Come creare le tue pagine con Beaver Builder (in 5 passaggi)
Pubblicato: 2022-02-11La creazione di un sito Web di alto livello inizia con la progettazione di base della pagina. Tuttavia, iniziare può essere un po' complicato. Fortunatamente, c'è Beaver Builder . Con la nostra interfaccia visiva facile da usare, puoi iniziare a creare pagine professionali in pochissimo tempo.
In questo articolo, ti presentiamo il nostro plug-in Beaver Builder. Quindi, ti mostriamo come creare le tue pagine con esso in soli cinque semplici passaggi. Entriamo subito!
Un'introduzione a Beaver Builder
I costruttori di pagine sono uno strumento essenziale per qualsiasi proprietario o designer di siti Web. Questo perché semplificano la creazione e la gestione dei contenuti delle tue pagine.
Come puoi immaginare, c'è molto terreno da coprire quando si tratta di progettare un sito. Pertanto, è importante scegliere un plug-in di alta qualità in grado di creare layout di pagina senza troppi problemi. Ecco dove entra in gioco Beaver Builder :

Beaver Builder è uno dei principali costruttori di pagine. Grazie alla sua funzionalità di trascinamento della selezione, questo potente prodotto è molto facile da usare e può aiutarti a creare un sito professionale senza dover scrivere una sola riga di codice.
Inoltre, le tue pagine finali sembreranno quasi identiche alle tue bozze di back-end. In quanto tale, puoi risparmiare molto tempo poiché non passerai da un'anteprima all'altra durante la progettazione delle tue pagine.
E c'è un altro vantaggio: il design intuitivo. Potendo vedere il tuo risultato finale mentre costruisci la tua pagina, hai un'idea migliore di ciò che vedrà il tuo pubblico.
Abbiamo incluso oltre 30 diversi moduli di contenuto in Beaver Builder, oltre a moduli di contenuto extra o impostazioni specifiche per plugin popolari come WooCommerce, oltre a tipi di post personalizzati. Hai anche la possibilità di posizionare i widget di WordPress ovunque nel layout dei tuoi contenuti. Pertanto, hai una varietà di opzioni creative che puoi utilizzare per creare le tue pagine. Il risultato è un processo creativo quasi senza limiti.
Inoltre, Beaver Builder funziona bene con i nostri altri strumenti, incluso il tema Beaver Builder . Abbiamo ottimizzato questo tema per funzionare perfettamente con il nostro generatore di pagine. Tuttavia, non è necessario utilizzarlo: sei libero di scegliere qualsiasi altro tema compatibile.
Offriamo anche un altro prodotto chiamato Beaver Themer :

Beaver Themer copre parti della pagina al di fuori dell'area del contenuto come intestazioni, piè di pagina, pagine di archivio di post di blog e singoli post, pagine di risultati di ricerca e 404 pagine.
Beaver Builder da solo è ottimo per la progettazione di aree di contenuto. L'aggiunta di Beaver Themer ti aiuta a coprire ogni centimetro del tuo sito WordPress con bellissimi layout personalizzati.
Come creare le tue pagine con Beaver Builder (in 5 passaggi)
Che tu voglia creare pagine semplici o complesse, Beaver Builder può aiutarti. Ecco come iniziare in soli cinque semplici passaggi.
Passaggio 1: aggiungi la tua nuova pagina
Cominciamo con le basi. Innanzitutto, fai funzionare Beaver Builder sul tuo sito. Mentre offriamo una versione lite , l' opzione premium offre funzionalità più avanzate. Inoltre viene fornito con una garanzia di rimborso di 30 giorni.
Dopo aver fatto la tua scelta, installa e attiva il plugin. Assicurati di aver fatto lo stesso per il tema scelto.
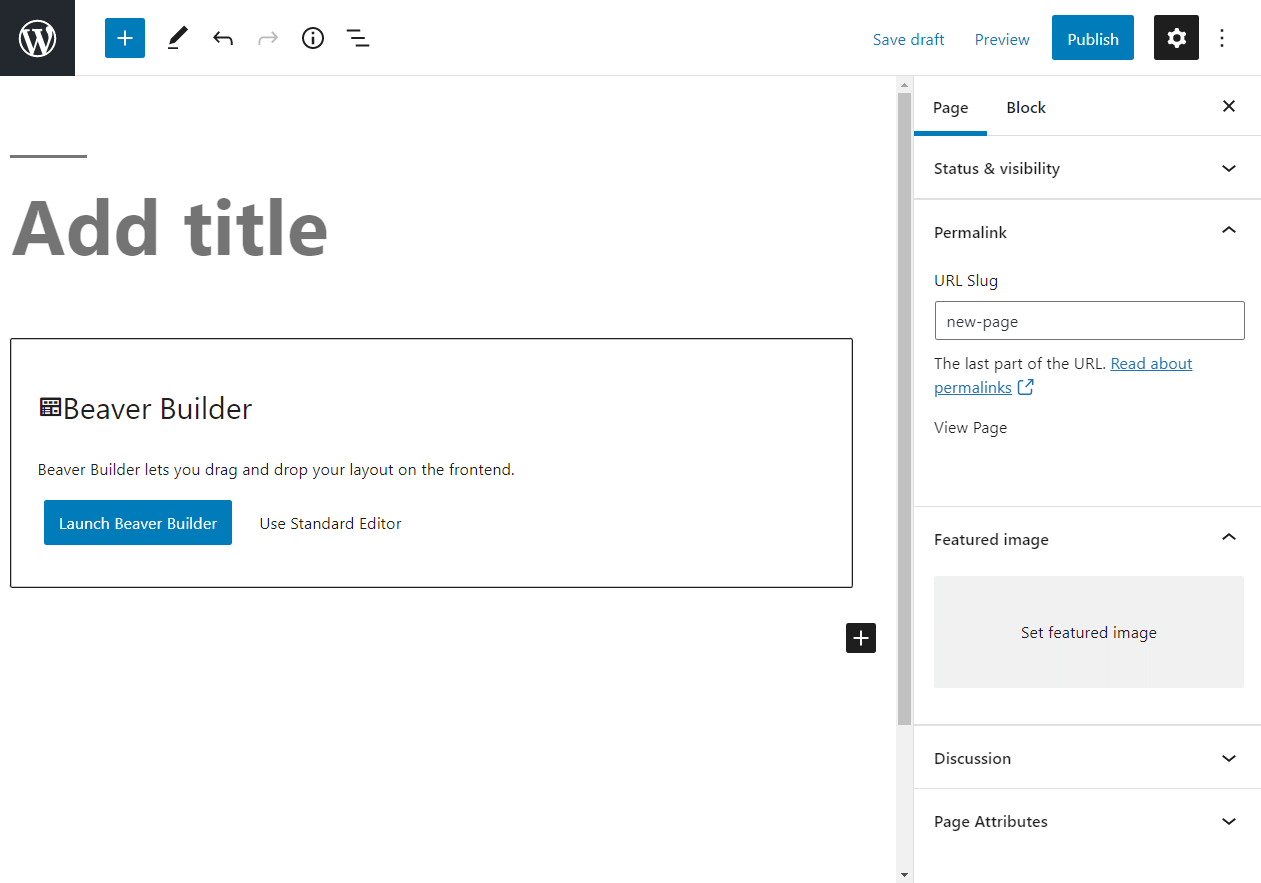
Quindi, crea una pagina WordPress di base. Puoi iniziare andando su Pagine> Aggiungi nuovo nel menu della barra laterale di amministrazione di WordPress. Se hai installato Beaver Builder, dovresti vedere una pagina simile a questa:

Prima di avviare Beaver Builder, togliamo di mezzo alcune nozioni di base. Questi passaggi possono sembrare eccessivamente semplici, ma piccole azioni come queste possono essere cruciali per l' ottimizzazione per i motori di ricerca (SEO) .
Inizia aggiungendo un titolo. Se stai creando più pagine, etichettarle è importante per il processo. Puoi sempre modificare i titoli delle pagine in un secondo momento.
Quindi, controlla il permalink della pagina nella barra laterale destra e regola se necessario per riflettere accuratamente il contenuto. Cerca di mantenere la lumaca il più semplice possibile.
Infine, aggiungi un'immagine in primo piano se ne hai una pronta. Quindi fare clic su Salva .
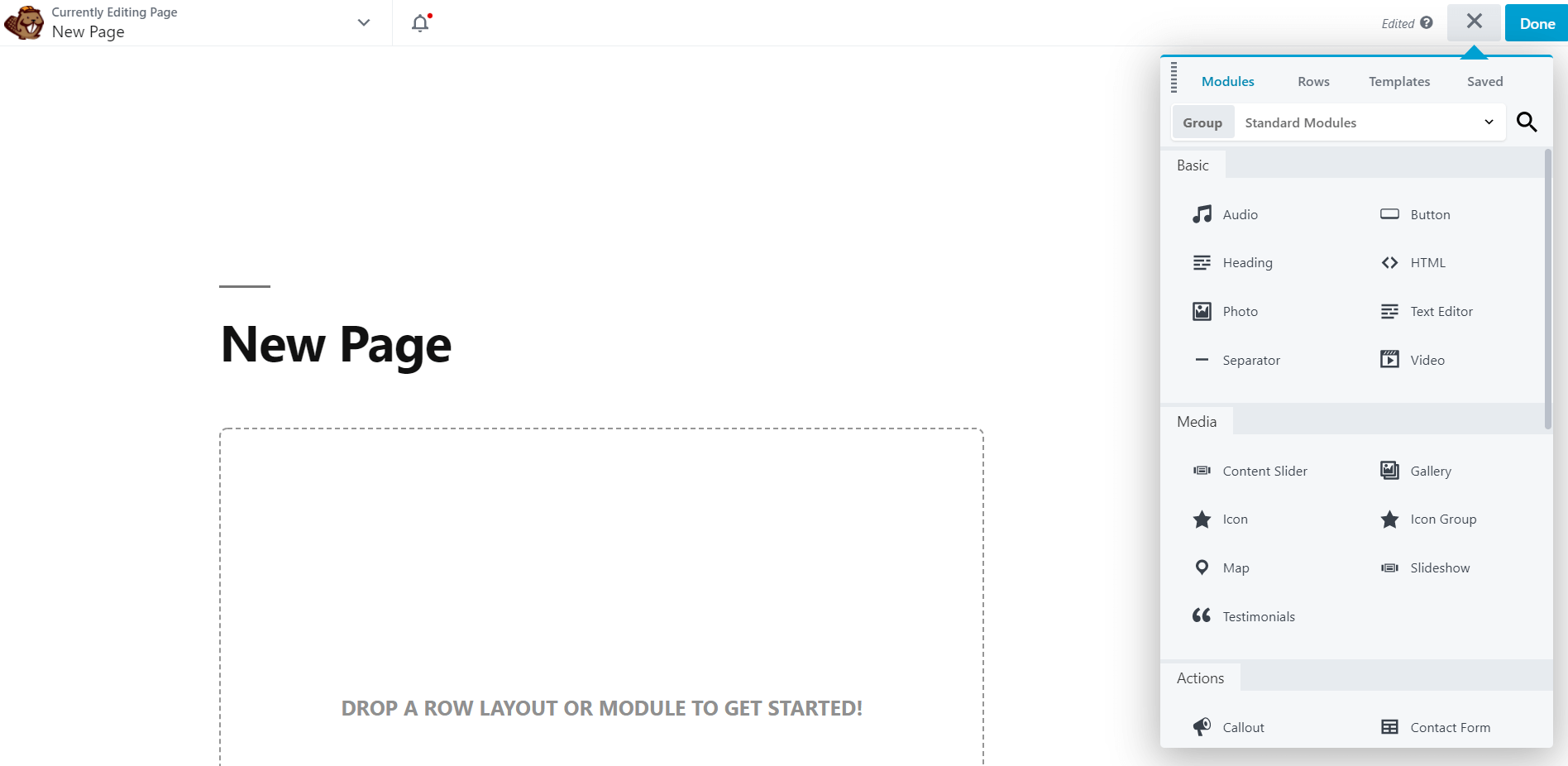
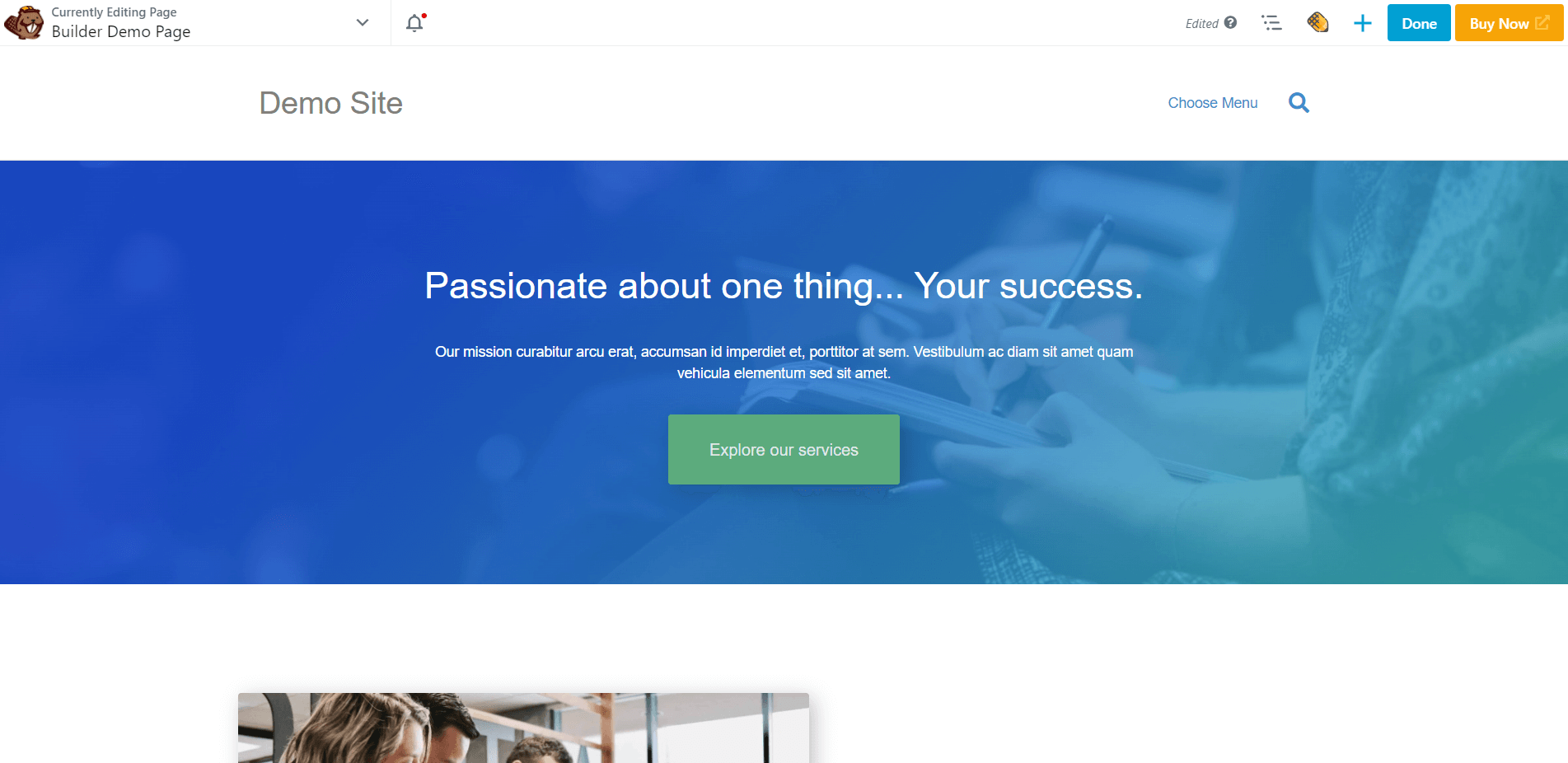
Ora è il momento di lavorare sui tuoi contenuti. Al centro dello schermo, fai clic sul pulsante con l'etichetta Avvia Beaver Builder . Questo ti porta all'interfaccia predefinita, che dovrebbe assomigliare a questa:

Sarà piuttosto vuoto all'inizio. Sentiti libero di dedicare del tempo qui per fare clic per esplorare l'interfaccia utente dell'editor di Beaver Builder .
Passaggio 2: scegli un modello
Dal momento che stiamo lavorando con una lavagna vuota, potresti non essere sicuro da dove iniziare. Ecco dove i nostri modelli di layout possono aiutare.
I modelli di layout sono fondamentalmente pagine iniziali. Puoi usarli per guidare il tuo processo creativo. Puoi cambiare tanto o poco su di loro quanto vuoi: dipende da te.
Inizia trovando l'icona più nell'angolo in alto a destra. Fare clic su di esso per aprire il pannello Contenuto, quindi fare clic sulla scheda Modello . Dovresti quindi vedere questo menu:

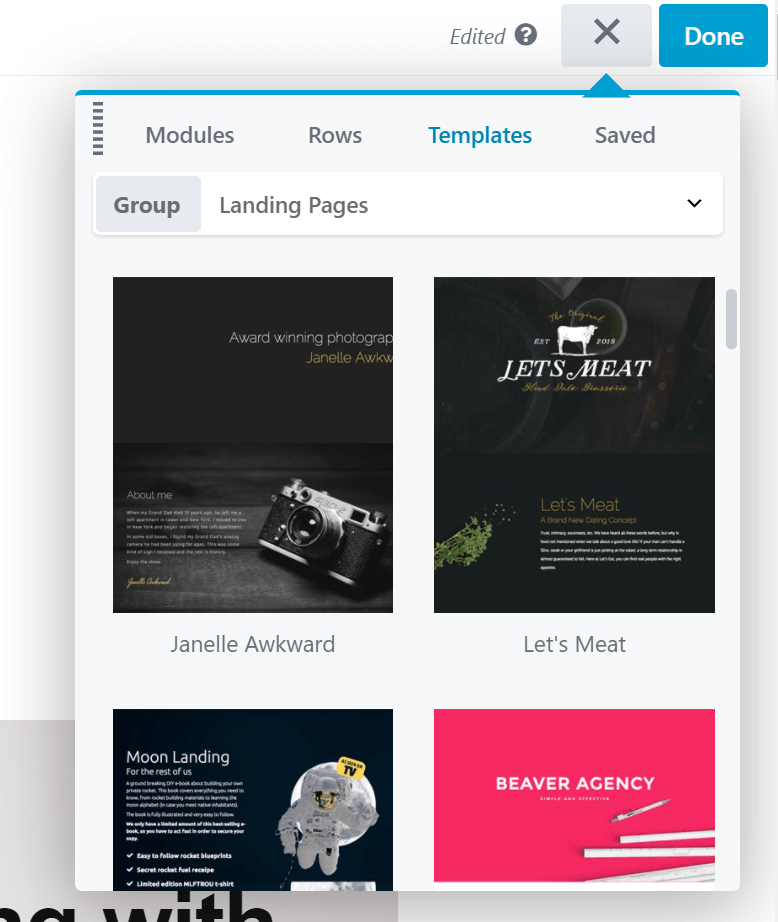
Puoi scegliere il tipo di contenuto con cui vuoi lavorare dal menu a discesa. Un'opzione è Landing Pages . Queste sono aree autonome in cui puoi inviare gli utenti per raccogliere più lead. I modelli di Landing Page funzionano bene anche come antipasti per la tua home page.
Per qualsiasi altro tipo di modello, seleziona il gruppo Contenuto . Vedrai anche un'opzione denominata Modelli salvati . Questo sarà vuoto se è la prima volta che usi Beaver Builder. Tratteremo questa funzione più avanti.
Ora puoi sfogliare le opzioni del modello. Ci sono molte possibilità, quindi ti consigliamo di dedicare il tuo tempo a trovare il modello giusto per te. Una volta trovato un modello che desideri utilizzare, fai clic su di esso. Quindi vedrai questo messaggio:

Se fai clic su Aggiungi nuovo layout , aggiungerai questo modello a qualsiasi area su cui stai lavorando. Tuttavia, vogliamo ricominciare da capo, quindi selezioneremo Sostituisci layout esistente . Dopo aver confermato la tua scelta, dovresti vedere il tuo nuovo modello di layout:


Ogni modello di layout viene fornito con righe, colonne e moduli predefiniti. Basta fare clic su qualsiasi area per regolare questi elementi. Puoi duplicare, eliminare o modificare le impostazioni a tuo piacimento.
Puoi personalizzare ulteriormente aggiungendo le tue funzionalità. Per ulteriori informazioni su questo, vai al passaggio tre.
Passaggio 3: riorganizzare il layout con colonne e righe predefinite
Ora che siamo passati alla personalizzazione, iniziamo con la spaziatura. Le colonne sono un modo semplice per farlo. Sono anche utili per standardizzare il layout delle tue pagine.
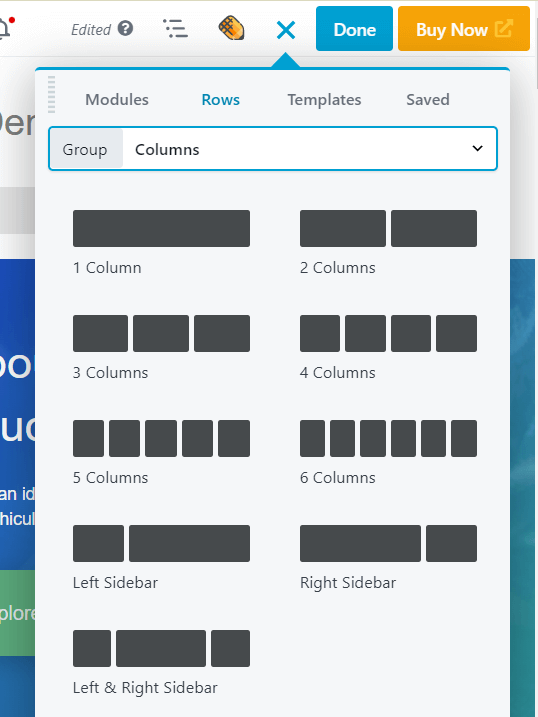
Fare clic sull'icona più ancora una volta. Nel pannello Contenuto, fai clic sulla scheda Righe e seleziona il gruppo Colonne :

Basta trascinare e rilasciare le colonne dove vuoi. Prendi in considerazione l'utilizzo di colonne per guidare l'occhio del tuo visitatore.
Non aver paura di sperimentare con la spaziatura qui. Puoi modificare la larghezza delle colonne facendo clic e trascinando le maniglie di trascinamento mentre passi il mouse su una colonna.
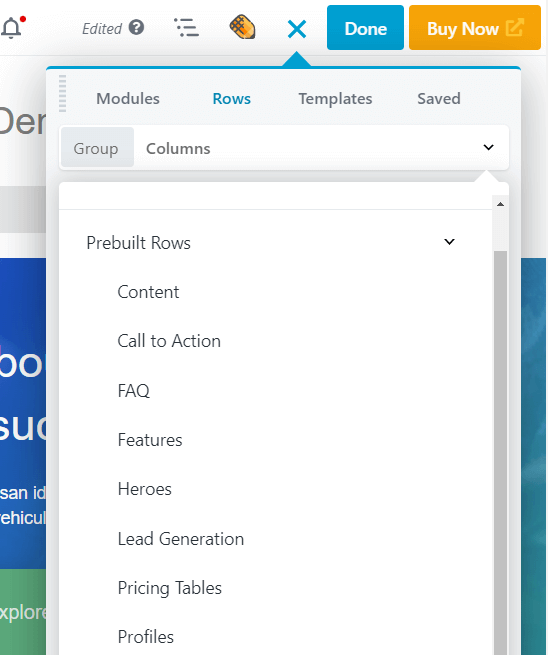
Puoi anche utilizzare le righe per creare nuove strutture. Hai visto come aggiungere righe con colonne vuote, ma puoi anche scegliere tra 100 modelli di riga predefiniti. Nella scheda Righe nel pannello Contenuto, scegli il gruppo Righe predefinite . Vedrai quindi una serie di tipi di contenuto di riga predefiniti tra cui scegliere:

Scegli un tipo, quindi seleziona una riga che ti piace e aggiungila alla tua pagina. Proprio come i modelli di layout, le righe predefinite possono essere particolarmente utili se hai poco tempo.
Tieni a mente il design della pagina finale mentre aggiungi questi elementi. Ad esempio, supponiamo che tu stia creando un'eccellente pagina di vendita . Se hai già un'idea del design, puoi iniziare con modelli e righe di layout simili e modificarli, anziché creare da zero.
Quando sei pronto per aggiungere più funzionalità, vai al passaggio successivo.
Passaggio 4: aggiungi moduli aggiuntivi
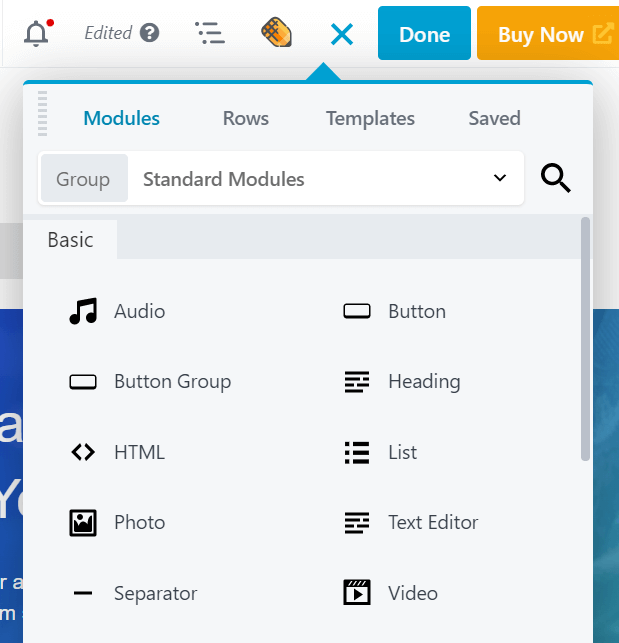
A questo punto, dovresti avere alcune colonne impostate. Ora puoi iniziare a riempirli con moduli di contenuto. Beaver Builder offre un'ampia selezione di moduli tra cui puoi scegliere. Nel pannello Contenuto, fai clic sulla scheda Moduli per vederli:

Nella parte superiore, vedrai alcune opzioni di gruppo. I moduli standard contengono tutti i moduli esclusivi di Beaver Builder . La sezione Moduli salvati sarà vuota se questa è la prima volta. Puoi anche passare ai widget di WordPress se desideri aggiungere i widget di WordPress al tuo layout. Se disponi di integrazioni di terze parti in Beaver Builder fornite con i propri moduli personalizzati, le vedrai come gruppi separati.
Scorri verso il basso i moduli standard per vedere le tue opzioni. Ad esempio, puoi visitare la sezione Media per vedere moduli come Slideshow . Questo mostrerà le foto di tua scelta su un programma a rotazione, con molte opzioni per la navigazione, la velocità e il tipo di transizione.
In alternativa, puoi utilizzare i moduli per azioni leggermente più pratiche. Ad esempio, il modulo Modulo di iscrizione fornisce un modulo sul front-end per il nome e l'indirizzo e-mail e sul back-end puoi collegarlo a uno dei numerosi servizi di abbonamento alla posta per registrare automaticamente i nuovi abbonati. Se lo salvi come modulo globale, come descritto nella sezione successiva, puoi usarlo in più posizioni del tuo sito e se apporti modifiche a una posizione, il modulo viene aggiornato ovunque.
Per avere un'idea di cosa puoi fare con i vari moduli, ti consigliamo di consultare la nostra guida ai moduli definitiva e di usarla come riferimento mentre costruisci il tuo sito.
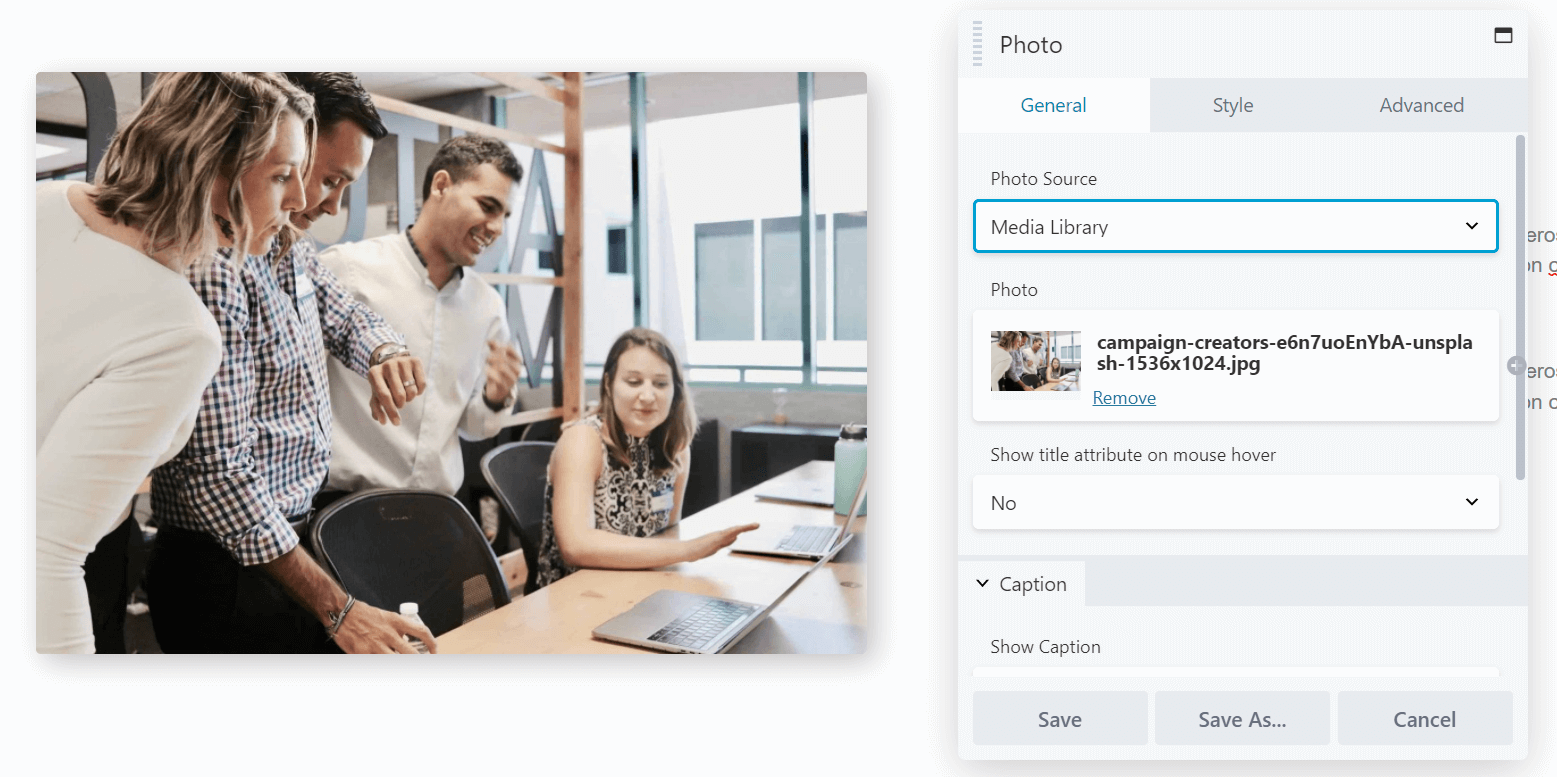
Per aggiungere un modulo alla tua pagina, trascinalo semplicemente nel layout. Quindi fare clic su un modulo per aprirne le impostazioni. Ad esempio, ecco come appare la schermata di modifica per un modulo Foto :

La scheda Generale include opzioni di base come la scelta della foto, l'aggiunta di collegamenti e l'inclusione di testo. Lo stile include opzioni di progettazione come ritaglio, allineamento e colori. Advanced ti consente di modificare i margini, aggiungere animazioni, scegliere le dimensioni del dispositivo su cui visualizzare il modulo e includere HTML personalizzato.
Apporta le tue modifiche. Quindi ripeti il processo per ogni modulo che desideri modificare.
Passaggio 5: salva righe, colonne e moduli per un uso futuro
A questo punto, probabilmente hai una pagina quasi completa. Tuttavia, puoi risparmiare tempo in futuro utilizzando le nostre opzioni di salvataggio. Questi ti consentono di salvare determinati modelli, righe e colonne in modo da potervi tornare in un secondo momento.
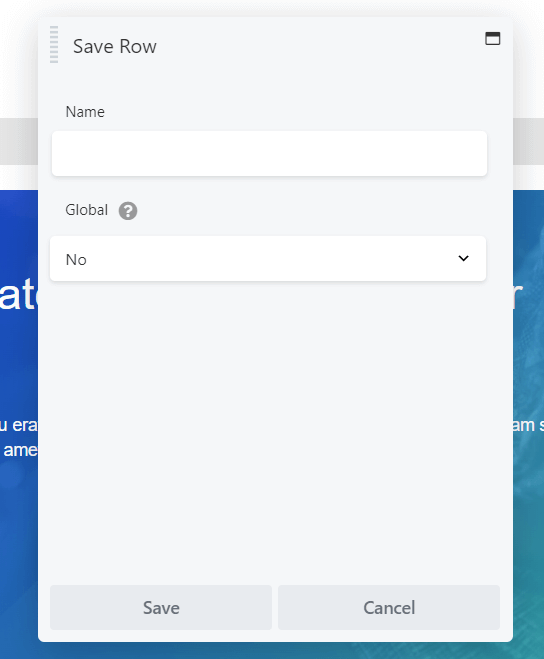
Tutto quello che devi fare è fare clic sullo strumento chiave inglese per l'elemento che desideri salvare per aprirlo per la modifica, quindi fare clic su Salva con nome sotto le impostazioni. Questo ti porta alla schermata seguente:

Immettere il nome che si desidera utilizzare, quindi fare clic su Salva .
Se scegli l' opzione Globale , ogni istanza di questo elemento salvato viene collegata. Ciò significa che ogni modifica che apporti in futuro si applica a tutte le istanze in cui quel modulo viene utilizzato nel tuo sito e abbiamo utilizzato l'esempio del modulo Modulo di iscrizione nell'ultima sezione.
Lo svantaggio è che non puoi modificare le impostazioni nei singoli elementi globali, ma se vuoi separare le tue istanze di un modulo globale in futuro, puoi semplicemente duplicare il modulo nel tuo layout e quindi eliminare la versione globale, quindi fare modifiche personalizzate al nuovo modulo.
Dopo aver salvato il tuo lavoro, questi elementi vengono visualizzati nelle rispettive aree salvate nel pannello Contenuto, oppure puoi accedere a righe, colonne e moduli salvati facendo clic su Beaver Builder nella barra laterale dell'amministratore di WordPress.
Conclusione
Tutti i migliori portafogli di progettazione di siti Web iniziano con belle pagine. Tuttavia, crearne uno personalizzato può essere complicato con l'interfaccia predefinita di WordPress. Fortunatamente, Beaver Builder può aiutarti a creare un sito Web di livello mondiale in tempi record.
In questo articolo, ti abbiamo mostrato come creare le tue pagine con Beaver Builder in cinque passaggi:
- Installa Beaver Builder sul tuo sito web e aggiungi una nuova pagina.
- Inizia con un modello di layout per darti idee di progettazione o risparmiare tempo.
- Personalizza la disposizione del layout con colonne e righe.
- Aggiungi contenuto con moduli.
- Salva i tuoi elementi con il loro contenuto e le impostazioni per un uso futuro.
Hai domande sulla creazione di pagine con Beaver Builder? Fatecelo sapere nella sezione commenti qui sotto!
