Come creare una barra di avanzamento dinamica in Brizy
Pubblicato: 2022-07-29A volte, è necessario mostrare i dati in un progetto grafico. Bene, la barra di avanzamento potrebbe essere la soluzione. Comunemente, la barra di avanzamento viene utilizzata per visualizzare la progressione di un'operazione estesa del computer, come un trasferimento di file di download/upload, memoria su disco, processore, installazione e così via. Oggi, una barra di avanzamento non serve solo a mostrare un'operazione del computer. Con la tua creatività, la barra di avanzamento può essere utilizzata per molte cose che puoi applicare al tuo sito web.
Di seguito sono riportati gli utilizzi della barra di avanzamento sul sito Web:
- Recensioni
- Tabulazione dei dati
- Indicatore di miglioramenti
- Indicatore di avanzamento del progetto
- Eccetera.
Con Brizy, puoi creare una barra di avanzamento molto facilmente. Con la possibilità di visualizzare i dati dei campi personalizzati, puoi aggiungere dinamicamente elementi personalizzati al tuo contenuto, inclusa una barra di avanzamento. Questo articolo ti mostrerà come creare una barra di avanzamento dinamica in Brizy.

Come creare una barra di avanzamento dinamica in Brizy
Passaggio 1: crea i campi personalizzati
Innanzitutto, devi creare i campi personalizzati e impostare il tipo di campo su un numero . Per impostazione predefinita, WordPress non ha una funzione di campo personalizzato. Quindi, devi prima scaricarlo e installarlo. Ci sono molti plugin per i campi personalizzati di WordPress nella directory di WordPress. In questo tutorial, utilizziamo ACF come plug-in WordPress per i campi personalizzati. Se non ti piace ACF, puoi utilizzare Pod o altre alternative ACF che supportano il campo numerico .

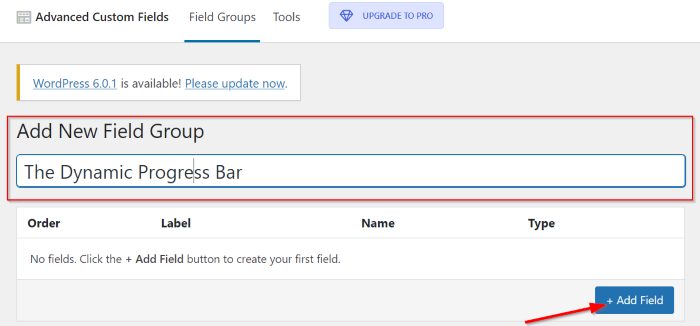
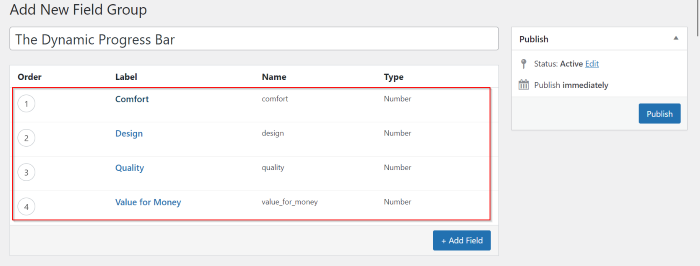
Dopo aver scaricato e installato il plug-in ACF nel tuo WordPress, nella dashboard di WordPress, vai su Campi personalizzati -> Aggiungi nuovo per creare un nuovo gruppo di campi personalizzati. Assegna un nome al tuo gruppo di campi personalizzati e fai clic sul pulsante Aggiungi campo per aggiungere un nuovo campo.

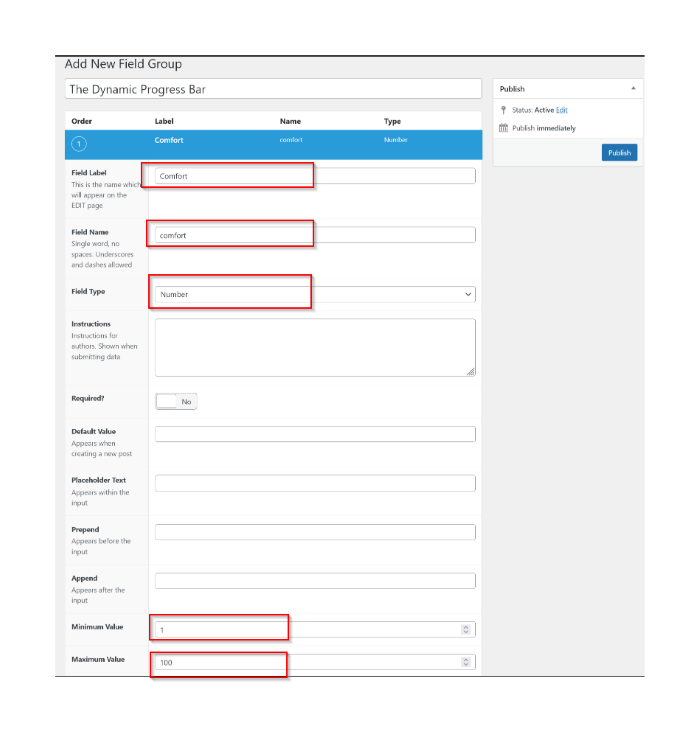
Successivamente, puoi impostare l'etichetta del campo e il nome del campo nei campi Etichetta campo e Nome campo. Nel campo Tipo di campo, imposta su Numero , quindi puoi impostare il valore minimo e il valore massimo nei campi Valore minimo e Valore massimo . In questo esempio, impostiamo il valore minimo su 1 e il valore massimo su 100 .

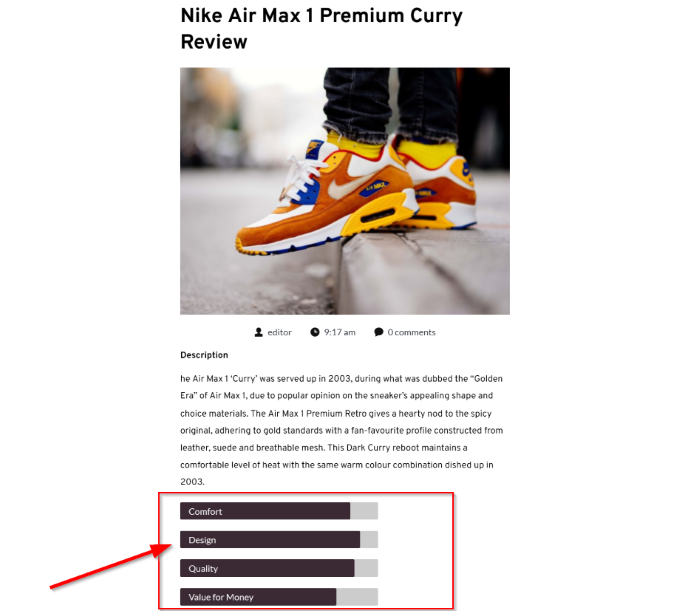
Fare clic sul pulsante Aggiungi campo per aggiungere altri campi e ripetere i passaggi precedenti. Questo esempio creerà una barra di avanzamento dinamica per la revisione delle sneakers. Quindi, abbiamo aggiunto alcuni campi rilevanti per la valutazione delle sneakers.

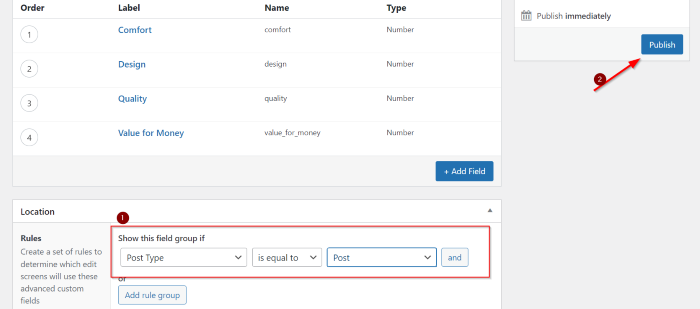
Dopo aver aggiunto i campi personalizzati, vai alla sezione Posizione per impostare dove assegnare il gruppo di campi personalizzati. Puoi utilizzare la regola predefinita se desideri che il gruppo di campi personalizzati venga assegnato ai post del blog. Fare clic sul pulsante Pubblica per pubblicare il gruppo di campi personalizzati.

Passaggio 2: crea il modello personalizzato per il post del blog
La funzionalità per creare un modello personalizzato è disponibile sulla versione gratuita di Brizy, ma ti consigliamo di aggiornare il tuo Brizy alla versione pro, ti consente di accedere a tutti gli elementi nel pannello degli elementi. Con Brizy Pro, il tuo modello personalizzato può essere massimizzato.
Ok, una volta che i tuoi campi personalizzati sono pronti, puoi creare i modelli personalizzati per i tipi di articolo che desideri aggiungere alla barra di avanzamento dinamica. Se hai già uno o più modelli, puoi andare direttamente al tuo modello esistente e modificarlo. In questo tutorial, modificheremo il nostro modello corrente. Ma, se non conosci Brizy e vuoi imparare come creare un modello personalizzato, puoi leggere l'articolo "Come creare un modello di post singolo personalizzato in WordPress usando Brizy".

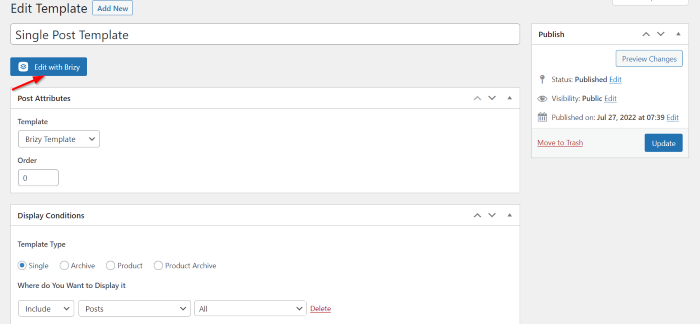
Vai al tuo modello esistente e fai clic sul pulsante Modifica con Brizy , che ti porta all'editor Brizy.

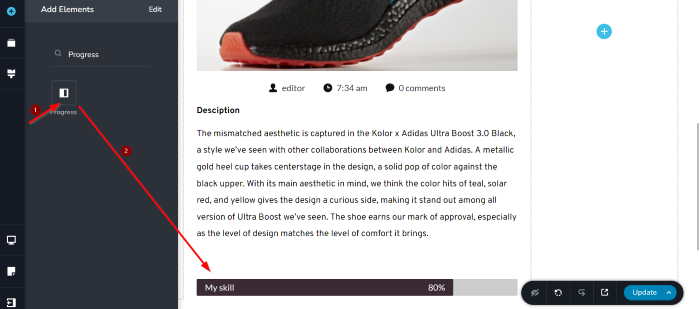
Bene, è ora di aggiungere la barra di avanzamento al tuo modello. Sul tuo editor Brizy, seleziona l'elemento Progress dal pannello degli elementi, quindi trascinalo e rilascialo nell'area della tela. Puoi posizionare l'elemento Progress dove vuoi. In questo esempio, posizioneremo l'elemento Progress sotto l'elemento Contenuto.

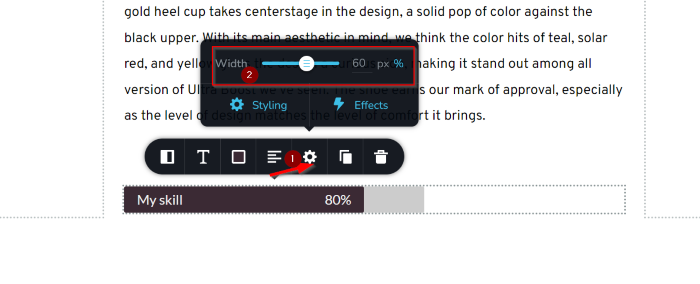
Successivamente, è il momento di modificare e dare uno stile alla barra di avanzamento. Innanzitutto, vogliamo modificare la larghezza della barra di avanzamento. Sulla barra delle opzioni della barra di avanzamento, vai su Impostazioni e fai clic su di essa. In questo esempio, impostiamo Larghezza a 60% .

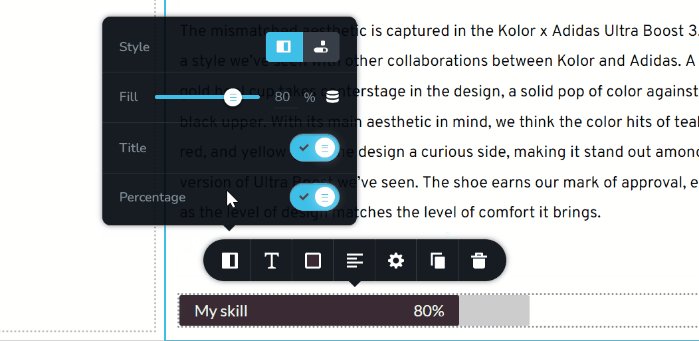
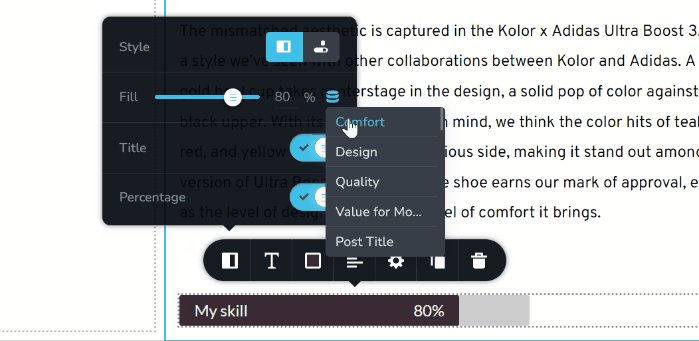
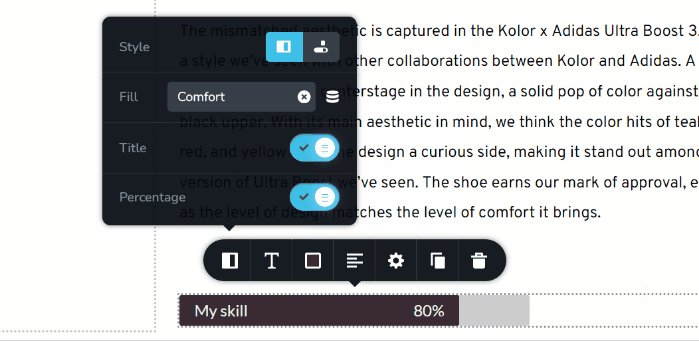
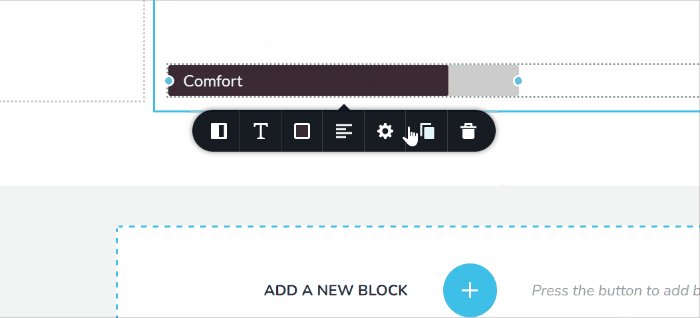
Dopo aver modificato la larghezza della barra di avanzamento, vai all'estrema sinistra della barra degli strumenti delle opzioni e fai clic su di essa. Ci sono alcune impostazioni che puoi impostare qui. Ci sono Stile, Riempimento, Titolo e Percentuale . Innanzitutto, vai alle impostazioni di riempimento , fai clic sull'icona dell'hamburger (vedi la GIF) e assegna un'etichetta di campo ai campi personalizzati che hai appena creato.

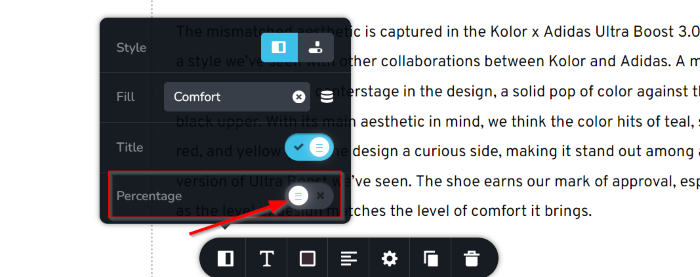
Come accennato, creeremo una barra di avanzamento dinamica per la revisione delle sneakers. Quindi, vogliamo disabilitare l'opzione percentuale facendo scorrere l'interruttore Percentuale verso sinistra.

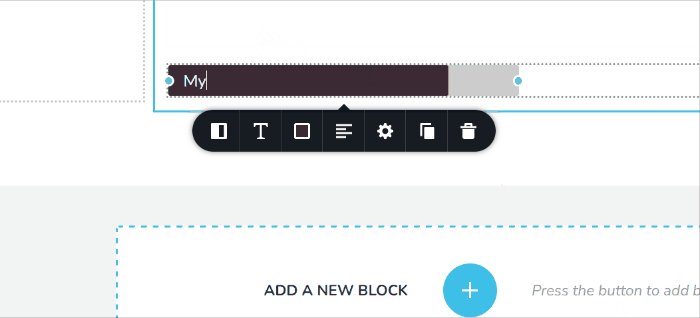
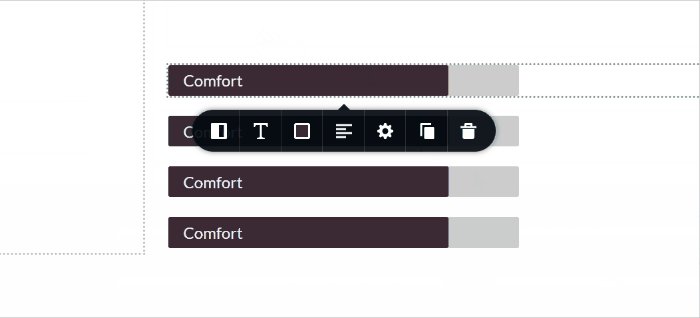
Quindi, modifica il titolo della barra di avanzamento in base all'etichetta del campo assegnata nelle impostazioni di riempimento . Dopo aver modificato il titolo, puoi duplicare la barra di avanzamento facendo clic sul pulsante Duplica . Poiché abbiamo quattro etichette di campo di campi personalizzati, duplichiamo la barra di avanzamento tre volte.

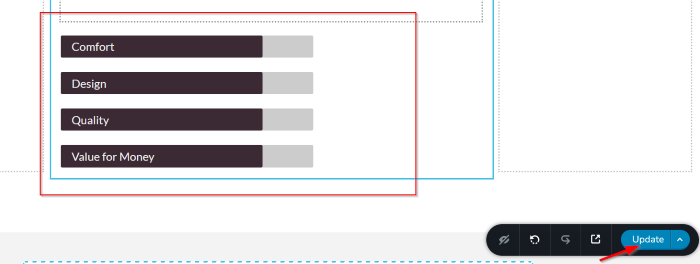
Ora puoi modificare le altre barre di avanzamento come hai fatto sulla prima barra di avanzamento (assegnando un'etichetta al campo nelle impostazioni di riempimento e modificando il titolo della barra di avanzamento). Dopo aver modificato e modificato lo stile di quelle barre di avanzamento, aggiorna il modello di post singolo facendo clic sul pulsante Aggiorna .

Passaggio 3: crea un nuovo post sul blog
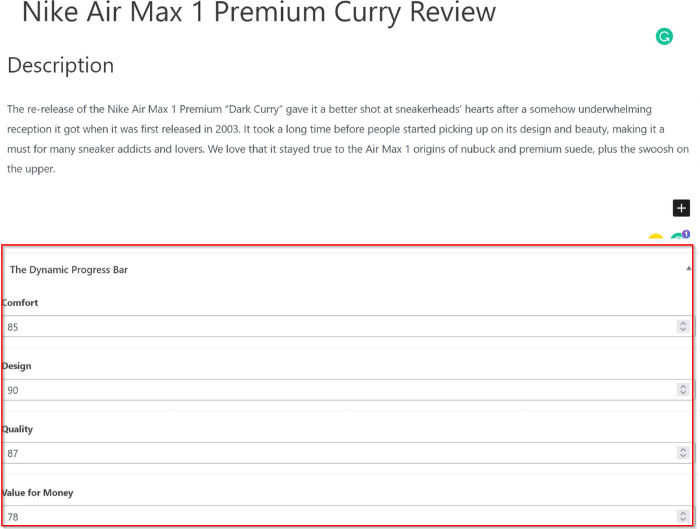
Bene, puoi creare un nuovo post sul blog una volta che tutto è pronto. Assicurati di aggiungere i valori ai campi personalizzati che hai creato nel passaggio uno sopra. I valori forniti verranno utilizzati per impostare i riempimenti delle barre.

Ultimo ma non meno importante, assicurati di impostare la categoria in base alla categoria del modello personalizzato a cui è assegnata (passaggio 2).

La linea di fondo
Questo articolo mostra come creare una barra di avanzamento dinamica in Birizy. Brizy è uno degli strumenti più semplici per creare siti Web, blog e negozi online. L'integrazione tra Brizy e il plugin WordPress per campi personalizzati ci consente di creare una barra di avanzamento dinamica per il nostro sito. Oltre alla barra di avanzamento, possiamo aggiungere contenuto dinamico a qualsiasi elemento Brizy che offre un'opzione per impostare il valore in modo dinamico. L'elemento di valutazione è un altro esempio in base al quale puoi utilizzarlo per creare una valutazione a stelle dinamica.
