Come creare un pulsante Back-to-Top in WordPress (2 modi)
Pubblicato: 2022-11-08Secondo alcuni studi (il ranking della prima pagina di Backlinko e il coinvolgimento dei lettori di Medium), i contenuti di lunga durata si sono rivelati più coinvolgenti e migliori per la SEO. E i contenuti di lunga durata ti offrono anche maggiori opportunità di trasmettere informazioni più dettagliate e maggiori opportunità di ottenere più backlink poiché esiste una correlazione positiva tra conteggio delle parole e backlink. Tuttavia, non dobbiamo ignorare l'esperienza utente (UX) in quanto è anche uno degli aspetti più importanti per mantenere i lettori sul tuo sito.
Se sul tuo sito sono presenti post di contenuto di lunga durata, potresti voler aggiungere il pulsante Torna all'inizio ai post del tuo sito Web in quanto aiuterà i tuoi lettori dopo una lunga lettura del contenuto a tornare in cima al pagina per visualizzare il menu di navigazione e scegliere una nuova destinazione.
Un tema come Divi viene fornito con un pulsante integrato per tornare all'inizio pronto per essere attivato dalle Opzioni del tema . Oppure, se stai utilizzando un generatore di temi come Elementor, puoi facilmente aggiungerne uno al tuo sito Web con questi semplici passaggi. Ma se stai utilizzando l'editor WordPress predefinito, non preoccuparti, poiché questo tutorial ti mostrerà come aggiungere un pulsante di ritorno all'inizio per il tuo sito Web WordPress.
Aggiunta di un pulsante Back-to-Top in WordPress
Ora che conosci il vantaggio di aggiungere un pulsante di ritorno all'inizio del tuo sito web, ci sono due modi in cui ti mostreremo in questo tutorial:
- Aggiungi manualmente il codice personalizzato al file del tema
- Utilizzo di un plugin per WordPress
Aggiungi manualmente un pulsante Torna all'inizio (senza plug-in)
Se non vuoi utilizzare un plug-in per motivi di sicurezza o non vuoi aggiungere ulteriore onere al tuo sito, allora questo metodo fa per te. Potresti voler eseguire un backup del tuo sito e utilizzare un tema figlio per evitare di interrompere il tema principale o perdere le modifiche quando aggiorni il tema poiché dovrai aggiungere del codice al file functions.php del tuo tema e aggiungere un file JavaScript nella cartella js del tema.
Passaggio 1: accedi alla directory dei temi di WordPress
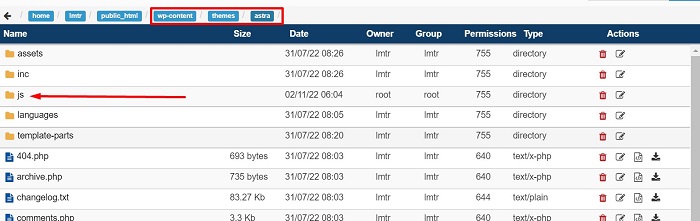
Una volta che sei pronto, in primo luogo, devi accedere ai file del tuo sito Web WordPress tramite File Transfer Protocol (FTP) o tramite il tuo file manager di hosting. Quindi vai a wp-content → temi → il tuo tema (il tema a cui vuoi aggiungere il pulsante per tornare in alto) → cartella js . Se il tuo tema non ha la cartella js , puoi creare la cartella manualmente e aprire quella cartella. Ecco come appare nel nostro file manager di hosting.

Passaggio 2: crea un file JS
Una volta dentro la cartella js , crea un file javascript con topbutton.js come nome. Continua aprendo il file e incollando lì il seguente codice JQuery.
jQuery(documento).ready(funzione($){
var offset = 100;
var velocità = 250;
var durata = 500;
$(finestra).scorri(funzione(){
se ($(questo).scrollTop() < offset) {
$('.topbutton') .fadeOut(durata);
} altro {
$('.topbutton') .fadeIn(durata);
}
});
$('.topbutton').on('click', function(){
$('html, body').animate({scrollTop:0}, velocità);
restituire falso;
});
});Il codice sopra aggiungerà un'animazione di dissolvenza in entrata e in uscita al pulsante quando si scorre la pagina e aggiungerà un'animazione di scorrimento verso l'alto quando si fa clic sul pulsante di ritorno all'inizio della pagina.
Passaggio 3: preparare il pulsante
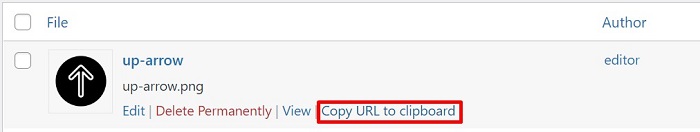
Il passaggio successivo consiste nel preparare il file immagine del pulsante stesso. Puoi creare l'icona da zero o scaricarla da un sito come fontawesome.com o flaticon.com. Quindi assicurati che la dimensione dell'immagine non sia troppo grande (usiamo un'immagine freccia con una dimensione di 50px). Una volta che l'icona è pronta, carica il file immagine tramite la libreria multimediale di WordPress, quindi copia il suo URL per lo snippet CSS in un secondo momento.

Passaggio 4: accodare il file JS
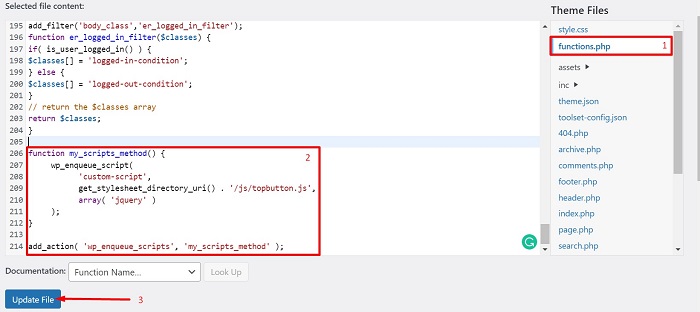
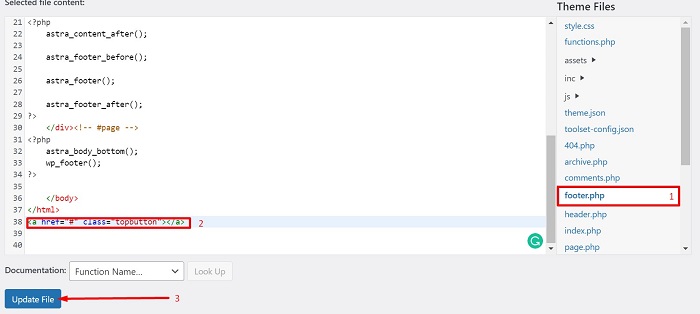
Una volta che l'immagine è pronta, vai a Aspetto → Editor di file di temi dalla dashboard di amministrazione di WordPress per aprire la pagina Editor di temi per dire a WordPress che desideri utilizzare il JavaScript che hai creato in precedenza aprendo functions.php dai file di temi , quindi incolla il codice seguente nella parte inferiore del file.
funzione mio_script_metodo() {
wp_enqueue_script(
'script personalizzato',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Dopo aver inserito il codice, salva il file facendo clic sul pulsante Aggiorna file


Passaggio 5: aggiungi frammenti CSS
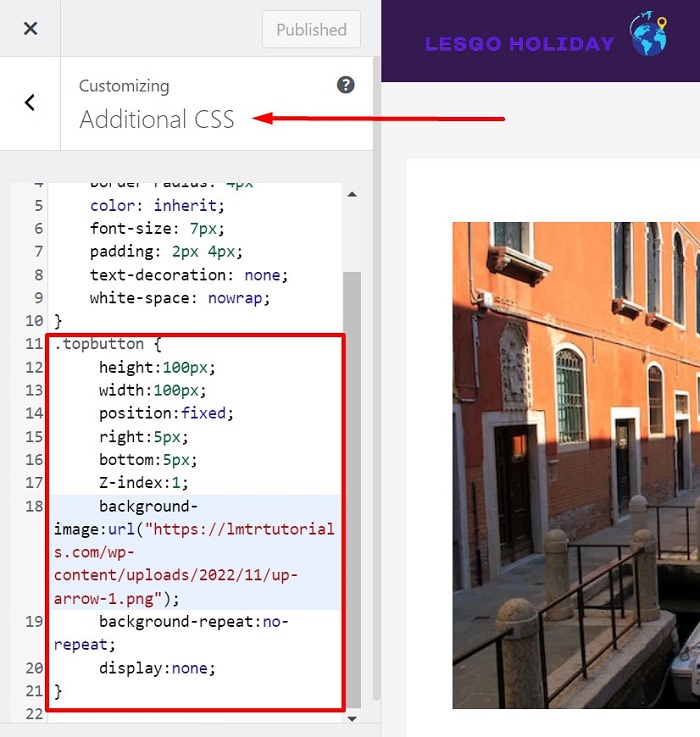
Continua navigando verso il personalizzatore del tema che si trova su Aspetto → Personalizza dalla dashboard di amministrazione di WordPress, quindi incolla il seguente snippet CSS nel blocco CSS aggiuntivo . Modifica l'URL di esempio del pulsante Torna all'inizio (" http://yourimageurl.com/backtotop.png ") in base all'URL dell'immagine.
.pulsante in alto {
altezza: 50px;
larghezza: 50px;
posizione:fissa;
a destra:5px;
in basso: 5px;
Indice Z:1;
background-image:url("https://yourimageurl.com/backtotop.png");
background-repeat:no-repeat;
display:nessuno;
}Lo snippet CSS sopra aggiungerà l'immagine del pulsante che hai preparato come sfondo e regolerà la larghezza e la posizione del pulsante. Puoi posizionare lo snippet CSS nella parte inferiore dell'editor e, una volta che lo snippet è pronto, salvare le modifiche facendo clic sul pulsante Pubblica .

Passaggio 6: fai apparire il pulsante nell'area del piè di pagina
Il passaggio finale è far apparire il pulsante nella parte inferiore del tuo sito web. Scegliamo l'area del piè di pagina poiché quest'area appare in genere nella parte inferiore di ogni nostra pagina Web e dopo il contenuto principale. Per fare ciò, torna alla pagina dell'editor del tema , quindi apri il file footer.php dai file del tema per aggiungere il seguente snippet HTML al suo interno.
<a href="#" class="topbutton"></a>

Ecco fatto, il tuo pulsante back-to-top deve essere pronto ormai. Prova ad aprire una pagina con un'area a piè di pagina, quindi scorri un po' verso il basso o fino in fondo e vedrai apparire il pulsante nell'angolo in basso pronto per essere cliccato.

Aggiungi un pulsante Torna all'inizio utilizzando il plugin di WordPress
L'utilizzo di un plug-in di WordPress per aggiungere alcune funzionalità al tuo sito o per risolvere alcuni problemi che hai riscontrato sul tuo sito è uno dei metodi più veloci e semplici che puoi provare. Per aggiungere il pulsante torna all'inizio, scegliamo il plug-in WPFront Scroll Top,

Il plug-in WPFront Scroll Top ti consente di aggiungere un pulsante per consentire ai tuoi visitatori di tornare facilmente all'inizio della pagina con funzionalità aggiuntive come la visualizzazione del pulsante solo quando l'utente scorre la pagina e l'aggiunta di un effetto di animazione. E puoi ottenere il plugin da wordpress.org gratuitamente. Iniziamo installando e attivando il plugin!
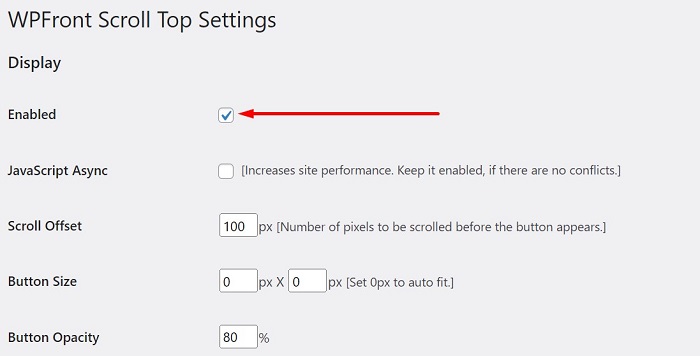
Una volta installato e attivato il plug-in, inizia navigando su Impostazioni → Scorri in alto dalla dashboard di amministrazione di WordPress, quindi seleziona l'opzione Abilitato per aggiungere un pulsante di ritorno all'inizio dell'intera pagina del tuo sito web.

Sono disponibili molte impostazioni e opzioni che puoi utilizzare per personalizzare la forma e il comportamento del pulsante, come modificare le dimensioni del pulsante, nascondere automaticamente il pulsante dopo un po' di tempo, modificare la posizione del pulsante, impostare il pulsante in modo che appaia solo su alcune pagine o il pulsante non compare su alcune pagine e molte altre.
Una volta che hai deciso le impostazioni, fai clic sul pulsante Salva modifiche per applicare le modifiche e otterrai il pulsante pronto per l'azione.

La linea di fondo
I contenuti di lunga durata offrono maggiori opportunità di trasmettere informazioni più dettagliate e anche più opportunità di ottenere più backlink poiché esiste una correlazione positiva tra conteggio delle parole e backlink. Tuttavia, non dobbiamo ignorare l'esperienza utente (UX) in quanto è anche uno degli aspetti più importanti per mantenere i lettori sul tuo sito. Questo articolo ti ha mostrato una delle ottimizzazioni UX per il tuo sito che consiste nell'aggiungere un pulsante di ritorno all'inizio della pagina per aiutare l'utente a tornare in cima alla pagina dopo aver raggiunto il fondo di una lunga lettura per vedere il menu di navigazione e scegli una nuova destinazione.
