Come creare un modulo di informazioni di contatto di emergenza in WordPress
Pubblicato: 2019-05-03Stai cercando come creare un modulo di informazioni di contatto di emergenza in WordPress? L'aggiunta di un modulo di contatto di emergenza al tuo sito web può aiutarti a raccogliere, archiviare e accedere a informazioni importanti sulle persone.
In questo articolo, ti mostreremo un modo semplice per creare un modulo di informazioni di contatto di emergenza in WordPress con WPForms.
Ho bisogno di un modulo di contatto di emergenza?
Le emergenze accadono.
Ed è importante raccogliere le informazioni di contatto di emergenza dalle persone per molte ragioni. Di seguito sono riportati alcuni usi comuni dei moduli di informazioni di contatto di emergenza sui siti Web:
- Dipendenti . Un tuo dipendente potrebbe compilare un modulo di contatto di emergenza per i tuoi dipendenti.
- Clienti . Il tuo cliente può fornire un modulo di contatto di emergenza familiare a cui puoi accedere se hai bisogno di contattare qualcuno correlato al tuo cliente.
- Inquilini . Se una proprietà che gestisci ha un'emergenza, vorrai essere in grado di ottenere i contatti del tuo inquilino.
- Genitori . Un campo estivo o un'azienda che lavora con i bambini avrebbe bisogno di un modulo di contatto di emergenza compilato dai genitori per il loro bambino.
Se stai cercando di capire come richiedere informazioni di contatto di emergenza dai dipendenti, creare un modulo di contatto di emergenza in WordPress è un modo perfetto e semplice per iniziare.
Dai un'occhiata alla demo del nostro modulo di contatto di emergenza per vederlo in azione.
Come posso creare un modulo di contatto in WordPress?
L'utilizzo di WPForms è il modo più semplice per creare un modulo di contatto in WordPress.
Inoltre, WPForms viene fornito con il componente aggiuntivo Form Templates Pack che ti consente di scegliere tra oltre 100 modelli di modulo, incluso un modulo di informazioni di contatto di emergenza.
Prima di creare il modulo delle informazioni di contatto di emergenza, dovrai installare e attivare il plug-in WPForms.
Come creare un modulo di informazioni di contatto di emergenza in WordPress
Ora che hai attivato il plug-in WPForms, ecco esattamente come creare un modulo di informazioni di contatto di emergenza in WordPress:
Passaggio 1: crea un modulo di contatto di emergenza
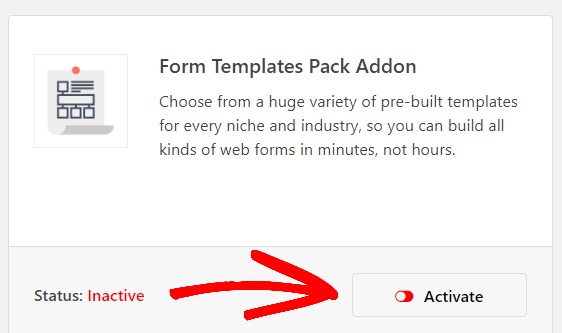
La prima cosa che devi fare per impostare il tuo modulo di informazioni di contatto di emergenza è installare e attivare il modulo aggiuntivo Pacchetto modelli.
Per fare ciò, vai su WPForms » Addon e seleziona il pulsante Attiva sul componente aggiuntivo del pacchetto di modelli di moduli .

Quindi, crea un nuovo modulo.
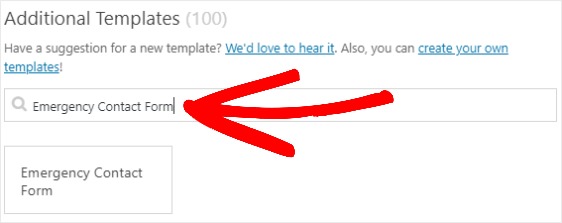
Per farlo, vai su WPForms »Aggiungi nuovo e dai un nome al tuo modulo. Quindi, scorri verso il basso fino alla sezione denominata Modelli aggiuntivi e digita "Modulo di contatto di emergenza" nella barra di ricerca. Seleziona il modello Modulo di contatto di emergenza per creare il tuo modulo.

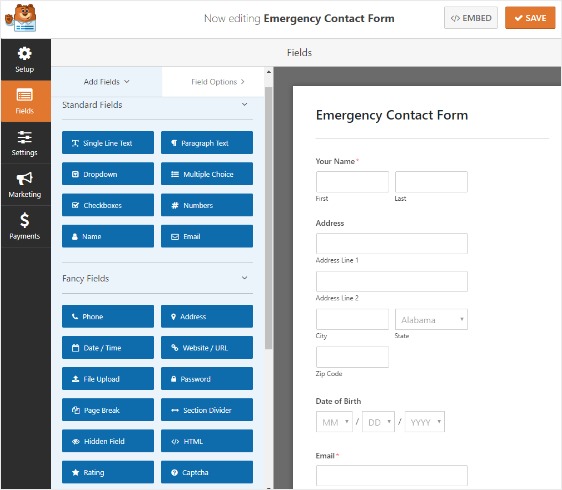
Una volta caricato il modulo di informazioni di contatto di emergenza predefinito, la maggior parte del lavoro è già stata eseguita per te. Troverai questi campi già nel tuo modulo:
Informazioni dell'utente:
- Nome
- Indirizzo
- Data di nascita
- Telefono
- Fornitore di cure primarie
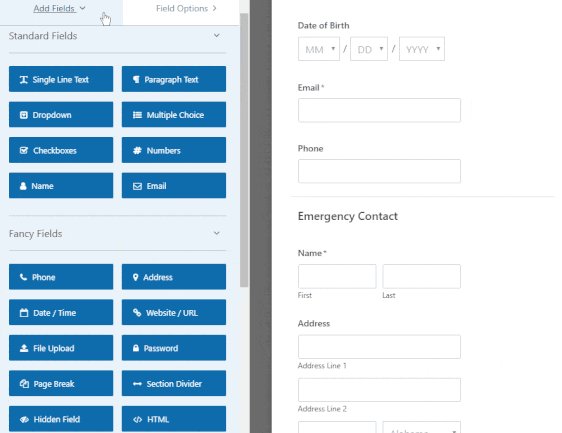
Informazioni di contatto di emergenza:
- Nome
- Indirizzo
- Telefono di casa
- Telefono del lavoro
- Cellulare
- Relazione

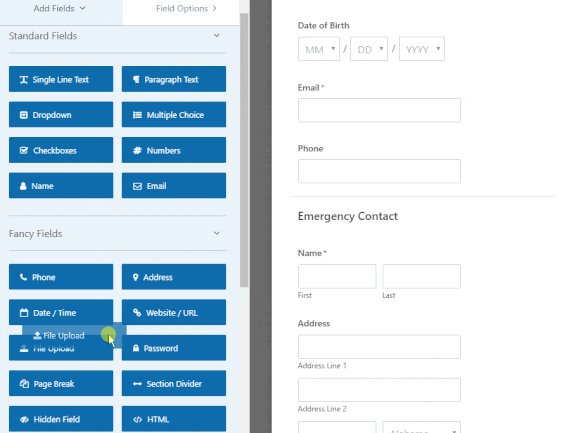
Puoi aggiungere più campi al tuo modulo trascinandoli dal pannello di sinistra al pannello di destra.
Quindi, fai semplicemente clic sul campo nel pannello di destra per apportare le modifiche necessarie.
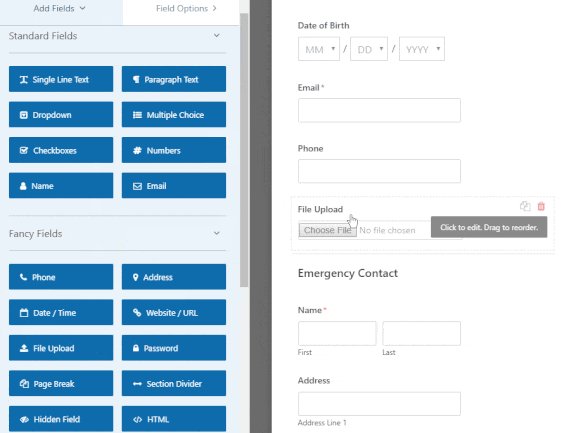
Ad esempio, se desideri che le persone carichino un'immagine di se stessi da archiviare con le informazioni di contatto di emergenza, puoi aggiungere il campo Modulo di caricamento file .

Puoi anche fare clic su un campo e trascinarlo per riorganizzare l'ordine nel modulo delle informazioni di contatto di emergenza, in modo che appaia esattamente come desideri.
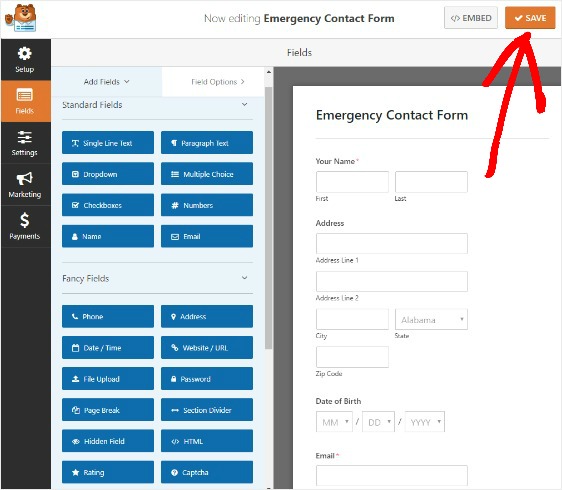
Quando il modulo delle informazioni di contatto di emergenza ha l'aspetto desiderato, fai clic su Salva .

Passaggio 2: modifica le impostazioni del modulo di contatto di emergenza
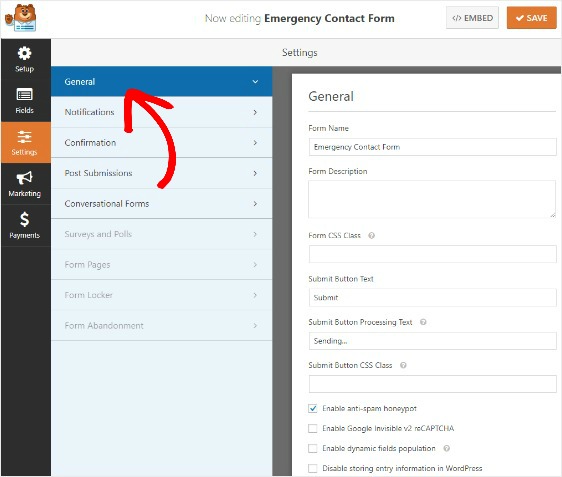
Per iniziare, vai su Impostazioni » Generali .

In quest'area è possibile configurare:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene abilitata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
Una volta che tutto è impostato nel modo desiderato, fai clic su Salva .
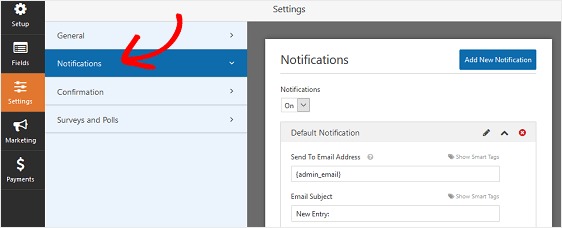
Passaggio 3: configura le notifiche del modulo
Le notifiche sono un ottimo modo per inviare automaticamente un'e-mail ogni volta che qualcuno completa un modulo di informazioni di contatto di emergenza sul tuo sito web.

In realtà, a meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul tuo sito, riceverai una notifica.

Se utilizzi gli smart tag, puoi anche inviare una notifica alla persona che ha inviato il modulo delle informazioni di contatto di emergenza, informandola che l'hai ricevuto ed eventuali passaggi successivi, se necessario. Ciò consente alle persone di sapere che la loro sottomissione è andata a buon fine.
Se desideri maggiori dettagli su questo passaggio, leggi la nostra guida su come impostare le notifiche dei moduli.
Inoltre, puoi inviare più di una notifica. Ad esempio, puoi impostare le notifiche da inviare a te stesso, alla persona che ha inviato il modulo e a qualcun altro del tuo team.
Per aiuto in questo, dai un'occhiata al nostro tutorial passo passo su come inviare più notifiche di moduli nei moduli WordPress.
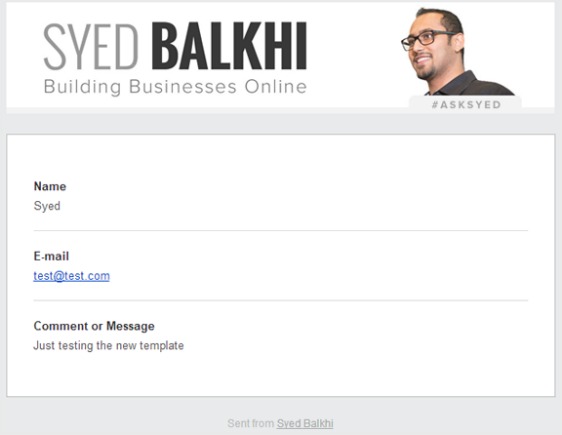
Infine, per mantenere coerente il tuo marchio, potresti dare un'occhiata al nostro tutorial sull'aggiunta di un'intestazione personalizzata al tuo modello di email.

Oltre ad essere un ottimo strumento di branding, l'utilizzo del tuo logo nelle notifiche dei moduli è un ottimo modo per creare fiducia con i visitatori del tuo sito Web attraverso i tuoi moduli!
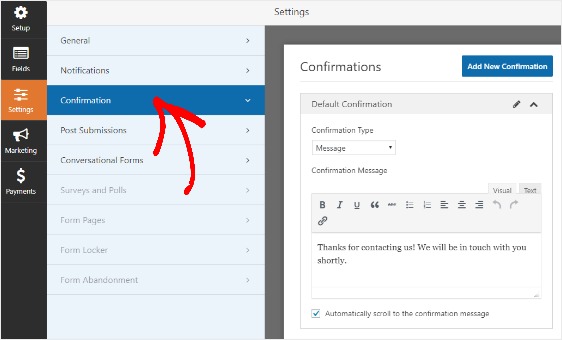
Passaggio 4: configura le conferme del modulo
Le conferme dei moduli sono un modo fantastico per far sapere agli utenti che le loro informazioni sono state inviate e allo stesso tempo agire sui passaggi successivi.
Puoi scegliere tra 3 diversi tipi di conferma:
- Messaggio. Questo è il tipo di conferma predefinito in WPForms. Quando qualcuno invia un modulo di informazioni di contatto di emergenza, verrà visualizzato un semplice messaggio di conferma per informarlo che il modulo è stato elaborato.
- Mostra pagina. Questo tipo di conferma porterà i visitatori del sito a una pagina web specifica sul tuo sito. Ad esempio, una pagina di ringraziamento. Per aiuto in questo, dai un'occhiata al nostro tutorial sul reindirizzamento degli utenti dopo l'invio di un modulo WordPress.
- Vai a URL (Reindirizza). Questa opzione viene utilizzata quando si desidera indirizzare i visitatori del sito a un sito Web diverso, ad esempio la pagina di riferimento di un prodotto affiliato.
Una volta personalizzato il modulo delle informazioni di contatto di emergenza a tuo piacimento, vai su Impostazioni »Conferma.

Successivamente, personalizza il tuo messaggio di conferma per dire esattamente cosa desideri che i visitatori vedano dopo aver inviato il modulo di contatto di emergenza.
Inoltre, se desideri visualizzare messaggi di conferma diversi ai visitatori del sito in base al loro comportamento, assicurati di leggere come creare le conferme condizionali dei moduli.
Passaggio 5: imposta l'accesso al modulo di contatto di emergenza
Una delle tante utili funzionalità incluse in WPForms è il Form Locker Addon. Ciò ti consente di configurare cose come le autorizzazioni e l'accesso ai moduli.
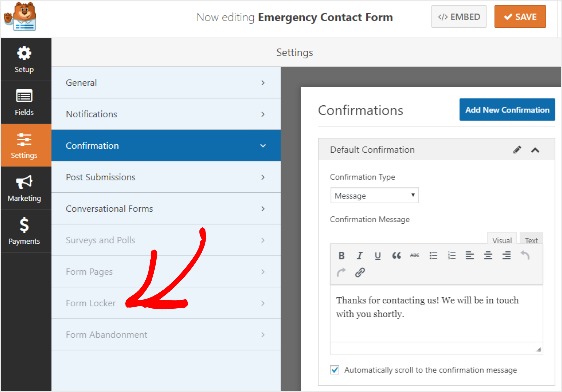
Per regolare queste impostazioni, vai su Impostazioni » Blocco moduli.

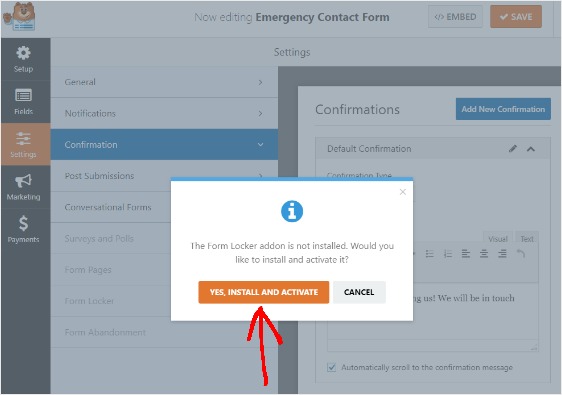
Fare clic su Sì, installa e attiva se richiesto. Apparirà solo se non hai utilizzato in precedenza il componente aggiuntivo Form Locker.

Quindi, fai clic su Sì, salva e aggiorna.

Nelle impostazioni di Form Locker, vedrai 4 diverse opzioni:
- Abilita la protezione con password in modo che solo quelli con la password, come i tuoi clienti, possano compilare il modulo
- Pianifica le date di inizio e fine per il tuo modulo di informazioni di contatto di emergenza
- Limita il numero di moduli che accetterai
- Consenti solo a coloro che hanno effettuato l'accesso al tuo sito Web di inviare un modulo di informazioni di contatto di emergenza
Non puoi utilizzare tutte queste impostazioni nello stesso modulo. Tuttavia, se stai cercando di creare moduli di contatto WordPress privi di spam, l'utilizzo di una password per proteggere il modulo delle informazioni di contatto di emergenza è una scelta intelligente.
Per saperne di più, assicurati di dare un'occhiata al nostro tutorial su come installare e utilizzare Form Locker Addon in WPForms.
Passaggio 6: aggiungi il modulo al tuo sito
Dopo aver creato il modulo delle informazioni di contatto di emergenza e personalizzato tutte le impostazioni nel modo desiderato, il passaggio finale consiste nell'aggiungere il modulo al tuo sito web.
WPForms ti consente di aggiungere i tuoi moduli a più posizioni sul tuo sito, incluse le tue pagine, i post del blog e persino i widget della barra laterale.
Diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
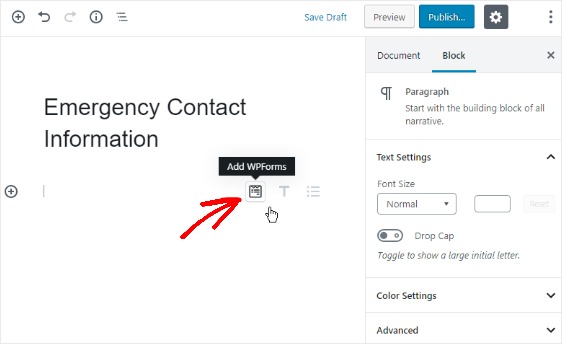
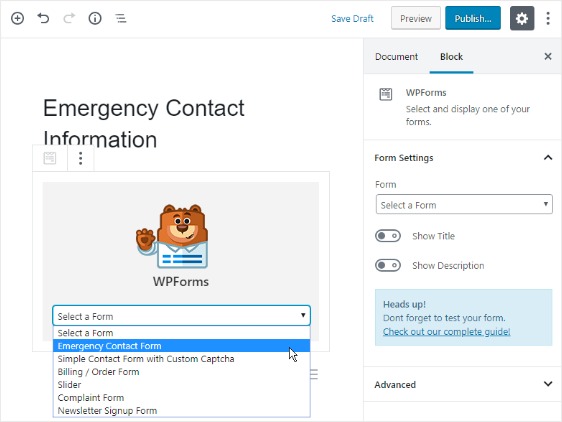
Per iniziare, crea una nuova pagina o un post in WordPress. Quindi, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms .

Il pratico widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms che appare e scegli quale modulo tra quelli che hai già creato e che desideri inserire nella tua pagina o post.
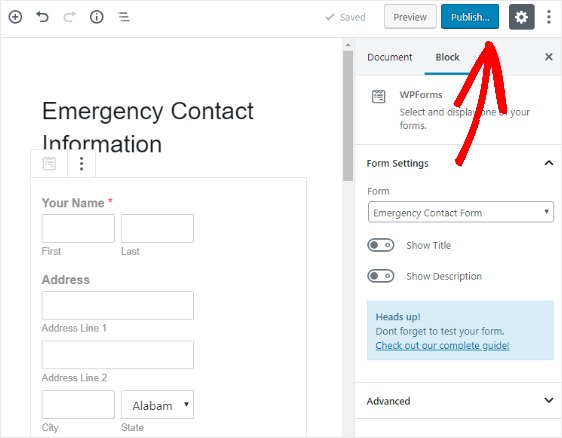
Seleziona il modulo di contatto di emergenza.

Quindi, pubblica la tua pagina o post in modo che il modulo delle informazioni di contatto di emergenza venga visualizzato sul tuo sito.

Pensieri finali
Questo è tutto! Ora sai come creare un modulo di informazioni di contatto di emergenza in WordPress.
Se vuoi vedere alcune statistiche sui moduli online che possono aiutarti a prendere decisioni aziendali migliori con il tuo sito web, assicurati di controllare queste incredibili statistiche e fatti sui moduli online.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
