Come creare un popup di verifica dell'età in Elementor
Pubblicato: 2022-04-12Se il tuo sito web distribuisce beni o contenuti digitali non destinati a minori, avrai bisogno di una misura di protezione utilizzata per limitare l'accesso al tuo negozio o ai tuoi contenuti digitali per coloro che non hanno raggiunto una certa età. Il popup di verifica dell'età può risolvere questo problema. Ciò può anche evitare problemi con la legge e mantenere la reputazione del tuo sito web.
Questo tutorial ti mostrerà come creare un popup di verifica dell'età in Elementor Pro. Poiché la funzione di creazione di un modello popup è accessibile solo su Elementor Pro, assicurati di averne già uno.

Come creare un popup di verifica dell'età in Elementor Pro
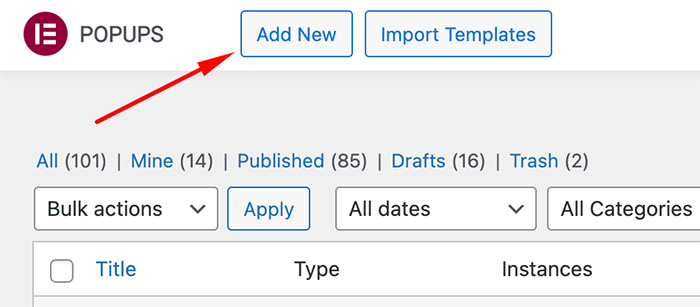
Nella dashboard di WordPress, vai su Modelli -> Popup. Fare clic sul pulsante Aggiungi nuovo per creare un nuovo modello popup.

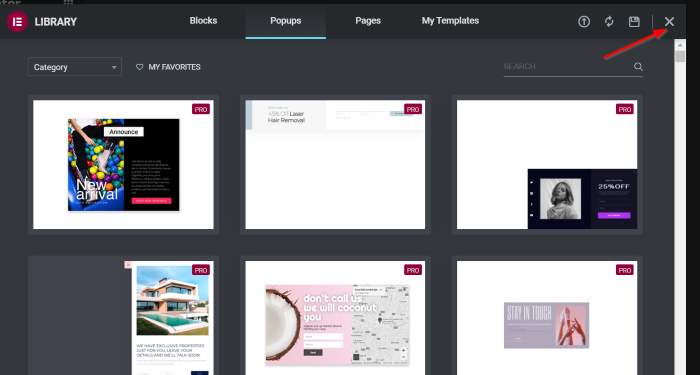
Immettere un nome modello e fare clic sul pulsante CREA MODELLO . Ti porterà alla libreria dei modelli, che contiene molti modelli popup predefiniti. Puoi sceglierne uno o creare da zero, ed è quello che faremo. Fai clic sul pulsante ( X ) per accedere all'editor di Elementor.

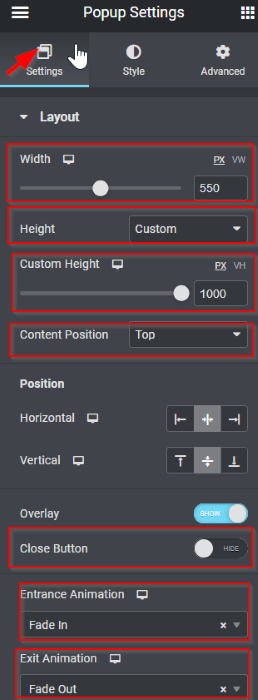
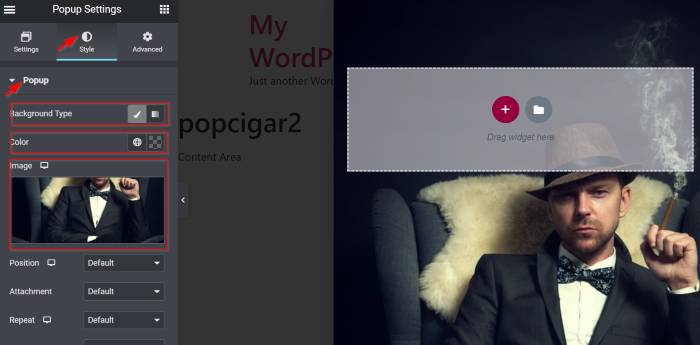
Vai su Impostazioni popup facendo clic sul pulsante (️), quindi applicheremo alcune modifiche. Puoi vedere come di seguito:
Scheda Impostazioni -> Layout
- Larghezza : 550
- Altezza : Personalizzata
- Altezza personalizzata : 1000 PX
- Posizione del contenuto : in alto
- Pulsante Chiudi : NASCONDI
- Animazione ingresso : dissolvenza in entrata
- Esci dall'animazione : dissolvenza in chiusura

Scheda Stile -> Popup
- Tipo di sfondo : classico
- Colore : #02010100 (Trasparente)
- Immagine : Inserisci media

Quindi, crea una nuova sezione con una singola colonna. Seleziona il widget Intestazione nel pannello del widget, quindi trascinalo e rilascialo nell'area della tela.

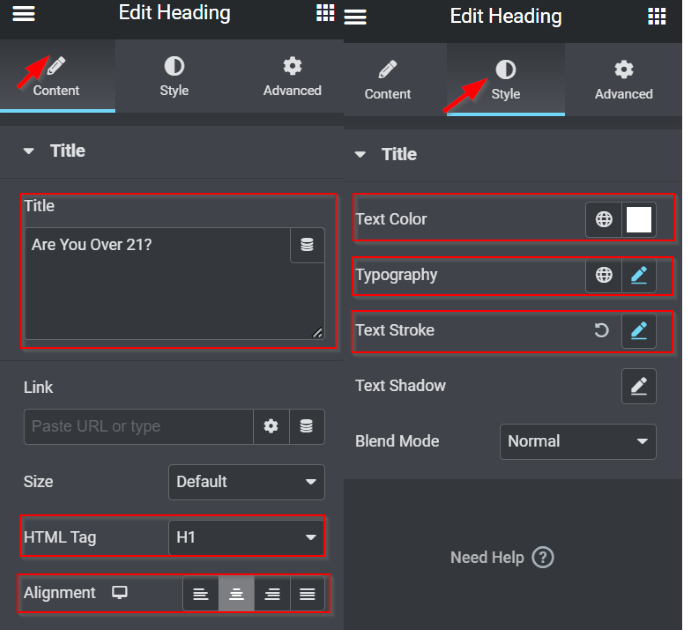
Componi il testo e inizia a progettare con la tua creatività. Come preferisci, puoi controllare le nostre impostazioni di seguito:
Scheda Contenuto -> Titolo
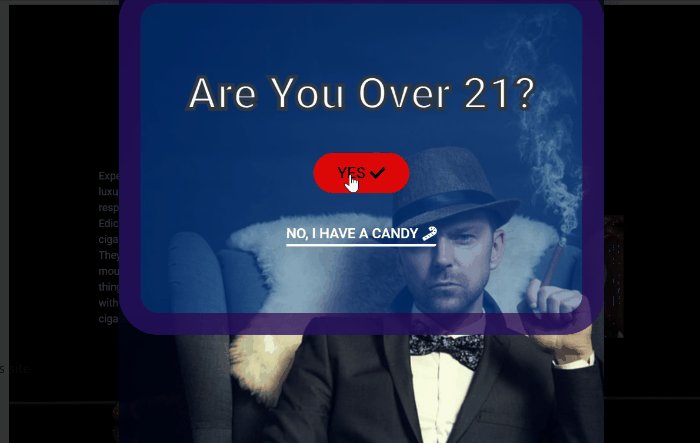
- Titolo : Hai più di 21 anni?
- Tag HTML : H1
- Allineamento : Centro
Scheda Stile- > Titolo
- Colore del testo : #FFFFFF
- Tipografia -> Dimensioni : 50 PX
- Tratto del testo : 5 PX, Colore tratto: # 252A2F

Ora è il momento di aggiungere i pulsanti. Vogliamo progettare il primo pulsante. Seleziona il widget Pulsante dal pannello del widget, quindi trascinalo e rilascialo nell'area della tela (sotto il widget Intestazione).

Iniziamo a progettare il pulsante. Come preferisci, puoi controllare le nostre impostazioni di seguito:
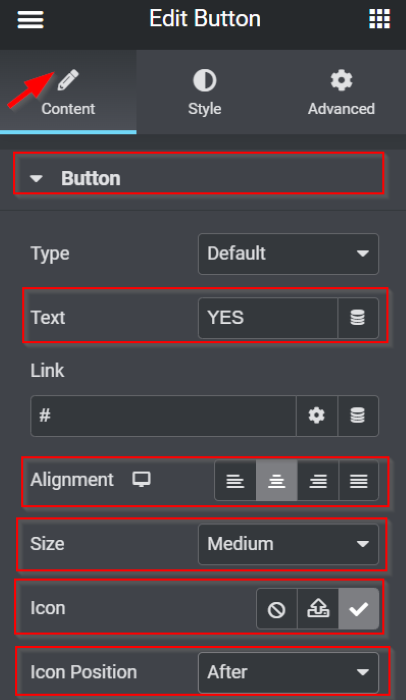
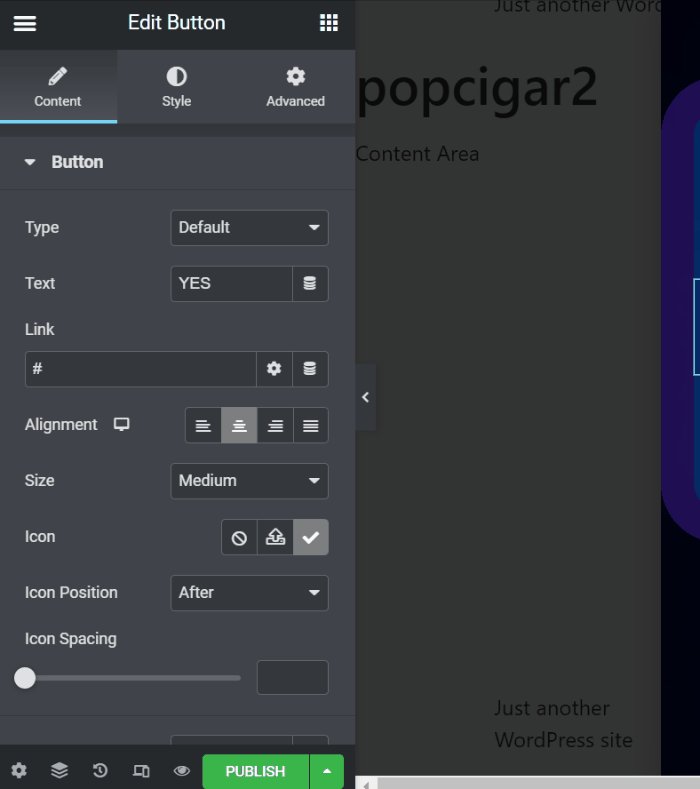
Scheda Contenuto -> Pulsante
- Testo : SI
- Allineamento : Centro
- Taglia : media
- Icona: Scegli l' assegno (️) icona dalla Libreria delle icone
- Posizione dell'icona : Dopo

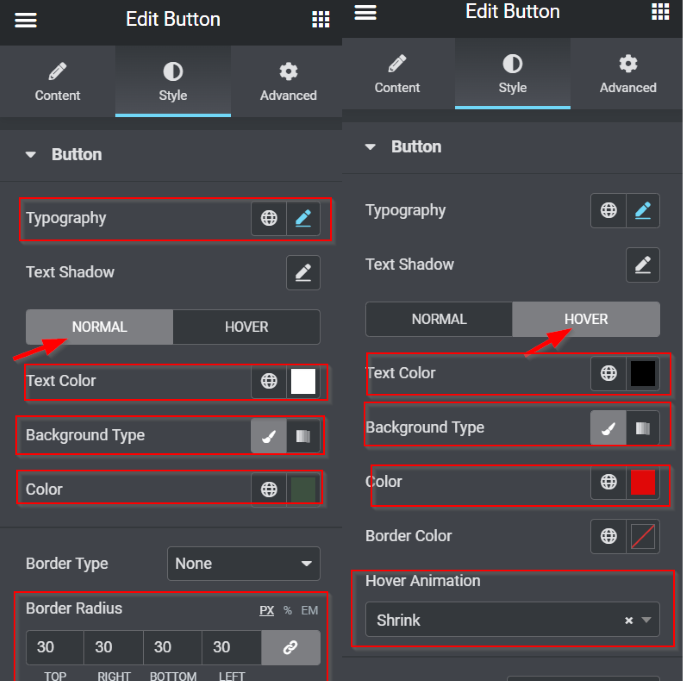
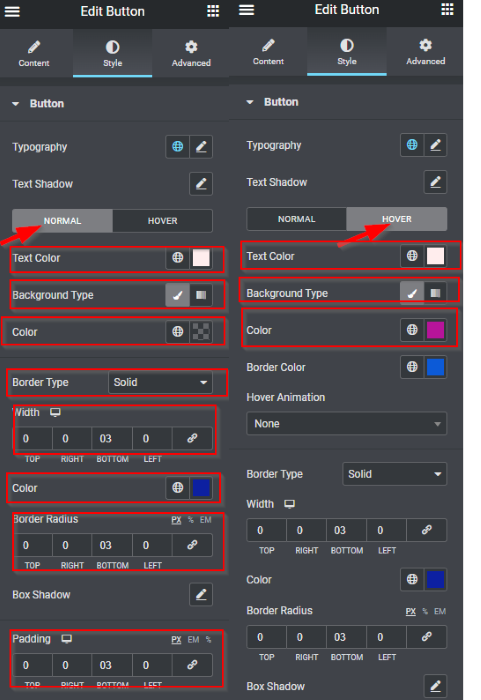
Scheda Stile -> Pulsante
- Tipografia -> Dimensioni : 20 PX
- NORMALE:
- Colore del testo : #FFFFFF
- Tipo di sfondo : classico
- Colore : #3D5040
- SOPRA :
- Colore del testo : #000000
- Tipo di sfondo : classico
- Colore : #E00808
- Animazione al passaggio del mouse : Riduci
- Raggio bordo : 30 PX (valori Iink insieme)

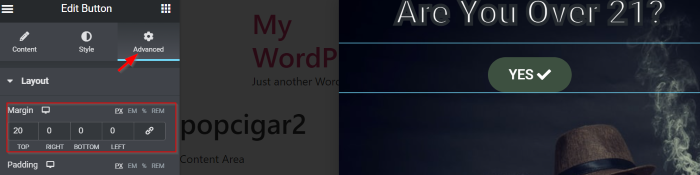
Scheda Avanzate -> Layout
- Margine : Scollega i valori; nel campo TOP , impostarlo su 20 PX

Successivamente, aggiungeremo il secondo pulsante. Seleziona il widget Pulsante dal pannello del widget, quindi trascinalo e rilascialo nell'area della tela (sotto il primo pulsante). Ci sono alcune modifiche che vengono applicate, come di seguito:

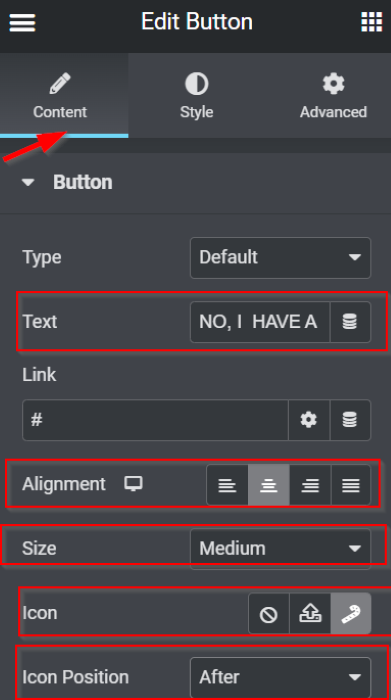
Scheda Contenuto -> Pulsante
- Testo : NO, HO UNA CARAMELLA
- Allineamento : Centro
- Taglia : media
- Icona : scegli il bastoncino di zucchero dalla libreria delle icone
- Posizione dell'icona : Dopo

Scheda Stile -> Pulsante
- NORMALE
- Colore del testo : # FFFFFF
- Tipo di sfondo : classico
- Colore: #20121200 (Trasparente)
- SOPRA
- Colore del testo : #FFEDEDBa
- Tipo di sfondo : classico
- Colore : #B7149A
- Tipo di bordo : solido
- Larghezza: Scollega i valori; nel campo INFERIORE , impostarlo su 3 PX
- Colore : #0D20A1
- Raggio di confine : Scollega i valori; nel campo INFERIORE , impostarlo su 3 PX
- Imbottitura : Scollega i valori; nel campo INFERIORE , impostarlo su 3 PX

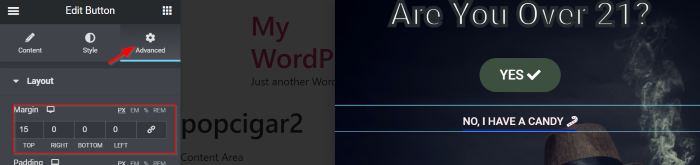
Scheda Avanzate -> Layout
- Margine : Scollega i valori; nel campo TOP , impostarlo su 15 PX

Una volta terminata la progettazione dei pulsanti, si passa all'impostazione della sezione. Clicca il maniglia di sezione per modificare la sezione, quindi puoi giocare con le impostazioni. Come riferimento, puoi controllare alcune modifiche che abbiamo applicato qui, come di seguito:
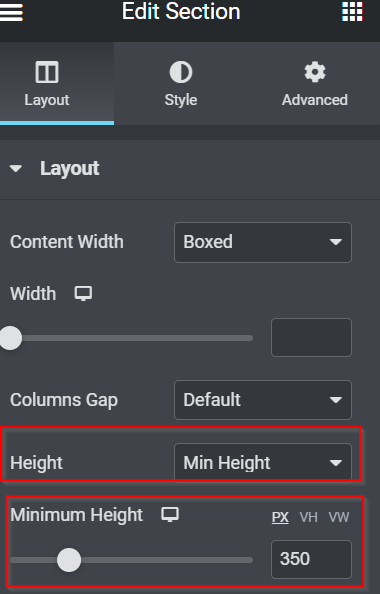
Scheda Layout -> Contenitore
- Altezza: altezza minima
- Altezza minima : 350 PX

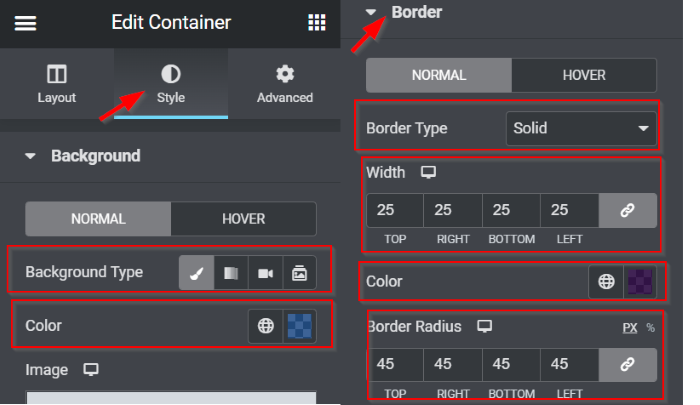
Scheda Stile -> Sfondo
- Tipo di sfondo: classico
- Colore: #0360D766
Scheda Stile- > Bordo
- Tipo di bordo : solido
- Larghezza : 25 PX (collega i valori insieme)
- Colore : #2F004AA8
- Raggio di confine : 45 PX (collega i valori insieme)

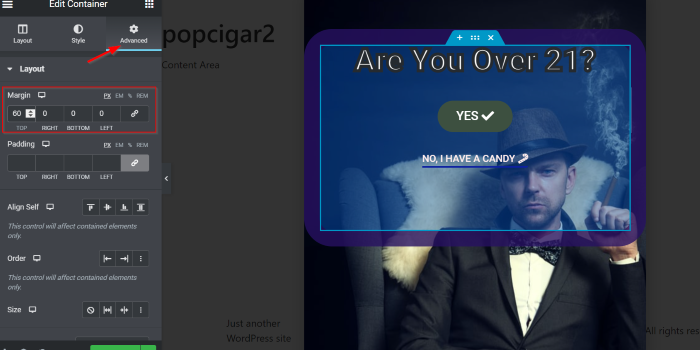
Scheda Avanzate -> Layout
- Margine : Scollega i valori; nel campo TOP , impostarlo su 60 PX

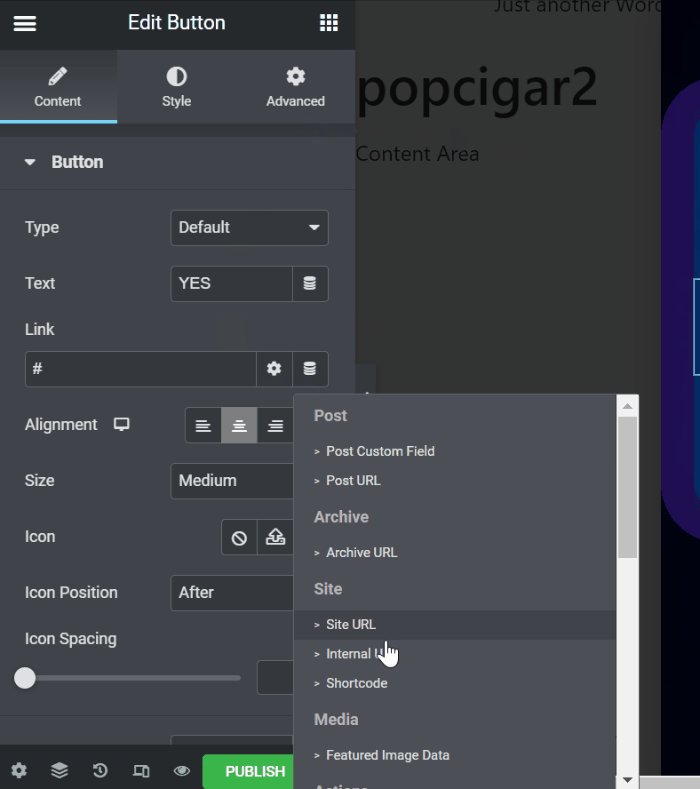
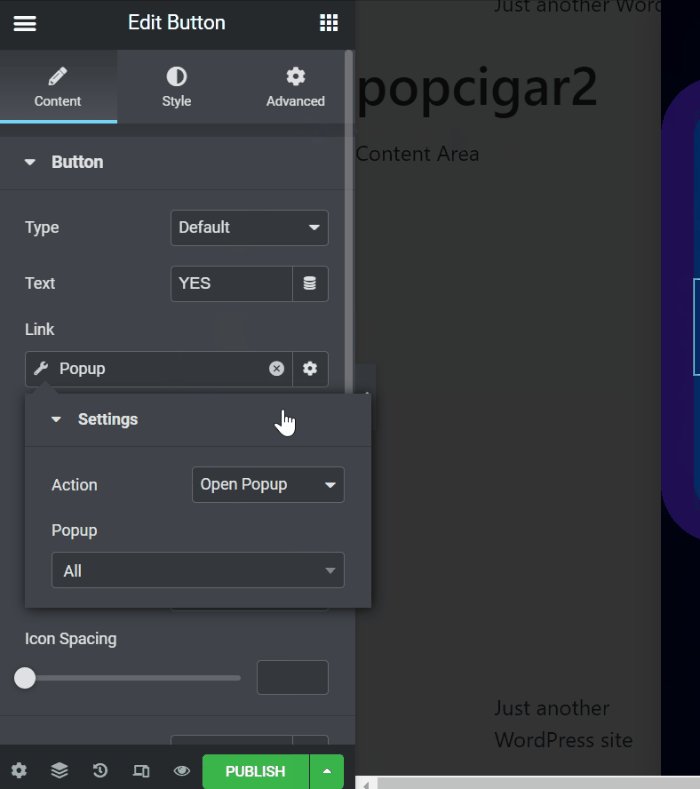
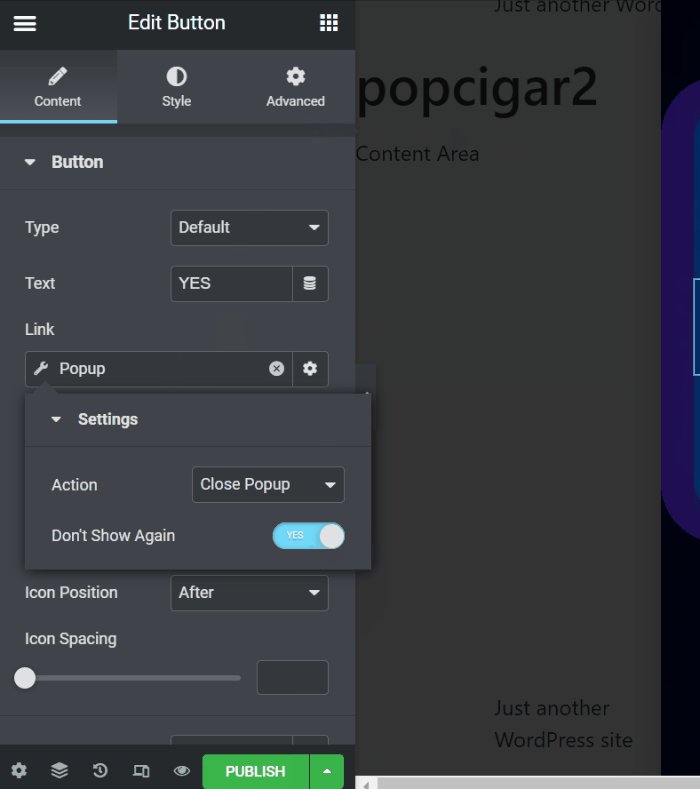
Successivamente, punteremo i pulsanti. Iniziamo con il pulsante SI ; vogliamo attivare questo pulsante per chiudere il popup. Vai all'opzione Collegamento , quindi fare clic sull'icona Tag dinamici . Sotto quello, seleziona l'opzione Popup e quindi fai clic sull'icona della chiave inglese per vedere alcune impostazioni . Nell'opzione Azione , impostarla su Chiudi popup . Successivamente, sull'opzione Non mostrare più , impostalo su SÌ facendo scorrere l'interruttore a destra.

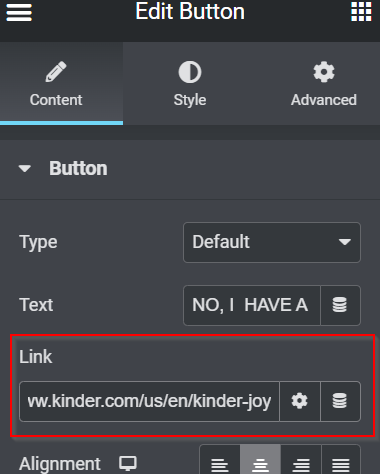
Imposteremo il pulsante NO come navigazione verso un sito adatto all'età. Vai al campo Link e aggiungi il link che desideri.

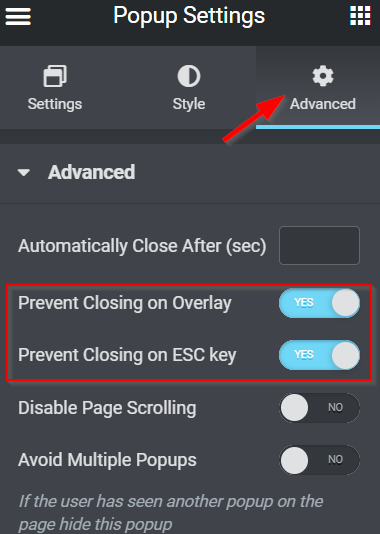
Dobbiamo assicurarci che i tuoi visitatori rispondano al tuo popup. Torna alle Impostazioni popup, quindi fai clic sulla scheda Avanzate . Ci sono molte opzioni qui, ma abbiamo solo due opzioni che dobbiamo cambiare. Sulle opzioni Impedisci clic su Overlay e Impedisci clic su ESC , impostare tali opzioni su SÌ facendo scorrere l'interruttore a destra.

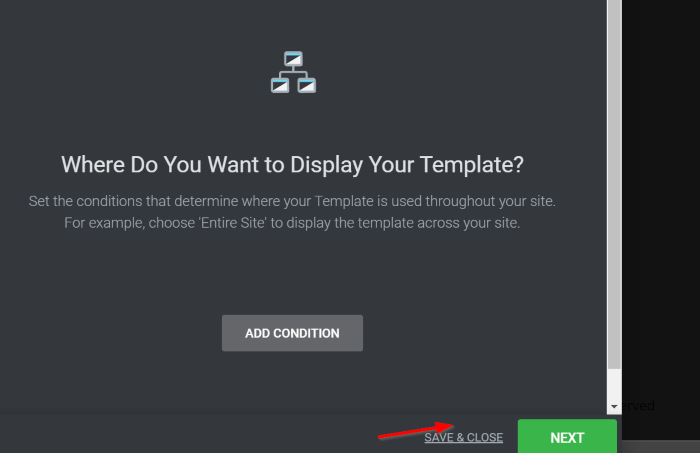
Poiché questo popup viene visualizzato facendo clic sul pulsante, puoi pubblicarlo senza impostare condizioni, trigger o regole avanzate: fai clic su PUBBLICA e quindi sul pulsante SALVA e CHIUDI .

Come applicare il popup di verifica dell'età alla pagina
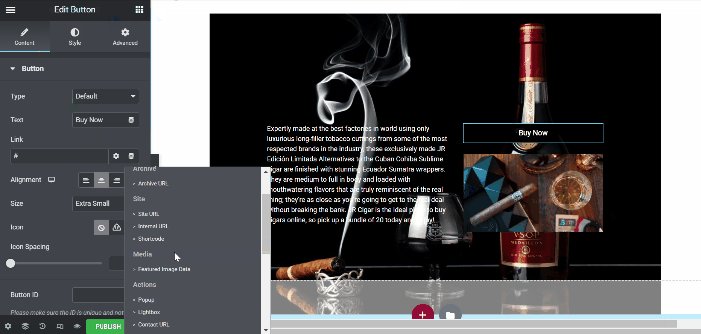
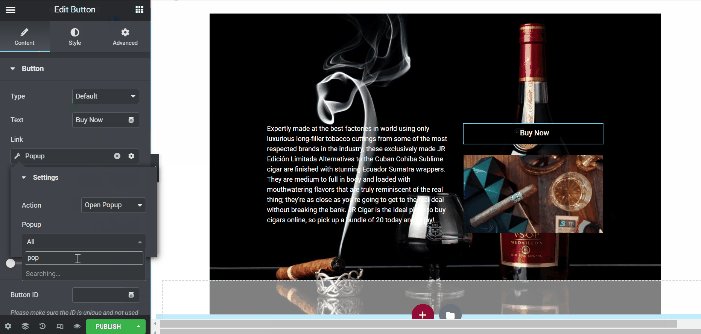
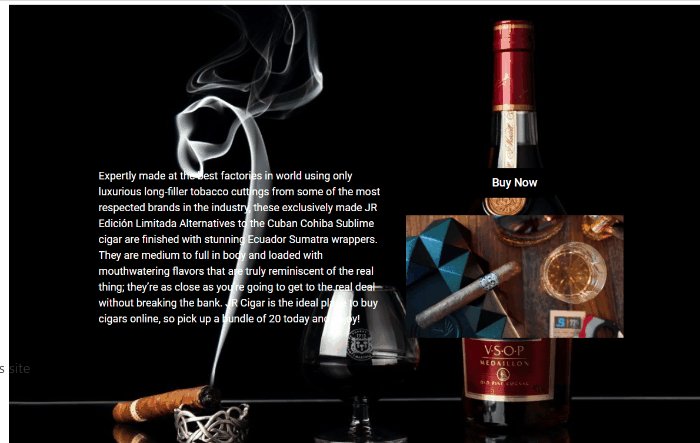
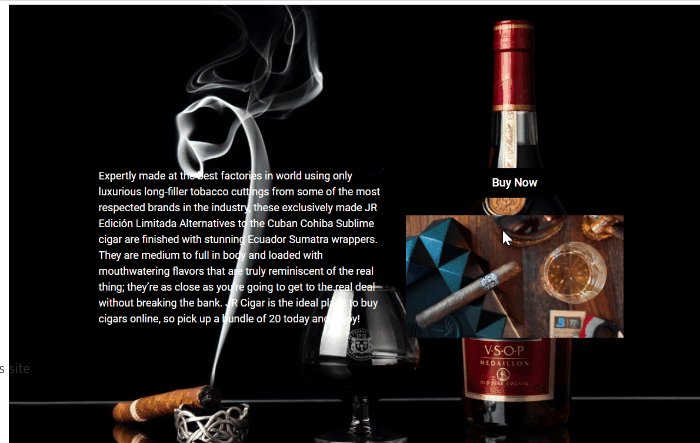
Modifica la tua pagina esistente o nuova pagina con Elementor. Una volta entrato nell'editor di Elementor, aggiungi il widget del pulsante dal pannello del widget all'area della tela. Se hai già il pulsante in precedenza, puoi andare direttamente alle impostazioni del pulsante. Nell'opzione Collegamento , fai clic sull'icona Tag dinamici, quindi seleziona il popup . Successivamente, fai clic sul campo Popup per trovare alcune impostazioni. Imposta l' azione su Apri popup , quindi scrivi il nome del popup che hai appena creato sopra.

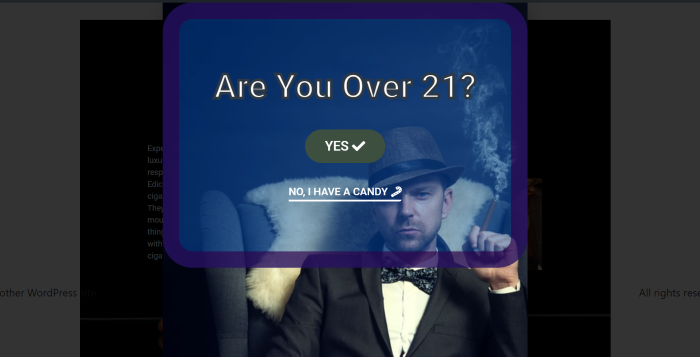
Ecco. Vediamolo in azione.

La linea di fondo
La verifica dell'età è d'obbligo se operi in un ambiente sensibile all'età. Rende il tuo sito web conforme alle leggi e ai regolamenti emessi dall'istituto legale del tuo paese: un popup di verifica dell'età viene utilizzato per impedire agli utenti minorenni di accedere al tuo sito web. Con Elementor Pro, puoi facilmente creare un popup di verifica dell'età e fornirti di progettare con la tua creatività.
