Come creare un sito Web di fotografia con Elementor e componenti aggiuntivi Happy
Pubblicato: 2019-09-27La fotografia non significa solo scattare foto, piuttosto significa catturare i sentimenti. Al momento, la fotografia non è solo un hobby. Si è trasformato in una professione. Quindi, come fotografo, devi avere un sito web per presentare il tuo lavoro al mondo.
Soprattutto se sei un nuovo fotografo, devi creare un sito Web di fotografia personale. Pertanto, puoi mostrare le tue fotografie al mondo.
Per rendere il percorso più facile per i nuovi fotografi oggi introdurremo un generatore di pagine completo e un componente aggiuntivo ricco di funzionalità per costruire il tuo sito in modo professionale. In questo articolo, mostreremo come creare facilmente un sito Web di fotografia solo utilizzando Happy Addons insieme a Elementor Plugin.
E alla fine di questo articolo, discuteremo anche i fatti della fotografia e la sua crescita in questo mercato attuale.
Cosa rende Elementor il miglior costruttore di siti Web

Elementor diventa popolare tra le startup che intendono utilizzare WordPress per creare i propri siti. È il principale plug-in per la creazione di pagine con widget efficaci che sono abbastanza per creare design straordinari.
Fondamentalmente, il generatore di pagine di Elementor è unico per i suoi vantaggi di facile utilizzo, riduzione dei costi e trascinamento. Questo plugin non richiede conoscenze di codifica per gli utenti.
Quindi sarà un'ottima decisione per i nuovi fotografi scegliere il page builder Elementor, in particolare per chi ama creare un sito Web con WordPress. Pertanto, devi sapere come utilizzare Elementor e qual è il risultato. Quindi puoi creare qualcosa di speciale.
Inoltre, puoi estendere la potenza di questo generatore di pagine aggiungendo utili componenti aggiuntivi di Elementor per rendere il tuo viaggio di progettazione più semplice ma produttivo.
Diamo un rapido controllo su Elementor Plugin
Vantaggi di Elementor: perché dovresti costruire il tuo sito su Elementor
Come principiante, potresti incontrare difficoltà nel prendere una decisione su quale page builder sarà adatto a te. Quindi questi fatti accelerano la tua decisione nella progettazione di siti Web o pagine Web.
In primo luogo, la facilità d'uso e la natura economica hanno reso WordPress popolare negli ultimi anni. Inoltre, Elementor estende meglio l'esperienza utente fornendo un'interfaccia semplice e interattiva.
Verifichiamo i seguenti vantaggi che avrai utilizzando il plug-in Elementor:
- Facile da rilasciare e trascinare
- Funzionalità di modifica rapida
- Widget illimitati da utilizzare
- Facile ottenere modelli illimitati
- Happy Addons ti darà vantaggi extra
- La versione di Elementor Pro estende più funzionalità per i widget
- E altro ancora (Tutto su Elementor e le sue caratteristiche)
Come creare un sito Web di fotografia utilizzando Elementor?
Per creare un sito Web di fotografia con Elementor avrai bisogno di quanto segue:
- Plugin Elementor
- Plugin di componenti aggiuntivi felici
- Elementi Envato (opzionale)
- Modello compatibile con il sito Web di fotografia
Supponiamo che tu abbia già configurato il tuo sito WordPress e installato Elementor sul tuo sito. Ora aggiungi il plugin Happy addons al tuo sito web con questi 3 semplici passaggi.
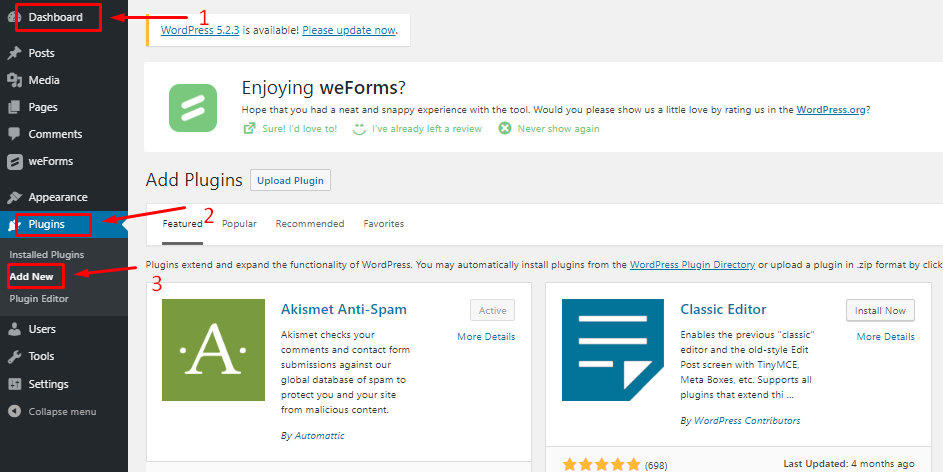
Passaggio 1: vai nella dashboard di WP-Admin> Plugin> Aggiungi nuovo plug-in.

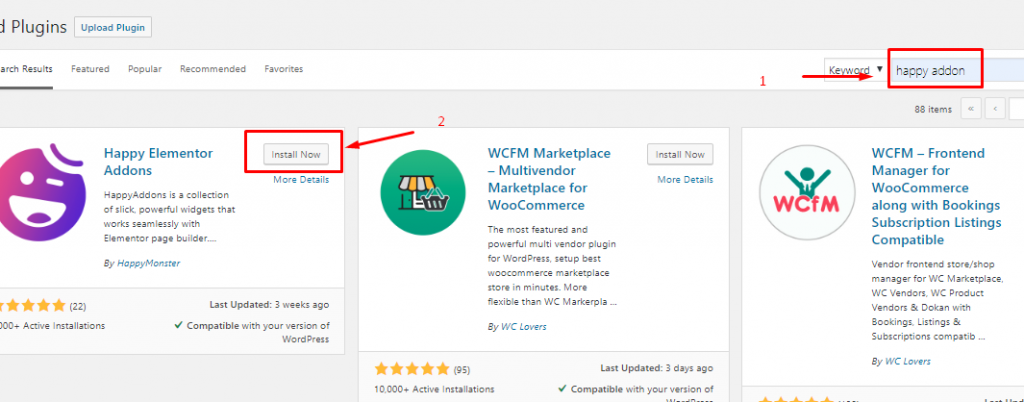
Passaggio 2: quindi, cerca Happy Addons, quindi fai clic su Installa ora.

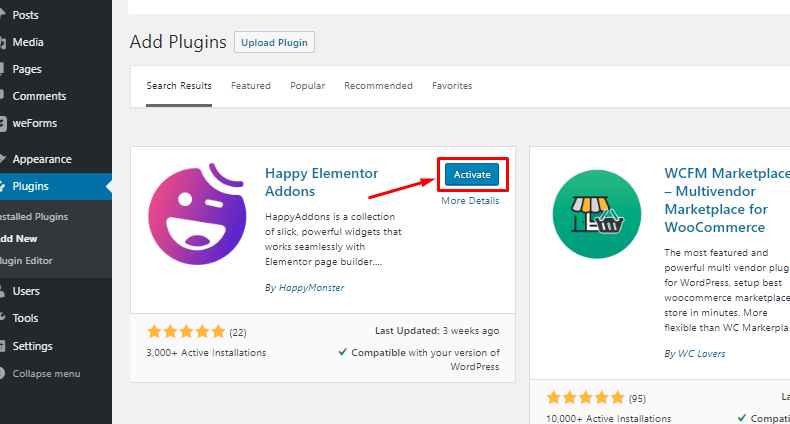
Passaggio 3: infine, premi il pulsante Attiva e ottieni i componenti aggiuntivi sulla tua scheda.

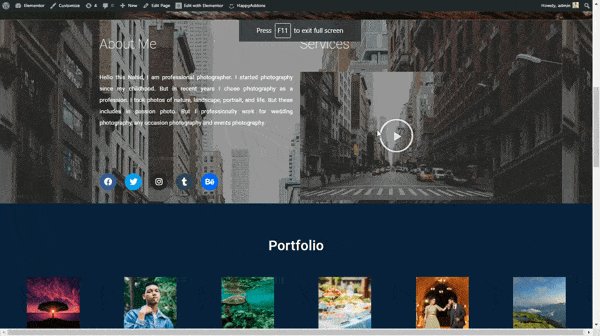
Ok, ora hai tutti gli strumenti a portata di mano per progettare un fantastico sito Web portfolio. Completando questo tutorial sarai in grado di creare un sito web come questo:

Bene, iniziamo a creare il tuo primo sito Web di fotografia con Happy Addons. Segui di conseguenza questo semplice tutorial in 6 passaggi:
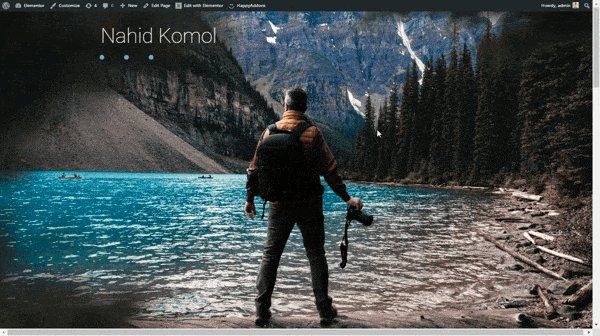
Passaggio 1: aggiunta di intestazione
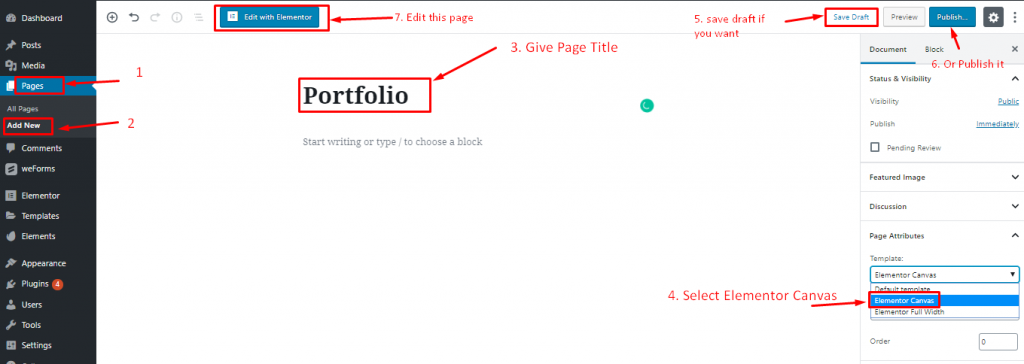
Per iniziare a progettare il tuo sito con Elementor, vai in WP-Admin>Pagine>Aggiungi nuove pagine>Titolo pagina

Quindi seleziona "Elementor Canvas" per ottenere una pagina completamente vuota per iniziare il tuo design.
Puoi salvarlo come bozza e pubblicarlo quando hai finito oppure puoi pubblicarlo direttamente.

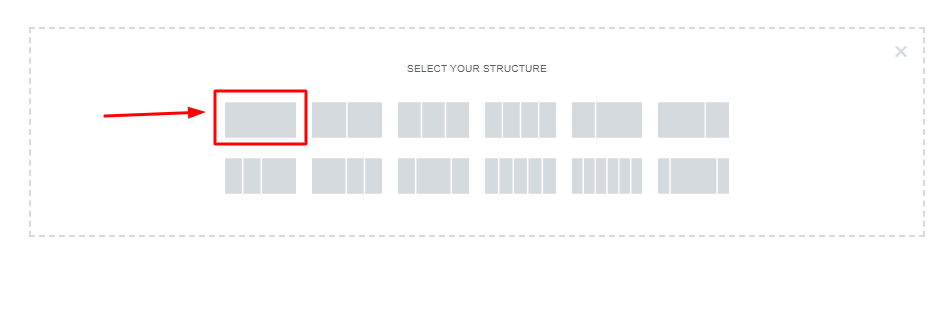
Ora seleziona una singola struttura.

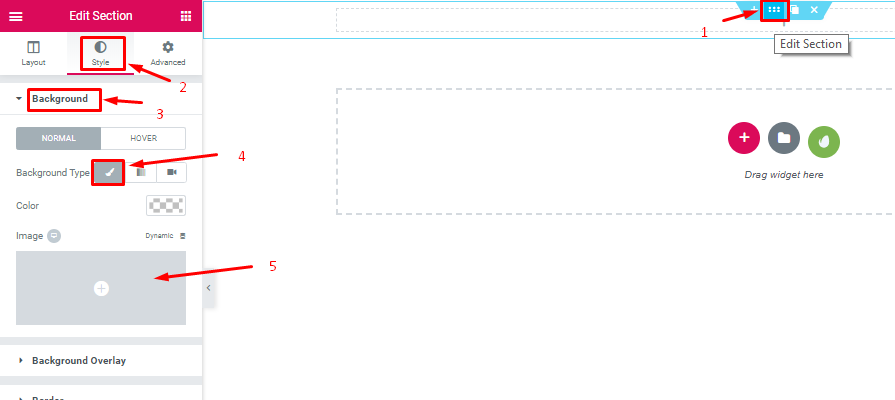
Quindi, seleziona l'area DOT e vai su Stile> Sfondo> Icona Sfondo> Seleziona immagini

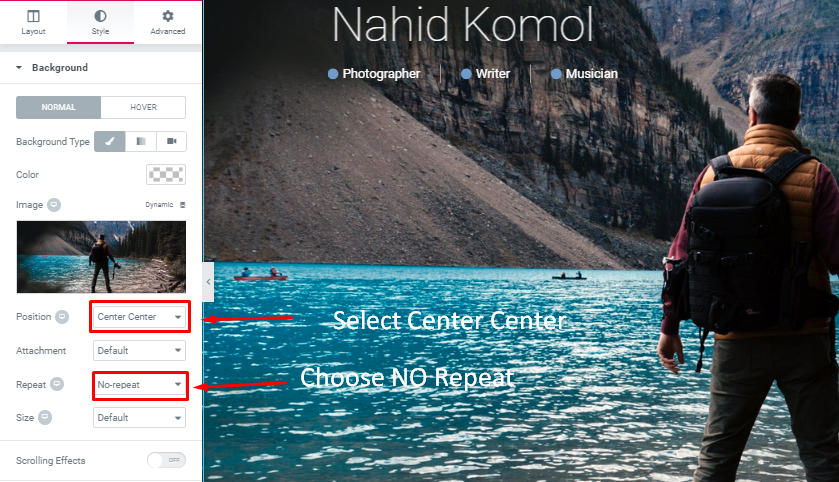
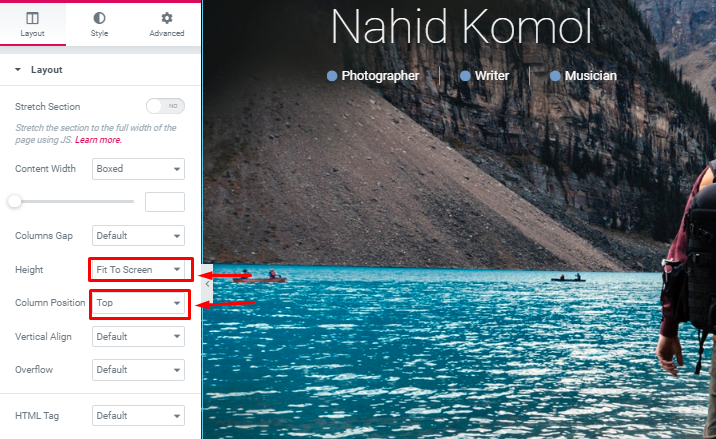
Ora vai all'opzione Stile, imposta la posizione come "centro al centro" e ripeti come "nessuna ripetizione"

Selezionare l'altezza "Adatta allo schermo" e la posizione della colonna come "Alto".
Puoi creare una straordinaria intestazione adesiva utilizzando Elementor in modo efficiente per il tuo sito di fotografia.
Passaggio 2: aggiunta di testo e icone di intestazione
Ora puoi aggiungere del testo alla tua intestazione.

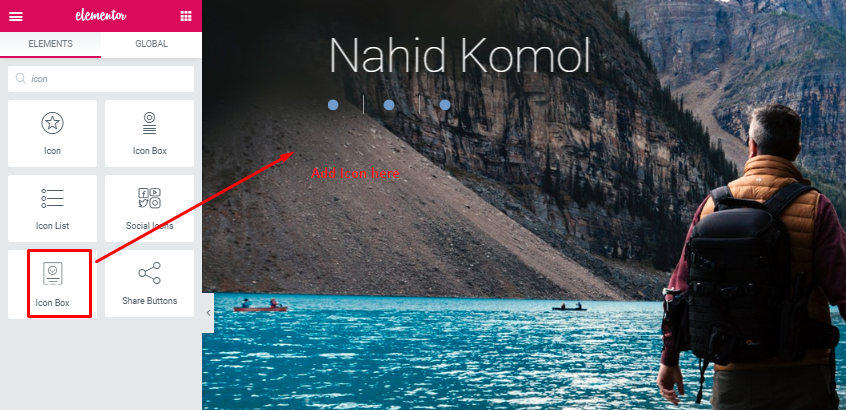
Seleziona "Widget intestazione" e otterrai le stesse impostazioni delle altre sezioni. Quindi puoi modificare in base al tuo concetto di design.

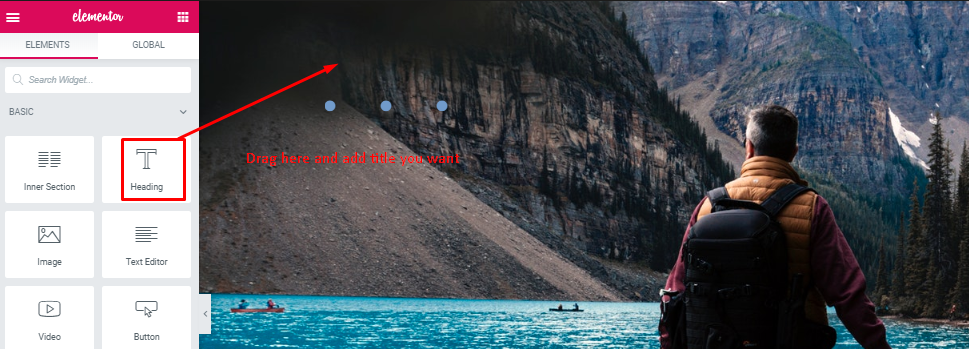
Questo è simile a come hai aggiunto "Heading Widget".

Passaggio 3: aggiunta di informazioni personali e sezione di servizio
Ora aggiungi la sezione "Chi sono" e "Servizio" al tuo sito.

Come accennato in precedenza, aggiungi nuovamente una singola struttura.

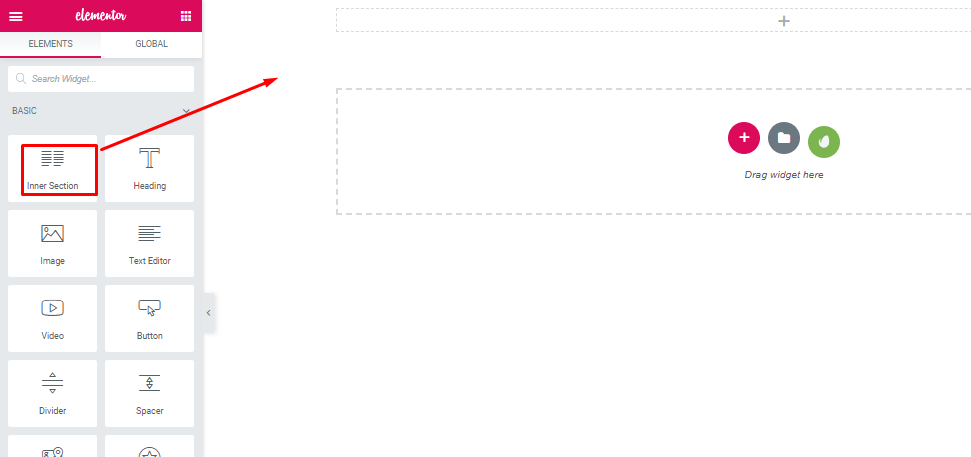
Trascina il " Widget Sezione interna " nell'area selezionata. Due sezioni appariranno in una singola sezione.

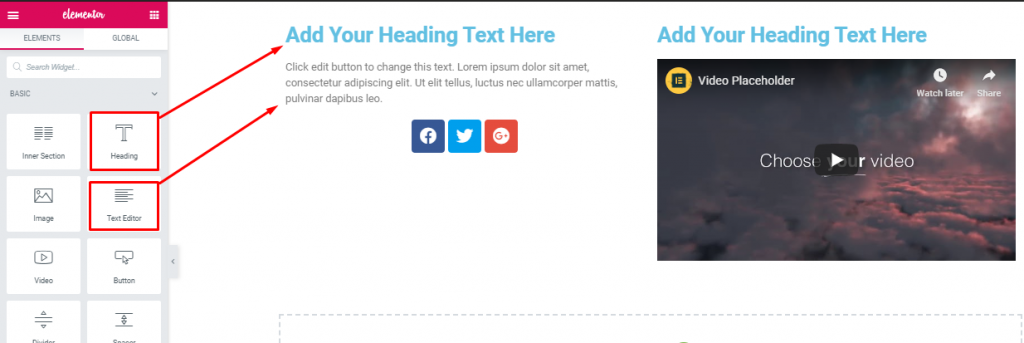
Quindi, seleziona il widget "Widget intestazione" e "Editor di testo" nell'area selezionata.

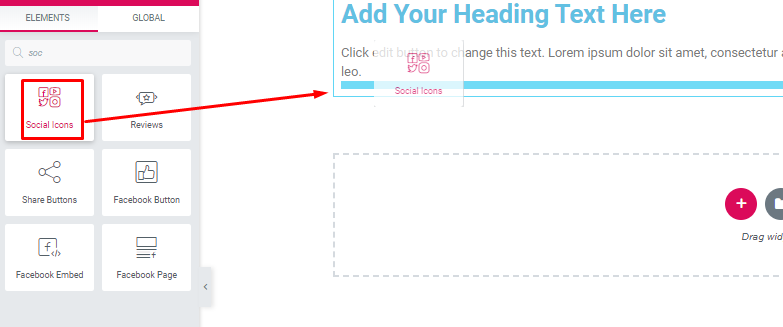
Dopodiché trascina "Social Widget" nell'area selezionata.

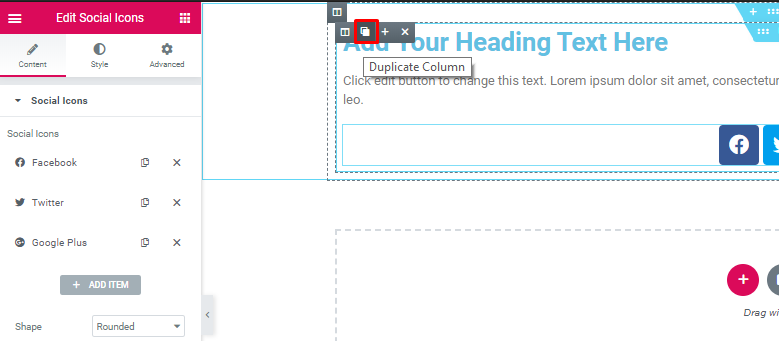
Quindi, duplica la sezione.

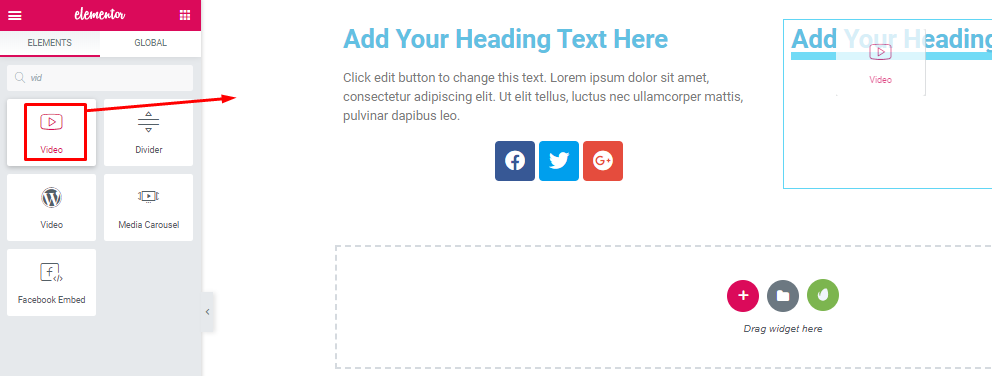
Quindi seleziona il widget "Video" nell'area selezionata. Aggiungi il video che desideri.
Passaggio 4: aggiunta del portafoglio
Puoi aggiungere questa sezione seguendo la stessa procedura della parte di intestazione.

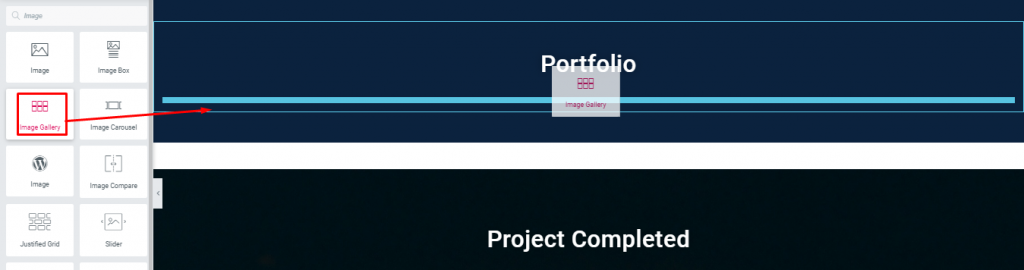
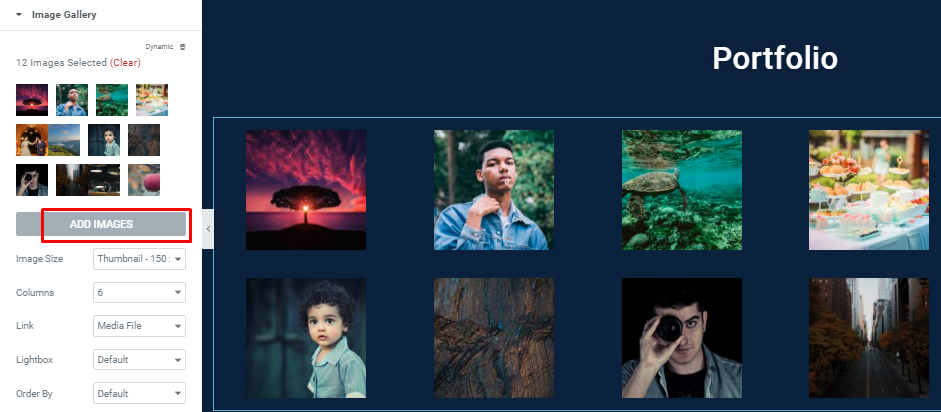
Trascina "Galleria immagini" nell'area selezionata.

Qui potrai aggiungere immagini quanto vuoi. E configura anche le colonne con altre cose.
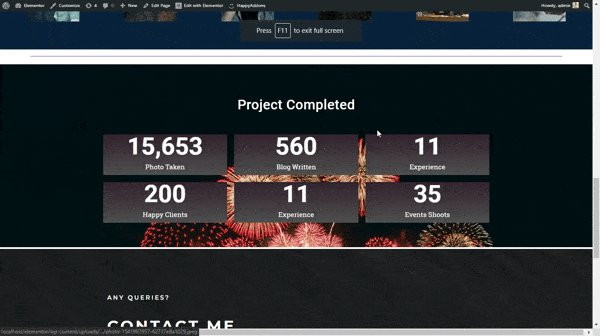
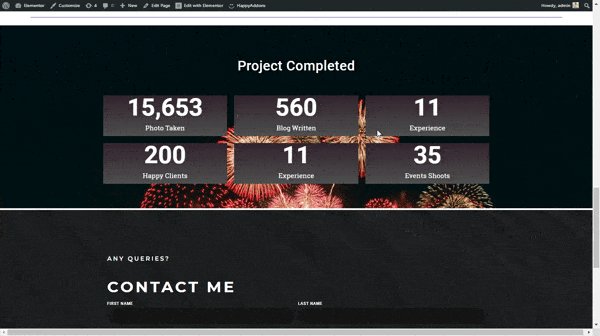
Passaggio 5: aggiunta della sezione "Progetto completato".
In questo passaggio, puoi aggiungere la sezione portfolio.

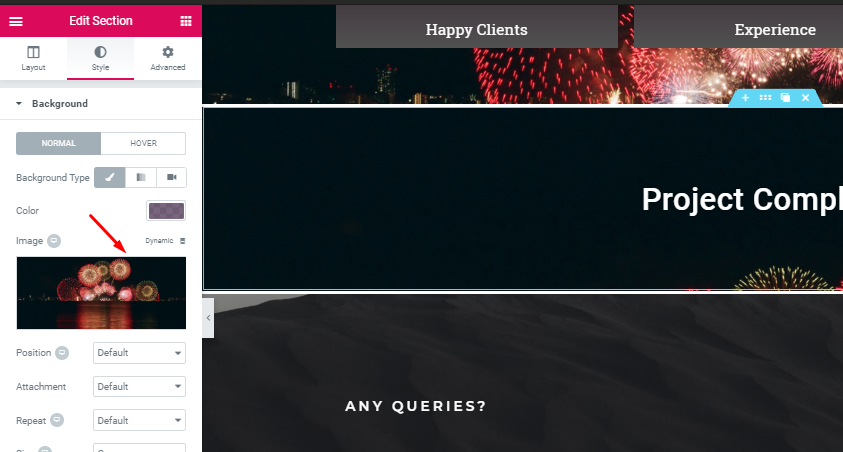
Scegli una singola sezione. E aggiungi "testo dell'intestazione" come la parte dell'intestazione. Quindi seleziona lo stile e aggiungi uno sfondo.

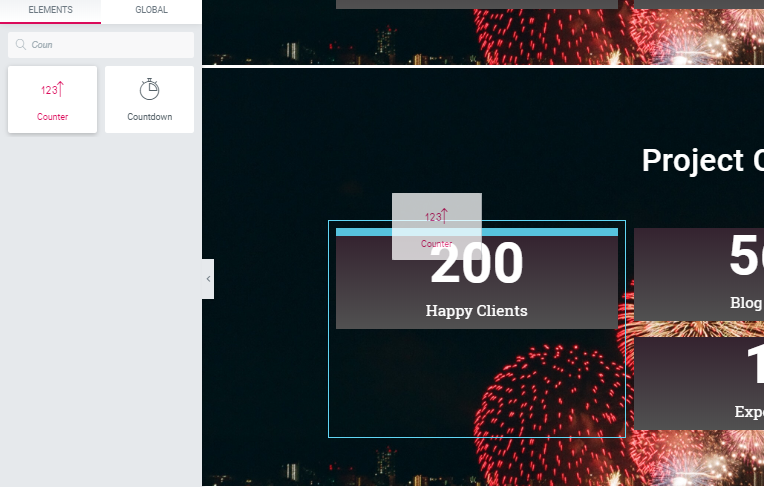
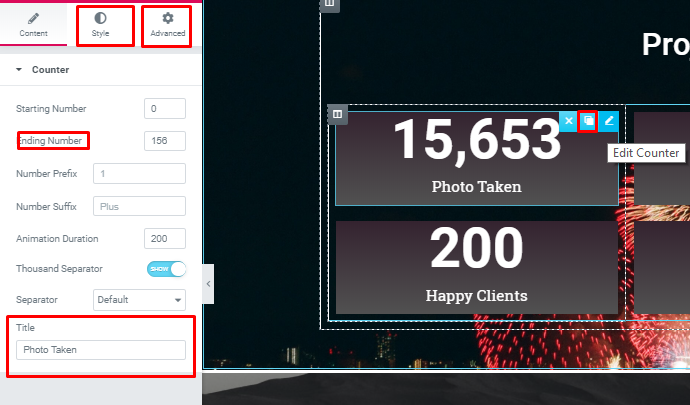
Dopo aver aggiunto lo sfondo, scegli il widget contatore.

- E avrai altre opzioni per aggiungere più opzioni in questa sezione. Puoi esplorare molte opzioni con l'opzione.
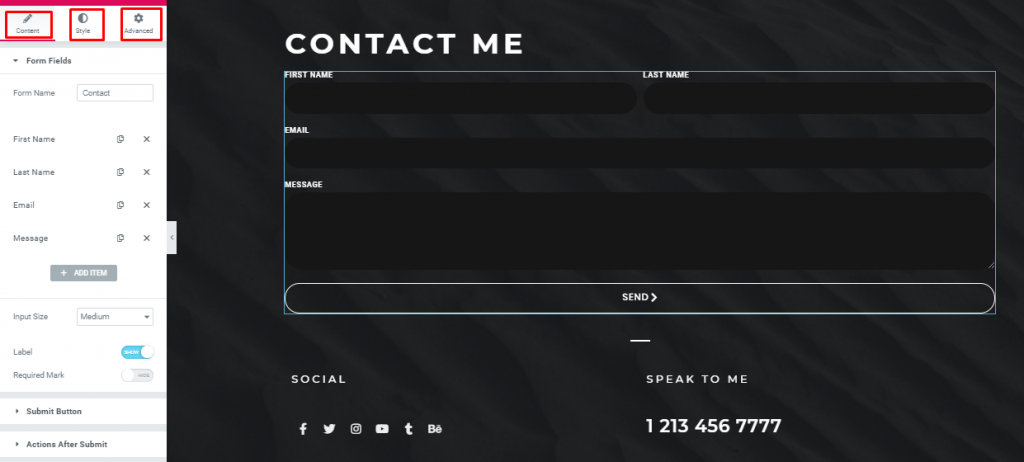
Passaggio 6: aggiunta di un modulo di contatto
Ora aggiungi un modulo di contatto nel tuo design.

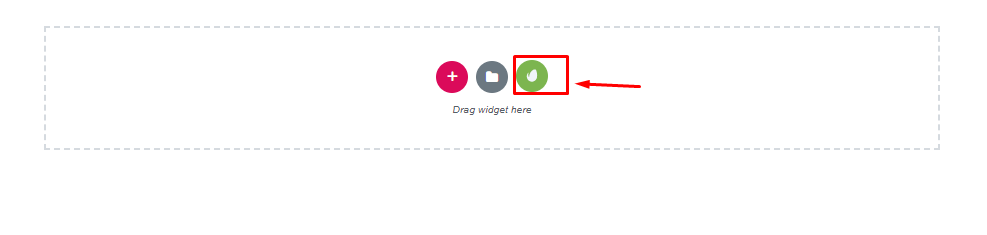
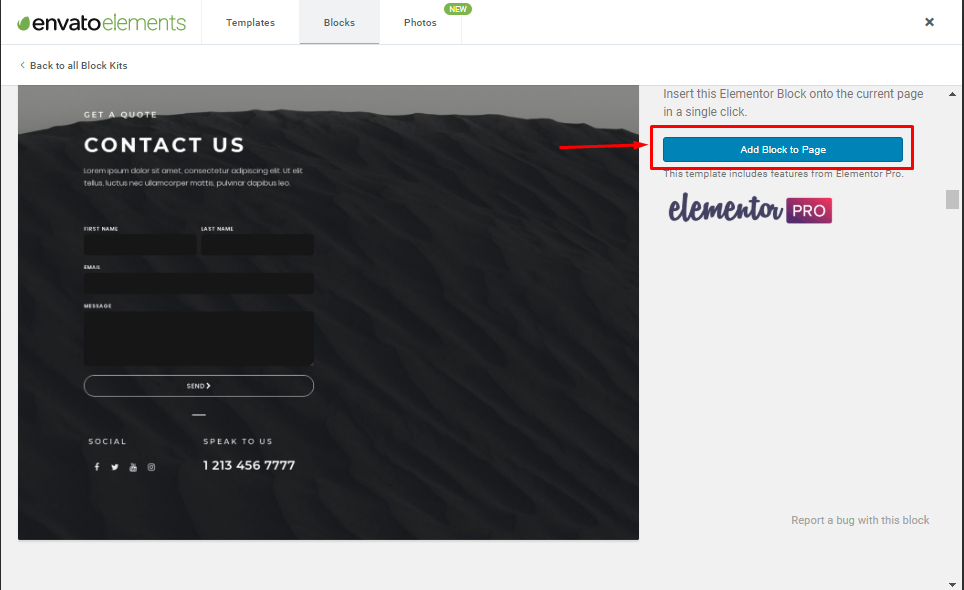
Seleziona il pulsante "Envato Elements".

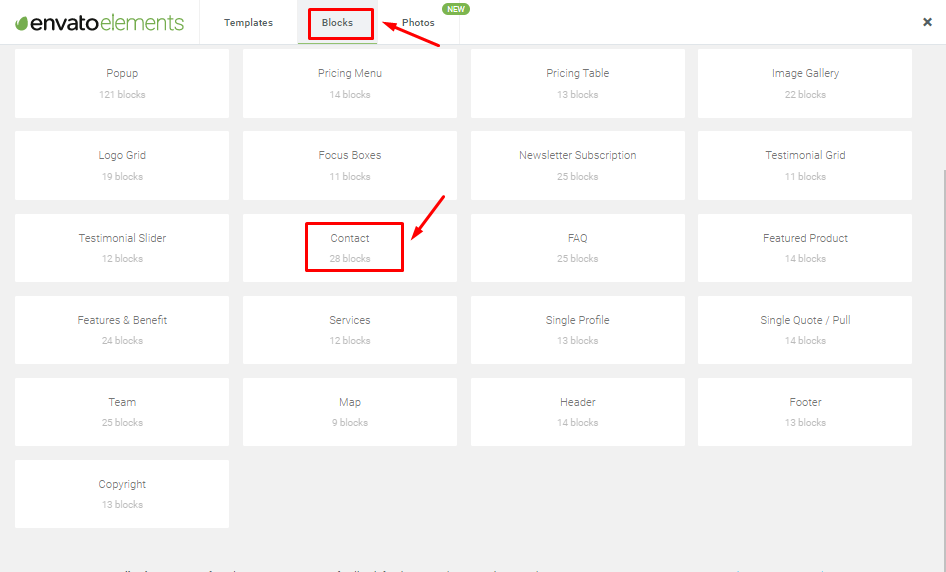
Ora seleziona "Blocca" e poi "Contatta".

Quindi fare clic sul blocco alla pagina.

Qui puoi aggiungere e modificare come vuoi.
Pertanto, seguendo queste istruzioni puoi facilmente progettare un sito Web portfolio o una singola pagina per la tua attività o collezione personale. Per aggiungere un'animazione eccezionale, puoi inserire Happy Effect nel tuo sito.
Perché il costruttore di siti Web di fotografia diventa popolare oggi

Un fotografo professionista è una persona molto esigente in termini di varie occasioni. Il fotografo è il vero eroe dietro le quinte. Qualunque cosa vediamo nei film o nei televisori, lo rendono più attraente e creano appeal.
Quindi, nel prossimo futuro, la domanda di fotografi professionisti aumenterà maggiormente. Anche se questo professionista è stato apprezzato dal mondo, il compito è difficile per il nuovo fotografo. Perché devono mettere una bandiera tra i professionisti in quanto sono nuovi in questo campo.
Inoltre, puoi sviluppare un sito Web aziendale di fotografia multi-venditore come 500PX con WordPress aggiungendo il plug-in del mercato multi-vendor in WordPress.
Quindi un sito web ben organizzato può aiutare un fotografo a mostrare il suo portfolio al mondo. Puoi ottenere molte idee per siti Web di fotografia popolari da Google. Ottenere idee da quei siti Web e creare il tuo sito secondo la tua immaginazione. Inoltre, puoi ottenere un'esposizione globale convertendo il tuo sito in un sito Web multilingue con Elementor.
Pensieri finali
Dopo la discussione di cui sopra, puoi presumere che la fotografia sia una professione straordinaria ora. E ha creato un'atmosfera tra i giovani.
Pertanto, se vuoi prendere la fotografia come una professione seria, devi avere un sito Web con un design e caratteristiche uniche. In tal caso, il generatore di pagine Elementor insieme al plug-in Happy Addon può darti l'opportunità di progettare il tuo sito Web da solo.
Quindi non perdere l'occasione e ottieni Happyaddon Now.
