Come creare widget di intestazione personalizzati in WordPress
Pubblicato: 2021-11-16Stai cercando modi per creare un widget di intestazione sul tuo sito? Sei nel posto giusto. Ti mostreremo come creare facilmente un widget di intestazione personalizzato in WordPress .
Avere un'intestazione attraente è la chiave per fare impressione sui tuoi visitatori. Inoltre, può essere il luogo perfetto per visualizzare offerte a tempo limitato o opportunità speciali. Se il tuo tema non supporta questa area widget, puoi crearne uno manualmente. In questa guida, ti mostreremo come creare un widget di intestazione personalizzato in WordPress .
Prima di vedere come farlo, comprendiamo meglio i vantaggi dei widget di intestazione personalizzati.
Perché creare un widget di intestazione personalizzato in WordPress?
L'intestazione è la prima cosa che i visitatori vedono quando atterrano sul tuo sito web. È una delle cose a cui gli utenti prestano maggiore attenzione, quindi la maggior parte dei siti mostra i propri contenuti più importanti come offerte speciali e menu nelle intestazioni.

Se questo è il luogo a cui gli utenti prestano attenzione, si è tentati di aggiungere molti contenuti lì. Tuttavia, dovresti evitare di avere troppi collegamenti nel menu principale (intestazione). Avere troppi contenuti nel menu dell'intestazione non è una pratica consigliata perché potrebbe confondere gli utenti e rendere il tuo sito scadente. Ecco dove un widget di intestazione può essere utile. Puoi aggiungere un widget di intestazione personalizzato sotto la barra di navigazione principale e aggiungere widget extra a questo spazio senza restringere il menu principale.
La creazione di un widget di intestazione personalizzato ti consente di visualizzare qualsiasi cosa, che si tratti di annunci, widget di newsletter, banner, contenuti di testo, offerte WooCommerce e widget personalizzati senza problemi. In questo modo, puoi aggiungere contenuto alla tua intestazione mantenendola organizzata.
Ora che comprendiamo meglio l'importanza di un widget di intestazione personalizzato, impariamo come crearne uno con il minimo sforzo.
Come creare widget di intestazione personalizzati in WordPress
In precedenza abbiamo visto diversi metodi per personalizzare l'intestazione di WordPress. In questa sezione, tuttavia, impareremo come modificare l'intestazione creando un widget di intestazione personalizzato. Per questo, utilizzeremo frammenti di PHP e CSS.
NOTA : prima di andare avanti, poiché modificheremo alcuni file principali, ti consigliamo di generare un backup completo del tuo sito Web e di installare un tema figlio. Per creare un tema figlio, puoi seguire questo tutorial o utilizzare uno di questi plugin dedicati.
Dopo averlo fatto, passa alla sezione successiva.
1) Creazione di un widget personalizzato
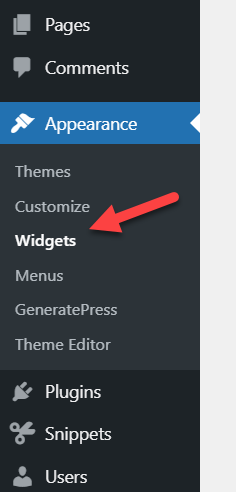
Innanzitutto, devi creare una nuova area widget. Per questo, nella dashboard di WordPress , vai su Aspetto > Widget .

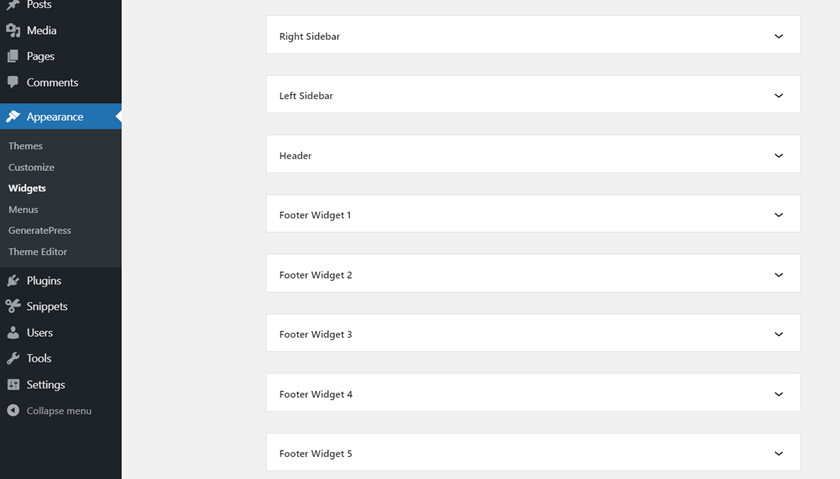
Una volta lì, vedrai tutte le aree dei widget disponibili nel tuo tema attivo. Questo può cambiare a seconda del tuo tema, ma nella maggior parte dei casi vedrai diverse aree qui. Per questa demo, stiamo usando GeneratePress e viene fornito con molte aree widget che sono già registrate e con uno stile.

Devi creare una nuova area widget in cui aggiungeremo il nostro widget di intestazione personalizzato. Per fare ciò, devi modificare il file functions.php del tuo tema figlio. Per questo, puoi direttamente il file o utilizzare un plug-in come Code Snippets.
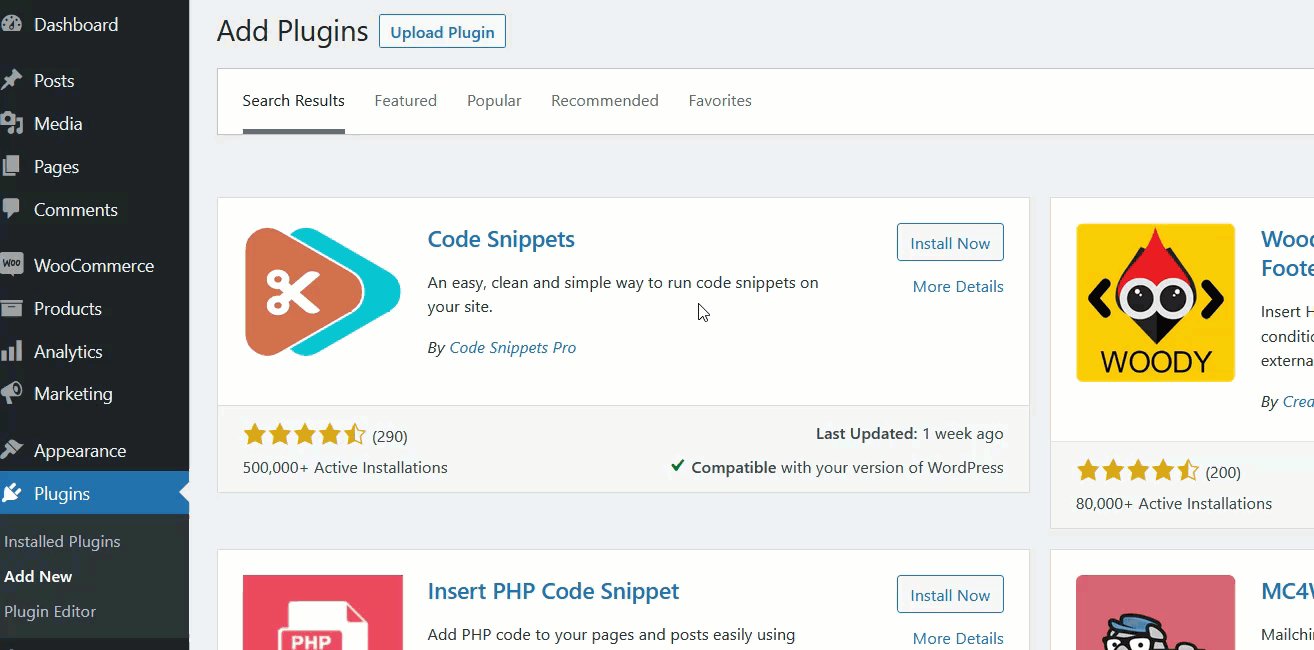
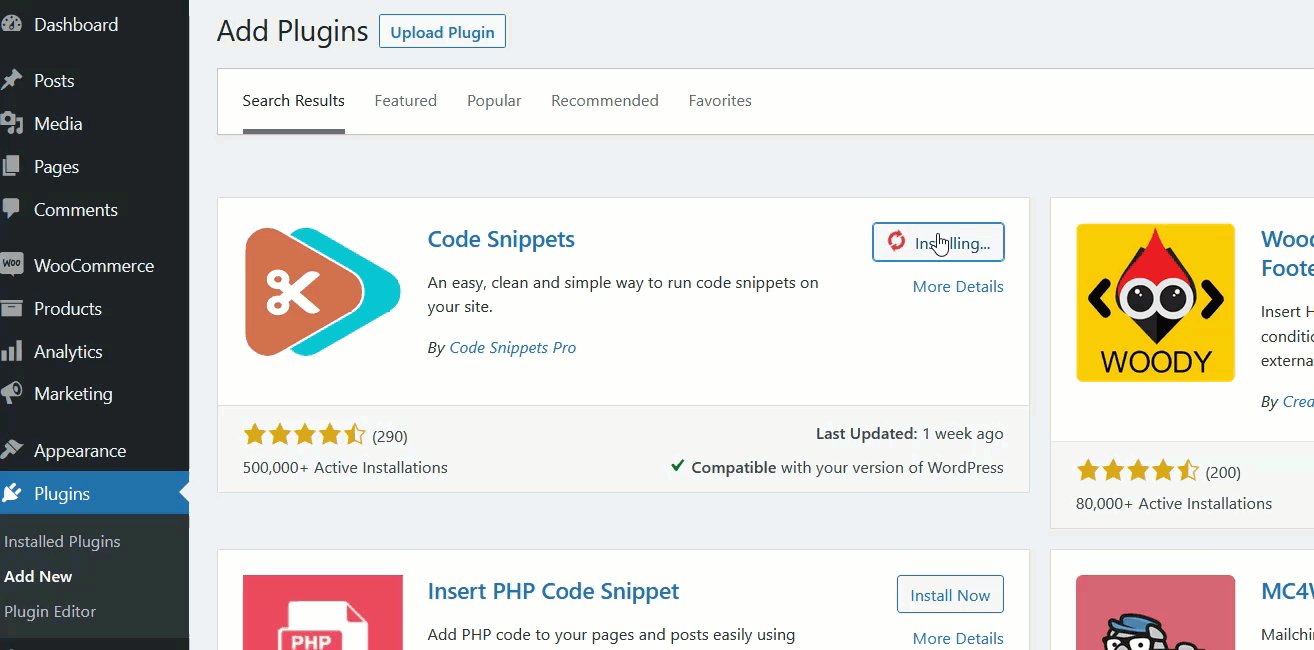
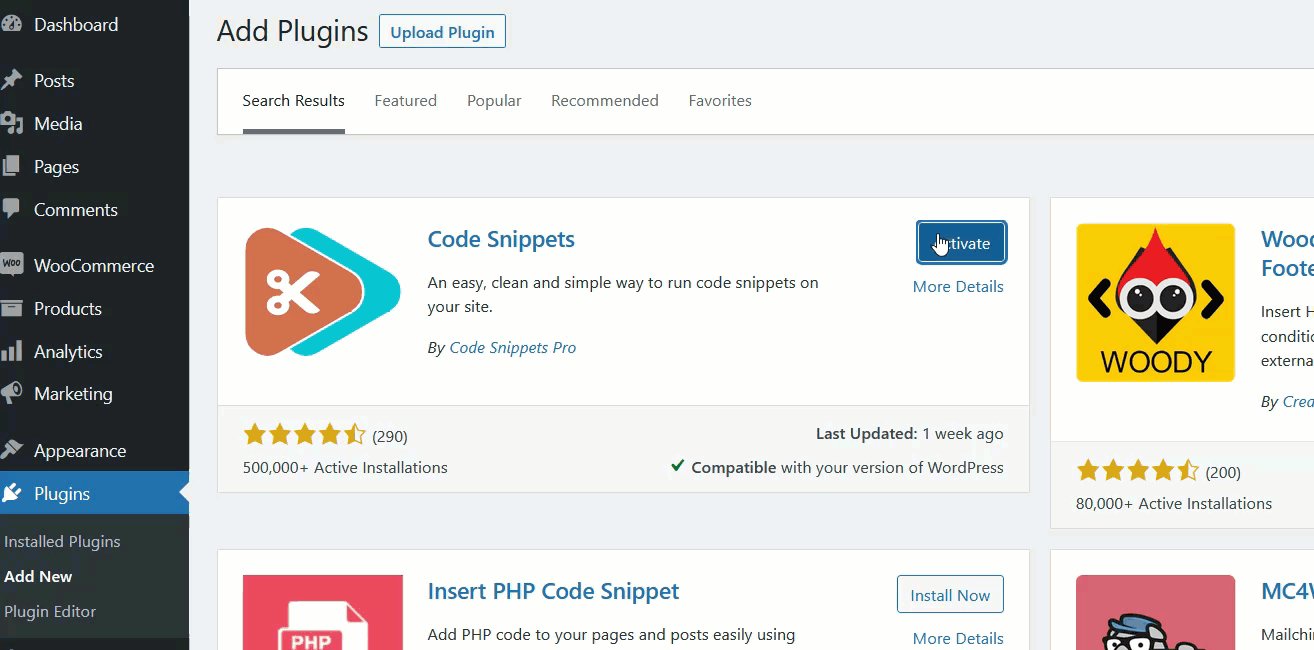
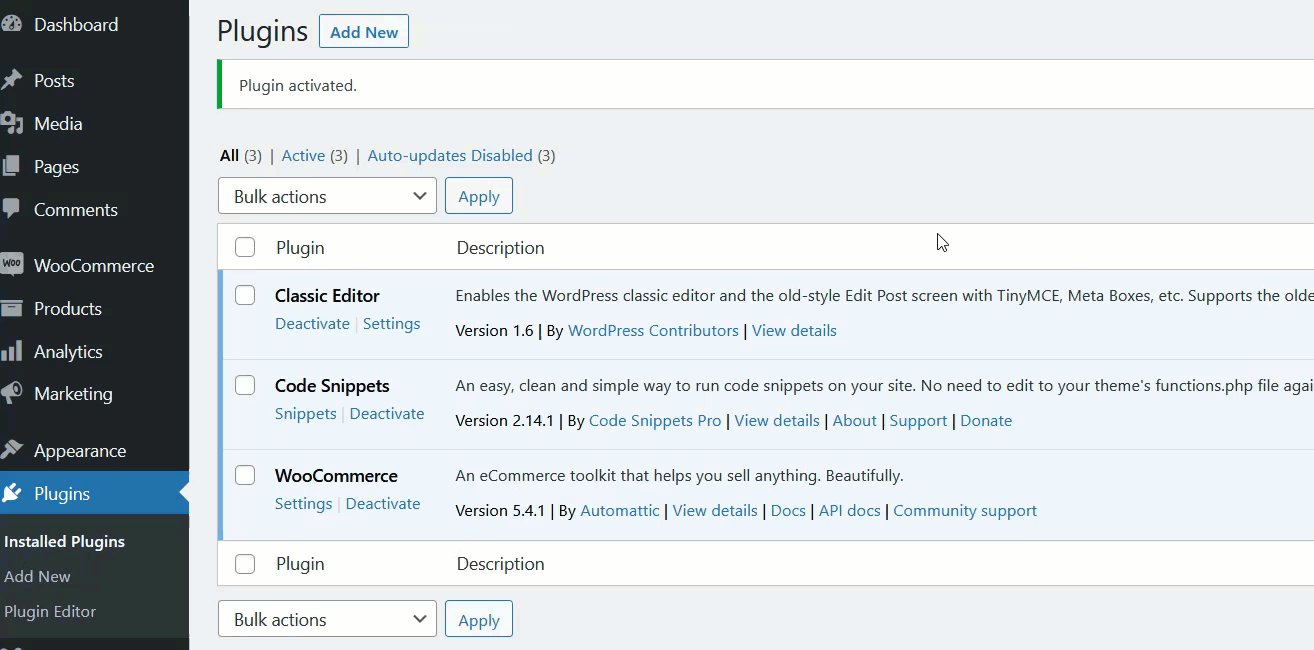
Per questa dimostrazione, utilizzeremo i frammenti di codice, quindi andiamo su Plugin > Aggiungi nuovo e cerchiamo il plug-in Frammenti di codice. Quindi, lo installiamo e lo attiviamo come mostrato di seguito.

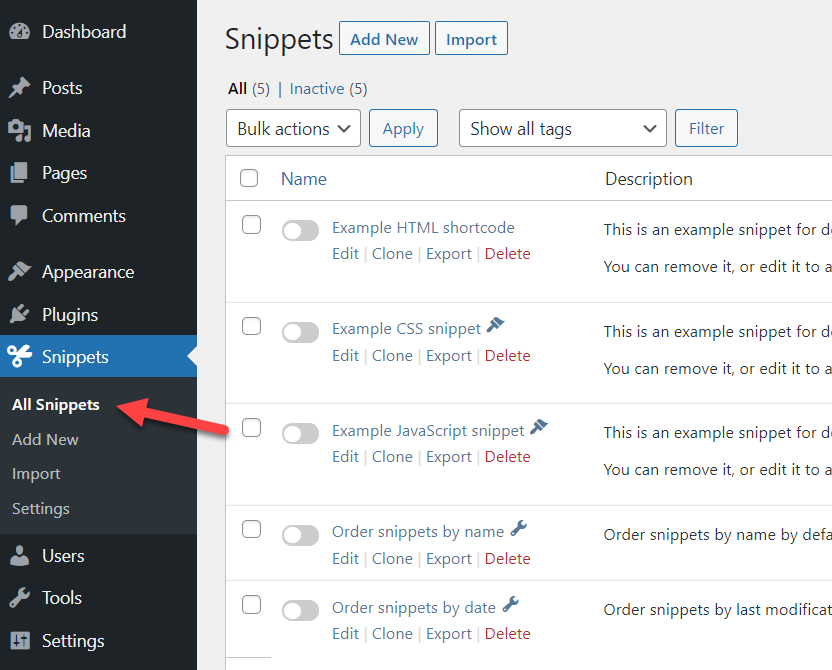
Dopo l'attivazione, vedrai le impostazioni del plugin sul lato sinistro. Vai a Tutti gli snippet e premi Aggiungi nuovo per creare un nuovo snippet.

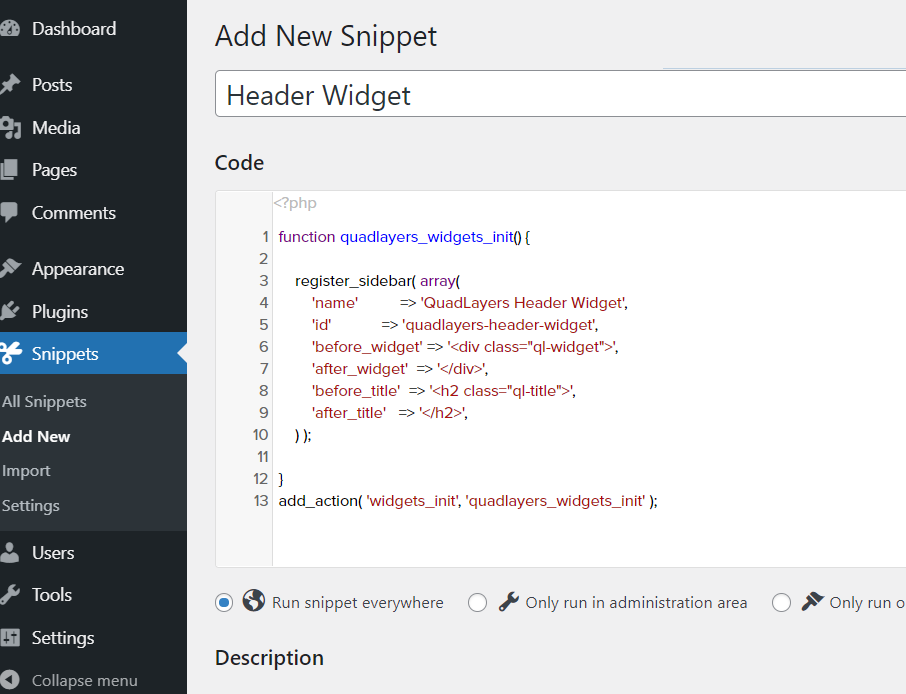
Assegna un nome allo snippet, quindi incolla il seguente snippet nella sezione Codice :
funzione quadlayers_widgets_init() {
register_sidebar( array(
'name' => 'QuadLayers Header Widget',
'id' => 'quadlayers-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action('widgets_init', 'quadlayers_widgets_init');Questo snippet crea un nuovo widget nel tuo sito WordPress chiamato Quadlayers Header Widget.

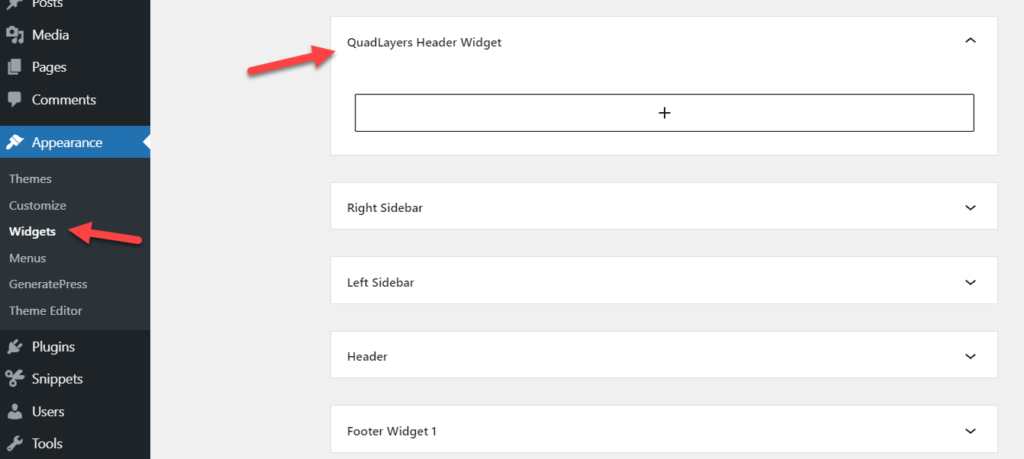
Quindi salva le modifiche e, dopo l'attivazione, vedrai una nuovissima area widget nella sezione widget di WordPress.


In questo modo puoi registrare un nuovo widget. Successivamente, devi aggiungere il widget all'intestazione del tuo sito web. Vediamo come farlo.
2) Aggiunta del widget all'intestazione
Hai creato con successo un nuovo widget sul tuo sito web, ma non hai specificato la posizione. In questa sezione, ti mostreremo come aggiungere questo nuovo widget personalizzato all'intestazione di WordPress.
Per fare ciò, è necessario modificare il file header.php . Puoi trovare questo file nella directory del tema andando su Aspetto > Editor del tema > Intestazione del tema (header.php) . Prima di modificare il file, assicurati di utilizzare un tema figlio. Se il tuo tema figlio non ha un file header.php , apri la cartella del tema principale, scarica il file header.php da lì e poi caricalo nella cartella del tema figlio.
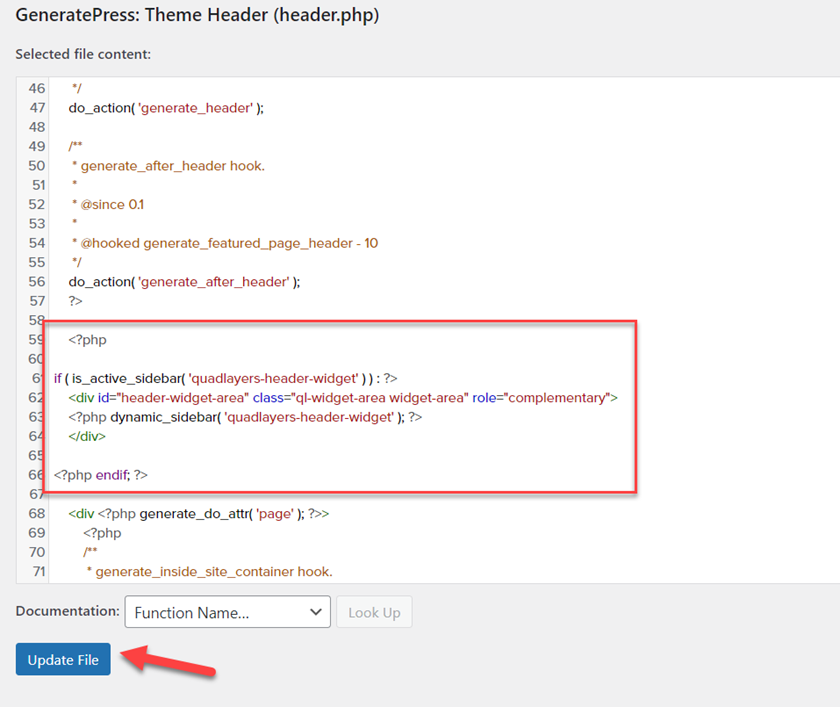
Successivamente, incolla il seguente codice nel file header.php :
<?php
if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?>
<div class="ql-widget-area widget-area" role="complementary">
<?php dynamic_sidebar('quadlayers-header-widget'); ?>
</div>
<?php endif; ?>
Dopo aver incollato il codice, aggiorna il file.

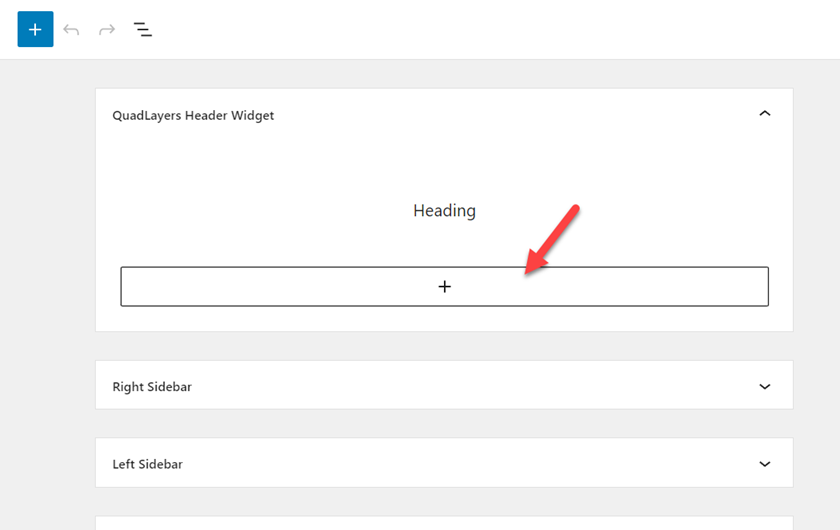
Se non sei sicuro di dove aggiungere il codice, puoi testare posizioni diverse o contattare il team di supporto del tuo tema e chiedere loro la posizione migliore in base alle tue esigenze. Dopo aver aggiunto il codice, testare l'area del widget aggiungendovi un widget. In questo esempio, abbiamo aggiunto un blocco di paragrafo con del contenuto fittizio.

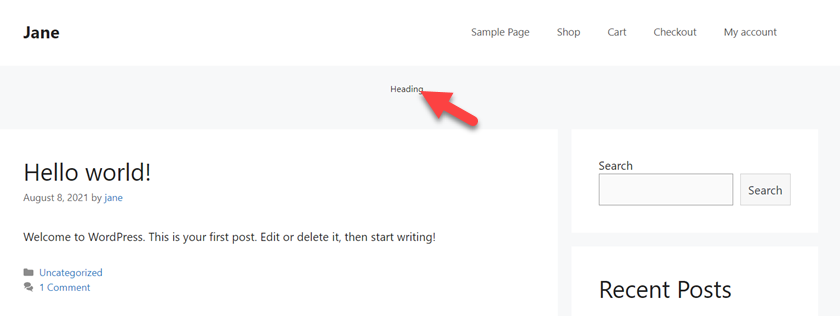
Nel front-end del sito web, vedrai l'intestazione come mostrato di seguito.

Ciò significa che il widget e il codice funzionano. Grande!
Ecco come puoi aggiungere un widget di intestazione personalizzato in WordPress. Puoi utilizzare quell'area per visualizzare un banner, annunci, un'offerta a tempo limitato o qualsiasi cosa tu voglia.
Ma non è tutto. Il widget è funzionale ma puoi comunque migliorarlo. Vediamo come possiamo modellare il widget con un po' di CSS per abbinare l'aspetto del tuo sito.
3) Personalizzazione del widget con CSS
Dopo aver aggiunto il widget al file di intestazione, è ora di renderlo migliore con un po' di CSS. Puoi inserire il tuo codice CSS nel file style.css del tema o utilizzare il Personalizzatore di WordPress. Entrambi i metodi funzionano bene, ma ti consigliamo di aggiungere il codice CSS utilizzando la sezione CSS aggiuntivo nella dashboard dell'amministratore. In questo modo, vedrai immediatamente le modifiche nella procedura guidata di anteprima dal vivo. Tuttavia,
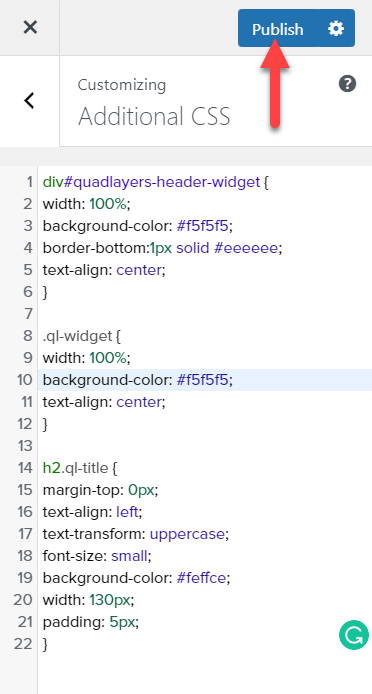
Ora diamo un'occhiata a uno script di esempio in modo da poter personalizzare il widget di intestazione personalizzato che hai creato nella sezione precedente. Copia il codice seguente, vai su Aspetto > Editor di temi > CSS aggiuntivo e incollalo.
div#quadlayers-header-widget {
larghezza: 100%;
colore di sfondo: #f5f5f5;
bordo inferiore:1px solido #eeeeee;
allineamento testo: centro;
}
.ql-widget {
larghezza: 100%;
colore di sfondo: #f5f5f5;
allineamento testo: centro;
}
h2.ql-titolo {
margine superiore: 0px;
allineamento del testo: sinistra;
trasformazione del testo: maiuscolo;
dimensione del carattere: piccola;
colore di sfondo: #feffce;
larghezza: 130px;
imbottitura: 5px;
} 
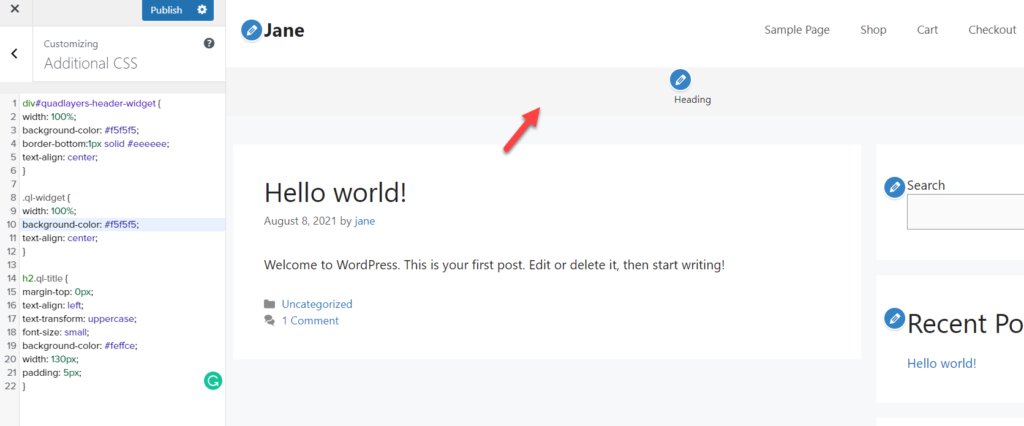
Una volta aggiornato il CSS, apparirà così:

Questo è solo un codice di esempio. Puoi prenderlo come base e personalizzarlo per adattarlo allo stile e ai requisiti del tuo sito web.
Questo è tutto! Ecco come puoi creare un widget di intestazione personalizzato in WordPress con un po' di codice. Non è stato così difficile, vero?
Conclusione
In sintesi, l'intestazione è una delle sezioni più importanti di qualsiasi sito Web e in cui dovresti avere contenuti importanti che desideri che i visitatori vedano. Ecco perché l'aggiunta di un widget di intestazione è un'opzione eccellente per attirare l'attenzione dell'utente e visualizzare un accordo a tempo limitato, le sezioni più importanti del tuo sito e così via.
In questo post, ti abbiamo mostrato come creare un widget di intestazione personalizzato e personalizzarlo con un po' di codice. Anche se non hai competenze di programmazione, puoi seguire il tutorial e aggiungere il widget al tuo sito. Tuttavia, per cambiarne lo stile, potresti aver bisogno di una conoscenza di base dei CSS. La modifica del file header.php può essere complicata a seconda del tema, quindi se riscontri problemi con esso, puoi contattare l'autore del tema.
Hai creato un widget di intestazione? Com'è stata la tua esperienza? Fatecelo sapere nella sezione commenti qui sotto.
Per ulteriori modi per personalizzare l'intestazione, dai un'occhiata alle seguenti guide:
- 3 metodi per personalizzare l'intestazione in WordPress
- Come rendere appiccicosa l'intestazione Divi
