Come creare un'intestazione appiccicosa in Elementor
Pubblicato: 2022-09-08L'intestazione e il piè di pagina sono una delle parti più importanti di un sito web. L'intestazione del tuo sito web è la prima cosa che un visitatore nota quando atterra sul tuo sito. Un'intestazione si riferisce alla barra di navigazione che mostra il logo aziendale, i collegamenti a tutte le pagine importanti, qualsiasi CTA e un modo per contattarti tramite un numero di telefono o un indirizzo e-mail.
Un'intestazione ben strutturata è fondamentale per il tuo sito Web e può essere utilizzata per pubblicizzare qualsiasi messaggio o promozione. Crea facilità per i potenziali clienti di esplorare il sito web. Una buona intestazione funziona come un buon venditore; ad esempio, l'utilizzo dell'invito all'azione del 20% di sconto solo per oggi spingerà gli utenti ad acquistare il tuo prodotto.
Un'intestazione può essere di tipo particolare, ad esempio adesiva o fissa. Un'intestazione permanente è anche nota come intestazione fissa. È uno strumento di navigazione intelligente che corregge il menu principale nella parte superiore della pagina mentre il visitatore scorre verso il basso.
Importanza dell'intestazione appiccicosa
Un'intestazione permanente è un'intestazione fissa che consente agli utenti di accedere rapidamente alla ricerca e a tutte le pagine importanti senza andare all'inizio della pagina. Secondo uno studio, il 22% degli utenti di Internet ha affermato che i siti Web con intestazioni permanenti sono più facili da navigare. Un altro studio ha rilevato che l'utilizzo di un'intestazione adesiva su un sito Web di e-commerce ha aumentato le conversioni del 3%.
Creare un'intestazione adesiva in Elementor non è semplice, soprattutto se stai creando un sito Web per la prima volta. Quindi, abbiamo creato una guida passo passo per aiutarti a progettare un'intestazione appiccicosa con Elementor senza scrivere una singola riga di codice.
Iniziamo!
1. Come creare intestazioni adesive utilizzando Elementor Pro
Un'intestazione appiccicosa è un modo molto efficiente per creare comodità per gli utenti del tuo sito web. Vediamo come possiamo progettare rapidamente un'intestazione appiccicosa utilizzando il generatore di temi Elementor che viene fornito come funzionalità premium in Elementor Pro.
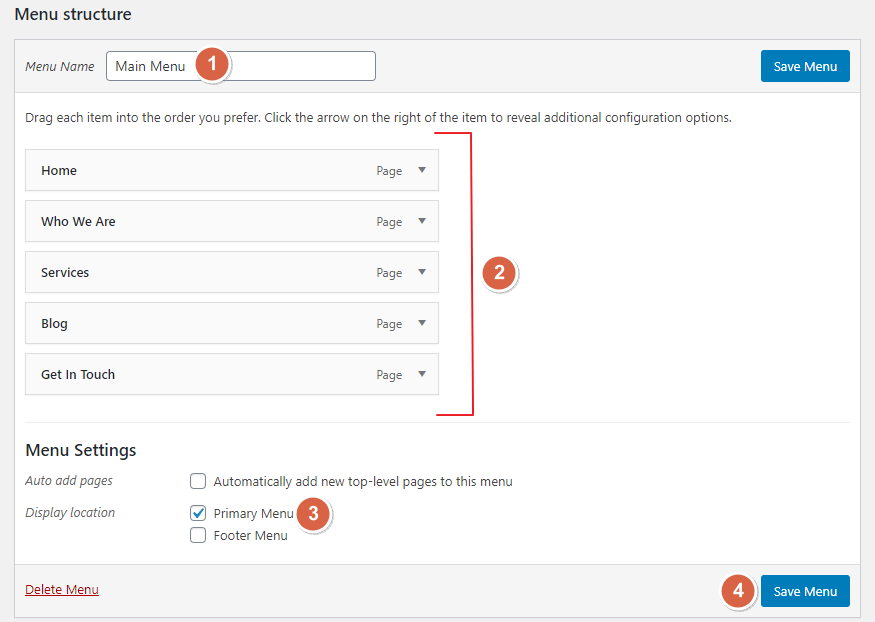
Passaggio 1: crea un menu principale

Prima di creare l'intestazione adesiva per il tuo sito Web, devi innanzitutto creare il menu principale nel tuo wp-admin > Aspetto > Menu. Aggiungi tutte le pagine importanti che vuoi mostrare nella tua intestazione devono essere elencate qui.
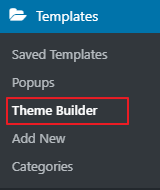
Passaggio 2: apri il Generatore di temi

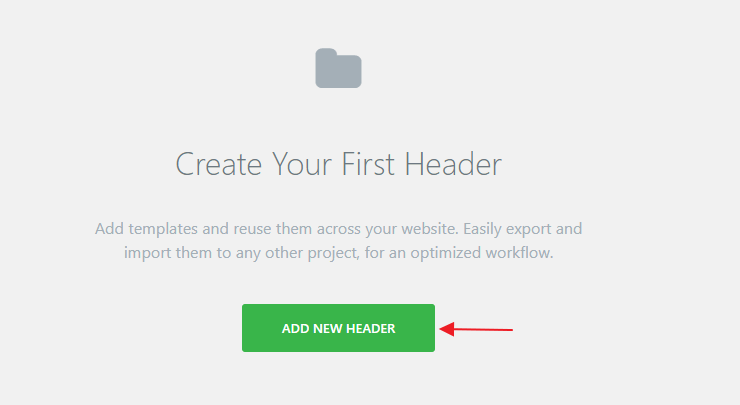
Dopo aver creato il menu principale, vai su Elementir Templates > Theme Builder. Nella pagina del generatore di temi, fai clic sulla sezione Intestazione e scegli "Aggiungi nuova intestazione".

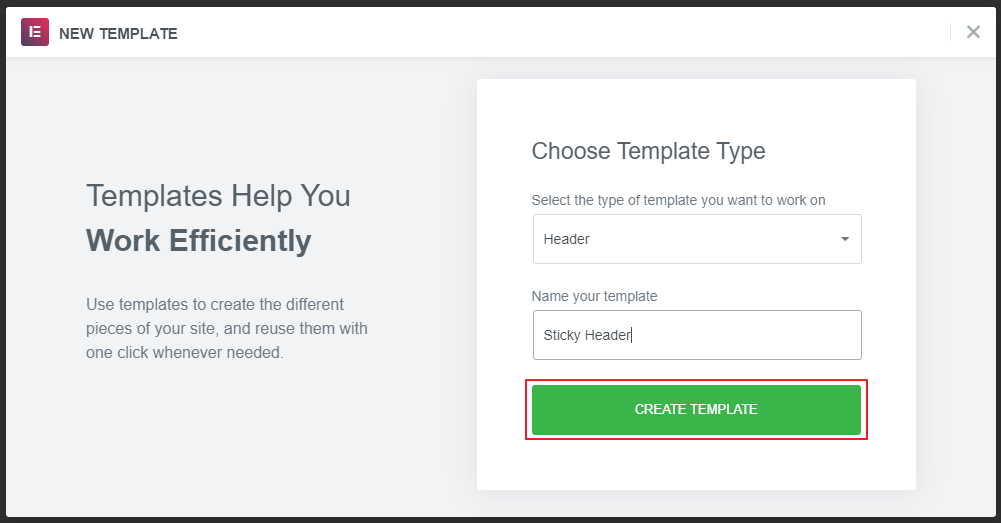
Successivamente, apparirà un pop-up; scrivi il nome del modello di intestazione e fai clic su "Crea modello".

Ora verrai reindirizzato alla pagina dell'Editor di Elementor. In questa pagina puoi scegliere qualsiasi modello di intestazione predefinito o crearne uno tuo. Qui creeremo un'intestazione appiccicosa da zero.
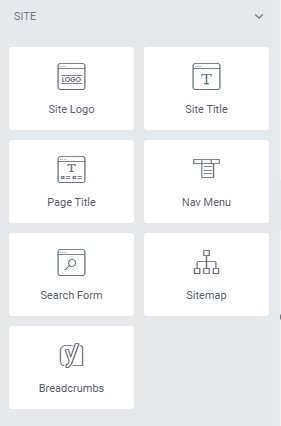
Prima di iniziare a creare l'intestazione, è importante evidenziare che Elementor offre oltre 7 widget che puoi utilizzare per creare la tua intestazione.

Passaggio 3: crea un modello di intestazione in Elementor
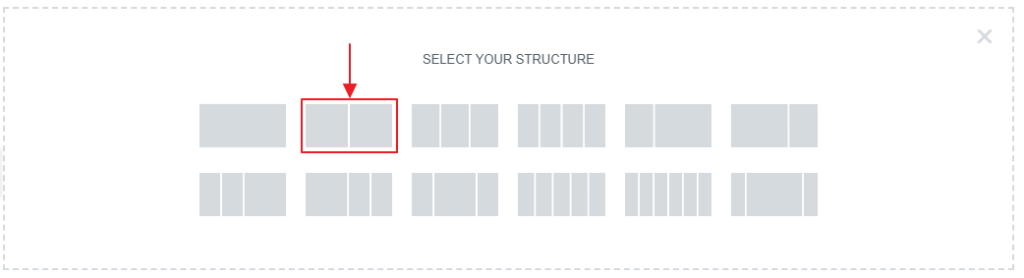
Ora seleziona la struttura a due colonne (una colonna per il logo e l'altra per il menu orizzontale).

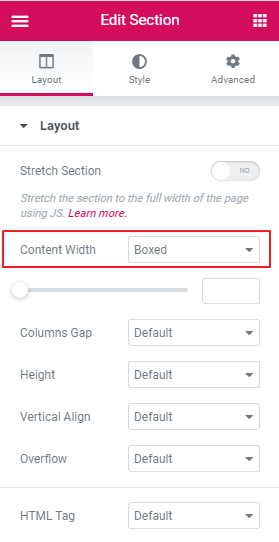
Quindi vai al layout e seleziona l'opzione in scatola nella larghezza del contenuto.

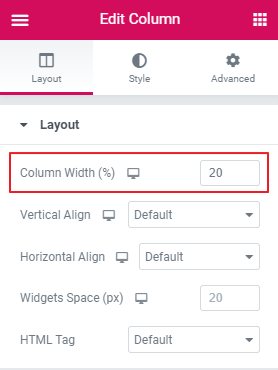
Scegli la larghezza della colonna al 20% in "Modifica colonna".

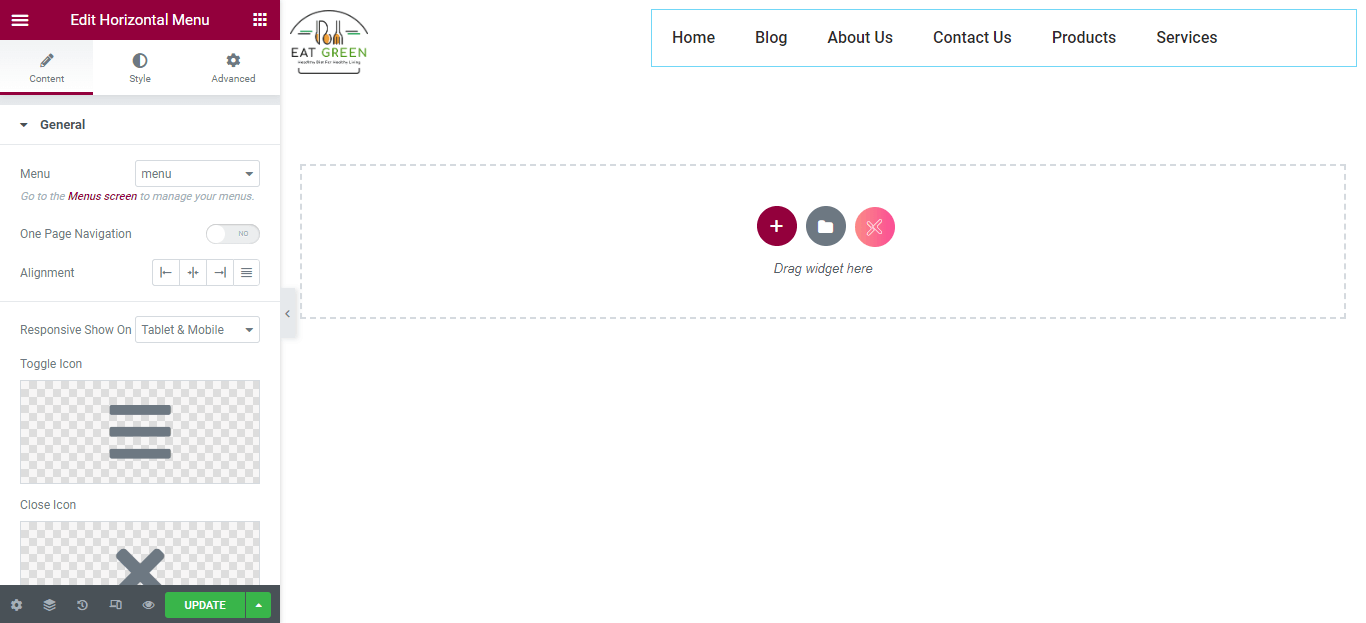
Ora aggiungi il logo del tuo sito web nella colonna di sinistra e seleziona l'allineamento a sinistra. Quindi, nella colonna di destra, aggiungi il menu Nav e scegli il menu che hai creato nel passaggio 1. Ora, allinea il menu principale sul lato destro.

In questo tutorial, creiamo un'intestazione di base. Puoi creare un'intestazione più elegante aggiungendo effetti di animazione al passaggio del mouse, colore di sfondo e pulsanti.
Passaggio 4: rendi appiccicosa l'intestazione di Elementor
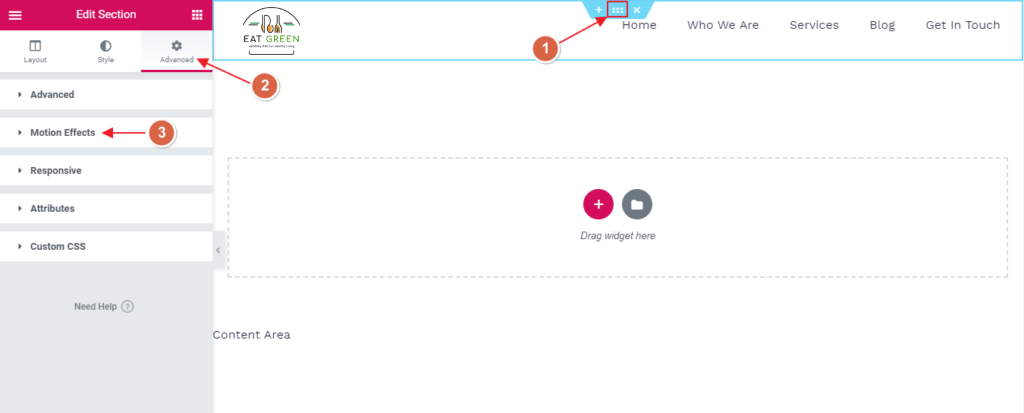
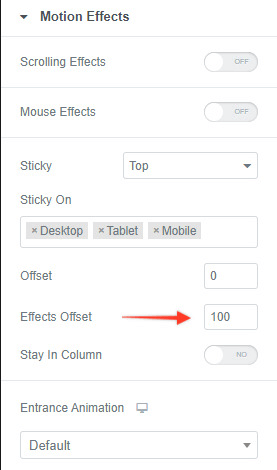
Ora che hai progettato un'intestazione di base, è tempo di renderla appiccicosa. Per risolverlo, fai clic sulla sezione Modifica e vai su Avanzate> Effetti di movimento.

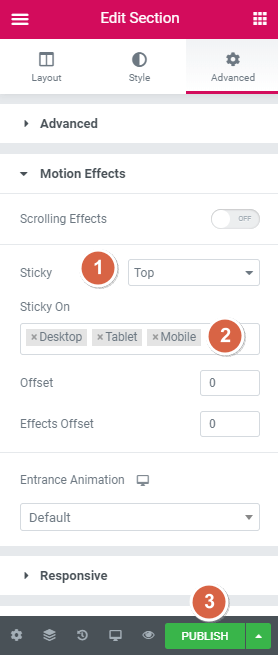
Nella sezione avanzata, seleziona Sticky to the "top" dal menu a discesa, seleziona i dispositivi su cui desideri visualizzare l'intestazione sticky e fai clic sul pulsante Pubblica.

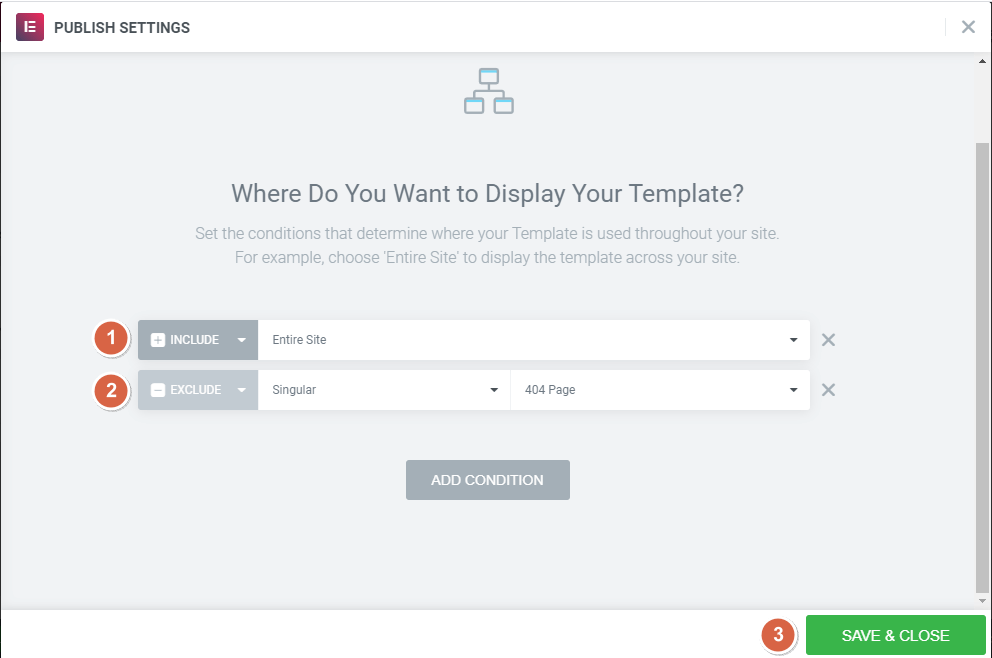
Una volta pubblicata, apparirà una nuova schermata pop-up che ti chiede di "Aggiungi una condizione" per la tua intestazione. L'impostazione delle condizioni determina dove viene utilizzata la tua intestazione nel tuo sito web. Ad esempio, scegli "Intero sito" per visualizzarlo sul tuo sito.

Ecco fatto, ora sai come creare un'intestazione adesiva in Elementor in pochi passaggi.
Aggiungi più stile con CSS personalizzato
Puoi rendere più elegante la tua intestazione adesiva Elementor utilizzando una classe CSS personalizzata. È possibile aggiungere il colore di sfondo, l'altezza, l'effetto appiccicoso e gli effetti di transizione. Vediamo come possiamo raggiungerlo.
Torna alla "sezione Modifica" e vai su Avanzate > Effetti di movimento.
Vai a "Offset effetti" in Effetti di movimento e inserisci il valore 100. È la distanza di scorrimento in cui appare l'effetto di scorrimento ogni volta che un utente atterra sul tuo sito web.

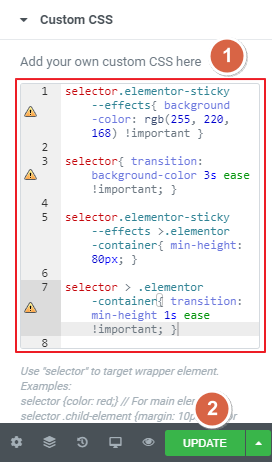
Scorri verso il basso e apri il menu a discesa "CSS personalizzato". Incolla la classe CSS indicata di seguito. Puoi anche modificare questo CSS per progettarlo come preferisci.


CSS personalizzato:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Crea un menu di intestazione appiccicoso gratuito utilizzando Xpro Elementor Theme Builder
Puoi anche utilizzare il generatore di temi GRATUITO Xpro Elementor per creare un'intestazione adesiva con un'esperienza di progettazione creativa completa. È un componente aggiuntivo Elementor gratuito che ti offre la funzionalità per creare un'intestazione appiccicosa utilizzando modelli di intestazione premium e widget per la creazione di temi.
Vediamo come possiamo creare un'intestazione appiccicosa in Elementor usando questo plugin per la creazione di temi.
Passaggio 1: installa il plug-in Xpro Theme Builder
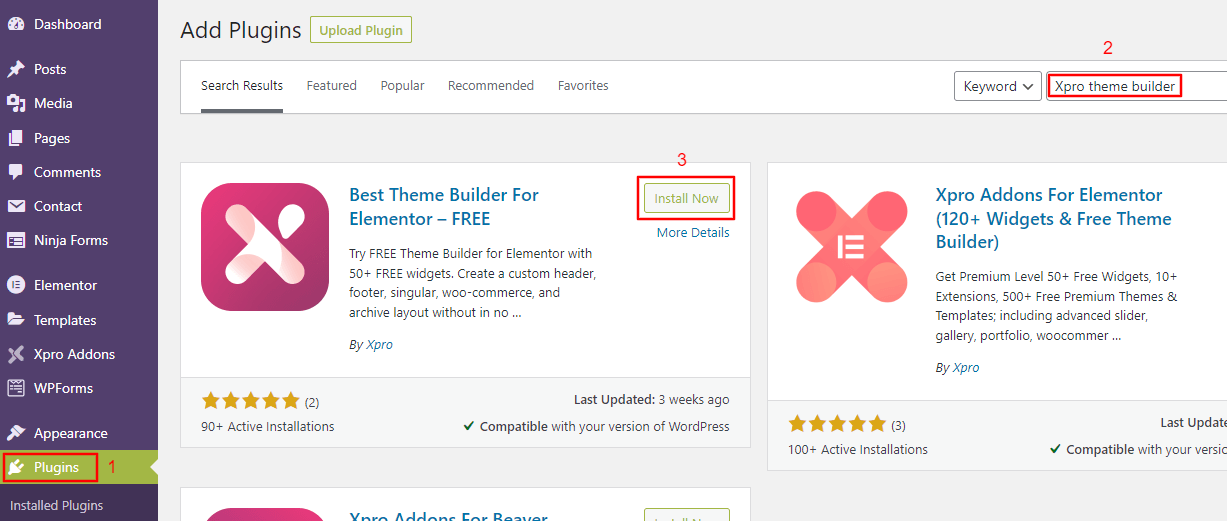
Vai alla dashboard di WordPress > Plugin > Aggiungi nuovo.
Ora, cerca il generatore di temi Xpro Elementor, fai clic sul pulsante "Installa ora" e "Attiva" una volta installato.

Dopo aver attivato il plugin, vedrai l'opzione "Xpro Addons" nella barra laterale della tua dashboard.ss
Passaggio 2: crea un'intestazione appiccicosa
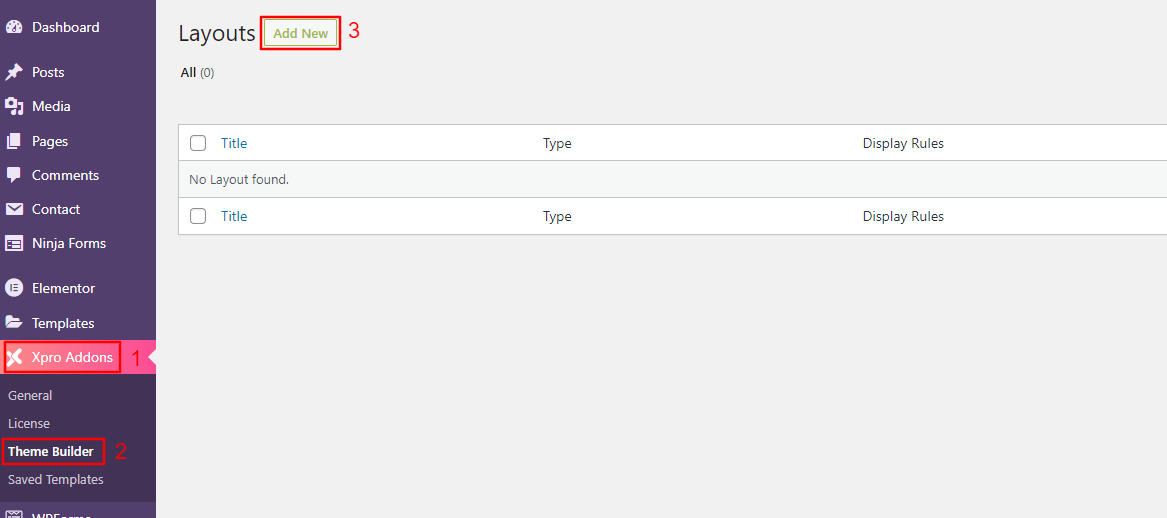
Per creare lo sticky vai su Xpro Addons > Theme Builder > Aggiungi nuovo.

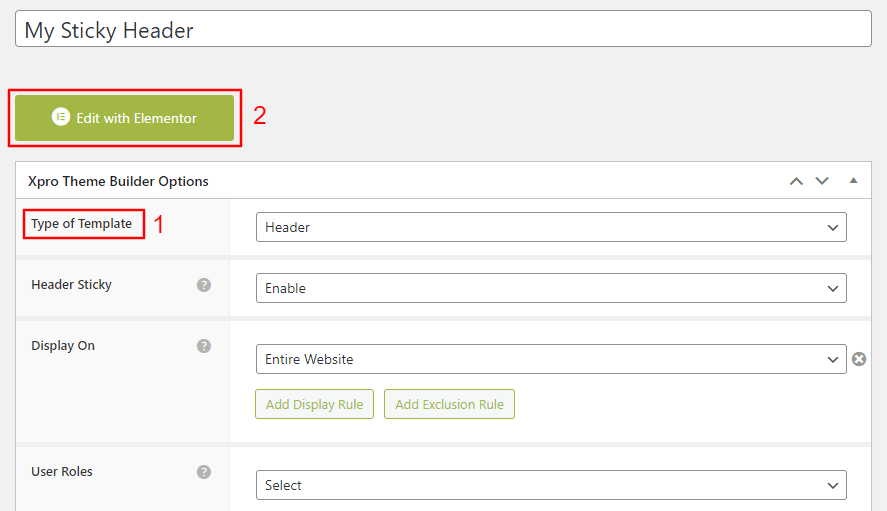
Aggiungi il titolo della tua intestazione adesiva. Seleziona l'opzione "Intestazione" dal menu a discesa "Tipo di modello".
Scegli "Abilita" dall'opzione "Intestazione appiccicosa" e fai clic sul pulsante "Modifica con Elementor" dopo aver salvato le impostazioni. Puoi anche modificare altre impostazioni in base alla tua scelta.

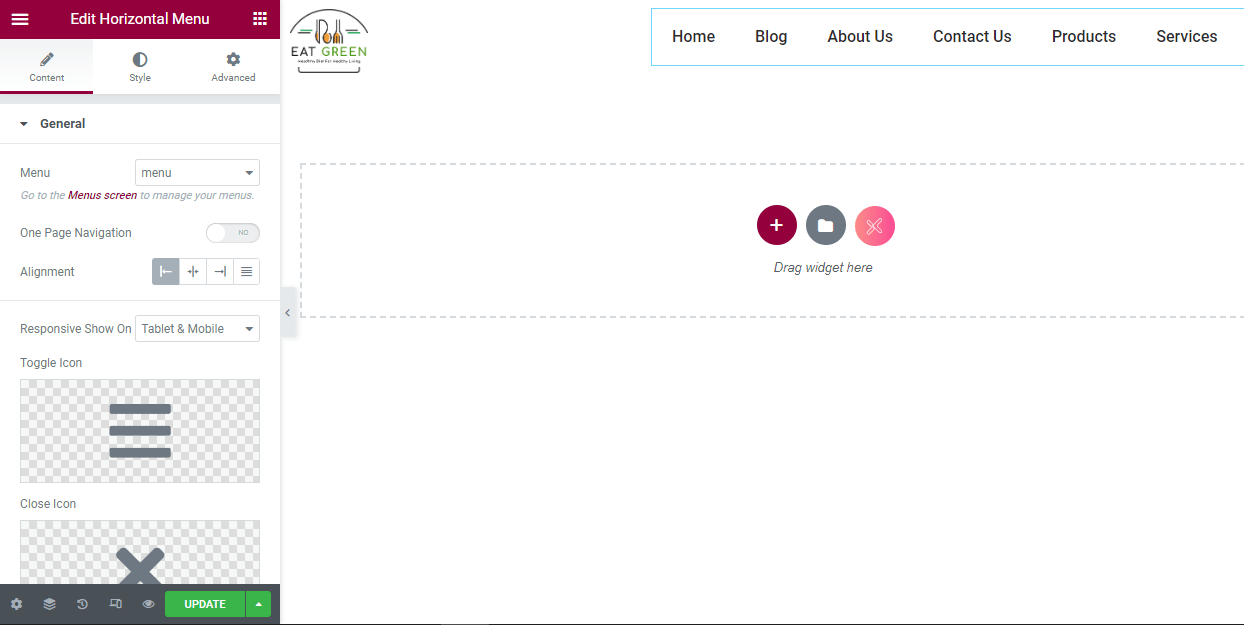
Ora verrai reindirizzato alla pagina dell'editor di Elementor. In questa pagina puoi scegliere uno qualsiasi dei moderni modelli predefiniti o crearne uno tuo. Qui creeremo un'intestazione appiccicosa da zero.
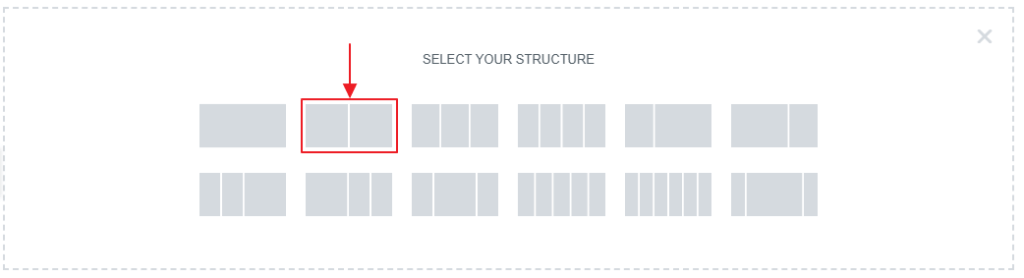
Seleziona la struttura a due colonne, una per il logo e l'altra per il menu.

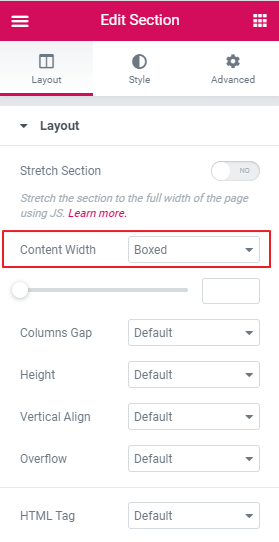
Ora dall'opzione "Layout", imposta la larghezza del contenuto su "Scatola".

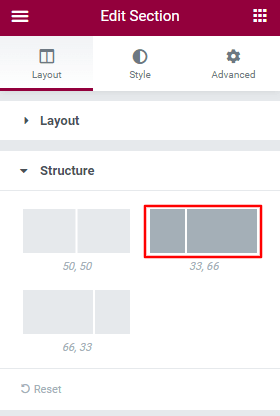
Imposta la struttura con un rapporto "33,66" dal menu a discesa Struttura.

Aggiungi il "Logo del sito" del tuo sito web alla colonna di sinistra e seleziona l'opzione di allineamento a sinistra sotto il menu a discesa Generale. Quindi, nella colonna di destra, aggiungi il menu Nav e scegli il "Menu principale". Ora allinea il menu principale sul lato destro.

Ora, fai clic su Aggiorna e la tua intestazione sarà pubblicata sul tuo sito.

3. Crea un menu di intestazione permanente con myStickymenu
myStickymenu è un altro plugin per WordPress che può essere utilizzato per creare una bellissima intestazione personalizzata per il tuo sito Web Elementor. Puoi creare una barra di benvenuto per gli annunci, aggiungere un conto alla rovescia per le promozioni e altro ancora.
Creiamo un menu sticky con myStickymenu.
Passaggio 1: installa il plug-in
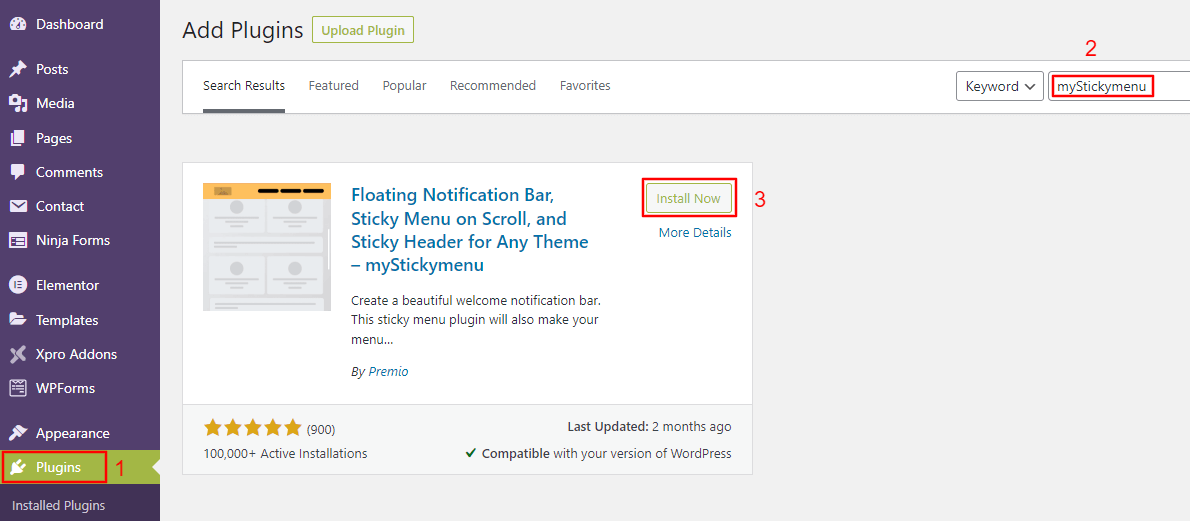
Per installare il plug-in, vai su WP Dashboard > Plugin > Aggiungi nuovo.

Ora, cerca myStickymenu, fai clic su "Installa ora" e quindi fai clic su "Attiva".
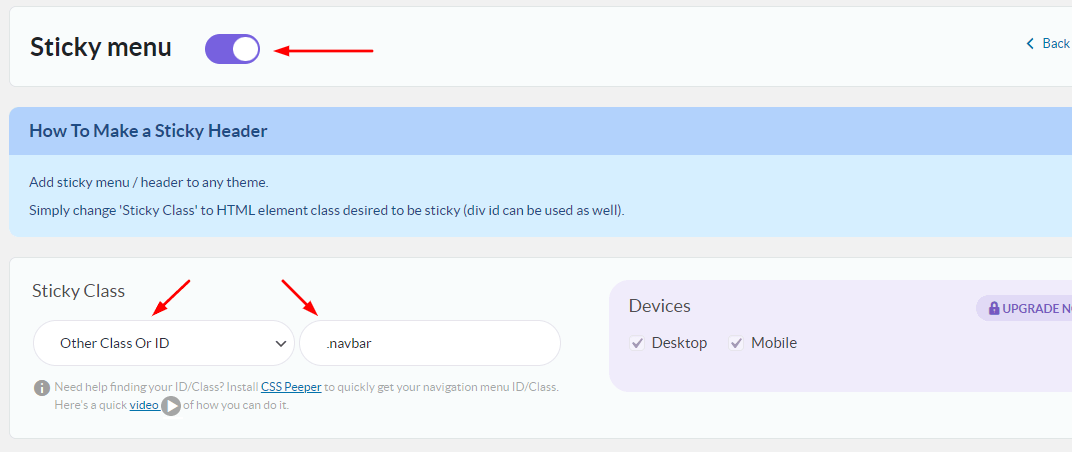
Passaggio 2: abilita le impostazioni permanenti
Vai su Impostazioni > il mio menu Sticky. Attiva o disattiva il pulsante del menu permanente e seleziona "Altra classe o ID" dal menu a discesa in Classe permanente.

Modifica le altre impostazioni come l'opacità o il colore di sfondo in base ai tuoi obiettivi di web design. Ora scorri verso il basso e fai clic sul "pulsante salva". Aggiorna il tuo sito web per vedere l'intestazione permanente in azione.
myStickymenu è un buon plugin per creare un'intestazione appiccicosa, ma ha uno svantaggio. Puoi solo creare un'intestazione appiccicosa di base con esso. Per ottenere più opzioni di personalizzazione, devi aggiornare il tuo piano a partire da $ 25 all'anno.
4. Crea una barra di navigazione adesiva CSS in WordPress
L'ultima opzione nel nostro blog per creare un'intestazione appiccicosa in Elementor utilizza CSS personalizzati nel tuo tema WordPress. Per creare una barra di navigazione appiccicosa utilizzando CSS, accedi alla dashboard di WordPress e segui i passaggi seguenti.
Passaggio 1: apri il Personalizzatore di WordPress
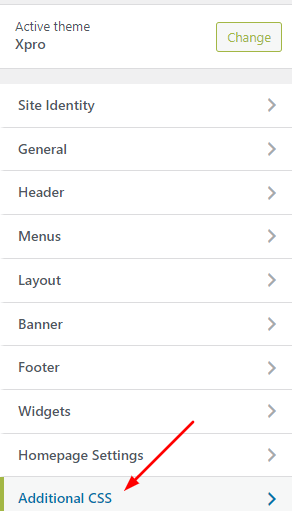
Vai su Aspetto > Personalizza > CSS aggiuntivo.

Passaggio 2: aggiungi il codice CSS
Aggiungi il seguente codice CSS.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Ora puoi personalizzare la tua intestazione a tuo piacimento, ma ciò richiede una solida conoscenza di HTML e CSS. La maggior parte dei temi offre questa funzione come funzione premium. Ma abbiamo usato il tema gratuito Xpro come esempio.
Se il tuo sito offre contenuti di lunga durata, l'aggiunta di un'intestazione di navigazione permanente potrebbe aiutare a migliorare l'esperienza dell'utente. La creazione di un'intestazione adesiva con Elementor Pro e Xpro Elementor Theme Builder è abbastanza semplice rispetto ad altri metodi evidenziati in questo blog. Quello offerto da Xpro include anche componenti aggiuntivi Xpro gratuiti. Alla fine, è una tua scelta optare per qualsiasi metodo che ritieni adatto al tuo sito Web Elementor.
Se hai domande relative a come creare un'intestazione appiccicosa in Elementor, faccelo sapere nella sezione commenti. Saremo felici di assisterti.
