Come creare un certificato del corso LearnDash?
Pubblicato: 2020-09-30Che ci crediate o no: un certificato del corso, semplicemente un pezzo di carta, potrebbe far ottenere ai vostri studenti il lavoro dei loro sogni.
Sì. Questi certificati sono la prova dei tuoi risultati e della tua esperienza di apprendimento. E, soprattutto con la presa in carico dell'eLearning, il valore dei certificati di completamento del corso sta crescendo più velocemente dei jet.
Perché l'assegnazione di certificati è un must sulla tua piattaforma LearnDash
La visibilità, il supporto e il vantaggio di lavoro dei tuoi studenti aumentano notevolmente su piattaforme come LinkedIn quando aggiungono un certificato del corso al loro profilo.
Ed è per questo che l'assegnazione di certificati di completamento del corso è un must sulla tua piattaforma LearnDash. È una delle cose più preziose che motiva, coinvolge e spinge i tuoi studenti a completare il corso.
Non solo, vendere certificati di corso mantenendo i contenuti del corso liberamente disponibili è un ottimo modo per monetizzare i tuoi contenuti. Attira un numero di studenti a iscriversi ai tuoi corsi gratuiti. Una volta che uno studente ha completato il processo di completamento di un corso, spesso preferisce pagare la quota per convalidare la propria abilità con un certificato.
Ora, la buona notizia è che è semplicissimo creare un certificato del corso LearnDash!
Va bene... ma come si fa? Bene, ci arriveremo tra un po'.
Innanzitutto, cosa rende un ottimo certificato?
Gli 8 principi per progettare un ottimo certificato

Quindi, un certificato non è solo un altro pezzo di carta digitale con il minimo indispensabile di dettagli e caratteri noiosi. Deve essere jazz e trasmettere l'essenza del Corso.
Inoltre, i certificati assegnati dovrebbero essere esteticamente gradevoli per l'utente – il punto centrale di un premio, dopotutto!
Detto questo, quando si tratta di progettare un certificato di corso, ci sono otto principi chiave che devono essere seguiti.
Enfasi – Perché esiste il tuo certificato?
Qual è il motivo alla base del rilascio del certificato? Ovviamente lo emetteresti dopo che i destinatari hanno completato un corso sul tuo sito, quindi enfatizzalo nella progettazione del tuo certificato. E fallo risaltare con caratteri grandi e colori speciali . L'uso dell'enfasi nei certificati attirerebbe l'attenzione dell'utente sul punto più importante più e più volte.
Equilibrio e allineamento – Ottimizzazione del flusso visivo
I successivi componenti essenziali per un flusso visivo intuitivo sono Balance e Alignment.
Andiamo prima con l'equilibrio: è un principio determinante nel design che porta equilibrio in tutto il contenuto. Di solito richiede allo scrittore o al creatore di distribuire il contenuto in modo che una parte non si rovesci o appesantisca rispetto all'altra . Nel contesto dei certificati, significa che ogni sezione dovrebbe avere un contenuto sufficiente per spiegarlo correttamente, né più né meno.
Per quanto riguarda l'allineamento, si riferisce al bordo verso il quale si desidera strutturare il contenuto. Aiuta qualsiasi disegno a sembrare assortito correttamente creando un risultato nitido e chiaro . Proprio come c'è l'allineamento sinistro, destro e centrale del testo e degli elementi nei documenti e nelle immagini, dovrebbe esserci anche un corretto allineamento di tutto nei certificati.
Per considerare l'utilizzo dell'allineamento nei tuoi certificati in LearnDash, passa attraverso l'analisi delle interazioni tipiche degli utenti con le tue pagine web. E cerca di capire come gli occhi delle persone di solito seguono il percorso dall'inizio alla fine.
Contrasto e ripetizione: utilizzare la diversità per aggiungere interesse
Il contrasto viene utilizzato quando è necessaria una differenza tra due elementi e anche per aggiungere un tocco interessante al tutto. Ti aiuta a sottolineare, aiuta a far risaltare le cose. Ciò può essere ottenuto con diversi metodi come colore, tonalità, flusso del contenuto, forma, dimensione, spazio, ecc.
E, Ripetizione, consiste nel riutilizzare elementi simili in modo coerente durante tutto il design per creare uniformità e coerenza . Se stipati 12 colori diversi in un certificato, non piacerà a nessuno.
Il contrasto si aggiunge all'elemento che deve essere enfatizzato. E la ripetizione del design nel resto degli elementi è la ricetta per rafforzare l'enfasi e creare coesione in tutto il design.
Proporzione: ridimensionare tutto
Non c'è enfasi anche senza un uso efficace della proporzione. Il vero senso delle proporzioni è confrontare un elemento con l'altro in campi diversi. Pur seguendo i principi del contrasto e dell'enfasi, è importante non dimenticare anche il principio della proporzione.
Non dovresti creare qualcosa di troppo grande o troppo piccolo . La distribuzione proporzionata di tutti gli elementi è necessaria per evitare di violare il principio dell'equilibrio.
Movimento – Come si legge il tuo certificato?
Un creatore con l'abilità di usare il movimento nei suoi contenuti ha il potere di forzare la progressione degli occhi dello spettatore in una certa direzione (ovviamente non in modo evocativo).
Usa punti elenco, spaziature e linee tratteggiate dove necessario per creare movimento e consentire all'occhio dell'utente di tracciare lungo una particolare direzione sul certificato del corso.
Spazio bianco – Perché l'assenza alimenta l'affetto
La capacità di attenzione del cervello umano sta diminuendo. Abbiamo bisogno di respiro per assimilare ciò che ci viene lanciato. Il principio di mantenere uno spazio bianco nel design raggiunge proprio questo.
Agisce come un respiro visivo per gli occhi dell'utente mentre attraversa l'intera faccenda. Mantieni il design del certificato breve con uno spazio bianco sufficiente per aumentare la chiarezza del contenuto e la leggibilità .
Gerarchia – La cosa più importante viene prima
La gerarchia è la chiave per procedere in modo organizzato. È di fondamentale importanza quando si progetta un certificato elettronico. Usiamo numeri, punti elenco, titoli e sottotitoli nei nostri testi perché vogliamo che il lettore esamini il contenuto in un ordine particolare.
Una forte gerarchia visiva gioca anche con colore, elementi, sottotitoli, font e allineamento (senza esagerare, ovviamente) per rendere l'utente consapevole dell'ordine generale di progressione.
Unity – Riunire tutto
Unity è il prodotto finale, un'armoniosa miscela di principi ritmici che non si pesano visibilmente l'uno sull'altro . Si ottiene automaticamente quando tutti gli altri principi di progettazione spiegati sopra si uniscono per produrre il prodotto finale.
Tutti questi principi si fondono ritmicamente, per fornire allo studente un soddisfacente senso di realizzazione dal certificato. Con questo in mente, vediamo come puoi implementare questi principi nella progettazione del tuo certificato LearnDash.
6 passaggi per la creazione e l'assegnazione di un certificato del corso LearnDash

Fonte immagine – Documentazione LearnDash
LearnDash ti consente di creare un certificato del corso navigando su:
- LearnDash >> Certificati >> Aggiungi nuova opzione
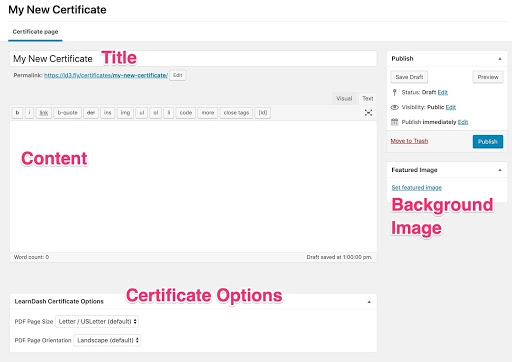
Una volta che sei lì, ecco la procedura passo passo che devi seguire per creare il tuo certificato del corso:
1. Aggiungi un titolo
Prima di tutto, devi aggiungere un titolo per il tuo certificato. Questo "titolo del certificato" è solo per uso interno. In realtà è solo per scopi di identificazione e gestione dei certificati. Gli studenti che ricevono il certificato non possono vederlo, quindi dai un titolo a tua scelta.
2. Scegli e aggiungi un modello
Il passaggio successivo alla creazione di un certificato di corso è la scelta di un modello. LearnDash ti consente di utilizzare letteralmente qualsiasi design e usarlo come modello o sfondo. Ora, quando si tratta di trovare il design dello sfondo perfetto, hai sostanzialmente due opzioni:
- In entrambi i casi puoi utilizzare un modello pre-progettato da uno qualsiasi dei più diffusi strumenti di progettazione (ad es. Adobe Creative Cloud, Canva, Piktochart, ecc.),
- Oppure puoi progettare il tuo se sei un designer.
Devi anche conoscere il tipo di template da scegliere per il certificato del Corso E-learning. Dopotutto, non puoi utilizzare uno sfondo di festa o uno sfondo pubblicitario per il certificato del tuo corso. Un modello ideale dovrebbe apparire professionale con testi ed elementi formali.

Il design dell'intestazione dovrebbe essere professionale ma anche suscitare la curiosità del ricevitore e suscitare in lui un senso di realizzazione. Includi anche il logo del tuo sito di e-learning nel design dell'intestazione. Alcuni esempi sono riportati di seguito:

Origine immagine: i miei modelli di certificato

Fonte immagine – TemplateLab

Fonte immagine – Template.net
Una volta trovato (o creato) un modello professionale, salvalo come immagine. La dimensione dell'immagine non deve essere superiore a 1 MB e, se si desidera stamparla su un foglio di formato A4, le dimensioni dovrebbero essere 11 "x 8,5".
Aggiungi il modello scaricato in precedenza come immagine in primo piano in LearnDash, dove successivamente aggiungerai i design, gli stili e i caratteri dinamici al tuo certificato. Per aggiungerlo, segui questi passaggi:
- Fai clic sul link "imposta immagine in primo piano" nell'area Immagine in primo piano
- Carica il modello/lo sfondo scaricato
- Tocca il pulsante Imposta immagine in primo piano.
Questo è tutto: hai aggiunto la tua immagine in primo piano. Successivamente, puoi aggiungere alcuni elementi dinamici al certificato.
3. Aggiungi testo ed elementi dinamici
Il contenuto del certificato include alcune informazioni essenziali che rimangono le stesse nei vari certificati, ma può anche includere testo ed elementi dinamici secondo la tua scelta e le tue esigenze. Questi elementi e testi dinamici vengono aggiunti per generare certificati individuali per diversi destinatari che vengono assegnati. Di solito include:
- Nome destinatario
- Titolo del corso
- Data di completamento
- Informazioni relative alle prestazioni
- Badge e qualsiasi altro elemento che potresti voler aggiungere.
Ciascuno di questi elementi dinamici viene aggiunto con l'aiuto degli shortcode dei certificati inclusi in LearnDash. Ci sono dozzine di codici brevi in LearnDash per formattare quasi ogni parte del contenuto del certificato (elenco completo qui); tuttavia, i seguenti 4 sono i più critici:
- [ usermeta ] mostra le informazioni dell'utente.
- [ courseinfo ] mostra le informazioni sul corso che funzionano solo con i certificati assegnati a un determinato corso.
- [ quizinfo ] mostra le informazioni sul quiz. Questo codice funzionerà solo sui certificati assegnati a un quiz.
- [ groupinfo ] mostra le informazioni sul gruppo e funziona solo sui certificati assegnati a un gruppo.
Se vuoi creare solo un semplice certificato che mostri solo le informazioni del destinatario e le informazioni sul corso, puoi farlo anche solo con i primi due shortcode.
Gli altri due entrano in gioco solo quando vuoi rilasciare un certificato solo in determinate circostanze (ad esempio dopo che un certo quiz è stato superato o è stato raggiunto un livello in uno qualsiasi dei gruppi LearnDash sul tuo sito).
4. Formattare il certificato
Dopo aver aggiunto tutto il testo dinamico e gli elementi con gli shortcode, sei pronto per giocare con il loro aspetto nel certificato. Dovrai utilizzare HTML e CSS per modificare il dimensionamento, la spaziatura e il layout di ogni elemento. Vediamo come si può fare.
Ma, prima, discutiamo della spaziatura. Esistono due tipi di spaziatura che puoi inserire tra i vari elementi dinamici del certificato per ottenere il layout desiderato e sono:
- Spaziatura verticale:
Si riferisce allo spazio verticale tra due o elementi che si trovano uno sopra l'altro (ovvero il nome del corso, e sotto di esso il nome dello studente). Può essere modificato aggiungendo la proprietà "line-height" al contenuto del certificato in formato HTML, qualcosa del genere:
<p style="line-height:20px;"></p>
Quindi, ad esempio, si può incollare l'HTML fornito sopra tra gli shortcode del nome del corso e del nome del destinatario per inserire una spaziatura verticale di 20 px tra entrambi gli elementi di testo.
Allo stesso modo, se vuoi controllare la posizione verticale della prima riga di testo dalla parte superiore dell'immagine di sfondo, devi inserire questo codice HTML prima di quel testo. Il valore px di 20px può essere modificato secondo la tua convenienza.
- Spaziatura orizzontale (rientro):
Questo tipo di spaziatura, come puoi immaginare, permette di controllare la spaziatura orizzontale tra due elementi o campi di testo. Le proprietà richieste per giocarci sono "text-indent":
<p style="text-indent:200px;">[courseinfo show="completed_on" format="F j, Y"]</p>
Dopo la spaziatura, puoi anche giocare con la dimensione del carattere, la famiglia di caratteri e il colore del carattere del testo nel tuo certificato in modo simile. Basta usare i seguenti codici HTML:
Per la dimensione del carattere:
<p style=”font-size:30px;”>[usermeta field=”first_name”] [usermeta field=”last_name”]</p>
Per il colore del carattere:
<p style="color:#ffffff;"></p>
Per la famiglia di caratteri:
<p style="font-family:serif;"></p>
Si spera che tu abbia un'idea di come ciascuno di questi elementi HTML può essere aggiunto riga per riga per alterare l'aspetto di ogni elemento dinamico nel tuo certificato. Ancora una volta, tieni presente che ciascuno dei valori " px " nel codice incluso sopra può essere modificato secondo le tue esigenze fino a raggiungere il layout desiderato.
5. Visualizza in anteprima il certificato
Mentre giochi con vari elementi nel tuo certificato tramite HTML e CSS, vorrai anche visualizzare in anteprima le modifiche, giusto? Segui i passaggi seguenti per visualizzare in anteprima il certificato del tuo corso:
- Crea un corso di prova che non contenga più di una lezione.
- Completa o contrassegna la lezione come completata
- Questo apre il certificato in una nuova scheda, offrendoti un'anteprima del certificato progettato.
- Ogni volta che viene apportata una modifica al design o agli elementi del certificato, aggiorna la pagina per ottenere l'ultima anteprima aggiornata.
Nota: non dimenticare di eliminare il corso quando hai finito di visualizzare in anteprima il tuo certificato.
Questo è stato l'ultimo passo per creare un certificato di completamento del corso convincente ed esteticamente gradevole. Ora puoi salvare il tuo certificato premendo il pulsante "Pubblica". Tutti i certificati LearnDash utilizzano l'estensione del file .pdf, quindi ogni volta che un utente ha ricevuto il tuo certificato potrà scaricarlo come file PDF.
6. Assegnare il certificato
Il passaggio finale consiste nell'assegnare il certificato che hai creato al corso pertinente sul tuo sito. Per farlo:
- Modifica il corso a cui assegnare il certificato
- Nel menu a discesa Certificato associato, scegli il certificato che hai appena creato
- Salva la modifica effettuata nel corso.
Questo è tutto! I tuoi e-Learners riceveranno ora un certificato al termine del loro corso.
Avvolgendo,
Bene, creare un certificato del corso LearnDash è abbastanza semplice, vero?
Anche se potrebbe non essere la cosa più semplice da fare a causa di alcuni codici HTML e CSS coinvolti, non è nemmeno troppo tecnico che non può essere fatto da un creatore di corsi medio.
LearnDash ha un ottimo generatore di certificati nativo e molti temi LearnDash offrono eccellenti modelli di modelli di certificati.
Fornire certificati di completamento del corso è una necessità di tempo, quindi aiuta i tuoi studenti a ottenere più opportunità di lavoro con i tuoi certificati.
Questo li farà tornare da te per l'iscrizione a ancora più corsi. E potrebbero anche finire per indirizzarti ad altri studenti nel loro circolo professionale/accademico; aumentando così le tue entrate nel processo.
Detto questo, se hai domande, sentiti libero di farle nei commenti qui sotto
