Come creare un plugin personalizzato per WordPress
Pubblicato: 2022-02-24Alla ricerca di modi per creare un plug-in WordPress personalizzato? In questo tutorial, ti mostreremo come creare da zero un plugin WP che ti permetterà di rimuovere alcuni elementi dalle pagine dei prodotti WooCommerce.
Prima di passare attraverso il processo, diamo un'occhiata al motivo per cui potresti dover creare prima un plug-in WordPress personalizzato.
Perché creare un plug-in personalizzato in WordPress?
Sappiamo tutti che c'è un numero enorme di plugin gratuiti ea pagamento disponibili in WordPress. Tutti sono sviluppati con varie funzionalità per aumentare la funzionalità del tuo sito web. Tuttavia, alcune delle funzionalità del plug-in potrebbero non essere necessarie per il tuo sito Web e potrebbero fungere da peso aggiuntivo per il tuo framework.
A volte, tutto ciò di cui hai bisogno è uno strumento con una caratteristica molto specifica. Ma alcuni plugin sono così sovraccarichi di funzionalità aggiuntive che non potrai utilizzarli al massimo delle loro potenzialità. In questi casi, puoi semplicemente creare un tuo plug-in WordPress personalizzato.
Ad esempio, supponiamo che tu voglia rimuovere elementi dalla pagina del tuo prodotto o da qualsiasi altra pagina WooCommerce utilizzando un plug-in dedicato. La maggior parte dei plugin ti fornirà alcune funzionalità aggiuntive oltre alla rimozione degli elementi. Ciò aumenterà le dimensioni del plug-in e lo spazio di archiviazione del sito Web che può anche ostacolare le prestazioni del tuo sito Web.
Naturalmente, puoi anche utilizzare lo script CSS o gli hook WooCommerce per rimuovere anche gli elementi. Ma potrebbero portare alcuni problemi al tuo sito web se aggiorni il tuo tema WordPress senza esecuzioni corrette. Ma se crei un plug-in personalizzato, è meno probabile che le modifiche ostacolino il tuo sito Web in qualsiasi circostanza.
Come creare un plug-in WordPress personalizzato?
L'intero processo per creare un plug-in WordPress personalizzato è molto più semplice di quanto pensi. Ma iniziamo con alcune cose che dovremmo tenere a mente prima di creare un plug-in personalizzato.
1. Prepararsi per iniziare
Ci sono una serie di requisiti che dovresti soddisfare per creare un plug-in WordPress personalizzato. Sono:
- Installazione di WordPress su un server localhost
Sebbene tu possa sviluppare un plug-in su un server live, è una pessima pratica farlo mentre il sito Web è online. Se apporti modifiche non necessarie al sito Web, potrebbero verificarsi problemi gravi. Quindi, per prevenirli, dovrai configurare un ambiente di test localhost per creare un plug-in WordPress personalizzato se non ne hai ancora uno.
- Usa un editor di codice
WordPress viene fornito con un editor di plug-in integrato per aggiungere e modificare i codici per i tuoi plug-in. Puoi lavorare con esso anche per creare un WordPress personalizzato. Tuttavia, ti consigliamo di utilizzare un editor di codice (IDE) come Sublime Text, Visual Studio Code o qualsiasi editor simile.
Hanno più strumenti e funzionalità necessari per creare un plug-in personalizzato. Pertanto, è molto più comodo lavorare con un IDE poiché sarà molto meglio che usare l'editor di codice WP.
- Alcune conoscenze di base sullo sviluppo di WP.
Per creare un plug-in WordPress personalizzato, utilizzeremo hook WP, funzioni PHP e definiremo le nostre funzioni. Quindi ti consigliamo di continuare con questo tutorial solo se hai una conoscenza di base dello sviluppo di WordPress. In caso contrario, potrebbe essere molto difficile per te sviluppare un plug-in personalizzato da solo.
Questi sono alcuni dei requisiti e delle risorse di base necessari per creare un plug-in personalizzato. Assicurati che tutti questi requisiti siano soddisfatti prima di andare avanti con il tutorial.
2. Crea il file principale per il plugin personalizzato di WordPress
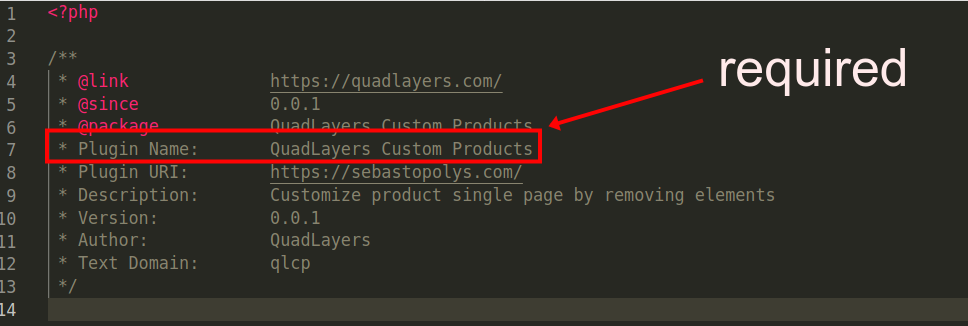
Il primo passo per creare un plug-in WordPress personalizzato è creare un file principale del plug-in. In effetti, per creare un plug-in è necessario un solo file principale. Deve avere un blocco commentato con il nome del plugin.
Questo è l'unico valore richiesto da WP in modo che possa riconoscere che si tratta di un plug-in. Tuttavia, per seguire le buone pratiche ed evitare problemi, è necessario inserire qui alcune altre informazioni.

Quindi iniziamo a lavorarci sopra e creiamo questo file.
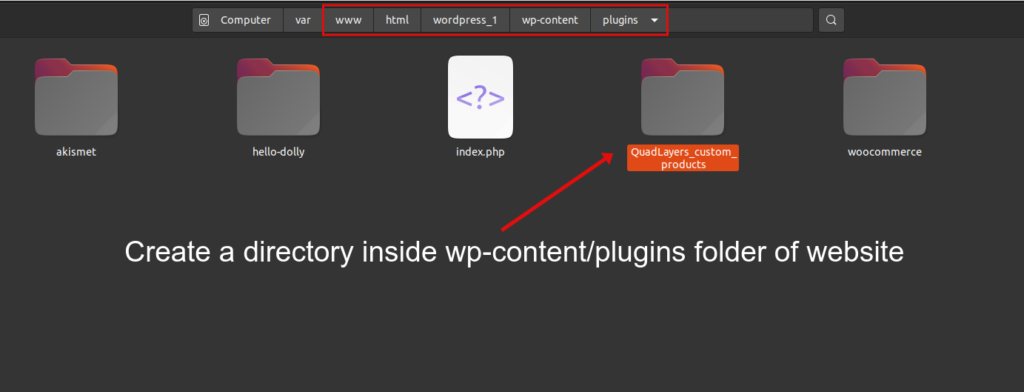
Apri la tua cartella pubblica localhost e vai all'installazione di WP su cui lavorerai. Quindi, vai alla cartella " wp-content/plugins " e vedrai tutti i plugin installati lì
Aggiungeremo semplicemente il nostro nuovo file di plugin personalizzato qui.
Crea una nuova cartella nella cartella wp-content/plugins dell'installazione di WP. Per una facile comprensione, in questo tutorial abbiamo chiamato il plug-in QuadLayers_custom_products .

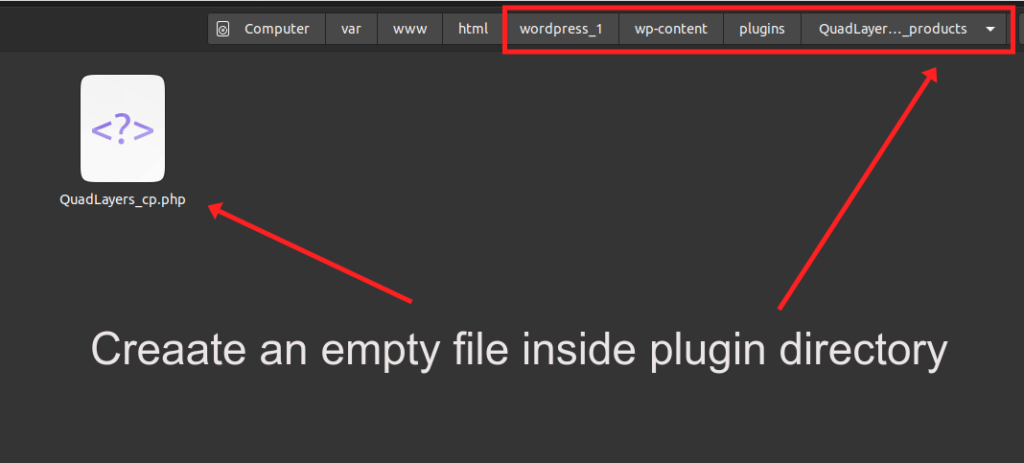
All'interno di questa cartella, si troveranno tutti i file del plugin. Quindi, creiamo il nostro file principale direttamente nella cartella che abbiamo appena creato. Dovrebbe essere in un formato di file .php

Questo file principale, che abbiamo chiamato QuadLayers_cp.php , dove tutto inizia. È la porta del plugin. Puoi utilizzare l'editor di codice per creare il file, ma assicurati solo che abbia l'estensione PHP e che sia formattato correttamente come file PHP.
Copia e incolla questo codice sul file:
<?php
/**
* @link https://quadlayers.com/
* @dal 0.0.1
* @package QuadLayers Prodotti personalizzati
* Nome plug-in: prodotti personalizzati QuadLayers
* URI plug-in: https://quadlayers.com/
* Descrizione: Personalizza la singola pagina del prodotto rimuovendo gli elementi
* Versione: 0.0.1
* Autore: QuadLayers
* Dominio di testo: qlcp
*/
if(!defined('ABSPATH')){die('-1');}
inizio funzione(){
if(is_admin()==true){
require plugin_dir_path( __FILE__ ).'includes/Backend/QuadLayers-backend-init.php';
}
require plugin_dir_path( __FILE__ ).'includes/Frontend/QuadLayers-frontend-init.php';
}
funzione esegui(){
add_action('init','start');
}
eseguirlo();
Come puoi vedere, stiamo semplicemente chiamando altri due file da qui: QuadLayers-frontend-init.php e QuadLayers-backend-init.php . Ovviamente, uno funzionerà rispettivamente sul frontend e l'altro sul backend. Puoi dedurlo chiaramente con i loro nomi di file.
Da questi, possiamo garantire che il file di backend funzioni solo sul backend perché stiamo usando un condizionale con la funzione is_admin() . Ciò significa che verrà attivato solo quando l'amministratore si trova nella dashboard dell'amministratore di WP.
In questo momento, avrai alcuni errori sul tuo sito Web perché entrambi i file frontend e backend non esistono ancora. Quindi andiamo avanti e creiamoli.
Crea una nuova cartella all'interno della directory del plugin denominata includes . Quindi, aggiungi altre due cartelle al suo interno: backend e frontend .
Per eliminare gli errori di percorso errato, creare due file vuoti, ciascuno all'interno di ciascuna di queste cartelle: QuadLayers-backend-init.php all'interno della cartella backend e QuadLayers-frontend-init.php nella cartella frontend.
Quindi, questa sarebbe la nostra struttura di file del plugin finale:
QuadLayers_custom_products
__QuadLayers_cp.php
__include
__Backend
__QuadLayers-backend-init.php
__Frontale
__QuadLayers-frontend-init.php3. Opzioni di back-end
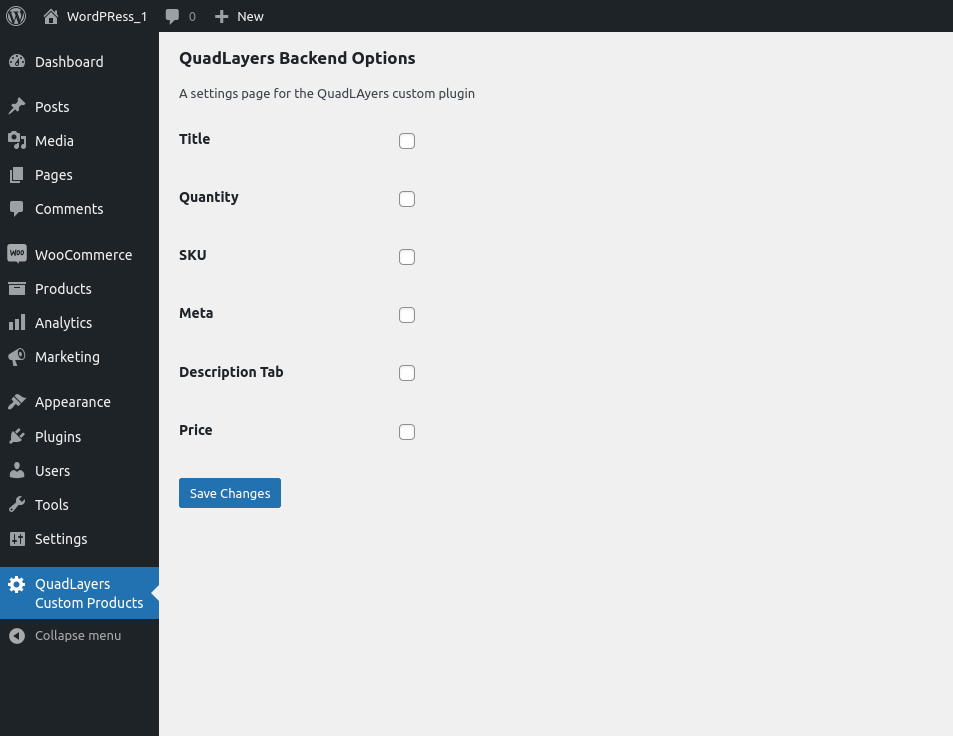
Dopo aver aggiunto il file principale, possiamo iniziare ad aggiungere le opzioni di back-end del plugin. Qui creeremo una scheda del menu del plug-in nella dashboard di amministrazione di WP. Ciò consentirà agli utenti di scegliere alcune opzioni per nascondere o visualizzare gli elementi sul front-end.
Utilizzeremo l'API delle impostazioni fornita da WP per questa dimostrazione. Non preoccuparti se non lo capisci ancora perché non è così difficile da imparare e c'è molta documentazione a riguardo.
Se vuoi saperne di più, ecco una guida completa all'API delle impostazioni di WP
Per ora, copia e incolla il codice seguente nel file QuadLayers-backend-init.php
<?php
add_action('admin_init', 'QuadLayers_display_options');
add_action('admin_menu', 'QuadLAyers_cp_AdminMenu');
funzione QuadLAyers_cp_AdminMenu(){
add_menu_page( __('QuadLayers Custom Products', 'qlcp'), __('QuadLayers Custom Products', 'qlcp'), 'manage_options', 'qlcp', 'QuadLayersOptionsPage' );
}
function QuadLayersOptionsPage() {
?> <form action="options.php" method="post"> <?php
settings_fields('plugin_QL_Page');
do_settings_sections('plugin_QL_Page');
pulsante_invio();
</modulo><?php
}
funzione QuadLayers_display_options(){
register_setting('plugin_QL_Page', 'qlcp_options', 'callbackValidation');
add_settings_section(
'QuadLayers_pluginPage_section',
__('Opzioni back-end QuadLayers', 'qlcp'),
'QuadLayersSettingsSectionCallback',
'plugin_QL_Page'
);
add_settings_field(
'QuadLayers_checkbox_field_1',
esc_attr__('Titolo', 'qlcp'),
'QuadLayersCheckboxRender_1',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_2',
esc_attr__('Quantità', 'qlcp'),
'QuadLayersCheckboxRender_2',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_3',
esc_attr__('SKU', 'qlcp'),
'QuadLayersCheckboxRender_3',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_4',
esc_attr__('Meta', 'qlcp'),
'QuadLayersCheckboxRender_4',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_5',
esc_attr__('Scheda Descrizione', 'qlcp'),
'QuadLayersCheckboxRender_5',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_6',
esc_attr__('Prezzo', 'qlcp'),
'QuadLayersCheckboxRender_6',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
}
funzione QuadLayersSettingsSectionCallback(){
echo wp_kses_post('Una pagina delle impostazioni per il plug-in personalizzato QuadLAyers');
}
funzione QuadLayersCheckboxRender_1(){
$opzioni = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_1]" type="checkbox" />
controllato <?php } ?>valore = "1">
}
funzione QuadLayersCheckboxRender_2(){
$opzioni = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_2]" type="checkbox" />
controllato <?php } ?>valore = "1">
}
funzione QuadLayersCheckboxRender_3(){
$opzioni = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_3]" type="checkbox" />
controllato <?php } ?>valore = "1">
}
funzione QuadLayersCheckboxRender_4(){
$opzioni = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_4]" type="checkbox" />
controllato <?php } ?>valore = "1">
}
funzione QuadLayersCheckboxRender_5(){
$opzioni = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_5]" type="checkbox" />
controllato <?php } ?>valore = "1">
}
funzione QuadLayersCheckboxRender_6(){
$opzioni = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_6]" type="checkbox" />
controllato <?php } ?>valore = "1">
}
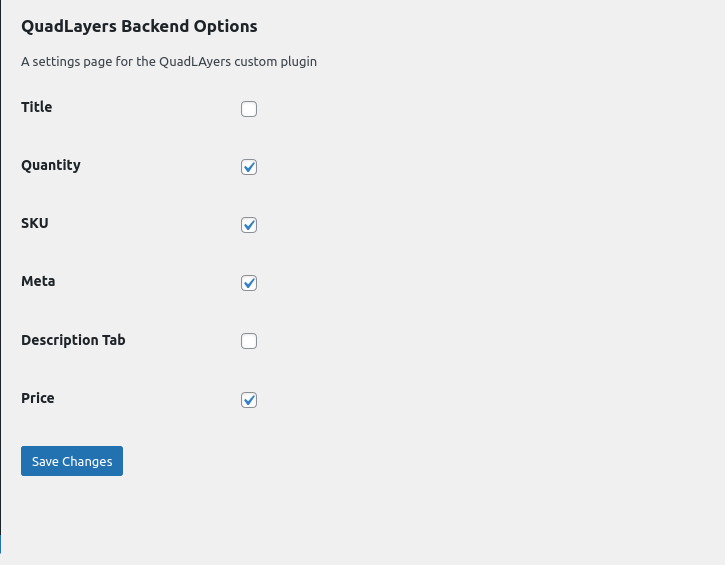
Ora, ricarica la schermata del back-end o attiva il tuo plug-in e vedrai una nuova scheda nella barra laterale del menu del dashboard.


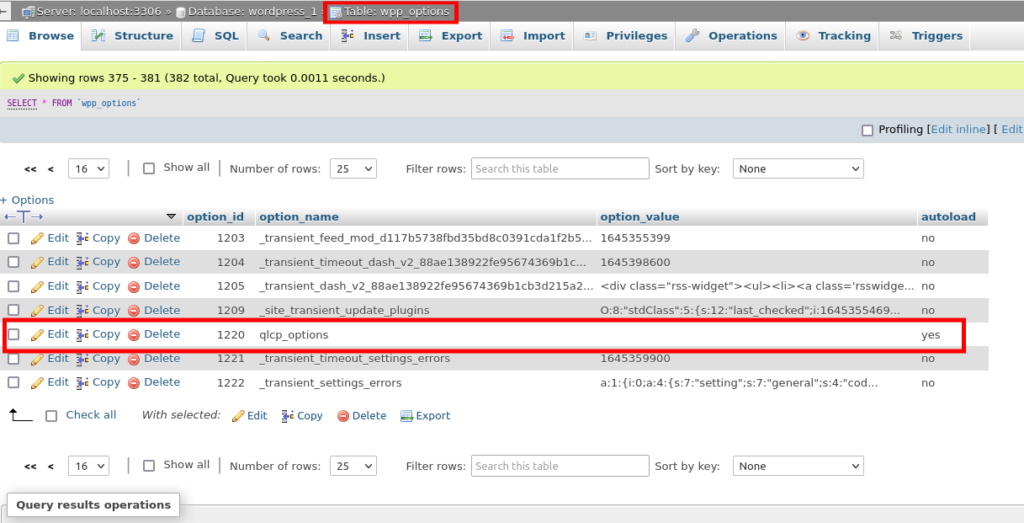
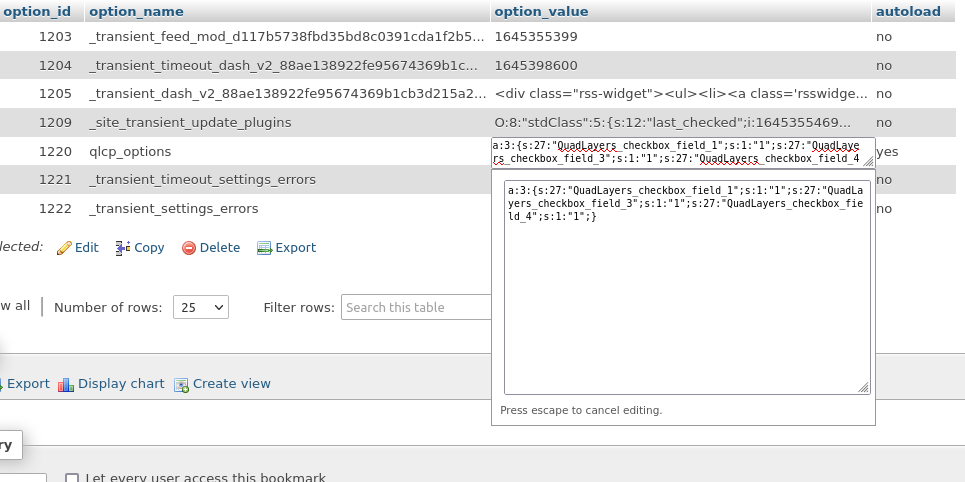
L'API delle impostazioni WP memorizzerà un array con tutte queste opzioni nella tabella del database wp_options . Puoi verificarlo aprendo PHPMyAdmin sul tuo localhost e cercandolo sul tavolo.
Poiché si tratta di dati appena creati, dovrebbero essere trovati alla fine della tabella

Ovviamente, l'array qlcp_options è vuoto nel database nello screenshot sopra. Questo perché tutte le caselle di controllo sono deselezionate in questo momento. Puoi provare a controllarne alcuni e tornare a PHPMyAdmin per vedere come l'API delle impostazioni WP memorizza i dati.

Ora che possiamo memorizzare l'array di opzioni sul database, dobbiamo prendere queste opzioni e usarle nel frontend. Queste opzioni consentiranno agli utenti di nascondere o visualizzare vari elementi del tuo sito web.
4. Opzioni di front-end
Per aggiungere le opzioni del frontend, copia e incolla il codice seguente nel file QuadLayers-frontend-init.php .
Questo preleverà i dati dal database, che è stato archiviato dal file back-end in un array.
Successivamente, nasconderà gli elementi specifici della pagina del prodotto, in base a quali opzioni sono vere nell'array delle opzioni.
<?php
$opzioni = get_option('qlcp_options');
if(!è_stringa($opzioni)):
// Titolo
if(isset($options['QuadLayers_checkbox_field_1'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
}
// Quantità
if(isset($options['QuadLayers_checkbox_field_2'])){
add_filter( 'woocommerce_è_venduto_individualmente',
funzione ($ritorno, $prodotto) {
restituisce vero;
}, 10, 2
);
}
// COD
if(isset($options['QuadLayers_checkbox_field_3'])){
add_filter( 'wc_product_sku_enabled',
funzione ( $ abilitato ) {
ritorno $abilitato;
}
);
}
// Meta
if(isset($options['QuadLayers_checkbox_field_4'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
}
// Scheda Descrizione
if(isset($options['QuadLayers_checkbox_field_5'])){
add_filter( 'woocommerce_product_tabs',
funzione ($schede) {
unset($tabs['descrizione']);
restituisci $schede;
}, 11
);
}
// Prezzo
if(isset($options['QuadLayers_checkbox_field_6'])){
add_filter( 'woocommerce_get_price_html',
funzione ($prezzo){
Restituzione ;
}
);
}
finisci se;
Stiamo racchiudendo tutto il codice all'interno di un condizionale if(is_string($options)) . Quindi, possiamo controllare se non ci sono caselle di controllo selezionate, nel qual caso il valore del database sarà una stringa. Quindi, non è affatto necessario eseguire questo codice.
Inoltre, tieni presente che stiamo utilizzando funzioni anonime. Funziona esattamente come con le funzioni con nome. Ma abbiamo appena creato un codice più breve per questa guida per principianti.
Quindi, se sono presenti dei valori memorizzati nel database, ciascuna delle funzioni di questo codice rimuoverà un elemento specifico a seconda dell'indice specifico dell'array del database presente.
È importante per te, come principiante, capire come abbiamo interagito con il database. I nostri due file interagiscono con esso, ma questi file non sono comunque collegati tra loro. Puoi anche rimuovere un file e l'altro funzionerà ancora perché il database avrà ancora i valori richiesti.
E questo è tutto. A questo punto, dovresti essere in grado di creare un plug-in WordPress personalizzato per selezionare quali elementi nascondere o visualizzare nella pagina del prodotto.
Backend

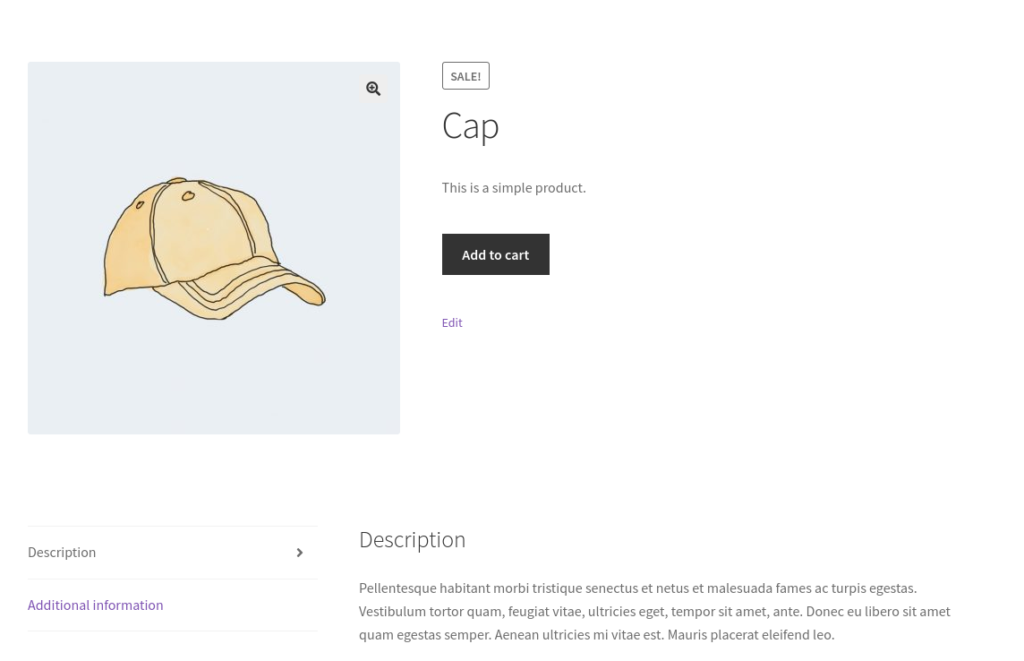
Fine frontale

Conclusione
Questa è la nostra guida su come creare un plugin WordPress personalizzato. I plug-in personalizzati sono molto utili se desideri avere funzionalità molto specifiche per il tuo sito Web e non vuoi ingombrare il tuo sito con funzionalità travolgenti di plug-in WP dedicati.
Per riassumere, questi sono i passaggi principali per creare un plug-in personalizzato:
- Crea il file del plugin principale
- Aggiungi opzioni di back-end
- Aggiungi opzioni di front-end
Il file del plug-in principale stesso dovrebbe contenere i file di back-end e front-end per il plug-in personalizzato. Quindi, puoi aggiungere ulteriormente le opzioni di back-end del plug-in seguite dalle sue opzioni di front-end. Abbiamo creato un plugin personalizzato per nascondere gli elementi della pagina del prodotto. Tuttavia, puoi modificare ulteriormente questi file per creare il plug-in con le caratteristiche particolari di cui hai bisogno.
Tuttavia, se desideri comunque utilizzare un plug-in dedicato, puoi farlo anche tu. Ma nel caso di un plug-in a pagamento, dovrai installare il plug-in manualmente. Puoi persino utilizzare plug-in come WooCommerce Direct Checkout e WooCommerce Checkout Manager per nascondere elementi in altre pagine come la pagina di pagamento.
Nel frattempo, ecco alcuni dei nostri post che potrebbero interessarti:
- I migliori plugin per il checkout di WooCommerce
- Come creare un link di pagamento diretto WooCommerce
- I migliori plugin per completare automaticamente gli ordini WooCommerce
Ci auguriamo che tu possa sviluppare un plug-in personalizzato in WooCommerce senza problemi ora. Per favore condividici la tua esperienza nei commenti.
