Come creare bellissimi pulsanti CSS3 senza codifica
Pubblicato: 2019-03-11Scopri come creare pulsanti CSS3 oggi perché: i pulsanti non sono solo caselle colorate su un sito Web; sono probabilmente l'elemento più importante in qualsiasi sito Web in quanto attira l'attenzione e induce un visitatore a fare qualcosa: registrarsi e accedere al tuo sito web, condividere, inviare o modificare post, acquistare i tuoi prodotti, risparmiare e molto altro ancora.
Creare pulsanti da zero, soprattutto considerando la funzionalità cross-browser, non è un gioco da ragazzi. Chi ha familiarità con HTML, CSS sa quanto può essere ostinato creare bellissimi pulsanti CSS3, grazie a WordPress CMS e al plugin MaxButtons WordPress mostrerai alcuni dei pulsanti più belli del tuo sito web.
Utilizzando MaxButtons, possiamo creare pulsanti CSS3 senza toccare una singola riga di codice.
Inizieremo installando il plug-in dall'area di amministrazione del sito Web di WordPress. Se preferisci scaricare i file, scaricali dalla pagina del plugin di WordPress dell'autore qui.
Cos'è Maxbuttons?

Maxbuttons è un ottimo plugin per WordPress che consentirà facilmente di creare fantastici pulsanti CSS3 che puoi aggiungere alle tue pagine, post o persino widget sul tuo sito Web WordPress senza dover toccare una singola riga di codice, ovviamente, devo aggiungere, a meno che se lo desidera.
Con esso, puoi creare pulsanti di invito all'azione CSS3 perfetti per molteplici usi come pulsanti di condivisione social, acquista ora, contattaci e altro ancora.
Caratteristiche principali del plugin
- Facile da usare, non sono richieste abilità di codifica per usarlo.
- Shortcode dei pulsanti che possono essere inseriti ovunque nei tuoi contenuti: pagine, post o persino widget.
- Crea un numero illimitato di pulsanti CSS3.
- Funziona con tutti i browser moderni, mentre è compatibile con il resto.
- Pulsanti riutilizzabili, come base per crearne altri.
- Completamente compatibile con CSS3 con ombreggiatura del testo, ombreggiatura dei riquadri, sfumature, ecc.
- Selettore colore per infinite combinazioni di colori.
- Guarda i tuoi pulsanti su sfondi di diversi colori.
- Tra tanti altri.
Creazione di pulsanti CSS3
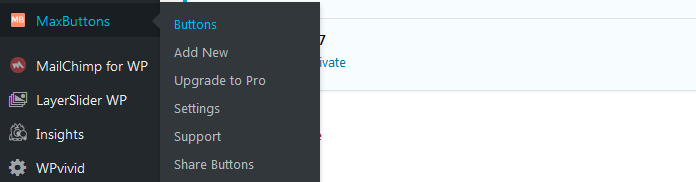
1.Dal menu di amministrazione a sinistra, fare clic su MaxButtons, quindi fare clic su Aggiungi nuovo

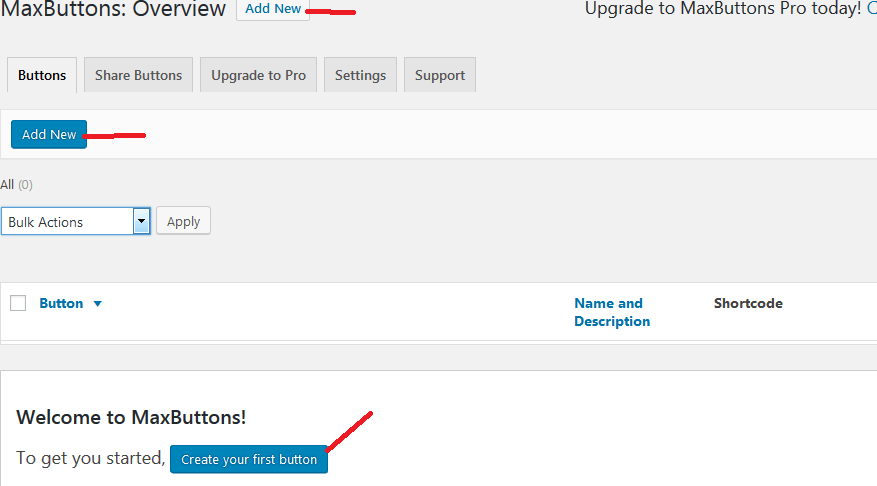
2. Oppure puoi fare clic su Pulsanti e Aggiungi nuovo dalla dashboard dei pulsanti. Prima di creare il tuo primo pulsante avrai 3 pulsanti su cui puoi fare clic per creare un nuovo pulsante CSS3. Fare clic su Aggiungi nuovo.

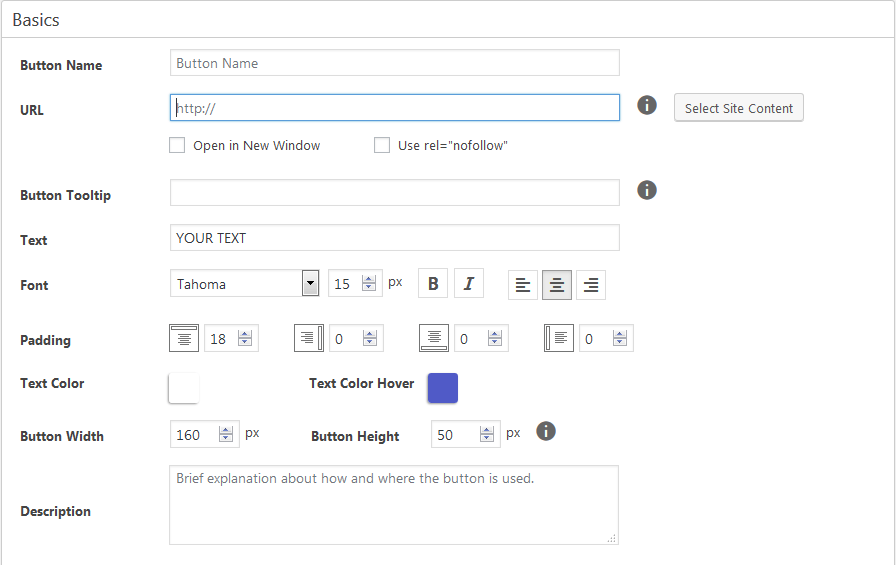
3.Nella schermata successiva, utilizzando l'editor, crea e personalizza il pulsante CSS3 a tuo piacimento.

Le opzioni per personalizzare i tuoi pulsanti sono molte e possono sembrare schiaccianti, ma in realtà non lo è. Puoi iniziare con le impostazioni predefinite del pulsante, basta modificare l'URL di destinazione, il nome del pulsante e il testo.
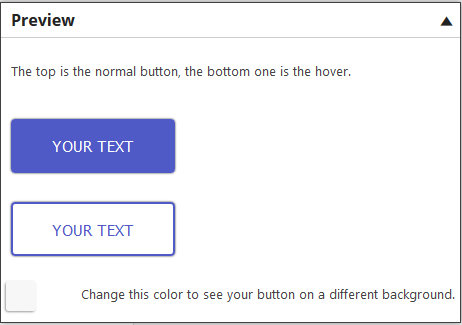
Ma mentre sperimenti puoi visualizzare in anteprima ciò che stai facendo e continuare ad adattarti a tuo piacimento.
L'area di anteprima del pulsante si trova nell'angolo in alto a destra della pagina del plug-in. È possibile visualizzare o nascondere facendo clic sul tasto freccia.

4.Assicurati di fare clic su Salva una volta terminato.
Inserimento di pulsanti CSS3 nel contenuto
1.Copia lo shortcode del pulsante che hai creato sopra
![]()
2.Incolla questo shortcode in un punto qualsiasi della tua pagina, post o widget e il pulsante dovrebbe apparire lì.


3.Maxbuttons è dotato di una grande funzionalità extra.
Possibilità di riutilizzare i pulsanti CSS3 che hai creato senza dover eseguire lo stesso processo.
Questo è tipico dei siti Web in cui la coerenza è importante.
Esistono due modi per riutilizzare i pulsanti CSS3
1. Innanzitutto, quando crei il tuo post o la tua pagina con l'editor visivo, fai clic su MB.
Voglio aggiungere un pulsante a un widget e ho preferito utilizzare l'editor visivo come stiamo usando ora, quindi dovrai utilizzare un widget di Visual Editor, puoi saperne di più dalla nostra guida per principianti: Modifica widget con WYSIWYG Visual Editor in WordPress .

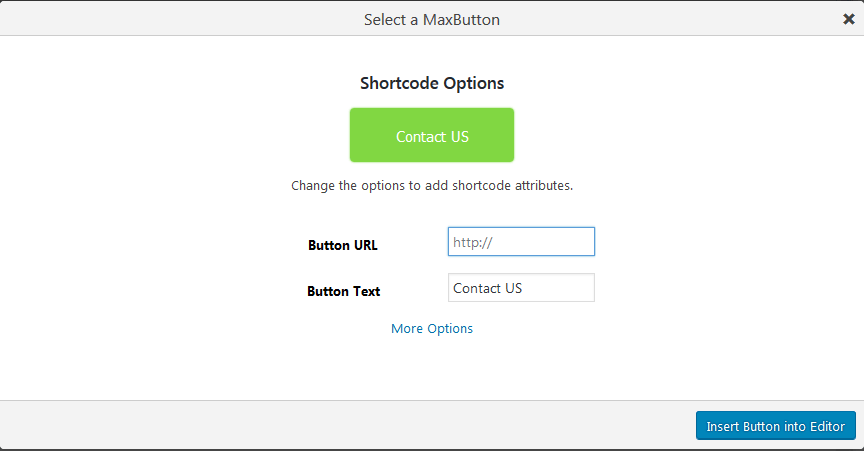
Nel modulo popup fai clic sul pulsante che desideri aggiungere al tuo contenuto.

Imposta tutte le opzioni che desideri per il tuo pulsante, definisci il nuovo, il testo, il link della pagina a cui qualcuno verrà reindirizzato quando farà clic sul pulsante e altro ancora.
Quando hai finito di definire le tue opzioni, fai clic sul pulsante Inserisci nell'editor.

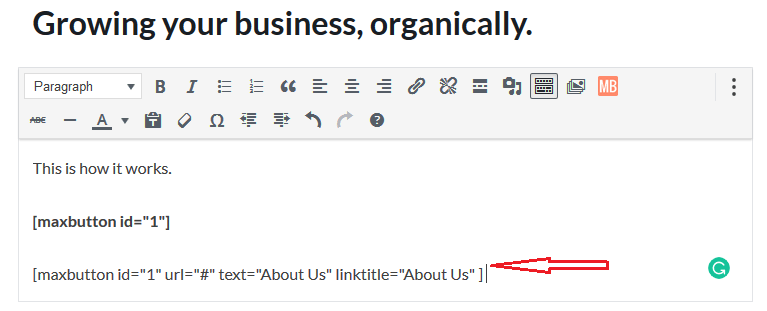
Ecco come appare il nostro editor di contenuti con gli shortcode aggiunti. Il secondo shortcode è stato aggiunto nell'ultimo passaggio.

2.Il percorso alternativo per aggiungere i pulsanti con lo shortcode è passare i parametri allo shortcode.
Ecco i parametri che puoi utilizzare per creare un pulsante css3 con il design che uno aveva realizzato.
- Aggiungi un pulsante utilizzando il nome del pulsante [maxbutton name=”Contattaci”]
- Stesso pulsante con link diverso [maxbutton id=”1″ url=”http://yoururl”]
- Stesso pulsante con testo diverso [maxbutton id=”1″ text=”yourtext”]
- Tutte le possibili opzioni dello shortcode [maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
Ombreggiamo la luce e diamo un senso a questi parametri
Maxbutton id : questo è l'id univoco assegnato quando crei un pulsante CSS3 con Maxbutton.
Testo – è il testo che verrà visualizzato sul pulsante.
URL : è il collegamento alla pagina o al sito Web a cui verrà reindirizzato un utente quando fa clic sul pulsante.
Titolo del collegamento : quando qualcuno passa con il mouse su un pulsante, viene mostrato un suggerimento, imposti il testo qui.
Finestra : per impostazione predefinita, un pulsante aprirà la pagina di destinazione nella finestra corrente. Quando passi il parametro window="new" al tuo shortcode, l'URL verrà aperto in una nuova finestra una volta cliccato il pulsante.
Tieni presente che il passaggio di parametri allo shortcode sovrascriverà le impostazioni predefinite che hai effettuato quando hai creato il pulsante CSS3.
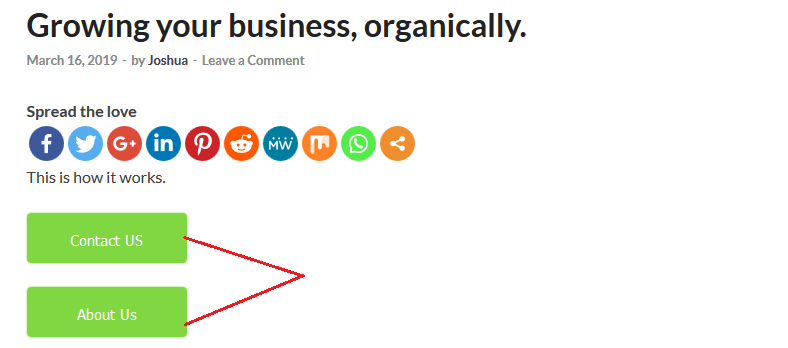
Al termine, il nostro contenuto dovrebbe visualizzare i pulsanti.

Con il plug-in Maxbutton WordPress puoi creare bellissimi pulsanti CSS3, senza alcuna conoscenza tecnica di codifica, pulsanti che saranno sufficienti per qualsiasi invito all'azione che devi aggiungere ai tuoi contenuti.
Se ami ciò che il plugin di base può fare per te, allora potresti considerare che i componenti aggiuntivi facciano molto di più con il plugin.
Se stai acquistando un plug-in da utilizzare, è prudente considerare gli altri. Ecco un altro paio di plugin.
- Pulsanti Shortcode e Widget
- Dimentica i pulsanti Shortcode : sì, sono i pulsanti Crea CSS3 direttamente all'interno della tua pagina o pubblica senza uno shortcode.
Speriamo che questo ti abbia aiutato a creare facilmente pulsanti CSS3, potresti anche voler imparare come creare un widget di newsletter/iscriviti per il tuo sito WordPress.
