Crea un sito Web di corsi online con Astra e Tutor LMS
Pubblicato: 2021-12-02I siti Web del sistema di gestione dell'apprendimento (LMS) hanno registrato un aumento significativo negli ultimi tempi. Sempre più persone stanno imparando online, scuole, college e università hanno abbracciato l'apprendimento online e chiunque abbia conoscenze da condividere può farlo su Internet.
L'apprendimento online è sempre stato presente, ma il COVID-19 lo ha reso più popolare che mai.
Questo rappresenta una straordinaria opportunità. Se vuoi condividere le tue conoscenze, l'appetito è lì per imparare. Anche la tecnologia c'è.
Quindi, se stai cercando di creare la tua piattaforma eLearning, sei nel posto giusto!
Utilizziamo tutta la nostra esperienza di WordPress, web design e progettazione di sistemi di gestione dell'apprendimento per creare una procedura dettagliata semplice e dettagliata per configurare il tuo sito Web LMS utilizzando il tema Astra e il plug-in Tutor LMS.
- Vantaggi di un sito Web LMS
- Come iniziare
- Plugin LMS di WordPress
- Progettazione sito web LMS
- Configurazione di un sito Web LMS con WordPress
- I componenti del design
- Aggiunta di un modello iniziale al tuo sito
- Personalizzazione del nostro sito
- Installazione di Tutor LMS
- Aggiungi un corso con Tutor LMS
- Dati aggiuntivi per il tuo nuovo corso
- Come creare un quiz per il tuo corso
- Integrazione e monetizzazione di WooCommerce
- Pensieri finali
Vantaggi di un sito Web LMS
A causa della chiusura temporanea di scuole e università, c'è stato un aumento della domanda di formazione online. Ciò ha causato l'ascesa dell'eLearning. Gli studenti, di conseguenza, ora hanno molta familiarità con il concetto di apprendimento online.
Le informazioni sul business di Fortune prevedono che il mercato globale degli LMS aumenterà da $ 10,4 miliardi nel 2020 a $ 13,8 miliardi entro la fine del 2021. Si tratta di un enorme aumento e da lì aumenterà solo in modo esponenziale.
Ma il mercato LMS è già stato saturo, quindi come ti distingui?
Per distinguerti dalla massa devi utilizzare alcune tattiche intelligenti.
Jungleworks suggerisce di avere un'interfaccia utente ben progettata per attirare gli studenti.
Quindi, il tuo sito Web si distinguerà se sembra e sembra premium. Potresti anche avere più istruttori a bordo del tuo sito per aumentare la credibilità e la qualità dell'istruzione.
Più istruttori significano che hai più corsi a cui gli studenti possono iscriversi, dandoti un vantaggio rispetto agli altri.
Come iniziare
Ci concentreremo sulla creazione di un sito Web LMS con WordPress e alcuni potenti plugin. Ciò offre la massima personalizzazione e facilità d'uso.
Sebbene ci siano molti modi per portare a termine il lavoro, un CMS come WordPress offre la potenza e la flessibilità necessarie per l'apprendimento online. È anche molto facile da usare, il che è un bonus!
Plugin LMS di WordPress
WordPress ci consente di utilizzare un plugin ingegnoso, Tutor LMS. È un plug-in LMS che viene fornito con una miriade di funzionalità che esploreremo a breve.
Tutor LMS ha una versione gratuita ea pagamento, ma la versione gratuita offre abbastanza per iniziare.

Tutor LMS è considerato affidabile da oltre 40.000 utenti attivi. Puoi creare ogni aspetto di un corso con più moduli di preparazione del quiz e molto altro ancora.
Il generatore di corsi ricco di funzionalità è stato creato pensando agli utenti non tecnici. Facile da creare e distribuire e puoi aggiungere lezioni con un semplice clic.
Progettazione sito web LMS
Dopo aver deciso un plug-in, ora dobbiamo scegliere un tema per il nostro sito Web di corsi online.
Il design deve attirare i consumatori e aiutarci a fornire l'autorità di cui abbiamo bisogno per incoraggiare le persone a iscriversi al corso.
Capiamo che non molti creatori di corsi sono maghi della tecnologia. Molti non hanno il tempo di progettare un sito web completo. Ecco perché possiamo consigliare con tutto il cuore Astra.

Astra è uno dei temi WordPress più popolari che ci siano. Ha oltre 1 milione di download e oltre 5.000 recensioni stellari.
Offre un'abbondanza di modelli di avvio che funzionano con i famosi page builder come Elementor e Beaver Builder e supportano completamente Gutenberg.
Astra rende la progettazione del tuo sito Web un compito di un giorno.
Configurazione di un sito Web LMS con WordPress
Supponiamo che tu abbia un host web, un nome di dominio e WordPress installati per questa guida.
Per iniziare devi prima installare Elementor e Astra.
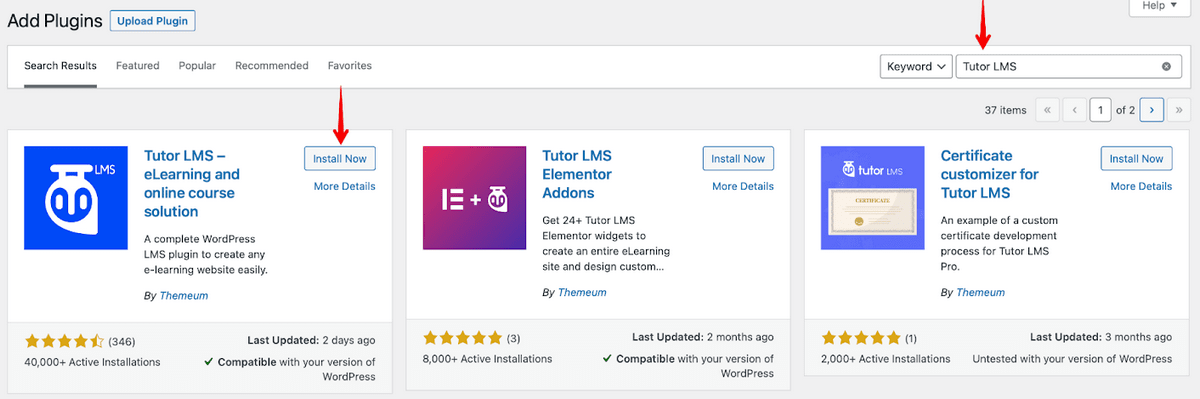
Successivamente è necessario scaricare il plug-in Tutor LMS dal negozio di plug-in di WordPress.
I componenti del design
Come avevamo raccomandato in precedenza, utilizzeremo Astra come tema per il nostro sito e utilizzeremo i rispettivi modelli di base.
Per questo abbiamo bisogno di due componenti:
- Tema Astra
- Plugin Modelli Astra Starter
Iniziando, scarichiamo prima il tema Astra.
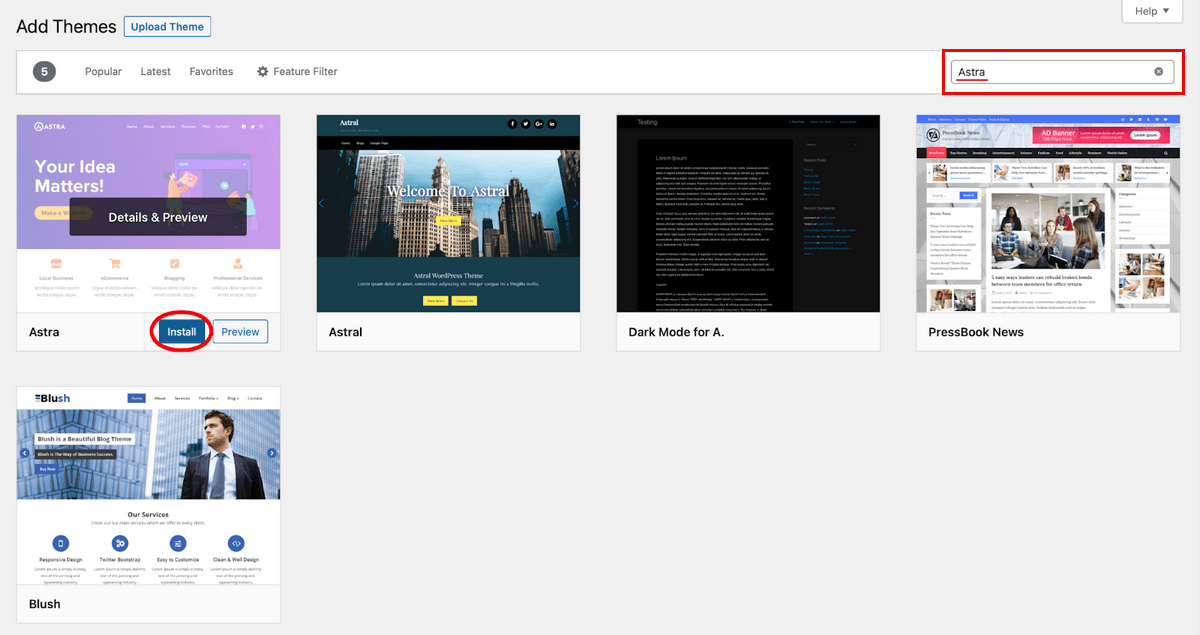
Vai alla scheda Aspetto di WordPress, fai clic su Temi > Aggiungi nuovo e cerca Astra.
Premi Installa quindi Attiva per ottenere Astra.

Dopo aver attivato Astra, rimane un'altra piccola attività.
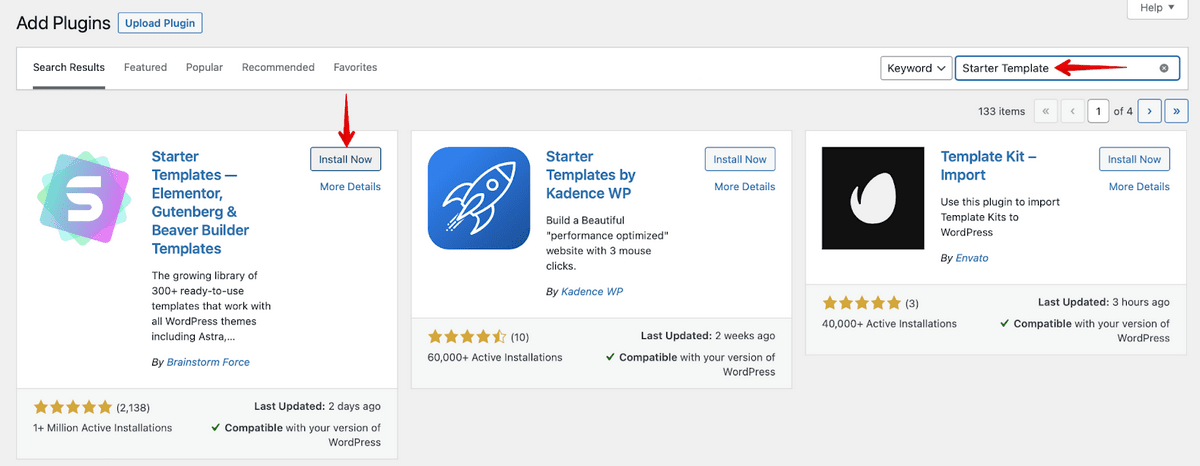
Ora devi andare al menu del plug-in in WordPress e fare clic su Aggiungi nuovo . Da lì cerca i modelli di avvio e installa e attiva il plug-in di Brainstorm Force.
Questo ci consente di utilizzare l'ampia varietà di pacchetti di avvio offerti da Astra.

Aggiunta di un modello iniziale al tuo sito
Il prossimo compito è importare un modello nel nostro sito. La scheda Aspetto di WordPress avrà ora 2 nuove categorie disponibili:
- Opzioni Astra
- Modelli di partenza
Se vai alla scheda Modello per principianti, puoi trovare la gamma di siti per principianti offerti da Astra. La versione gratuita offre un'ampia gamma di modelli di sito e con la versione Pro hai più di 180 modelli tra cui scegliere.
Importiamo uno di questi modelli per vedere come sarebbe il nostro sito.
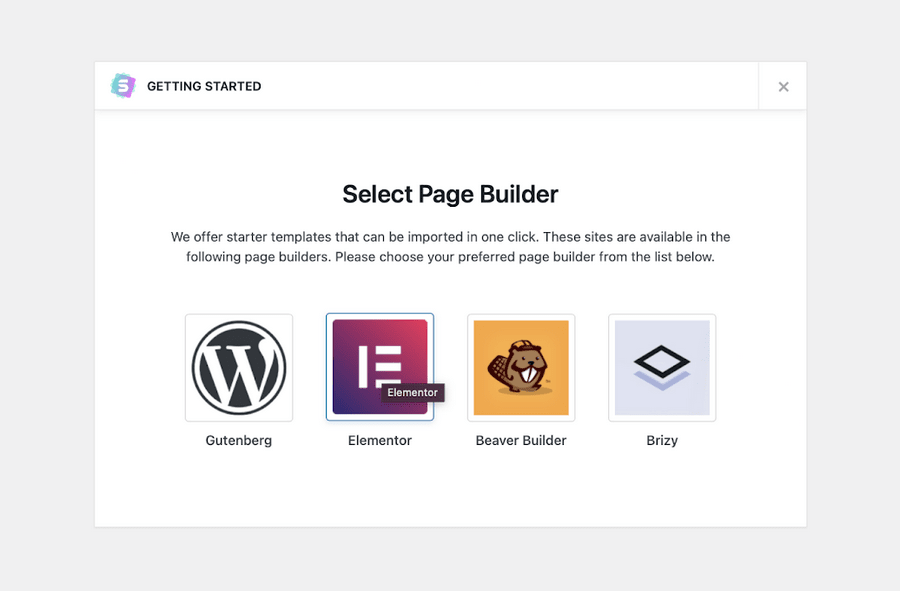
Quando accendi l'opzione del modello di avviamento da Apparizioni , siamo accolti da questa schermata.

Qui sceglieremo il generatore di pagine Elementor.
Ora puoi vedere i modelli iniziali che puoi importare, i modelli premium sono contrassegnati da un tag premium in alto.
Puoi filtrare solo i modelli della versione gratuita. Selezioneremo il modello iniziale di Brandstore .
- Seleziona Aspetto e Modelli iniziali dal menu laterale.
- Seleziona Brandstore dagli esempi al centro.
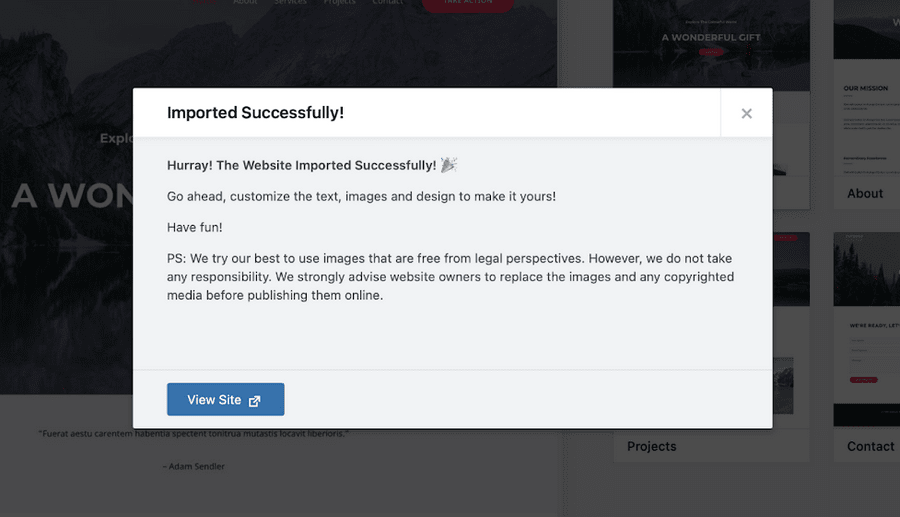
- Seleziona Importa sito completo e consenti il completamento del processo.

Personalizzazione del nostro sito
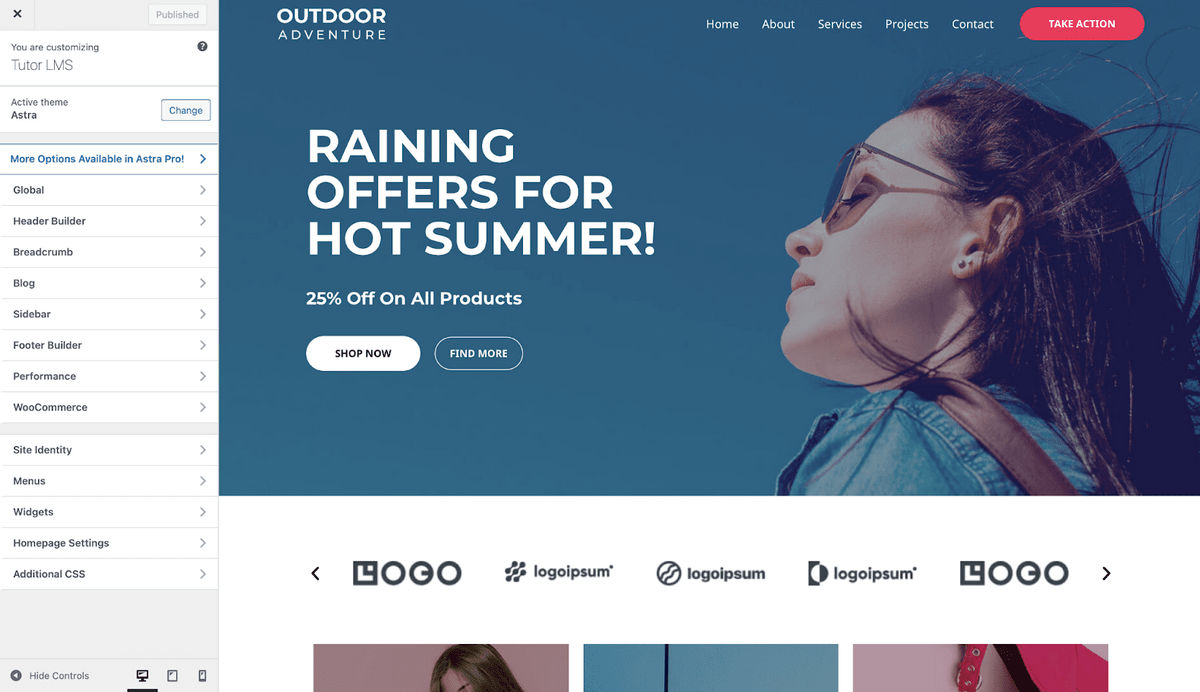
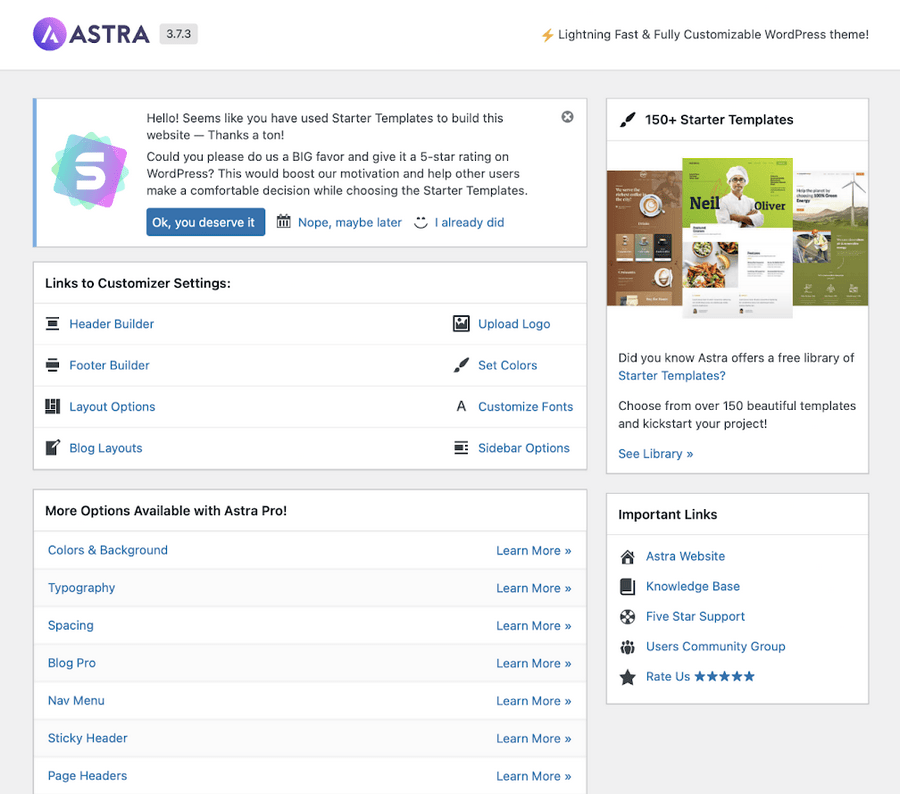
Dopo aver importato il modello di partenza, possiamo accedere alla nostra dashboard di amministrazione di WordPress e personalizzare il sito.
Puoi personalizzare il tuo sito web in un paio di modi. Puoi utilizzare il pannello Opzioni Astra o modificare singole pagine.
Per utilizzare il pannello Opzioni Astra:
- Seleziona Aspetto e Opzioni Astra dal menu del dashboard di WordPress
- Seleziona un'opzione dalla pagina e modifica di conseguenza
Utilizzando questa singola pagina puoi modificare intestazione, piè di pagina, layout, colori, tipografia, navigazione e ogni parte del tuo sito web.
Per modificare per pagina:
- Seleziona Pagine e Tutte le pagine
- Seleziona Modifica sotto la pagina che desideri modificare
Se usi l'editor di blocchi Gutenberg, vedrai la pagina apparire con i blocchi tutti pronti per essere modificati.
Poiché stiamo utilizzando il generatore di pagine Elementor, vedrai un'opzione per Modificare con Elementor .
Selezionalo per visualizzare l'interfaccia di Elementor in cui puoi apportare tutte le modifiche che desideri.

Ci sono un sacco di opzioni di personalizzazione accessibili da questo menu. Possiamo andare all'opzione Globale e cambiare la tipografia, i pulsanti e molto altro.
Inoltre, possiamo andare su Aspetto > Opzioni Astra per caricare un logo o personalizzare i caratteri che utilizziamo.
Qui possiamo vedere molte altre funzionalità che vengono offerte solo con la versione Astra Pro.

Installazione di Tutor LMS
Abbiamo visto come aggiungere il tema per il nostro sito, ora vediamo come far funzionare il nostro plugin LMS.

Vai al menu Plugin di WordPress e cerca Tutor LMS .
Premi Installa ora e attivalo .

Tutor LMS sarà ora pronto per l'uso.
Aggiungi un corso con Tutor LMS
Con Tutor LMS installato possiamo andare direttamente alla creazione di un corso. Il pannello di amministrazione back-end di Tutor LMS ci consente di configurare ogni dettaglio da una pagina.
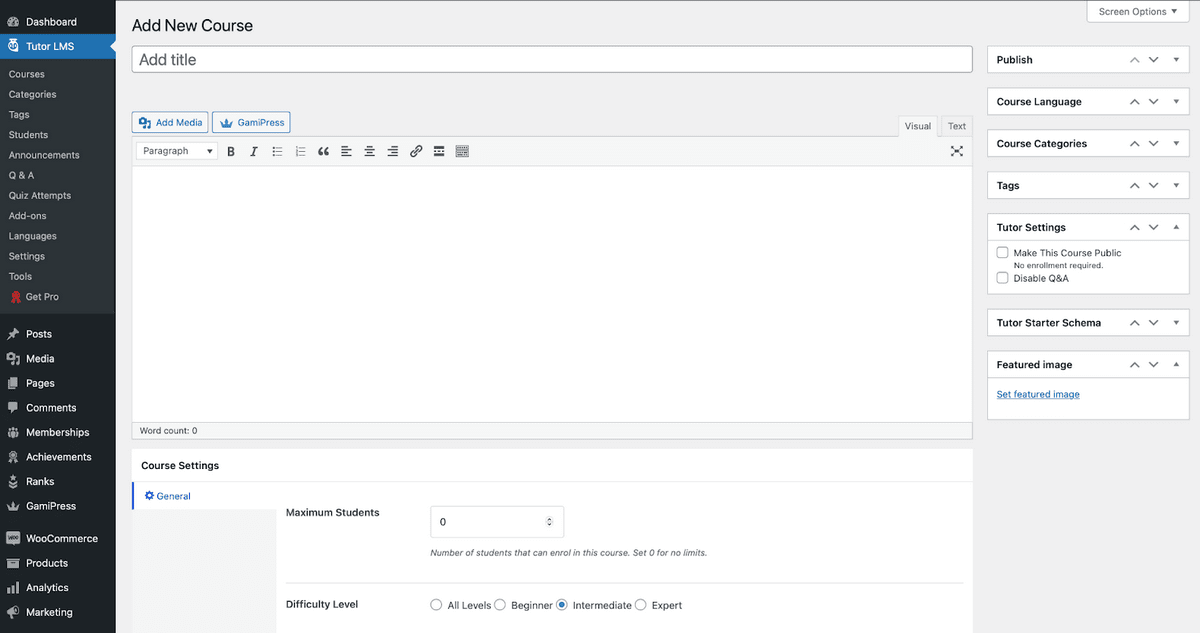
Fare clic su Aggiungi nuovo corso dalla pagina del corso.

Aggiungi un titolo significativo per il tuo corso e una descrizione in modo che i lettori capiscano a cosa si stanno iscrivendo.
Puoi anche impostare il numero di studenti che possono iscriversi al corso e determinare un livello di difficoltà per il contenuto del tuo corso.
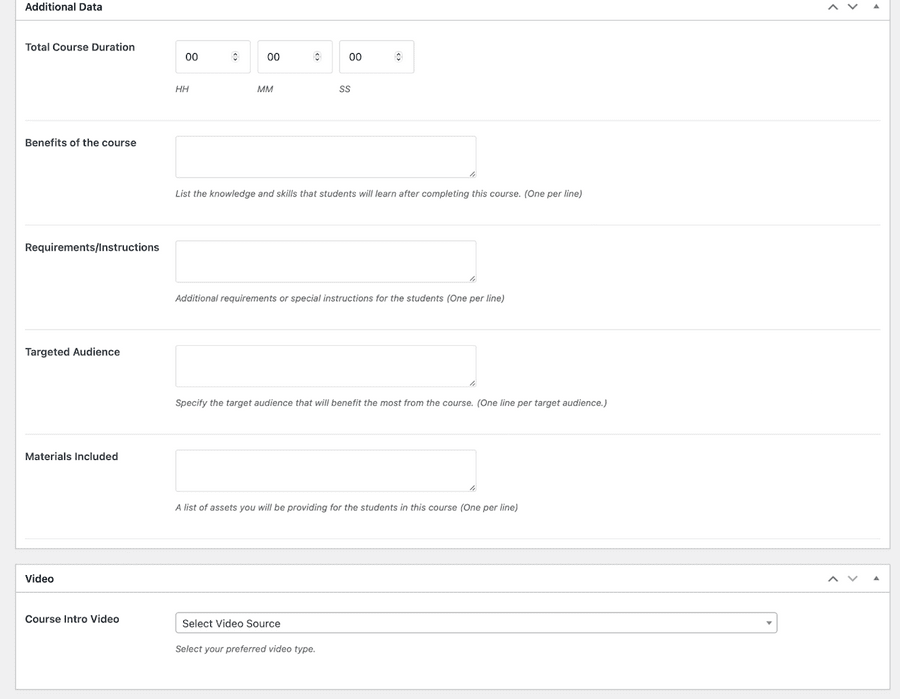
Dati aggiuntivi per il tuo nuovo corso
Ci sono molte opzioni personalizzabili all'interno di Tutor LMS.
C'è un lettore video incorporato intuitivo che ti consente di collegare video da YouTube e altri mezzi o caricarli direttamente dal tuo dispositivo. Puoi persino avere una sezione di domande e risposte con i tuoi studenti in cui puoi interagire con loro.

Come creare un quiz per il tuo corso
Salvando il meglio per ultimo, c'è il Quiz Builder. Il generatore di quiz ci consente di creare molti tipi di quiz per gli studenti.
Possiamo avere domande a scelta multipla o a lungo saggio tra molte altre.
In particolare, possiamo impostare limiti e timer per i quiz con un sistema di valutazione automatica. Gli studenti possono rispondere ai quiz a loro piacimento e il voto viene mostrato automaticamente.
Questo è un grande risparmio di tempo per un istruttore!
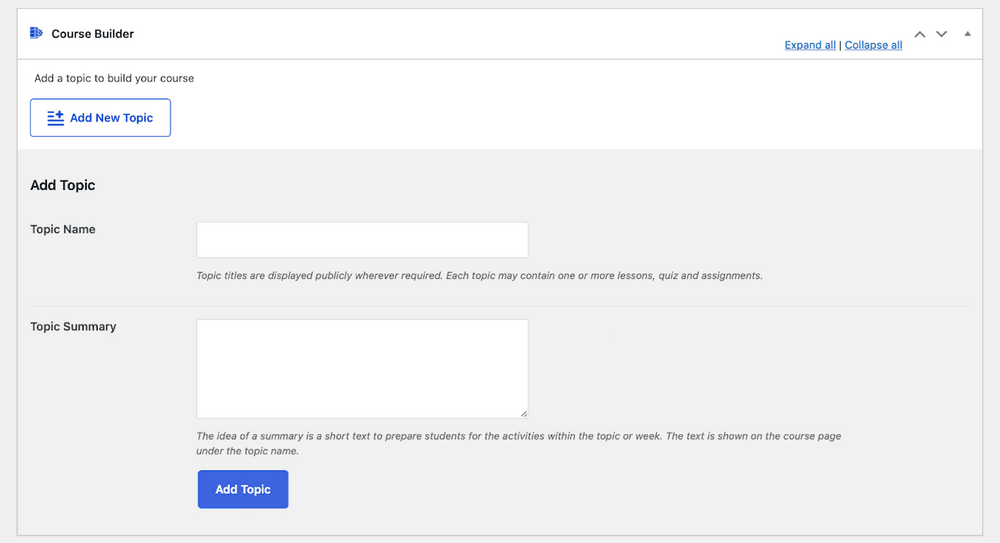
Passaggio 1: aggiungi un nuovo argomento
Per iniziare a creare un quiz dobbiamo prima aggiungere un argomento.
Dalla pagina di creazione del corso se scorriamo un po' verso il basso possiamo vedere la sezione Course Builder .
Da lì abbiamo premuto Aggiungi nuovo argomento per creare un nuovo argomento per il nostro corso.
Una volta fatto, premiamo Aggiungi argomento e possiamo passare al passaggio successivo.

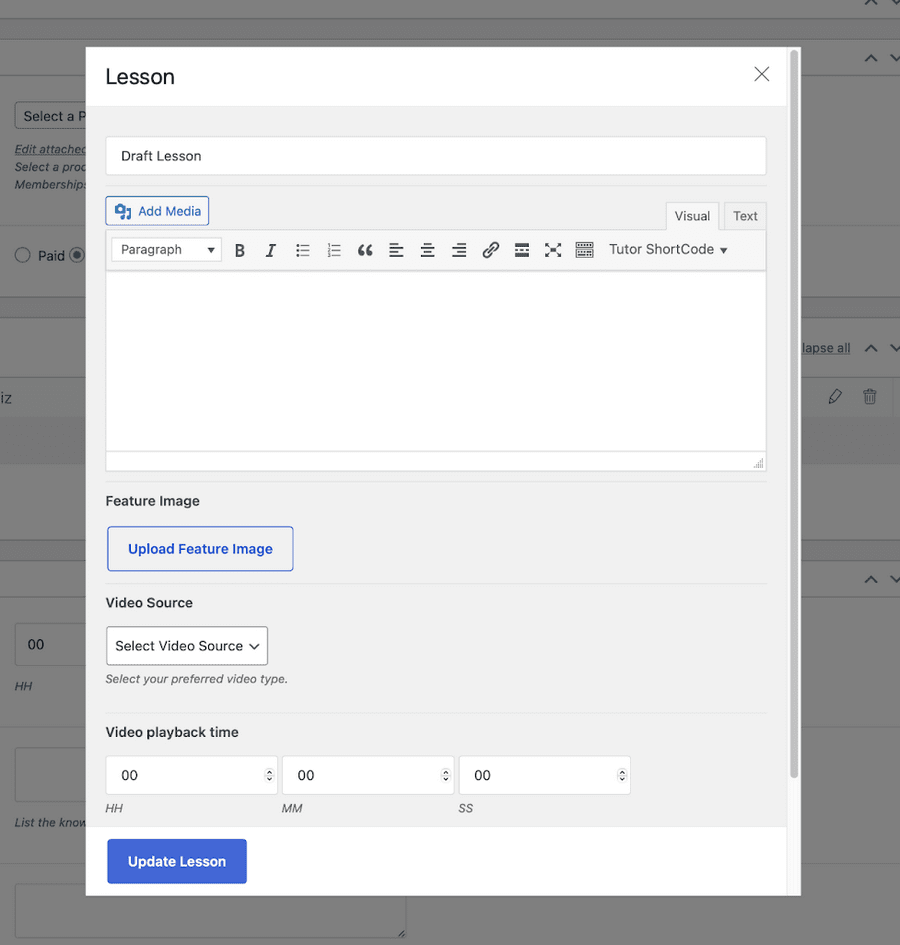
Passaggio 2: creazione di una lezione
Dopo aver creato un argomento, ora possiamo creare un quiz e una lezione.
Per creare una lezione, fai clic sull'argomento che hai creato e ora vedrai un nuovo pulsante Lezione .
Cliccaci sopra e vedrai una finestra pop-up dove puoi aggiungere i dettagli della lezione. Puoi configurare la lezione con i video, se lo desideri.

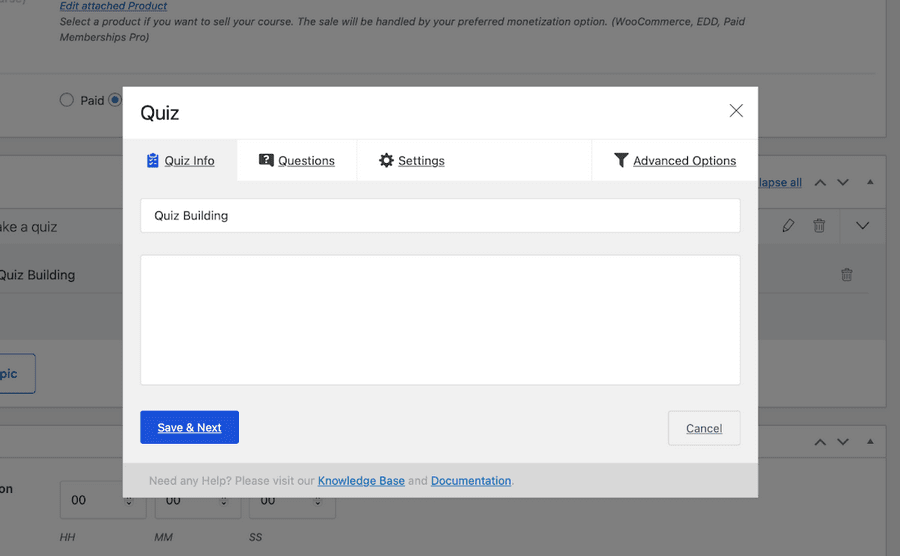
Passaggio 3: creazione di un quiz
Dopo aver impostato la lezione, ora possiamo finalmente iniziare a creare il nostro quiz. Facciamo clic sull'argomento a cui vogliamo aggiungere un quiz seguito da un clic sul pulsante Quiz .
Per prima cosa, dobbiamo impostare un nome e una descrizione (se vogliamo) per il nostro quiz.

Fare clic su Salva e Avanti e andiamo al passaggio successivo.

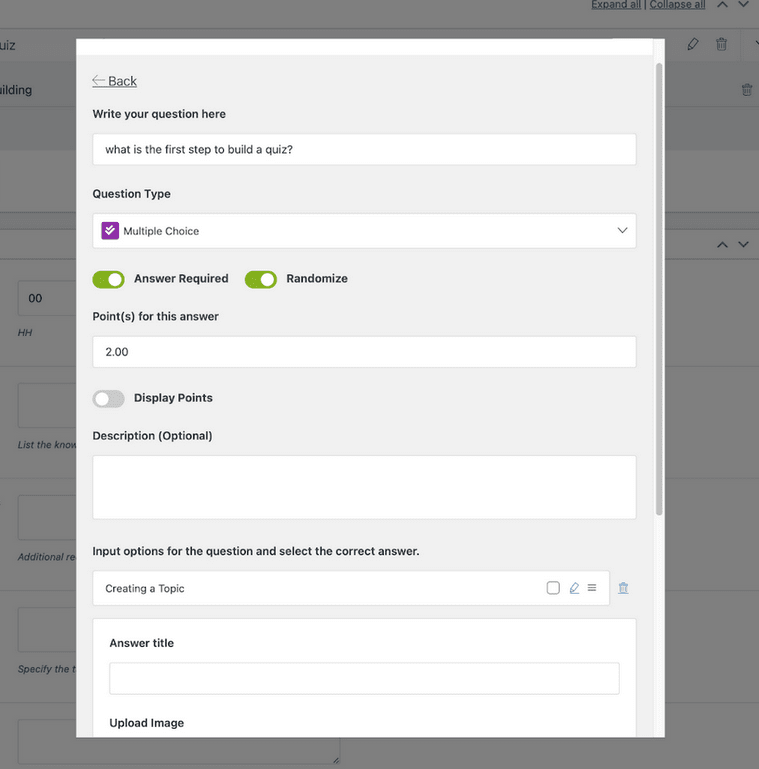
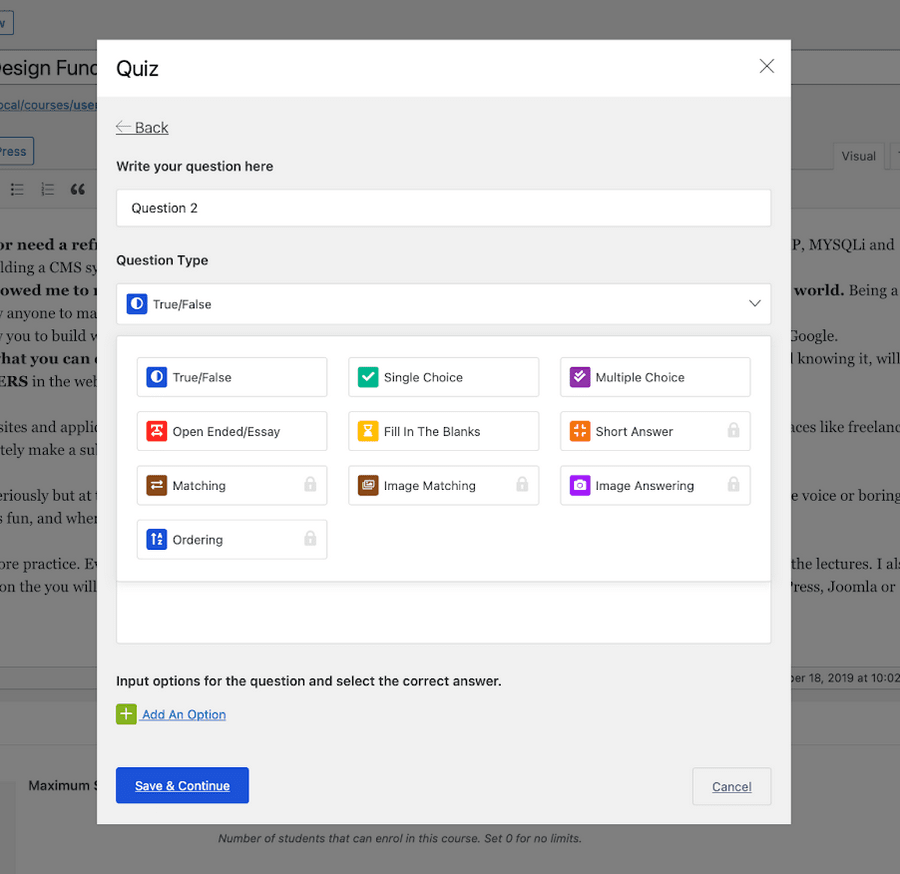
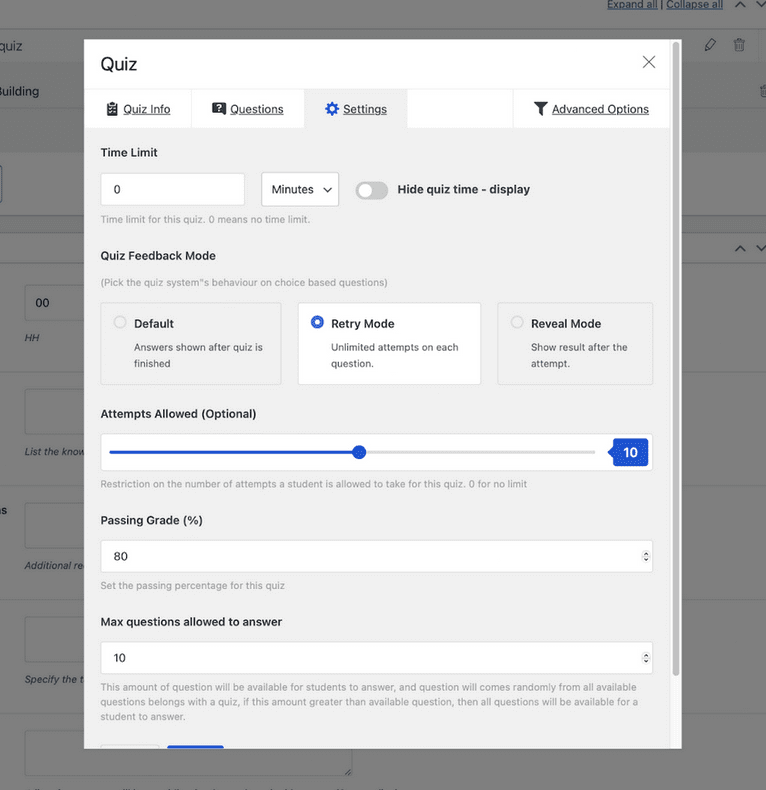
Dopo la configurazione iniziale per il tuo quiz, possiamo quindi impostare le domande e i voti. Puoi avere domande diverse con voti diversi, a seconda del tipo di domanda che hai impostato.
Per le domande a scelta multipla, c'è un'elegante opzione Randomize che confonde le scelte.

Alcuni tipi di quiz sono bloccati dietro la versione Pro di Tutor LMS. Ma quelli gratuiti ci bastano per portare a termine il lavoro.
Il generatore di quiz ha anche molte altre impostazioni extra per una maggiore personalizzazione. Sentiti libero di giocare con loro finché non sei completamente felice.

Integrazione e monetizzazione di WooCommerce
Tutto il tuo duro lavoro non servirà a molto se non puoi monetizzare i tuoi corsi. Fortunatamente, Tutor LMS supporta la piena integrazione con WooCommerce.
Per abilitare WooCommerce dovrai ovviamente scaricare e attivare il plugin da WordPress se non lo hai già.
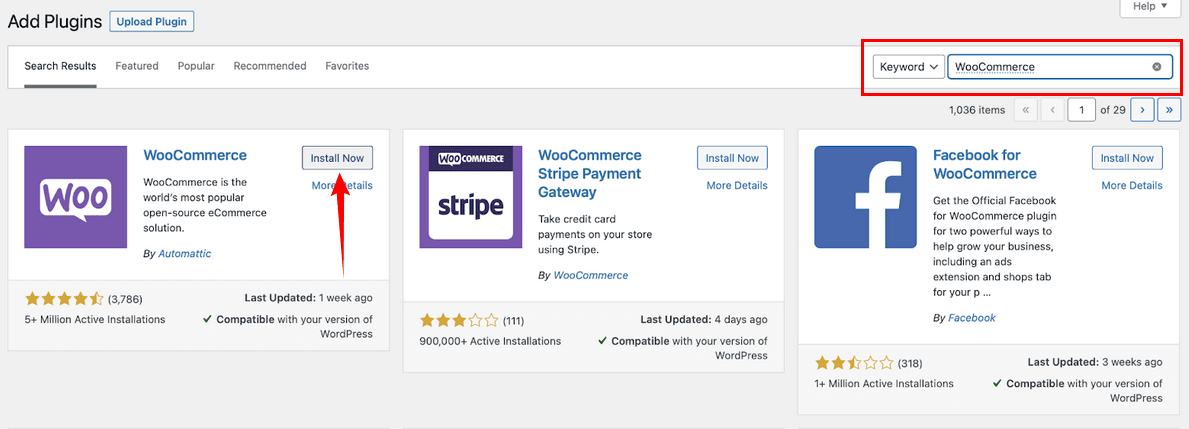
Simile al processo di installazione del plug-in Tutor LMS, vai al menu Plugin dell'amministratore di WordPress e cerca WooCommerce.
Installa e attiva WooCommerce prima di procedere.

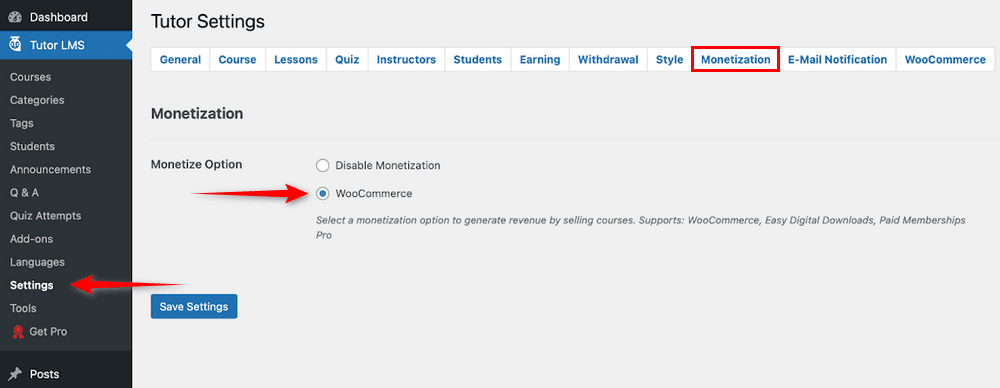
Vai a Dashboard > Tutor LMS > Impostazioni > Monetizzazione (scheda) > WooCommerce (Abilita).

Come guadagniamo ora dai nostri corsi? Abbiamo bisogno di un prodotto da vendere tramite WooCommerce. E poi il prodotto deve essere collegato al corso che vogliamo vendere.
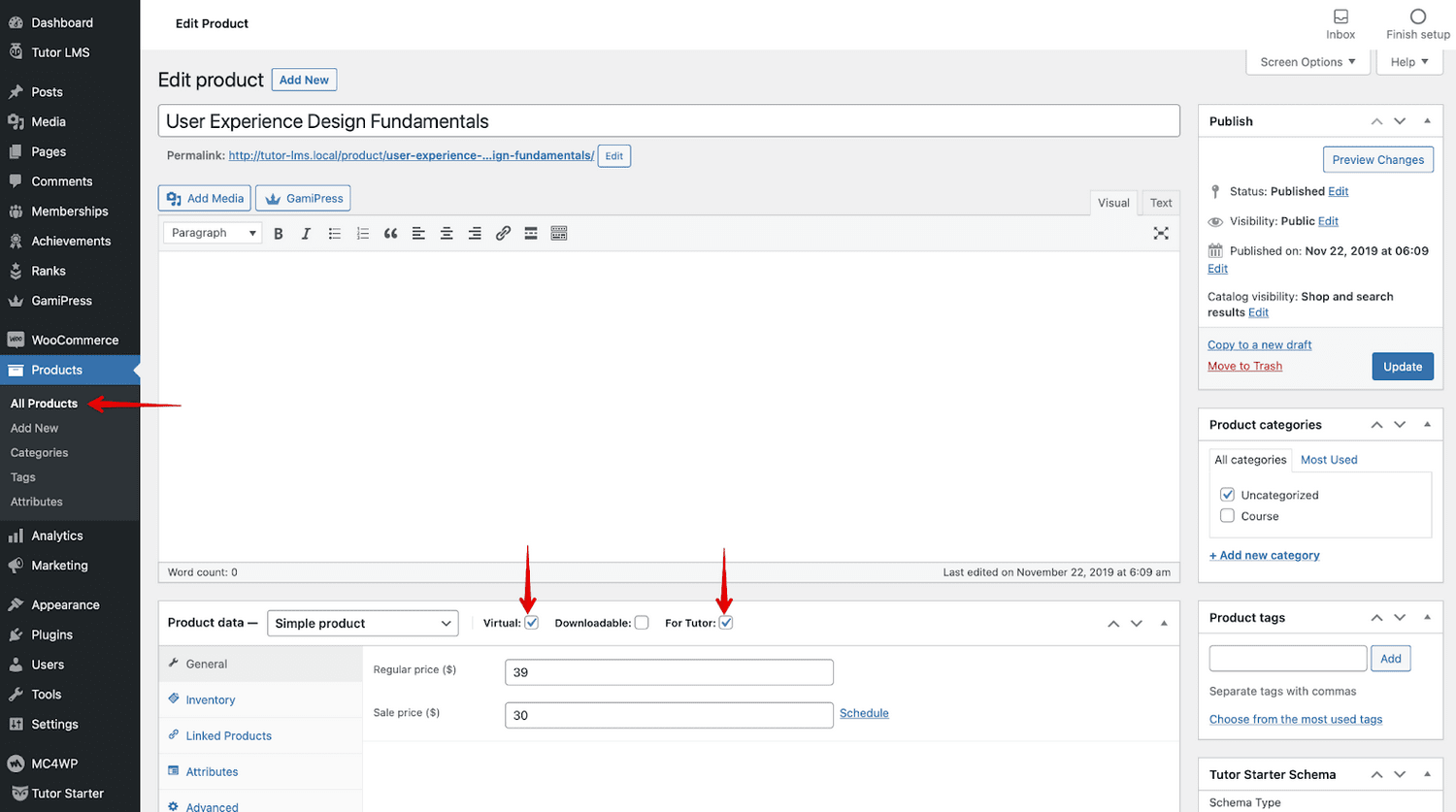
Dalla dashboard di amministrazione di WordPress, vai alla scheda Prodotti e fai clic su Aggiungi nuovo.
Per semplicità, imposteremo il nome del prodotto come il corso che vogliamo monetizzare.

Imposta il tipo di prodotto e seleziona le due caselle contrassegnate. Termina il processo impostando il prezzo del prodotto. Se lo desideri, puoi anche optare per un prezzo di vendita.
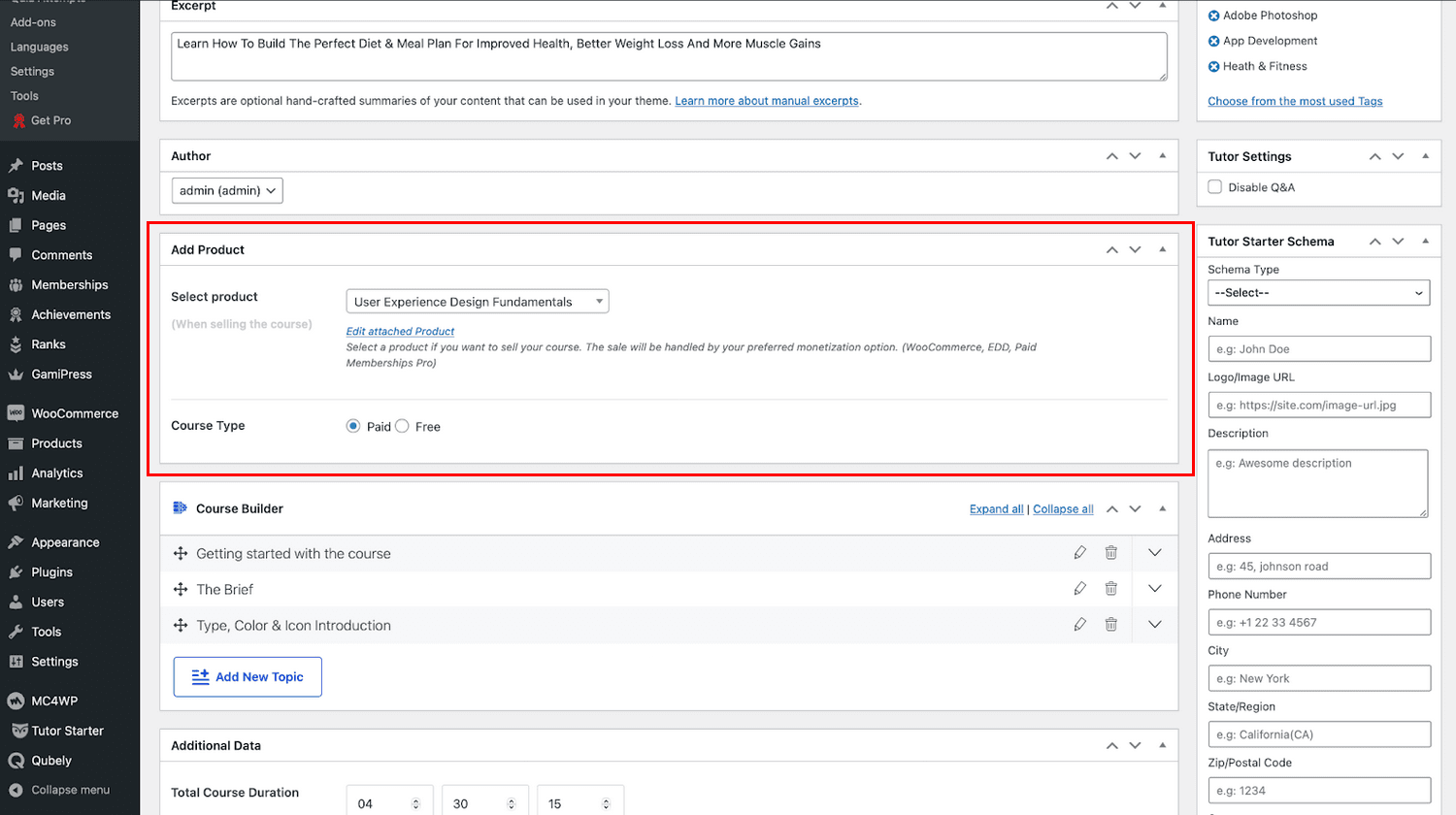
Un ultimo compito che dobbiamo fare ora. Dobbiamo andare al back-end della pagina del corso Tutor LMS e fare clic su Modifica corso per il corso che vogliamo monetizzare.
Scorri verso il basso e trova il menu a discesa Aggiungi prodotto e aggiungi il prodotto che hai appena creato.

Questo tagga il tuo corso con WooCommerce, seleziona A pagamento nel tipo di corso e puoi iniziare a generare entrate. Gli studenti possono ora acquistare questo prodotto dal tuo sito.
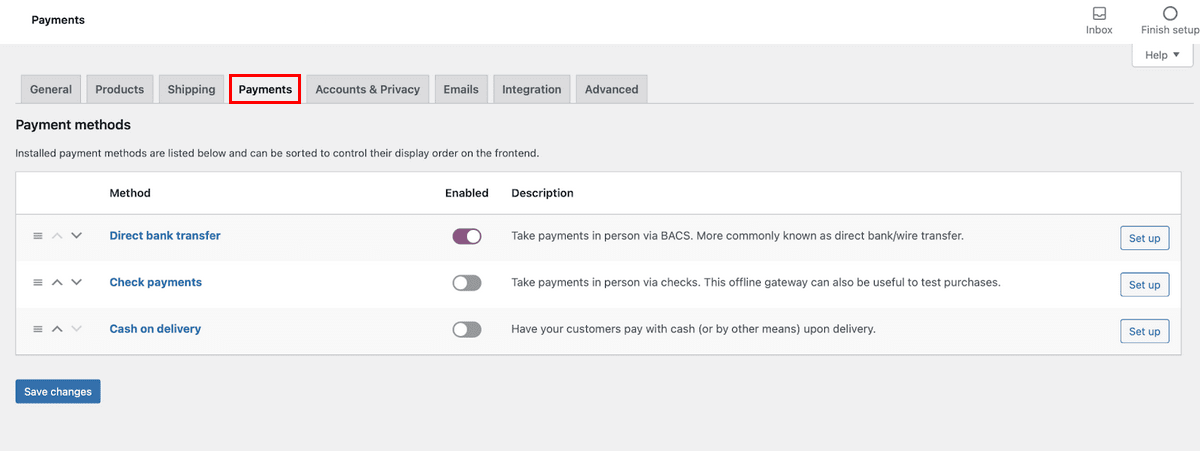
Modalità di pagamento
Abbiamo monetizzato il nostro corso, ma come accetteremo i soldi che arrivano con ogni acquisto?
Per questo, andiamo alle impostazioni di WooCommerce e andiamo a Pagamenti . Qui possiamo vedere tutti i diversi tipi di metodi di pagamento.

Per il prossimo corso che vuoi monetizzare, segui questi passaggi per creare prima un prodotto e poi aggiungere il prodotto al corso.
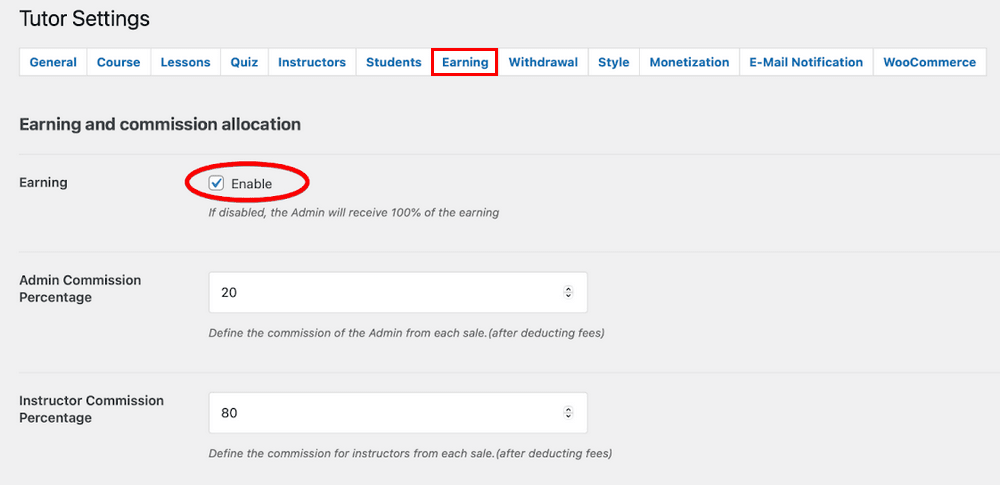
Un ultimo suggerimento, e questo è solo per i creatori che hanno più istruttori sul loro sito di e-learning.
Se vuoi determinare un modo semplice per condividere le commissioni da una vendita tra più istruttori, Tutor LMS ti copre.
Basta andare su Impostazioni Tutor LMS > Guadagni e abilitare i guadagni.
Da questa pagina puoi impostare l'importo della commissione che desideri che ogni istruttore riceva.

Pensieri finali
Con questo, siamo finalmente alla fine del nostro percorso di configurazione LMS. O siamo noi? In realtà abbiamo completato solo una tappa del viaggio, la seconda fase è assicurarci di poter effettivamente rendere il nostro sito di eLearning popolare e di successo.
Abbiamo bisogno di piani di marketing che possano aiutarci a raggiungere il massimo potenziale del nostro sito di eLearning. Sfortunatamente, questo esula dallo scopo di questo articolo, ma è qualcosa che affronteremo un'altra volta.
Ora dovresti avere una buona idea di come iniziare a costruire e configurare il tuo sito di e-learning e personalizzarlo.
Abbiamo mostrato le versioni gratuite di entrambi gli strumenti che abbiamo utilizzato. Le versioni gratuite sono dotate di funzionalità più che sufficienti per renderci operativi.
Ma ci sono molte funzionalità nascoste dietro le versioni pro di Astra e Tutor LMS. Puoi esaminare ulteriormente i prezzi di questi strumenti se desideri espandere ulteriormente il tuo sito in futuro.
Come sempre, assicurati di farci sapere la tua esperienza con la creazione di un sito di e-learning e di contattarci se hai bisogno di supporto. Buon divertimento!
