Come creare intestazioni e piè di pagina con Beaver Themer
Pubblicato: 2024-10-03Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


I page builder sono ottimi per creare bellissime pagine, ma spesso non estendono la personalizzazione a intestazioni e piè di pagina. Questa limitazione può portare a incoerenze visive che influiscono negativamente sull'esperienza utente (UX) e sulla coesione del marchio.
Fortunatamente, il nostro plugin per la creazione di temi Beaver Themer offre un modo semplice per progettare intestazioni e piè di pagina personalizzati, mantenendo l'intero sito visivamente coerente.
In questa guida esploreremo quattro semplici passaggi per creare intestazioni e piè di pagina con Beaver Themer. Immergiamoci!
Sommario
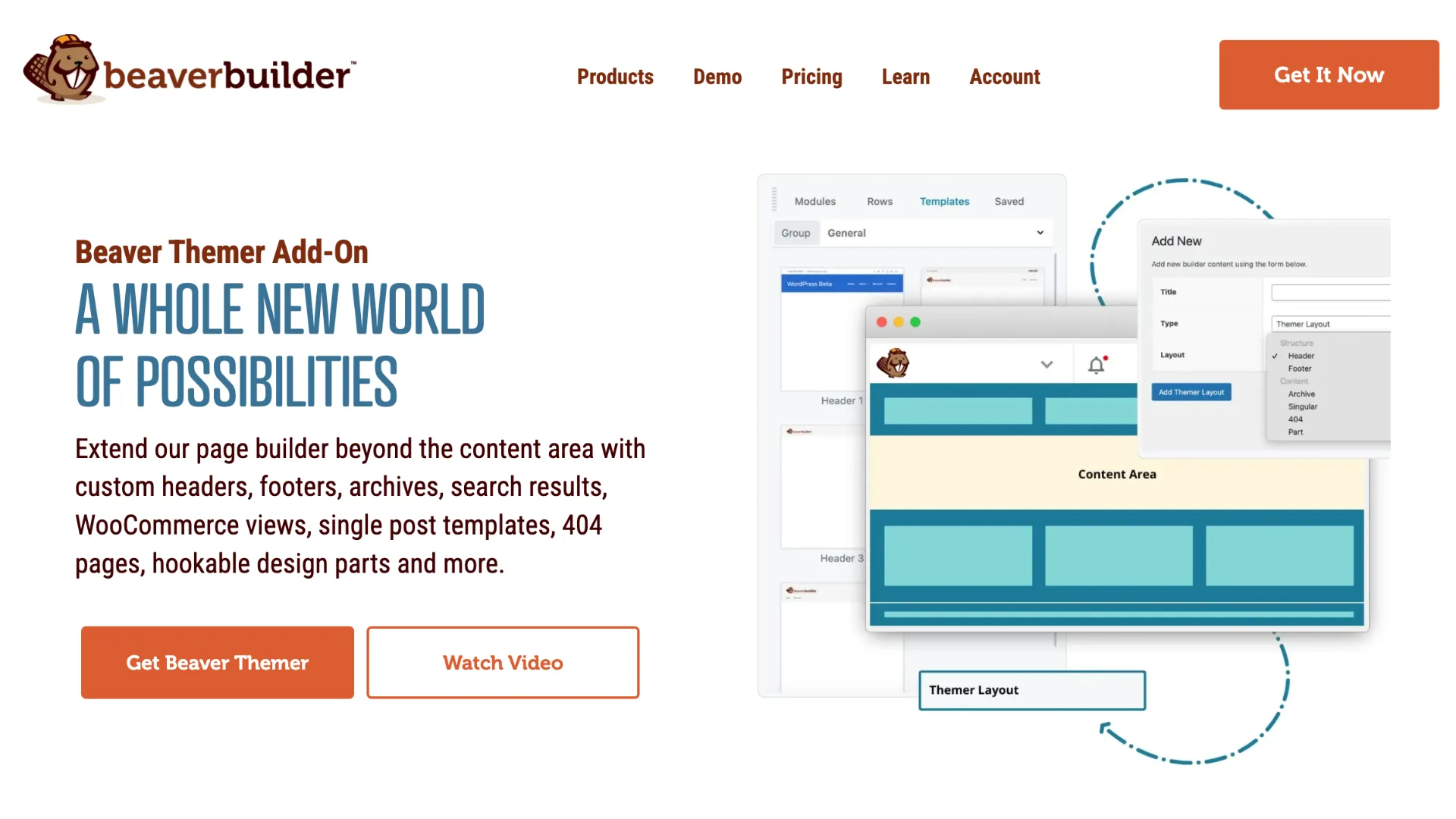
Beaver Themer porta la creazione di pagine a un livello completamente nuovo consentendoti di personalizzare le aree del sito spesso definite dal tuo tema, come intestazioni, piè di pagina e altro. Ciò apre la possibilità di un aspetto coerente e brandizzato in tutto il tuo sito:

Con Beaver Themer puoi:
Con l'editor drag-and-drop di Beaver Builder, aggiungere e definire elementi è facile come creare una pagina standard, completa di opzioni di colore, layout e moduli come pulsanti e moduli di contatto.
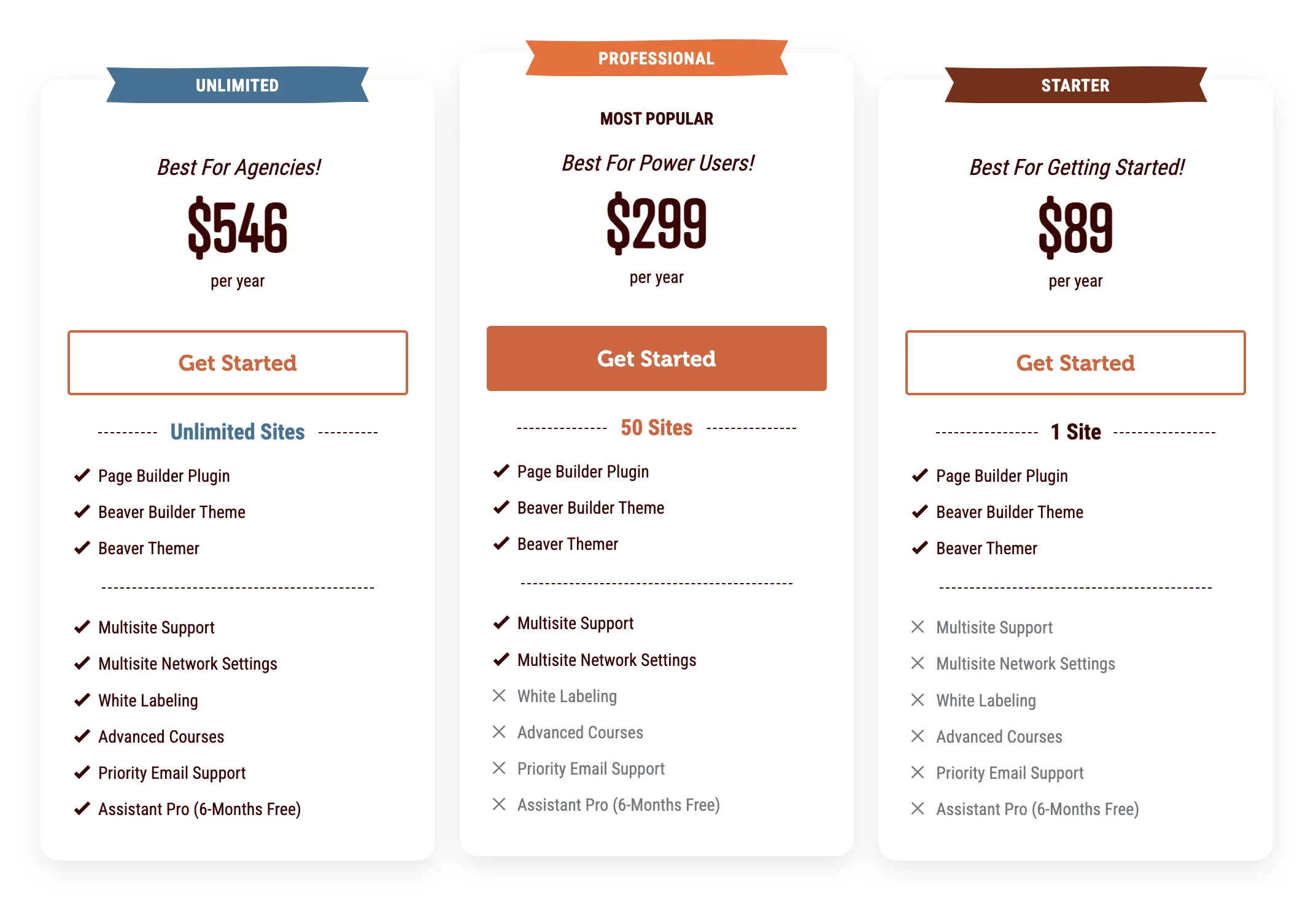
La buona notizia è che Beaver Themer è incluso in qualsiasi piano premium di Beaver Builder:

Ciò significa che quando investi in un piano premium, ottieni l'accesso a opzioni di personalizzazione avanzate.
Ora che abbiamo esplorato i vantaggi di Beaver Themer, passiamo al processo passo passo di creazione di intestazioni con Beaver Themer.
Un'intestazione personalizzata può aiutarti a mostrare il tuo marchio, rendere il tuo sito più facile da navigare ed evidenziare i principali CTA. Ecco come crearne uno con Beaver Themer:
Per iniziare, assicurati di avere il page builder premium Beaver Builder e i plugin Beaver Themer installati, attivati e concessi in licenza. Inoltre, crea un menu per il tuo sito andando su Aspetto > Menu nella dashboard di WordPress.
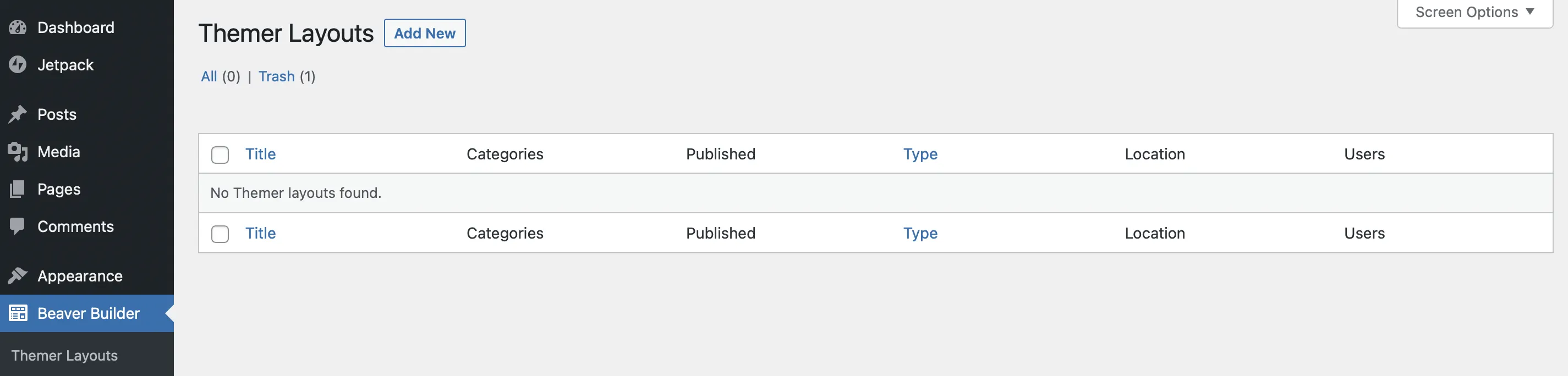
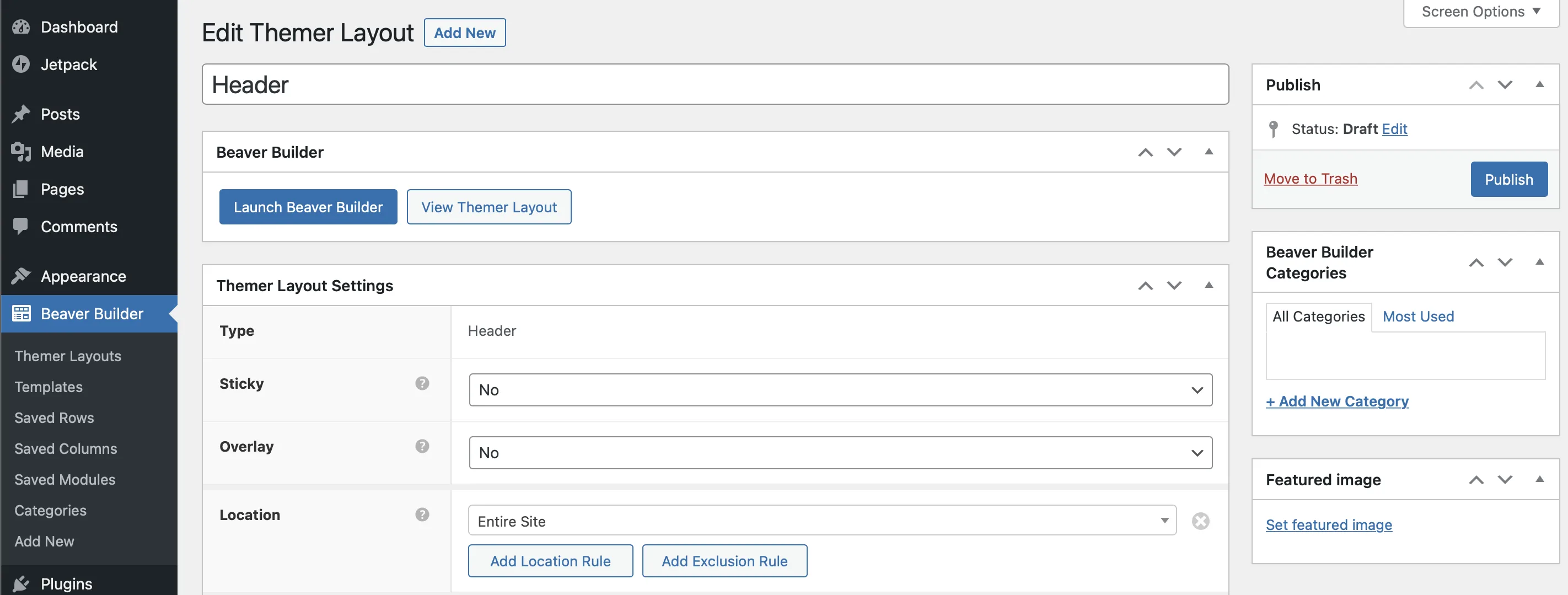
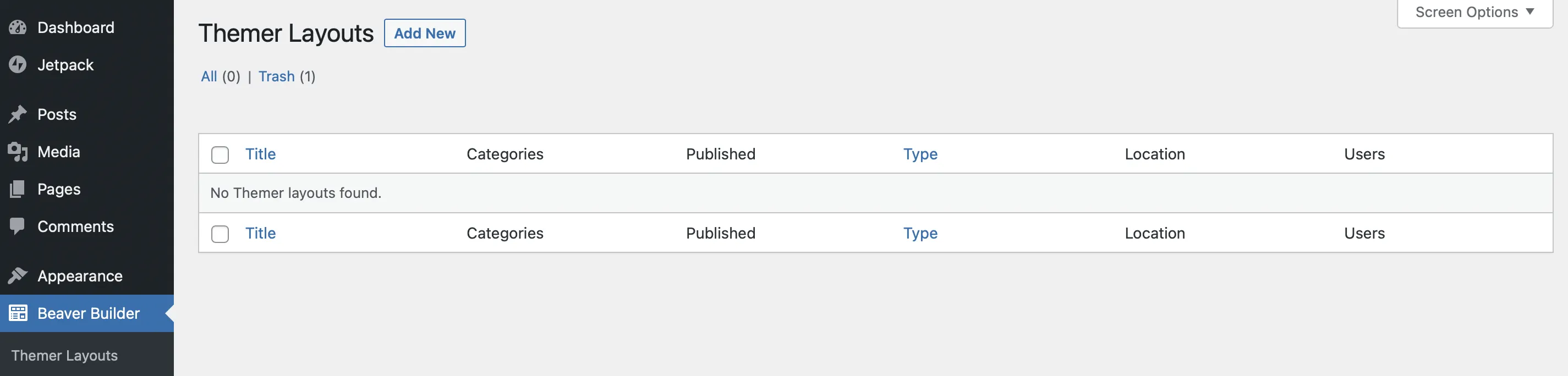
Per creare un nuovo layout Themer, fai clic su Beaver Builder > Layout Themer dalla tua area di amministrazione di WordPress. Quindi, seleziona Aggiungi nuovo :

Qui puoi dare un titolo al tuo layout:

Per Tipo , seleziona Layout tema . Per Layout , utilizza il menu a discesa per scegliere Intestazione . Fare clic su Aggiungi layout Themer per procedere.
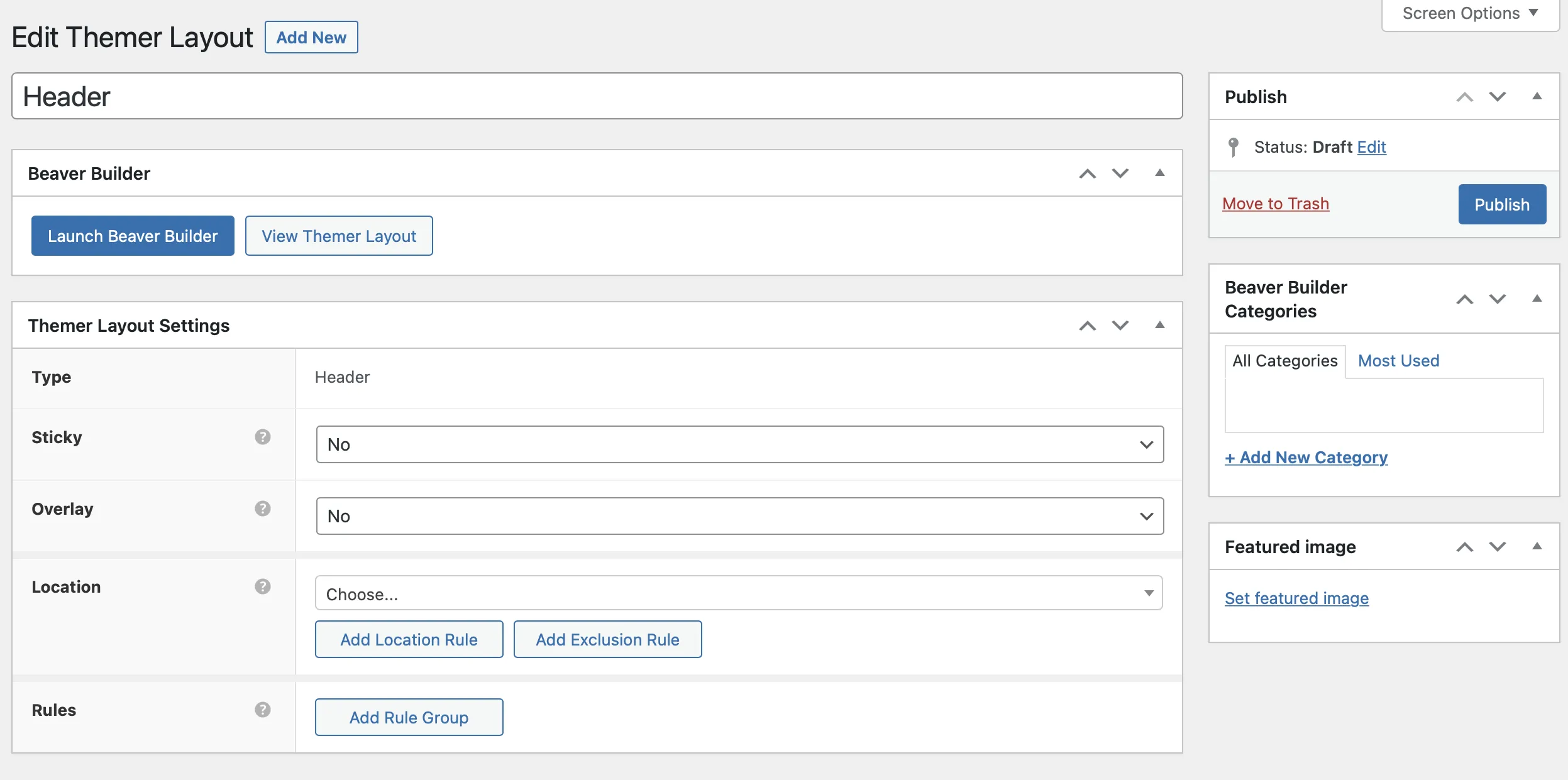
Successivamente, nella pagina delle impostazioni, definisci dove e come verrà visualizzata l'intestazione:

Fare clic su Pubblica per salvare queste impostazioni.
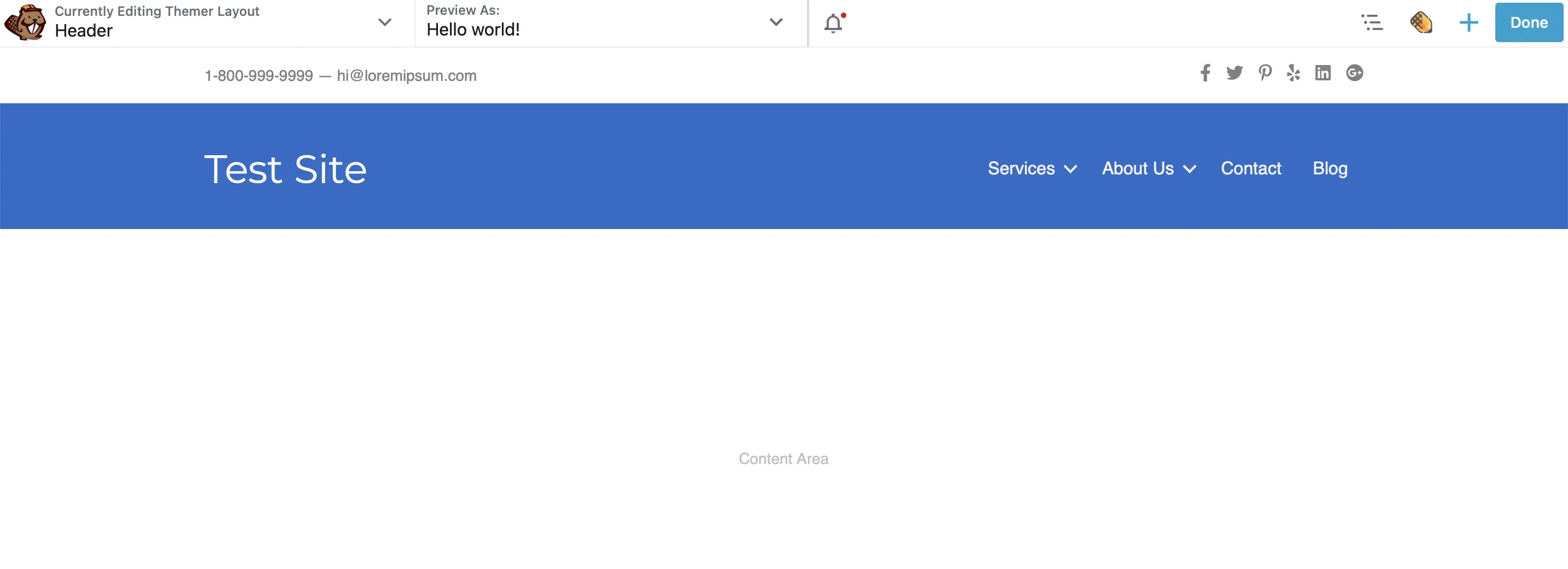
Ora che le impostazioni sono configurate, fai clic su Avvia Beaver Builder per aprire la nuova intestazione nell'editor:

Qui, Beaver Builder ti fornisce automaticamente un modello di intestazione predefinito con diversi moduli inclusi quelli per i dettagli di contatto, le icone social, un titolo e un menu:

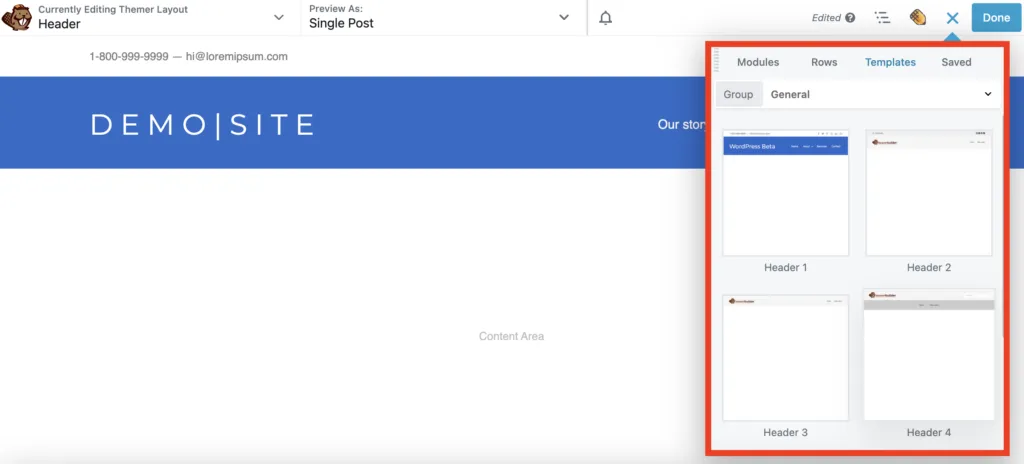
Puoi eliminare questi moduli per creare la tua intestazione da zero o, se preferisci, iniziare con un diverso modello di intestazione predefinito disponibile nel pannello Contenuto:

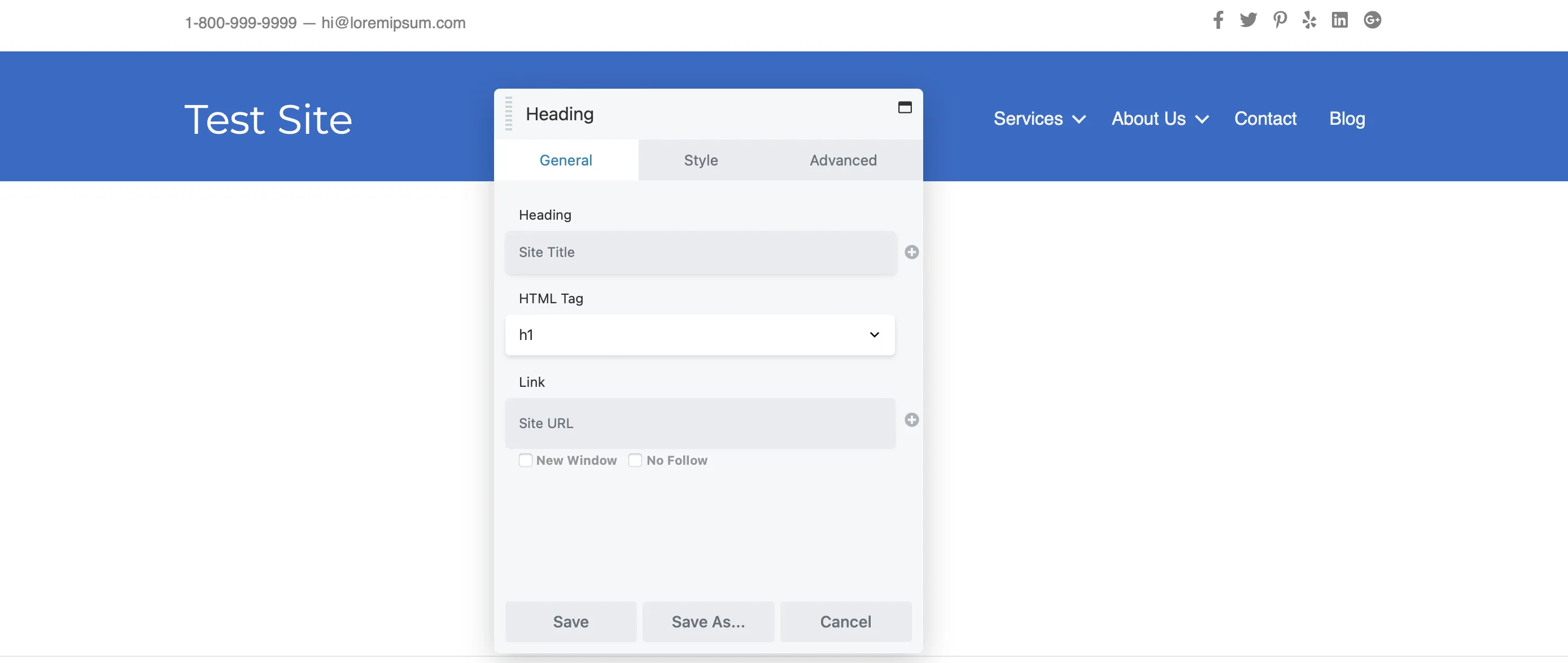
Puoi anche personalizzare ogni modulo con i tuoi dati. Ad esempio, puoi aggiungere collegamenti ai tuoi account social o modificare il titolo del sito web. Basta fare clic sul modulo che desideri modificare e verrà visualizzata la finestra popup delle impostazioni per una facile personalizzazione.

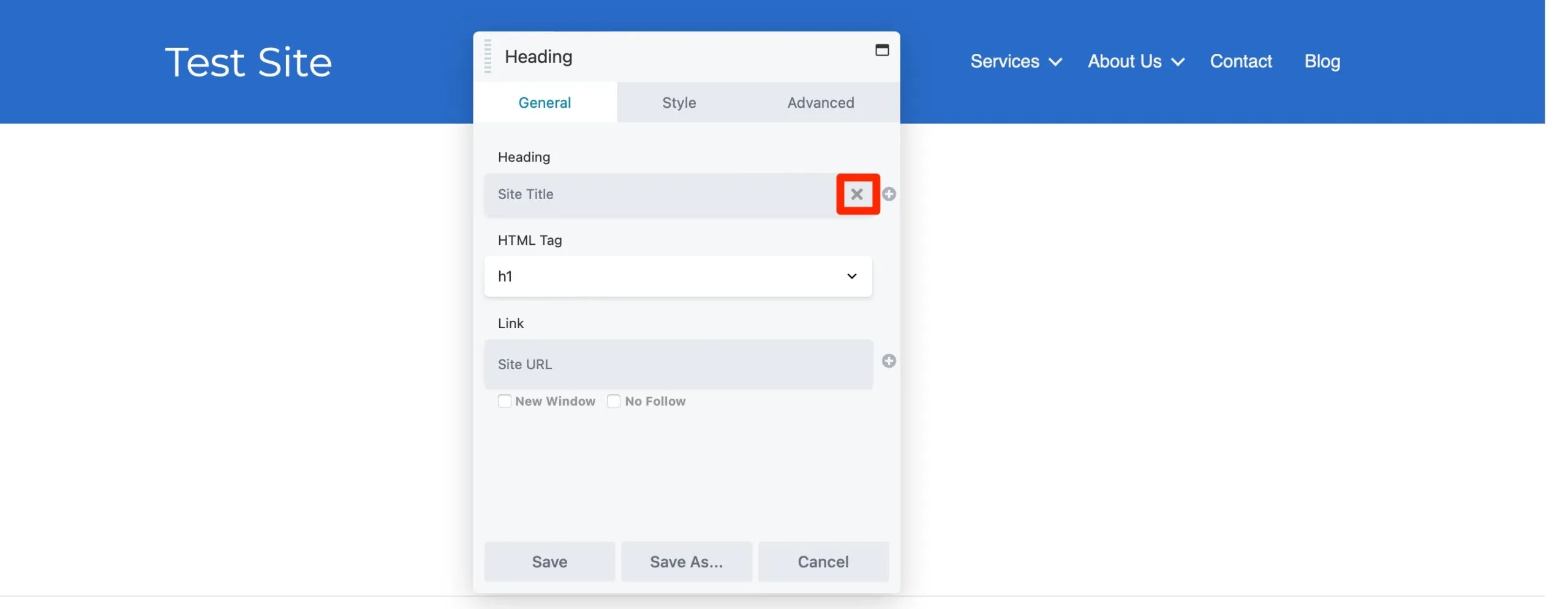
Alcuni moduli utilizzano una connessione di campo per generare dinamicamente il contenuto. Ad esempio, l'intestazione del tuo sito web potrebbe essere prelevata automaticamente dal titolo del tuo sito nelle impostazioni di WordPress. Per rimuovere questa connessione al campo, è sufficiente fare clic sulla "X" accanto ad essa.

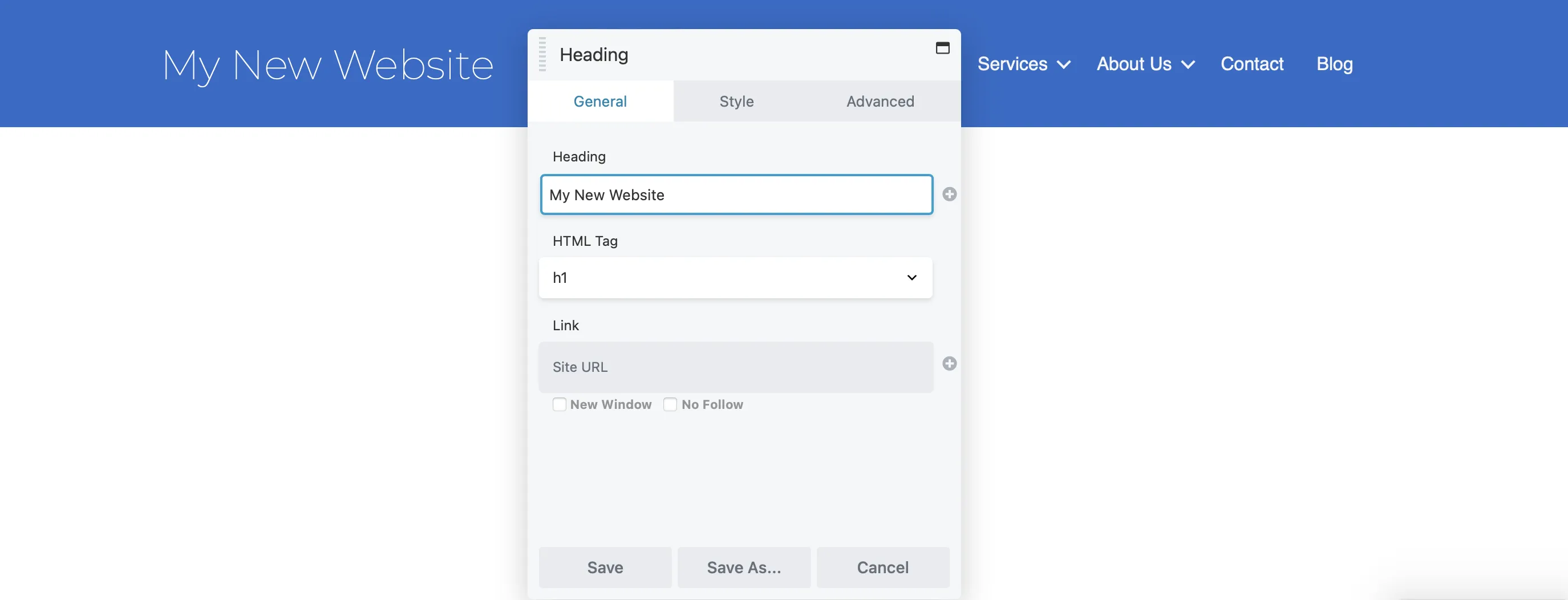
Quindi, digita semplicemente il titolo preferito nel campo di testo Intestazione :

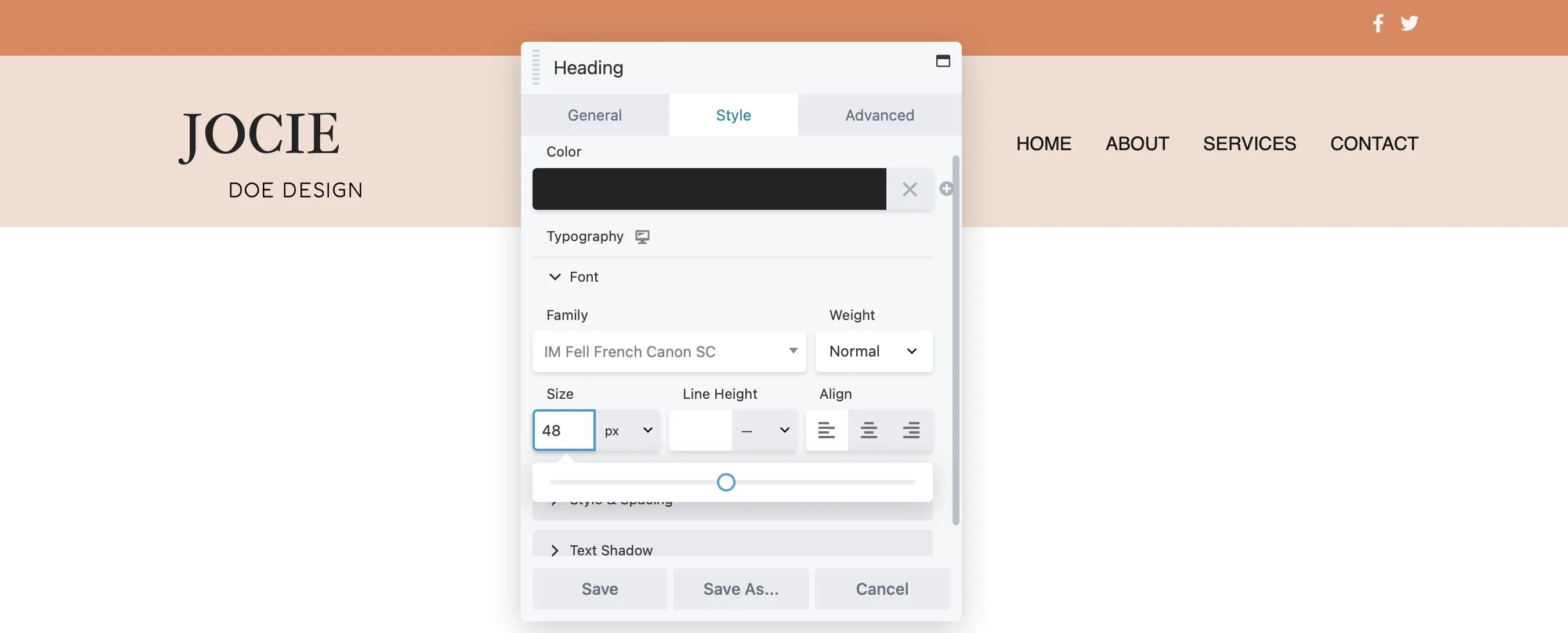
Nella scheda Stile puoi regolare colori, caratteri e altro per adattarli all'aspetto del tuo marchio. Utilizza il selettore colori per selezionare la tonalità ideale e scegli un carattere in linea con la personalità del tuo marchio. Infine, regola la dimensione del carattere utilizzando il cursore per adattarlo perfettamente.

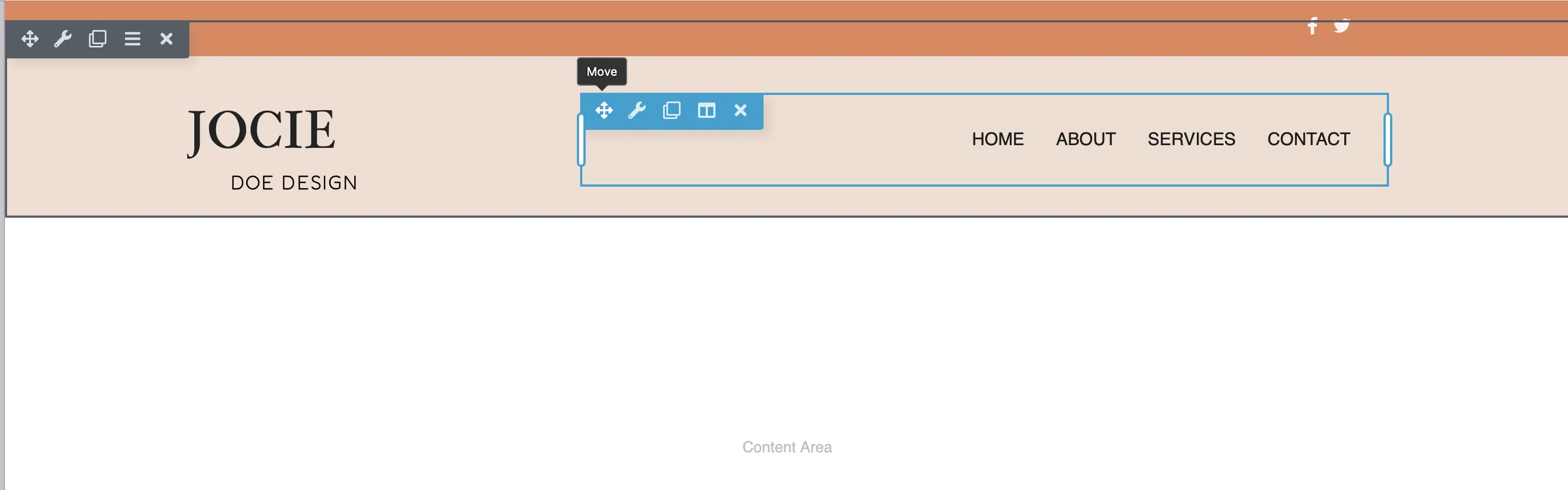
Se desideri riorganizzare i moduli nell'intestazione, fai semplicemente clic sull'icona Sposta e trascina ciascun modulo nella posizione preferita all'interno del layout:

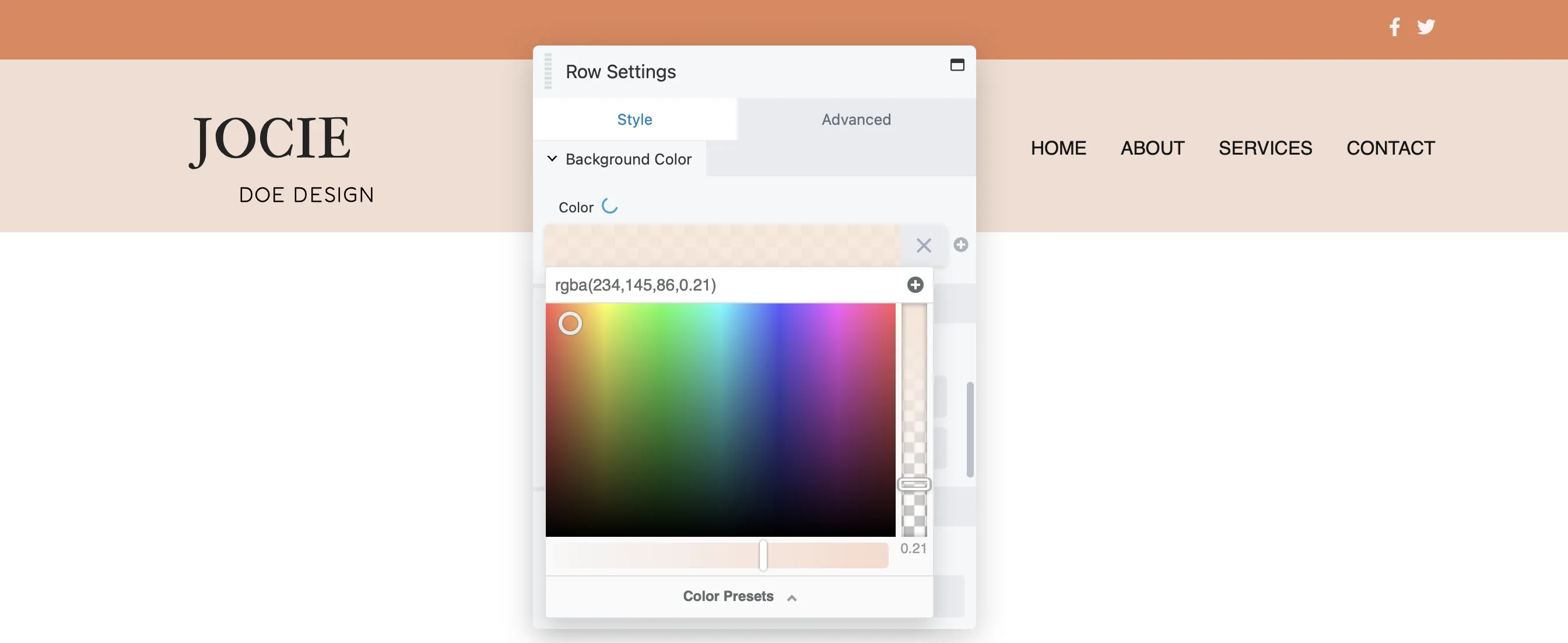
Per aggiornare il colore di sfondo della riga, fai clic sull'icona della chiave inglese . Nel popup Impostazioni riga, vai alla scheda Stile, quindi scorri fino a Colore di sfondo e scegli la tonalità desiderata:

Tieni presente che puoi modificare qualsiasi riga, colonna o modulo nello stesso modo facendo clic sull'icona della chiave inglese .
Potresti anche considerare di aggiungere più moduli alla tua intestazione. Come notato in precedenza, Beaver Builder consente contenuti dinamici tramite connessioni di campo.
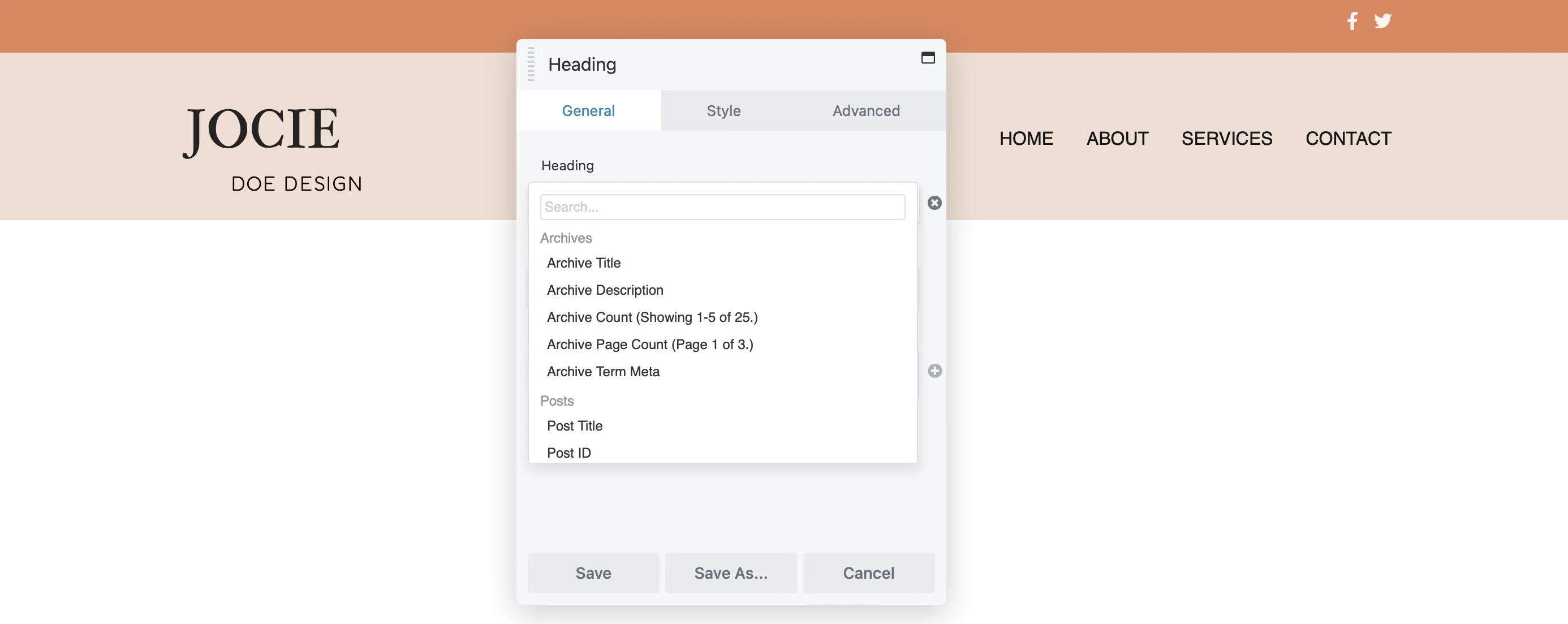
Per impostare le tue connessioni ai campi, fai semplicemente clic sull'icona + accanto alla casella per visualizzare i campi disponibili:


Quindi, fai clic su Connetti per generare il tuo contenuto dinamico.
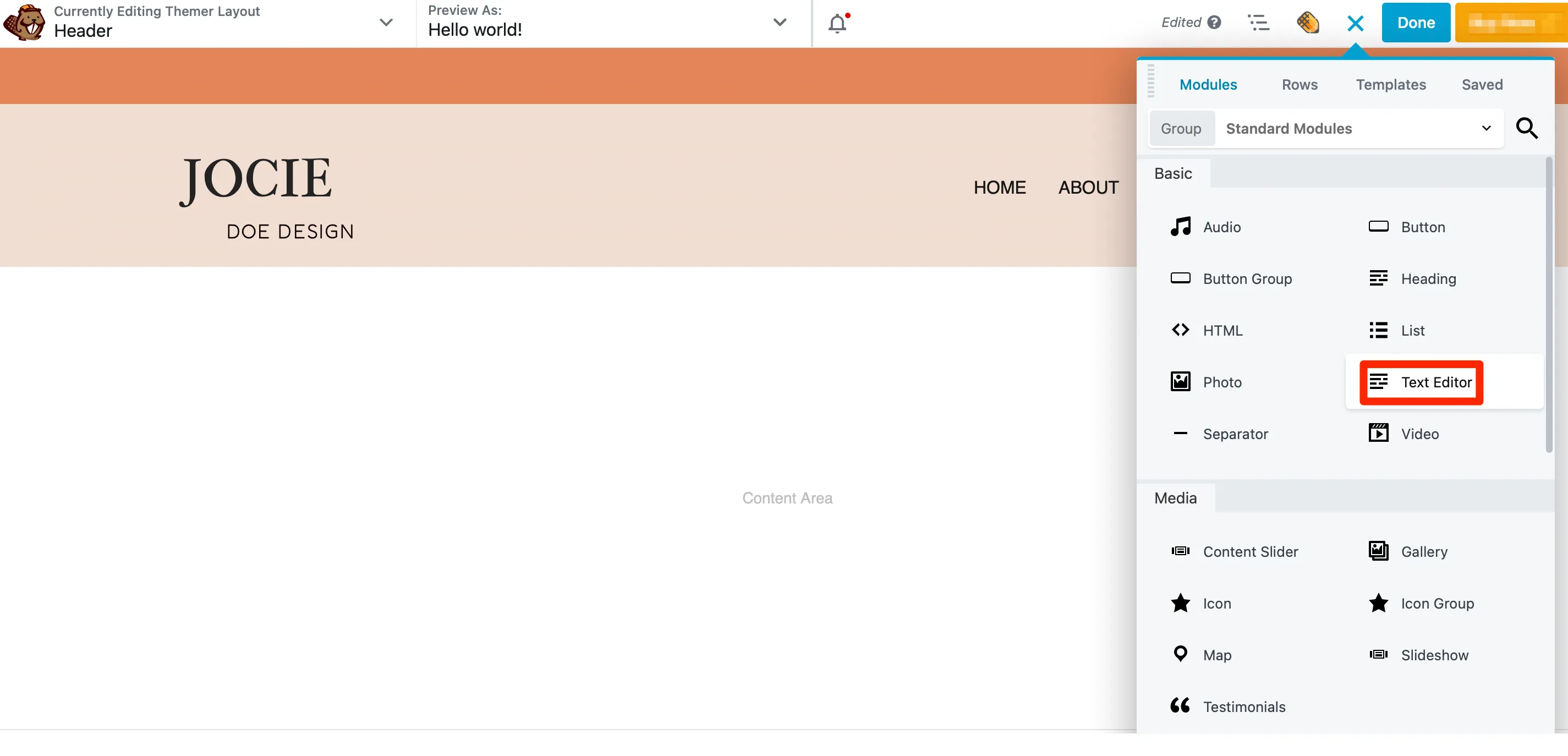
Una delle parti migliori della creazione di un'intestazione con Beaver Builder è che puoi scegliere uno qualsiasi dei moduli da aggiungere alla tua intestazione. Per accedere ai moduli disponibili, fai semplicemente clic sull'icona + :

Questa azione apre il pannello Contenuto. Se desideri aggiungere lo slogan della tua azienda all'intestazione, individua semplicemente il modulo Editor di testo e trascinalo nel tuo layout:

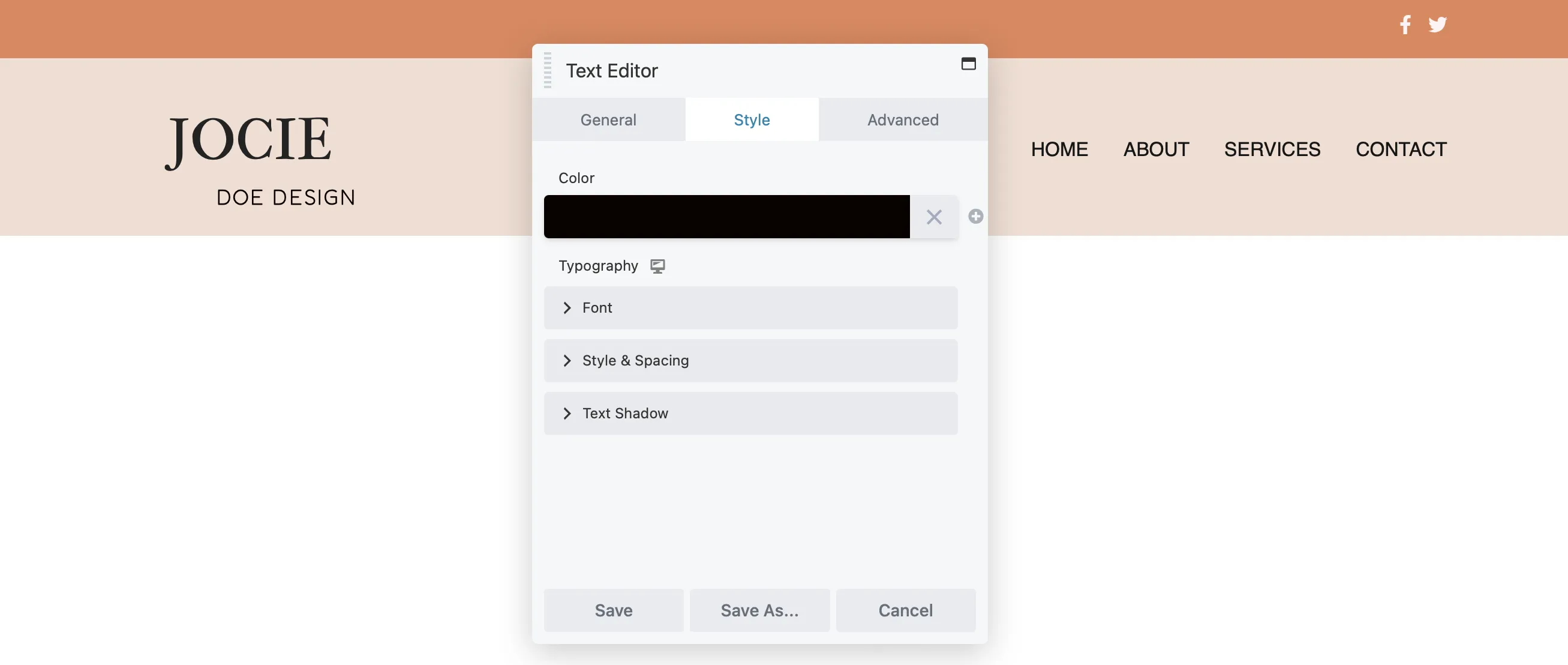
Quando lo rilasci sulla pagina, apparirà un popup in cui puoi aggiungere il tuo testo. Quindi, passa alla scheda Stile per modificare il carattere, il colore e la dimensione del testo:

Per regolare il riempimento, aggiungere CSS personalizzati o incorporare animazioni nel modulo di testo, fai clic sulla scheda Avanzate.
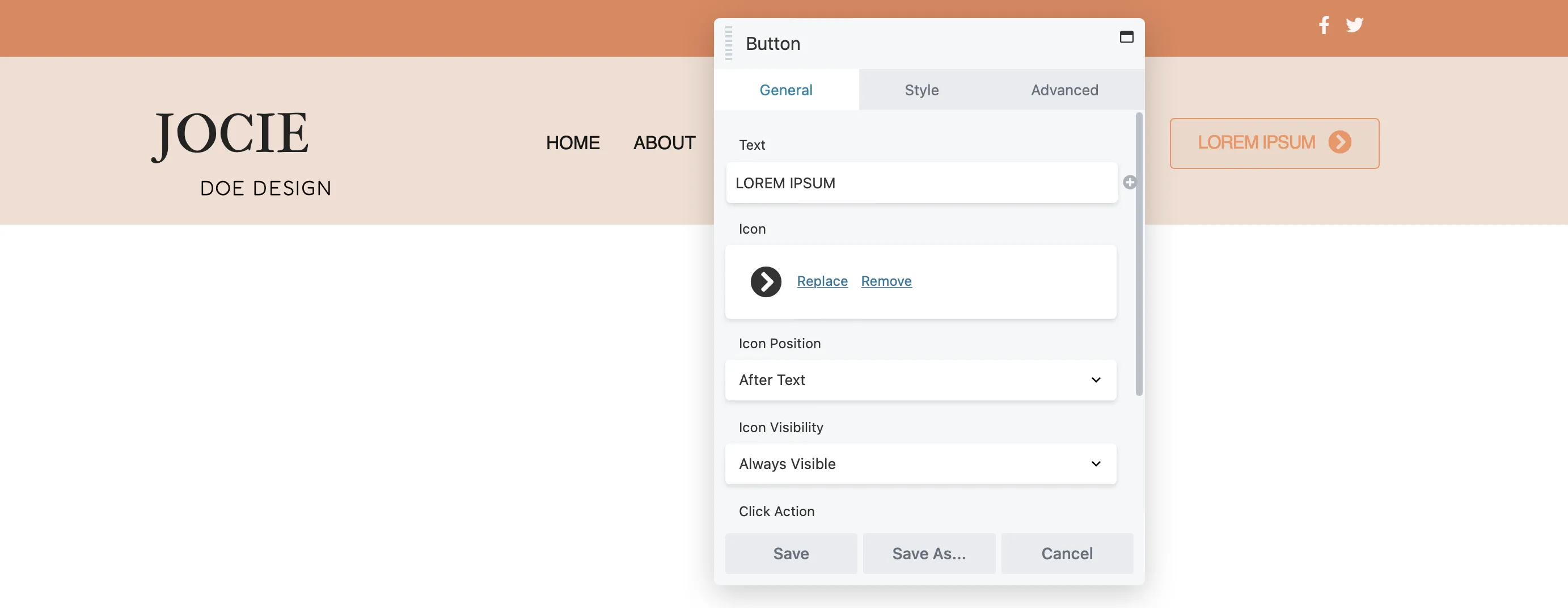
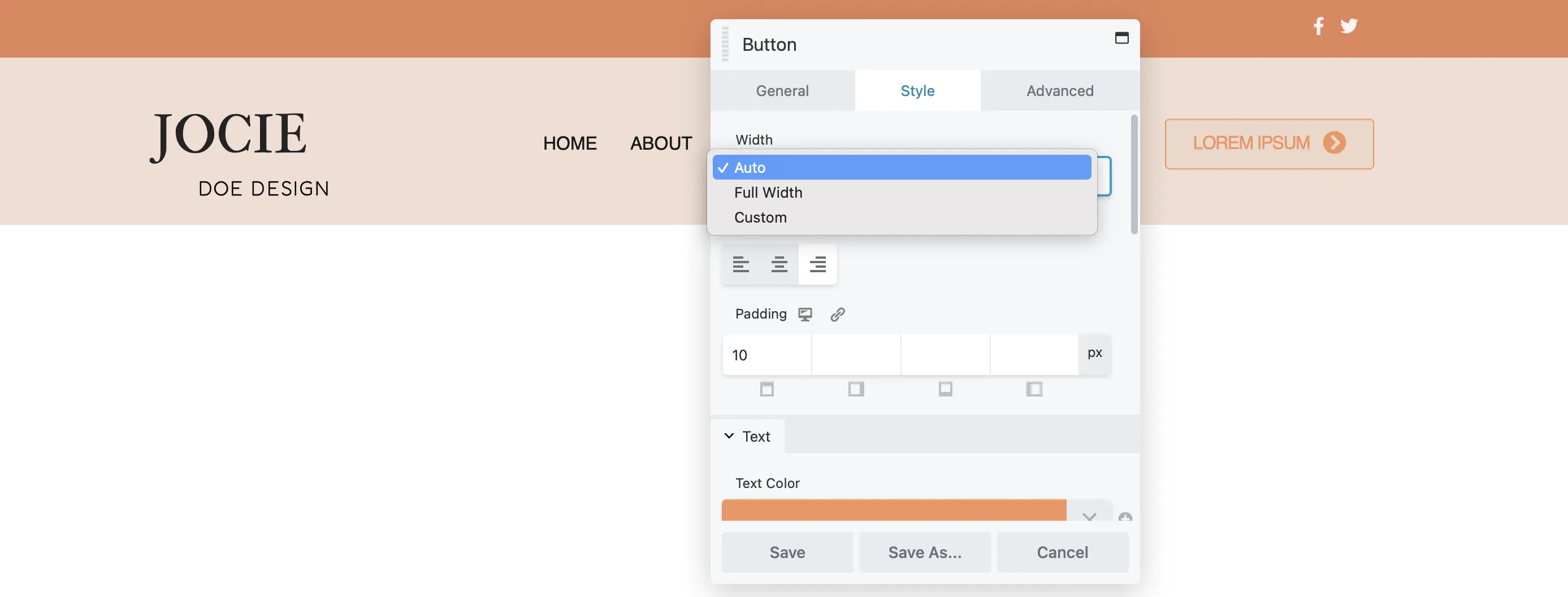
Potresti anche voler includere un CTA nell'intestazione. Per fare ciò, aggiungi un modulo Pulsante, quindi utilizza la scheda Generale per personalizzare il testo, inserire il collegamento e aggiungere un'icona:

Nella scheda Stile, puoi regolare la larghezza, scegliere i colori del testo e dello sfondo, compresi i colori al passaggio del mouse, e modificare l'allineamento e la spaziatura interna:

Il processo è coerente in tutti i moduli, sia che tu voglia aggiungere una foto, un carosello di post o un timer per il conto alla rovescia.
Anche progettare un piè di pagina personalizzato per il tuo sito web è una mossa intelligente. Può aiutare con la conformità normativa e migliorare l'esperienza dell'utente. Ad esempio, se raccogli informazioni personali, aggiungere un collegamento alla tua politica sulla privacy è vantaggioso. Includere una mappa del sito può anche rendere più semplice per gli utenti la navigazione nel tuo sito.
Inoltre, puoi visualizzare i tuoi dettagli di contatto su tutte le pagine, rendendoli facilmente accessibili. Potresti anche prendere in considerazione l'aggiunta di un modulo di registrazione per incoraggiare le conversioni.
Per creare il tuo piè di pagina personalizzato, seguirai un processo simile a quello utilizzato per creare l'intestazione, utilizzando il plug-in premium per la creazione di pagine Beaver Builder insieme a Beaver Themer.
Proprio come con l'intestazione, inizierai creando un layout per il tuo piè di pagina. Vai su Beaver Builder > Layout Themer e fai clic su Aggiungi nuovo .

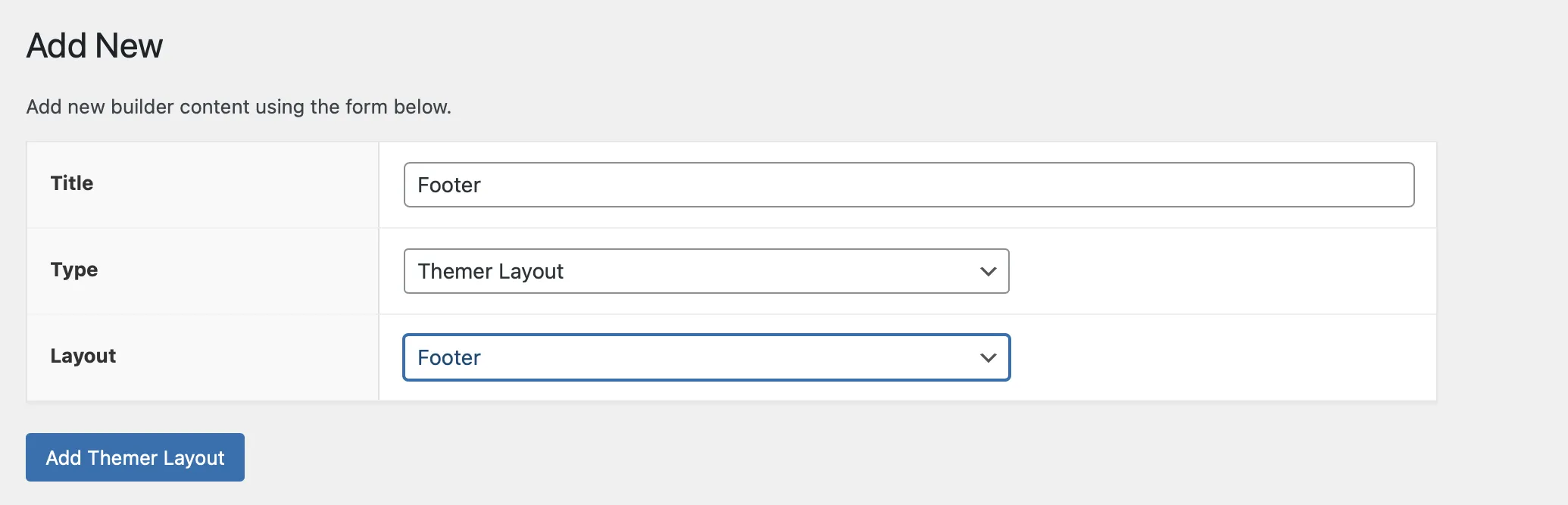
I passaggi sono quasi gli stessi di prima: dai un nome al piè di pagina, seleziona Themer Layout per Type e scegli Footer per Layout :

Quindi, fai clic su Aggiungi layout tema .
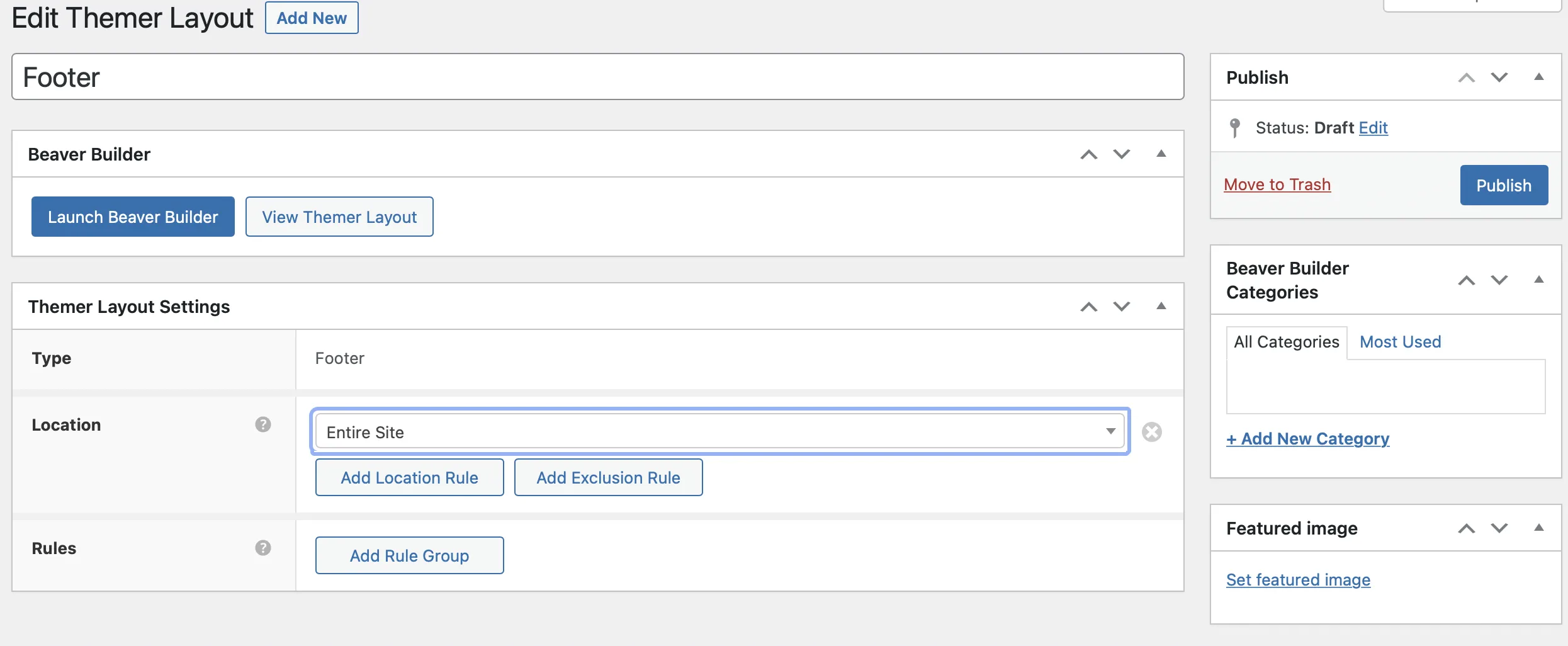
Arriverai a una nuova pagina per modificare il layout del piè di pagina. Queste impostazioni sono più semplici di quelle dell'intestazione.
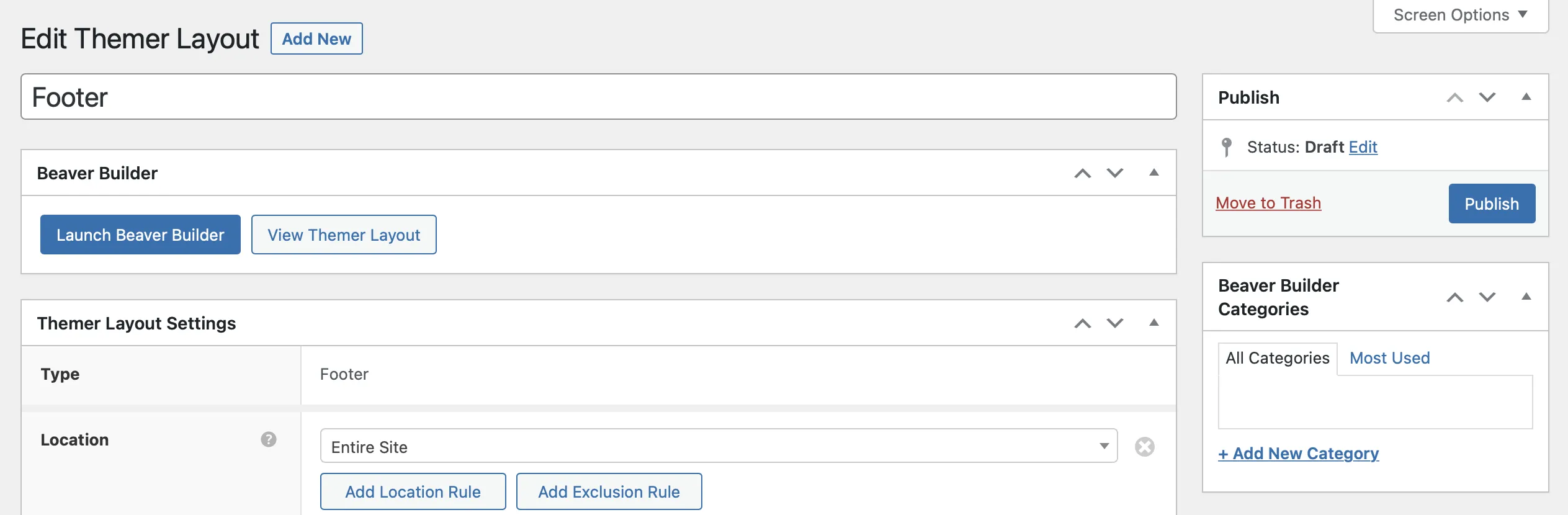
Seleziona dove desideri che venga visualizzato il piè di pagina del tuo sito web. Utilizza il menu a discesa Posizione per impostare questo:

Fare clic sul pulsante pertinente per aggiungere regole di posizione ed esclusione. Scegli le pagine specifiche che desideri includere o escludere.
Ripeti l'operazione nella sezione Regole. Una volta che sei soddisfatto delle impostazioni del piè di pagina, fai clic su Pubblica .
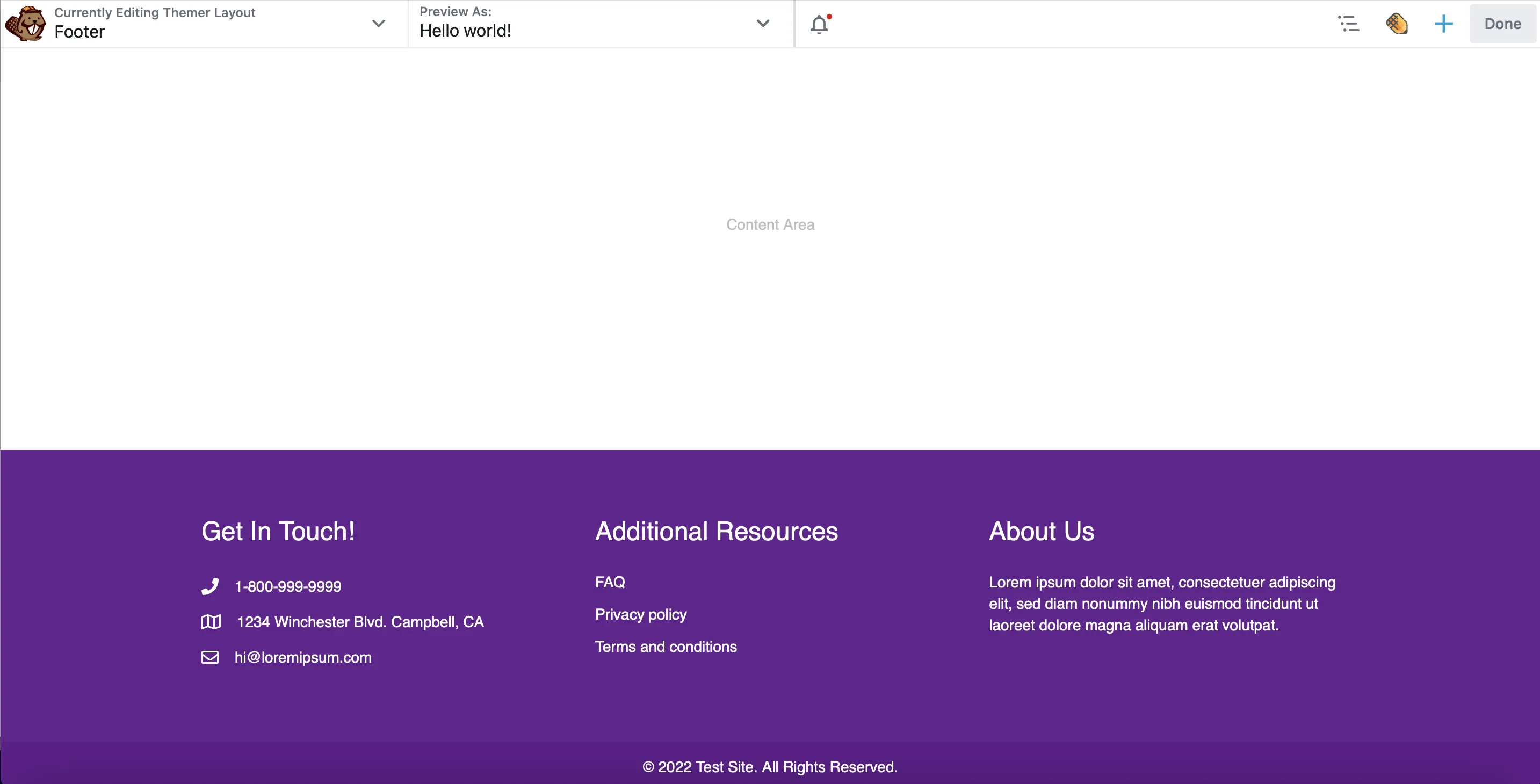
Ora seleziona Avvia Beaver Builder per aprire l'editor:

Come per l'intestazione, Beaver Builder ha fornito un modello di layout predefinito per il tuo piè di pagina:

Ad esempio, c'è una sezione in cui puoi includere i dettagli di contatto della tua azienda, collegamenti di navigazione a risorse utili e una breve descrizione della tua attività. Puoi eliminare queste colonne e creare il tuo piè di pagina da zero oppure puoi modificare il contenuto esistente.
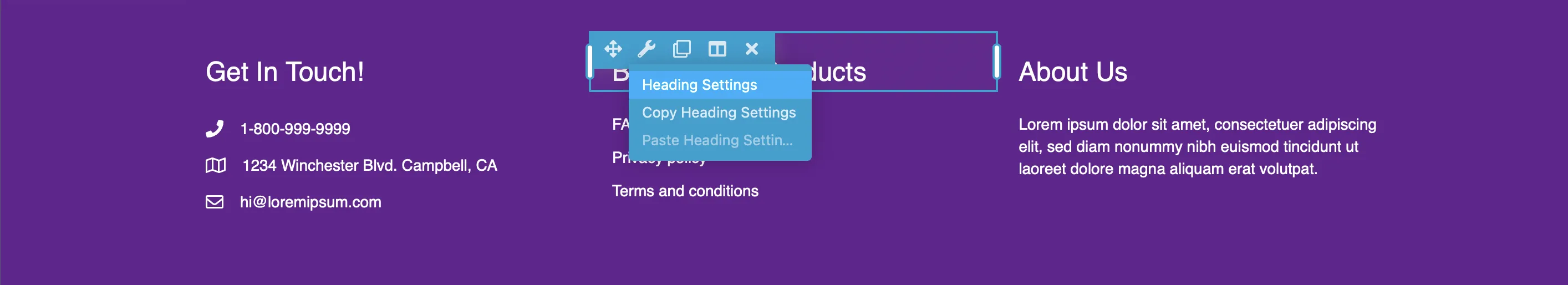
Ad esempio, invece di risorse aggiuntive, potresti voler mettere in evidenza i post del tuo blog o le pagine dei prodotti più popolari. Puoi farlo accedendo all'icona della chiave inglese e selezionando Impostazioni intestazione :

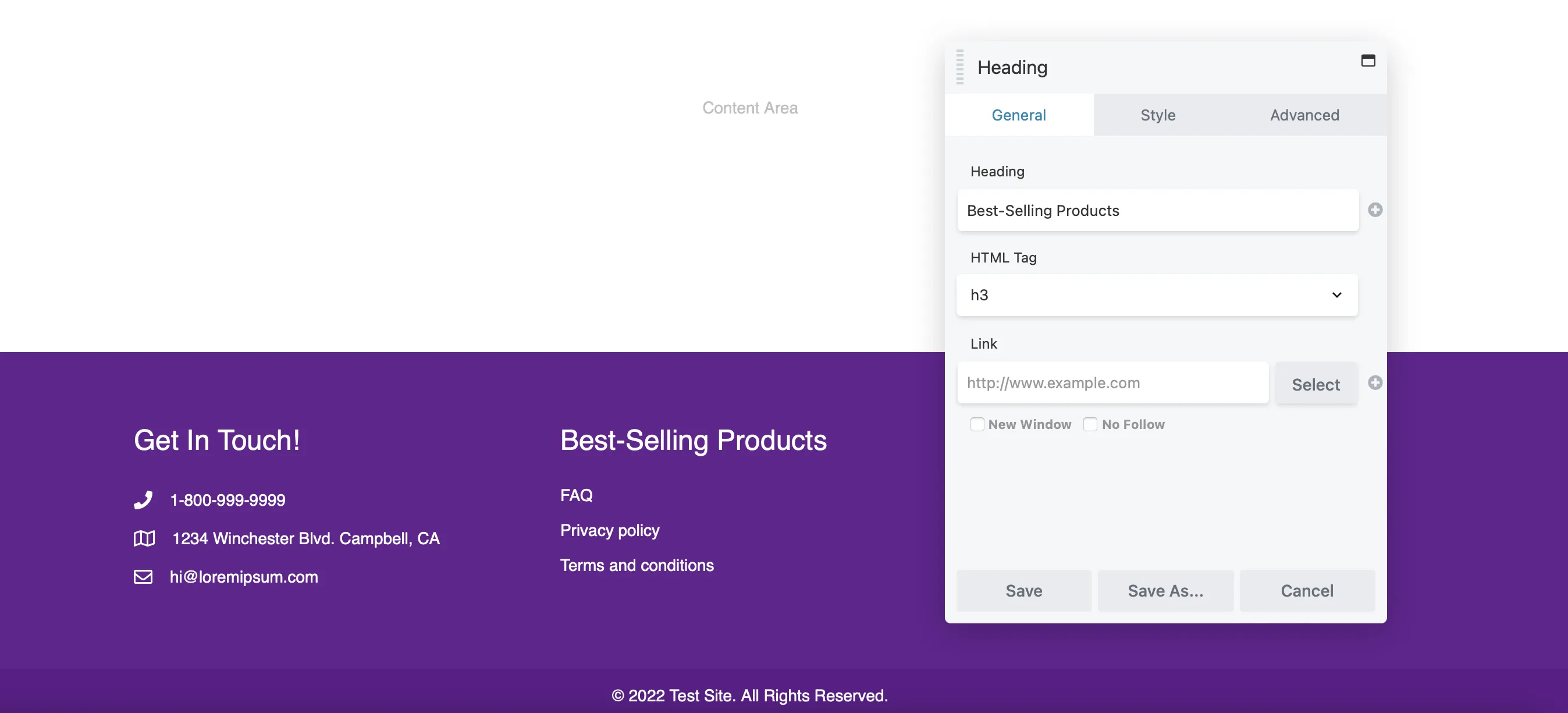
Quindi, nella scheda Generale , puoi digitare la nuova intestazione. Passa alla scheda Stile per applicare colori personalizzati, selezionare caratteri univoci e regolare la dimensione dell'intestazione:

Fare clic su Salva per applicare le modifiche.
Ora dovrai aggiungere i tuoi collegamenti alla casella di testo sottostante. Ancora una volta, passa con il mouse sull'icona della chiave inglese e scegli Impostazioni editor di testo .
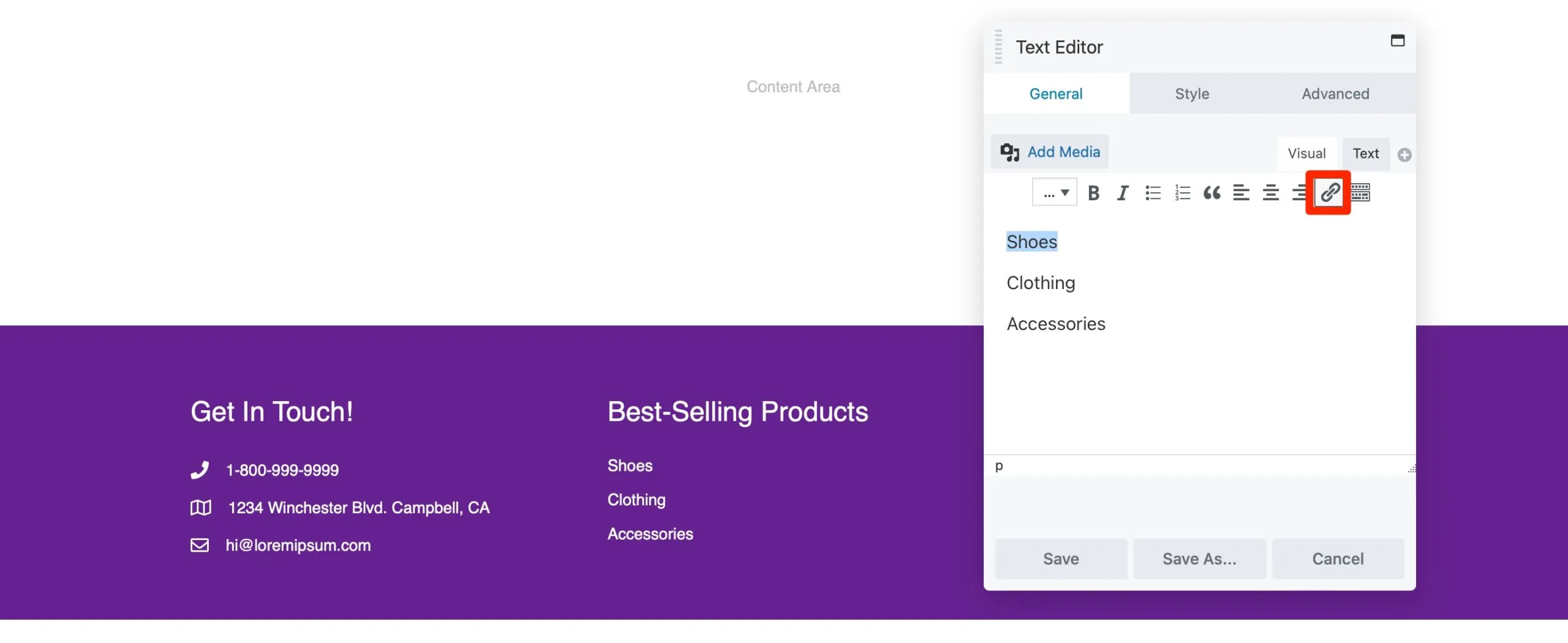
Qui puoi eliminare le voci attuali e sostituirle con le tue pagine. Nell'editor di testo, puoi aggiungere i titoli delle tue pagine e aggiungere i tuoi collegamenti facendo clic sull'icona Collegamento :

Incolla il tuo URL e seleziona Salva . Puoi anche aggiungere il tuo numero di contatto e l'indirizzo email aziendale allo stesso modo.
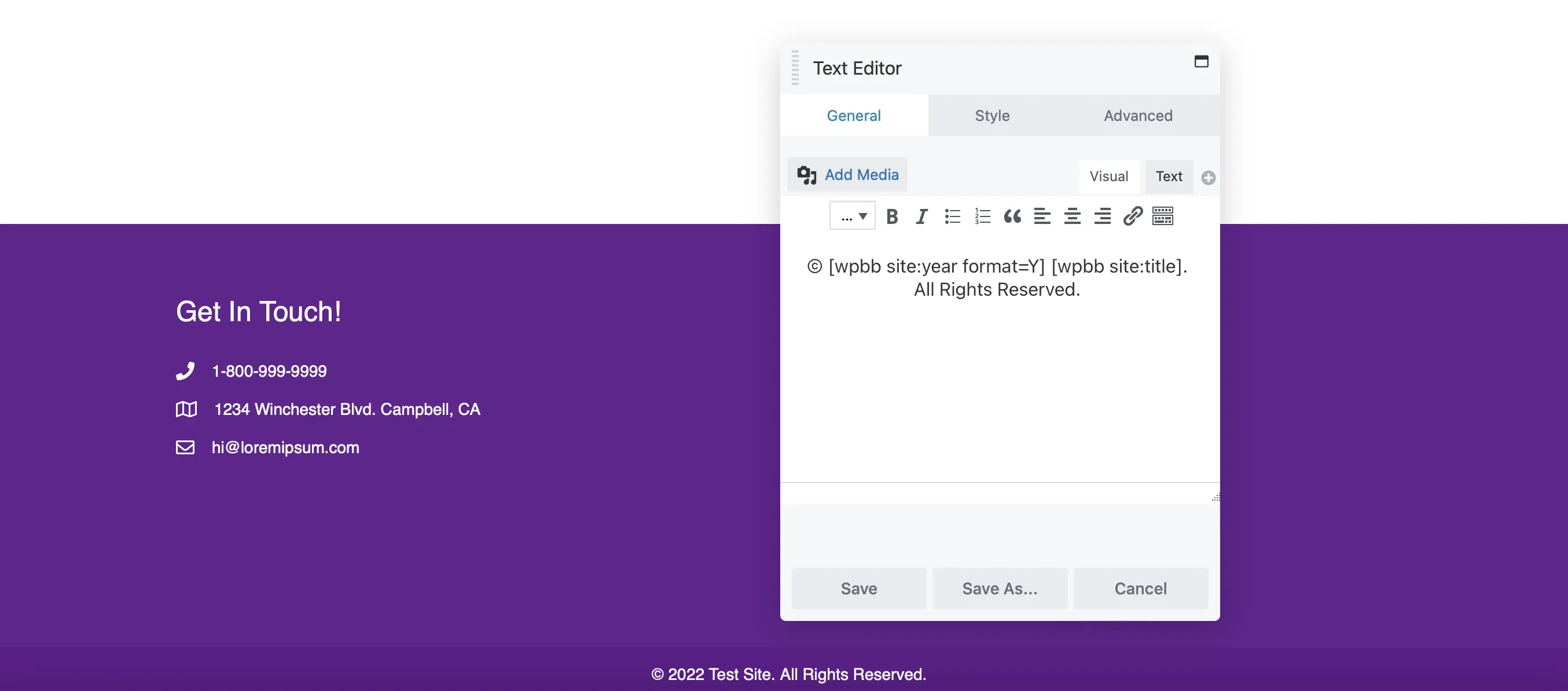
Beaver Builder include un avviso di copyright per impostazione predefinita. Modificalo facendo clic sul modulo e aggiungendo la tua dichiarazione:

Una volta impostato il layout del footer, è il momento di aggiungere contenuti che migliorino la navigazione e l'esperienza utente.
Abbiamo trattato elementi essenziali come i dettagli di contatto, i collegamenti alle risorse e l'avviso sul copyright. Tuttavia, puoi aggiungere qualsiasi modulo Beaver Builder per migliorare il layout del footer.
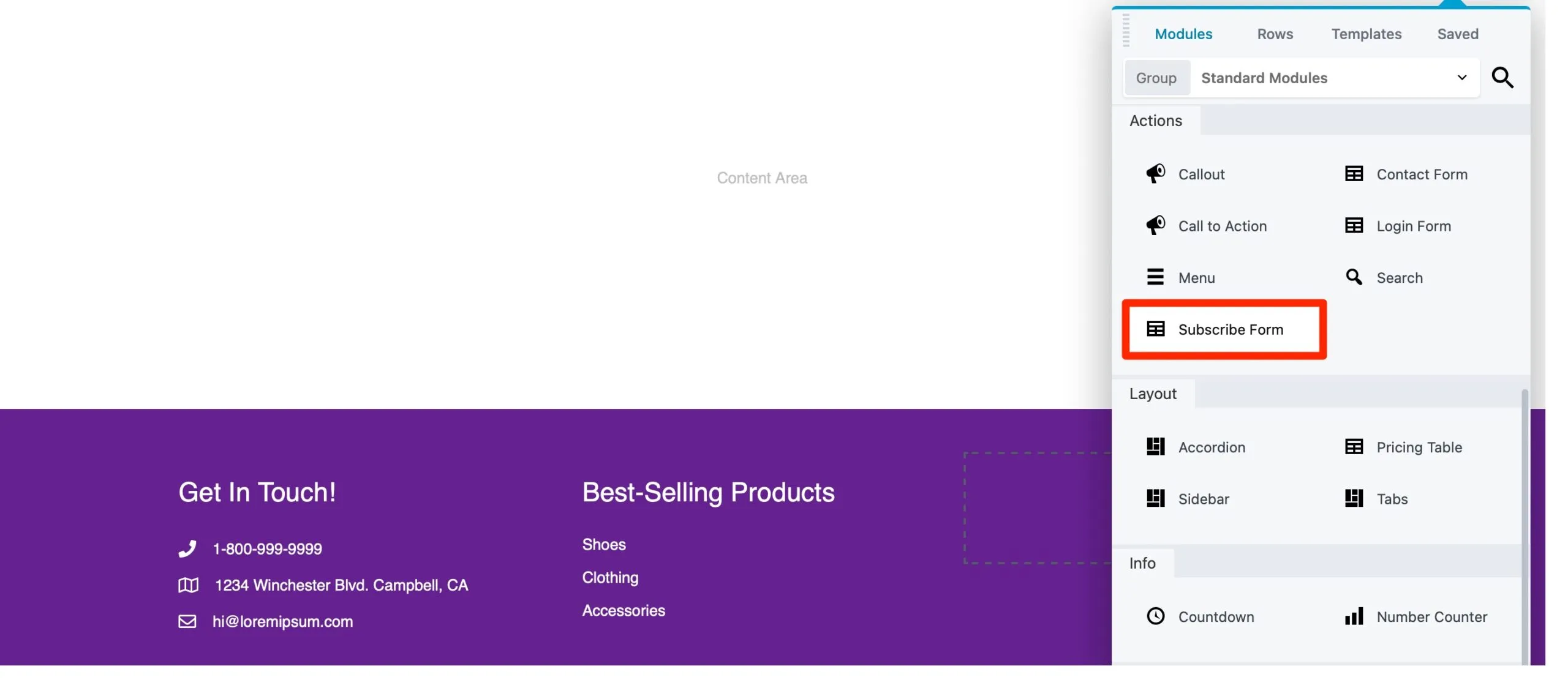
Ad esempio, considera l'aggiunta di un modulo di registrazione per aumentare il coinvolgimento. Individua il modulo Modulo di iscrizione e trascinalo nel piè di pagina:

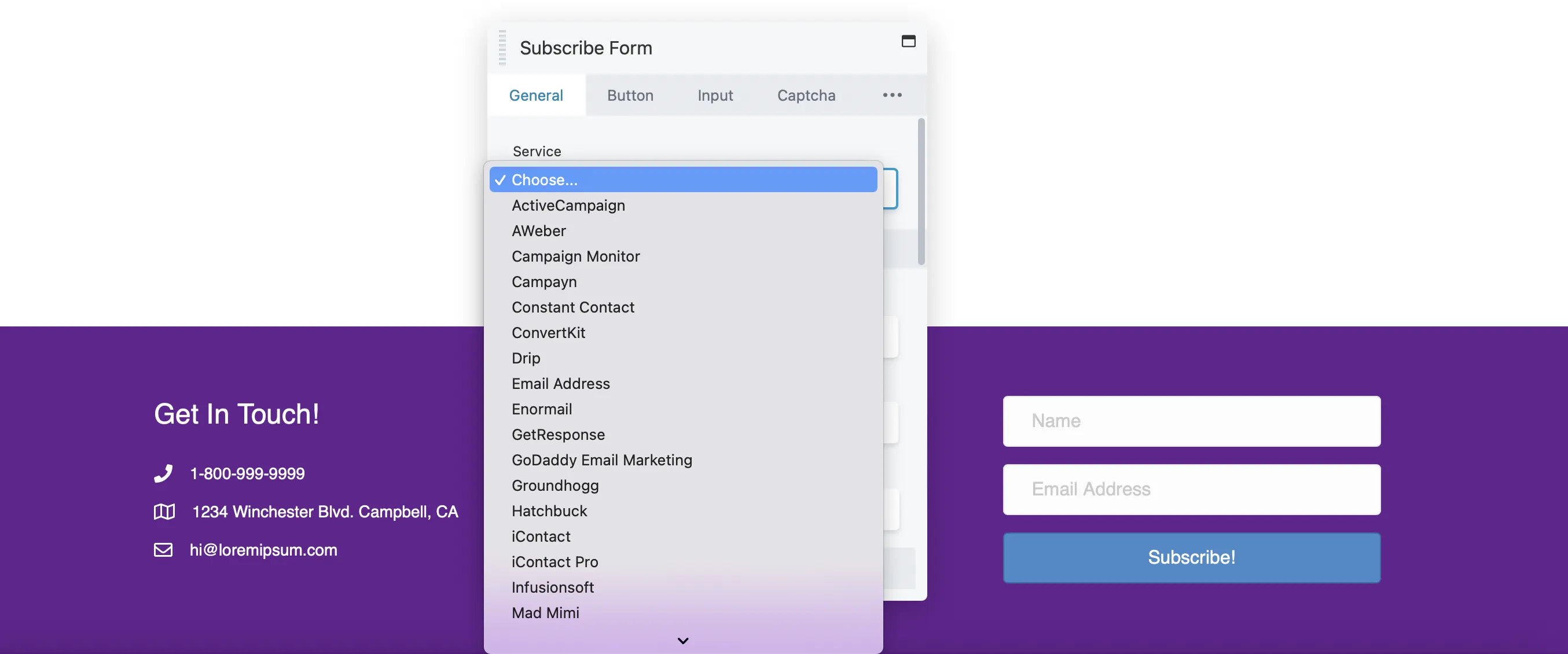
Beaver Builder si integra con molti fornitori di email marketing, permettendoti di scegliere il tuo servizio preferito dal menu a discesa:

In questa scheda puoi aggiungere una casella di controllo termini e condizioni o personalizzare il messaggio che gli utenti vedono dopo l'iscrizione.
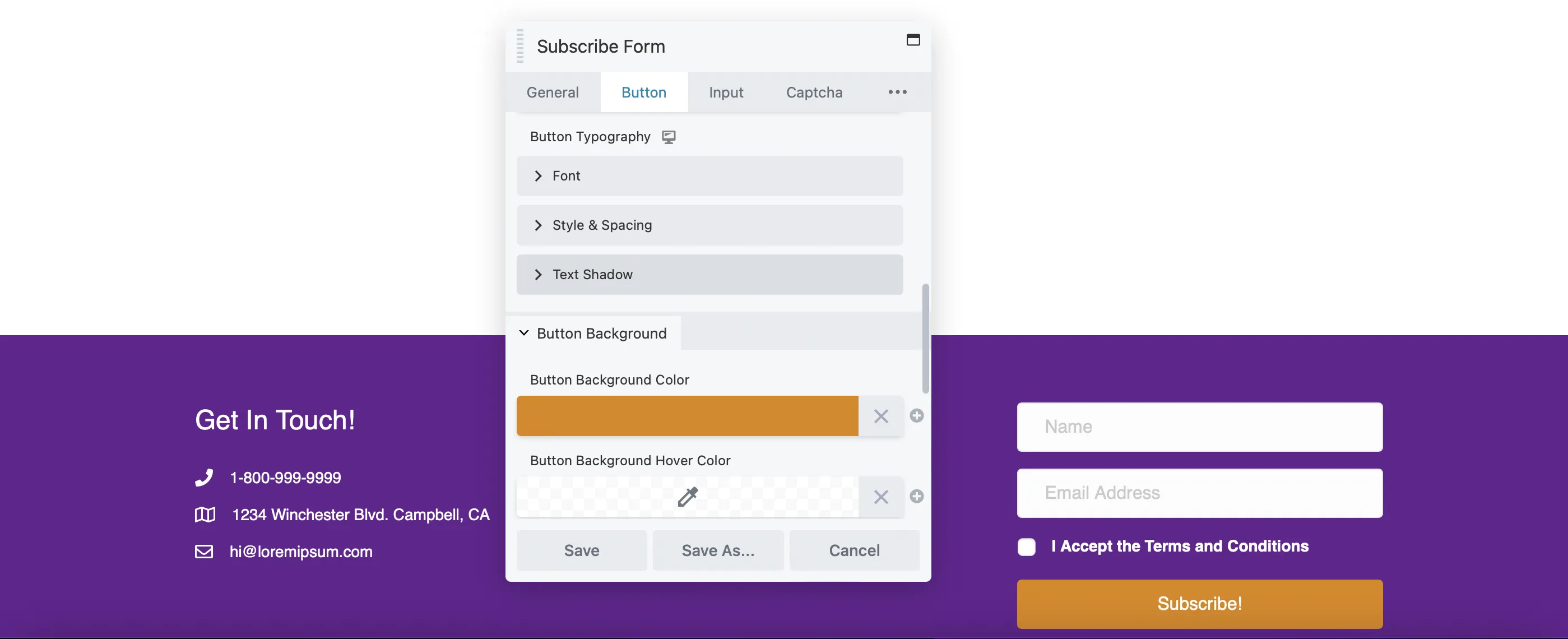
Passa alla scheda Pulsante per modificare il testo del pulsante, regolare i colori, aggiungere spaziatura interna e altro:

Potresti trovare utile la scheda Captcha se desideri che gli utenti verifichino di non essere bot.
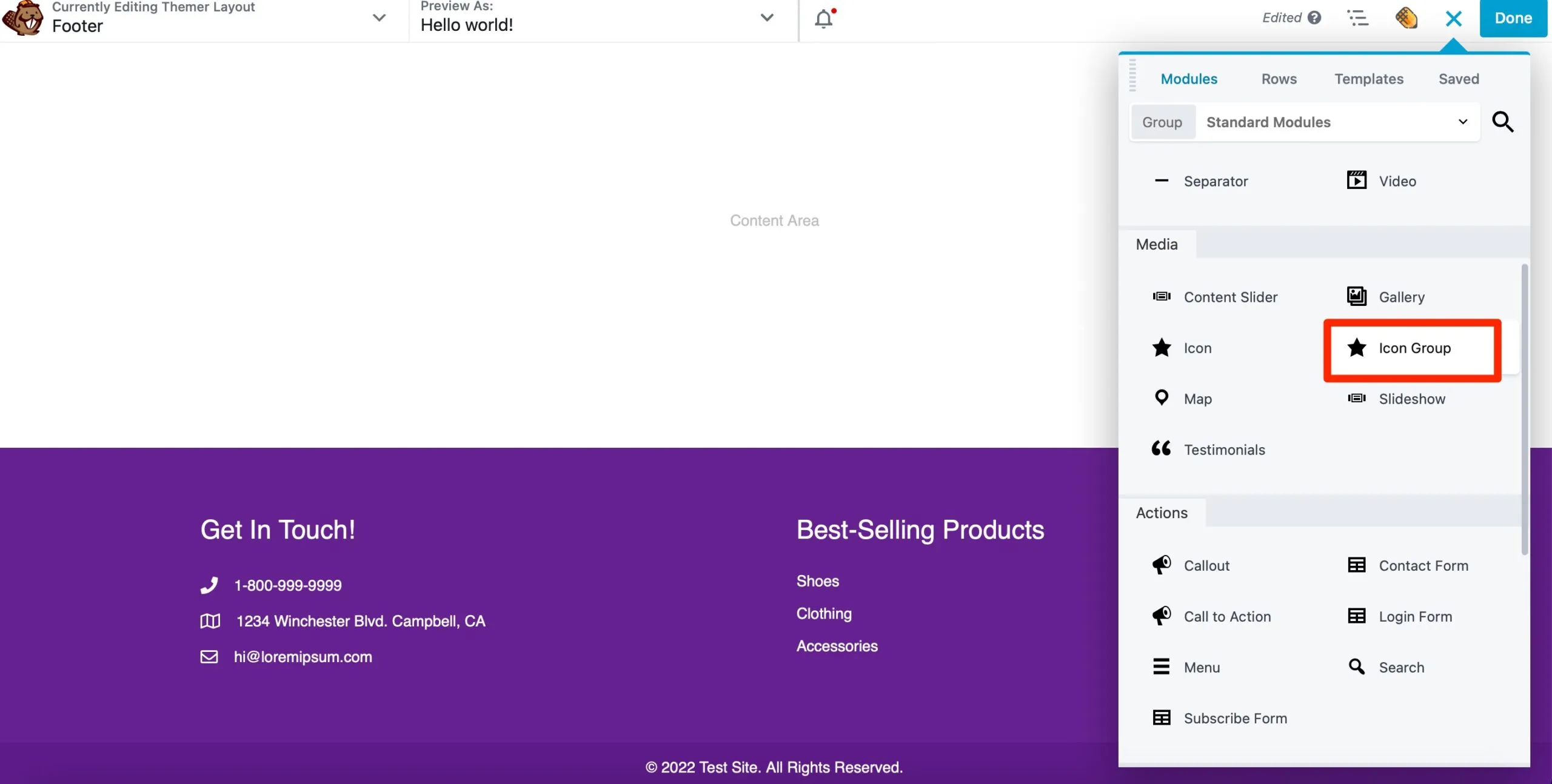
Prendi in considerazione l'aggiunta di collegamenti anche ai tuoi account social. Utilizza il modulo Gruppo di icone e trascinalo nel piè di pagina:

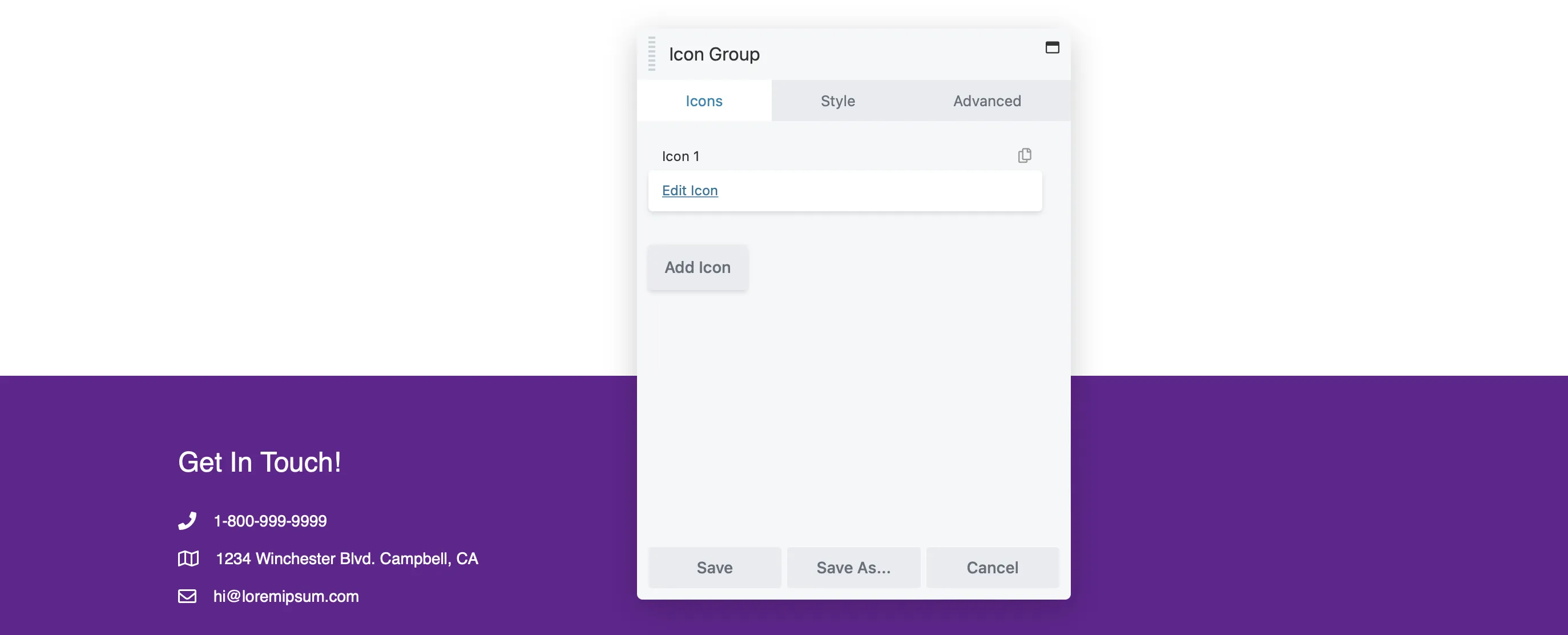
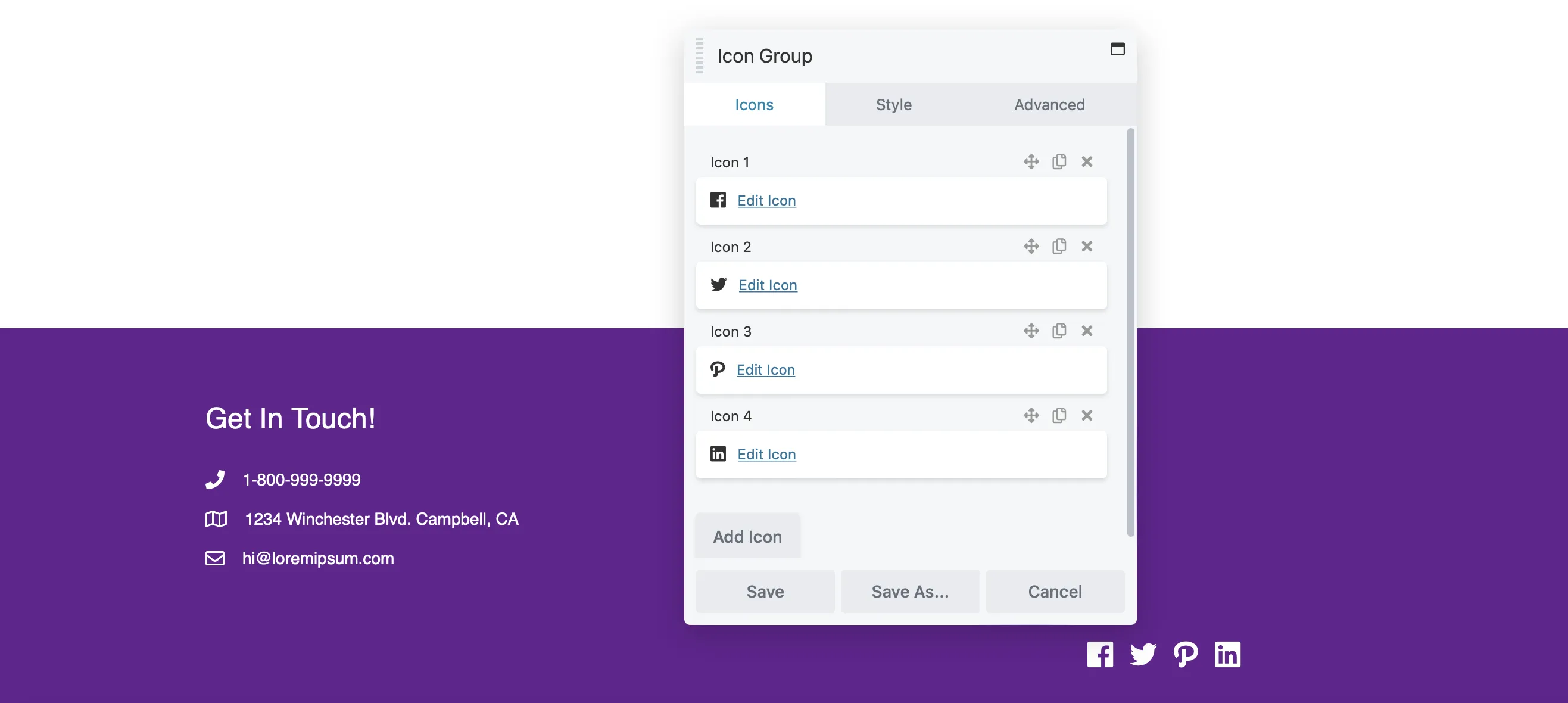
Quindi, nella scheda Icone del popup, fai clic su Modifica icona :

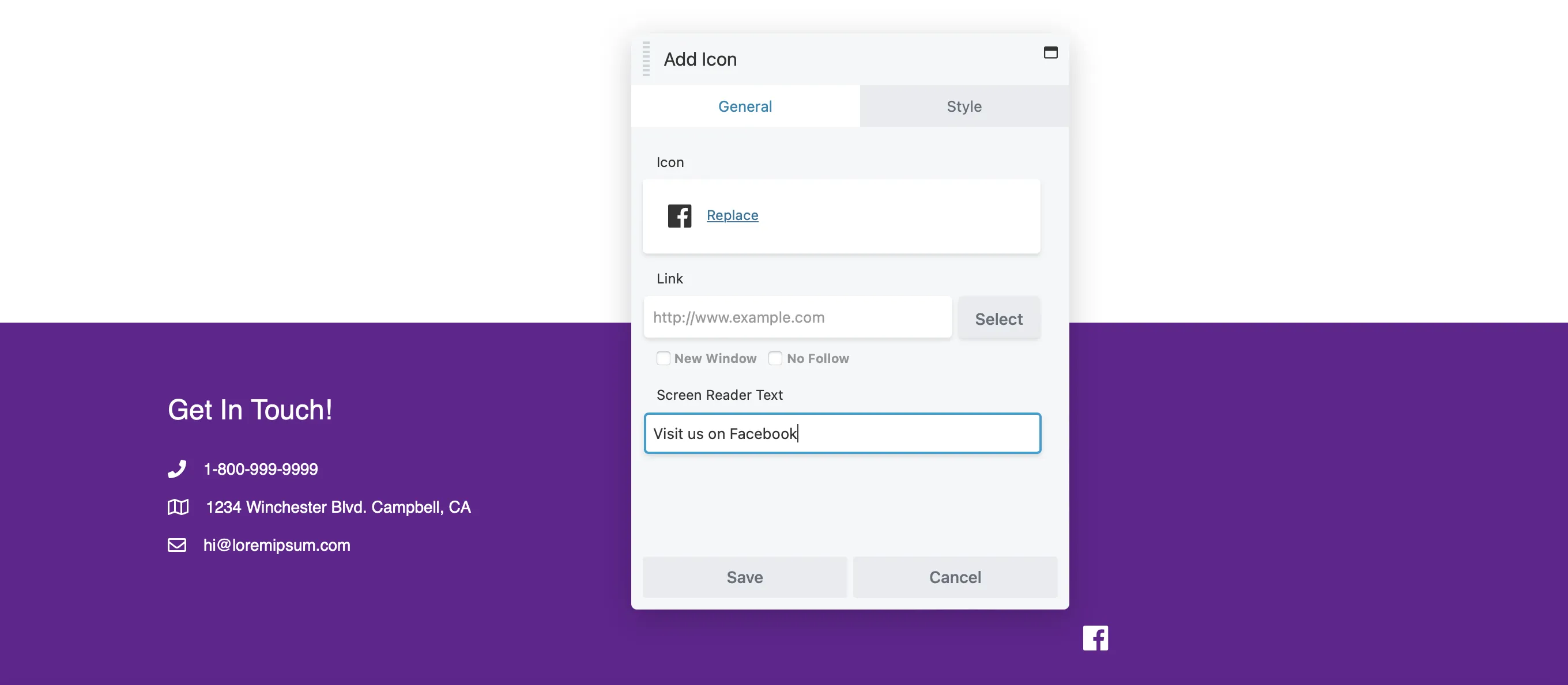
Fare clic su Seleziona icona per scegliere quella pertinente. Troverai icone per le principali piattaforme di social media come Facebook, LinkedIn e Twitter. Quindi aggiungi il collegamento al tuo profilo:

Fai clic su Salva per tornare al punto in cui puoi aggiungere il resto dei tuoi collegamenti social:

Continua ad aggiungere moduli al tuo footer. Quando sei soddisfatto del layout, fai clic su Fine > Pubblica .
I page builder semplificano la progettazione di post e pagine, ma spesso limitano la personalizzazione di intestazioni e piè di pagina. Fortunatamente, Beaver Themer ti dà il pieno controllo sul design del tuo sito web.
Ecco un breve riepilogo di come creare intestazioni e piè di pagina con Beaver Themer:
Con questi passaggi puoi migliorare la funzionalità del tuo sito web e assicurarti che rifletta l'identità unica del tuo marchio.
Beaver Themer offre ampie opzioni di personalizzazione, consentendoti di creare intestazioni e piè di pagina unici adatti al tuo marchio. Fornisce il controllo sui layout e la possibilità di integrare facilmente contenuti dinamici.
Beaver Themer ti dà il pieno controllo sul design del tuo sito web. Puoi modificare facilmente intestazioni, piè di pagina, pagine 404 e altre sezioni essenziali. Inizia creando un nuovo layout Themer e configurando le impostazioni per gestire la modalità di visualizzazione dei tuoi contenuti. Successivamente, personalizza i colori e aggiungi vari moduli per migliorare l'aspetto del tuo sito
Per rendere la tua intestazione ottimizzata per i dispositivi mobili, controlla le impostazioni reattive in Beaver Builder. Puoi regolare il layout e le dimensioni dei caratteri specificatamente per i dispositivi mobili per migliorare l'usabilità.