Come creare un effetto di scambio di immagini in WordPress (tutorial in 3 passaggi)
Pubblicato: 2023-06-07Le immagini svolgono un ruolo fondamentale nel catturare l'attenzione del tuo visitatore e trasmettere loro i tuoi messaggi. Fortunatamente, con WordPress, il sistema di gestione dei contenuti più famoso al mondo, hai il potere di migliorare l'aspetto e la visibilità del tuo sito web in innumerevoli modi. Qui lo scambio di immagini è una delle strategie efficaci tra le funzionalità illimitate e la personalizzazione di WordPress.
Tuttavia, a causa delle versatili opportunità di WordPress, è travolgente per una sola persona esplorarle tutte.
Quindi, questo tutorial è tutto su come creare l'effetto di scambio di immagini in WordPress . Inoltre, questa guida passo passo ti fornirà le conoscenze e gli strumenti necessari per creare uno straordinario effetto di scambio di immagini. Quindi, tuffiamoci in un modo straordinario di mostrare le immagini per aumentare la visibilità del tuo sito web.
Qual è l'effetto di scambio di immagini in WordPress?
Un effetto di scambio di immagini si riferisce a una tecnica visiva in cui un'immagine cambia ogni volta che una determinata azione (clic, passaggio del mouse, ecc.) viene eseguita sull'immagine. È un modo attraente per aumentare il coinvolgimento e l'interazione con il tuo pubblico.
Perché aggiungere lo scambio di immagini in WordPress?
Gli scambi di immagini di WordPress vengono utilizzati principalmente per mostrare prima e dopo il confronto. Ti permette di creare immagini interattive e accattivanti per il tuo sito. Oltre a questi, ci sono altri vantaggi nell'aggiungere lo scambio di immagini in WordPress:
- Lo scambio di immagini ti aiuta a dimostrare chiaramente le caratteristiche del prodotto. I clienti o i visitatori possono comprendere facilmente le informazioni che stai cercando di trasmettere.
- Ottimizza la conversione poiché i visitatori o i clienti ottengono una chiara panoramica di prodotti o servizi che aiuta a prendere decisioni di acquisto rapide.
- Gli scambi di immagini possono essere un ottimo narratore e dimostrare i progressi del prodotto nel tempo .
- L'effetto di scambio di immagini può migliorare la UX e l'interfaccia utente complessive del tuo sito Web e rendere il tuo sito più amichevole per il tuo pubblico.
- Puoi battere i tuoi concorrenti aggiungendo questo effetto di scambio di immagini in quanto crea immagini uniche e interattive per il tuo sito.
Questi sono i principali vantaggi dell'aggiunta di effetti di scambio di immagini in WordPress. Ora, stai cercando modi per aggiungerlo? Se sì, continua a leggere fino alla fine.
Passaggi per creare un effetto di scambio di immagini in WordPress
Esistono due modi per aggiungere un effetto di scambio di immagini in WordPress. Uno è attraverso la codifica e l'altro è utilizzando il plug-in Image Swap. L'utilizzo di un plug-in di scambio di immagini è il modo migliore e più semplice per aggiungere un effetto di scambio alle immagini. Ma, prima, devi selezionare un plug-in di scambio di immagini appropriato.
ElementsKit è uno dei plug-in di scambio di immagini più adatti che viene fornito con numerose funzionalità diverse da questa come il mascheramento delle immagini , il codice coupon , il ticker del contenuto , ecc. Inoltre, ha un'ottima compatibilità con tutti i plug-in e i temi più diffusi.
Ecco perché useremo ElementsKit per aggiungere l'effetto di scambio di immagini in WordPress. Quindi, dai un'occhiata alla guida passo-passo su come creare l'effetto di scambio di immagini in WordPress :
Passaggio 1: scarica un plug-in per lo scambio di immagini.
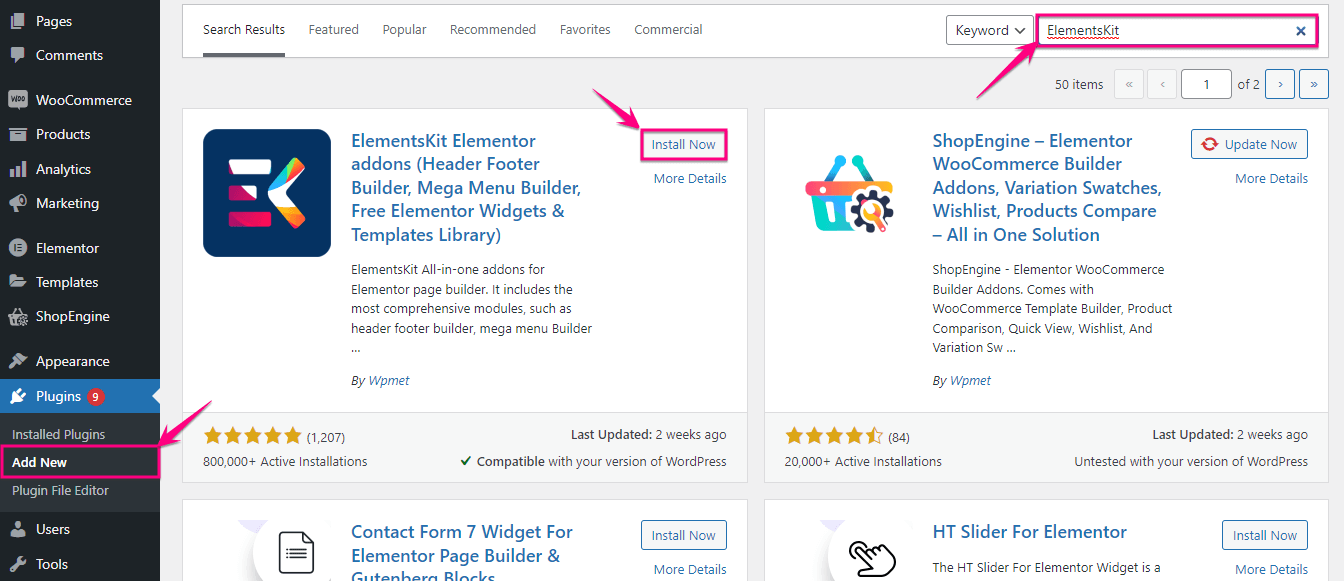
Innanzitutto, scarica un plug-in di scambio di immagini, ElementsKit sul tuo sito Web WordPress. Inoltre, devi scaricare Elementor per goderti l'eccellente funzione di scambio di immagini di ElementsKit. Dopo l'installazione di Elementor, cerca ElementsKit nella casella di ricerca per scaricarlo e premi il pulsante "Installa ora" . Quindi, fai clic sul pulsante "Attiva ora" per attivare ElementsKit.


Passaggio 2: aggiungi lo scambio di immagini in WordPress.
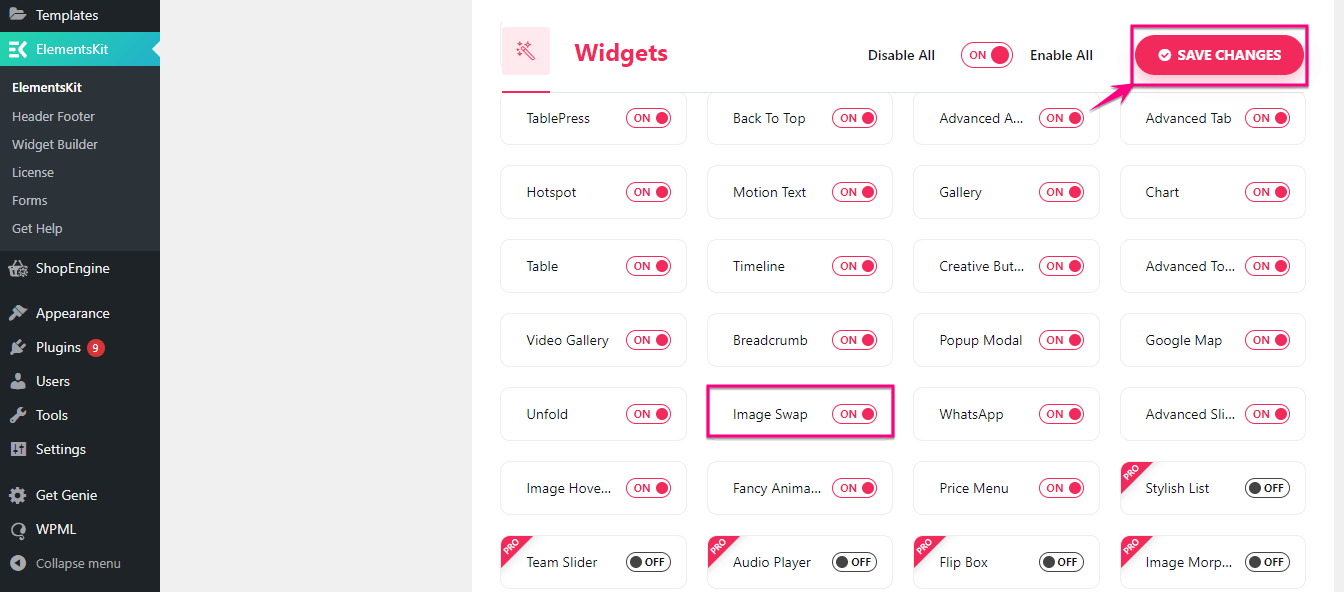
Nella seconda fase, devi abilitare il widget di scambio di immagini visitando ElementsKit>> ElementsKit . Ora, fai clic sulla scheda "Widget" e abilita lo scambio di immagini . Successivamente, fai clic sul pulsante "Salva modifiche" .

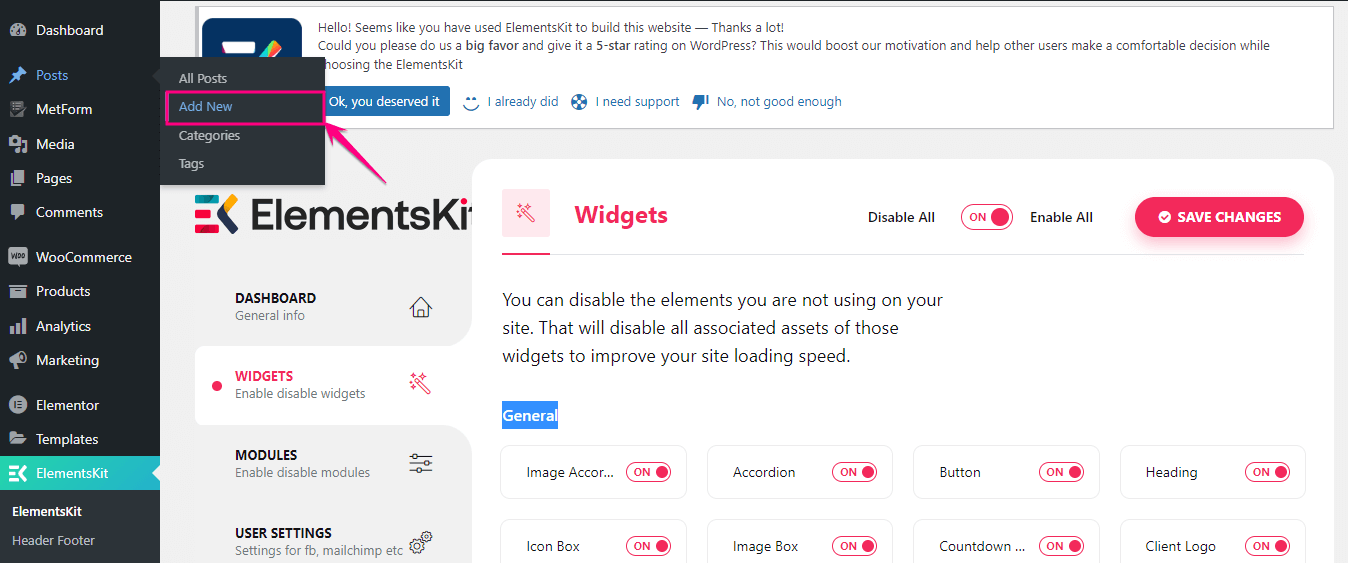
Dopo aver abilitato lo scambio di immagini, vai a un nuovo post facendo clic su "Aggiungi nuovo" nella scheda del post.

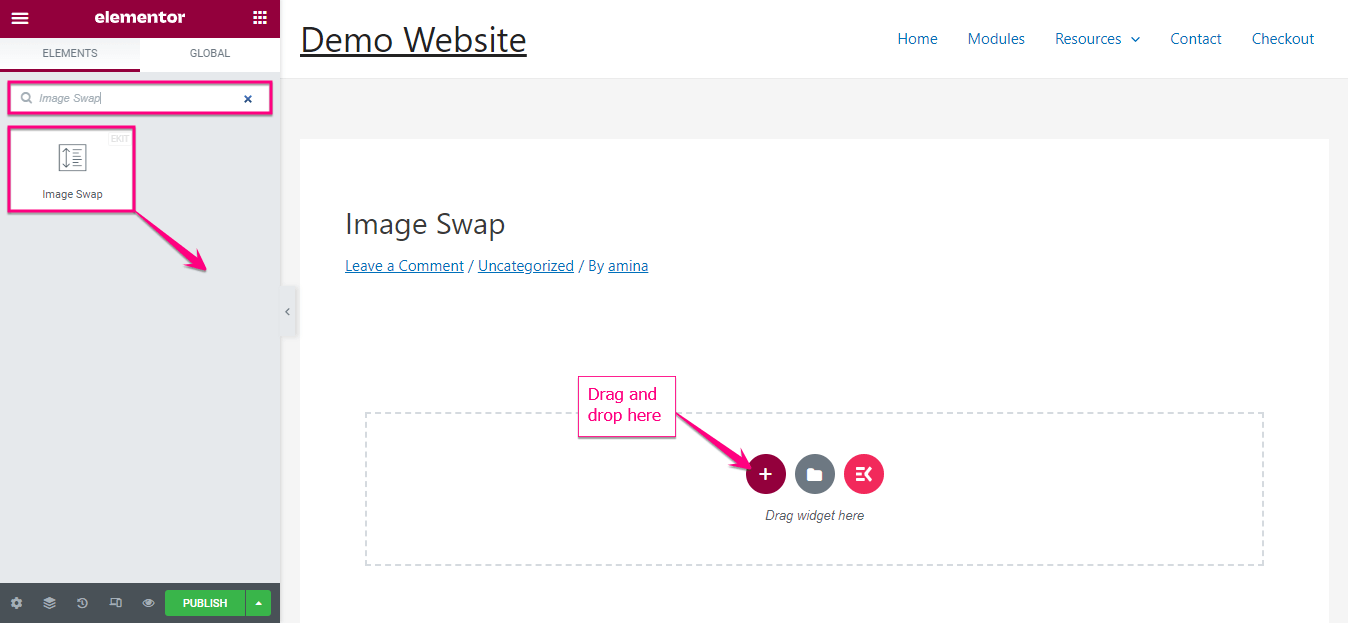
Questo ti porterà in una nuova pagina in cui devi aggiungere un titolo e fare clic sul pulsante "Modifica con Elementor" . Quindi, cerca il widget Scambio immagine e aggiungilo all'icona più dopo averlo trascinato.

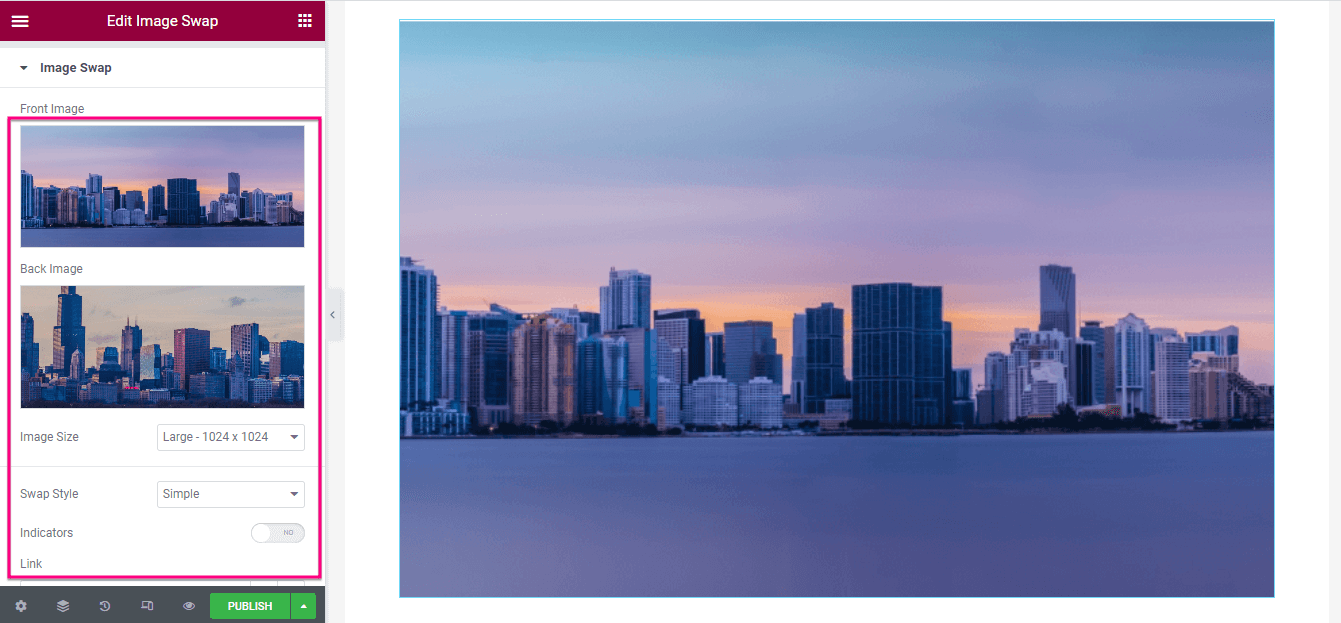
Dopo aver aggiunto uno scambio di immagini, troverai l'opzione delle impostazioni sul lato sinistro. Qui, devi regolare le seguenti cose da lì:
- Immagine frontale: aggiungi un'immagine frontale per lo scambio di immagini.
- Immagine posteriore: inserisci qui un'immagine posteriore.
- Dimensione immagine: puoi regolare l'altezza e la larghezza dell'immagine da qui.
- Scambia stile: regola lo stile di scambio per la tua immagine.
- Indicatori: aggiungere un indicatore per indicare un'immagine attiva e un'immagine posteriore.
- Collegamento: inserisci l'URL se desideri aggiungere collegamenti con la tua immagine.

Inoltre, puoi abilitare Image Masking per lo scambio di immagini. Dopo averlo abilitato, troverai le opzioni per modificare il tipo di forma, la selezione della forma, la posizione, la ripetizione e la dimensione. Regola tutto per aggiungere un attraente effetto di scambio di immagini di WordPress.

Passaggio 3: pubblica lo scambio di immagini di WordPress.
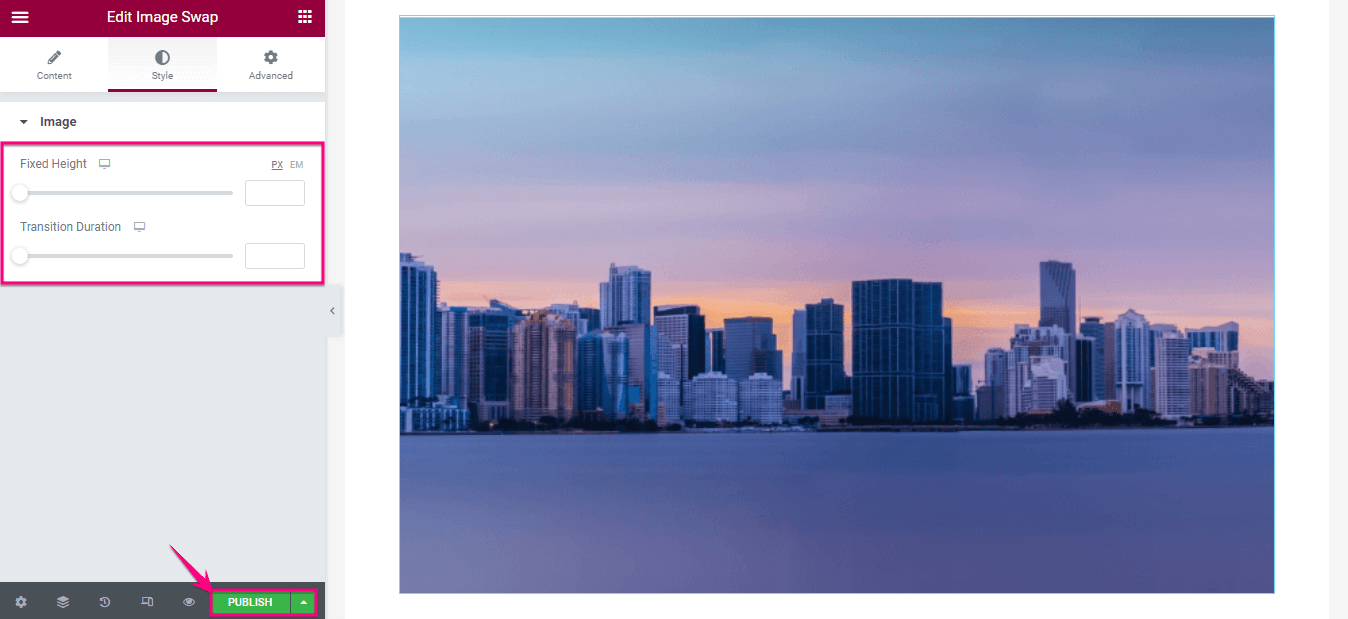
Dopo aver completato la configurazione del contenuto, visita la scheda Stile e regola l'altezza e la durata della transizione dell'immagine.
Infine, fai clic sul pulsante Pubblica dopo aver completato la modifica dell'effetto Scambio immagine.


Inizia con uno scambio di immagini in WordPress
L'aggiunta di un effetto di scambio di immagini in WordPress è possibile attraverso diversi metodi. Tuttavia, l'utilizzo di un plug-in di WordPress è il metodo più conveniente che abbiamo mostrato sopra. Quindi, segui i tre semplici passaggi per migliorare l'esperienza visiva delle tue immagini utilizzando ElementsKit.
