Come creare sfondi animati Particle.js in WordPress
Pubblicato: 2023-04-27Vuoi aggiungere un effetto di sfondo di particelle animate al tuo sito Web WordPress?
Aggiungendo uno sfondo con partition.js al tuo sito, puoi far risaltare i contenuti importanti e aumentare l'interattività del tuo sito WordPress. In questo articolo, ti mostreremo come aggiungere facilmente sfondi di particelle a qualsiasi pagina di WordPress.
Cos'è Particle.js?
Particle.js è una libreria JavaScript che ti consente di creare e animare piccole particelle sulla tua pagina web. Queste particelle possono essere personalizzate in termini di dimensioni, forma, colore e movimento per creare interessanti effetti visivi che migliorano il design del tuo sito Web e l'esperienza dell'utente.
Pensalo come uno spettacolo pirotecnico digitale, in cui ogni particella è come un piccolo fuoco d'artificio che può muoversi e cambiare colore in risposta alle interazioni dell'utente o ad altri eventi sulla pagina.
Perché aggiungere sfondi Particle.js a WordPress?
Gli sfondi di particelle possono aggiungere un ulteriore livello di interesse visivo e interattività al tuo sito WordPress, rendendolo più coinvolgente e memorabile per i visitatori.
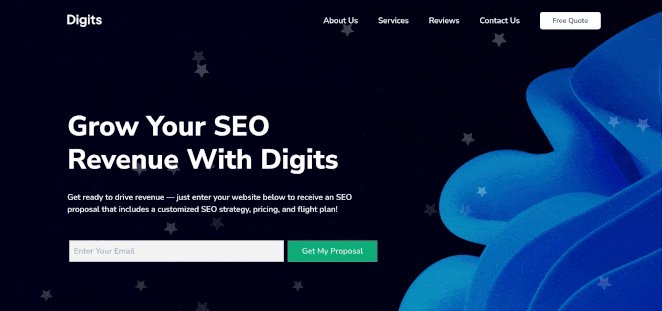
Ad esempio, se gestisci un'agenzia creativa o un portfolio di design, puoi utilizzare Particle.js per creare un effetto visivo accattivante che metta in mostra la tua creatività e le tue capacità di progettazione. Puoi utilizzare gli sfondi delle particelle per creare uno sfondo dinamico e visivamente accattivante per l'intestazione, la sezione dell'eroe o qualsiasi altra sezione del sito.

Particle.js può anche creare animazioni di caricamento uniche e creative per mantenere i visitatori coinvolti e divertiti mentre aspettano il caricamento del tuo sito. Ciò è particolarmente importante per le aree con immagini o video di grandi dimensioni, che possono richiedere del tempo per caricarsi su connessioni più lente.
Nel complesso, Particle.js è un ottimo modo per aggiungere un senso di interattività e dinamismo al tuo sito WordPress, rendendolo più coinvolgente e memorabile per i tuoi visitatori.
Come aggiungere sfondi Particle.js al mio sito WordPress?
Esistono diversi modi per aggiungere sfondi di particelle al tuo sito WordPress, anche se sei un principiante.
Innanzitutto, puoi utilizzare un plug-in Particle.js di WordPress o un page builder di WordPress con funzionalità di effetti particellari integrate. Consigliamo questa opzione ai principianti perché in genere richiede zero conoscenze di codifica o abilità tecniche.
Un altro modo per aggiungere effetti particellari al tuo sito è utilizzare un tema WordPress che includa particella.js. Questo è utile se stai avviando un nuovo sito e hai ancora bisogno di un tema WordPress.
L'ultima opzione consiste nell'utilizzare codice personalizzato per aggiungere manualmente effetti particellari al tuo sito web. Consigliamo questa opzione solo se hai dimestichezza con la codifica.
In questa guida, continueremo con l'opzione più semplice: utilizzare un plugin per WordPress. Diamoci da fare!
- Aggiungi uno sfondo di particelle alle sezioni di WordPress usando SeedProd
- Usa il plug-in WP Particle Background
- Domande frequenti
Aggiungi uno sfondo di particelle alle sezioni di WordPress usando SeedProd
Innanzitutto, utilizzeremo un plug-in per la creazione di pagine di WordPress con la libreria particelle.js incorporata nella sua funzionalità: SeedProd.

SeedProd è il miglior costruttore di siti Web e pagine per WordPress, con oltre 1 milione di utenti. Puoi utilizzare il suo builder drag-and-drop per creare temi WordPress personalizzati, pagine di destinazione, siti Web WooCommerce e qualsiasi altro layout senza scrivere codice.
Con centinaia di modelli di pagina predefiniti, elementi di design e sfondi di particelle incorporati, la creazione di straordinarie animazioni di particelle richiede solo pochi minuti.
Segui i passaggi seguenti per aggiungere sfondi particellari al tuo sito con SeedProd.
Passo 1. Installa e attiva SeedProd
Innanzitutto, fai clic qui per iniziare con SeedProd e scarica il plug-in. Quindi installa e attiva il plug-in sul tuo sito Web WordPress.
Se hai bisogno di aiuto con questo, puoi consultare la nostra documentazione sull'installazione di SeedProd. Ti guida attraverso il processo di installazione e la ricerca e l'attivazione della chiave di licenza del plug-in.
Passaggio 2. Scegli un modello predefinito
Il tuo prossimo passo è scegliere un modello predefinito. Il tipo di modello selezionato dipende dal fatto che tu voglia creare un tema WordPress o una pagina di destinazione.
Con Theme Builder di SeedProd, puoi creare un tema WordPress completo da zero. Tuttavia, la scelta di questa opzione sovrascriverà il design del tuo sito web esistente.
In alternativa, Landing Page Builder ti consente di creare qualsiasi pagina senza toccare il tema esistente. Per questa guida, andremo con questa opzione.
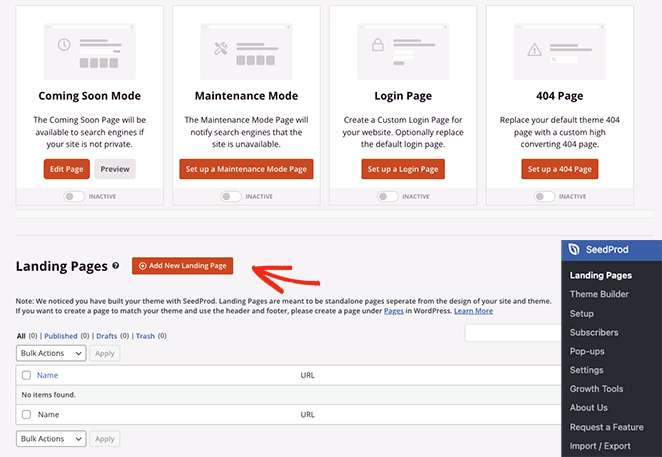
Dalla dashboard di amministrazione di WordPress, vai a SeedProd »Pagine di destinazione . In questa pagina, vedrai varie modalità di pagina in alto e l'opzione per creare la tua pagina personalizzata.

Vai avanti e fai clic sul pulsante Aggiungi nuova pagina di destinazione .
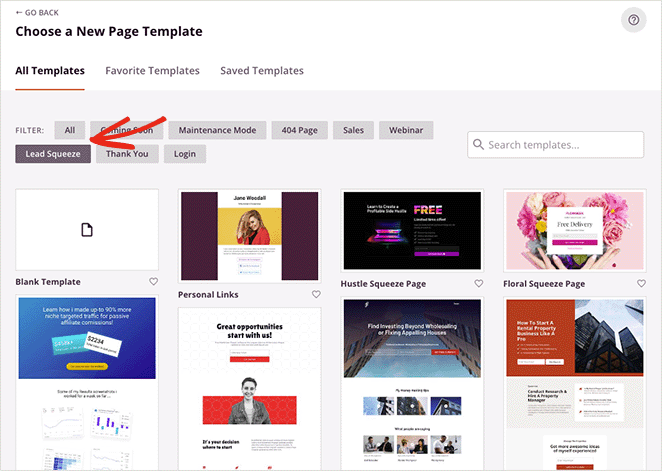
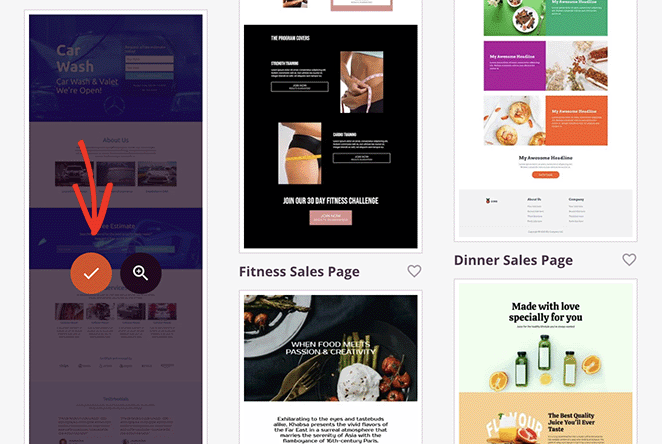
Qui puoi scegliere tra centinaia di modelli di landing page predefiniti.

Puoi filtrarli per tipo facendo clic sulle schede in alto, tra cui:
- Prossimamente
- Modalità di manutenzione
- 404 pag
- Saldi
- Seminario Web
- Spremitura di piombo
- Grazie
- Login
Per scegliere un design del modello, fai clic sull'icona del segno di spunta arancione.

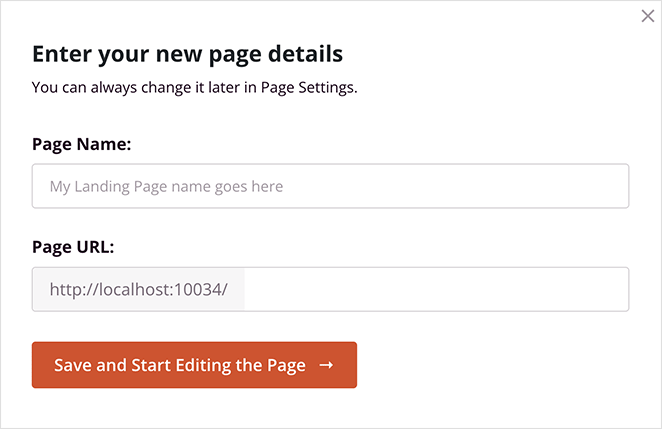
Si aprirà una finestra popup in cui è possibile inserire il nome della pagina di destinazione. SeedProd genera automaticamente lo slug della pagina di destinazione (URL), ma se lo desideri, puoi modificarlo.

Quando sei soddisfatto di questi dettagli, fai clic sul pulsante Salva e inizia a modificare la pagina .
Navigazione nel Page Builder
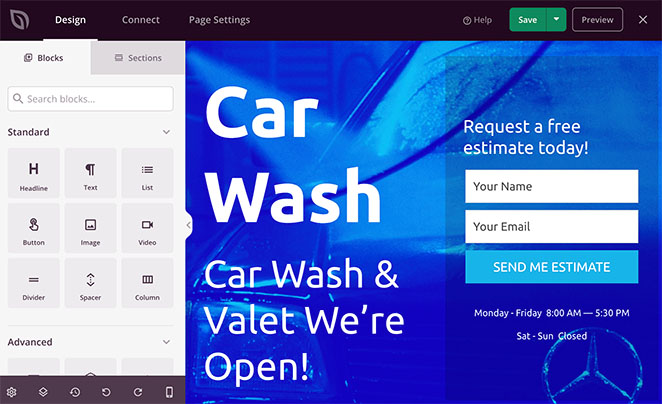
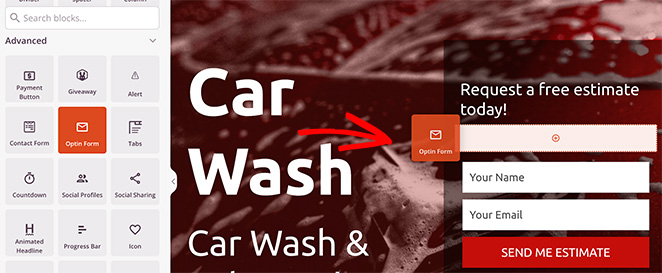
Il tuo modello ora si aprirà nell'editor visivo drag-and-drop di SeedProd. Vedrai un pannello di sinistra con blocchi, sezioni e impostazioni e un'anteprima dal vivo sul lato destro.

Facendo clic in un punto qualsiasi dell'anteprima è possibile visualizzare e personalizzare le impostazioni di quell'elemento e vedere le modifiche in tempo reale.
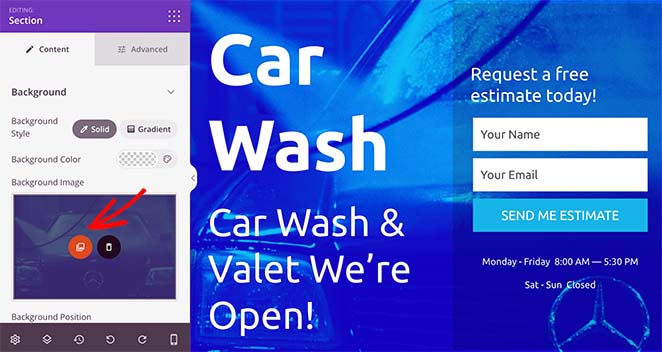
Ad esempio, facendo clic sulla sezione dell'intestazione principale si aprono le relative impostazioni nel riquadro di sinistra. Da lì, puoi scegliere una nuova immagine di sfondo, scegliere una diversa posizione dello sfondo e attenuare lo sfondo con una sovrapposizione di colori.

Inoltre, puoi aggiungere nuovi elementi al tuo modello trascinandoli dal pannello dei blocchi di sinistra e rilasciandoli in posizione.

Passaggio 3. Abilita e personalizza gli sfondi delle particelle
Come accennato in precedenza, SeedProd ha partition.js integrato nelle impostazioni del page builder. Al momento, puoi utilizzare questa funzione in qualsiasi sezione della pagina.
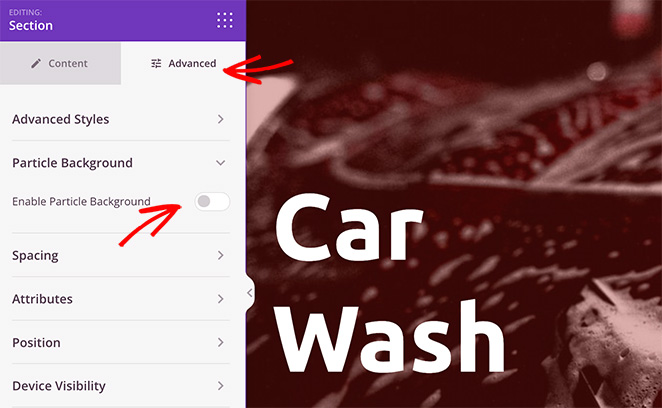
Per fare ciò, fai clic su qualsiasi sezione finché non vedi un bordo viola, quindi seleziona la scheda Avanzate .

Ora trova l'intestazione Particle Background , espandila e sposta l'interruttore Enable Particle Background in posizione on.
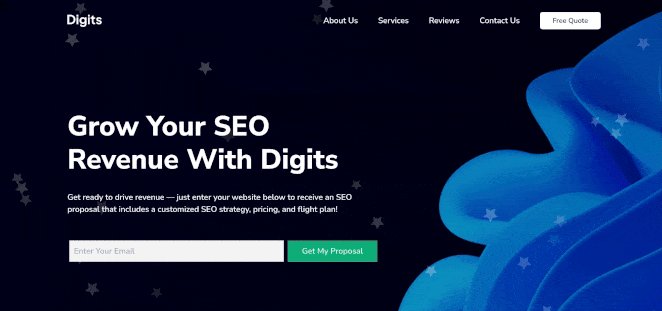
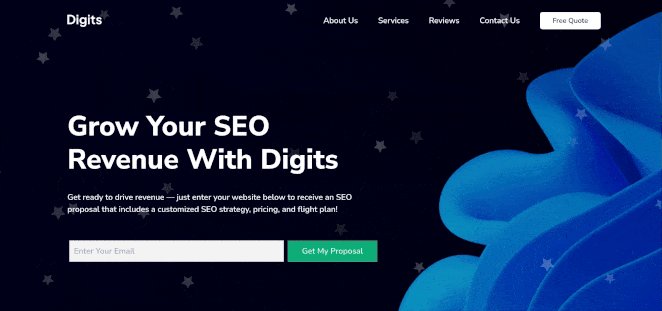
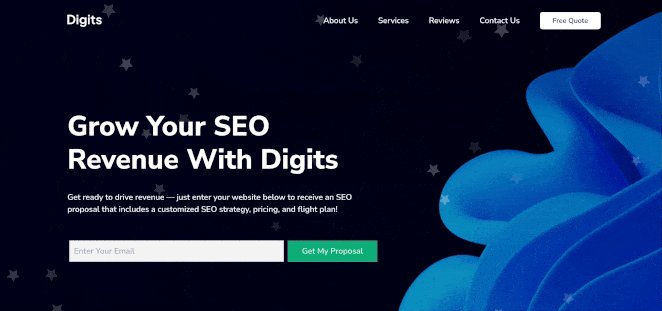
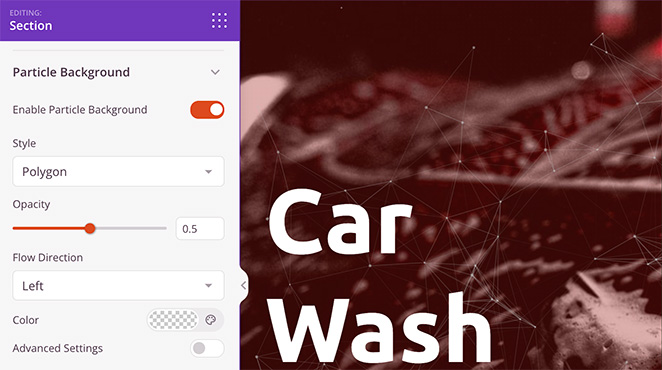
Immediatamente, vedrai un effetto di animazione Poligono sullo sfondo della sezione.

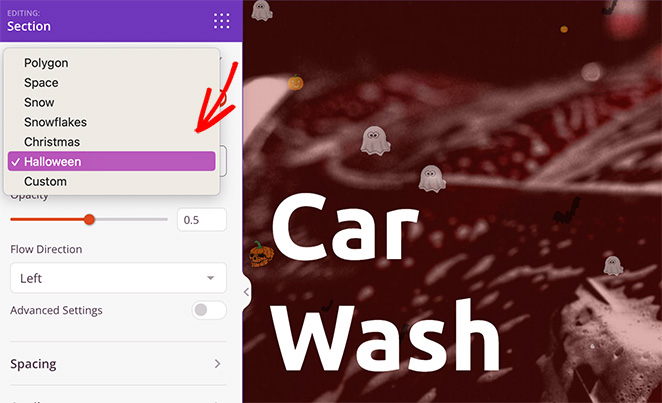
Se fai clic sul menu a discesa "Stile", puoi modificare le particelle in:
- Spazio
- Nevicare
- Fiocchi di neve
- Natale
- Halloween
- Costume

Dopo aver scelto uno stile di particella, è possibile impostare l'opacità delle particelle, la direzione del flusso e il colore.

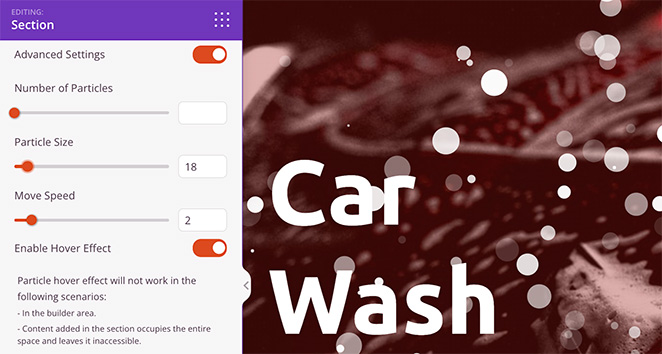
Se desideri un maggiore controllo sulla personalizzazione delle particelle, abilita l'interruttore Impostazioni avanzate .
Qui puoi aumentare il numero di particelle, modificare la dimensione delle particelle e utilizzare il selettore per regolare la velocità di movimento delle particelle.

Nota: l'aumento del numero di particelle può influire sulla velocità della pagina. È meglio mantenere questa impostazione il più bassa possibile per ottenere le migliori prestazioni.
Nello stesso pannello c'è un'opzione per abilitare gli effetti al passaggio del mouse delle particelle. Se lo abiliti, le particelle si disperderanno quando ti sposti sopra di esse con il cursore. Tuttavia, puoi vedere questo effetto solo quando visualizzi l'anteprima della tua pagina al di fuori del page builder.
Aggiunta di sfondi di particelle personalizzati
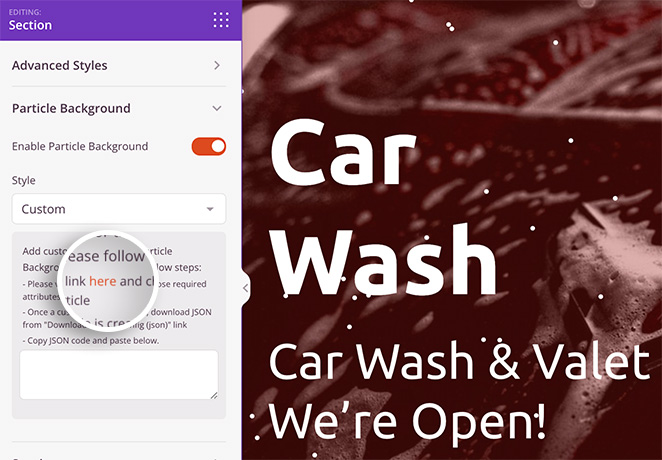
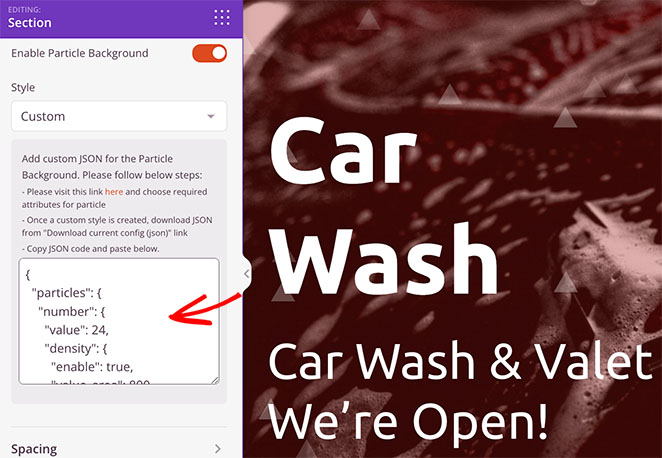
Se desideri aggiungere effetti particellari personalizzati, scegli semplicemente l'opzione Personalizzato dal menu a discesa Stile. Come puoi vedere, le istruzioni indicano che dovrai aggiungere un file JSON personalizzato.

Fortunatamente, le istruzioni includono un collegamento a vincentgarreau.com/particle.js, una libreria JavaScript che ti consente di impostare attributi personalizzati per il tuo sfondo di particelle puntando e facendo clic.
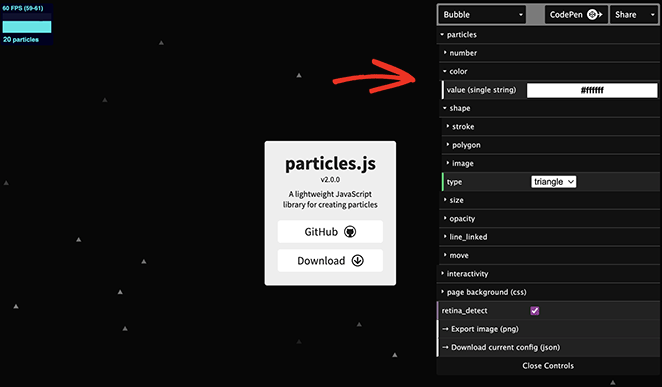
Nel pannello di configurazione di Particle JSON, puoi scegliere forme, densità, dimensioni, velocità, colori e altro ancora personalizzati. Puoi anche impostare CSS personalizzati per lo sfondo e abilitare gli effetti di movimento.

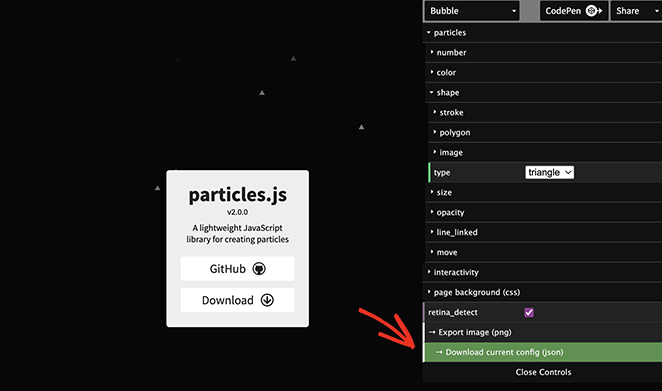
Quando sei soddisfatto delle impostazioni delle particelle, fai clic sull'intestazione "Scarica configurazione corrente". Questo scaricherà il file di configurazione sul tuo computer.

Ora apri e copia il codice dal file e incollalo nella casella vuota nel tuo generatore di pagine.

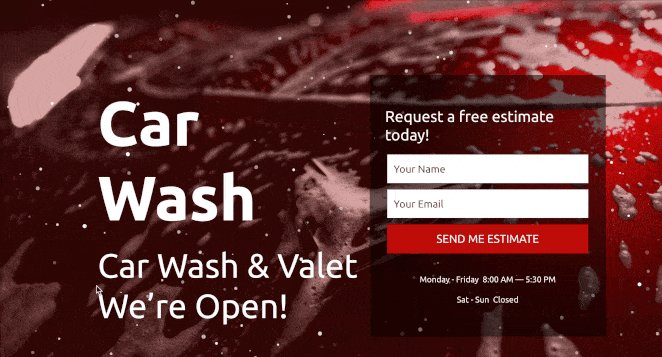
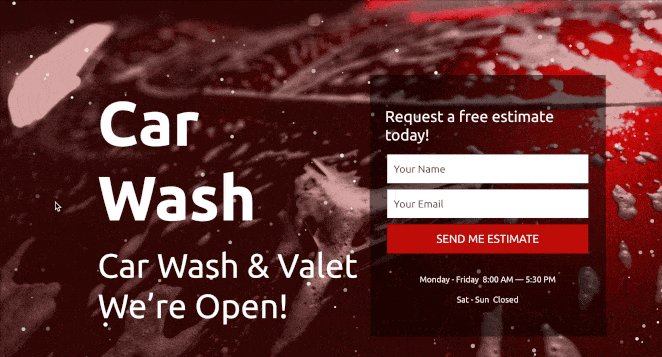
Il tuo sfondo di particelle personalizzato apparirà all'istante!
Da lì, continua a personalizzare la tua pagina di destinazione finché non appare esattamente come la desideri. Ricorda di fare clic su Salva per salvare le modifiche.
Passo 4. Pubblica le tue modifiche
Una volta che sei soddisfatto delle personalizzazioni della tua pagina di destinazione, sei pronto per pubblicarla.
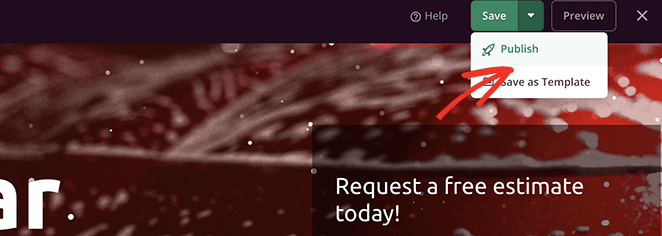
A tale scopo, fai clic sulla freccia del menu a discesa Salva e fai clic su Pubblica .

Ora puoi visitare la tua pagina di destinazione per vedere lo sfondo delle tue particelle in azione.

Usa il plug-in WP Particle Background
Un altro modo per aggiungere sfondi di particelle al tuo sito WordPress è utilizzare il plug-in Particle Background WP.
Questo è un plugin gratuito per WordPress partition.js. Tuttavia, le sue opzioni di personalizzazione non sono così semplici o estese come SeedProd.
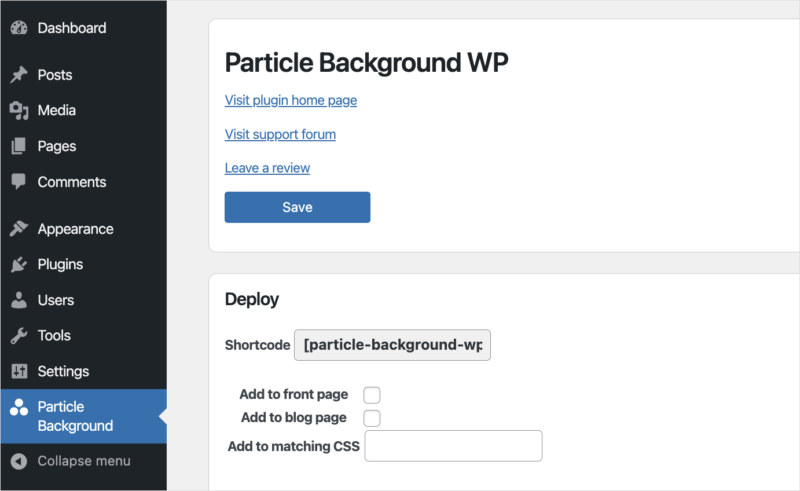
Innanzitutto, dovrai installare e attivare Particle Background WP sul tuo sito Web WordPress. Quindi, fai clic sulla voce di menu Sfondo delle particelle nel pannello di amministrazione di WordPress.

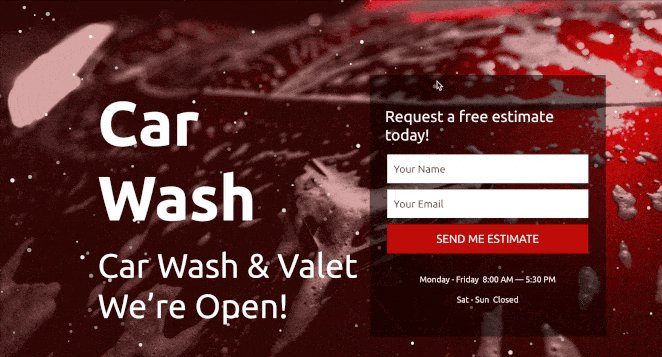
Nel primo pannello, puoi mostrare il banner di sfondo delle particelle sulle tue pagine frontali e del blog o con lo shortcode. Abbiamo abilitato il banner per la nostra pagina del blog.
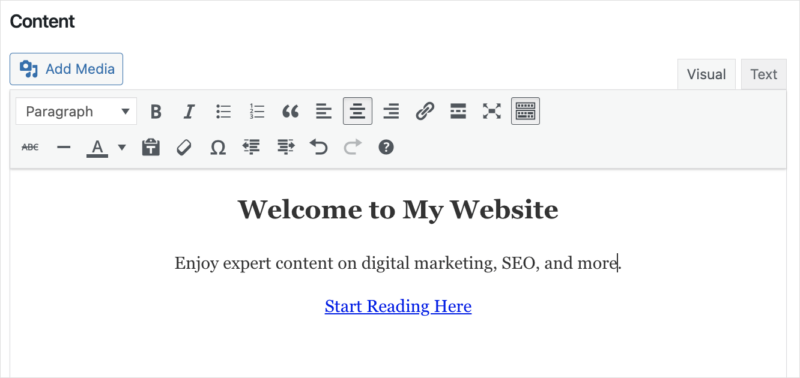
Sotto c'è un'area di contenuto che puoi personalizzare con l'editor WYSIWYG. Qui puoi inserire un'intestazione per il tuo banner, una descrizione e un invito all'azione.

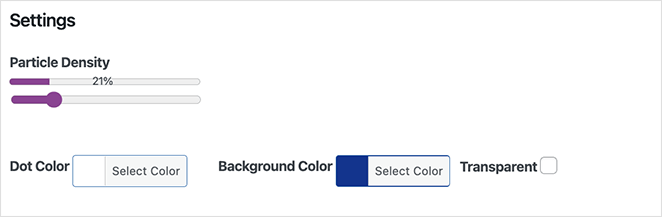
Il pannello successivo include opzioni di personalizzazione delle particelle, tra cui densità, colore e colore di sfondo. Puoi anche inserire CSS personalizzati.

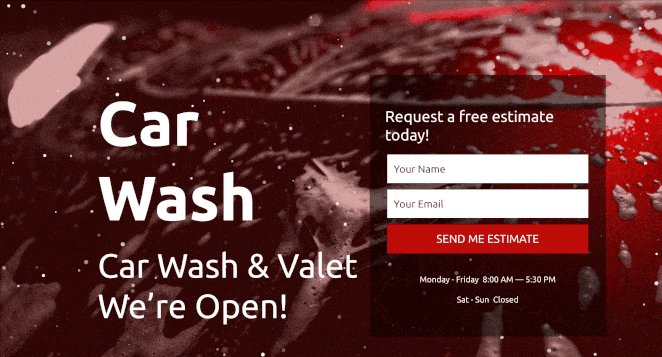
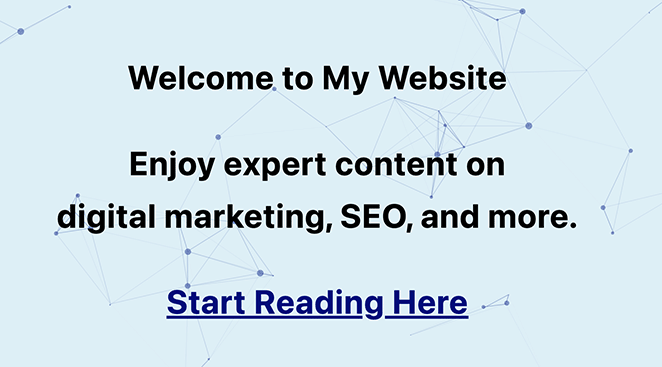
Dopo aver salvato le modifiche, puoi visitare la pagina del tuo blog e vedere il banner con uno sfondo di particelle al suo posto.

Puoi anche utilizzare lo shortcode per aggiungere lo stesso banner su qualsiasi pagina o post. Tuttavia, è importante notare che il tuo banner si troverà sopra il contenuto, non dietro di esso, come su SeedProd.
Altri modi per aggiungere Particle.js a WordPress
Se stai ancora cercando altri modi per aggiungere particella.js al tuo sito WordPress, potresti trovare utili i seguenti strumenti:
- Componenti aggiuntivi definitivi per Elementor: con questo componente aggiuntivo, puoi aggiungere effetti particellari alle pagine che hai creato utilizzando il plug-in del generatore di pagine Elementor.
- Componenti aggiuntivi definitivi per Beaver Builder: aggiungi animazioni di particelle alle pagine create utilizzando il plug-in Beaver Builder.
- Manualmente : consigliamo questo approccio solo se hai dimestichezza con HTML, PHP, JavaScript e altri linguaggi di programmazione.
In definitiva, il modo più semplice per aggiungere sfondi di particelle a WordPress è con SeedProd. È facile da usare, non richiede alcuna codifica e ha tantissime opzioni di personalizzazione che richiedono pochi clic per essere configurate.
Domande frequenti
No, non è necessaria esperienza di codifica per aggiungere sfondi di particelle a WordPress. SeedProd ha un'interfaccia senza codice per semplificare l'aggiunta dell'effetto al tuo sito senza codice.
Sebbene gli sfondi Particle.js possano essere visivamente accattivanti, richiedono JavaScript aggiuntivo e possono rallentare il tempo di caricamento del tuo sito web. È importante ottimizzare il tuo sito per assicurarti che si carichi rapidamente e non influisca negativamente sull'esperienza dell'utente.
Suggeriamo di utilizzare solo sfondi di particelle a bassa densità nelle aree più importanti del tuo sito.
SÌ! SeedProd ti consente di personalizzare il colore, la forma, la densità e altri parametri della particella per creare un effetto unico e visivamente accattivante sul tuo sito web.
Sì, gli sfondi di partition.js possono essere ottimizzati per i dispositivi mobili se ottimizzati correttamente. Tuttavia, testare lo sfondo delle particelle su diversi dispositivi e dimensioni dello schermo è fondamentale per garantire che non influisca negativamente sull'esperienza dell'utente. Puoi farlo con la funzione di anteprima mobile integrata di SeedProd.
Oltre agli sfondi di particelle, puoi utilizzare molti altri tipi di sfondi animati sul tuo sito WordPress, tra cui scorrimento parallasse, sfondi video e gradienti animati. Questi effetti aiutano a creare un'esperienza visivamente coinvolgente e dinamica.
Ecco qua!
Speriamo che questa guida ti abbia aiutato a imparare come creare sfondi di particelle in WordPress. Potrebbe piacerti anche questa guida sui migliori plugin per la galleria fotografica di WordPress per completare i tuoi nuovi sfondi di particelle.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.