Come creare un sito Web di un ristorante utilizzando WordPress ed Elementor
Pubblicato: 2021-02-11Lo sapevi che il 90% degli ospiti ricerca un ristorante online prima di cenare? In realtà, è un numero superiore a qualsiasi altro settore.
Quindi non sarà una sorpresa se vorrai creare un sito web per il tuo ristorante dopo averlo saputo. Ma questo non è in realtà l'unico motivo per cui pensi di creare un sito web per il tuo ristorante.
Un sito web di un ristorante può essere il luogo perfetto per mostrare il tuo menu appetitoso.
Inoltre, puoi anche consentire alle persone di dare un'occhiata agli eleganti interni del tuo ristorante con alcune foto straordinarie. Se desideri offrire ai tuoi clienti più comodità in ogni modo possibile, non c'è motivo per non offrire loro la comodità di prenotare un tavolo direttamente dal loro cellulare o computer personale.
Se sei interessato a creare un sito web per un ristorante, questo potrebbe essere il blog perfetto per te. Abbiamo anche aggiunto alcuni ottimi esempi di progettazione di siti Web di ristoranti da cui puoi trarre ispirazione e progettare il tuo.
Quindi, seguilo fino al traguardo, perché sarà divertente.
Perché dovresti usare WordPress ed Elementor per creare un sito Web di un ristorante

Hai deciso di creare un sito web per un ristorante? Congratulazioni, hai appena superato l'ostacolo più difficile.
È opinione comune che la creazione di un sito Web sia un compito complesso da svolgere. La realtà è molto più diversa. Mentre ci sono modi complessi per costruire un sito web, ci sono anche modi molto più semplici.
Uno dei modi più semplici per creare un sito Web di un ristorante è utilizzare WordPress e per progettarlo non esiste un'opzione migliore di Elementor.
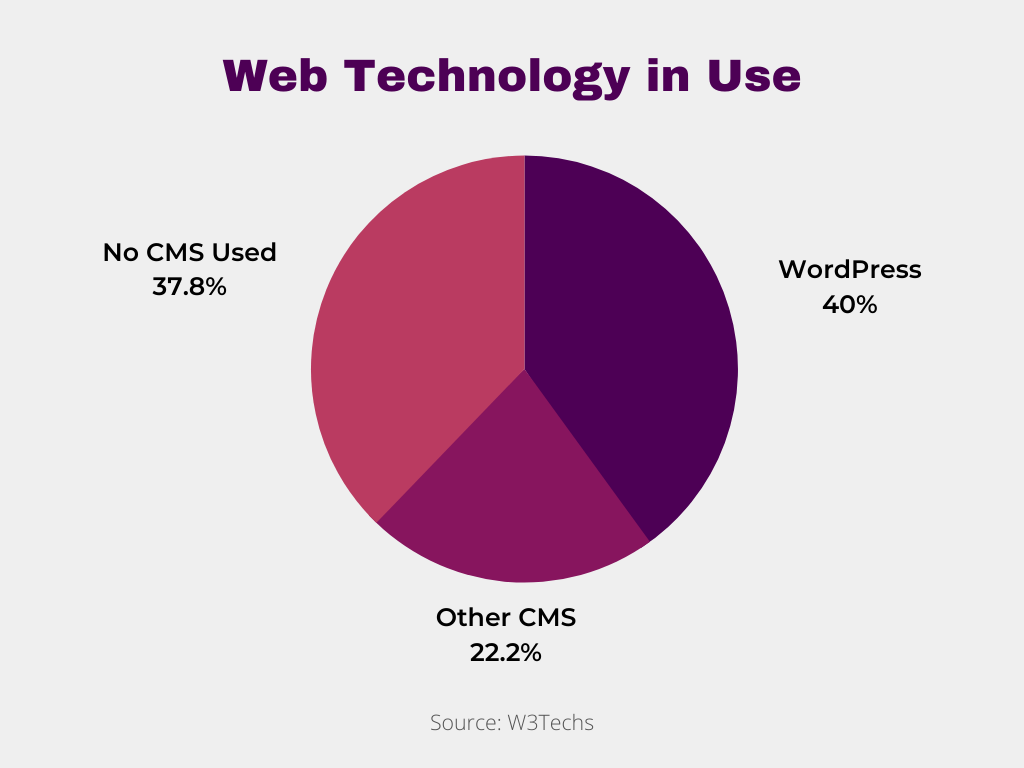
Questa è una combinazione che è molto popolare al giorno d'oggi. Fino al 40% di tutti i siti Web online sono costruiti utilizzando WordPress secondo W3Techs.

Uno dei modi più popolari per progettare pagine Web utilizzando WordPress è Elementor. Questo generatore di pagine ora ha un'installazione attiva di oltre cinque milioni.
Utilizzando WordPress ed Elementor, è possibile creare un sito web per ristoranti che ti aiuterà a raggiungere più facilmente i tuoi potenziali clienti.
WordPress è un costruttore di siti Web gratuito che ti consente di creare un sito Web senza alcuna capacità di codifica. Sì, non è necessario apprendere alcuna esperienza di programmazione per creare un sito Web utilizzando questo. Inoltre, Elementor, un plugin per WordPress disponibile sia in versione gratuita che premium, ti aiuterà a progettare pagine accattivanti, il tutto senza una singola riga di codice.
Infine, Happy Addons è un componente aggiuntivo di Elementor che dovresti assolutamente provare per creare dei bei design.
Ecco perché pensiamo che WordPress ed Elementor siano la migliore combinazione per creare il sito web del tuo ristorante. Ora trattieniti e lascia che ti aiutiamo a creare un sito Web straordinario per il tuo ristorante.
7 semplici passaggi per creare un sito Web di un ristorante in Elementor
Quindi mettiamoci al lavoro. Il sito web del tuo ristorante è pronto. Per iniziare, dobbiamo soddisfare i seguenti prerequisiti. (Non preoccuparti, nessun nuovo nome!)
- Un sito WordPress
- Elementor Page Builder (gratuito)
- Componenti aggiuntivi felici (gratuiti)
- Componenti aggiuntivi felici (Pro)
WordPress può essere installato su qualsiasi provider di hosting, ma è meglio se hai un hosting WordPress. Dopodiché, installa il generatore di pagine Elementor e Happy Addons e sei pronto per creare il sito Web del tuo ristorante.
Ecco il processo completo di come creare un sito Web WordPress utilizzando WordPress ed Elementor nel video.
Passaggio 1: crea una nuova pagina
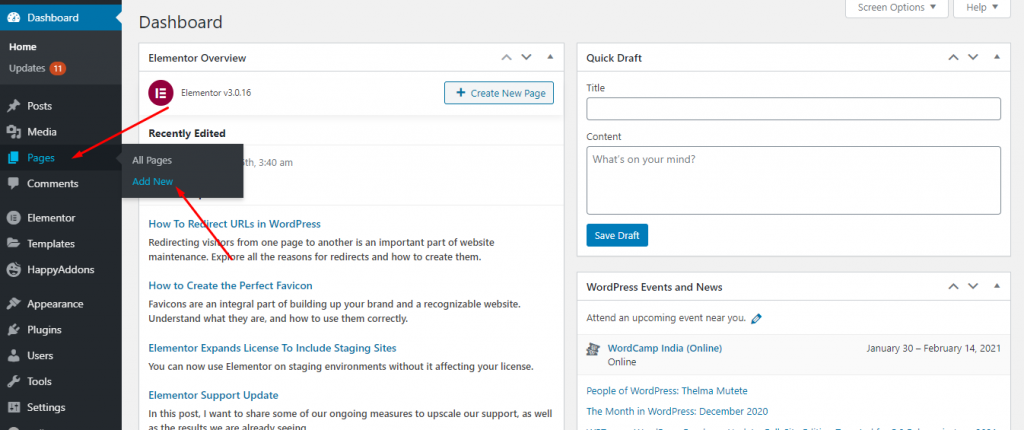
Per prima cosa, accedi alla dashboard di amministrazione di WP e vai su Pagine> Aggiungi nuovo .

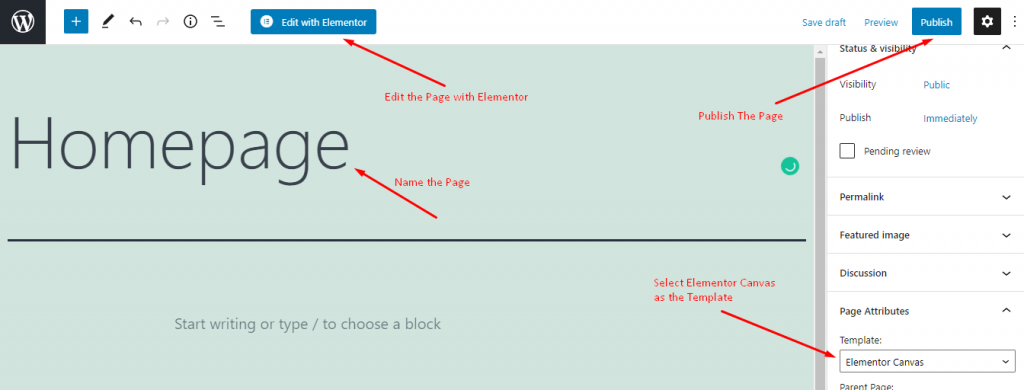
Qui puoi creare una nuova pagina. Dagli un nome, come abbiamo fatto noi. Poiché useremo questa pagina come nostra homepage, abbiamo chiamato la nostra “ Homepage ”. Imposteremo anche il modello predefinito su " Elementor Canvas " poiché vogliamo creare l'intera pagina con Elementor. Puoi scegliere Elementor Full Width , che ti consentirà di personalizzare l'intera pagina senza il menu.
Successivamente, pubblica la pagina dalla barra laterale destra. Una volta che la pagina è stata pubblicata e pronta per essere personalizzata, fai clic su " Modifica con Elementor " e verrai reindirizzato al generatore di pagine di Elementor.

Passaggio 2: scegli il modello adatto per il sito Web del tuo ristorante
Con Elementor page builder, ora puoi modificare la pagina come preferisci. Ma poiché Elementor ha molti modelli gratuiti e professionali, non è nemmeno necessario creare le pagine da zero. Puoi semplicemente scegliere un modello esistente.
Tuttavia, useremo un bellissimo modello Happy di Happy Addons. Poiché Happy Addons funziona come componente aggiuntivo per il page builder Elementor, puoi facilmente utilizzare Happy Templates invece dei modelli Elementor predefiniti per progettare la tua pagina.
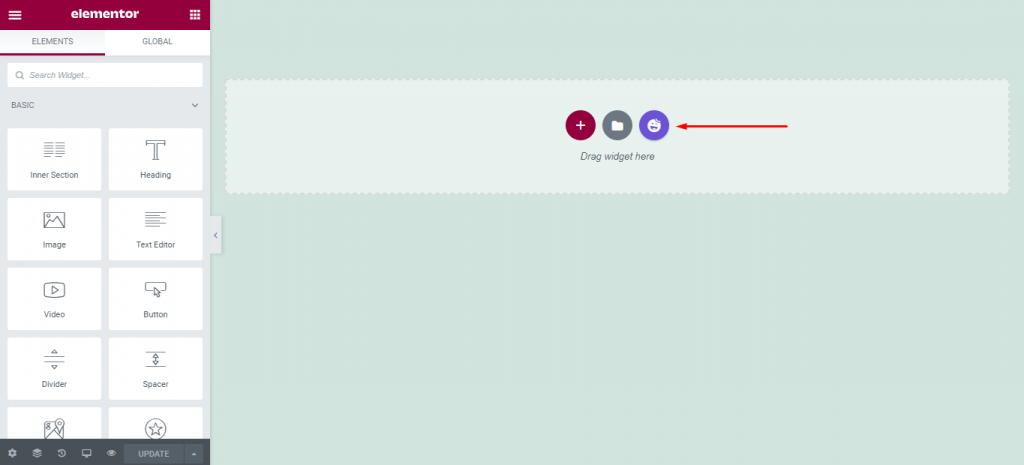
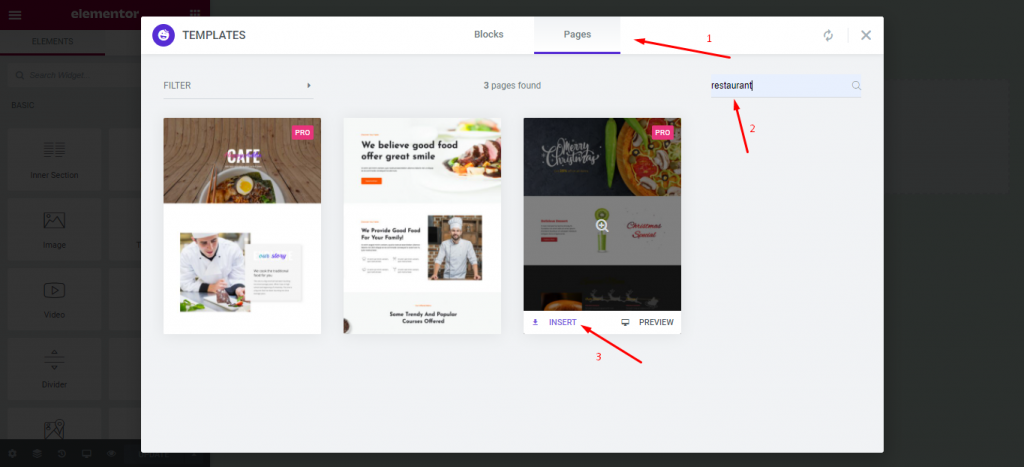
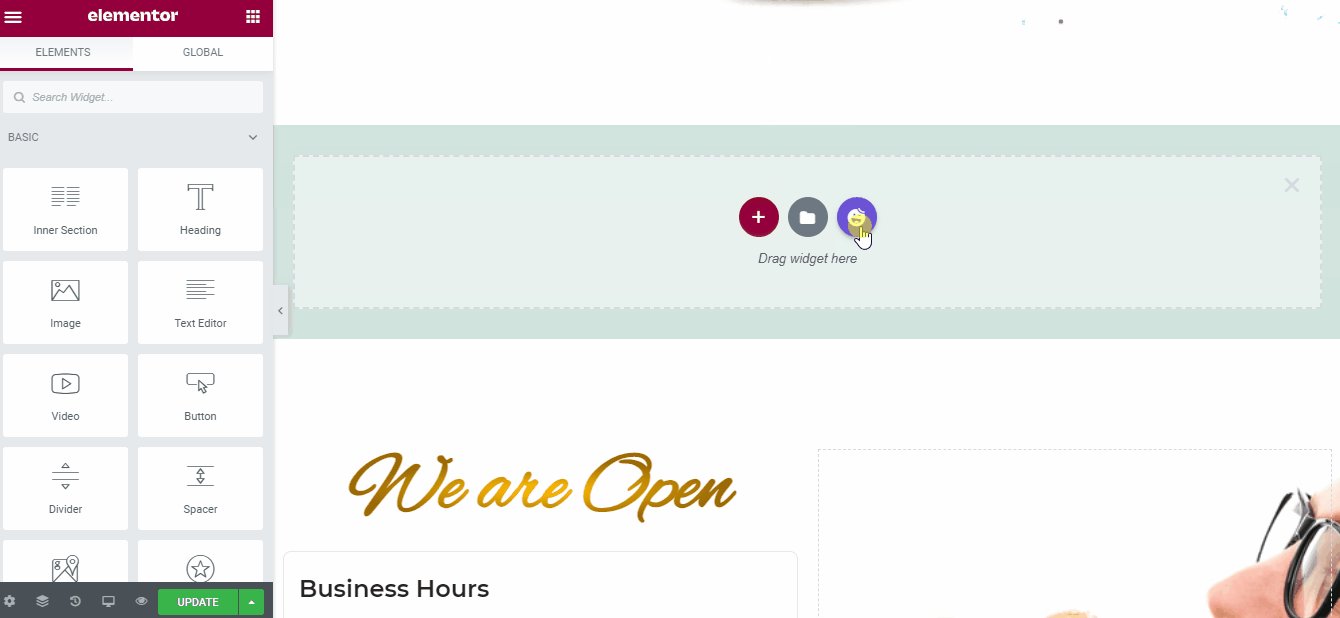
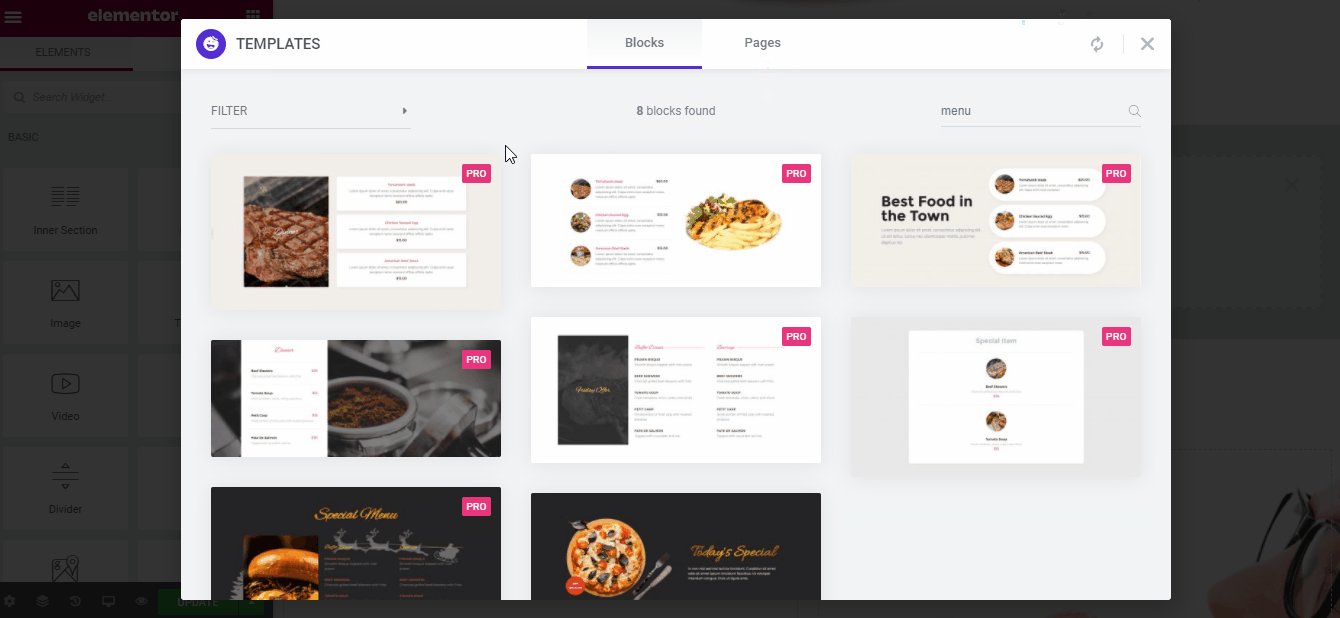
Per fare ciò, fai clic sull'icona Happy e, dalla scheda delle pagine, cerca e scegli il modello adatto alla tua attività.

Per il ristorante, cerchiamo il termine "Ristorante" e abbiamo ottenuto 3 splendidi design. Tuttavia, puoi scegliere uno qualsiasi dei modelli e personalizzarli secondo le tue esigenze.

Come puoi vedere, alla fine facciamo clic sul pulsante Inserisci , che aggiungerà il modello alla nostra home page.
Passaggio 3: aggiungi un'intestazione al sito Web del tuo ristorante
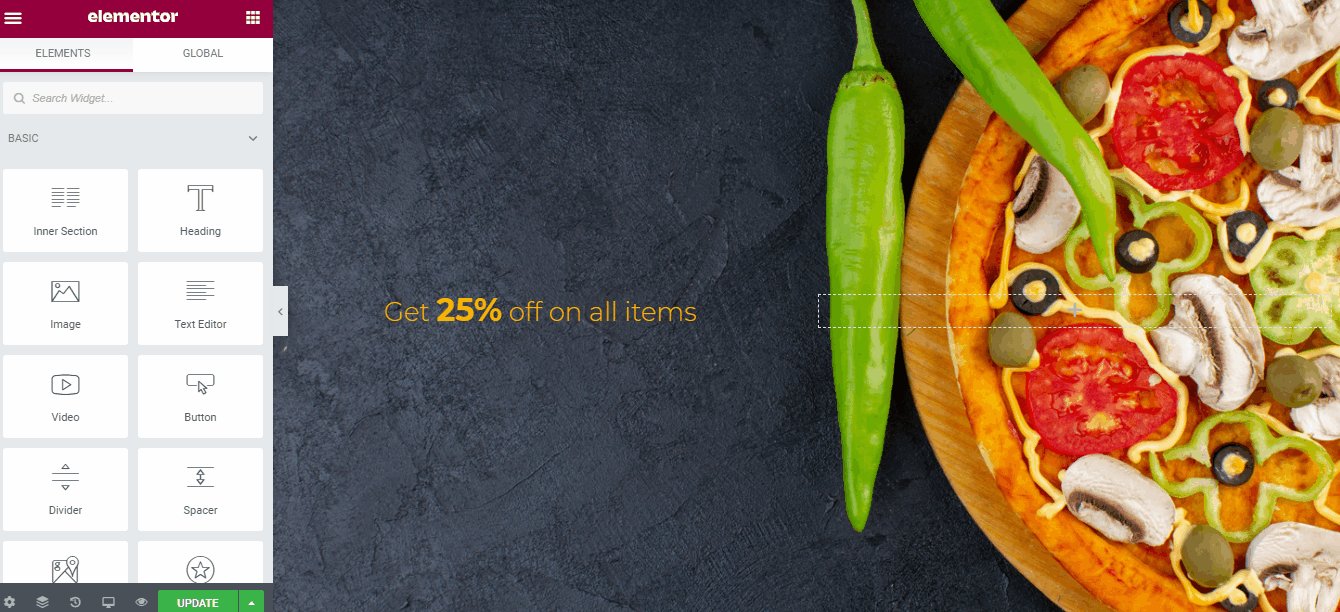
Dopo aver inserito i template la pagina sarà pronta e potrai personalizzarla da utilizzare per il tuo ristorante.
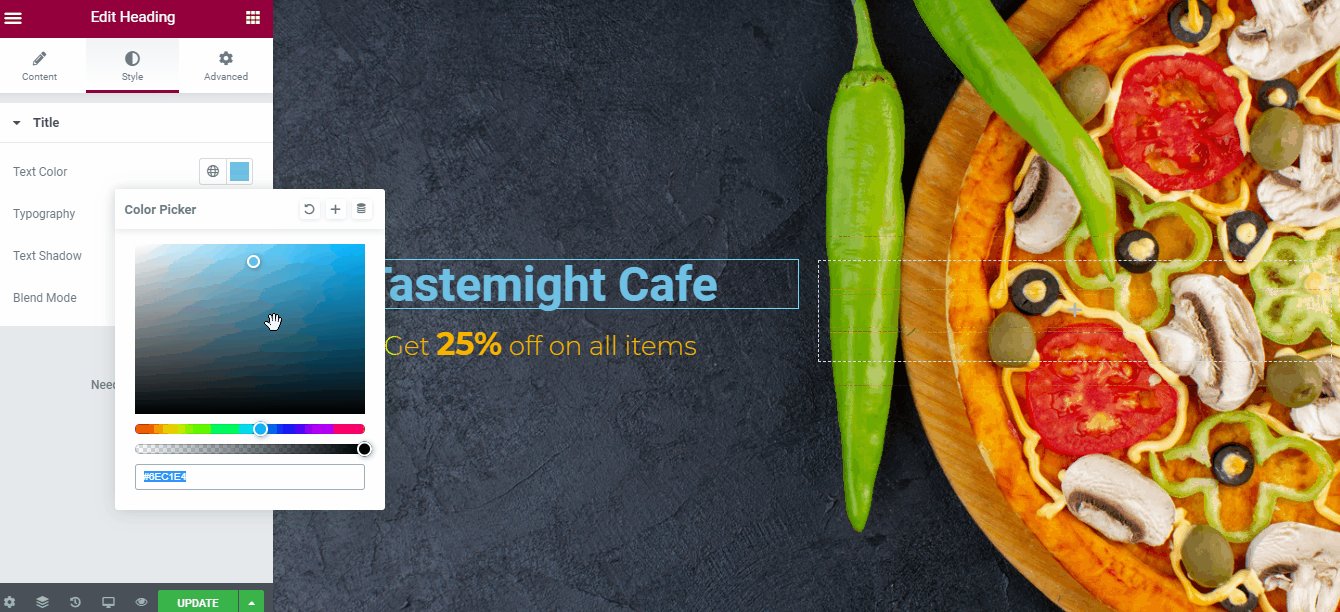
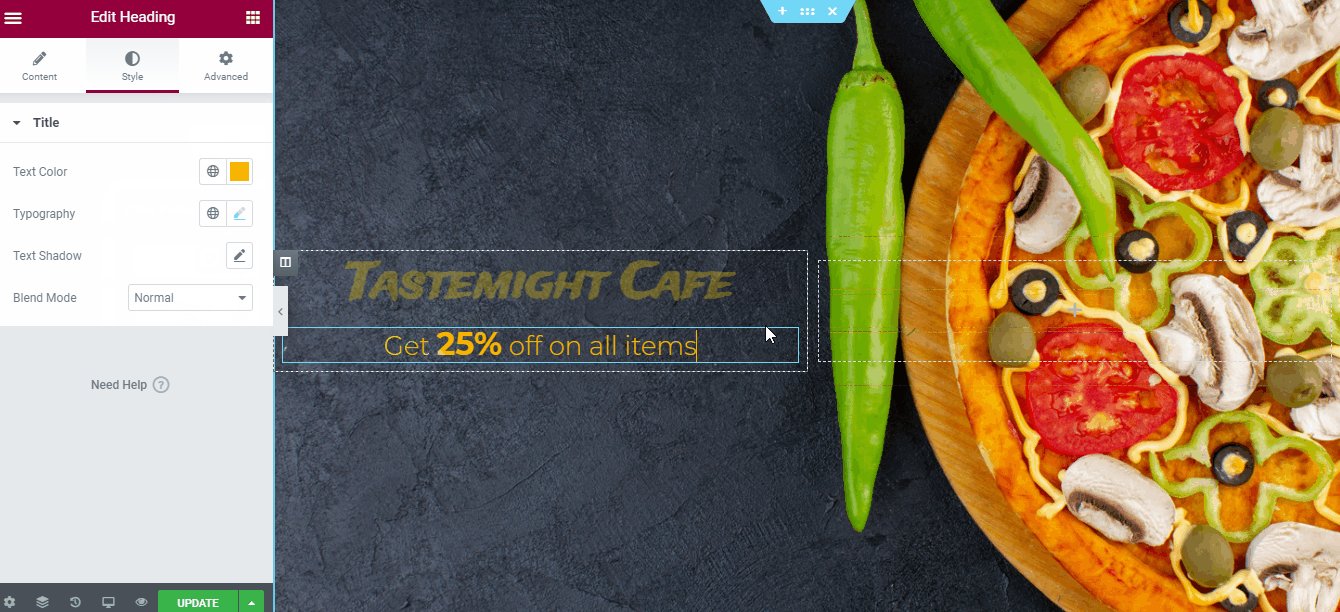
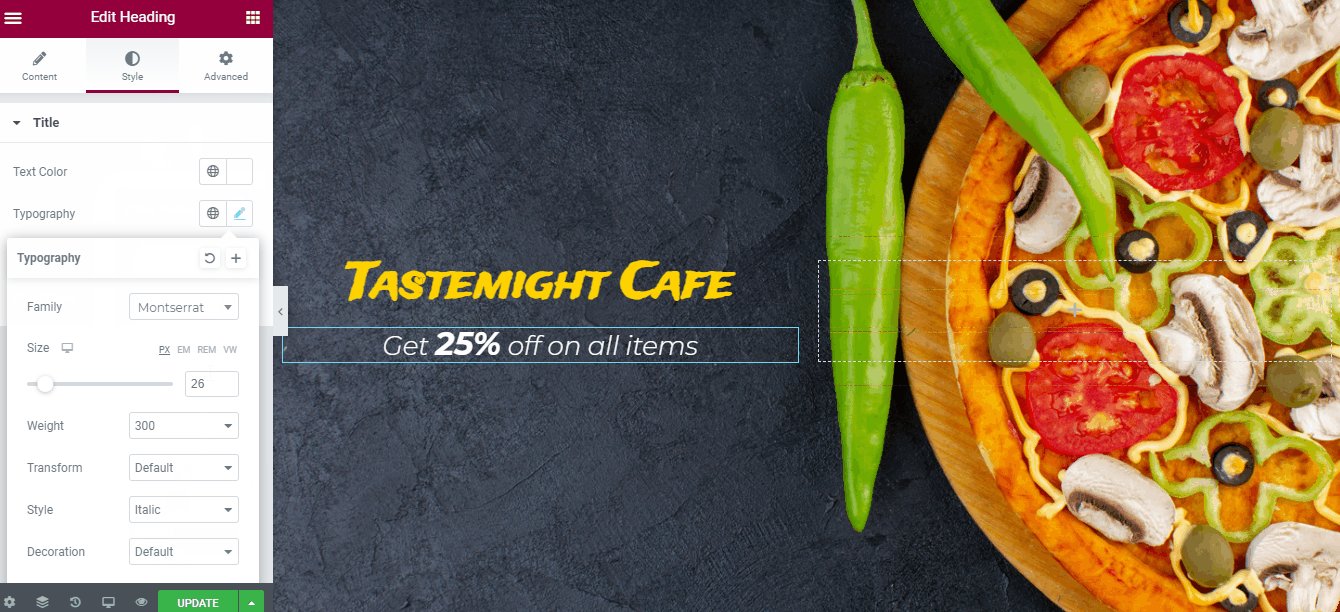
Inizieremo aggiungendo un'intestazione alla pagina, che mostrerà il nome e lo slogan del nostro ristorante. Ecco come puoi farlo semplicemente trascinando e rilasciando e un po' di stile.

L'aggiunta di un'intestazione è molto importante, in quanto aiuta a mostrare istantaneamente l'identità del tuo marchio una volta che i visitatori accedono al tuo sito web. Dopo aver personalizzato l'intestazione, personalizzeremo ora il corpo della home page.
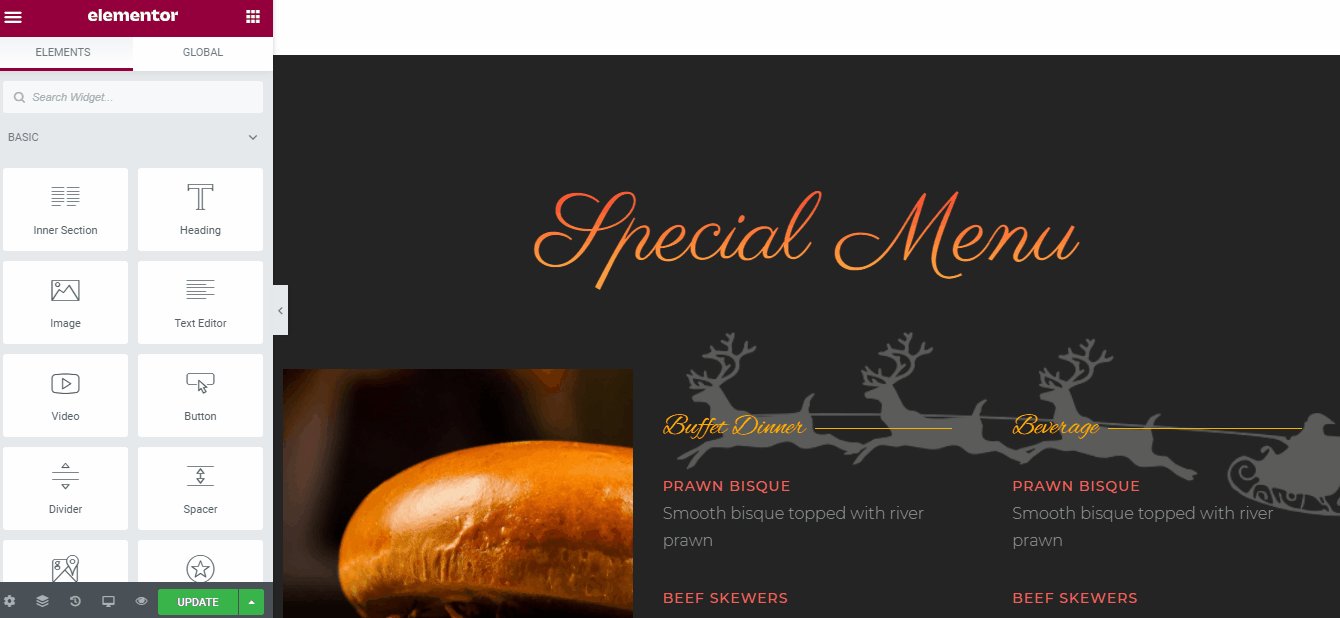
Passaggio 4: crea la sezione del menu delizioso
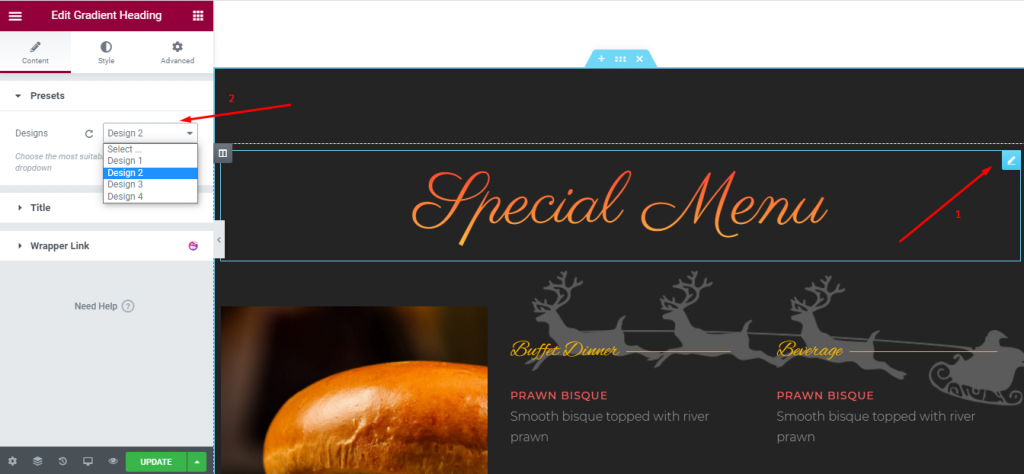
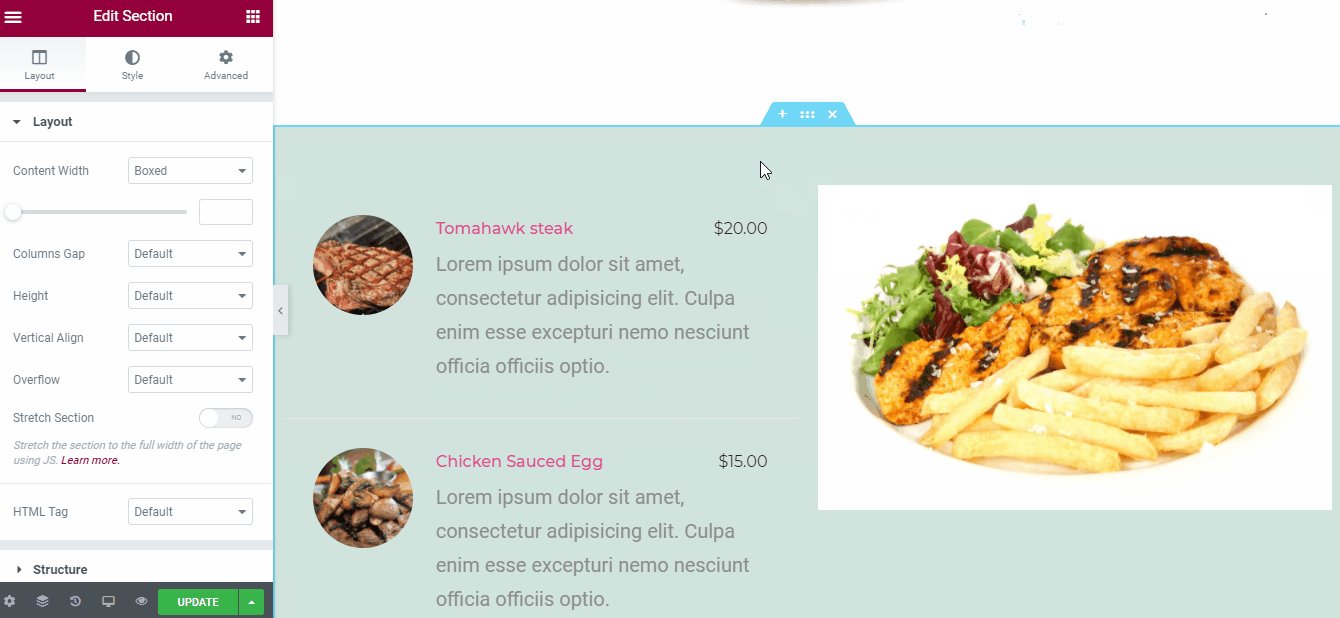
La pagina di un ristorante è incompleta senza una sezione del menu. Poiché il nostro modello è già dotato di una sezione di menu, ora lo personalizzeremo secondo i nostri gusti.

Puoi scegliere tra i predefiniti già pronti o persino personalizzare il carattere, i colori e le dimensioni, tutto dalla scheda Contenuto e Stile che puoi vedere dall'immagine sopra.
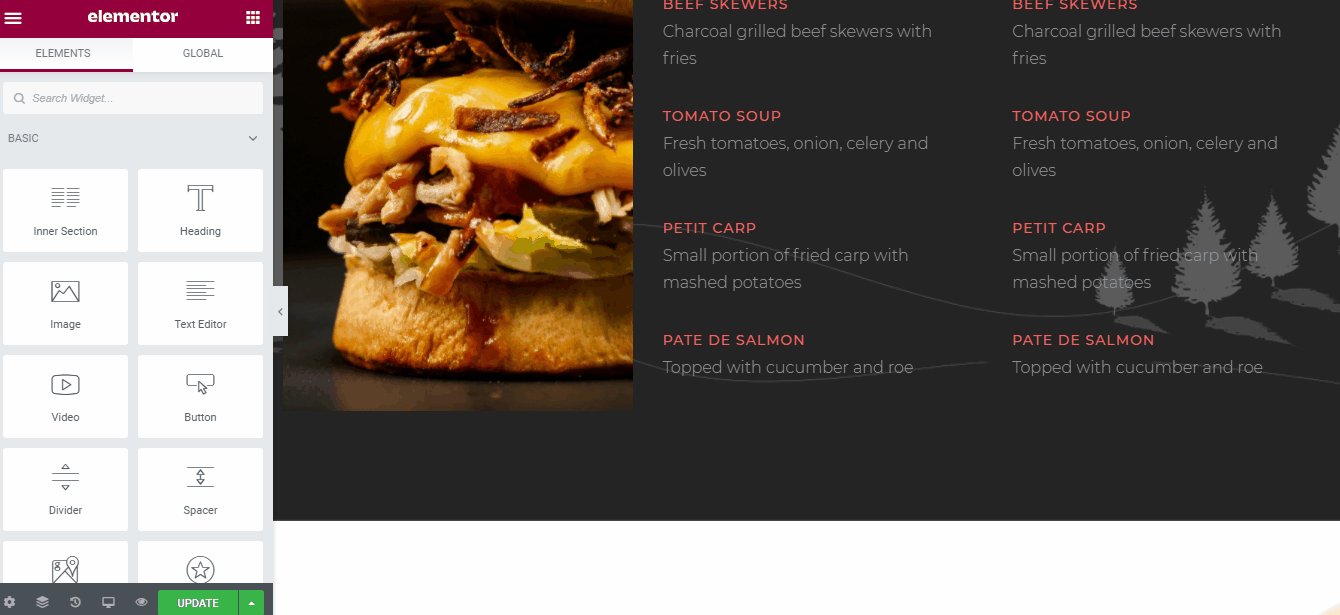
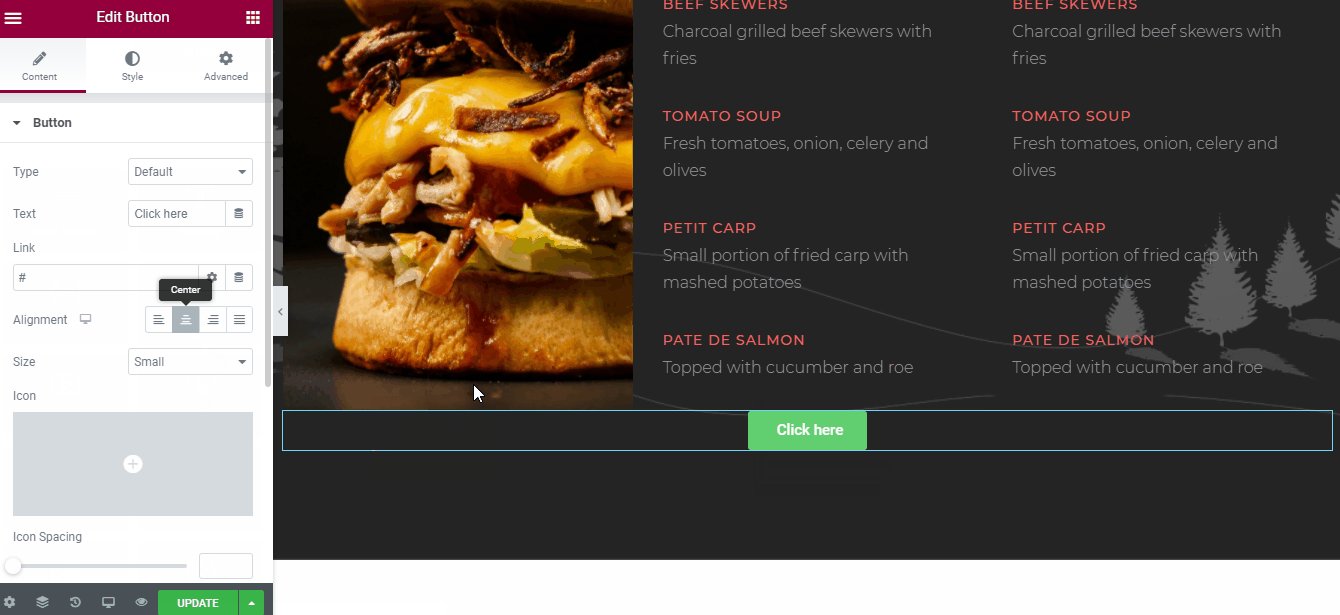
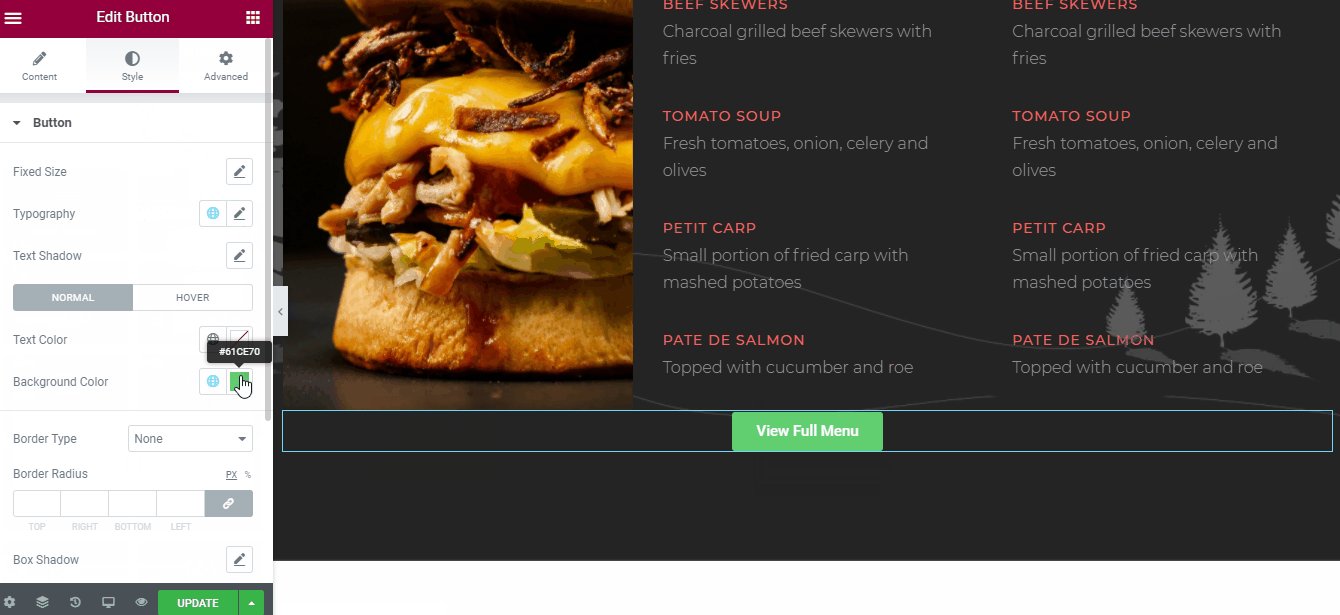
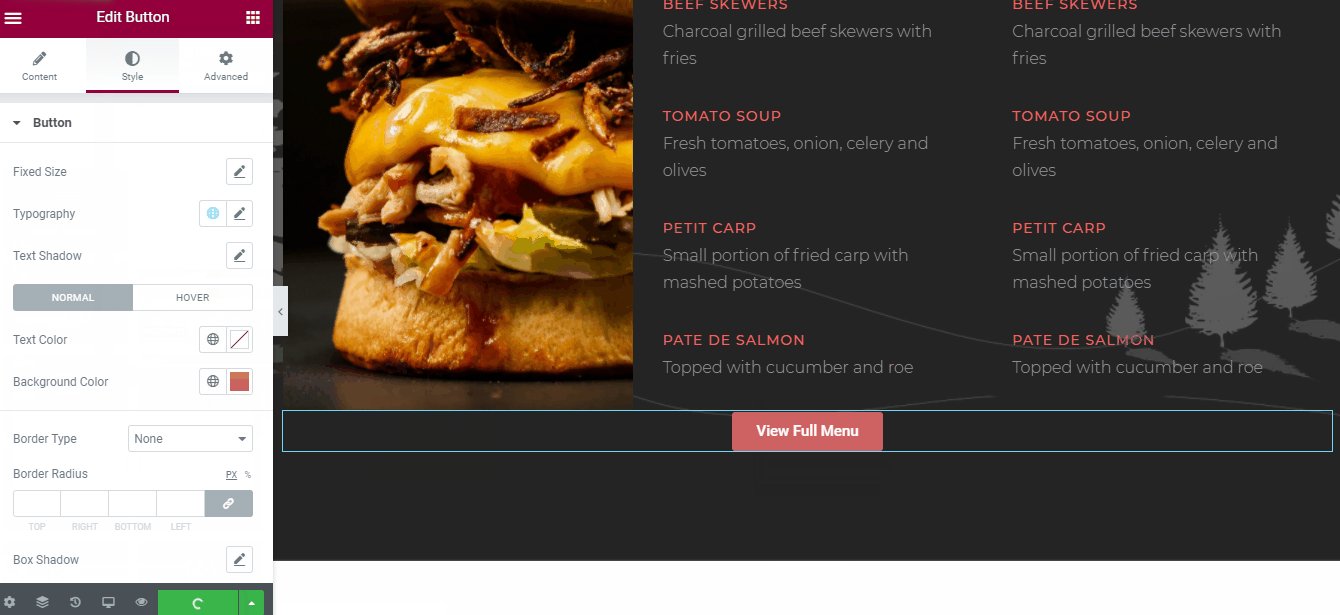
Aggiungeremo quindi un pulsante alla fine del menu in modo che il visitatore possa facilmente controllare il delizioso menu che il ristorante ha da offrire.

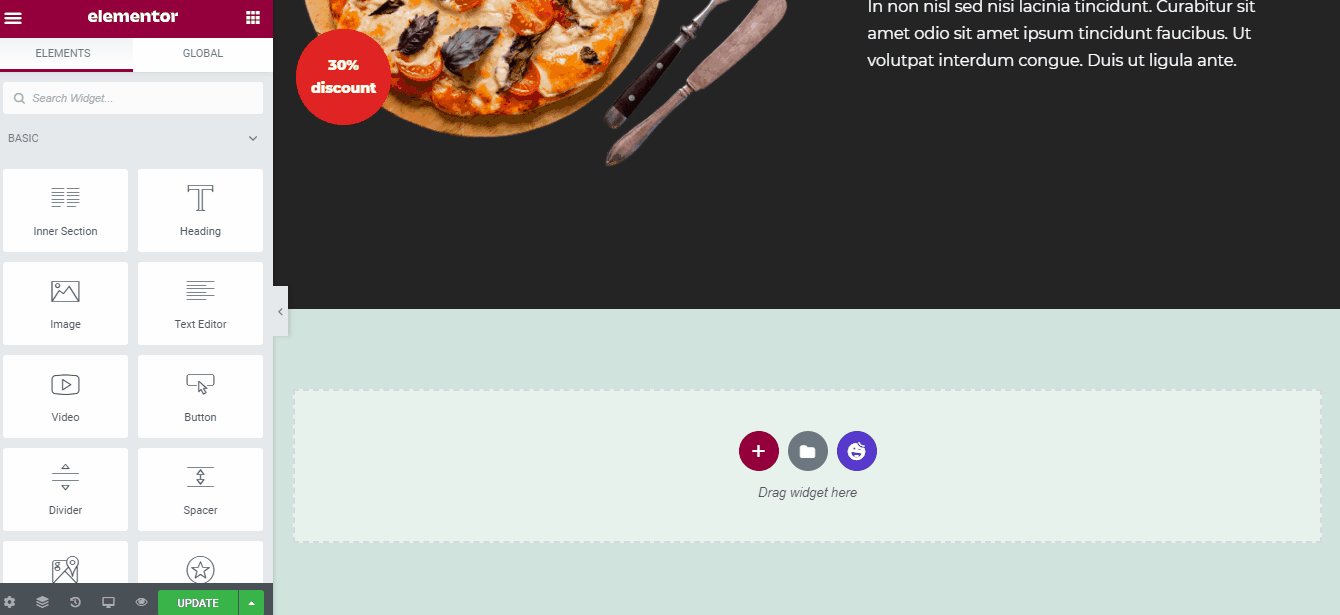
Come puoi vedere, abbiamo aggiunto un pulsante alla fine della sezione del menu breve, in modo che l'utente possa accedere all'intera pagina del menu. Progettare un pulsante è piuttosto semplice, poiché tutto ciò che devi fare è trascinarlo e rilasciarlo dalla scheda Elementi di Elementor e quindi personalizzarlo come nell'immagine sopra.
Puoi cambiare da allineamento, testo, colore a letteralmente tutto. Abbiamo ignorato la sezione dei link, poiché non abbiamo ancora creato la pagina del menu. Tuttavia, puoi aggiungere il link alla tua pagina del menu al posto del pulsante # che compare sulla nostra.
Inoltre, puoi persino aggiungere altri menu predefiniti, poiché Happy Addons ha un paio di Happy Blocks per il menu del ristorante. Di seguito è riportato come puoi farlo.

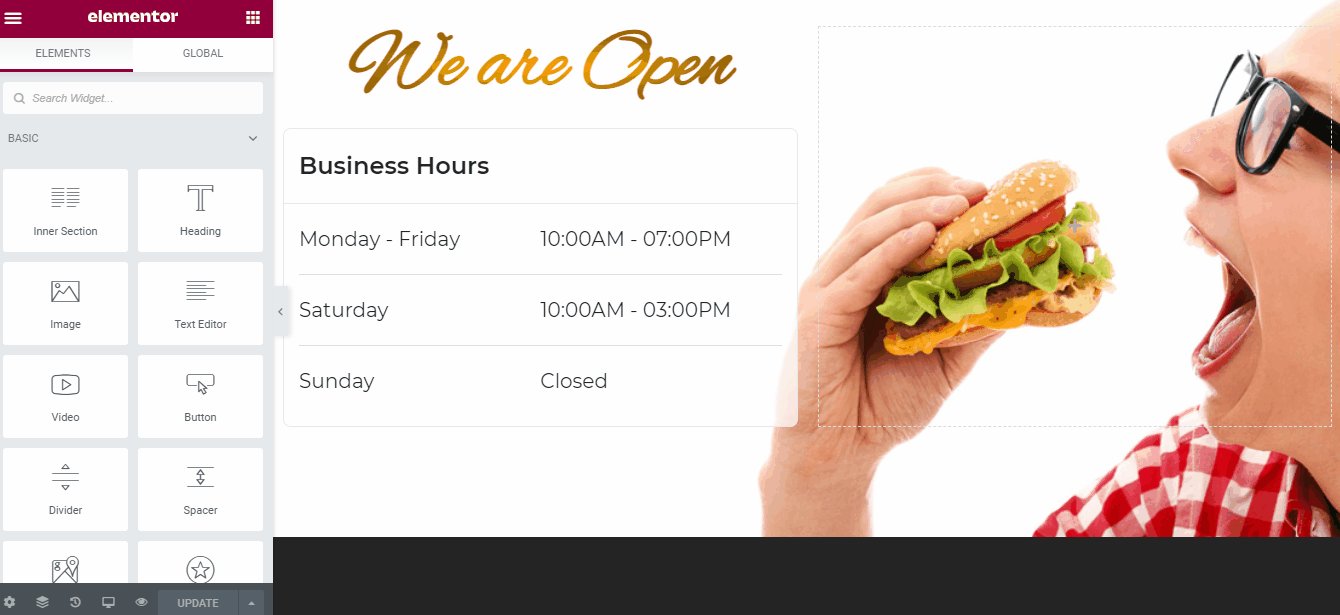
Passaggio 5: aggiungere la sezione Orari di apertura e prenotazione
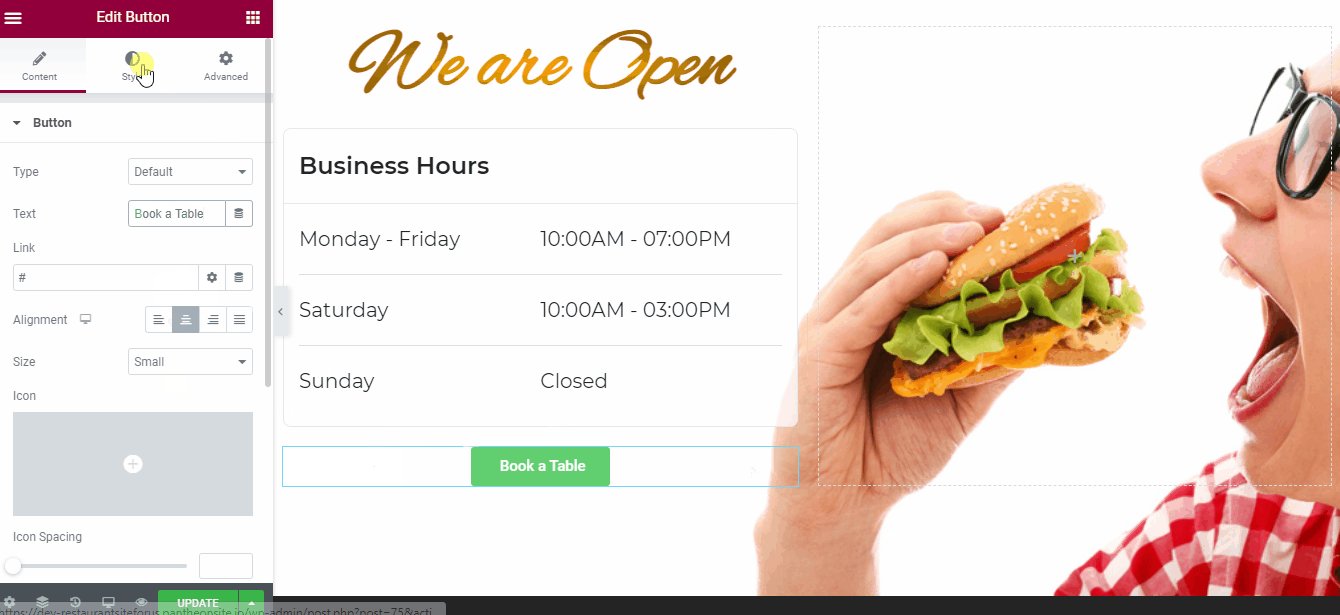
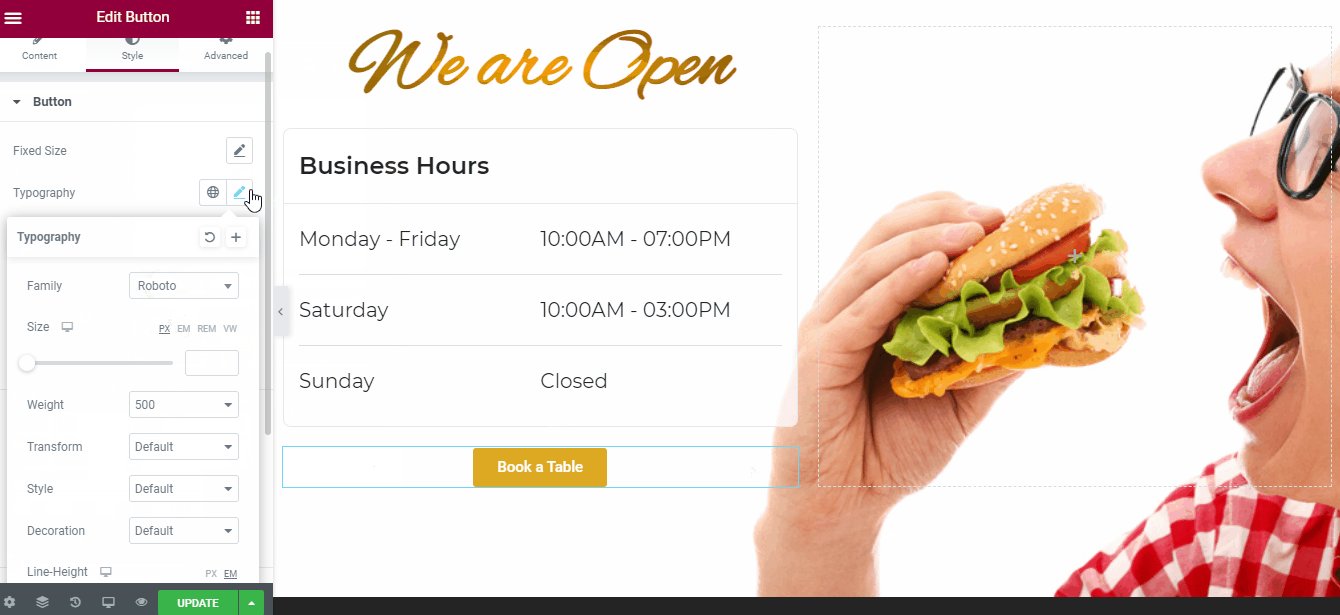
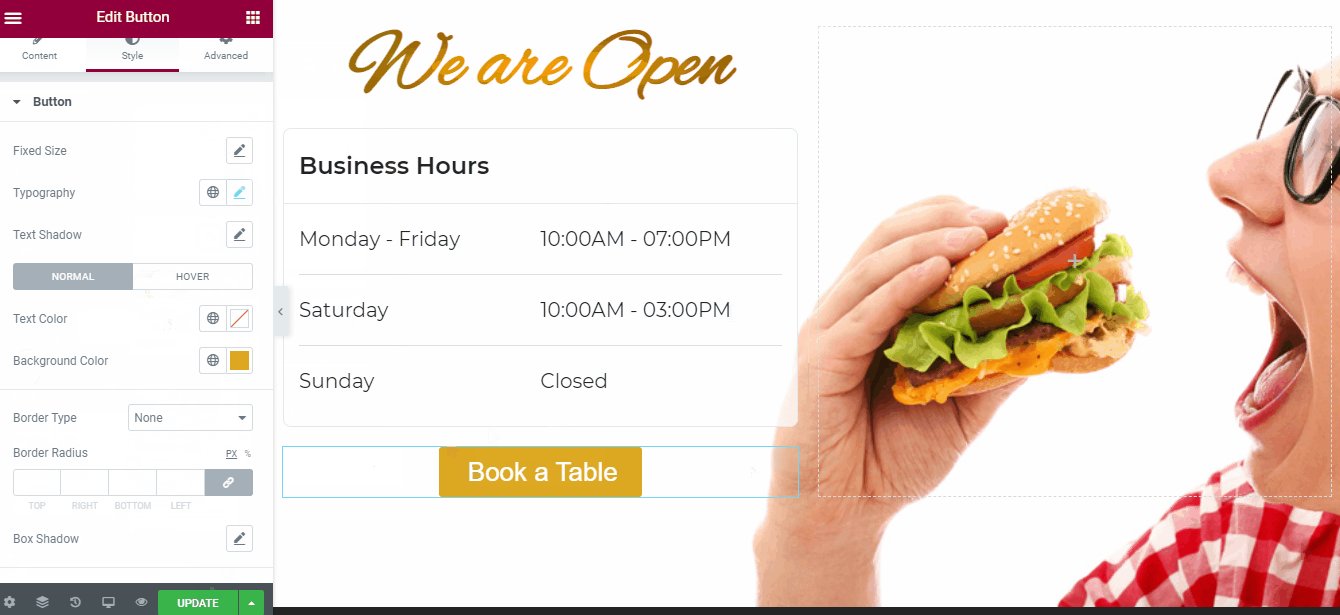
L'orario di apertura del ristorante è un'altra parte importante del sito web di un ristorante. Il nostro modello Happy Addons è inoltre dotato di una sezione Orari di lavoro. Aggiungeremo semplicemente un pulsante e lo collegheremo alla pagina di prenotazione del ristorante, in modo che gli utenti possano prenotare un tavolo direttamente dal sito web.


Vedi con quanta facilità abbiamo creato un piccolo pulsante ingegnoso usando Elementor?
Passaggio 6: includi un modulo di contatto
Successivamente creeremo una sezione di contatto per la nostra pagina web. Ecco come possiamo farlo.
Per fare ciò, useremo di nuovo gli Happy Addon, poiché ha alcuni dei blocchi più ben progettati.

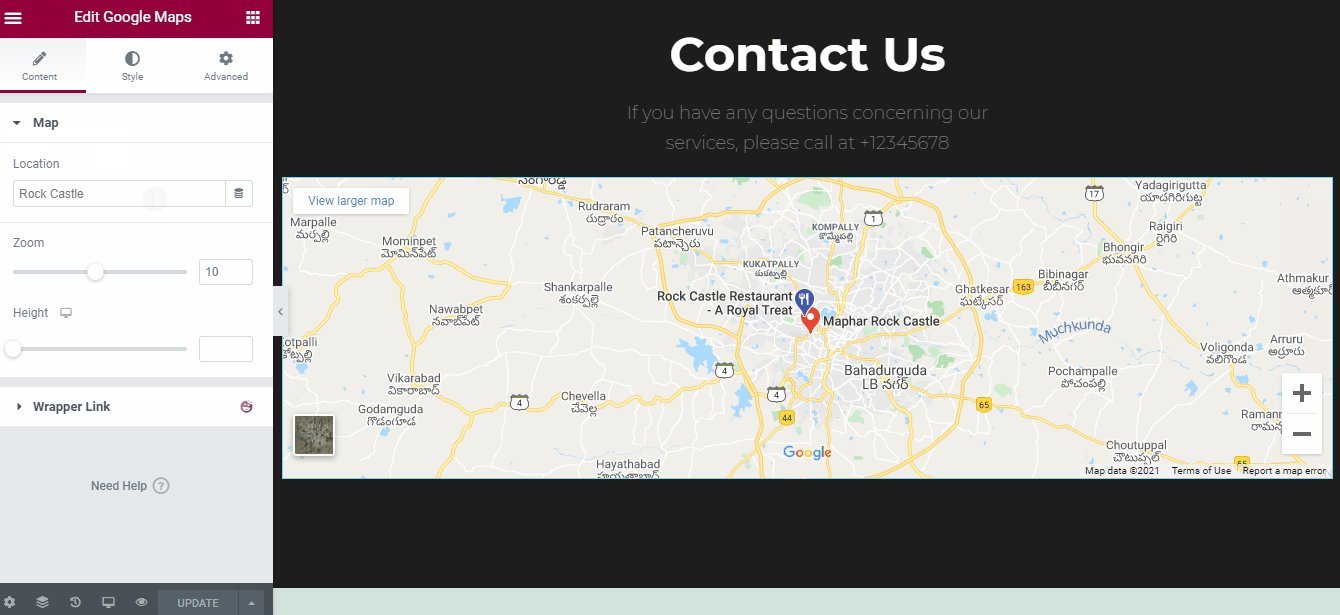
Non abbiamo solo aggiunto una sezione di contatto, ma anche un blocco di posizione da Elementor per individuare la posizione del nostro ristorante. È molto facile se segui l'immagine animata sopra.
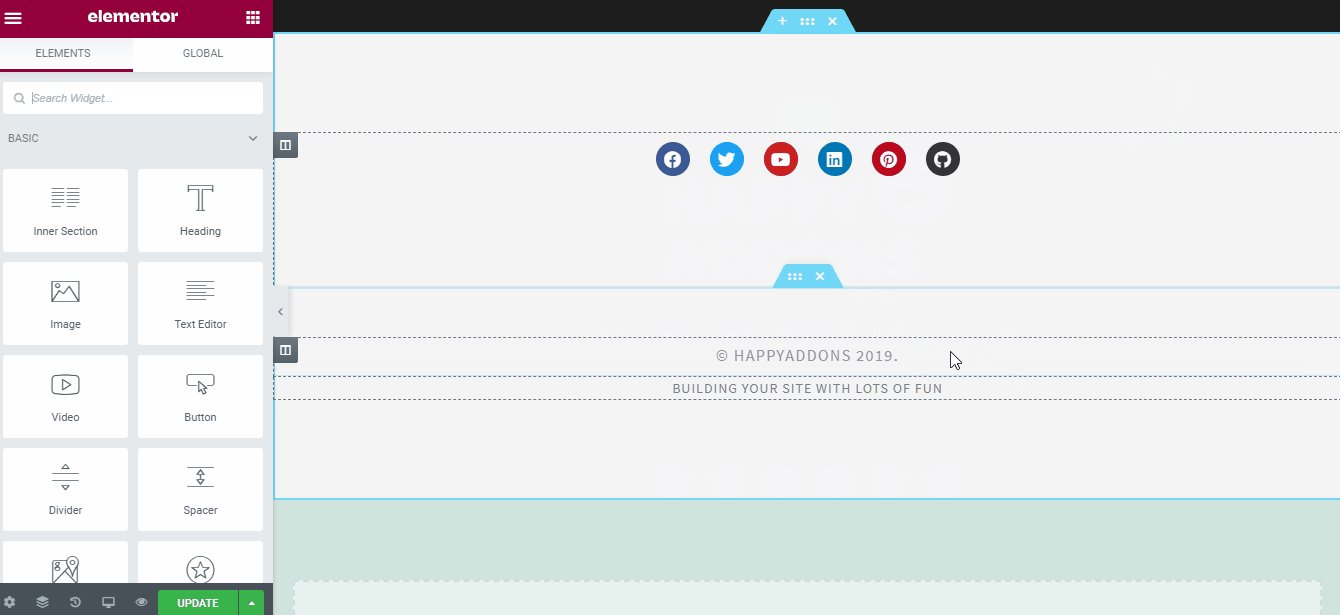
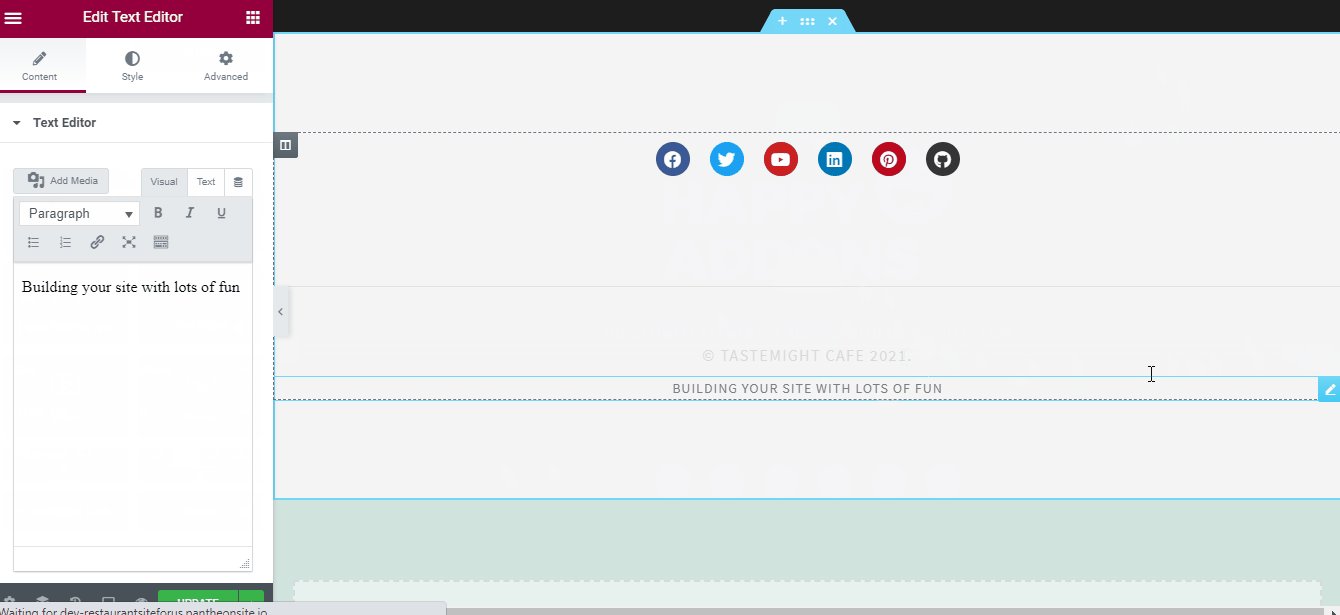
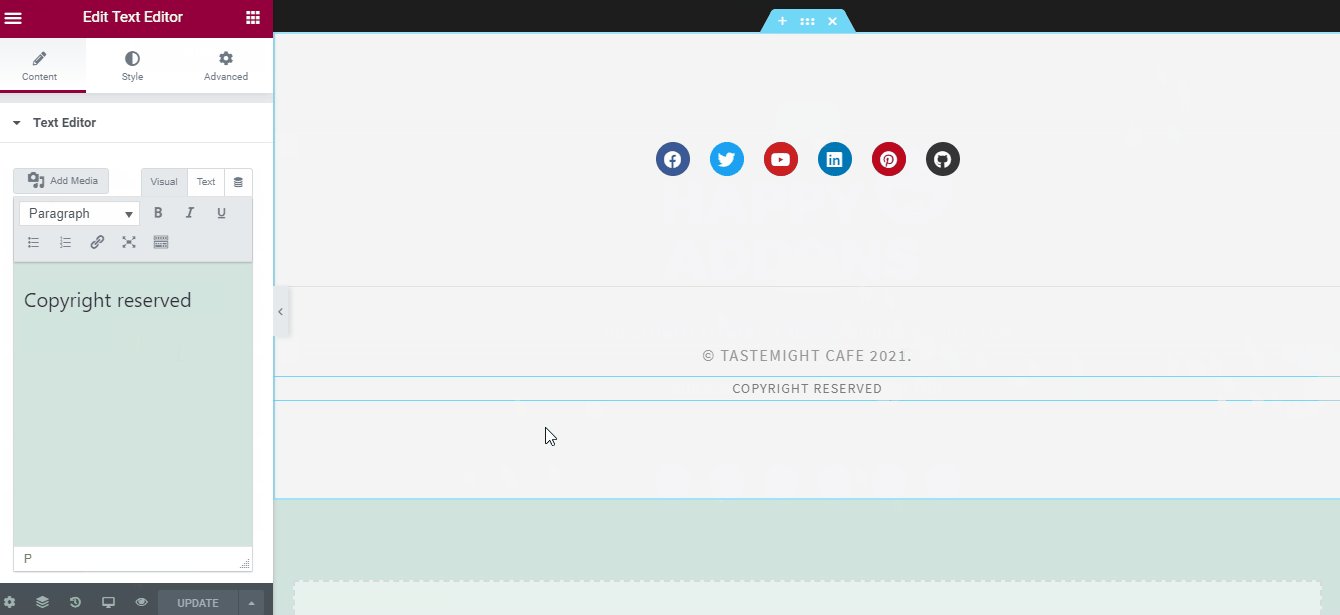
Passaggio 7: aggiungi un piè di pagina al tuo sito web
Infine, aggiungeremo un piè di pagina alla nostra pagina web. Ci sono un paio di sezioni di piè di pagina premade dall'aspetto elegante sui modelli di Happy Addons che puoi utilizzare. Di seguito abbiamo aggiunto un modello di piè di pagina dalla raccolta Happy Addons. Personalizzeremo semplicemente il modello predefinito per il nostro sito Web.

Sì, ora il nostro sito web del ristorante è pronto per essere pubblicato. Vuoi dare un'occhiata?
Ecco come è nato il nostro sito web –

Bello, vero?
Ecco com'è facile creare un sito Web di un ristorante utilizzando WordPress ed Elementor. Hai il coraggio di provarlo tu stesso?
Bene, puoi farlo facilmente.
E se fallisci mentre lo fai, facci sapere dove stai lottando e saremo più che felici di aiutarti. Ma per ora, diamo un'occhiata ad alcuni fantastici design di siti Web di ristoranti da cui puoi trarre ispirazione.
7 Ottimo sito Web di ristoranti da cui puoi prendere appunti
Se ora sei determinato a creare il sito web del tuo ristorante, il nostro tutorial dovrebbe farti diventare pronto in pochi minuti. Tuttavia, per personalizzare al meglio il sito web, alcuni ottimi esempi di design possono tornare utili per generare idee.
Quindi ecco alcuni fantastici design che possono ispirarti a creare un ottimo design per il tuo sito web. Inoltre, sono tutti progettati utilizzando Elementor!
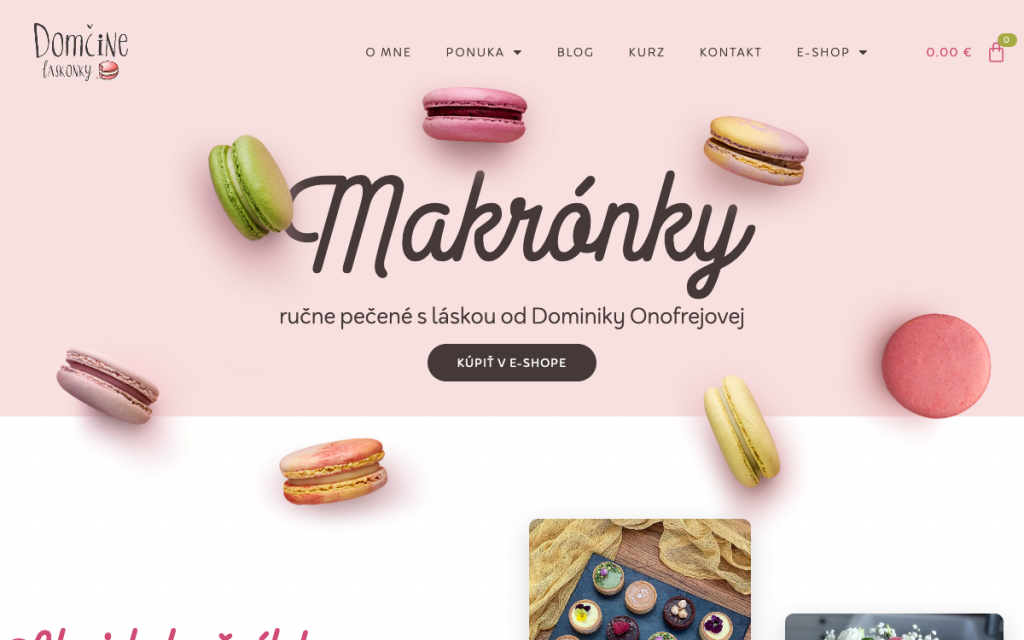
1. Domcine Laskonky

Chi ha detto che i design semplici non attraggono le persone?
Questo sito web di pasticceri slovacchi è un'arte in sé. I colori vivaci e le immagini cristalline del cibo possono indurre chiunque a visitare questo ristorante,
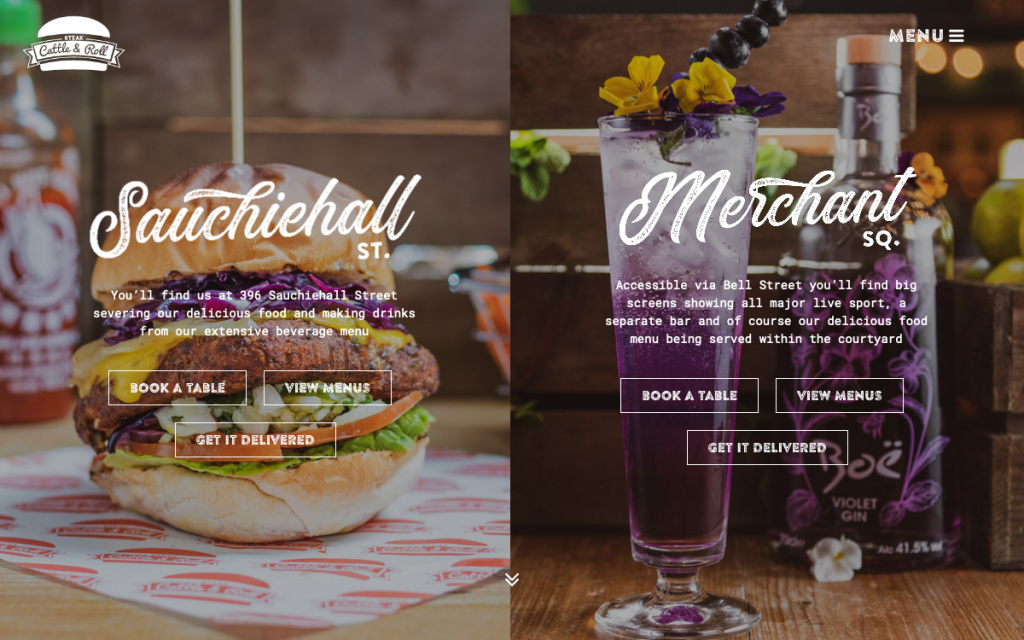
2. Bistecca di bestiame e roll

Colori sgargianti, con immagini di cibo ancora più sgargianti. Steak Cattle & Roll è un ristorante che serve cibo americano e nessun design può rappresentare meglio la loro atmosfera di questo sito web.
Questo sito Web utilizza il tema Jupiter X, personalizzato da Elementor.
3. Accademia d'arte

Se riesci a creare un design che si distingua, non è necessario seguire la tendenza.
Il sito dell'Accademia d'Arte, un ristorante italiano ha attirato la nostra attenzione. La ragione di ciò non è solo perché ha tutto ciò che un sito web di ristoranti dovrebbe avere, ma anche per la sua particolarità.
Questo è anche un ottimo esempio di quanto sia creativo un design che puoi creare con Elementor, senza nemmeno una singola riga di codice.
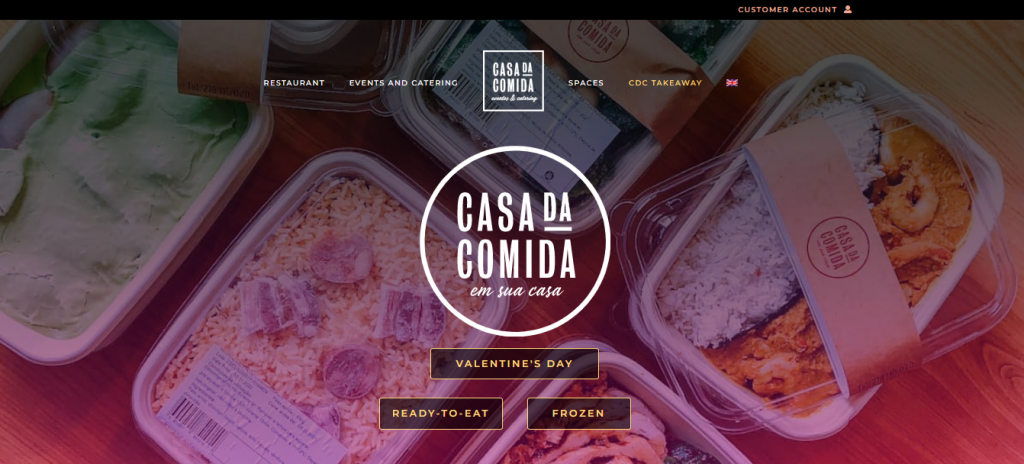
4. Casa Da Comida

Se vuoi prendere ispirazione, cosa c'è di meglio di uno dei siti di ristoranti più eleganti che abbiamo mai incontrato.
Il design del sito Web del ristorante Casa Da Comida è alla moda e proprio come dovrebbe apparire un sito Web di un ristorante premium. Questo è anche un sito Web progettato da Elementor se te lo stai chiedendo.
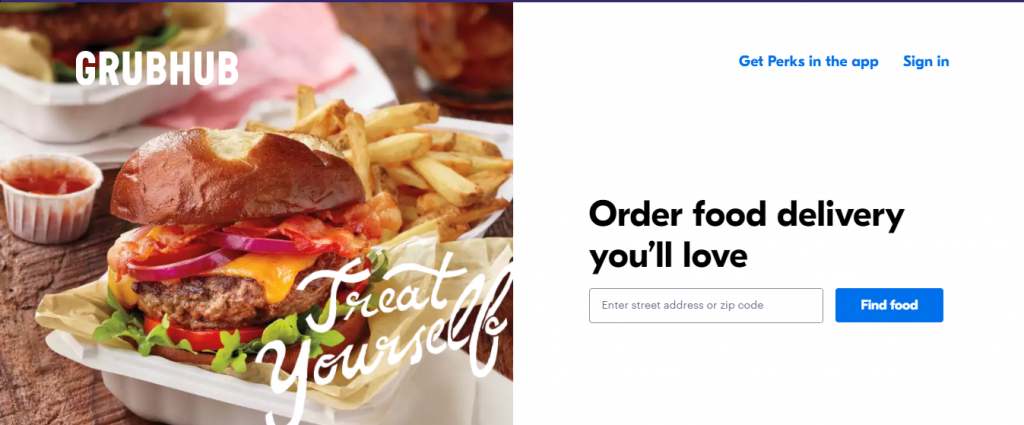
5. Grubhub

Grubhub non è un sito Web di ristoranti di per sé, ma piuttosto un sito Web di consegna di cibo. Ma il suo design semplice ma accattivante può essere un esempio del sito web del ristorante che puoi costruire.
Non preoccuparti, anche questo sito Web è stato progettato utilizzando Elementor.
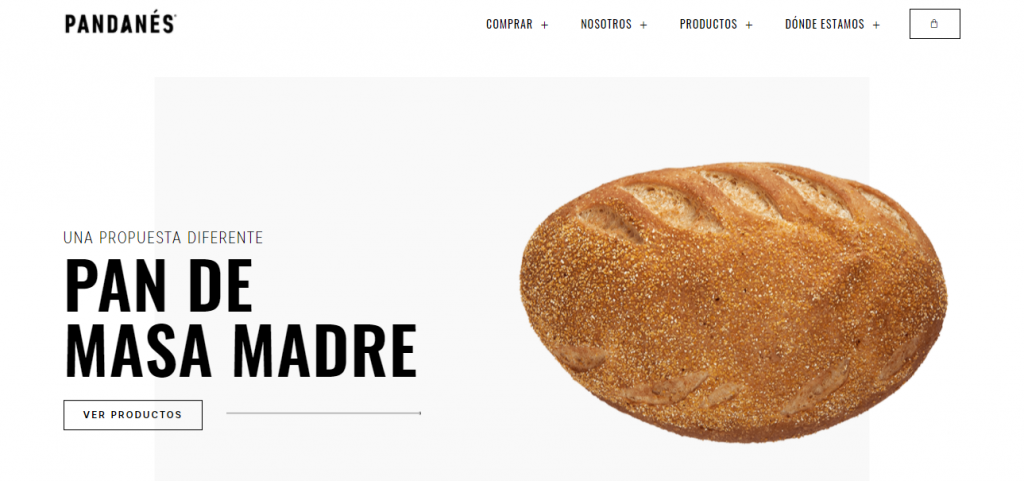
6. Pandani

Pandanes è una catena alimentare argentina che mira a rivoluzionare l'idea di pane e renderlo sano e nutriente.
Il loro sito Web è artistico e se la tua identità di marca corrisponde alla loro, puoi sicuramente trarre ispirazione dal loro design elegante.
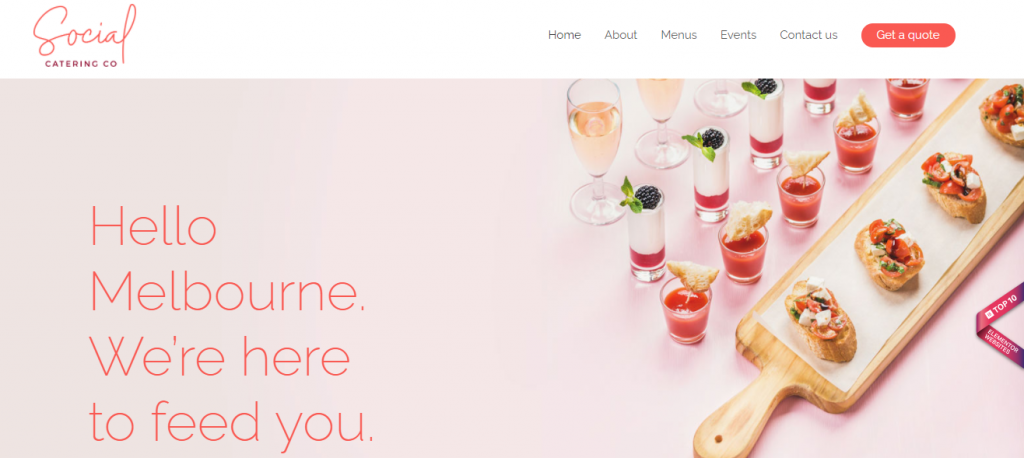
7. Società di ristorazione sociale

Social Catering Co. è un altro ottimo sito Web che non è esattamente un sito Web di ristoranti ma qualcosa di simile. È un sito Web di catering con sede in Australia ricco di un design vivace e transizioni fluide.
Puoi seguire il loro design come esempio, poiché è stato progettato anche utilizzando Elementor.
Inizia oggi stesso a costruire il tuo sito web di ristoranti
Il tuo ristorante dovrebbe avere un sito web? Bene, questa non è più una domanda, ma una realtà a cui devi attenerti. E se vuoi creare un sito web per il tuo ristorante, non c'è modo migliore di WordPress ed Elementor.
In questo articolo abbiamo condiviso una guida in 7 passaggi su come creare un sito Web per un ristorante, utilizzando la quale puoi creare facilmente un sito Web per il tuo ristorante. I 7 semplici passaggi sono:
- Creazione di una nuova pagina
- Scelta di un modello adatto
- Aggiunta di un'intestazione
- Creazione di una sezione di menu
- Aggiunta di una sezione prenotazione o prenotazione tavoli
- Aggiunta di un'opzione di contatto
- E infine inserendo un bel piè di pagina.
Tuttavia, se rimani bloccato con il tipo di design che desideri, puoi dare un'occhiata agli esempi di design che abbiamo condiviso.
Inoltre, puoi utilizzare Happy Addons per distinguere ulteriormente il design del tuo sito Web dagli altri. Allora perché aspettare? Crea oggi il sito web del tuo ristorante, ci vogliono solo un paio di minuti per farlo!

