Come creare uno slider di categoria prodotto per WooCommerce
Pubblicato: 2024-10-03L'aggiunta di uno slider delle categorie di prodotti ovunque nel tuo negozio WooCommerce può migliorare significativamente l'esperienza dell'utente consentendo ai clienti di navigare e scoprire facilmente prodotti da qualsiasi sezione del tuo sito web.
Sia che lo posizioni sulla home page, sulle pagine dei prodotti o sulle pagine personalizzate, il dispositivo di scorrimento offre un modo semplice per mostrare le tue categorie e migliorare la visibilità del prodotto.
In questo post del blog, ti guiderò attraverso i passaggi per creare e aggiungere uno slider delle categorie di prodotti WooCommerce a qualsiasi pagina del tuo sito.
Perché aggiungere uno slider per la categoria prodotto in WooCommerce?
Per impostazione predefinita, WooCommerce mostra le categorie di prodotti nella sezione del negozio, ma l'aggiunta di uno slider delle categorie di prodotti ad altre parti del tuo sito web può aumentare il coinvolgimento e favorire le conversioni.
Posizionando questo cursore sulla tua home page, sulle pagine di destinazione o sui post del blog, sarà più semplice per i visitatori scoprire ed esplorare varie categorie di prodotti, incoraggiandoli a navigare ed effettuare acquisti in modo più efficiente.
Come aggiungere uno slider per la categoria prodotto in WooCommerce
Sommario
Aggiungere uno slider di categoria prodotto è facile con il componente aggiuntivo Elemento per Elementor. Questo potente strumento ti consente di creare slider dinamici e coinvolgenti per il tuo negozio WooCommerce, migliorando la scoperta dei prodotti e l'esperienza dell'utente.

Informazioni sul componente aggiuntivo Elemento per Elementor:
Il componente aggiuntivo Elemento per Elementor è un plugin versatile che ti aiuta a creare sezioni WooCommerce belle e funzionali.
Offre una varietà di widget, incluso il dispositivo di scorrimento delle categorie di prodotti, che ti consente di mostrare le categorie di prodotti ovunque sul tuo sito senza sforzo.
Passaggio 1: installa e attiva WooCommerce ed Elementor
Assicurati di avere WooCommerce ed Elementor installati e attivati sul tuo sito Web WordPress.


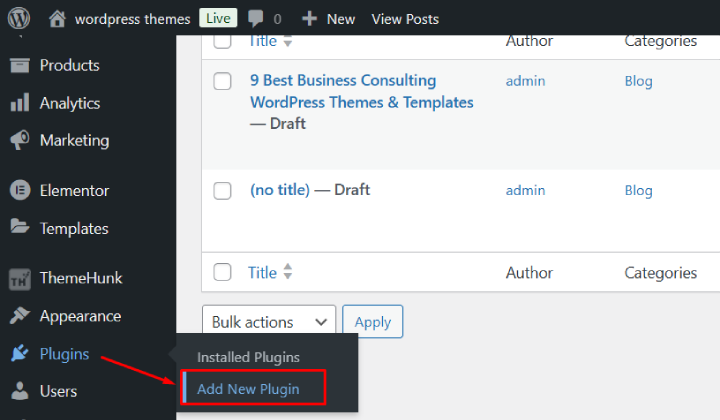
Se non l'hai installato, vai su Plugin > Aggiungi nuovo , cerca "WooCommerce" o "Elementor" e fai clic su Installa ora e attiva .
Passaggio 2: installa e attiva il plug-in Elemento Addons
Scarica il plugin Elemento Addons da ThemeHunk.

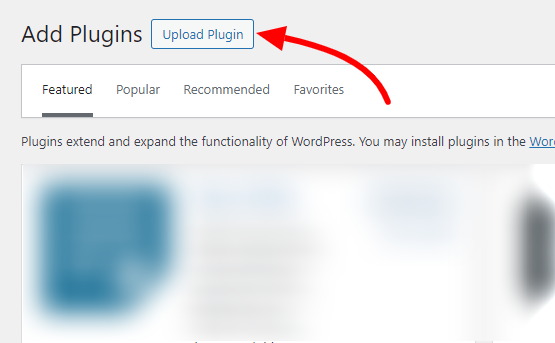
Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo .

Fai clic sul pulsante Carica plug-in , quindi seleziona il file zip scaricato.

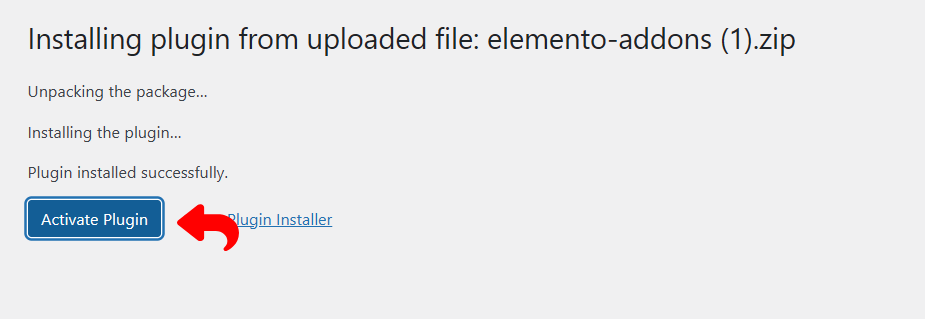
Fare clic su Installa ora e quindi su Attiva il plug-in.
Passaggio 3: crea una nuova pagina con Elementor

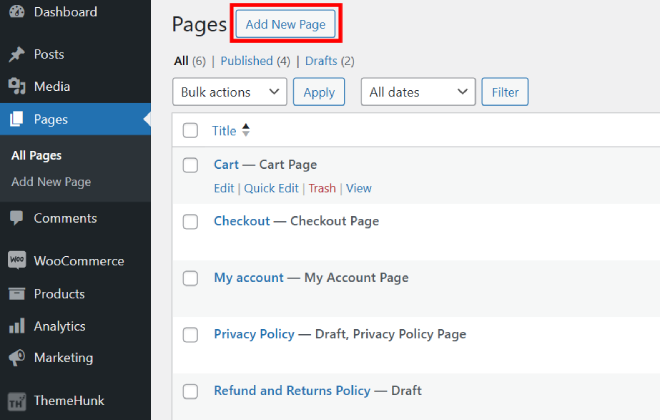
Per creare una nuova pagina, vai alla sezione Pagine e clicca su “ Aggiungi nuova ”. Se vuoi cambiare qualcosa, puoi anche scegliere una pagina esistente da modificare.
Inoltre, puoi aggiungere facilmente un dispositivo di scorrimento della categoria prodotto a qualsiasi pagina per visualizzare bene i tuoi prodotti.


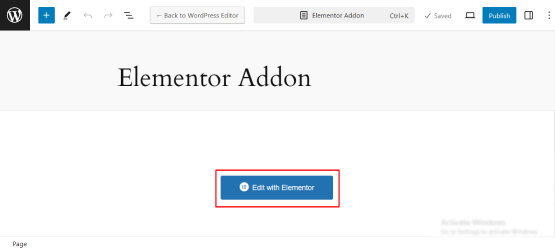
Fai clic su Modifica con Elementor per aprire il generatore di pagine Elementor.
Una volta nell'editor di Elementor, fai clic sull'icona + per aggiungere una nuova sezione.
Scegli la struttura desiderata per la sezione del cursore (ad esempio, layout a una colonna).
Passaggio 5: cerca il widget slider della categoria prodotto

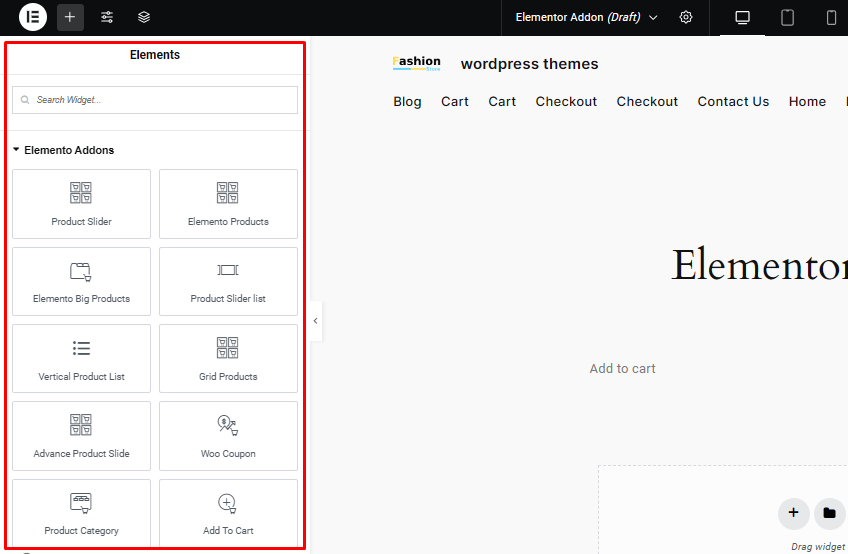
Nel pannello Elementor, cerca "Slider categoria prodotto" (questo widget è disponibile in Componenti aggiuntivi Elemento ).

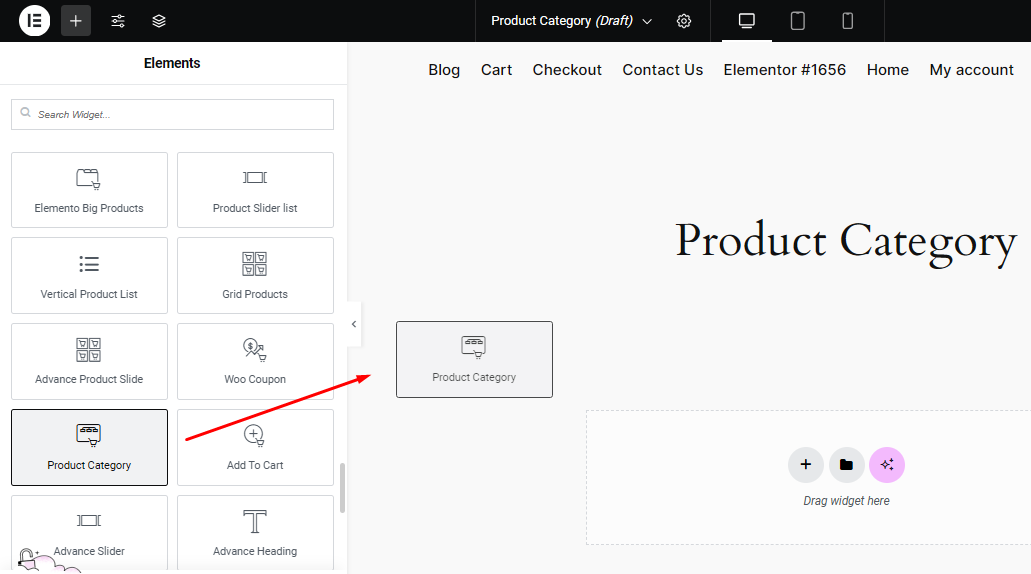
Trascina e rilascia il widget Dispositivo di scorrimento della categoria prodotto nella sezione creata.
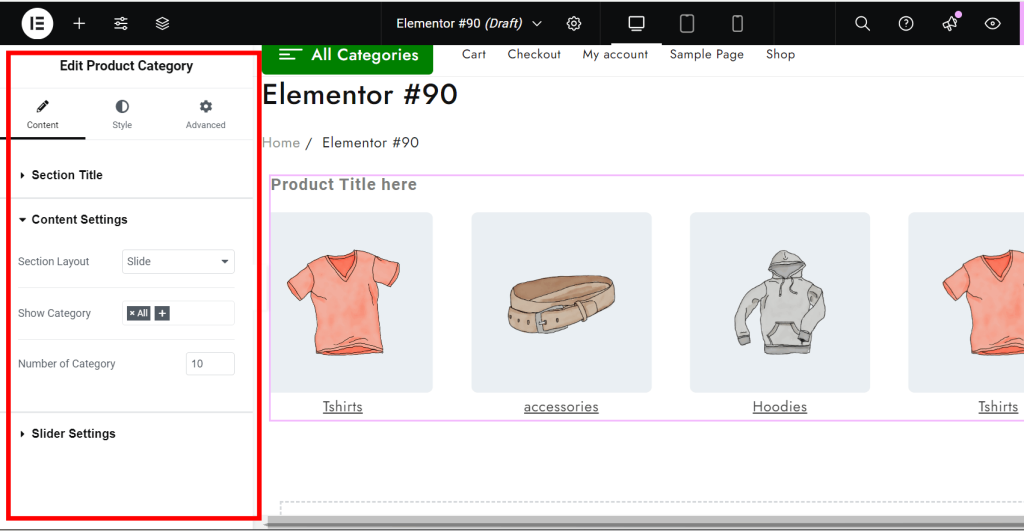
Passaggio 6: personalizza il dispositivo di scorrimento della categoria prodotto

Dopo aver aggiunto il widget, le opzioni di personalizzazione appariranno sulla sinistra.
Nella scheda Contenuto, seleziona le categorie di prodotti WooCommerce che desideri visualizzare nello slider.
Puoi personalizzare il numero di prodotti per diapositiva, le opzioni di layout, la velocità del cursore e altro nelle schede Layout e Stile.
Inoltre, configura le impostazioni di navigazione, inclusa l'attivazione di frecce o punti.
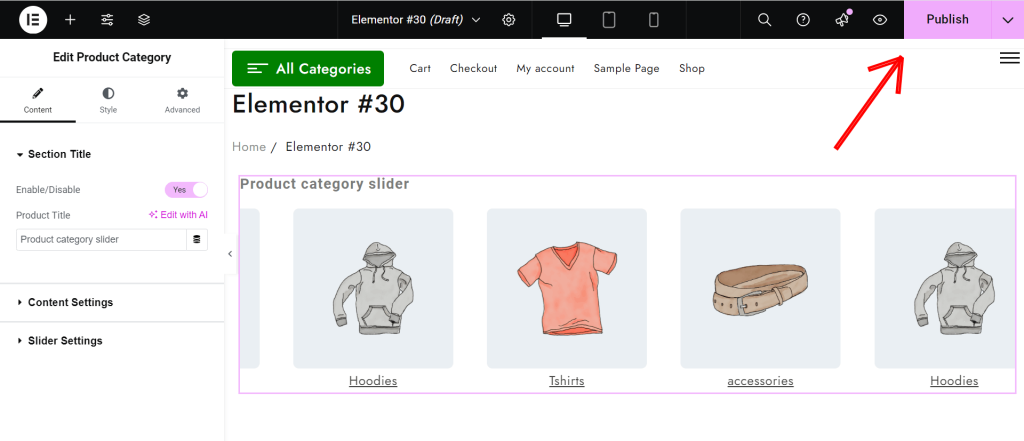
Passaggio 7: pubblicazione e anteprima

Una volta soddisfatto della configurazione, fai clic su Pubblica per rendere attiva la pagina.

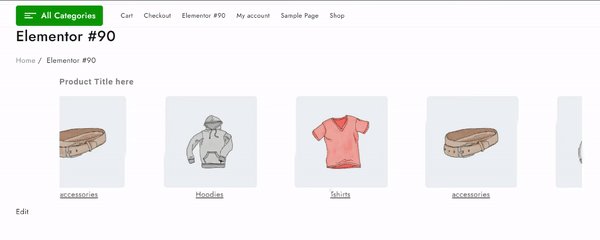
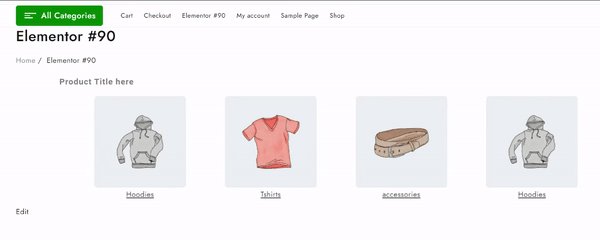
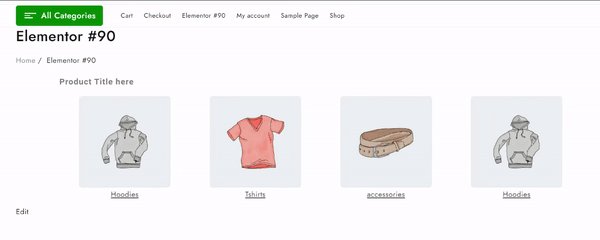
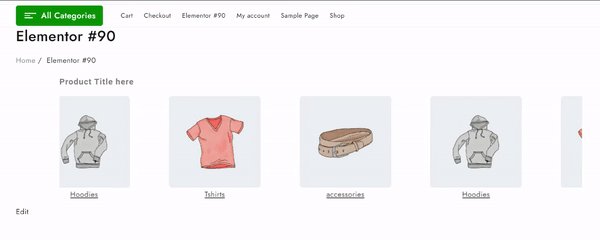
Il dispositivo di scorrimento della categoria del prodotto sarà ora visibile sulla pagina appena creata.
Domande frequenti
D: Cos'è uno slider di categoria prodotto in WooCommerce?
Risposta: Uno slider di categorie di prodotti è un elemento visivo su un sito di eCommerce che mostra diverse categorie di prodotti in un formato scorrevole, consentendo agli utenti di sfogliare facilmente varie categorie.
D: Posso personalizzare l'aspetto dello slider delle categorie?
Risposta: Sì, la maggior parte dei plugin slider fornisce opzioni di personalizzazione, tra cui:
Dimensioni e transizioni del dispositivo di scorrimento
Colori di sfondo
Stili di testo e layout dei pulsanti
Stili di navigazione e impaginazione tramite freccia
D: Cosa devo fare se il cursore della mia categoria è assente?
Risposta: Assicurati che il plugin sia installato e attivato.
Controlla le impostazioni del dispositivo di scorrimento per le opzioni di visibilità.
Assicurati che ci siano prodotti assegnati alle categorie visualizzate.
Svuota eventuali plug-in di memorizzazione nella cache o la cache del browser
Conclusione
Aggiungere uno slider per la categoria del prodotto al tuo negozio WooCommerce è un modo eccellente per migliorare l'esperienza dell'utente, migliorare la visibilità del prodotto e favorire le conversioni.
Con Elemento Addon per Elementor, creare uno slider visivamente accattivante e interattivo è semplice ed efficiente.
Presentando le categorie di prodotti in un formato dinamico, rendi più facile per i clienti esplorare le tue offerte, incoraggiando un maggiore coinvolgimento e aumentando le vendite sul tuo sito web.
Se hai trovato utile questo articolo, condividilo con i tuoi amici. Se hai domande, lascia un commento qui sotto e ti aiuteremo. Grazie per aver letto!
Iscriviti al nostro canale YouTube , lì cariciamo anche ottimi contenuti e seguici anche su Facebook e Twitter
Letture più utili:
- Come risolvere il problema "Aggiornamento non riuscito. La risposta non è una risposta JSON valida” in WordPress
- Come rendere compatibile l'archiviazione degli ordini ad alte prestazioni del plugin WooCommerce
