Profili utente WordPress e WooCommerce personalizzati proprio come desideri
Pubblicato: 2022-10-26
Esistono vari modi per creare e personalizzare i profili utente di WordPress in ProfileGrid, dall'utilizzo di temi del profilo utente predefiniti alla creazione del profilo utente a modo tuo. In questa guida, dimostreremo come puoi creare facilmente i tuoi profili utente su WordPress e WooCommerce a modo tuo, utilizzando gli shortcode. Con questo metodo, puoi sicuramente portare la tua esperienza utente a un livello diverso.
Il nostro approccio: invece di creare un generatore di profili personalizzato, abbiamo deciso di utilizzare le funzionalità di trascinamento e blocco dei famosi page builder come Elementor, Guttenberg, King Composer e così via. Quindi, abbiamo creato codici brevi per ogni elemento di un profilo utente. Questi elementi sono mostrati di seguito nell'articolo. Ora puoi utilizzare questi shortcode, aggiungerli a blocchi di page builder e progettare il tuo profilo utente a modo tuo.
Cosa sono i profili utente in ProfileGrid?
I profili utente di ProfileGrid possono essere pubblici o privati. Puoi mostrare i profili pubblici a tutti o limitare selettivamente il contenuto dei profili utente in base alle tue esigenze. Ci sono molte altre funzionalità di visibilità degli elementi che puoi visualizzare nella nostra pagina delle funzionalità principali.
Come creare profili utente utilizzando Elementor e Gutenberg Block Editor
Con gli shortcode ProfileGrid, è più facile creare profili utente su Elementor e Gutenberg. Gli shortcode sono dinamici, il che significa che funzionerebbero con qualsiasi costruttore di pagine e editor di Gutenberg. ProfileGrid offre molti blocchi drag-and-drop nei page builder e Gutenberg.
Ecco come creare profili utente in Gutenberg:
- Vai alla dashboard del tuo sito web.

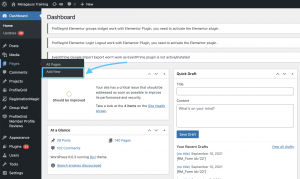
2. Fare clic su Pagine e Aggiungi nuovo.

3. Copia e incolla gli shortcode richiesti da qui Elenco degli shortcode dei profili utente di WordPress – ProfileGrid, aggiungi questi shortcode ai blocchi e crea fantastici profili utente.


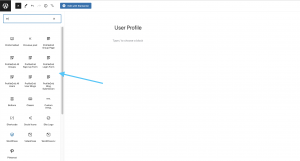
Puoi anche trascinare e rilasciare i blocchi ProfileGrid secondo le tue esigenze. Basta cercare ProfileGrid e sarai in grado di vedere tutti i blocchi ProfileGrid.

Ed ecco come puoi creare profili utente in Elementor.
- Vai su Pagine e poi Aggiungi nuovo .
- Seleziona Modifica con Elementor (è necessario installare e attivare Elementor dalla dashboard dei plugin)

3. Seleziona Editor di testo e trascina e rilascia sul generatore di pagine. Copia e incolla tutti gli shortcode di cui hai bisogno nel campo dell'editor di testo.

4. Fare clic su Pubblica .
Come l'editor di Gutenberg, ProfileGrid ha anche blocchi di trascinamento della selezione in Elementor. Devi solo avere Profile Elementor Integration installato e attivato da qui Elementor Integration – ProfileGrid.

Semplici modi per creare profili utente in WordPress e WooCommerce utilizzando gli shortcode
ProfileGrid ha molti codici brevi personalizzabili. Possono essere utilizzati per creare profili utente in WordPress nel modo desiderato. Ogni singolo elemento del profilo utente può essere personalizzato utilizzando codici brevi avanzati. Diamo quindi un'occhiata a come puoi creare profili utente e personalizzarli a tuo piacimento.
La parte migliore della creazione di profili utente con questi codici brevi è che possono essere utilizzati ovunque. Indipendentemente dal generatore di pagine che stai utilizzando o dal generatore di blocchi Gutenberg che stai utilizzando, gli shortcode funzioneranno ovunque.
Ecco come trovare tutti gli shortcode menzionati in questa guida.
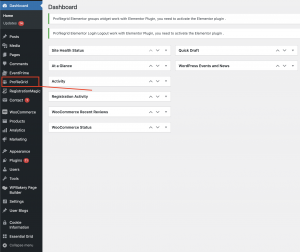
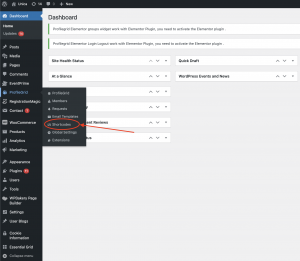
Vai su ProfileGrid -> Shortcode -> Qui troverai shortcode di base e avanzati. Utilizzeremo gli shortcode principalmente dalle sezioni avanzate.



Ecco come utilizzare gli shortcode per creare profili utente in WordPress e WooCommerce
Visualizza il profilo utente completo
Shortcode : [profilegrid_profile]
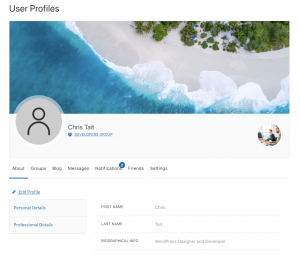
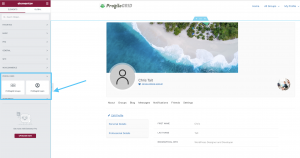
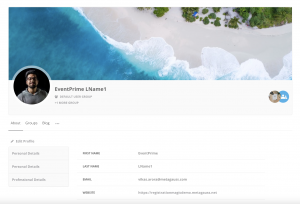
Questo shortcode visualizzerà il profilo utente completo. Usando questo shortcode, puoi facilmente creare una pagina del profilo utente in WordPress. Attraverso questo shortcode, sarai in grado di mostrare il profilo utente completo, inclusa l'immagine del profilo, l'immagine di copertina, i gruppi assegnati, i blog pubblicati dagli utenti, i messaggi e le notifiche.
Ecco come apparirà il profilo utente completo.

2. Nome visualizzato utente
Shortcode : [profilegrid_user_display_name]
Se vuoi solo mostrare il nome utente, usa questo shortcode. È utile se non si desidera mostrare altre informazioni sull'utente ad altri.
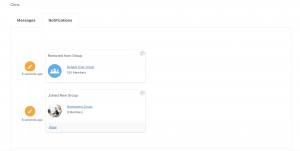
3. Messaggistica
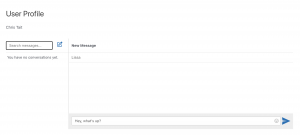
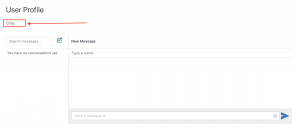
Shortcode : [profilegrid_messaging_area]
Nel caso in cui desideri visualizzare solo l'area di messaggistica, puoi utilizzare questo shortcode. Verrà visualizzata solo la sezione di messaggistica del profilo. I messaggi inviati e ricevuti verranno eseguiti come di consueto.

4. Immagine di copertina dell'utente
Shortcode: [profilegrid_user_cover_image]
Questo shortcode aggiungerà un'immagine di copertina. È uno degli elementi che forniscono un aspetto vivido ai profili utente.

5. Nome utente e Cognome utente
Ti consentirà di visualizzare solo il nome dell'utente.

6. Notifiche
Shortcode : [profilegrid_notification_area]
L'area di notifica è un ottimo elemento da avere sui tuoi abbonamenti e sul sito web della community. Lo shortcode di messaggistica e notifiche può essere utilizzato contemporaneamente per offrire un'esperienza a tutti gli effetti agli utenti del tuo sito web. Lo shortcode delle notifiche funziona perfettamente e fornisce una notifica istantanea non appena arriva.


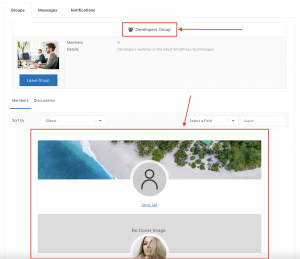
7. Pagina di gruppo
Shortcode : [profilegrid_group gid=”x”]
Un altro miglior shortcode da utilizzare se gestisci un sito Web di comunità e abbonamenti composto da gruppi. Verranno visualizzati tutti i gruppi di cui l'utente fa parte.
Inoltre, possono essere visualizzati anche dettagli come la descrizione del gruppo e il totale dei membri del gruppo. Inoltre, mostrerà anche l'opzione per lasciare il gruppo. A parte questo, mostrerà anche tutti i membri di quel particolare gruppo e le discussioni che l'utente ha avuto con loro.

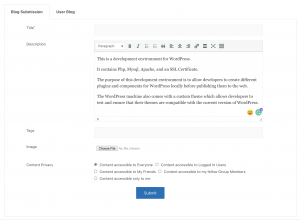
8. Presentazione del blog
Shortcode: [profilegrid_submit_blog]
Attraverso l'invio del blog l'utente può inviare blog. Nel campo del titolo è possibile inserire il titolo del blog. Il campo della descrizione può essere utilizzato per pubblicare il contenuto effettivo del blog con tutte le opzioni di formattazione. Puoi anche inserire i tag nel campo dei tag. Inoltre, utilizzando il campo Immagine, le immagini possono essere caricate da mostrare nel blog. Infine, la funzione di restrizione del contenuto consente di gestire la visibilità del contenuto del blog.

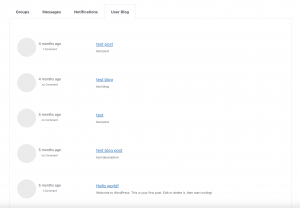
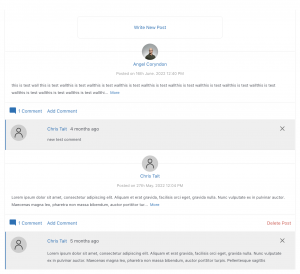
9. Blog degli utenti
Shortcode: [profilegrid_user_blogs uid=”x, y, z” wpblog=”true”]
Se vuoi visualizzare i blog che hai inviato sul tuo profilo, questo è lo shortcode da utilizzare. Creare un profilo utente con elementi come questi, porta davvero il tuo sito Web a un altro livello. Il blog utente mostra anche tutti gli altri blog pubblicati dagli utenti dalla data di inizio. Inoltre, mostra anche il numero di commenti ricevuti su tutti i blog pubblicati.

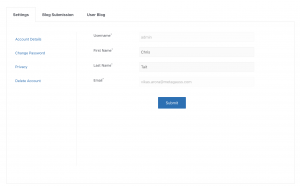
10. Impostazioni
Shortcode: [profilegrid_settings_area]
Lo shortcode delle impostazioni abiliterà l'opzione delle impostazioni del profilo utente. In questo modo puoi modificare i dettagli dell'account come nome e cognome. Inoltre, utilizzando l'opzione Modifica password, puoi facilmente ricreare una nuova password. Inoltre, l'opzione Privacy ti consentirà di impostare la visibilità del profilo utente. Infine, l'eliminazione dell'account ti consentirà di eliminare il profilo utente dall'opzione delle impostazioni stessa.
Lo shortcode [profilegrid_account_options] può essere utilizzato per mostrare solo i dettagli dell'account, se necessario. E per mostrare solo l'opzione Modifica password è possibile utilizzare lo shortcode [profilegrid_password_options].

11. Notifica non letta e conteggio dei messaggi
Shortcode: [profilegrid_unread_notification] e [profilegrid_unread_messages]
Questi codici brevi possono essere utilizzati per mostrare il numero di notifiche e messaggi in sospeso. Questa è una funzionalità molto utile se gestisci un grande sito Web composto da molti membri e abbonati. Gli elementi di conteggio delle notifiche e dei messaggi non letti sono un piccolo strumento che ti aiuterà a tenere traccia delle notifiche e dei messaggi non letti.

12. Circa
Shortcode: [profilegrid_user_about_area]
Questo minuscolo codice ti consente di visualizzare la sezione Informazioni sul profilo utente. Ci sono coppie di opzioni come Dettagli personali e Dettagli professionali che possono essere modificati utilizzando il pulsante Modifica profilo .

13. Gruppi
Shortcode : [profilegrid_user_groups_area]
Lo shortcode dei gruppi ti consentirà di visualizzare tutti i gruppi di cui l'utente fa parte con dettagli come il nome e la descrizione del gruppo. Inoltre, c'è anche un'opzione per andare direttamente alle impostazioni dei gruppi utilizzando la piccola icona delle impostazioni sul lato destro accanto al nome del gruppo. Un'opzione molto utile se si dispone di un sito di appartenenza di grandi dimensioni composto da molti membri che fanno parte di più gruppi e comunità.

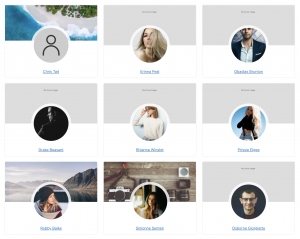
14. Carte dei membri del gruppo
Shortcode : [profilegrid_members_cards gid=”x”]
Nel caso in cui desideri solo mostrare un elenco di tutti i membri appartenenti a un particolare gruppo, utilizza lo shortcode delle tessere dei membri del gruppo. Mostrerà una griglia di tutti i membri del gruppo con la loro immagine del profilo utente e l'immagine di copertina. Questa è una funzionalità straordinaria per i siti Web basati su attività commerciali, lezioni online, ecc. Gli utenti possono fare clic su qualsiasi membro del gruppo e accedere al proprio profilo utente.

15. Discussione di gruppo
Shortcode : [profilegrid_group_discussion gid=”x”]
Un altro fantastico shortcode da utilizzare sicuramente sul tuo sito Web è la discussione di gruppo. Visualizza tutte le comunicazioni in corso in un particolare gruppo. Ottimo per aziende, abbonamenti e comunità. Tutta la comunicazione è presente in un luogo accessibile da tutti i membri del gruppo. C'è anche un'opzione per iniziare o inserire un nuovo commento direttamente dalla pagina di discussione del gruppo.

Ci sono molti altri codici brevi a tua disposizione che possono essere utilizzati per creare ottimi abbonamenti o siti Web di comunità. Abbiamo coperto la maggior parte degli shortcode dall'elenco degli shortcode dei profili utente di WordPress – ProfileGrid.
Poiché lo shortcode è altamente personalizzabile, puoi selezionare quelli che desideri utilizzare e giocarci intorno per capirne di più.
Conclusione
Stai cercando di creare profili utente altamente personalizzabili? E vuoi anche avere il controllo totale su tutti gli elementi? Quindi gli shortcode menzionati in questa guida sono davvero utili. Usa questi shortcode con qualsiasi page builder. Se stai cercando di creare profili utente personalizzabili senza entrare in molte impostazioni e giocarci, gli shortcode sono la risposta. Basta copiarli e incollarli dove vuoi e vedere la magia nel front-end.
Ora crea facilmente un nuovo profilo utente con questi codici brevi. Di tanto in tanto lanceremo nuovi codici brevi per semplificarti la vita man mano che progrediamo. Visualizza il profilo utente completo utilizzando lo shortcode del profilo utente o mostra solo gli elementi che ti interessano.
