Come creare un mega menu in Elementor
Pubblicato: 2022-03-31Più complesso è un sito WordPress comporta la necessità di un menu più completo. Una delle opzioni popolari per rendere il menu più completo è il mega menu. I mega menu sono grandi menu espandibili in cui tutto è visibile in una volta. Come sappiamo, i siti Web più popolari utilizzano questa funzione sui loro siti Web, il che significa che i mega menu sono molto utili.
Fino alla creazione di questo articolo, Elementor non supporta la creazione di mega menu per impostazione predefinita, quindi avrai bisogno dell'aiuto di componenti aggiuntivi di terze parti. Ci sono molti componenti aggiuntivi per Elementor nella directory dei plugin di WordPress per creare un mega menu, ma alcuni componenti aggiuntivi non sono flessibili. In questo tutorial, ti mostreremo come creare un mega menu in Elementor con JetMenu di Crocoblock. JetMenu renderà molto più semplice l'elaborazione della creazione di mega menu.

Come creare Mega Menu in Elementor usando JetMenu
Ci sono tre plugin che devi installare prima di iniziare il tutorial, come di seguito:
- Elementor
- Elementor Pro (Elementor Pro è necessario quando si desidera creare un modello di intestazione personalizzato utilizzando Theme Builder)
- JetMenu (puoi acquistare JetMenu per un singolo plug-in o puoi acquistare un pacchetto di plug-in Crocoblock)
Passaggio 1: imposta un menu WordPress esistente
Ora è il momento di creare il menu vero e proprio. Prima di andare oltre alle impostazioni del plug-in e iniziare ad applicare eventuali modifiche, vogliamo che tu ti assicuri di avere almeno un menu sul tuo sito WordPress. Se non hai ancora un menu, creane semplicemente uno. Puoi leggere questo articolo per imparare come creare un menu in WordPress.
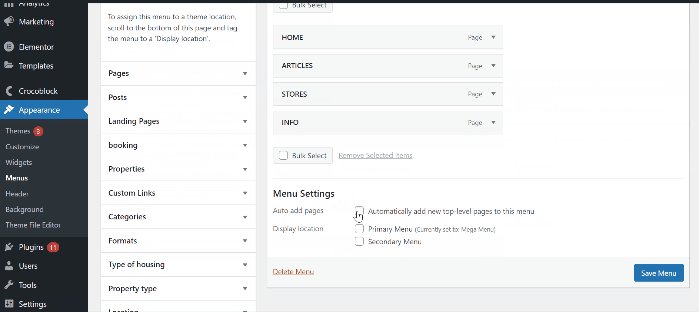
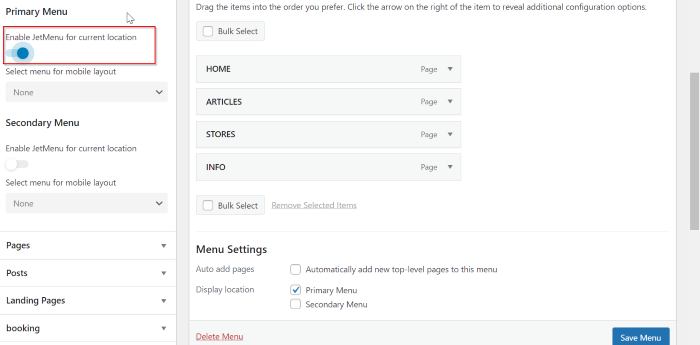
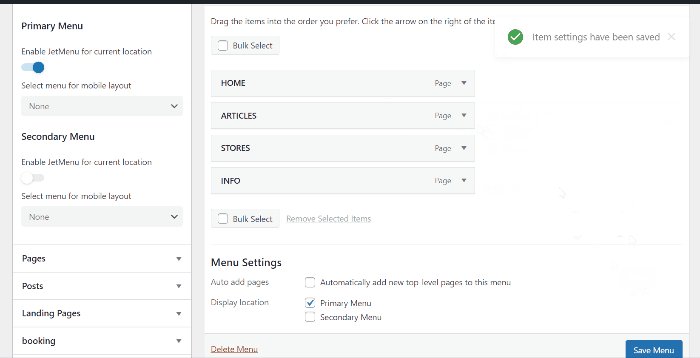
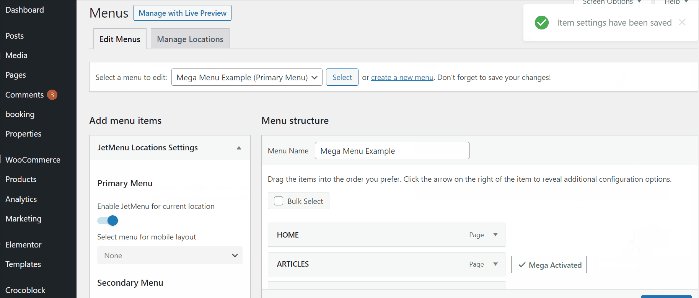
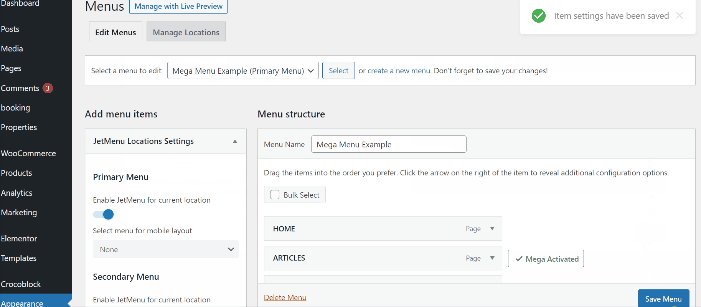
Per impostare il tuo menu per il mega menu, accedi alla dashboard di WordPress e vai su Aspetto -> Menu e puoi vedere apparire il tuo menu esistente. In questo esempio, utilizziamo il nostro menu esistente "Esempio di menu Mega". Il menu deve essere impostato come principale/primario. In Impostazioni menu , impostare la posizione di visualizzazione sul menu principale o sul menu principale . Quindi, salva il menu facendo clic sul pulsante Salva menu .

Passaggio 2: configurare le impostazioni di JetMenu
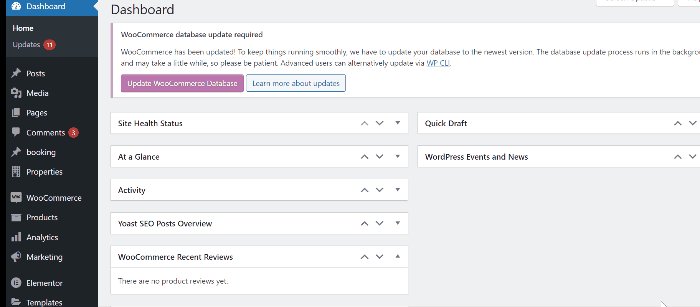
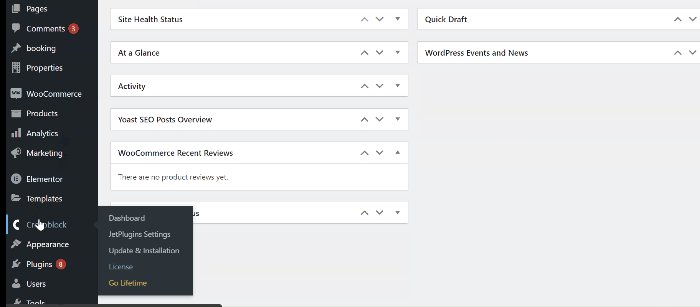
Per aprire le impostazioni di JetMenu, accedi alla dashboard e vai su Crocoblock > Impostazioni JetPlugins > JetMenu > Impostazioni generali.

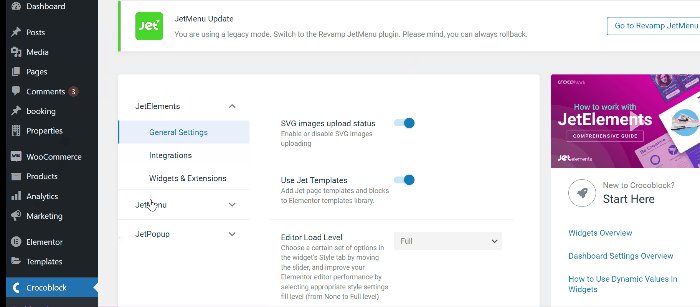
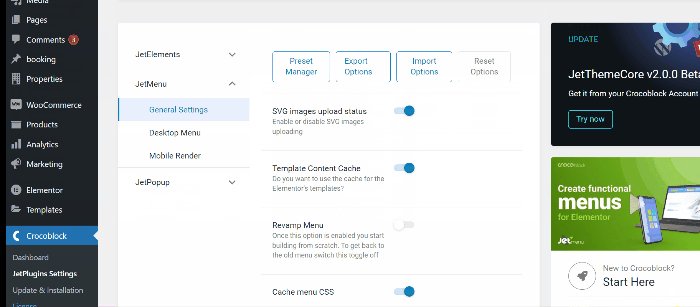
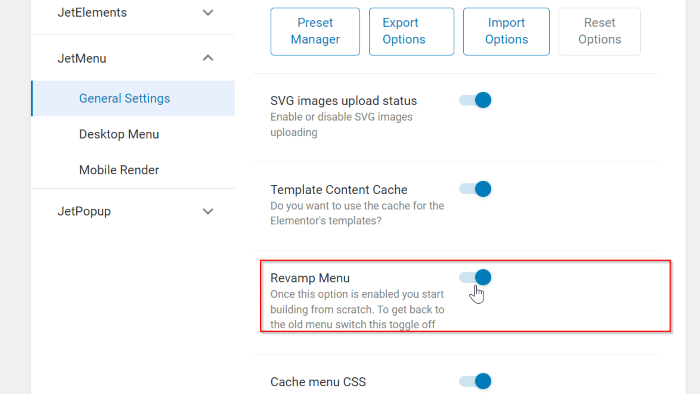
Nella parte superiore della scheda Impostazioni generali , troverai alcune opzioni, Gestione preimpostazioni , Opzioni di esportazione, Opzioni di importazione e Opzioni di ripristino . Sotto queste opzioni, puoi vedere quattro opzioni come SVG Image Upload Status , Template Content Cache , Revamp Menu e Cache menu CSS .
L'unica opzione che dobbiamo cambiare qui è il menu Revamp. Quando questa opzione è abilitata, tutte le impostazioni effettuate nella dashboard di JetMenu si applicheranno solo ai menu dalle posizioni di WordPress. Quindi, se desideri utilizzare il tuo vecchio menu con queste impostazioni, mantieni questa opzione disattivata. Tuttavia, in questo tutorial vogliamo creare un nuovo menu da zero come faremo in questo tutorial, imposta l'interruttore su ON.

Ci sono altre due opzioni sulle impostazioni di JetMenu, Desktop Menu e Mobile Render. Puoi aprire quelle opzioni e giocare con quelle impostazioni con la tua creatività. Ma in questo tutorial, non cambieremo nulla.
Passaggio 3: abilita JetMenu e imposta la voce di menu Mega
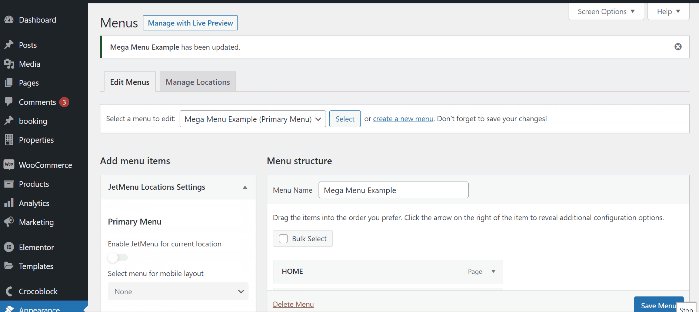
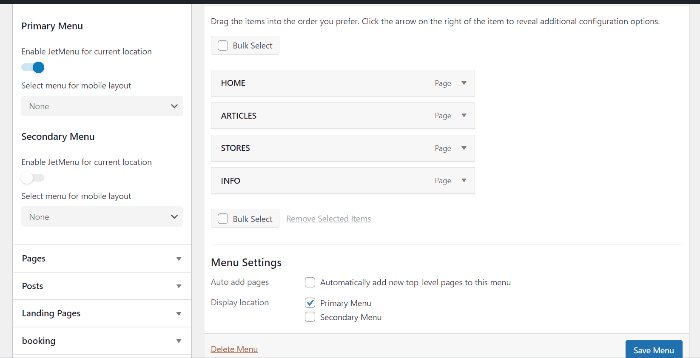
Consentiremo a JetMenu di continuare il processo di creazione del mega menu. Nella dashboard di WordPress, vai su Aspetto -> Menu . Quindi, apri il blocco Impostazioni posizione JetMenu e attiva l' opzione Abilita JetMenu per la posizione corrente nel menu principale .

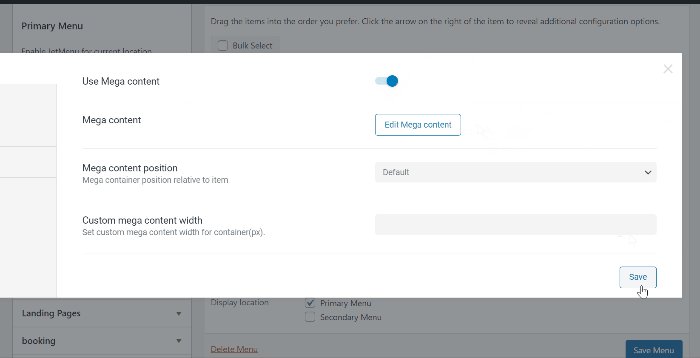
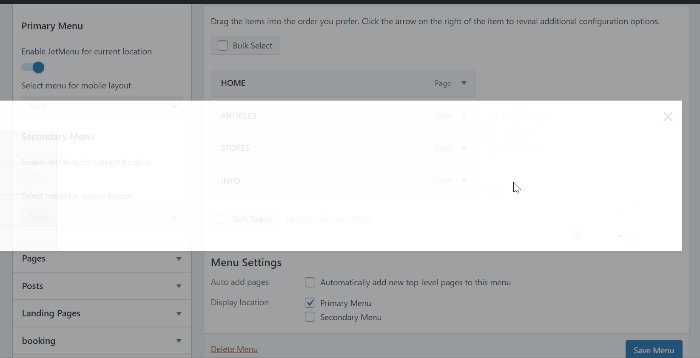
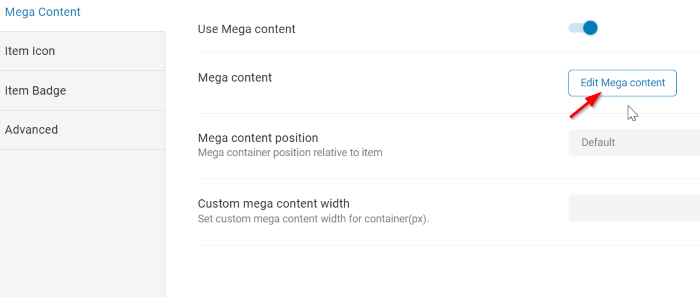
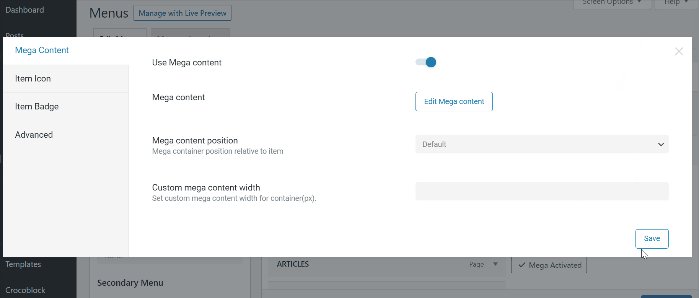
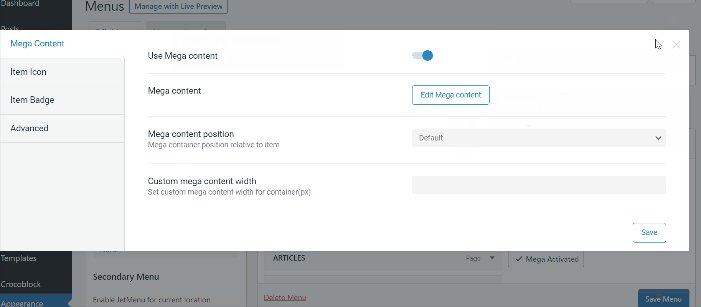
Quindi, passa il mouse su una voce di menu su cui desideri che attivi il tuo mega menu, quindi il pulsante Impostazioni apparirà a destra della voce di menu. In questo esempio, selezioniamo due voci di menu come trigger per il mega menu, ci sono "ARTICOLI" e "INFO". Fai clic sul pulsante " Impostazioni " e vedrai il popup. Nel popup vedrai alcune impostazioni. In questo tutorial, configuriamo solo un'impostazione, ovvero abilitare il mega contenuto. Quindi, sposta l'interruttore a destra sull'opzione Usa contenuto Mega . Non dimenticare di fare clic sul pulsante Salva per salvare le modifiche.

.
Passaggio 3: progetta il Mega Menu in Elementor
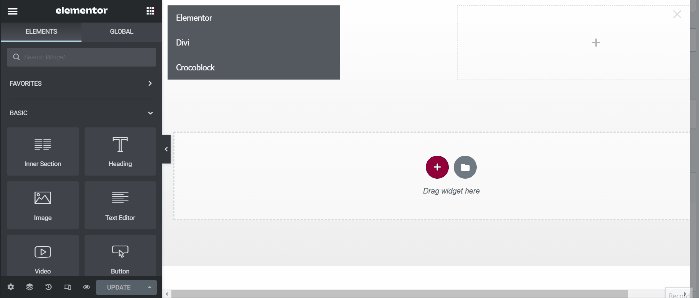
Successivamente, avvieremo l'editor di Elementor, premiamo il pulsante Modifica contenuto Mega e l'editor di Elementor si aprirà in una finestra.

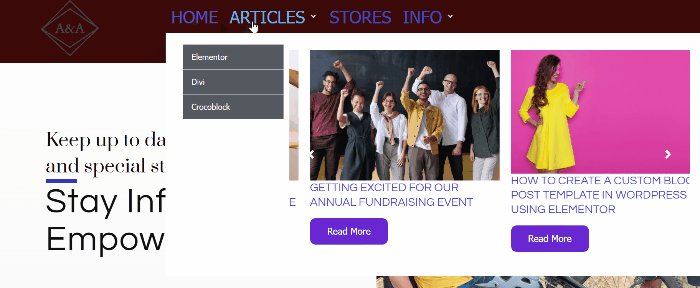
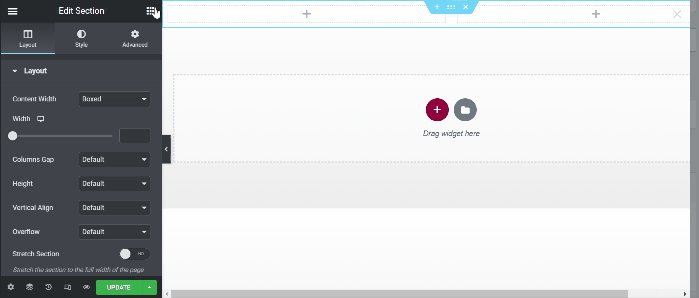
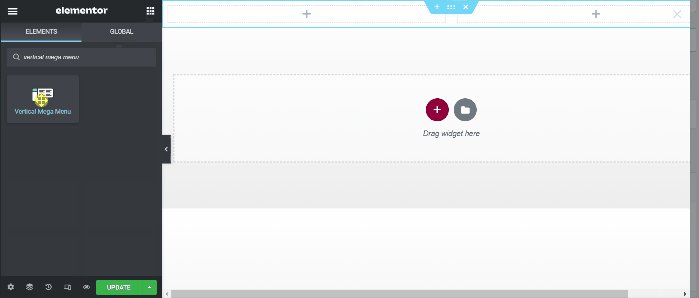
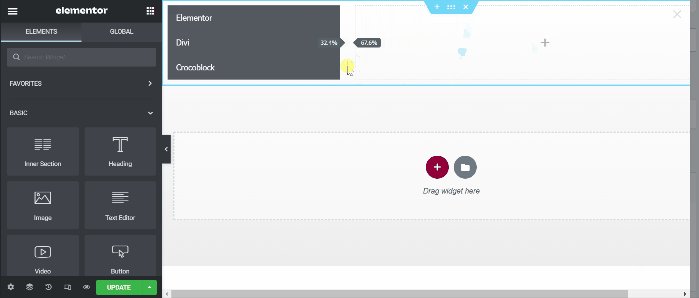
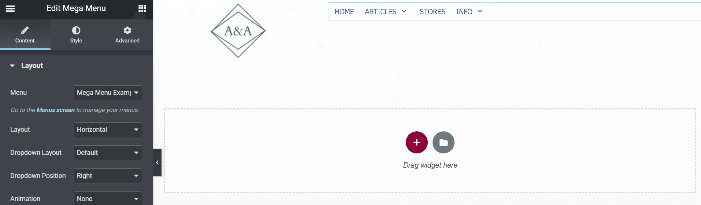
Ora puoi progettare il mega menu con la tua creatività. Per prima cosa, progetteremo la prima voce di menu "ARTICOLI". In questo esempio, iniziamo a creare una sezione con due colonne. Puoi scegliere qualsiasi widget che desideri dal pannello dei widget. Qui aggiungeremo il widget Vertical Mega Menu . Digita il menu Mega verticale nella casella di ricerca, quindi trascinalo e rilascialo nell'area della tela (prima colonna).


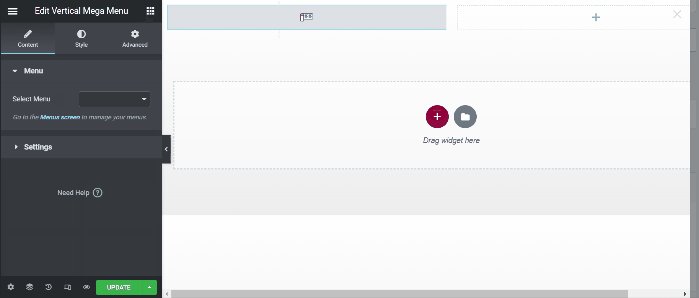
Abbiamo applicato alcune modifiche all'impostazione del blocco, come di seguito:
Contenuto:
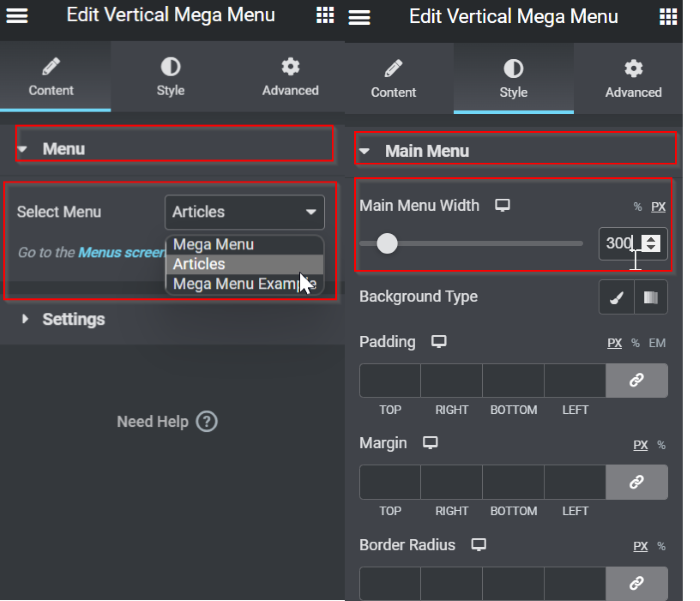
- Menu: Articoli (puoi selezionare il menu esistente che è stato creato in precedenza)., Devi creare un nuovo menu se non ne hai uno e poi tornare qui per continuare il tutorial.
Stile
- Menu principale: imposta la larghezza del menu principale su 300

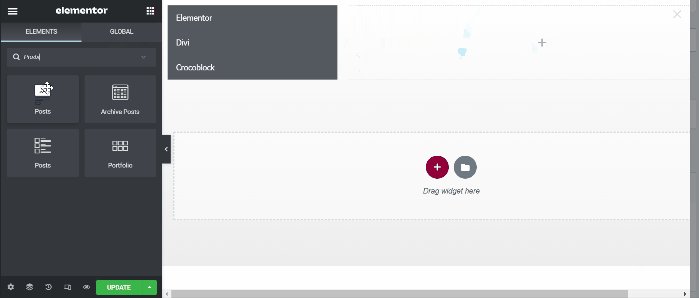
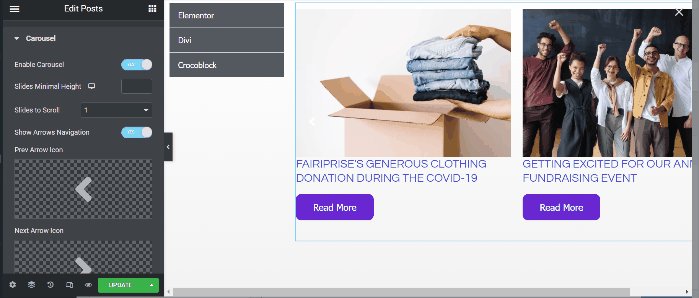
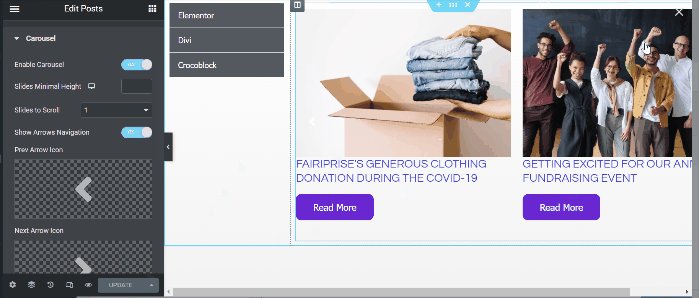
Successivamente, passiamo alla seconda colonna. In questo esempio, aggiungeremo il widget Post che. Seleziona i post widget dalla barra dei menu, quindi trascinalo e rilascialo nell'area della tela (seconda colonna).

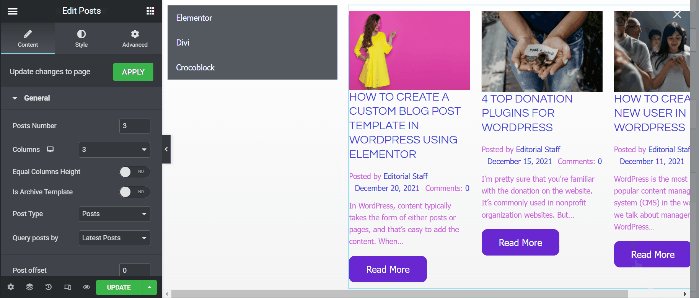
Nel blocco delle impostazioni, abbiamo applicato alcune impostazioni come di seguito:
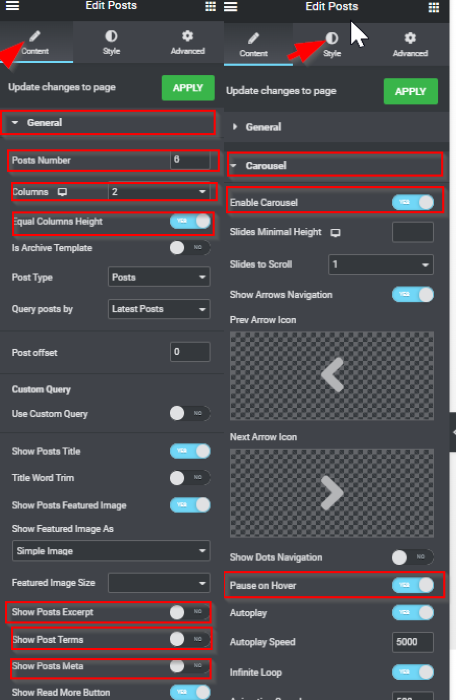
Contenuto -> Generale
- Numeri dei messaggi: 6
- Colonne: 2
- Altezza colonne uguali: SÌ
- Mostra l'estratto dei messaggi: NO
- Mostra i termini del messaggio: NO
- Mostra messaggi Meta: NO
Contenuto > Carosello
- Abilita Carosello: SÌ
- Pausa al passaggio del mouse: SÌ

Una volta terminata la modifica, aggiornala facendo clic sul pulsante AGGIORNA . Chiudi la finestra dell'editor di Elementor facendo clic sulla (X) . Quando torni all'impostazione della voce di menu, non dimenticare di fare clic sul pulsante Salva .

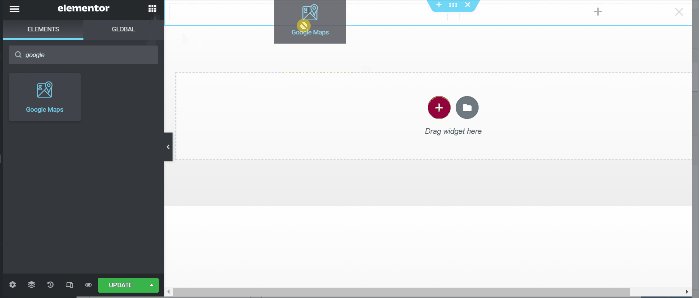
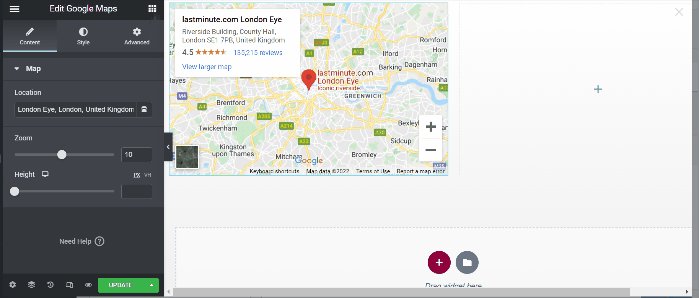
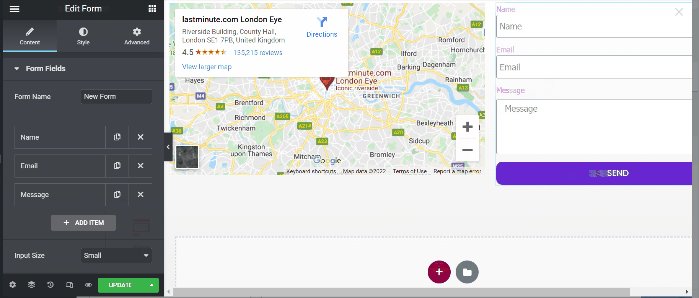
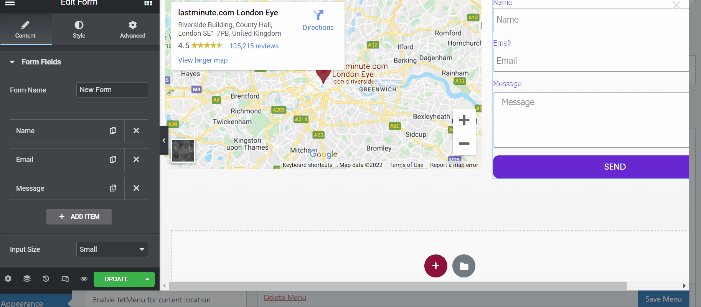
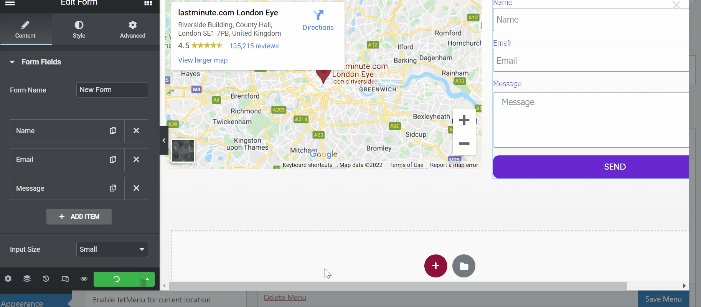
Successivamente, passiamo alla seconda voce di menu "INFO". Fare clic sul pulsante Modifica contenuto Mega . Una volta entrati nella finestra dell'editor di Elementor, aggiungi una sezione con due colonne. Nella prima colonna aggiungeremo il widget di Google Maps . Seleziona il widget di Google Maps sulla barra dei menu, quindi trascinalo e rilascialo nell'area della tela (prima colonna). Nella scheda Contenuto , troverai alcune opzioni per modificare la posizione, lo zoom e l' altezza delle mappe. Quindi, modifica le impostazioni come preferisci.

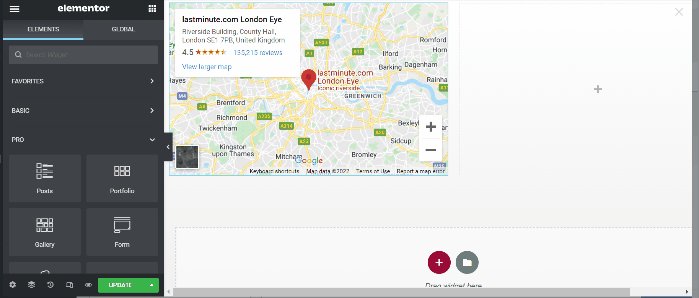
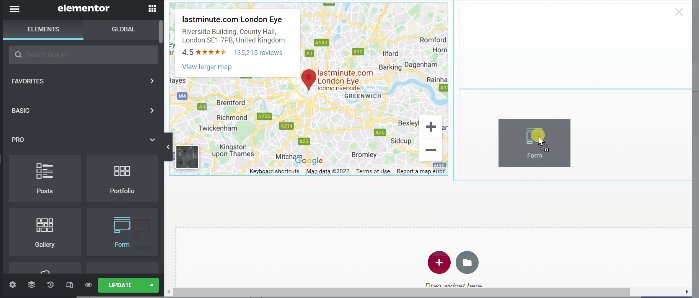
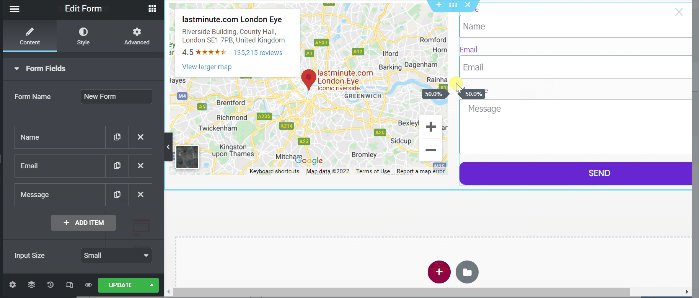
Successivamente, andiamo alla seconda colonna. In questa colonna, aggiungeremo il modulo widget, che è uno dei widget integrati di Elementor Pro. Trova quel widget, quindi trascinalo e rilascialo nell'area della tela (seconda colonna).

Una volta terminata la modifica, aggiornala facendo clic sul pulsante AGGIORNA . Chiudi la finestra dell'editor di Elementor facendo clic sulla (X) . Quando torni all'impostazione della voce di menu, non dimenticare di fare clic sul pulsante Salva .

Passaggio 4: crea un modello di intestazione utilizzando Theme Builder di Elementor Pro
Ora è il momento di applicare il mega menu che hai appena creato come modello di intestazione utilizzando Theme Builder di Elementor Pro.
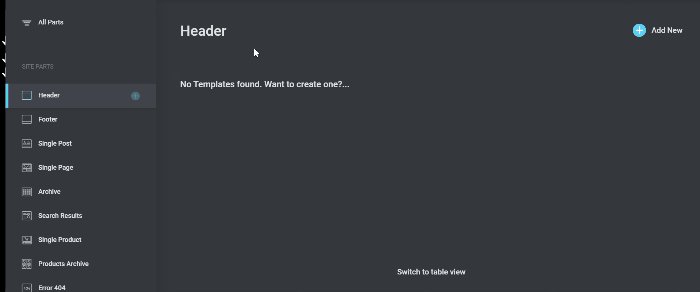
Nella dashboard, vai su Modelli -> Generatore di temi . Questo ti porterà a una finestra che contiene molte opzioni per costruire il modello. Fare clic sulla scheda Intestazione , quindi creare un nuovo modello di intestazione facendo clic sul pulsante Aggiungi nuovo . Vedrai la libreria di preset di intestazione. In questo esempio, creeremo un'intestazione da zero. Chiudi la finestra della libreria e entrerai nell'editor di Elementor.

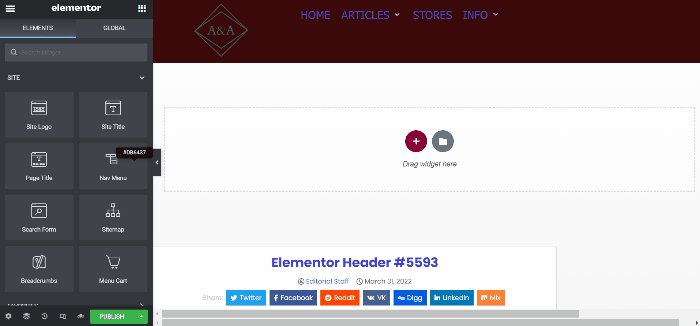
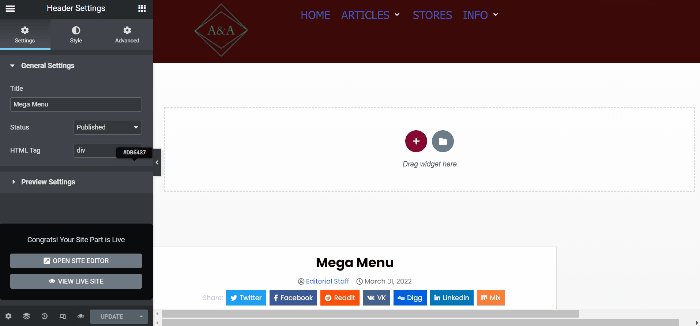
Una volta entrato nell'editor di Elementor, crea una nuova sezione con due colonne. La prima colonna che useremo per il logo del sito e la seconda colonna per il mega menu che abbiamo appena creato. Seleziona il logo del sito sul pannello del widget, quindi trascinalo nell'area della tela (prima colonna). Quindi, seleziona il widget Mega Menu sul pannello del widget e trascinalo nell'area della tela (seconda colonna).

Successivamente, è il momento di applicare alcune modifiche all'intestazione. Puoi giocare con le impostazioni e modellarlo con la tua creatività. Se non hai idea, puoi vedere le nostre impostazioni di seguito:
Logo del sito
Nella scheda Stile , imposta l' altezza su 100
Menù Mega
Nella scheda Stile , modifica la Tipografia degli elementi e imposta la Dimensione su 20

Bene, è fatto. Prima di pubblicare il modello di intestazione, non dimenticare di rinominare il modello di intestazione facendo clic sul pulsante delle impostazioni dell'intestazione, quindi puoi rinominarlo. Una volta pubblicato il modello di intestazione, il tuo nuovo mega menu verrà applicato al tuo sito.

La linea di fondo
Al momento della scrittura (31 marzo 2022), Elementor non ha alcuna funzione predefinita per creare un mega menu. L'unico modo per creare un mega menu è utilizzare un componente aggiuntivo di terze parti. JetMenu è un componente aggiuntivo Elementor di Crocoblock progettato specificamente per creare un mega su un WordPress alimentato da Elementor. Crei il mega menu utilizzando l'editor Elementor, che offre opzioni di progettazione illimitate. Puoi aggiungere qualsiasi contenuto al tuo mega menu. Da immagini, mappe, prodotti WooCommerce, post di blog e così via.
