Usa WordPress Form Builder Plugin per creare facilmente un quiz
Pubblicato: 2018-11-15Il quiz online è diventato una fonte ingegnosa non solo per i ricercatori di marketing, ma anche per tutte le categorie di persone. È fattibile perché chiunque può creare un quiz e arrivare facilmente a un verdetto su qualsiasi problema.
In passato, era un compito piuttosto difficile organizzare un quiz poiché le persone dovevano considerare una miriade di cose. Tuttavia, per il vantaggio di Internet, è diventato il lavoro più semplice.
In questo articolo, ti mostreremo come creare un quiz utilizzando il generatore di moduli di WordPress Fluent Forms. Ma per una migliore comprensione, l'articolo è diviso in tre segmenti. Inizieremo mostrandoti come creare un semplice progetto di quiz. Ma se vuoi saltare a un'altra sezione, usa i collegamenti rapidi forniti di seguito.
- Quiz di base
- Quiz a più colonne
- Logica condizionale
- Passo del modulo
Quiz di base
Per creare un quiz, sondaggi, sondaggi o altri moduli, prima di tutto, dovrai installare un plug-in per la creazione di moduli di WordPress nel tuo WordPress. A tale scopo, ho installato WP Fluent Form nel mio WordPress. Ha molte funzionalità incluse anche nella versione gratuita. Inoltre, puoi ottenere molta documentazione che può guidarti nella creazione di qualsiasi modulo.

Puoi creare vari tipi di quiz. Tra tutti gli stili di quiz, i quiz basati su domande a scelta multipla sono i più utilizzati.
Scarica WP Fluent Forms, se non l'hai già fatto!
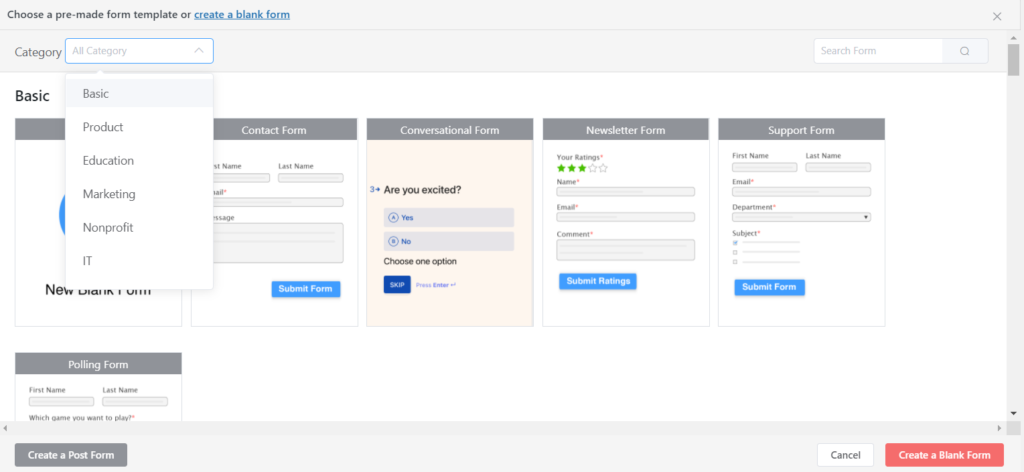
Dopo aver installato il plug-in WP Fluent Form su WordPress, vai alla sezione Nuovo modulo dalla barra laterale. Apparirà un popup con tutti i modelli di modulo predefiniti. Tuttavia, sceglieremo un modulo vuoto per il nostro scopo.

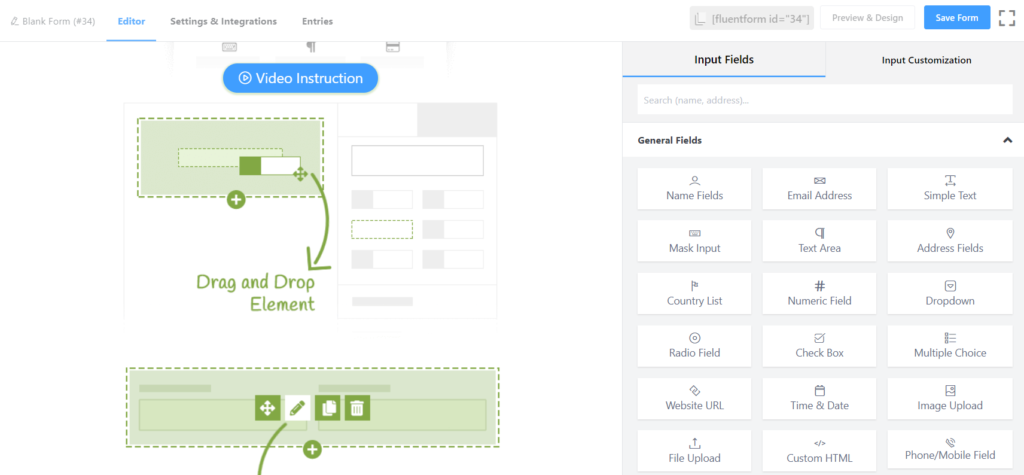
Per creare un quiz, puoi selezionare più campi. Ad esempio, puoi utilizzare il campo del nome , il campo e -mail , il pulsante di opzione , l'area di testo semplice , il campo a discesa , la casella di controllo e così via per un modulo di quiz di base. Inoltre, puoi anche utilizzare campi e contenitori avanzati per creare una progettazione di moduli complessi.

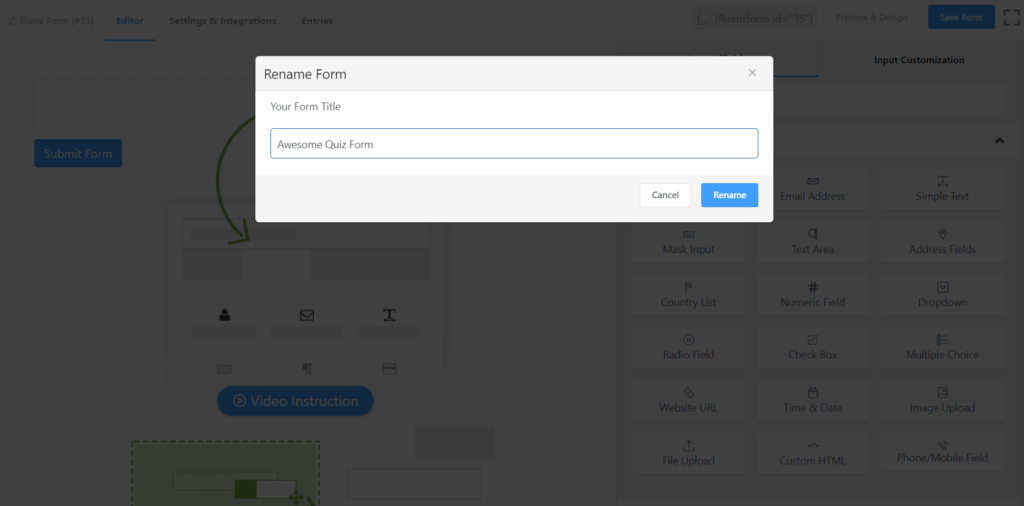
Quindi, imposta il nome del quiz dalla casella Nuovo modulo vuoto che si trova nella parte superiore del lato sinistro. Questo ti aiuterà a distinguere il modulo del quiz da altri moduli web che potresti aver creato.

Si supponga di voler creare un quiz in cui si desidera inserire una serie di domande a scelta multipla e di tipo "Scrivi la risposta di seguito". In tal caso, per prima cosa, fai clic sul pulsante di opzione dal campo generale e raggiungerà automaticamente la dashboard.

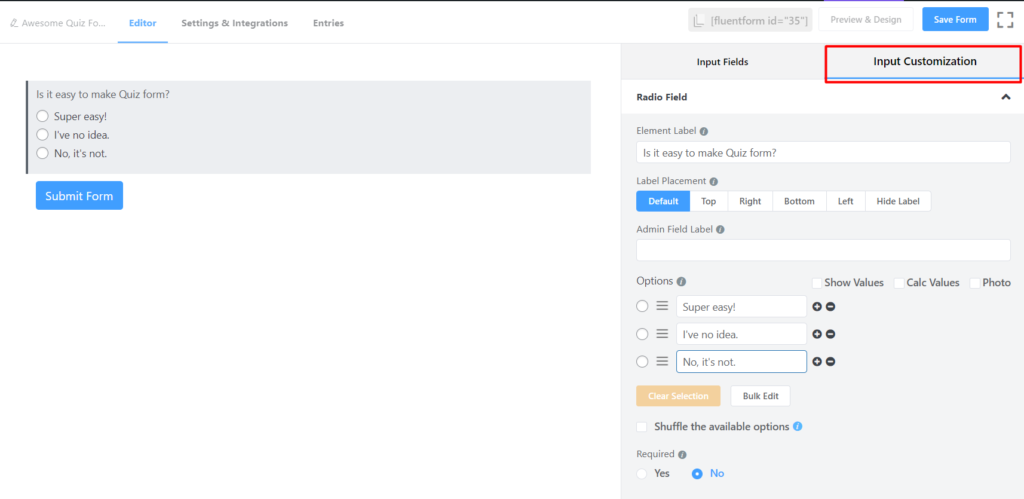
Nel campo del pulsante di opzione, puoi vedere molte opzioni disponibili nel pannello di destra della dashboard. È possibile personalizzare le domande da Personalizzazione input .
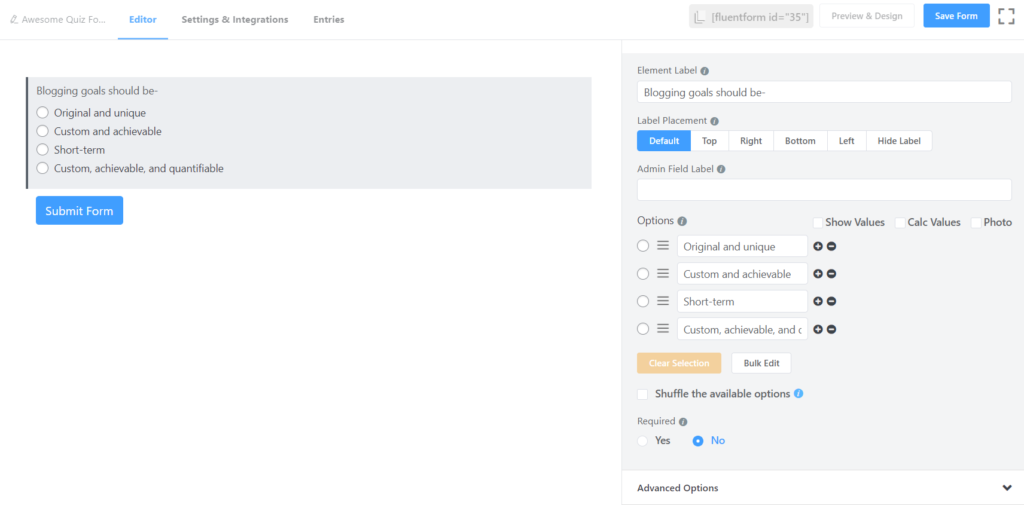
Supponiamo di voler conoscere gli obiettivi di blog del tuo pubblico. Quindi digita "I miei obiettivi di blog includono -" nell'etichetta dell'elemento. Diciamo che vuoi offrire quattro opzioni per la risposta. In tal caso, inserisci le risposte nel pannello Opzioni .

In questo modo, puoi creare facilmente un modulo di quiz a riga singola.

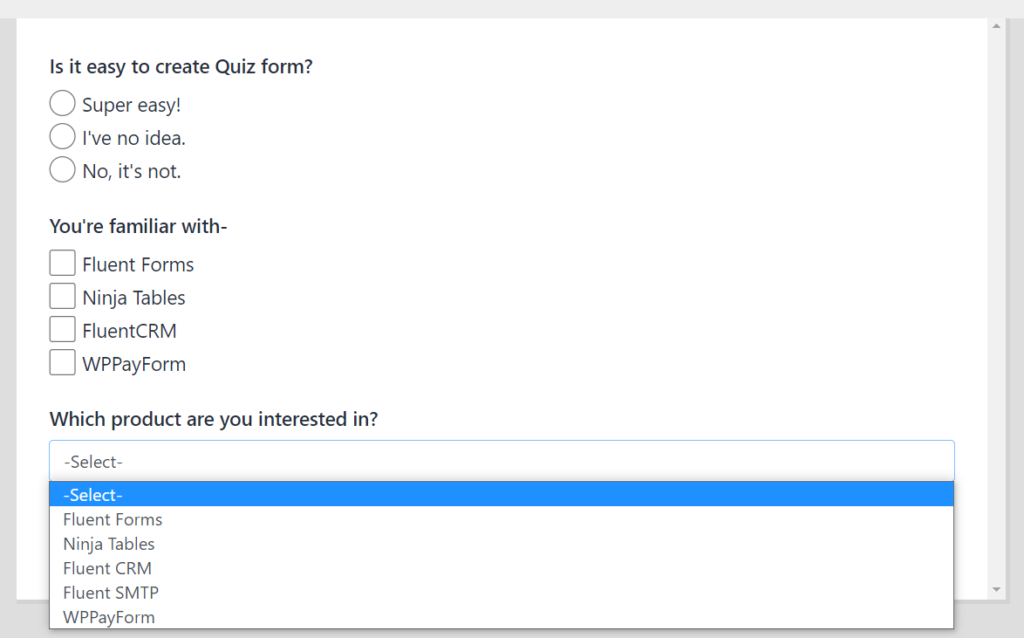
Puoi anche utilizzare altri campi per apportare alcune variazioni al quiz. Ad esempio, qualcuno potrebbe voler creare un quiz in cui desidera impostare diverse domande a scelta multipla e tipo casella in cui i partecipanti forniranno le proprie risposte nelle caselle.

Successivamente, puoi modificare il campo e scrivere la domanda richiesta sull'etichetta dell'elemento .
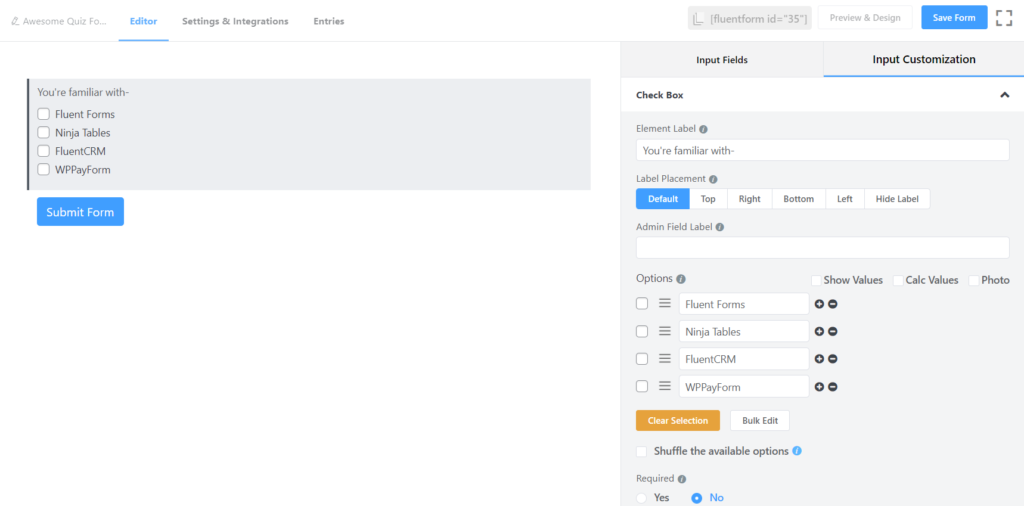
Inoltre, puoi rendere il quiz più coinvolgente utilizzando altri campi di WP Fluent Form come la casella di controllo o il pulsante a discesa . Ad esempio, vuoi stabilire una domanda sul quiz in cui la risposta giusta sarebbe più di una. Quindi, in tal caso, puoi utilizzare la casella di controllo . Allo stesso modo, se desideri impostare una domanda la cui risposta sarebbe un semplice " Sì " o " No ", puoi distribuire un campo a discesa sulla dashboard.

Tuttavia, puoi eseguire l'intero quiz utilizzando un campo particolare oppure puoi creare un modulo del quiz personalizzato in cui potrebbero essere utilizzati campi diversi.
Quiz a più colonne
Si supponga di voler creare un modulo quiz in cui tutte le domande verranno visualizzate in due colonne. In tal caso, puoi utilizzare un Container . Puoi persino impostare domande in un massimo di sei colonne utilizzando contenitori con WP Fluent Forms. Ora vediamo come creare un modulo quiz utilizzando le colonne.

Per creare un modulo quiz a più righe, fai clic sull'opzione Due colonne dal Contenitore . Tuttavia, puoi utilizzare fino a sei colonne e persino applicare la logica condizionale su di esse. Ma, in questo contenuto, creerò un quiz utilizzando solo due colonne.
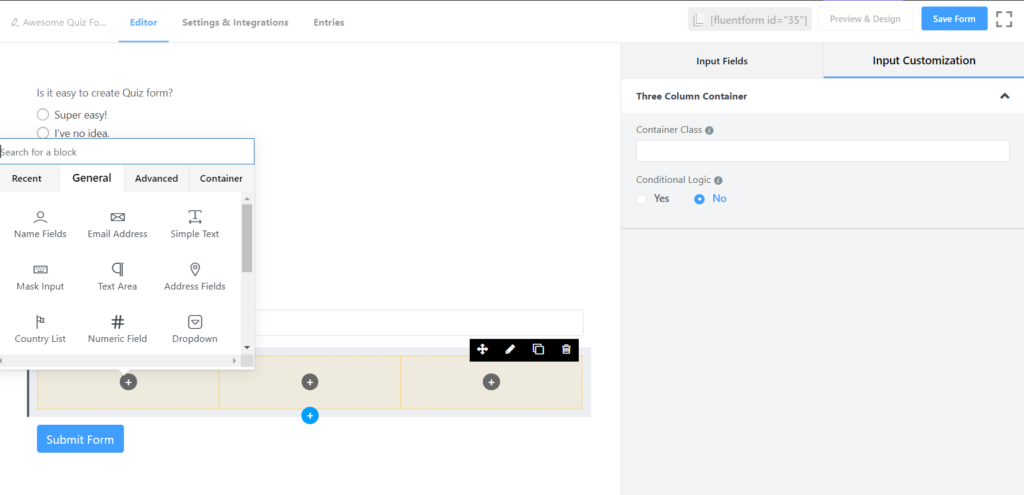
Quindi, dopo aver cliccato su Two Column , andrai alla dashboard, e da lì potrai creare una struttura per il quiz. Ti guiderò passo dopo passo.
Puoi vedere due pulsanti di aggiunta ( + ) in entrambe le caselle. Puoi mantenere la sequenza iniziando a creare la domanda dal lato sinistro. In tal caso, scriverò una domanda per un quiz dal lato sinistro e manterrò la sequenza di numerazione dall'alto verso il basso.
Ora, fai clic sul pulsante Aggiungi ( + ) e vedrai apparire un'altra opzione sullo schermo.

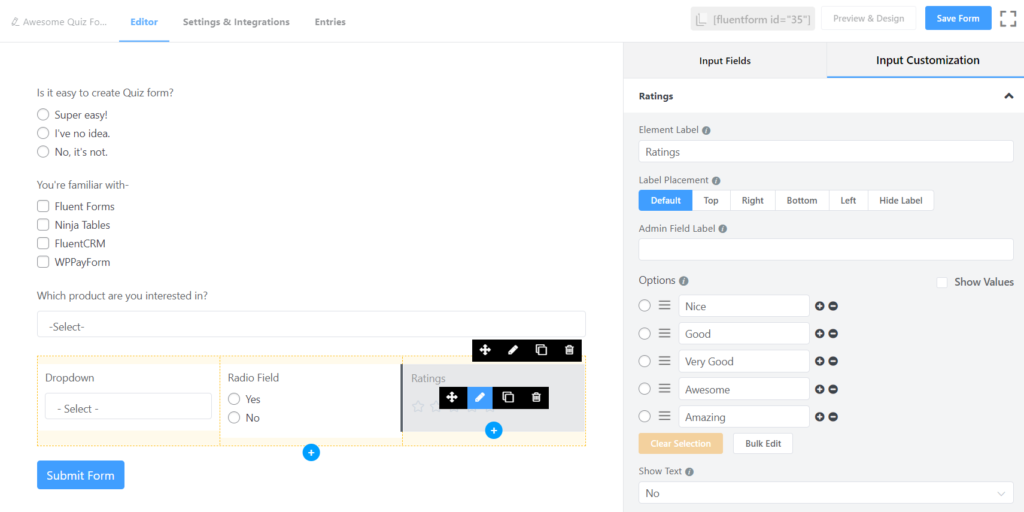
È possibile selezionare i campi richiesti dalla casella. Supponiamo di voler utilizzare il pulsante a discesa per la prima domanda. In tal caso, fai clic sul pulsante a discesa e verrà impostato automaticamente sulla colonna di sinistra. Successivamente, puoi personalizzare il campo come i miei screenshot condivisi.
Puoi creare l'intero quiz utilizzando vari campi. Inoltre, puoi scrivere la domanda successiva proprio sotto il pulsante a discesa . In tal caso, se porti il cursore sulla casella a discesa e puoi vedere un'opzione di aggiunta ( + ) apparirà appena sotto quella casella come l'immagine.
Se fai clic sul pulsante con il segno rosso, sullo schermo apparirà un'altra casella da cui puoi selezionare il campo richiesto per la domanda successiva.
Seguendo questo metodo, puoi creare facilmente un quiz basato su più colonne.
Logica condizionale
Ora introduciamo la logica condizionale. La logica condizionale è fondamentale per creare quiz. Non è solo cruciale per il modulo del sondaggio di feedback o per quelli per la domanda di lavoro, ma potresti anche sentirne la necessità in quasi ogni tipo di modulo.
La logica condizionale può aiutarti a recuperare risposte autentiche dai partecipanti. Supponiamo di voler porre una domanda sul quiz utilizzando il pulsante a discesa . Ma è anche fondamentale conoscere la vera logica dietro le risposte dei partecipanti. In tal caso, puoi utilizzare facilmente la logica condizionale.

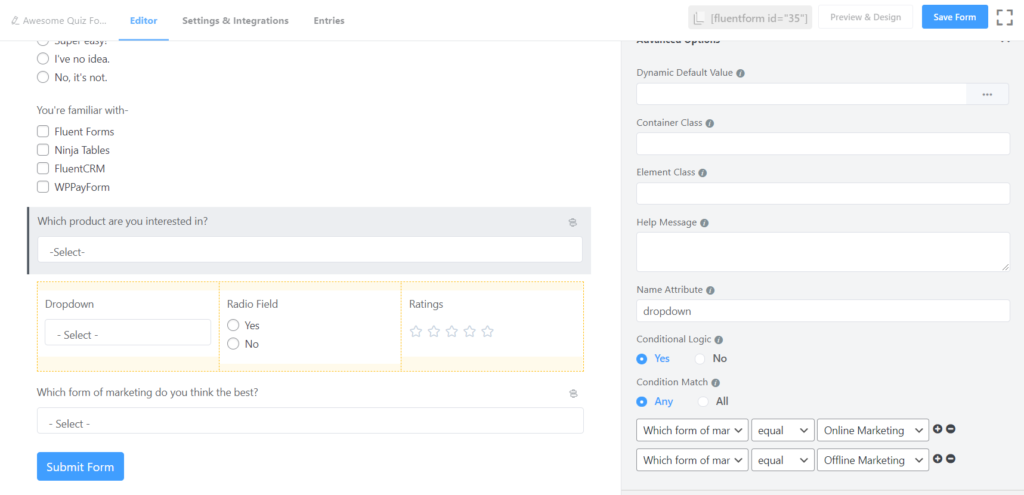
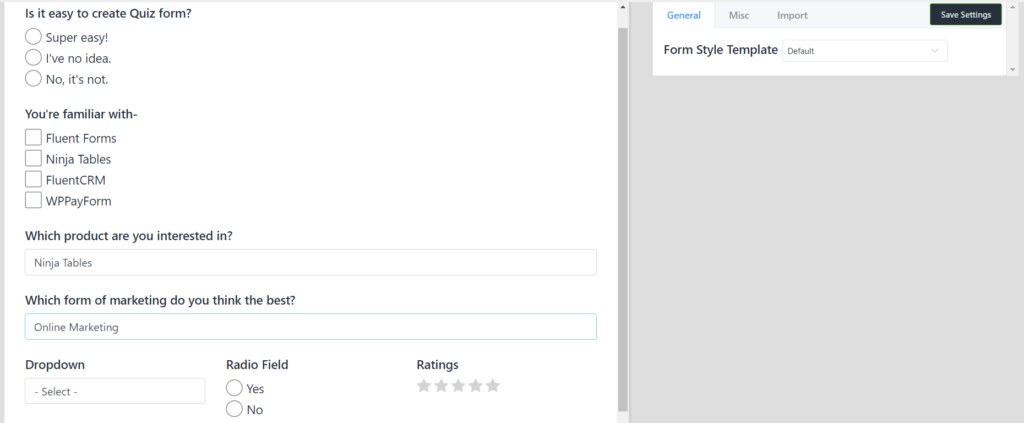
Per utilizzare la logica condizionale, prima di tutto, devi creare la domanda principale in cui vuoi aggiungere la condizione. Ad esempio, voglio porre ancora una volta la domanda precedente che “ Quale forma di marketing pensi sia la migliore? " E voglio mantenere due risposte " Marketing online " e " Marketing offline " nel campo a discesa.
Quindi, fai clic sul menu a discesa

Successivamente, fai nuovamente clic sul campo di testo semplice e andrà appena sotto il pulsante a discesa . Successivamente, puoi personalizzarlo in base alle tue esigenze.
Ora, se fai clic su Opzione avanzata , sullo schermo appariranno alcune opzioni di livello avanzato e da lì puoi selezionare la logica condizionale per il modulo del quiz.
E dopo, devi impostare la logica dalle tre caselle che si trovano sul bordo inferiore del pannello. Supponiamo di voler conoscere separatamente i motivi del marketing online . In tal caso, per prima cosa, seleziona l'opzione per la risposta Marketing online .

Se vuoi un altro campo per coloro che hanno risposto Offline Marketing , segui la stessa procedura. Successivamente, puoi verificare facendo clic sul pulsante Anteprima se funziona come richiesto o meno.
Passo del modulo
Un'altra caratteristica interessante di Fluent Forms è che puoi creare moduli di quiz su più pagine utilizzando la funzionalità Passaggio modulo. Se hai bisogno di creare un modulo di quiz lungo, puoi usarlo. Le persone evitano sempre attività di marketing come telefonate, messaggi di testo,
In tal caso, se riesci a creare un modulo coinvolgente per i clienti, potresti ottenere un risultato di prim'ordine. Anche il processo è abbastanza semplice.
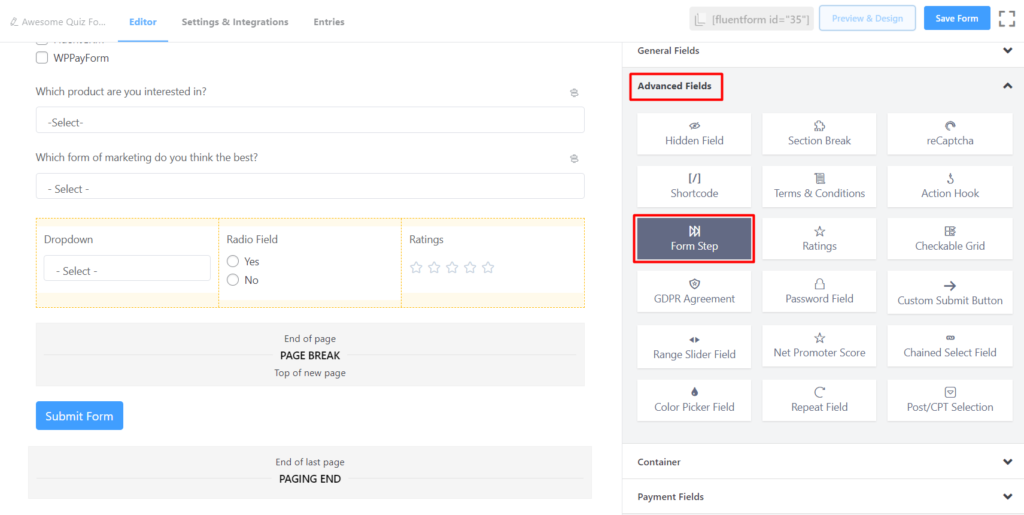
Per utilizzare il campo Fase modulo nel quiz, prima di tutto, fai clic sui Campi avanzati e quindi sullo schermo apparirà un nuovo pannello. Puoi vedere il pulsante Form Step come l'immagine. Trascinalo semplicemente dal pannello Avanzate e rilascialo nella posizione preferita da cui desideri iniziare una nuova pagina.

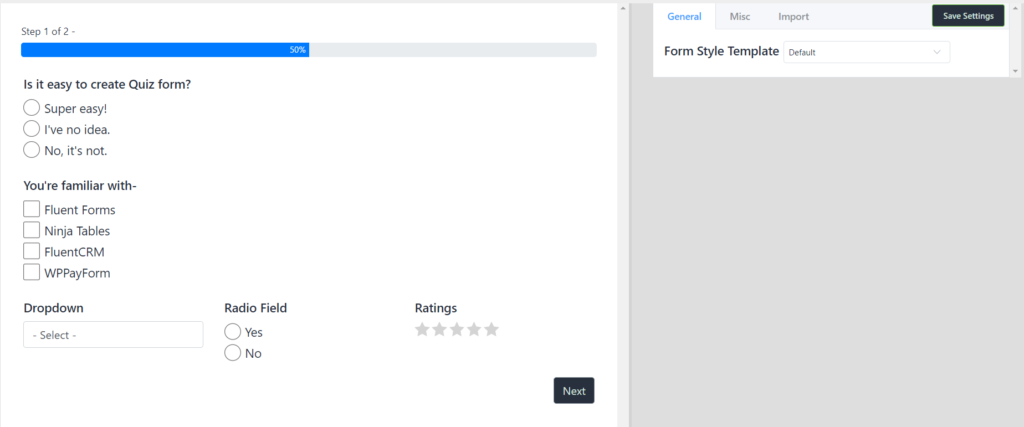
Successivamente, puoi verificarne l'aspetto dell'output facendo clic sul pulsante di anteprima e lo mostrerà come l'immagine. Da lì, puoi capire come appare.

Questo è il modo efficace per creare un modulo quiz di base utilizzando Fluent Forms. Tuttavia, il plugin Fluent Forms per WordPress offre molti campi di verità nella versione gratuita. Quindi, puoi creare un design eccezionale per il quiz esaurendo quei campi.
Ovviamente, puoi utilizzare altri plugin di WordPress per fare un quiz online. Tuttavia, Fluent Forms WordPress Plugin è sembrato un ingegnoso generatore di moduli in quanto offre molto campo nella versione gratuita. Considerando che se altri plug-in per la creazione di moduli disponibili di solito non forniscono tanti campi nella versione gratuita per personalizzare un modulo.
