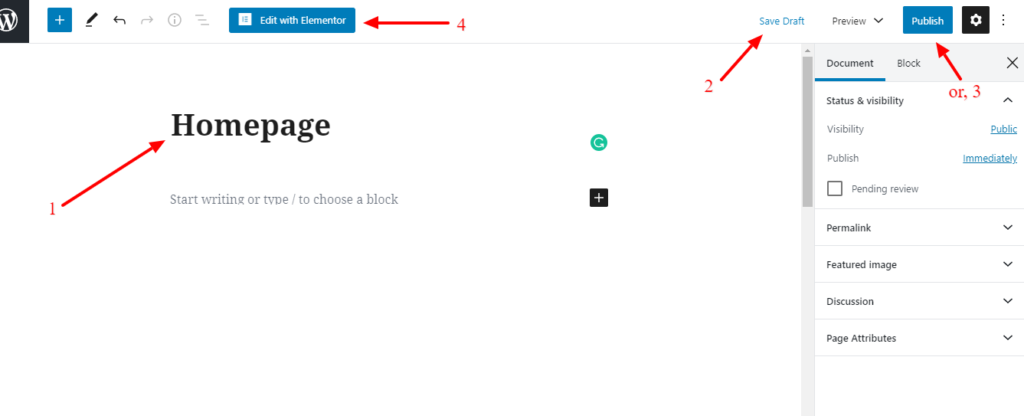
- Metti un nome di pagina
- Salva la bozza o pubblicala
- Infine, premi il pulsante "Modifica con Elementor".

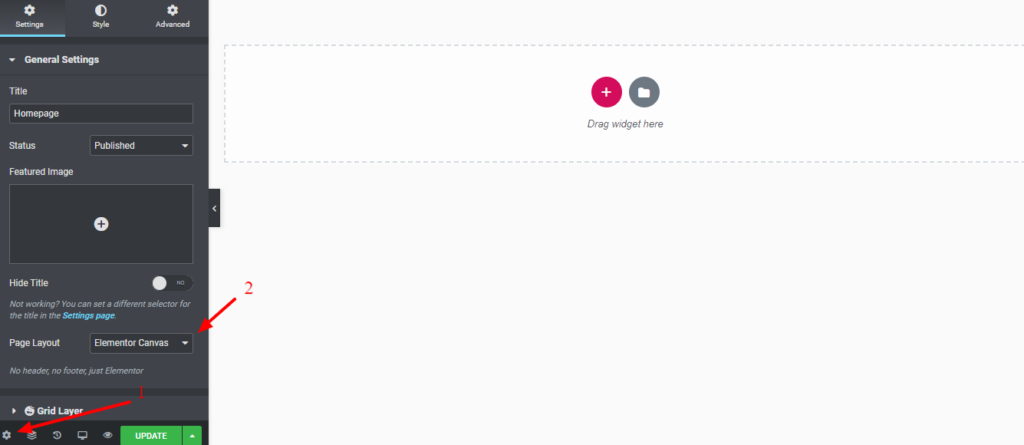
Per ottenere una nuova pagina da progettare,
- Premere l'icona di impostazione
- Imposta il layout della pagina come "tela dell'elemento"

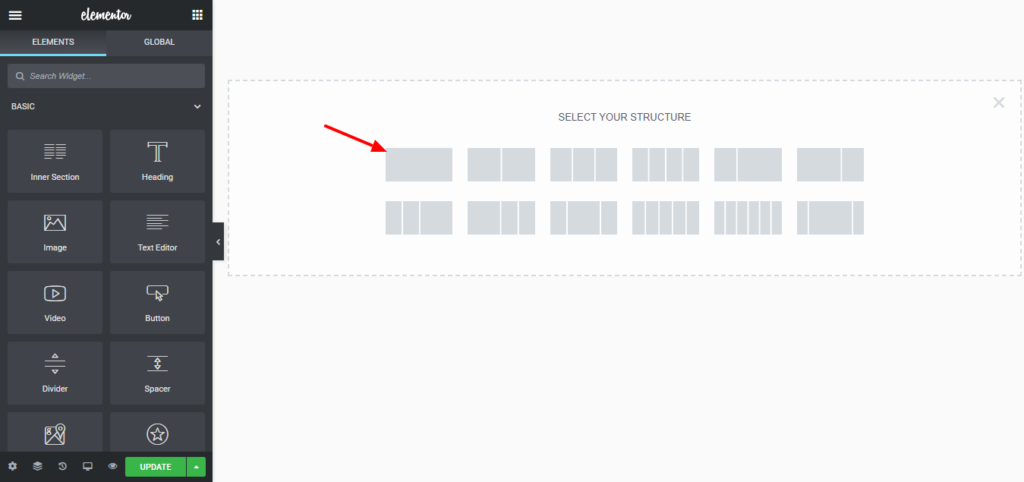
- Seleziona la singola colonna

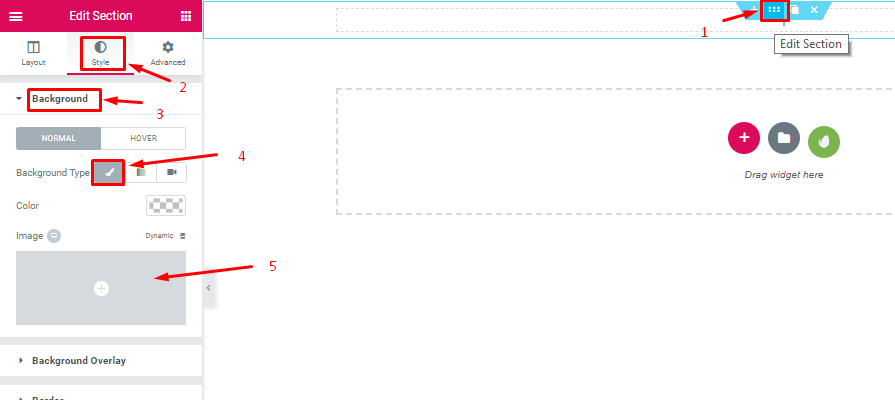
Ora devi caricare un'immagine di copertina.
- Seleziona l'opzione DOT nell'angolo in alto a destra
- Vai a Stile> Sfondo> Tipo di sfondo
- Carica un'immagine.

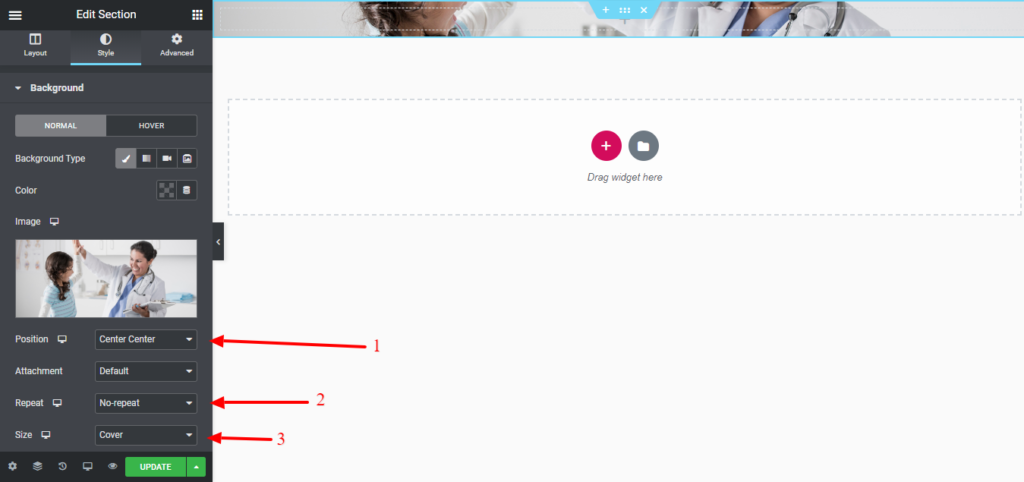
- Impostare la posizione “Centro Centro”
- Ripetere "Nessuna ripetizione"
- Taglia “Copertina”

- Fare clic sull'opzione Layout.
- Altezza "Adatta allo schermo"
- Posizione della colonna "In alto".

Passaggio 02: aggiungi il testo dell'intestazione
Aggiungi un testo di intestazione alla tua home page in modo che il tuo visitatore possa capire dove arriva effettivamente.
- Trascina "Header Widget" per impostare il titolo.
- Ora personalizza la tipografia secondo il tuo concetto di progettazione.

Passaggio 03: aggiungi la sezione "Servizio".
La sezione dei servizi dovrebbe riflettere ciò che offri ai tuoi pazienti. Supponiamo che tu venda medicine insieme a una consulenza che dovrebbe essere rappresentata attraverso la sezione dei servizi. In modo che il tuo cliente conosca te stesso dopo aver visitato questa pagina.

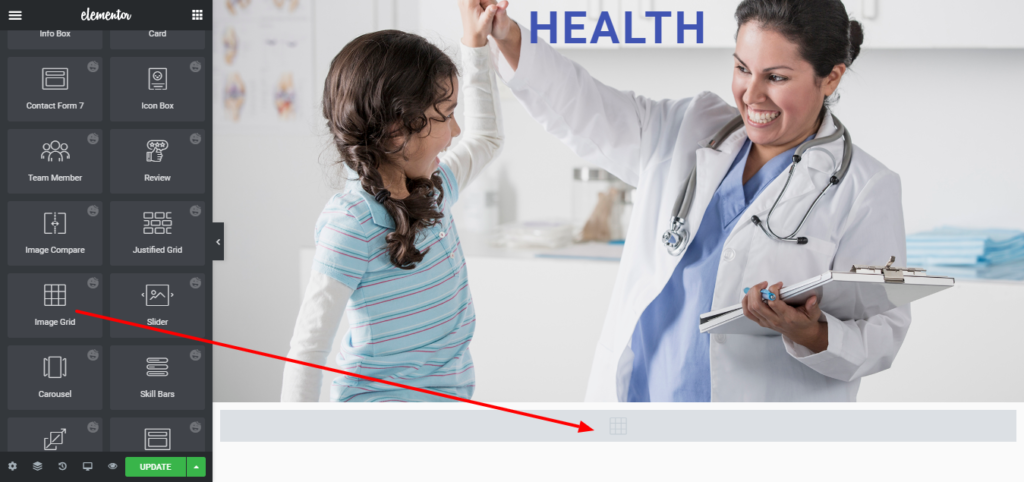
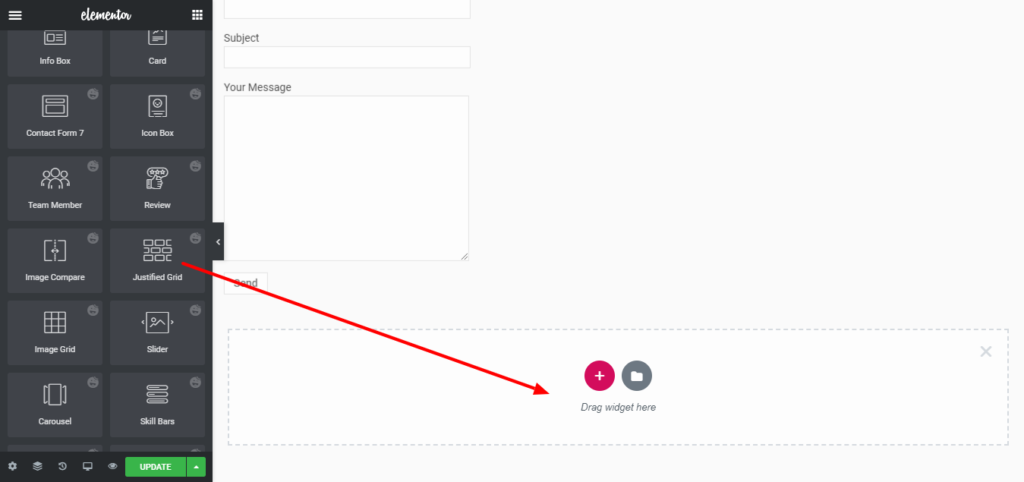
Ora aggiungeremo una "Griglia di immagini" per mostrare i servizi che offriamo.
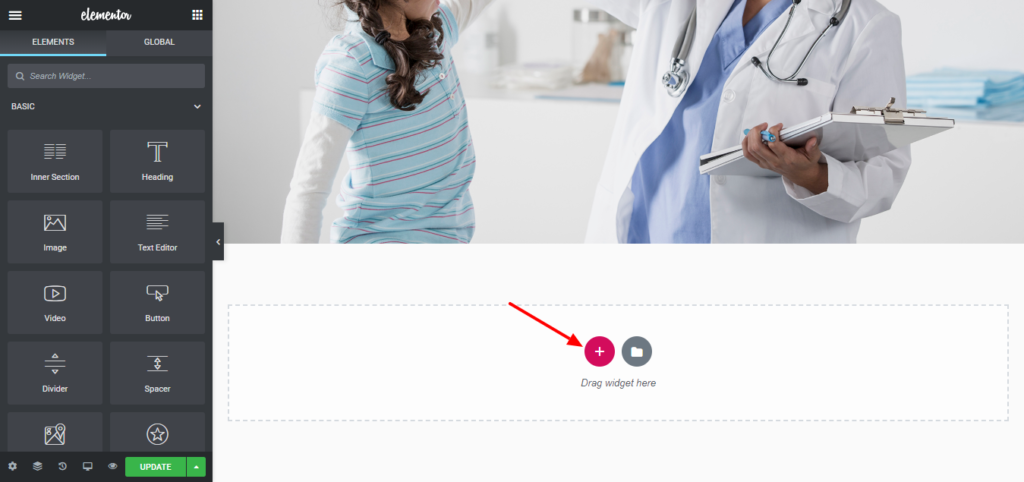
- Fare clic sul segno più per aggiungere una singola struttura.

- Trascina una griglia immagine
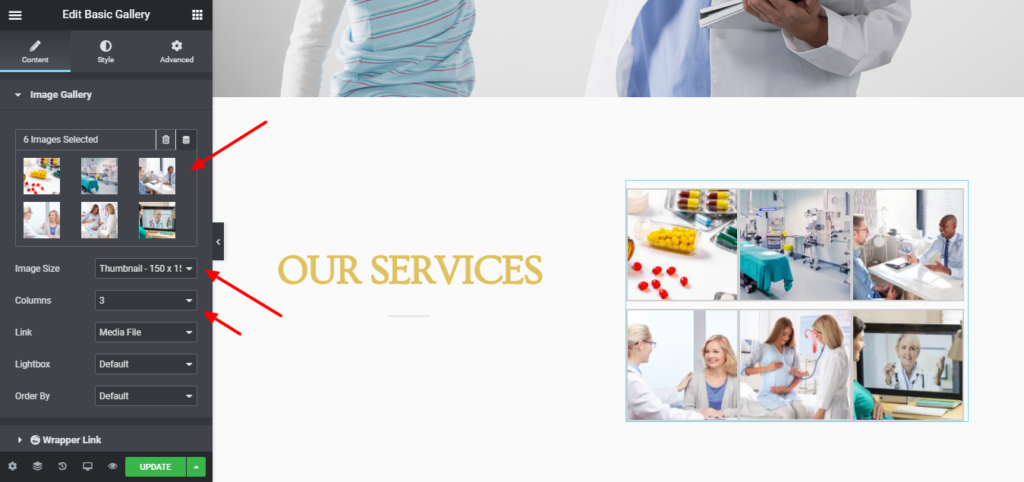
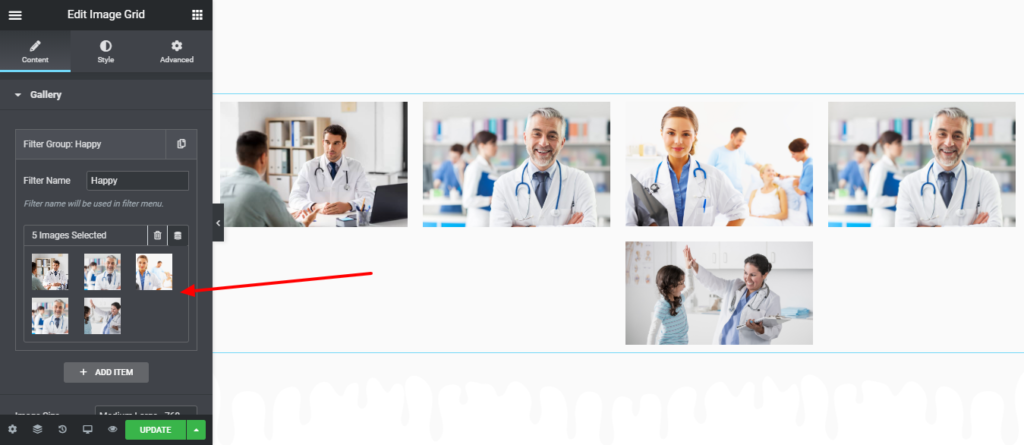
- Aggiungi immagini alla galleria.

Dopo aver aggiunto le immagini alla galleria, apparirà come sotto.

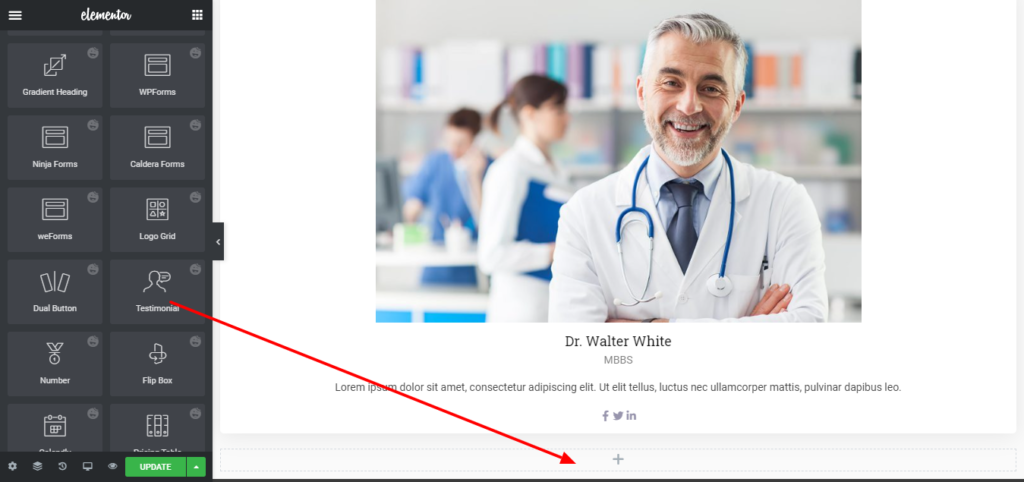
Passaggio 04: aggiungi il profilo del medico
Prendi un widget Membro del team e personalizza quanto segue;
- Carica una foto
- Aggiungi nome
- Titolo di lavoro
- bio
- Imposta profili social

Puoi aggiungere più medici in questo modo.
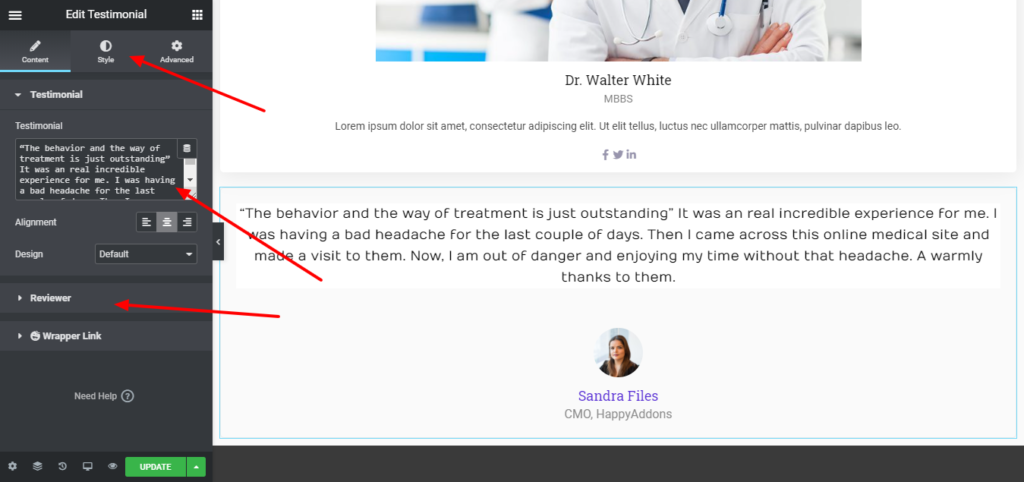
Passaggio 05: aggiungi testimonianza
Una testimonianza ben presentata può guadagnare la credibilità dei tuoi visitatori. Fondamentalmente, è la discussione su ciò che i tuoi pazienti parlano di te. Pertanto, crea una testimonianza rilassante per gli occhi con il widget Testimonial di Happy Addons.
- Trascina un widget testimonial sulla tua interfaccia

Personalizziamo il widget della testimonianza.
- Aggiungi il testo della testimonianza cosa ha detto su di te.
- Aggiungi il profilo del revisore
- Personalizza la tipografia secondo il tuo concetto di progettazione.

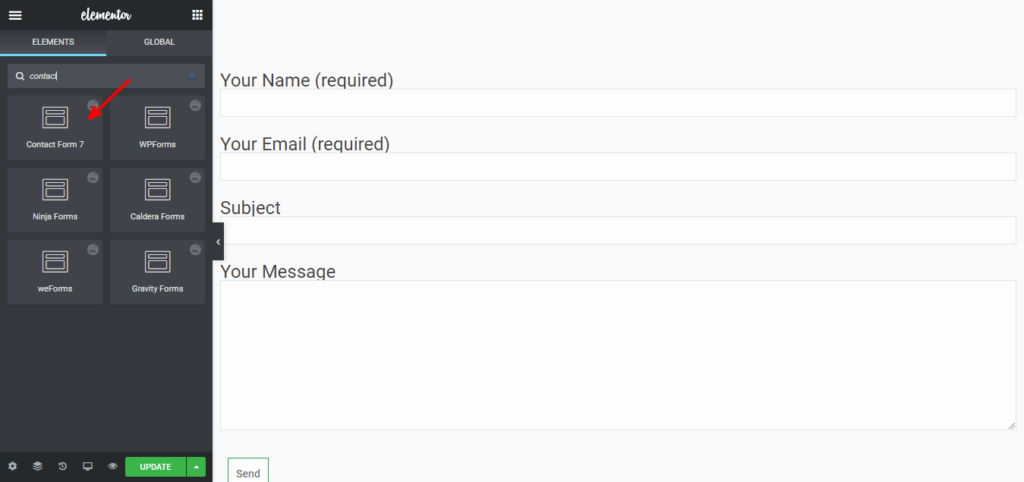
Passaggio 06: aggiungi un modulo di contatto
Consenti ai tuoi pazienti di contattarti tramite un modulo di contatto. Per aggiungere un modulo di contatto, ottieni un'unica struttura facendo clic sul segno più.
Quindi trascina "Modulo di contatto 7" sulla tua interfaccia.

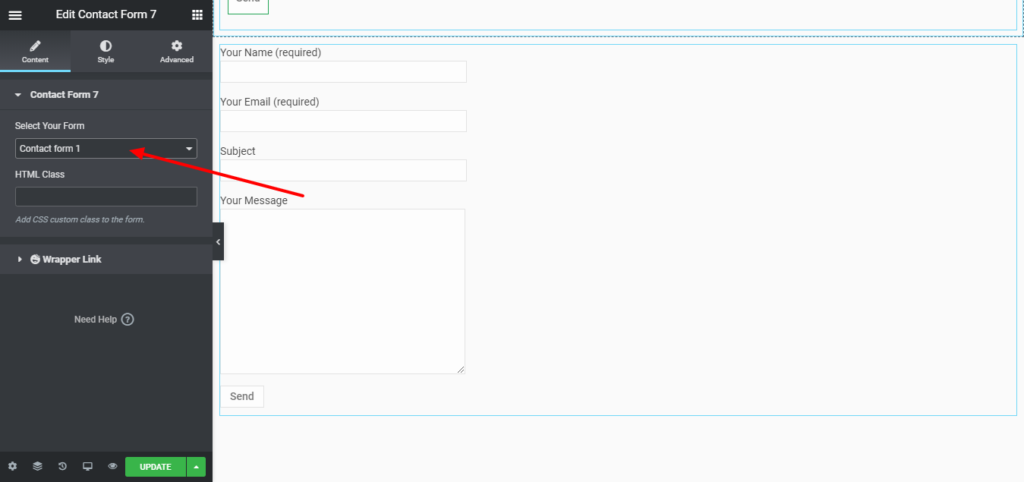
Selezionare il modulo di contatto 1 dall'elenco a discesa.

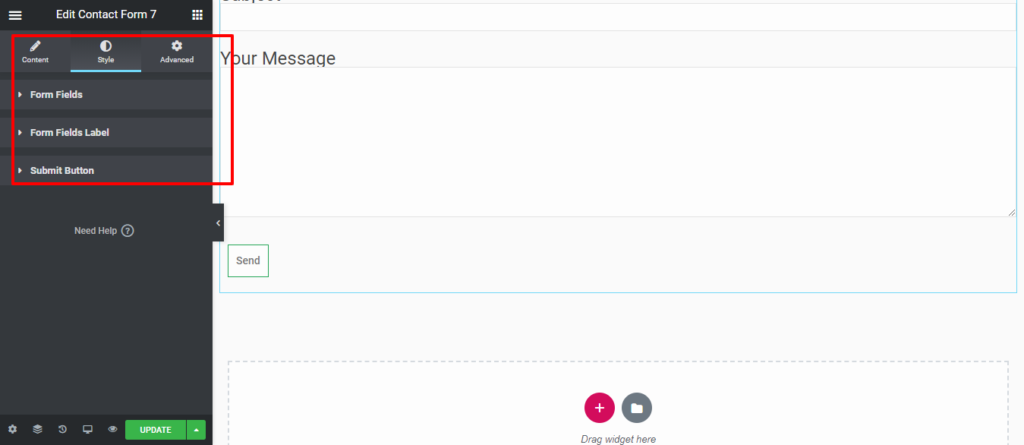
Personalizza i moduli di contatto
- Campi modulo
- Etichetta campi modulo
- Pulsante Invia

Se desideri aggiungere effetti di movimento, effetti felici, sfondo o rendere la pagina reattiva, fai clic su " Avanzate " per esplorare queste opzioni.
Passaggio 07: aggiungi una galleria
Come sai, un'immagine può dire mille parole se la visualizzi nel modo giusto. Usa il widget Griglia giustificata di Happy Addons e mostra la tua immagine come storie di successo.
Trascina una griglia giustificata sulla tua interfaccia

Carica tutte le immagini che vuoi condividere con i tuoi visitatori.

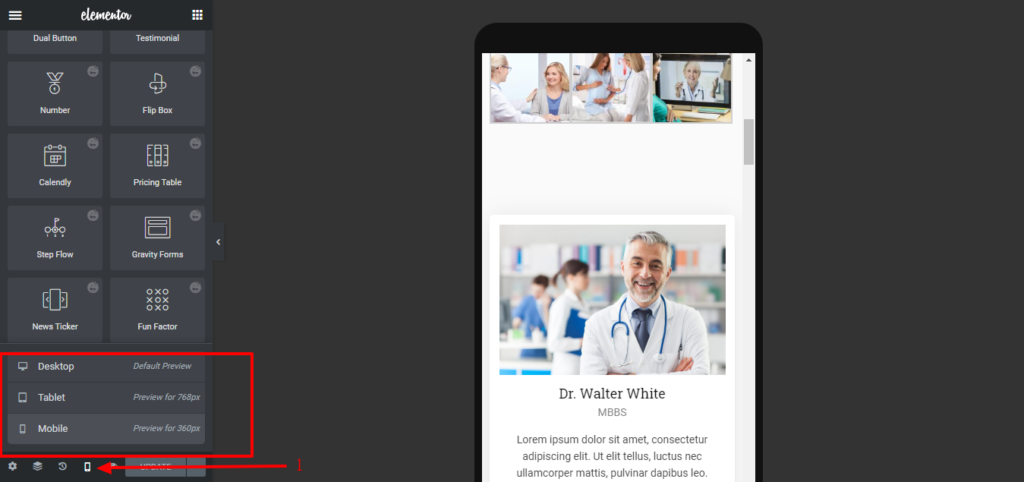
Passaggio 08: rendi il tuo sito mobile reattivo
Per passare alla visualizzazione mobile, fai clic sull'icona del desktop in basso a sinistra e scegli mobile.

Ora, vai oltre la pagina e vedi se riesci a individuare aree che potrebbero essere migliorate, come l'inversione dell'ordine delle colonne o l'aggiunta di spazi vuoti ai titoli.
Elementor ti offre infiniti strumenti di personalizzazione per progettare il tuo sito secondo la tua immaginazione. Tutto ciò che serve per esplorare queste opzioni con pazienza. Inoltre, aggiungi funzionalità avanzate come testo animato, effetti mobili e molti altri con HappyAddons.
Anteprima finale del tuo sito web medico
Ecco la visualizzazione finale della pagina che hai appena creato.

Congratulazioni! La tua home page è pronta per la pubblicazione. Ora, completa tutte le pagine seguendo le stesse procedure di progettazione. Buona fortuna!
Potrebbe piacerti anche: Come creare un sito Web portfolio in WordPress con Elementor.
Nota: guarda questo breve video se hai bisogno di ulteriore assistenza per creare un sito Web medico utilizzando Elementor da solo.
Domande frequenti sul sito medico Elementor

1. Come posso creare un sito Web medico?
Puoi creare un sito Web medico da solo seguendo questi passaggi:
- Trova alcuni siti Web simili per l'ispirazione.
- Esamina quei siti Web per creare un elenco unico di funzionalità per il tuo sito.
- Decidi quante pagine di contenuti ti occorrono per il tuo sito web.
- Scegli un nome di dominio e acquista l'hosting per il tuo sito.
- Inizia a progettare il tuo sito utilizzando WordPress ed Elementor.
2. Come aggiungo Elementor al mio sito WordPress?
Puoi aggiungere Elementor al tuo sito WordPress in pochissimo tempo. Tutto ciò che serve è seguire questi 5 passaggi:
- Vai a WP Dashboard > Plugin
- Fare clic sul pulsante "Aggiungi nuovo".
- Digita Elementor nella casella di ricerca
- Fare clic sul pulsante "Installa ora".
- Attivarlo dopo aver completato la fase di installazione.
3. Quanto guadagnano i medici online?
Un medico online guadagna una figura sana al giorno d'oggi. Secondo ZipRecruiter, lo stipendio medio del medico di telemedicina negli Stati Uniti è di $ 216.958 . Alcune società di telemedicina pagano a ore con una retribuzione media tra $ 100 e $ 150 all'ora. Altre società pagano per consulenza, con una media di circa $ 15-30/consultazione video e circa 3-5 consultazioni all'ora
4. Elementor è gratuito con WordPress?
Elementor è assolutamente gratuito da scaricare e utilizzare. È il generatore di pagine WordPress definitivo e gratuito, che ti consente di creare bellissimi siti Web WordPress nel modo più semplice e veloce possibile.
5. Elementor rallenta il tuo sito web?
Elementor in alcuni casi rallenta il tuo sito WordPress. Aggiunge CSS e JavaScript extra che possono rallentare il tuo sito. Il loro codice usa anche molti div. Insieme ai plug-in Elementor premium, questo può rendere il tuo sito più lento.
Leggi 15 suggerimenti per velocizzare un sito WordPress (Guida per principianti) per sbarazzarti di questo problema.
Avvicinati di un passo al tuo paziente attraverso un sito web medico ben organizzato

È risaputo che il numero dei medici è inadeguato rispetto al numero della popolazione. Questo scenario diventa un incubo se dai un'occhiata ai paesi del terzo mondo. Pertanto, è giunto il momento di garantire che ogni medico abbia il suo sito Web medico personale.
Questo non è più un sogno poiché Elementor ti dà l'opportunità di creare un sito Web medico senza precedenti conoscenze di codifica. E le integrazioni di terze parti rendono Elementor più potente che mai.
Happy Addons è un'integrazione di terze parti che estende la flessibilità per dare forma al tuo sogno. Attività altamente funzionali come animazione, sincronizzazione del sito, copia/incolla dal vivo: puoi fare tutto con Happy Addons.
Con questo duo di Elementor & Happy Addons crea un sito Web medico in un lampo. Non dimenticare di farci sapere la tua esperienza attraverso la casella dei commenti qui sotto.
