Come creare una tabella di confronto in WordPress
Pubblicato: 2022-09-13L'integrazione di una tabella di confronto nel contenuto lo rende più intuitivo. Che si tratti del tuo sito eCommerce o della vendita di prodotti di affiliazione , puoi facilmente condividere un confronto tra prodotti simili. Oppure potrebbe essere qualsiasi tipo di dato per il quale si desidera mostrare un confronto dettagliato.
La cosa buona è che è facile creare una tabella di confronto in WordPress.
Esistono due opzioni per creare una tabella di confronto in WordPress: l'editor Gutenberg predefinito di WordPress e i plugin di WordPress per le tabelle di confronto.
Tuttavia, la tabella predefinita di WordPress presenta alcune limitazioni. È difficile personalizzare il layout. Ecco perché consiglierei di usare un plugin che semplifichi le cose.
Una guida passo passo per creare una tabella di confronto
Ho condiviso l'intero processo in pochi passaggi in questa guida passo passo. Segui ogni passaggio e avrai una tabella di confronto intuitiva. Che sia un confronto di prodotti o altro, avrai infinite opportunità con il metodo che sto condividendo.
Passaggio 1: installa i plugin essenziali
Come ho già detto, dovresti usare i plugin di WordPress per evitare il fastidio di personalizzare o scrivere nuovo codice. Sebbene siano disponibili diversi plug-in per tabelle di confronto, il migliore che puoi utilizzare è ElementsKit. È un componente aggiuntivo di Elementor che consente agli utenti di creare un'ampia gamma di pagine Web con pochi clic.
Installa —
- Elementor
- ElementsKit
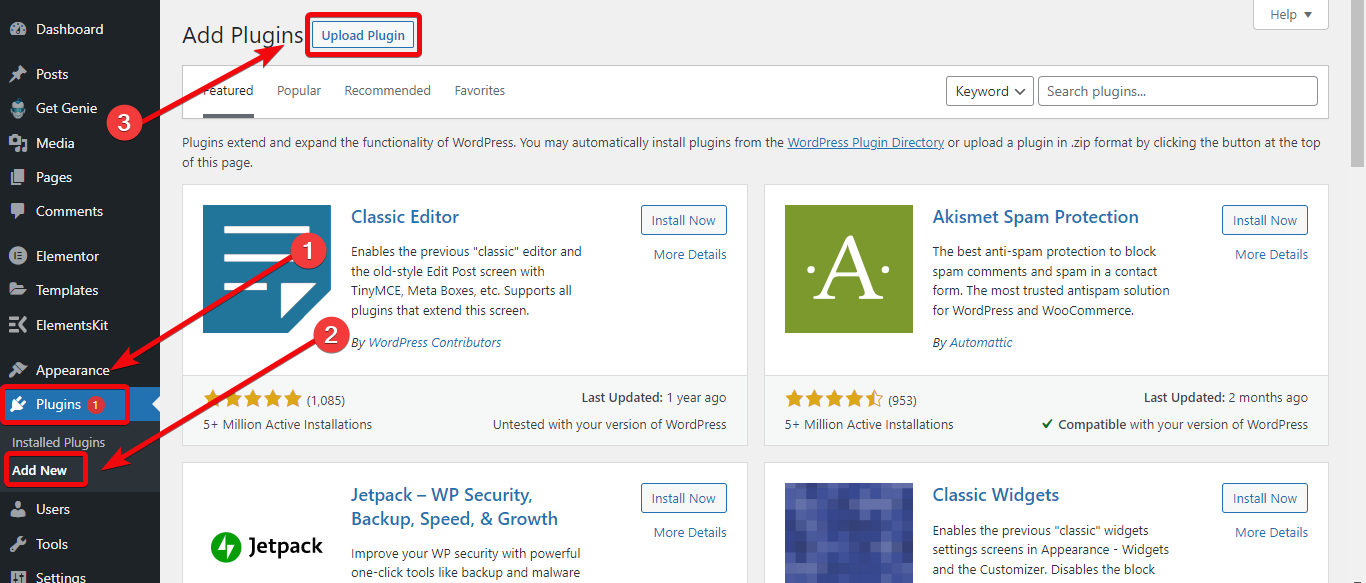
Puoi installarli nello stesso modo in cui installi qualsiasi altro plugin di WordPress. Innanzitutto, dalla dashboard di WordPress, vai su Plugin> Aggiungi nuovo> Carica il plug-in . Quindi installa e attiva il plugin.

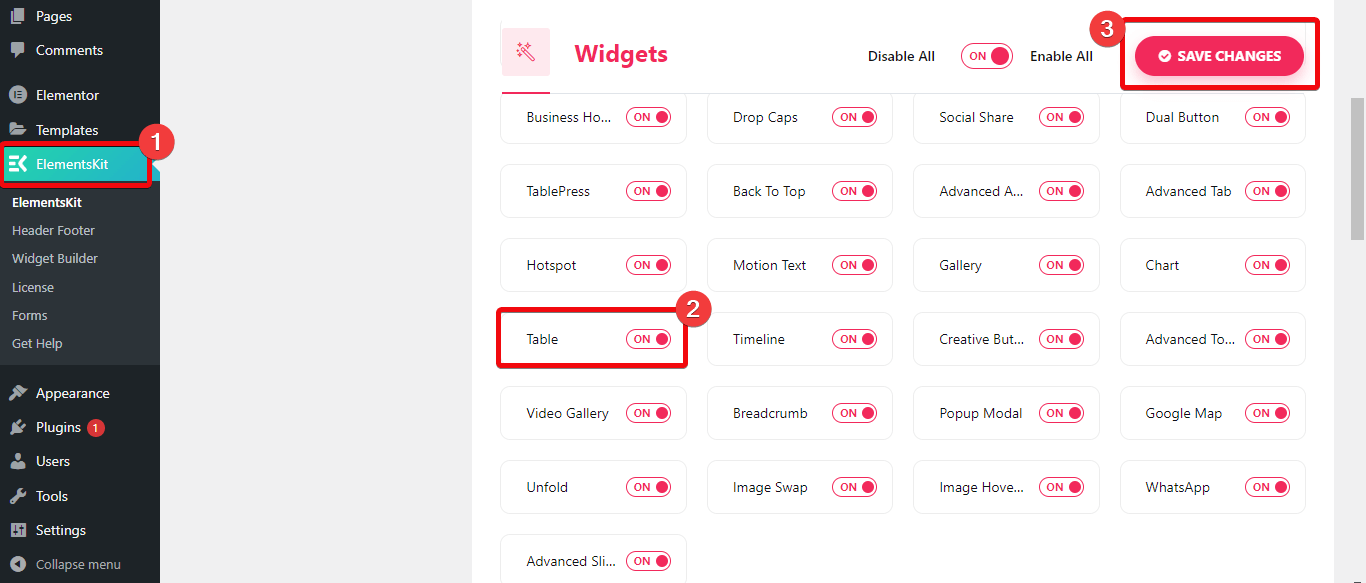
Dopo aver installato il plug-in ElementsKit, otterrai una dashboard per il plug-in da cui è necessario abilitare il widget tabella. Vai alla dashboard di ElementsKit > Widget e abilita il widget tabella.

Passaggio 2: crea una nuova pagina
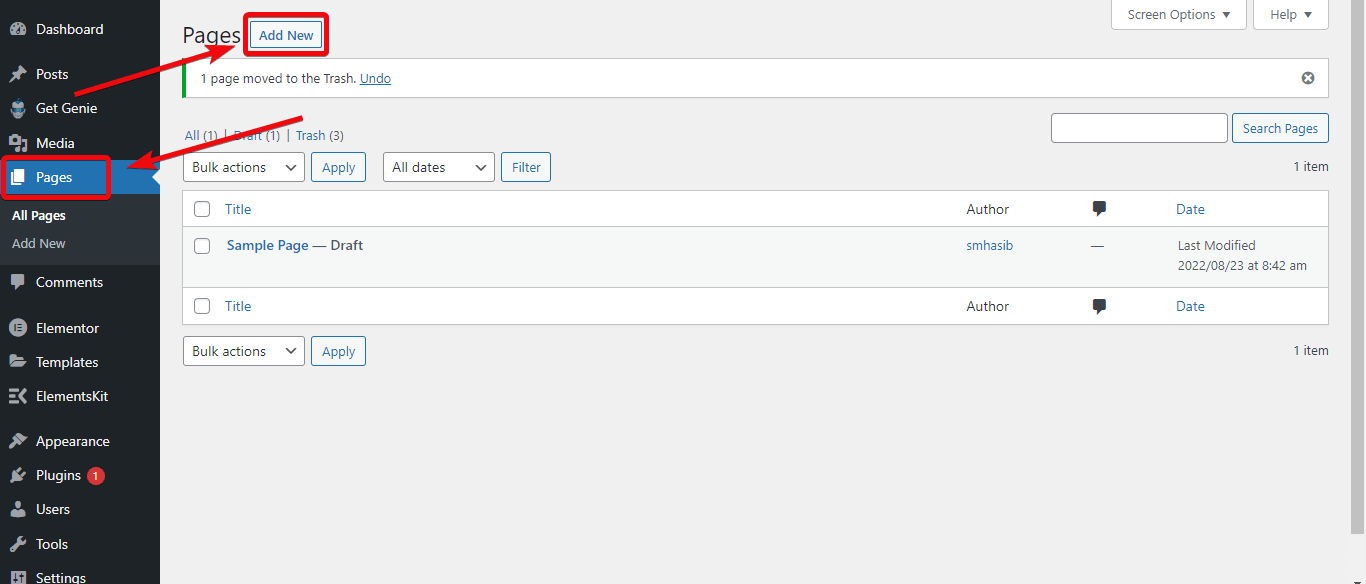
Ora devi selezionare la pagina in cui vuoi integrare la tabella di confronto. Se desideri incorporare la tabella di confronto in una nuova pagina, vai alla dashboard di WordPress > Pagine > Aggiungi nuovo . Ora crea una nuova pagina e scegli modifica con Elementor.

Se desideri integrare la tabella di confronto in una pagina esistente, vai alle pagine e seleziona quella particolare pagina in cui desideri aggiungere una tabella di confronto e scegli modifica con Elementor.
Passaggio 3: crea la tabella di confronto
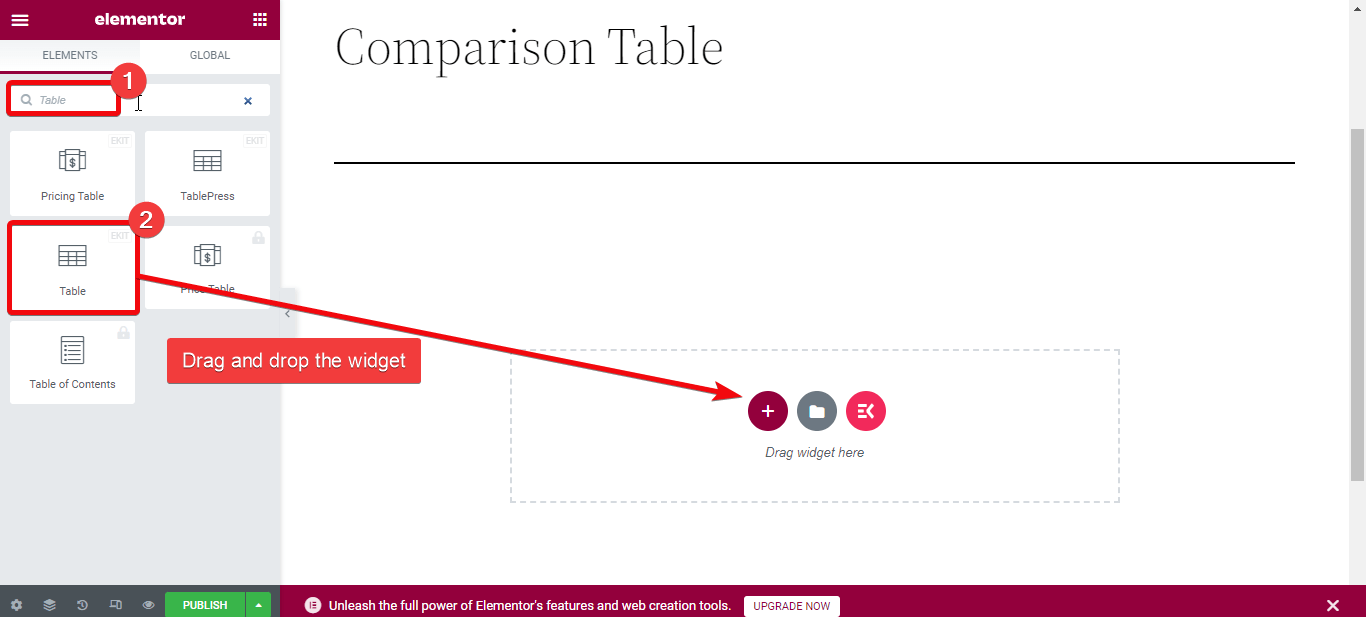
Se sei nell'editor di pagina, puoi inserire la tabella all'interno della pagina. Per questo, vai alla libreria dei widget sul lato sinistro dell'editor di pagina. Cerca Table e vedrai il widget della tabella di ElementsKit. Trascina e rilascia il widget nell'editor di pagina.

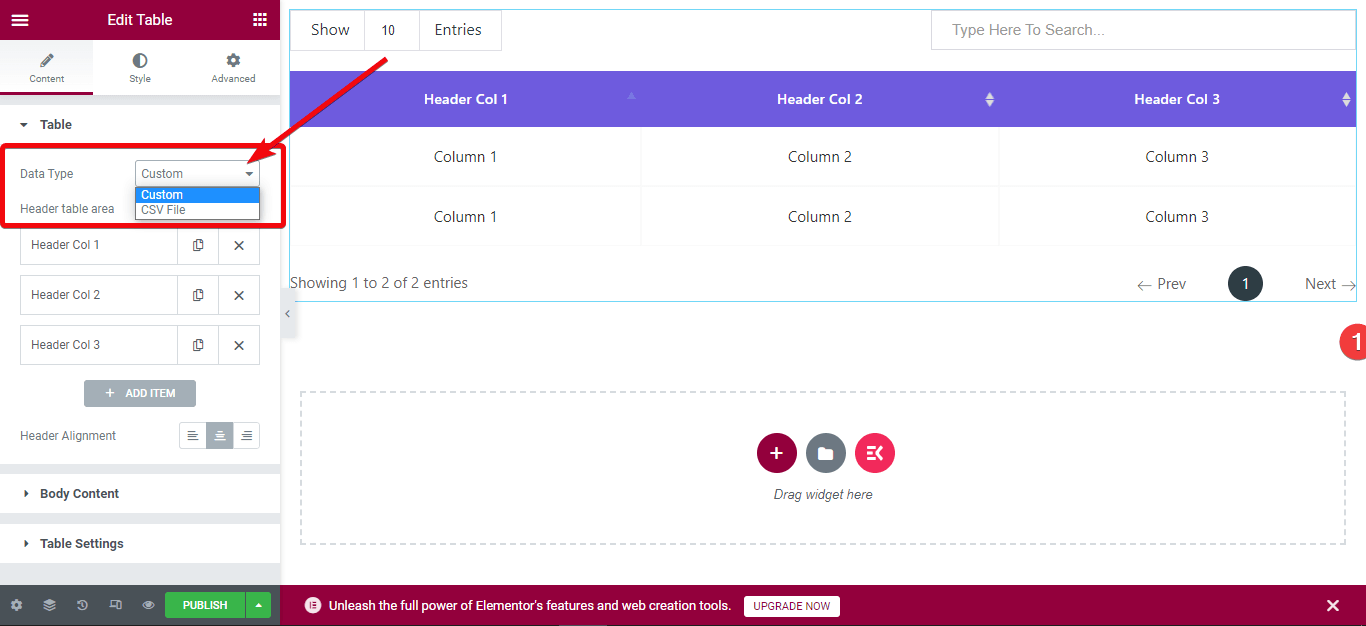
Avrai due opzioni per creare una tabella di confronto: caricare un file CSV con i dati o creare una tabella personalizzata.

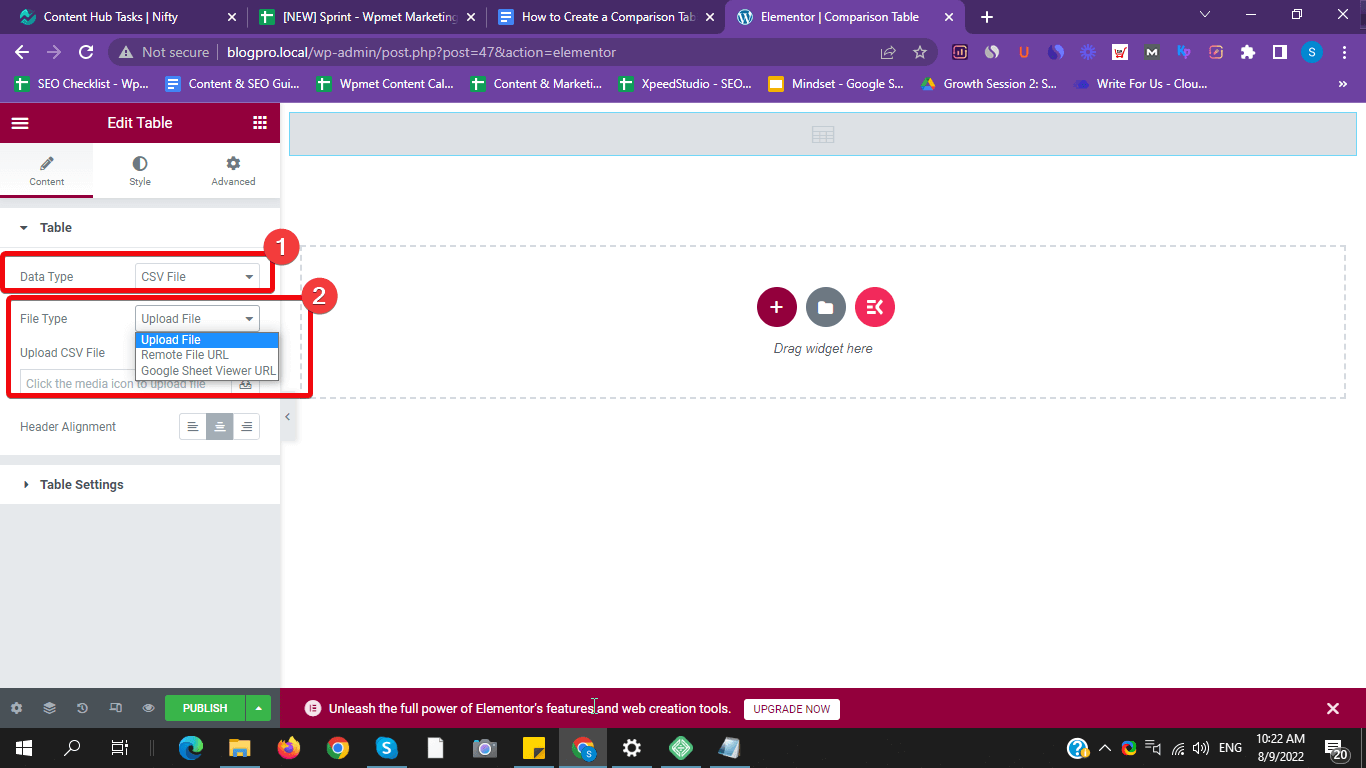
La cosa migliore è che se hai organizzato i dati per i prodotti e li hai inseriti in un file CSV, puoi caricare direttamente il file per creare una tabella. Per questo, vai all'editor di pagina e scegli modifica. Ora dalla scheda contenuto, seleziona il tipo di dati come CSV.
Esistono due opzioni per caricare i dati della tabella: scegli un URL remoto di Fogli Google o carica direttamente un file CSV nella tua libreria multimediale di WordPress.

Seleziona il file CSV in cui hai aggiunto i dati di confronto e caricalo. Verrà creata automaticamente una tabella di confronto. Oppure, inserisci un link pubblico del foglio di Google nel campo URL remoto.
Per uno personalizzato, controlla il passaggio successivo.
Passaggio 4: personalizzare la tabella di confronto personalizzata
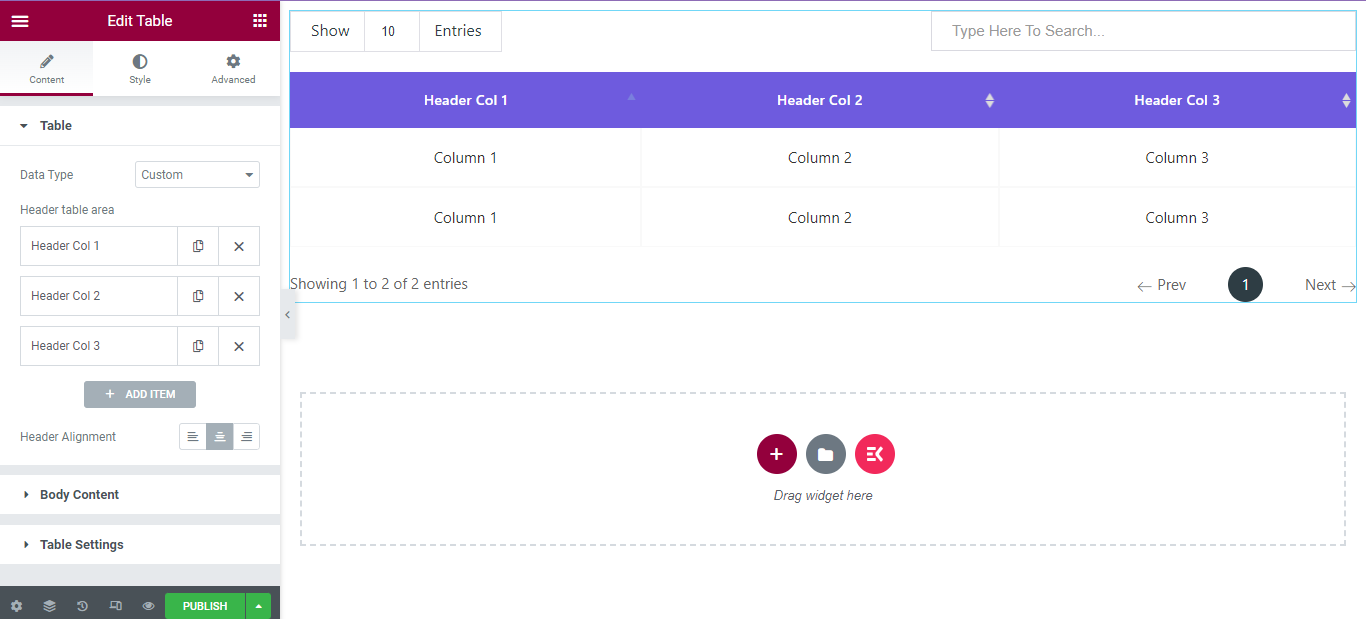
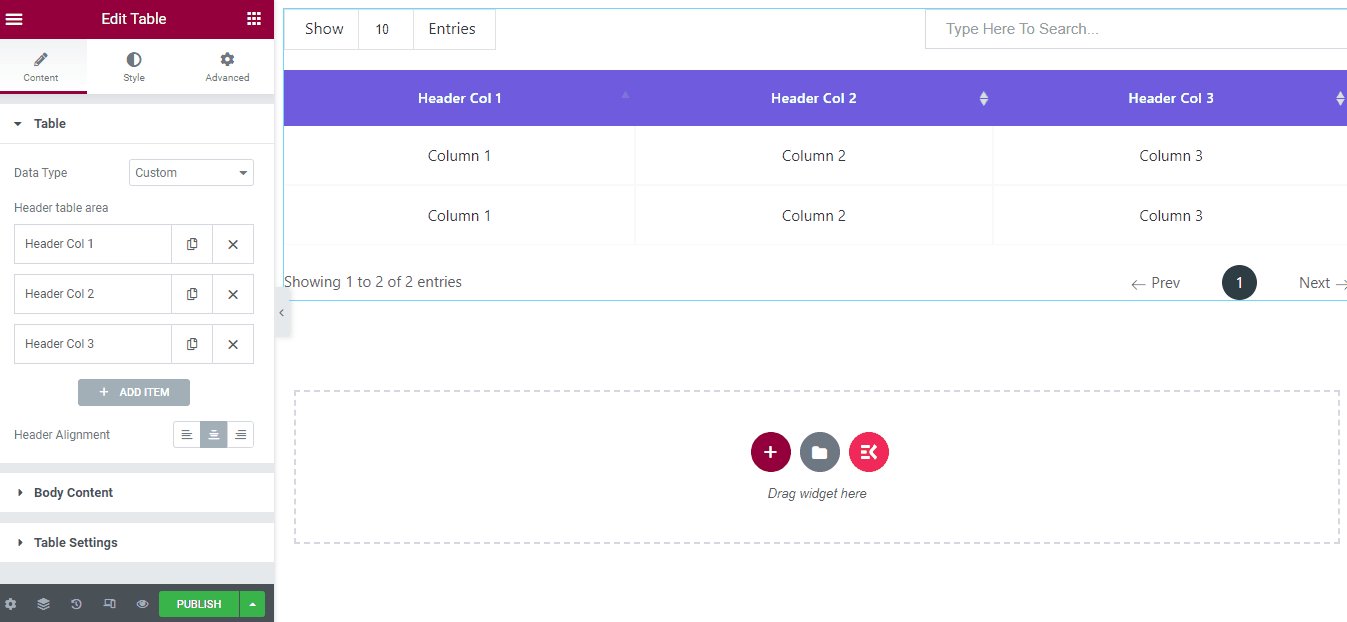
Se desideri creare una tabella di confronto personalizzata in WordPress, scegli "personalizzato" come tipo di dati. Verrà creata una tabella predefinita all'interno della pagina. È quindi possibile eseguire personalizzazioni illimitate nel campo della tabella. Ad esempio, puoi aggiungere righe, colonne, immagini e altro.


Per rendere attraente la tabella di confronto, puoi personalizzare i colori, la spaziatura, il bordo e altro senza scrivere codice.
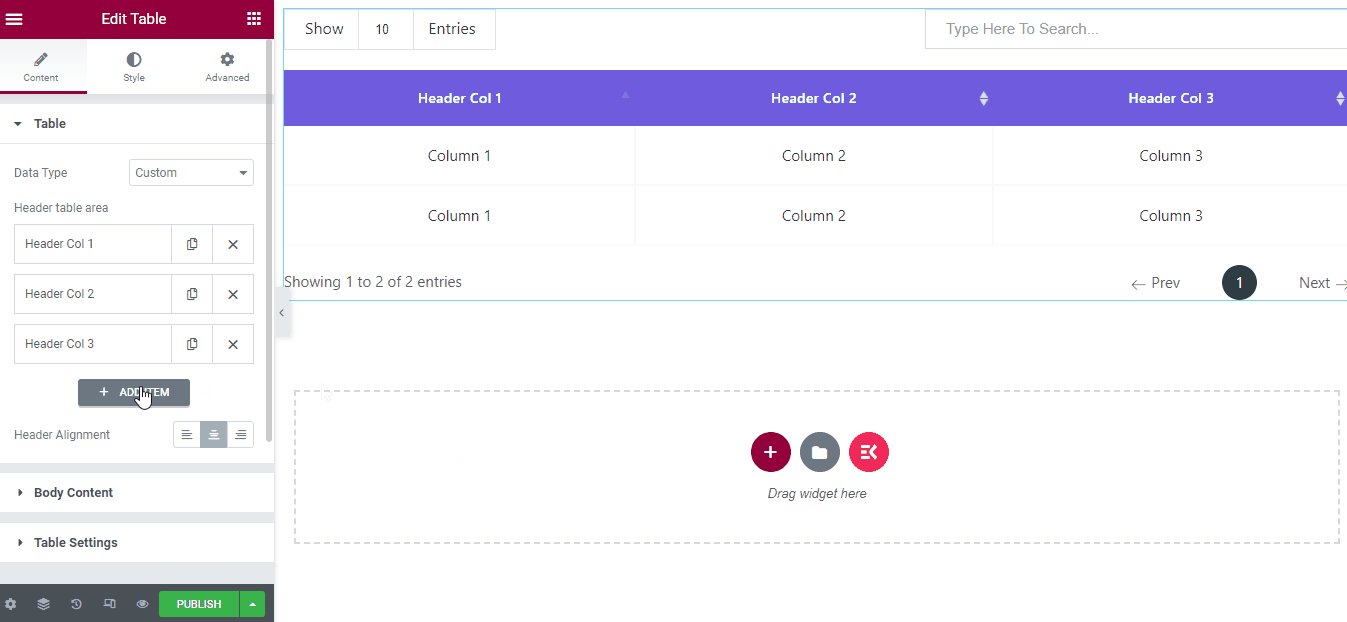
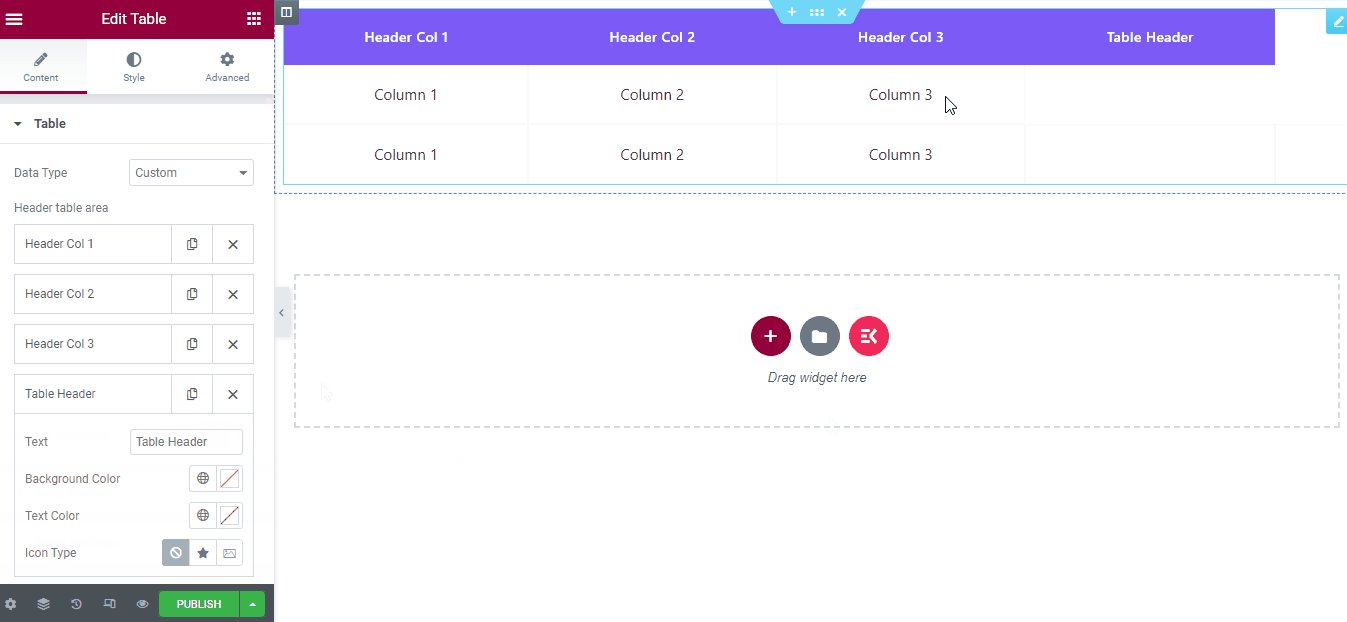
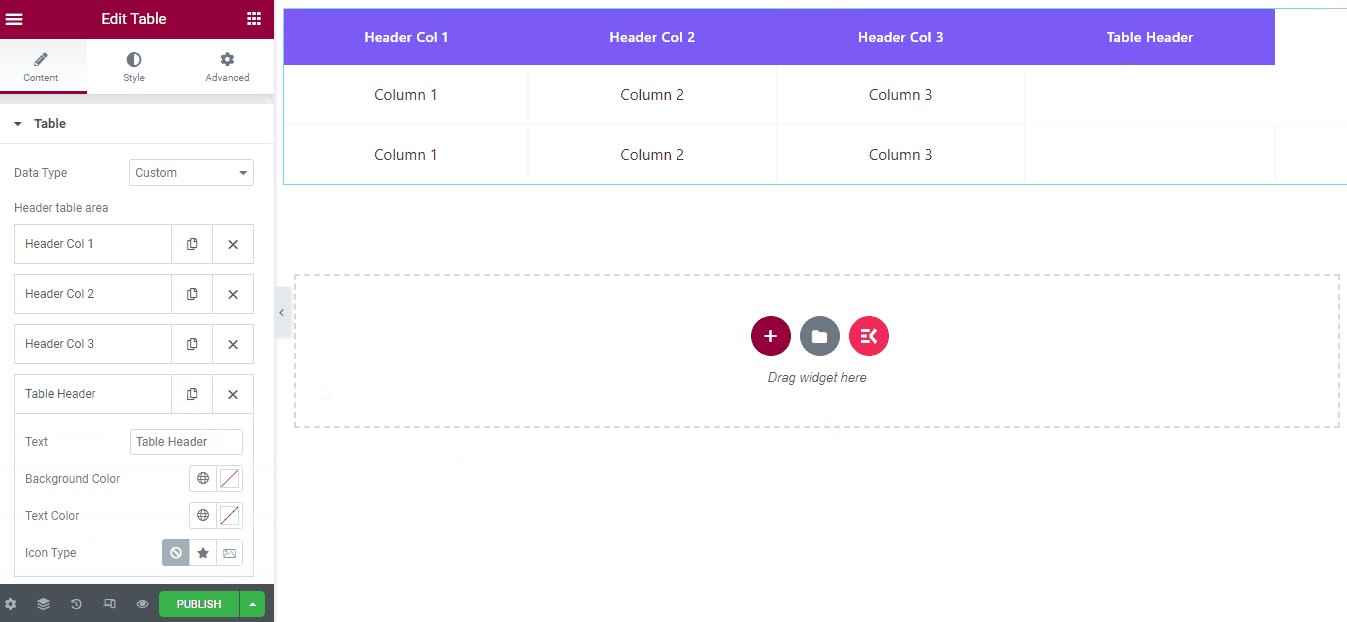
Supponiamo che tu voglia aggiungere una nuova colonna alla tabella personalizzata. Per questo, vai alla sezione dell'editor del widget. Nella sezione della tabella, fai clic su "AGGIUNGI ARTICOLO". Verrà creata una nuova colonna. Allo stesso modo, puoi aggiungere più colonne.

Per aggiungere nuove righe, vai alla scheda "Contenuto del corpo" e fai clic su "AGGIUNGI ARTICOLO" . Quindi abilita una nuova riga dalle impostazioni e verrà creata una nuova riga. Sotto la scheda riga, avrai la possibilità di aggiungere i testi.
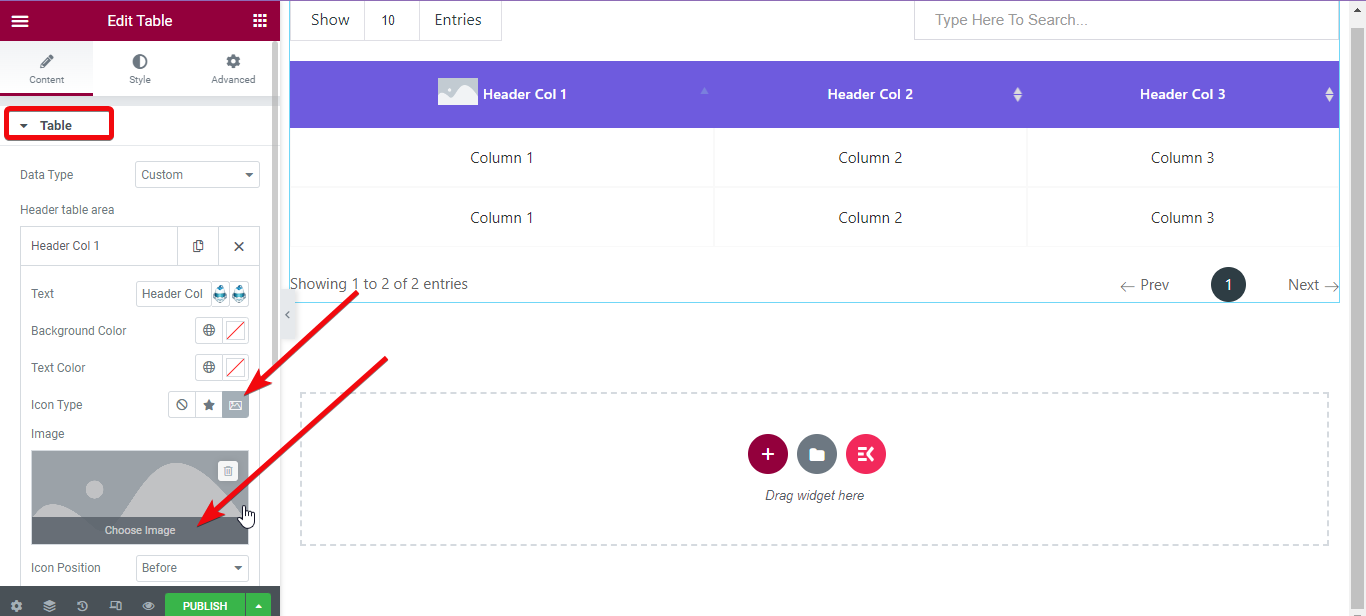
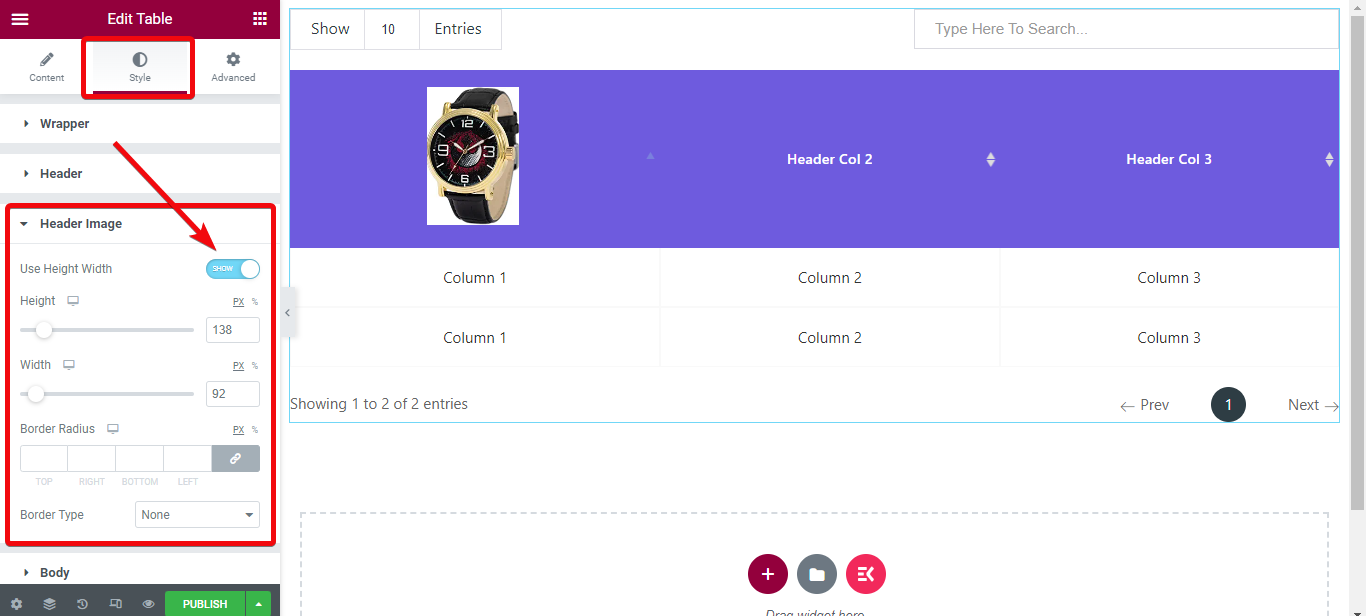
Potresti voler aggiungere immagini di prodotti per creare una tabella di confronto dei prodotti. Diciamo che vuoi aggiungere immagini nell'intestazione. Per questo, vai alle impostazioni della tabella e fai clic sulla colonna in cui desideri aggiungere l'immagine. Ora scegli l'immagine che vuoi mostrare.

Per modificare il riempimento dell'immagine, il margine e altre impostazioni, vai alla scheda Stile > Immagine intestazione > Abilita larghezza altezza dall'editor del widget. Ora regola le dimensioni dell'immagine.
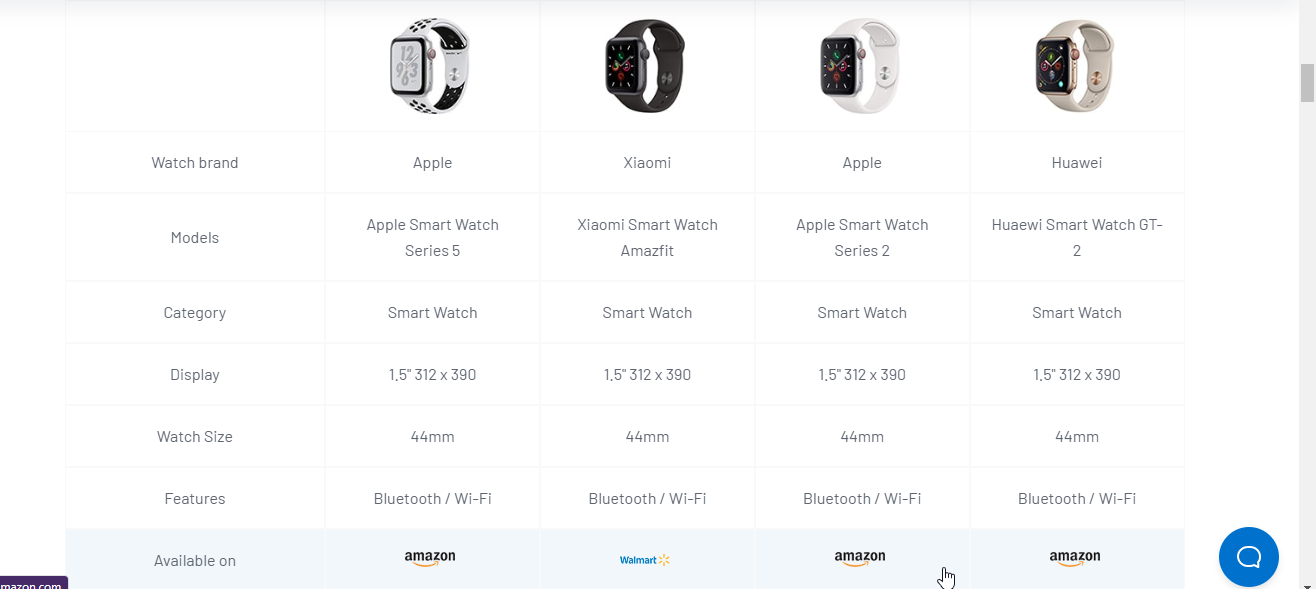
Scegli le immagini del prodotto una per una e caricale.

Passaggio 5: visualizza in anteprima e pubblica
Infine, è il momento di controllare la tabella di confronto creata. Nella parte inferiore dell'editor di pagina, c'è un'opzione denominata anteprima. Premi quel pulsante e controlla il tavolo che hai creato.
Controlla più stili di tabella progettati con il componente aggiuntivo del generatore di pagine ElemetsKit.

Che cos'è una tabella di confronto di WordPress?
Una tabella di confronto ha quasi lo stesso aspetto di una tabella standard con dati. Ma la tabella di confronto mostra un confronto dettagliato tra le caratteristiche del prodotto.
Vantaggi della visualizzazione di una tabella di confronto
Ti chiedi perché dovresti mostrare una tabella di confronto per i visitatori del tuo sito? Ebbene, quando una particolare nicchia ha più prodotti per un cliente, è diffuso che il cliente si confonda. Una tabella di confronto aiuta il cliente a prendere la sua decisione vedendo le caratteristiche dettagliate di ciascuna opzione.
Per il marketing di affiliazione, mostrare un confronto dettagliato tra i prodotti che stai recensendo è fondamentale. Perché i lettori spesso non sono interessati a leggere testi dettagliati su un prodotto.
Invece, mostrare tutto in una tabella li rende più a loro agio nella lettura dei dati e nell'ottenere le informazioni necessarie. Una tabella di confronto intuitiva aumenta anche la "Tasso di clic" e il tasso di conversione.
Puoi creare una tabella di confronto senza un plug-in?
Ogni volta che qualcuno ti consiglia di utilizzare un plug-in per una particolare personalizzazione di una pagina, qual è il primo pensiero che ti viene in mente? "Che ne dici di farlo senza un plug-in!" Giusto?
Lascia che ti chiarisca una cosa. Puoi sempre creare pagine e sezioni diverse all'interno di WordPress senza alcun plug-in. Ma l'opzione di personalizzazione sarà limitata. Ecco perché l'utilizzo di un particolare plugin è la soluzione migliore. Soprattutto con il componente aggiuntivo del generatore di pagine ElementsKit, avrai opzioni illimitate.
Perché ElementsKit per creare una tabella di confronto in WordPress
ElementsKit è uno dei componenti aggiuntivi di Elementor più leggeri in cui puoi attivare/disattivare le opzioni in modo che si carichi più velocemente. Puoi utilizzare una singola funzione se lo desideri e disattivare altre funzionalità e il plug-in non chiamerà quelle funzioni durante il caricamento.
Oltre a creare una tabella di confronto, puoi fare anche molte altre cose. Infatti, utilizzando il page builder ElementsKit puoi progettare un sito Web WordPress completamente nuovo senza scrivere alcun codice.
Puoi progettare siti Web di portfolio, siti Web aziendali, siti Web in dropshipping, siti Web SaaS e altro ancora.
Inoltre, la funzione di ElementsKit non si limita alla sola creazione di tabelle. Come il widget tabella, ha oltre 85 widget in più , modelli pronti, oltre 15 moduli e altro ancora.
Incartare
Se hai seguito la guida passo passo sopra, hai creato una tabella di confronto intuitiva in WordPress. Puoi scegliere una vasta gamma di stili per la tavola e provare con loro. Cerca di offrire la migliore esperienza agli utenti.