Crea un'intestazione appiccicosa in Elementor in soli 5 minuti!!
Pubblicato: 2022-08-28È risaputo che un'intestazione è una parte cruciale e un fattore vitale per un sito web. E ora, un'intestazione appiccicosa in Elementor è essenziale per prevenire le frequenze di rimbalzo. L'uso di un'intestazione adesiva in Elementor è molto facile per gli esperti. Ma per i nuovi utenti? Non è affatto così difficile! In questo articolo, ti informeremo sull'intestazione adesiva in Elementor.
Un'intestazione appiccicosa in Elementor è molto utile per un sito Web che porta più traffico verso di esso e puoi utilizzarlo per il tuo sito senza problemi.
Ecco una situazione: i visitatori che vagano online sono affascinati dall'intestazione del tuo sito e ci salgono per vedere cosa c'è dentro.
E dopodiché, potrebbero voler passare a un altro collegamento o menu da qualsiasi posizione si trovino sul sito, e se devono scorrere molto per farlo, sarà inquietante e pericoloso per loro e se ne andranno all'istante. Ciò potrebbe non accadere se fosse utilizzata un'intestazione appiccicosa in Elementor.
Ecco perché un'intestazione appiccicosa è assolutamente necessaria per il tuo sito web. Ora parleremo dell'intestazione adesiva che ti aiuterà a far crescere più visitatori.
Iniziamo!
Che cos'è un'intestazione appiccicosa in Elenemtor
Un'intestazione permanente in Elementor o un'intestazione persistente è l'intestazione che rimane nella stessa posizione e continua a essere visualizzata vicino alla portata dell'utente in qualsiasi posizione del sito.
Utilizzando l'intestazione adesiva in Elementor, gli utenti possono facilmente accedere rapidamente a qualsiasi altro collegamento o menu. Non c'è molto da dire che l'intestazione appiccicosa in Elementor è una tendenza al giorno d'oggi e sta crescendo più velocemente.
Modi semplici e facili per creare un'intestazione adesiva in Elementor
Puoi trasformare un'intestazione normale in un'intestazione appiccicosa in Elementor in pochi secondi! Ci sono alcuni modi semplici e facili per farlo. Puoi farlo sia con Elementor Pro che gratuitamente. Le procedure sono mostrate di seguito:
Realizzalo con Elementor Pro
Puoi creare un'intestazione adesiva in Elementor con Elementor Pro. Per farlo, basta seguire i passaggi:
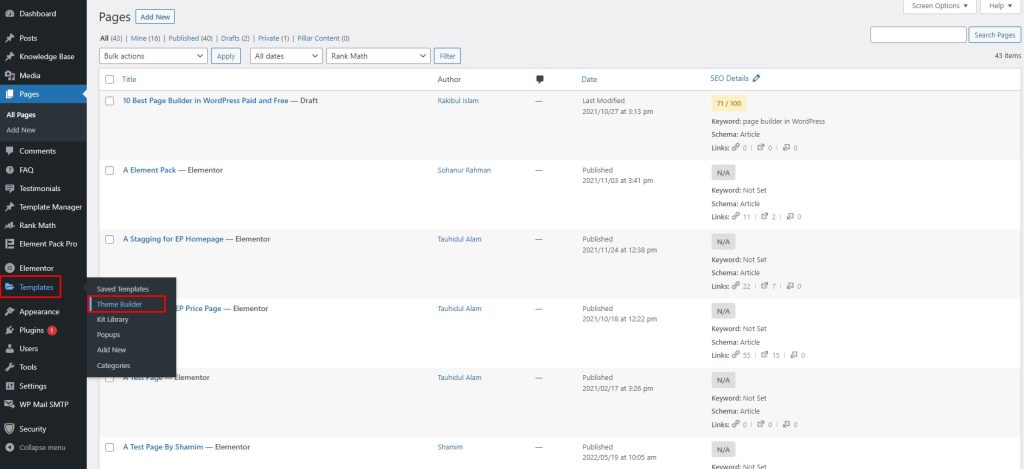
Passaggio 1: vai al generatore di temi

Per prima cosa, vai alla dashboard, quindi vai alla barra dei menu. Successivamente, vai su Modelli, quindi vai su Generatore di temi.
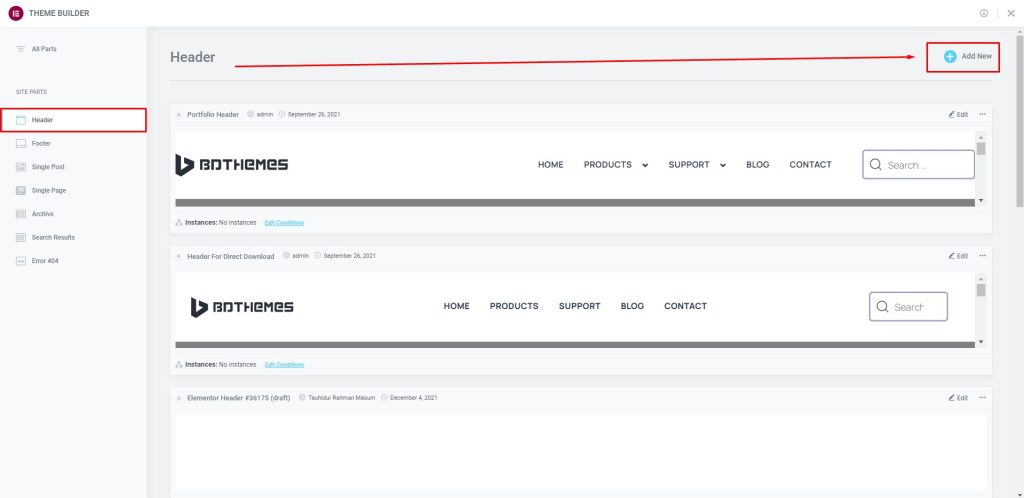
Passaggio 2: vai su Aggiungi nuovo

Quindi, vai all'intestazione, quindi vai su Aggiungi nuovo.
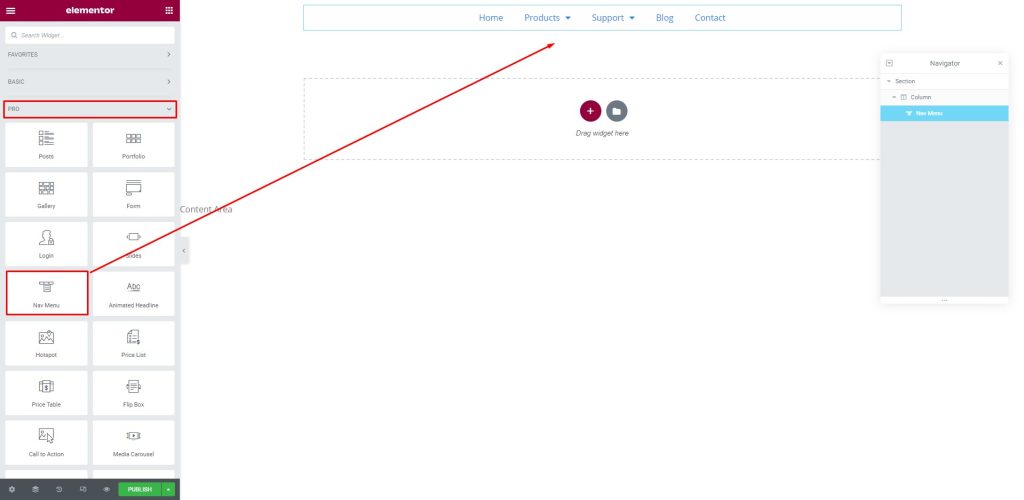
Passaggio 3: inserisci il widget

Ora vai al menu del widget nella scheda Pro. Quindi, trascina il Nuovo menu nell'area di testo.
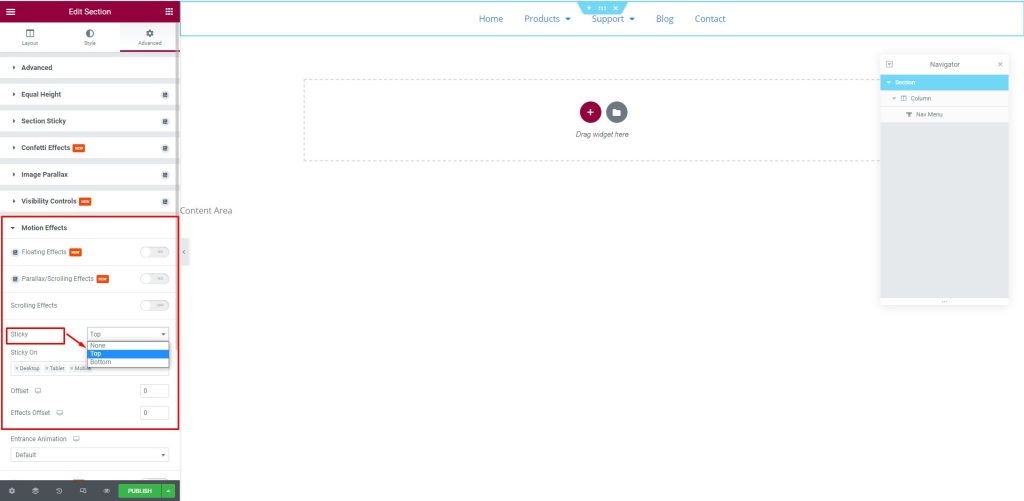
Passaggio 4: posiziona l'intestazione in alto

Quindi, vai alla scheda Avanzate. Successivamente, vai al menu Effetti di movimento, quindi vai al sottomenu Sticky, seleziona Top per impostare l'intestazione in alto.
Passaggio 5: guarda il risultato dell'intestazione adesiva

Dopo aver eseguito tutte le procedure, l'intestazione adesiva in Elementor Pro verrà visualizzata sullo schermo.
Realizzalo gratuitamente con Elementor
Puoi farlo anche con Elementor gratuitamente. Qui, devi utilizzare il supporto di terze parti per farlo. Stiamo prendendo aiuto da ElementsKit Lite. Ora, segui i passaggi seguenti:
Passaggio 1: vai al plug-in

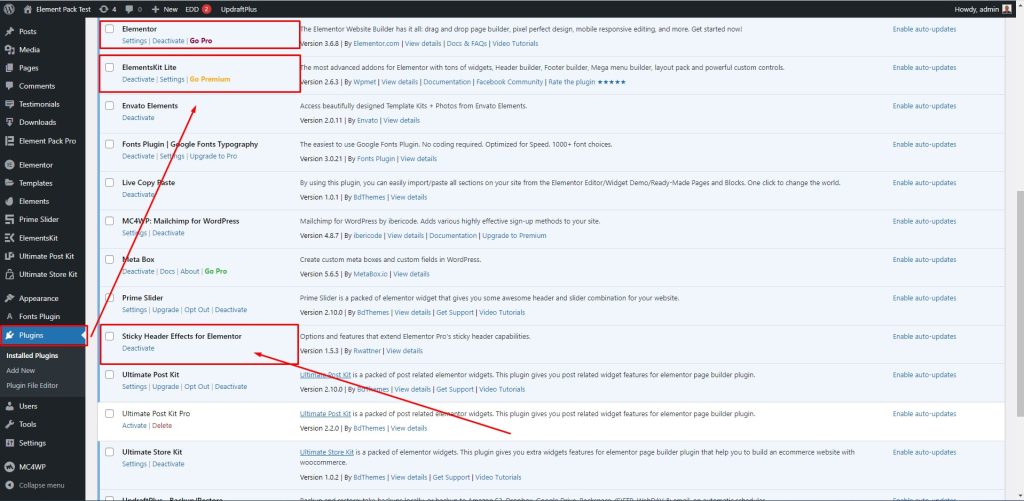
Innanzitutto, vai alla barra dei menu, quindi vai su Plugin, quindi vai su ElementsKit Lite. Successivamente, seleziona gli effetti di intestazione appiccicosi per Elementor.
Passaggio 2: vai su Modelli

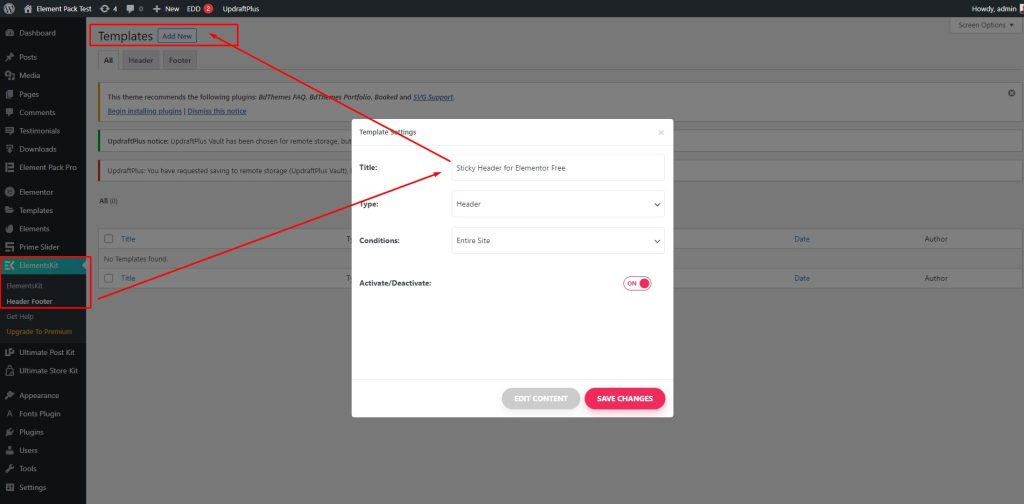
Quindi, vai su ElementsKit, quindi vai a Piè di pagina dell'intestazione. Successivamente, vai su Modelli, quindi seleziona Aggiungi nuovo, dopodiché sullo schermo apparirà una casella. Qui, digita il titolo-intestazione Sticky per Elementor Free, quindi abilita lo switcher Attiva/Disattiva e premi il pulsante Salva modifiche.
Passaggio 3: attiva il plug-in

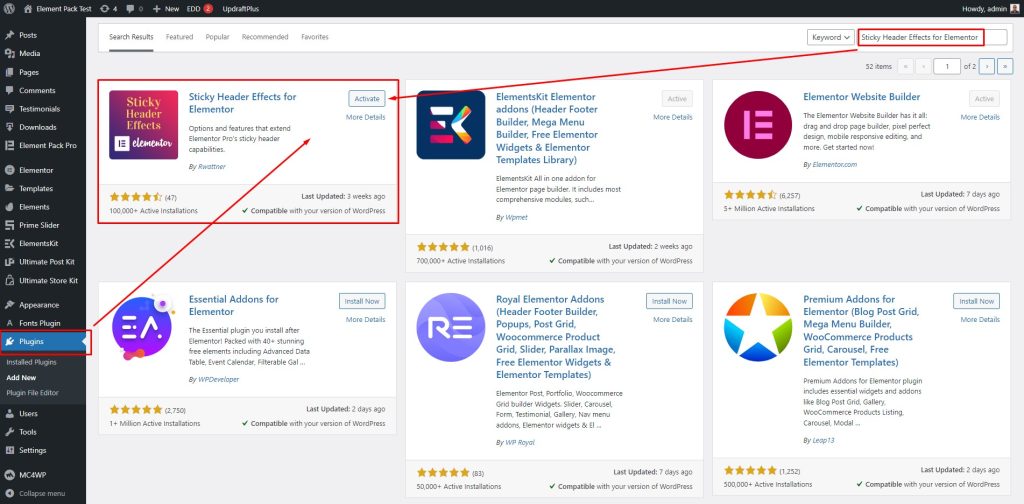
Successivamente, vai su Plugin, quindi cerca "Effetti di intestazione appiccicosi per Elementor", quindi premi il pulsante Attiva per abilitare l'opzione.
Passaggio 4: abilitare lo switcher

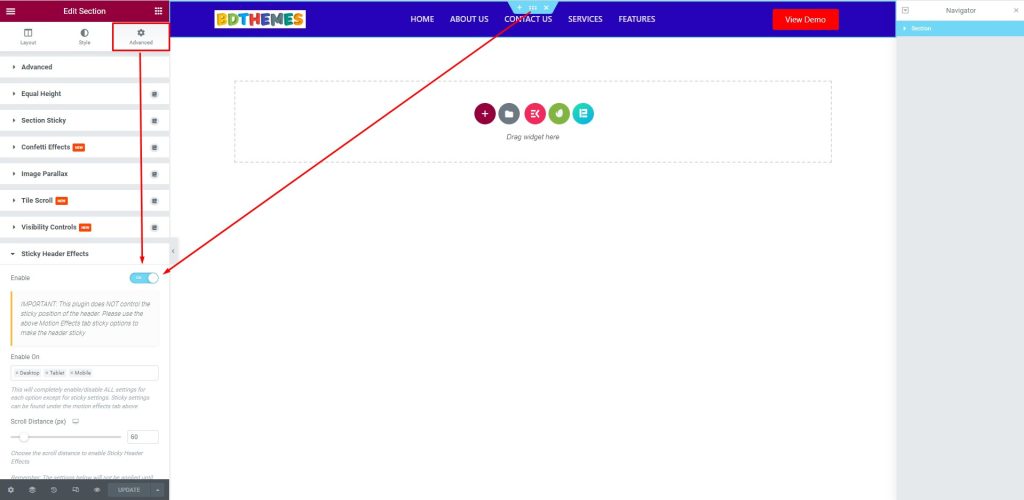
Successivamente, vai alla scheda Avanzate, quindi vai al menu Effetti intestazione appiccicosa, quindi abilita lo switcher.
Passaggio 5: guarda il risultato

Infine, al termine di tutte le procedure, l'intestazione adesiva apparirà così.
Bonus: puoi farlo con Element pack Pro
È piacevole che tu possa creare un'intestazione appiccicosa in Elementor anche con Element Pack Pro. Element Pack Pro ha la possibilità di portare a termine il lavoro che lo renderà più coinvolgente.
Per farlo, segui i passaggi seguenti:
Passaggio 1: vai su Estensioni

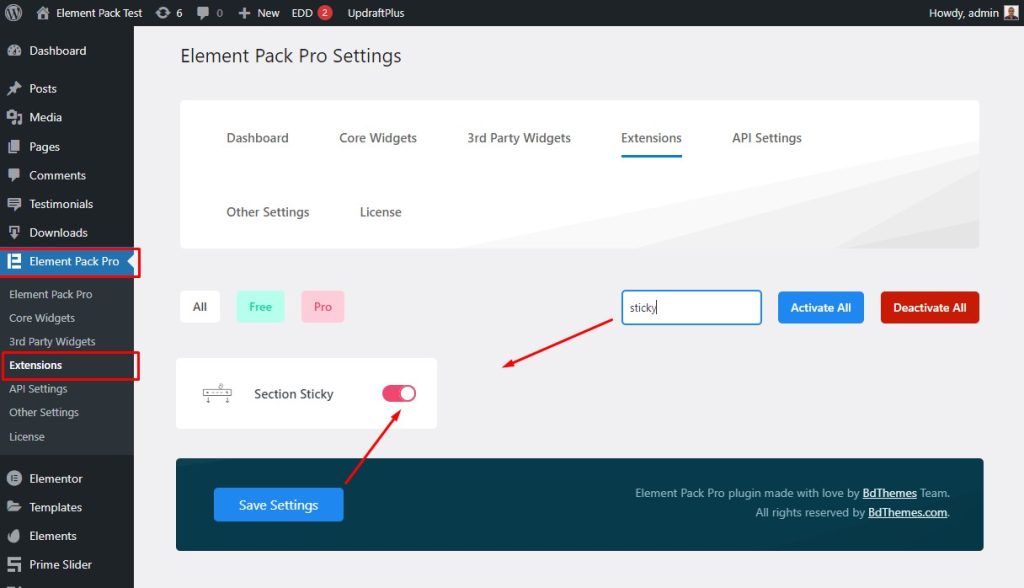
Innanzitutto, vai alla barra dei menu, quindi vai al menu Element Pack Pro, quindi vai al sottomenu Estensioni. Successivamente, cerca Sticky, quindi abilita lo switcher Section Sticky e premi il pulsante Salva impostazioni.
Passaggio 2: abilitare il selettore di sezione permanente

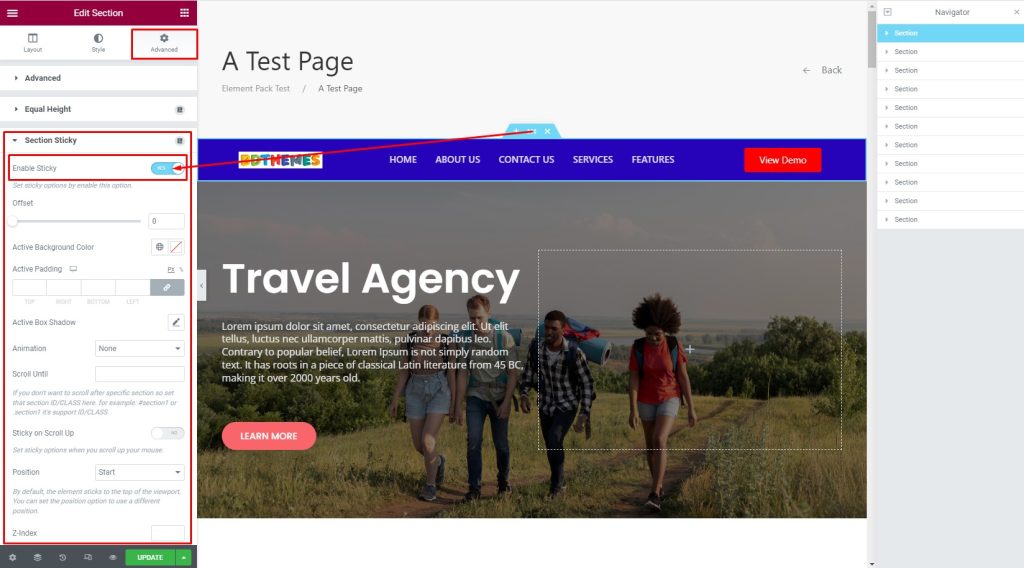
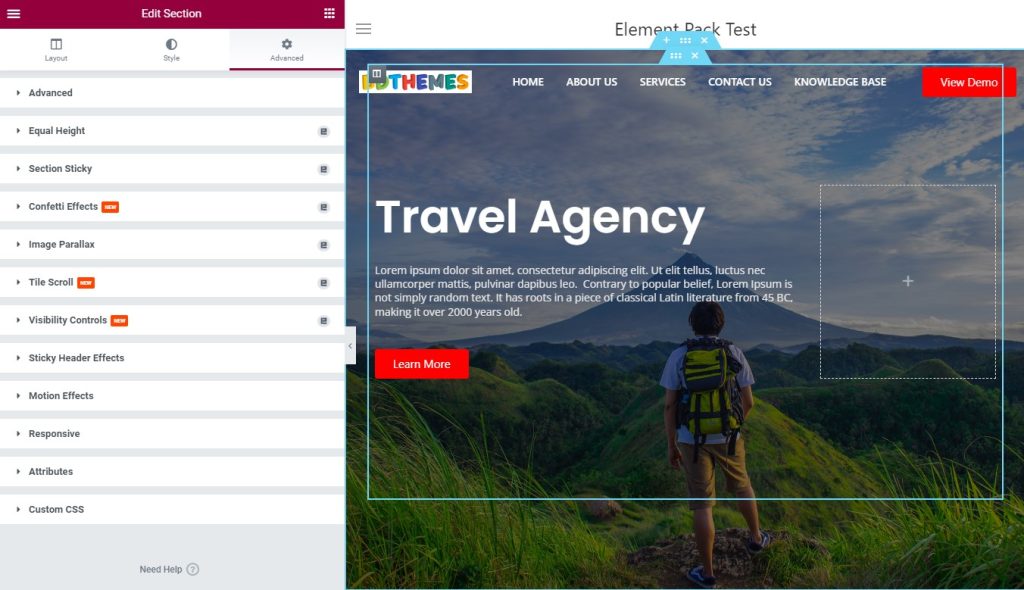
Ora vai alla scheda Avanzate, quindi vai al menu Sezione Sticky, quindi abilita lo switcher Enable Sticky.

Passaggio 3: visualizza l'intestazione adesiva sullo schermo

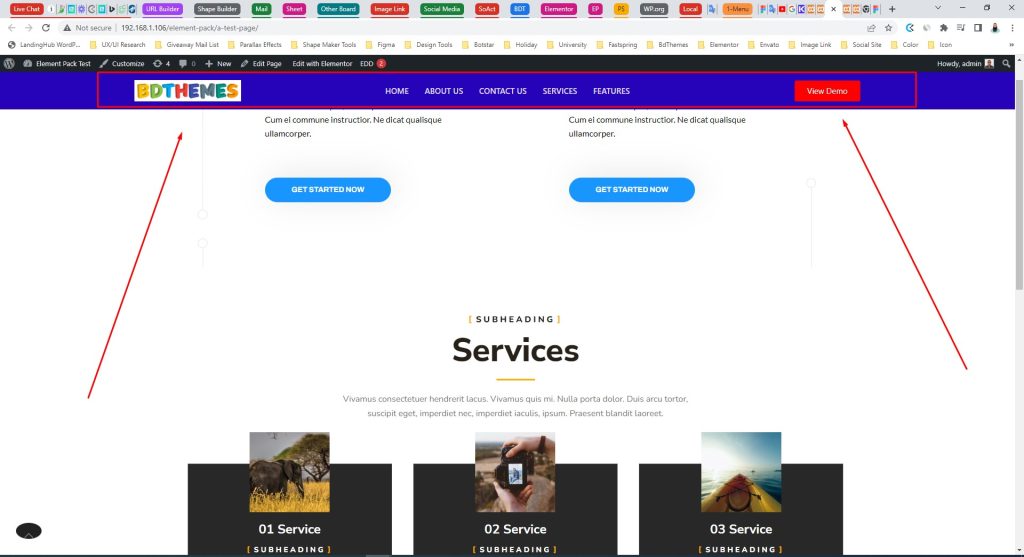
Infine, dopo aver completato il processo, l'intestazione adesiva apparirà così.
Suggerimenti aggiuntivi: puoi personalizzare e modificare lo stile dell'intestazione adesiva in vari tipi. Ecco altri suggerimenti che puoi utilizzare.
Crea un'intestazione adesiva trasparente
Puoi trasformare l'intestazione adesiva in un'intestazione adesiva trasparente. Per farlo, segui i passaggi seguenti:
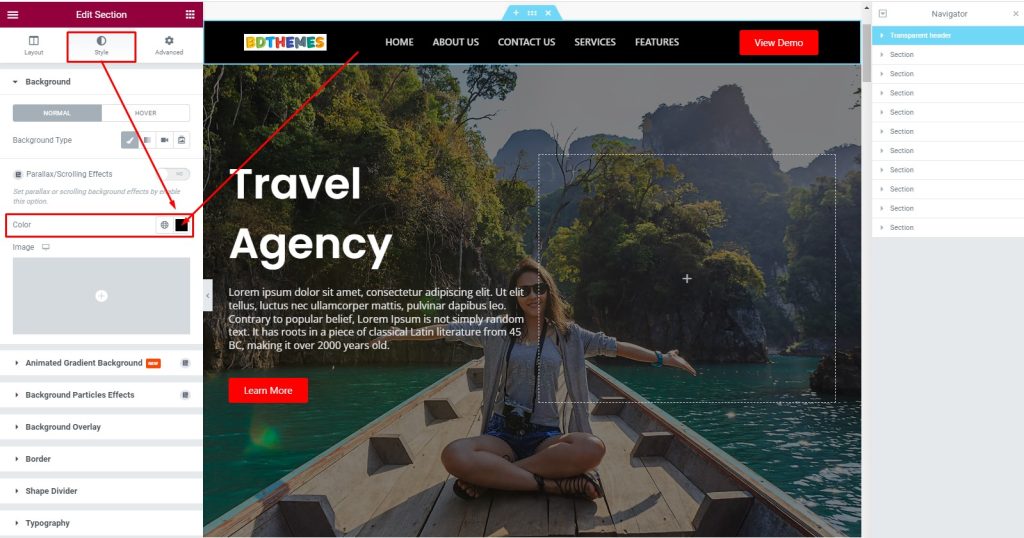
Passaggio 1: cambia il colore dell'intestazione adesiva

Innanzitutto, vai all'editor di sezione, quindi vai alla scheda Stile. Successivamente, vai al menu Sfondo, quindi vai all'opzione Colore.
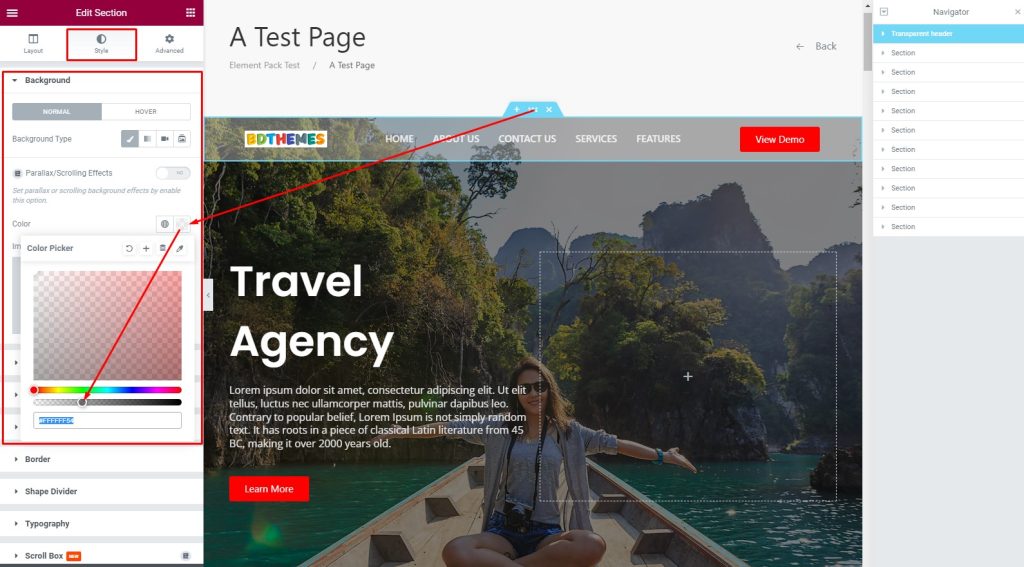
Passaggio 2: personalizza la sezione

Successivamente, seleziona un colore chiaro e imposta la transizione del colore su trasparente.
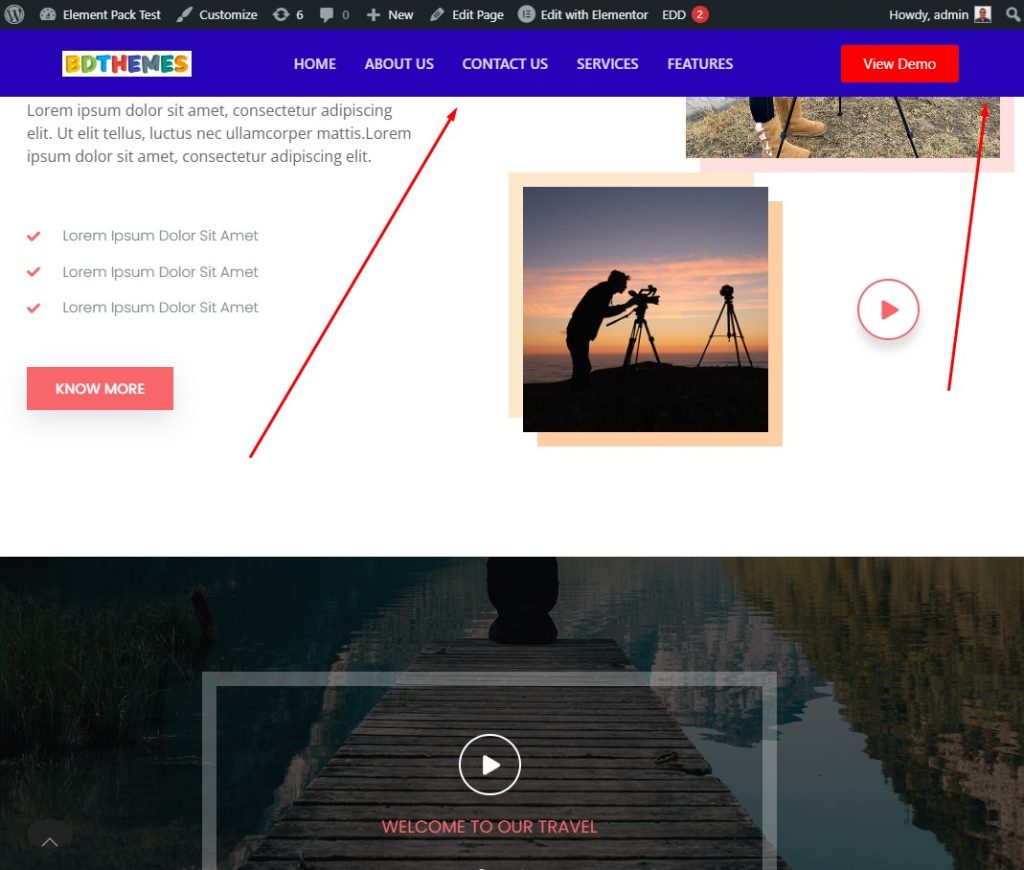
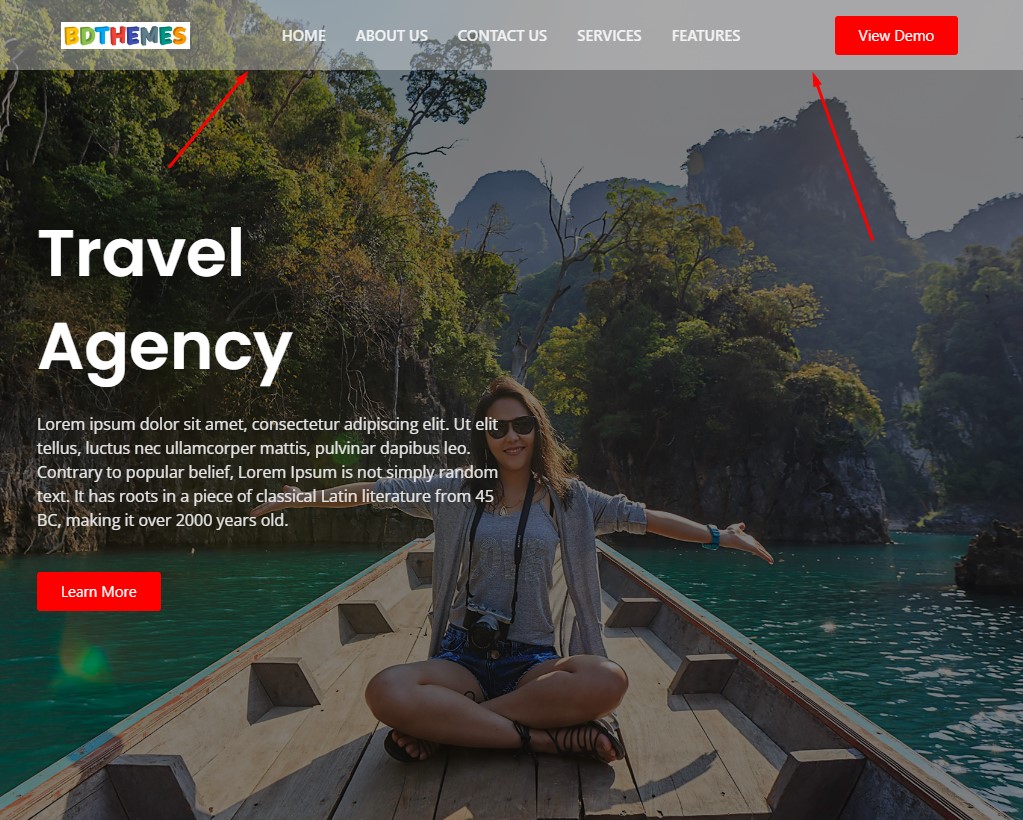
Passaggio 3: guarda il risultato

E 'fatto! Hai trasformato con successo l'intestazione adesiva in un'intestazione adesiva trasparente. Guarda l'effetto sullo schermo.
Crea un'intestazione appiccicosa restringente
Puoi trasformare un'intestazione adesiva in un'intestazione adesiva rimpicciolita. Per farlo, segui i passaggi seguenti:
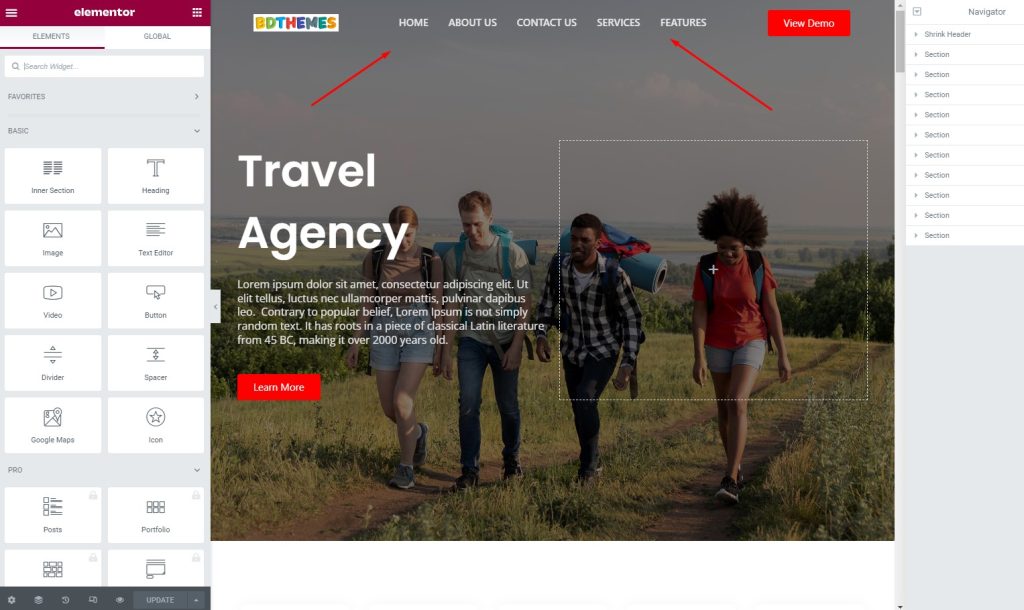
Passaggio 1: visualizza l'intestazione adesiva

Per prima cosa, dai un'occhiata all'intestazione adesiva.
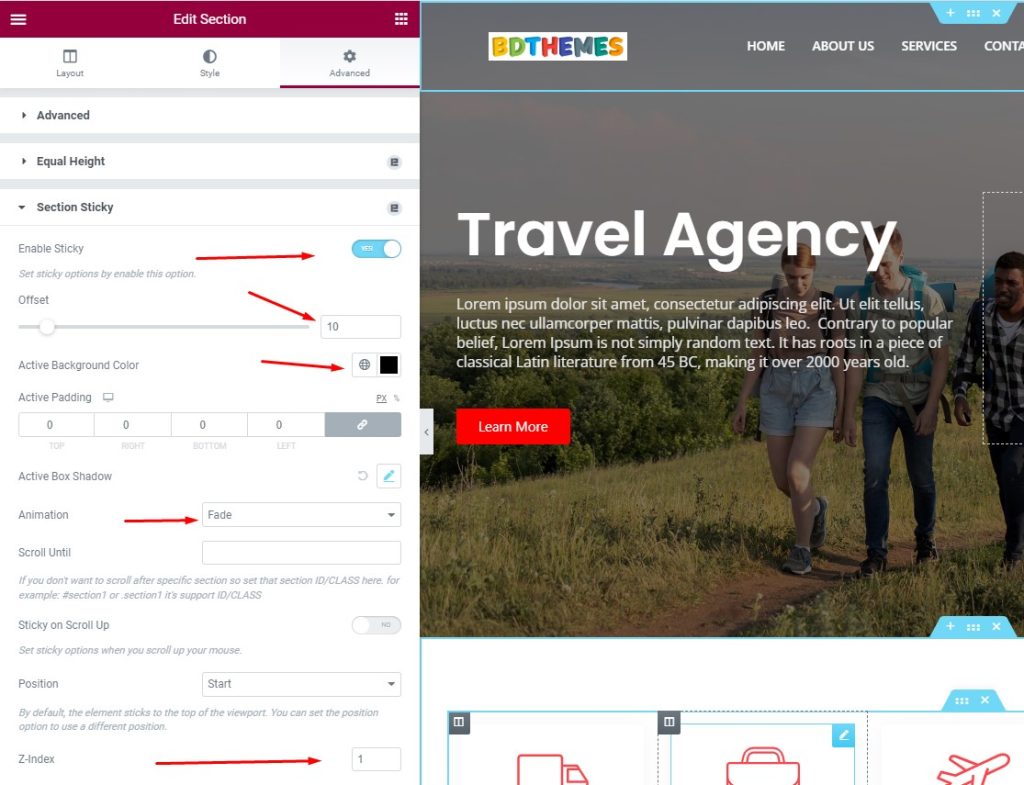
Passaggio 2: vai alla scheda Avanzate

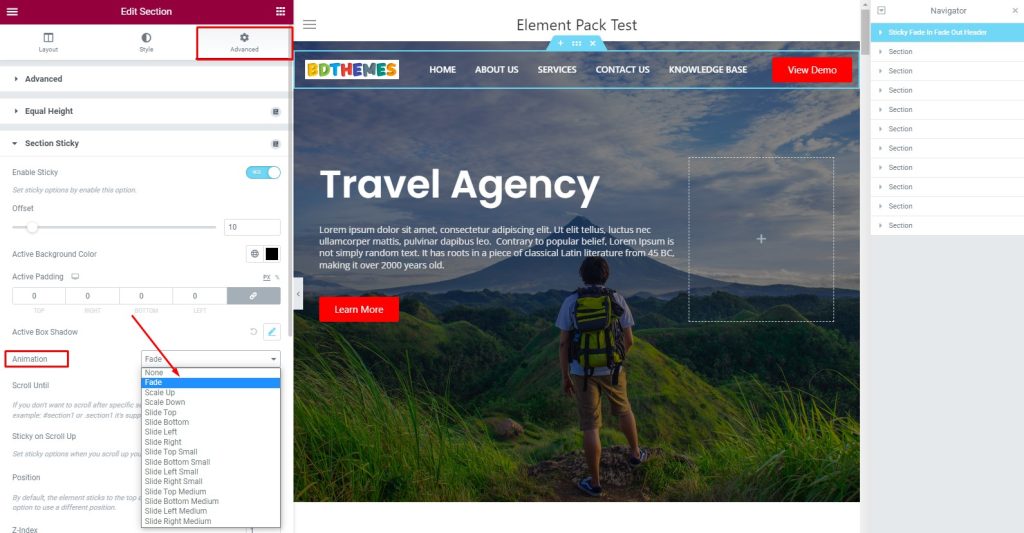
Quindi, vai alla scheda Avanzate, quindi vai al menu Sezione Sticky, quindi abilita lo switcher Enable Sticky, quindi seleziona Offset su 10. Successivamente, seleziona il Colore di sfondo attivo, quindi seleziona l'Animazione su Dissolvenza, quindi imposta Z -indice a 1.
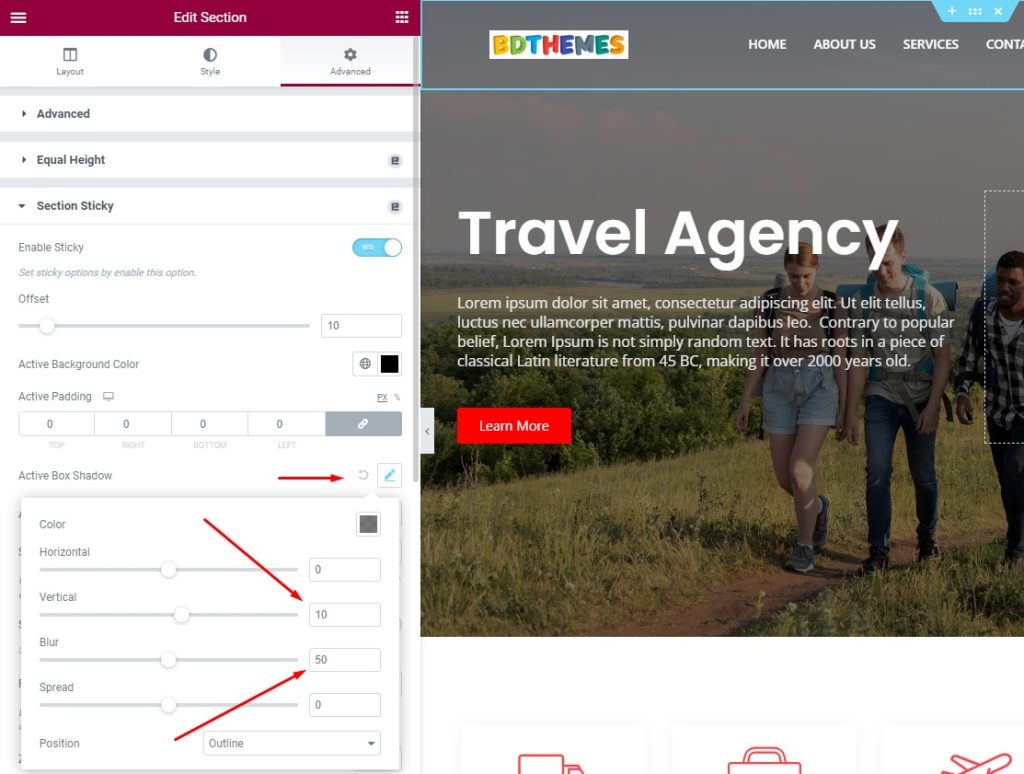
Passaggio 3: personalizza l'intestazione

Quindi, vai al menu Active Box Shadow, quindi imposta Vertical su 10, quindi imposta il rapporto di sfocatura su 50.
Passaggio 4: l'intestazione adesiva è normale sullo schermo

Si noti che l'intestazione adesiva viene mostrata ampiamente a schermo intero qui.
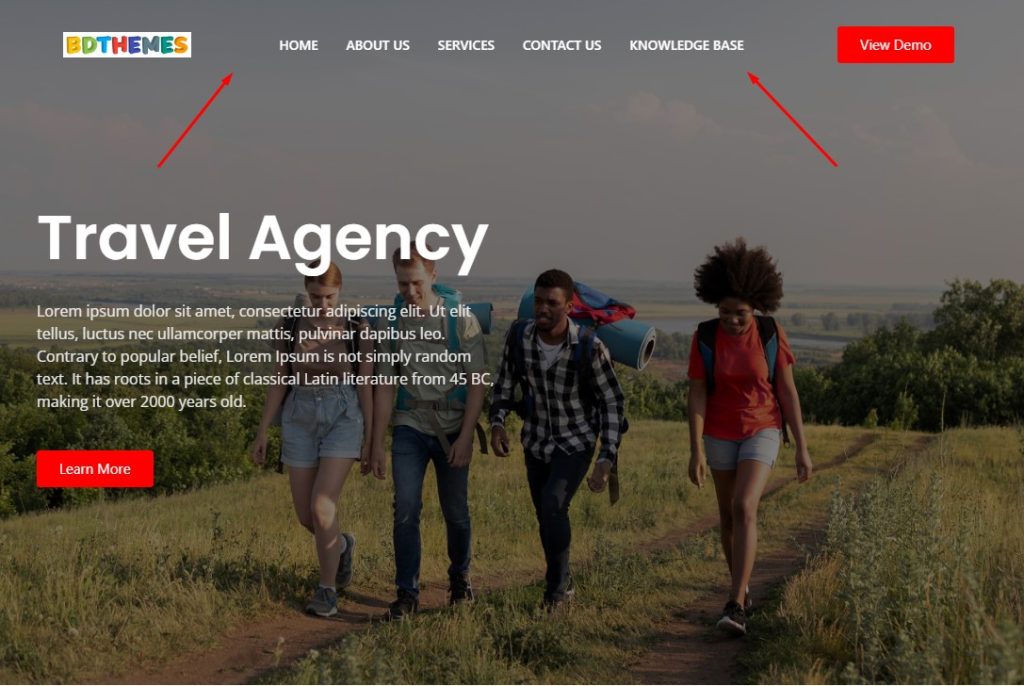
Passaggio 5: vedere l'intestazione ridotta

Ora, l'intestazione adesiva è stata ridotta sullo schermo.
Passaggio 6: rimarrà rimpicciolito mentre scorri verso il basso

Questa intestazione appiccicosa ridotta rimarrà così mentre scorri verso il basso continuamente.
Dissolvenza in entrata e in chiusura
Sì! Puoi aggiungere la transizione all'intestazione appiccicosa in Elementor come dissolvenza in entrata e in uscita. Per farlo, basta seguire i passaggi:
Passaggio 1: vai alla scheda Avanzate

Per aggiungere la transizione Fade In e Fade Out, devi andare alla scheda Avanzate.
Passaggio 2: personalizza l'intestazione per applicare la dissolvenza

Ora, dopo essere passati alla scheda Avanzate, vai al menu Sezione Sticky, quindi vai alla sezione Animazione e seleziona Dissolvenza dall'elenco a discesa.
Passaggio 3: guarda l'effetto di transizione

Infine, guarda l'intestazione adesiva e guarda l'effetto!
Conclusione
Abbiamo discusso dell'importanza di un'intestazione appiccicosa in Elementor e di alcune procedure e stili sopra. Spero che questo ti aiuterà molto a rendere il tuo sito più coinvolgente per i visitatori.
Grazie per aver letto questo articolo con pazienza. Buona giornata.
