Come creare un mega menu usando Beaver Builder (2 modi)
Pubblicato: 2022-11-11Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


Ti chiedi come aiutare i visitatori a navigare facilmente nel tuo sito web? Alcuni siti utilizzano menu a discesa eccessivi, il che non è l'ideale per l'esperienza dell'utente. Fortunatamente, puoi invece creare un mega menu. Ciò rende tutte le tue pagine immediatamente accessibili in un unico posto. Offre anche un modo pulito ed elegante per visualizzare le tue pagine web.
In questo post, daremo un'occhiata più da vicino a cos'è un mega menu ed esploreremo alcuni dei principali vantaggi dell'utilizzo di uno. Quindi, ti aiuteremo a decidere se un mega menu è una buona scelta per il tuo sito Web, prima di condividere due modi per crearne uno utilizzando Beaver Builder. Iniziamo!
Sommario
Un mega menu è un menu grande ed espandibile che rende visibili i collegamenti a più pagine del tuo sito in un unico posto. Abbastanza spesso, vengono utilizzati nei grandi negozi di e-commerce o nei siti Web con molte categorie e sottocategorie.
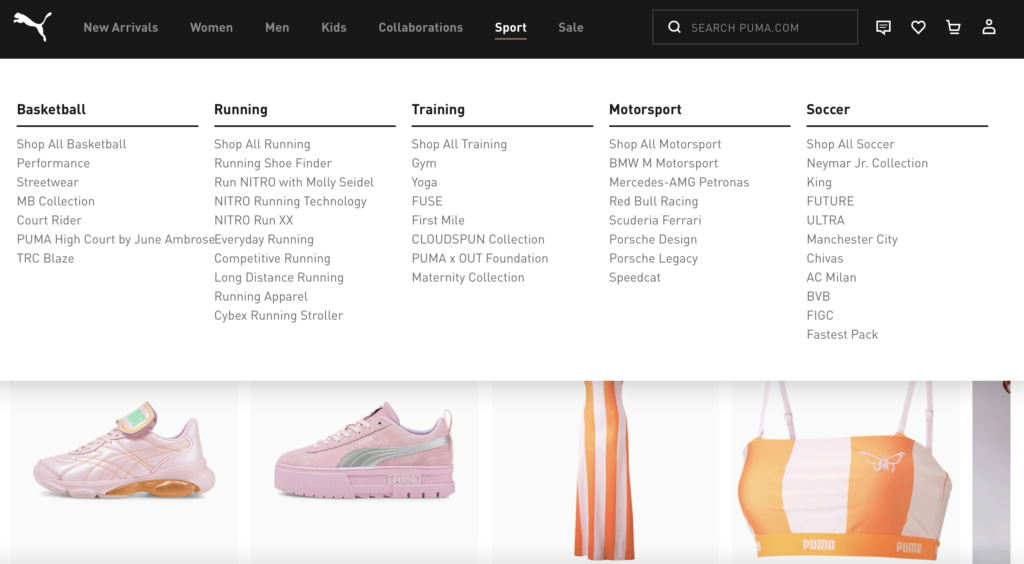
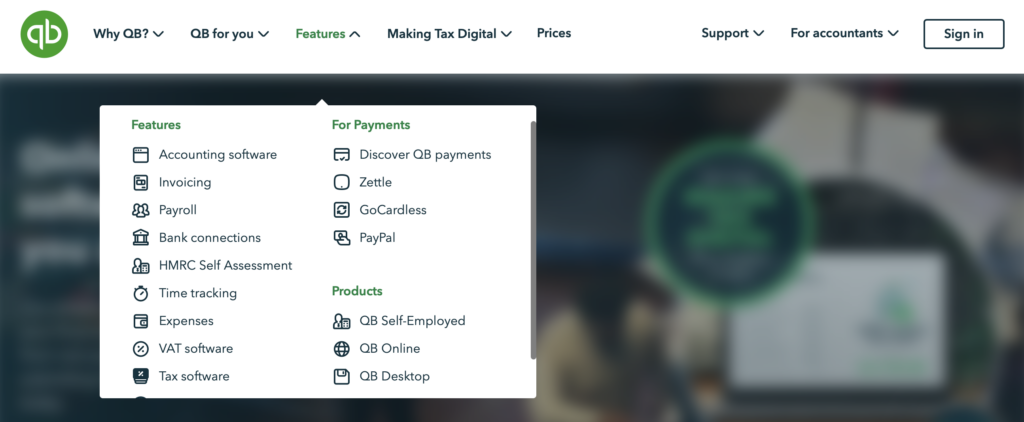
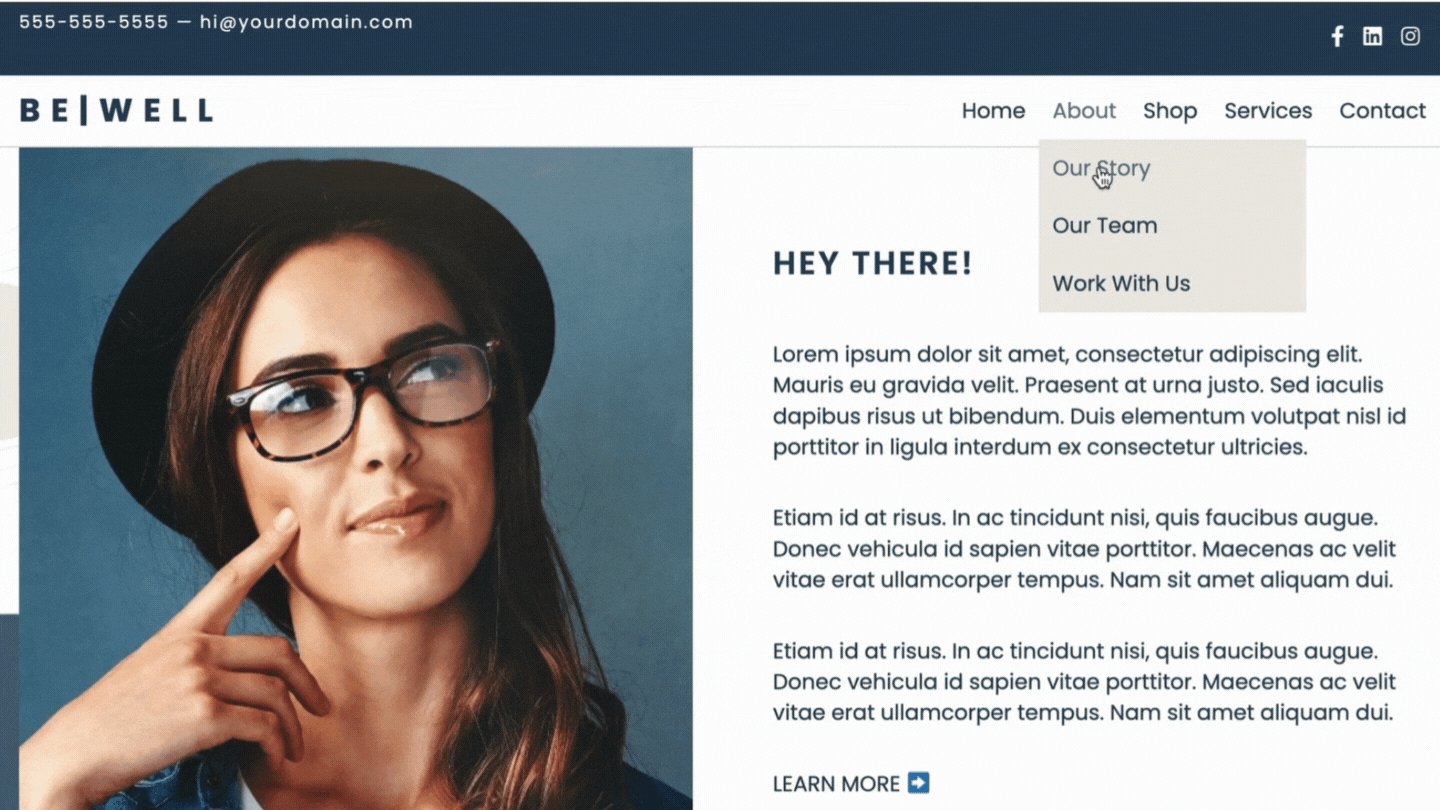
Utilizzando un mega menu, i visitatori possono visualizzare e selezionare rapidamente e facilmente qualsiasi pagina:

Ci sono molti vantaggi nell'optare per un mega menu rispetto a un sacco di diversi menu a discesa. Possono essere sia pratici che accattivanti.
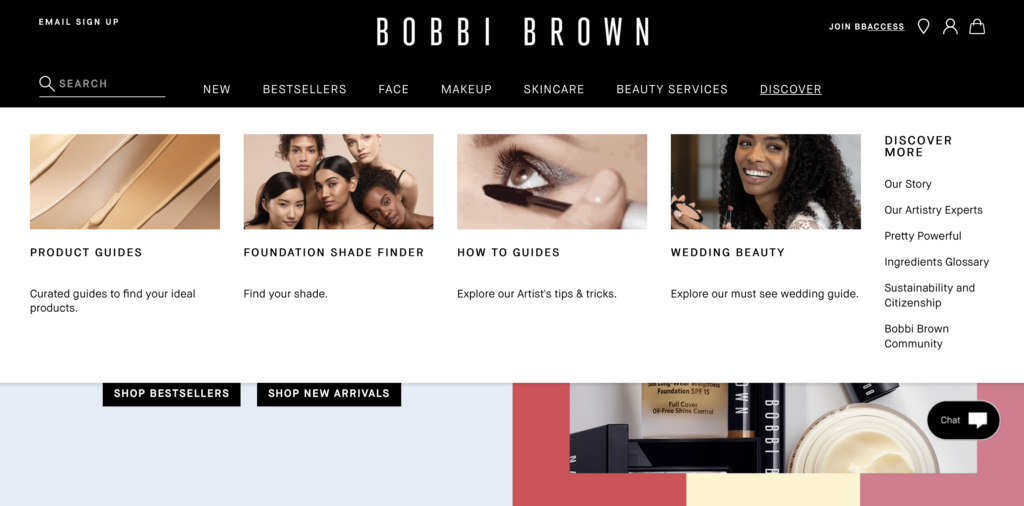
Gli eleganti mega menu hanno il potenziale per migliorare l'aspetto del tuo sito Web grazie al loro layout moderno ed elegante. Puoi persino utilizzare immagini o icone accattivanti per evitare che il tuo menu diventi troppo pesante:

Ancora più importante, i mega menu sono completi, assicurando che più pagine siano incluse nella navigazione del tuo sito. Per ottenere questo effetto con un menu a discesa, il tuo sito potrebbe facilmente diventare disordinato e impilato con molte categorie.
In sostanza, i mega menu offrono più spazio rispetto ai menu tradizionali, consentendoti di mantenere il tuo sito Web organizzato e facile da esplorare. In questo modo, i visitatori possono trovare rapidamente ciò che stanno cercando.
È una buona idea includere un mega menu sul tuo sito Web se renderebbe la navigazione più semplice e intuitiva per i visitatori. Potresti anche prendere in considerazione un mega menu se stai cercando modi per mantenere i clienti sul sito più a lungo. Questo perché, con i mega menu, è più probabile che gli acquirenti scoprano articoli o categorie correlati.
Come abbiamo discusso in precedenza, i mega menu sono ampiamente utilizzati nei negozi di e-commerce. Tuttavia, questo non è l'unico tipo di sito Web che può trarne vantaggio.
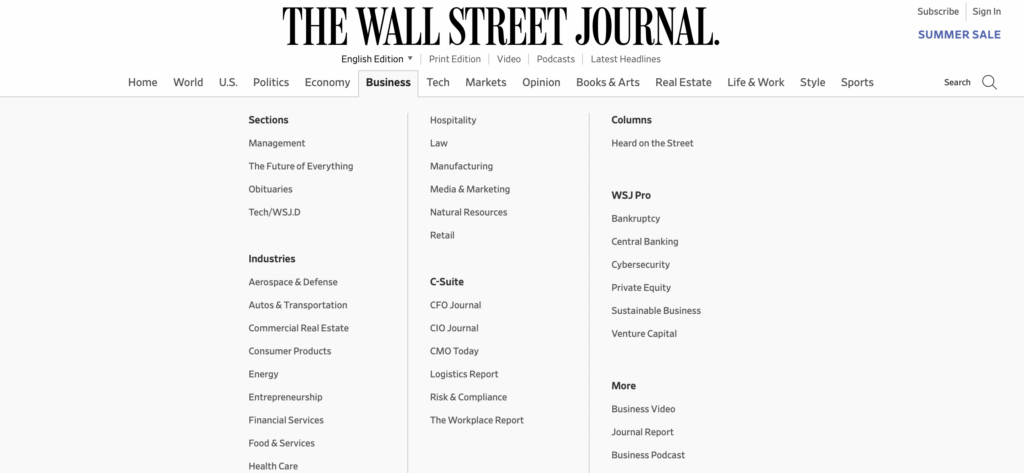
In effetti, qualsiasi sito con molti contenuti da visualizzare potrebbe voler sfruttare lo spazio e l'organizzazione che forniscono. Ad esempio, siti Web di notizie, riviste, editori di contenuti e blog di grandi dimensioni potrebbero trovarli utili:

Poiché i mega menu possono migliorare il design del tuo sito, puoi sfruttare al massimo l'opportunità per aggiungere più di semplici collegamenti a contenuti aggiuntivi.
Ad esempio, potresti avere maggiori possibilità di migliorare le vendite incoraggiando gli utenti a visitare altre pagine di prodotti. Questo incentivo è molto più forte per i clienti quando viene offerta loro un'esperienza semplice e coinvolgente:

Infine, è importante considerare le dimensioni del tuo sito web quando determini se un mega menu è giusto per te. I mega menu sono così efficaci per i siti di e-commerce perché tendono ad avere molti prodotti e categorie.
Aiutano a indirizzare gli utenti dove vogliono essere senza richiedere loro di cercare tra tonnellate di elenchi. Tuttavia, se il tuo sito è piccolo, probabilmente non è necessario includere molti collegamenti e categorie nei menu. In questo caso, potrebbe non essere necessario un mega menu.
Il plug-in Beaver Builder ti offre un maggiore controllo sul design del tuo sito web. Ad esempio, quando utilizzi il nostro framework dei temi, puoi facilmente trasformare i menu a discesa standard in mega menu. Inoltre, se combinato con il plug-in aggiuntivo Beaver Themer, puoi usarlo per creare una varietà di layout per intestazioni, piè di pagina e 404 pagine.
Se hai deciso che un mega menu aggiungerà valore al tuo sito Web, ecco due modi per crearne uno utilizzando Beaver Builder.
Il primo modo per creare un mega menu è con il tema Beaver Builder. Ti consente di trasformare i menu a discesa standard in mega menu.
Ti potrebbe piacere guardare questo video tutorial che spiega come:
Per iniziare, scarica e installa il tema Beaver Builder:

Nota: se stai cambiando tema su un sito esistente, è sempre una buona idea eseguire il backup del tuo sito prima di iniziare.
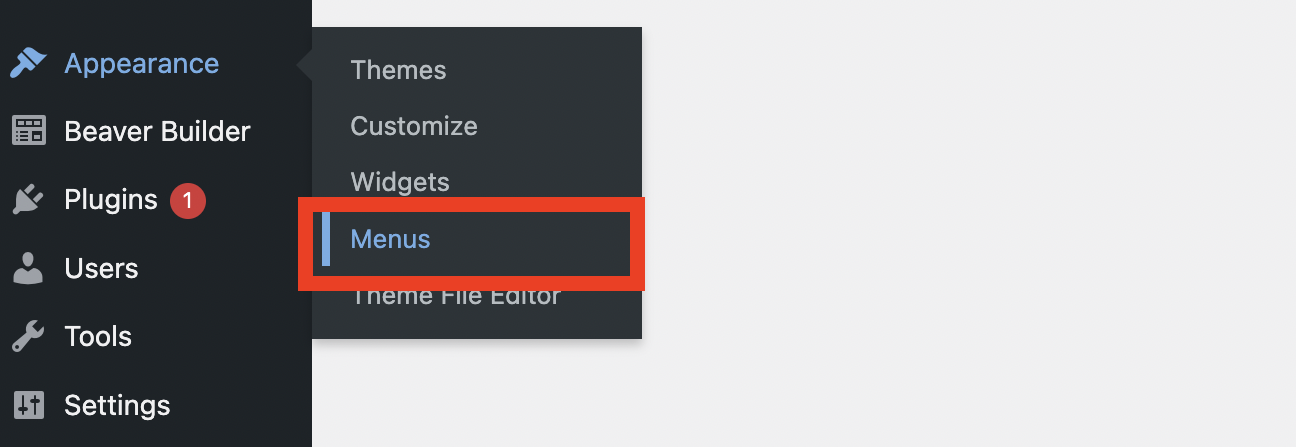
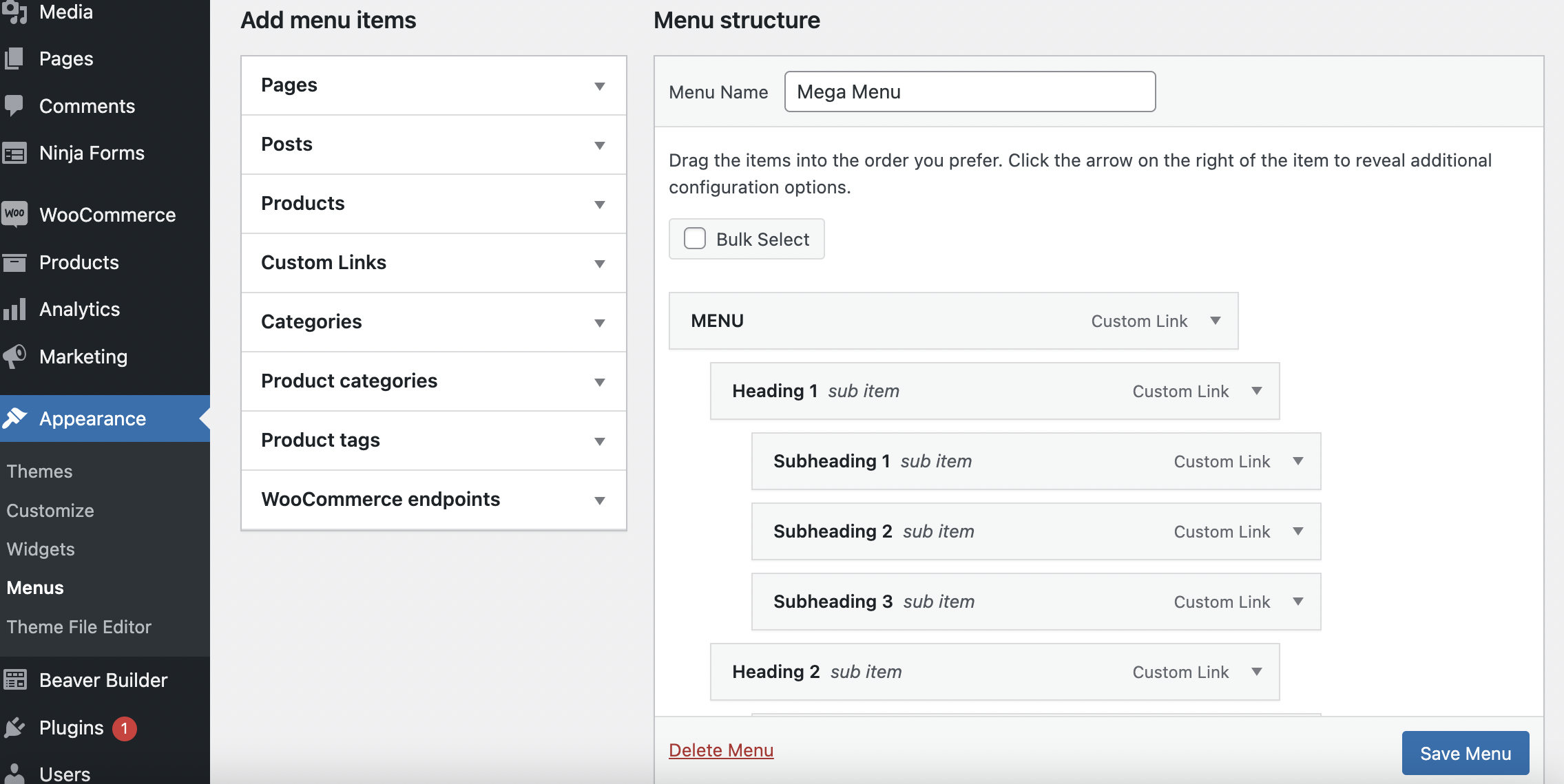
Quindi, vai su Aspetto > Menu nella dashboard di WordPress:

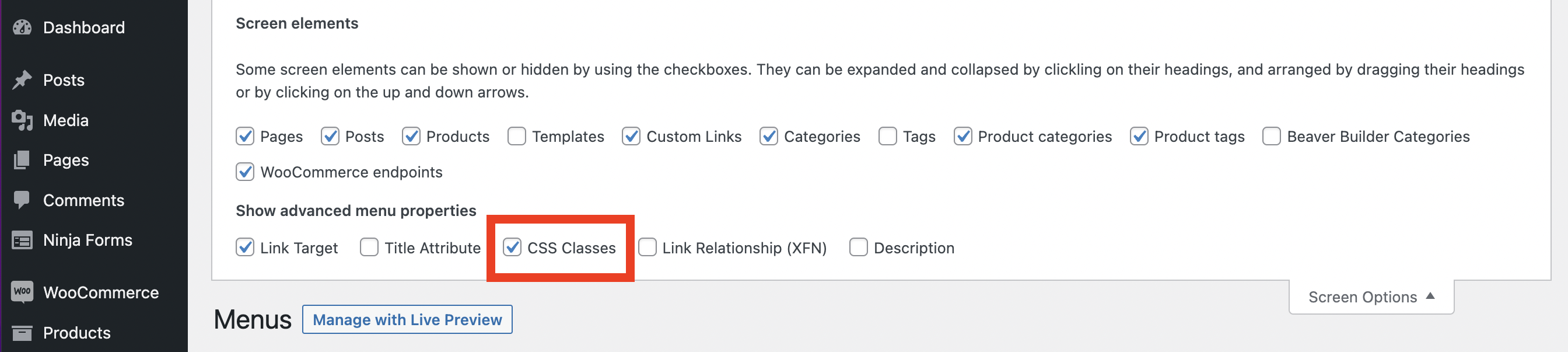
Nell'angolo in alto a destra, fai clic su Opzioni schermo e assicurati che la casella Classi CSS sia spuntata:


Quindi, scorri verso il basso fino alle voci di menu e scegli un menu esistente o creane uno nuovo:

Ora puoi riordinare il tuo menu semplicemente trascinando e rilasciando gli elementi in diverse posizioni. Tuttavia, vorrai assicurarti che la tua categoria principale sia la voce di menu di livello superiore.
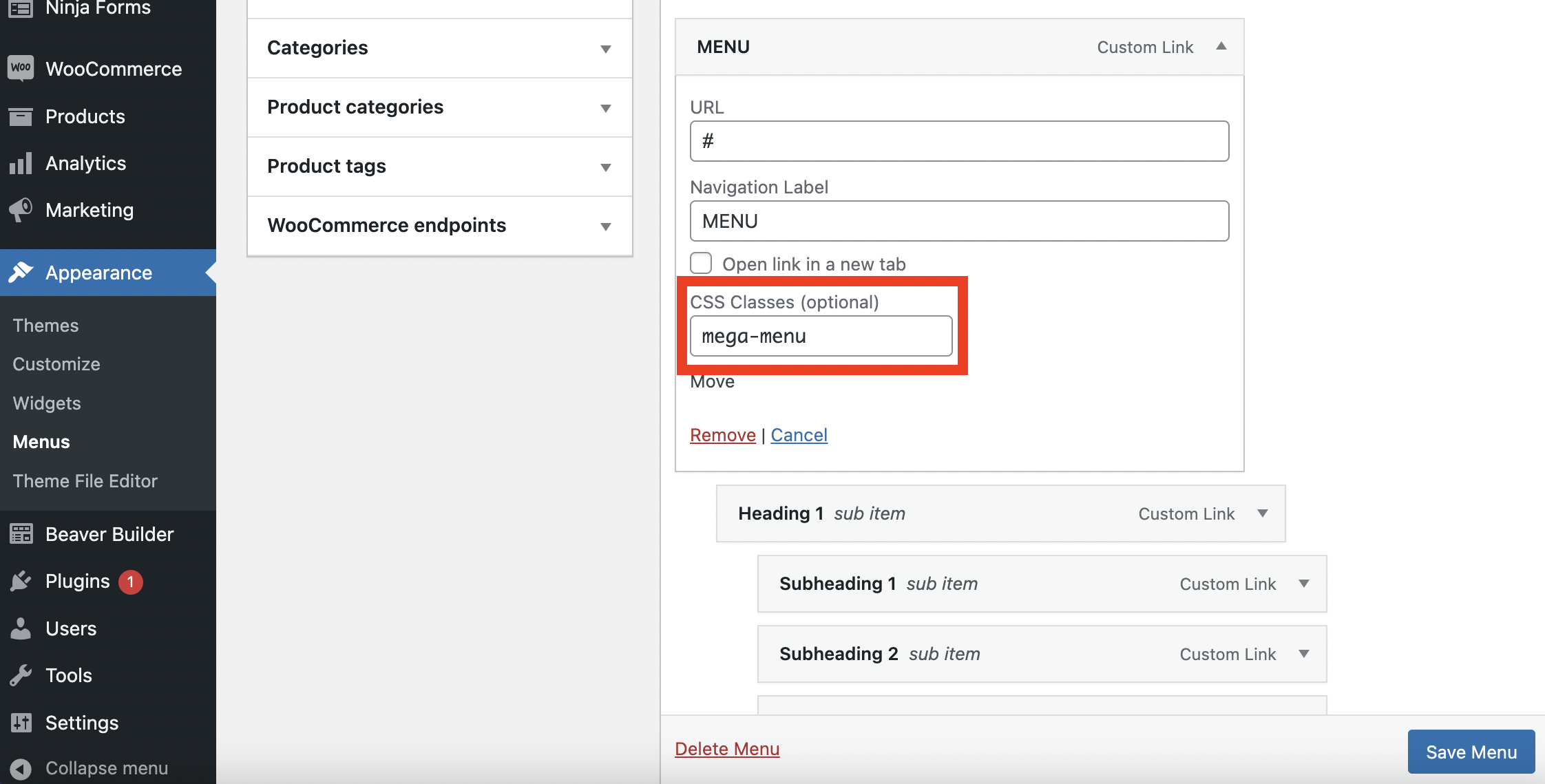
Quindi, fai clic sulla freccia giù per espandere una voce di menu. Nel campo Classi CSS , inserisci "mega-menu":

Ripeti questo processo per ciascuna delle voci di menu che desideri trasformare in un mega menu. In questo esempio, ne avremo solo uno, che abbiamo etichettato " MENU ".
Se scorri più in basso lo schermo, puoi selezionare dove vuoi posizionare il menu sul tuo sito. Visualizzarlo nell'intestazione è probabilmente la soluzione migliore.
Puoi anche abilitare un'impostazione che aggiunge automaticamente nuove pagine di primo livello al tuo menu. Al termine delle selezioni, fai clic su Salva menu .
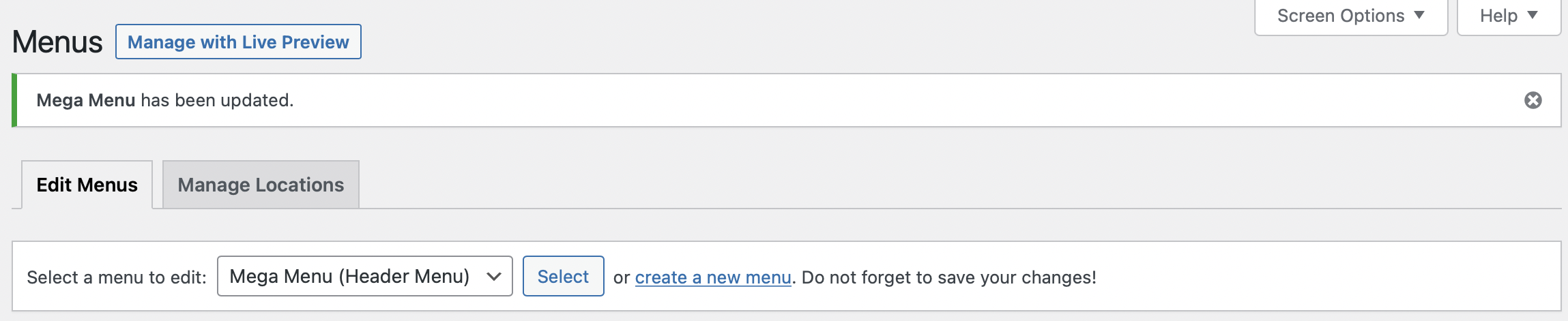
Infine, puoi visualizzare e modificare il tuo mega menu facendo clic su Gestisci con anteprima dal vivo :

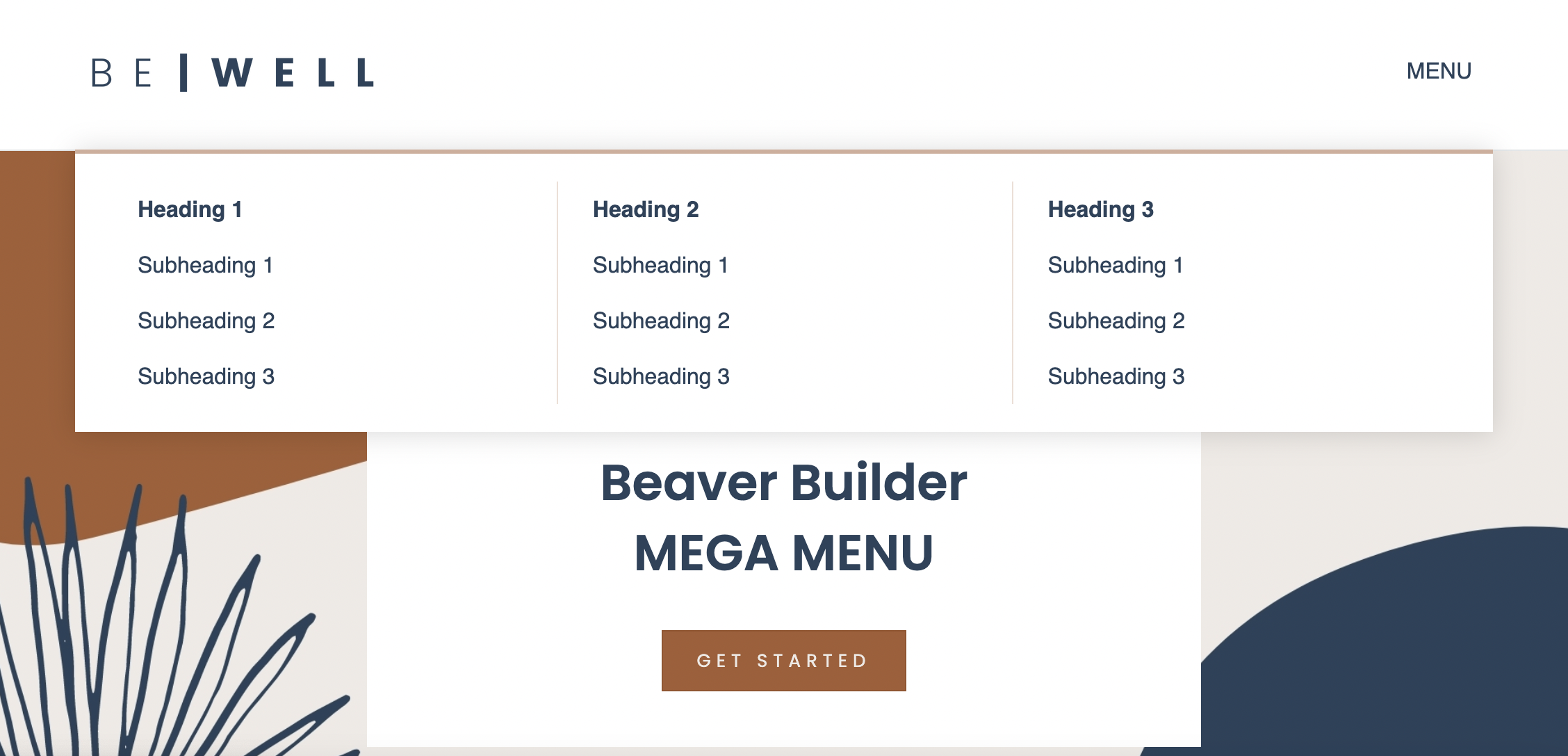
Nella schermata seguente, puoi vedere come appare il tuo mega menu sul front-end del tuo sito. Ora puoi continuare a riordinare il tuo menu finché non sei soddisfatto.
Quindi, fai clic su Pubblica nella parte superiore della pagina per salvare le modifiche. Tieni presente che potrebbe essere necessario aggiornare la pagina per visualizzare le modifiche:

In alternativa, puoi acquistare il componente aggiuntivo Beaver Builder Mega Menu per creare un menu più complesso e personalizzato. Dovrai anche avere il plug-in per la creazione di pagine Beaver Builder e il plug-in Beaver Themer installati sul tuo sito WordPress per questo metodo.
Ti potrebbe piacere guardare questo video tutorial che spiega passo dopo passo come creare un mega menu usando questo metodo:
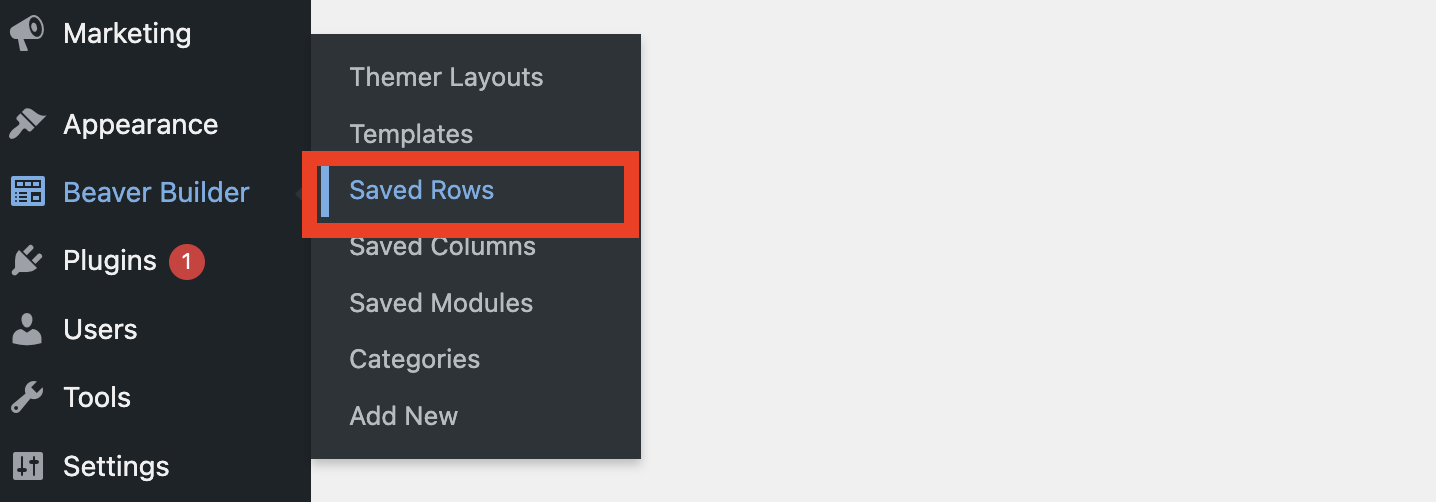
Innanzitutto, dovrai creare una riga salvata per ogni mega voce di menu. Per fare ciò, vai su Beaver Builder > Righe salvate :

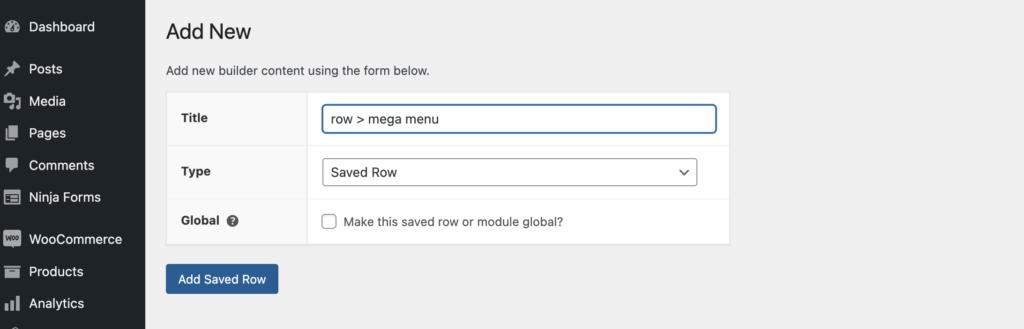
Quindi, fai clic su Aggiungi nuovo . Qui, dai un titolo alla tua riga e usa il menu a discesa per selezionare Riga salvata come tipo. Quindi, fai clic su Aggiungi riga salvata :

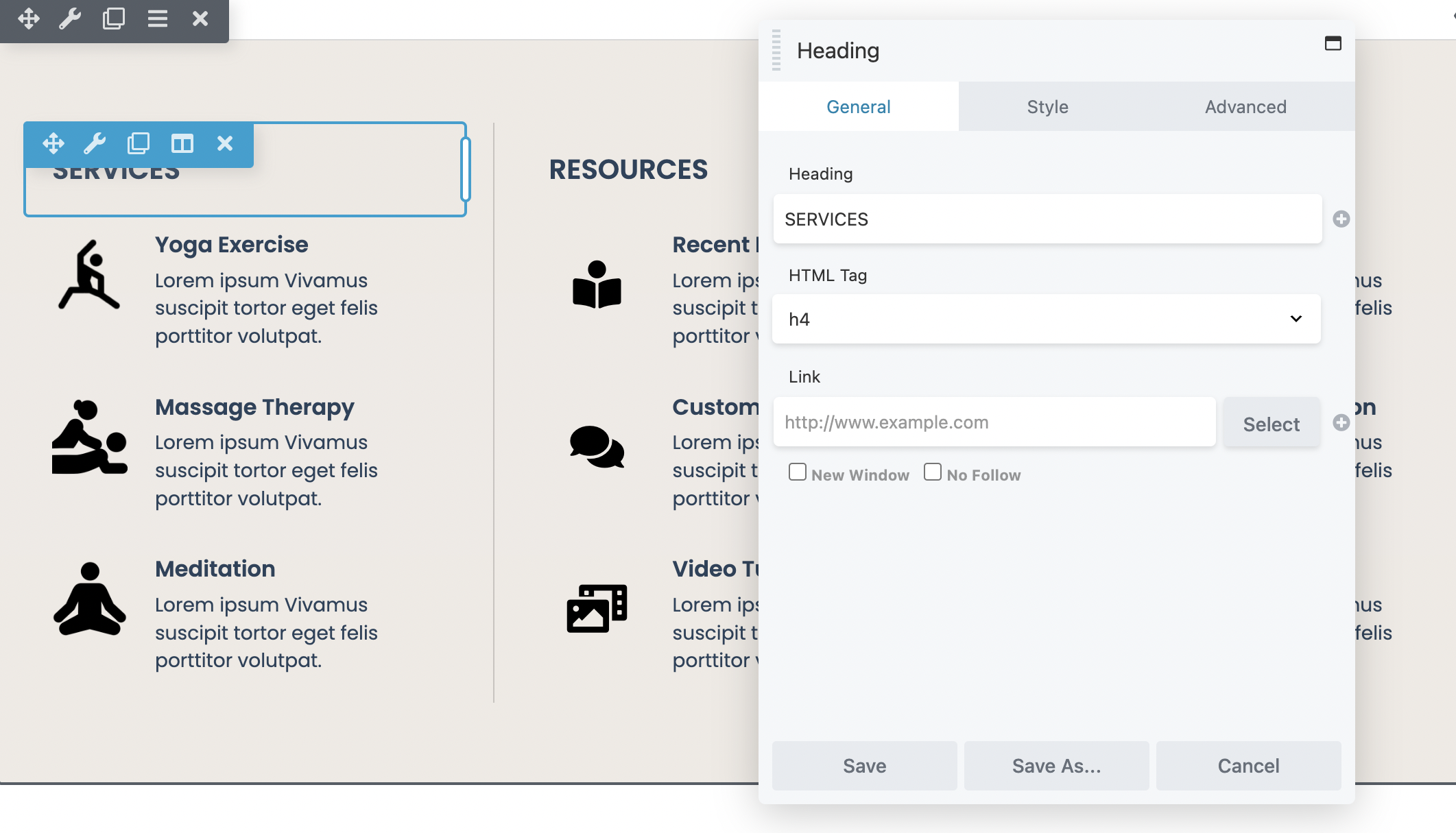
Nella finestra successiva, fai clic su Avvia Beaver Builder per aprire l'editor. Ora, all'interno del generatore di pagine, puoi modificare e personalizzare facilmente la tua riga. Ad esempio, puoi applicare colori e sfondi. Inoltre, puoi rendere le tue righe a larghezza intera o fissa e aggiungere tutti i moduli che ti piacciono:

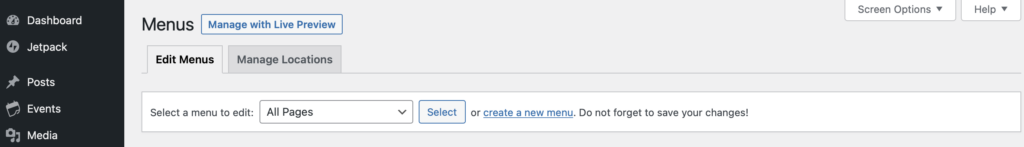
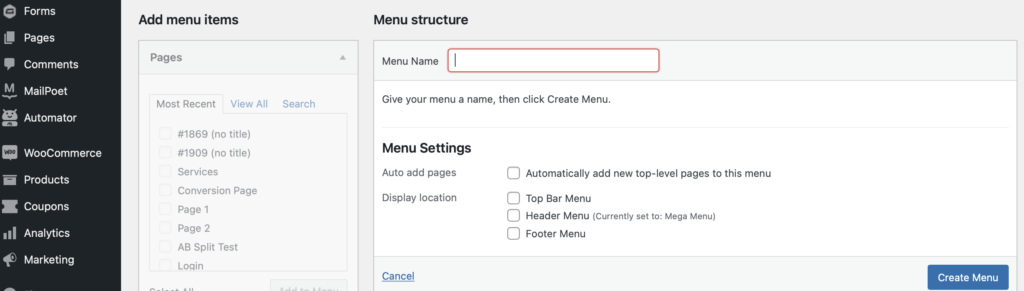
Dopo aver creato una riga salvata per ciascuno dei collegamenti del mega menu, è il momento di creare un menu di navigazione separato che funga da menu mobile. Questo dovrebbe includere tutte le pagine che desideri contenere nella tua navigazione mobile. Vai su Aspetto > Menu > crea un nuovo menu :

Assegna un nome al tuo menu e quindi fai clic su Crea menu :

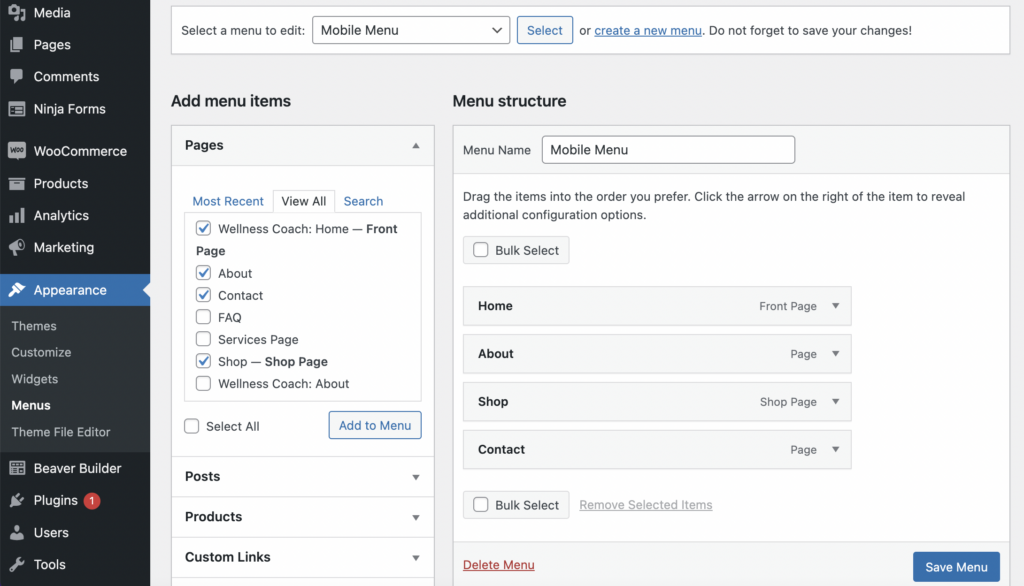
Successivamente, dovrai aggiungere le voci di menu (pagine) come hai fatto nel primo metodo, spuntando le caselle di controllo accanto alle voci che desideri includere. Quindi, seleziona Aggiungi al menu :

Dopo aver aggiunto tutte le voci di menu del dispositivo mobile, fai clic su Salva menu .
Potresti anche voler includere i tradizionali menu a discesa all'interno del tuo mega menu. Forse hai una sezione Chi siamo composta solo da due o tre sottocategorie. In questo caso, potrebbe avere più senso utilizzare un menu a discesa anziché un mega menu.
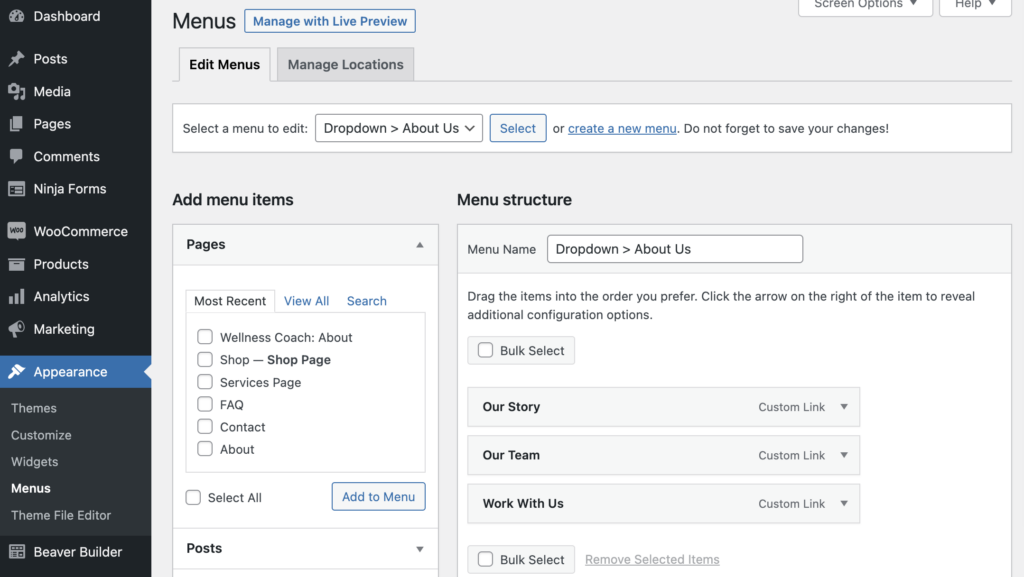
Dovrai creare un menu separato per ciascuna delle voci del menu a discesa all'interno della schermata Menu . In questo esempio, abbiamo chiamato il nostro " Dropdown > Chi siamo " e aggiunto le pagine La nostra storia, Il nostro team e Lavora con noi al menu a discesa:

Fai clic su Salva menu quando hai finito.
Successivamente, puoi aggiungere il mega menu al layout di Beaver Themer come intestazione.
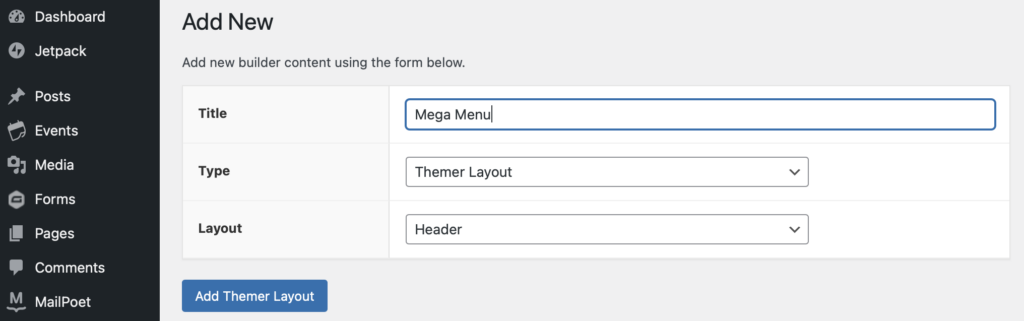
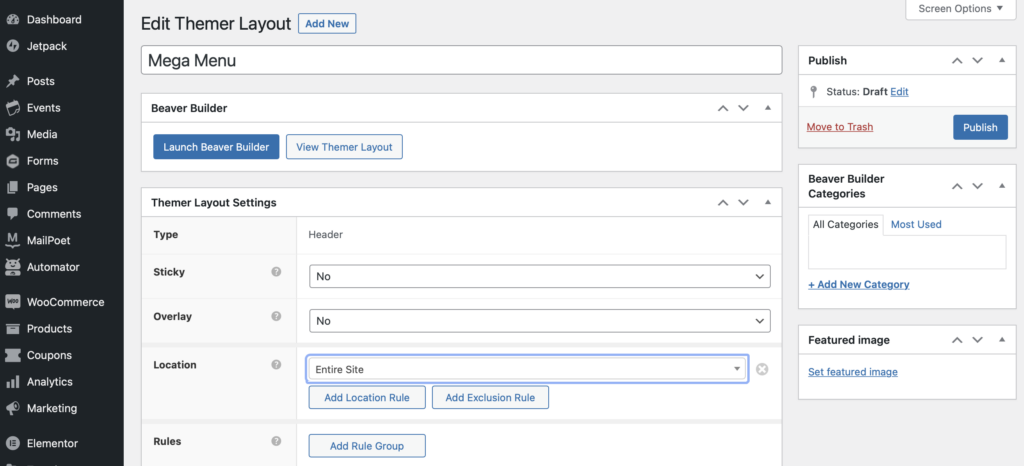
Per fare ciò, vai a Beaver Builder > Layout tema > Aggiungi nuovo . Assegna un titolo al layout, seleziona Layout tema per il tipo e scegli Intestazione come layout. Quindi, fai clic su Aggiungi layout tema :

È possibile regolare le impostazioni in base alle proprie esigenze. Ad esempio, puoi modificare la posizione del layout. Abbiamo utilizzato il menu a discesa per selezionare Intero sito in modo che il menu sia accessibile da tutte le pagine web.
Quindi, fai clic su Avvia Beaver Builder per aprire l'editor:

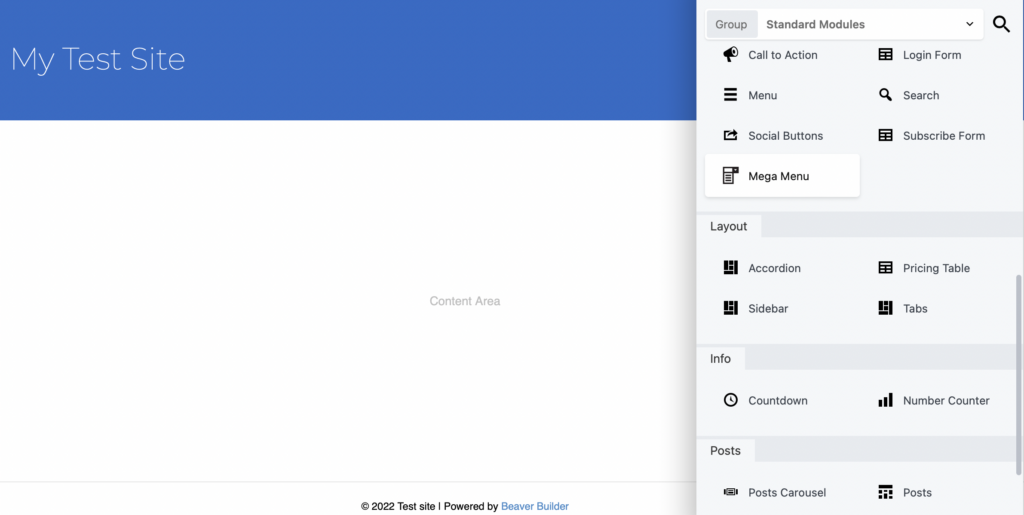
Accedi ai tuoi moduli come al solito toccando il simbolo più ( + ). Se hai installato correttamente il plug-in mega menu, ora vedrai un modulo Mega Menu , che puoi trascinare nel layout dell'intestazione:

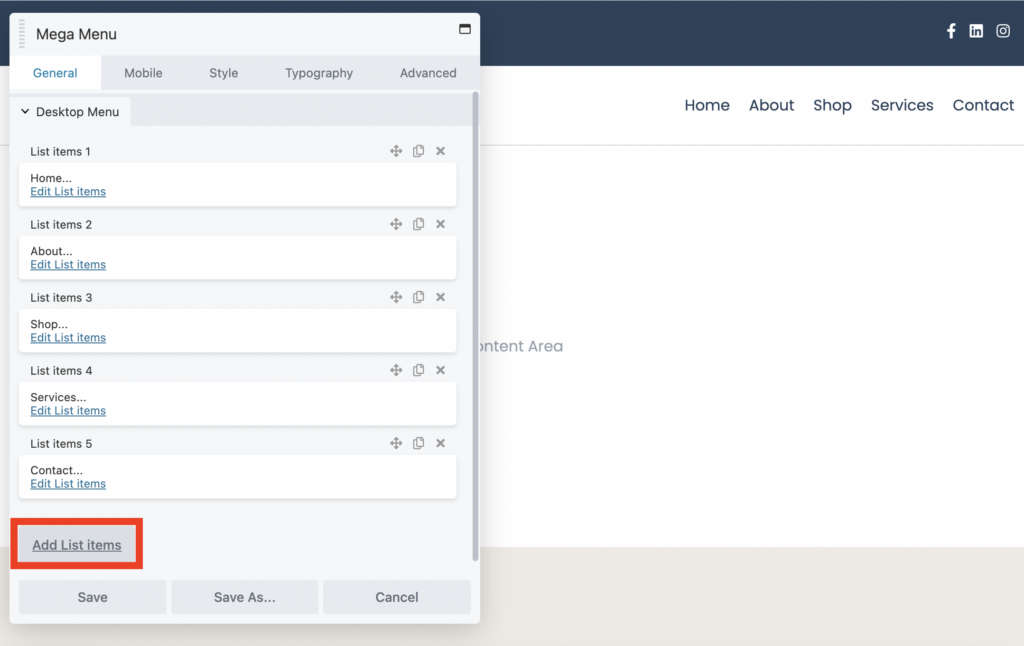
Nella scheda Generale , puoi aggiungere voci di menu premendo Aggiungi voci elenco :

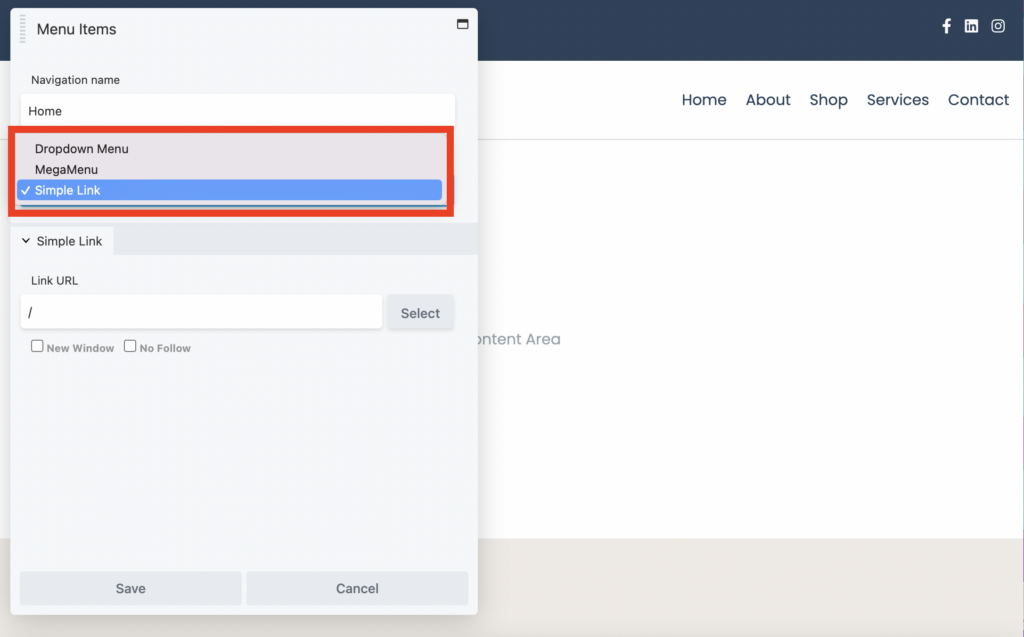
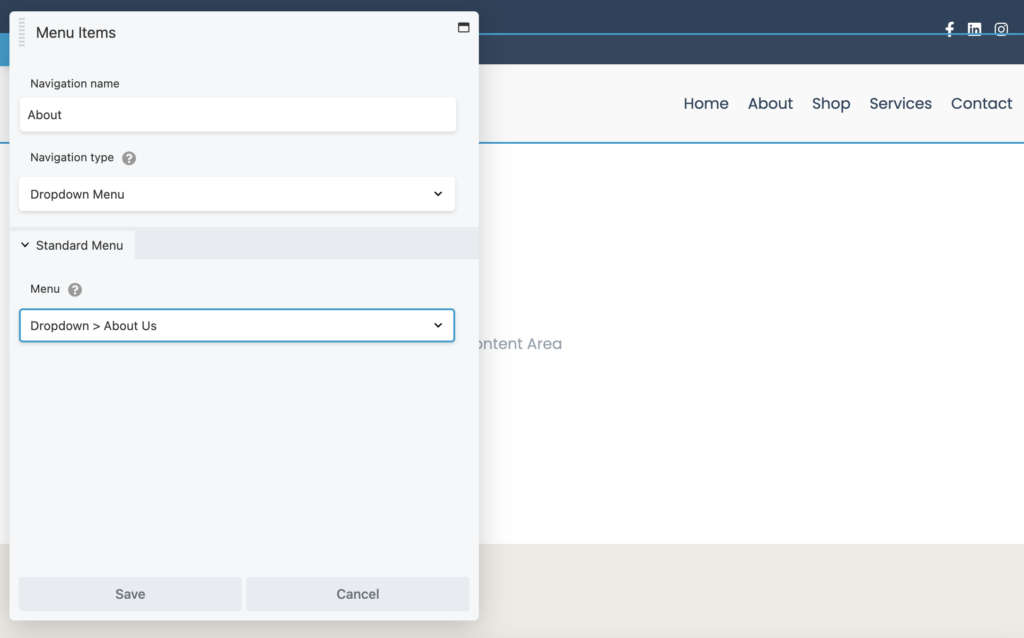
Quindi, seleziona Modifica elementi elenco per assegnare a ciascun elemento un nome di navigazione e un tipo di navigazione . Ad esempio, puoi scegliere di aggiungere il tuo articolo come mega menu, menu a tendina o come semplice link:

Se desideri selezionare il menu a discesa Chi siamo che hai creato in precedenza, seleziona Menu a discesa come tipo di navigazione. Quindi, sotto Menu standard , trova il menu di navigazione che hai creato in precedenza ( Dropdown > Chi siamo ):

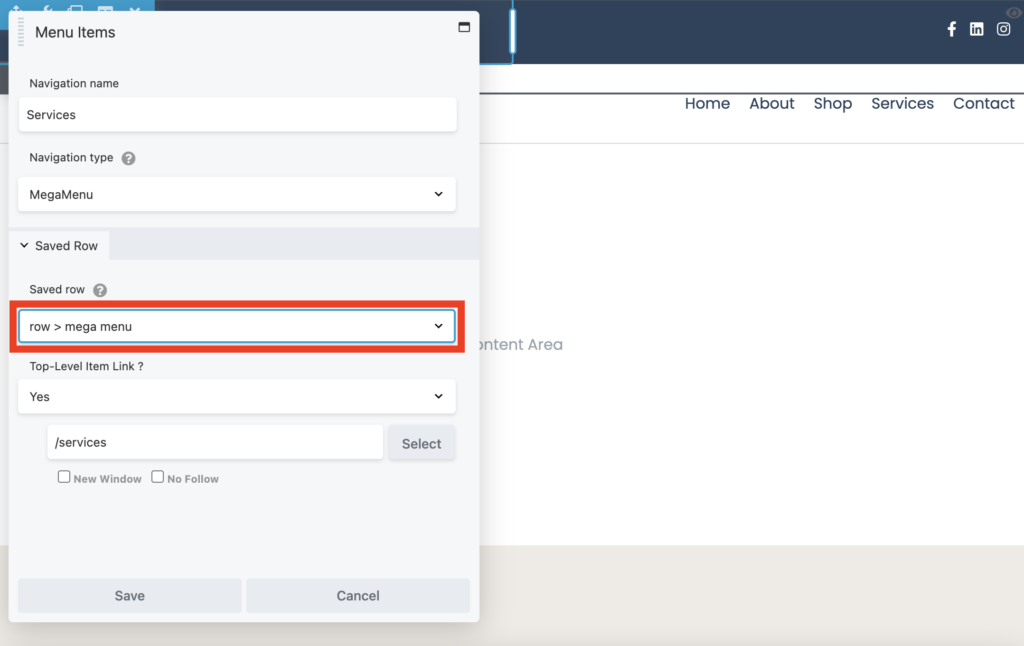
Altrimenti, scegli Mega Menu come tipo di navigazione e seleziona la riga salvata che hai creato all'inizio di questo tutorial:

Puoi anche utilizzare il menu a discesa per scegliere se desideri che la tua voce di menu sia una voce di livello superiore e inserire semplicemente l'URL per quella pagina. Quindi, fai clic su Salva.
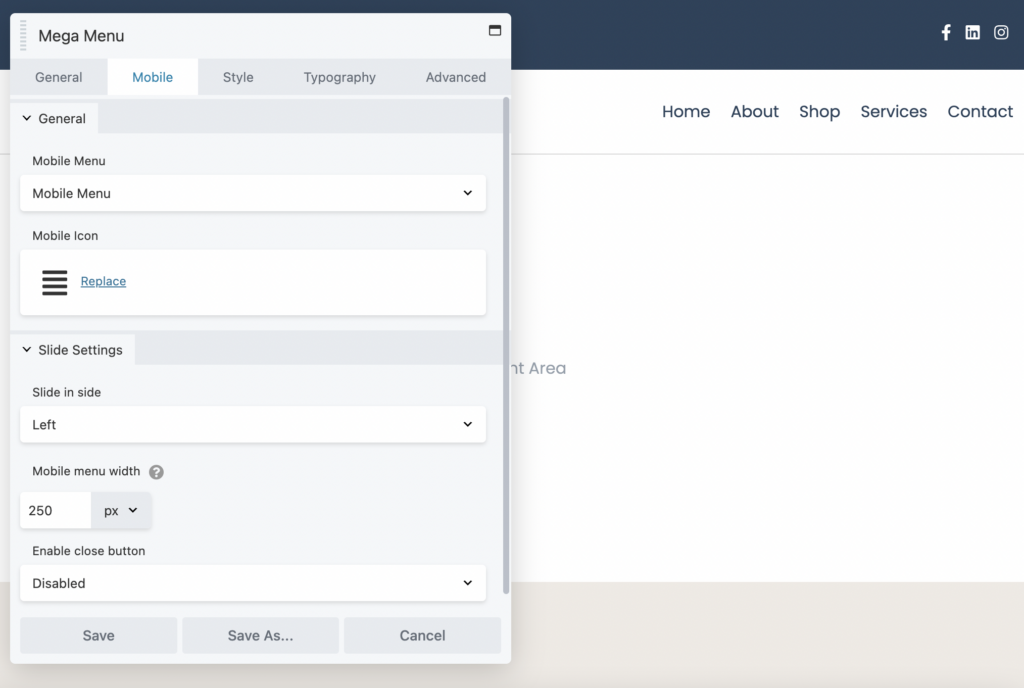
Scegli un menu mobile
A questo punto, il tuo mega menu sarà troppo grande e goffo per essere visualizzato su dispositivi di piccole dimensioni. Pertanto, ora ti consigliamo di andare alla scheda Mobile per selezionare il menu mobile che hai creato in precedenza:

Ciò consente ai visitatori su dispositivi più piccoli di visualizzare un comodo menu a scorrimento esterno. Qui puoi regolare la larghezza del menu del tuo dispositivo mobile, scegliere da che parte scorrere e definire un pulsante di chiusura.
Nella scheda Stile , puoi configurare le impostazioni di stile per il menu di primo livello, il menu a discesa e il menu mobile. Ad esempio, puoi applicare colori personalizzati, modificare il riempimento e impostare l'allineamento per ciascuna voce di menu.
Una volta che sei soddisfatto dell'aspetto del tuo menu, fai clic su Fine seguito da Pubblica per vederlo in azione. Tieni presente che è importante aggiornare la pagina dopo la modifica in modo da poter visualizzare le modifiche.
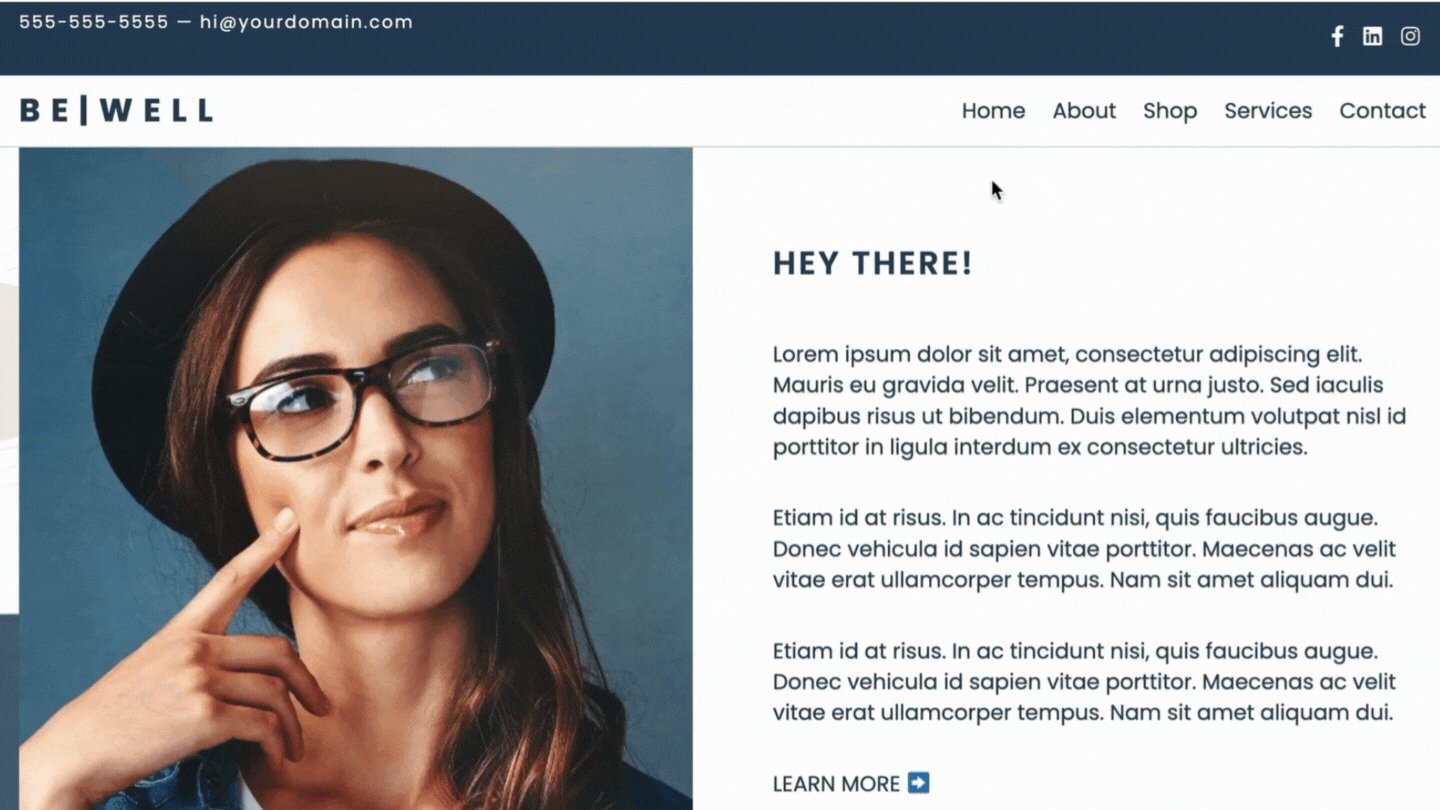
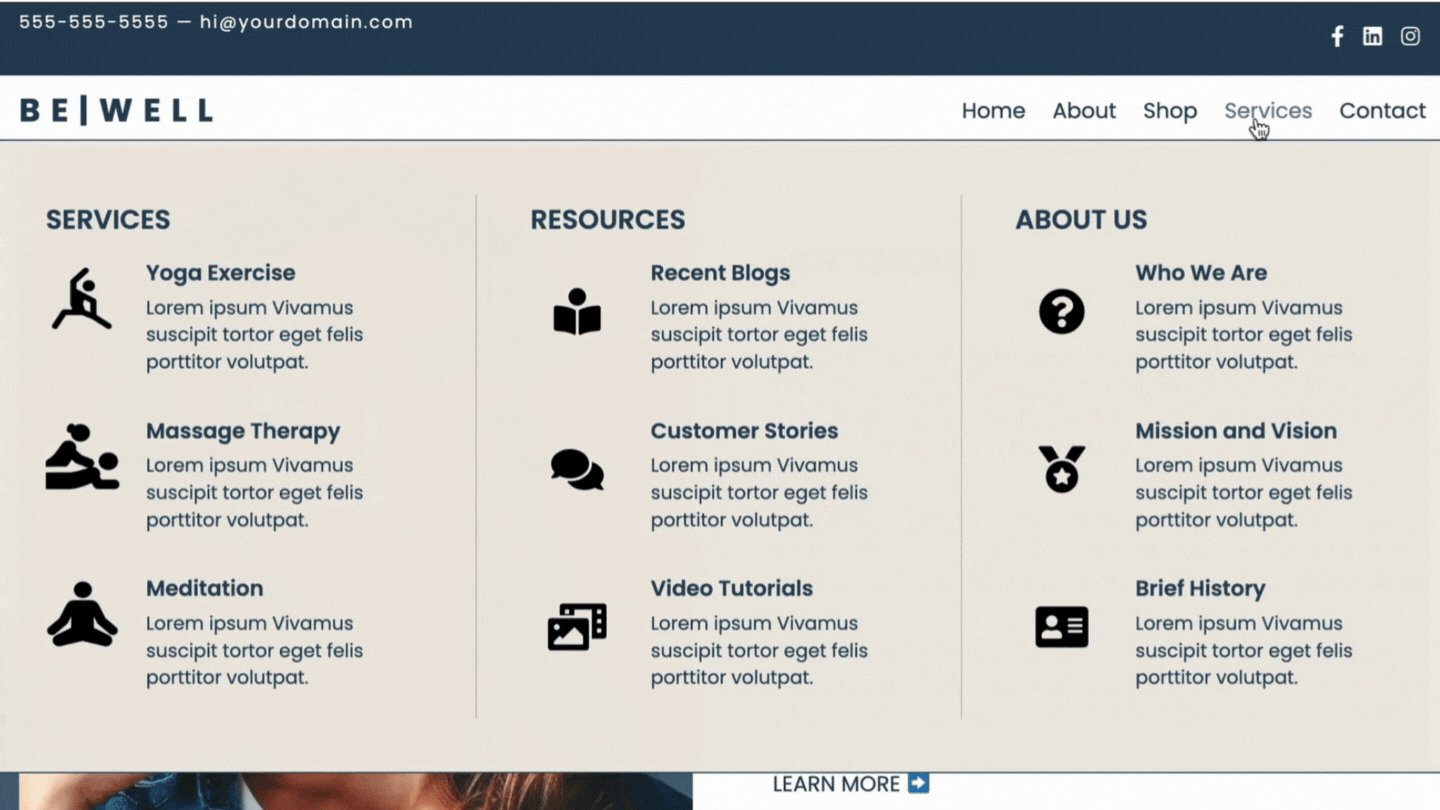
Quindi, passa semplicemente il mouse sopra il tuo mega menu per vederlo in azione:

Sebbene i menu a discesa siano ampiamente utilizzati, non forniscono necessariamente la migliore esperienza utente per i visitatori del tuo sito. Con un mega menu, puoi rendere visibili e accessibili più pagine, consentendo agli utenti di trovare rapidamente ciò che stanno cercando. Inoltre, possono aiutare a rendere il tuo sito più professionale.
Per ricapitolare, ecco due modi per creare un mega menu utilizzando Beaver Builder:
Come regola generale, il componente aggiuntivo Beaver Builder Mega Menu è progettato per funzionare con Beaver Themer. Tuttavia, se il tuo tema esistente ti consente di inserire uno shortcode (o un widget) nella posizione in cui desideri che appaia il mega menu, allora potrebbe funzionare anche lì.
Il plug-in Beaver Builder Mega Menu ha un menu reattivo per dispositivi mobili con un effetto off-canvas personalizzabile. Se vuoi controllare se il mega menu appare su dispositivi piccoli o medi (come i tablet) puoi andare alle Impostazioni globali di Beaver Builder e cambiare i punti di interruzione.