Come creare una landing page di vendita efficiente in Elementor?
Pubblicato: 2022-04-20Sommario
Per questo tutorial, diremo cosa serve per creare una pagina di destinazione di vendita per un prodotto aziendale in Elementor. Inoltre, acquisirai familiarità con gli strumenti che migliorano il page builder in termini di sviluppo di siti Web e pagine di destinazione.
Cosa rende una buona pagina di vendita di destinazione?
Una pagina di destinazione delle vendite è un sito Web di una pagina progettato per vendere un particolare prodotto/servizio.
Una buona pagina di destinazione mostra il meglio del tuo marchio e vende il tuo prodotto in modo più efficace. Gli utenti trovano un annuncio online, fanno clic sul collegamento e raggiungono la pagina di destinazione. Durante lo scorrimento del sito, apprendono di più sui vantaggi del prodotto, ne valutano la qualità e ne conoscono il valore attraverso la prova sociale. Entro la fine del percorso del sito, i clienti sono fortemente convinti di effettuare un acquisto, anche se non erano destinati a farlo.
Naturalmente, una buona pagina di vendita non funzionerà mai da sola. Per garantire vendite efficaci, dovrai:
studia le esigenze del tuo pubblico di destinazione;
- creare un prodotto/servizio richiesto e di alta qualità;
- ovviamente creare una landing page convincente;
- stabilire un flusso di traffico costante verso la pagina di destinazione finita.
Perché utilizzare Elementor per creare pagine di destinazione?
Elementor ha un netto vantaggio rispetto ad altri page builder di WordPress. Gli utenti hanno accesso gratuito a oltre 30 widget principali e la loro funzionalità è piuttosto ricca. Finora, ha l'esperienza di trascinamento della selezione più fluida. Inoltre, Elementor funziona con quasi tutti i temi e plugin, incluse raccolte di terze parti di widget ed elementi avanzati.
Stratum Elementor Addons è uno di quei pratici addon per costruire atterraggi efficienti. Attualmente, il plug-in fornisce oltre 26 widget Elementor avanzati per esigenze aziendali e personali.
Mentre Elementor ci offre un discreto set di widget standard, Stratum estende l'elenco con elementi più creativi, interattivi e orientati alle funzionalità. 
Visualizza la DEMO di Stratum.
Rispetto ai componenti aggiuntivi alternativi, Stratum fornisce l'accesso gratuito a tutti i widget avanzati gratuitamente. Ma con la versione PRO, sblocchi le impostazioni estese per ogni widget.
Vedi anche: 12+ componenti aggiuntivi gratuiti per Elementor: quale scegliere?
Come puoi immaginare, i DUE plugin – Elementor e Stratum – saranno sufficienti per progettare una pagina di destinazione per offerte speciali. E non importa se utilizzi versioni gratuite o PRO.
Partiamo dal presupposto che tu abbia già acquistato un nome di dominio e un hosting, configurato WordPress e installato tutti i plugin necessari. Ma se stai lottando, leggi le nostre linee guida simili su come creare un sito Web di servizi WordPress.
Pagina di destinazione delle vendite: elementi chiave
Il segreto non così ovvio dietro ogni pagina di offerte speciali è la struttura. Scopriamo quegli elementi comuni (elencati in ordine):
Offerta nella sezione Hero
Qui nasce un'offerta di vendita unica situata nella sezione dell'eroe, la prima area visibile per gli utenti che visitano una pagina di destinazione. L'offerta è generalmente inclusa all'interno di un display multimediale dinamico (slider o banner) e seguita da un marchio, preferibilmente un logo, e pulsanti CTA: 
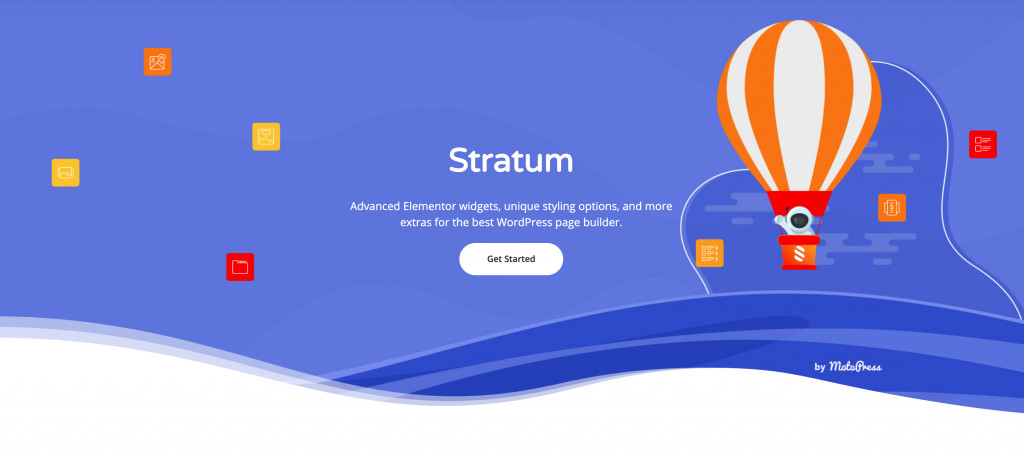
Fonte: libreria Elementor
Prestare la massima attenzione alla sezione dell'offerta come l'elemento più voluminoso dell'intera pagina. Non è sufficiente focalizzare l'attenzione dell'utente sulla "prima schermata", è più importante sollecitare l'interesse per l'offerta. Devi convincere gli utenti che il tuo prodotto/servizio ha un grande valore. Elenca i principali vantaggi, chiudi le obiezioni e fornisci loro tutte le informazioni che li spingono a effettuare un acquisto.
Per rappresentare un'offerta, puoi scegliere una di queste forme:
- Modello 3D del prodotto : questo non è il tipo più semplice di pagina di un eroe, ma non è così diffuso nel senso che risalterà;
- Elenco dei vantaggi : spiega agli utenti come possono "utilizzare" il tuo prodotto o servizio per risolvere i loro problemi:
- Parametri tecnici : perfetto per nicchie con un aspetto tecnologico prevalente. Quando si tratta di gadget, strumenti e strumenti fisici, la prima cosa che i clienti vogliono è imparare le loro caratteristiche.
- Opzioni, sconti, bonus extra : tutto questo ti stimola a fare un acquisto proprio ora e proprio qui.
- Calcolatore, convertitore : perfetto per scoprire se il tuo servizio è adatto alle esigenze del cliente, al budget, ecc. Comune nel B2B, accelererà il processo di creazione della cooperazione, anche prima del "primo dialogo" con un cliente.

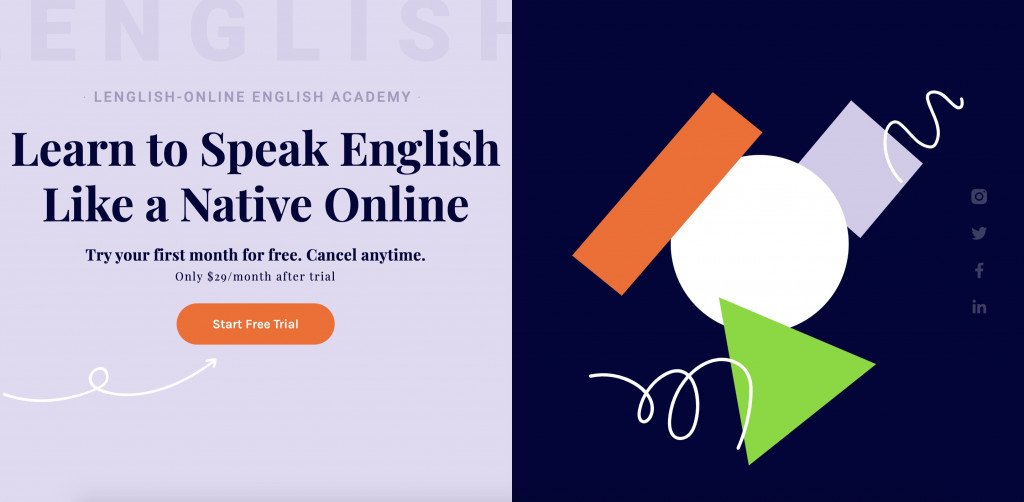
Fonte: libreria Elementor
Come costruire una sezione eroe con Stratum?
La libreria Elementor di widget gratuiti non è sufficiente per creare una sezione eroe dinamica e coprire l'offerta. Con i widget gratuiti di Stratum, puoi progettare slider, banner, gallerie e altro ancora accattivanti.
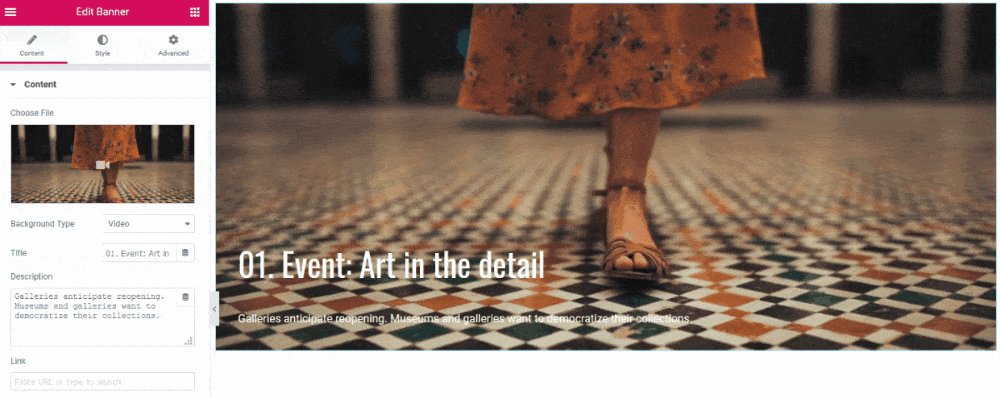
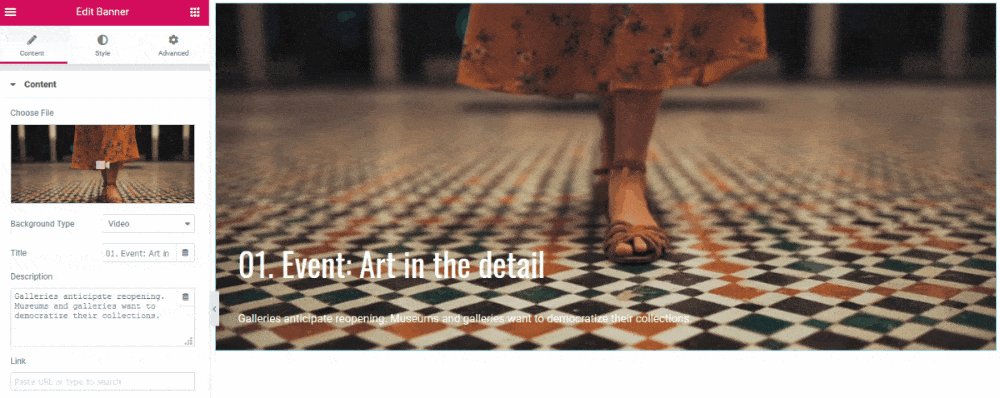
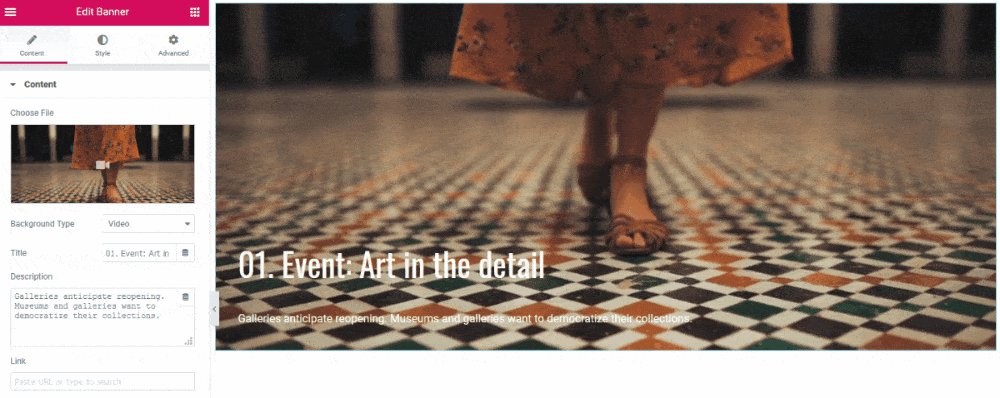
- Widget Banner
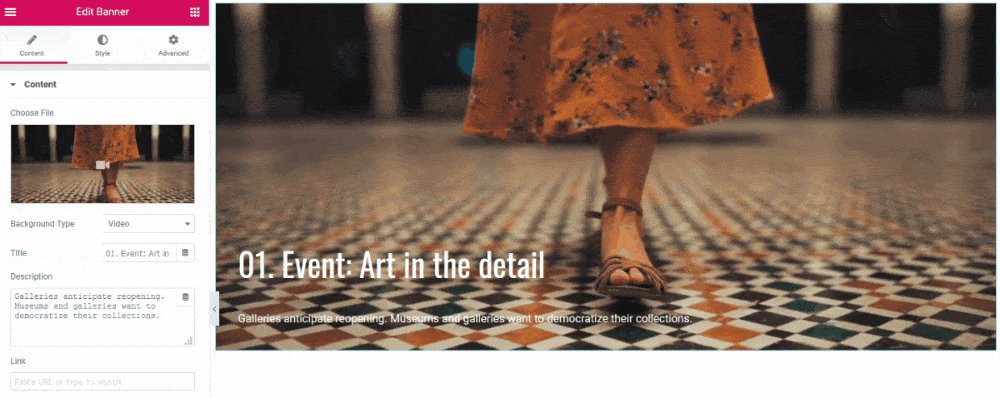
Il widget Banner ti consente di creare sezioni animate per promozioni, annunci e la tua pagina di destinazione. Aggiungerà immediatamente azione alla tua pagina WordPress e promuoverà diverse offerte contemporaneamente.
Il contenuto del widget banner include titolo, descrizione, un collegamento e, naturalmente, un file multimediale in background (immagine e video) 
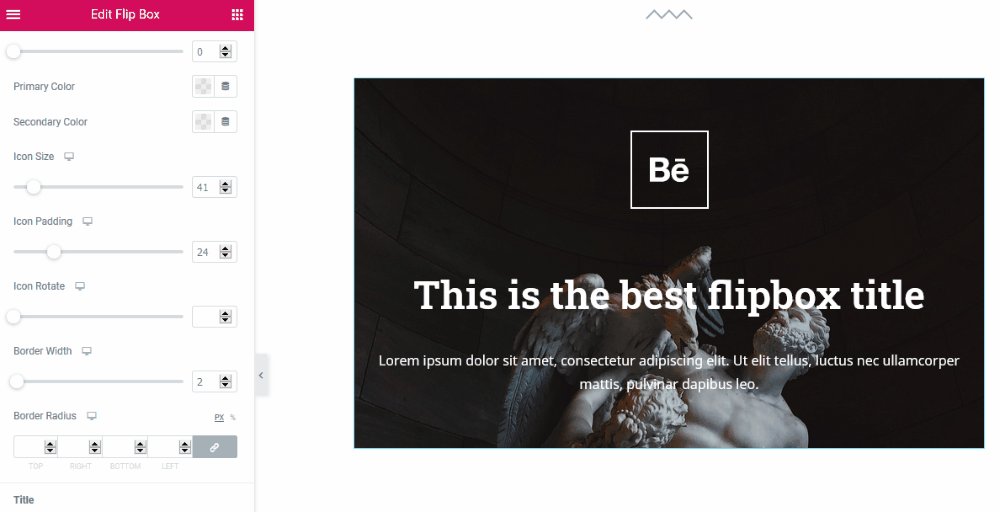
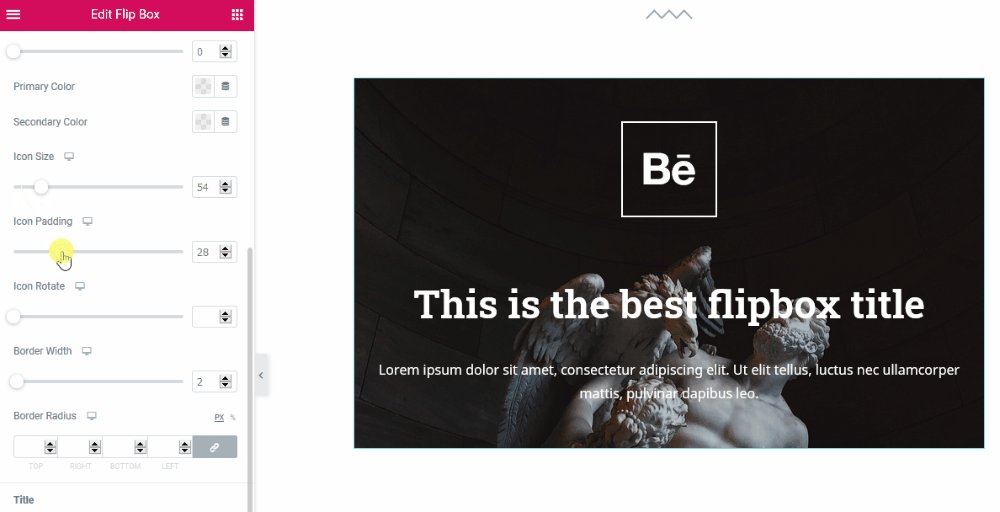
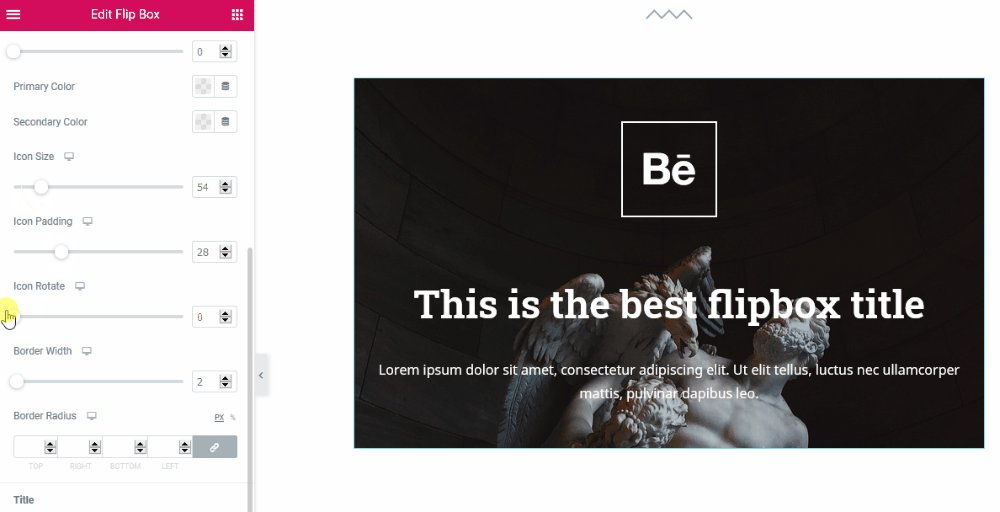
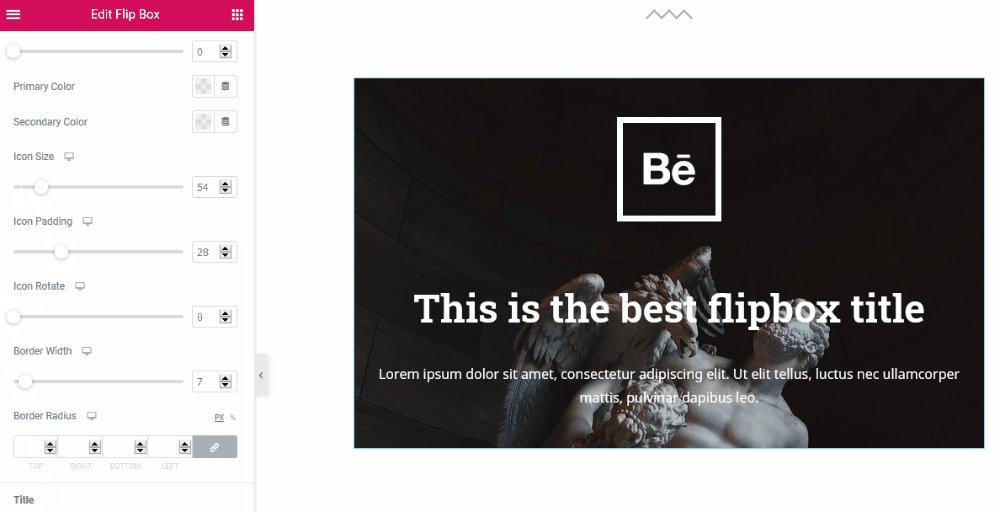
- Flip Box
Alcuni stili di flip box possono adattarsi alla sezione principale della tua pagina di destinazione. Il widget Stratum offre attualmente 6 effetti di rotazione (zoom avanti e indietro, diapositiva, ribaltamento su e giù, sinistra e destra) 
Scopri di più sulle funzionalità dei widget Banner e Flip Box e su come modellarli per il tuo sito web.
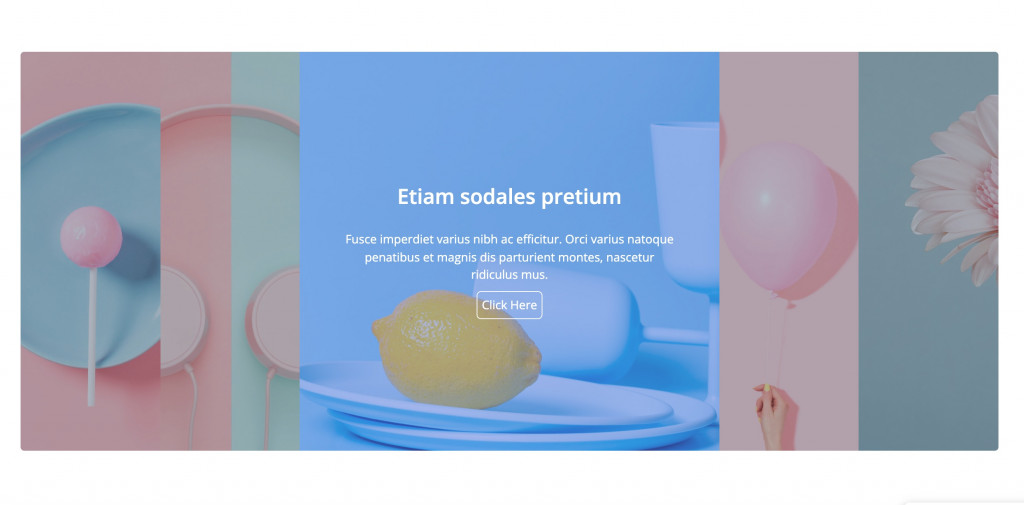
- Fisarmonica di immagine
La fisarmonica di immagini ti consente di includere un titolo accattivante di invito all'azione, una descrizione testuale e un pulsante CTA. Inoltre, compatta diverse immagini attraenti e crea un'interazione istantanea tra gli utenti e la tua pagina: 
Scopri di più sulle funzionalità del widget Image Accordion e su come impostarlo per il tuo sito web.
- Dispositivo di scorrimento avanzato
Infine, ecco che arriva il widget perfetto per creare una vivace sezione eroe: il dispositivo di scorrimento dell'immagine avanzato. Con Stratum, puoi creare slider a schermo intero reattivi con testo e un pulsante CTA: 
È dotato di tipografia avanzata, impostazioni di colore e sfondo, effetti di animazione, impostazioni di allineamento e impaginazione, layout di scorrimento a più colonne e altro ancora.
Scopri di più sulle funzionalità del widget Advanced Slider e su come impostarlo per il tuo sito web.
Dettagli
Segue una o più sezioni con i dettagli sul prodotto o servizio in vendita. 
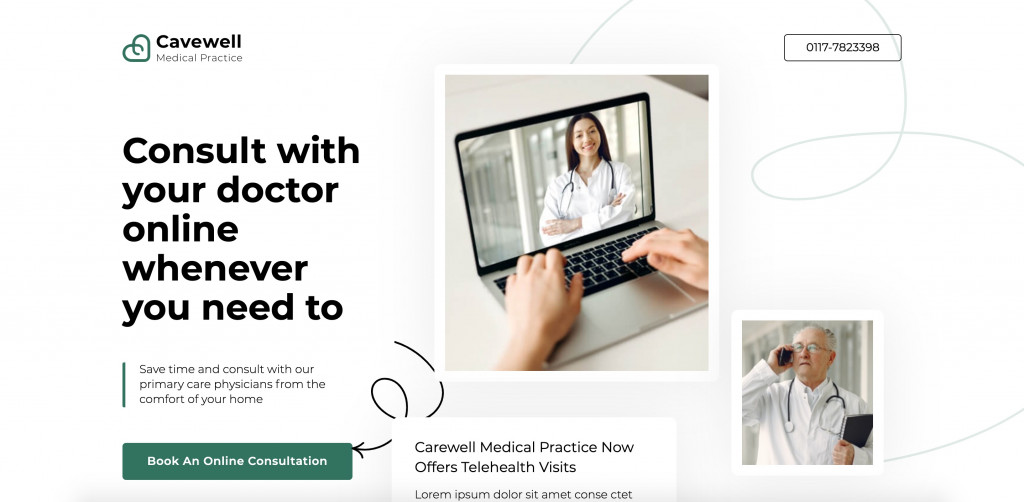
Fonte: libreria Elementor
Quando si tratta di prodotti tecnologici, ha senso spiegare i principi di lavoro o includere un'istruzione.
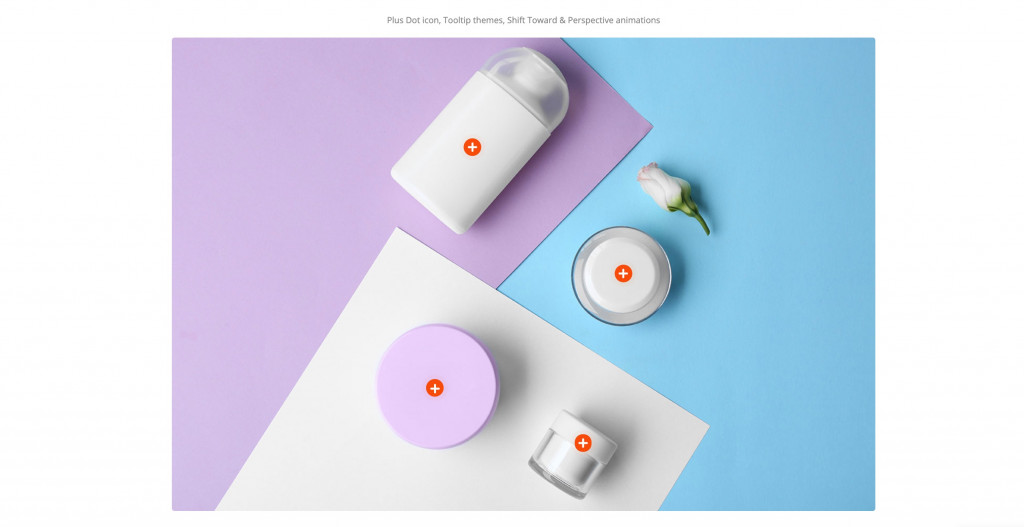
A tale scopo, puoi utilizzare il widget Image Hotspot offerto nella nostra raccolta Stratum. Quando gli utenti fanno clic su una determinata area della tua immagine, saranno in grado di leggere la descrizione. È utile quando devi spiegare le caratteristiche tecniche del tuo prodotto o anche includere una guida passo passo: 
Ulteriori informazioni sulle funzionalità di Image Hotspot sono disponibili in questo collegamento.
Quando si tratta di prodotti non tecnologici che portano emozioni, potresti sollecitare gli acquirenti con la tua missione ispiratrice. A tale scopo, l'elemento aggiuntivo Ultimate Elementor di Stratum ti offre i seguenti widget:

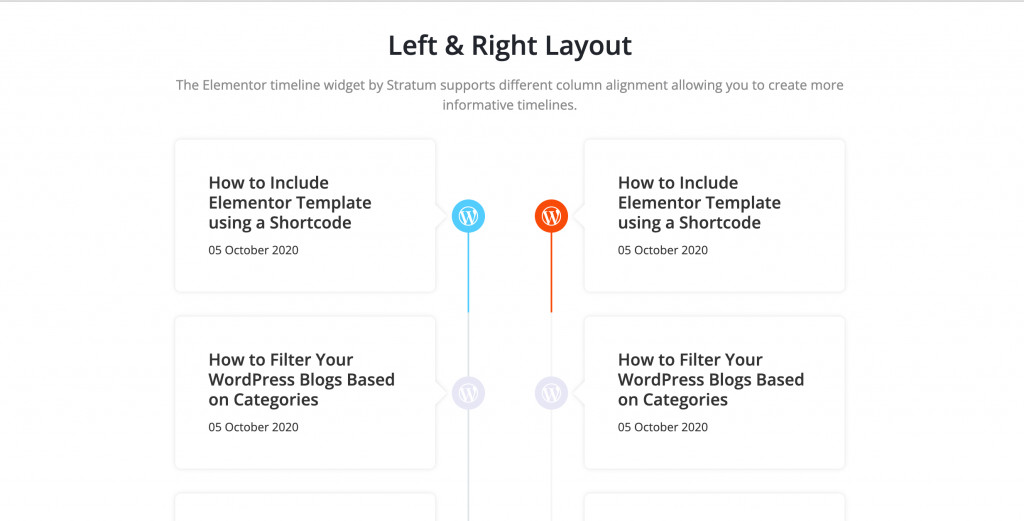
- Linee temporali verticali e orizzontali
Sia le linee temporali verticali che quelle orizzontali ti aiuteranno a visualizzare la sequenza di eventi, mostrare i risultati, le attività del progetto o qualsiasi cosa basata su fasi/punti. Questo elemento dinamico mostra le informazioni utili in modo organizzato e le rende più facili da percepire. 
Scopri di più sulle impostazioni dei widget della sequenza temporale di Elementor qui.
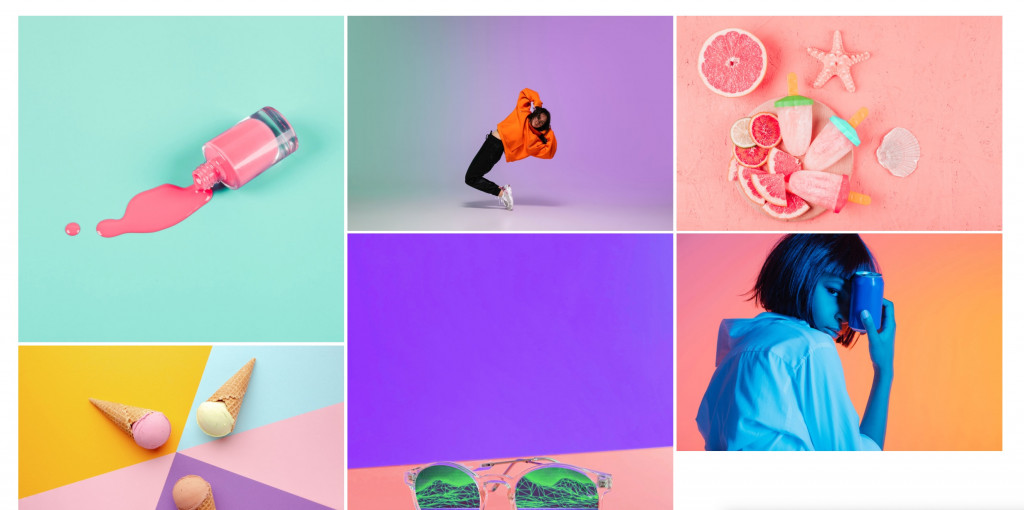
- Galleria in muratura
Le gallerie sono il modo migliore per condividere le emozioni attraverso le immagini. A seconda del prodotto/servizio in vendita, puoi includere foto di te, dei tuoi clienti, eventi, immagini prima/dopo, ecc.
Stratum offre una visualizzazione della galleria più avanzata tramite il widget Masonry Gallery: 
Clicca per scoprire come personalizzare l'elemento Masonry Gallery.
- Barra di avanzamento del cerchio
La barra di avanzamento predefinita sembra abbastanza semplice. Se desideri una visualizzazione più vivace dei tuoi progressi (misurabili in cifre/percentuali), scegli la barra di avanzamento del cerchio Stratum. 
Fai clic per scoprire come personalizzare l'elemento Circle Progress Bar.
Prova sociale
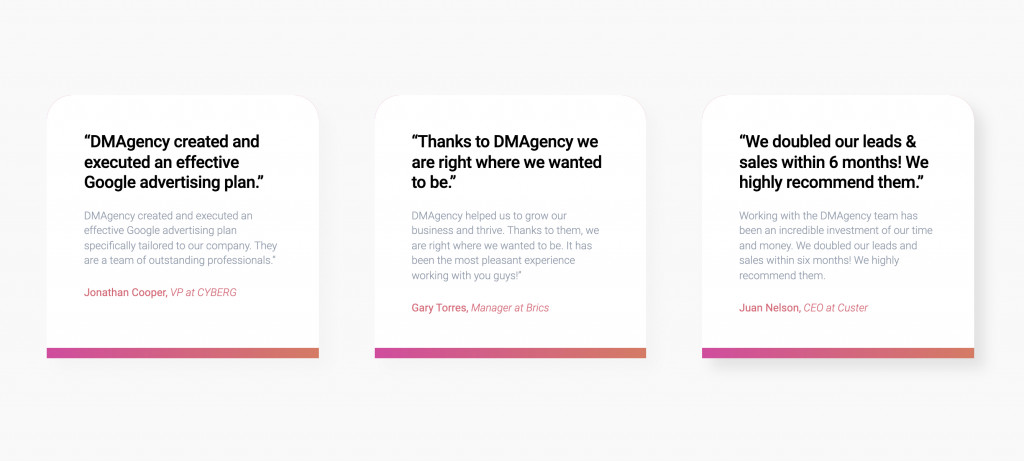
Il concetto di prova sociale è quando le persone prendono decisioni sulla base delle opinioni e delle azioni degli altri. Ecco perché ogni pagina di destinazione di vendita efficiente deve visualizzare recensioni, casi, diplomi e premi della tua organizzazione.
Le testimonianze funzionano come la migliore prova sociale. 
Fonte: libreria Elementor
Quando pubblichi recensioni, considera queste regole:
- Almeno 3 testimonianze di persone reali
- Foto di clienti reali
- Testo di facile lettura
- Contatti della persona che fa la recensione
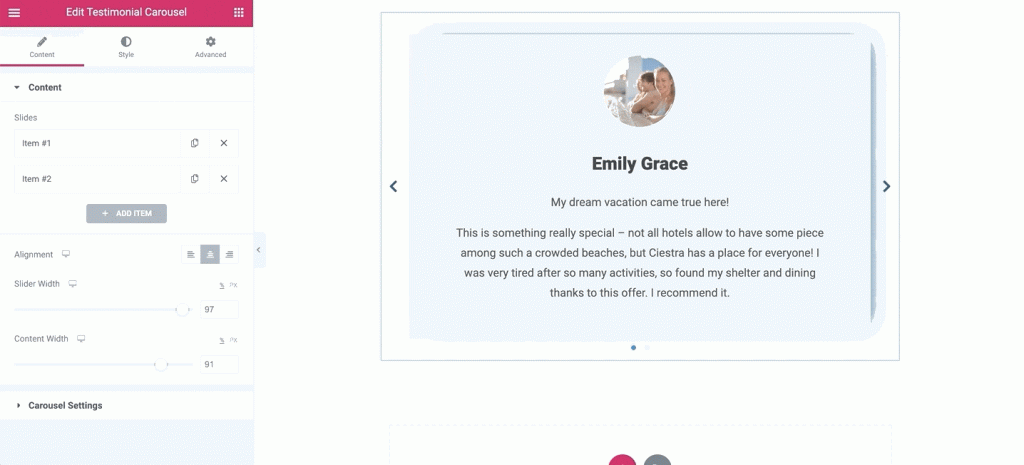
Tra le soluzioni Stratum offerte, troverai un widget Carousel Testimonial. Ti aiuterà a mostrare le testimonianze in modo dispendioso in termini di spazio e adattarle facilmente. 
Scopri di più sulle funzionalità del widget Carosello Testimonial e su come impostarlo per il tuo sito web.
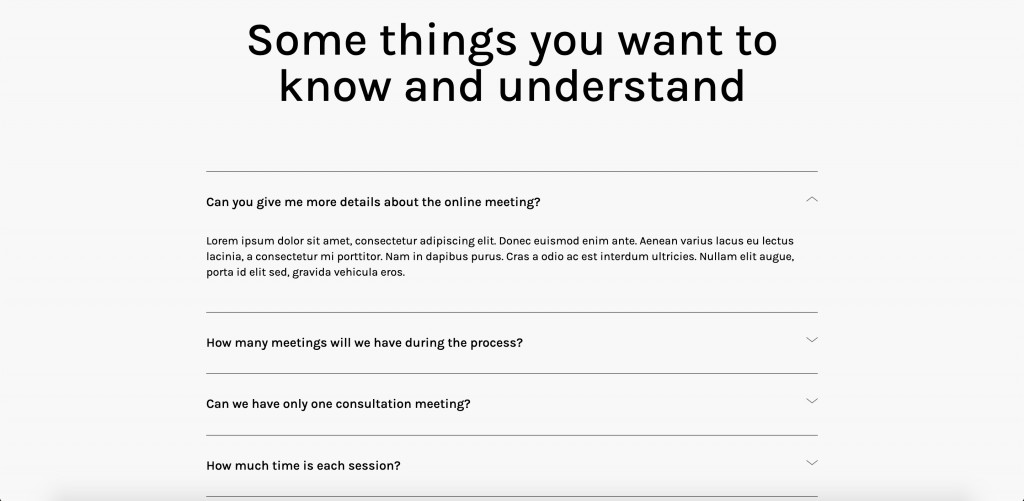
FAQ
Qualcosa che sembra ovvio a te proprietario, è sconosciuto agli utenti. I clienti acquistano cose di cui sono sicuri al 100%. La sezione FAQ ti consente di chiarire molti momenti nascosti che gli utenti vogliono conoscere.
La sezione delle FAQ in genere si presenta come un elenco a discesa perché ha un aspetto ordinato e consente di risparmiare spazio aggiuntivo sulla pagina web. Gli utenti fanno clic sulla domanda e la risposta viene fuori. 
Fonte: libreria Elementor
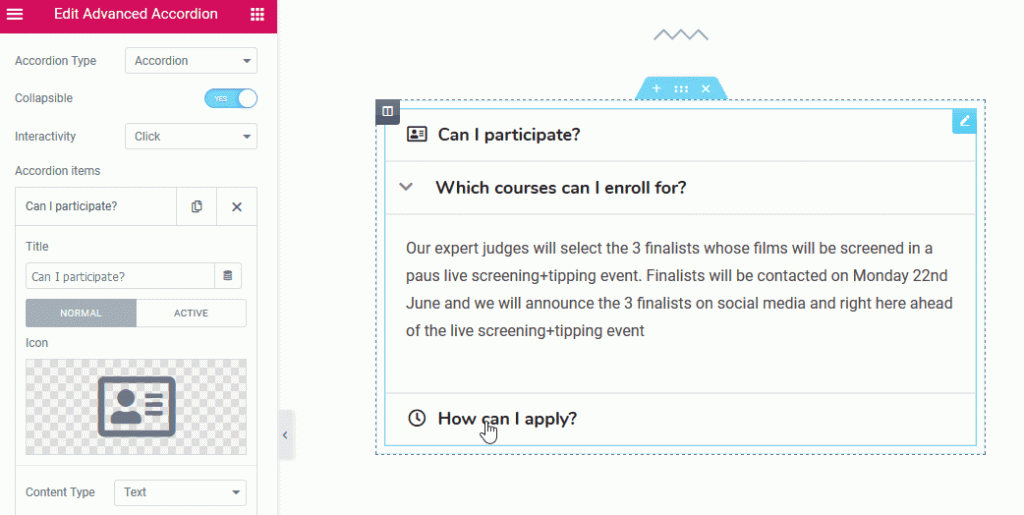
Si spera che Stratum offra un'ottima soluzione per visualizzare le FAQ come una fisarmonica avanzata.
Il widget Advanced Accordion è uno dei componenti aggiuntivi essenziali che Elementor può offrire. Ha opzioni per 2 tipi di fisarmonica e interattività. Ogni fisarmonica supporta layout a due o tre colonne, contenuto di testo, immagini singole, cursori, Google Maps e altro. 
Ulteriori informazioni sulle impostazioni del widget Stratum Advanced Accordion.
Blocco tariffario
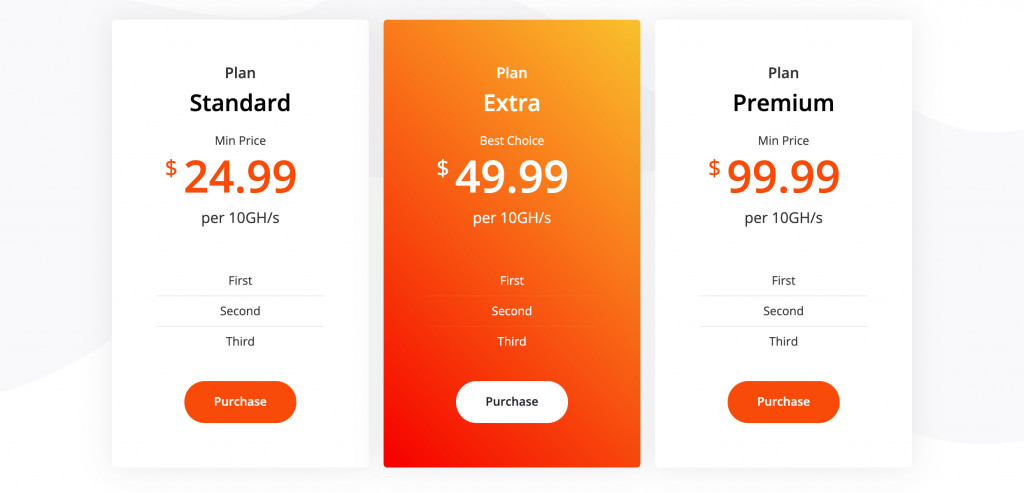
Dopo tutte le offerte e gli argomenti, è tempo che i clienti imparino le opzioni di prezzo. Come accennato in precedenza, puoi includere il costo del tuo servizio o prodotto nella sezione dell'eroe per sottolineare lo sconto. Tuttavia, una tabella dei prezzi è un must per qualsiasi pagina di destinazione delle vendite.
In una tabella dei prezzi, puoi evidenziare un prezzo scontato, piani diversi e contrassegnare l'opzione di prezzo più popolare tra i clienti.
I pulsanti "Compra" e "Ordina" inclusi in questo elemento sono l'elemento CTA più importante di tutti.
Il widget Stratum Price Table copre tutto ciò che abbiamo indicato sopra. Fornisce un modello predefinito con sezioni (prezzo, descrizione del prezzo, voci dell'elenco, didascalia del pulsante, ecc.): 
Scopri di più sulle funzionalità del widget Tabella prezzi e su come impostarlo per il tuo sito web.
Offerta limitata
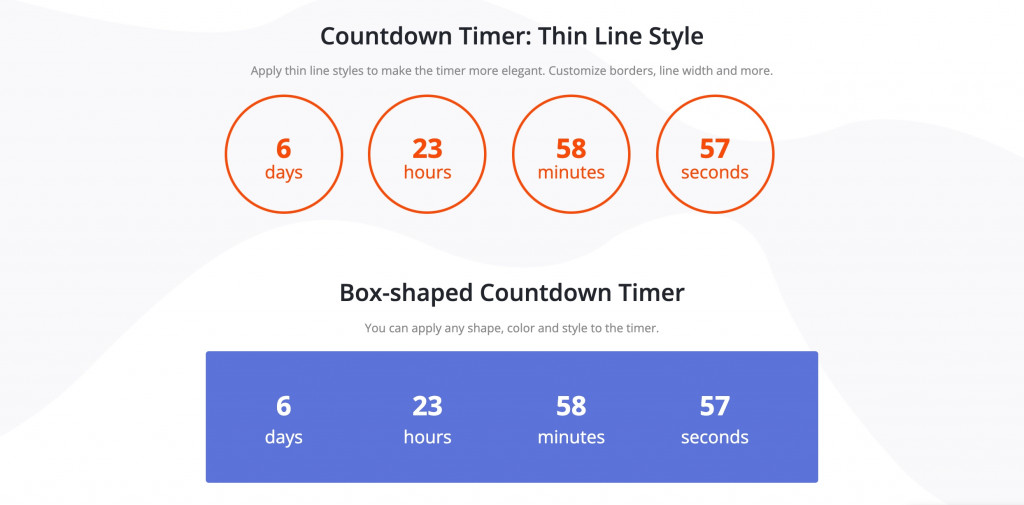
Le offerte a tempo limitato invitano i visitatori a effettuare un acquisto più velocemente. Usa gli elementi del conto alla rovescia o del timer per una rappresentazione visiva di un limite di tempo:
Fonte: libreria Elementor
Usa il widget del conto alla rovescia Stratum e crea i tempi sotto forma di un cerchio o di una scatola: 
Fare clic per ulteriori impostazioni del timer per il conto alla rovescia Stratum.
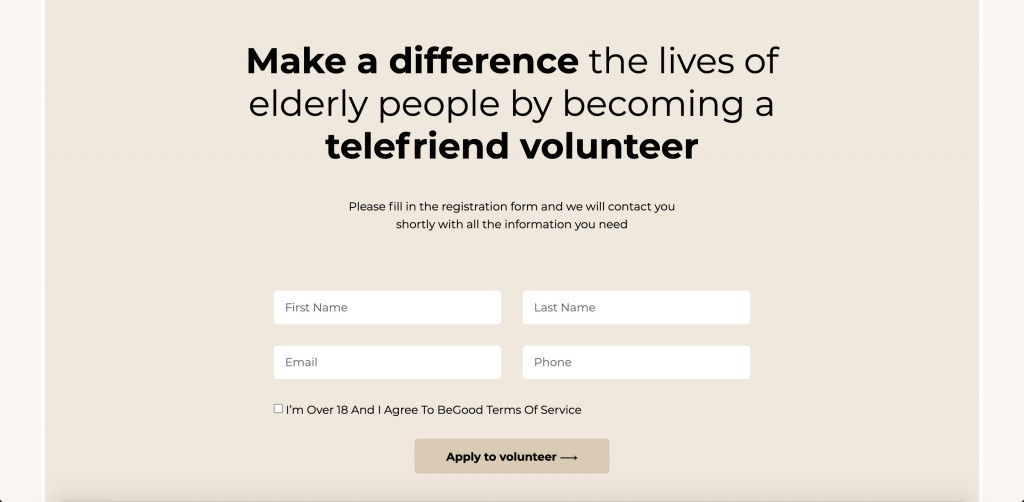
Modulo di Contatto
L'obiettivo di alcune landing page è quello di raccogliere i dati degli utenti, quindi un modulo di contatto tornerà utile. Il tipo di modulo dipende dal tuo scopo finale: registrazione, pianificazione di un appuntamento, abbonamento o altro.
Il modulo è in genere seguito da una forte frase CTA: 
Fonte: libreria Elementor
Sebbene Stratum non offra un widget per moduli di contatto, puoi utilizzare un popolare plug-in Contact Form 7 per tutti i tipi di moduli.
Ma è probabile che tu voglia menzionare le tue informazioni di contatto (posizione, icone dei social media). Il nostro componente aggiuntivo offre alcune buone opzioni per la visualizzazione di Google Maps e una galleria di Instagram.
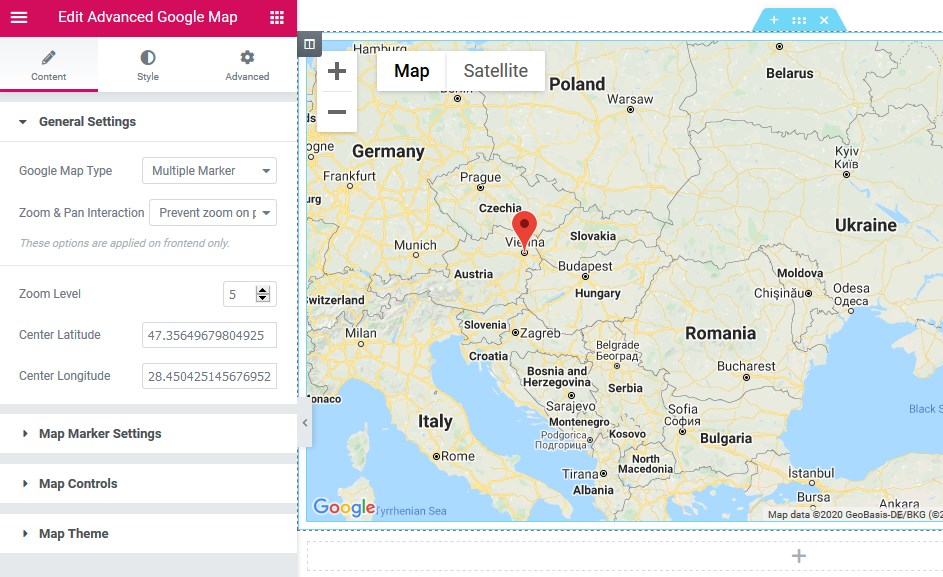
- Google Maps avanzato
A differenza del widget Google Maps standard di Elementor FREE, questo viene fornito con alcune opzioni estese. Puoi visualizzare posizioni illimitate utilizzando indicatori personalizzati, regolare un'interfaccia mappa predefinita per quanto riguarda l'interazione dell'utente e scegliere lo stile della mappa simpatico: 
Clicca per saperne di più sul widget Advanced Google Maps di Stratum.
- Feed di Instagram
Molti marchi promuovono attivamente le loro pagine Instagram e vogliono espandere il proprio pubblico su tutti i canali possibili. Un proprio sito Web è il posto migliore per i nuovi utenti sulla pagina dei social media.
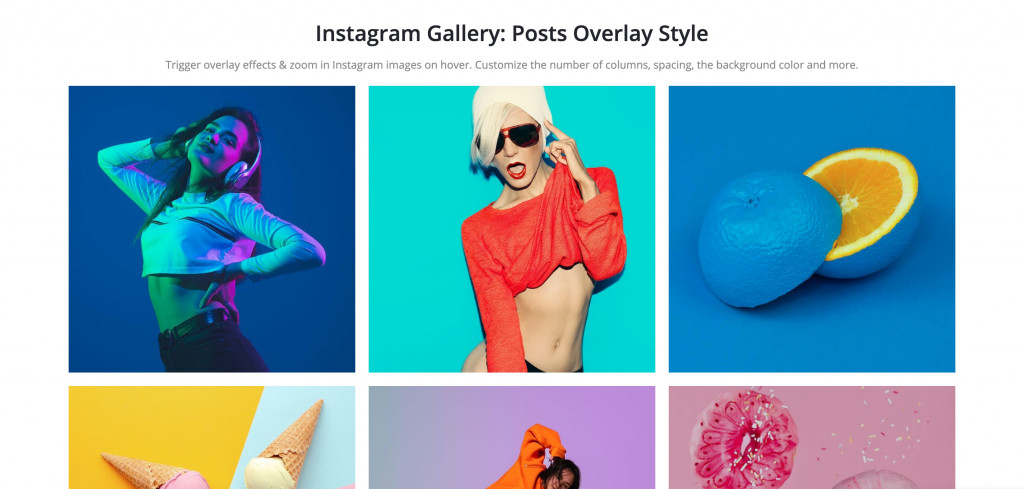
Con questo widget, i marchi possono mettere in evidenza la loro vivace galleria di Instagram. Il feed viene aggiornato automaticamente ad ogni nuovo post. Inoltre, puoi visualizzare un numero qualsiasi di post e modificare il numero di colonne se non vuoi attenerti a una classica visualizzazione a 3 colonne: 
Ecco un'istruzione su come collegare il tuo account Instagram al widget Stratum.
Altri suggerimenti per aumentare le vendite su una pagina di destinazione
- Le CTA (inviti all'azione) dovrebbero essere brevi, chiare e posizionate nella parte superiore della pagina, nel piè di pagina e in media ogni 2 blocchi.
- Più obiezioni nascoste puoi contraddire, maggiore è la conversione. Le obiezioni nascoste più comuni dei clienti sono: "Non ti credo", "Non prendo le decisioni", "Non ho tempo per la tua offerta" e "Non ho i soldi". Fornisci i nostri fatti e argomenti, crea catene logiche per convincere i visitatori che è ciò di cui hanno bisogno. Il modo migliore per rispondere a queste obiezioni è nella sezione FAQ.
- Ci saranno tonnellate di informazioni da inserire in una sola pagina, quindi sii conciso . Ma è meglio ridurre al minimo il testo sostituendo i paragrafi con contenuti multimediali visivi: video, gallerie, icone, flip box, timeline, ecc.
- Crea pagine di destinazione di vendita separate per ogni gruppo di pubblico . Utenti di età diverse o interessi completamente diversi hanno diversi trigger che li spingono a effettuare un acquisto.
Conclusione
Ora sai di più su Stratum come strumento per creare pagine di offerte speciali belle e soprattutto efficienti.
Il duo Elementor + Stratum può farti risparmiare tempo e fatica, è un'opzione una tantum o usi entrambi i plugin su base regolare. Non solo, entrambi i prodotti sono supportati da esperti di WordPress con anni di esperienza.
In caso di problemi, sono pronti a darti la giusta assistenza.
PS Certo, Stratum ha molte alternative decenti. I primi 4 componenti aggiuntivi che vale la pena menzionare sono:
- Componenti aggiuntivi essenziali per Elementor
- Componenti aggiuntivi definitivi per Elementor
- Componenti aggiuntivi premium per Elementor
- Elementi aggiuntivi di Elementor
