Come creare un Mega Menu con Elementor? Usando il menu di navigazione!
Pubblicato: 2020-10-31Utilizzi Elementor e vuoi aggiungere un mega menu al tuo sito? Sei nel posto giusto! In questa guida, ti mostreremo come creare un mega menu con Elementor utilizzando il menu Nav .
I mega menu sono molto popolari al giorno d'oggi. Questi ricchi menu ti aiutano a migliorare la navigazione sul tuo sito, consentendo ai tuoi utenti di navigare facilmente tra i tuoi contenuti e trovare ciò che stanno cercando. Questi menu intuitivi sono particolarmente utili per le attività online e i negozi di eCommerce che hanno molte categorie e prodotti.
Se questo è il tuo caso, ti consigliamo di aggiungere un mega menu al tuo sito. Poiché hanno molte opzioni e collegamenti, i mega menu sembrano difficili da creare. Tuttavia, con Elementor puoi aggiungere e gestire tutto il contenuto del tuo mega menu in pochi minuti. Ecco perché in questa guida ti mostreremo come creare mega menu con Elementor e Nav Menu di Elementor .
Perché creare un Mega Menu con Elementor?

In precedenza abbiamo coperto le esigenze per l'utilizzo di un mega menu per il tuo sito Web WordPress e i suoi numerosi vantaggi come praticità, comfort e navigazione del sito. Ma perché usare Elementor in particolare per aggiungere un mega menu?
Elementor è uno dei creatori di pagine drag and drop più popolari in circolazione. La quantità di facilità che hai con Elementor in termini di personalizzazione del sito e creazione di elementi non ha eguali. Inoltre, il suo profondo livello di integrazione con WooCommerce ti consente di creare il mega menu perfetto per il tuo negozio. Puoi integrare facilmente pagine WooCommerce, articoli del negozio, pagine del carrello e molto più agevolmente per offrire ai tuoi utenti la migliore esperienza di acquisto.
Inoltre, Elementor offre un numero enorme di opzioni per abilitare un mega menu in modo da poter scegliere quello più adatto alle tue esigenze. Per questa guida utilizzeremo il menu di navigazione. Quindi, diamo un'occhiata ai passaggi di base che devi seguire per creare un mega menu con Elementor e come puoi abilitare il menu Nav .
Come creare un mega menu con Elementor utilizzando Nav Menu
Per creare un Mega Menu con Elementor, ti consigliamo di utilizzare Nav Menu. È la soluzione Mega Menu di Elementor disponibile gratuitamente. Ma prima di poterlo utilizzare, è necessario impostare un design del menu semplice che puoi integrare con il menu Nav.
Crea un menu
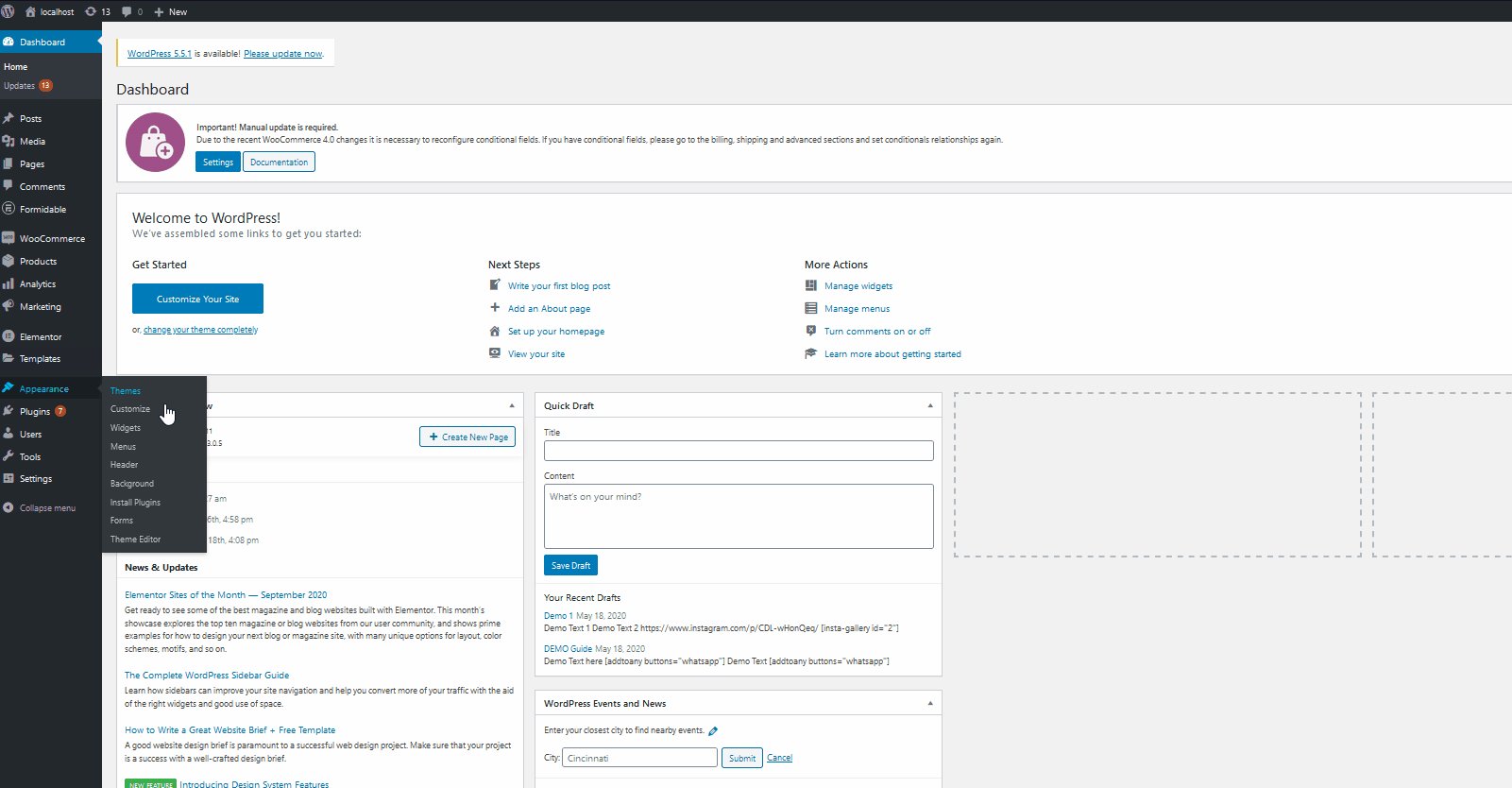
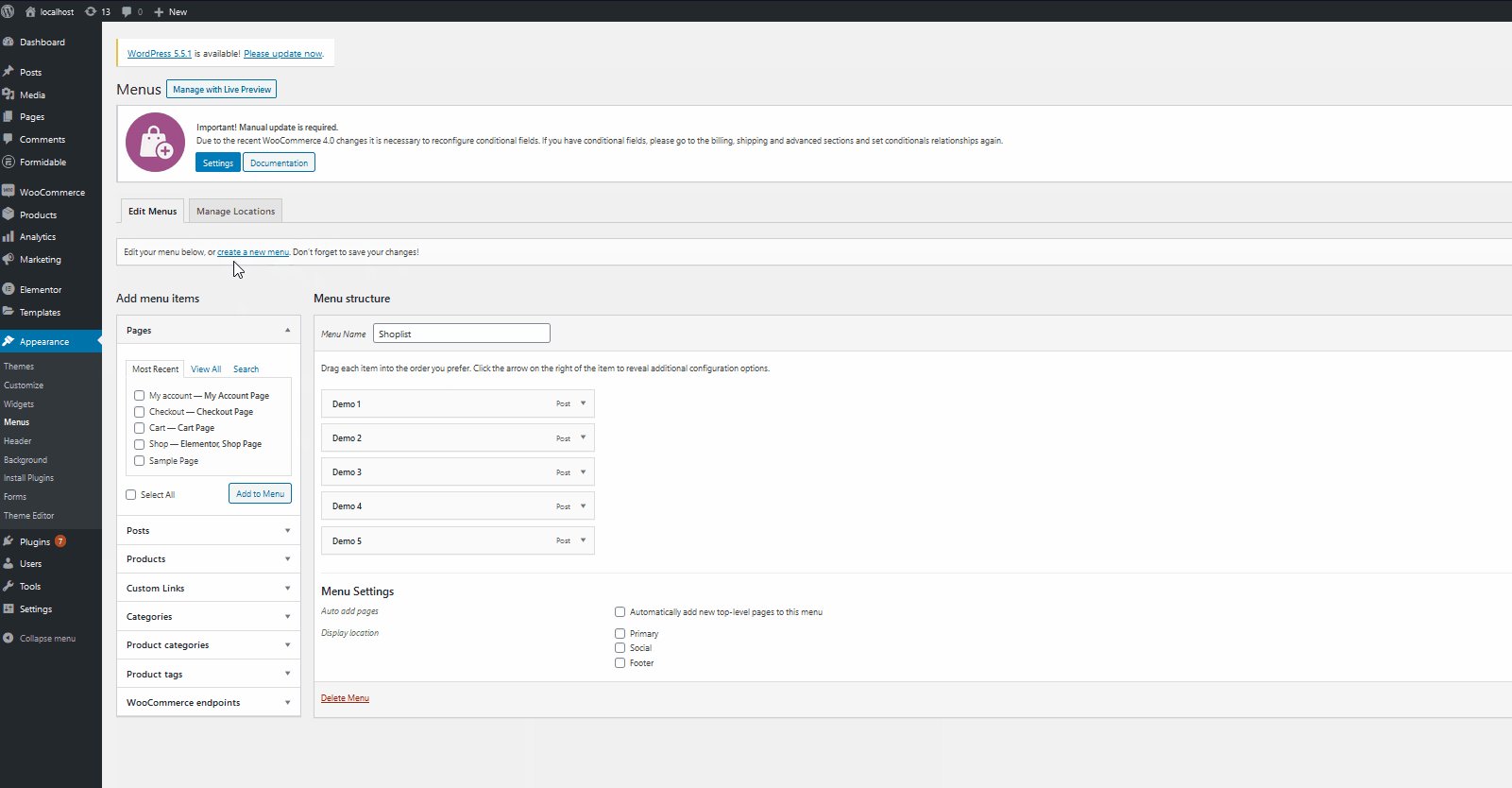
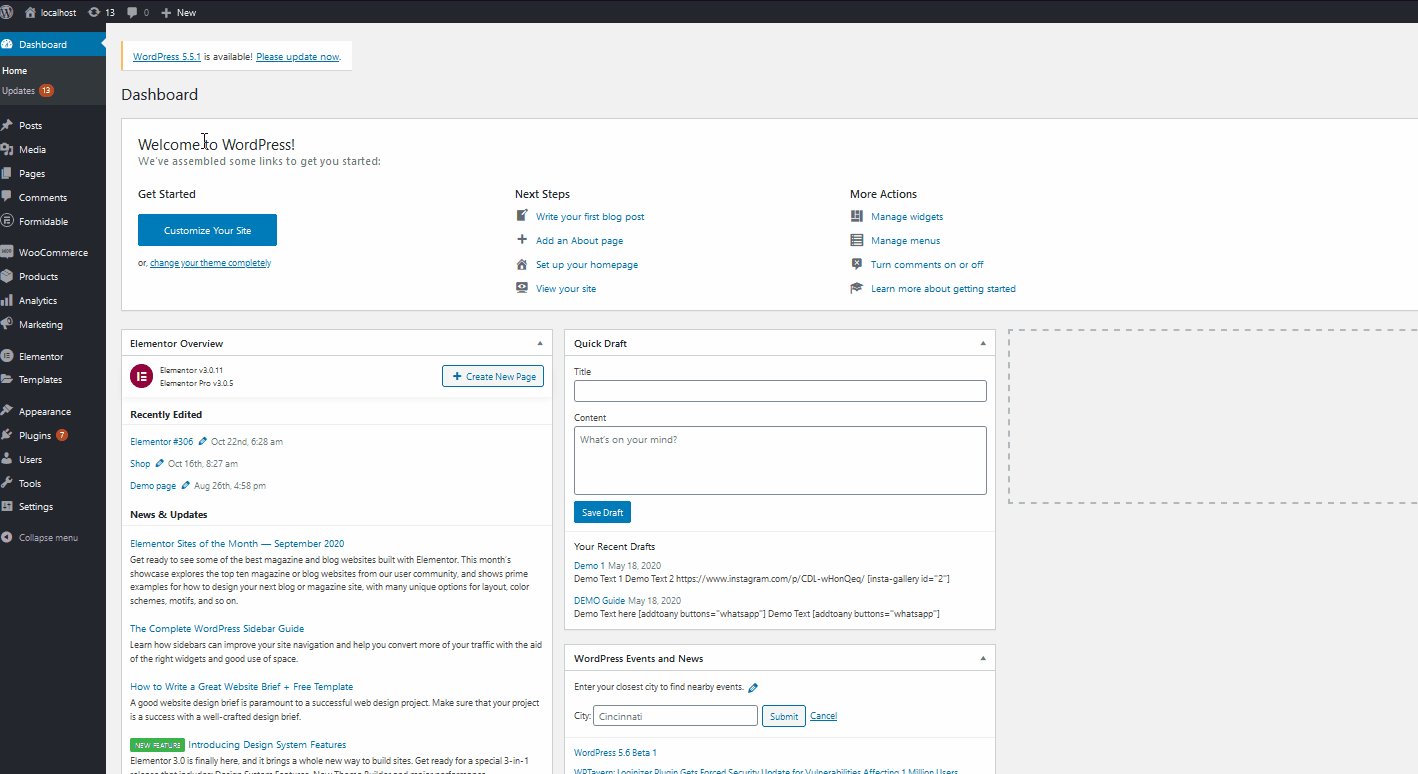
Iniziamo con il processo di creazione del menu giusto per il tuo sito web. Innanzitutto, apri la dashboard di amministrazione di WordPress e vai su Aspetto > Menu .

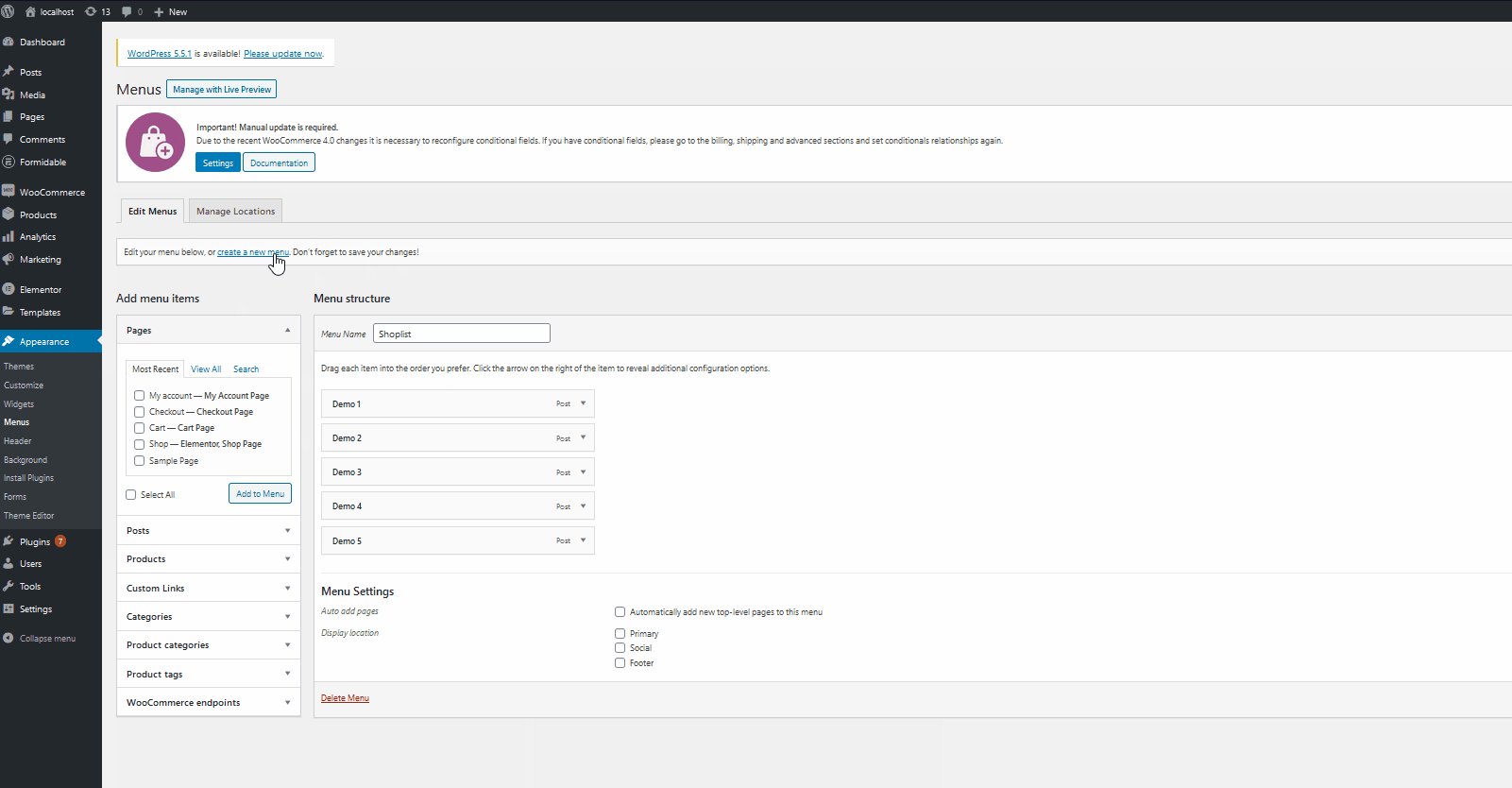
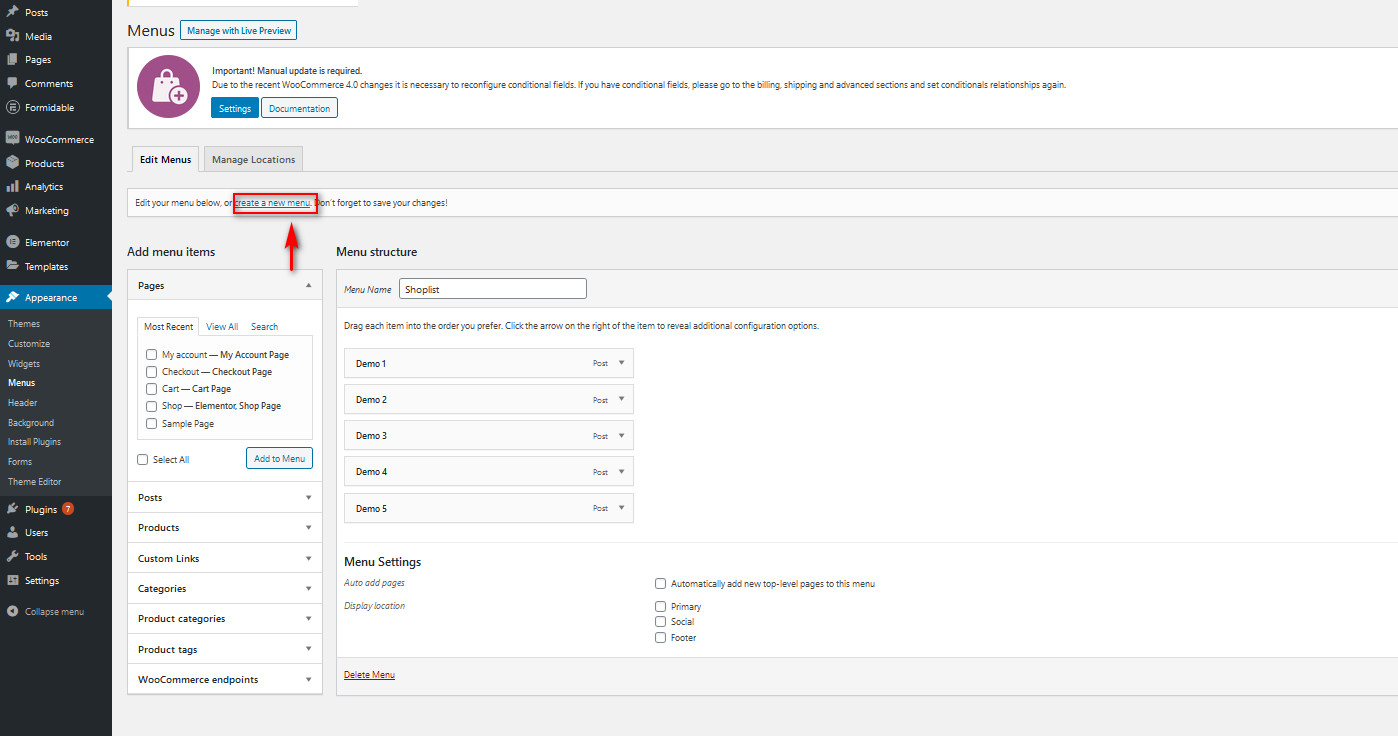
Nella schermata di creazione del menu, puoi personalizzare il menu corrente o crearne uno nuovo. Creiamo un nuovo menu premendo Crea un nuovo menu.

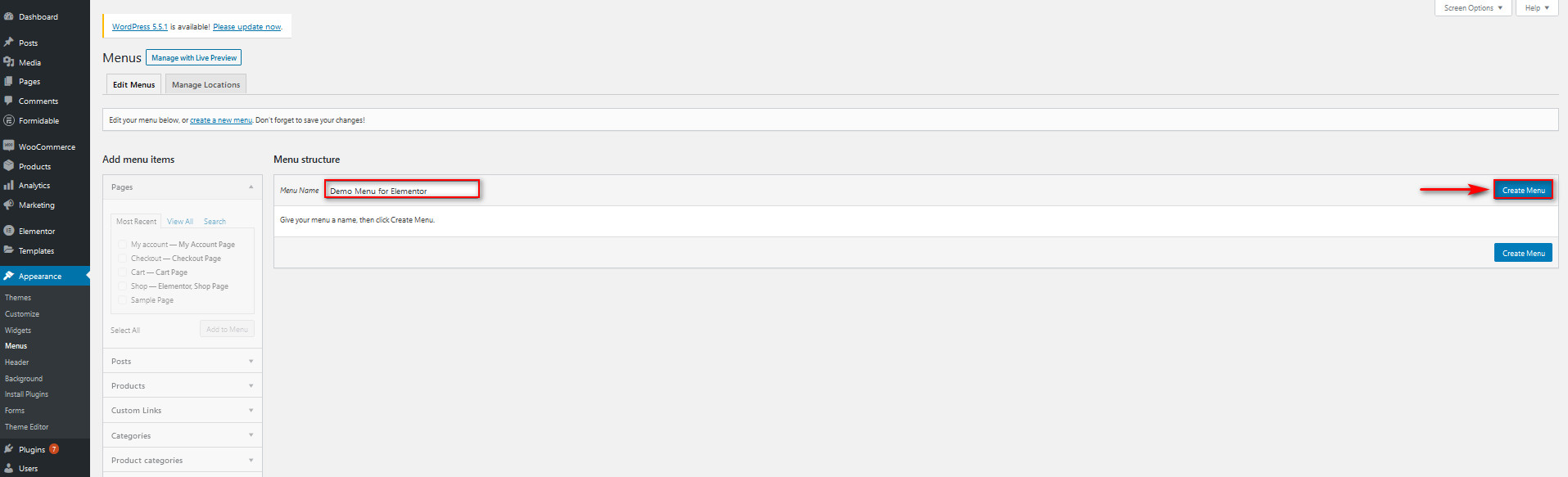
Quindi, dai un nome al tuo Mega Menu e fai clic sul pulsante Crea menu.

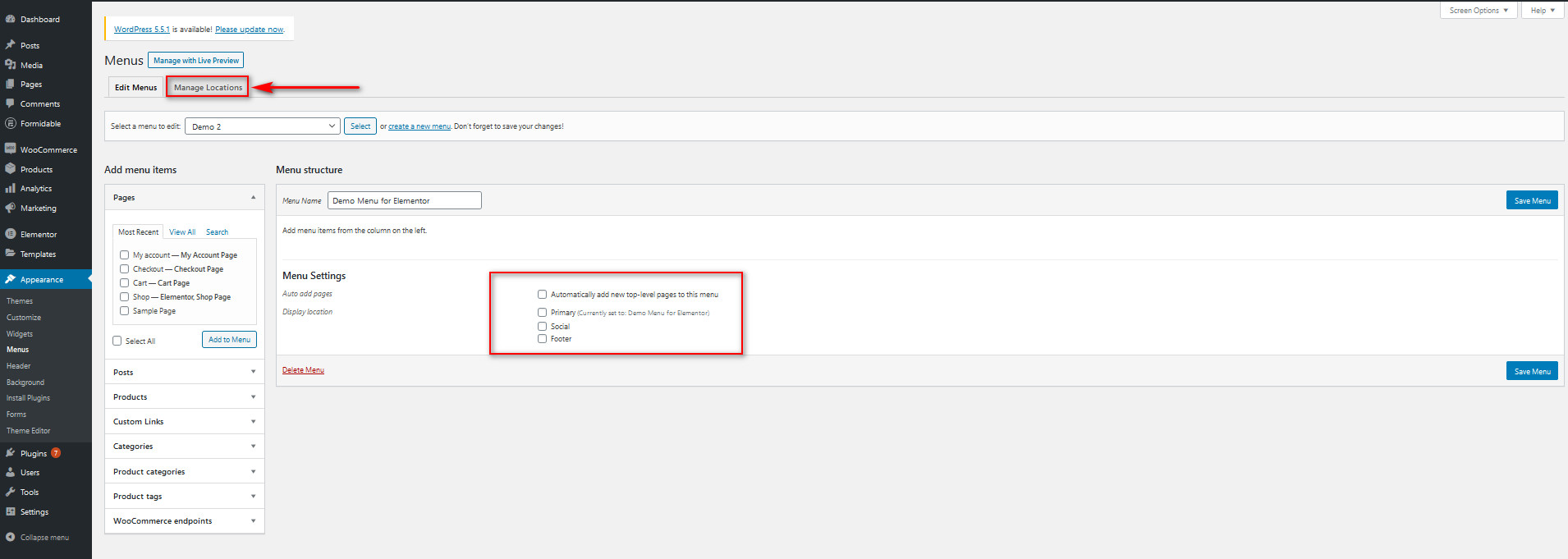
Potrebbe esserti richiesta una posizione del menu, ma poiché utilizzeremo il nostro menu Elementor Mega, non impostare alcuna posizione del menu. Puoi anche rimuovere qualsiasi menu dalle posizioni dei menu dalla scheda Posizioni dei menu.

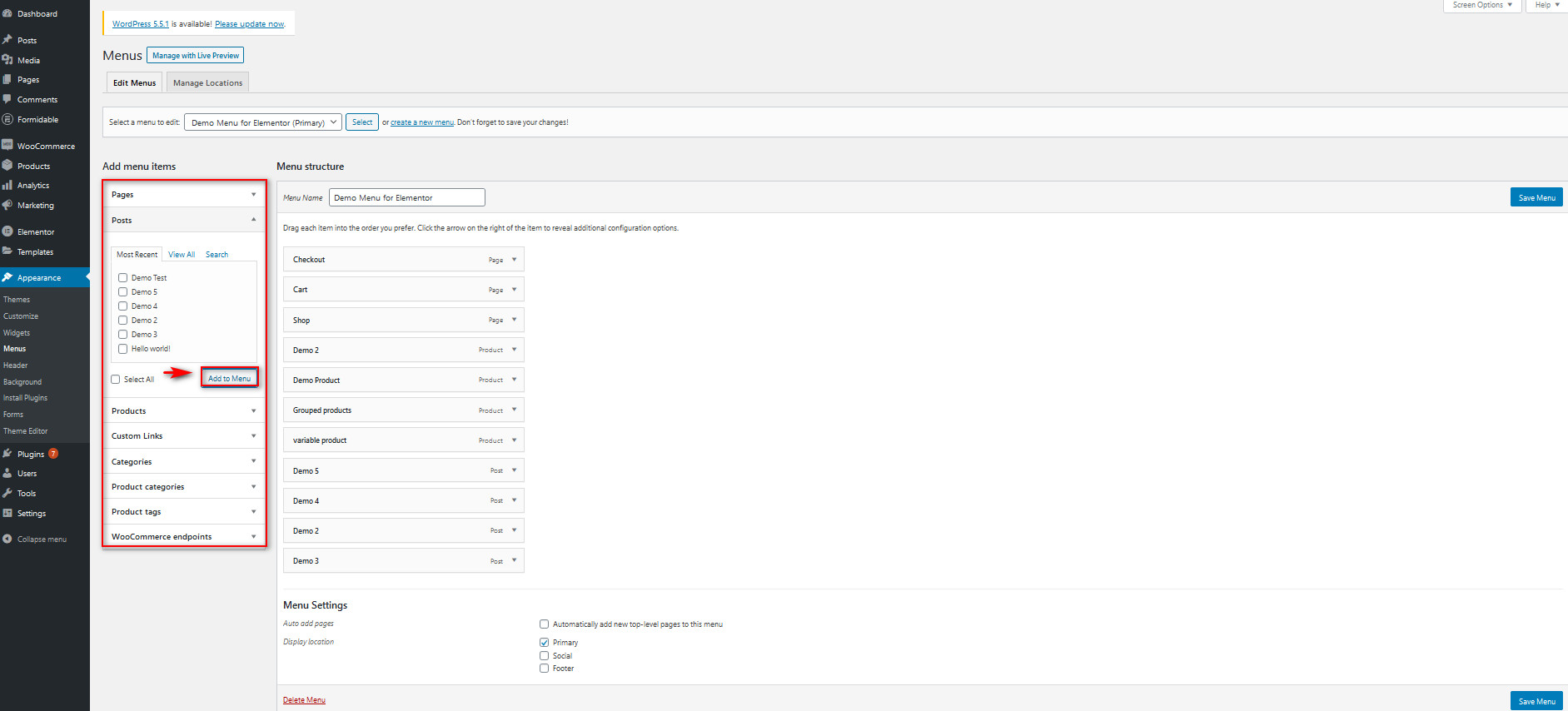
Ora, per aggiungere pagine o post al tuo mega menu, seleziona semplicemente le pagine o i post che desideri aggiungere al tuo mega menu e fai clic su Aggiungi al menu. Puoi anche aggiungere i tuoi prodotti WooCommerce al menu, nonché categorie di prodotti, tag e persino endpoint WooCommerce come la pagina Account e altri.

Per ora, creiamo un semplice mega menu Shop con solo prodotti WooCommerce e pagine WooCommerce cruciali.
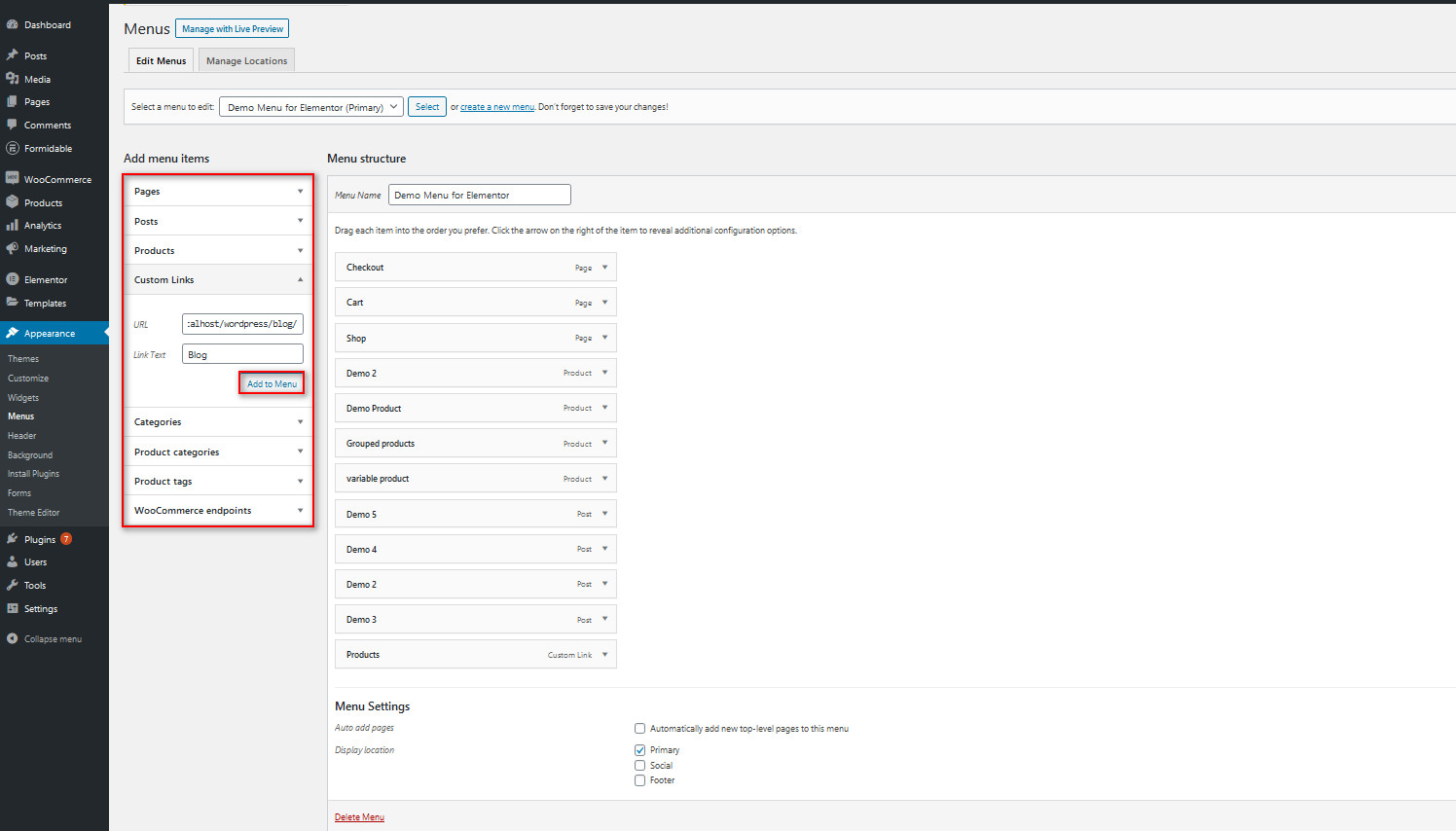
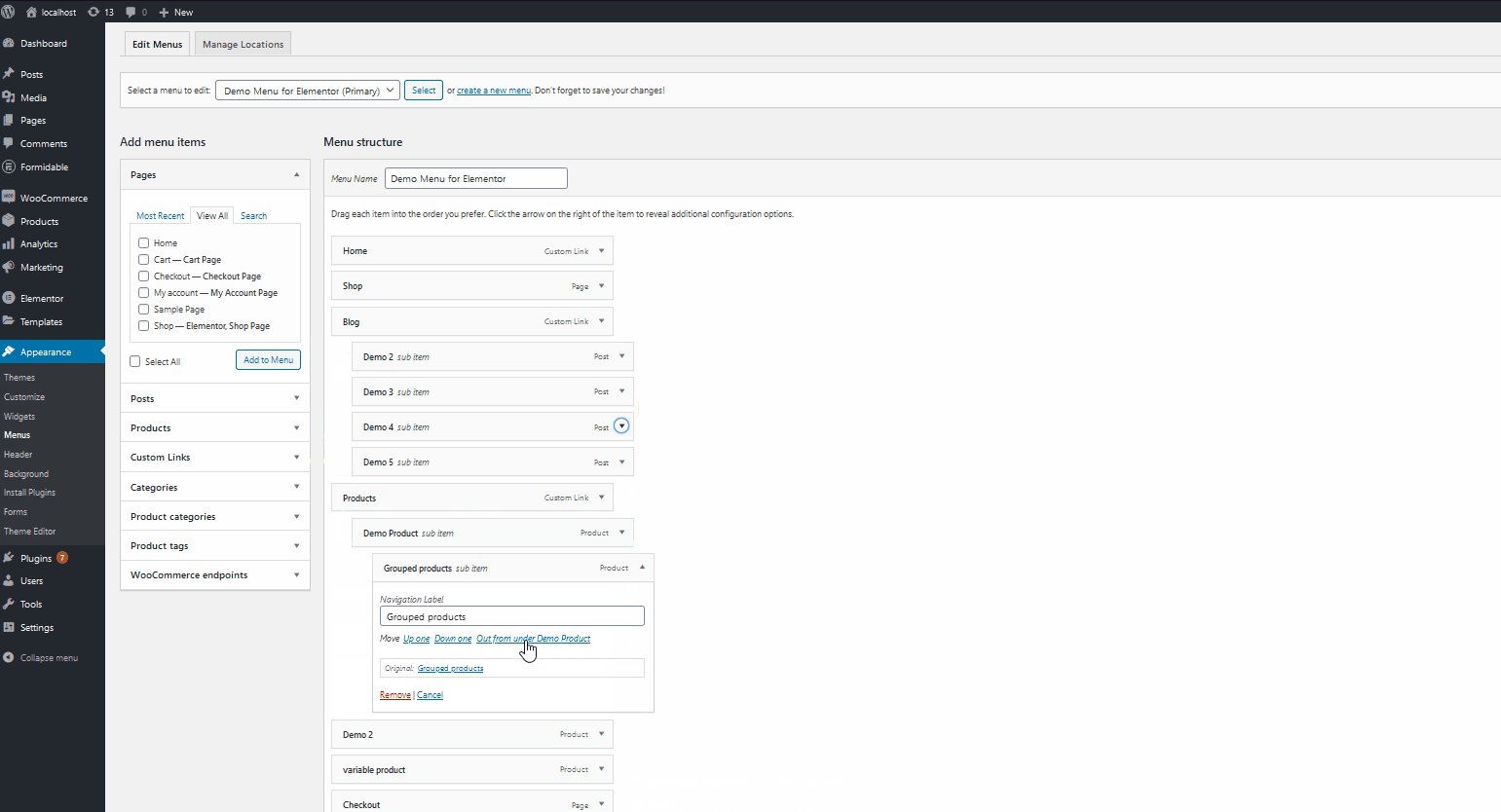
Abbiamo aggiunto tutti gli elementi giusti, ma il menu non è ancora pronto, quindi personalizziamolo trascinando e rilasciando alcuni elementi. Aggiungiamo una voce di menu URL personalizzata che colleghi il menu Blog ai post del blog più popolari. Inoltre, aggiungiamo un elenco a discesa nella pagina Negozio con tutti i prodotti Negozio.

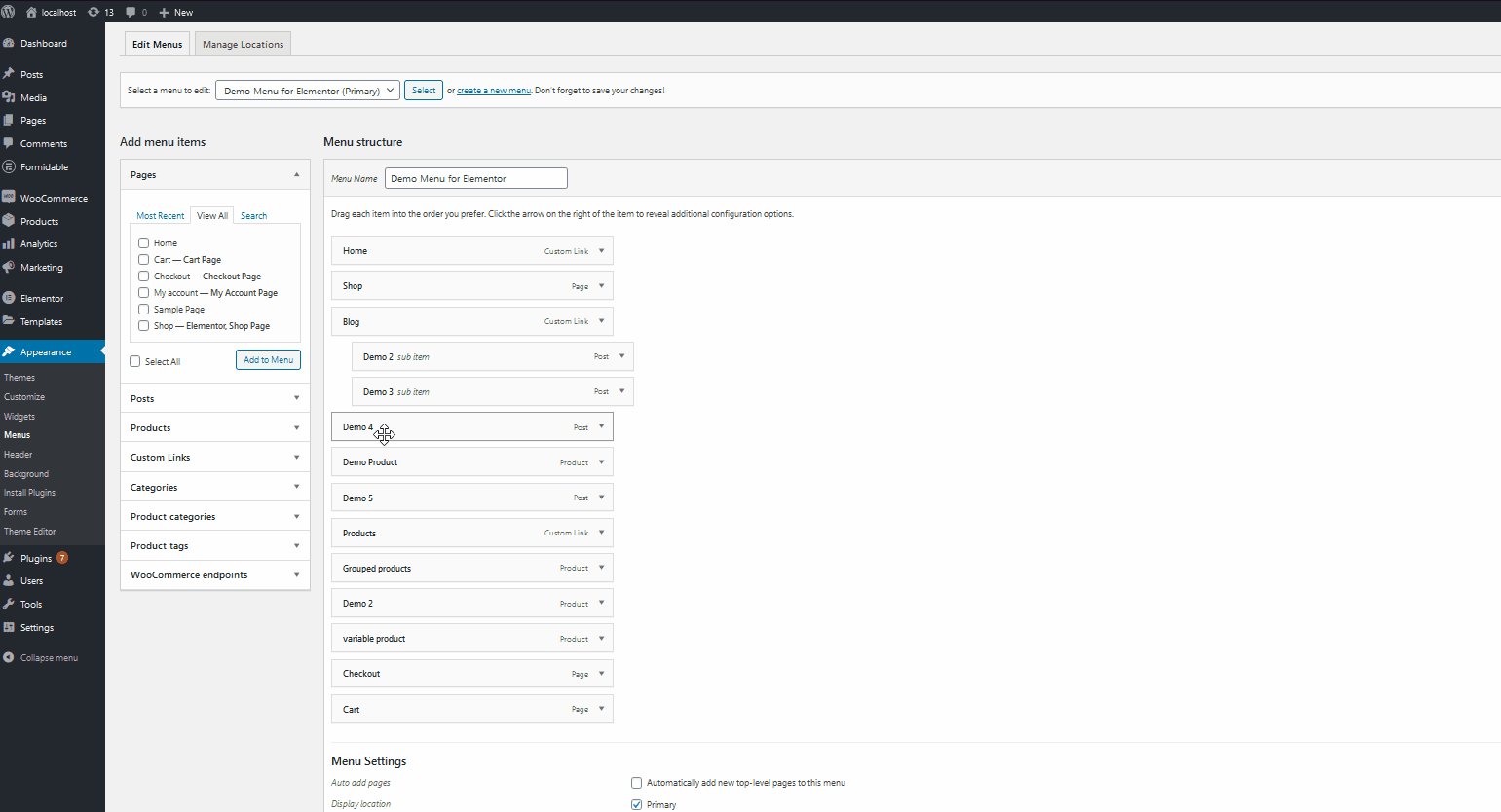
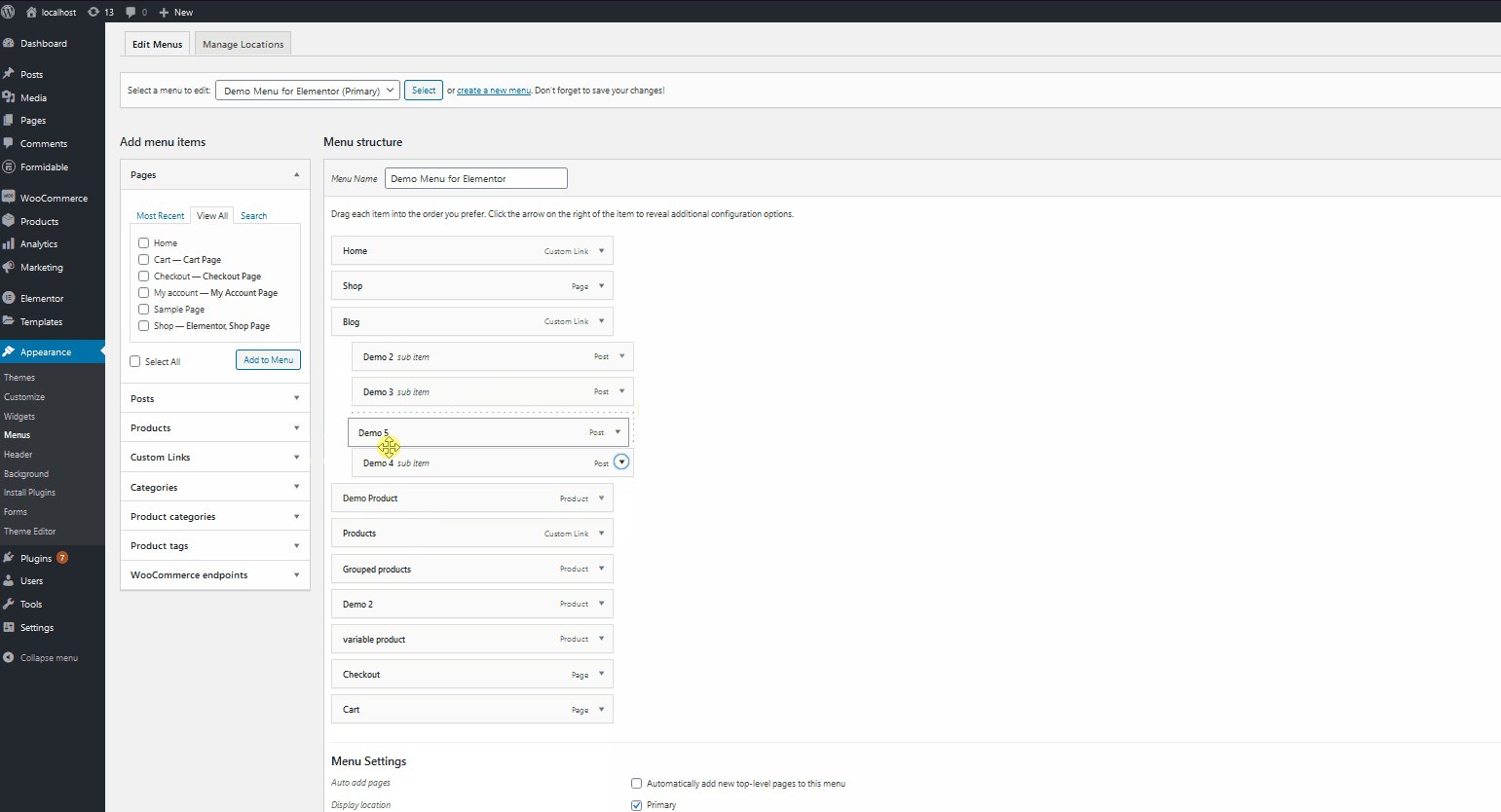
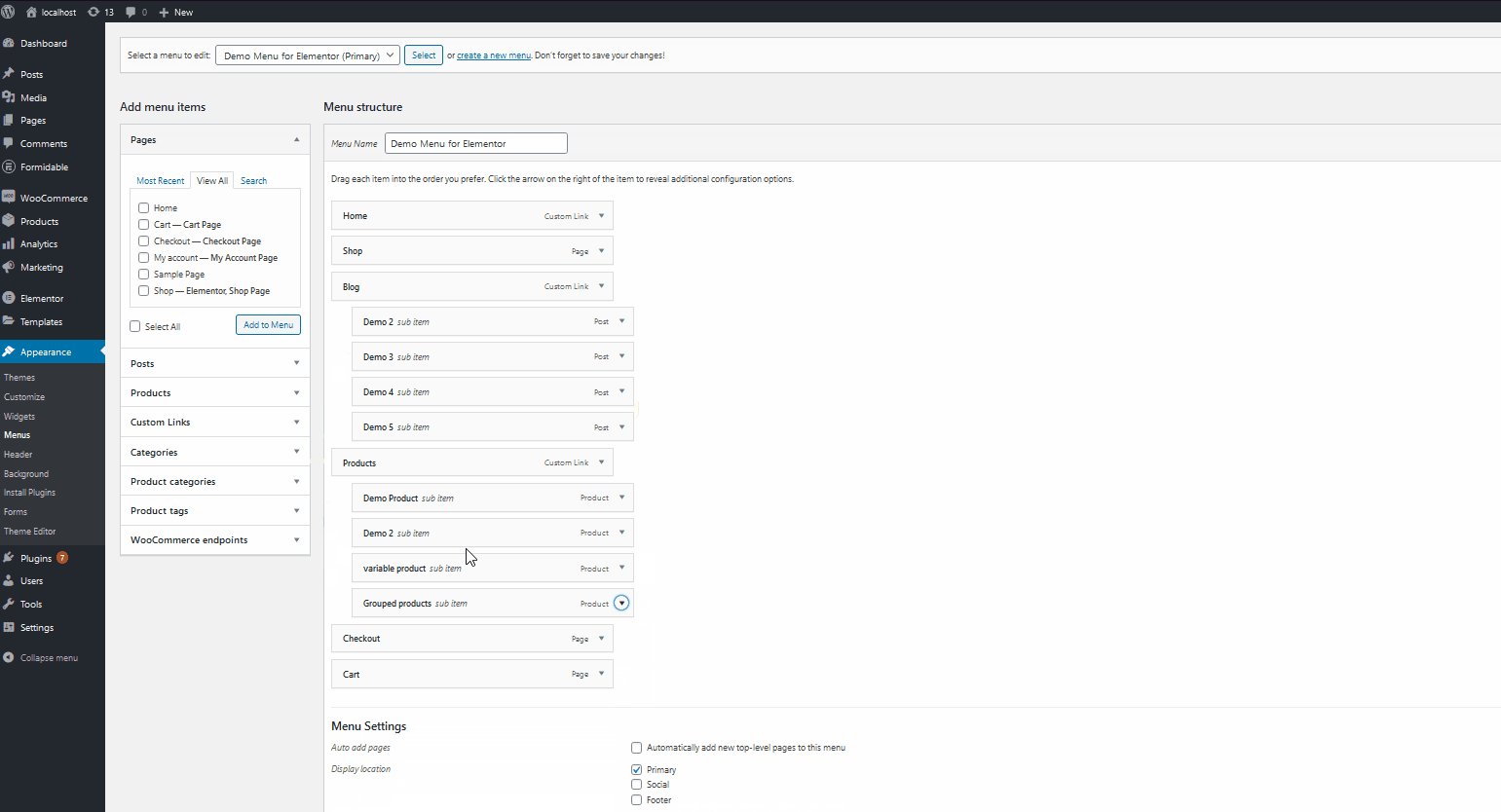
Vai avanti e trascina tutti i prodotti WooCommerce sotto la voce Prodotto e tutte le pagine del blog sotto la voce Blog per creare un efficiente menu a discesa. Puoi scegliere l'ordine dei blog/prodotti semplicemente trascinandoli e rilasciandoli.

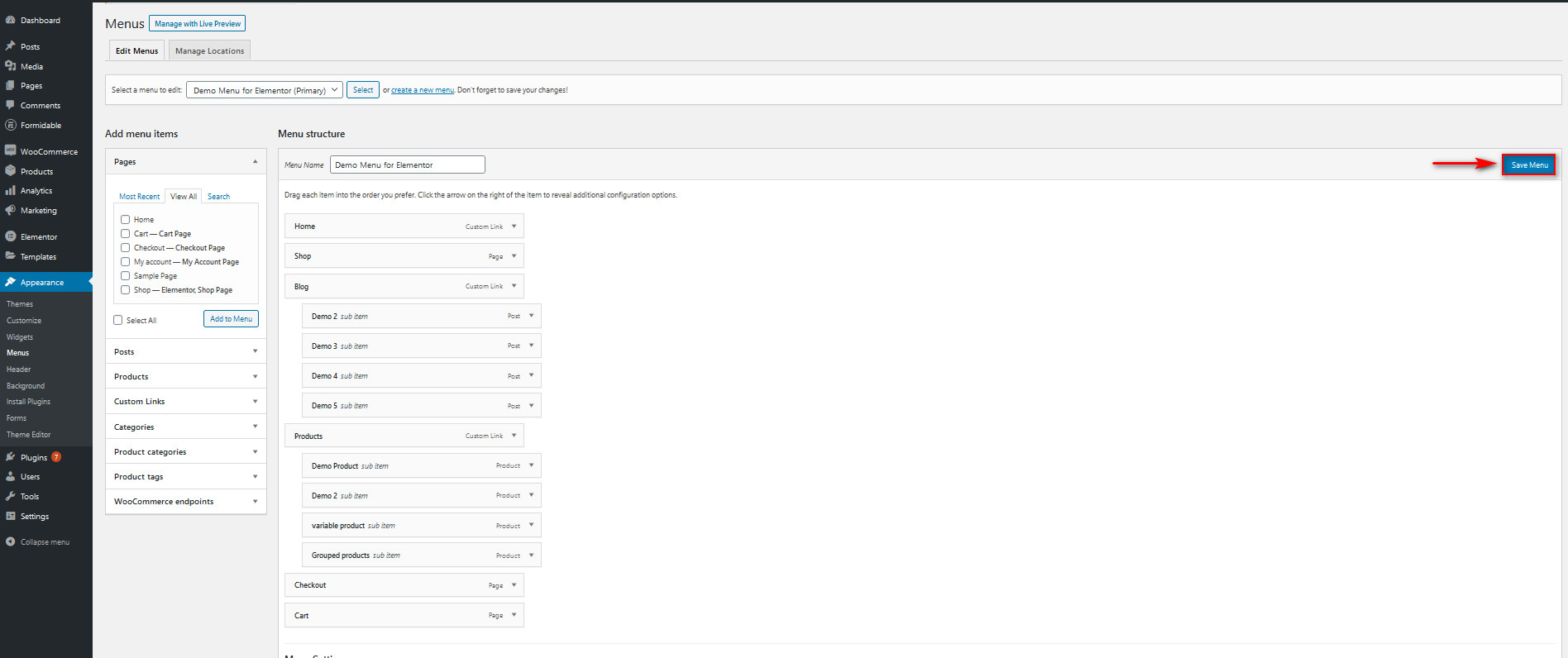
Ora che abbiamo impostato il nostro menu principale, andiamo avanti e salviamolo facendo clic sul pulsante Salva menu .

Configurazione del menu di navigazione per Elementor
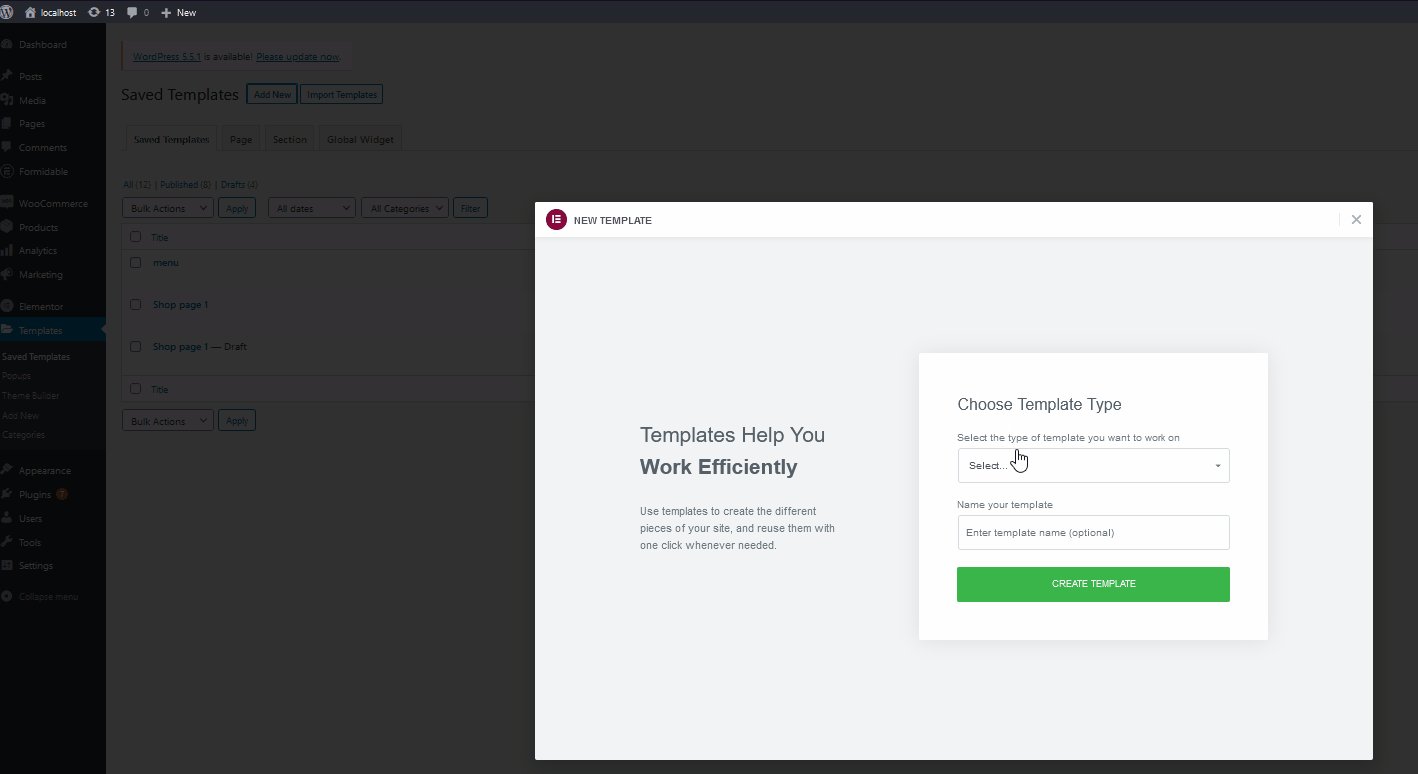
Ora che abbiamo aggiunto il menu, è ora di iniziare a creare il menu Mega in Elementor. Per fare ciò, creiamo un nuovo modello. Vai alla dashboard di amministrazione di WordPress > Modelli > Aggiungi nuovo modello . Quindi seleziona il tipo di modello come intestazione , assegnagli un nome e fai clic su Crea modello.

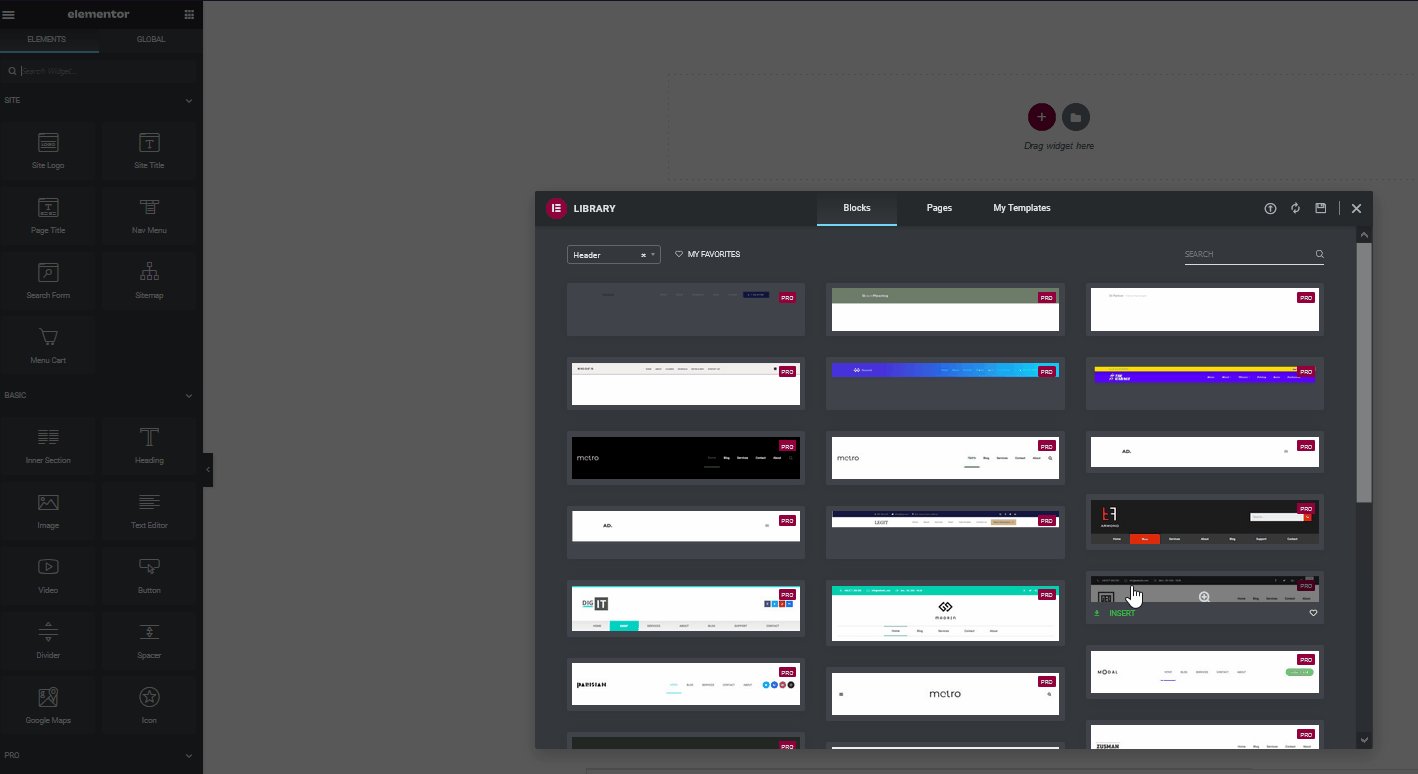
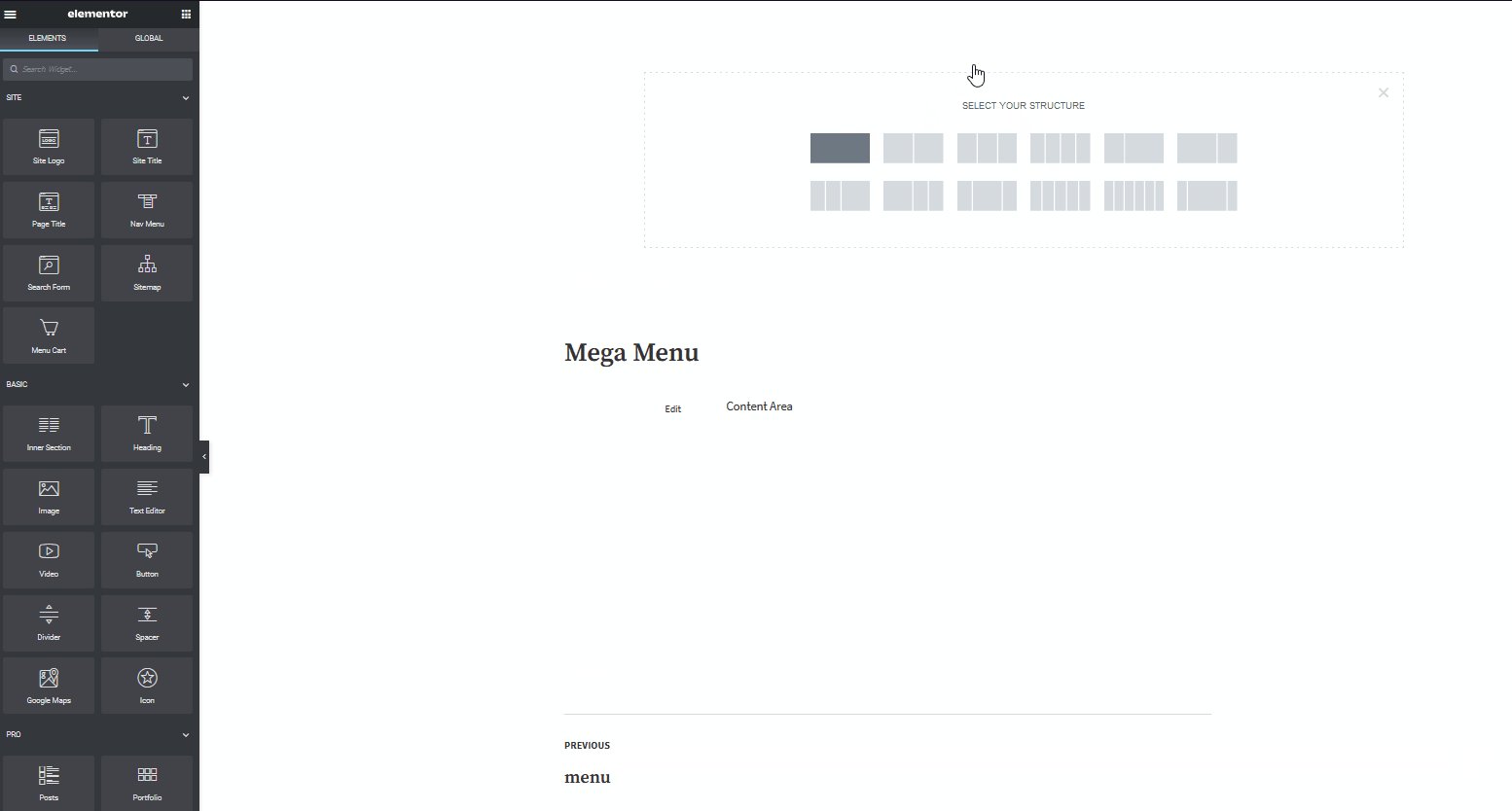
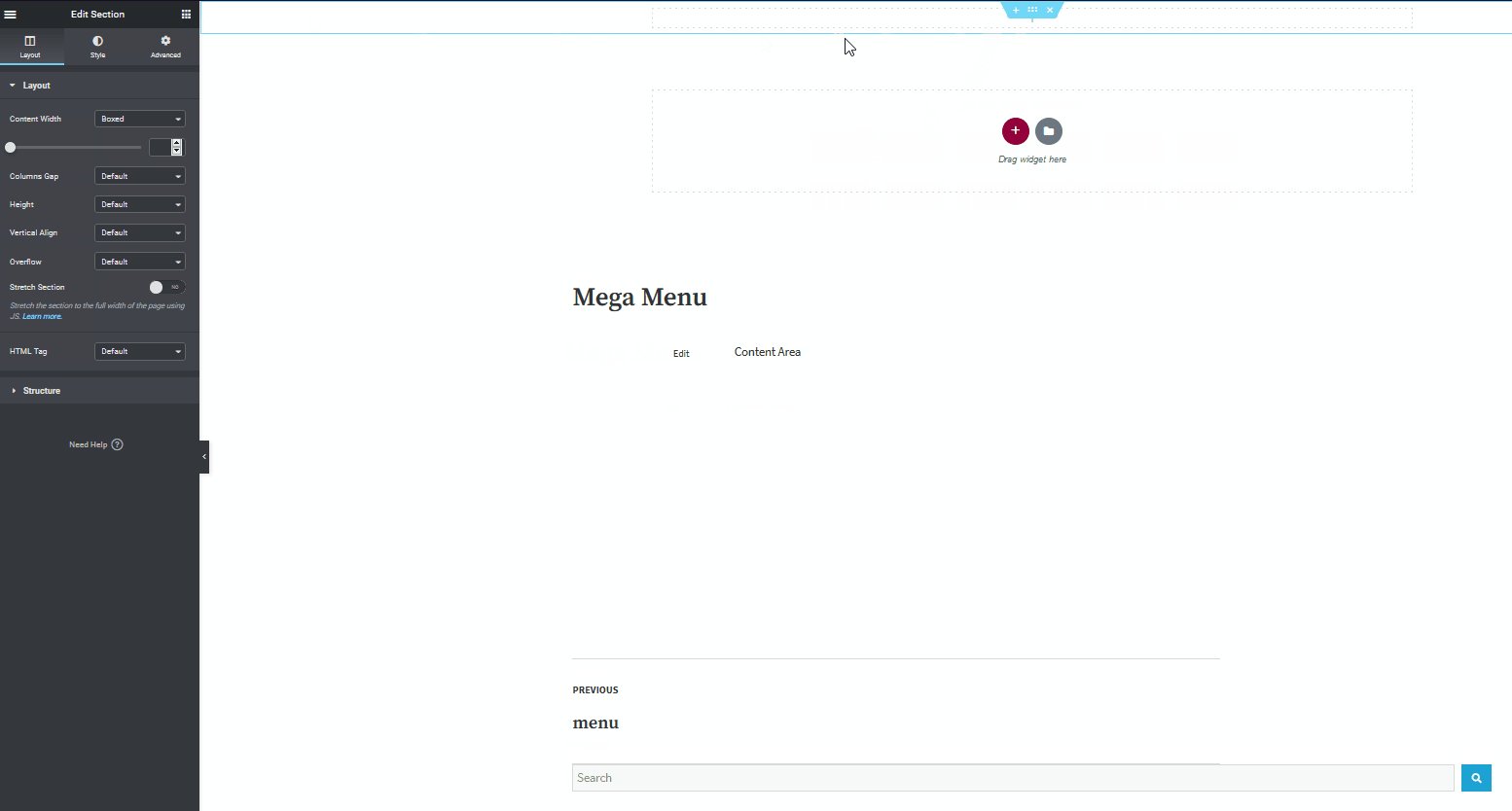
Quindi, premi il pulsante Aggiungi nuova sezione nell'area Trascina widget qui. Qui, dovrai selezionare la tua struttura. Ci sono diverse opzioni tra cui scegliere a seconda del menu che vuoi costruire, ma per ora useremo una struttura 1×1.


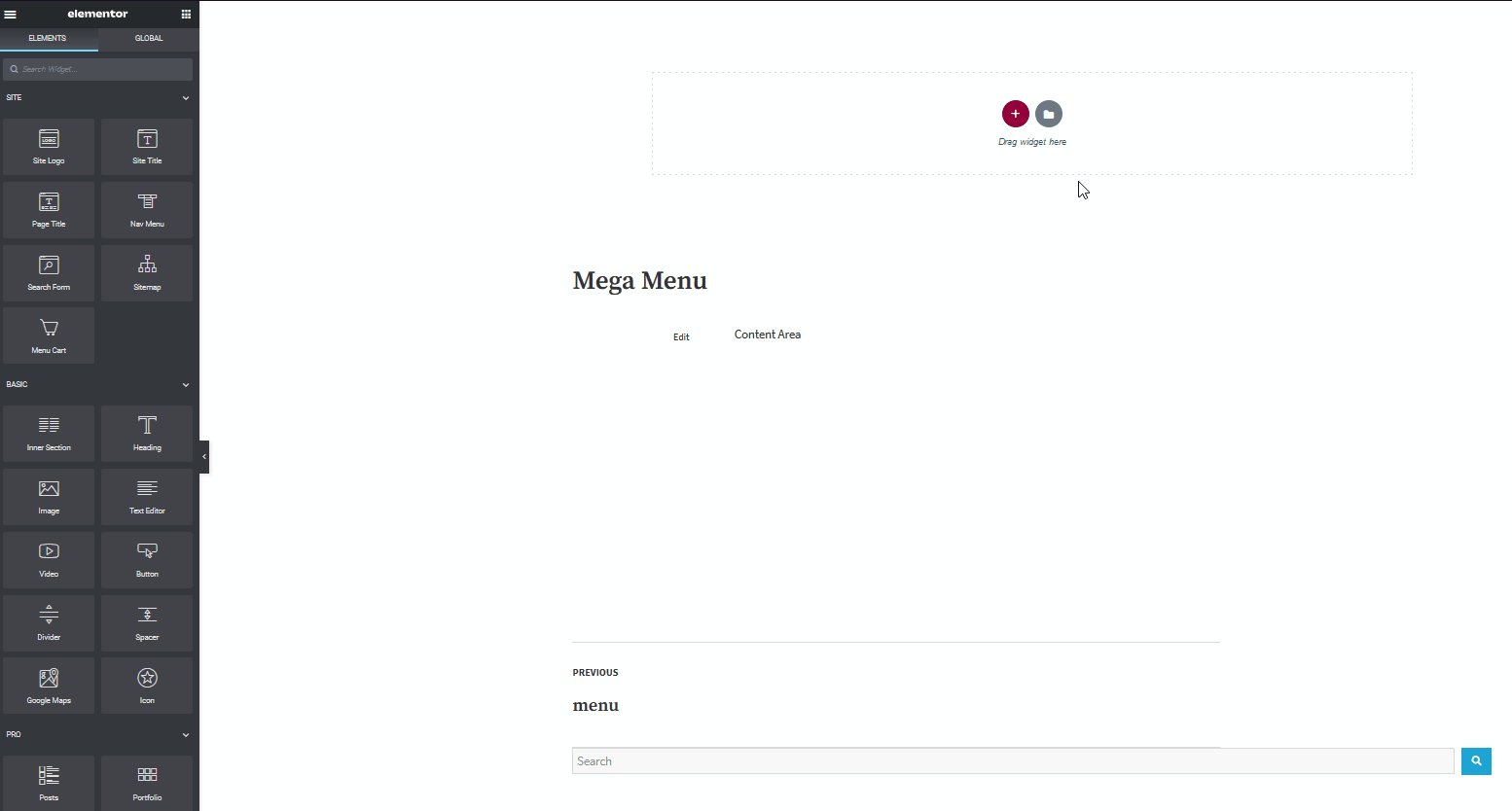
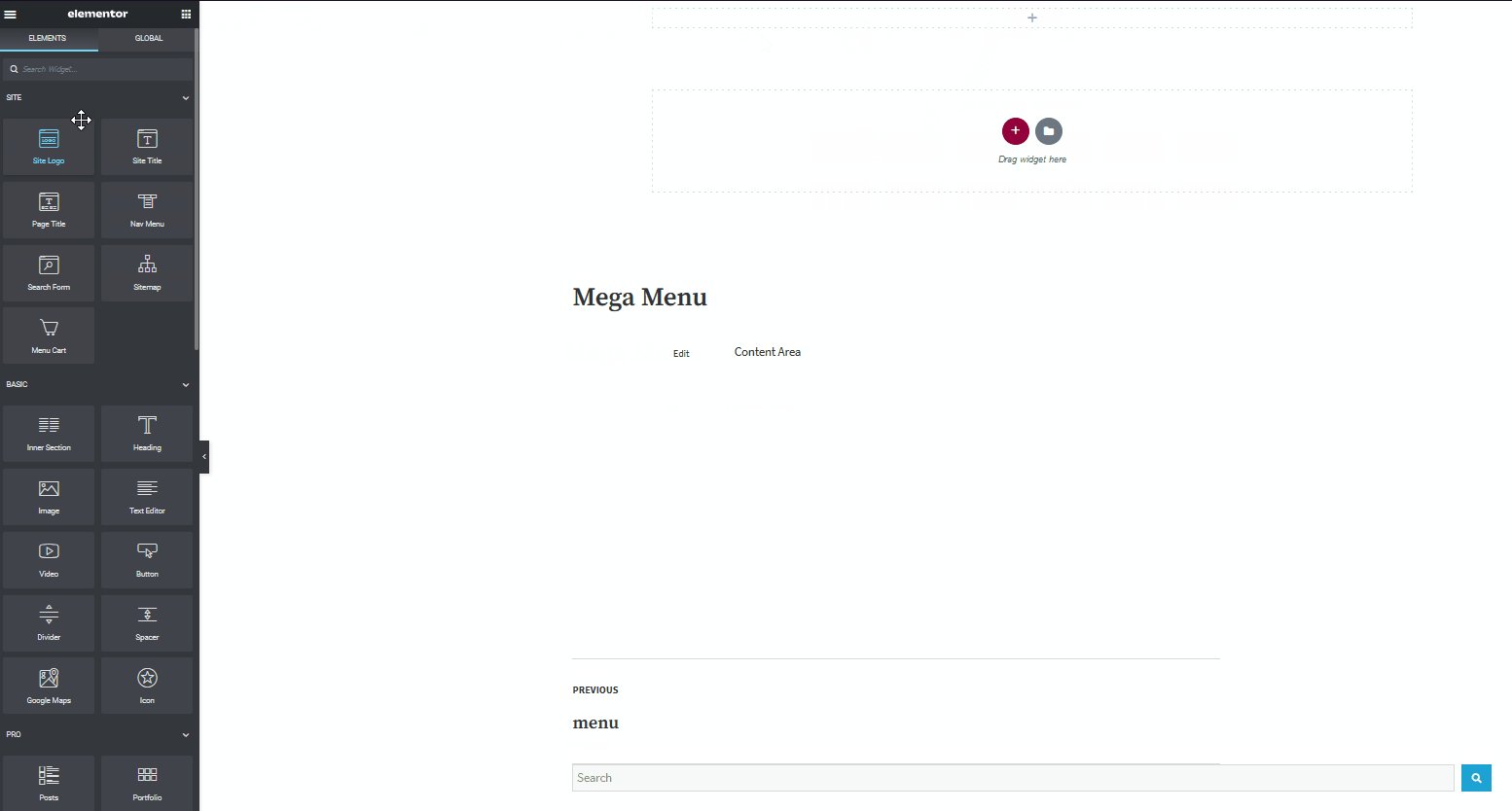
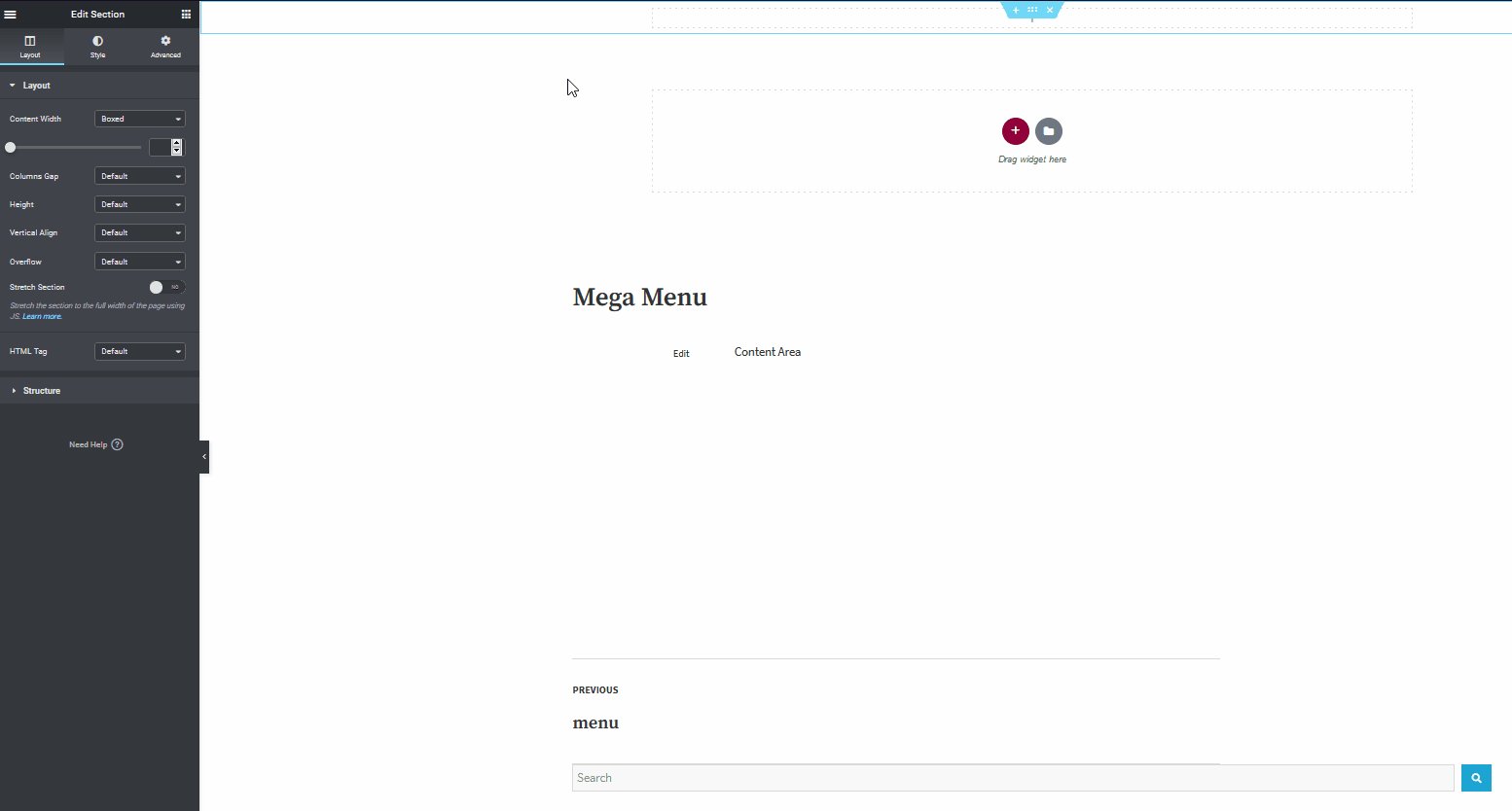
Ora usa la barra laterale sinistra e fai clic sull'icona della griglia in alto a destra nella barra laterale. Questo ti porterà alla schermata di selezione del widget . Quindi, utilizza la barra di ricerca per cercare Menu Nav e trascina questo widget nell'area del widget appena creata.

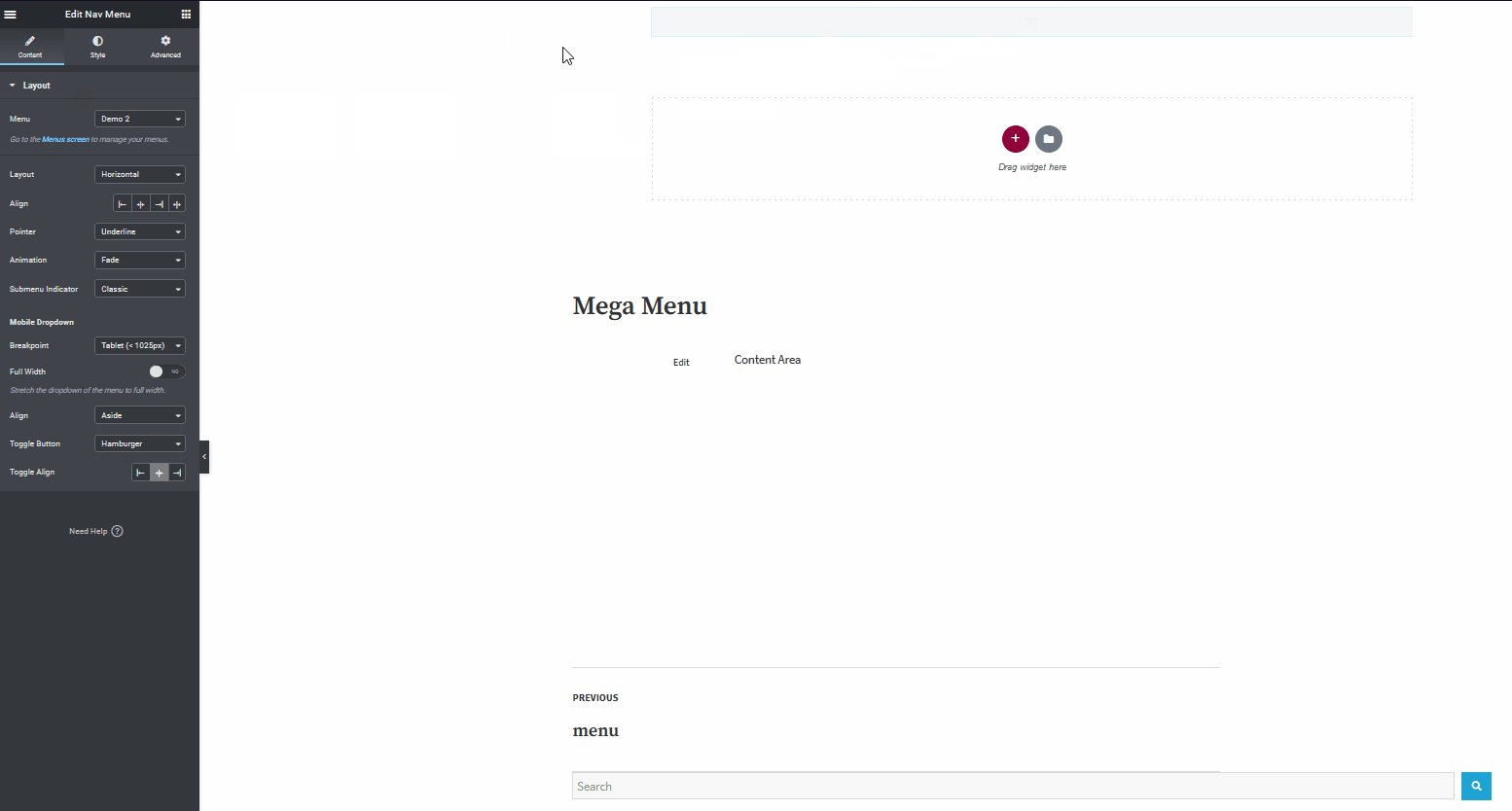
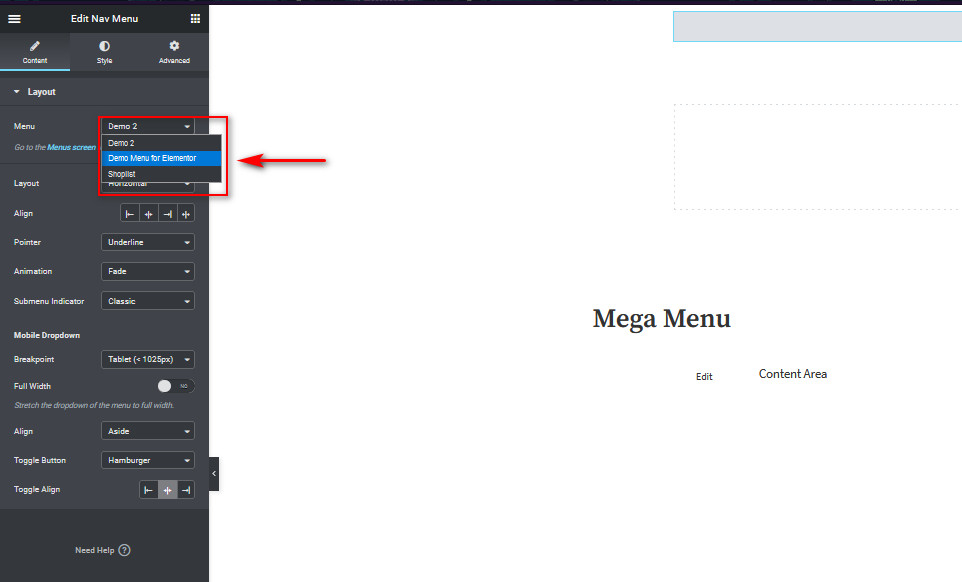
Ora, sotto il layout, dovrai scegliere quale menu utilizzare per il tuo Elementor Mega Menu. Usa l' opzione di menu e seleziona il menu che hai appena creato per il widget. E questo dovrebbe impostare il tuo menu. Tuttavia, c'è molto di più che puoi fare con Elementor e il menu Nav.

Quindi, andiamo avanti e aggiungiamo altre animazioni e funzionalità al tuo menu Mega.
Personalizzazione del tuo Mega Menu con Elementor
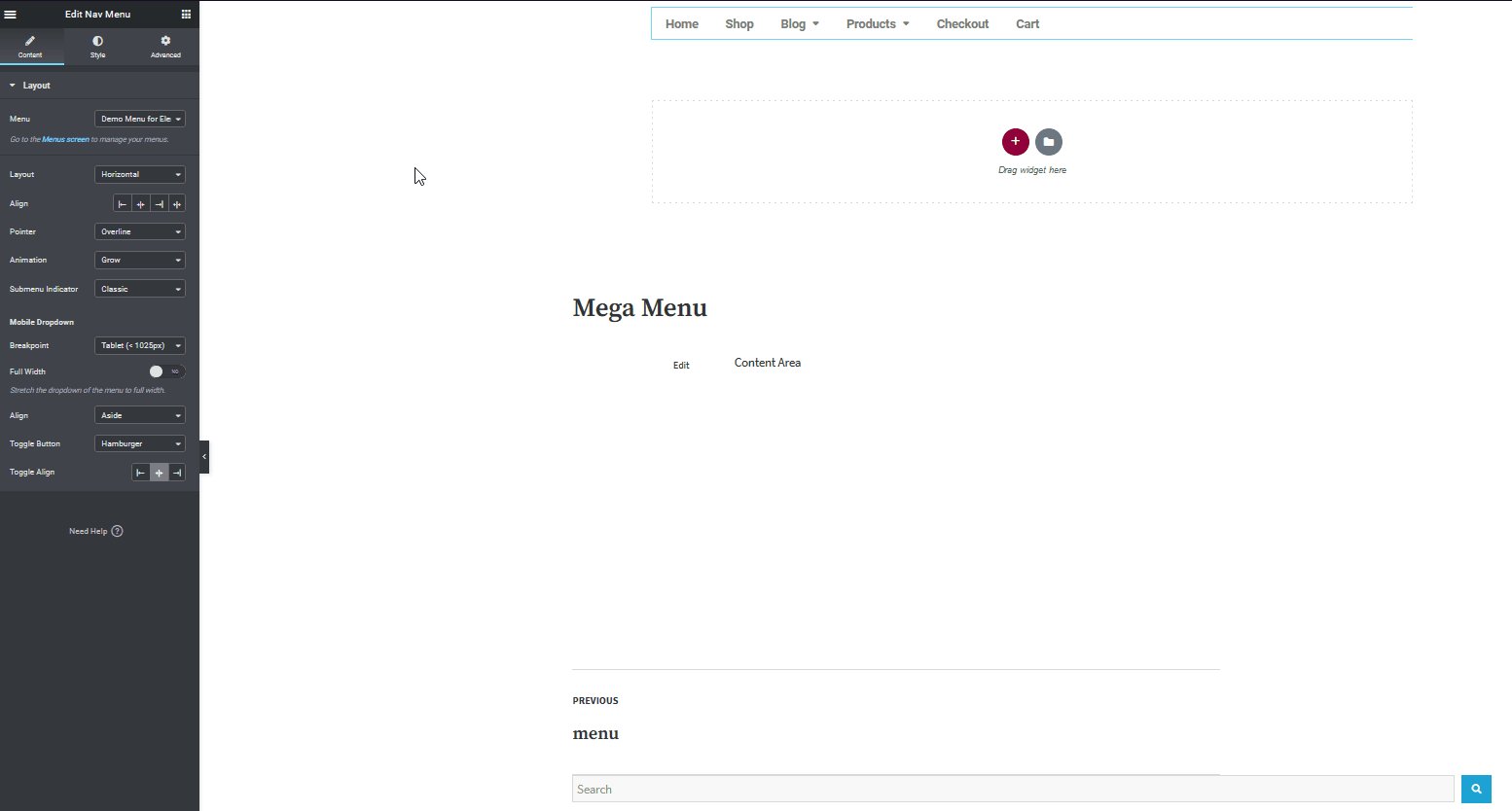
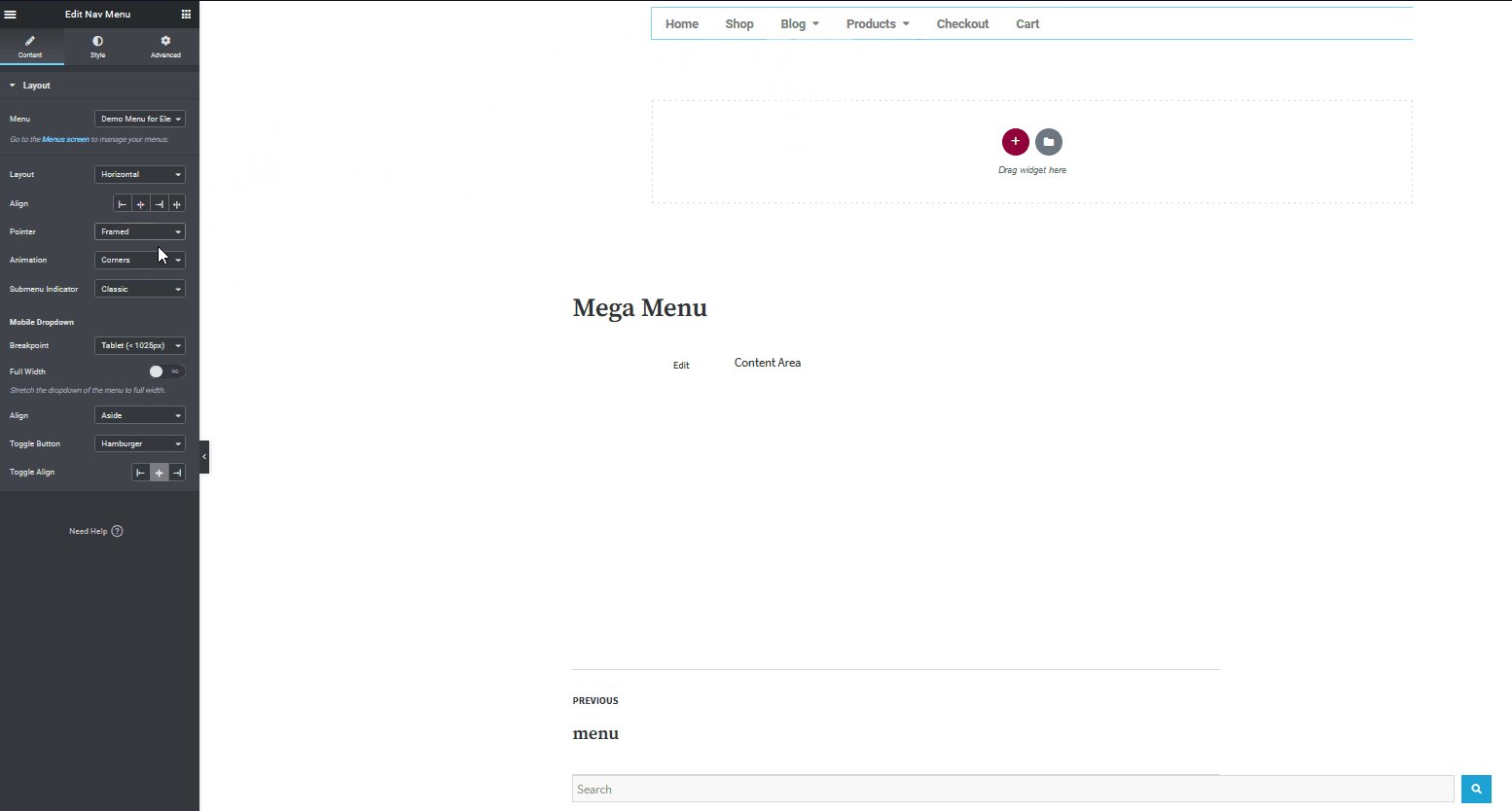
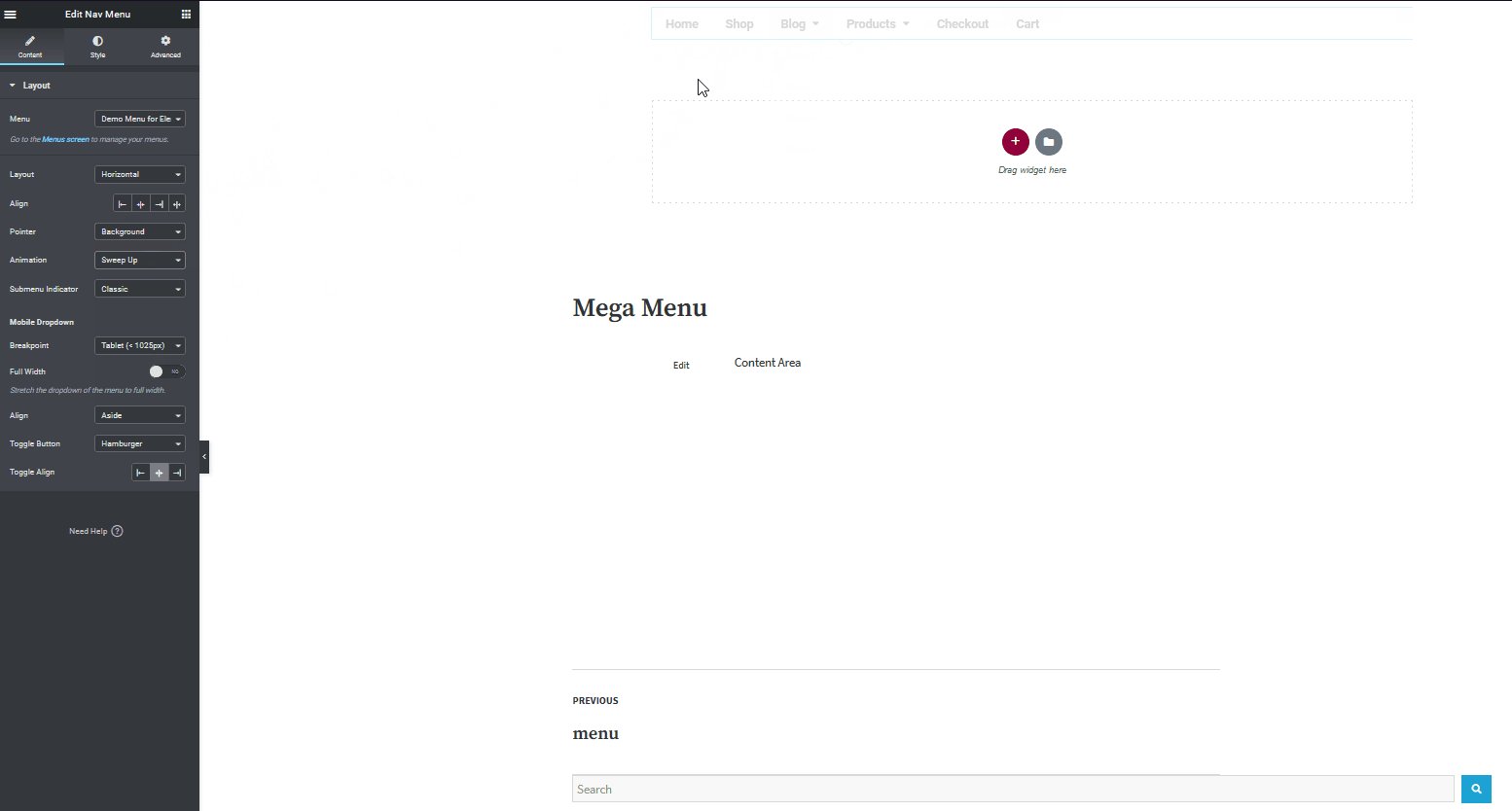
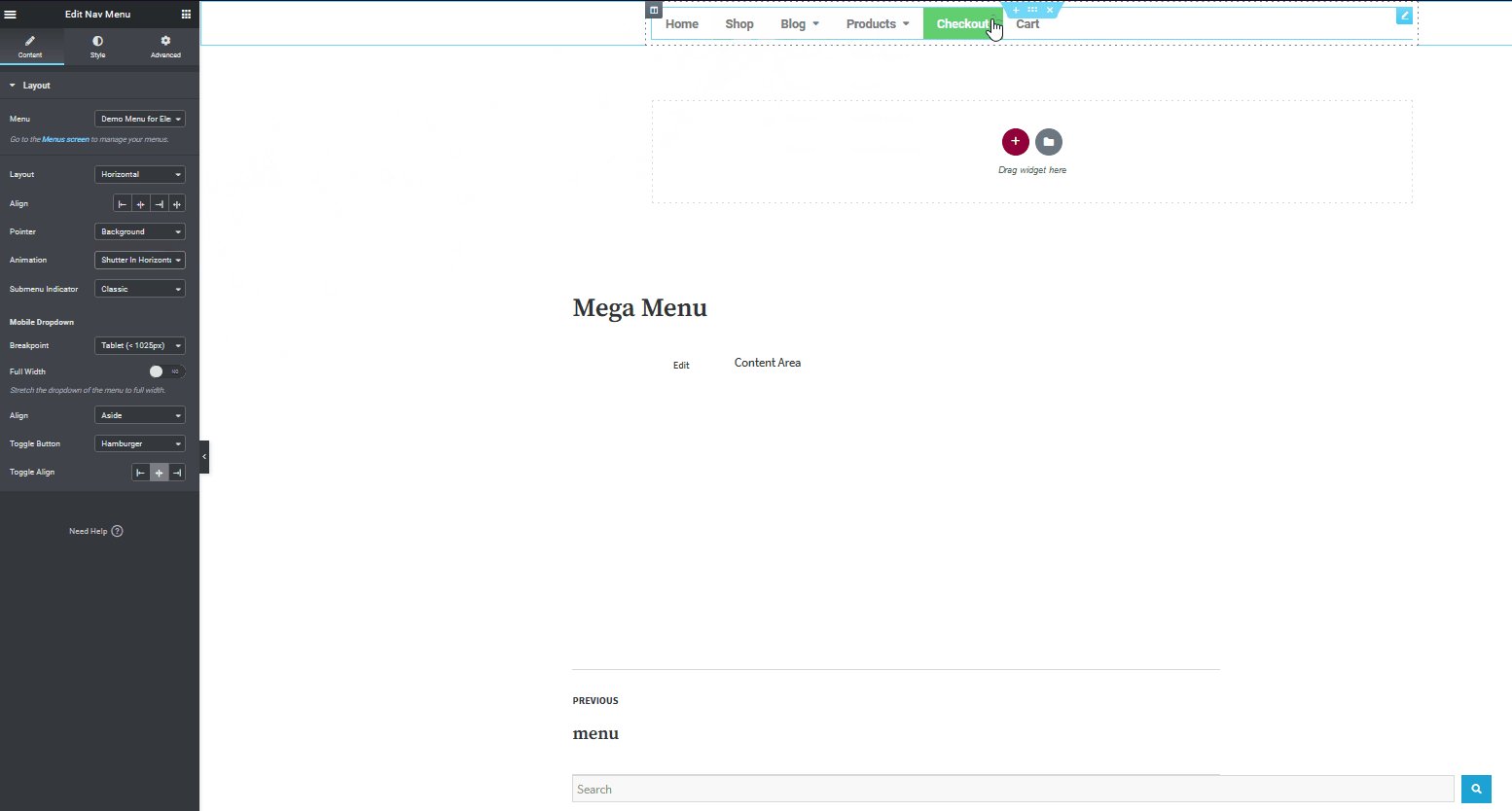
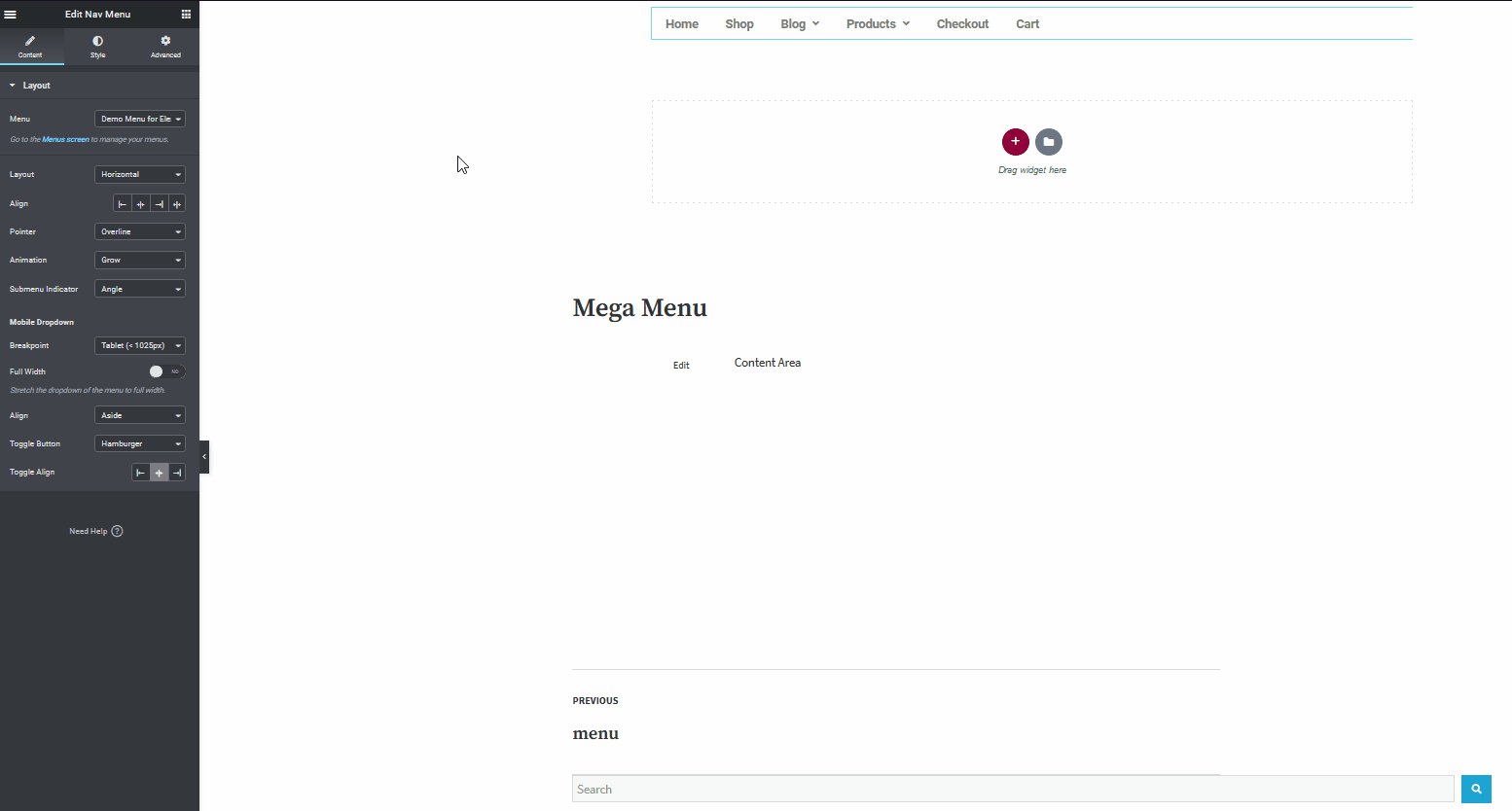
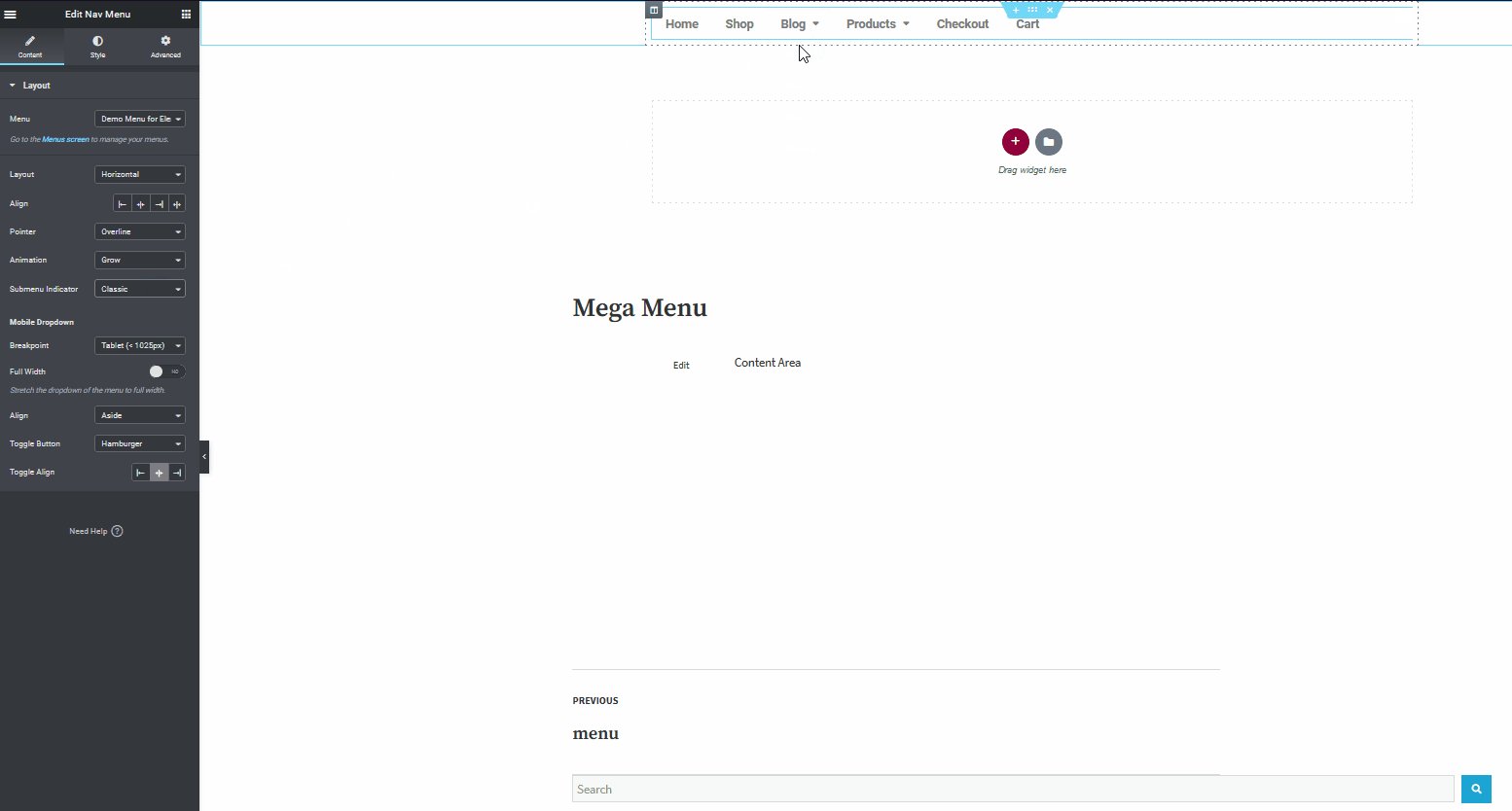
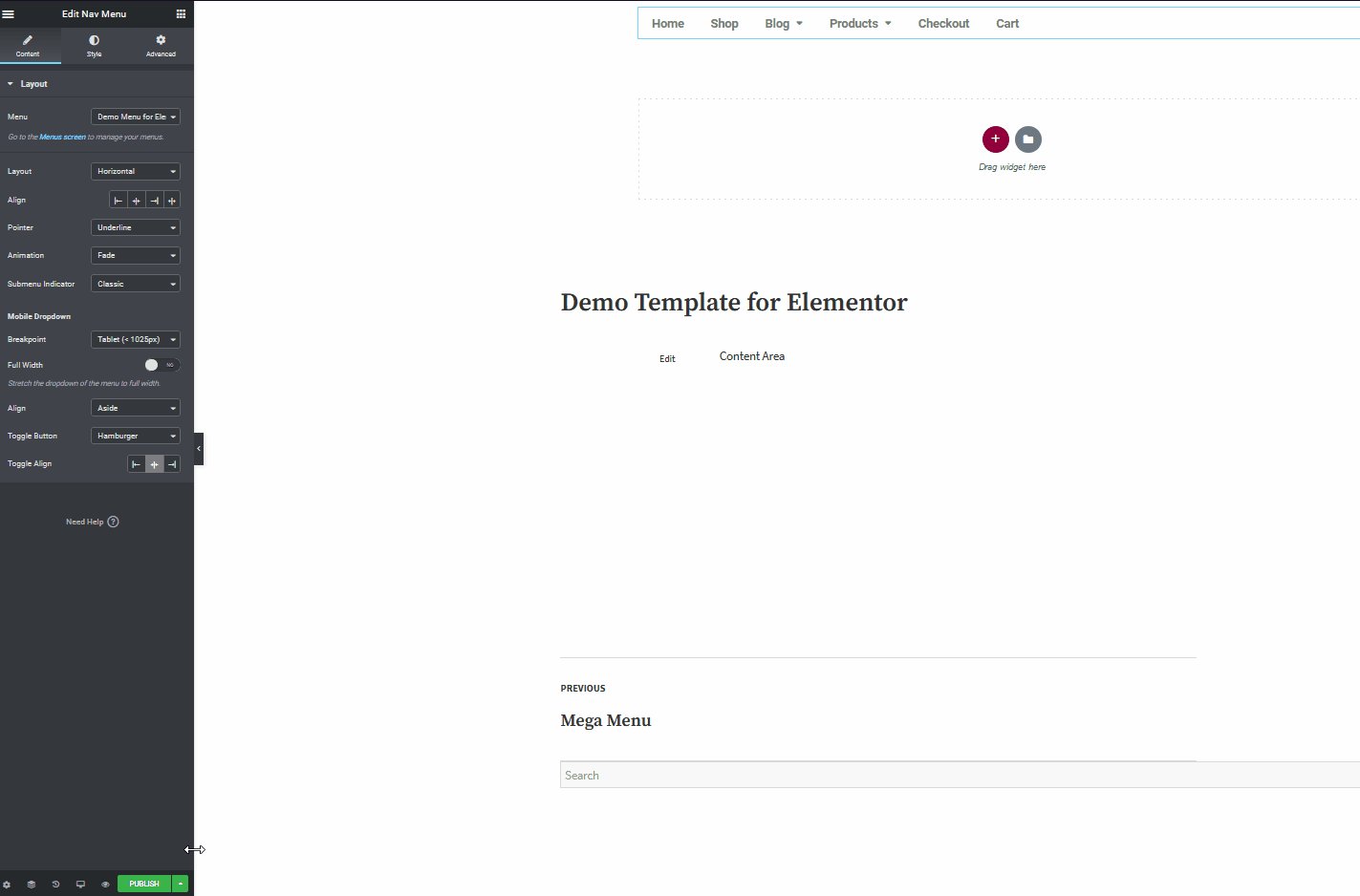
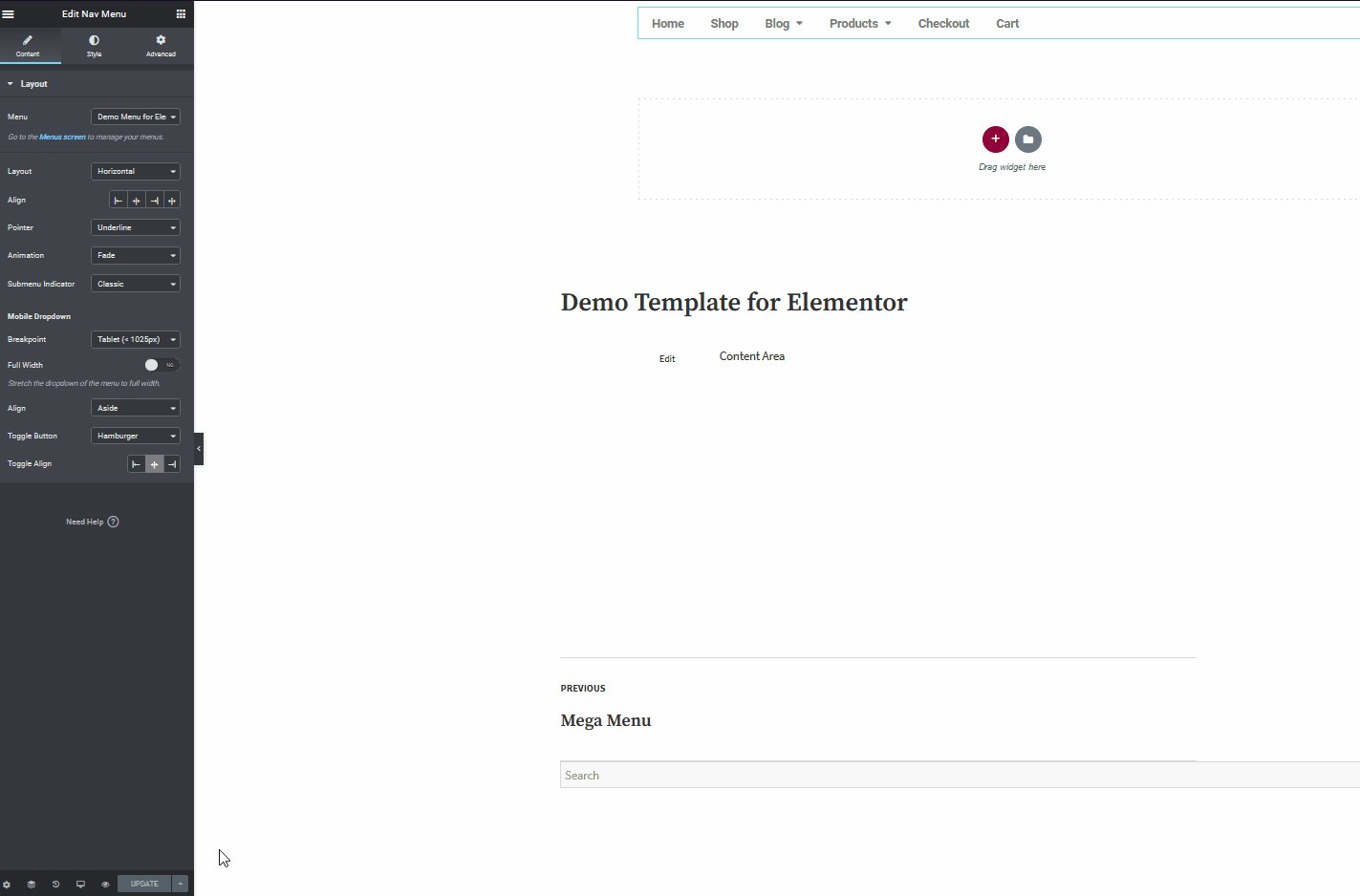
Facendo clic sul Mega Menu su Elementor ti porterà immediatamente alle sue opzioni di personalizzazione nella barra laterale sinistra. Andiamo avanti e cambiamo alcune opzioni.
Per uno, puoi scegliere l'allineamento delle voci di menu per adattarsi meglio al tuo sito web. Puoi anche aggiungere un puntatore personalizzato sulla voce di menu che verrà mostrata quando gli utenti passano il mouse sopra le voci di menu. Inoltre, ci sono diverse opzioni che puoi selezionare e persino includere un'animazione personalizzata per ogni puntatore per aggiungere un po' di fascino al tuo mega menu di Elementor.

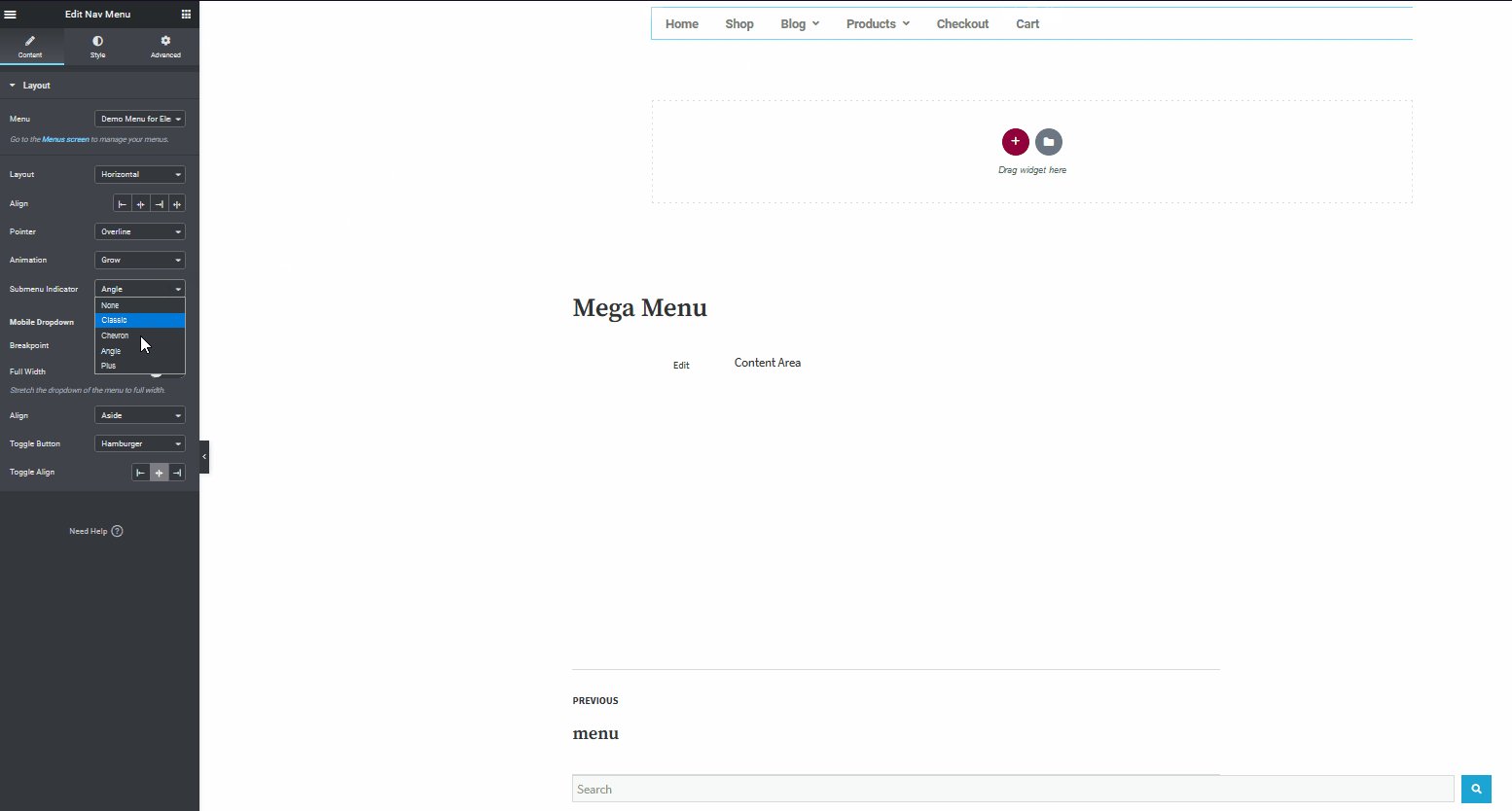
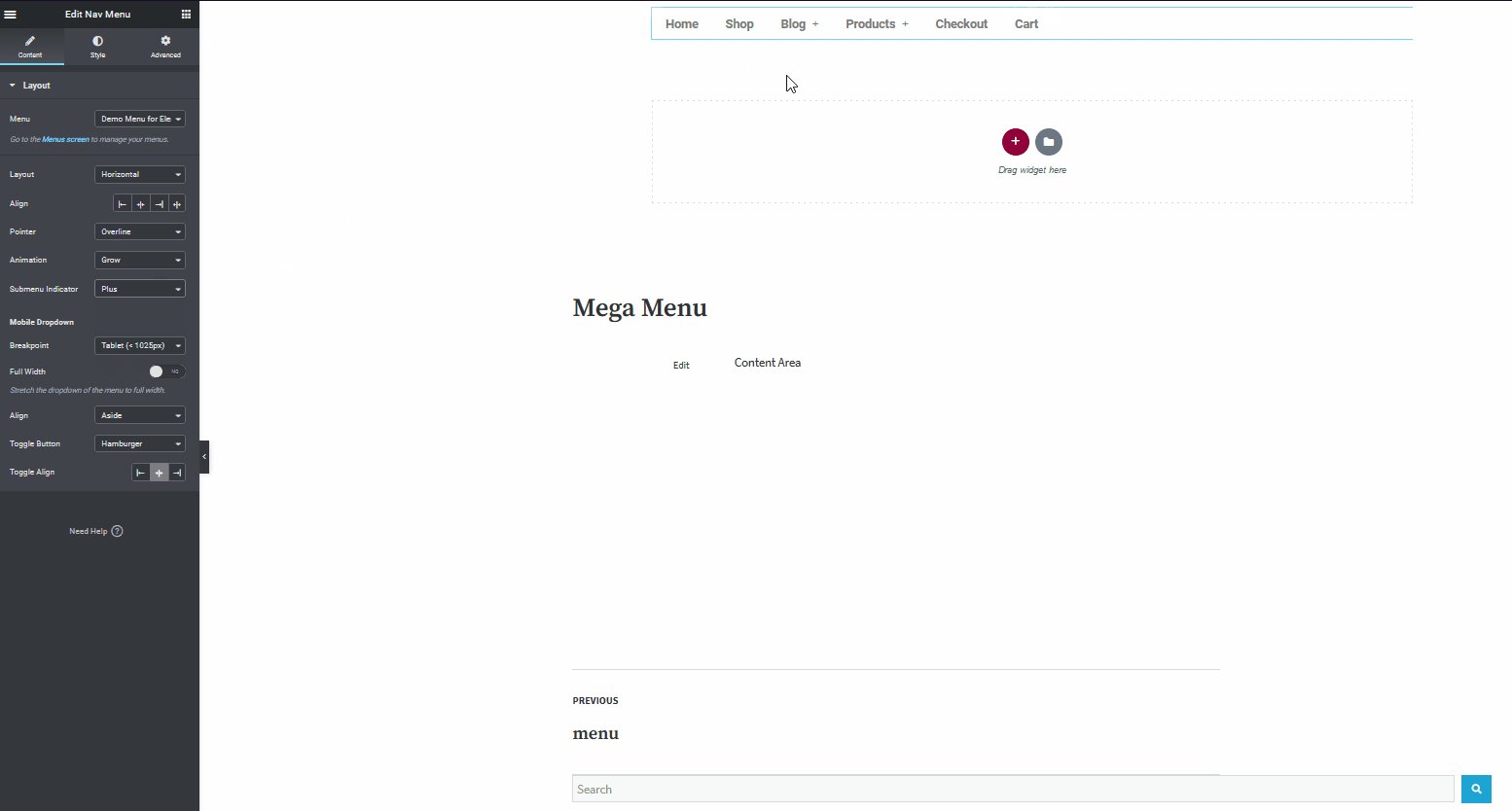
Puoi anche scegliere icone diverse per gli indicatori del sottomenu.

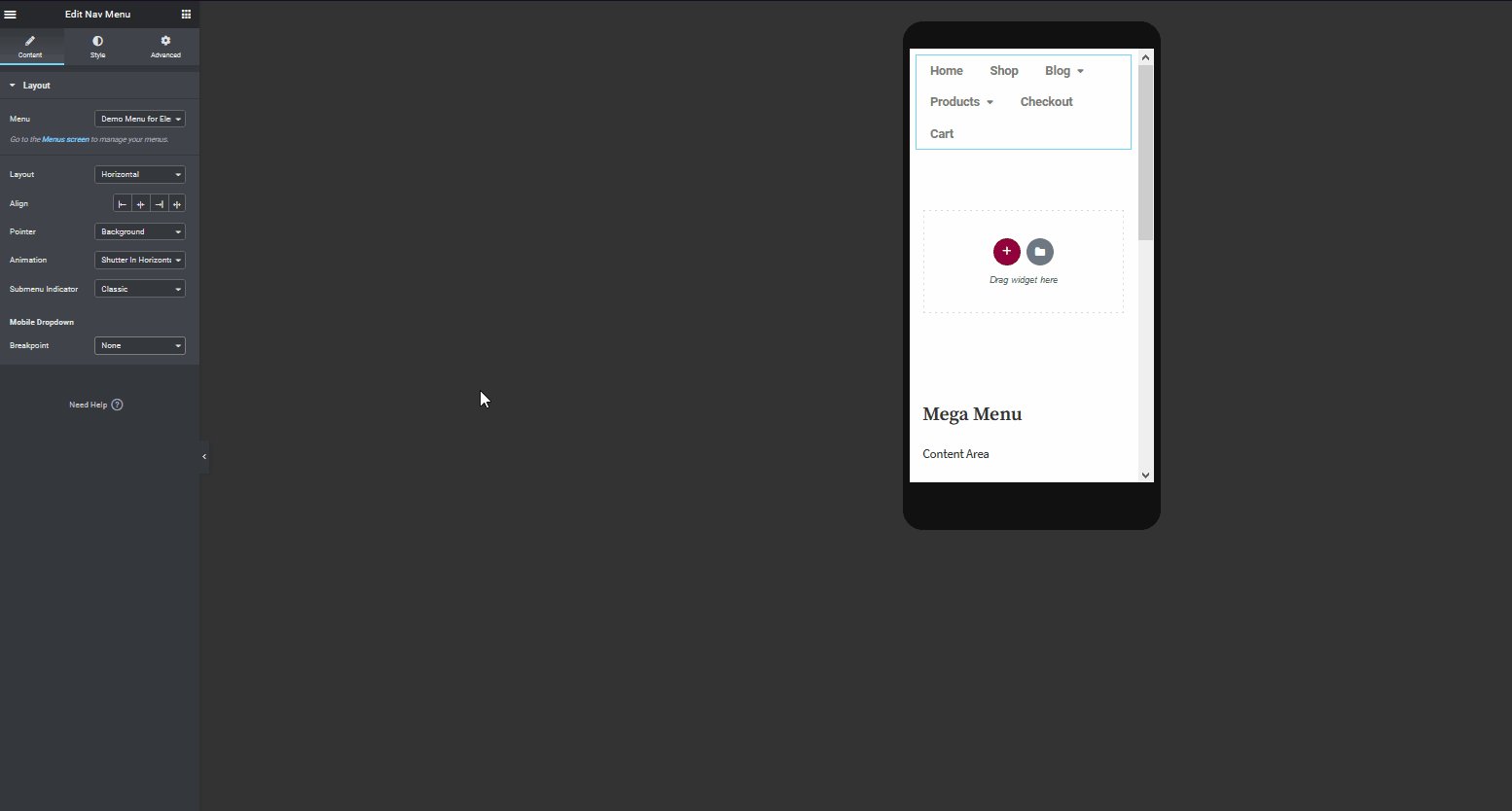
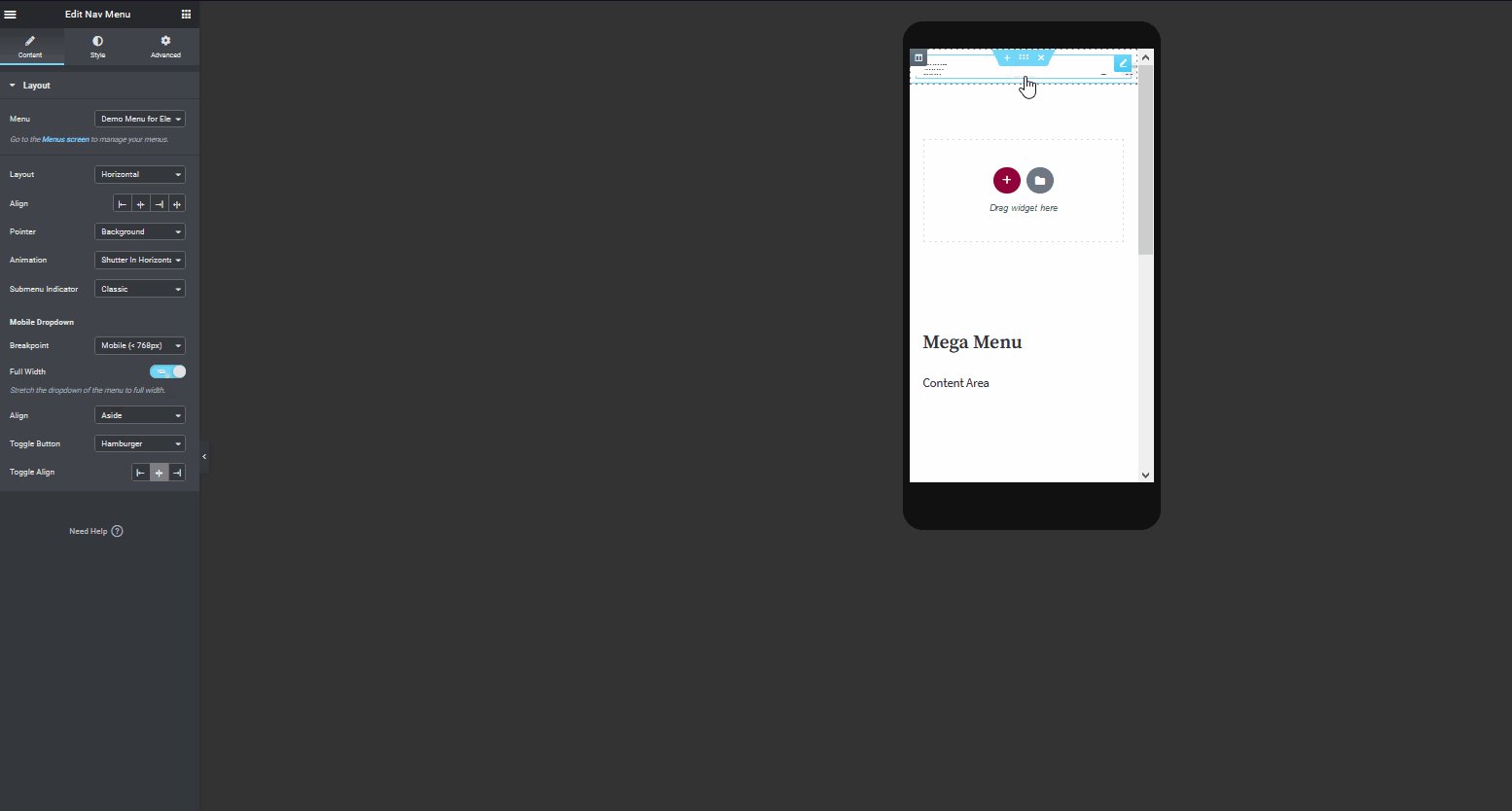
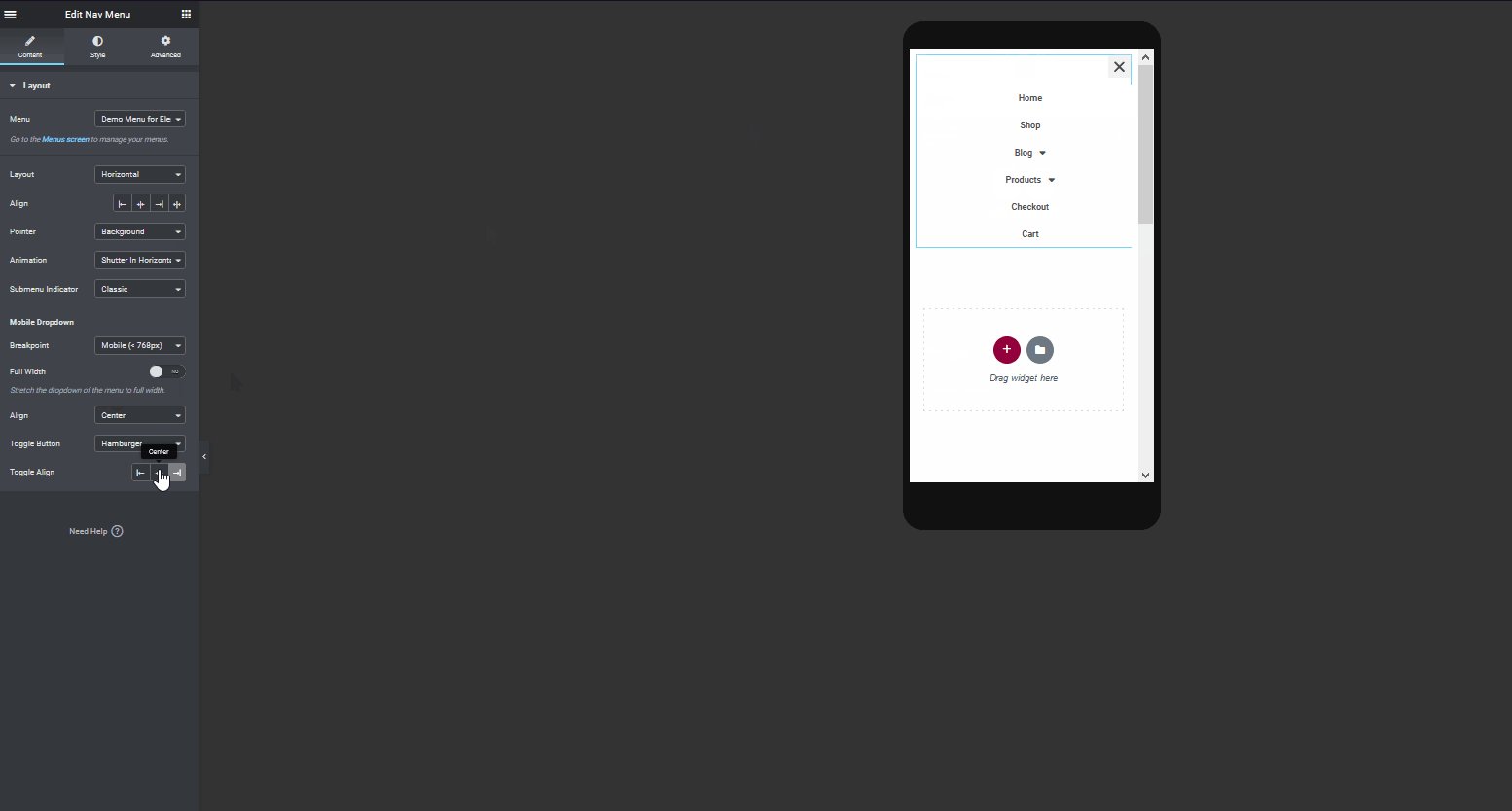
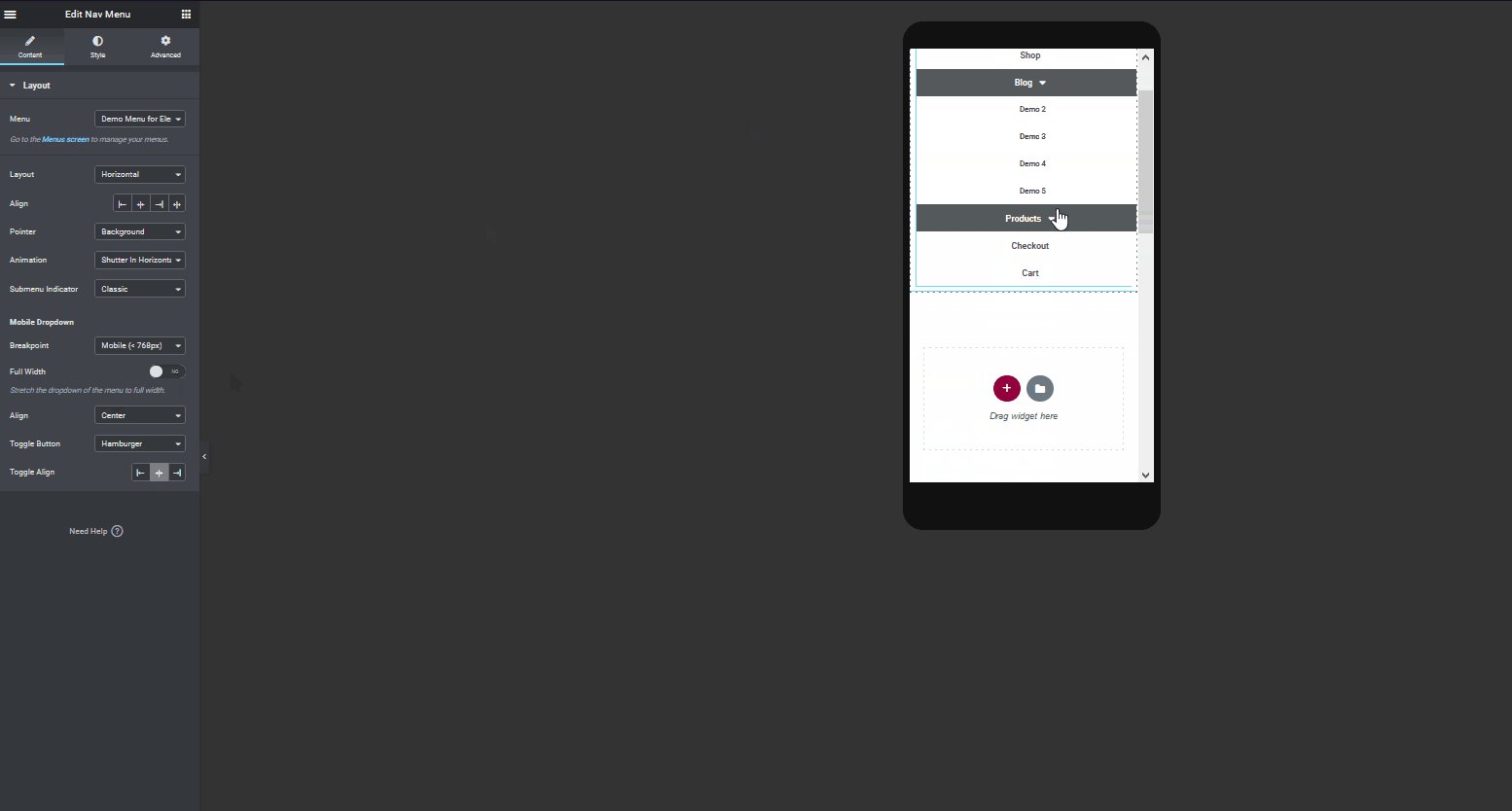
Ottimizzazione del tuo Mega Menu per dispositivi mobili con Elementor
Considerando quanti utenti navigano in Internet dai loro telefoni cellulari, è una buona idea personalizzare opzioni aggiuntive per ottimizzare il tuo mega menu per la visualizzazione mobile. Ciò include l'aggiunta di un pulsante hamburger per aprire il menu Mega, la modifica degli allineamenti del menu e il pulsante hamburger.

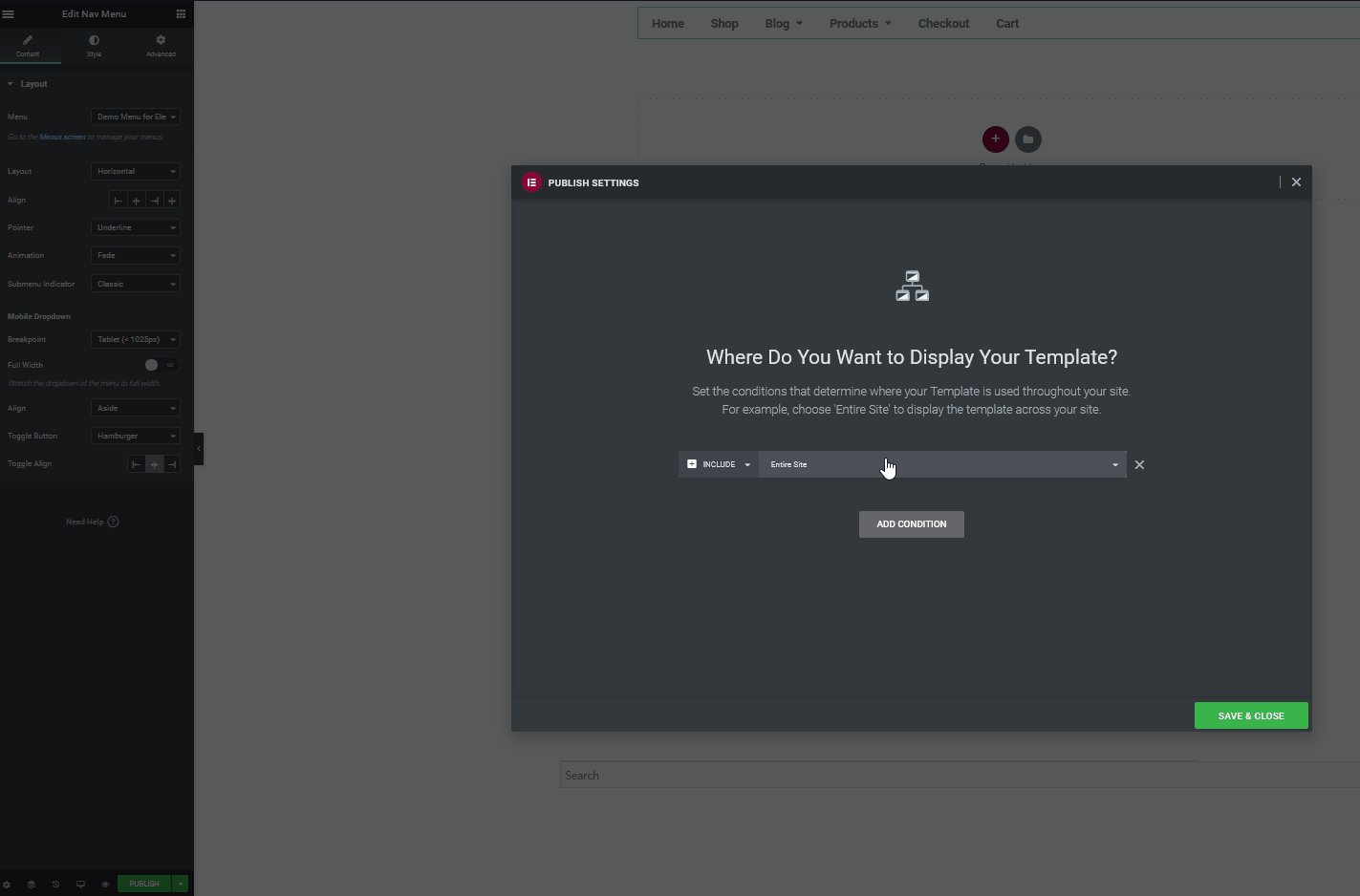
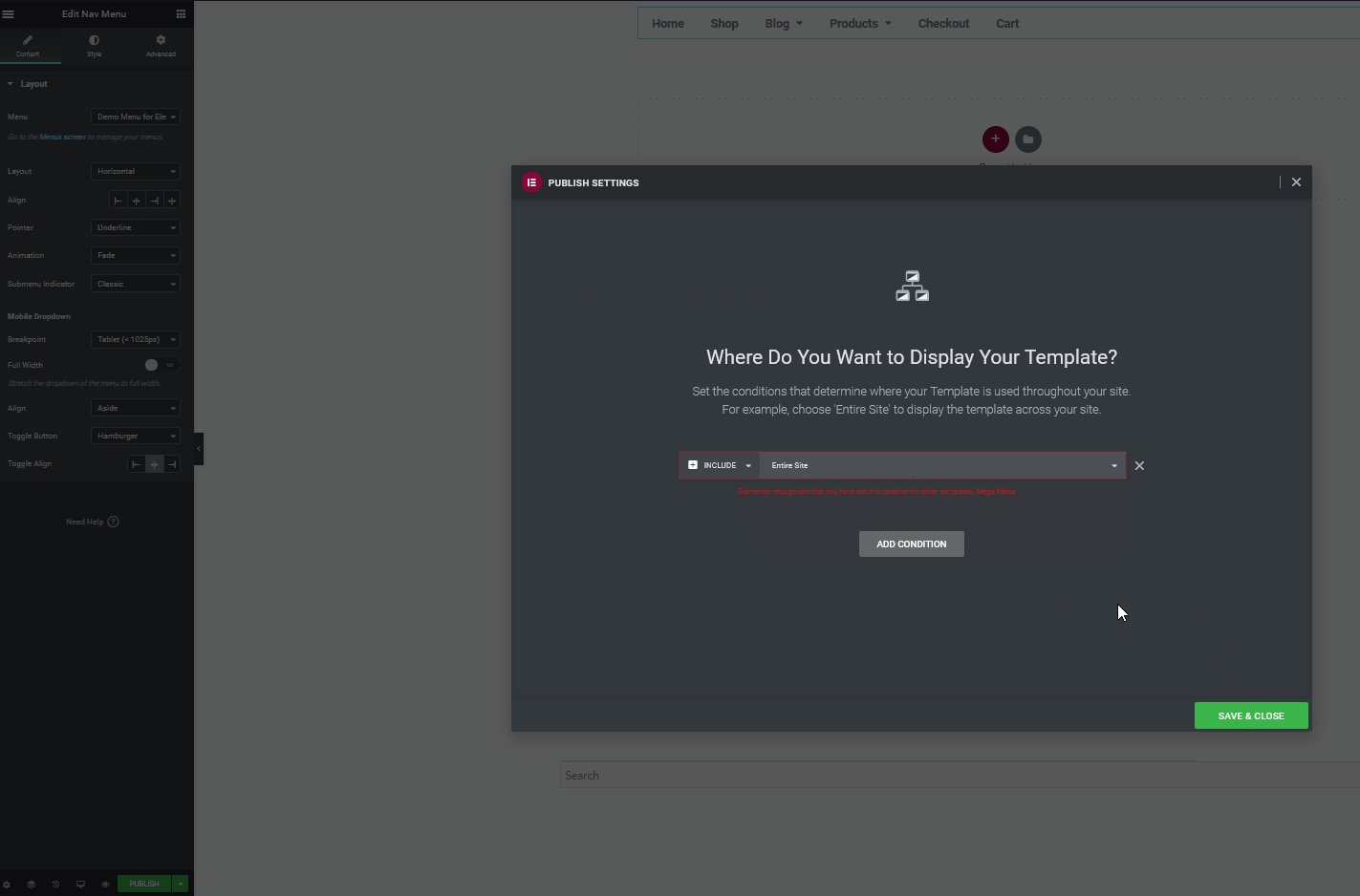
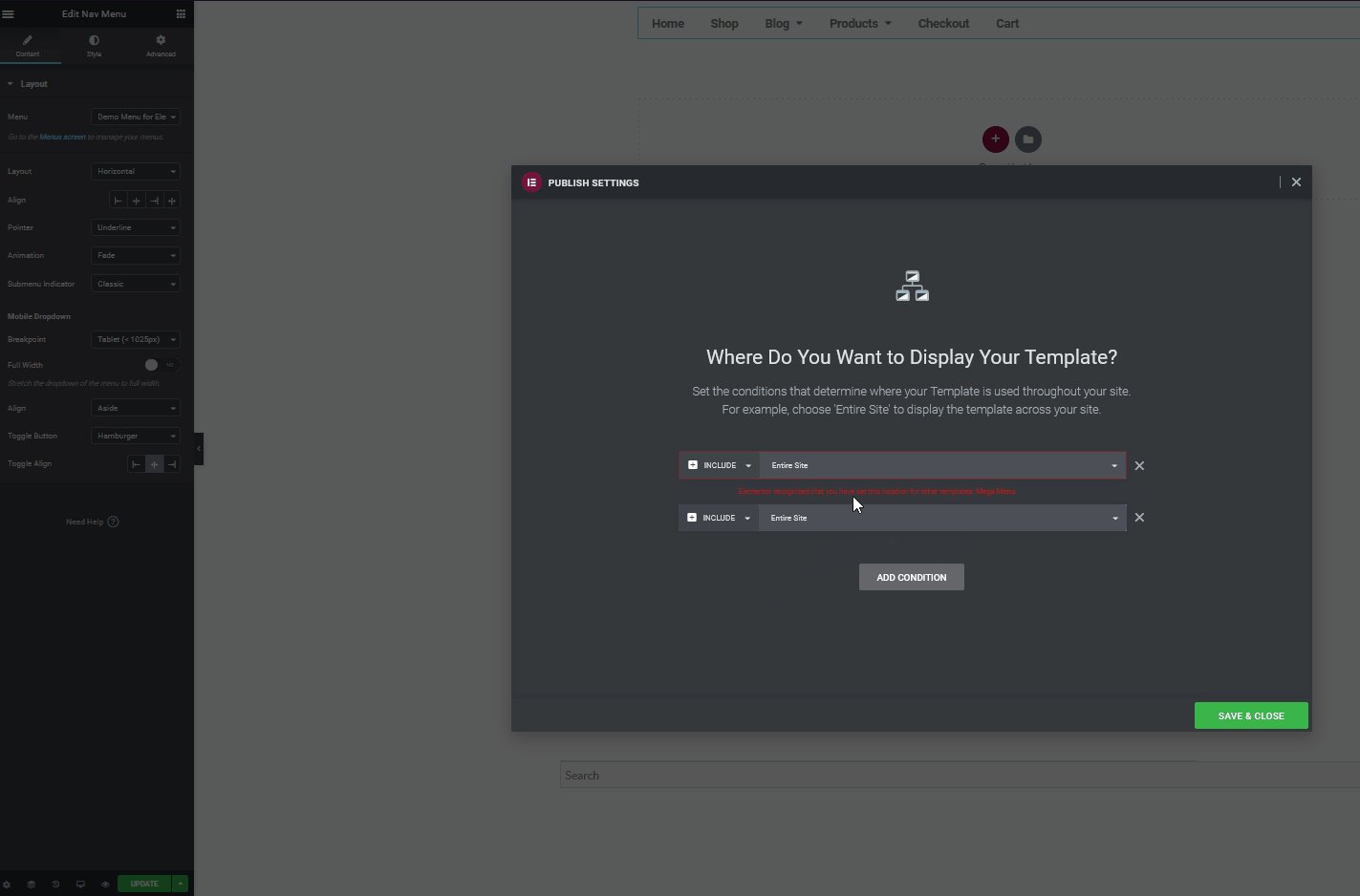
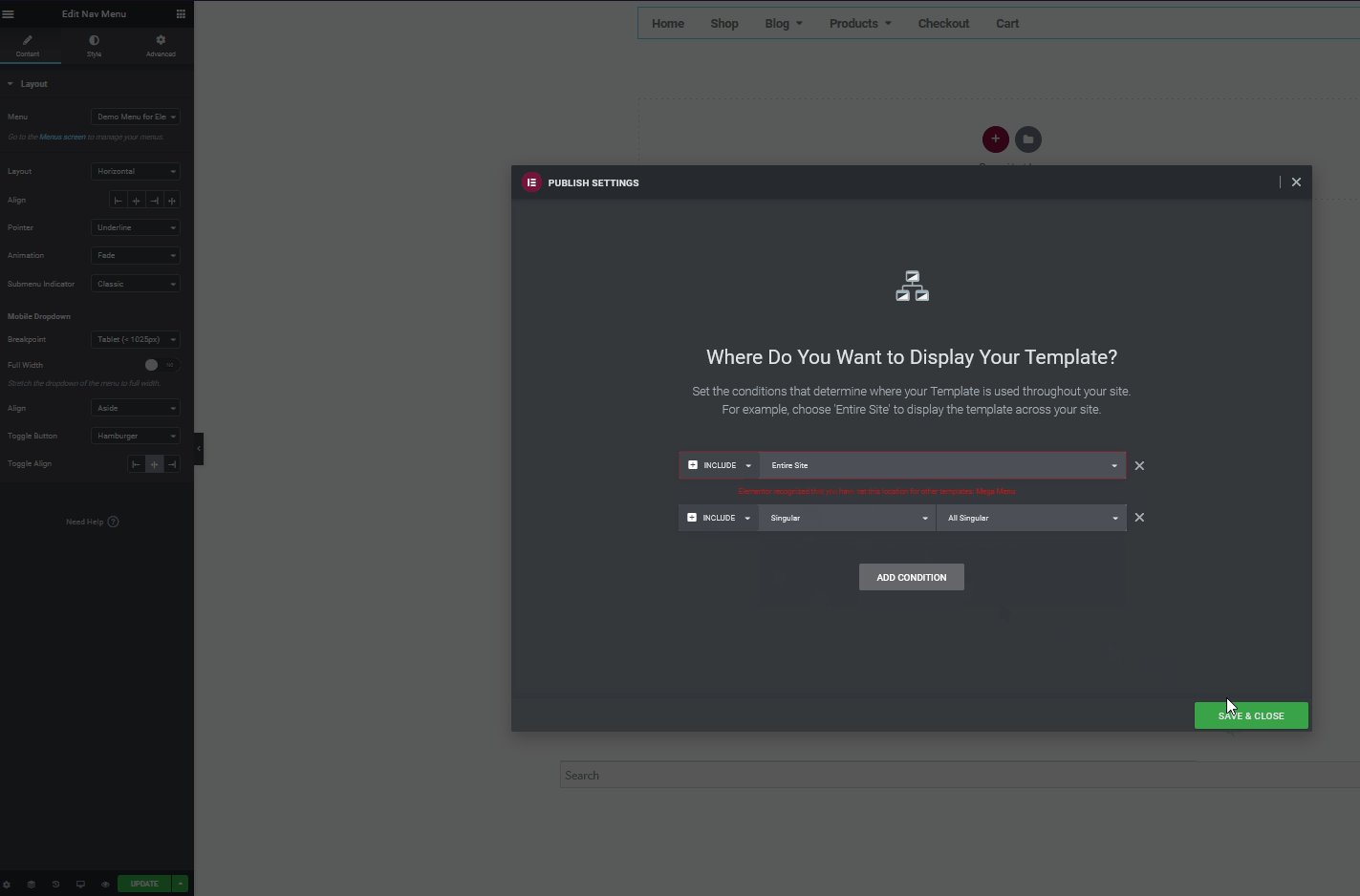
Una volta terminata la personalizzazione del menu Elementor Mega, fai clic su Pubblica e dovrai fornire una condizione di visualizzazione . Questa opzione ti consente di scegliere dove visualizzare il modello appena creato e tutti i suoi design. Dal momento che vogliamo che questo mega menu venga visualizzato in tutto il nostro sito, selezioneremo l'opzione per visualizzarlo sull'intero sito web.
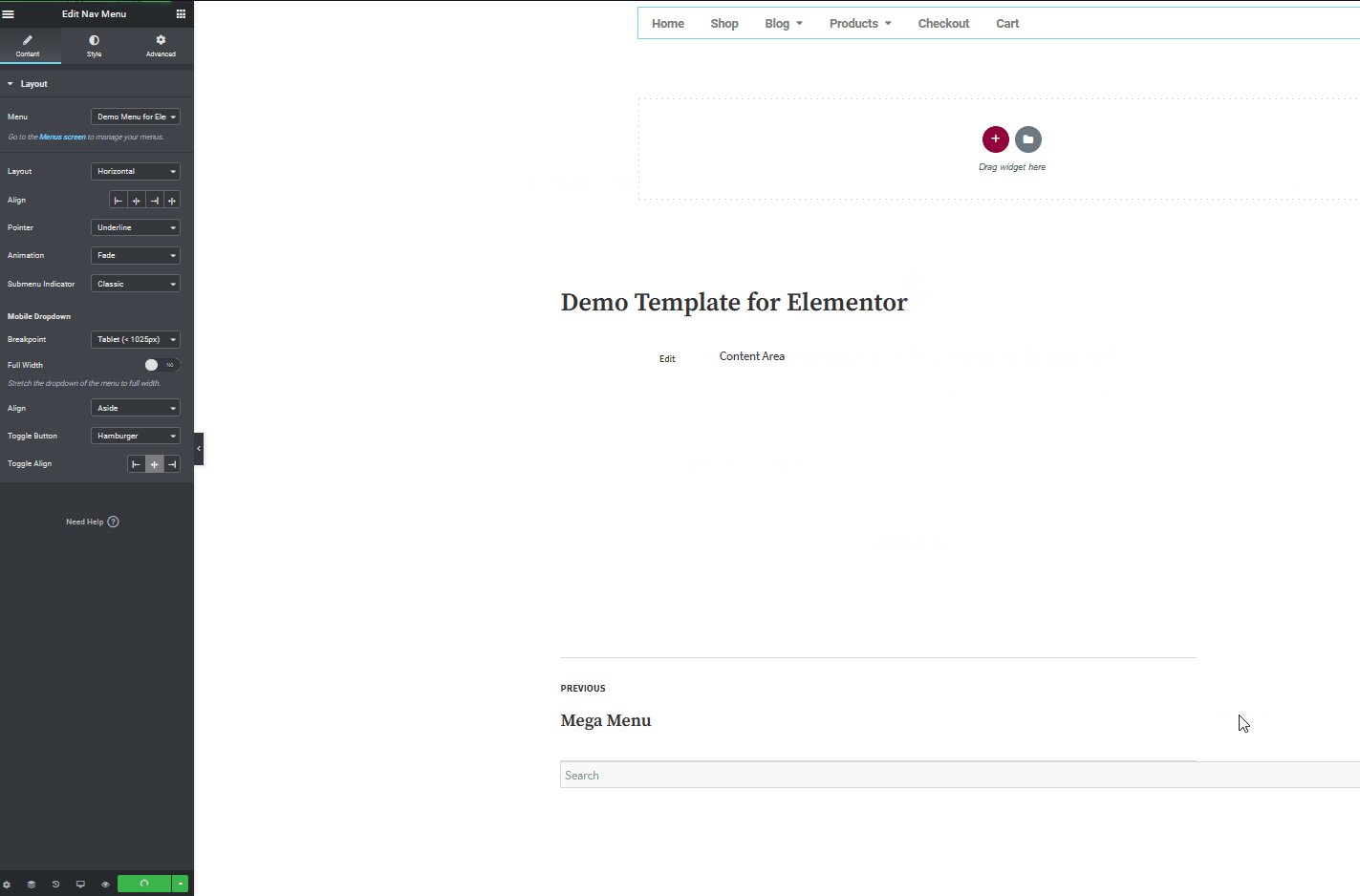
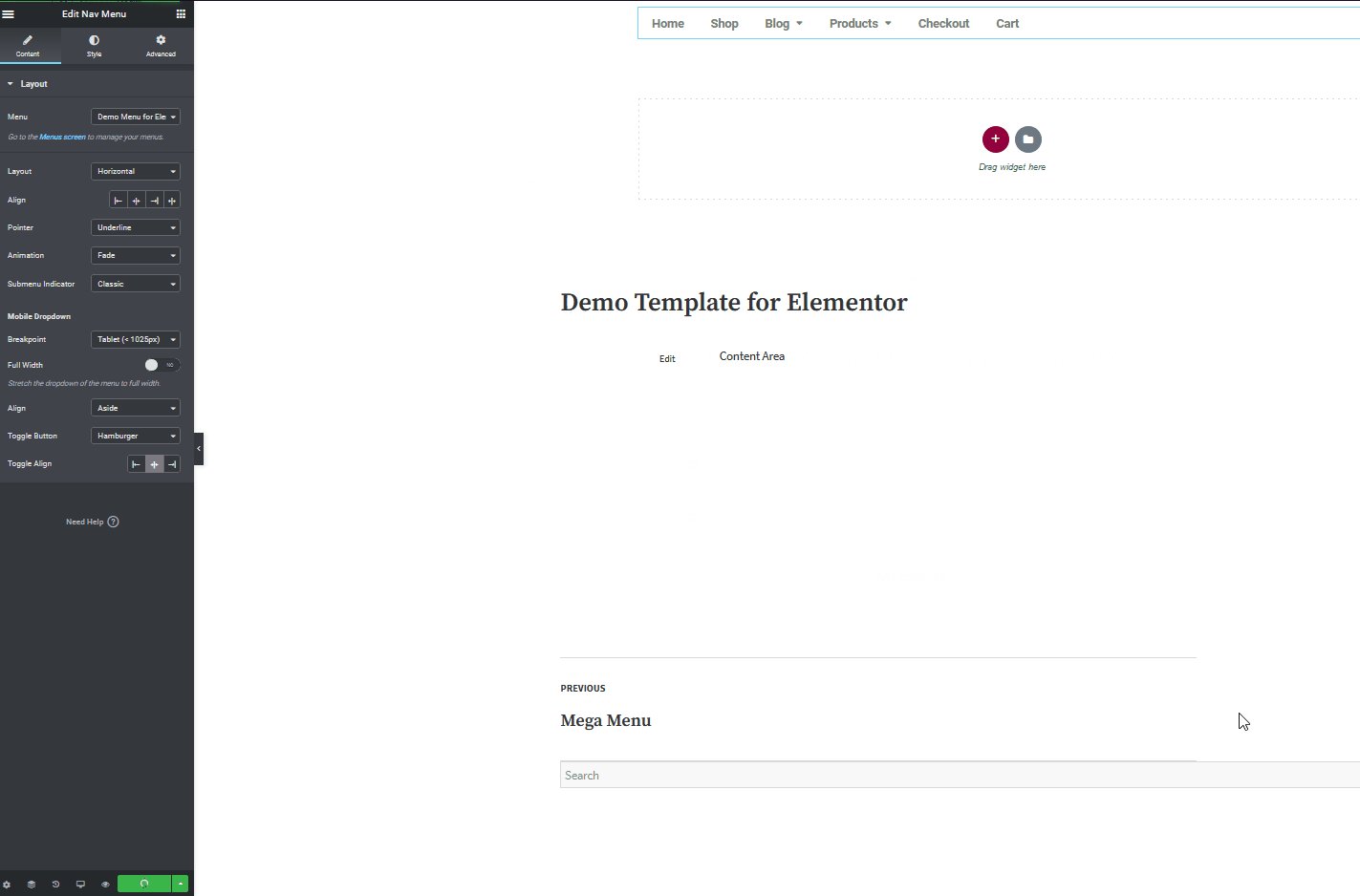
Quindi, premi Aggiungi condizione e scegli l'opzione Intero sito in Includi . Quindi, fai clic su Salva e chiudi e il tuo modello dovrebbe essere visualizzato in tutto il tuo sito. Ovviamente, con Elementor, puoi scegliere di nascondere o mostrare il mega menu su pagine specifiche. Tutto quello che devi fare è aggiungere la condizione per escludere o includere le pagine.

Ad esempio, per aggiungere più opzioni, fare clic sul pulsante Salva opzioni accanto al pulsante Pubblica e premere Condizioni di visualizzazione. Puoi aggiungere un'altra condizione per escludere il menu su un'altra pagina specifica e il modello si nasconderà di conseguenza.

Questa è solo la punta dell'iceberg. Ci sono molte altre cose che puoi fare con Elementor per migliorare il tuo mega menu. Quindi ora, vai avanti e gioca con il tuo menu Mega per sfruttarlo al meglio sul tuo sito.
Parole finali
Tutto sommato, i mega menu sono strumenti eccellenti per migliorare la navigazione sul tuo sito web. Ti consentono di visualizzare molte categorie e prodotti in modo organizzato per aiutare gli utenti a sfogliare i tuoi contenuti.
Per aggiungere un mega menu al tuo sito, puoi utilizzare un plug-in o seguire la nostra guida e creare un mega menu con Elementor . Se decidi di crearlo da solo, l'opzione Nav Mega Menu integrata di Elementor è sicuramente la migliore per aiutarti a svolgere il lavoro in modo efficiente. Il plugin è semplice, non richiede molto tempo per la configurazione e la personalizzazione ed è molto facile da usare.
Quindi, per riassumere il processo, annotiamo le cose che devi fare per configurare il tuo mega menu Elementor:
- Crea e personalizza il tuo menu WordPress
- Crea un modello di intestazione e aggiungi il tuo widget Mega Menu ad esso
- Personalizza il widget del tuo menu Mega
- Aggiungi condizioni di visualizzazione al tuo modello di intestazione e pubblicalo
E questo dovrebbe impostare il tuo mega menu. Il menu di navigazione non è l'unica opzione per il widget del menu Mega. Ci sono altri plugin/widget di menu che potrebbero adattarsi meglio alle tue esigenze. Sebbene Nav Menu sia semplice, minimale e molto facile da usare, manca di funzionalità più avanzate.
Se stai appena iniziando con i mega menu, Nav Menu è una scelta eccellente. Tuttavia, se desideri funzionalità più avanzate, ti consigliamo QuadMenu. Aggiunge tutte le funzionalità che ottieni con Nav Menu con ancora più opzioni di personalizzazione. Tutto, dalle opzioni specifiche relative ai dispositivi mobili alla personalizzazione a colori e dello sfondo e agli elementi e icone aggiuntivi da aggiungere al tuo sito web. Allo stesso modo, altri plugin come il menu Clever Mega offrono ancora più opzioni per includere articoli del negozio e rendere il tuo sito web più accompagnato.
Per ulteriori strumenti Elementor, puoi consultare il nostro articolo sui migliori Plugin Elementor per WordPress.
Hai creato il tuo menu Elementor Mega utilizzando il menu Nav? Quali altri metodi usi? Fatecelo sapere nella sezione commenti qui sotto!
