Le offerte per le vacanze sono qui!
Pubblicato: 2023-02-02Un menu off-canvas abbellirà l'interfaccia utente del tuo sito web. Inoltre, è anche in grado di trattenere i tuoi visitatori o clienti sul tuo sito. Oltre a questi, un menu off-canvas di Elementor apre anche le porte a varie opportunità di business.
Pertanto, aggiungerlo al tuo sito diventa la massima necessità se non vuoi compromettere l'interfaccia utente e l'UX del tuo sito web. Fortunatamente, ci sono opzioni per aggiungere il menu off-canvas di Elementor in WordPress che è completamente gratuito.
Puoi adottarne uno qualsiasi. Sebbene l'utilizzo di ElementsKit sia l'opzione più adatta e più semplice in quanto consente di aggiungere un menu off-canvas in pochi secondi.
Quindi, esploriamo il processo più semplice di aggiunta di un menu off-canvas utilizzando ElementsKit . Ma, prima, diamo un breve riassunto su questo menu off-canvas e sulla sua importanza.
Che cos'è un menu off-canvas in Elementor?
Un menu off-canvas è un menu a comparsa che appare dal lato del tuo sito Web facendo clic su un'icona, un'immagine o un testo. Questo è un menu moderato che migliora l'esperienza dell'utente di un sito Web su dispositivi mobili o piccoli schermi poiché puoi semplificare la sezione dell'intestazione utilizzandolo.
Perché utilizzare il menu off-canvas di Elementor?
Il vantaggio principale di questo menu off-canvas è che può risparmiare molto spazio sul tuo sito web che ti serve per visualizzare il menu dell'intestazione. Pertanto, nel caso di visualizzazione di siti Web con un'interfaccia utente migliore su schermi piccoli , è necessario richiedere questo menu off-canvas.
Tuttavia, puoi promuovere sconti speciali su questo menu off-canvas. Inoltre, mostrare gli sconti sul menu off-canvas sarà in grado di attirare l'attenzione dei visitatori del tuo sito web.
Oltre a questi, è adatto anche per visualizzare alcune sezioni del menu off-canvas. Ad esempio, puoi mostrare determinati prodotti scontati e rendere la tua promozione più eccezionale e convertire.
Poiché più della metà dei visitatori del sito web utilizza il cellulare per visitare un sito, devi utilizzare questo menu off-canvas sul tuo sito per moltiplicare le tue opportunità commerciali . Inoltre, lo scopo del menu off-canvas sarà soddisfatto se viene utilizzato per gli utenti mobili.
Insieme a questi, un menu off-canvas ha anche altri vantaggi. Puoi usarlo per vari scopi e dare una direzione ai tuoi obiettivi di business utilizzandolo in modo appropriato.
Dato che conosci tutte le opportunità del menu off-canvas, tuffiamoci nel processo di aggiunta di questo al tuo sito seguendo il metodo più semplice.
Passaggi per creare il menu off-canvas di Elementor
Indipendentemente dai numerosi vantaggi dell'utilizzo del menu fuori tela di Elementor, ti serviranno alcuni secondi per aggiungerlo al tuo sito WordPress. Inoltre, è gratuito al 100% aggiungere il menu off-canvas di Elementor utilizzando ElementsKit . Perché troverai un widget gratuito dedicato chiamato "Header Offcanvas" in ElementsKit.
L'aggiunta di un menu off-canvas utilizzando questo widget richiederà zero codifica. Inoltre, puoi personalizzare questo menu come desideri senza avere limitazioni. Inoltre, puoi aggiungere un menu off-canvas seguendo il metodo più semplice che consiste in soli 4 passaggi. Esegui i 4 semplici passaggi e aggiungi un menu off-canvas al tuo sito WordPress:
Passaggio 1: installa un plug-in del menu off-canvas.
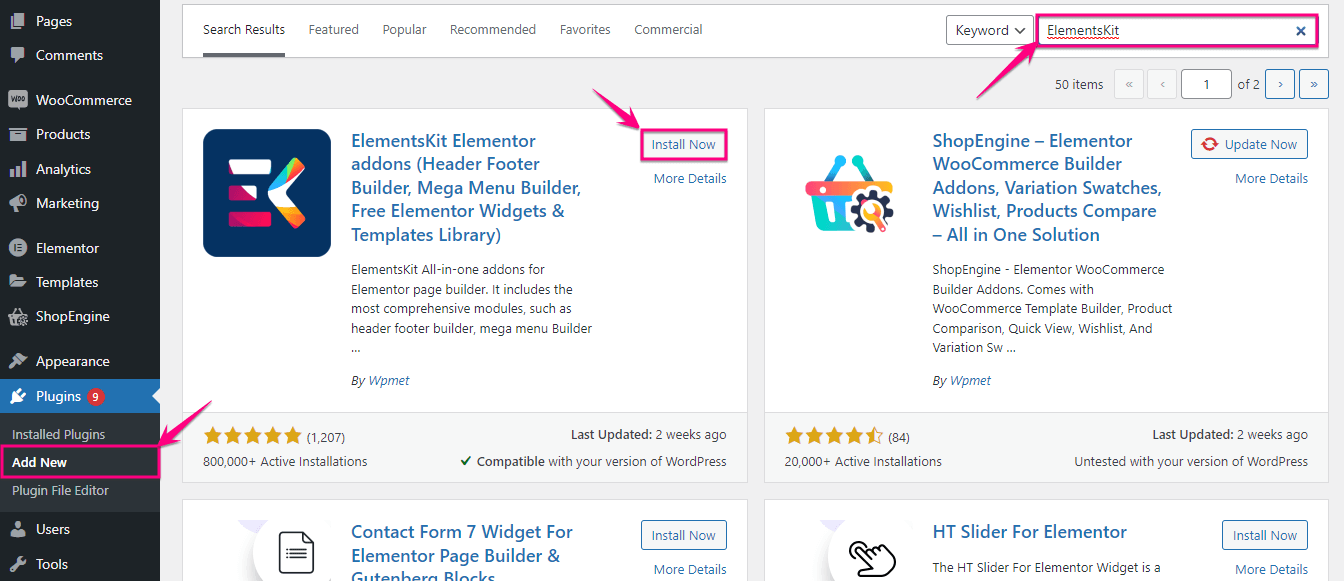
Per ottenere il vantaggio del widget del menu off-canvas di ElementsKit, devi prima installarlo. Per installare il plug-in del menu off canvas, fai clic sull'opzione Aggiungi nuovo in Plugin e cerca ElementsKit nella casella di ricerca. Dopo aver visto ElementsKit, premi il pulsante Installa ora e attivalo in un secondo momento.

Passaggio 2: abilita il widget intestazione fuori tela.
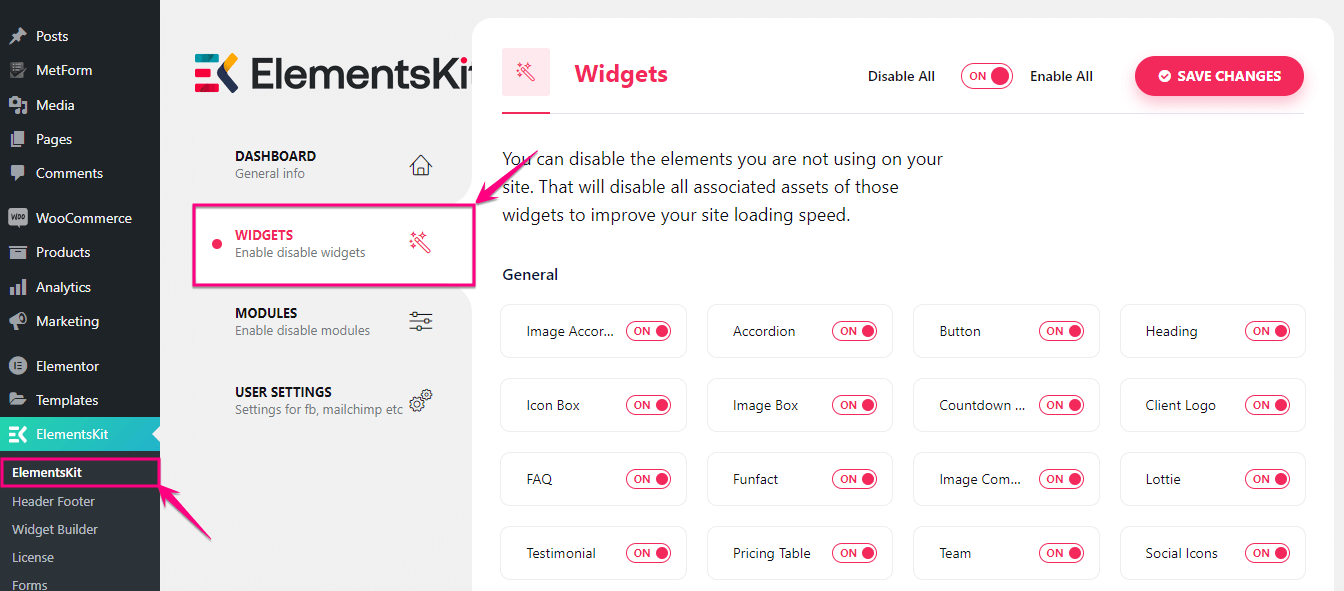
Nella seconda fase, devi visitare ElementsKit >> ElementsKit e fare clic sulla sezione WIDGETS .

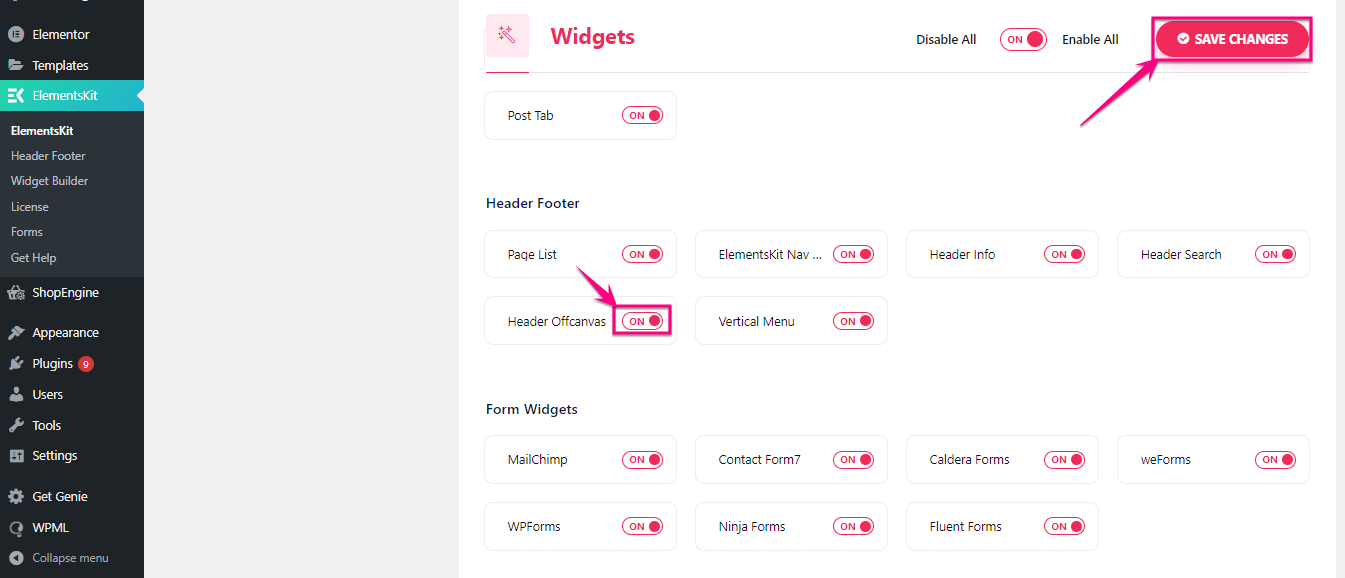
Dall'area widget abilitare il widget “Header Offcanvas” e premere il pulsante SALVA MODIFICHE .

Passaggio 3: aggiungi Elementor fuori dal menu canvas.
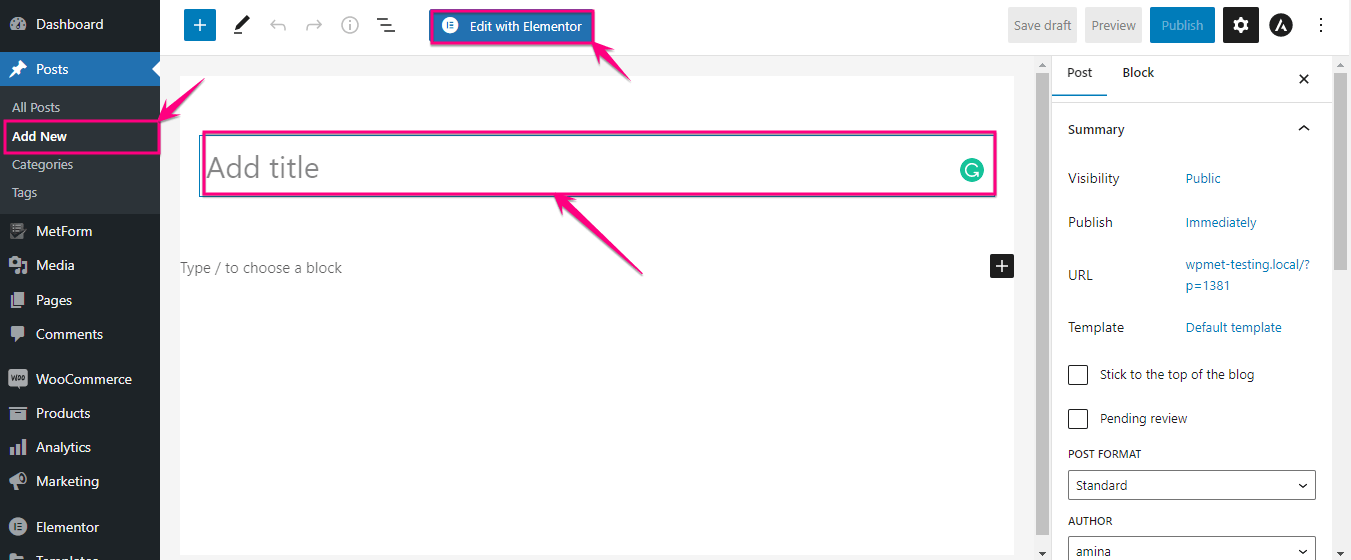
Ora è il momento di aggiungere un menu fuori tela al tuo sito Web Elementor. Per farlo, fai clic sull'opzione Aggiungi nuovo in Post e dai un titolo al post. Successivamente, fai clic sul pulsante Modifica con Elementor per aggiungere il menu off-canvas in WordPress.

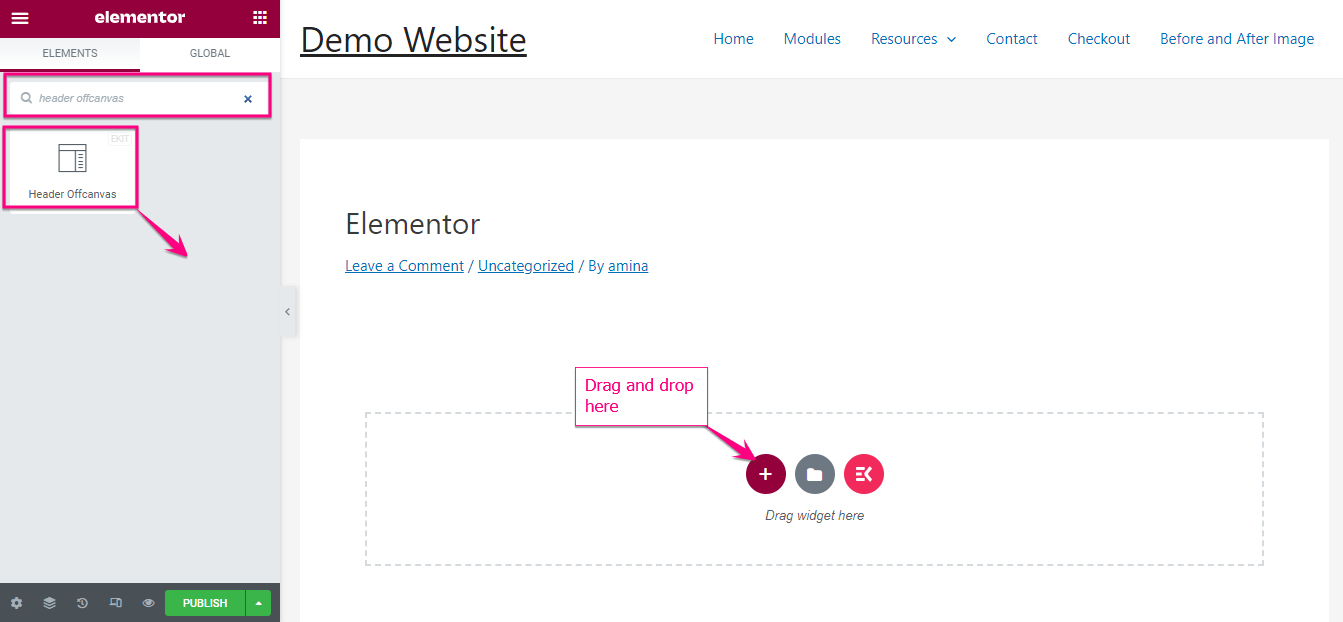
Questo ti reindirizzerà alla dashboard di Elementor, dove devi cercare il widget Header Offcanvas e dopo averlo trovato, trascinalo e rilascialo sull'icona più .


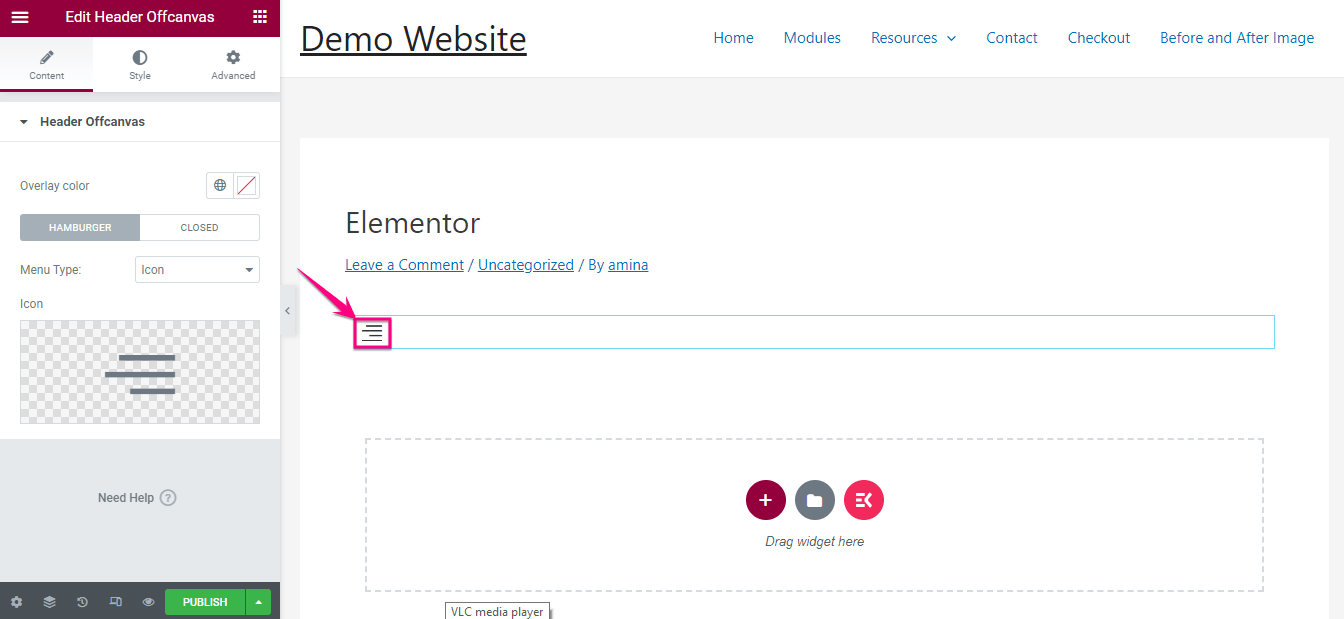
Ora, fai clic sull'icona dell'hamburger per aggiungere menu o elementi al tuo menu off-canvas.

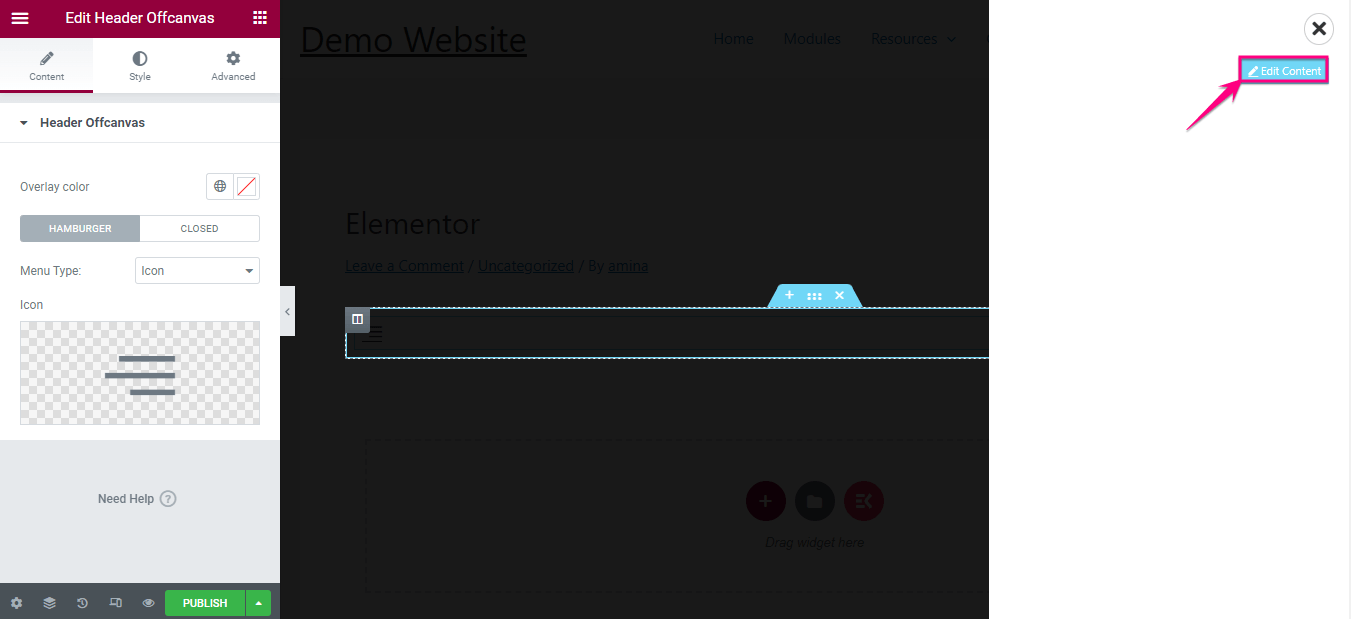
Quindi fai clic sull'opzione Modifica contenuto e aggiungi gli elementi desiderati al menu. Ti porterà nell'area del widget da dove puoi aggiungere diversi elementi al tuo menu off-canvas per aggiungere variazioni.

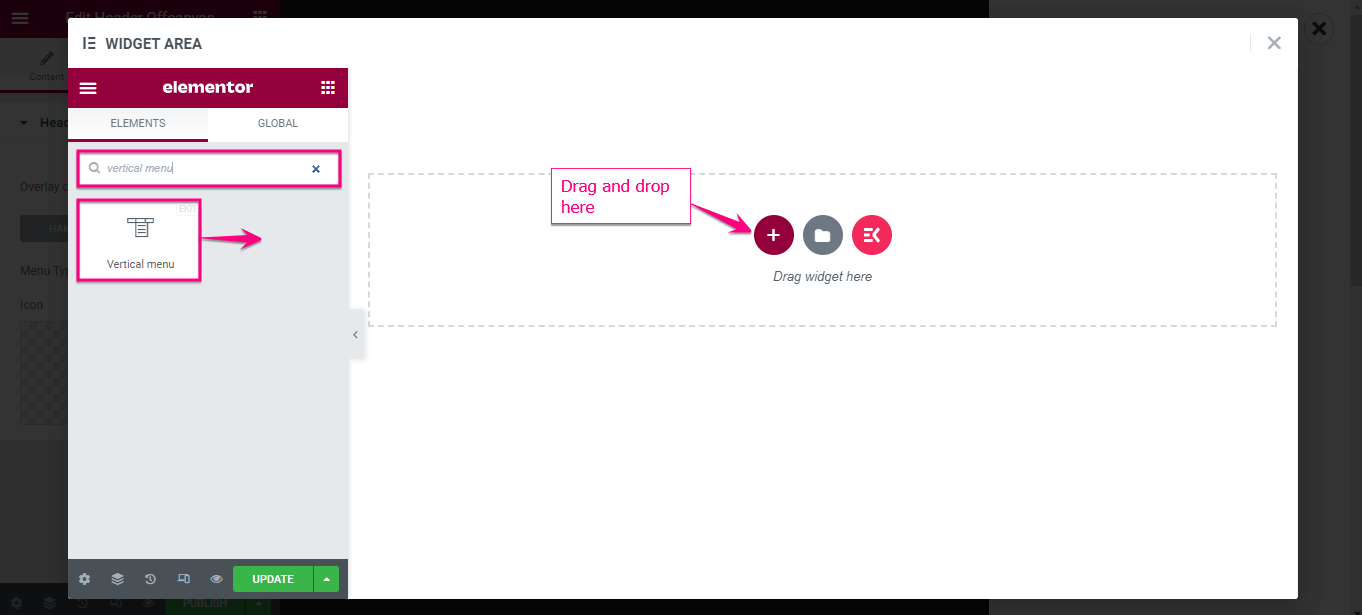
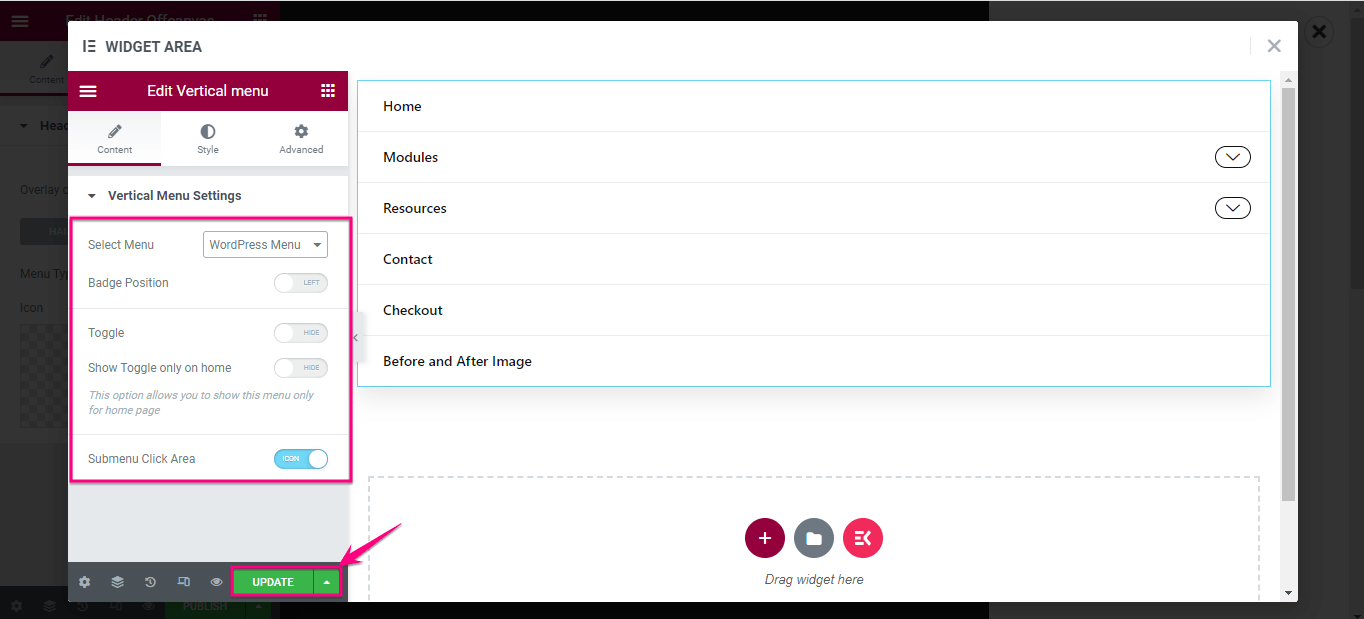
Ad esempio, cerca il menu verticale e trascinalo sull'icona più, proprio come il widget off-canvas dell'intestazione. Successivamente, segui la stessa procedura per aggiungere qualsiasi elemento al tuo menu off-canvas.

Dopo aver aggiunto un widget del menu verticale, seleziona il menu che desideri mostrare nel menu off-canvas di Elementor e personalizzalo di conseguenza. Al termine di tutte le personalizzazioni, fare clic sul pulsante Aggiorna .

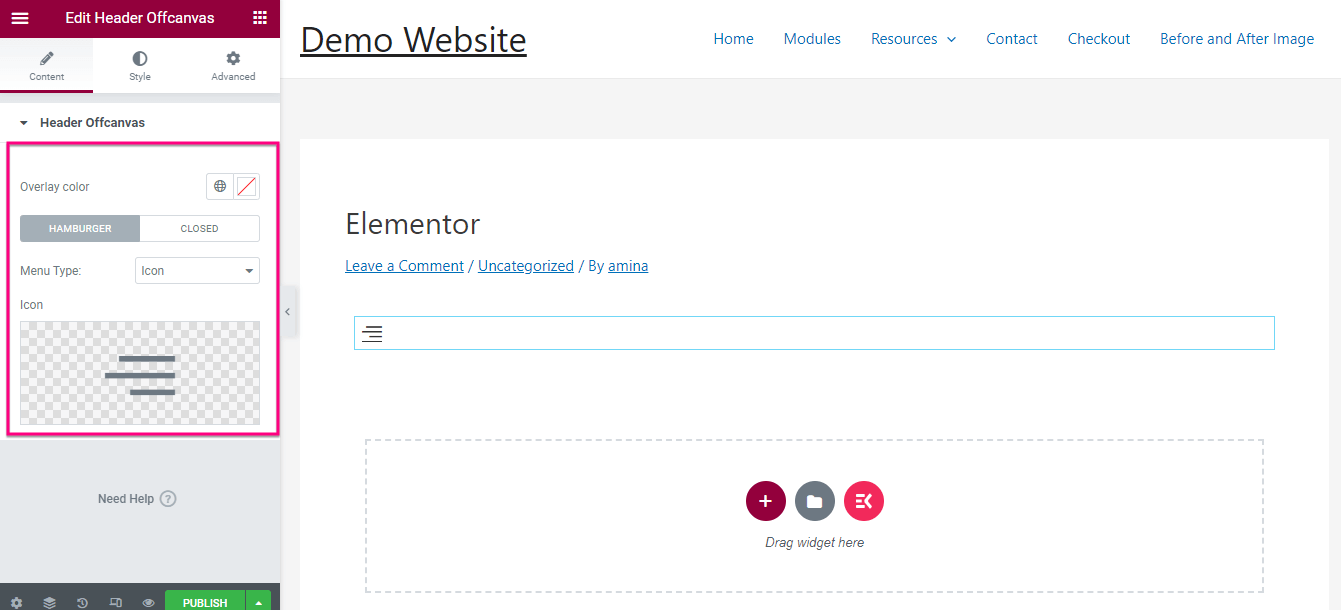
Dopo aver aggiunto elementi al menu di intestazione off canvas, puoi personalizzare e aggiornare le seguenti aree:
- Colore sovrapposizione: da qui, scegli il colore per il tuo menu off-canvas.
- Tipo di menu: troverai icone, testo e icone con opzioni di testo. Seleziona ciò che desideri visualizzare al posto dell'intestazione del menu off-canvas.
- Icona: se scegli l'icona nel Tipo di menu, questa sezione sarà visibile da dove devi selezionare un'icona.

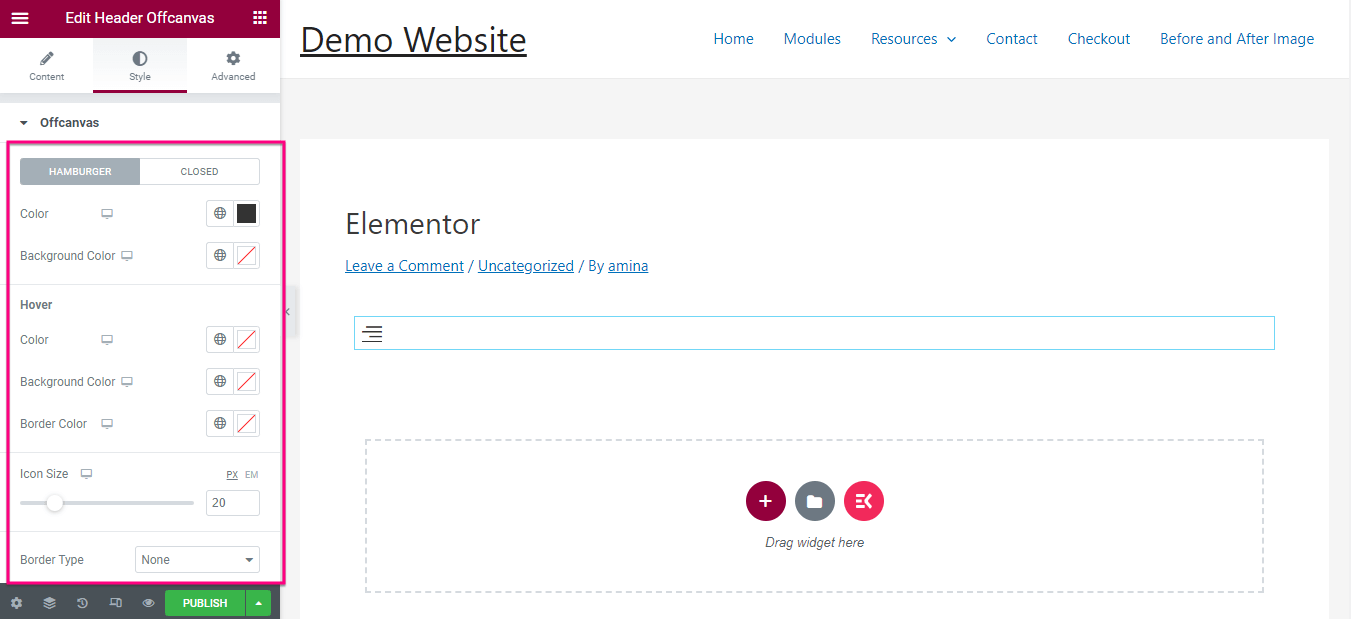
Proprio accanto alla scheda Contenuto, troverai una scheda Stile. Fai clic sulla scheda Stile e personalizza quanto segue per il tuo menu off-canvas:
- Colore.
- Colore di sfondo.
- Colore al passaggio del mouse.
- Colore di sfondo al passaggio del mouse.
- Colore del bordo per il passaggio del mouse.
- Dimensione dell'icona.
- Tipo di bordo.
- Allineamento.
- Ombra della scatola.
- Raggio del bordo.
- Imbottitura.
- Margine.

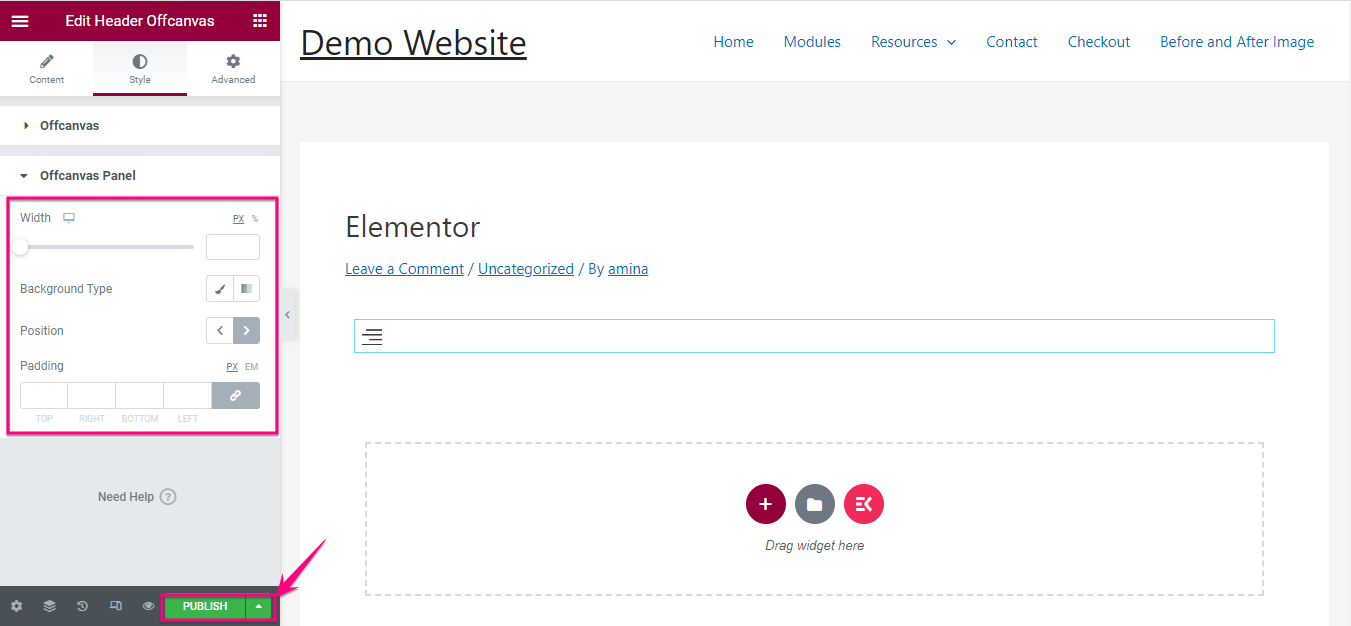
Dopo aver modificato fuori tela; devi modificare la larghezza, il tipo di sfondo, la posizione e il riempimento del pannello off-canvas. Infine, premi il pulsante Pubblica quando hai finito con la personalizzazione.


Passaggio 4: ultimo sguardo all'intestazione del menu fuori tela.
Ecco la panoramica o l'esempio del tuo menu off-canvas preparato con ElementsKit. Tuttavia, puoi aggiungere ulteriori varianti personalizzando il tuo menu off-canvas dall'area del widget.

Contenuto relativo:
1. Come creare un menu verticale utilizzando ElementsKit in WordPress .
2. Modi per creare mega menu utilizzando Elementor ed ElementsKit .
3. Come aggiungere elementi al menu Elementor.
Inizia con il menu off-canvas dell'intestazione
L'utilizzo di un menu off-canvas renderà il tuo sito più interattivo e coinvolgente in quanto può risparmiare molto spazio sul tuo sito WordPress. Inoltre, è perfetto per avere una migliore UI e UX su piccoli schermi . Tuttavia, l'aggiunta di un menu off-canvas è semplicissima e veloce.
Tutto ciò di cui hai bisogno è seguire i quattro passaggi precedenti e sei pronto per goderti gli eccellenti vantaggi e le opportunità del menu off-canvas dell'intestazione. Sopra abbiamo utilizzato ElementsKit in quanto offre l'opzione più semplice per aggiungere questo menu.
Insieme ad esso, troverai molte funzionalità se usi ElementsKit. Poiché è un componente aggiuntivo all-in-one per Elementor che ha tutte le opzioni per rendere il tuo sito Web fluido e competitivo. Quindi, utilizza il miglior plug-in per aggiungere menu off-canvas sul tuo sito Web Elementor.
