Come creare una mappa immagine interattiva in WordPress
Pubblicato: 2022-07-14Dettaglio, dettaglio, dettaglio... È difficile trasmettere tanti piccoli dettagli importanti del prodotto senza alienare i tuoi clienti con un muro di testo dettagliato. Se vuoi individuare un oggetto, una stanza o un'area, oltre a fornire informazioni dettagliate senza interrompere il viaggio del cliente inviandolo a diverse parti del tuo sito Web, allora una mappa di immagini di WordPress è la tua risposta.
Una mappa di immagini di WordPress è il modo migliore per mostrare le tue bellissime immagini e aggiungere un sacco di dettagli in modo efficace, senza rovinare l'effetto. Ottieni il massimo delle informazioni compresse nella minima quantità di spazio su Internet, ma fatto magnificamente.
La funzione di ingrandimento delle immagini nei negozi di e-commerce affronta il problema in modo elegante, ma l'installazione di un negozio WooCommerce non è la soluzione per le aziende che hanno bisogno di "grinta" in più per le loro foto.
Leggi la nostra guida approfondita per scoprire com'è facile creare mappe di immagini interattive in WordPress con il plug-in WP Draw Attention.
Panoramica delle mappe di immagini di WordPress e WP attira l'attenzione
Una mappa immagine di WordPress è un elemento grafico interattivo che contiene aree cliccabili.
Un uso ovvio è da parte di sviluppatori immobiliari, agenti immobiliari e proprietari di pensioni o hotel. Usano mappe di immagini per mostrare planimetrie interattive con bellissime immagini allegate a ciascuna area.
Tuttavia, ci sono più vantaggi nelle mappe di immagini in WordPress, come dimostrato dallo strumento per mappe di immagini WP Draw Attention. Sta rapidamente diventando uno strumento di marketing segreto preferito da tuttofare, artigiani, artigiani, artisti e altri commercianti di Internet.
 Attira l'attenzione: plug-in mappa immagine interattiva
Attira l'attenzione: plug-in mappa immagine interattivaVersione corrente: 1.9.32
Ultimo aggiornamento: 16 giugno 2022
draw-attention.1.9.32.zip
L'immagine interattiva di WP Draw Attention (ad es. una planimetria) consente ai tuoi clienti di ingrandire fino a un dettaglio incredibile. Puoi aggiungere una spiegazione dettagliata, testo, numeri, immagini o persino video per ciascuna area per evidenziare le caratteristiche uniche del tuo prodotto. Puoi approfondire tutti i vantaggi del tuo prodotto senza sovraccaricare il visitatore con un muro di testo.
Le mappe di immagini reattive create con il plug-in WP Draw Attention generano i propri metadati in base al tuo input e quindi sono SEO-friendly fin dall'inizio.
Di seguito menzioneremo le differenze tra i piani WP Draw Attention gratuiti e premium, ma dobbiamo parlarti di questa favolosa funzionalità del plug-in gratuito... Ottieni un solo disegno interattivo per sito, ma il fattore irresistibile è che puoi aggiungere qualsiasi numero di aree di dettaglio in quel disegno.
Usiamo una planimetria come esempio. È possibile collegare le aree della planimetria alle foto di ogni stanza, ma è anche possibile delineare elementi specifici di interesse nella planimetria generale. Potresti ritrovarti con foto dettagliate di opere d'arte, oggetti d'antiquariato, composizioni floreali e sapone … il tutto collegato alla tua immagine di base gratuita.
Iniziamo la nostra guida senza ulteriori indugi!
Come creare una mappa di immagini in WordPress con WP Draw Attention
È straordinariamente facile creare un portfolio interattivo con il plug-in WP Draw Attention. Ti occuperai dello styling all'interno di ogni disegno.
Passaggio 1: installa WP attira l'attenzione
Ottieni il plug-in Draw Attention gratuito dalla libreria dei plug-in di WordPress o dalla dashboard di WordPress.
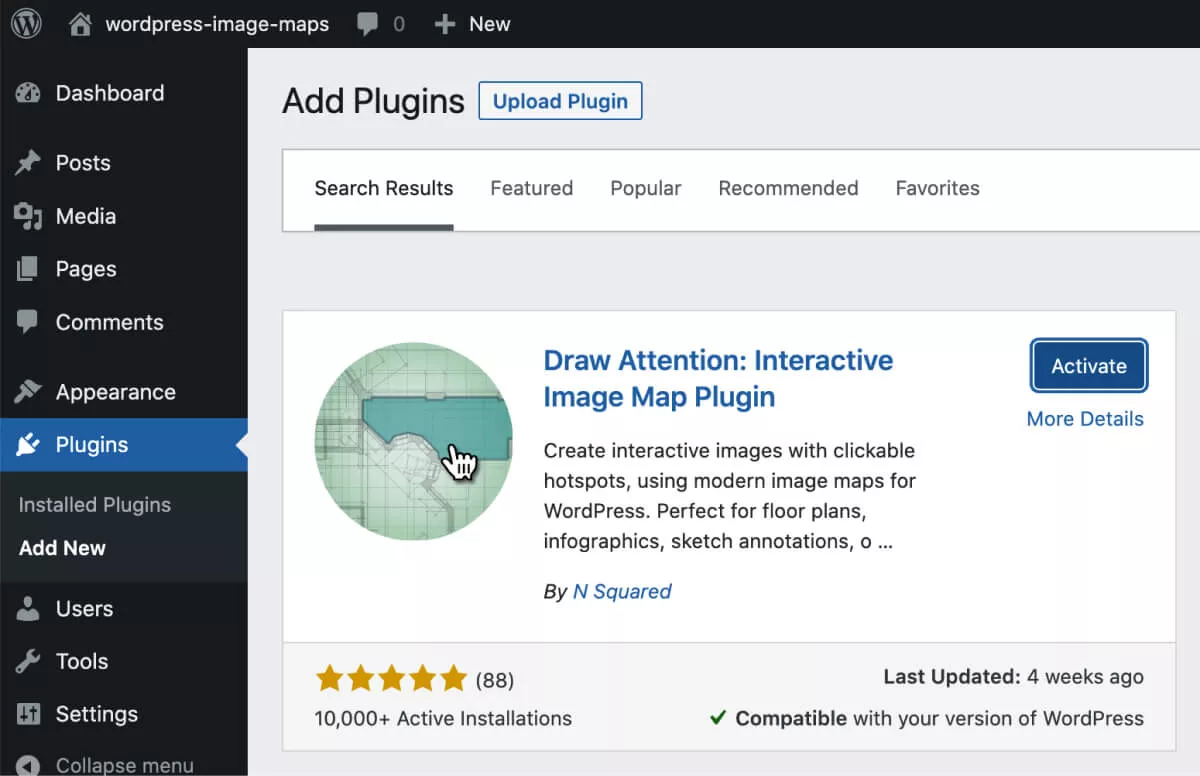
In WordPress, vai su Plugin → Aggiungi nuovo . Cerca "attira l'attenzione". Installa e quindi attiva il plugin. Dopo l'attivazione, accedi ad esso dal menu a sinistra (Impostazioni → WP attira l'attenzione).

Passaggio 2: crea la tua prima mappa immagine
Una volta installato, fai clic sulla voce di menu "Attira l'attenzione" per iniziare.
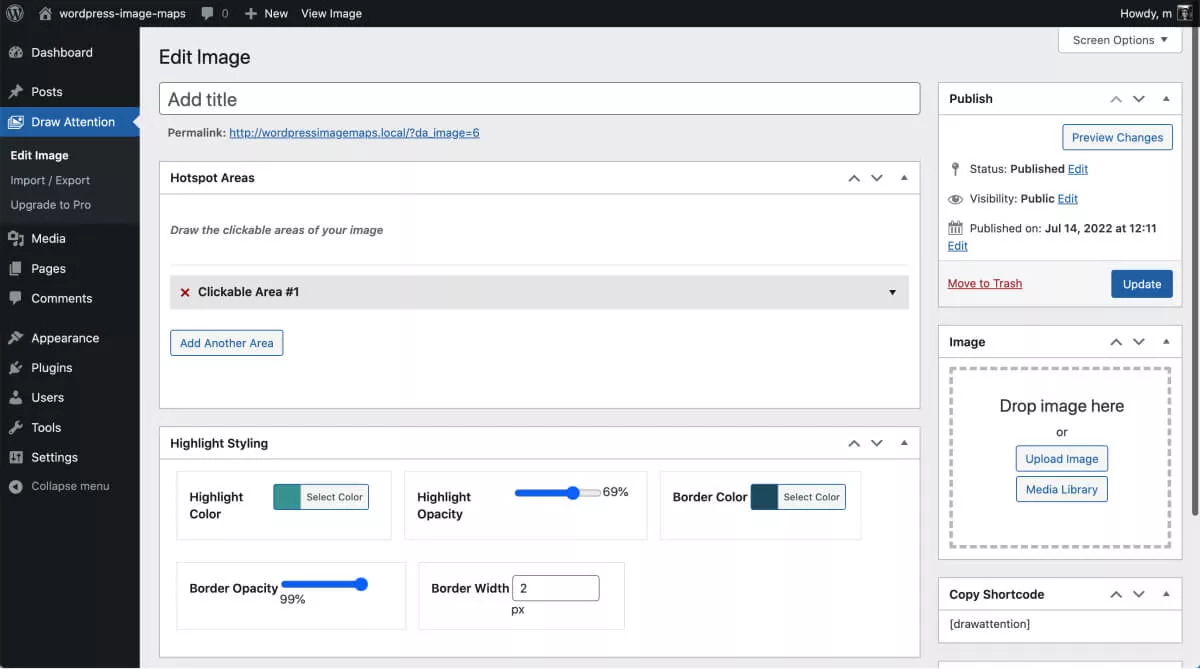
Poiché la versione gratuita ti consente solo di creare una mappa immagine, vedrai un'opzione "Modifica immagine" che daremo un'occhiata più da vicino di seguito.

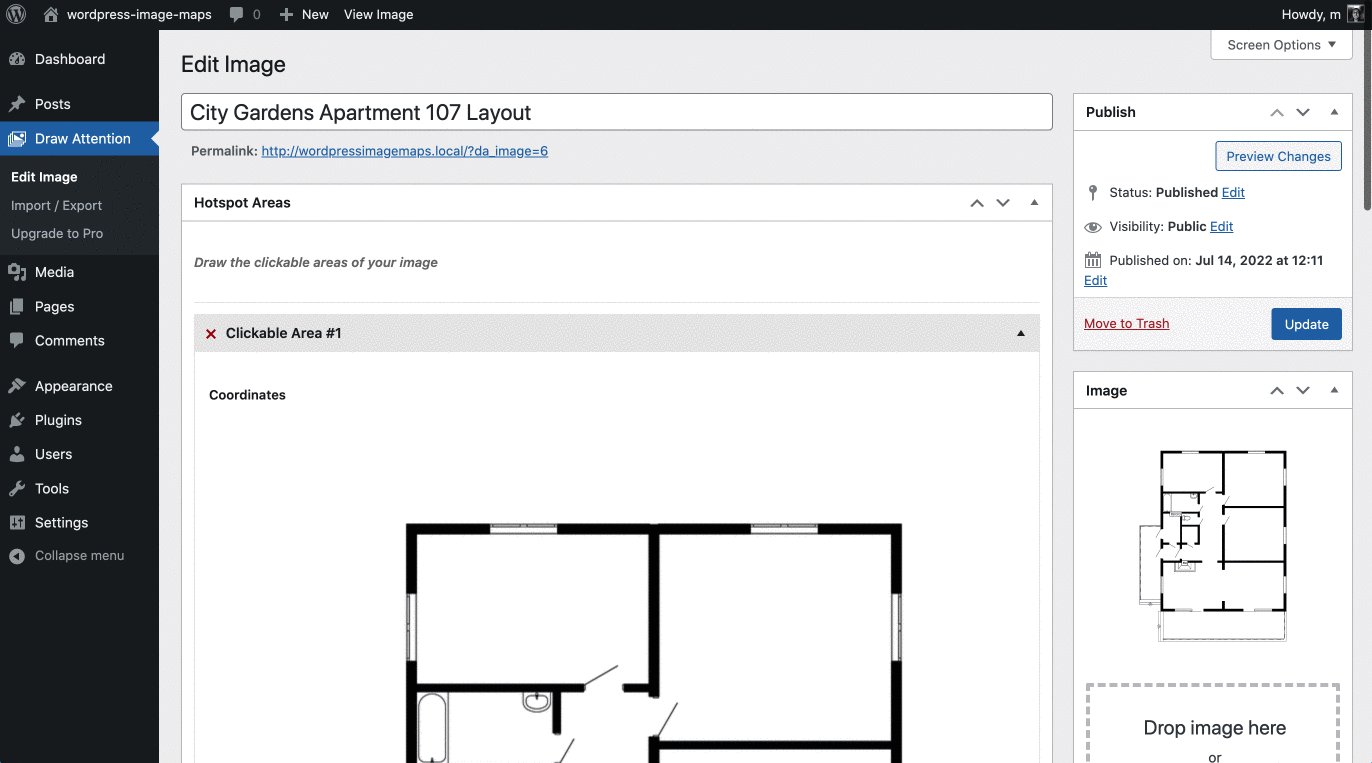
In questa pagina "Modifica immagine", digita un titolo (nome) per la tua nuova immagine interattiva. Sarà visibile sul tuo sito web, quindi scegli un nome descrittivo e SEO-friendly.
Passaggio 3: carica l'immagine di base e aggiungi un'area hotspot
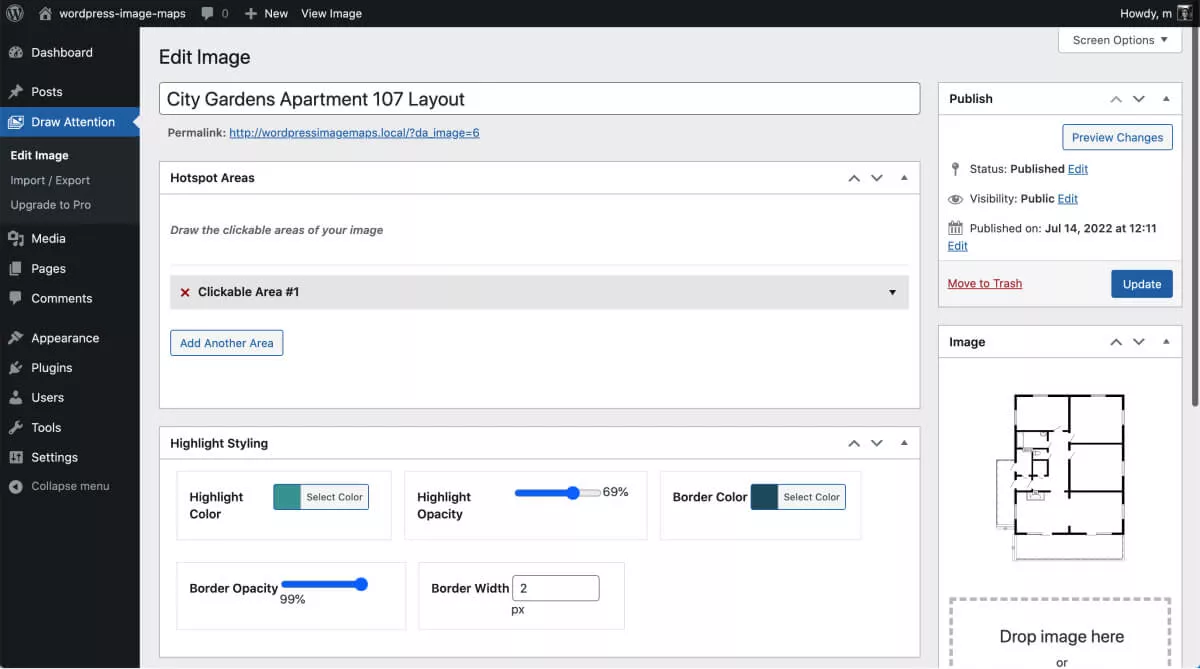
Fai clic sulla sezione "Rilascia immagine qui" sul lato destro dello schermo per scegliere o caricare l'immagine di base.
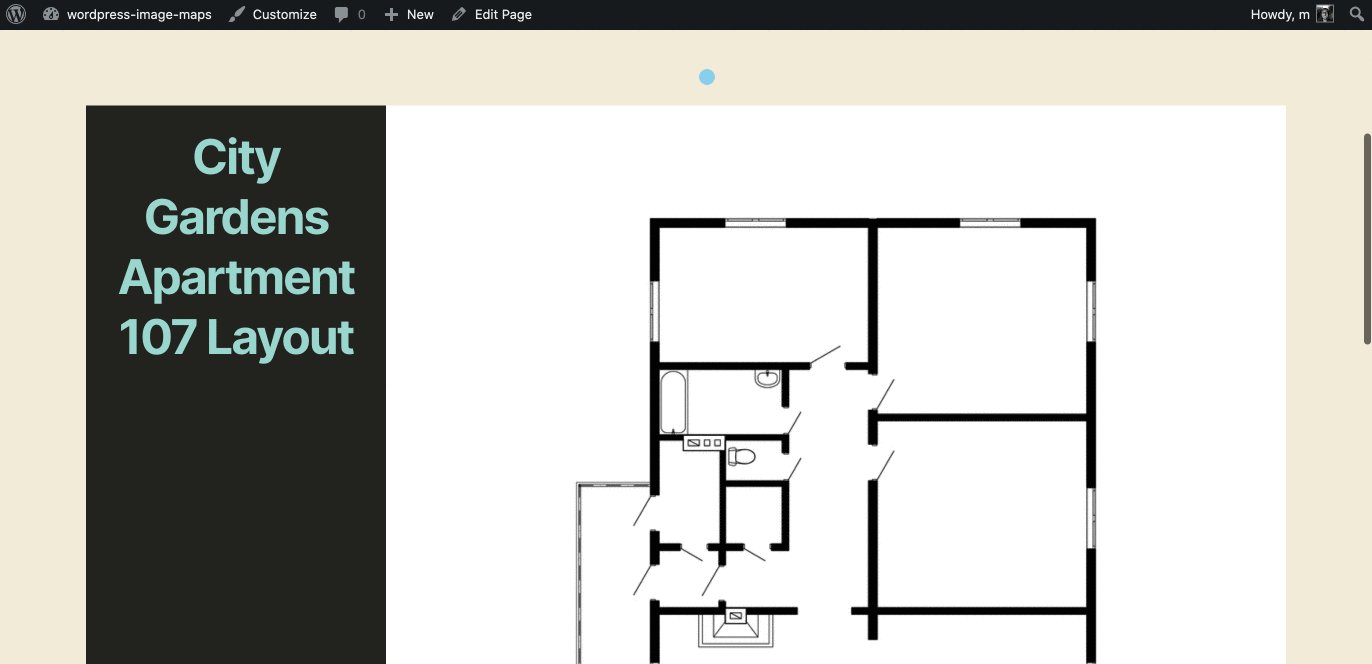
Nel nostro caso di seguito, abbiamo caricato una pianta di un appartamento come esempio di come uno sviluppatore, un architetto o persino un designer di interni può mostrare i progetti per una particolare proprietà.

Nella sezione "hotspot" vedrai ora l'immagine che hai appena caricato con l'istruzione per "disegnare le aree cliccabili della nostra immagine".
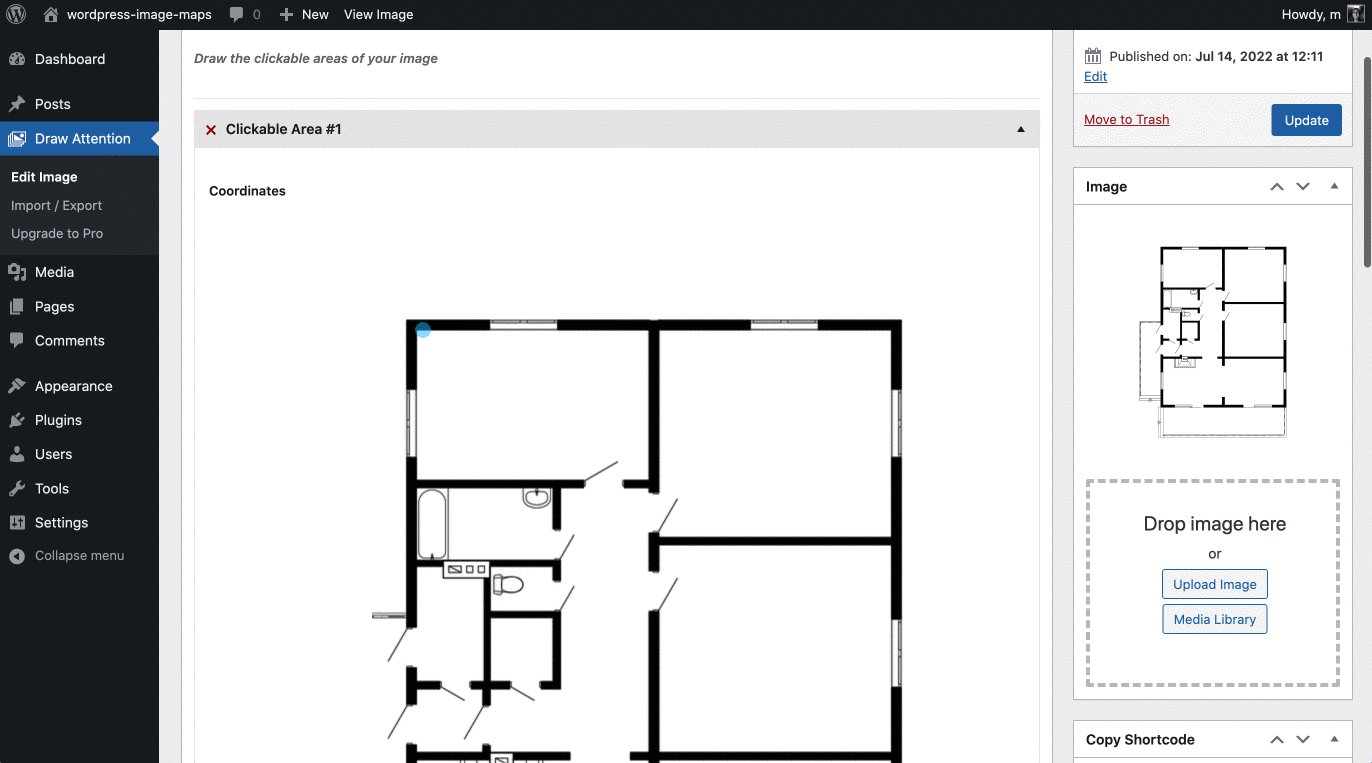
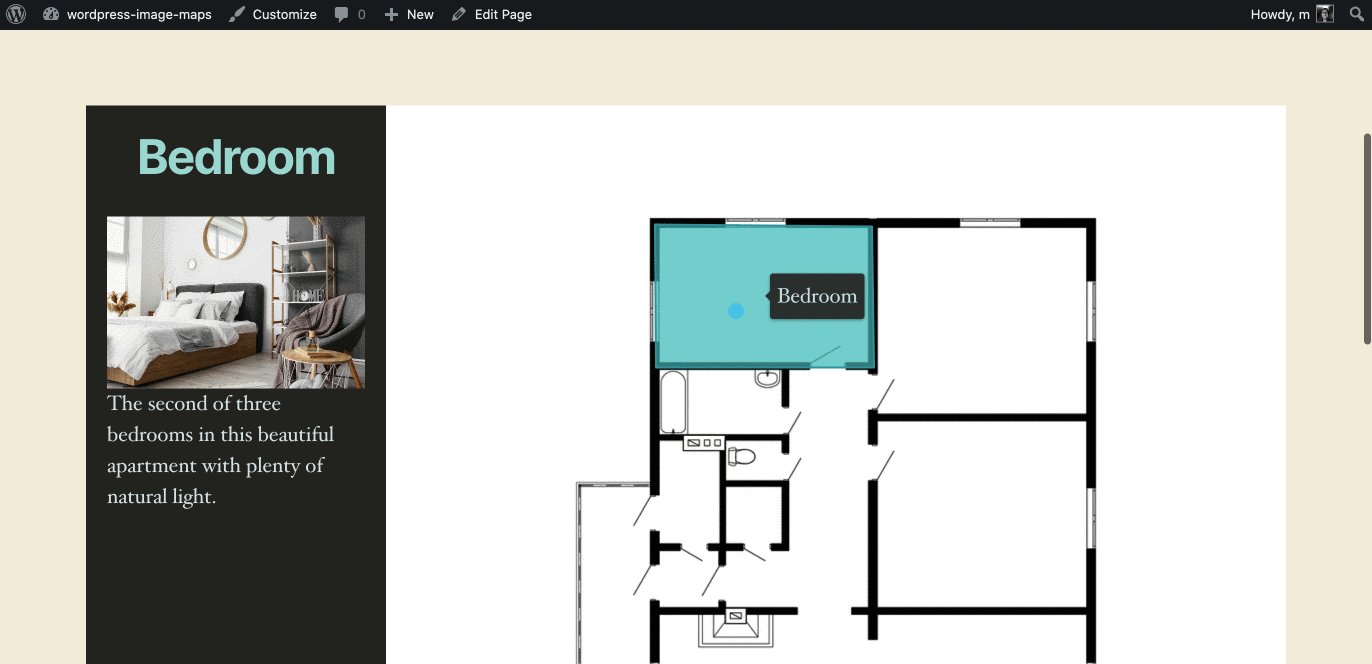
Quindi, evidenzia ogni sezione che desideri collegare a ulteriori informazioni. Per fare ciò, fai clic su ciascun punto dell'area che desideri evidenziare sulla mappa dell'immagine interattiva, come abbiamo fatto di seguito.

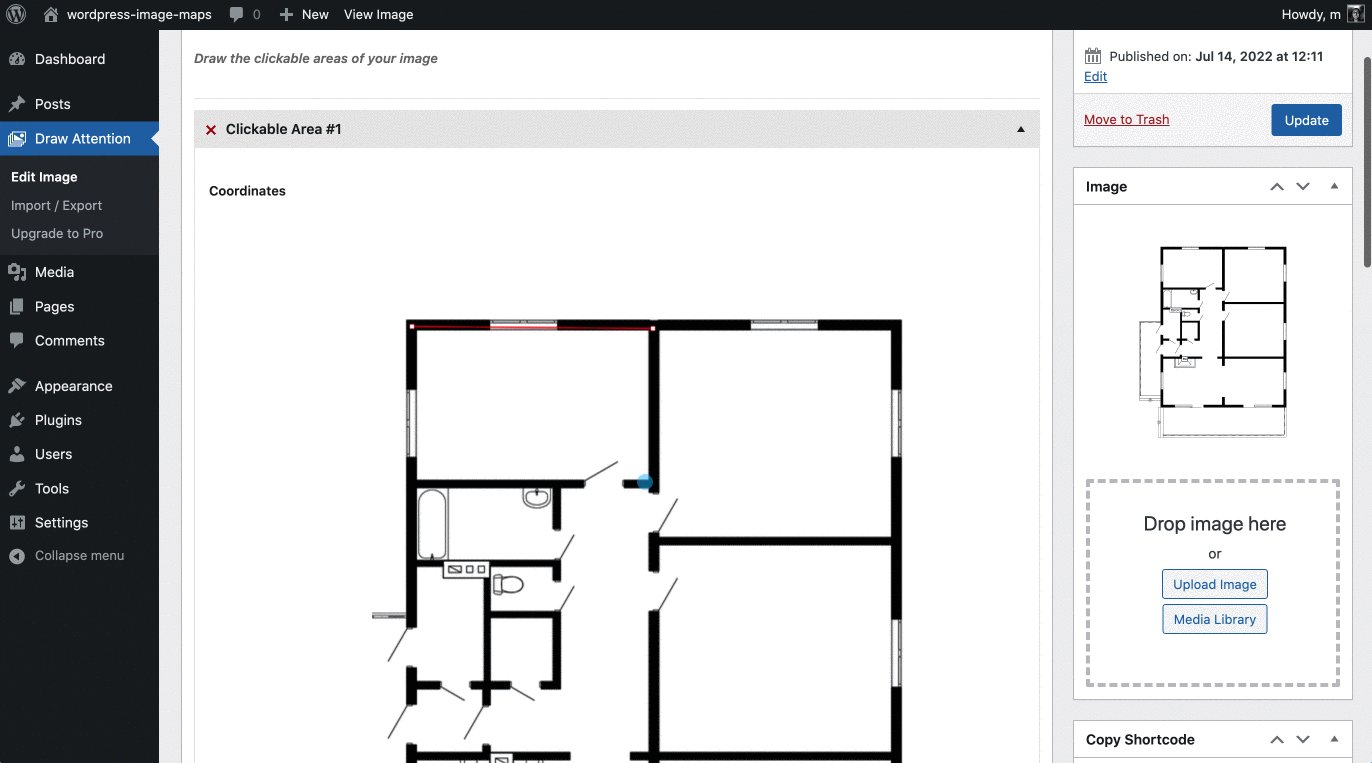
Potresti voler usare istintivamente il mouse per trascinare il cursore per tracciare l'immagine, ma devi creare un contorno di punti, piuttosto che un disegno. Posiziona il cursore sul primo punto dell'area che desideri evidenziare. Fare clic e passare al punto successivo. Ripeti finché non hai creato un contorno dell'area.

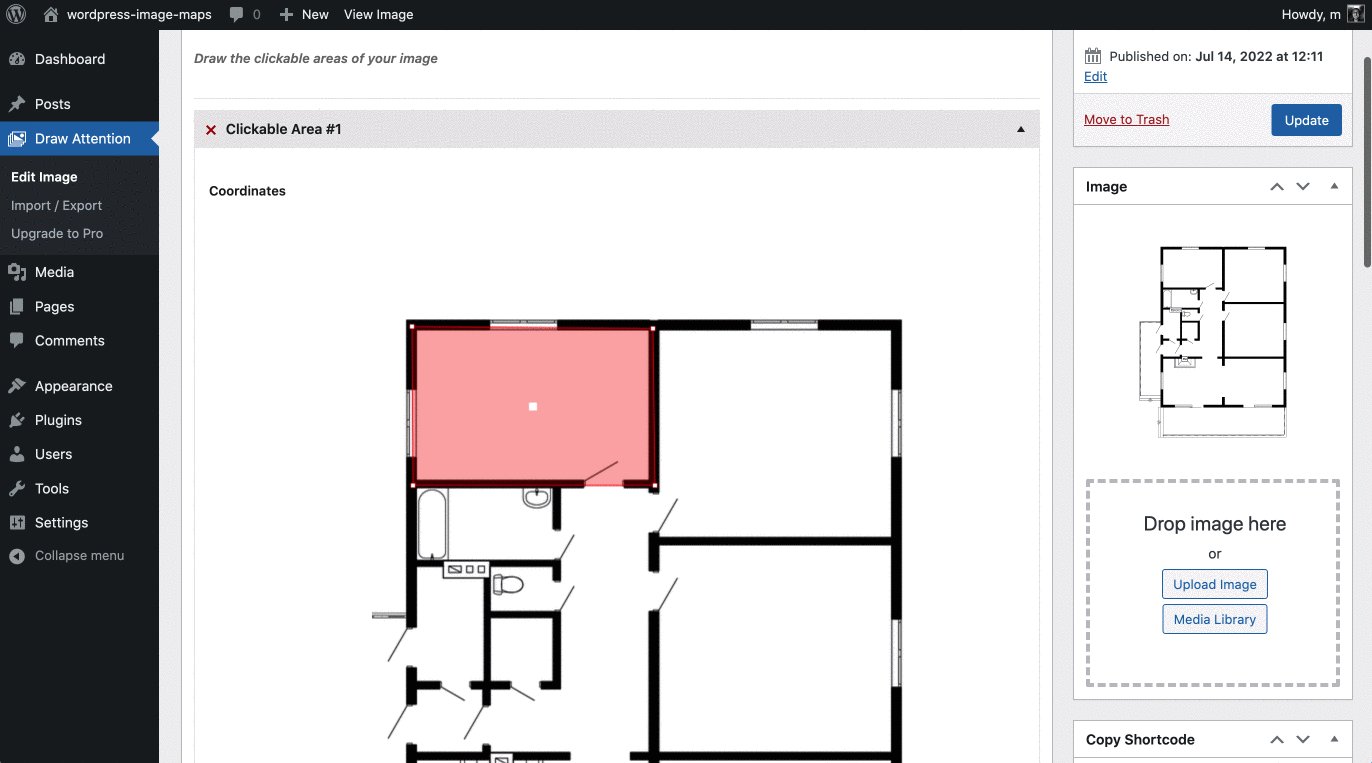
Dopo aver segnato tre punti, puoi afferrare il contorno per un angolo, aggiungere più punti al contorno, spostare il blocco e altrimenti giocare con il diagramma in modo istintivo.
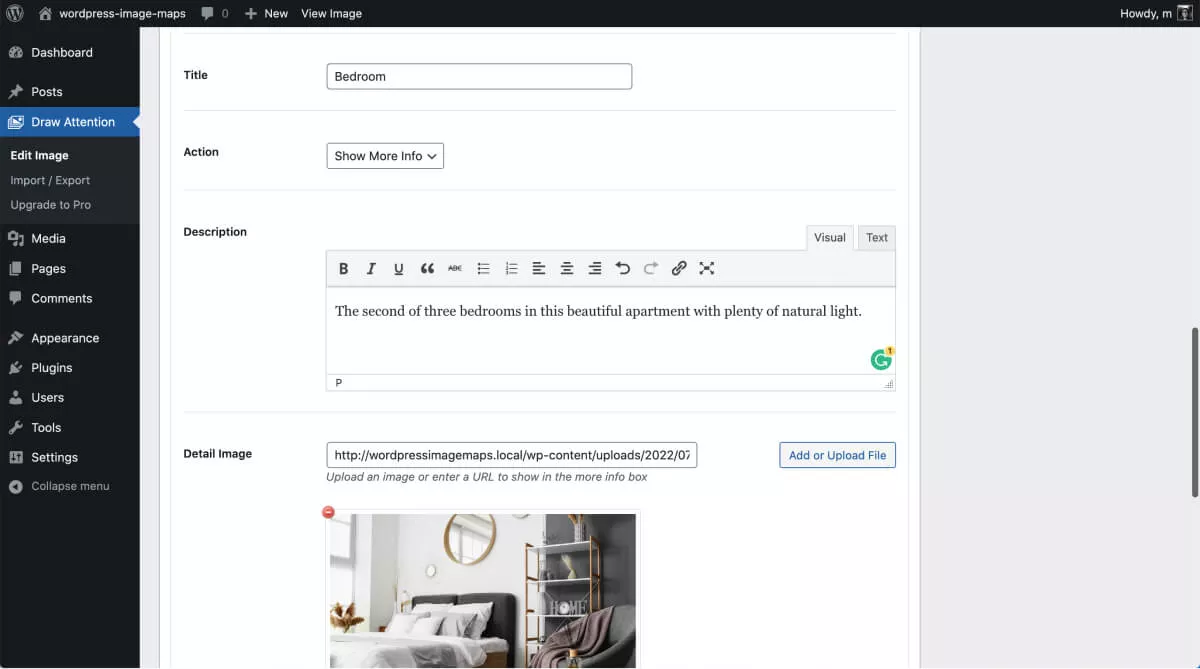
Passa alla casella "titolo" sotto il disegno. Digitare il nome dell'area evidenziata (nell'esempio sopra, la camera da letto dell'appartamento).

Successivamente, aggiungi una descrizione più dettagliata della stanza o dell'oggetto. Quindi, aggiungi un collegamento alla foto nella tua libreria multimediale (o un URL esterno) che desideri visualizzare quando qualcuno fa clic o tocca la mappa dell'immagine.
Salva la mappa dell'immagine (vai alla sezione Pubblicazione di WordPress nell'angolo in alto a destra) prima di passare al passaggio successivo.
Ecco fatto: hai aggiunto la prima area cliccabile alla tua immagine di base!
Passaggio 4: aggiungi più aree hotspot e visualizza l'anteprima
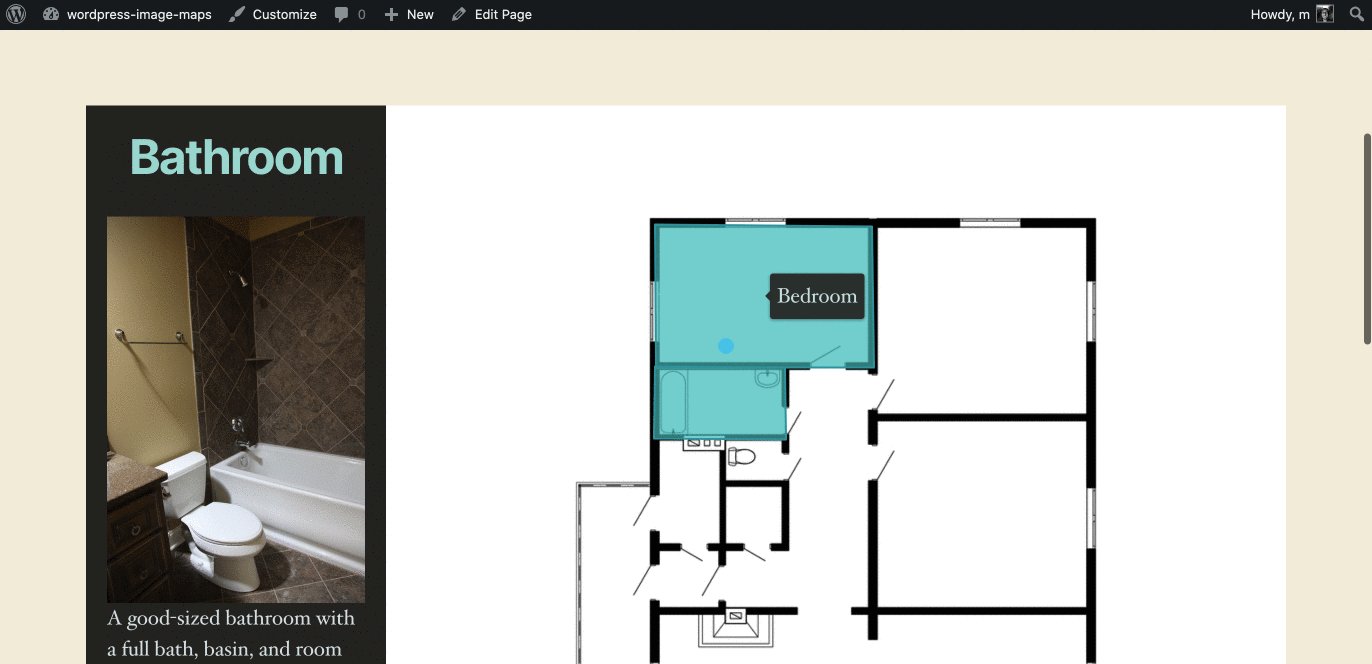
Rimani nella sezione "Area hotspot". Ora fai clic sull'area a discesa successiva chiamata "Area cliccabile n. 2"
Ripetere i passaggi per eseguire una serie di clic lungo tutto il contorno dell'area che si desidera evidenziare. Assegna un nome all'immagine della mappa (in questo caso, "bagno"), collega l'area alla foto di tua scelta e salva.
Continua fino a quando non hai coperto tutte le aree e hai nominato e collegato tutti i tuoi hotspot. Salva e pubblica la tua immagine.
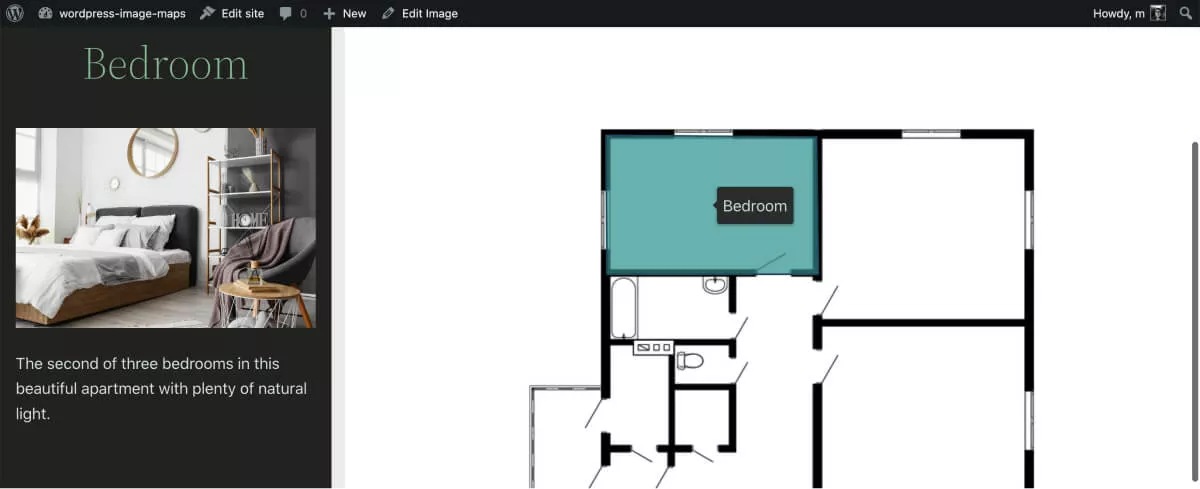
Ora puoi visualizzare in anteprima la mappa dell'immagine per vedere come potrebbe apparire sul tuo sito web.

Passaggio 5: modella la tua immagine interattiva
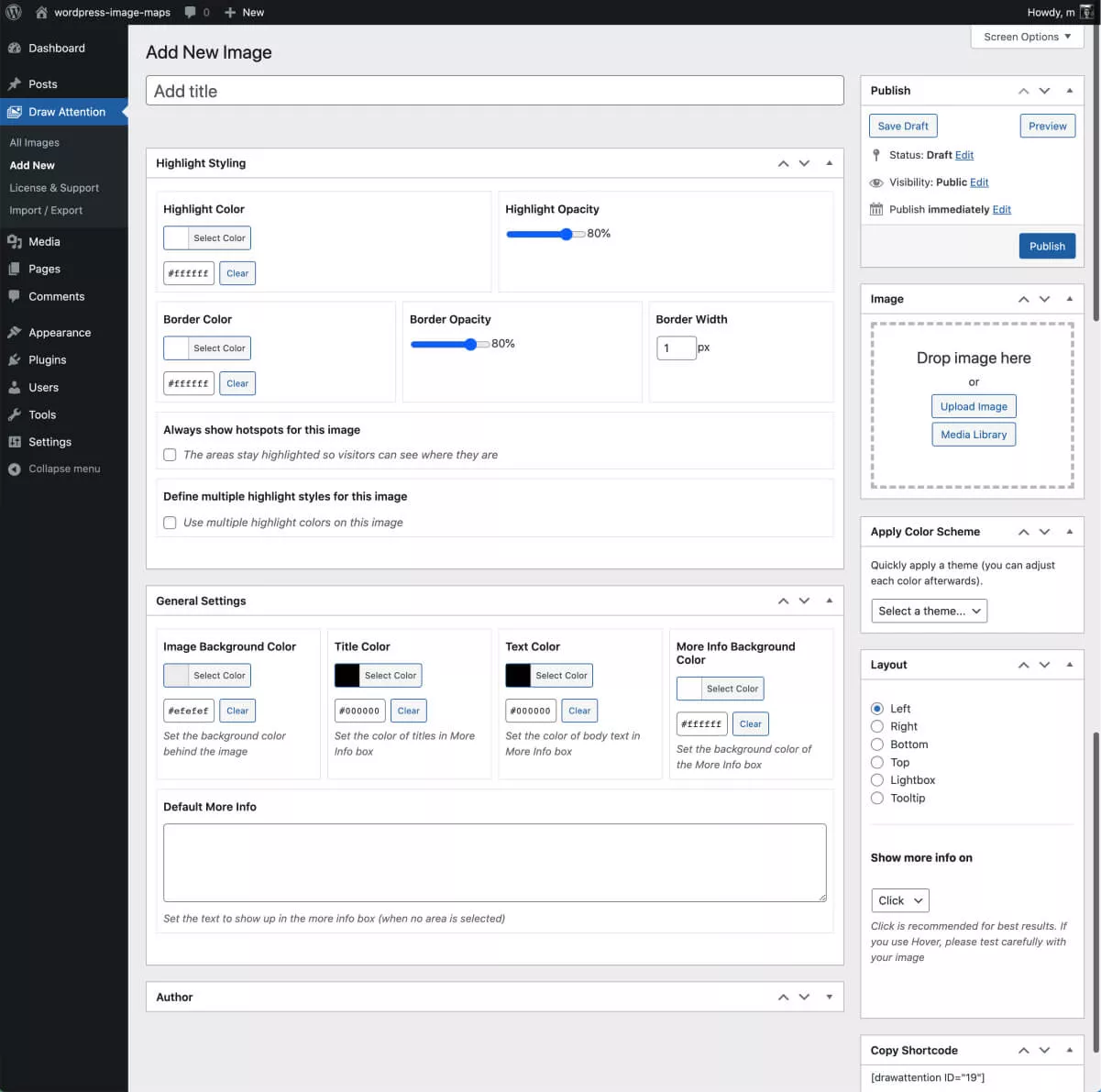
Fai clic su "Modifica immagine interattiva" per seguire il collegamento automatico che appare nella parte superiore della pagina sotto il nome della tua immagine. Si apre una nuova pagina con la tua immagine interattiva. L'immagine inizialmente ha lo stile predefinito WP Draw Attention.

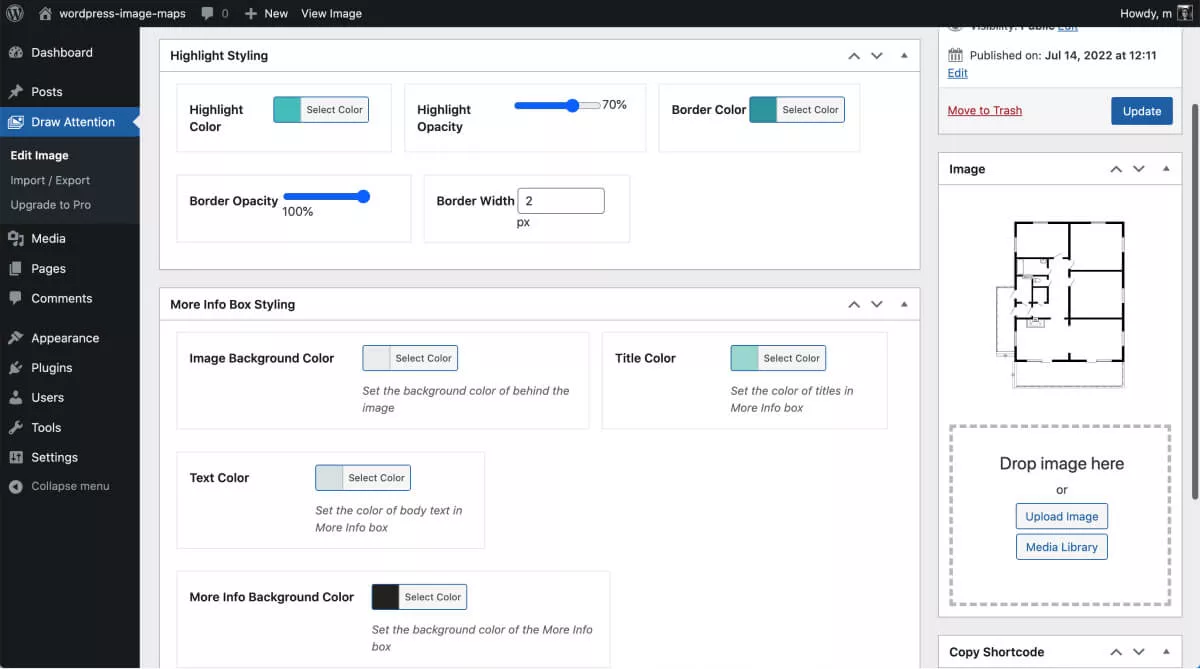
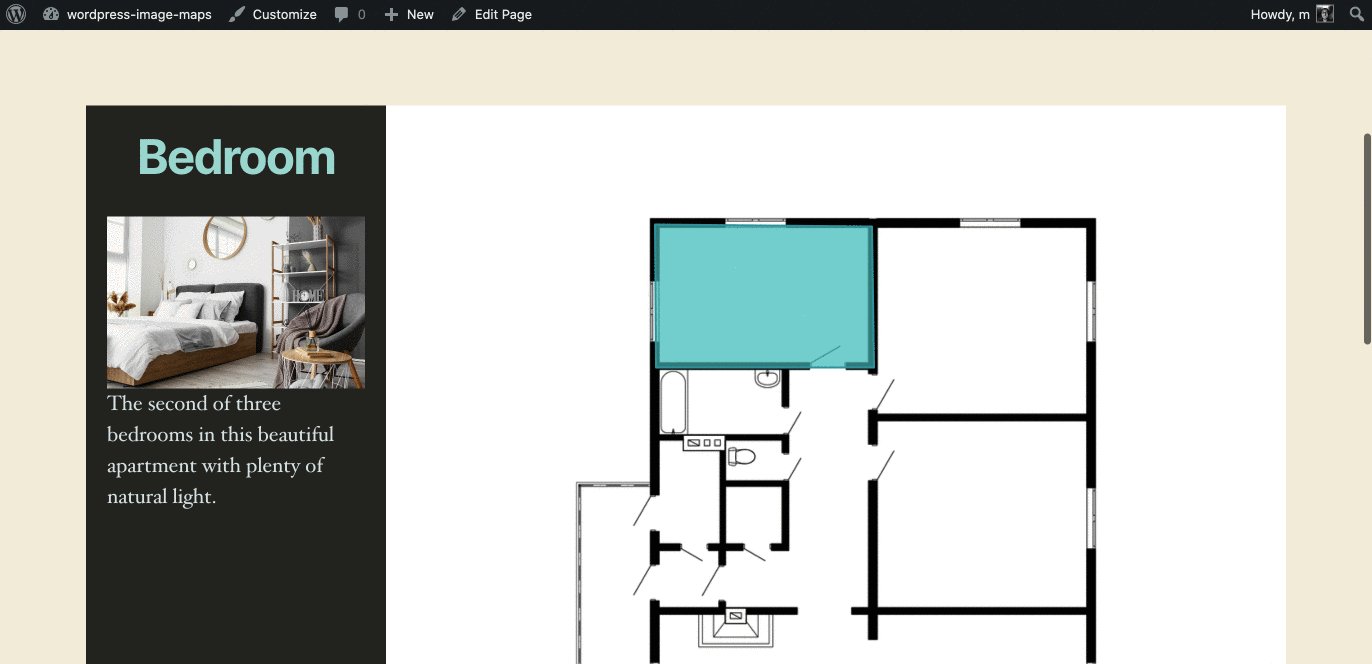
Apri/espandi la funzione "Ulteriori stili di Info Box" sulla tua pagina. Scegli il colore di sfondo dell'immagine, il colore del titolo che apparirà sopra l'immagine collegata e il colore della descrizione del testo.
La casella "Maggiori informazioni sul colore di sfondo" si riferisce al colore del blocco di WordPress contenente le informazioni aggiuntive. Puoi anche modificare lo stile "evidenziazione". Questo è il colore dell'area evidenziata come appare sull'immagine di base. La versione premium viene fornita con una buona gamma di temi preimpostati per uno stile veloce.
Aggiorna le modifiche. Successivamente, aggiungeremo la tua nuovissima mappa immagine di WordPress a una nuova pagina.
Passaggio 6: aggiungi la mappa immagine interattiva al tuo sito web
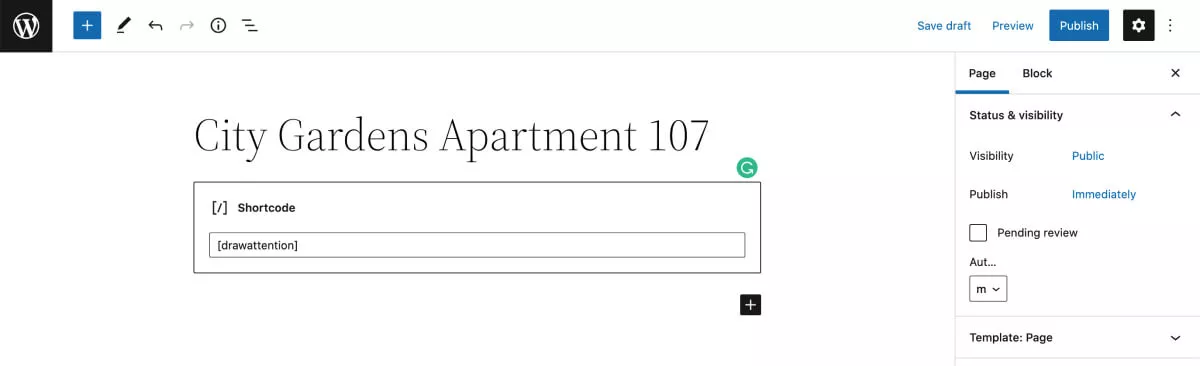
Lo shortcode viene visualizzato sul lato destro della schermata di modifica, sotto la casella "Aggiungi immagine". Si legge semplicemente "Copia shortcode" poiché il plug-in gratuito offre solo un diagramma interattivo. Ciò cambia se utilizzi il plug-in premium e hai più di un'immagine interattiva.
Copia lo shortcode, crea una nuova pagina sul tuo sito web e inseriscilo in un blocco shortcode.

Questo è tutto.
La mappa dell'immagine è ora visibile sul tuo sito WordPress e i visitatori possono interagire con essa a piacimento, come puoi vedere nel video qui sotto.

Esegui l'upgrade a WP Draw Attention Pro per ulteriori funzionalità
A parte il numero illimitato di mappe di immagini in WP Draw Attention Pro, queste tre caratteristiche speciali potrebbero concludere l'affare per esperti di marketing digitale:
- Puoi modificare il tipo di interazione in "al passaggio del mouse" o "clic".
- Puoi "mostrare sempre" gli hotspot per l'immagine. L'area evidenziata rimarrà evidenziata in modo che i visitatori possano vedere immediatamente quale area stanno esplorando.
- Inoltre, puoi utilizzare diversi colori di evidenziazione su diverse parti delle immagini. Rende le tue mappe immagine immediatamente riconoscibili come immagini interattive.
Dai un'occhiata alle opzioni di stile aggiuntive di seguito e nota come hai un'opzione "Tutte le immagini" nel menu Dashboard a sinistra. Hai sbloccato l'opzione per creare mappe di immagini illimitate in WordPress.

Le opzioni di stile generali aumentano e diventano più semplici con una scelta di diversi temi preimpostati. Puoi anche correggere l'allineamento di ciascuna mappa immagine sulla tua pagina web.
Se hai diverse planimetrie o unità che desideri evidenziare, WP Draw Attention Pro è un ottimo investimento, non solo perché ottieni un numero illimitato di mappe immagine, ma anche perché avranno un aspetto ancora migliore della versione base .
Quindi è tutto. Creare mappe di immagini in WordPress è così facile con WP Draw Attention.
