Come creare un modulo di contatto compatibile con AMP per WordPress
Pubblicato: 2019-07-04Vuoi creare un modulo di contatto compatibile con AMP? AMP o Accelerated Mobile Pages è una tecnologia di Google che carica rapidamente le tue pagine web sui dispositivi mobili.
In questo articolo, ti mostreremo come creare un modulo di contatto che verrà caricato sulle tue pagine AMP senza problemi. Spiegheremo anche come aggiungere reCAPTCHA al modulo di contatto AMP per proteggerlo dagli spammer.
Creazione di un modulo di contatto compatibile con AMP in WordPress
AMP (Accelerated Mobile Pages) offre la migliore esperienza alle persone con una connessione Internet lenta. Carica le pagine più velocemente sui dispositivi mobili e, quindi, ti aiuta a migliorare il traffico sul tuo sito web.
Tuttavia, AMP presenta una serie di sfide per i proprietari di siti Web.
Uno di questi è che consente un utilizzo limitato delle risorse per caricare le pagine più velocemente. Pertanto, alcune funzionalità non funzioneranno sulle tue pagine AMP come farebbero normalmente.
Quindi cosa accadrà al modulo di contatto sul tuo sito web? Funzionerà correttamente?
Se stai utilizzando il plug-in WPForms, rileverà automaticamente se il modulo si sta caricando su una pagina AMP o meno. E poi, visualizzerà il collegamento alla versione non AMP della pagina per caricare correttamente il modulo.

Tuttavia, puoi anche aggiungere un modulo alla tua pagina AMP invece di mostrare il messaggio sopra.
Per fare ciò, dovrai utilizzare il plug-in WPForms Lite e quindi creare un modulo completamente compatibile con AMP.
Quindi, senza ulteriori indugi, diamo un'occhiata al processo passo passo per creare un modulo di contatto compatibile con AMP per il tuo sito WordPress.
Passaggio 1: installa il plug-in AMP
La prima cosa che devi fare è installare e attivare il plugin ufficiale di Google AMP per WordPress. Questo plugin gratuito è essenziale per aggiungere il supporto AMP al tuo sito web.

Puoi consultare la guida passo passo su come installare un plugin WordPress per istruzioni dettagliate.
Una volta attivato, questo plugin aggiunge automaticamente il supporto AMP al tuo sito. Tuttavia, puoi comunque apportare modifiche alle impostazioni visitando la pagina Impostazioni » AMP .
Per maggiori dettagli, puoi seguire la guida su come configurare correttamente Google AMP sul tuo sito WordPress.
Passaggio 2: crea un modulo WordPress
È ora di creare un modulo di contatto con l'aiuto del plugin WPForms Lite.
Per iniziare, dovrai installare e attivare il plugin WPForms Lite. Dopo l'attivazione, devi andare su WPForms » Aggiungi nuovo per creare un nuovo modulo.
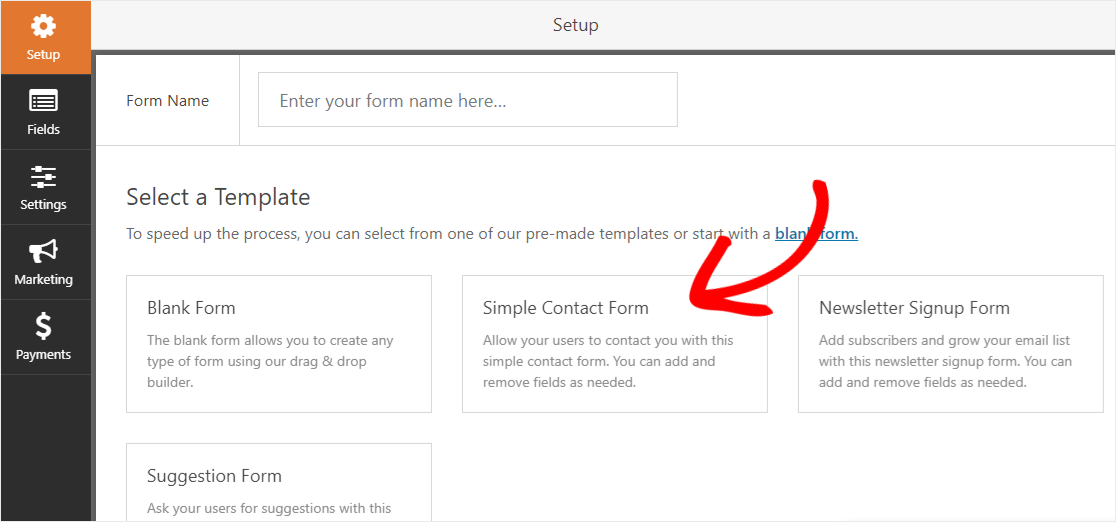
Nella pagina Configurazione troverai alcuni modelli di modulo predefiniti. Questi modelli consentono di accelerare il processo di creazione del modulo. Puoi anche utilizzare il modello di modulo vuoto per creare un modulo da zero.
Poiché vogliamo creare un modulo di contatto, vai avanti e fai clic sul modello Modulo di contatto semplice .

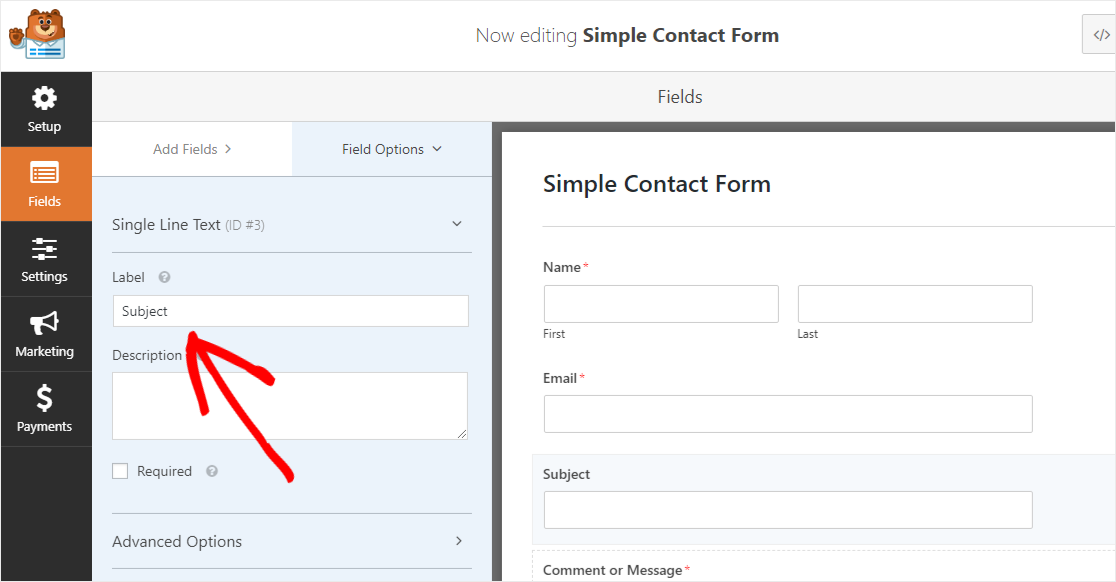
Questo ti porterà alla pagina Form Builder dove puoi facilmente aggiungere o rimuovere un campo. Ad esempio, se desideri aggiungere un campo oggetto, trascina e rilascia semplicemente il campo Testo a riga singola dal pannello di sinistra al modulo.
E per modificare il nome del campo, è necessario fare clic sul campo nel pannello di destra e quindi apportare modifiche all'etichetta nel pannello di sinistra.

La parte migliore è che sarai in grado di vedere i cambiamenti dal vivo. Bello, vero?
Allo stesso modo, puoi modificare gli altri campi del modulo nel modo desiderato. Puoi anche seguire il nostro tutorial passo passo su come creare un semplice modulo di contatto in WordPress.
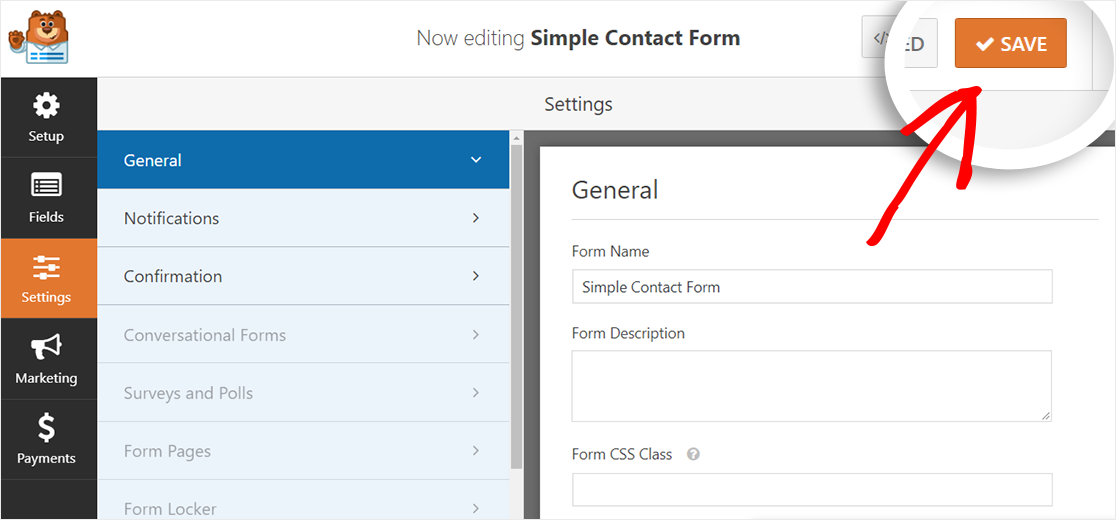
Una volta che hai finito con la parte di personalizzazione, puoi andare alla pagina Impostazioni modulo dalla barra laterale sinistra del generatore di moduli. Qui potrai modificare le impostazioni di notifica e conferma.
Infine, devi memorizzare le modifiche facendo clic sul pulsante Salva , presente nell'angolo in alto a destra dello schermo.

È tutto! Non è necessario configurare nient'altro. Il plug-in WPForms Lite aggiungerà automaticamente la piena compatibilità AMP al tuo modulo ora.
Inoltre, puoi aggiungere il supporto reCAPTCHA al tuo modulo di contatto AMP per proteggerlo dagli spammer.
Ti mostriamo come farlo nel passaggio successivo.
Passaggio 3: registra il tuo sito Web per ottenere le chiavi reCAPTCHA
Per bloccare lo spam dei moduli di contatto, WPForms supporta 3 diversi tipi di CAPTCHA per i tuoi moduli:
- CAPTCHA personalizzato
- reCAPTCHA
- hCaptcha
In questo tutorial, ci concentreremo su reCAPTCHA, un servizio di filtro antispam di Google. Ti aiuta a proteggere il tuo sito web da spammer e bot automatizzati.
Per utilizzarlo sul tuo sito, dovrai registrare il tuo sito sul sito web di Google reCAPTCHA in modo da poter ottenere la chiave del sito e la chiave segreta per il tuo sito web.

E poi puoi usarli per aggiungere il supporto reCAPTCHA al tuo modulo di contatto compatibile con AMP.
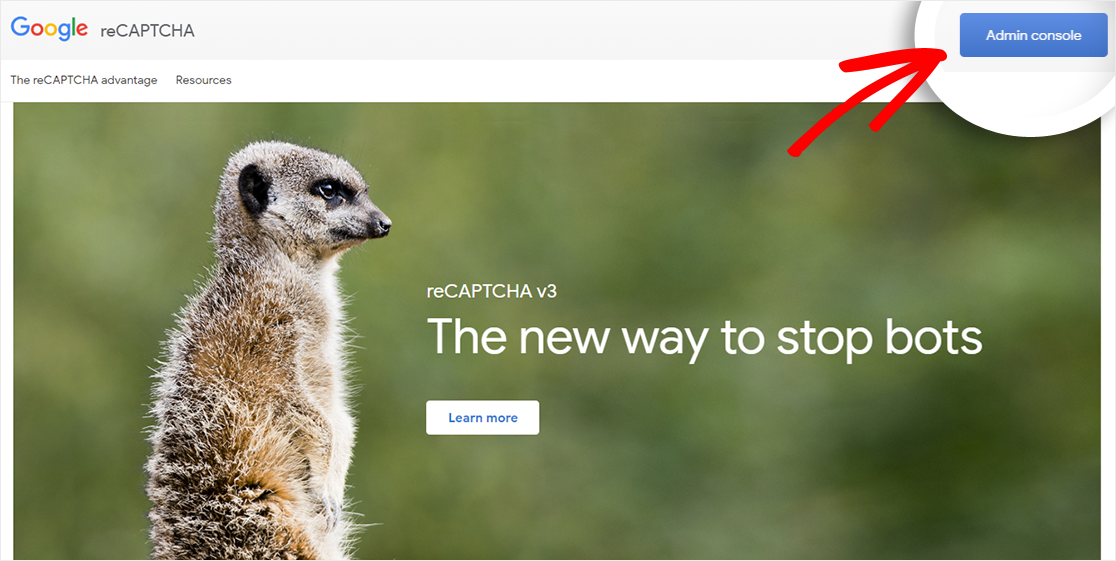
Quindi vai al sito Web di Google reCaptcha e quindi fai clic sul pulsante Console di amministrazione , presente nell'angolo in alto a destra dello schermo.

Google ora ti chiederà di accedere al tuo account. Successivamente, verrai reindirizzato alla dashboard di reCAPTCHA.
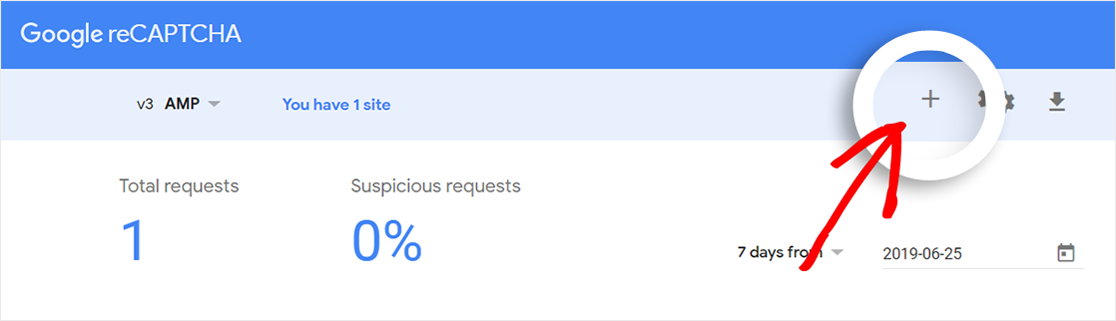
Se hai precedentemente configurato un reCAPTCHA con questo account, dovrai fare clic sull'icona più (+) per registrare il tuo nuovo sito.

Tuttavia, se stai utilizzando questo account per la prima volta, vedrai automaticamente la pagina "Registra un nuovo sito" dopo aver effettuato l'accesso al tuo account.
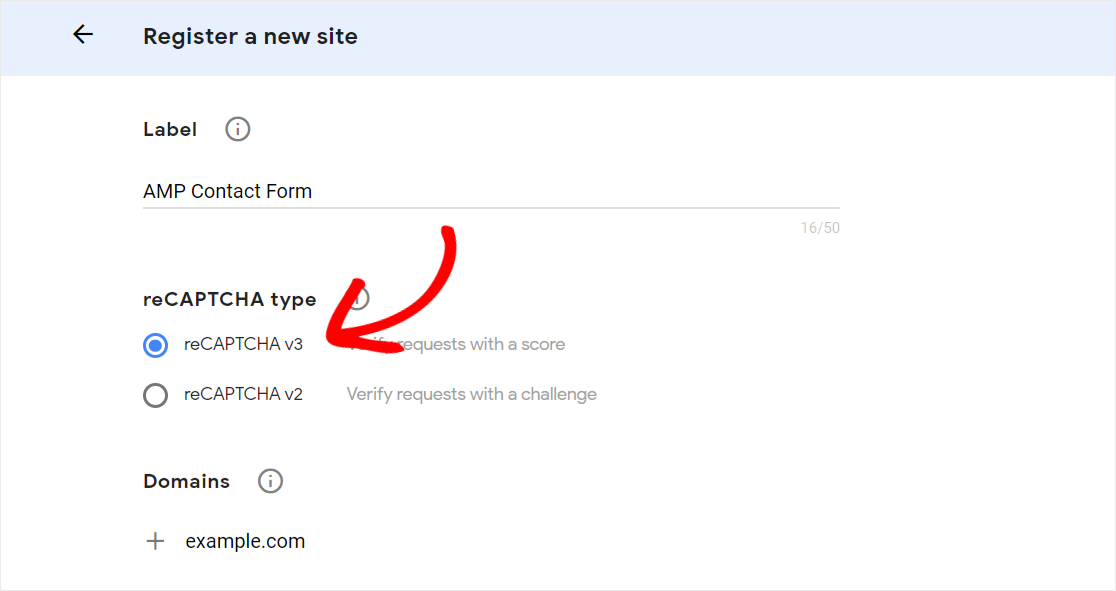
Una volta che sei su quella pagina, dovresti scrivere qualsiasi nome di tua scelta nel campo Etichetta per riferimento futuro.

Successivamente, devi selezionare il tipo di reCAPTCHA che desideri utilizzare.
È importante notare che reCAPTCHA V2 non è supportato da AMP. Quindi dovrai selezionare "reCAPTCHA V3" per aggiungere il supporto reCAPTCHA al tuo modulo di contatto compatibile con AMP.
Nel campo Dominio , dovresti scrivere il nome di dominio (senza http:// o www) del tuo sito web a cui vuoi aggiungere il supporto reCAPTCHA. Puoi anche aggiungere più domini o sottodomini facendo clic sull'icona più (+).
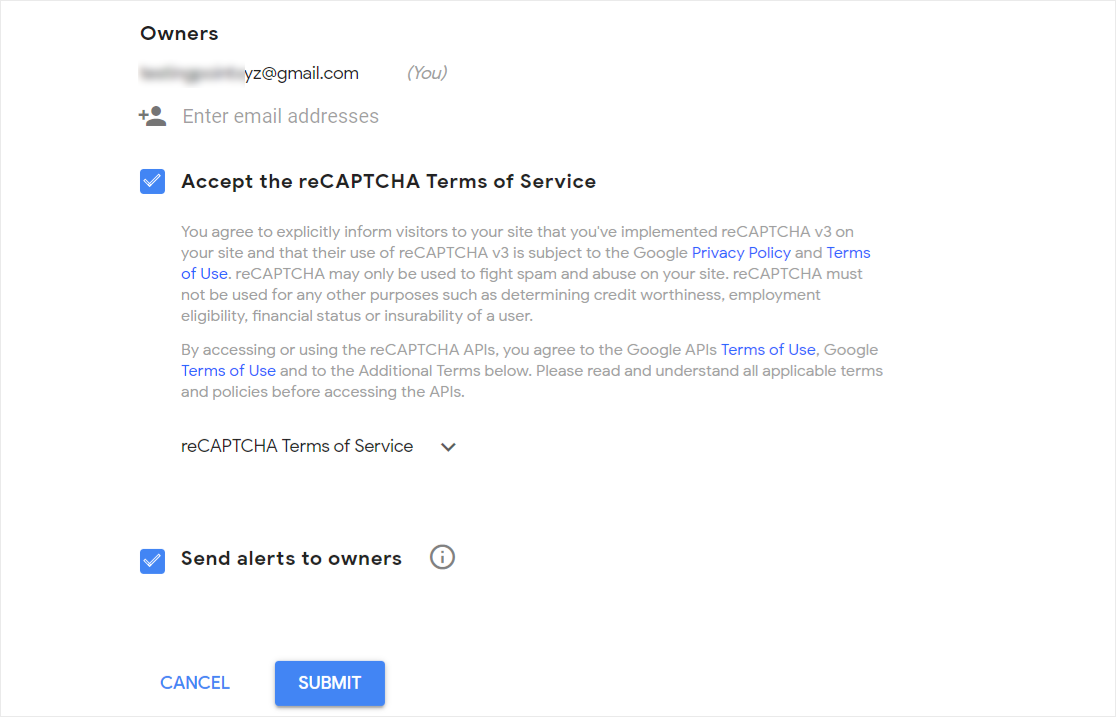
Per quanto riguarda il campo Proprietari , il tuo indirizzo email sarà presente lì per impostazione predefinita. Tuttavia, puoi aggiungere un altro indirizzo email se lo desideri.
Infine, seleziona la casella di controllo "Accetta i Termini di servizio di reCAPTCHA", quindi scorri fino alla fine della pagina per fare clic sul pulsante Invia .

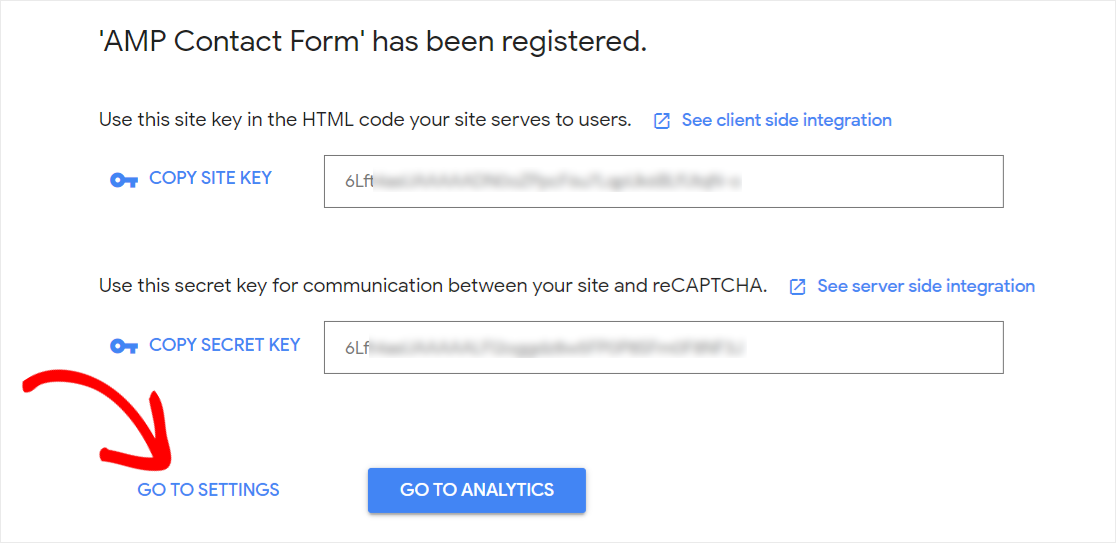
Ora vedrai un messaggio di successo insieme alla chiave del sito e alla chiave segreta del tuo sito web. Devi copiare queste chiavi poiché dovrai usarle sul tuo sito WordPress.

Ma prima di questo, c'è un'ultima cosa che dovresti fare.
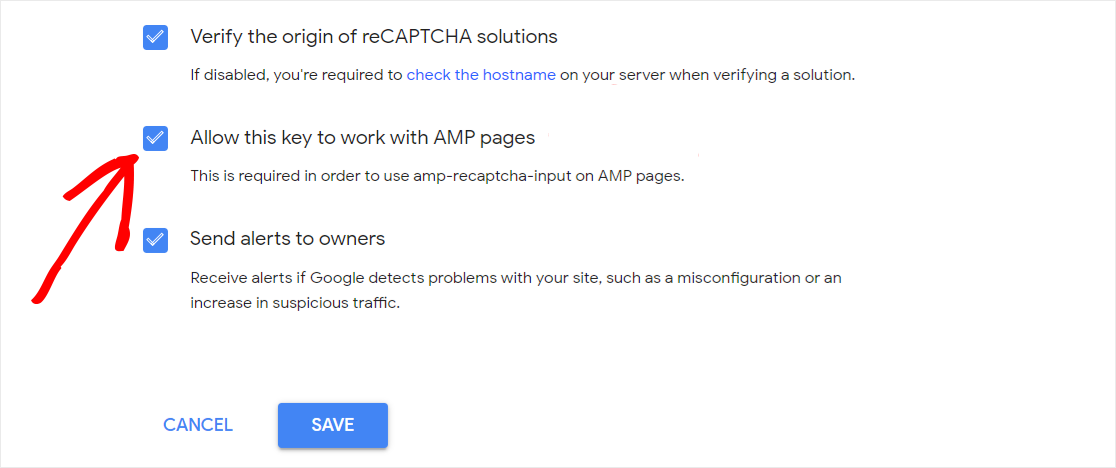
Innanzitutto, è necessario fare clic sul collegamento Vai alle impostazioni . Quindi, scorri verso il basso fino alla fine della pagina e quindi seleziona la casella di controllo "Consenti a questo tasto di funzionare con le pagine AMP".

Ciò è necessario per far funzionare reCAPTCHA v3 sulle pagine AMP. Una volta fatto, è necessario fare clic sul pulsante Salva per memorizzare le modifiche.
Passaggio 4: aggiungi reCAPTCHA al tuo modulo di contatto
Per iniziare, dovrai aggiungere la chiave del sito e la chiave segreta al tuo sito web.
Quindi vai al tuo sito WordPress e vai alla pagina WPForms » Impostazioni dalla barra laterale sinistra del pannello di amministrazione di WordPress.
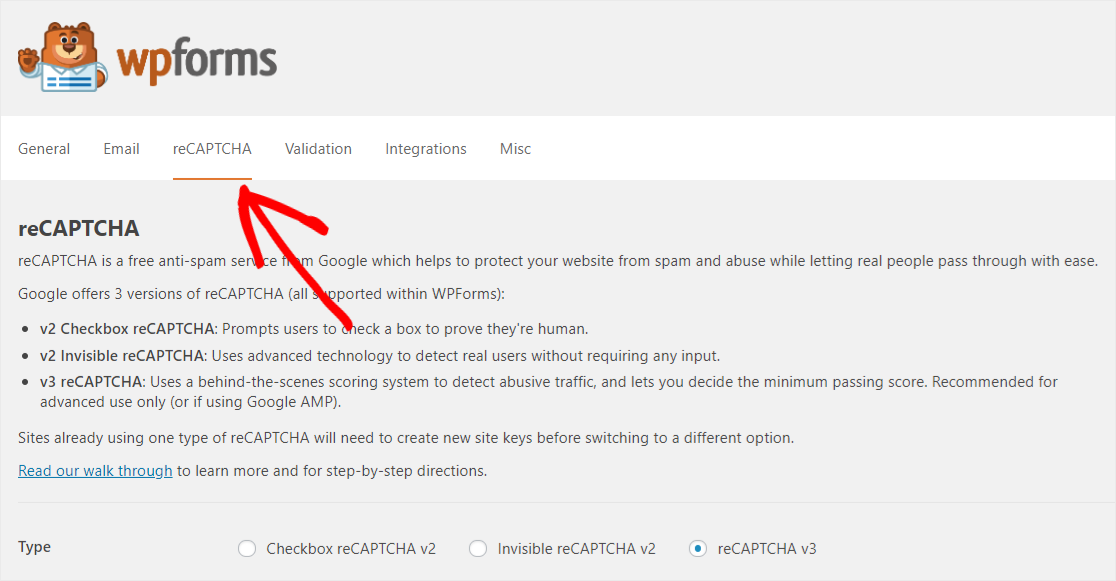
Successivamente, è necessario fare clic sulla scheda reCAPTCHA per modificare le impostazioni.

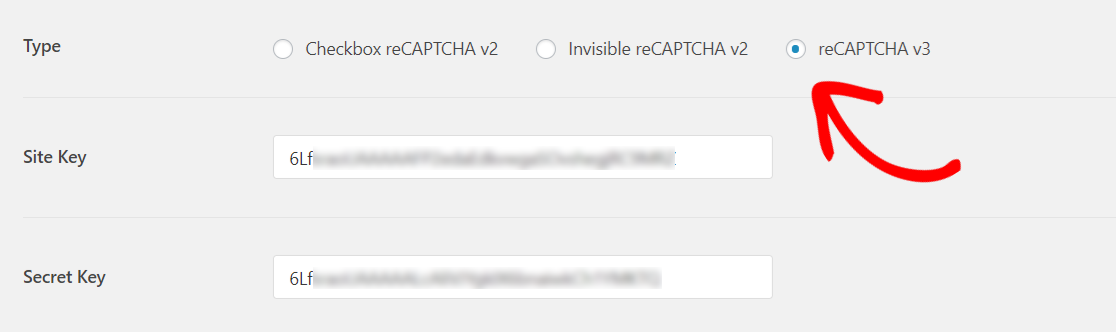
Qui dovrai selezionare "reCAPTCHA v3" come tipo, quindi incollare il sito e le chiavi segrete nei rispettivi campi.

Una volta fatto, devi scorrere verso il basso e fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.
È ora di aggiungere reCAPTCHA al modulo di contatto compatibile con AMP.
Per farlo, devi andare su WPForms » Tutti i moduli e quindi fare clic sul titolo del modulo per aprirlo.
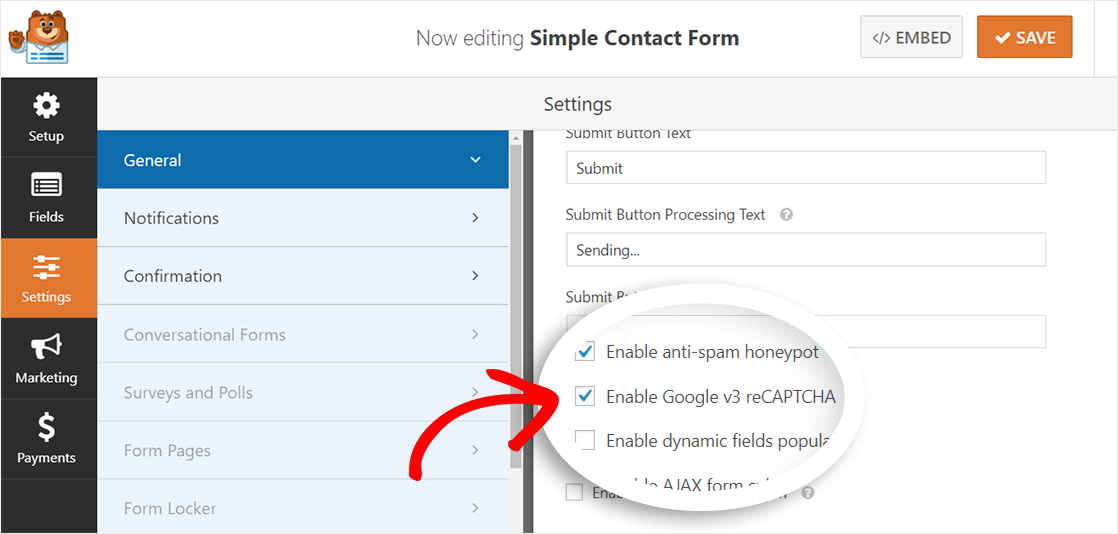
Successivamente, vai alla pagina Impostazioni » Generali e seleziona l'opzione "Abilita Google v3 reCAPTCHA". E non dimenticare di fare clic sul pulsante Salva per memorizzare le modifiche.

Pensieri finali
Congratulazioni! Hai creato con successo un modulo di contatto compatibile con AMP per il tuo sito WordPress. Hai anche aggiunto reCAPTCHA a questo modulo per proteggerlo dagli spammer.
Se ti è piaciuto questo articolo, potresti anche voler dare un'occhiata al nostro tutorial passo passo su come creare un semplice modulo di sondaggio in WordPress.
Inoltre, seguici su Facebook e Twitter per ricevere aggiornamenti dal nostro blog.
