Come creare pagine in arrivo e in costruzione in WordPress
Pubblicato: 2022-03-31Prossimamente le pagine sono fantastiche. Ti consentono di creare anticipazione, raccogliere lead e mostrare parti di un prodotto che stai sviluppando.
Ma come puoi creare pagine in arrivo in WordPress? Cosa rende una buona pagina coming soon? Le pagine in arrivo e in costruzione sono diverse?
Risponderemo a questa e a molte altre domande in questo post.
In soli cinque semplici passaggi, imparerai a creare una straordinaria pagina in arrivo in WordPress.
E perché fermarsi qui?
Faremo un salto di qualità e trasformeremo questa pagina in una macchina per la generazione di lead per mantenere il tuo pubblico informato, interessato e anticipare il lancio del tuo prodotto!
Quindi, senza ulteriori indugi, arriviamo ad esso!
Che cos'è una pagina in arrivo o in costruzione e perché dovresti crearne una?
Una pagina in arrivo o in costruzione viene visualizzata ai visitatori quando un sito Web o una pagina di prodotto è ancora in costruzione.
Dato che sono entrambi la stessa cosa e dire entrambi è un boccone, d'ora in poi faremo solo riferimento alla pagina in arrivo.
Il motivo principale per la creazione di una pagina in arrivo è comunicare ai visitatori che il tuo sito non è inattivo e che è appena in fase di sviluppo.
Ma c'è molto di più in una pagina in arrivo.
Quando i visitatori raggiungono questa pagina, sono interessati a te, alla tua attività o al tuo prodotto. Il tuo sforzo di marketing ha aiutato la persona a ottenere quella pagina anche quando non c'è niente su di essa.
A questo punto, è compito di un buon marketer trascinare i visitatori in un imbuto.
Quando l'utente è interessato al tuo prodotto, devi inserirlo nei seguenti modi:
- Creazione di una newsletter via e-mail
- Condivisione di aggiornamenti regolari
- Creazione di concorsi
- Liste d'attesa
Questo aiuta a mantenere i tuoi visitatori coinvolti con il tuo lancio.
Una pagina in arrivo a breve aiuta anche a generare anticipazione per il tuo lancio e valutare l'interesse per il tuo prodotto prima di iniziare a investire in più funzionalità.
Questo è uno dei motivi principali per cui devi dedicare del tempo a creare una buona pagina in arrivo.
Puoi iniziare a perfezionare i tuoi messaggi, immagini e funzionalità del prodotto per assicurarti che il prodotto si connetta con i visitatori.
Una volta che hai adattato il prodotto al mercato, puoi essere certo che il lancio guadagnerà un po' di trazione e non sentirai solo i grilli!
Quindi, come si creano buone pagine?
Quando dovresti impostare una pagina in arrivo sul tuo sito Web WordPress?
Le pagine in arrivo sono comunemente utilizzate dai proprietari di attività che si preparano a lanciare un nuovo sito Web, prodotto o servizio.
Una pagina in arrivo può anche essere utilizzata per stuzzicare i visitatori con un po' di informazioni sull'argomento del tuo sito Web e può generare un po' di entusiasmo in anticipo per il tuo prossimo lancio.
Ci sono alcuni motivi per cui potrebbe valere la pena creare una pagina in arrivo:
- Lanci di prodotti: se hai già in programma di commercializzare il tuo prodotto per i primi utenti prima di lanciarlo, una pagina in arrivo può essere significativa.
- Rinnovamenti del sito Web : quando hai già traffico regolare sul tuo sito Web e desideri mantenere i visitatori aggiornati sui progressi.
- Generazione di lead per eventi: un altro motivo è quando stai pianificando un evento e desideri generare lead.
Potresti anche apportare modifiche al tuo sito Web che richiedono più tempo del previsto e che è necessario un modo per far sapere ai tuoi visitatori che il sito non è inattivo.
Una pagina in arrivo aiuta a tenere informati i tuoi visitatori ed è un ottimo modo per generare lead da coloro che sono interessati.
Quindi, se hai intenzione di creare aspettative, dovresti creare una pagina in arrivo per il tuo sito web!
Possono essere configurati molto rapidamente e facilmente in WordPress e ci sono diversi plugin e temi diversi che puoi utilizzare per creare una pagina straordinaria.
4 esempi di pagine efficaci in arrivo e in costruzione
Diamo un'occhiata ad alcune delle pagine in arrivo più efficaci create per il lancio di prodotti.
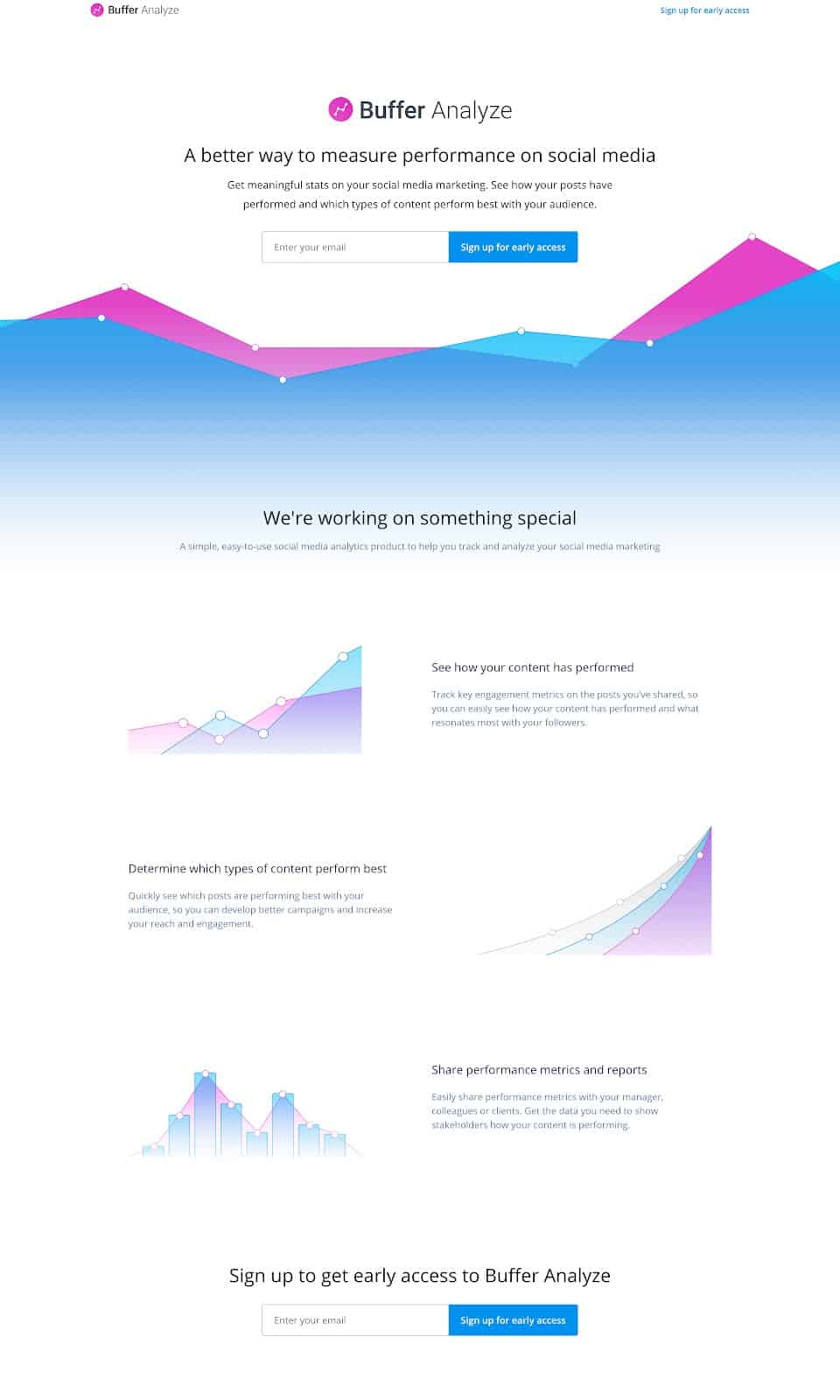
1. Analisi tampone

Fonte
Buffer Analyze è un prodotto di analisi e metriche.
La pagina indica chiaramente di cosa tratta il prodotto e consente agli utenti di registrarsi. Spiega inoltre tutte le singole funzionalità di Buffer Analyze e aiuta gli utenti a identificare se è la soluzione giusta per le loro esigenze.
Infine, termina con un'altra richiesta di registrazione dopo che il visitatore ha esaminato l'elenco delle funzionalità.
2. Nuova versione di Duolingo
Fonte
Duolingo è famoso per le sue stravaganti campagne di marketing con la sua mascotte, il gufo verde Duo.
Questa pagina in arrivo è per la pubblicazione del corso di lingua francese. La barra in basso mostra la sua mascotte che si schiude dall'uovo mentre la squadra francese avanza nella creazione del nuovo corso.
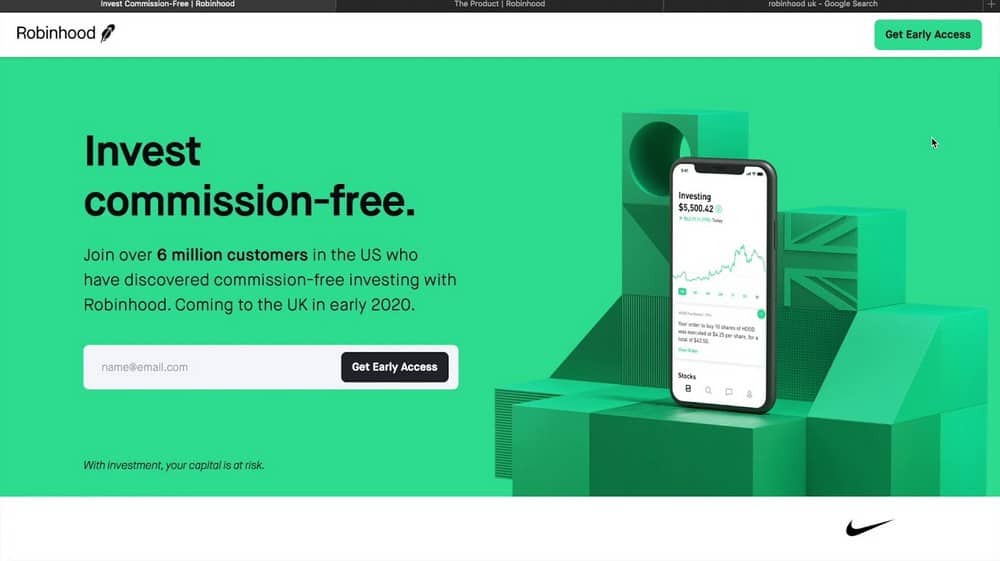
3. Robinhood

Fonte
Robinhood è una delle società di investimento azionario più popolari negli Stati Uniti.
Quando stavano per essere lanciati nel Regno Unito, Robinhood ha creato questa bella pagina in arrivo che trasmette ciò che fa e consente ai visitatori di registrarsi per l'accesso anticipato alla piattaforma.
Sebbene non ci sia un timer per il conto alla rovescia, questa pagina in arrivo funziona bene per un grande marchio come Robinhood, che la gente già conosce.
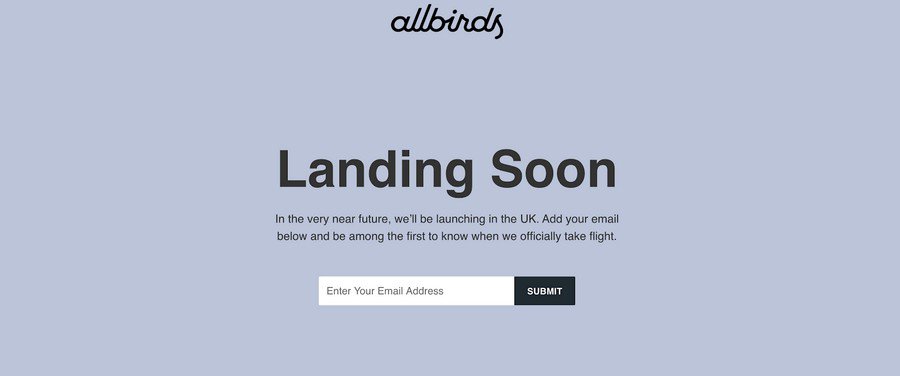
4. Abbigliamento sostenibile Allbirds
Fonte
Allbirds è un famoso marchio di abbigliamento sostenibile. Questa è la pagina in arrivo che hanno creato quando hanno lanciato la loro linea di prodotti nel Regno Unito.
Notare lo schema tipico dell'aggiunta di una sezione di iscrizione per gli aggiornamenti. Questo aiuta un marchio a valutare l'interesse per il nuovo lancio e a modificare di conseguenza le proprie campagne di lancio.
Guida passo passo per creare una pagina in arrivo efficace
Segui questi cinque semplici passaggi per creare la pagina in arrivo perfetta per il prossimo lancio del prodotto o per il rinnovamento del sito web.
1. Installa gli strumenti richiesti
Innanzitutto, dovrai installare i plug-in richiesti. Questi plugin ti aiuteranno a creare rapidamente e facilmente una pagina in arrivo per il tuo sito web.
I plugin di cui avrai bisogno sono:
- Astra – Utilizzeremo il tema Astra per garantire la flessibilità e la personalizzazione del nostro sito web.
- Elementor – Elementor ci farà risparmiare tempo nella creazione di una pagina in quanto è un generatore di trascinamento della selezione.
- Mailchimp – Utilizzeremo Mailchimp come nostro provider di servizi di posta elettronica, ma puoi utilizzare qualsiasi altro plug-in di marketing che già utilizzi ed è compatibile con Elementor.
Astra installa automaticamente Elementor se selezioni un tema iniziale che lo utilizza, quindi è una cosa in meno di cui preoccuparsi.
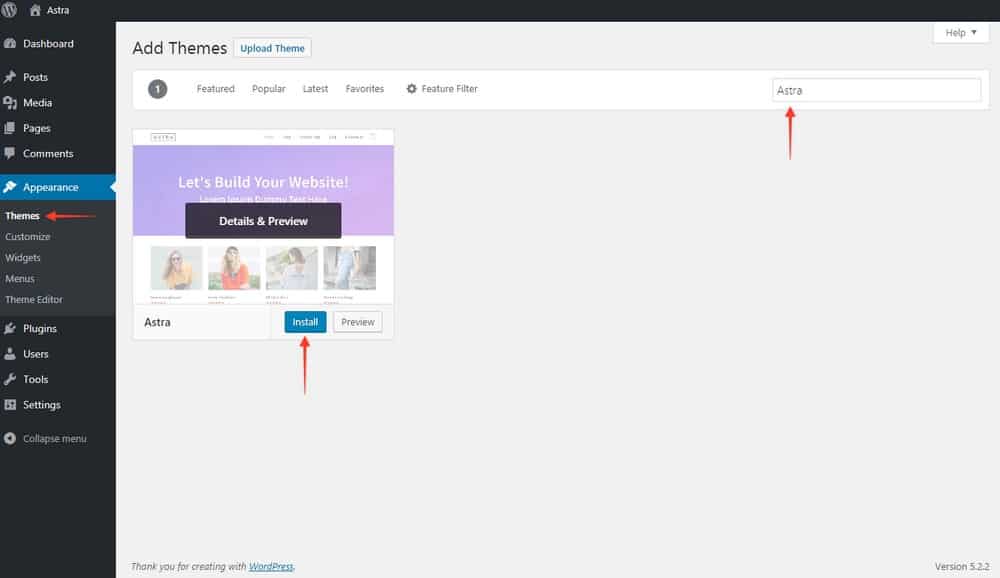
Segui i passaggi seguenti per installare il tema Astra:

- Accedi alla dashboard di WordPress.
- Vai su Aspetto > Temi.
- Fare clic su Aggiungi nuovo nella pagina Temi.
- Cerca Astra utilizzando la barra di ricerca o trovala nella scheda Popolari .
- Installa Astra e fai clic su Attiva .
Successivamente, è necessario installare il plug-in di marketing:
- Vai su Plugin > Aggiungi nuovo.
- Cerca il nome del plug-in utilizzando la barra di ricerca e premi Invio . In questo esempio cercheremo 'Mailchimp'.
- Una volta trovato il plug-in, fai clic su Installa e quindi su Attiva.
Ogni plug-in ha una serie diversa di passaggi che devi seguire per configurarli.
Ad esempio, il plug-in Mailchimp ti aiuta a connettere il tuo account con i moduli sul tuo sito web.
Per iniziare, devi creare un elenco di iscritti su Mailchimp (o il tuo strumento di marketing preferito), generare le chiavi API e aggiungerle a Elementor e alle impostazioni del plug-in.
Esegui il processo di installazione per assicurarti che funzioni prima di passare al passaggio successivo.
2. Progetta una pagina di base in arrivo in WordPress utilizzando Elementor
Una volta che tutto è stato installato, puoi iniziare a progettare la tua pagina in arrivo.
Il modo più semplice per farlo è utilizzare il plug-in Elementor. È un generatore di pagine WordPress drag-and-drop che semplifica la creazione di pagine straordinarie senza alcuna codifica.
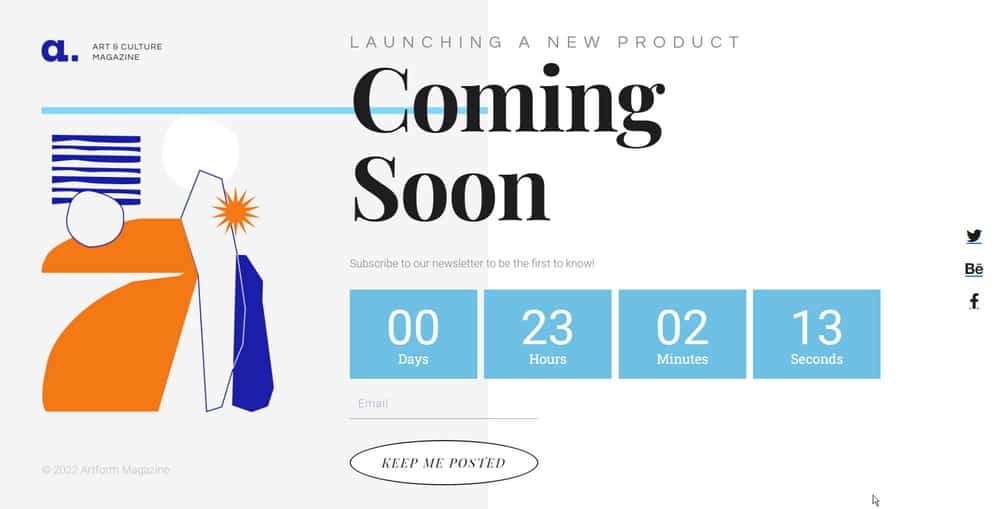
Il primo passo è aggiungere una nuova pagina e quindi selezionare il modello " Coming Soon ".
Questo modello ti fornirà un layout di base per la tua pagina in arrivo con tutti gli elementi richiesti già in atto.
È quindi possibile personalizzare la pagina aggiungendo testo, immagini e logo.
Per aggiungere un modello e impostare una pagina in arrivo di base, procedi nel seguente modo:
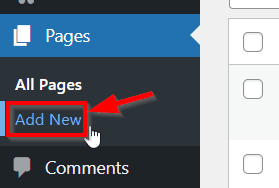
Fare clic su Pagine > Aggiungi nuovo.

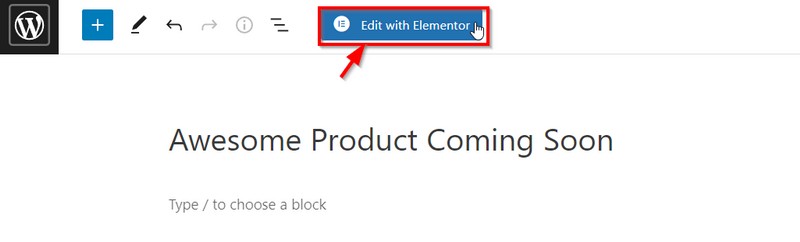
Quindi, inserisci il titolo della tua pagina in arrivo e quindi fai clic su Modifica con Elementor in alto.

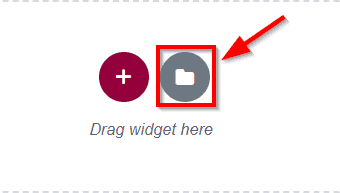
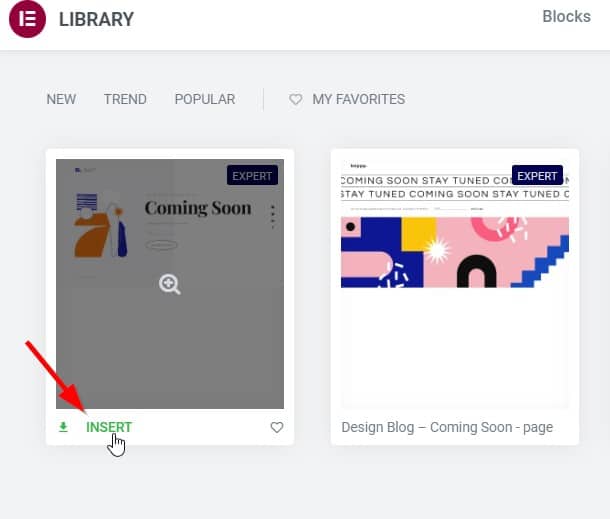
Quindi, fai clic sull'icona della cartella nella pagina vuota di Elementor.

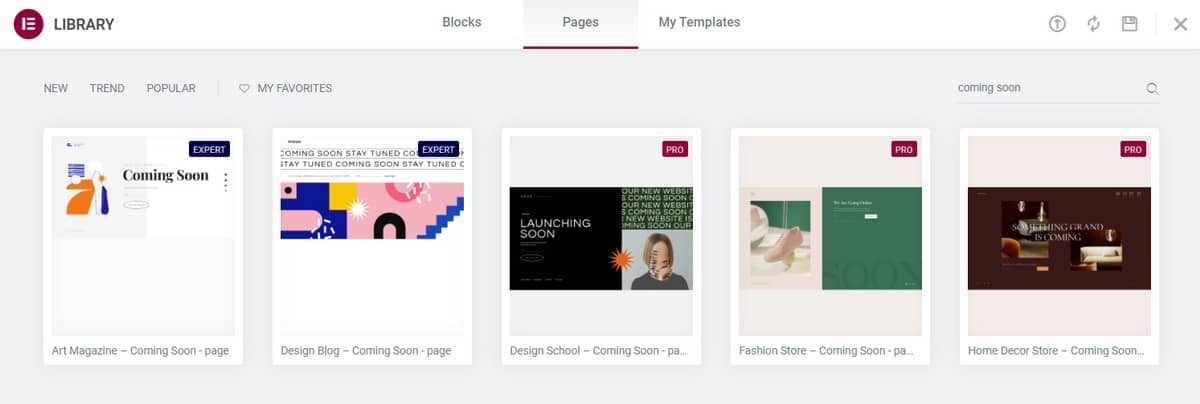
Scegli un modello di pagina in arrivo dall'elenco dei modelli per iniziare.
In alternativa, puoi creare la tua pagina in arrivo da zero utilizzando Elementor facendo clic sull'icona Plus .

Fai clic su INSERISCI e consenti al modello di apportare modifiche alla tua pagina


La tua pagina in arrivo dovrebbe ora essere importata e pronta per essere modificata.
Quindi, creiamo un timer per il conto alla rovescia e aggiungilo alla nostra pagina in modo che ci sia un senso di urgenza per registrarsi.
3. Aggiungi un timer per il conto alla rovescia alla tua pagina Prossimamente
Un conto alla rovescia è un ottimo modo per creare eccitazione e urgenza per un lancio imminente.
Puoi aggiungere un conto alla rovescia utilizzando Elementor in meno di un minuto.
- Nella barra laterale sinistra di Elementor Editor, digita Conto alla rovescia e cerca l'elemento del timer per il conto alla rovescia.
- Trascina questo elemento sulla tua pagina e rilascialo dove vuoi che venga visualizzato il conto alla rovescia.
- Personalizza i colori, i giorni, il carattere e le dimensioni del timer utilizzando le Impostazioni del timer.

Una volta terminato, il timer dovrebbe essere visualizzato sulla tua pagina e farà il conto alla rovescia fino alla data e all'ora che hai selezionato!
4. Configura il modulo di registrazione utilizzando i moduli Elementor
Il modello che abbiamo selezionato include già un modulo di registrazione. Per impostazione predefinita, il modulo Elementor raccoglie gli invii e li salva in Elementor > Invii.
Ecco come sarebbero i tuoi dati se accetti solo e-mail:

Se chiedi anche nome e cognome, puoi visualizzare i dati individuali di ogni voce cliccando sull'indirizzo email sotto la colonna principale.
Ma questi dati vengono archiviati sul tuo sito Web: come integri i moduli Elementor con Mailchimp o un altro servizio di posta elettronica?
Esaminiamo i passaggi per farlo:
Nella dashboard, fai clic su Elementor > Impostazioni.

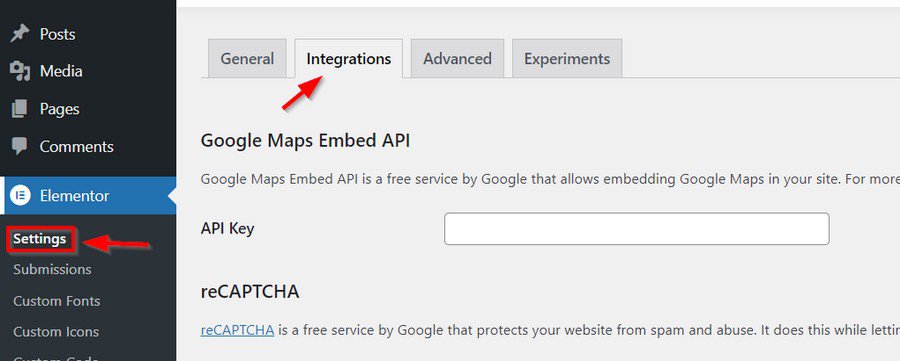
Quindi fai clic sulla scheda Integrazioni e scorri verso il basso fino a dove viene visualizzato il tuo provider di servizi di posta elettronica. In questo esempio, configureremo Mailchimp.

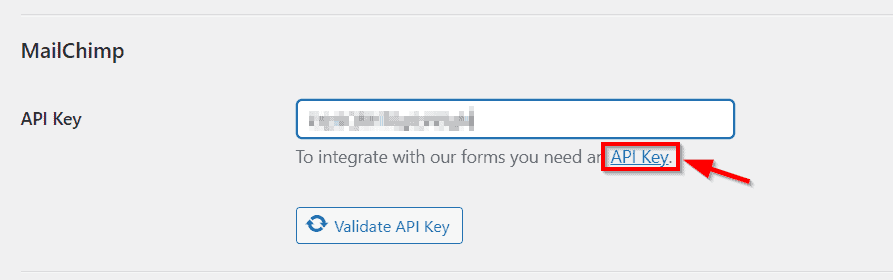
Fare clic sul collegamento della chiave API mostrato per il provider di servizi di posta elettronica. Questo ti porterà al tutorial su come trovare la chiave API per il tuo provider.
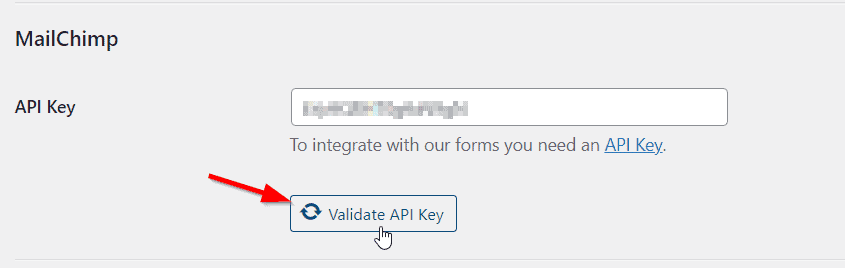
Immettere la chiave API nella casella e fare clic su Convalida chiave API. Dovrebbe mostrare un segno di spunta che mostra che la chiave è valida.

Questo è tutto! Ora puoi scorrere fino in fondo alla pagina e fare clic su Salva modifiche.
Ora che l'integrazione è completa, dobbiamo assicurarci che il modulo nella pagina in arrivo invii i dati anche al tuo account Mailchimp.
Questa parte è molto semplice:
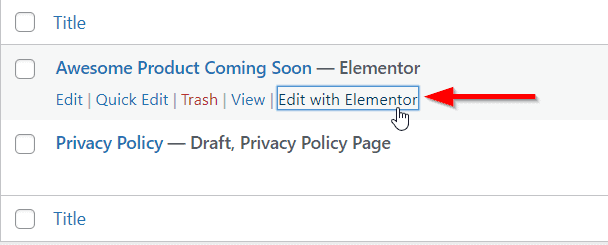
Vai su Pagine > Tutte le pagine e fai clic su Modifica con Elementor per la pagina in arrivo.

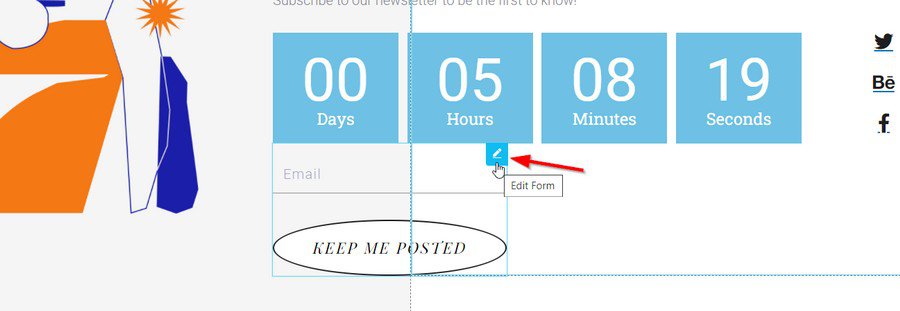
Passa il mouse sopra il modulo di iscrizione e fai clic sul pulsante di modifica .

Dopo aver modificato il modulo, la barra laterale sinistra visualizzerà le impostazioni per il modulo.
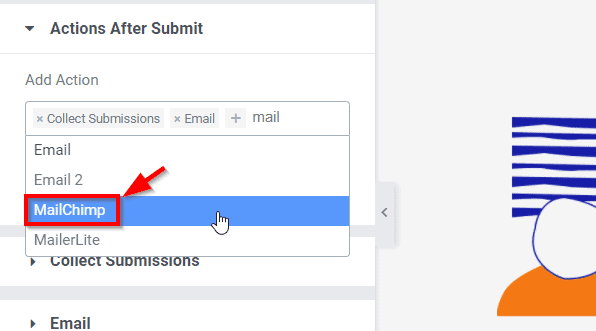
Fai clic su Azioni dopo l'invio e inserisci Mailchimp o il nome del provider di servizi di posta elettronica per cui hai aggiunto le chiavi API nel passaggio precedente.

Questo dovrebbe aggiungere Mailchimp all'elenco delle azioni. Puoi premere Pubblica ora e il modulo è attivo con le impostazioni aggiornate. D'ora in poi, tutte le nuove voci verranno reindirizzate anche al tuo account Mailchimp.
E questo è tutto!
Hai impostato correttamente la tua integrazione con Elementor e Mailchimp o il tuo servizio di posta elettronica preferito.
Ora puoi impostare sequenze e-mail per le tue nuove iscrizioni per assicurarti che continuino a essere coinvolti con il tuo lancio e aspetteranno fino a quando il prodotto non sarà disponibile!
5. Pubblica la tua pagina in arrivo e prova
Una volta che hai finito di progettare la tua pagina in arrivo, puoi pubblicarla e testarla.
Assicurati di testare la pagina su diversi dispositivi e browser per assicurarti che appaia bene e funzioni correttamente.
Ecco alcune cose che dovresti fare:
- Verifica che il modulo funzioni come previsto : verifica che raccolga gli indirizzi e-mail e li invii al tuo provider di servizi di posta elettronica.
- Verifica che le tue sequenze e-mail vengano attivate correttamente dopo che i visitatori hanno inviato il modulo.
- Conferma che il timer per il conto alla rovescia è impostato sulla data corretta .
- Visita la pagina in arrivo da dispositivi con dimensioni variabili per assicurarti che tutti gli elementi siano correttamente visibili.
- Verifica che l'URL della tua pagina in arrivo sia corretto .
Una volta che sei soddisfatto di tutti i risultati, rendi la pagina attiva.
Ora puoi iniziare a portare nuovi utenti sulla tua pagina per raccogliere lead!
Suggerimenti per trasformare la tua pagina in arrivo in una macchina per la generazione di lead
Ora hai una pagina in arrivo pronta, come puoi renderla ancora migliore? Cosa puoi fare per assicurarti che i visitatori non solo si iscrivano ai tuoi aggiornamenti, ma rimangano attivi fino al lancio?
Si scopre che ci sono molti suggerimenti che puoi utilizzare per creare un lancio coinvolgente che incoraggi i visitatori a registrarsi e tornare per il lancio del tuo prodotto.
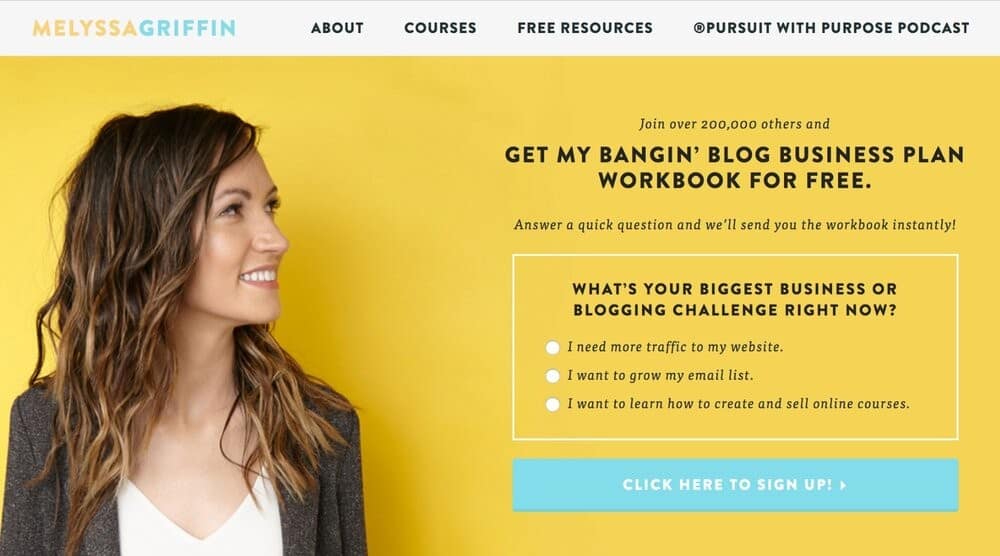
1. Offri un omaggio

Fonte
Uno dei modi migliori per raccogliere indirizzi e-mail è offrire un omaggio in cambio del loro indirizzo e-mail.
Puoi offrire un eBook gratuito, un corso, un modello o qualsiasi altro tipo di omaggio che ritieni attirerà il tuo pubblico.
Avere un semplice modulo di registrazione funziona bene, ma l'aggiunta di un omaggio può fare miracoli per le conversioni.
Configura un modulo di registrazione che offra un prodotto a valore aggiunto gratuito o l'accesso gratuito al tuo prodotto al momento del lancio.
Ciò incoraggerà le iscrizioni e manterrà gli utenti in attesa del tuo lancio.
2. Imposta le sequenze e-mail per mantenere attivi gli utenti pre-lancio
Dopo aver raccolto gli indirizzi e-mail, puoi iniziare a inviare sequenze di e-mail per coinvolgere le persone fino al lancio.
Questa può essere una serie di e-mail che li introduce al tuo prodotto o servizio e spiega i vantaggi del suo utilizzo.
Ecco alcune cose che dovresti includere nella tua prima email:
- Ringrazia i tuoi iscritti per aver aderito.
- Presentati e poi parla del motivo per cui stai lanciando questo nuovo prodotto o servizio.
- Condividi un aggiornamento dello stato del tuo lancio e la data, se possibile.
- Crea anticipazione condividendo i dettagli di ciò che vale la pena aspettare per questo lancio.
- Dai un'anteprima delle tue prossime email e di cosa dirai loro.
- Fai una domanda per terminare l'e-mail e generare coinvolgimento.
Dopo questo, sei libero di creare e-mail che si collegano con la prima e continuare ad aumentare l'attesa una dopo l'altra, rivelando una caratteristica alla volta.
3. Incoraggiare la condivisione tramite concorsi o classifiche in lista d'attesa per una maggiore pubblicità

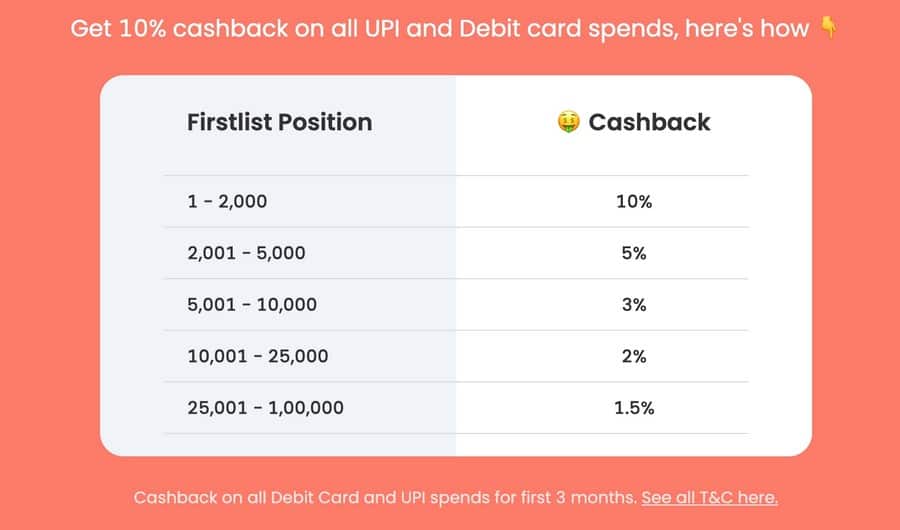
Fonte
Puoi incoraggiare i visitatori a condividere la tua pagina in arrivo organizzando concorsi o regalando premi per il maggior numero di condivisioni.
Puoi anche aumentare la visibilità della tua pagina dando agli utenti un posizionamento più alto nella lista d'attesa per il tuo prossimo lancio.
Questo dovrebbe incoraggiare più persone a condividere la tua pagina con i loro amici e follower.
L'esempio sopra di una lista d'attesa della banca Jupiter consente agli utenti di guadagnare più cashback se condividono e coinvolgono più utenti.
La prima classifica 2000 ottiene il 10% di cashback su ogni transazione per i primi tre mesi.
4. Condividi gli aggiornamenti del prodotto e le statistiche di lancio a intervalli regolari
I tuoi clienti e follower vogliono sapere come stai. Condividi gli aggiornamenti dei tuoi prodotti e le statistiche di lancio a intervalli regolari in modo che possano vedere i tuoi progressi e sentirsi coinvolti nel tuo successo.
Ciò contribuirà anche a creare credibilità e fiducia con i potenziali clienti.
Quando lanci il tuo prodotto, assicurati di farlo sapere ai tuoi clienti e follower.
Condividi la tua eccitazione e gratitudine per il loro supporto. Questo è un ottimo modo per costruire relazioni con le persone che ti hanno aiutato ad avere successo.
Conclusione
La creazione di una pagina in arrivo è un ottimo modo per aumentare la visibilità del tuo prossimo lancio.
Puoi utilizzare un conto alla rovescia, un modulo di iscrizione e sequenze di e-mail per mantenere gli utenti pre-lancio coinvolti ed entusiasti del tuo prodotto o servizio.
Puoi anche utilizzare concorsi o classifiche in lista d'attesa per incoraggiare i visitatori a condividere la tua pagina con i loro amici e follower.
Ma non fermarti qui!
Continua a testare diversi formati per la tua pagina in arrivo per vedere cosa funziona meglio per te e il tuo pubblico. Potresti trovare tecniche che funzionano molto meglio con il tuo pubblico che non sono trattate altrove.
Magari implementa alcune tecniche di landing page nella tua pagina in arrivo e vedi come funziona per te!
Hai qualche best practice per la creazione di pagine in arrivo e in costruzione? Come mantenere coinvolti gli utenti pre-lancio? Fateci sapere nei commenti qui sotto!