Come creare un modulo di contatto nel tema Divi? (Forma di esempio nel video)
Pubblicato: 2023-03-20
In questo articolo del blog, spiegherò come creare un modulo di contatto nel tema Divi attraverso istruzioni dettagliate. Ho anche catturato un tutorial video per creare un modulo di contatto Divi per un esempio in modo che tu capisca rapidamente. Entriamo nell'argomento.
Un sito di base su WordPress contiene le pagine home, about, contact e disclaimer. Sebbene tu possa creare facilmente la maggior parte delle pagine poiché sono solo testuali, creare un modulo di contatto è una seccatura. Devi incorporare un modulo e configurare l'e-mail per assicurarti che ogni messaggio raggiunga i tuoi abbonati.
I principianti incontrano questo processo di creazione di un modulo di contatto come una sfida significativa e tendono ad aggiungere direttamente un indirizzo e-mail. Non incorporano il modulo e, sì, influenzerà la professionalità e la credibilità del tuo sito aziendale WordPress.
Creare un modulo di contatto professionale in pochi minuti non è scienza missilistica se utilizzi il tema Divi per il tuo sito WordPress. Cosa c'è di più? Puoi anche personalizzare questi moduli per renderli unici per il tuo sito.
Prima di iniziare, lascia che ti dica i vantaggi di integrare un modulo ben progettato per raggiungere i tuoi contatti commerciali!
Vantaggi di avere un modulo di contatto ben progettato
L'aggiunta di un modulo di contatto ben progettato al tuo sito web può avvantaggiare te e i visitatori del tuo sito web!
1. Uno dei principali vantaggi è che rende facile per i visitatori contattarti. Anziché cercare un indirizzo e-mail o un numero di telefono, i visitatori possono compilare il modulo e inviare il loro messaggio direttamente a te. Questo approccio aumenta il coinvolgimento dei clienti.
2. Un altro vantaggio di un modulo di contatto ben progettato è che può aiutare a migliorare l'esperienza utente complessiva del tuo sito web. Fornendo un modulo chiaro e facile da usare, è più probabile che i visitatori vivano un'esperienza positiva sul tuo sito e potrebbero essere più propensi a tornare.
3. Un buon modulo di contatto può anche aiutare a ridurre spam e messaggi indesiderati. Garantire che i messaggi che ricevi siano legittimi e pertinenti includendo funzionalità come CAPTCHA o altre misure anti-spam (come nel tema Divi).
4. Un modulo di contatto ben progettato può anche fornire preziose informazioni sui tuoi visitatori, come i loro nomi, indirizzi e-mail e motivi per contattarti. Queste informazioni possono essere utilizzate per comprendere meglio il tuo pubblico e adattare il tuo sito Web o la tua attività alle loro esigenze.
Linee guida dettagliate per creare un modulo di contatto Divi
Il primo passo per creare un modulo di contatto sul tuo sito WordPress è acquistare il tema Divi. Una volta che hai accesso alla versione completa di esso, gioca con la sua vasta gamma di funzionalità e opzioni di creazione di pagine.
Iniziamo ad aggiungere un modulo di contatto nel tema Divi. Seguici passo dopo passo per configurarlo come un PRO!
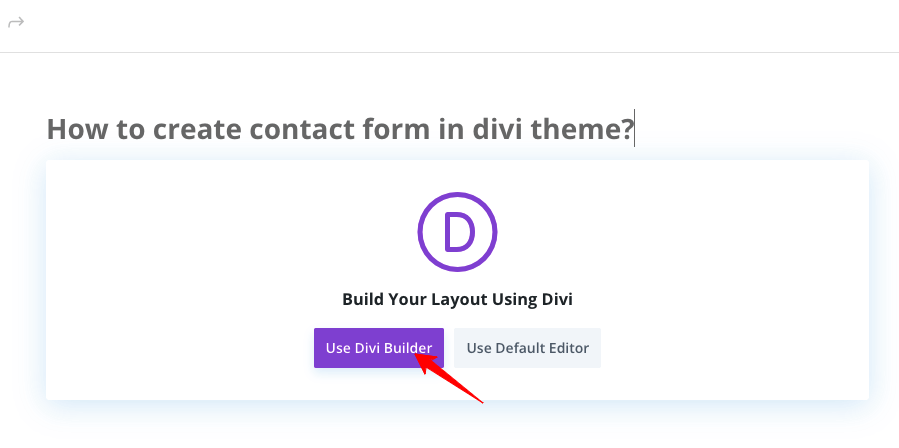
Passaggio 1: crea una nuova pagina nel tuo account WordPress Dashboard e puoi salvarla come pagina di contatto.
Fai clic su " Utilizza Divi builder "; ti reindirizzerà alla pagina del visual builder di Divi.

Passaggio 2: decidi l'aspetto della tua pagina di contatto. Quando vedi una pagina vuota del tuo modulo di contatto nel tema Divi, fai clic sull'icona "+", che ti propone tre opzioni: Crea da zero , usa layout predefiniti o clona un layout esistente. Scegli " costruisci da zero ".
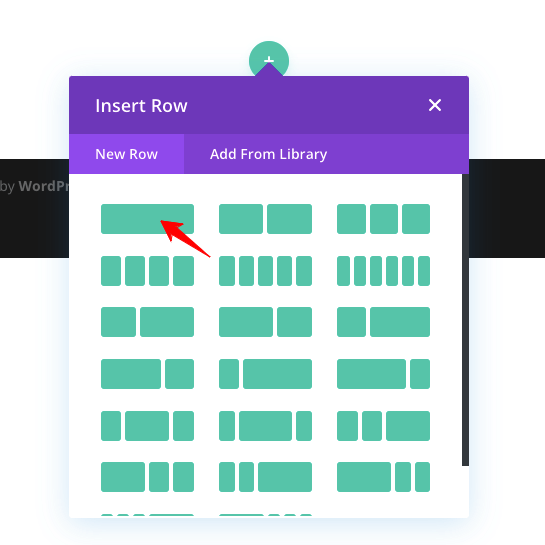
Il passo immediato è scegliere il layout di pagina (Form). Quando ti chiede di inserire una riga, fai clic su singola riga (puoi selezionare la struttura in base alle tue esigenze). Creerà un segnaposto con una sola riga da personalizzare e pubblicare sul tuo sito.

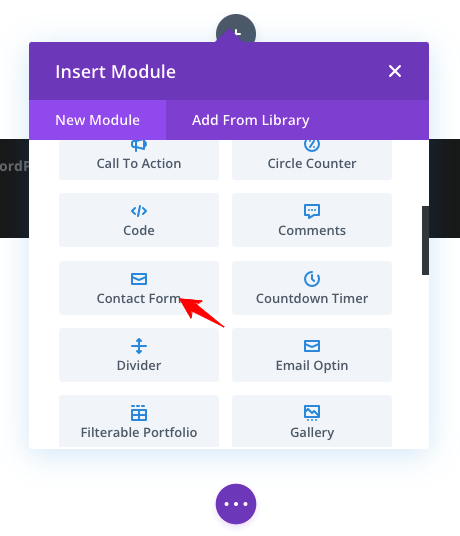
Passaggio 3: è possibile inserire un modulo toccando la riga. Digita Modulo di contatto e c'è un modulo dedicato nel tema Divi. Non ti abbiamo detto che il tema Divi contiene tutto?

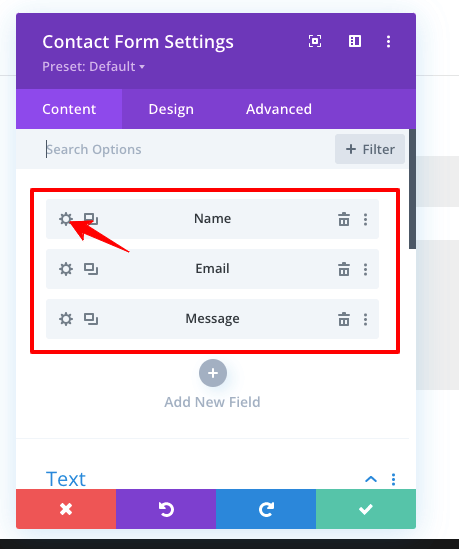
Passaggio 4: la pagina è ora aggiornata con il modulo di contatto predefinito memorizzato nel tema Divi e contiene tre campi: nome, e-mail e messaggio. Fare clic sull'icona Impostazioni del modulo e vedere l'opzione per personalizzare ogni campo del modulo, come nell'immagine sottostante.

Inizia a personalizzare ogni campo per impostare il tuo modulo di contatto Divi. Ripeti finché non hai finito.

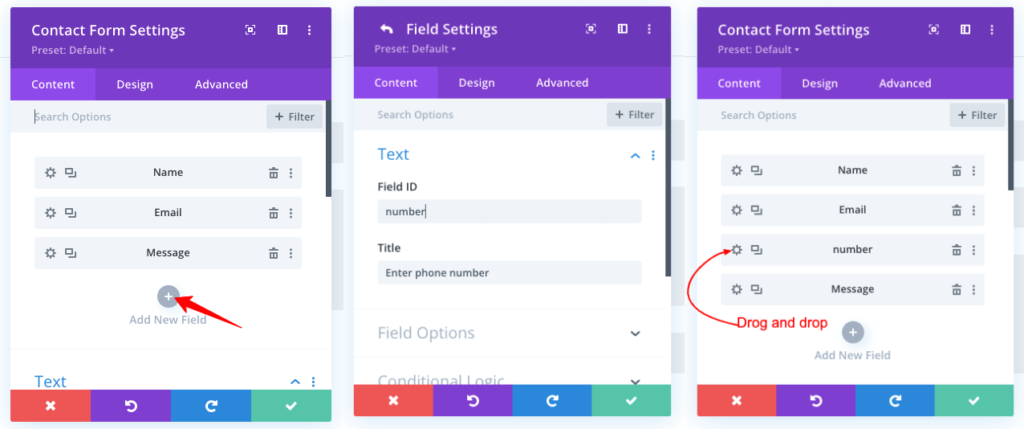
Passaggio 5: se desideri aggiungere campi extra come i numeri di telefono, fai clic su " Aggiungi nuovo campo " (vedi l'opzione nella schermata sopra). Inserisci le informazioni sul campo, quindi trascina e rilascia il nuovo campo per assicurarti che sia corretto. Ad esempio, potresti voler chiedere prima un numero di telefono e poi passare a un indirizzo email. Trascina il campo di conseguenza.

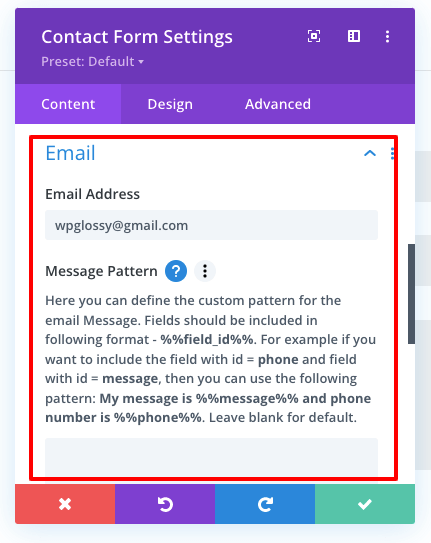
Passaggio 6: guarda la finestra di dialogo delle impostazioni del modulo di contatto; c'è anche un'opzione per configurare il tuo indirizzo email. Fare clic sull'opzione " E-mail " e quindi digitare il proprio indirizzo e-mail.
Nota: tutti i dettagli inseriti nel modulo e inviati dall'utente verranno inviati a questo indirizzo email.

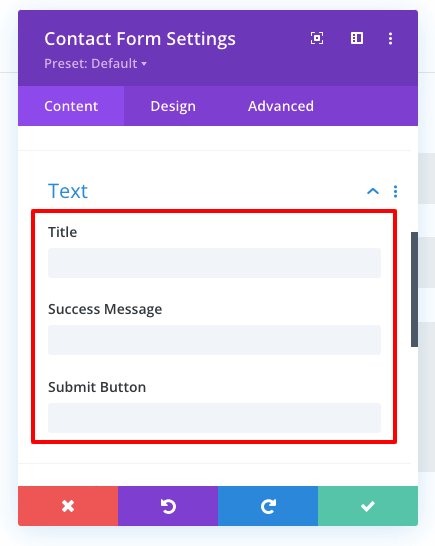
Passaggio 7: una volta configurata l'e-mail, il passaggio successivo consiste nella configurazione della notifica di invio del messaggio. Cosa dovrebbe mostrare il tuo modulo quando qualcuno ha inviato alcune informazioni? Può essere semplice come "Il tuo messaggio è stato inviato".
Digitare il messaggio di successo e quindi rinominare il pulsante di invio, se necessario.

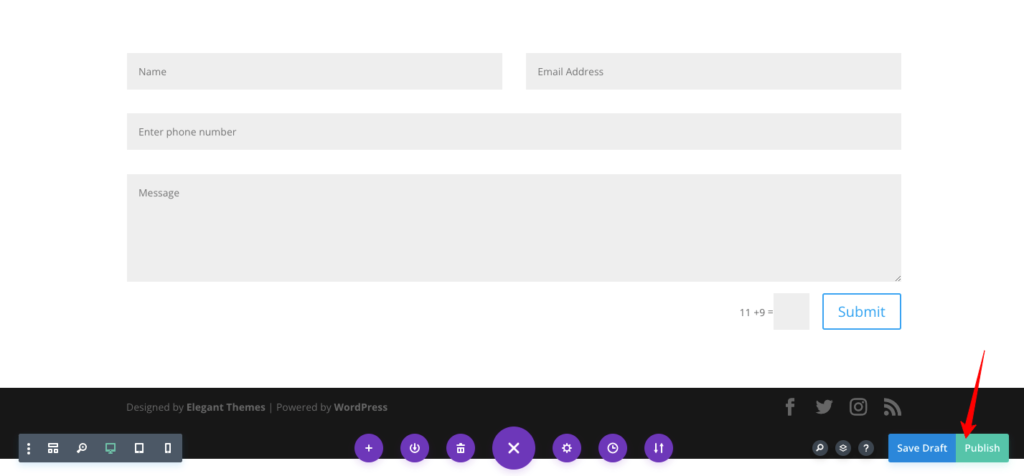
Passaggio 8: quando i campi, le e-mail e i messaggi di conferma sono configurati, è il momento di confermare due volte se tutto è corretto. Per questo motivo, guarda nella parte inferiore della pagina e fai clic su Pubblica.

Ora apri il modulo di contatto sul tuo sito: websitename.com/contact . Assicurati di ogni campo e funzionalità del modulo prima di pubblicarlo sul Web.
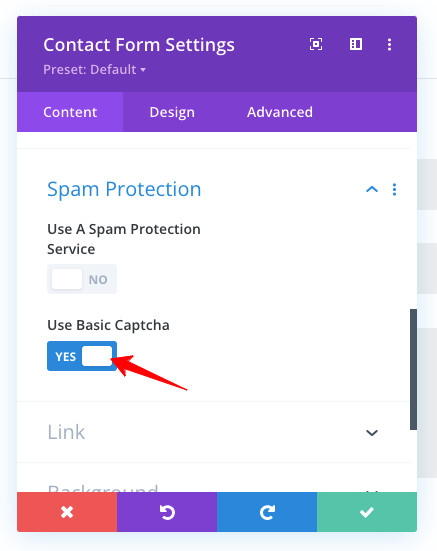
Bonus: scorri verso il basso fino alla sezione di protezione antispam nelle impostazioni del modulo di contatto Divi. Puoi abilitare/disabilitare il captcha di base sul tuo modulo di comunicazione. L'aggiunta di un captcha al modulo di contatto nel tema Divi riduce le voci di malware e spam. Si consiglia di accenderlo!

È tutto chiaro? In caso di dubbi sulla personalizzazione del modulo di contatto Divi, contattami in qualsiasi momento. Ti aiuterò a sistemare meglio le cose in modo da creare una forma accattivante.
Tutorial video per creare un modulo di contatto nel tema Divi
Se trovi difficile seguire le mie linee guida per creare un modulo di contatto nel tema Divi, guarda il video tutorial che ho realizzato per la tua comprensione.
Conclusione
Il modulo di contatto è fondamentale per ogni sito aziendale. Grazie ai nuovi aggiornamenti dell'algoritmo di Google per migliorare la credibilità e l'autenticità, i proprietari dei siti dovrebbero dare la priorità all'impostazione dei moduli di contatto del sito web. Se sei nuovo, il tema Divi è ciò che dovresti possedere per impostare un modulo quasi all'istante. Non hai bisogno di conoscenze di programmazione per progettare il tuo modulo di comunicazione.
Forse è possibile modificare i campi, migliorare il layout e controllare le voci di spam quando si utilizza un modulo di contatto. Tuttavia, questo può aiutarti ad aumentare i lead e i livelli di coinvolgimento degli utenti. Quindi, hai imparato come creare un modulo di contatto nel tema Divi utilizzando le sue opzioni di impostazione. Se hai bisogno di aiuto per la personalizzazione del tema, per favore prendimi attraverso la sezione dei commenti.
Altri tutorial sul tema Divi
Modifica il piè di pagina del tema Divi
Aggiungi Google Maps a Divi
Rimuovi la barra laterale nel tema Divi
Aggiungi caratteri personalizzati a Divi
Aggiungi/Cambia logo in Divi
Aggiungi codici brevi nel tema Divi
