Come creare un'alternativa di download digitale facile con Elementor
Pubblicato: 2022-10-07Hai prodotti digitali che vuoi vendere con WordPress? Un plugin che ti viene in mente potrebbe essere Easy Digital Downloads (EDD). Sapevi che puoi creare la tua alternativa Easy Digital Downloads con Elementor? In questo post, ti mostreremo come farlo.
Ma prima, scopriamo cos'è Easy Digital Downloads.
Easy Digital Downloads è un plug-in che ti consente di trasformare il tuo sito WordPress in un sito di e-commerce molto simile a WooCommerce. La differenza è che Easy Digital Downloads si concentra sulla vendita di prodotti digitali.
In generale, il modo in cui funziona Easy Digital Downloads è piuttosto semplice. Per prima cosa, imposti i pagamenti. Successivamente, puoi iniziare ad aggiungere i prodotti che desideri vendere. Quando aggiungi un nuovo prodotto, puoi aggiungere il prezzo del prodotto e l'URL del file. Sia il prezzo del prodotto che l'URL del file sono in realtà campi personalizzati che puoi creare tu stesso usando plugin come ACF, Pods e JetEngine.
Element Pro, come saprai, ha la capacità di visualizzare i dati dei campi personalizzati. In combinazione con la sua funzione Theme Builder, puoi creare alternative di download digitali facili fai-da-te creando un tipo di post personalizzato e campi personalizzati, quindi crea un modello personalizzato per il tipo di post personalizzato.
E il pagamento?
Puoi utilizzare il pulsante PayPal o il widget Stripe Button (o anche entrambi). Il pulsante PayPal e il pulsante Stripe sono i widget nativi disponibili in Elementor Pro.
Passaggi per creare download digitali facili con Elementor
Per prima cosa, vogliamo sottolineare che puoi seguire i passaggi seguenti solo con Elementor Pro poiché Elementor Free non ha la funzione Theme Builder. Inoltre, i widget di pagamento (pulsante PayPal e pulsante Stripe) non sono disponibili su Elementor Free ( Leggi: Elementor Free vs Pro).
Passaggio 1: crea un tipo di post personalizzato
La prima cosa che devi fare è creare il tipo di post personalizzato (CPT). Hai bisogno di questo CPT per ospitare i singoli prodotti digitali. Puoi utilizzare il plug-in dell'interfaccia utente CPT per creare il tipo di post personalizzato. È un plug-in gratuito in modo che non sia necessario spendere un budget aggiuntivo.
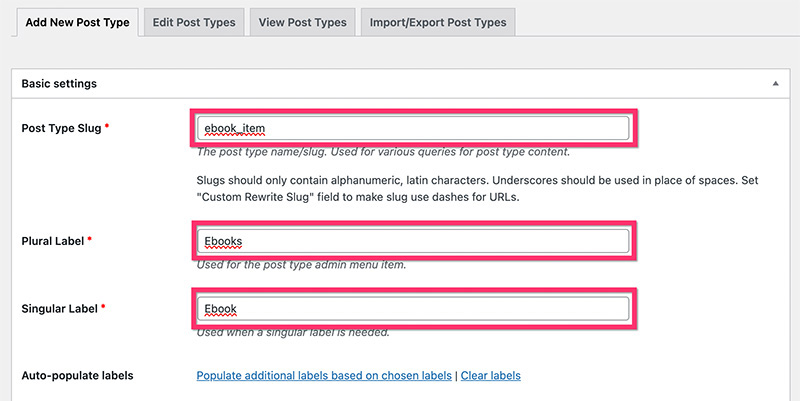
Dopo aver installato e attivato il plug-in CPT UI, vai su CPT UI -> Aggiungi/Modifica tipi di post sulla dashboard di WordPress. Nel blocco Impostazioni di base nella scheda Aggiungi nuovo tipo di post , aggiungi le impostazioni necessarie come post slug, etichetta plurale ed etichetta singolare.

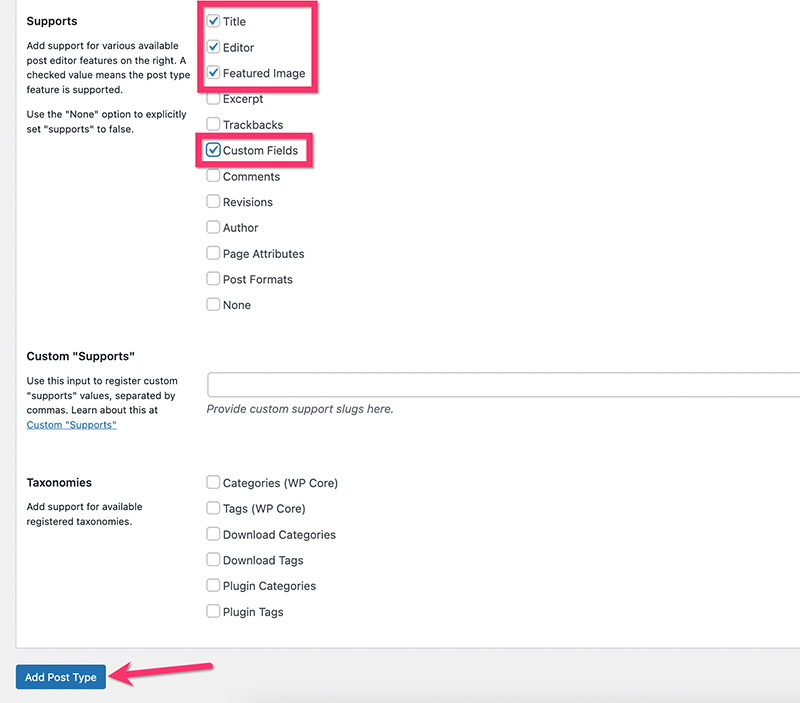
Se desideri impostare le etichette aggiuntive per il tuo tipo di post personalizzato, puoi aprire il blocco Etichette aggiuntive . Quindi, passa al blocco Impostazioni per impostare alcune impostazioni aggiuntive. Nella sezione Supporti , assicurati di abilitare i seguenti componenti e fai clic sul pulsante Aggiungi tipo di post :
- Titolo
- Editore
- Immagine in primo piano
- Campo personalizzato

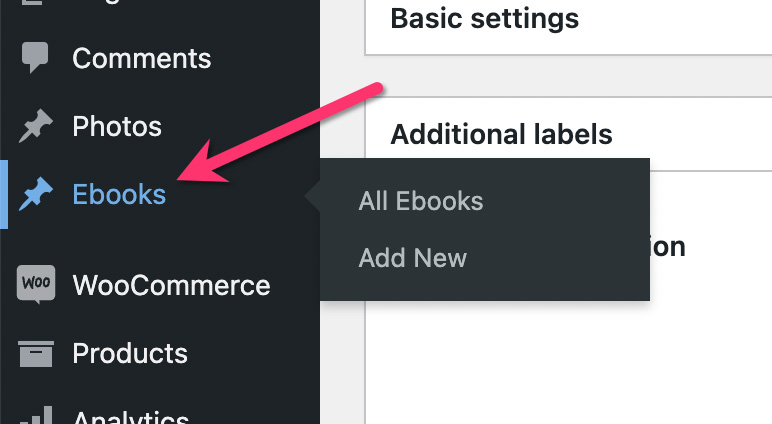
Una volta creato il tipo di post personalizzato, vedrai una nuova voce di menu nella barra laterale del menu sulla dashboard di WordPress.

Passaggio 2: crea tassomonie personalizzate
Le tassonomie ti consentono di organizzare meglio i tuoi contenuti. Esistono due tassonomie predefinite in WordPress: categoria e tag. Queste tassonomie predefinite possono essere utilizzate solo sul tipo di post predefinito (post del blog). Pertanto, devi creare tassonomie personalizzate per organizzare i tuoi prodotti digitali.
Oltre a creare un tipo di post personalizzato, l'interfaccia utente CPT ti consente anche di creare tassonomie personalizzate. In questo esempio, creeremo una categoria personalizzata e un tag personalizzato per il tipo di post personalizzato che abbiamo appena creato sopra.
– Categoria personalizzata
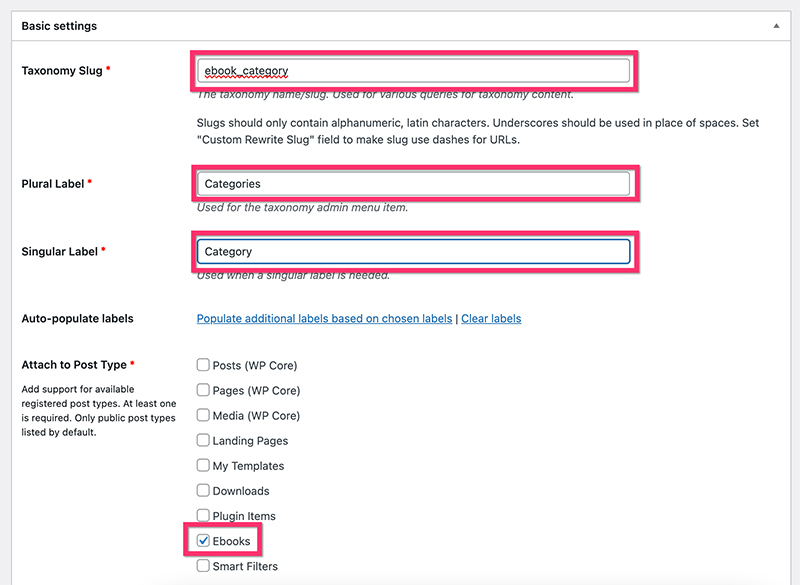
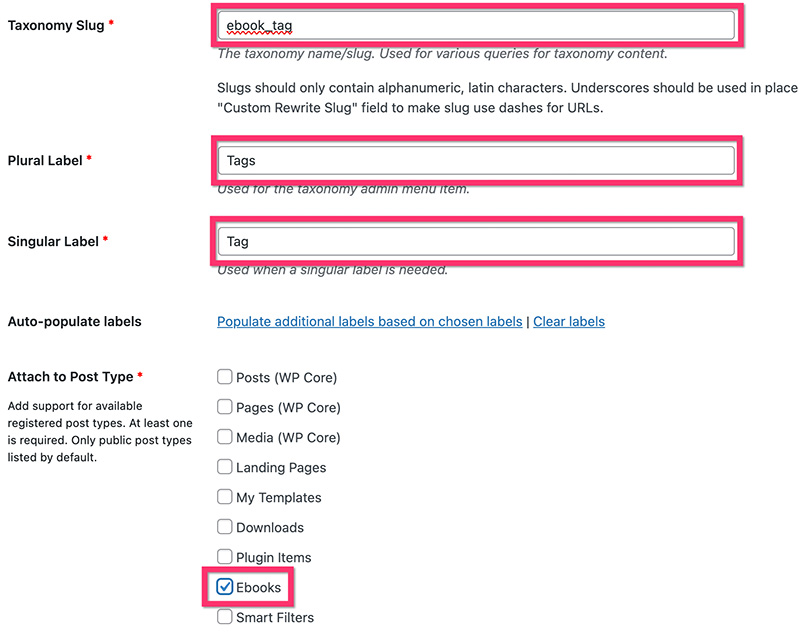
Vai a CPT UI -> Aggiungi/Modifica post tassonomie sulla dashboard di WordPress. Nel blocco Impostazioni di base nella scheda Aggiungi nuova tassonomia , imposta le impostazioni necessarie come slug, etichetta plurale ed etichetta singolare. Assicurati di selezionare il tipo di post personalizzato che hai appena creato sopra nella sezione Allega al tipo di post .

Passare al blocco Etichette aggiuntive se si desidera impostare le etichette aggiuntive.
Quindi, passa al blocco Impostazioni per impostare alcune impostazioni aggiuntive. In questo esempio, utilizziamo le seguenti impostazioni:
- Pubblico: Vero
- Pubblico interrogabile: True
- Gerarchico: Vero
- Mostra interfaccia utente: vero
- Mostra nel menu: Vero
- Mostra nei menu di navigazione: Vero
- Var query: True
- Riscrivi: Vero
- Riscrivi con la parte anteriore: Vero
- Riscrivi gerarchico: Falso
- Mostra colonna amministratore: falso
- Mostra nell'API REST: True
- Mostra nella nuvola di tag: Falso
- Mostra nel pannello di modifica rapida/in blocco: Falso
- Ordina: falso
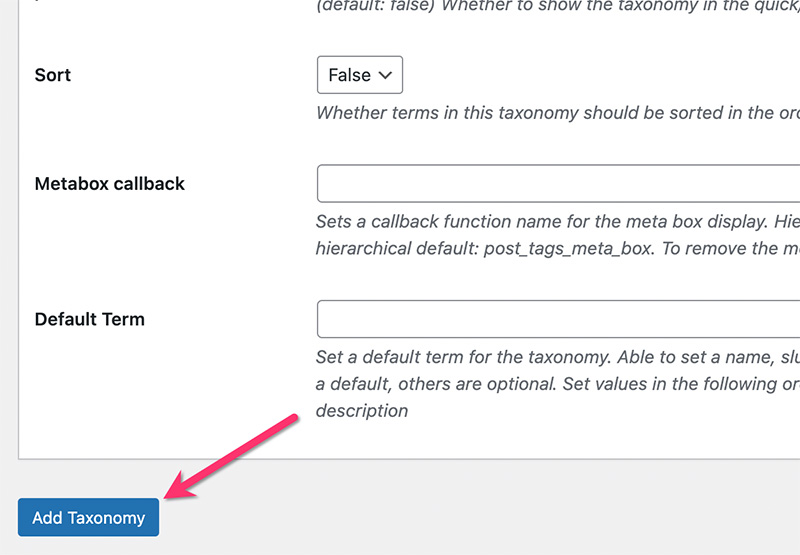
Fare clic sul pulsante Aggiungi tassonomia per aggiungere la categoria personalizzata.

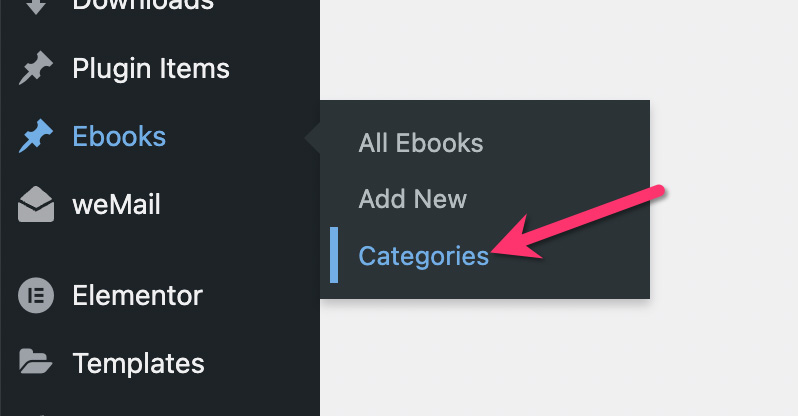
Una volta creata la categoria personalizzata, vedrai un nuovo elemento (Categoria) nel menu del tipo di post personalizzato sulla dashboard di WordPress.

– Etichetta personalizzata
Vai a CPT UI -> Aggiungi/Modifica post tassonomie sulla dashboard di WordPress per creare tag personalizzati. Assicurati di allegare il tag personalizzato al tipo di post personalizzato che hai creato in precedenza.

Apri il blocco Etichette aggiuntive per aggiungere altre etichette. Quindi, apri il blocco Impostazioni per aggiungere le impostazioni necessarie. In questo esempio, utilizziamo le seguenti impostazioni:
- Pubblico: Vero
- Pubblico interrogabile: True
- Gerarchico: Falso
- Mostra interfaccia utente: vero
- Mostra nel menu: Vero
- Mostra nei menu di navigazione: Vero
- Var query: True
- Riscrivi: Vero
- Riscrivi con la parte anteriore: Vero
- Riscrivi gerarchico: Falso
- Mostra colonna amministratore: falso
- Mostra nell'API REST: True
- Mostra nella nuvola di tag: Falso
- Mostra nel pannello di modifica rapida/in blocco: Falso
- Ordina: falso
Fare clic sul pulsante Aggiungi tassonomia per aggiungere il tag personalizzato.
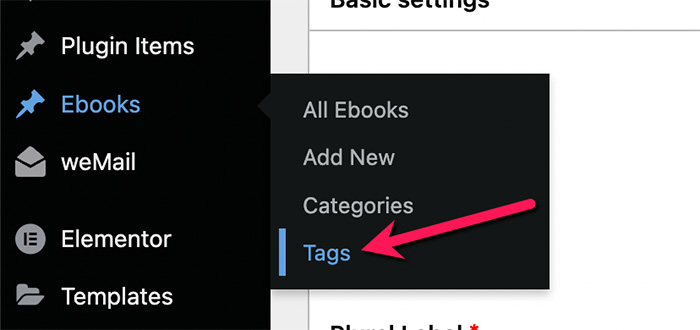
Una volta terminata la creazione del tag personalizzato, vedrai un nuovo elemento (tag) nel menu del tipo di post personalizzato sulla dashboard di WordPress.

Passaggio 3: crea i campi personalizzati
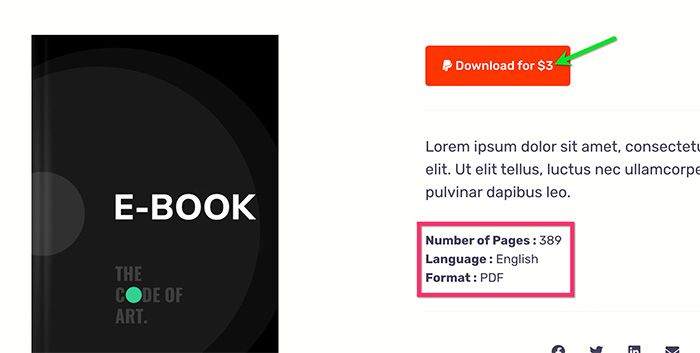
Per questo tutorial, abbiamo creato un modello personalizzato progettato specificamente per la vendita di e-book. Creeremo campi personalizzati per alcuni elementi del template:
- Prezzo del prodotto
- Etichetta del prezzo del prodotto (verrà utilizzata sul testo del pulsante)
- URL del prodotto
- Riepilogo del prodotto
- Numero di pagine
- Lingua
- Formato

Il plugin che useremo per creare campi personalizzati è ACF. Puoi utilizzare un altro plug-in a tua scelta, ma assicurati che supporti i campi di testo, numero e URL.
Puoi utilizzare la versione gratuita di ACF per seguire i passaggi seguenti poiché i tipi di campo che utilizzeremo di seguito sono disponibili nella versione gratuita. Assicurati di installare e attivare il plug-in ACF prima di continuare.
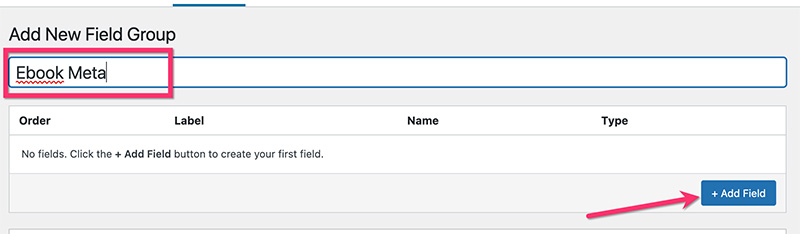
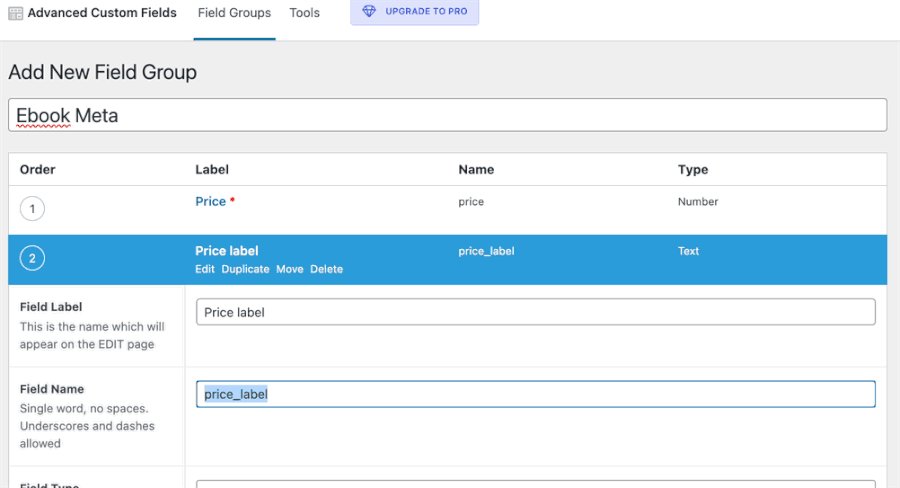
Per iniziare a creare i campi personalizzati, vai su Campi personalizzati -> Aggiungi nuovo sulla dashboard di WordPress. Assegna un nome al tuo gruppo di campi personalizzati e fai clic sul pulsante Aggiungi campo per aggiungere il tuo primo campo personalizzato.

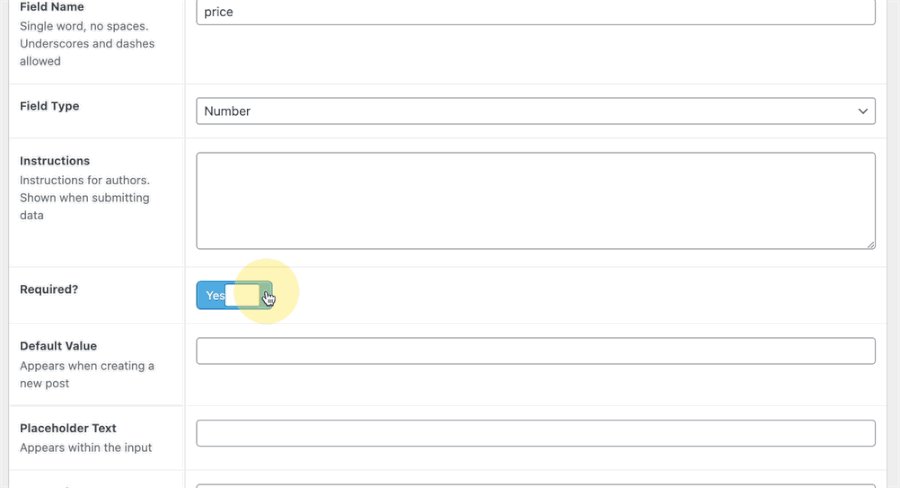
Assegna un'etichetta al tuo primo campo personalizzato e imposta il tipo di campo. Se vuoi renderlo un campo obbligatorio, abilita semplicemente l'opzione Richiesto . Fare clic sul pulsante Aggiungi campo per aggiungere altri campi personalizzati.

- Prezzo del prodotto: Numero
- Etichetta prezzo prodotto: testo
- URL del prodotto: URL
- Riepilogo prodotto: Area di testo
- Numero di pagine: Numero
- Lingua: Seleziona
- Formato: Seleziona
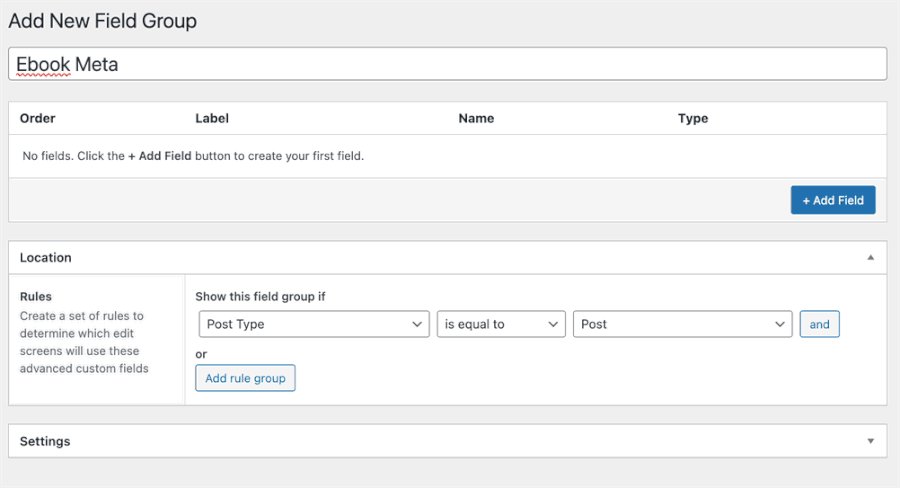
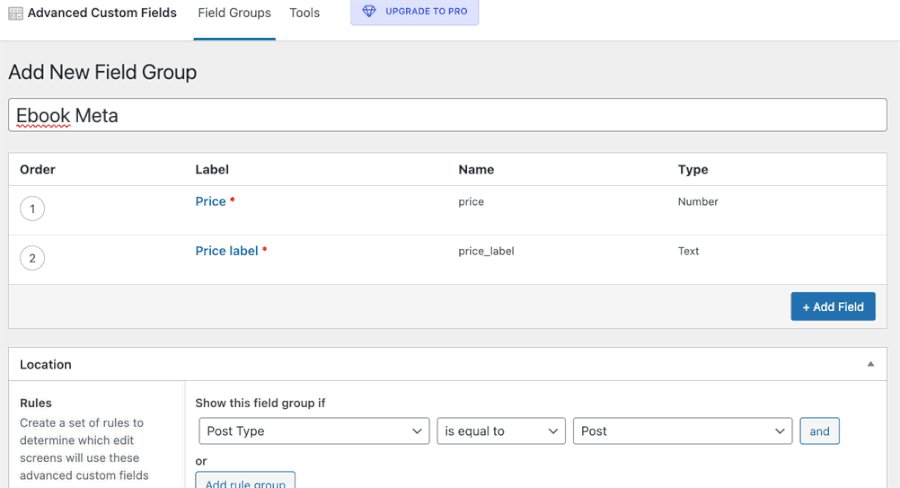
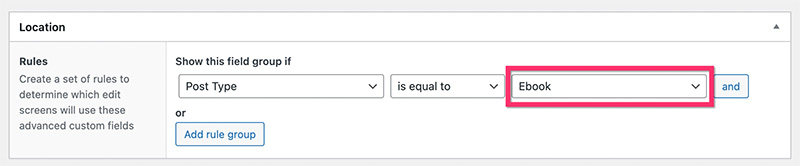
Una volta terminata l'aggiunta dei campi personalizzati, vai al blocco Posizione a cui assegnare i campi personalizzati. Assicurati di assegnarlo al tipo di post personalizzato che hai creato nel passaggio 1 sopra.


Passaggio 4: aggiungi il tuo primo prodotto digitale
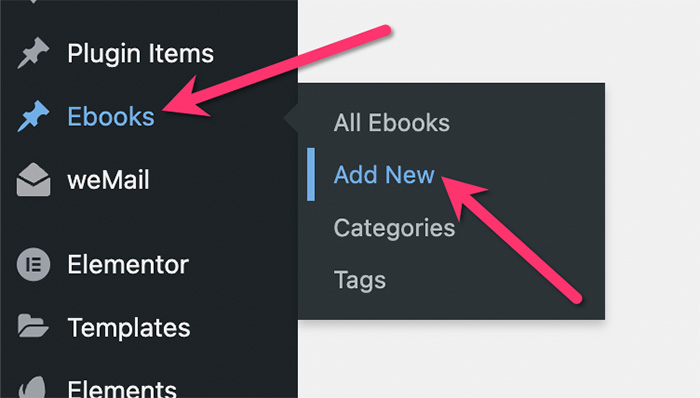
Una volta terminata la creazione del tipo di post personalizzato, delle tassonomie personalizzate e dei campi personalizzati, puoi iniziare ad aggiungere il tuo primo articolo di prodotto digitale. Vai semplicemente al menu della barra laterale sulla dashboard di WordPress e seleziona l'etichetta del menu del tipo di post personalizzato -> Aggiungi nuovo .

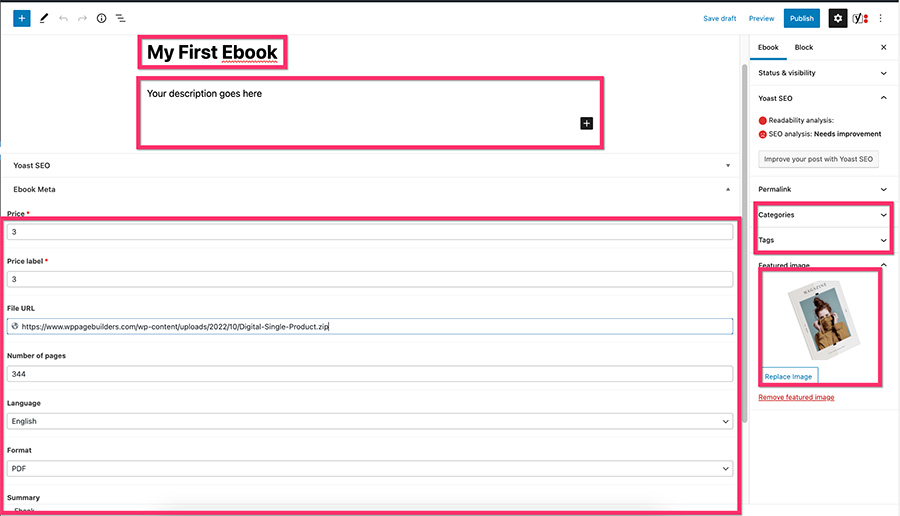
Assegna al tuo prodotto un titolo e una descrizione. Una volta terminato, passa al blocco dei campi personalizzati per inserire i dati dei campi personalizzati che hai creato in precedenza. Imposta anche l'immagine in primo piano, la categoria e il tag.


Pubblica il tuo prodotto digitale dopo aver aggiunto il contenuto.
Nota: assicurati di digitare lo stesso numero/testo del prezzo e l'etichetta del prezzo.
Nessun problema se non vedi i dati dei campi personalizzati dopo aver pubblicato il tuo prodotto digitale. WordPress visualizzerà il tuo prodotto digitale in base al modello predefinito del tipo di post personalizzato dal tuo tema. Creeremo il modello personalizzato utilizzando Elementor a breve nel passaggio successivo.
Passaggio 5: crea il modello personalizzato per il tipo di post personalizzato
Infine, è il momento di creare il modello personalizzato per il tipo di post personalizzato. Come accennato in precedenza, abbiamo creato un template dedicato per questo articolo. Potete scaricarlo qui.
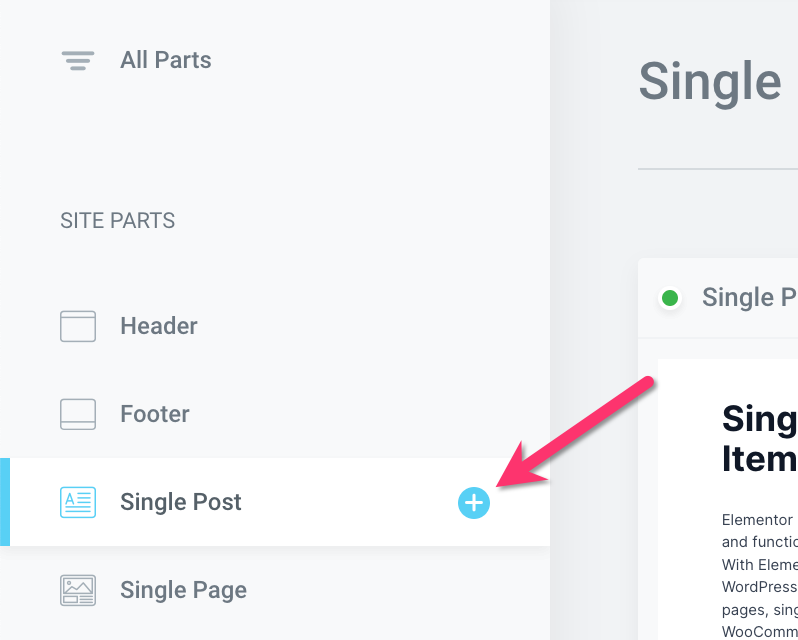
Per iniziare a creare il modello personalizzato, vai su Modelli -> Generatore di temi sulla dashboard di WordPress. Nella schermata Theme Builder, passa il mouse sulla scheda Post singolo e fai clic sull'icona più per creare un nuovo modello personalizzato.

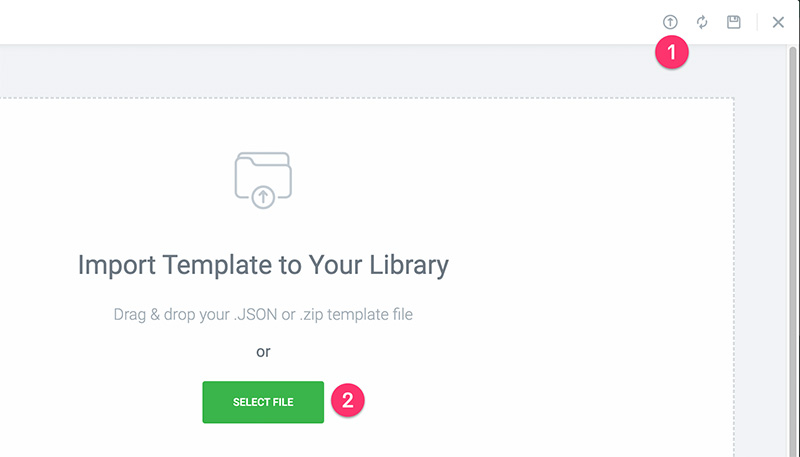
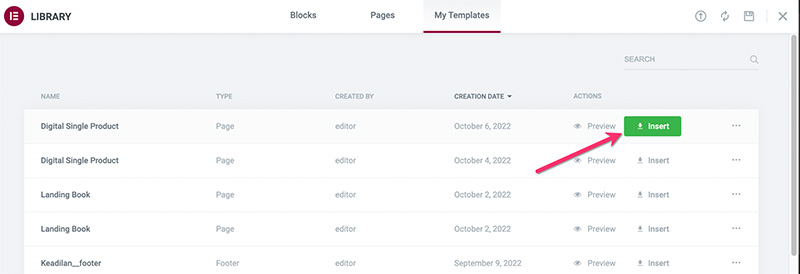
Nella finestra della libreria di modelli visualizzata, fai clic sull'icona della freccia su e seleziona il file JSON del modello personalizzato che hai scaricato.

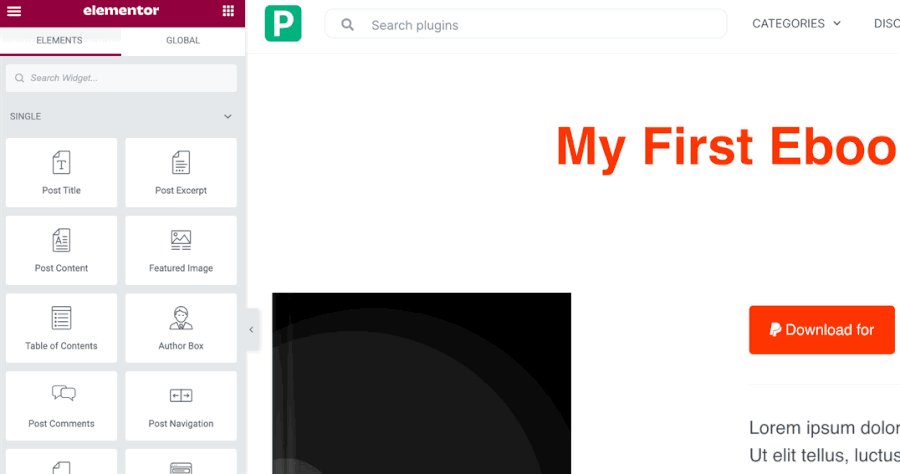
Trova il modello che hai appena importato e fai clic sul pulsante Inserisci per importarlo nell'editor di Elementor.

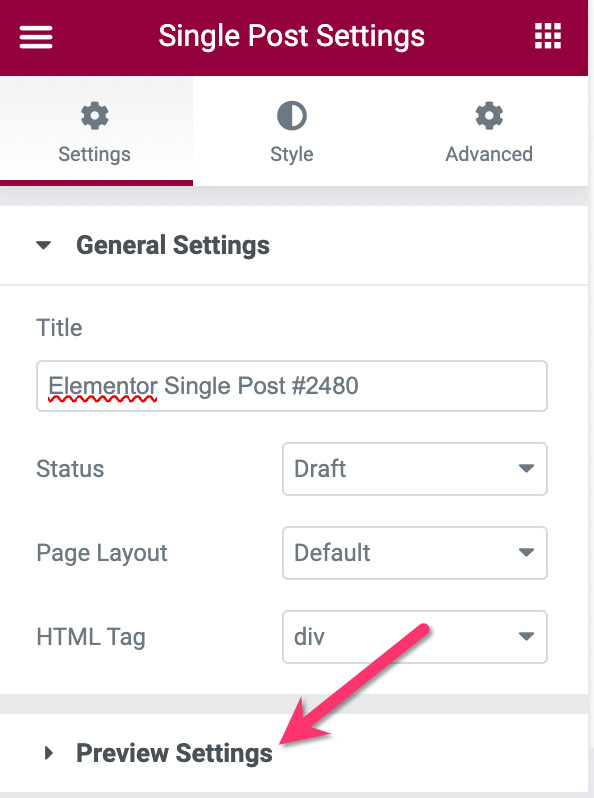
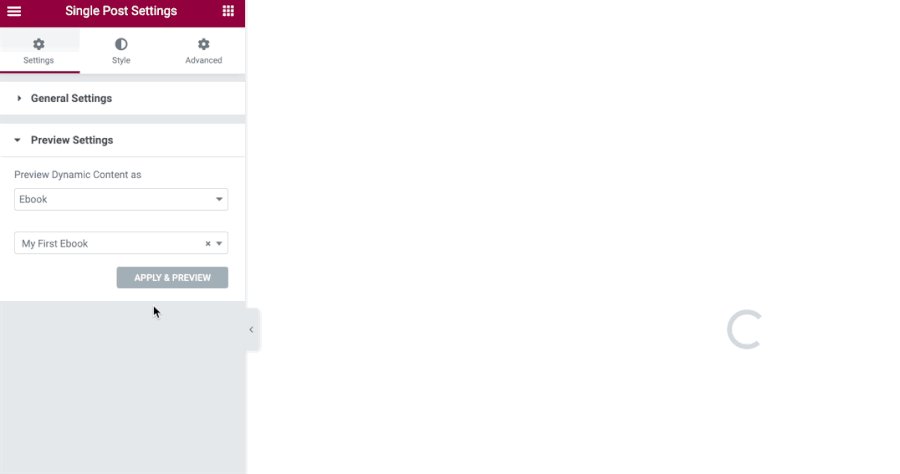
Ci sono alcuni widget necessari per impostare il loro contenuto su dinamico. Ma prima di iniziare a modificare il modello, puoi prima modificare l'impostazione dell'anteprima. Nel pannello delle impostazioni di Elementor, fai clic sull'icona a forma di ingranaggio in basso e apri il blocco Impostazioni di anteprima .

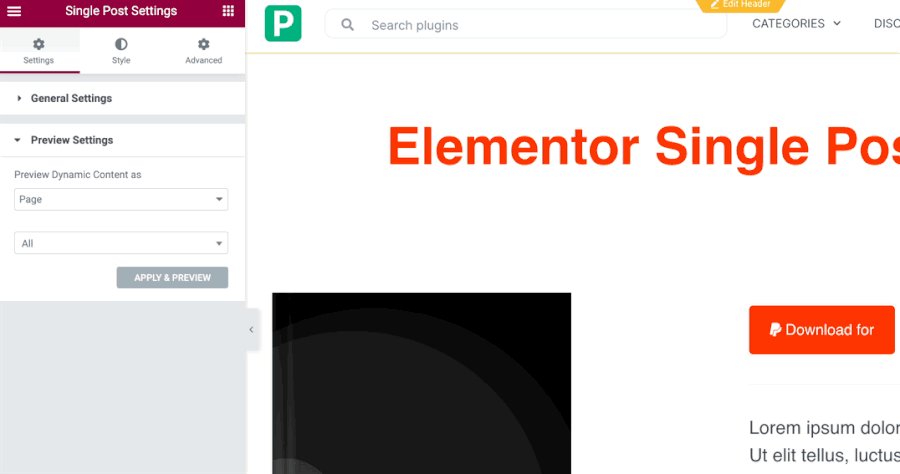
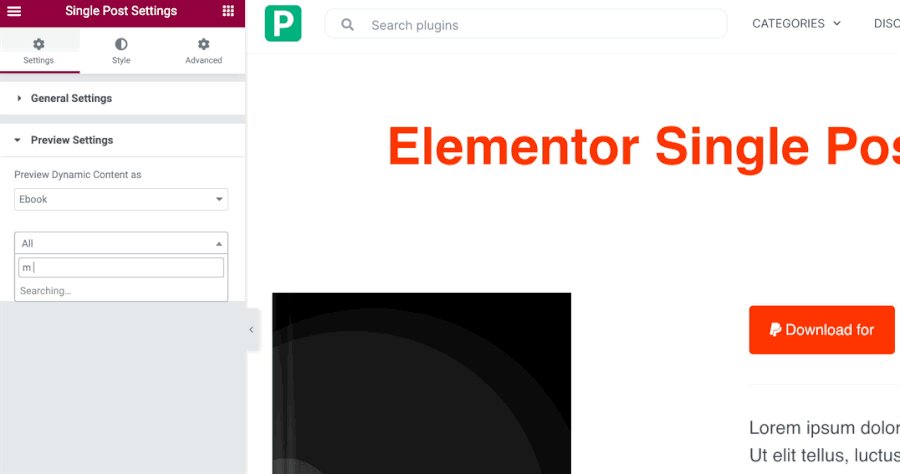
Imposta l'anteprima del contenuto dinamico sul tuo tipo di post personalizzato e digita uno degli articoli che hai pubblicato e fai clic sul pulsante APPLICA & PPREVIEW .

- Intestazione
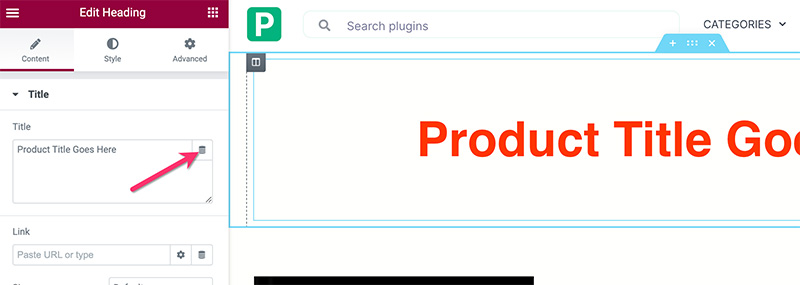
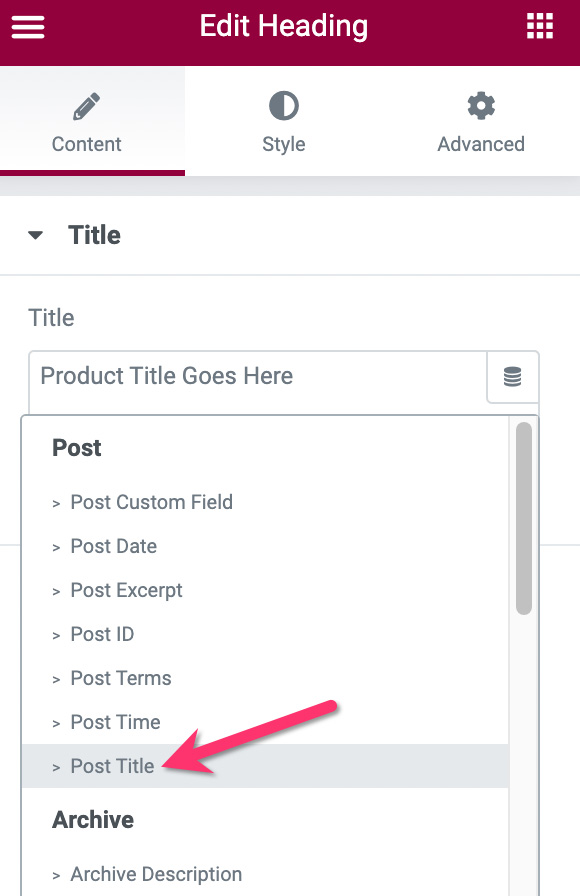
Questo widget è dedicato alla visualizzazione dinamica del titolo degli articoli dei tuoi prodotti digitali. Per fare ciò, fai clic sul widget da modificare. Vai al pannello delle impostazioni e fai clic sull'icona Tag dinamici nel campo Titolo nella scheda Contenuto .

Seleziona Titolo del post nell'elenco a discesa.

- Immagine
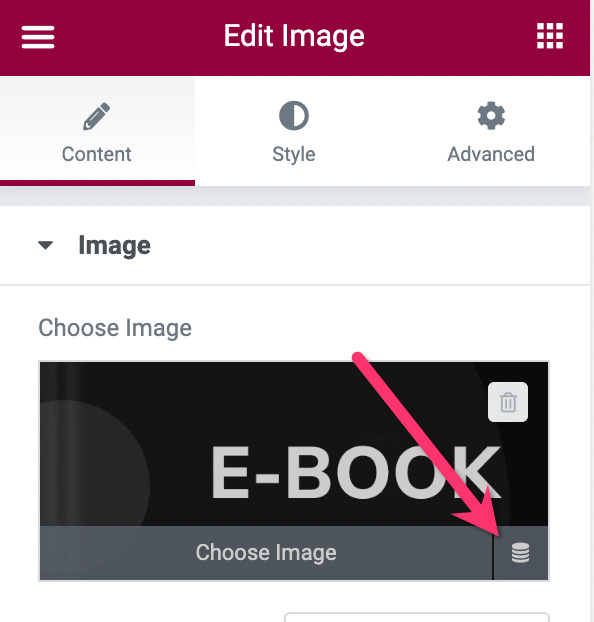
Fai clic sul widget Immagine per modificarlo e vai al pannello delle impostazioni. Nel pannello delle impostazioni, posiziona il cursore sull'immagine e fai clic sull'icona dei tag dinamici.

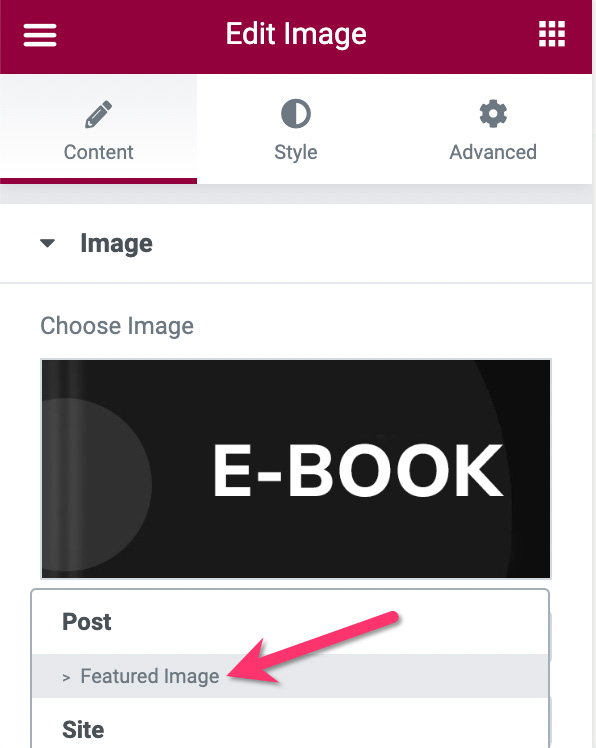
Seleziona Immagine in evidenza nell'elenco a discesa.

– Pulsante PayPal
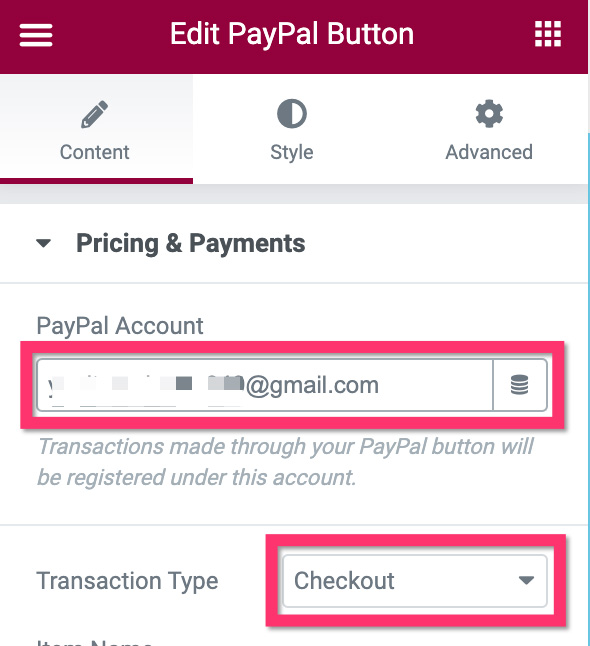
Il pulsante PayPal è il widget chiave qui. Ci sono alcuni elementi sul pulsante che dobbiamo impostare su dinamico, inclusi prezzo, etichetta del prezzo e nome del prodotto. Ma prima assicurati di aggiungere il tuo account PayPal (indirizzo e-mail) e impostare il tipo di transazione su Checkout .

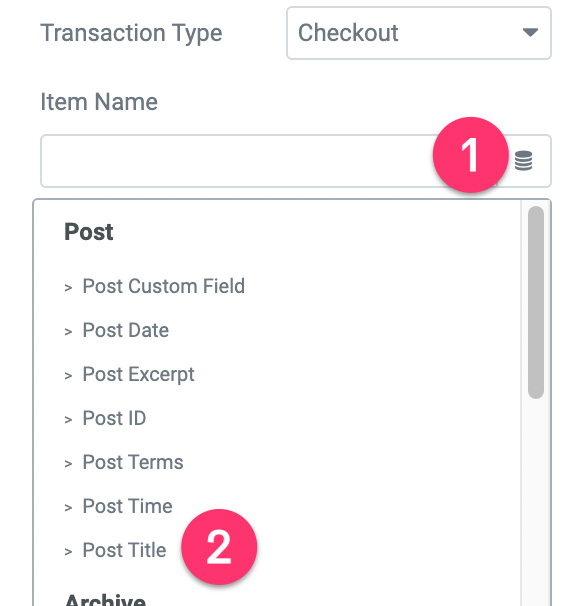
Quindi, vai al campo Nome oggetto e impostalo su Titolo post .

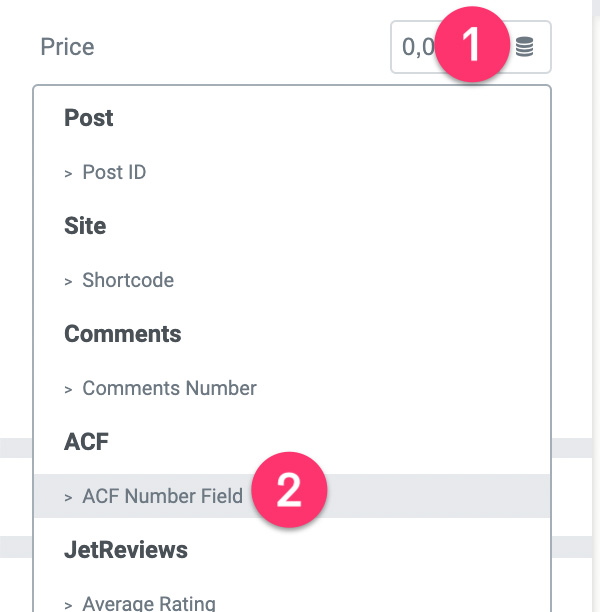
È ora di fissare il prezzo. Fare clic sull'icona Tag dinamici nel campo Prezzo e selezionare Campo Numero ACF .

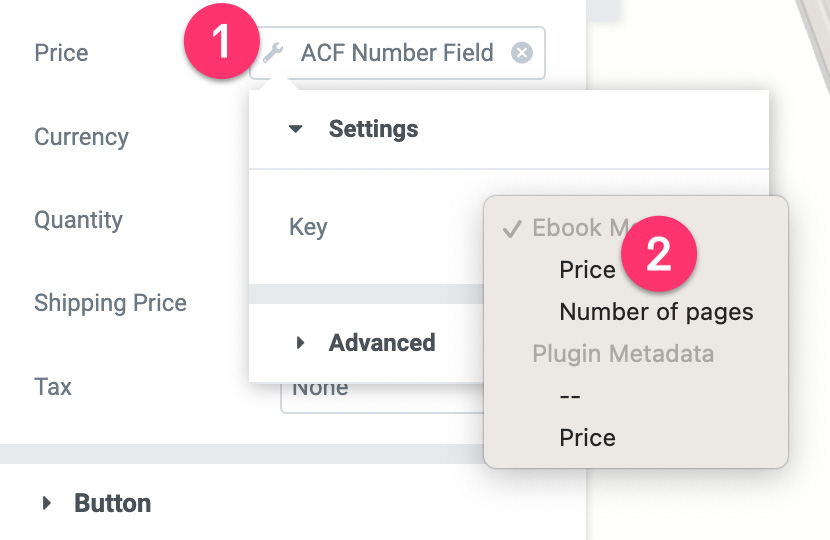
Fare clic sull'icona della chiave inglese e selezionare Prezzo .

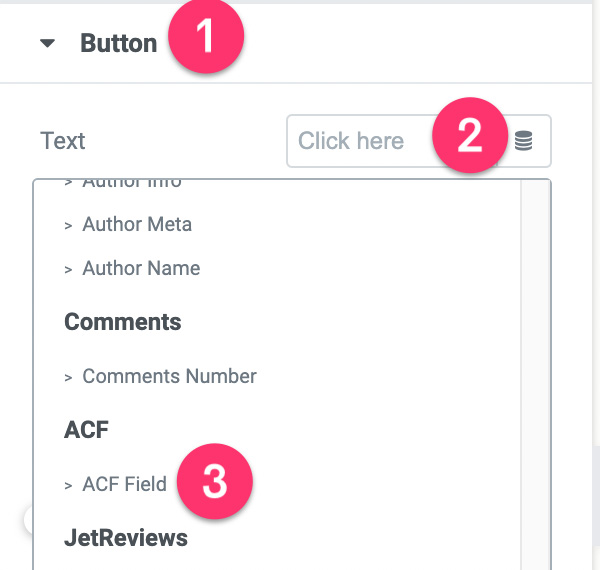
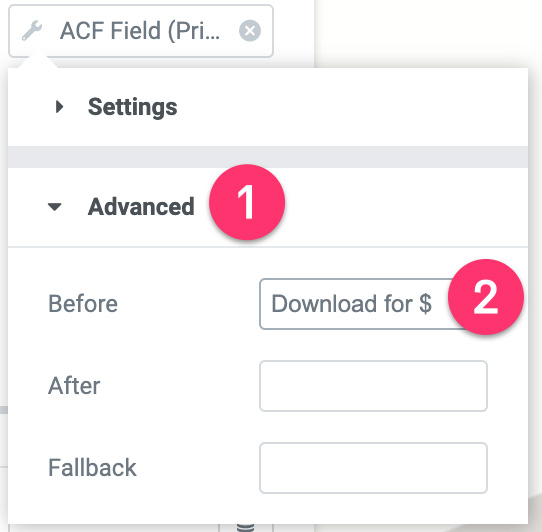
Quindi, apri il blocco Impostazioni pulsante per impostare il testo del pulsante. Fare clic sull'icona Tag dinamici nel campo Testo . Seleziona campo ACF .

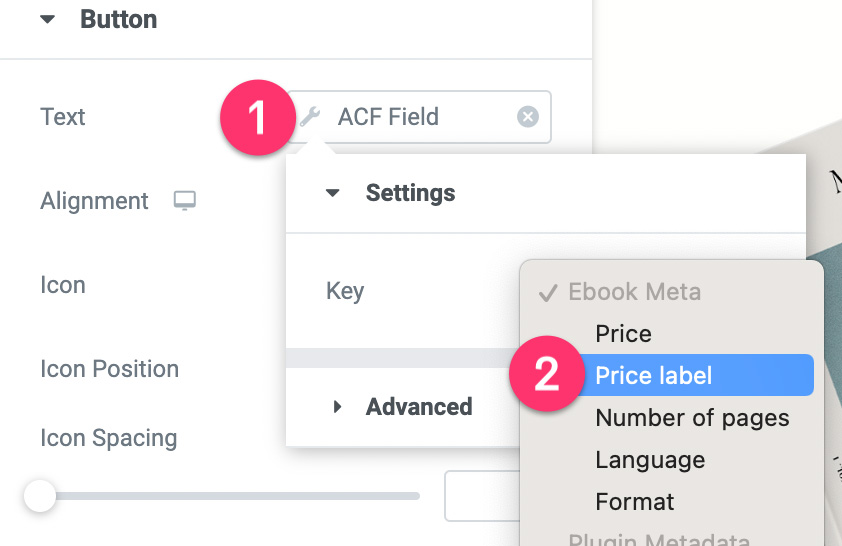
Fare clic sull'icona della chiave inglese e selezionare Etichetta prezzo .

Apri il blocco Avanzate e aggiungi un prefisso. Qualcosa come "Scarica per $".

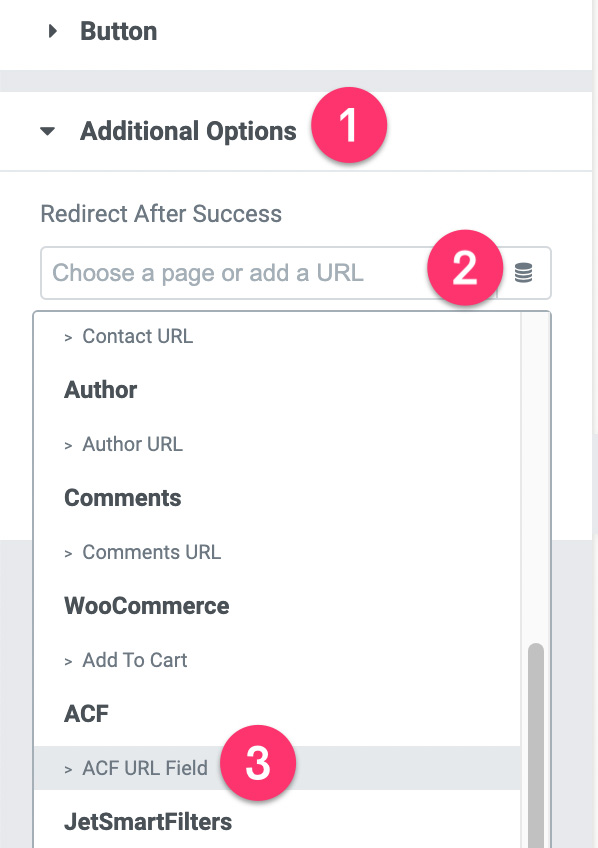
Quindi apri il blocco delle impostazioni delle opzioni aggiuntive . Fare clic sull'icona Tag dinamici nel campo Reindirizzamento dopo l'operazione riuscita e selezionare Campo URL ACF .

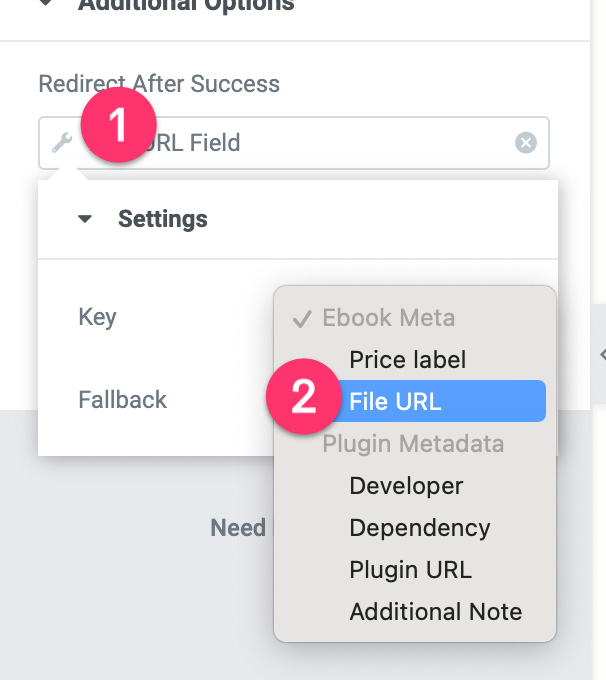
Fare clic sull'icona a forma di chiave inglese e selezionare URL file .

- Editor di testo
Il widget Editor di testo viene utilizzato per visualizzare il riepilogo del tuo prodotto digitale. Il contenuto del riepilogo è stato estratto dal campo Riepilogo prodotto nel gruppo di campi personalizzati.
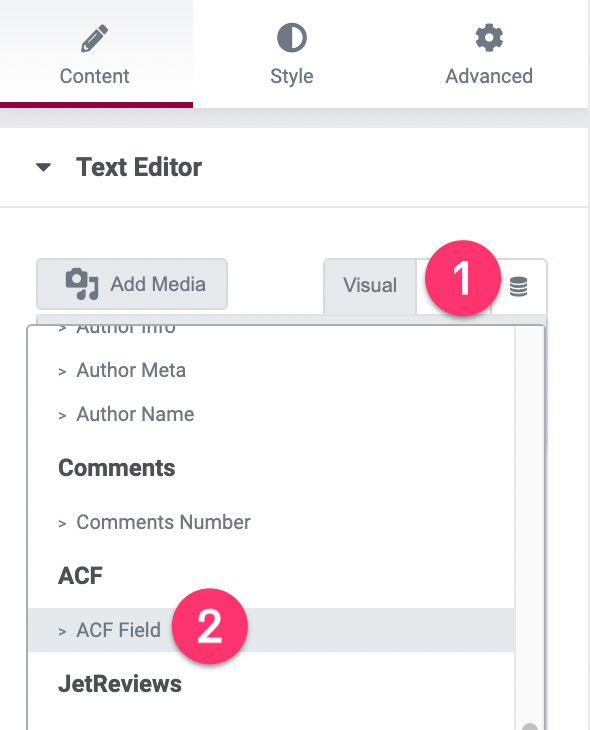
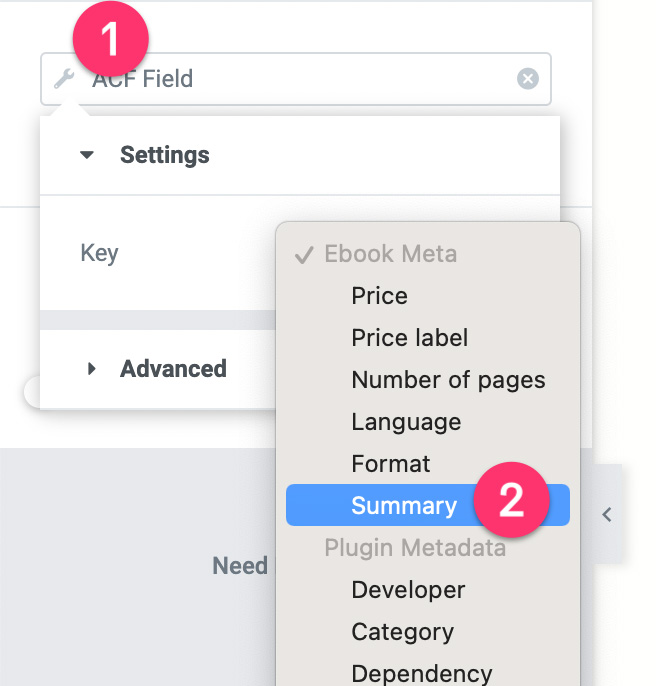
Fare clic sul widget Area di testo per modificarlo. Vai al pannello delle impostazioni e fai clic sull'icona Tag dinamici nel campo Editor di testo. Seleziona campo ACF .

Fare clic sull'icona della chiave inglese e selezionare Riepilogo .

– Elenco icone
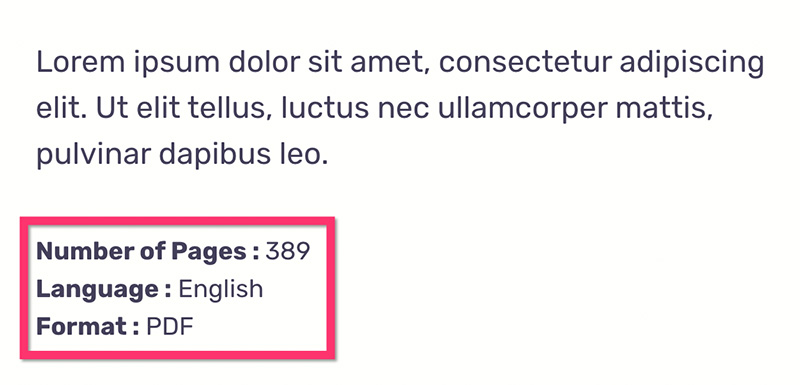
Utilizziamo il widget Elenco icone per visualizzare il numero di pagine, la lingua e il formato dell'e-book.

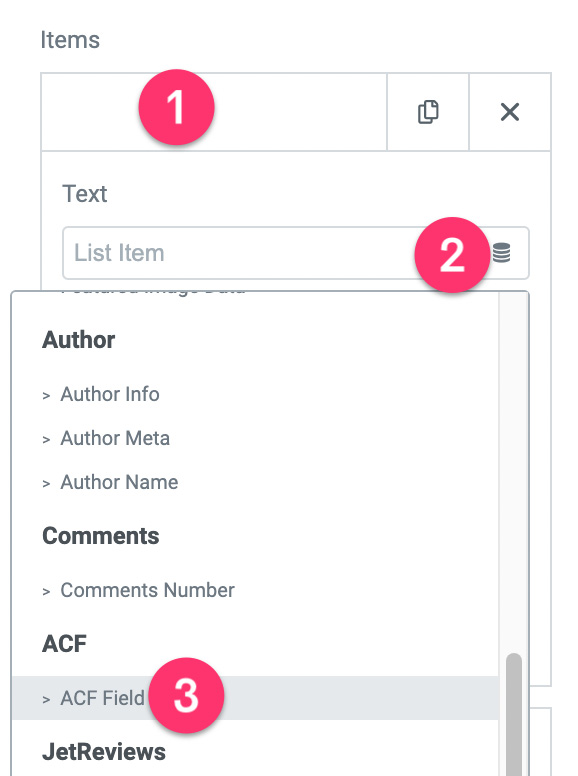
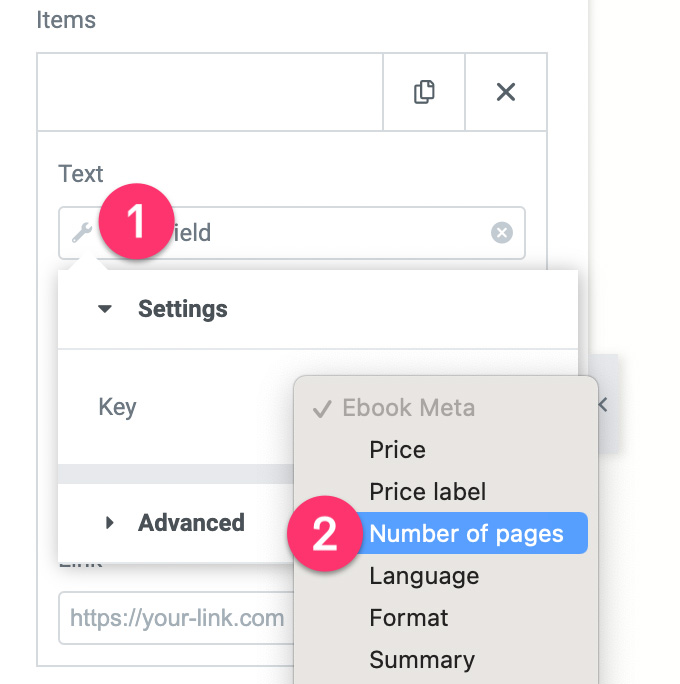
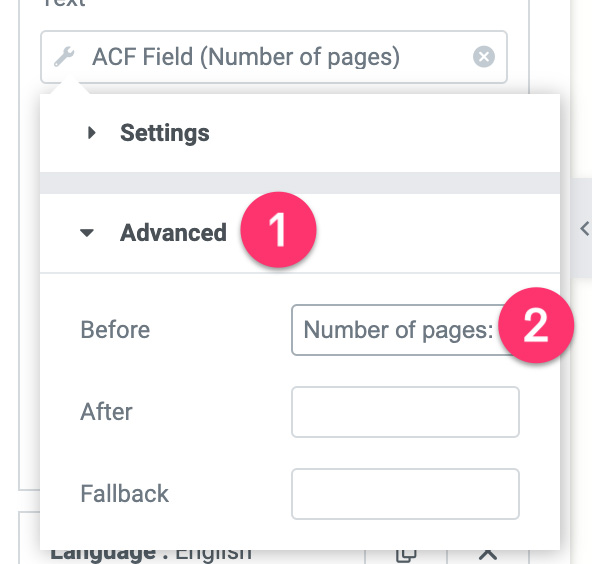
Fare clic sul widget Elenco icone per modificarlo. Nel pannello delle impostazioni, apri il primo elemento e fai clic sull'icona Tag dinamici nel campo Testo . Seleziona campo ACF .

Fare clic sull'icona a forma di chiave inglese e selezionare Numero di pagine .

Apri il blocco Avanzate e aggiungi il prefisso. Qualcosa come "Numero di pagine:"

Ripetere i passaggi precedenti per altri elementi nel widget Elenco icone.
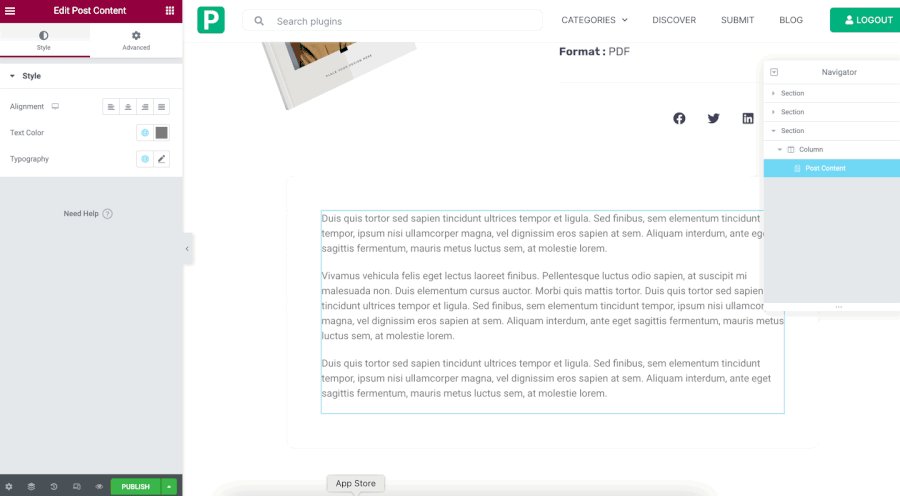
– Pubblica contenuto
Nella terza sezione del modello personalizzato, puoi trovare un altro widget Editor di testo. Puoi eliminarlo e sostituirlo con il widget Post Content.

È possibile utilizzare le seguenti impostazioni per il widget Pubblica contenuto.
- Colore del testo: #44405A
- Famiglia di caratteri: Rubik
- Dimensione carattere: 18px
- Peso del carattere: 400px
- Altezza della linea: 31px
Puoi modificare il modello a tuo piacimento. Al termine, fai clic sul pulsante PUBBLICA nella parte inferiore del pannello delle impostazioni.

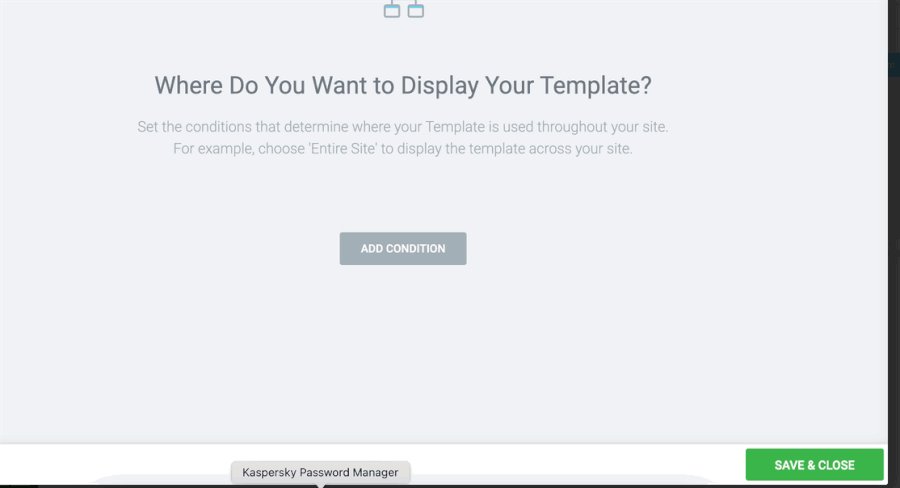
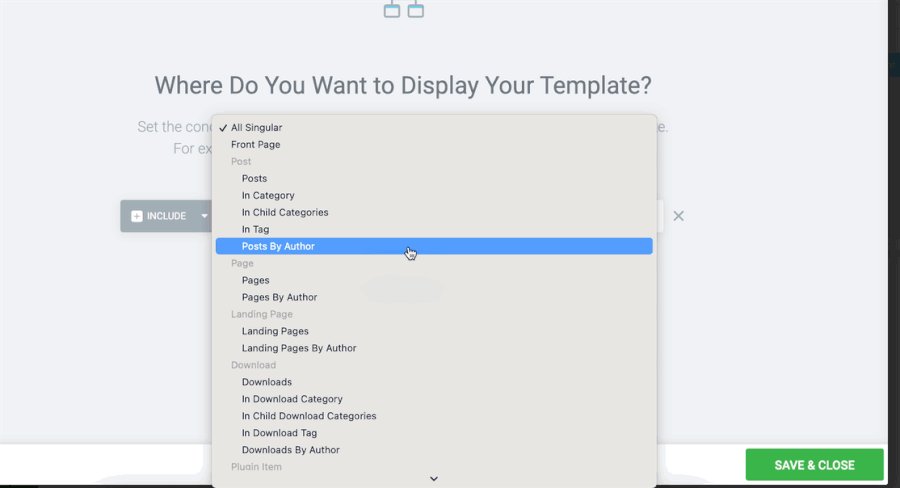
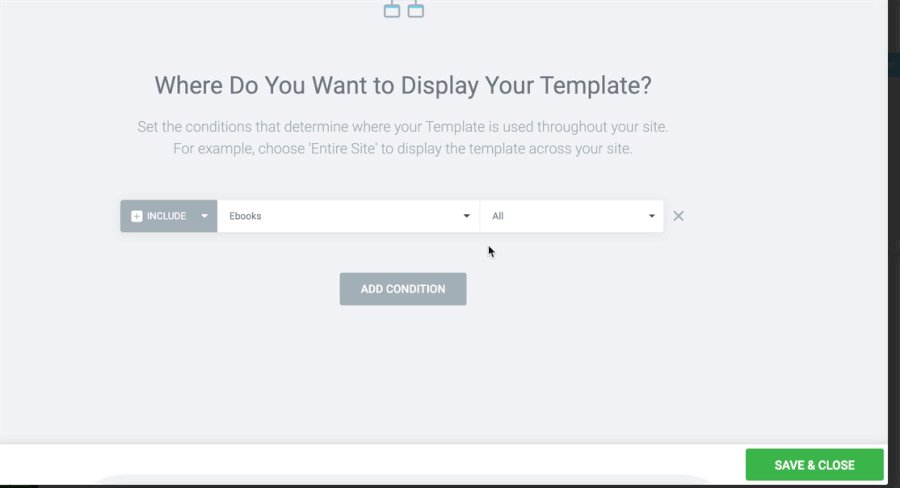
Nella finestra visualizzata, fare clic su AGGIUNGI CONDIZIONE per aggiungere la condizione di visualizzazione. Seleziona il tipo di post personalizzato che hai creato nel passaggio 1 sopra e fai clic sul pulsante SALVA e CHIUDI .

Dopo aver creato il modello personalizzato per il tipo di post personalizzato, puoi iniziare ad aggiungere altri articoli che desideri vendere sul tuo sito web.
Passaggio 6: crea una pagina del negozio
Se hai molti articoli digitali da vendere, è un'ottima idea creare una pagina del negozio dedicata (proprio come la pagina del negozio WooCommerce) per visualizzare tutti gli articoli che vendi. Puoi utilizzare il widget Post di Elementor per visualizzare i tuoi elementi digitali.
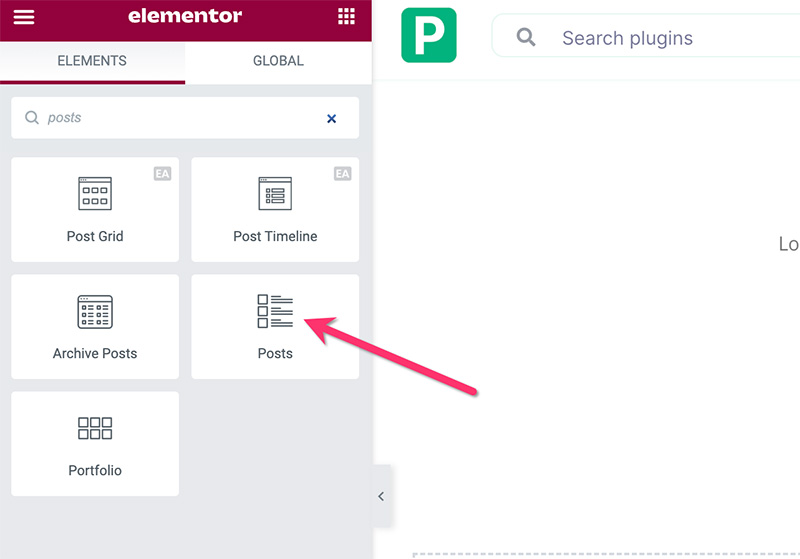
Innanzitutto, crea una nuova pagina e modificala con Elementor. Nell'editor di Elementor, aggiungi il widget Post all'area della tela.

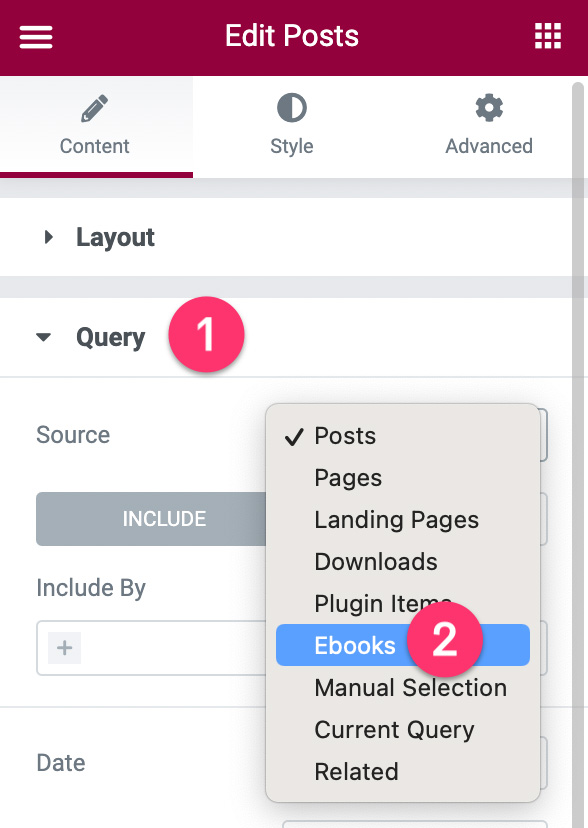
Una volta aggiunto il widget Post, vai al pannello delle impostazioni e apri il blocco Impostazioni query . Imposta la fonte di contenuto sul tipo di post personalizzato che hai creato nel passaggio 1 sopra.

Vai alla scheda Stile per dare uno stile al widget Post. Puoi leggere questo post per un tutorial più dettagliato su come utilizzare il widget Post. Pubblica la tua pagina una volta che hai finito di modificarla.
Fatto!
La linea di fondo
Easy Digital Downloads è un popolare plug-in di e-commerce per WordPress progettato specificamente per la vendita di prodotti digitali. Da e-book, modelli, immagini, video, illustrazioni e così via. Sebbene sia fantastico vendere i tuoi articoli digitali, non hai alcuna opzione per creare il modello personalizzato per i singoli prodotti. In altre parole, hai un'opzione di progettazione limitata per la singola pagina del prodotto.
Se hai un sito Web WordPress basato su Elementor e hai alcuni articoli digitali da vendere, puoi utilizzare la funzione Theme Builder per creare alternative di download digitali facili fai-da-te. Elementor ha due widget di pagamento: il pulsante PayPal e il pulsante Stripe, che puoi utilizzare per accettare pagamenti. Poiché Elementor offre opzioni di progettazione illimitate, puoi creare una pagina di prodotto singola personalizzata, così come la pagina del negozio, che si fondono con lo schema di progettazione del tuo sito.
