Come creare pagine di destinazione straordinarie utilizzando Spectra e l'editor a blocchi di WordPress
Pubblicato: 2023-09-13Ti sei mai chiesto cosa rende efficace la presenza online della tua azienda? Per cominciare, un aspetto chiave del successo del tuo sito web è avere una pagina di destinazione accattivante che converta i visitatori in lead o clienti.
Ricerche recenti hanno scoperto che avere una landing page dedicata può aumentare i tassi di conversione fino al 43%. Ciò significa che le aziende con una landing page dedicata hanno maggiori probabilità di convertire i visitatori in clienti.
Inoltre, le pagine di destinazione di lunga durata possono generare fino al 220% di lead in più rispetto alle call to action (CTA) Above the Fold.
Ecco perché oggi ti presenteremo Spectra, un fantastico costruttore di siti Web visivi per WordPress perfetto per creare fantastiche pagine di destinazione utilizzando l'editor a blocchi.
Con Spectra e l'editor di blocchi, puoi progettare pagine di destinazione accattivanti e ad alte prestazioni che coinvolgono il tuo pubblico e lo incoraggiano ad agire.
Immergiamoci quindi nel mondo, imparando come creare una landing page e come sfruttare al meglio questa potente combinazione.
- Cos'è una pagina di destinazione?
- Perché scegliere Spectra per la tua pagina di destinazione?
- Configurare il tuo sito WordPress con Spectra
- Come creare una pagina di destinazione utilizzando l'editor a blocchi
- Replicare le pagine di Elementor con Block Editor e Spectra
- Suggerimenti per ottimizzare e creare una landing page con WordPress
- Suggerimenti per aumentare velocità e prestazioni
- Come creare una pagina di destinazione in WordPress? Con Block Editor e Spectra, ovviamente!
Cos'è una pagina di destinazione?
Una landing page è una pagina web autonoma creata appositamente per campagne di marketing o pubblicitarie.
È il punto in cui i tuoi visitatori "atterrano" dopo aver fatto clic su un collegamento in un'e-mail, in un annuncio o nei risultati di un motore di ricerca.
Lo scopo principale di una landing page è convertire i visitatori in lead o clienti incoraggiandoli a intraprendere un'azione specifica.
Tali azioni possono includere l'iscrizione a una newsletter, l'acquisto di un prodotto o la registrazione a un evento.
Le pagine di destinazione sono essenziali per qualsiasi attività online perché aiutano a:
- Genera contatti e fai crescere la tua lista e-mail
- Aumenta conversioni e vendite
- Migliora il posizionamento nei motori di ricerca
- Fornisci un'esperienza mirata e personalizzata per il tuo pubblico
Ma anche una homepage non fa molto di questo? Una specie di.
Dedichiamo un po' di tempo a parlare delle differenze tra questi due tipi di pagina.
Pagina di destinazione e home page: qual è la differenza?
Sebbene sia le pagine di destinazione che le home page svolgano ruoli essenziali sul tuo sito web, hanno scopi e strutture diverse.
- Pagine di destinazione : progettate per un obiettivo specifico, come generare lead o promuovere un prodotto. Si concentrano su un singolo invito all'azione (CTA) e spesso hanno un layout semplice con distrazioni minime. Le pagine di destinazione in genere non fanno parte della navigazione principale del tuo sito web e vengono utilizzate insieme alle campagne di marketing.
- Home page : fungono da hub centrale del tuo sito web. Forniscono una panoramica della tua attività e offrono un facile accesso a varie sezioni e pagine. Le home page hanno spesso più CTA e sono progettate per soddisfare un pubblico più ampio con interessi ed esigenze diverse.
Ecco un rapido confronto tra i due:
Pagina di destinazione | Home page |
|---|---|
Focalizzato su un singolo obiettivo o CTA | Offre una panoramica della tua attività |
Distrazioni minime e layout semplice | CTA multipli e un layout più complesso |
Non fa parte della navigazione principale | Hub centrale e parte della navigazione principale |
Una volta spiegate le nozioni di base (e, si spera, chiare) esploriamo come creare una landing page in WordPress utilizzando Spectra e l'editor di blocchi di WordPress!
Perché scegliere Spectra per la tua pagina di destinazione?
Quando si tratta di progettare pagine di destinazione in WordPress, sono disponibili molti temi e costruttori di siti Web. Allora perché dovresti scegliere Spectra?

Spectra è un costruttore di siti Web che offre numerosi vantaggi. È la scelta ideale per creare landing page efficaci.
Analizziamo i vantaggi specifici offerti da Spectra:
1. Velocità e prestazioni migliorate
Al giorno d'oggi un sito web veloce è fondamentale. Una pagina di destinazione a caricamento lento può portare a frequenze di rimbalzo elevate, conversioni inferiori e un'esperienza utente scadente.
Spectra è stato creato pensando alla velocità e alle prestazioni come priorità assoluta, garantendo che le tue pagine di destinazione si carichino rapidamente e senza intoppi su tutti i dispositivi.
2. Compatibilità con Block Editor ed Elementor
Spectra è completamente compatibile sia con l'editor a blocchi di WordPress (noto anche come Gutenberg) che con Elementor. Ciò significa che puoi scegliere l'esperienza di editing più adatta a te ed è facile passare dall'una all'altra, se necessario.
Inoltre, la perfetta integrazione di Spectra con questi strumenti ti consente di creare pagine di destinazione visivamente sbalorditive e coinvolgenti senza alcuna conoscenza di programmazione: bonus!
3. Modifica dal vivo
Spectra è un costruttore di siti Web WordPress visivo che ti consente di progettare il tuo sito Web dal vivo senza dover passare dall'editor alla modalità di anteprima.
Sostituisce l'editor di base di WordPress con un editor frontend live, che ti consente di creare visivamente layout complessi. Non passare dall'editor alla modalità di anteprima: solo le modifiche davanti a te così come apparirebbero dal vivo, sempre.
4. Opzioni di progettazione personalizzabili
Spectra offre un'ampia gamma di opzioni di personalizzazione per aiutarti a creare una landing page unica e personalizzata in linea con l'identità del tuo marchio.
Dalla tipografia e dalle combinazioni di colori ai layout di intestazione e piè di pagina, hai il pieno controllo su ogni aspetto del design della tua pagina.
Questa flessibilità ti consente di creare una landing page che risuoni con il tuo pubblico target e trasmetta in modo efficace il tuo messaggio.
5. Modelli predefiniti
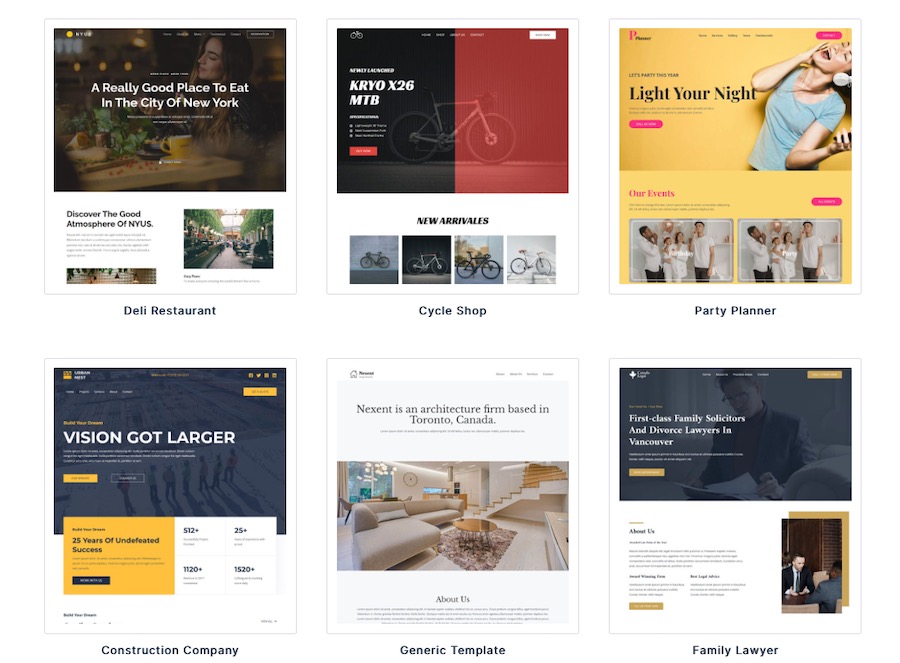
Per avviare la progettazione della tua pagina di destinazione, Spectra viene fornito con una raccolta di modelli predefiniti che puoi facilmente personalizzare per soddisfare le tue esigenze.

I modelli sono creati per aiutarti a ottimizzare le conversioni incorporando componenti come moduli di iscrizione, pulsanti e testimonianze nella tua strategia di marketing.
6. Design reattivo per dispositivi mobili
Dato che sempre più utenti accedono a Internet da dispositivi mobili, è fondamentale avere una pagina di destinazione che abbia un bell'aspetto e funzioni bene su schermi di tutte le dimensioni.
Spectra è completamente reattivo, garantendo che la tua pagina di destinazione si adatti automaticamente a qualsiasi dispositivo, offrendo un'esperienza utente eccellente a tutti i tuoi visitatori.
7. Interfaccia facile da usare
L'interfaccia intuitiva di Spectra consente a chiunque di creare facilmente pagine di destinazione dall'aspetto professionale, indipendentemente dalle proprie competenze tecniche.
Con opzioni di personalizzazione intuitive e compatibilità con l'editor a blocchi, puoi progettare e lanciare rapidamente la tua landing page direttamente nell'interfaccia nativa di WordPress.
Con tutti questi vantaggi, è chiaro che Spectra è la scelta ideale per creare fantastiche landing page in WordPress.
Successivamente, tuffiamoci nel processo passo passo di impostazione della tua landing page utilizzando Spectra e l'editor di blocchi!
Configurare il tuo sito WordPress con Spectra
Creare una landing page con Spectra è molto semplice. In questa sezione ti guideremo attraverso il processo passo passo per configurare il tuo sito WordPress con Spectra
Passaggio 1: installa e attiva Spectra
Per installare il plugin gratuito WordPress Spectra sul tuo sito, segui questi passaggi:
- Accedi alla dashboard di WordPress.
- Passare a Plugin > Aggiungi nuovo .
- Cerca "Spettri".
- Installa e attiva il plugin.
È davvero così semplice!
Passaggio 2: installa il plug-in dei modelli iniziali
Se desideri accedere ai modelli predefiniti che puoi utilizzare come base per qualsiasi pagina di destinazione che desideri creare in Spectra, dovrai installare il plug-in Starter Templates.
Per fare ciò, attenersi alla seguente procedura:
- Accedi alla dashboard di WordPress.
- Passare a Plugin > Aggiungi nuovo .
- Cerca "Modelli iniziali".
- Installa e attiva il plugin come faresti normalmente.
Dopo averlo fatto, sarai in grado di accedere ai modelli predefiniti dalla dashboard di WordPress in Aspetto > Modelli iniziali .
Come creare una pagina di destinazione utilizzando l'editor a blocchi
Ora che hai configurato Spectra sul tuo sito WordPress, è il momento di creare la tua landing page utilizzando l'editor a blocchi.
Per fare ciò, ti consigliamo di importare un modello iniziale per darti un buon punto di partenza per la tua pagina di destinazione.
Se desideri importare il design di un intero sito web, puoi farlo andando su Aspetto > Modelli iniziali , quindi selezionarne uno adatto alle tue esigenze.
Ma poiché oggi il nostro focus è sulla creazione di una landing page, ti consigliamo di adottare un approccio diverso.
Per importare un modello iniziale, attenersi alla seguente procedura:
- Accedi alla dashboard di WordPress.
- Vai su Pagine > Aggiungi nuovo .
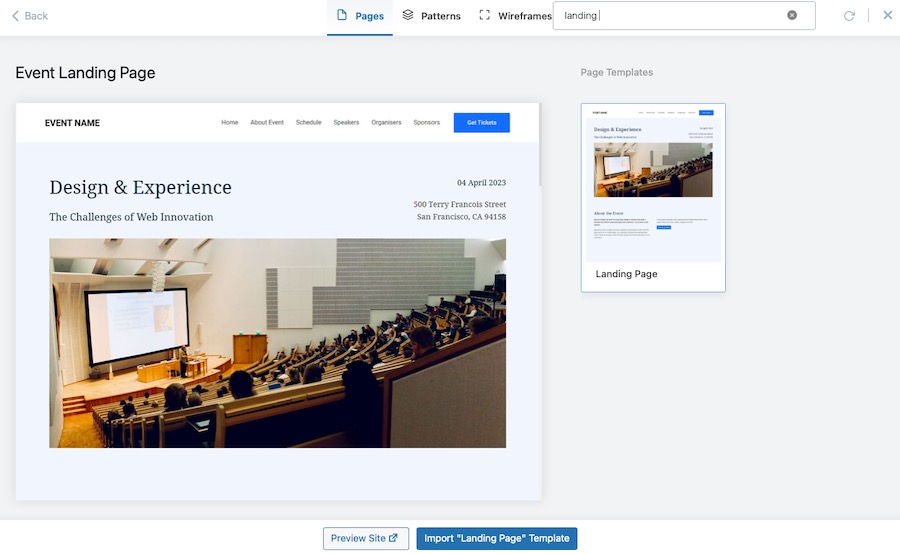
- Fai clic sul pulsante blu nella parte superiore della pagina con il logo Spectra che dice Template Kits .
- Seleziona un modello che desideri utilizzare. Per questo esempio, abbiamo selezionato il modello Pagina di destinazione dell'evento . Fai clic su Importa modello "Pagina di destinazione" .

- Modifica la tua pagina di destinazione aggiungendo contenuti, personalizzando i colori e testando diversi componenti.
- Una volta terminata la modifica della pagina di destinazione, fai clic su Pubblica per pubblicarla sul tuo sito!
E questo è tutto! Hai creato con successo una straordinaria landing page sul tuo sito WordPress utilizzando Spectra e l'editor a blocchi.

Naturalmente c'è qualcosa in più oltre a questo. Almeno, se vuoi che la tua landing page sia efficace.
Per i nostri scopi è probabilmente un'idea migliore installare modelli di modello piuttosto che un modello a pagina intera.
Puoi trarre molta ispirazione dalle pagine di Elementor e basare effettivamente il tuo design su di esse. Questo è ciò di cui parleremo dopo.
Replicare le pagine di Elementor con Block Editor e Spectra
Elementor è un popolare plugin per la creazione di pagine per WordPress che consente agli utenti di creare facilmente progetti di pagine belli e complessi.
Tuttavia, con l'avvento dell'editor a blocchi, potresti scoprire di poter ottenere risultati simili. Con l'aiuto di Spectra, hai ancora più opzioni.
In questa sezione, ti mostreremo come replicare le pagine di Elementor utilizzando l'editor di blocchi e Spectra.
Passaggio 1: analizza la tua pagina Elementor
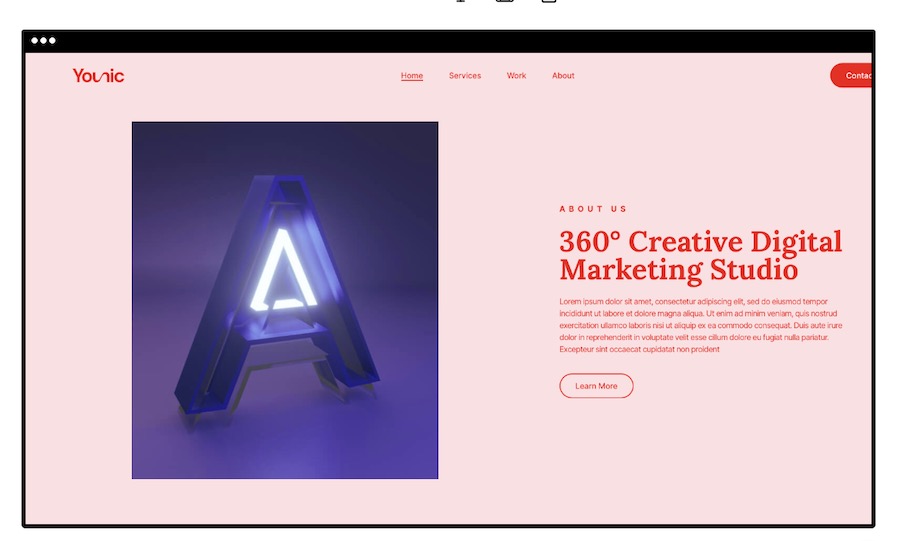
Per iniziare, dai un'occhiata a una pagina Elementor che desideri replicare nella struttura e analizza attentamente il layout, gli elementi di design e il formato.
Prendi nota delle sezioni e delle colonne specifiche utilizzate nel progetto. Questo ti aiuterà a identificare i blocchi corrispondenti e le opzioni di layout nell'editor dei blocchi.

Passaggio 2: crea una nuova pagina
Successivamente, crea una nuova pagina nella dashboard di WordPress accedendo a Pagine > Aggiungi nuovo .
Apri l'editor dei blocchi facendo clic sull'icona + nella parte superiore della pagina.
Passaggio 3: crea il layout
Ricrea il layout della tua pagina Elementor utilizzando i blocchi di layout dell'editor di blocchi, come:
- Colonne : utilizza il blocco Colonne per creare layout a più colonne. Regola il numero di colonne e la loro larghezza per adattarle al design di Elementor.
- Raggruppa : raggruppa i blocchi per applicare uno stile o uno sfondo coerente a una serie di blocchi.
- Distanziatore : aggiungi uno spazio bianco tra i blocchi per controllare la spaziatura e il layout del tuo progetto.
Passaggio 4: utilizzare i blocchi modello
Oppure puoi utilizzare i blocchi di pattern Spectra per facilitare questo processo di progettazione.
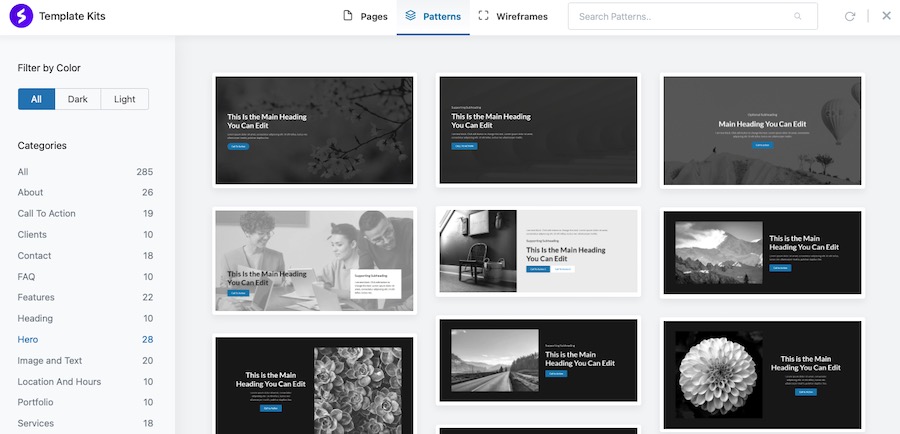
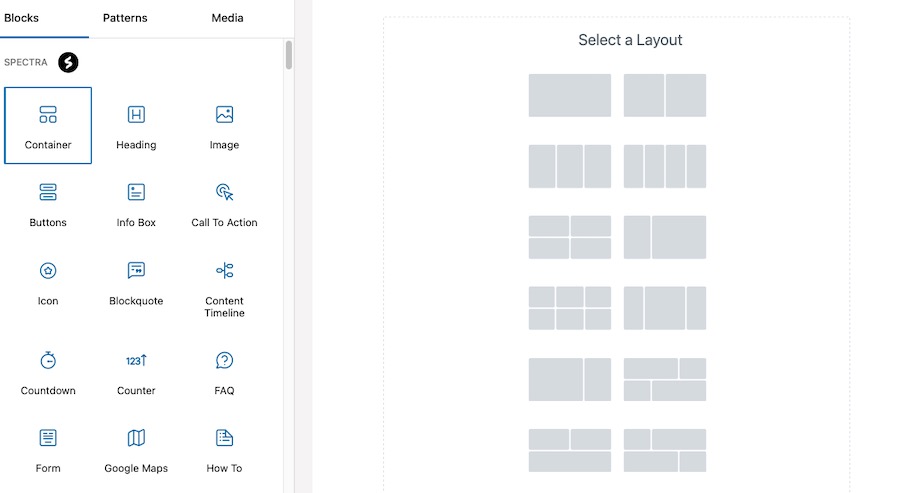
Selezionare un modello Hero sarebbe un'ottima scelta per la parte superiore della pagina:

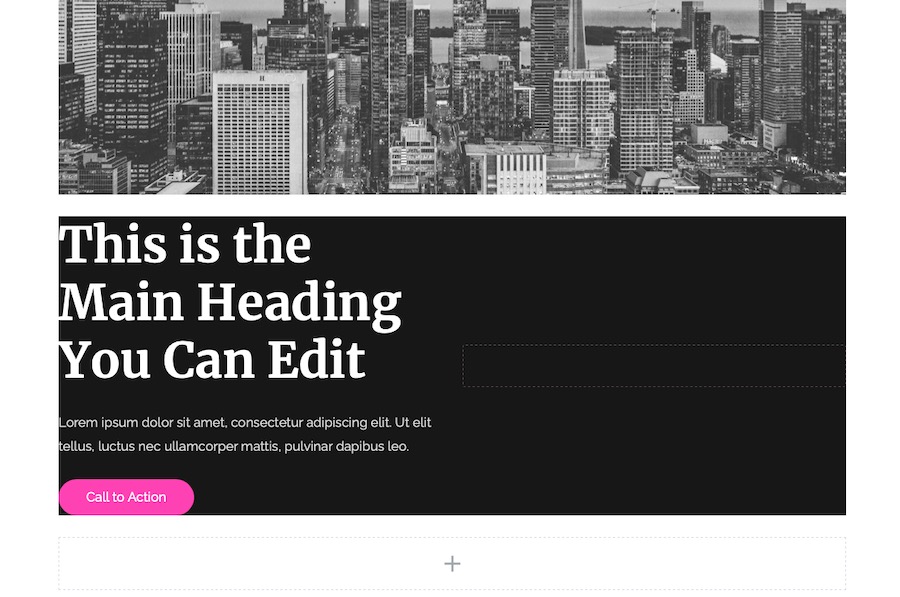
Quindi fai clic sul segno + direttamente sotto di esso, quindi su Sfoglia tutto per visualizzare ulteriori opzioni di blocco.


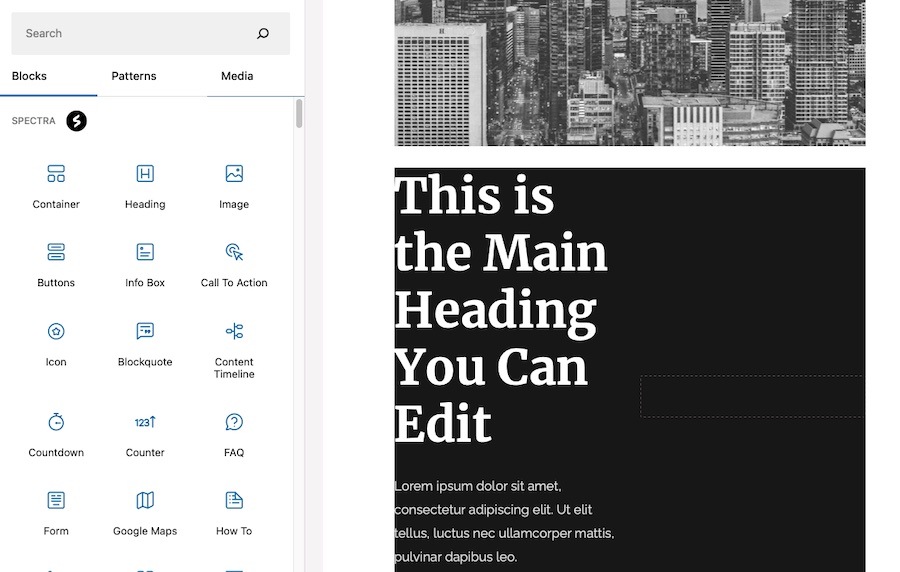
Vedrai quindi tutti i blocchi Spectra tra cui scegliere.

In questo esempio, abbiamo selezionato il blocco Contenitore , che presenta quindi più opzioni.

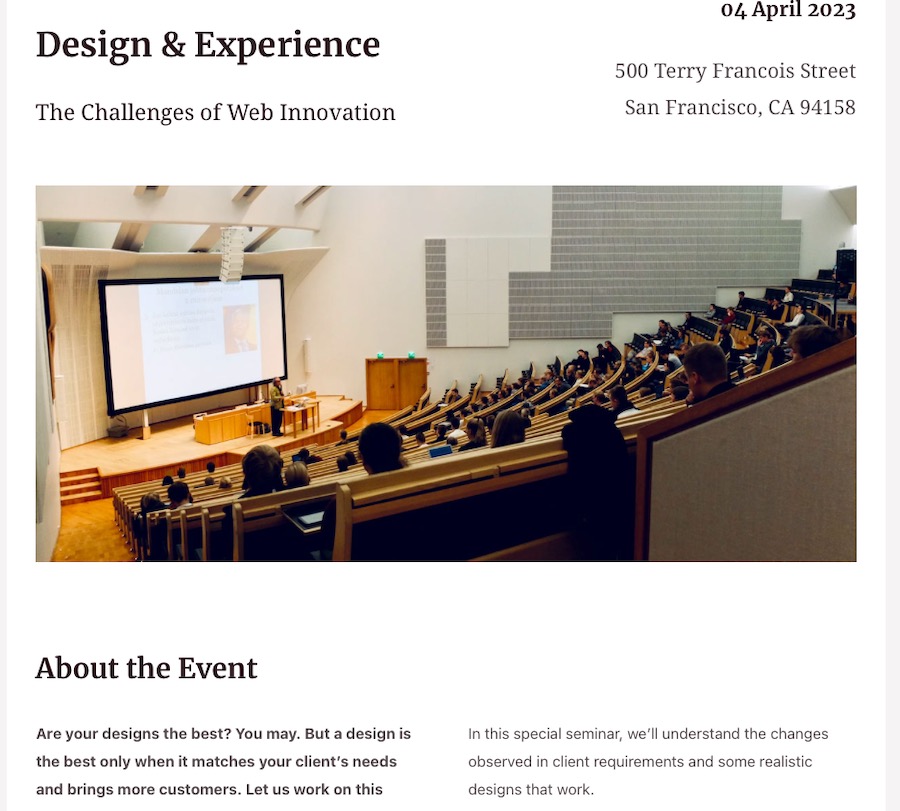
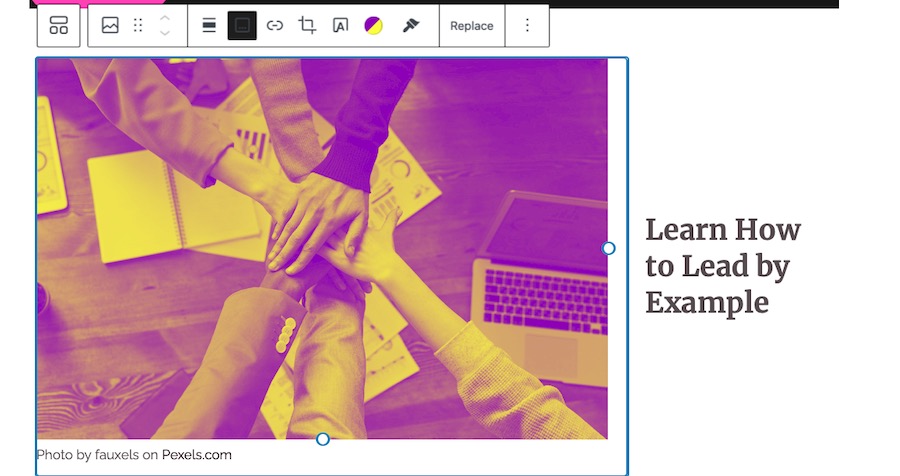
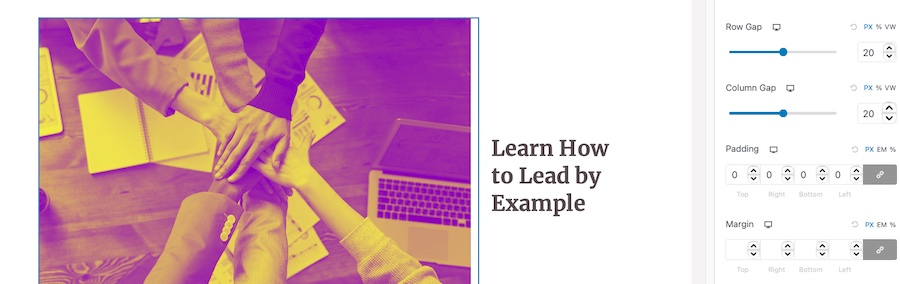
Quindi puoi procedere ad aggiungere blocchi a ciascun punto del contenitore. Qui abbiamo aggiunto un'immagine e applicato un filtro a due tonalità su di essa, quindi abbiamo aggiunto un'intestazione.

Una volta terminata l'aggiunta dei blocchi, concludi aggiungendo un invito all'azione. Non sarebbe una vera e propria landing page senza una!

Passaggio 5: personalizza i blocchi
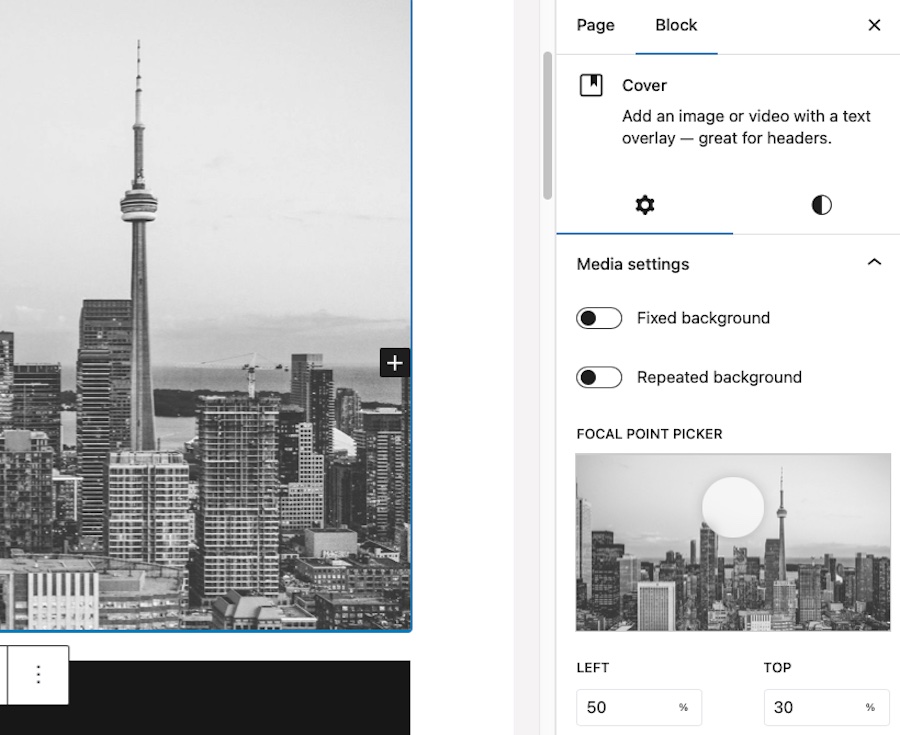
Personalizza l'aspetto e il comportamento dei tuoi blocchi per adattarli al design della pagina Elementor. Ogni blocco viene fornito con le proprie opzioni di personalizzazione, come carattere, dimensione, colore e allineamento.
Ecco una ripartizione dettagliata di come è possibile ottenere questa personalizzazione:
1. Seleziona il Blocco
Clicca sul blocco che vuoi personalizzare. La barra degli strumenti del blocco apparirà sopra il blocco e le opzioni di personalizzazione appariranno nella barra laterale destra sotto la scheda Blocco .

2. Tipografia
Regola la dimensione e il peso del carattere in modo che corrispondano al design della pagina Elementor.
Per modificare la taglia, seleziona S, M, L o XL . Puoi anche fare clic sul menu a discesa Aspetto e scegliere il peso che preferisci, ad esempio Leggero o Semi grassetto .
Puoi anche regolare il formato delle lettere qui.
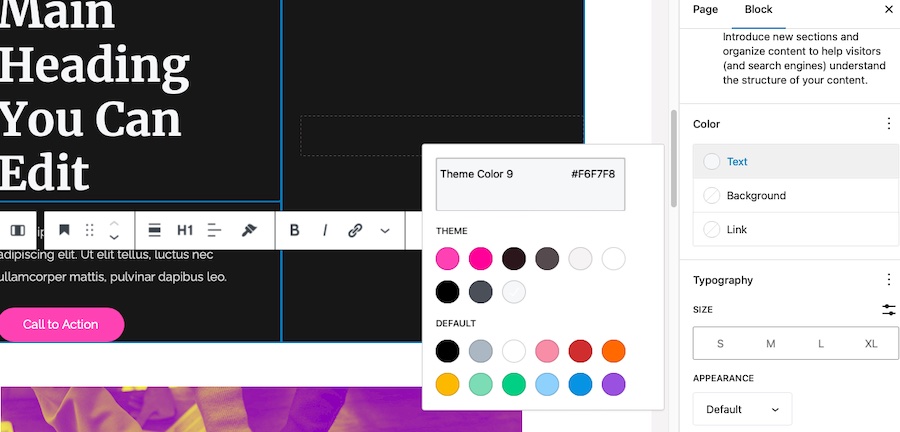
3. Colore del testo
Per modificare il colore del testo, fai clic su Testo nella sezione Colore e scegli un colore dalla tavolozza o inserisci un codice colore personalizzato.
Puoi anche regolare l'opacità del testo utilizzando il cursore accanto al selettore colori.

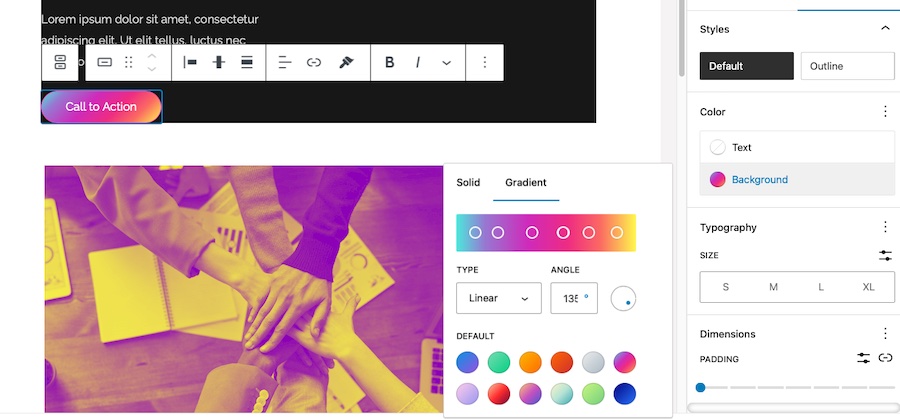
4. Colore di sfondo
Alcuni blocchi, come pulsanti e contenitori, hanno opzioni di colore di sfondo. Per cambiare il colore dello sfondo, fai clic sull'elemento che desideri modificare, quindi fai clic sulla scheda Stili .

Fai clic su Sfondo, quindi scegli un colore a tinta unita dalla tavolozza o opta per uno sfondo sfumato.
5. Allineamento
Regola l'allineamento del tuo blocco facendo clic sull'icona Allinea nella barra degli strumenti del blocco.
Puoi scegliere tra l'allineamento a sinistra, al centro, a destra o giustificato, a seconda dei requisiti di progettazione. Alcuni blocchi offrono anche opzioni a larghezza ampia e intera.
6. Spaziatura
Personalizza la spaziatura tra gli elementi, come riempimento e margini, per adattarli al layout della pagina Elementor.
Fai clic sulla scheda Stile nella barra laterale destra, quindi scorri verso il basso fino alla sezione Spaziatura .

Fare clic su di esso e quindi è possibile regolare i valori per Margine e Padding . È possibile inserire valori specifici o utilizzare i cursori per regolare visivamente la spaziatura.
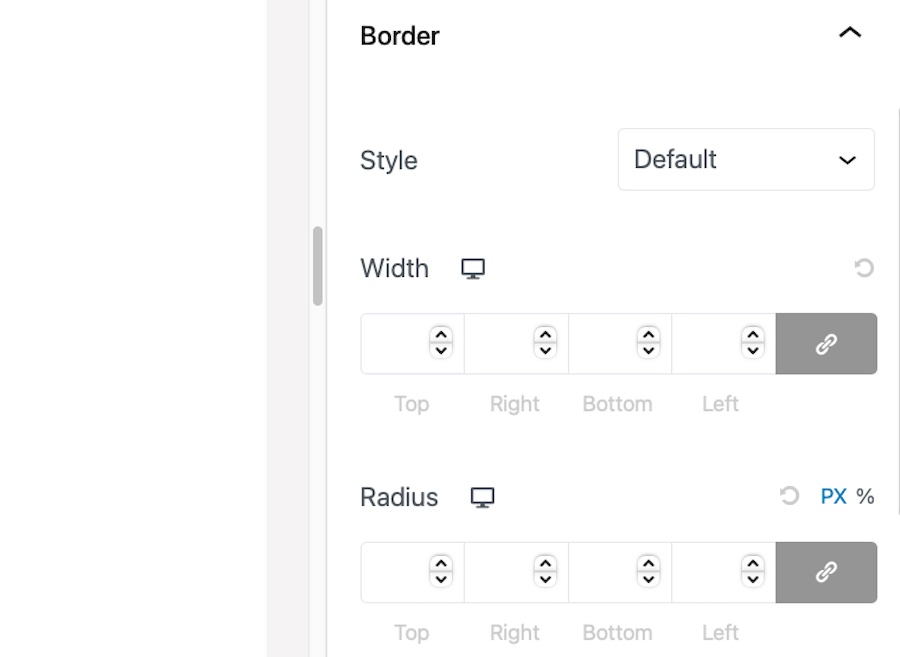
7. Confini
Aggiungi o modifica i bordi per il tuo blocco facendo clic su Stile > Bordi nella barra laterale destra. Puoi regolare la larghezza, lo stile, il colore e il raggio del bordo.

Per applicare lo stesso stile del bordo a tutti i lati, attiva l'icona Collegamento accanto ai campi larghezza e raggio del bordo.
8. CSS personalizzato
Per una personalizzazione avanzata, puoi aggiungere classi CSS personalizzate o stili in linea ai tuoi blocchi.
Fai clic sulla scheda Avanzate nella barra laterale destra e inserisci le classi CSS personalizzate o gli stili in linea nei campi forniti.
Il bello dell'utilizzo di Spectra qui è che non è necessario visualizzare costantemente l'anteprima della tua pagina per vedere come si confronta con la pagina Elementor.
Puoi visualizzarlo come apparirà sul sito live proprio mentre lo modifichi per garantire che la personalizzazione sia accurata.
Una volta che sei soddisfatto del design, passa al blocco successivo e ripeti questi passaggi finché tutti i blocchi non saranno stati personalizzati per corrispondere al design della pagina Elementor.
Passaggio 6: testare e ottimizzare
Infine, visualizza la tua nuova pagina su vari dispositivi e browser per assicurarti che appaia e funzioni bene su diversi dispositivi. Apporta tutte le modifiche necessarie per migliorare il design, il layout e la reattività.
Puoi utilizzare l'editor di blocchi e Spectra per replicare facilmente le pagine di Elementor, il che ti aiuterà a creare rapidamente pagine di destinazione visivamente accattivanti e ad alte prestazioni.
Suggerimenti per ottimizzare e creare una landing page con WordPress
Per creare una pagina di destinazione ad alta conversione, prendi in considerazione le seguenti best practice di progettazione:
- Titolo preciso e pertinente : il titolo dovrebbe attirare l'attenzione del visitatore e comunicare chiaramente il valore della tua offerta. Assicurati che sia conciso, coinvolgente e pertinente per il tuo pubblico di destinazione.
- Invito all'azione (CTA) efficace : il tuo CTA deve essere ben visibile, facile da trovare e convincente. Utilizza un linguaggio orientato all'azione, colori contrastanti e un pulsante o un collegamento per incoraggiare i visitatori a intraprendere l'azione desiderata.
- Gerarchia visiva : organizza i tuoi contenuti in modo logico e facile da seguire, guidando l'occhio del visitatore dagli elementi più importanti a quelli meno importanti. Utilizza titoli, spazi bianchi e colori contrastanti per stabilire una chiara gerarchia visiva.
- Reattività mobile : assicurati che la tua pagina di destinazione appaia e funzioni bene su tutti i dispositivi. Testa il tuo progetto su schermi e browser di diverse dimensioni per assicurarti che fornisca un'esperienza utente coerente.
- Distrazioni minime : mantieni la tua landing page focalizzata sull'obiettivo principale e rimuovi tutti gli elementi non necessari che potrebbero distrarre i visitatori dal tuo CTA. Evita layout disordinati, collegamenti eccessivi e navigazione eccessivamente complessa.
- Utilizzo di immagini : incorpora immagini, video e altri elementi visivi di alta qualità che supportino il tuo messaggio e coinvolgano il tuo pubblico. Assicurati che le tue immagini siano pertinenti, accattivanti e ottimizzate per un caricamento rapido.
- Prova sociale : includi testimonianze, casi di studio o altre forme di prova sociale per creare fiducia e credibilità tra i visitatori. Ciò li aiuterà a rassicurarli che vale la pena prendere in considerazione la tua offerta.
- Velocità di caricamento : ottimizza la tua pagina di destinazione per tempi di caricamento rapidi comprimendo le immagini, utilizzando elementi di design leggeri e riducendo al minimo l'uso di script o plug-in pesanti.
- Test A/B : testa regolarmente diverse versioni della tua pagina di destinazione per determinare quali elementi di design e testo funzionano meglio. Utilizza le informazioni ottenute dai test per migliorare continuamente la tua pagina di destinazione e aumentare le conversioni.
Puoi creare una pagina di destinazione che converta efficacemente i visitatori in lead o clienti utilizzando Spectra e l'editor di blocchi rispettando le migliori pratiche di progettazione.
Suggerimenti per aumentare velocità e prestazioni
Una pagina di destinazione a caricamento rapido è fondamentale per l'esperienza utente e i tassi di conversione. Con Spectra e l'editor di blocchi, puoi creare pagine di destinazione altamente ottimizzate fin da subito.
Tuttavia, puoi eseguire ulteriori passaggi per migliorare ulteriormente la velocità e le prestazioni della tua pagina.
Ecco alcuni suggerimenti per aiutarti a ottenere una landing page più veloce ed efficiente:
1. Ottimizza le immagini
Immagini troppo grandi e non ottimizzate possono rallentare il caricamento della tua pagina web.

Per assicurarti che le tue immagini si carichino più velocemente, segui questi suggerimenti:
- Prima di caricare immagini sul tuo sito web, utilizza strumenti online come TinyPNG o ImageOptim per comprimerle.
- Assicurati di utilizzare il formato file corretto per i tuoi file. Ad esempio, utilizza il formato JPEG per le foto e il formato PNG per la grafica con trasparenza.
- Prendi in considerazione l'utilizzo di immagini WebP, che offrono compressione e qualità superiori rispetto ai formati JPEG e PNG.
2. Utilizzare un plug-in di memorizzazione nella cache
I plug-in di memorizzazione nella cache possono migliorare significativamente le prestazioni del tuo sito memorizzando versioni statiche delle pagine e offrendole agli utenti, riducendo il carico del server e i tempi di risposta.
Sono disponibili diversi plugin di caching ben noti per WordPress come WP Rocket, W3 Total Cache e WP Super Cache che potresti voler provare.
3. Minimizza i file CSS e JavaScript
Minimizzando i file CSS e JavaScript del tuo sito puoi ridurre le dimensioni dei file, con conseguente tempi di caricamento della pagina più rapidi.

Molti plug-in di memorizzazione nella cache offrono funzionalità di minimizzazione oppure puoi utilizzare plug-in autonomi come Autoptimize.
4. Utilizzare una rete per la distribuzione di contenuti (CDN)
Una CDN può migliorare le prestazioni del tuo sito fornendo i tuoi file statici (immagini, CSS e JavaScript) da una rete di server distribuiti in tutto il mondo.
Ciò garantisce che i tuoi contenuti vengano consegnati agli utenti da un server più vicino alla loro posizione, riducendo la latenza e migliorando i tempi di caricamento. Le opzioni CDN più diffuse includono Cloudflare, Amazon CloudFront e KeyCDN.
5. Ottimizza le prestazioni del database
Pulire e ottimizzare regolarmente il database WordPress può aiutarti a migliorare le prestazioni del tuo sito.

Utilizza plugin come WP-Optimize o WP-Sweep per rimuovere dati non necessari come revisioni, elementi cestinati e transitori scaduti e ottimizzare le tabelle del database.
6. Scegli un provider di hosting ad alte prestazioni
Il tuo provider di hosting web svolge un ruolo significativo nelle prestazioni del tuo sito. Scegli un provider di hosting affidabile che offra tempi di risposta del server rapidi, unità a stato solido (SSD) e scalabilità per gestire i picchi di traffico.
Alcuni provider di hosting famosi noti per le loro prestazioni includono SiteGround, Kinsta e Bluehost.
7. Utilizza il caricamento lento per immagini e video
Il caricamento lento ritarda il caricamento di immagini e video finché non sono visibili nel riquadro di visualizzazione dell'utente. Ciò può migliorare significativamente i tempi di caricamento iniziale della pagina, soprattutto su pagine con una grande quantità di contenuti multimediali.
Molti plugin di caching, come WP Rocket, includono funzionalità di caricamento lento oppure puoi utilizzare plugin autonomi come a3 Lazy Load.
Se utilizzi questi suggerimenti per l'ottimizzazione della velocità e delle prestazioni, la tua pagina di destinazione verrà caricata più velocemente e funzionerà meglio, così gli utenti avranno un'esperienza migliore e potrai aumentare i tassi di conversione.
Come creare una pagina di destinazione in WordPress? Con Block Editor e Spectra, ovviamente!
Oggi abbiamo delineato una soluzione potente e flessibile per creare pagine di destinazione straordinarie e ad alte prestazioni in WordPress.
Sfruttando le funzionalità dell'editor di blocchi e di Spectra e incorporando le migliori pratiche per l'ottimizzazione del design, della velocità e delle prestazioni, puoi imparare come creare una landing page in WordPress che non solo abbia un bell'aspetto ma si carichi anche in modo rapido ed efficiente.
Ciò significa più conversioni per te.
Buona fortuna!
