Come creare un modello di post del blog Elementor personalizzato
Pubblicato: 2022-01-14Una pagina di post singola ben formata dà ai tuoi lettori una buona sensazione quando leggono il tuo post. Aiuta anche ad attirare visitatori nuovi o esistenti sul tuo sito, ridurre la frequenza di rimbalzo, aiuta a migliorare la visualizzazione della pagina del tuo sito e altro ancora. Questo è il motivo per cui devi concentrarti sul design della tua pagina a post singolo.
Se stai cercando una guida ideale per creare una singola pagina di post personalizzata utilizzando Elementor, la seguente guida sarà quella perfetta per te.
In questa guida, ti mostreremo come progettare da zero il modello o la pagina del post del blog Elementor. Prima di ciò, dovresti avere un'idea chiara del motivo per cui devi creare una pagina di post singola personalizzata.
Iniziamo:
Perché è necessario progettare il modello di post del blog Elementor personalizzato

I temi WordPress più popolari hanno il proprio framework di progettazione a post singolo. Ma il formato di progettazione di post singolo predefinito del tuo tema potrebbe non soddisfare le tue esigenze. Supponiamo che tu debba aggiungere un popup personalizzato alla tua singola pagina di post ma il tema che hai utilizzato per progettare il tuo sito non ti consente di farlo.
Cosa fai dopo? Da quel punto di vista, devi progettare una singola pagina di post personalizzata per aggiungere le funzionalità di cui hai bisogno. Tuttavia, ci sono alcuni altri aspetti importanti che puoi considerare per la creazione di una pagina di post del blog personalizzata per il tuo sito web. I fatti degni di nota sono:
- Garantire una migliore esperienza utente
- Riduci la frequenza di rimbalzo
- Migliora il design della pagina di un singolo post
- Aggiungi funzionalità personalizzate
- Garantire una migliore visualizzazione dei post
2 modi per creare un modello di post del blog Elementor personalizzato
Puoi creare un modello di post del blog Elementor personalizzato in due semplici modi:
- Metodo 1: crea un modello di post del blog Elementor da zero
- Metodo 2: crea la pagina del post singolo utilizzando il modello Premade Elementor
Assicurati di aver installato e attivato il plug-in Elementor (gratuito) ed Elementor Pro sul tuo sito web.
Se non conosci Elementor, dai un'occhiata a questo pratico blog su Come utilizzare Elementor correttamente.
Metodo 1: crea un modello di post del blog Elementor da zero
Se vuoi progettare da zero il tuo modello di post singolo, puoi farlo utilizzando i widget Elementor.
Passaggio 1: aggiungi colonna e sezione
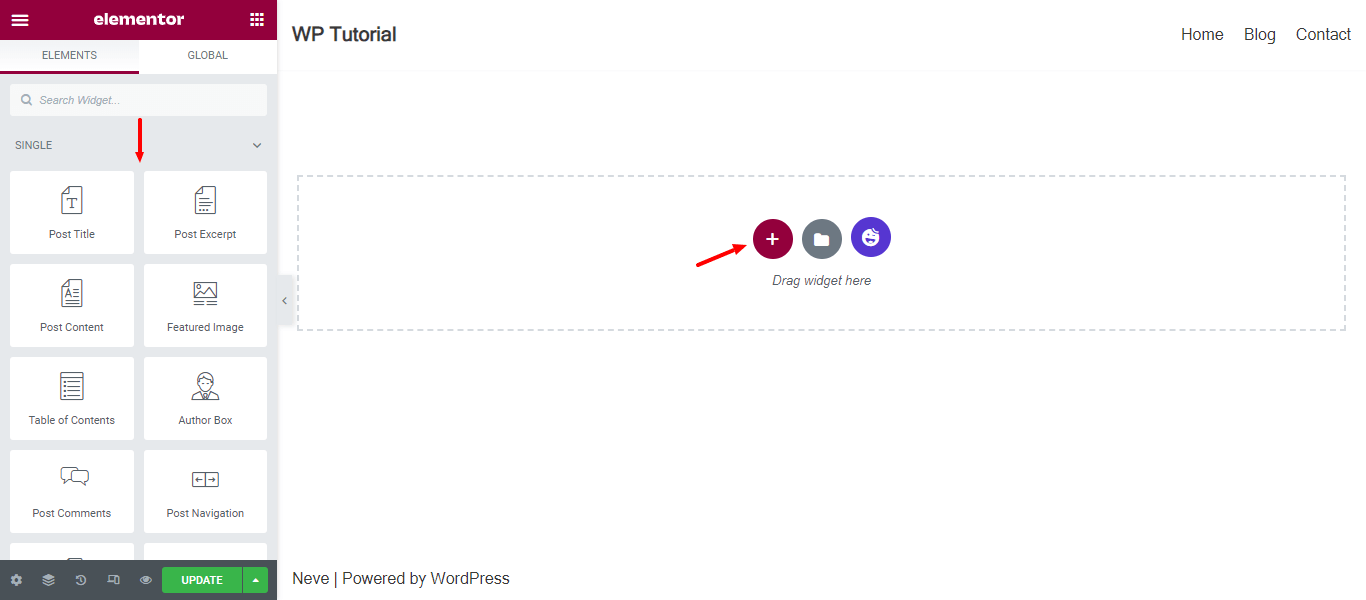
Innanzitutto, devi aggiungere una sezione e inserire una colonna in base alle tue esigenze. Per fare ciò, dovresti fare clic sull'icona (+) e sulla colonna nella sezione.

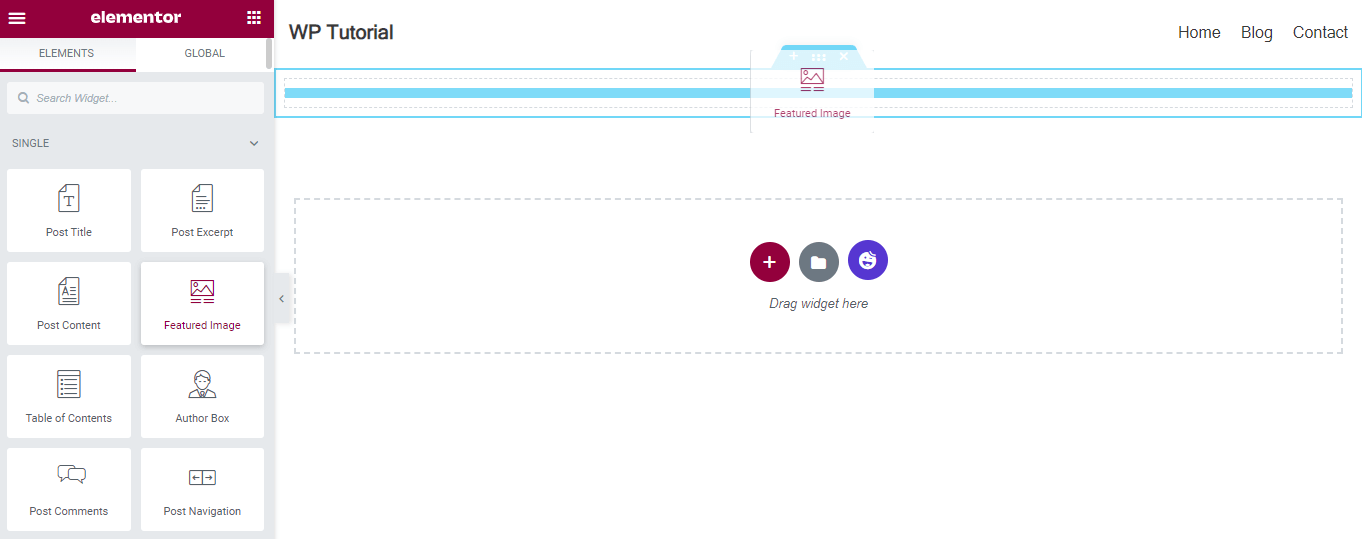
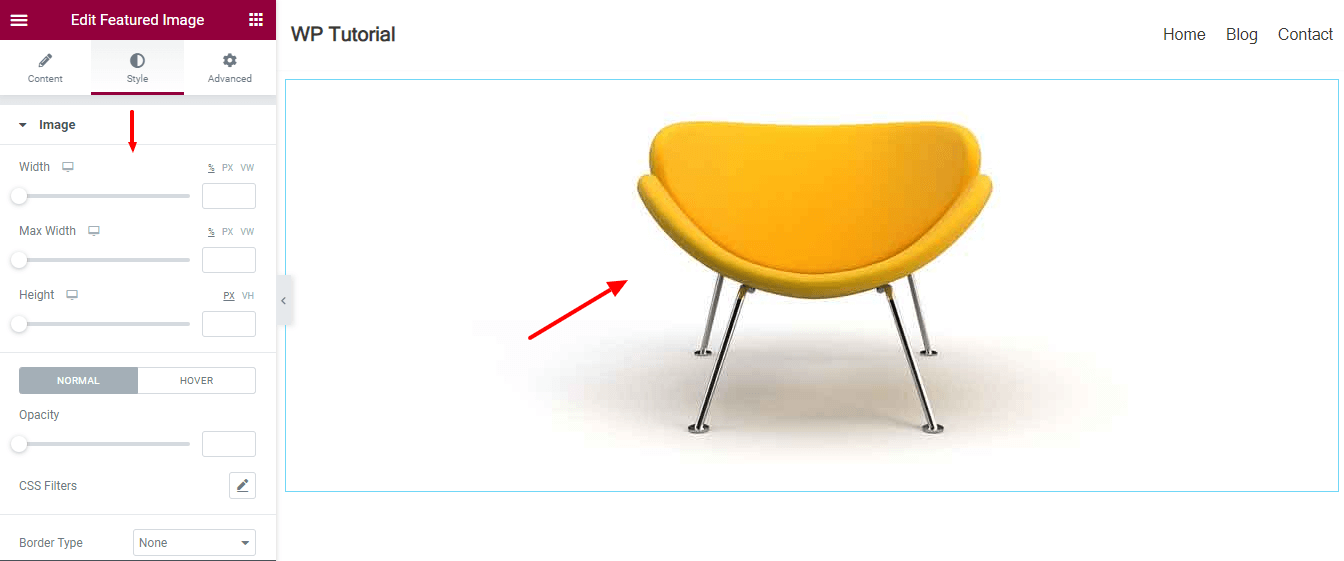
Passaggio 2: aggiungi il widget immagine caratteristica
Successivamente, puoi aggiungere i widget richiesti nella colonna. Qui, aggiungiamo il widget Immagine in evidenza per visualizzare l'immagine della nostra funzione post. Puoi trovare il widget dal menu a sinistra e trascinare e rilasciare il widget nel posto giusto.

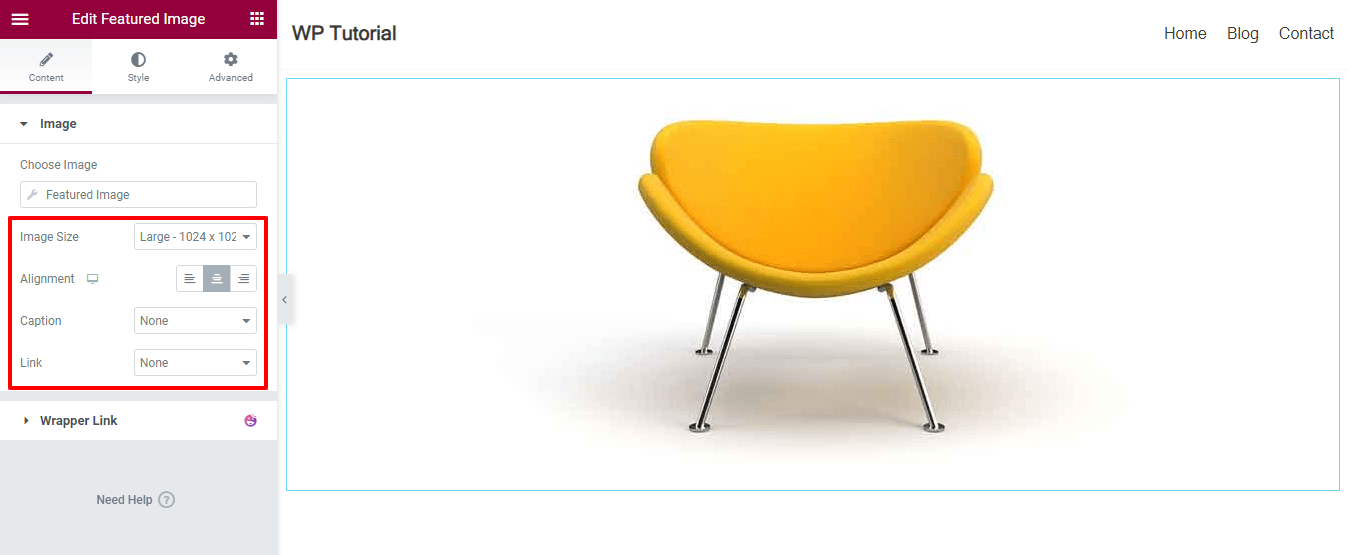
Contenuto dell'immagine caratteristica
È possibile gestire l'immagine caratteristica nell'area Contenuto . Puoi modificare la dimensione dell'immagine , impostare l' allineamento , aggiungere la didascalia e inserire un collegamento se lo desideri.

Immagine caratteristica di stile
Puoi personalizzare il design dell'immagine utilizzando le opzioni di stile. Vai all'area Stile , modifichi le impostazioni necessarie per rendere l'immagine caratteristica più accattivante.

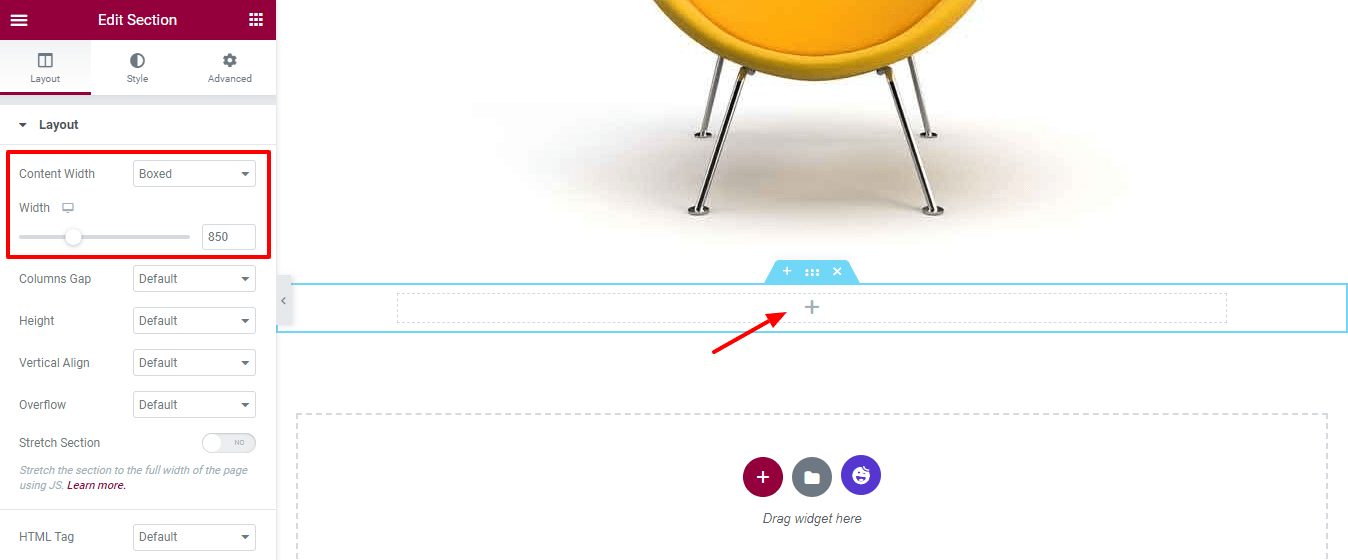
Passaggio 3: aggiungi una nuova colonna e imposta il layout
Dopo aver aggiunto l'immagine caratteristica, vogliamo aggiungere gli altri widget. Prima di ciò, ci piace aggiungere una nuova colonna e impostare il layout utilizzando l'impostazione Avanzate . Controlla l'immagine qui sotto, vedi che impostiamo Content Width->Boxed e definiamo la Larghezza come 850px .
Aggiungiamo gli altri widget in questa colonna.

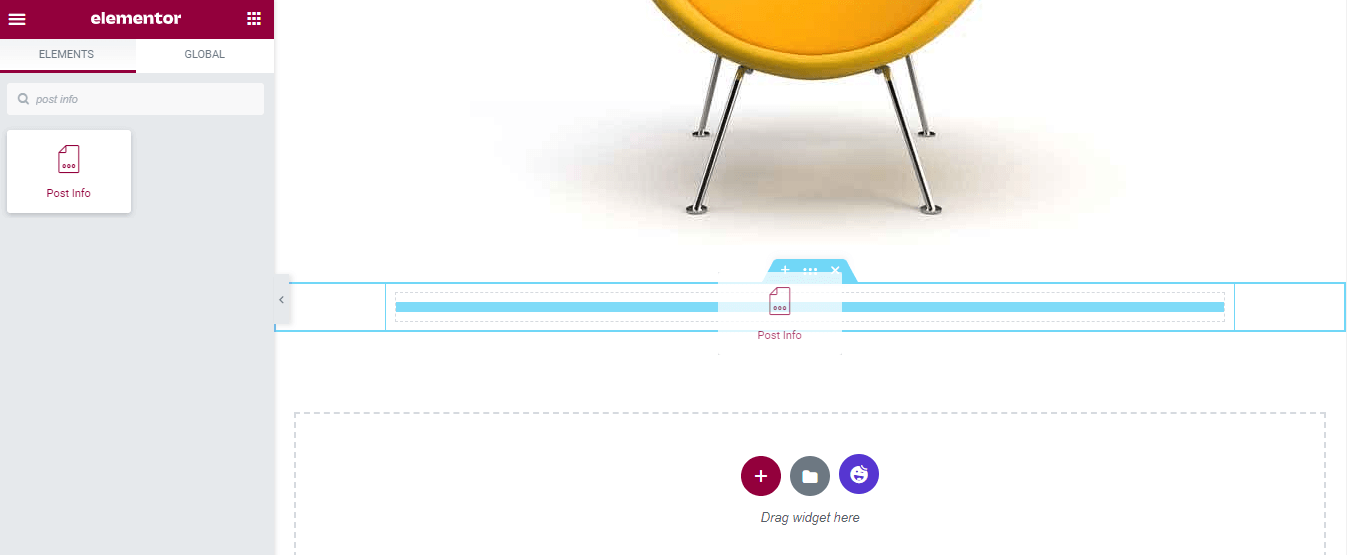
Passaggio 4: aggiungi il widget delle informazioni sul post
Aggiungiamo il widget Post Info per visualizzare i nostri metadati post. Trova il widget e rilascialo nella colonna.

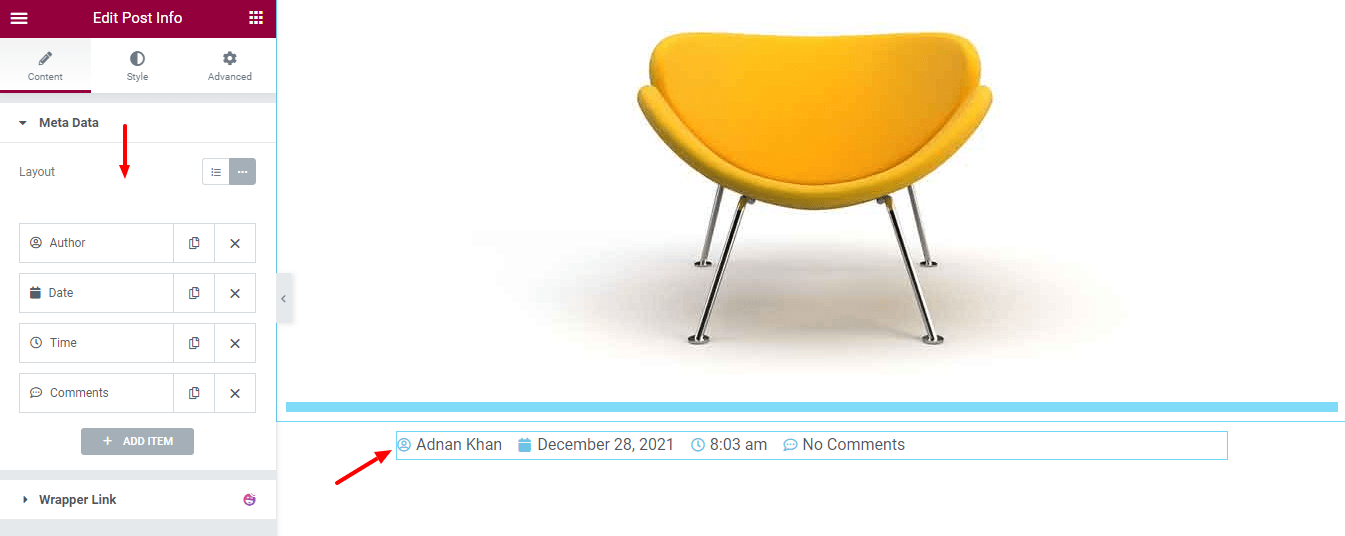
Contenuto del widget Informazioni sul post
Nel Contenuto, puoi controllare i metadati del widget Informazioni sul post.

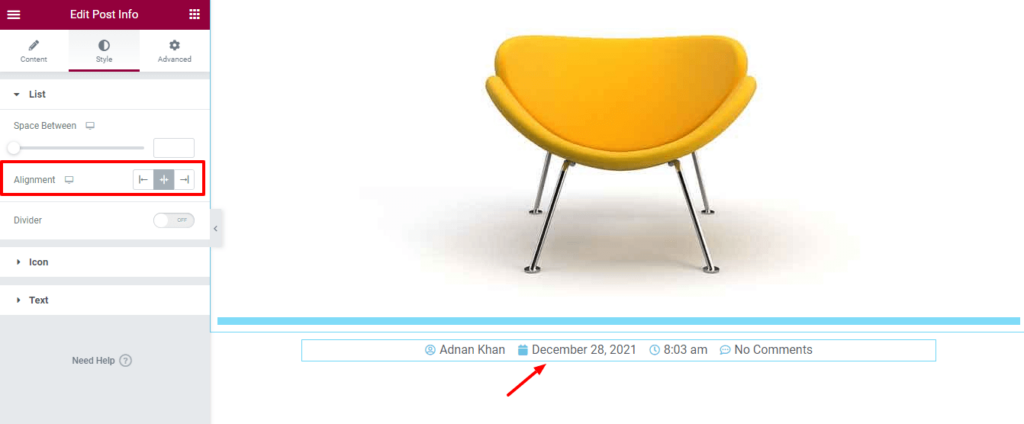
Imposta l'allineamento del widget delle informazioni sul post
Se vuoi personalizzare il design delle informazioni sul post, puoi farlo qui nell'area Stile . Qui, impostiamo l' allineamento del meta contenuto del post.

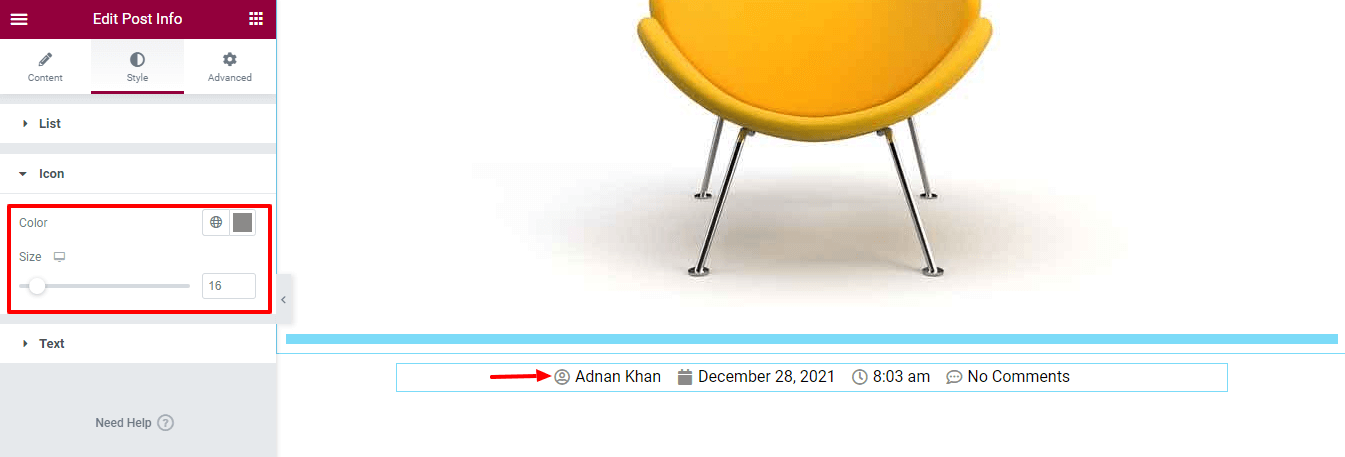
Cambia colore e dimensione dell'icona delle informazioni sul post
Cambiamo anche il colore e la dimensione dell'icona. Puoi cambiare il design del testo andando nell'area Stile->Testo . Ma stiamo bene con il design del testo predefinito.

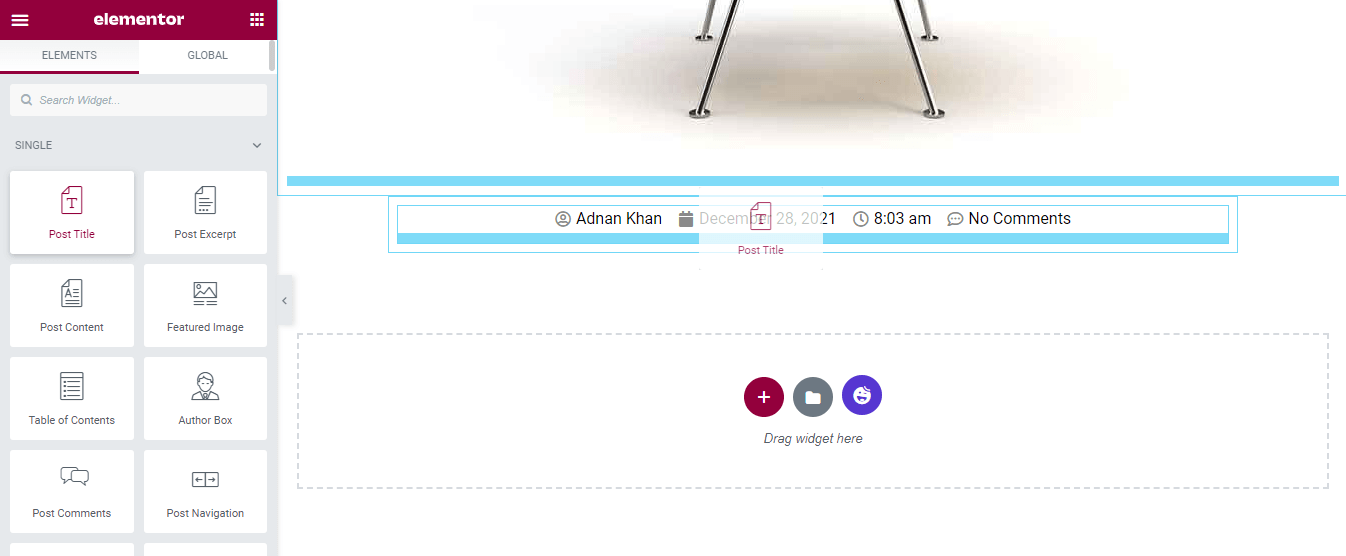
Passaggio 5: aggiungi il widget del titolo del post
Aggiungi il widget Titolo del post e mostra il titolo del blog. Puoi aggiungere il widget seguendo la procedura sopra.

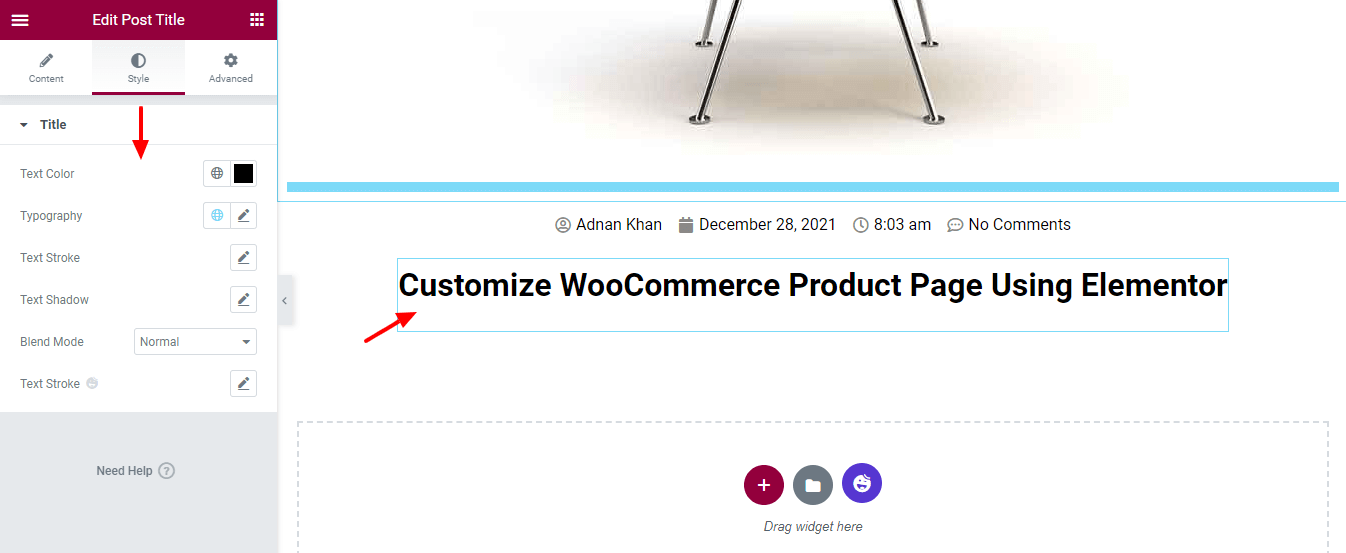
Titolo del post di stile
Puoi anche gestire lo stile del titolo andando nell'area Stile . Qui puoi personalizzare il colore del testo, la tipografia, l'ombreggiatura del testo e la modalità di fusione del titolo del post.

Nota: se hai installato il plug-in Happy Addons sul tuo sito, otterrai l'opzione Text Stroke .
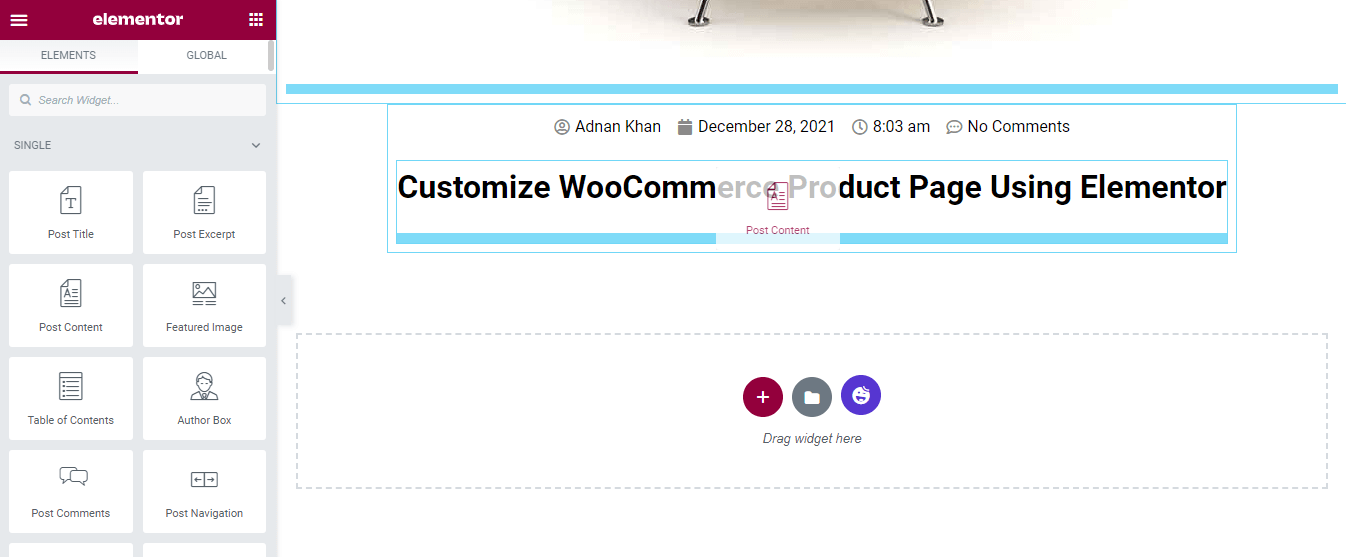
Passaggio 6: aggiungi il widget del contenuto del post
Ora è il momento di aggiungere l'intero contenuto del post alla nostra pagina. Per fare ciò, aggiungiamo il Post Content Widget alla pagina.

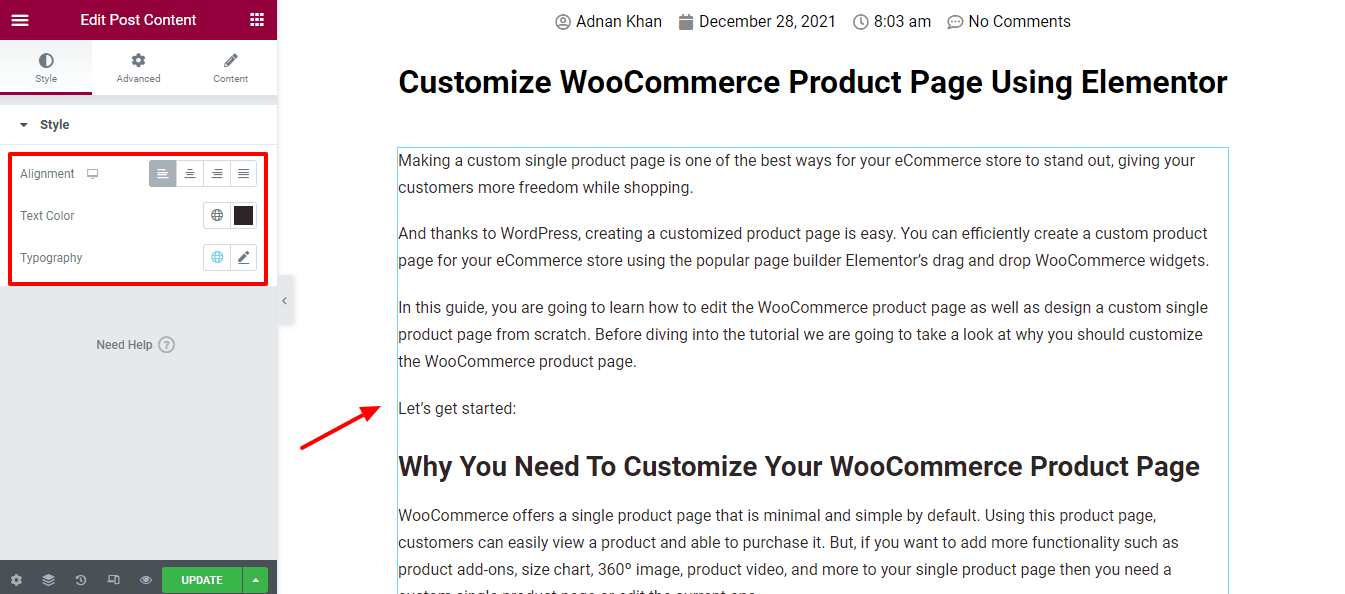
Stile del contenuto del post
È possibile impostare l' allineamento del contenuto, il colore del testo e la tipografia del contenuto.

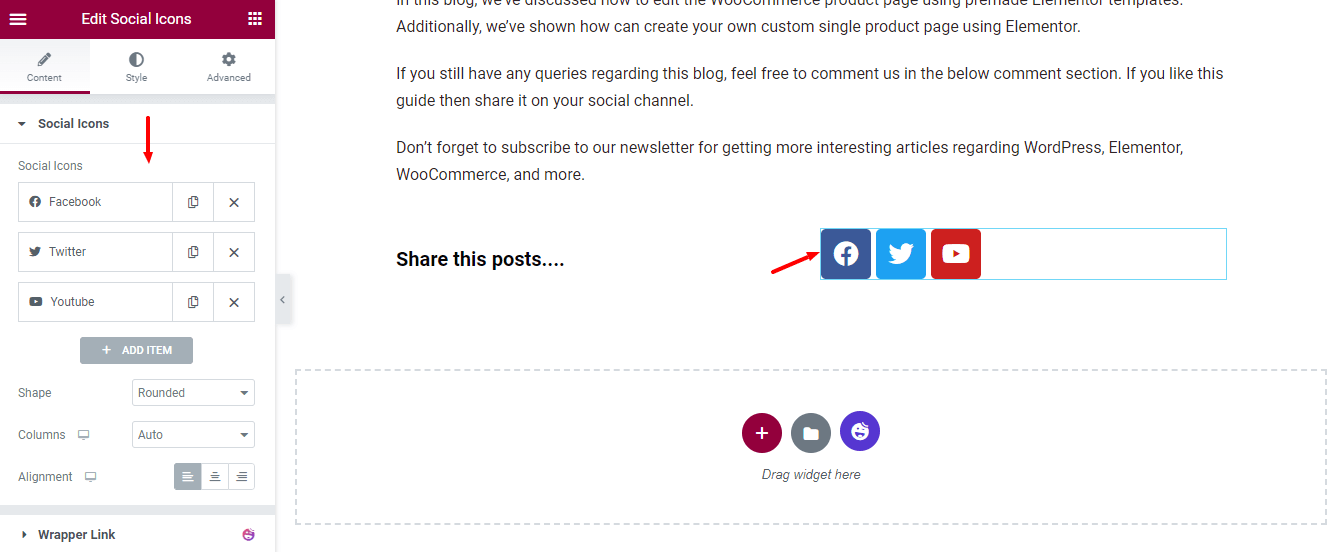
Passaggio 7: aggiungi il widget di condivisione social
Abbiamo aggiunto il pulsante Social Share per condividere il post.

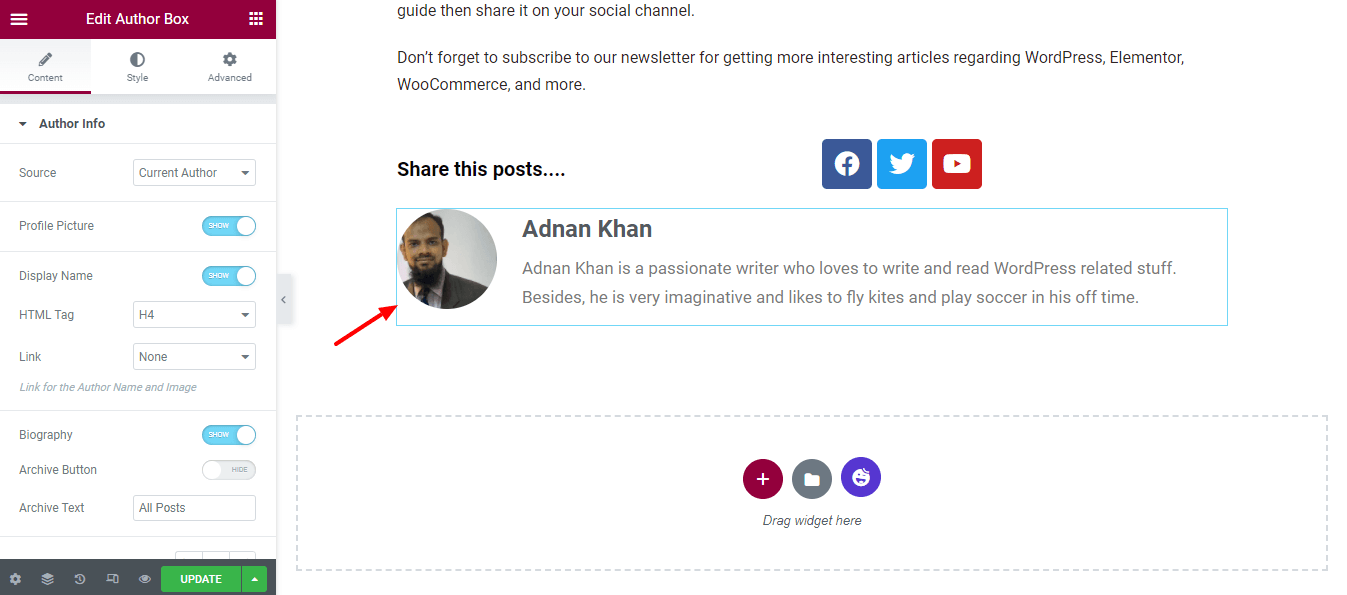
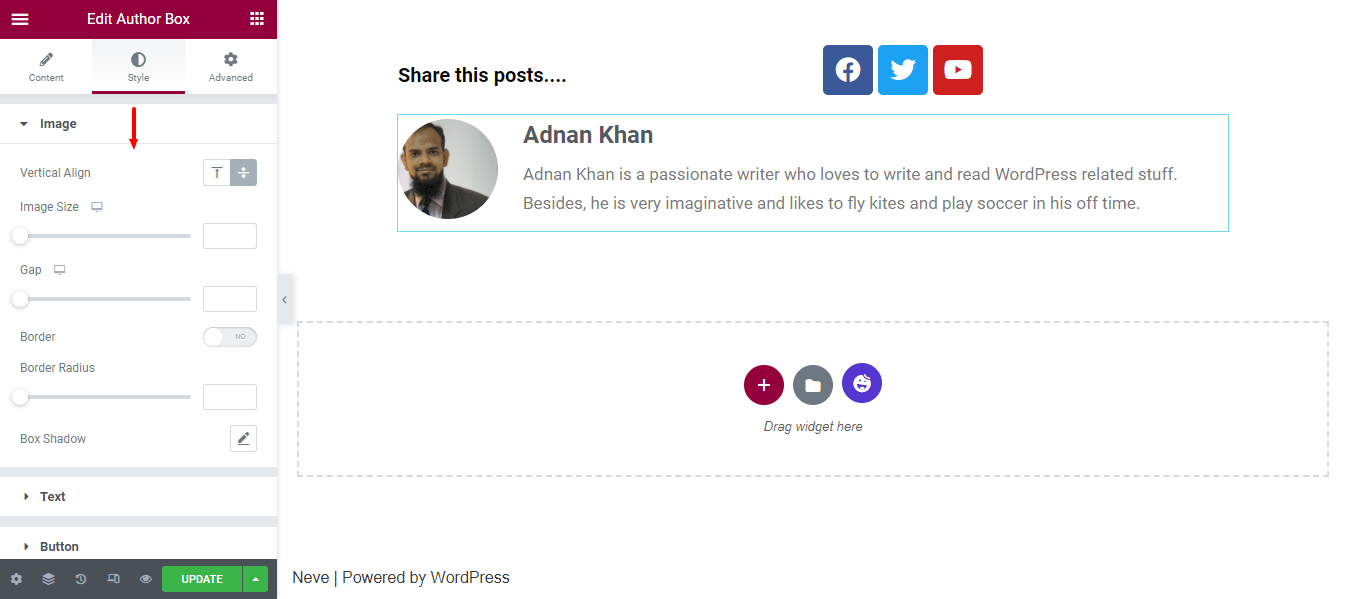
Passaggio 8: aggiungi il widget delle informazioni sull'autore
Abbiamo anche aggiunto il widget Informazioni sull'autore per mostrare i dettagli dell'autore del post.

Scatola dell'autore di stile
In base alle tue esigenze, puoi modificare il design predefinito delle informazioni sull'autore utilizzando le opzioni di stile. Qui hai diverse opzioni per personalizzare l' immagine, il testo e il pulsante .

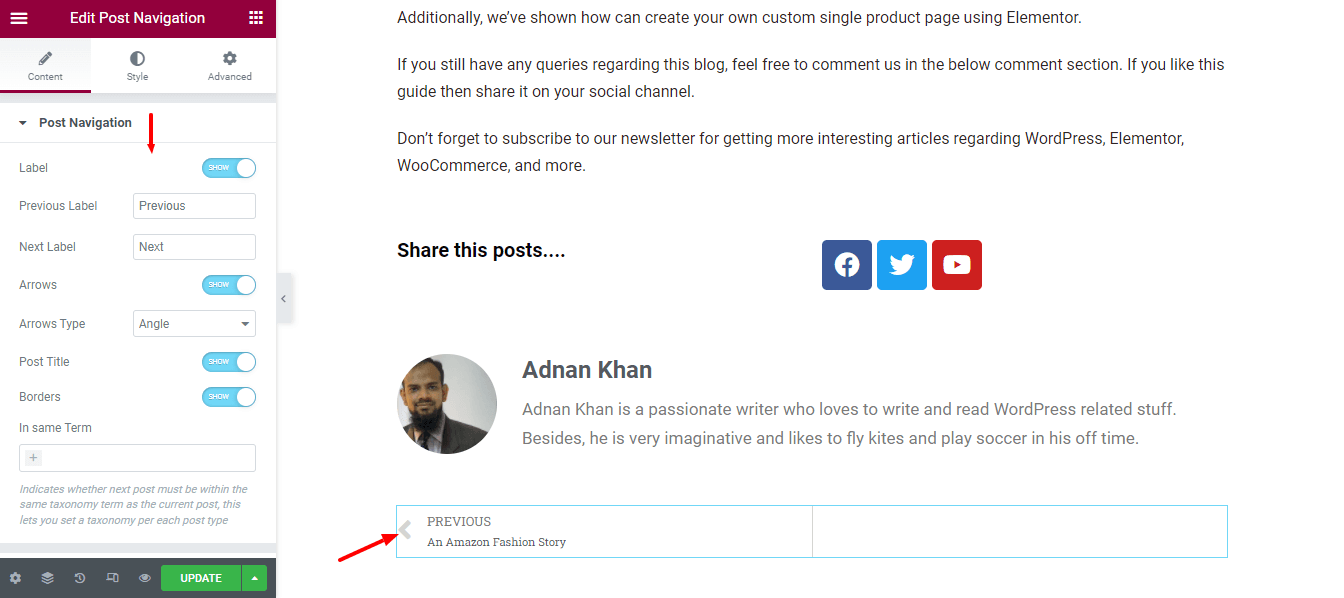
Passaggio 9: aggiungi il widget di impaginazione del post
Per rendere la navigazione dei post, abbiamo aggiunto il widget Impaginazione post . Ora si può facilmente navigare tra i post.

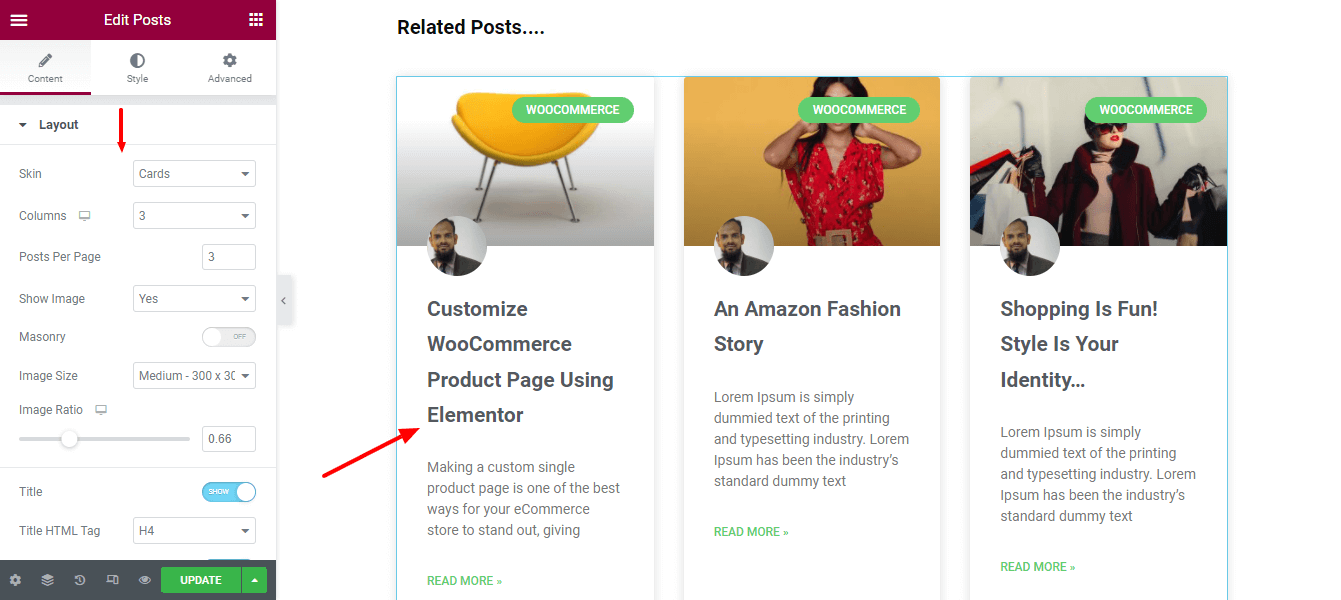
Passaggio 10: aggiungi post correlati
È una caratteristica molto comune che vedi spesso in fondo a un singolo post del blog. Ecco perché abbiamo deciso di aggiungere il widget Articoli correlati alla nostra pagina. Abbiamo anche impostato il layout e definito le impostazioni di colonne, post per pagina e altri post necessari dei widget.

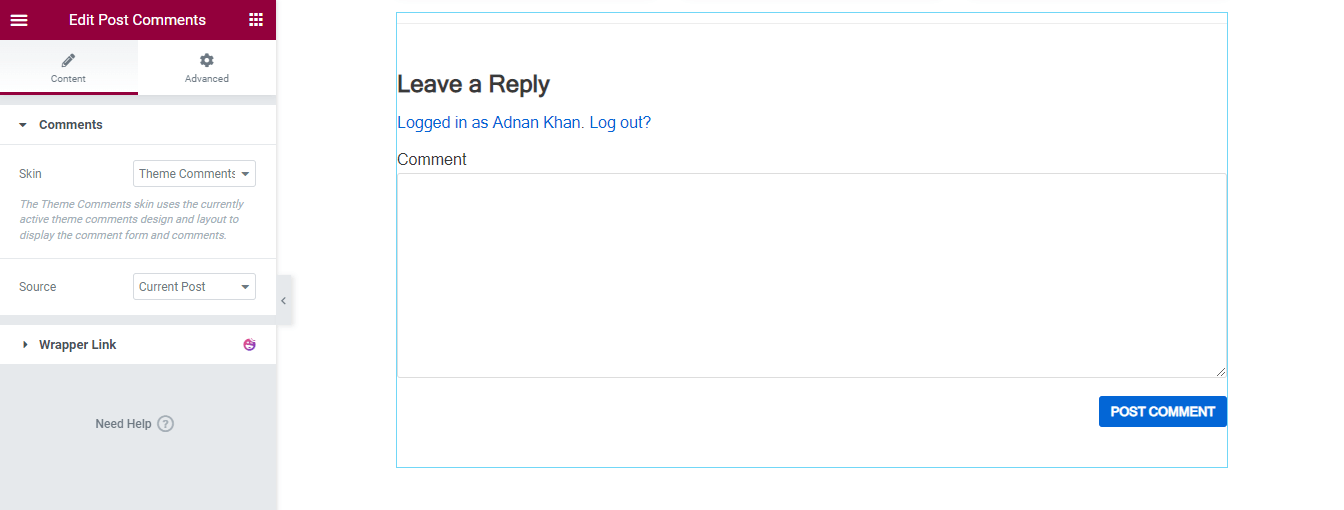
Passaggio 11: aggiungi il widget post commento
Puoi facilmente implementare l'opzione di commento nella pagina del tuo post aggiungendo il widget Pubblica commento . Puoi impostare la skin del commento e la fonte del commento utilizzando l'opzione Contenuto .


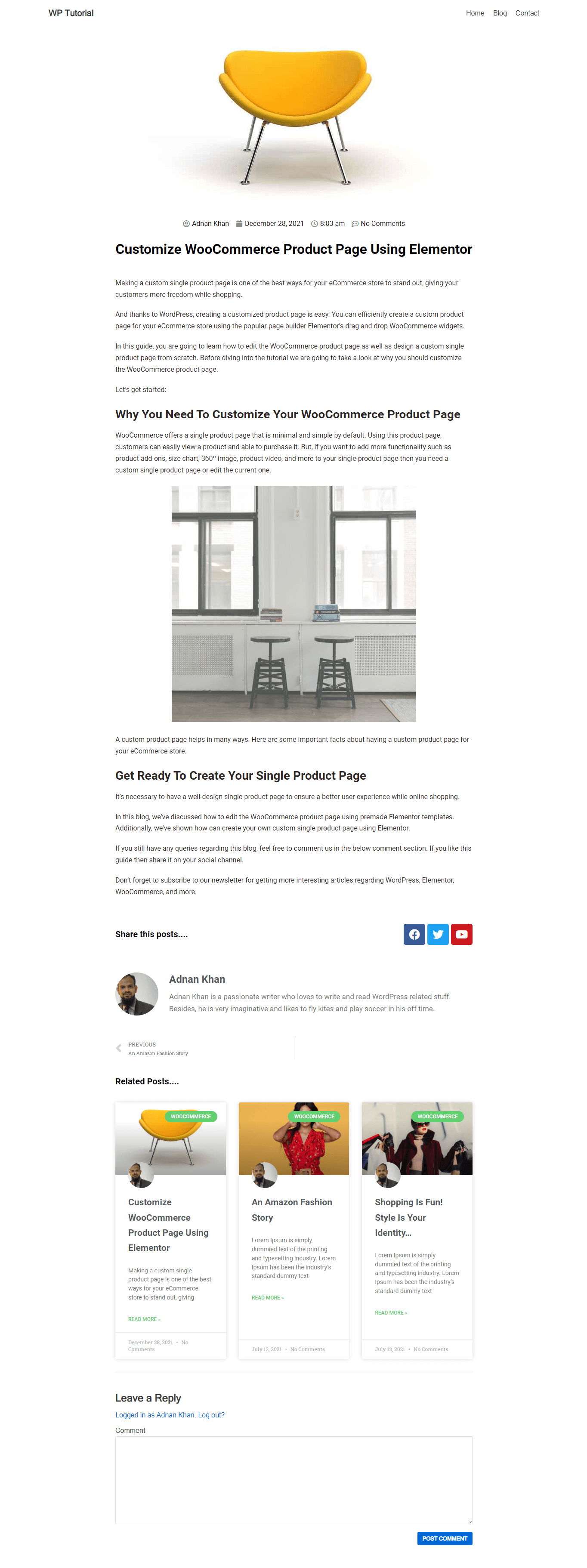
Anteprima finale di Elementor Single Post Design
Dopo aver aggiunto tutti i widget necessari e aver personalizzato il design, questo è il design attuale della nostra singola pagina di post.

Metodo 2: crea la pagina del post singolo utilizzando il modello Premade Elementor
In questa parte del nostro blog, mostreremo come creare un modello di post singolo utilizzando Elementor Theme Builder.
Iniziamo:
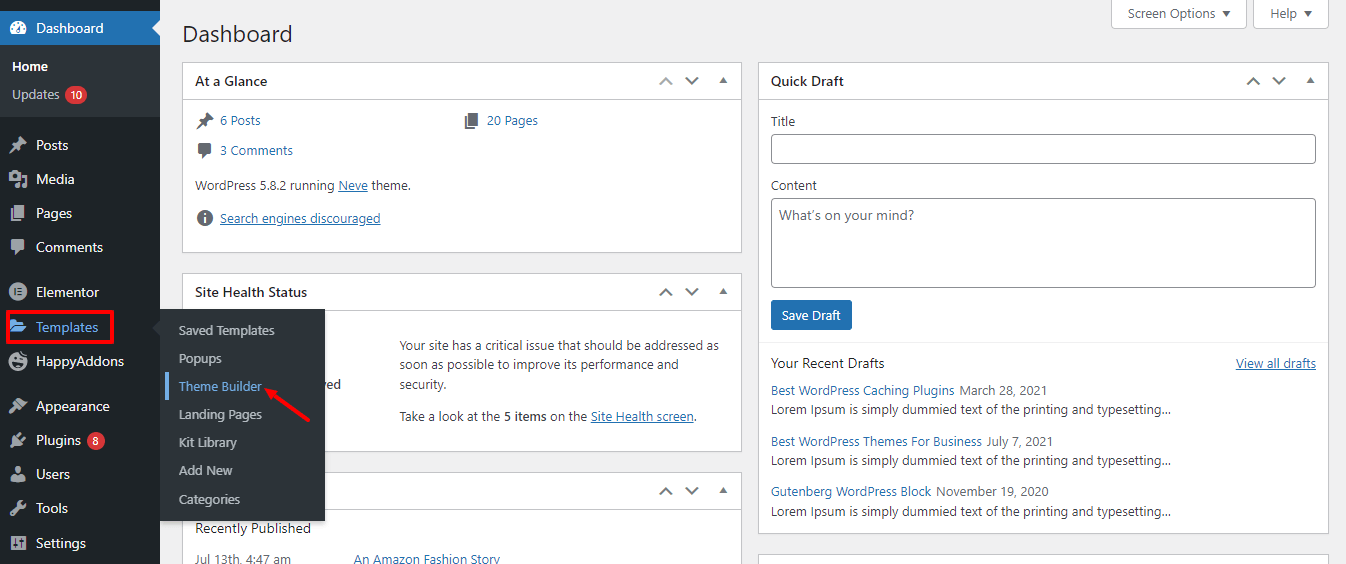
Vai a Tempalte Teme Builder
Innanzitutto, devi andare su Modelli->Generatore di temi per creare un nuovo modello di post singolo.

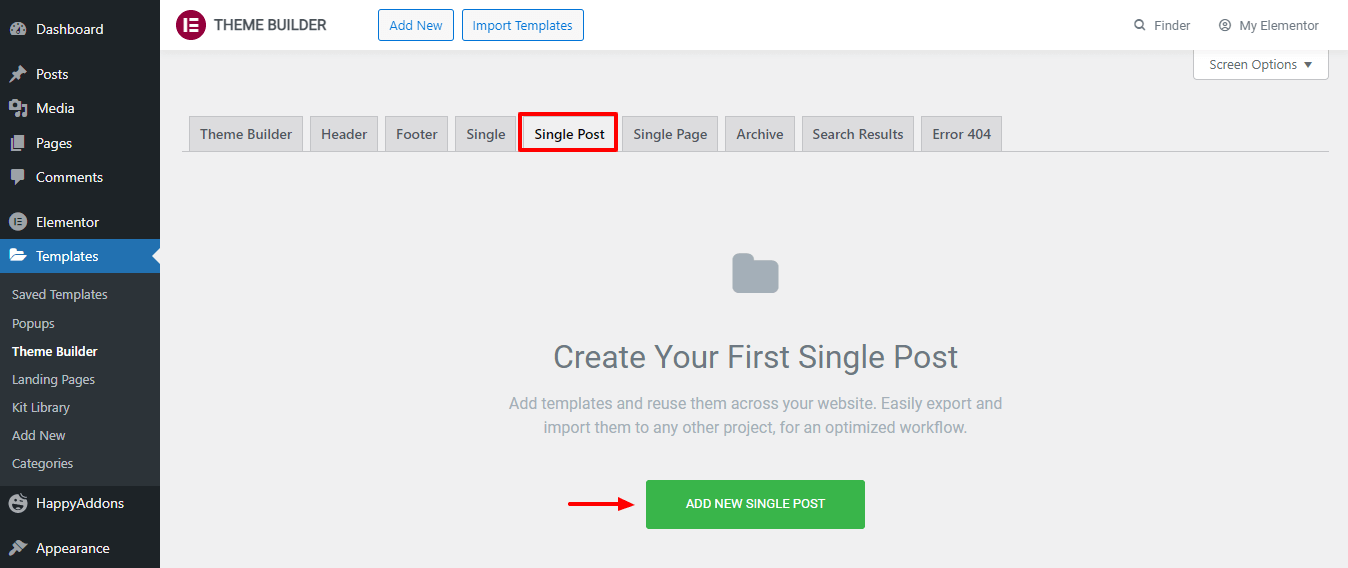
Aggiungi nuovo singolo post
Nella pagina seguente, ottieni diverse opzioni. Fare clic sulla scheda Post singolo . Quindi fare clic sul pulsante Aggiungi nuovo post singolo .

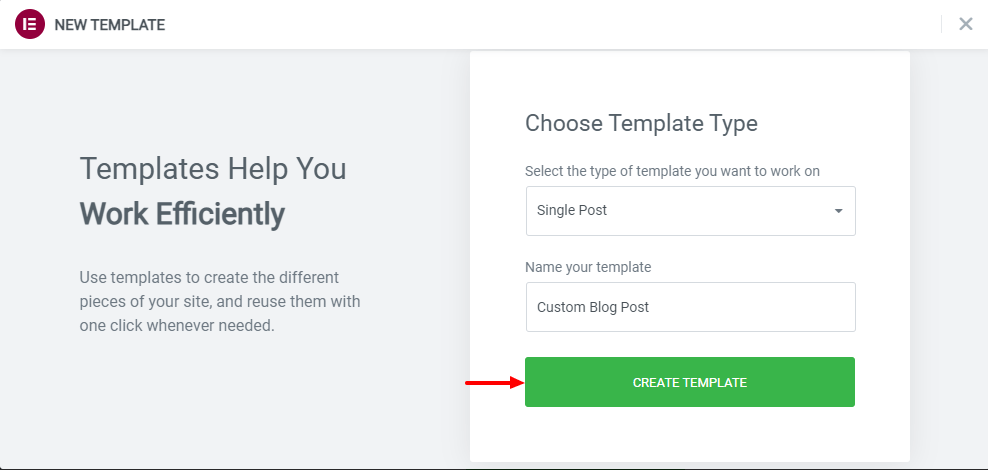
Crea un modello di post singolo
Successivamente, trovi l'opzione per creare il tuo modello. Scrivi il nome del modello e fai clic sul pulsante Crea modello e attendi la pagina successiva.

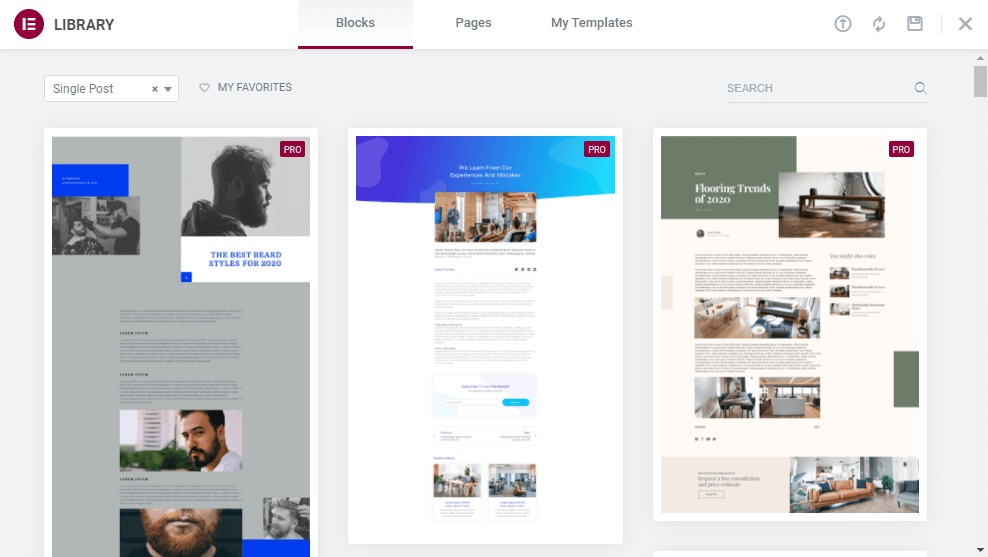
Scegli un modello di post pre-progettato adatto
Ora è il momento di selezionare un modello di blog preimpostato adatto per la pagina del tuo blog. Basta installare il modello e usarlo.

Nota: puoi anche personalizzare il modello predefinito in base alle tue esigenze.
Questo è tutto.
Migliora la tua capacità di personalizzazione con i widget post di Happy Addons
Happy Addons, uno dei componenti aggiuntivi di Elementor leggeri e in rapida crescita, ti consente di progettare una singola pagina di post personalizzata utilizzando i suoi potenti widget di post. Attualmente, viene fornito con 8 widget post avanzati facili da usare e completamente personalizzabili.
Diamo un breve riassunto su questi widget in modo che tu possa capire perché dovresti provarli.
Elenco dei messaggi (gratuito)
Vuoi mostrare i post del tuo blog in un elenco? Il nuovo widget gratuito dell'elenco dei post di Happy Addons ti consente di visualizzare i pot del tuo blog in modo elenco. Prova questo widget e rendi esclusivo il tuo post design.

Consulta la documentazione del widget Post List.
Scheda Post (gratuita)
Potresti notare che molti siti Web visualizzano i propri post utilizzando una scheda. E se vuoi farlo, il widget Post Tab gratuito di Happy Addons sarà lo strumento perfetto per questo design.

Leggi la documentazione del widget Post Tab e scopri come usarlo.
Tassonomia (gratuito)
Vuoi modernizzare la tua post tassonomia? Prova il widget tassonomia gratuito di Happy Addons da ora puoi decorare in modo efficiente il tuo post tassonomia in un modo più organizzato.

Consulta la documentazione completa del widget Tassonomia.
Posta griglia (Pro)
Se stai cercando uno strumento solido per mostrare i post del tuo blog in un layout a griglia, allora dovresti provare il widget Post Grid di Happy Addons. Questo widget creativo ti fa risparmiare tempo prezioso nella progettazione di tali elementi web e rende la pagina del tuo blog più attraente.

Leggi la documentazione completa del widget Post Grid.
Post Tiles (Pro)
Il widget Post Tiles di Happy Addons è un altro strumento avanzato che ti consente di visualizzare i post in modo più organizzato. Puoi aggiungere più post contemporaneamente e gestirne la larghezza e l'altezza. È facile da usare e completamente personalizzabile.

Segui la documentazione del widget Post Tiles e scopri come utilizzare questo fantastico strumento.
Elenco post intelligente (Pro)
Con questo esclusivo widget Smart Post List, puoi elencare i post del blog sul tuo sito Web Elementor in modo più efficiente che mai. Puoi aggiungere i tuoi post permanenti con la possibilità di visualizzare elenchi di post classificati.

Consulta la documentazione di Smart Post List.
Post Carousel (Pro)
Questo esclusivo widget Happy Addons ti consente di presentare i tuoi post del blog in un layout a carosello. Prova il widget Post Carousel e rendi il design del tuo post più attraente per i tuoi visitatori.

Leggi la documentazione Post Carousel e impara a lavorarci.
Elenco degli autori (professionisti)
Prova il widget Elenco autori di New Happy Addons per creare un bellissimo elenco del tuo autore e mostrare quanti post ha scritto.

Scopri di più sul widget Elenco autori leggendo la documentazione.
Sei pronto per progettare il tuo modello di post del blog Elementor personalizzato
Ora è il momento di creare la tua singola pagina di post utilizzando Elementor.
Se segui le istruzioni sopra, avrai un'idea precisa di come progettare da zero una pagina di post singolo di Elementor personalizzata. Abbiamo anche discusso di come aggiungere più valore alla tua pagina di post utilizzando HappyAddons Post Widgets.
Se hai ancora domande sulla progettazione del modello di post del blog Elementor, puoi chiedere utilizzando la casella dei commenti qui sotto. Cercheremo di risolvere il tuo problema il prima possibile.
Se ti piace questa guida utile, condividila sul tuo canale social. E iscriviti alla nostra newsletter per ricevere guide più interessanti su WordPress ed Elementor.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
