Come creare una galleria di immagini in WordPress (con e senza plugin)
Pubblicato: 2024-02-03
Stai cercando un modo migliore per aggiungere gallerie al tuo sito Web WordPress?
Le gallerie sono un ottimo modo per rendere il tuo sito visivamente più accattivante. Possono aiutare a mostrare rapidamente i portafogli digitali. Ciò consente ai creativi di mostrare il loro lavoro migliore in un modo facile da seguire ai potenziali clienti.
Ma le gallerie non sono solo fantastiche per creare portfolio, puoi anche usarle per raccontare storie attraverso le immagini. Ti consentono di visualizzare le immagini seguendo un ordine, assicurando che i tuoi visitatori comprendano facilmente la storia visiva.
Grazie a queste proprietà, le gallerie possono aumentare il coinvolgimento sul tuo sito e comportare più condivisioni sui social.
In questo articolo ti mostreremo come posizionare le gallerie sul tuo sito. Ti spiegheremo anche come personalizzare le tue gallerie per offrire ai tuoi visitatori la migliore esperienza.
Perché dovresti utilizzare le gallerie in WordPress
Come accennato, le gallerie sono una raccolta di immagini, quindi sono perfette per raccontare storie o mostrare il tuo lavoro. Diamo un'occhiata ad altri vantaggi delle gallerie.
- Organizzazione del sito: le gallerie possono aiutarti a organizzare le immagini del tuo sito, assicurando che i tuoi visitatori possano navigare facilmente nel tuo sito.Di conseguenza, è più probabile che gli utenti esplorino il tuo sito e leggano più contenuti, con conseguente maggiore coinvolgimento e visualizzazioni di pagina.
- Facile fruizione dei contenuti: con sempre più persone alla ricerca di modi più rapidi e semplici per consumare contenuti informativi o educativi, le gallerie possono essere un ottimo aiuto visivo. Possono essere particolarmente utili per blog e siti Web che offrono tutorial e guide pratiche. In tali situazioni , possono aiutarti a mostrare le informazioni passo dopo passo in modo che anche i principianti possano capire.
- Marketing: puoi anche utilizzare le gallerie per mostrare i tuoi prodotti in modo visivo e di facile comprensione, migliorando l'esperienza del percorso del cliente. Migliore è l'esperienza che i tuoi visitatori hanno sul tuo sito, maggiore è la probabilità che effettuino un acquisto da te.
- Branding: il branding riguarda l'utilizzo di elementi visivi e coerenza dei messaggi per creare un'identità. Come affermato, le gallerie possono aiutarti a migliorare il coinvolgimento degli utenti, raccontare una storia, mostrare il tuo portfolio e visualizzare facilmente i tuoi prodotti. Queste proprietà rendono le gallerie ottime anche per la costruzione del marchio.
- SEO: gallerie ben ottimizzate possono aiutare a migliorare la SEO dell’immagine e la SEO nel suo insieme. Ciò garantisce che i tuoi visitatori possano trovarti organicamente anche attraverso la ricerca di immagini, non solo di testo scritto.
Ora che hai compreso i vantaggi delle gallerie, ti spieghiamo come aggiungerle al tuo sito WordPress.
Per aiutarti a navigare facilmente in questo articolo, puoi fare clic sui collegamenti sottostanti per passare alla sezione del post che desideri leggere.
- Aggiungere una galleria a WordPress con un plugin (consigliato)
- Aggiungere una galleria a WordPress senza plugin
- Suggerimenti e strumenti bonus per migliorare la tua galleria
Aggiungere una Galleria a WordPress con un Plugin (Consigliato)
Utilizzare un plugin per inserire una galleria nel tuo sito è l'approccio migliore perché è semplice.
Ma anche se utilizzi un plug-in per gallerie di immagini, dovresti comunque selezionarne uno che sia conveniente e facile da usare.
Ecco perché, per questo tutorial, utilizzeremo Envira Gallery.

Envira Gallery è il miglior plugin per aggiungere gallerie al tuo sito, senza esperienza di codifica o progettazione. Viene fornito con un semplice generatore di gallerie drag and drop che ti consente di personalizzare le tue gallerie, dando loro una svolta unica.
Se hai bisogno di aiuto per personalizzare ulteriormente le gallerie, Envira Gallery include temi che puoi utilizzare anche per personalizzarle in base al tuo marchio.
Per finire, questo plugin per la galleria è dotato di funzionalità di compressione delle immagini integrate. Ciò ti garantisce di mantenere le prestazioni del sito e il tempo di caricamento anche con molte gallerie sul tuo sito.
Se vuoi saperne di più su questo plugin per la galleria fotografica WordPress, dai un'occhiata alla nostra recensione completa su Envira Gallery qui.
Ora che hai capito di più su Envira Gallery, lascia che ti spieghiamo come aggiungere una galleria con essa.
Passaggio 1: installa Envira Gallery
Prima di tutto, è importante ricordare che Envira Gallery offre sia una versione premium che una versione gratuita del plugin.
La versione gratuita, Envira Gallery Lite, ti consente di testare il plugin prima di prendere una decisione.
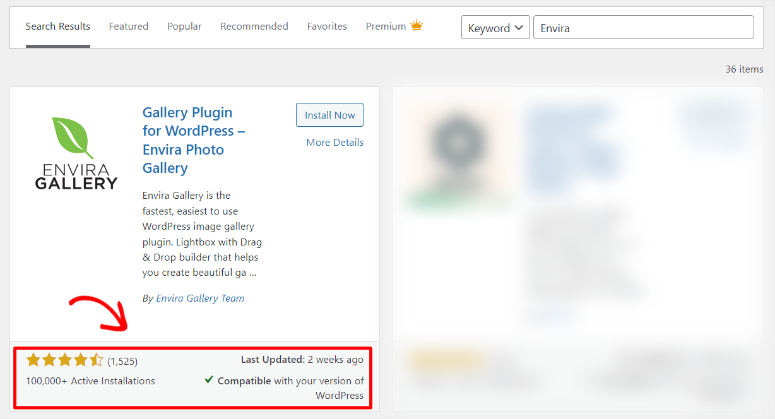
Per configurarlo, vai su Plugin »Aggiungi nuovo plugin nella dashboard di WordPress. Quindi, nel repository dei plugin, digiterai "Envira Gallery" nella barra di ricerca per individuare il plugin.
Per essere sicuro di aver trovato il plugin giusto, assicurati che provenga dal team di Envira Gallery e abbia oltre 1.500 recensioni con una valutazione di 4,5.

Una volta installato il plugin, attivalo come faresti con qualsiasi altro plugin e a questo punto dovresti essere pronto per usarlo.
Ma per questo tutorial di WordPress, ci concentreremo su Envira Gallery Pro, in modo da poter discutere di tutte le straordinarie funzionalità che dovresti aspettarti.
Quindi, per ottenere la versione Pro del plugin, andrai alla loro pagina ufficiale. Qui ti registrerai e selezionerai un piano per iniziare.
La buona notizia è che Envira Gallery Pro viene fornito con 4 piani in modo da poter selezionare facilmente il pacchetto migliore per la tua attività.
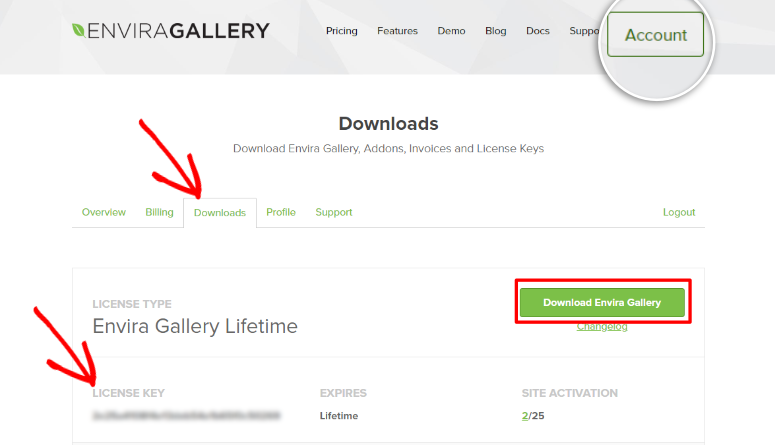
Dopo aver creato un profilo e acquistato un piano, il passaggio successivo è accedere alla dashboard della Galleria Envira e procedere all'Account .
Successivamente, andrai alla scheda “Download” per scaricare il file ZIP della Galleria Evnira. Mentre sei in questa scheda, copia anche la chiave di licenza , che utilizzerai in seguito per attivare il plugin premium.

Successivamente, nella dashboard di WordPress vai su Plugin »Aggiungi nuovo plugin e seleziona “Carica plugin”.
Quindi, trascinerai e rilascia il file ZIP scaricato in precedenza e lo caricherai su WordPress. Successivamente, lo attiverai, facendo apparire le opzioni del menu “Envira Gallery” nella dashboard di WordPress.
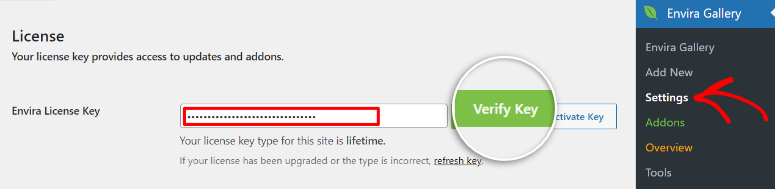
Ora, per attivare Envira Gallery Pro, andrai su Envira Gallery » Impostazioni . Nella pagina delle impostazioni, troverai la barra “Envira License Key” e incollerai il codice che hai copiato in precedenza.
Alla fine, premi Verifica chiave e, in questo modo, avrai completamente installato e attivato questo strumento online della gallery wall .

In caso di problemi, consulta questo tutorial su come installare un plugin WordPress.
Passaggio 2: configurazione iniziale del plug-in
Envira Gallery è stata creata da Thomas Griffin, la stessa persona dietro OptinMonster, il miglior plugin per conversioni e lead generation, e Soliloquy, il miglior plugin per slider WordPress.
Si tratta di plugin per WordPress noti per la loro facilità d'uso e per mettere al primo posto le esigenze del cliente. E Envira Gallery non fa eccezione!
Detto questo, per rendere il plugin della gallery WordPress facile da usare e garantire coerenza, Envira Gallery ti consente di impostare le configurazioni iniziali.
Quindi, per prima cosa, vai su "Impostazioni" nel menu Envira Gallery .
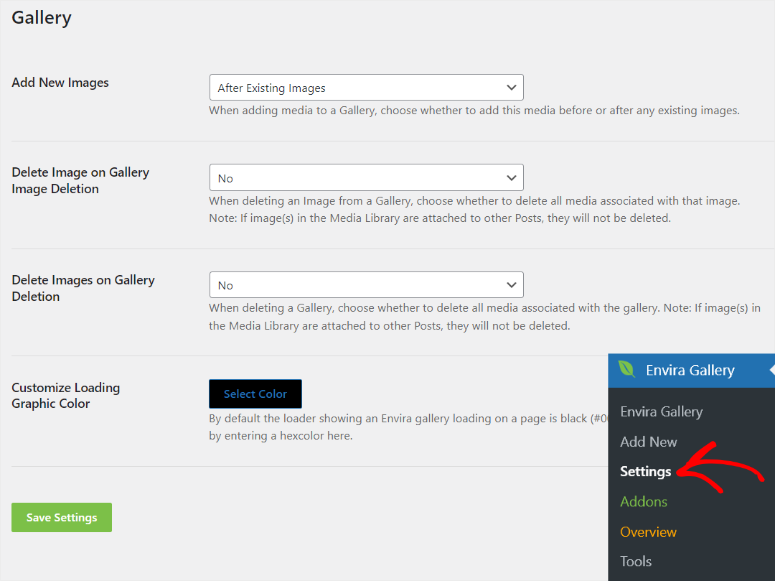
Quindi, sotto la barra di attivazione, vedrai "Galleria". Per queste opzioni della galleria, selezionerai ciò che desideri da un semplice menu a discesa, rendendolo facile e conveniente per te.
Le opzioni disponibili in Galleria includono quanto segue.
- Aggiungi nuove immagini: qui imposterai prima il plug-in in modo che se aggiungi nuove immagini alla tua galleria fotografica online, queste verranno visualizzate prima o dopo le immagini esistenti.
- Elimina immagine durante l'eliminazione delle immagini della galleria: quindi, nel successivo menu a discesa, deciderai se quando elimini un'immagine da una galleria, eliminerai anche tutti i media associati a quell'immagine.
- Elimina immagini all'eliminazione della galleria: sotto, decidi se quando elimini una galleria, elimini anche tutti i media associati alla galleria.
- Personalizza il colore della grafica di caricamento: infine, puoi anche personalizzare il colore della grafica di caricamento per personalizzare meglio le tue gallerie WordPress per il tuo pubblico.

Passaggio 3: carica le immagini
Una volta completata l'installazione e la configurazione iniziale, il passaggio successivo è caricare le immagini sulla dashboard di WordPress.
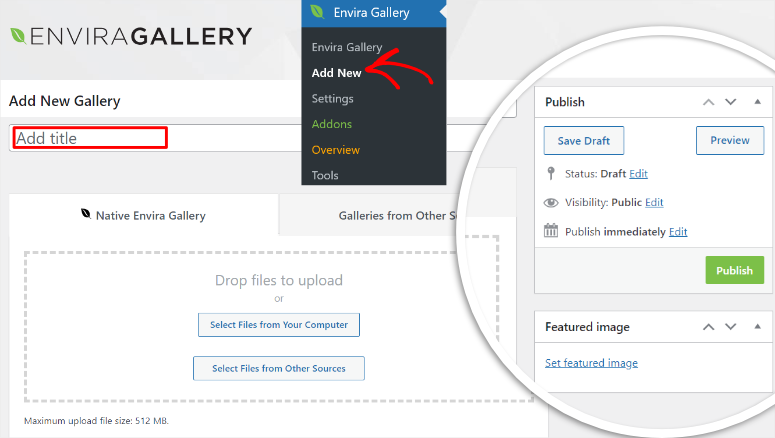
Per fare ciò, andrai su Envira Gallery »Aggiungi nuovo per aprire l'editor della galleria.
Il builder di Envira Gallery ha un'interfaccia semplice che assomiglia al classico editor di WordPress, garantendoti di non sperimentare una curva di apprendimento.
A parte il fascino nostalgico, il design classico dell'editor ti consente di trovare facilmente tutte le funzionalità della galleria a colpo d'occhio.
Ad esempio, vengono visualizzati rapidamente i pulsanti Salva bozza, Anteprima e Pubblica all'estrema destra. In aggiunta a ciò, puoi aggiungere facilmente l'immagine in primo piano della galleria come faresti con qualsiasi post o pagina utilizzando il classico editor di WordPress.
Questo design semplice ti consente anche di aggiungere rapidamente il titolo della Galleria prima di iniziare ad aggiungere le immagini.

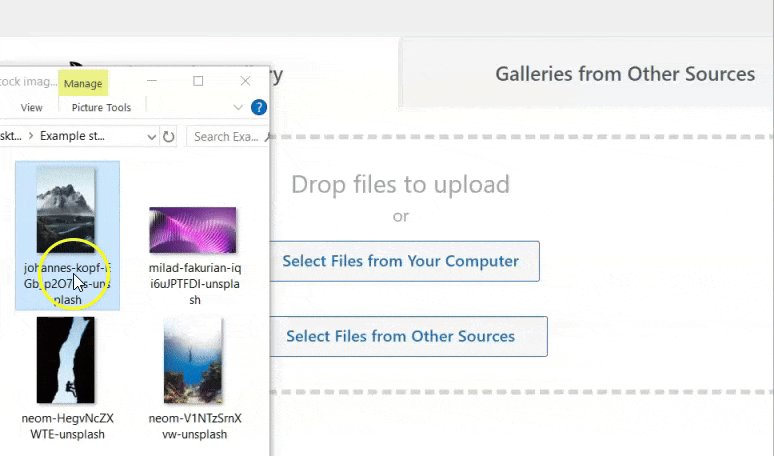
Ora, per aggiungere immagini alla tua nuova galleria di immagini online, puoi caricarle dal tuo computer, da Instagram o dalle immagini in primo piano del tuo blog.
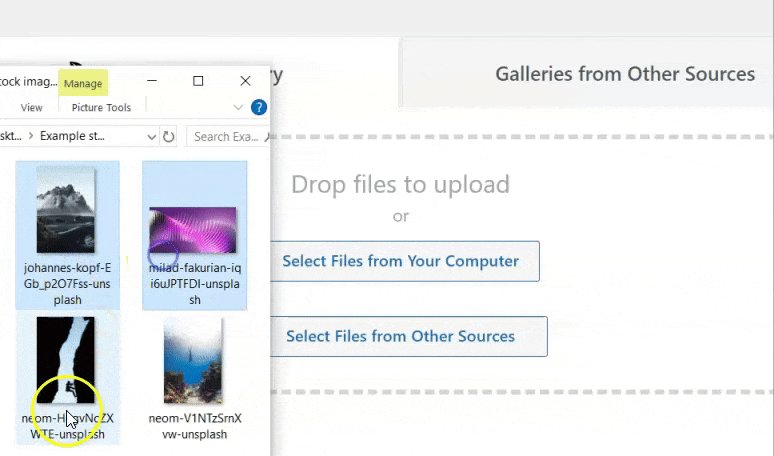
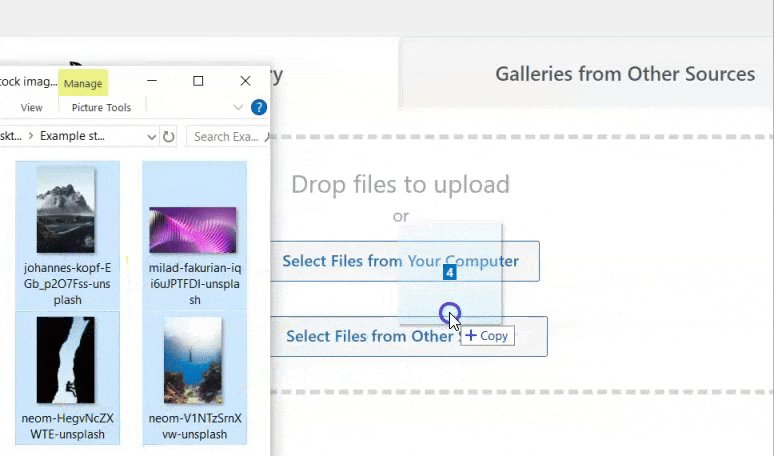
Per questo tutorial, ci concentreremo sul caricamento delle immagini dal PC. Questo è il modo predefinito per caricare immagini in una galleria Envira WordPress.
Tutto quello che devi fare è selezionare le immagini che desideri dal tuo computer. Quindi, li trascinerai nell'area "Rilascia i file da caricare".
Questo è tutto! Hai appena caricato le immagini della tua galleria su WordPress.

Il problema con molti plugin per gallerie è che ti consentono solo di caricare piccole immagini. Questo per garantire che le tue gallerie non ingombrino il tuo sito e interferiscano con le prestazioni o la velocità del tuo sito.
Ma Envira Gallery è diversa perché ha funzionalità di compressione integrate. Ciò garantisce che anche se carichi immagini di grandi dimensioni, queste non influiranno sul tuo sito. Di conseguenza, noterai che Envira Gallery ti consente di caricare file multimediali fino a 512 MB.
Passaggio 4: configura le tue immagini
Ora, Envira Gallery ti consente anche di personalizzare le tue immagini in modo che si adattino al tuo marchio e al tuo stile.
In aggiunta a ciò, il plug-in Envira Gallery rende incredibilmente facile personalizzare la tua galleria garantendo che tutte le configurazioni vengano eseguite sulla stessa pagina in cui hai caricato le immagini.
Quindi, per accedere alla configurazione, scorrerai oltre l'area di caricamento e troverai il menu della scheda verticale.
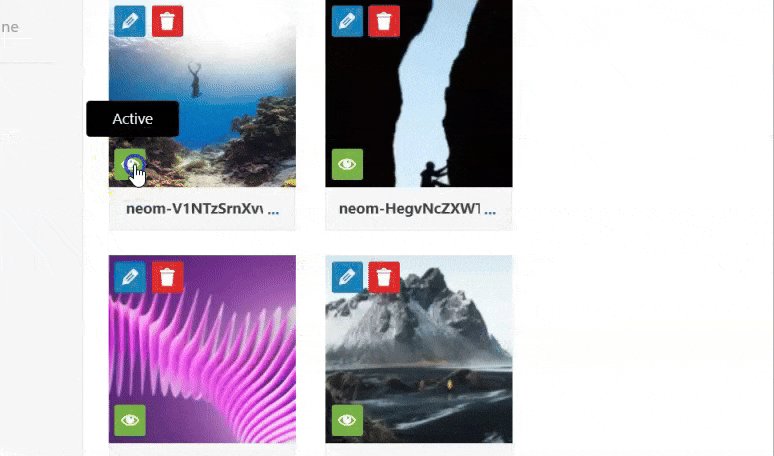
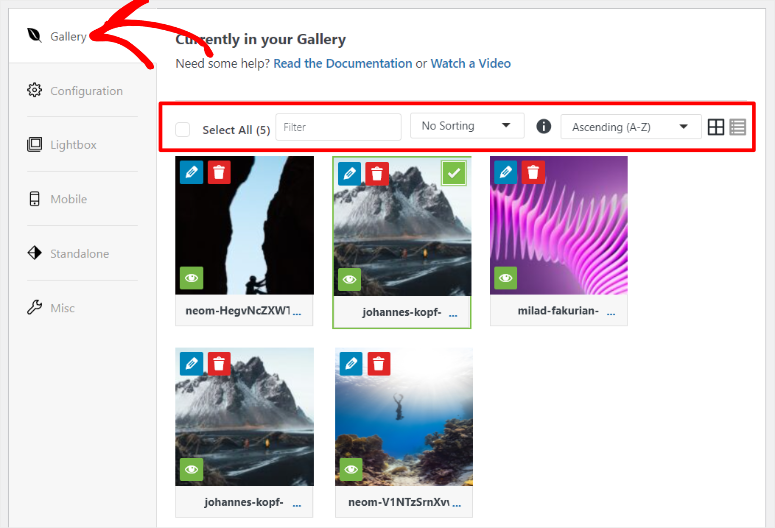
Andremo prima alla scheda "Galleria".
Qui organizzerai le immagini come vorresti che apparissero nella galleria. Ciò è particolarmente importante se stai creando una galleria di portfolio o una galleria di narrazione.
Puoi utilizzare l'interfaccia di trascinamento della selezione per spostare facilmente le immagini nella posizione desiderata.
Se hai molte immagini, Envira Gallery ti consente di organizzarle tramite un'opzione "Filtro" o tramite un'opzione "Ordine ascendente o discendente".
Puoi anche utilizzare il menu a discesa "Ordinamento". Qui puoi organizzare le immagini in modo casuale, data di pubblicazione, titolo, didascalia, testo alternativo, nome file e URL.

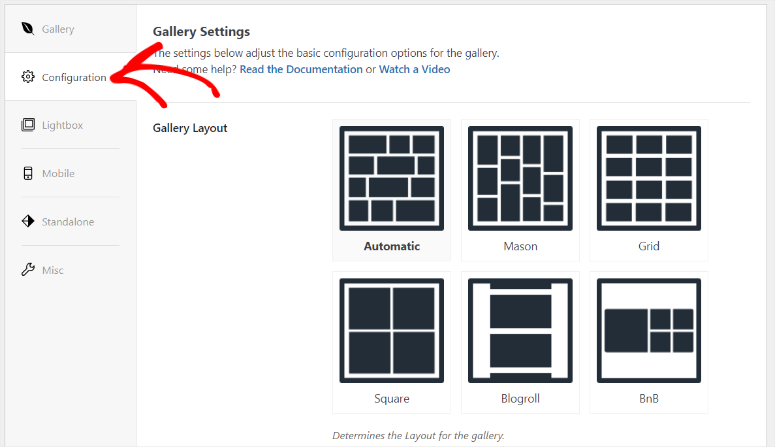
Successivamente, passiamo alla scheda "Configurazione".
In questa scheda, imposterai innanzitutto il layout della galleria. Envira Gallery offre diverse opzioni, tra cui Automatico, Mason, Griglia, Quadrato, Blogroll e BnB.
Ciascuno di questi layout offrirà ai tuoi utenti un'esperienza diversa, quindi puoi sperimentarli per vedere quale è il migliore per il tuo pubblico.

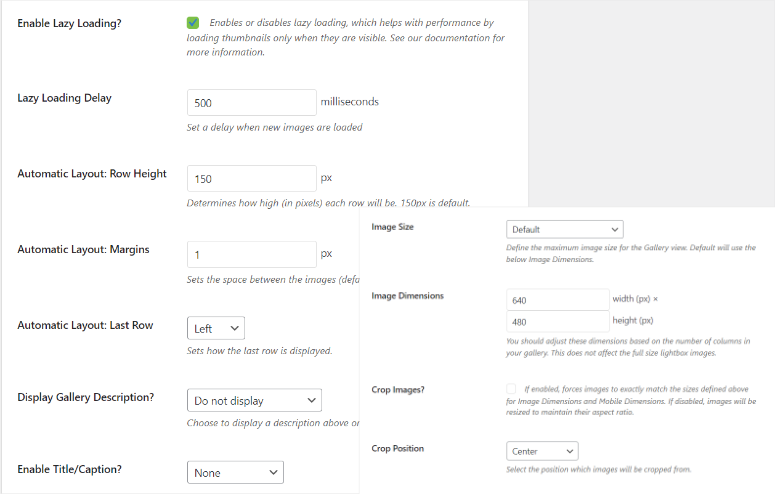
Nelle opzioni di layout, deciderai prima se desideri abilitare il caricamento lento contrassegnando la casella di controllo.
Il caricamento lento ti garantisce di utilizzare meglio le risorse del tuo sito caricando un'immagine solo quando è necessaria. Ciò garantisce che le prestazioni del tuo sito non vengano influenzate.
Successivamente, imposterai il ritardo di caricamento lento per le tue immagini in millisecondi. Questa opzione imposterà per quanto tempo inizierà il caricamento dell'immagine successiva dopo quella iniziale.
È un altro ottimo modo per utilizzare anche le risorse del tuo sito assicurando che i tuoi lettori si concentrino solo sull'immagine specifica caricata.
Successivamente, configurerai:
- Altezza della riga
- Dimensione dell'immagine
- Dimensioni dell'immagine
- Margini
- Ritaglia immagini
- Posizione del ritaglio
- Posizione dell'ultima riga
- Abilita didascalia
Enira Gallery semplifica l'impostazione di queste opzioni tramite i menu a discesa o semplicemente specificando il numero.

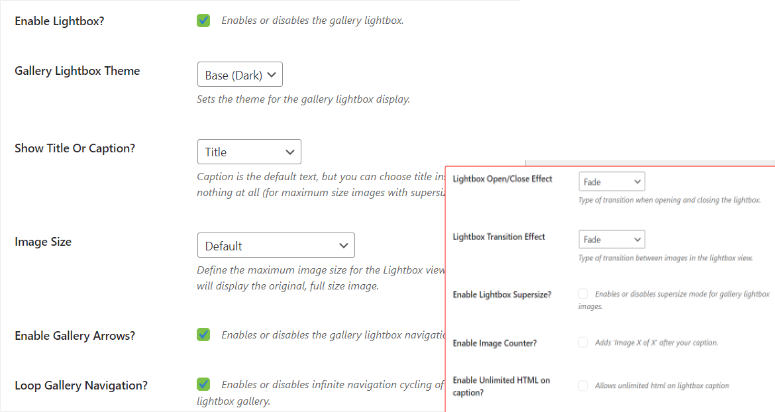
Passiamo ora alla scheda “Lightbox”.
Un effetto galleria Lightbox garantisce che i tuoi visitatori visualizzino le immagini a schermo intero, rendendole più user-friendly.
Quindi, per configurarlo, andrai alla scheda “Lightbox” e contrassegnerai la casella di controllo “Abilita Lightbox”. Quindi selezionerai un tema per la tua Lightbox.
Successivamente, decidi se desideri un titolo o una didascalia per la tua lightbox e imposta anche la dimensione dell'immagine.
Sotto queste opzioni troverai le caselle di controllo per abilitare le frecce della galleria e la navigazione in loop della galleria . Entrambe queste opzioni sono ottime per migliorare l'esperienza dell'utente semplificando la navigazione.
Oltre a queste opzioni, deciderai anche quanto segue.
- LightboxApri/Chiudi effetto
- Effetto transitorio
- Immagini di grandi dimensioni
- Contatore immagini
- Abilita HTML illimitato sulla didascalia

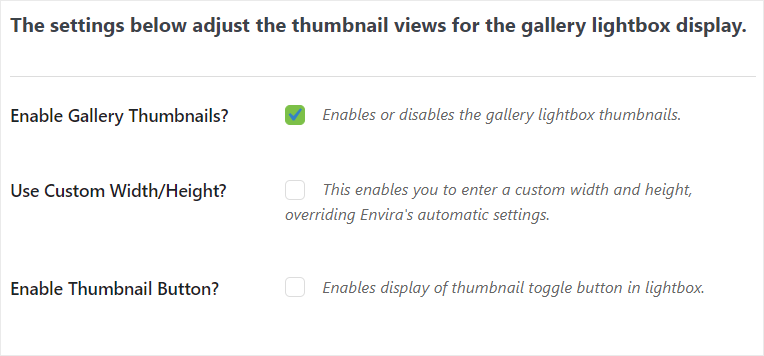
Sotto queste opzioni, puoi anche impostare le miniature per la tua lightbox con una semplice casella di controllo. Poiché un'immagine lightbox copre l'intero schermo, l'aggiunta di miniature può migliorare la navigazione.
Puoi anche impostare la larghezza e l'altezza delle miniature in modo che siano adatte al tuo sito. In aggiunta a ciò, puoi offrire ai tuoi utenti la flessibilità di attivare o disattivare le miniature con un pulsante.

Ora impostiamo la galleria mobile.
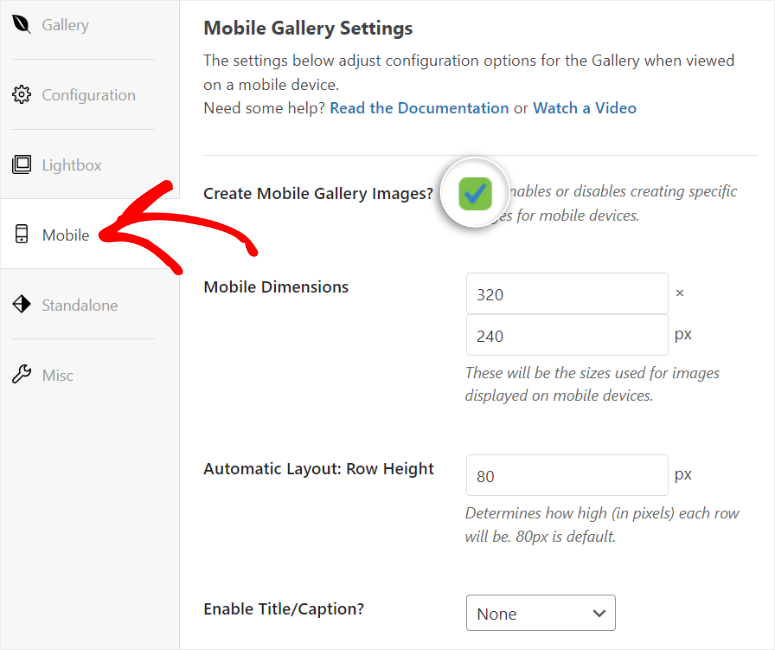
Per fare ciò, andrai alla scheda "Mobile" per garantire ai tuoi utenti un'esperienza migliore con la galleria su dispositivi di piccole dimensioni.
Innanzitutto, abiliterai "Crea immagini della galleria mobile" con una casella di controllo e specificherai le dimensioni. Quindi, determinerai quanto saranno alte le righe in pixel.
Sotto questa opzione, utilizzerai un menu a discesa per decidere se desideri che la tua galleria mobile abbia una didascalia e/o un titolo.

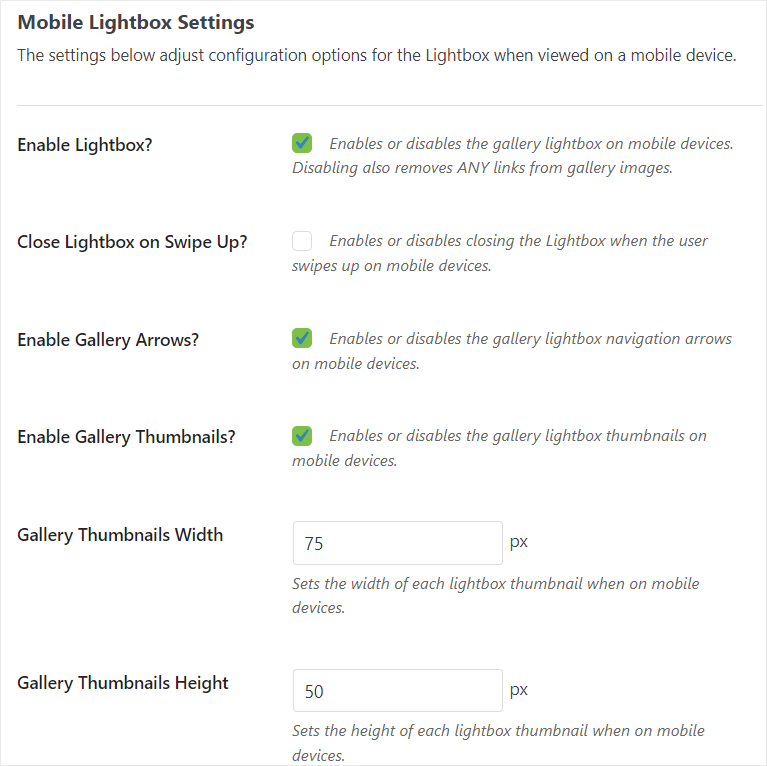
Quando scorri più in basso nella pagina, vedrai le impostazioni della galleria mobile per Lightbox.
Ancora una volta, abiliterai l'effetto Lightbox con una casella di controllo. In aggiunta a ciò, poiché la maggior parte dei dispositivi mobili sono touchscreen, puoi impostare Lightbox in modo che si chiuda quando qualcuno scorre verso l'alto, migliorando l'esperienza dell'utente.
Quindi, utilizzando nuovamente le caselle di controllo, puoi impostare le frecce e le miniature della galleria per una migliore navigazione mobile.
Se abiliti le miniature, Envira Gallery ti mostrerà più opzioni in modo che tu possa impostarne la larghezza e l'altezza.

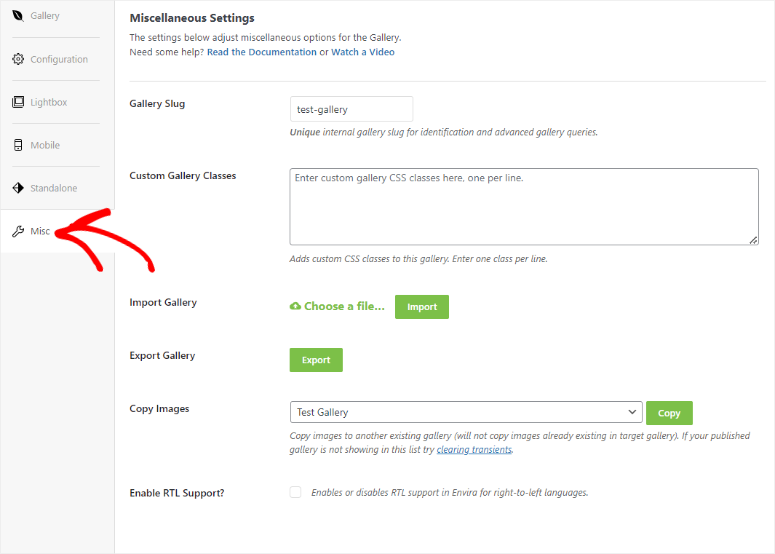
Infine, impostiamo opzioni varie per la galleria.
Per fare ciò, vai alla scheda "Varie" dove avrai prima la possibilità di impostare lo slug della galleria per facilitare l'identificazione della galleria e le query avanzate sulla galleria.
Quindi, per gli utenti più esperti è possibile inserire classi CSS della galleria personalizzata in formato riga per una migliore personalizzazione della galleria.
Vedrai anche le opzioni per importare ed esportare gallerie in formato JSON. Questo formato di file garantisce che le gallerie siano leggere e che la struttura possa essere utilizzata da altri plugin di gallerie di immagini online.
In aggiunta a ciò, la funzione di importazione/esportazione può essere molto utile quando si desidera passare da un altro plugin per la galleria fotografica. Ad esempio, puoi utilizzare questa funzionalità per passare da NextGen Gallery a Envira Gallery.

Successivamente, vedrai un'opzione per copiare le immagini in un'altra galleria. Questa è un'ottima funzionalità da utilizzare per ridurre il tempo e gli errori derivanti dall'aggiunta manuale di immagini a una galleria.
Infine, puoi abilitare anche il supporto RTL in questa pagina. Ciò consente a Envira Gallery di supportare le lingue scritte da destra a sinistra, come l'arabo e il mandarino.

Passaggio 5: aggiungi la tua galleria a WordPress
Con la tua galleria pronta e personalizzata, il passo successivo è aggiungerla al tuo sito.
Esistono 3 modi per aggiungere una galleria Envira al tuo sito.
- Attraverso uno shortcode della galleria Envira WordPress
- Attraverso il Blocco Envira Gallery (consigliato)
- Inserisci la gallery nei file template.
Iniziamo discutendo come utilizzare uno shortcode per la galleria WordPress.
L'utilizzo di uno shortcode ti consente di aggiungere facilmente più gallerie sulla stessa pagina o la stessa galleria su più pagine. In aggiunta a ciò, l'utilizzo di uno shortcode ti consente di aggiungere facilmente la galleria a una barra laterale senza utilizzare i widget.
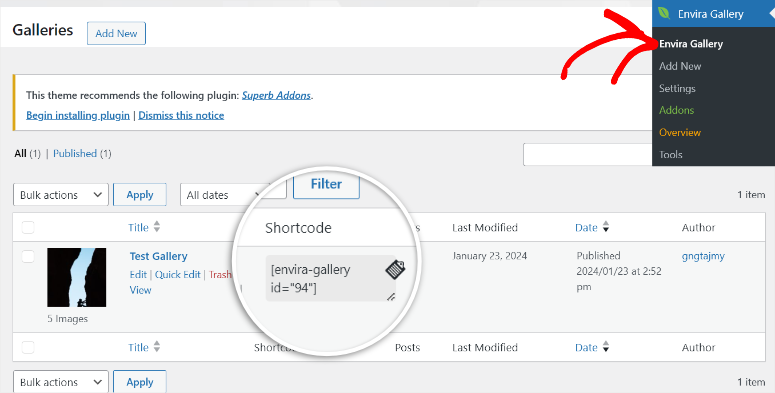
Con questo metodo, selezionerai prima il sottomenu “Envira Gallery” in modo da poter visualizzare un elenco di tutte le tue gallerie.
Quindi, quando trovi la galleria che desideri aggiungere, copierai il suo codice dalla colonna Shortcode.

Una volta ottenuto lo shortcode della galleria, aprirai una nuova pagina/post o uno esistente.
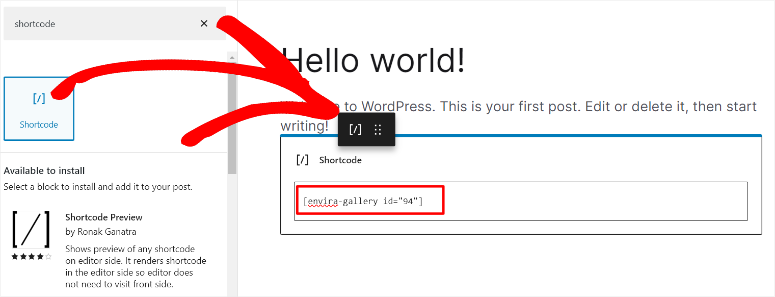
Successivamente, nell'editor di blocchi Gutenberg che apri, utilizzerai l'icona Più (+) per aprire la barra di ricerca. Nella barra di ricerca, digiterai "shortcode" per trovare il blocco.
Successivamente, trascinerai e rilascia il blocco dello shortcode ovunque desideri che appaia sulla pagina in cui desideri aggiungere la galleria.
Dopo aver trascinato e rilasciato il blocco dove desideri, incolla lo shortcode di Envira Gallery nella barra fornita.

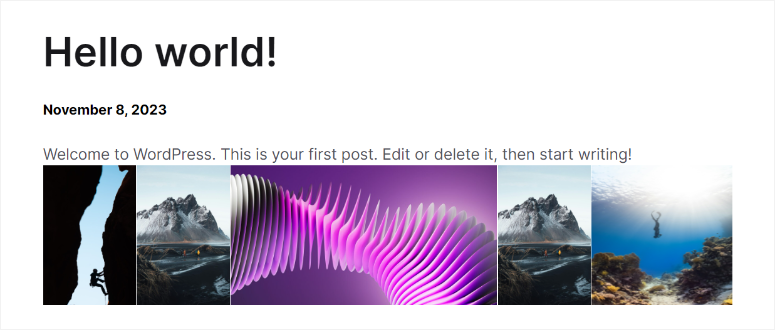
Infine, premi su “Aggiorna” per aggiungere la galleria di immagini WordPress. Quando visiti la pagina live, dovresti vedere la galleria visualizzata esattamente nel punto in cui hai rilasciato lo shortcode nel tuo editor di blocchi.

Congratulazioni! Hai appena aggiunto una galleria con uno shortcode WordPress.
Ora vediamo come aggiungere una galleria con il blocco Envira Gallery.
Usare il blocco Envira Gallery è semplicissimo e altamente raccomandato ai principianti. Questo perché non è necessaria alcuna conoscenza di programmazione, nemmeno esperienza di shortcode.
Per iniziare aprirai una nuova pagina o ne utilizzerai una esistente come prima.
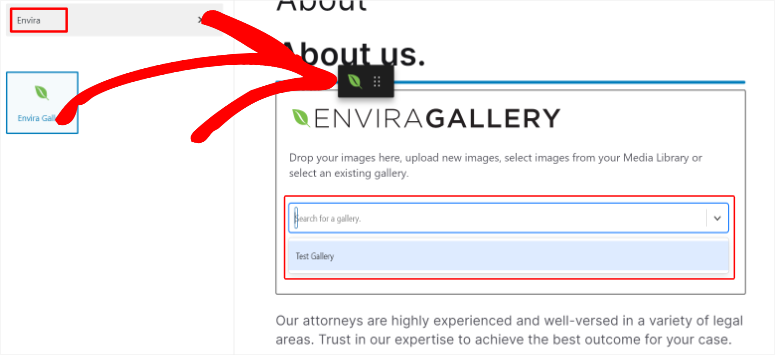
Quindi, premi l'icona Più (+) per aprire la barra di ricerca dei blocchi. Dovrai quindi digitare "Envira Gallery" e il suo blocco dovrebbe apparire. Successivamente, trascinalo e rilascialo nel punto in cui desideri aggiungere la galleria sulla pagina.
Quando si apre il blocco della galleria Envira, dovresti essere in grado di selezionare la galleria che desideri utilizzando la barra di ricerca o selezionandola dal menu a discesa.

La cosa migliore dell'utilizzo del blocco Envira per aggiungere una galleria è che ti consente di modificare la galleria direttamente nell'editor del blocco. Questo è qualcosa che non puoi fare quando usi uno shortcode per aggiungere una galleria.
Avrai anche la possibilità di caricare immagini dal tuo laptop o dalla tua libreria multimediale, rendendolo comodo per creare gallerie con l'editor front-end.

Ben fatto! Ora puoi utilizzare il blocco Envira Gallery per aggiungere la tua galleria.
Ricorda, se desideri aggiungere una galleria tramite i file modello, avrai bisogno di esperienza di codifica.
L'aggiunta di una galleria direttamente ai file modello ti assicura di integrare meglio le tue gallerie con il design del tuo sito, migliorando l'attrattiva visiva.
Anche se questo processo sembra complesso, puoi utilizzare WPCode per aiutarti a completare rapidamente questo processo di codifica.

WPCode è il miglior plug-in per snippet perché può aiutarti a completare numerosi processi di codifica con pochi clic e senza esperienza di programmazione.
Per ottenere WPCode, andrai sul suo sito ufficiale per ottenere la versione premium o tramite il tuo repository WordPress per accedere a WPCode lite. Assicurati di averlo installato e attivato prima di procedere al passaggio successivo.
Puoi anche consultare la nostra recensione completa di WPCode qui.
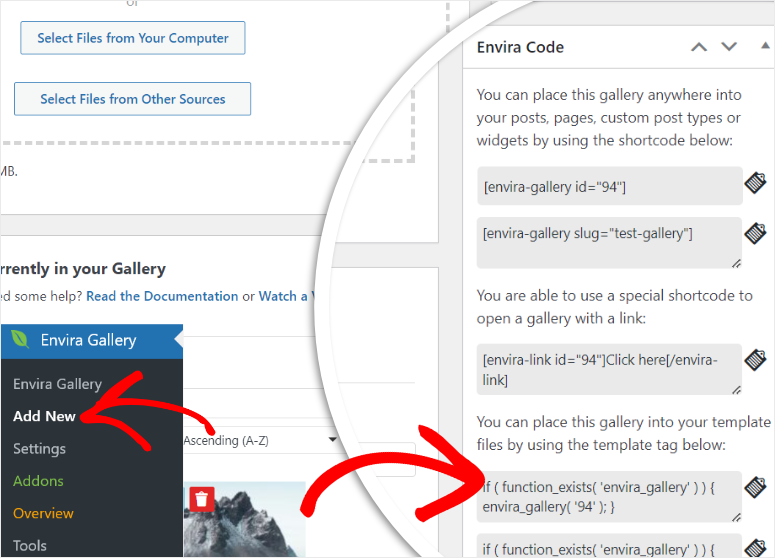
Ora con WPCode installato, vai al sottomenu Envira Gallery . Quindi, seleziona quello che desideri utilizzare dal tuo elenco di gallerie.
Puoi anche andare su Envira Gallery »Aggiungi nuovo , se desideri aggiungere una nuova galleria ai file modello.
Quindi, all'estrema destra dell'editor della tua galleria, vedrai una sezione chiamata "Codice Envira".
Scorri fino alla fine di questo elenco di codici brevi e copia quello sotto che parla di file modello e tag.

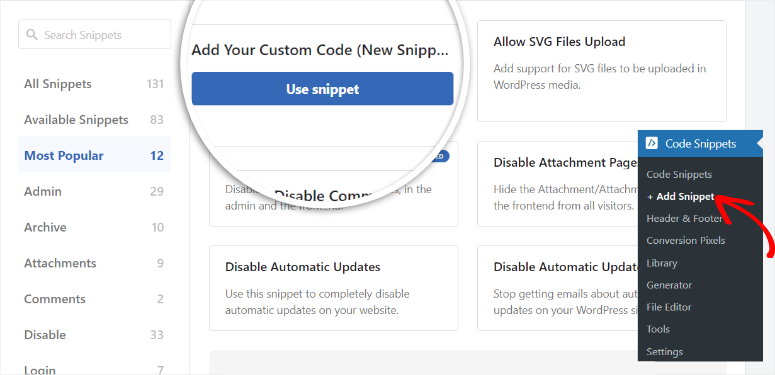
Con il codice a portata di mano, vai su Snippet di codice nelle opzioni del menu di WPCode e seleziona "+ Aggiungi snippet".
La cosa sorprendente è che WPCode ha molte opzioni di snippet tra cui puoi scegliere, anche con la versione gratuita. Tanto che ha una barra di ricerca che puoi utilizzare per trovare lo snippet che desideri. Allo stesso tempo, puoi selezionare una categoria di snippet per trovare facilmente ciò che stai cercando.
Ma per questa situazione, prima passeremo con il mouse su "Aggiungi il tuo codice personalizzato" e poi selezioneremo Usa snippet quando il pulsante si illumina.

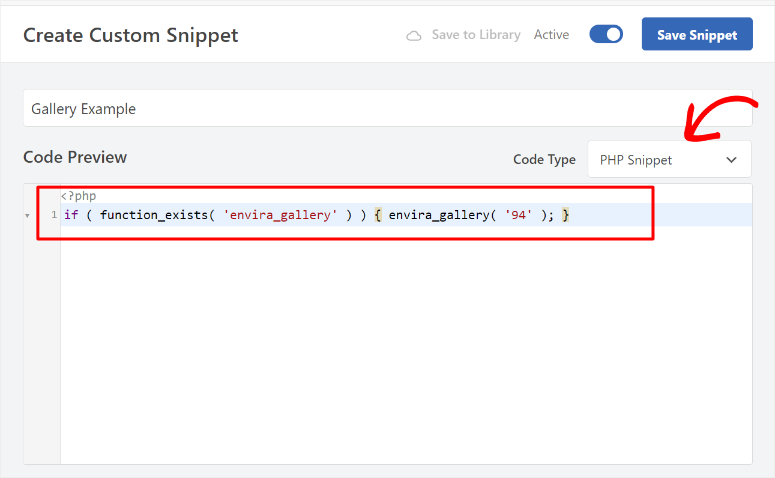
Nella pagina successiva, attiverai quindi il pulsante di commutazione attivo/inattivo e nominerai lo snippet di codice in modo da poterlo trovare facilmente.
Successivamente, cambierai il tipo di codice in “PHP Snippet”. Fatto ciò, aggiungerai il codice che hai precedentemente copiato dall'editor di Envira Gallery e lo inserirai nella sezione Anteprima codice .

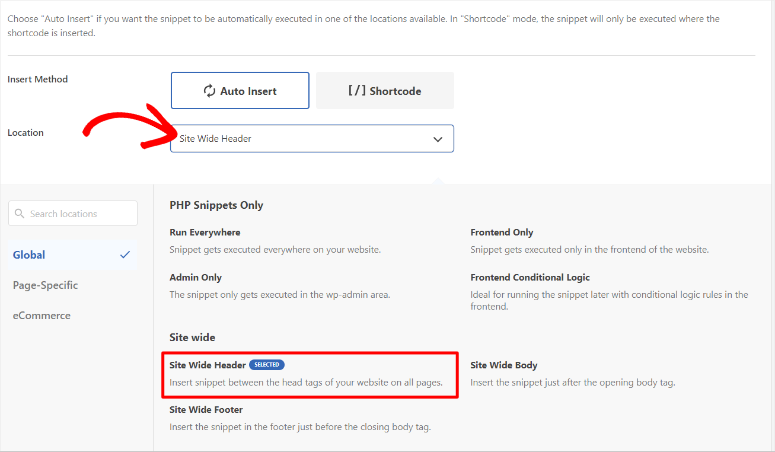
Quindi, scorri sotto la schermata di anteprima del codice per trovare "Metodo di inserimento" dove selezionerai Inserimento automatico .
Successivamente, nel menu a discesa Posizione , decidi dove vuoi aggiungere la galleria tra le numerose opzioni disponibili. La location che decidi dipende da te, quindi seleziona quella più adatta al tuo pubblico.
Per questo tutorial di WordPress, abbiamo utilizzato "Intestazione a livello di sito".

Infine, premi Salva e visita il tuo sito per vedere la galleria nella pagina live.

E proprio così, hai aggiunto con successo una galleria tramite i tuoi file modello.
Ben fatto! Ora puoi aggiungere una galleria con un plugin. Successivamente, vediamo come aggiungere una galleria senza plug-in.
Aggiungere una galleria a WordPress senza plugin
Se non desideri utilizzare un plug-in, WordPress offre un blocco predefinito che puoi utilizzare per creare una galleria. Ma la realtà è che non ha le opzioni di personalizzazione che hai appena visto con Envira Gallery sopra.
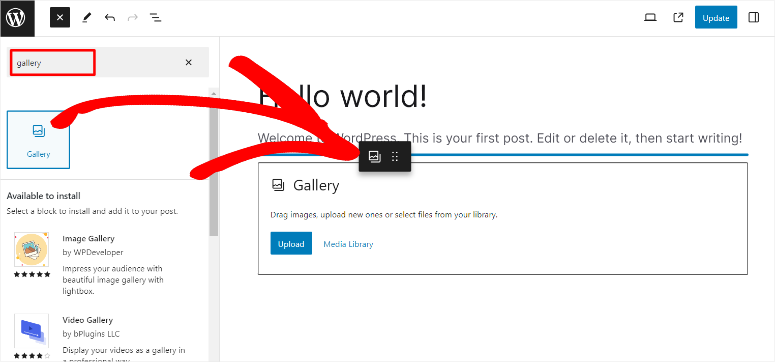
Quindi, per iniziare, creerai una nuova pagina/post o ne utilizzerai uno esistente. Quindi, premi l'icona Più (+) in alto a sinistra per aprire la barra di ricerca in cui digiterai "galleria".
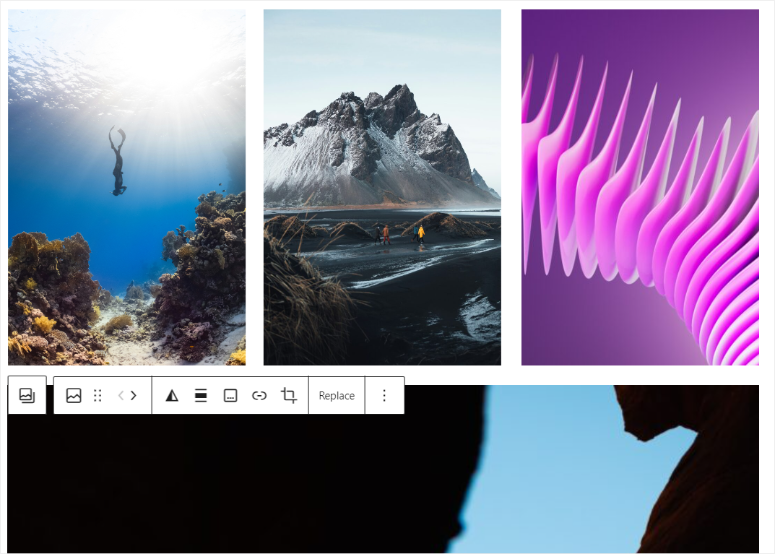
Una volta trovato il blocco della galleria predefinito, tutto ciò che devi fare è trascinarlo nella posizione della pagina in cui desideri che appaia.

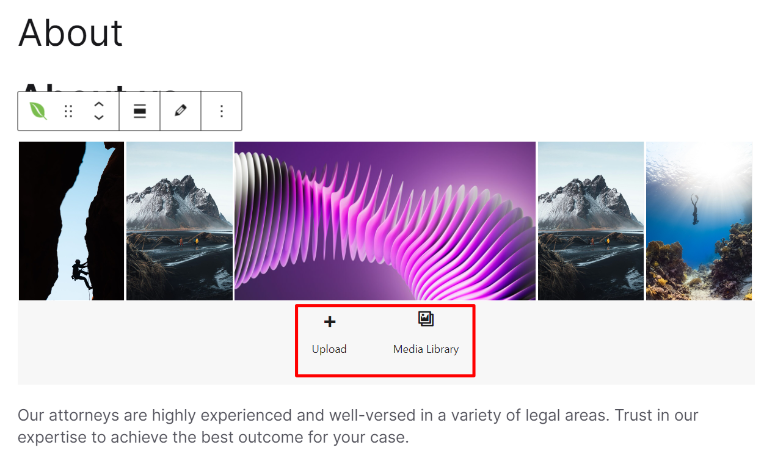
Successivamente, quando si apre il blocco della galleria, ti verranno fornite 2 opzioni per aggiungere foto alla tua galleria. Puoi caricare le immagini dal tuo PC o selezionarle dalla tua Libreria multimediale.
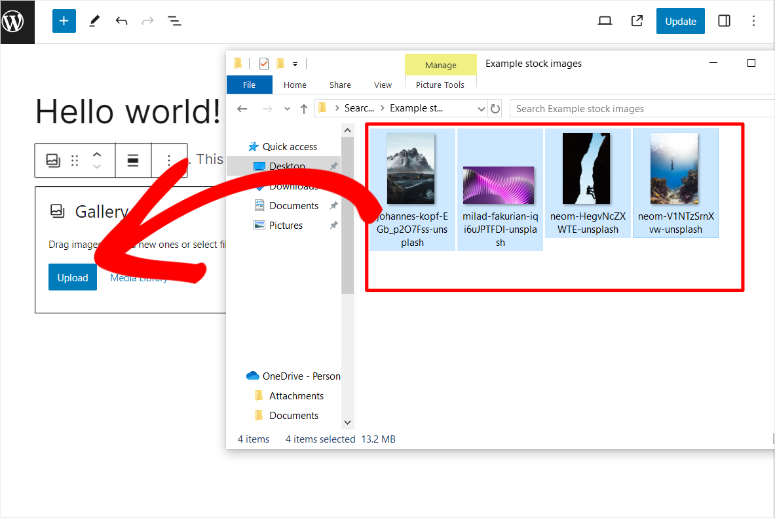
Per questo tutorial, abbiamo aggiunto immagini alla galleria caricandole dal nostro computer.
Per fare ciò, vai alla cartella del tuo PC in cui si trovano le immagini. Quindi, trascina e rilascia le immagini selezionate nell'area di caricamento del blocco galleria.

Una volta caricate le immagini, avrai la possibilità di ritagliare o spostare le immagini in modo da poter organizzare e personalizzare la galleria. Puoi anche aggiungere una didascalia alle singole immagini o all'intera galleria.
Una volta che sei soddisfatto della tua galleria, premi "Aggiorna" nell'angolo all'estrema destra della pagina dell'editor dei blocchi per rendere attiva la galleria.

Ma lo svantaggio di questo approccio è che, se le immagini sono di dimensioni diverse da quelle mostrate sopra, la tua galleria potrebbe non essere molto gradevole esteticamente, anche se le ritagli.
In aggiunta a ciò, poiché le immagini mantengono le loro dimensioni originali, potrebbero occupare molto spazio, facendo gonfiare il tuo sito.
Grande! Hai appena imparato come aggiungere una galleria utilizzando il blocco WordPress della galleria predefinita.
Successivamente, diamo un'occhiata ad alcuni suggerimenti e strumenti bonus.
Suggerimenti e strumenti bonus per migliorare la tua galleria
Ora che hai imparato come creare una galleria con un plugin e manualmente, parliamo di come puoi migliorarla.
Suggerimento 1: ottimizza le immagini della galleria
Uno dei modi migliori per ottimizzare le immagini è aggiungere un testo ALT a ciascuna foto. Ciò aiuterà le tue immagini a classificarsi e i motori di ricerca a trovarle, creando un altro modo in cui i tuoi visitatori possono trovare i tuoi contenuti.
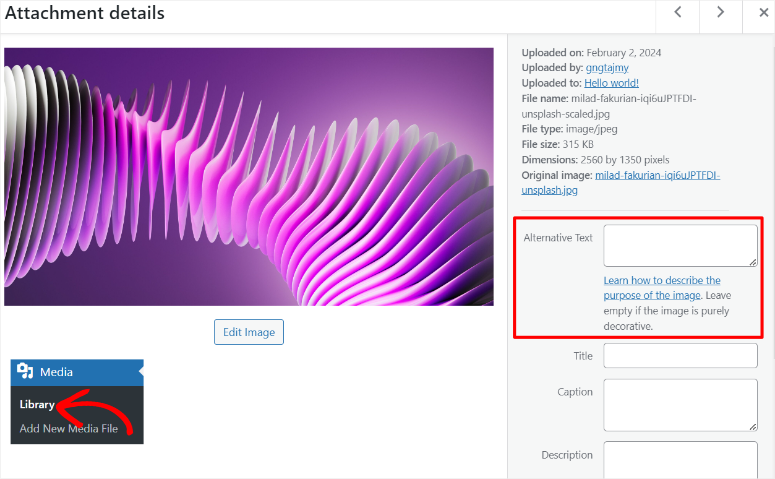
Per aggiungere un testo ALT, per prima cosa andrai su Media »Libreria e selezionerai una foto per aprire la finestra popup "Dettagli allegato". Quindi, sulla destra, vedrai le caselle di testo per aggiungere una didascalia, un titolo, una descrizione e, soprattutto, un testo ATL.
Assicurati che il testo ALT sia una parola chiave correlata all'immagine in modo da non fuorviare il tuo pubblico o Google.

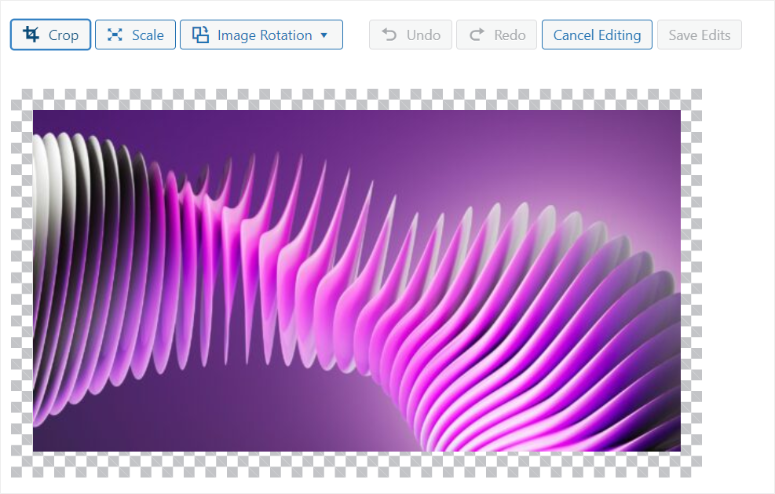
Ora, sempre nella Pagina degli allegati, puoi anche modificare la foto in modo da poter cambiare dimensione, dimensione o posizione. Per fare ciò, selezionerai "Modifica immagine".
In questa pagina vedrai le opzioni per ritagliare, ridimensionare ed eseguire la rotazione dell'immagine. Tutte queste opzioni possono aiutarti a migliorare le immagini della tua galleria per offrire ai tuoi visitatori un'esperienza migliore.

Ma, come hai visto, questo processo può essere un po’ lungo, soprattutto se hai molte immagini nella gallery.
Un modo migliore per aggiungere automaticamente testi ATL alle tue immagini è utilizzare All in One SEO.

AIOSEO è il miglior plugin SEO. Può aiutarti rapidamente ad aggiungere testi ALT, titoli di immagini, didascalie e altro senza il lungo processo che abbiamo descritto sopra. Inoltre, genera automaticamente mappe dei siti XML per le tue immagini, rendendo più semplice per i motori di ricerca scoprirle e indicizzarle.
In aggiunta a ciò, AIOSEO viene fornito con le impostazioni per OpenGraph per Facebook e Twitter Card, garantendo che le tue immagini vengano visualizzate correttamente quando condivise sulle piattaforme di social media.
Dai un'occhiata alla nostra recensione completa su AIOSEO qui.
Suggerimento 2: organizzare le tue gallerie
Organizzare le tue gallerie è un ottimo modo per garantire che i tuoi visitatori navighino rapidamente tra le immagini della tua galleria. In aggiunta a ciò, possono essere indicizzati in modo più efficace dai motori di ricerca, migliorando il tuo SEO.
Quindi, con questo in mente, uno dei modi migliori per organizzare i contenuti su WordPress è utilizzare i tag. Ma purtroppo WordPress non dispone di un modo predefinito per aggiungere tag alle immagini.
Per aiutarti in questo, puoi utilizzare Envira Gallery e installare il suo componente aggiuntivo Tags.
Il componente aggiuntivo Tag è un ottimo modo per creare una connessione tra immagini o gallerie correlate. Ciò consentirà ai tuoi utenti di filtrare rapidamente le tue immagini in modo che possano visualizzare ciò che desiderano. I tag immagine possono anche aiutare i tuoi utenti a creare un'esperienza visiva unica e specifica per ciò che stanno cercando.
Ma se vuoi migliorare l'aspetto estetico e la navigazione delle tue gallerie, dovresti prendere in considerazione la creazione di album.
Per questo, il componente aggiuntivo Envira Gallery Albums è la soluzione perfetta.
Ti consente di organizzare e visualizzare la tua raccolta di gallerie sulla stessa pagina. Ciò può aiutare i tuoi visitatori a sfogliare facilmente una raccolta di gallerie correlate senza passare attraverso diverse pagine.
Ora, anche se i tag e gli album sono ottimi per organizzare e migliorare la navigazione delle tue gallerie, se vuoi renderli più dinamici, considera la creazione di slider.
Per questo motivo puoi utilizzare Soliloquy, il miglior plugin per slider WordPress.

Soliloquy è il miglior plugin per slider perché può aiutarti a trasformare qualsiasi galleria statica in contenuto dinamico aggiungendo movimento alle immagini. Di conseguenza, puoi utilizzare le tue gallerie per raccontare storie o evidenziare meglio immagini specifiche in un carosello. Puoi anche utilizzare gli slider WooCommerce con Soliloquy per migliorare la tua esperienza utente e il processo di pagamento sul tuo negozio eCommerce.
Se vuoi saperne di più su questo plugin, consulta la nostra recensione sul soliloquio qui.
Questo è tutto! Ora hai una migliore comprensione di come aggiungere una galleria con e senza plugin.
Inoltre, hai anche una conoscenza aggiuntiva di altri strumenti che puoi utilizzare per migliorare la tua galleria. Se hai altre domande, consulta le domande frequenti qui sotto.
Domande frequenti: come creare una galleria di immagini in WordPress
Posso creare una griglia di gallerie in WordPress?
Sì, Envira Gallery ti consente di creare una straordinaria griglia di gallerie senza codifica o esperienza CSS personalizzata. Tutto quello che devi fare è selezionare il "Layout griglia" nell'editor della galleria, quindi specificare il numero di colonne che desideri e il gioco è fatto. Puoi quindi personalizzare ulteriormente la tua galleria sulla stessa pagina per renderla più attraente per il tuo pubblico.
Posso aggiungere più gallerie sulla stessa pagina?
Sì, con Envira Gallery puoi aggiungere più gallerie sulla stessa pagina. Puoi farlo utilizzando lo shortcode della galleria Envira WordPress o utilizzando il blocco Envira Gallery. Entrambe queste opzioni ti permetteranno di trascinare e rilasciare le gallerie in posizioni diverse sulla stessa pagina.
Posso creare una galleria dinamica con Envira Gallery?
Sì, Envira Gallery ti consente di creare gallerie belle e dinamiche. Puoi farlo estraendo immagini dalle tue piattaforme di social media o utilizzando le immagini in primo piano dei post del tuo blog.
Envira Gallery è gratuita?
Sì, puoi utilizzare Envira Gallery Lite gratuitamente. Ma se desideri accedere a funzionalità più avanzate, dovresti considerare l’acquisto della versione premium del plugin.
Ci auguriamo che ti sia piaciuto leggere come aggiungere una galleria a WordPress. Se desideri un altro modo per aggiungere immagini al tuo WordPress, leggi la nostra recensione di Smash Balloon qui; senza dubbio è il miglior plugin per feed.
In aggiunta a ciò, ecco altri articoli che potresti essere interessato a leggere.
- 10 migliori plugin per gallerie WordPress recensiti e confrontati
- Envira Gallery vs. FooGallery – Qual è la migliore? (Confronto)
- Come proteggere il tuo sito WordPress dai contenuti duplicati
Il primo articolo elenca 10 dei migliori plugin per gallerie WordPress, tutti testati e recensiti. Il prossimo post mette a confronto Envira Gallery e FooGallery se stai cercando un'alternativa. Mentre l'ultimo articolo ti insegna come proteggere i tuoi contenuti, come le immagini, dalla copia e dalla duplicazione.
