Come creare uno slider in WordPress passo dopo passo
Pubblicato: 2022-05-24Gli slider nell'installazione di WordPress sono molto funzionali. Se gestisci un negozio online o hai bisogno di attirare l'attenzione dell'utente, dovresti provare ad aggiungerne uno. Quindi vuoi creare uno slider in WordPress? Questo articolo ti mostrerà come creare uno slider in WordPress senza toccare una singola riga di codice!
Cosa sono gli slider?
In WordPress, gli slider sono media interattivi o collegamenti che reindirizzano gli utenti a una pagina personalizzata. Sono uno dei modi migliori per attirare l'attenzione di un utente senza effetti aggiuntivi. Gli slider possono essere utilizzati per mostrare più media e si adatteranno perfettamente alla maggior parte dei siti Web e dei negozi. Inoltre, hai il controllo totale se aggiungi uno slider all'installazione di WordPress.
È possibile modificare le dimensioni, il colore, il colore di sfondo e il contenuto del dispositivo di scorrimento. Se controlli dal punto di vista del visitatore del sito Web, gli slider diranno loro rapidamente ciò che l'amministratore del negozio ha da offrire. D'altra parte, se controlli dal punto di vista dell'amministratore del negozio, puoi promuovere più prodotti attraverso un singolo blocco Gutenberg.
Ciò aiuterà l'amministratore a ridurre lo spazio necessario per la promozione e utilizzare lo spazio massimo disponibile senza aggiungere troppi widget o blocchi alla pagina.
Perché aggiungere uno slider a WordPress?
Se hai bisogno di attirare l'attenzione del visitatore del tuo sito web su alcune immagini accattivanti e reattive, potresti prendere in considerazione l'aggiunta di uno slider al tuo sito web WordPress. Sono disponibili diversi tipi di cursori. Ad esempio, alcune persone li usano per visualizzare i post recenti e alcuni mostreranno video, mentre altri mostreranno gallerie personalizzate. La parte migliore degli slider è che sono personalizzabili e facilmente gestibili.
Inoltre, i negozi di eCommerce possono anche utilizzare i cursori per visualizzare alcune offerte speciali di sconto o i loro prodotti in arrivo. Quindi, per aumentare la visibilità e il coinvolgimento, gli slider sono un mezzo adatto.
Come creare uno slider in WordPress?
Per creare uno slider in WordPress, abbiamo tre metodi.
- Utilizzando un plugin per WordPress
- Con Divi Builder
- Attraverso le opzioni del tema
Ti mostreremo tutti i metodi qui. Quindi puoi scegliere quello che preferisci in base ai requisiti. Quindi, senza ulteriori indugi, entriamo nell'argomento.
Crea Slider in WordPress usando un Plugin
Questa sezione ti mostrerà come utilizzare un plugin per WordPress per creare uno slider. Se controlli su Internet i migliori plug-in di scorrimento di WordPress, atterrerai su più opzioni gratuite, freemium e premium. Per questo tutorial, useremo Soliloquy. È un plugin per WordPress freemium con funzionalità e integrazioni decenti.
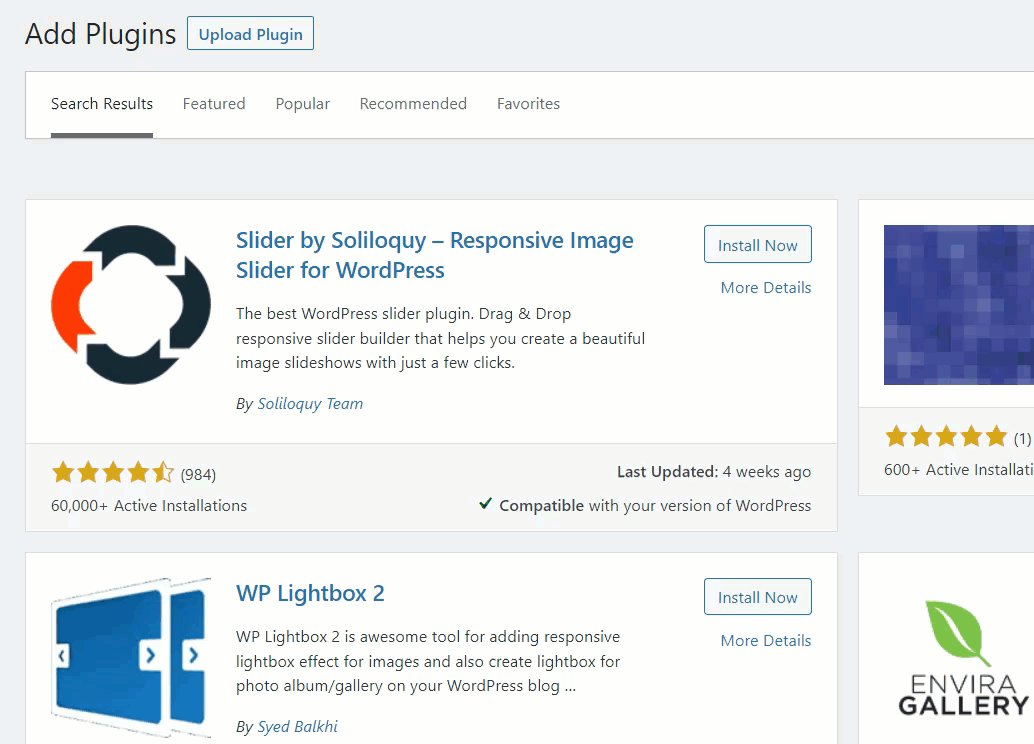
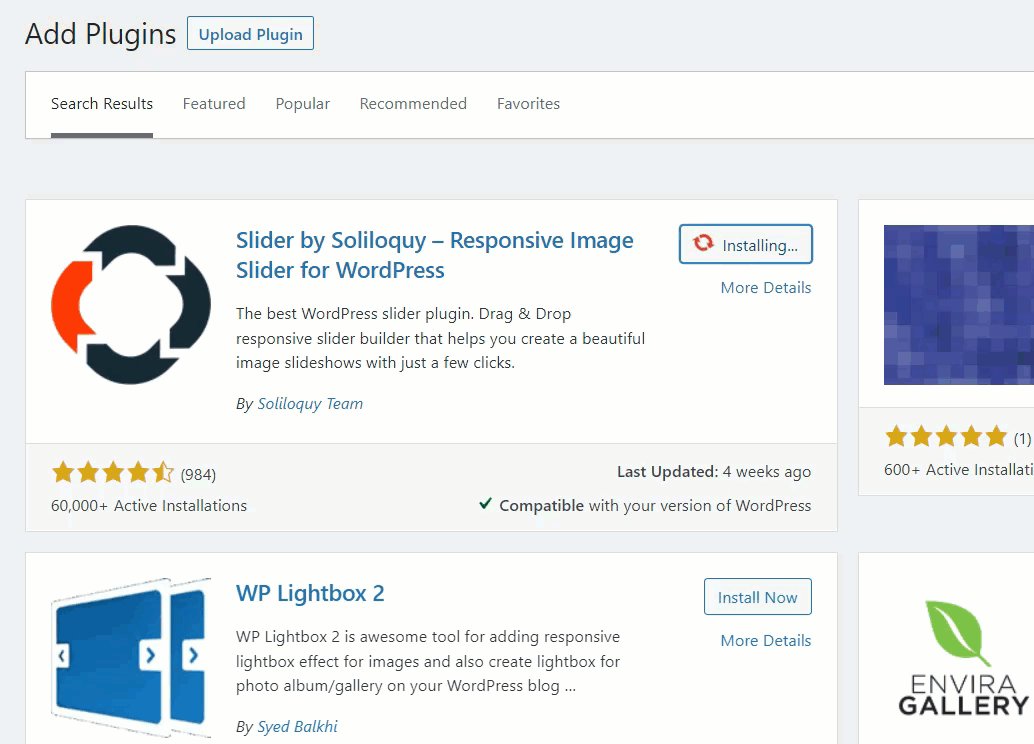
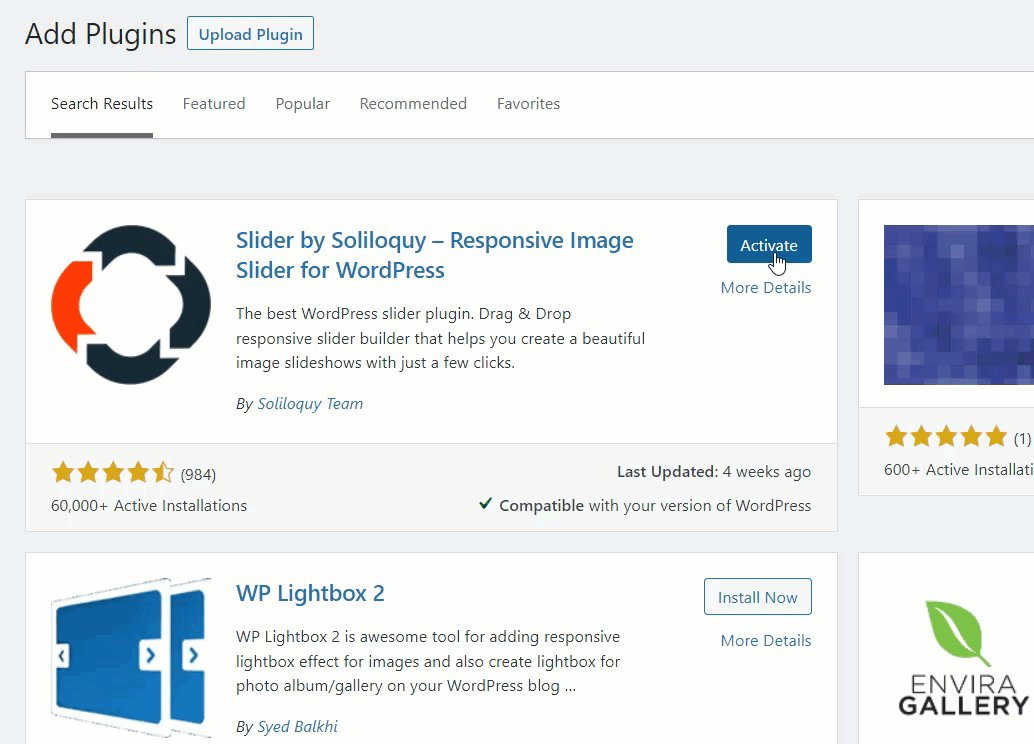
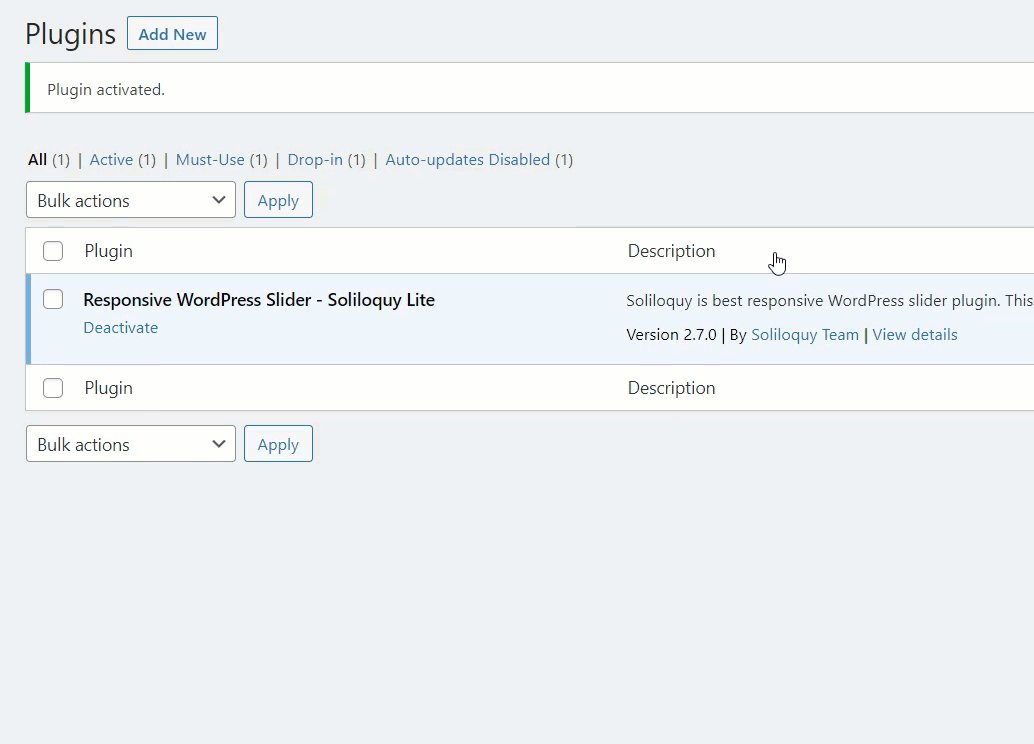
Quindi la prima cosa che devi fare è accedere al tuo backend di WordPress e andare nell'area Aggiungi nuovi plugin . Lì, cerca Soliloquy lite. Una volta trovato il plugin, installalo e attivalo sul tuo sito web.

Poiché utilizzi il plug-in della versione lite, non è necessario eseguire alcuna autenticazione. Dopo aver attivato il plug-in, vedrai le impostazioni del plug-in sul lato sinistro del pannello di amministrazione.

Quando è necessario creare un nuovo dispositivo di scorrimento, fare clic sul pulsante Aggiungi nuovo .

Presto ti mostreranno la procedura guidata per la creazione di cursori.

Tutto quello che devi fare è dare un nome al tuo dispositivo di scorrimento e rilasciare alcune immagini sull'uploader.
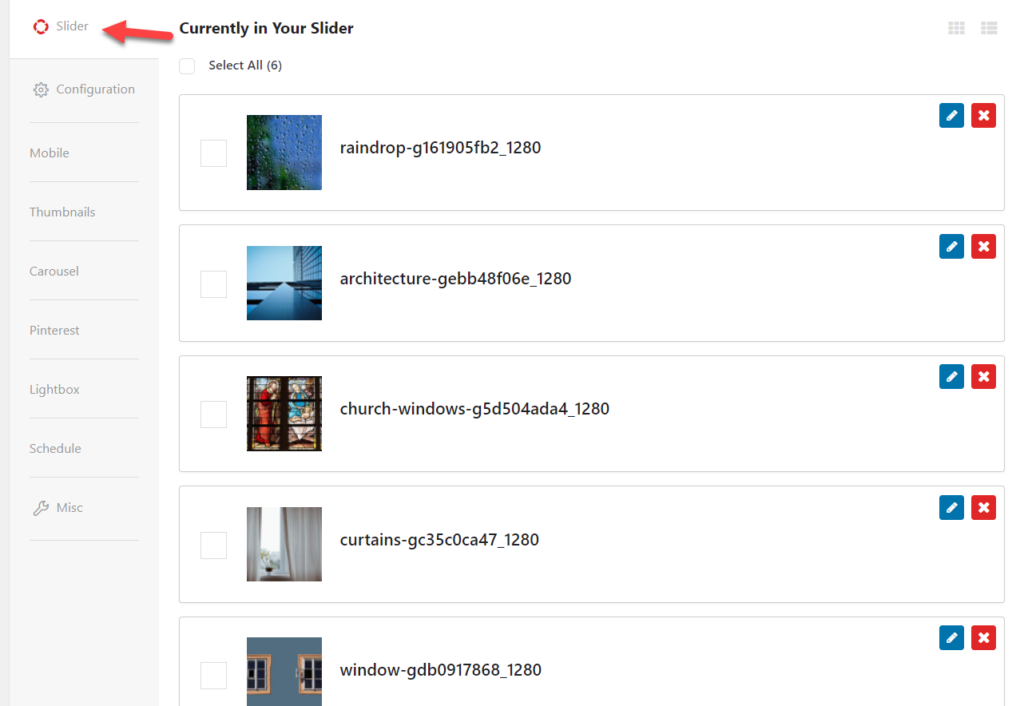
Dopo aver caricato le immagini, le vedrai nella sezione Slider .

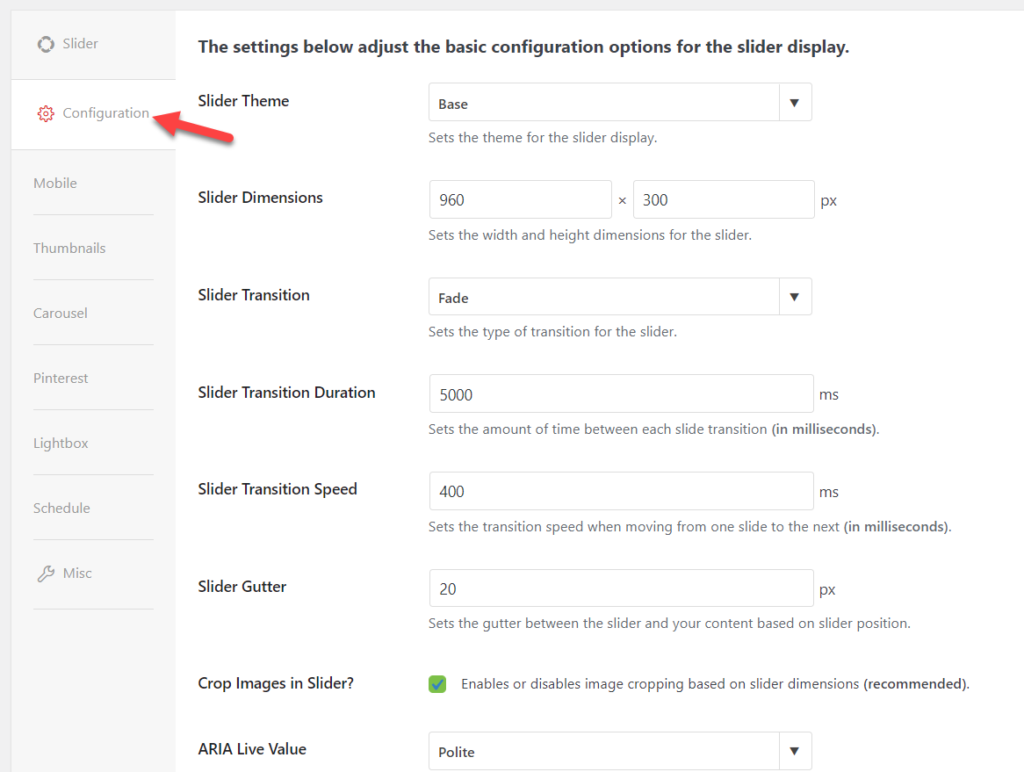
Puoi riordinare le immagini da lì o eliminarle. Nella sezione Configurazione , puoi vedere le opzioni di personalizzazione disponibili.

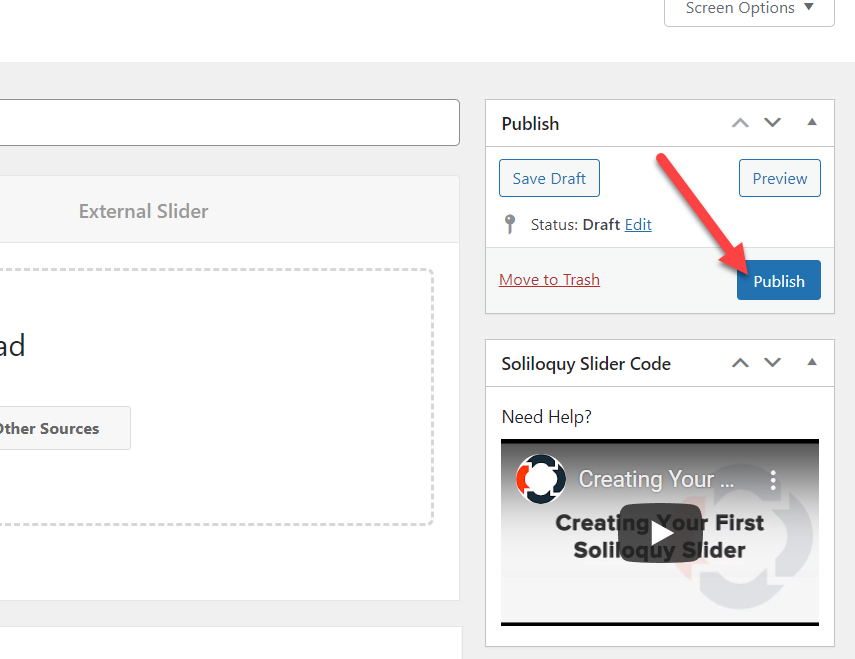
Il plug-in aggiungerà automaticamente alcune opzioni e valori di configurazione predefiniti al dispositivo di scorrimento. Ma hai il pieno controllo e puoi modificare il dispositivo di scorrimento nel modo che preferisci. Dopo aver modificato lo slider, puoi pubblicarlo.

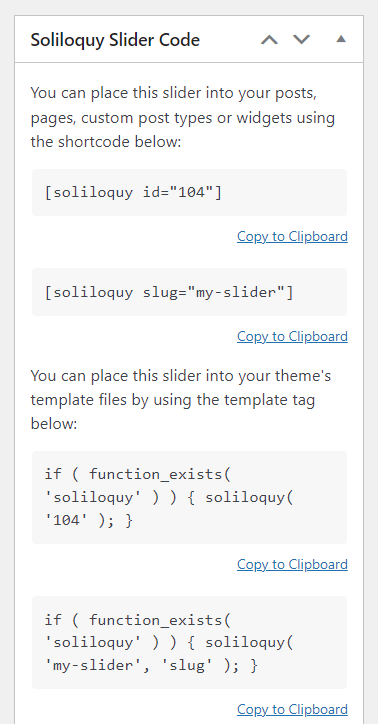
Sul lato destro delle impostazioni dello slider, vedrai lo shortcode e lo snippet della funzione WordPress che puoi utilizzare per visualizzare lo slider.

Lo shortcode è l'opzione migliore quando devi visualizzare lo slider su qualsiasi pagina. Tutto quello che devi fare è copiare lo shortcode da lì e incollarlo sulla pagina. D'altra parte, usa lo snippet per mostrare il cursore su uno qualsiasi dei modelli. Puoi incollare lo snippet all'interno del file PHP del tema.
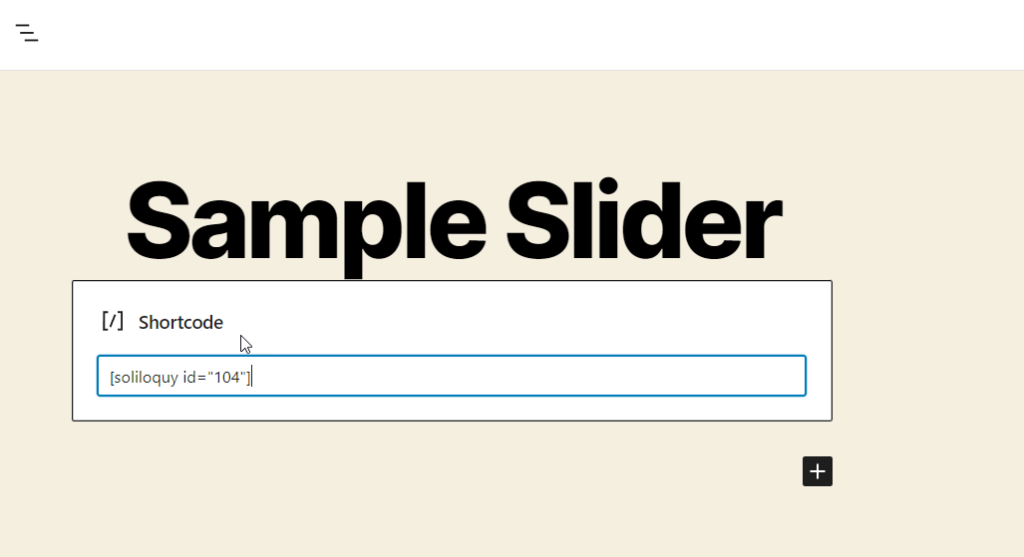
In questo caso, incolleremo lo shortcode in una nuova pagina. Quindi, dopo aver incollato lo shortcode, aggiorna la pagina.

Se controlli la pagina dal front-end, vedrai il live-action.

Il dispositivo di scorrimento visualizzerà diversi media in base alla tua configurazione. Gli utenti possono anche cambiare manualmente le immagini dal front-end. Quando è necessario modificare il dispositivo di scorrimento, vai alle impostazioni di Soliloquio, apri il dispositivo di scorrimento che devi modificare e modifica le opzioni o i valori di configurazione.
La versione lite include funzionalità minime, quindi dovresti prendere in considerazione l'utilizzo del loro strumento premium se hai bisogno di ottenere funzionalità e componenti aggiuntivi più unici.
Se hai bisogno di provare un altro plugin per slider di WordPress, ecco un elenco dei migliori.
- Dispositivo di scorrimento intelligente
- LayerSlider
- SeedProd
- Rivoluzione dei cursori
- Fai scorrere qualsiasi cosa
Dai un'occhiata a questo articolo per vedere plug-in di scorrimento più affidabili che puoi provare.
Ecco come puoi creare uno slider con Soliloquy. Se non è necessario testarlo su un sito Web live, è necessario ospitare un'installazione di WordPress in locale.
Crea slider in WordPress con Divi Builder
Divi builder è un potente plug-in per la creazione di pagine di WordPress. Può essere utilizzato per creare slider su siti Web WordPress. Tuttavia, poiché utilizza un editor drag and drop, la creazione di pagine e design personalizzati sarebbe un gioco da ragazzi. Inoltre, il plugin è compatibile anche con la maggior parte dei temi WordPress. Quindi, non importa quale tema stai usando. Divi Builder ti ha coperto.
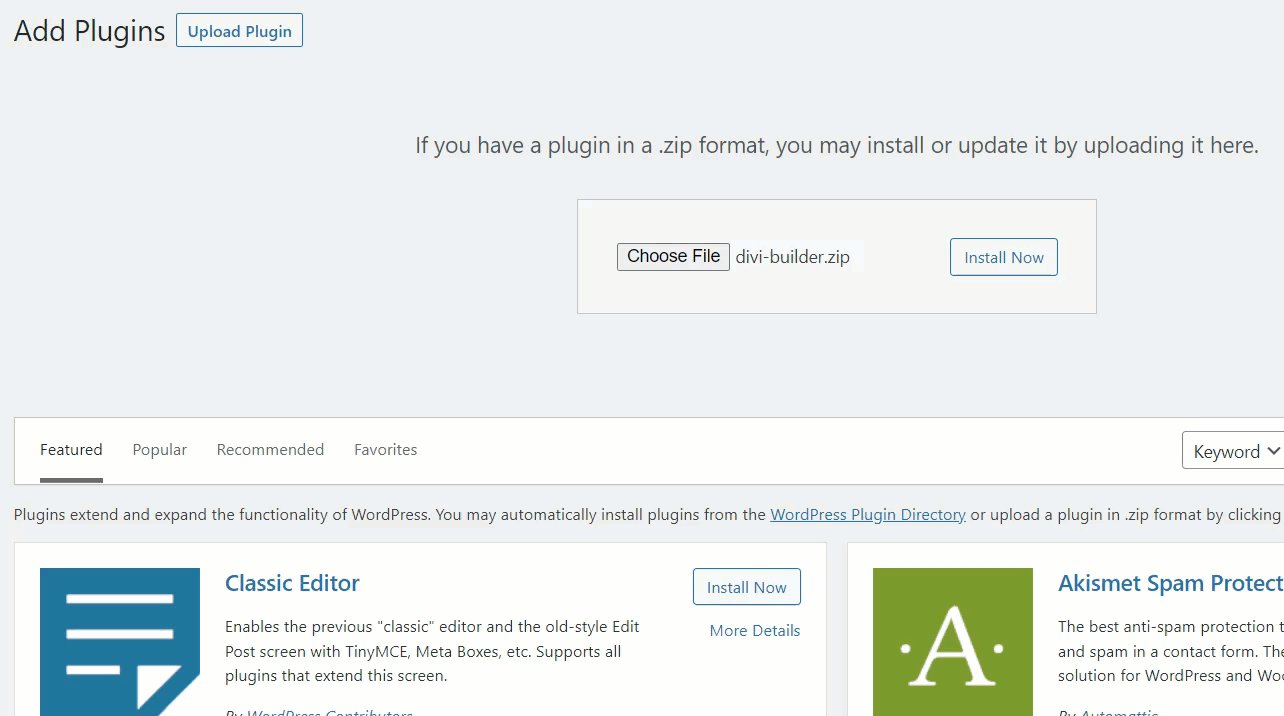
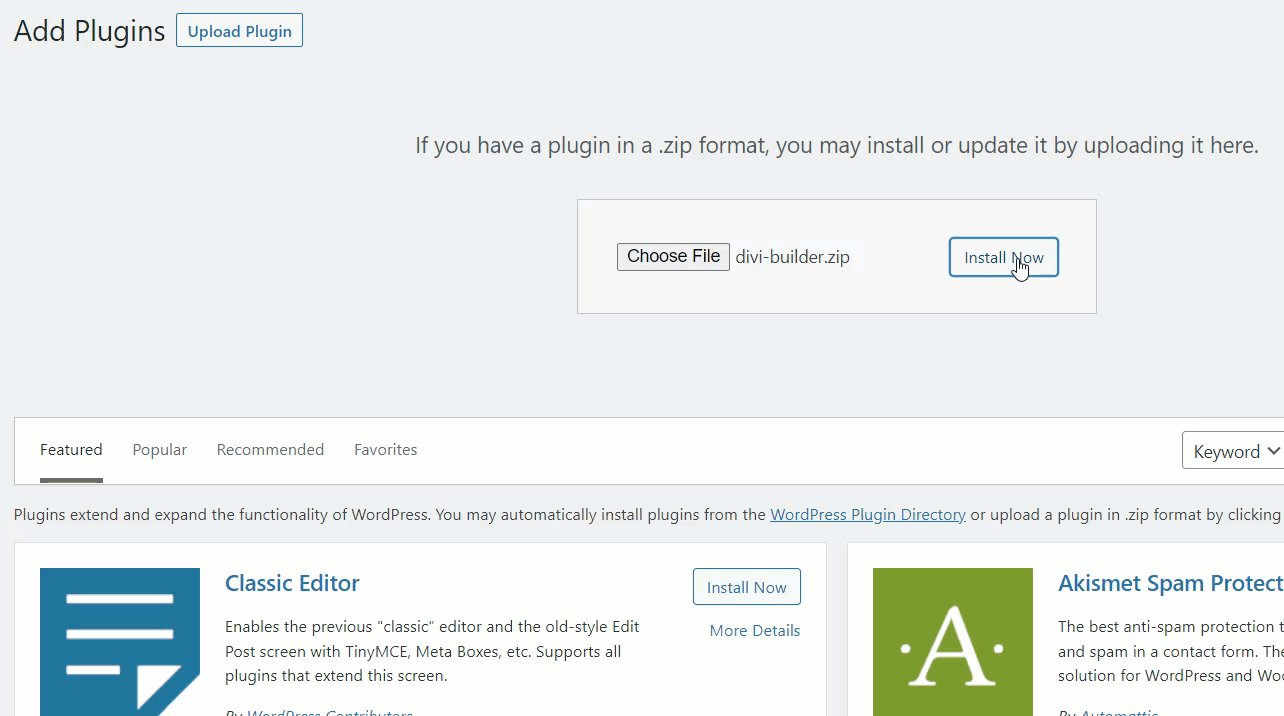
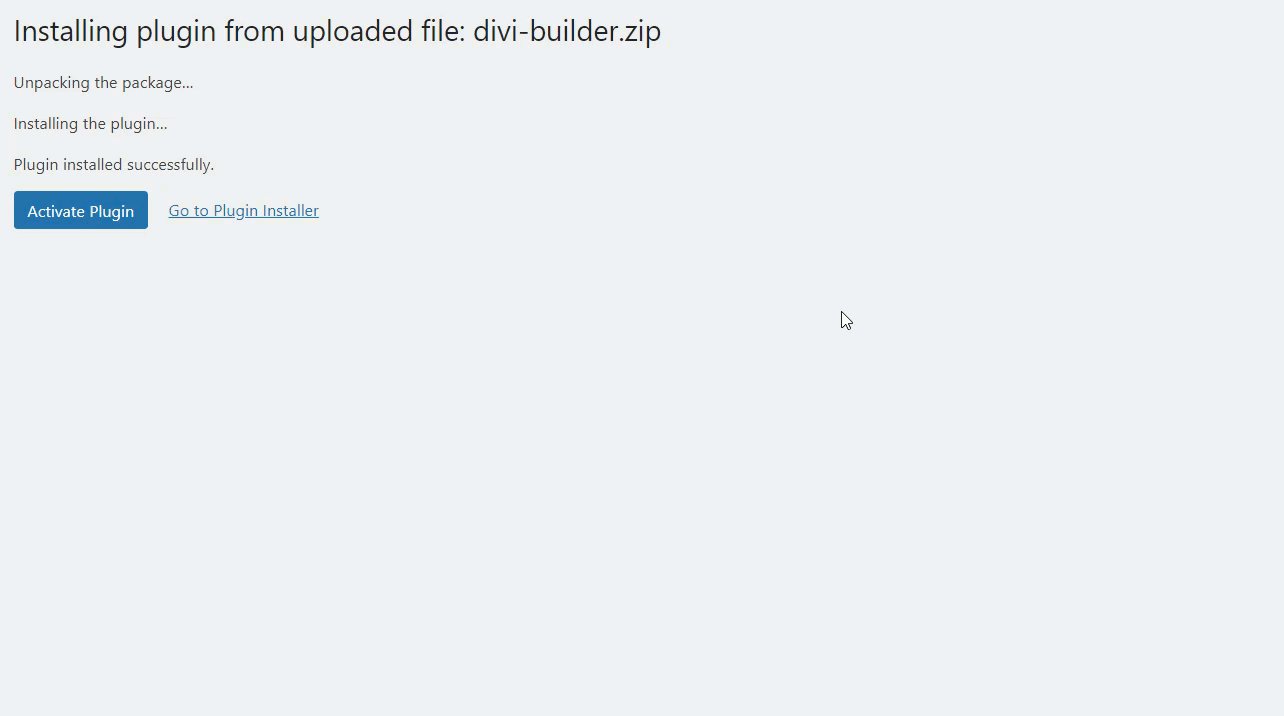
Questa sezione ti mostrerà come creare slider con Divi Builder. Innanzitutto, devi andare su Elegant Themes e acquistare un abbonamento Divi Builder. Una volta fatto, installa e attiva Divi Builder sul tuo sito Web WordPress.

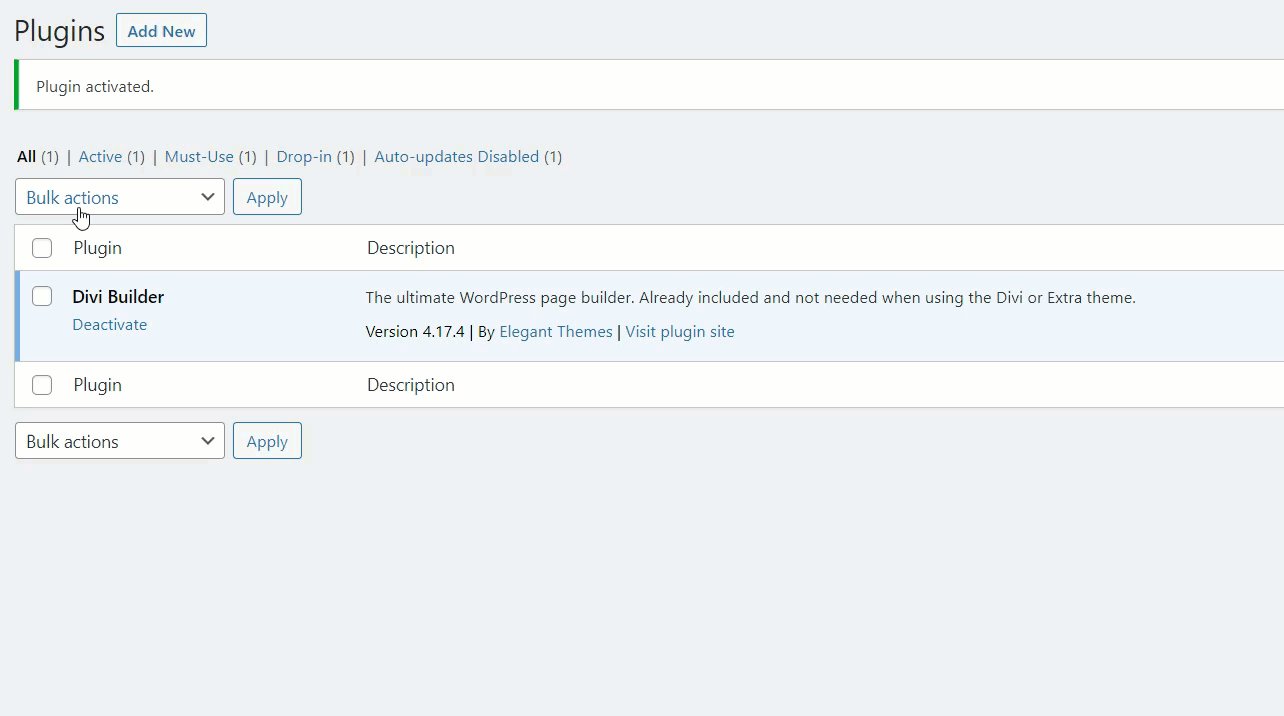
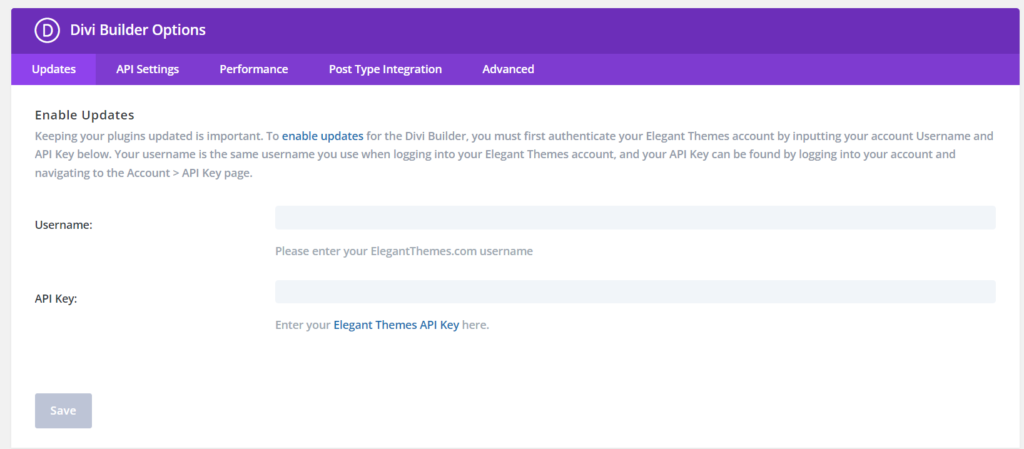
Quindi, vai alle impostazioni del plug-in e verifica la licenza dopo l'attivazione.

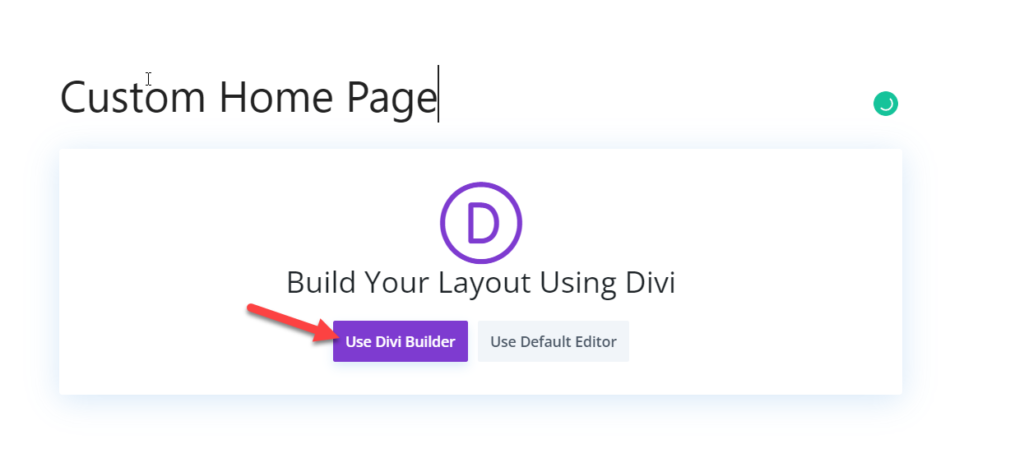
Ora vai su una pagina (o creane una) e usa il builder Divi per modificarla.

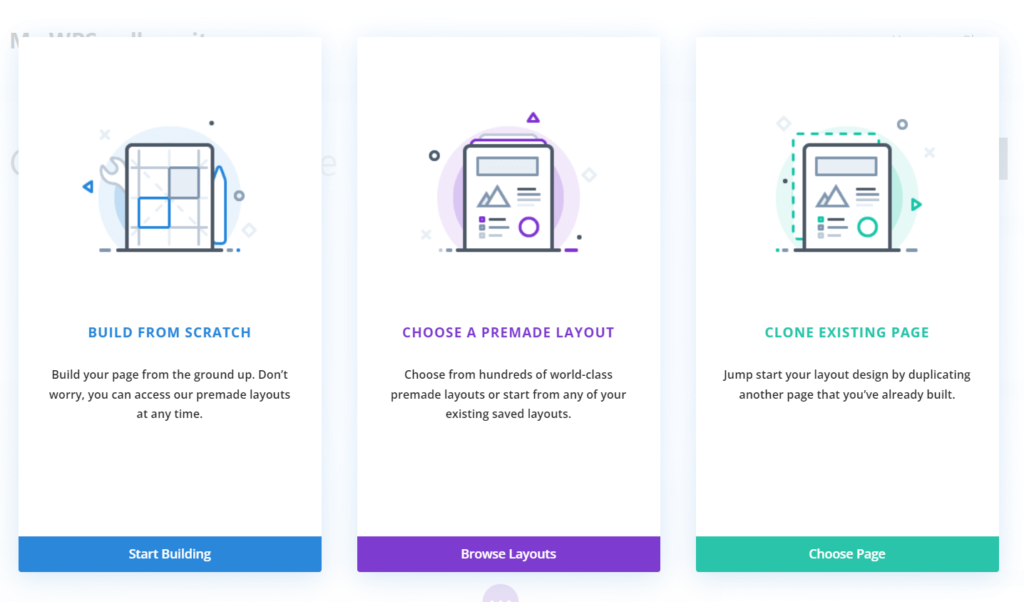
Presto verrai reindirizzato all'editor visivo di Divi.

Da lì puoi
- Costruisci un modello da zero
- Scegli un modello predefinito
- Clona una pagina esistente
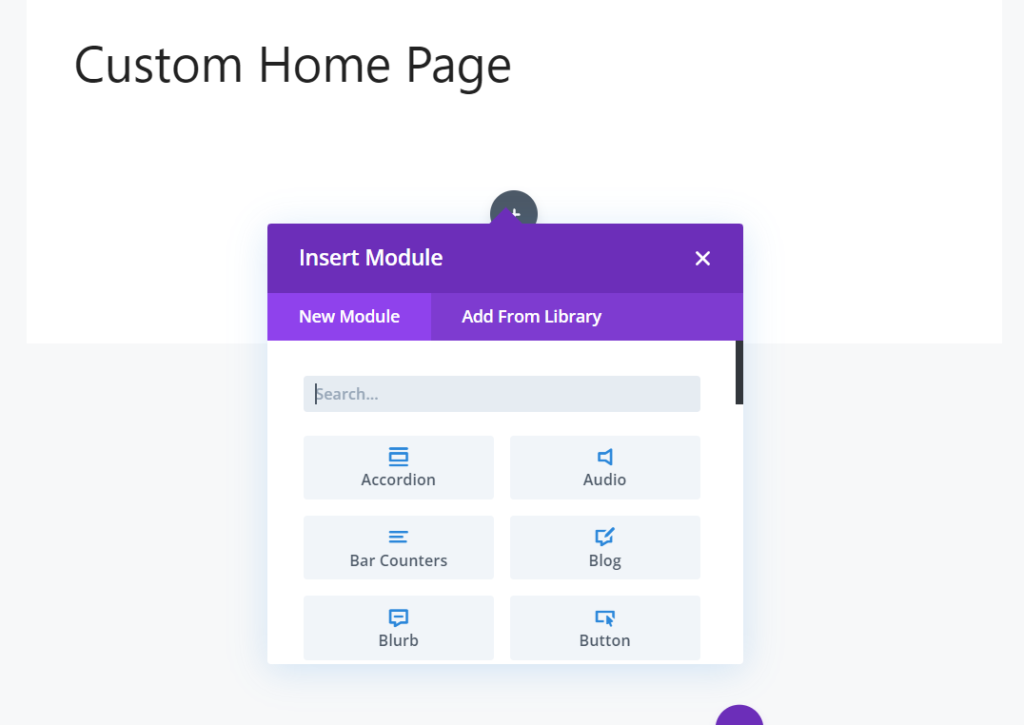
L'opzione dipende totalmente da te. In questo caso, inizieremo da zero. Dopo aver inserito una riga, vedrai un'opzione per scegliere moduli personalizzati.

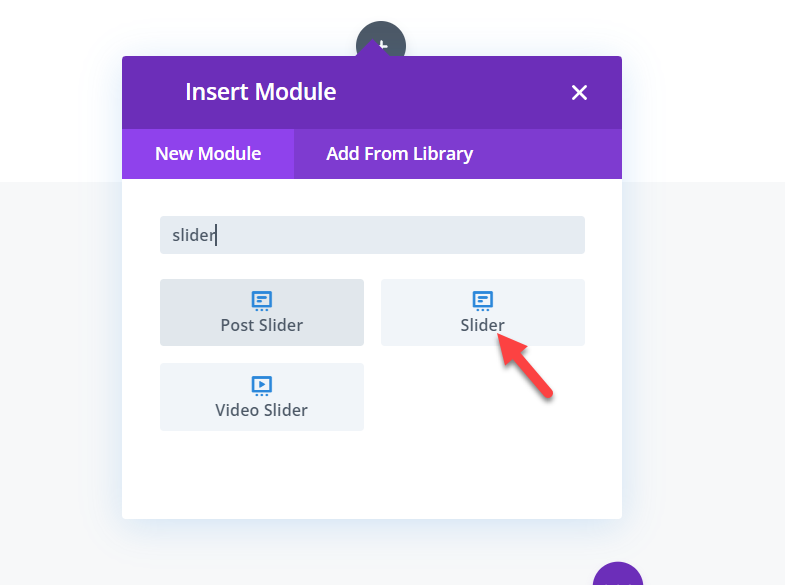
Lì, cerca Slider .

Vedrai più opzioni di scorrimento come
- Post Slider
- cursori
- Slider video
Dopo aver scelto quello richiesto, aggiungilo alla riga. In questo caso, utilizzeremo il dispositivo di scorrimento predefinito . Se devi visualizzare un gruppo di immagini o testo personalizzato, il modulo slider predefinito è quello giusto.


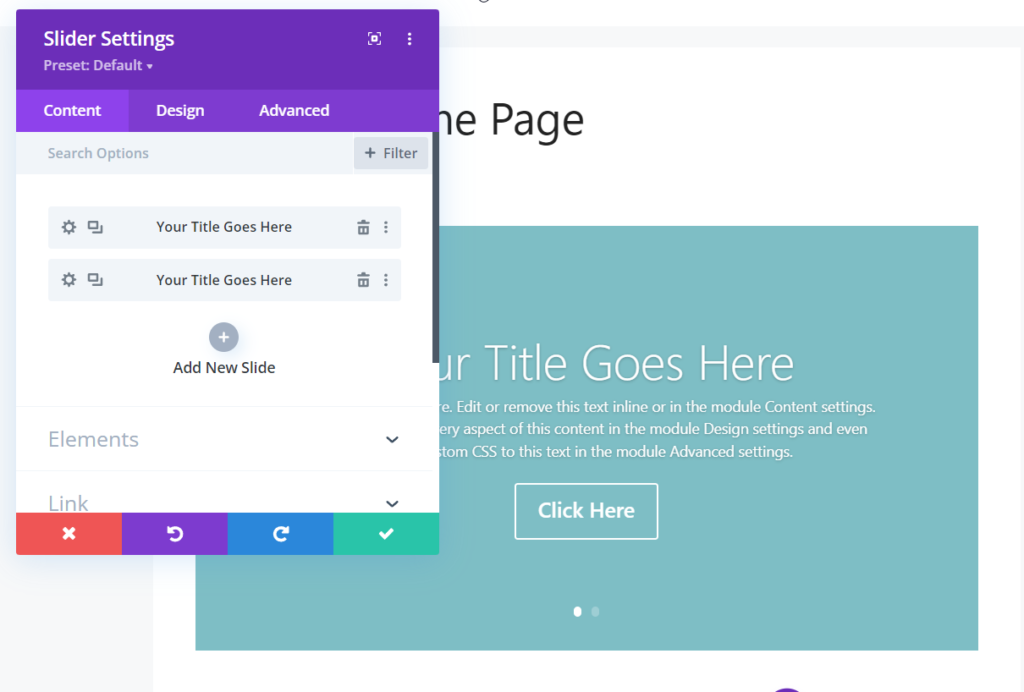
È possibile configurare lo slider tramite il blocco di configurazione del modulo.

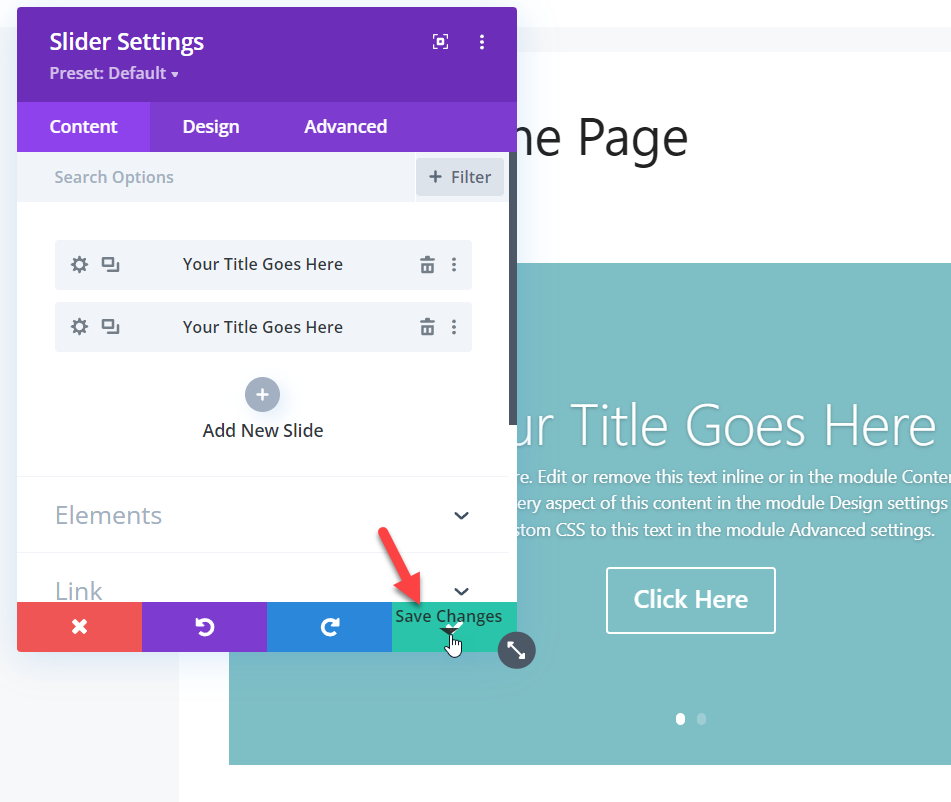
Qui puoi aggiungere tutti i cursori che vuoi. Può essere testo, collegamenti o immagini. Dopo aver modificato lo slider, salva il modulo.

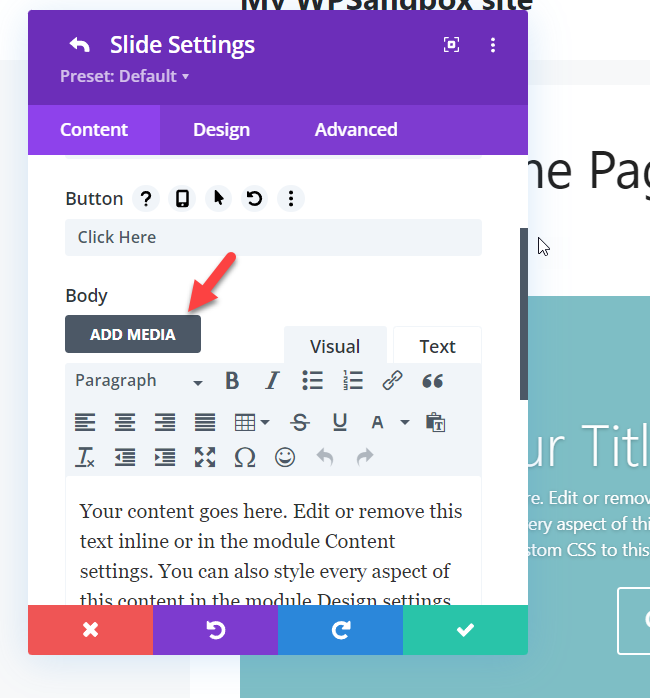
Se è necessario visualizzare un dispositivo di scorrimento dell'immagine, utilizzare il pulsante Aggiungi media e modificare i dispositivi di scorrimento esistenti.

Questo è tutto.
In questo modo, puoi creare slider con Divi Builder. Inoltre, i temi eleganti offrono supporto umano 24 ore su 24, 7 giorni su 7 se sei bloccato da qualche parte e puoi risolvere rapidamente i tuoi problemi.
Crea Slider in WordPress usando le Opzioni del tema
Alcuni temi WordPress premium sono inoltre dotati di opzioni di scorrimento integrate. Quindi, se il tuo tema ha questa funzione, non è necessario utilizzare plug-in di scorrimento di terze parti o codici personalizzati. Invece, puoi creare slider direttamente dalla dashboard di WordPress attraverso il pannello del tema.
In caso di conflitti con questo metodo, contatta il team di supporto ufficiale del tuo tema. Oppure puoi anche controllare la loro sezione della documentazione per guide più pertinenti.
Bonus: aggiungi lo slider Instagram a WordPress
Instagram è un mezzo eccellente per mostrare i tuoi bei momenti. Se sei molto attivo su Instagram e condividi immagini, puoi facilmente importarle nella tua installazione di WordPress con un plugin dedicato. Per fortuna, abbiamo creato uno strumento all'avanguardia con funzionalità avanzate e si chiama Instagram Feed Gallery.
Qui ti mostreremo come aggiungere gli slider di Instagram a WordPress.
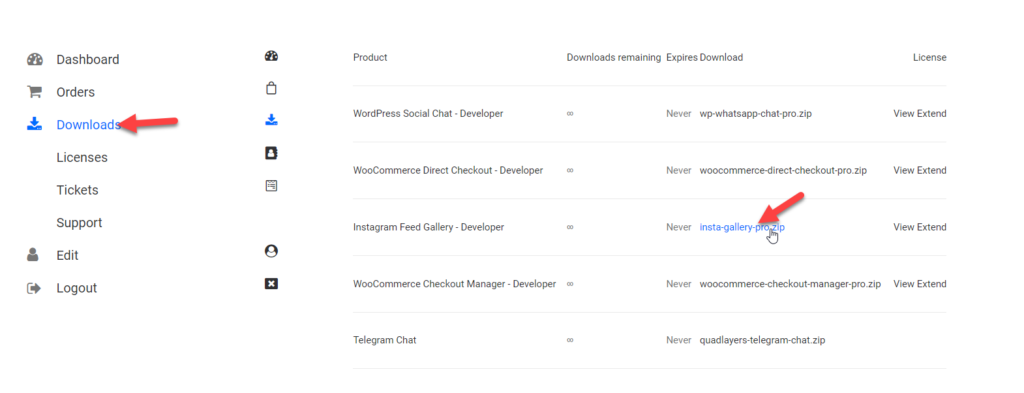
Innanzitutto, devi ottenere il nostro plug-in WordPress Feed Gallery di Instagram. Una volta completato l'acquisto, potrai accedere al tuo account QuadLayers e scaricare i file del plug-in premium.

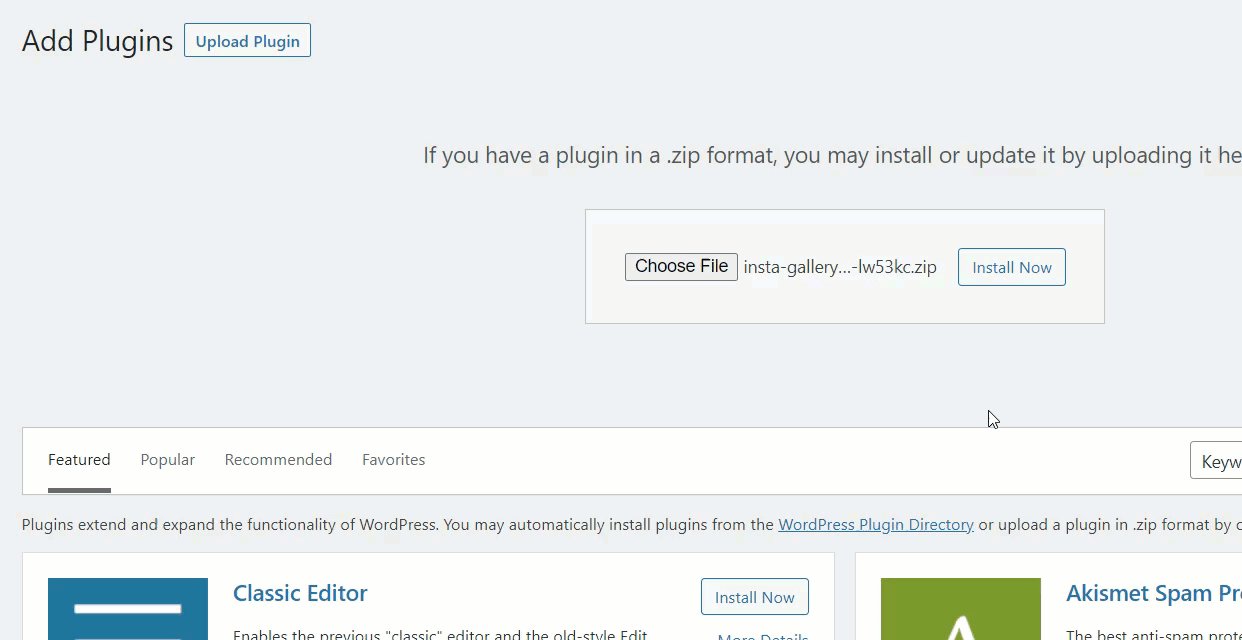
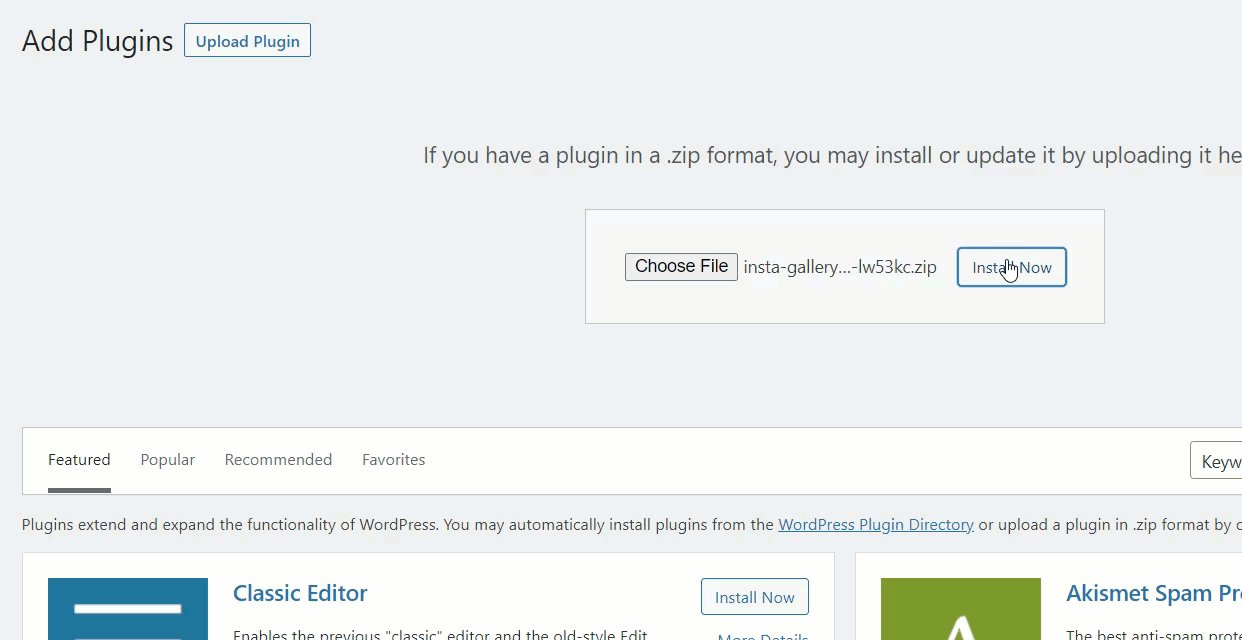
Installa il plug-in sul tuo sito Web WordPress.

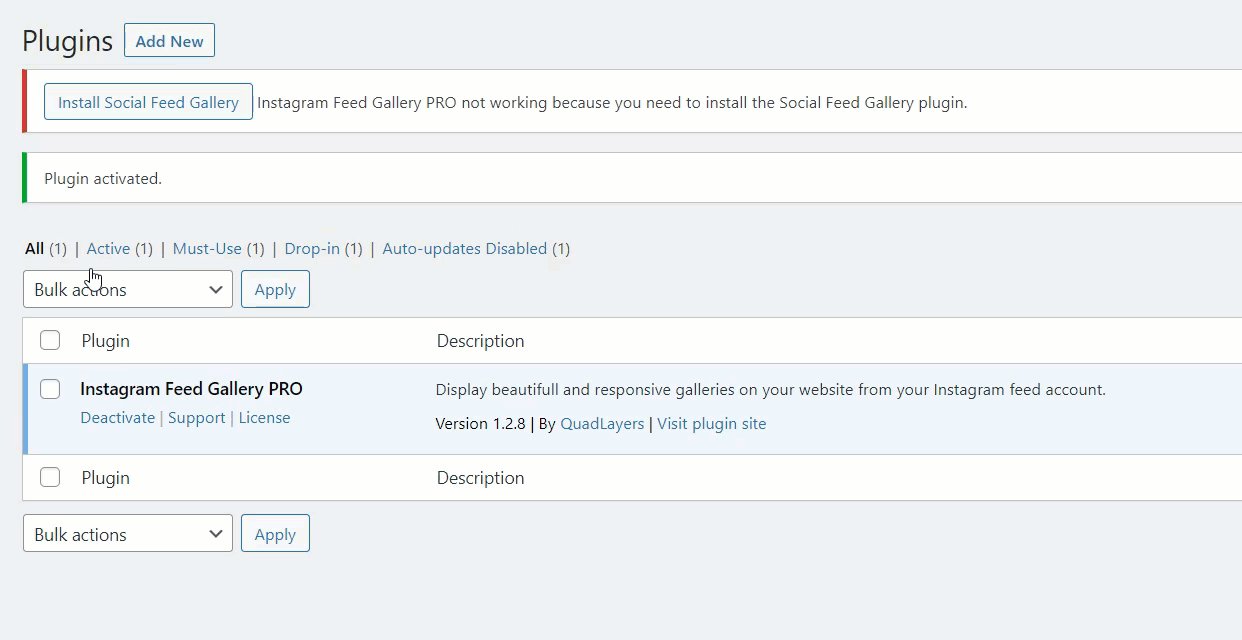
Una volta attivato il plug-in, è necessario installare e attivare Social Feed Gallery. Cliccando sul pulsante, puoi installarlo e attivarlo.

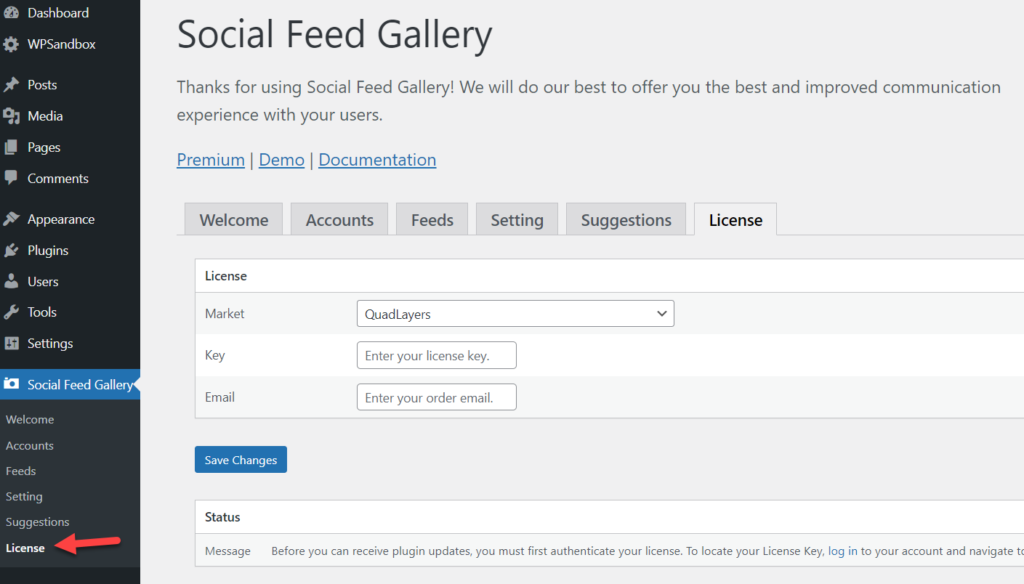
La prossima cosa che devi fare è verificare la chiave di licenza. Nelle impostazioni della Galleria del feed social, vedrai l'opzione di verifica della licenza.

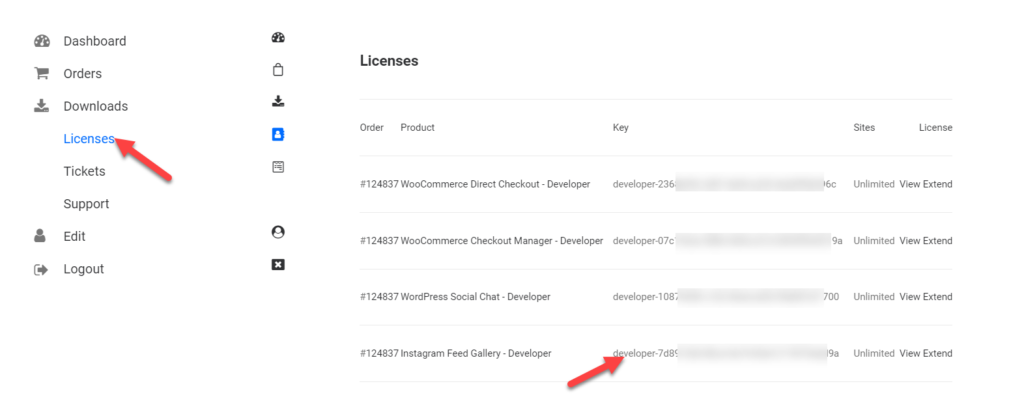
Accedi al tuo account QuadLayers per prendere la tua chiave di licenza e vai alla sezione delle licenze. Lì vedrai tutte le chiavi di licenza disponibili. Copia la chiave da lì.

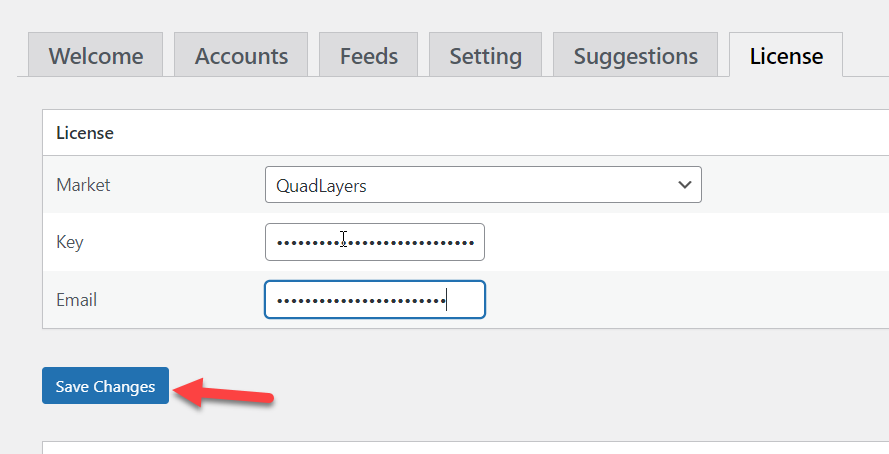
Ora, incollalo nell'opzione della tua licenza con il tuo indirizzo e-mail registrato e fai clic su Salva modifiche .

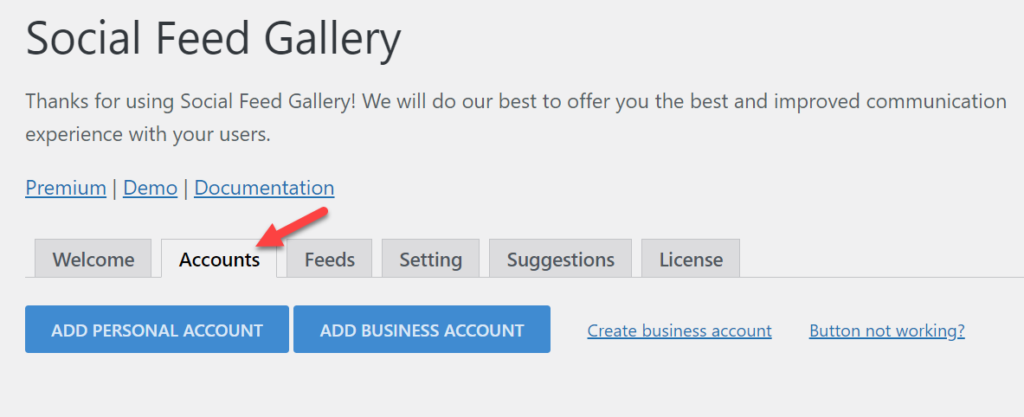
Ora hai sbloccato tutto il potenziale del plugin. D'ora in poi, puoi iniziare a creare cursori personalizzati e visualizzarli. Ma, prima, apri le impostazioni dell'account e collega un account da lì.

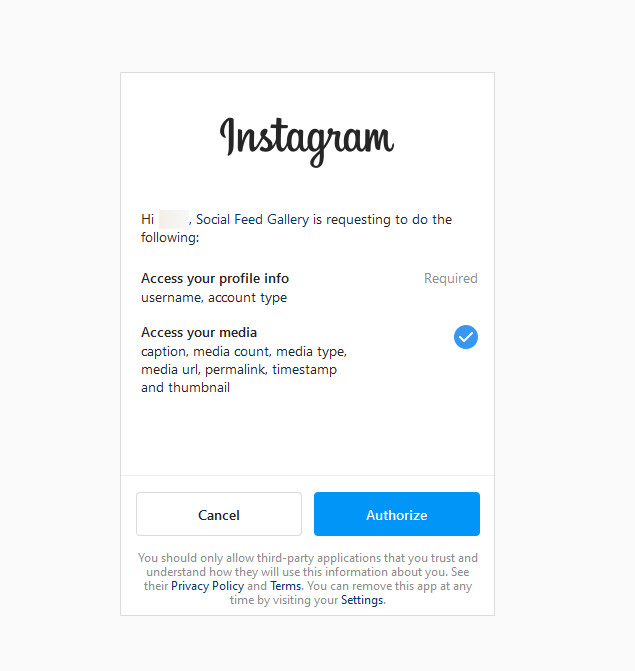
Puoi collegare il tuo account o account aziendale tramite le impostazioni.

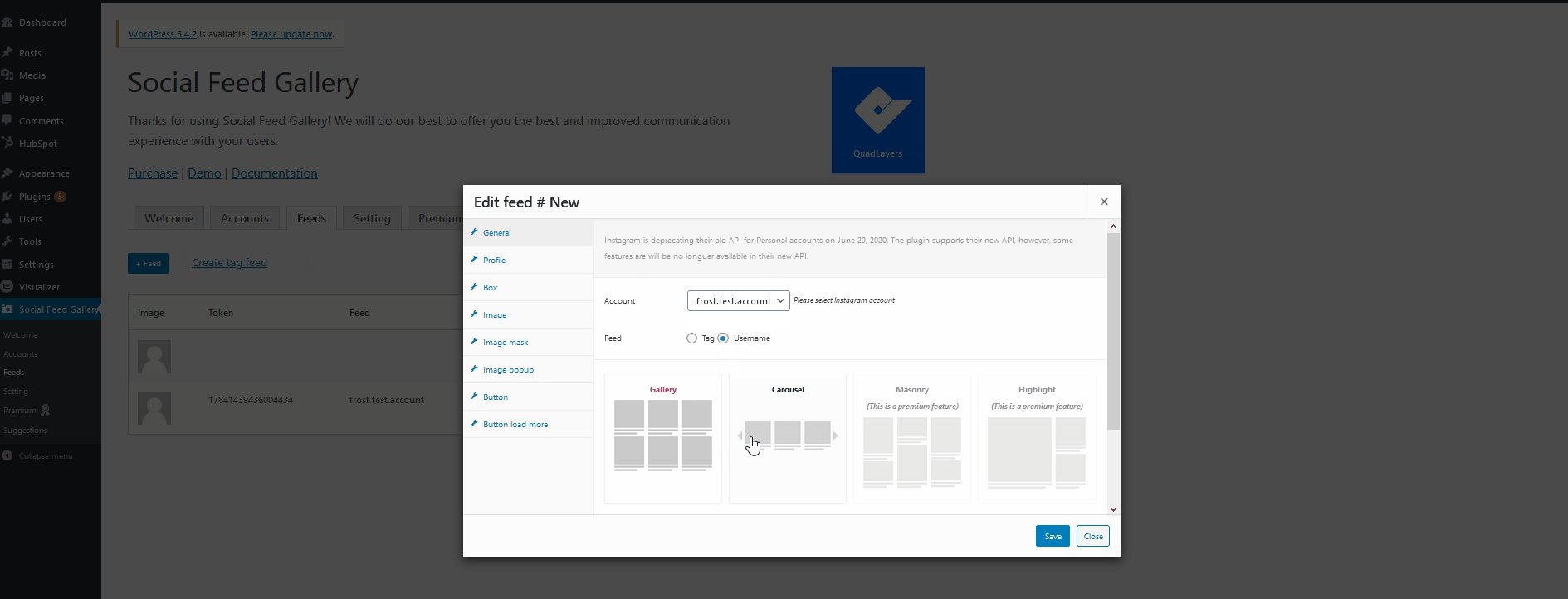
Dopo aver completato l'autorizzazione, puoi iniziare a creare nuovi feed.

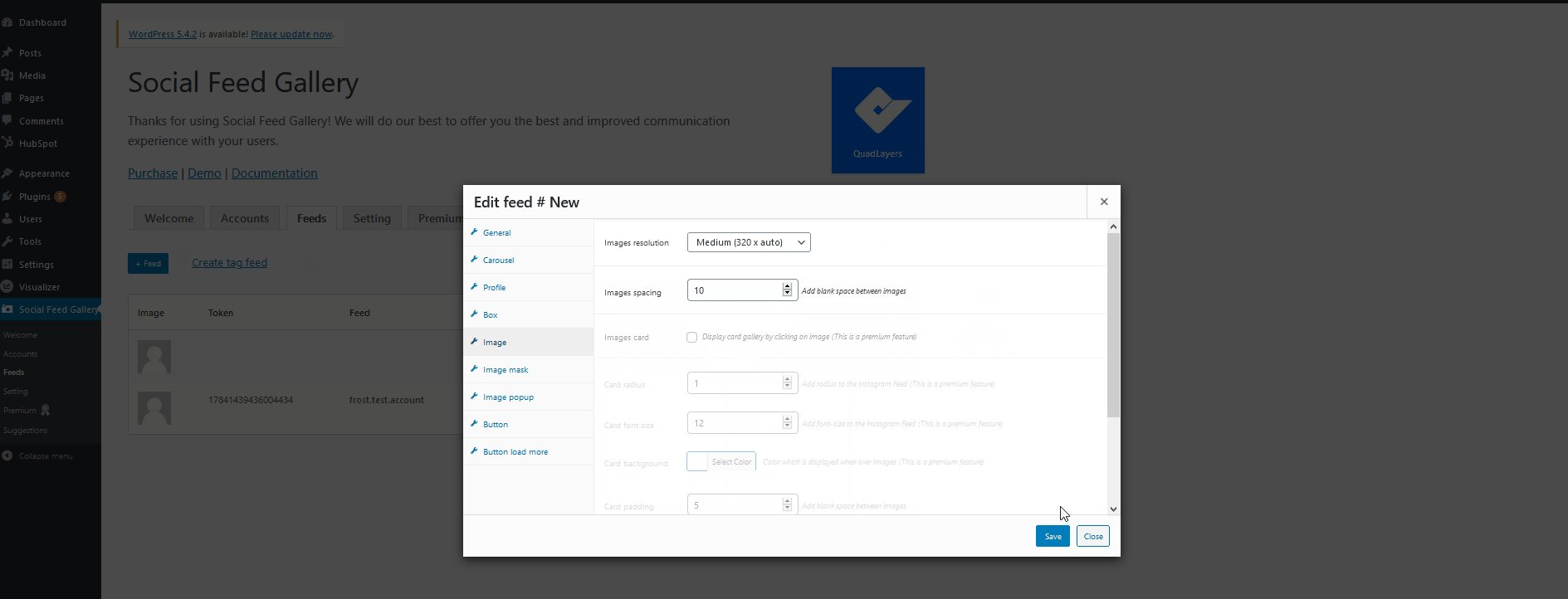
Dal passaggio successivo, puoi personalizzare il tuo feed. Ancora una volta, ci sono più opzioni, quindi sentiti libero di modificare il feed come preferisci.

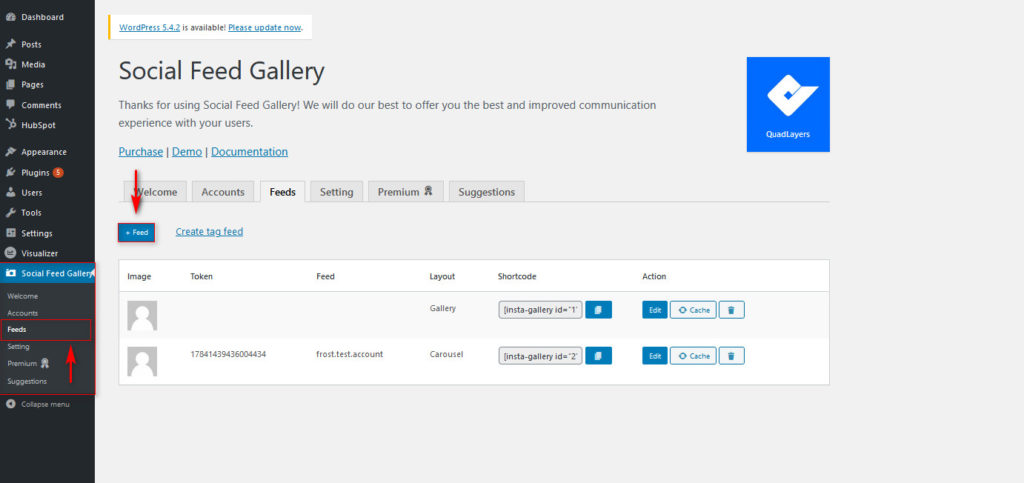
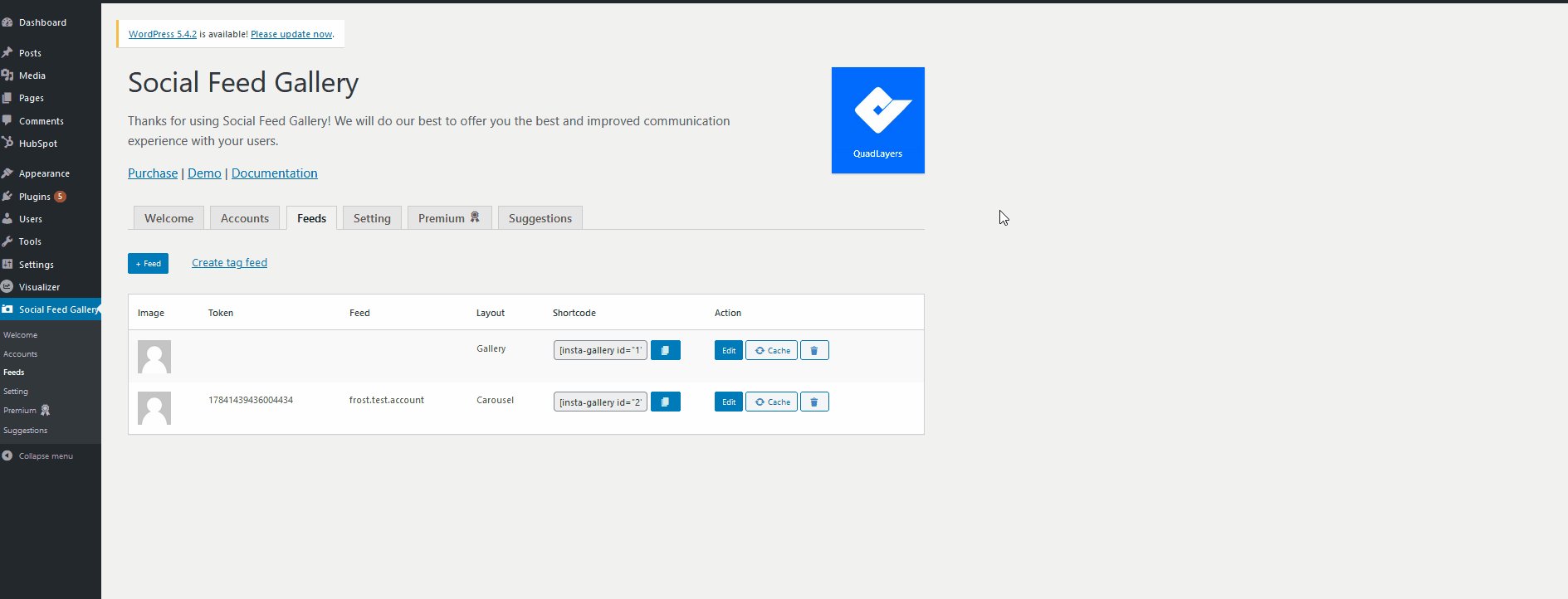
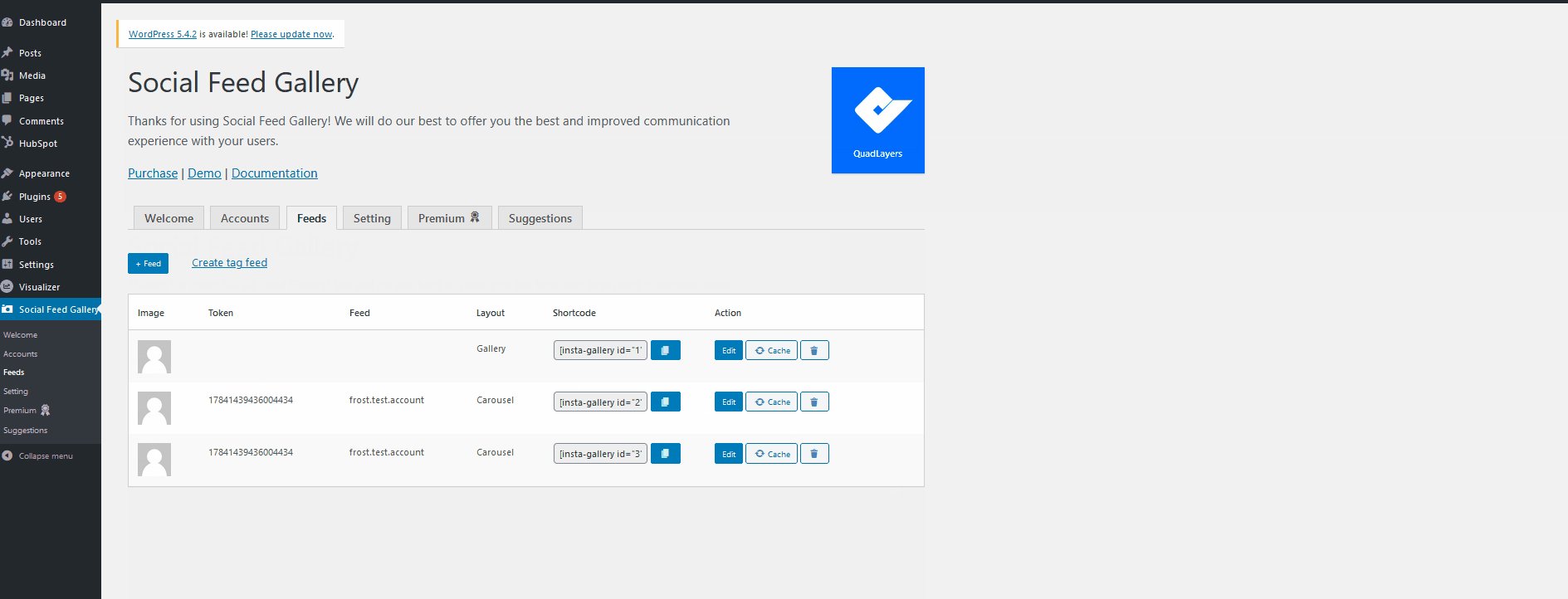
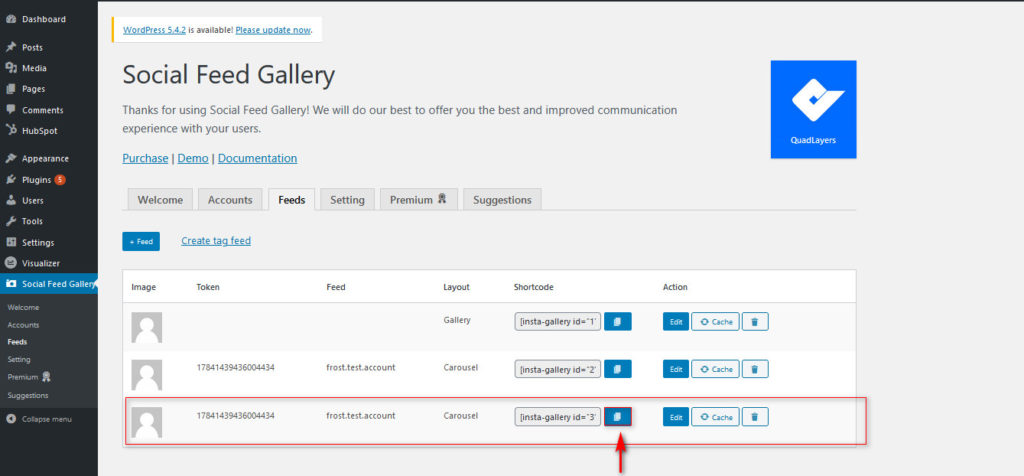
Dopo aver creato un feed, il plug-in ti fornirà uno shortcode univoco.

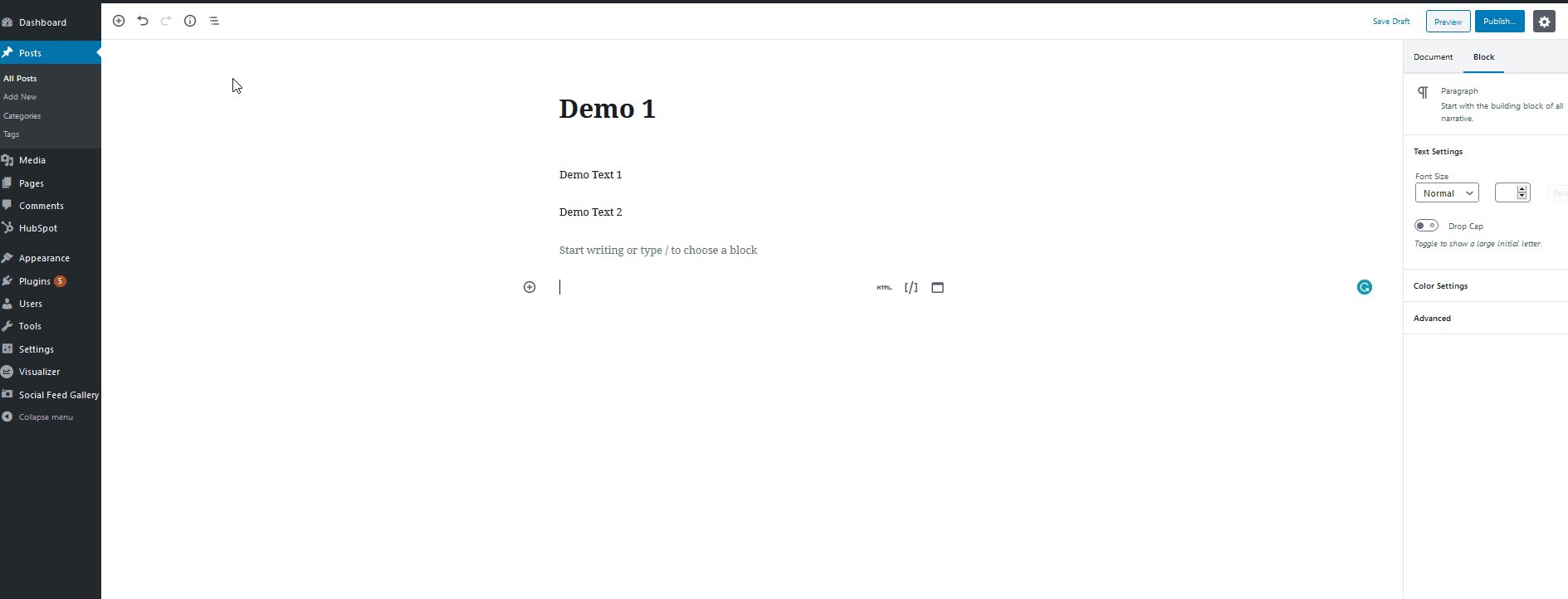
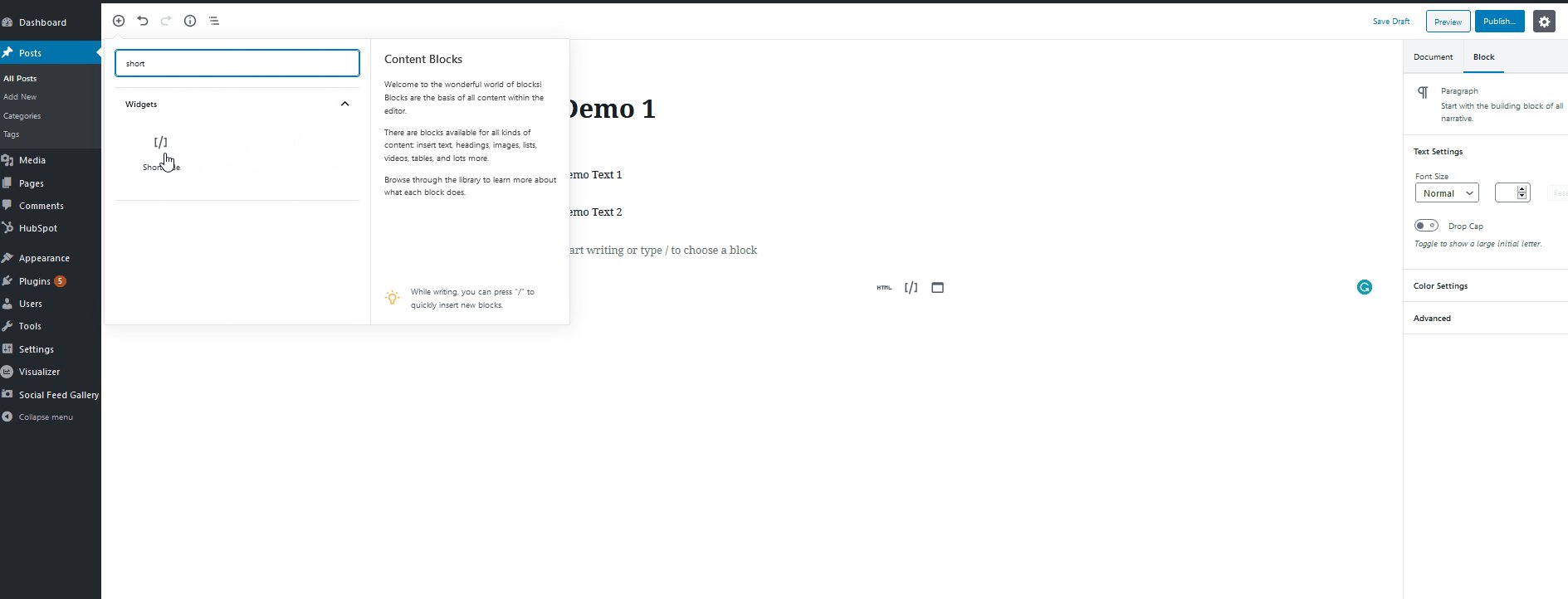
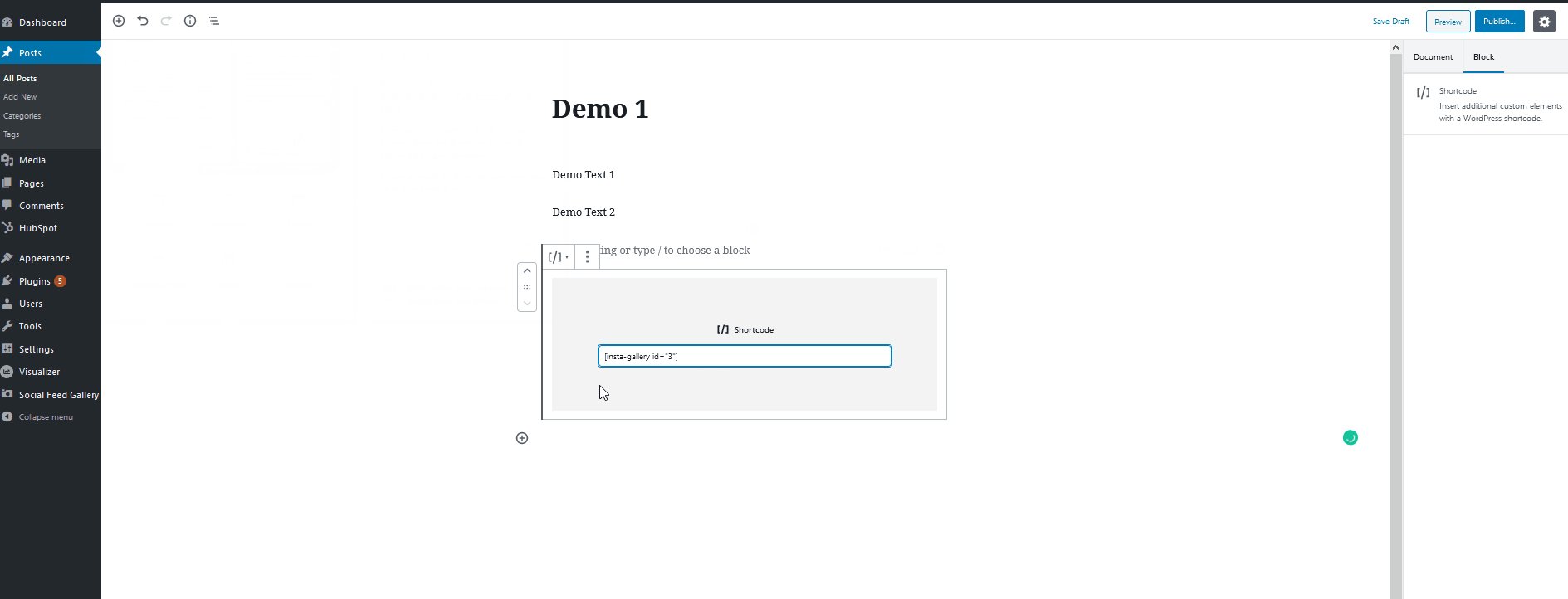
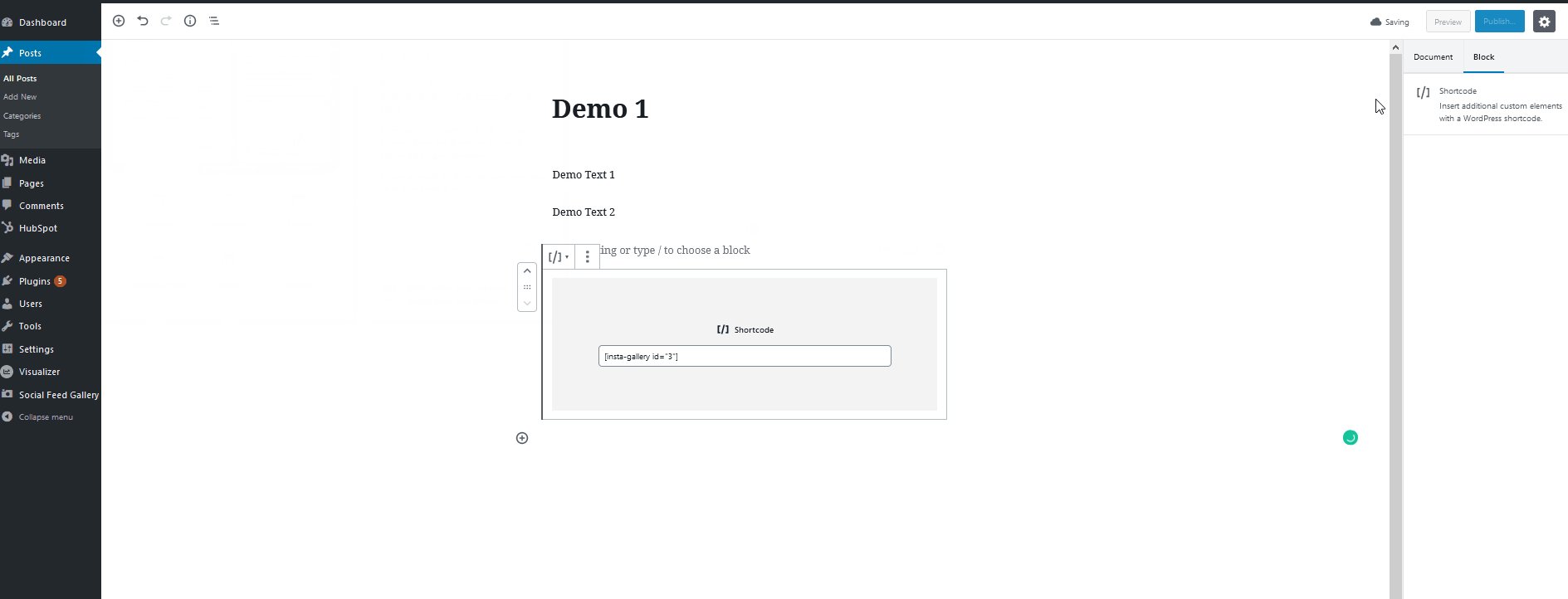
Quindi, vai all'editor classico o all'editor Gutenberg e incolla lo shortcode.

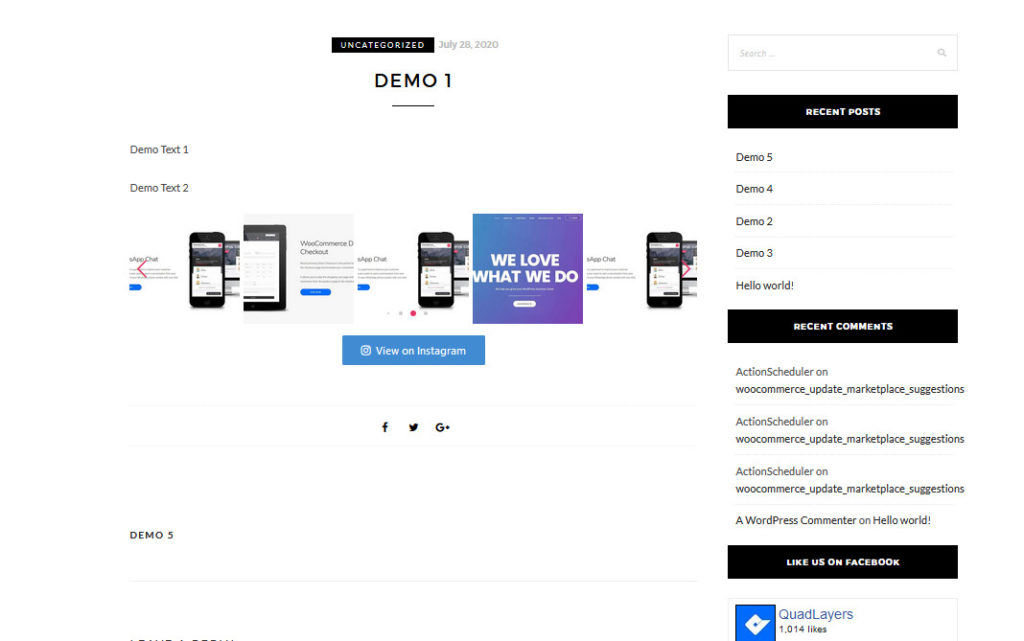
Dopo aver pubblicato la pagina o averla aggiornata, è necessario controllarla dal front-end. Vedrai il cursore lì.

Puoi visualizzare le tue immagini di Instagram sul tuo sito Web WordPress come cursori o una galleria.
Come abilitare il caricamento lento in WordPress?
Quando aggiungi troppe immagini all'installazione di WordPress, i visitatori noteranno un leggero ritardo nel tempo di caricamento della pagina: non è consigliabile avere pagine lente quando si esegue un negozio di eCommerce o qualcosa di simile. L'utilizzo di un plug-in di memorizzazione nella cache di WordPress può risolvere la maggior parte dei problemi di velocità e ottimizzazione. Ma se devi ottimizzare la pubblicazione delle immagini, devi abilitare il caricamento lento.
Di solito, quando un utente atterra su una qualsiasi delle tue pagine, il server web caricherà intere immagini e contenuti e li visualizzerà. Se hai troppe immagini sulla pagina, ci vorrà del tempo. D'altra parte, quando hai abilitato il caricamento lento nell'installazione, WordPress caricherà le immagini solo dopo che l'utente inizia a scorrere.
Puoi caricare la pagina in pochi secondi e ridurre le richieste HTTP. È una buona funzionalità ed è utilizzata da milioni di blogger e siti Web in tutto il mondo.
Ma in questa sezione ti mostreremo come abilitare il caricamento lento in WordPress utilizzando BJ Lazy Load.
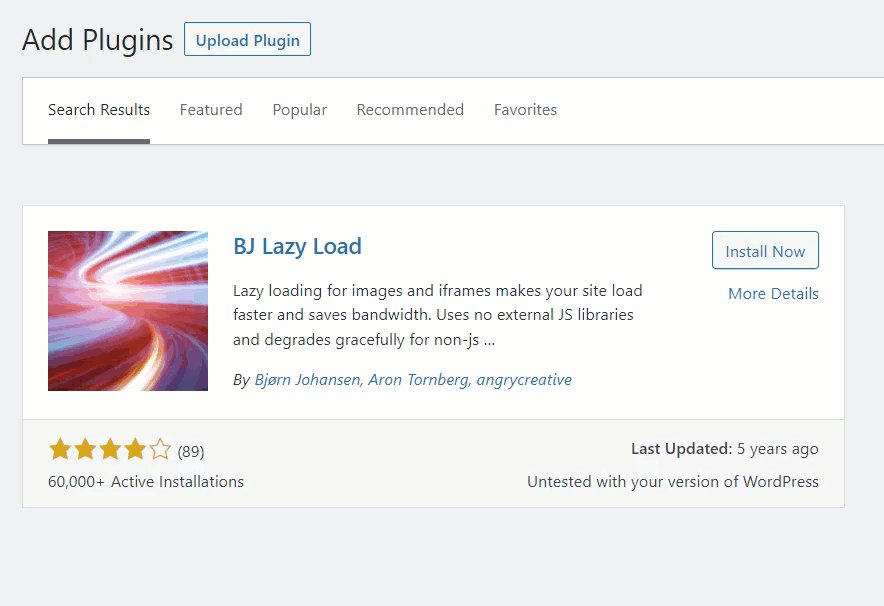
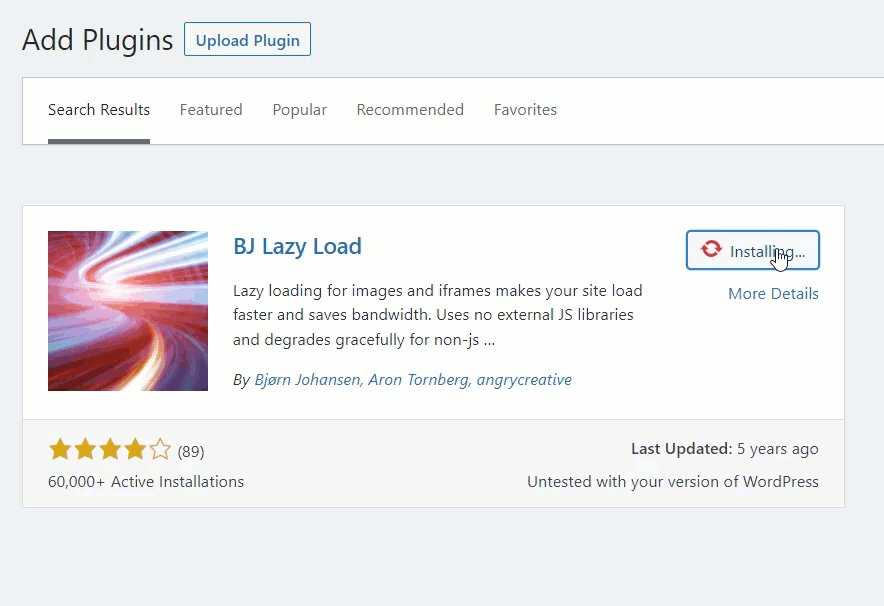
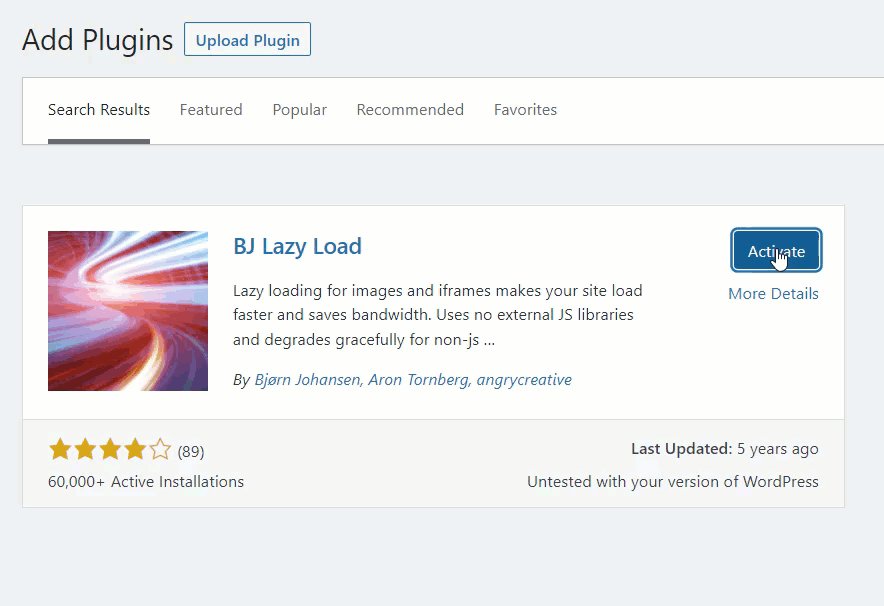
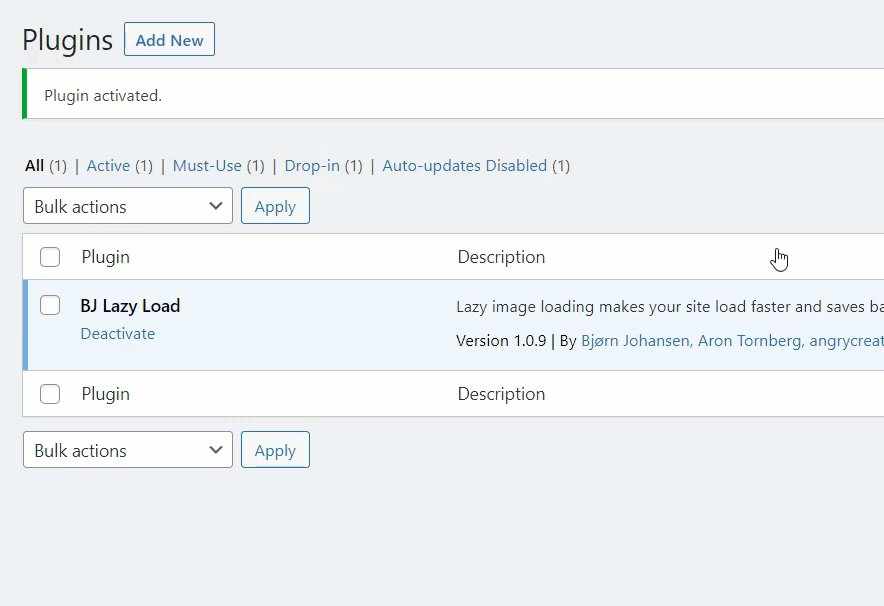
La prima cosa che devi fare è installare e attivare BJ Lazy Load sulla tua installazione di WordPress.

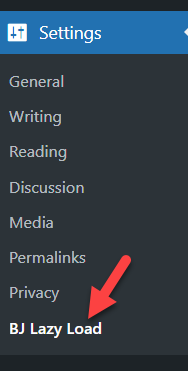
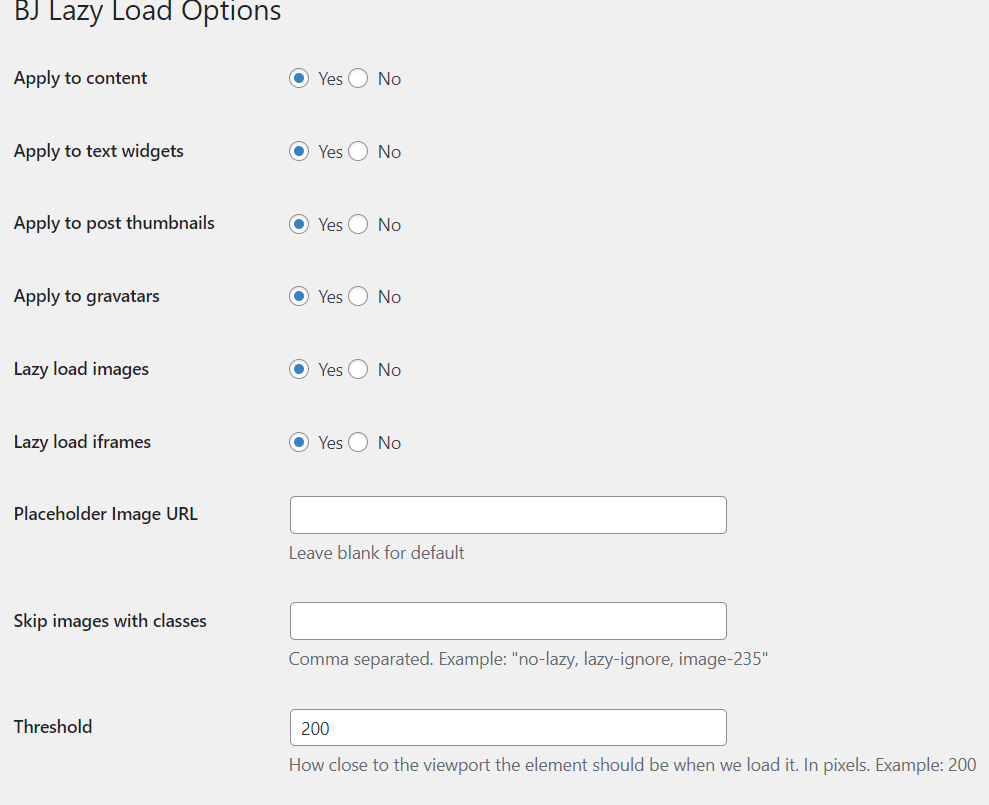
Dopo l'installazione, vedrai le impostazioni del plug-in nelle impostazioni di WordPress.

Le impostazioni predefinite sono abbastanza buone per un'installazione standard di WordPress.

Se lo desideri, puoi modificare le opzioni. Infine, assicurati di aver salvato le impostazioni dopo la riconfigurazione. In questo modo, puoi configurare il caricamento lento sul tuo sito Web WordPress.
NOTA: alcuni plugin di memorizzazione nella cache di WordPress sono dotati di funzionalità di caricamento lento integrate. Quindi, se il tuo plug-in di memorizzazione nella cache supporta questa funzione, non è necessario fare affidamento su strumenti o servizi aggiuntivi.
Conclusione
Come puoi vedere sopra, hai tre metodi per creare uno slider nella tua installazione di WordPress.
- Usa un plug-in di scorrimento dedicato
- Con Divi Builder
- Attraverso le opzioni del tema
Se stai cercando una soluzione semplice, sono consigliati i plug-in del builder Soliloquy o Divi. Sono dotati di funzionalità e integrazioni uniche. D'altra parte, se il tuo tema supporta gli slider integrati, puoi utilizzare l'editor del tema. In questo modo, puoi ridurre il numero di plug-in installati sul tuo sito Web WordPress.
Dopo aver creato gli slider, assicurati di aver configurato il plug-in di memorizzazione nella cache nel modo corretto per ottimizzare il sito Web per una migliore velocità e prestazioni.
Puoi controllare il nostro blog per altri articoli. Tuttavia, ecco alcuni dei nostri articoli selezionati con cura che potrebbero essere interessanti per te.
- Come rendere l'intestazione Divi appiccicosa/fissa (Guida passo passo)
- Sicurezza di WordPress: 10 tattiche che devi conoscere
- Come configurare un Helpdesk in WordPress
