Come creare un'intestazione adesiva con Beaver Themer (in 4 semplici passaggi)
Pubblicato: 2022-12-02Salva i modelli di page builder e le risorse di progettazione nel cloud! Inizia con Assistant.Pro


Ti stai chiedendo come creare un'intestazione adesiva sul tuo sito WordPress? Le intestazioni adesive mantengono la navigazione del tuo sito web facilmente accessibile agli utenti, anche mentre scorrono la pagina verso il basso. Eliminando lo scorrimento non necessario, migliori l'esperienza utente (UX) del tuo sito web.
In questo post, ti presenteremo le intestazioni adesive. Quindi, ti mostreremo come crearne uno usando Beaver Themer in quattro semplici passaggi. Diamoci da fare!
Sommario:
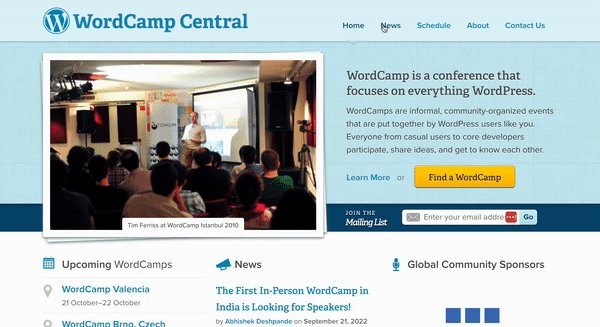
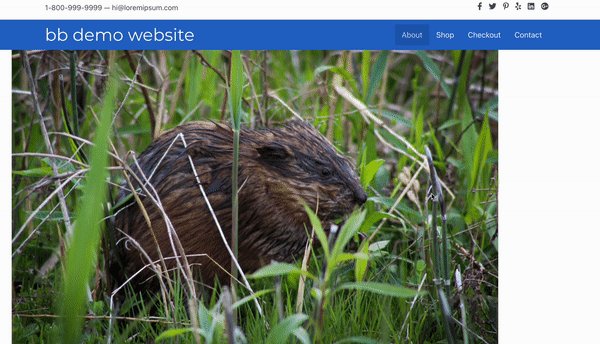
Prima di approfondire l'aspetto di un'intestazione adesiva, diamo prima un'occhiata a un'intestazione tradizionale non appiccicosa:

Nell'esempio sopra, l'intestazione del sito Web presenta un menu di navigazione ordinato con collegamenti ad altre pagine. Da sinistra a destra, sono: Home , News , Schedule , About e Contact Us .
È un'intestazione semplice ed efficace, anche con un logo accattivante all'estrema sinistra. Tuttavia, l'intestazione scompare completamente quando si scorre lo schermo verso il basso.
Ciò significa che gli utenti dovranno scorrere fino in fondo la pagina per accedere nuovamente al menu. Questo layout può creare una UX negativa, soprattutto se il tuo sito presenta molti contenuti.
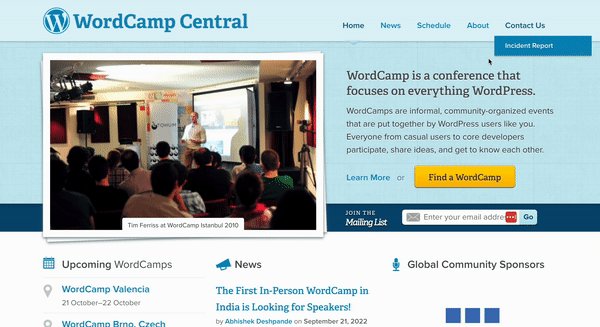
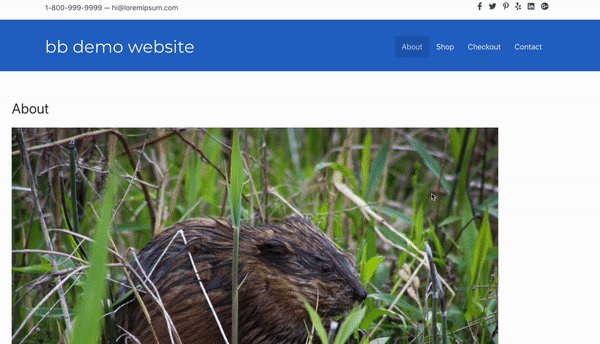
Inserisci: intestazioni adesive. Un'intestazione "appiccicosa", nota anche come intestazione persistente o fissa, non si sposta quando un utente scorre verso il basso (o verso l'alto) una pagina web. Come suggerisce il nome, "si attacca" alla sua posizione permanente sullo schermo, di solito in alto:

Di solito scoprirai che le intestazioni adesive sono molto popolari tra i negozi di e-commerce in particolare. Questo perché i negozi online spesso promuovono più categorie o prodotti popolari nelle loro pagine principali.

Per un sito di e-commerce, lo scorrimento può simulare la camminata e la navigazione in un negozio fisico. Per continuare la metafora, un'intestazione adesiva ti consente di tornare istantaneamente in un luogo particolare (o trovarne uno nuovo) senza tornare sui tuoi passi.
Le intestazioni appiccicose possono avvantaggiare praticamente qualsiasi tipo di sito Web più grande, dalle organizzazioni non profit alle istituzioni educative. Le aziende più piccole potrebbero persino voler implementare intestazioni adesive sui propri siti per dispositivi mobili. Nel complesso, un'intestazione adesiva può migliorare in modo significativo la UX del tuo sito.
Ora che sai qualcosa in più sulle intestazioni adesive e sui loro vantaggi, scopriamo come crearne una. Per questo tutorial, creeremo un'intestazione adesiva utilizzando il nostro plug-in Beaver Builder e il componente aggiuntivo Beaver Themer. Tieni presente che avrai bisogno di uno dei nostri piani premium per la creazione di pagine per utilizzare questa funzione.
Prima di configurare la nostra intestazione adesiva in Beaver Themer, inizieremo creando un menu.
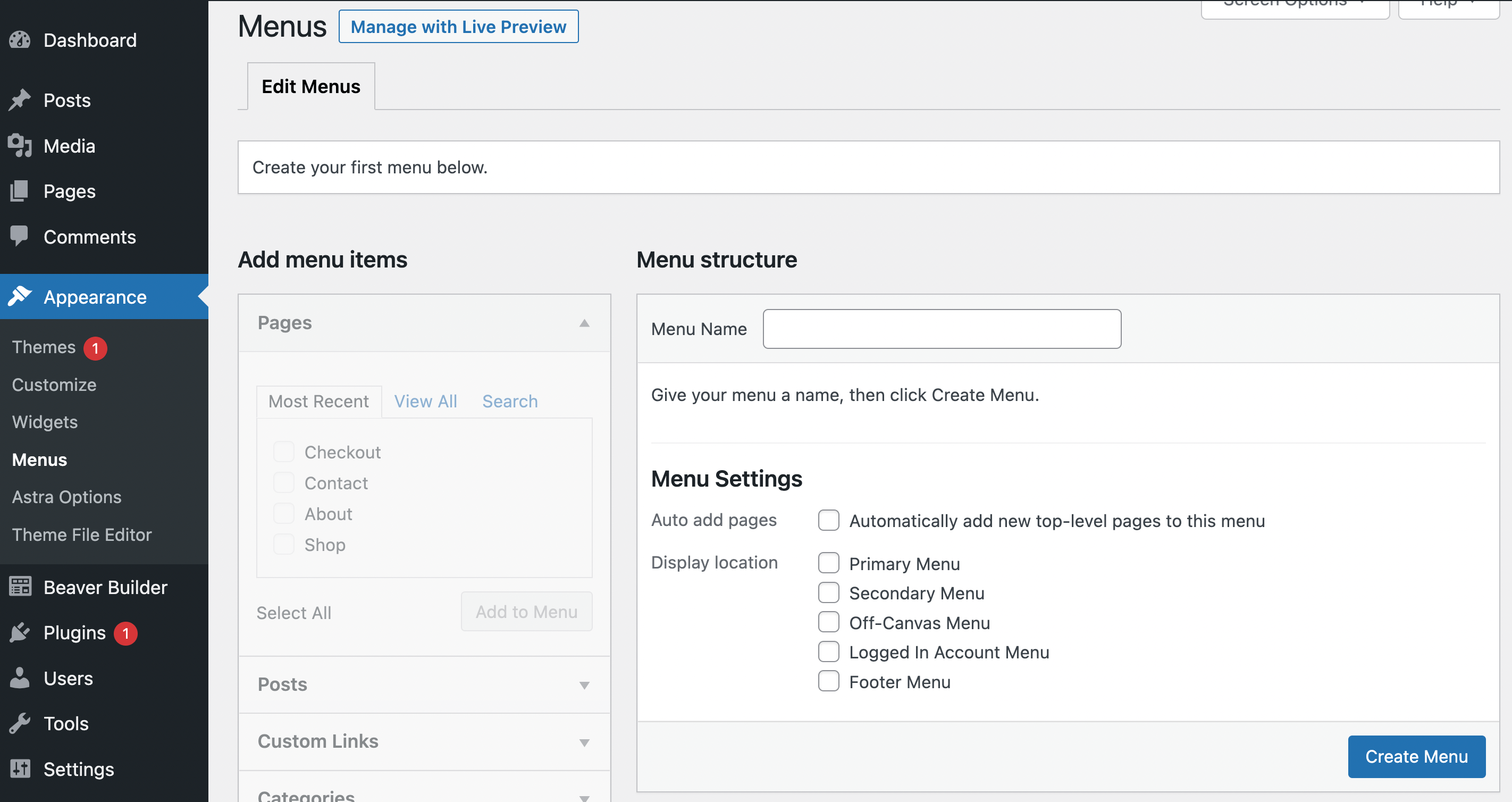
Per aggiungere un menu, accedi semplicemente alla dashboard di WordPress e vai su Aspetto > Menu :

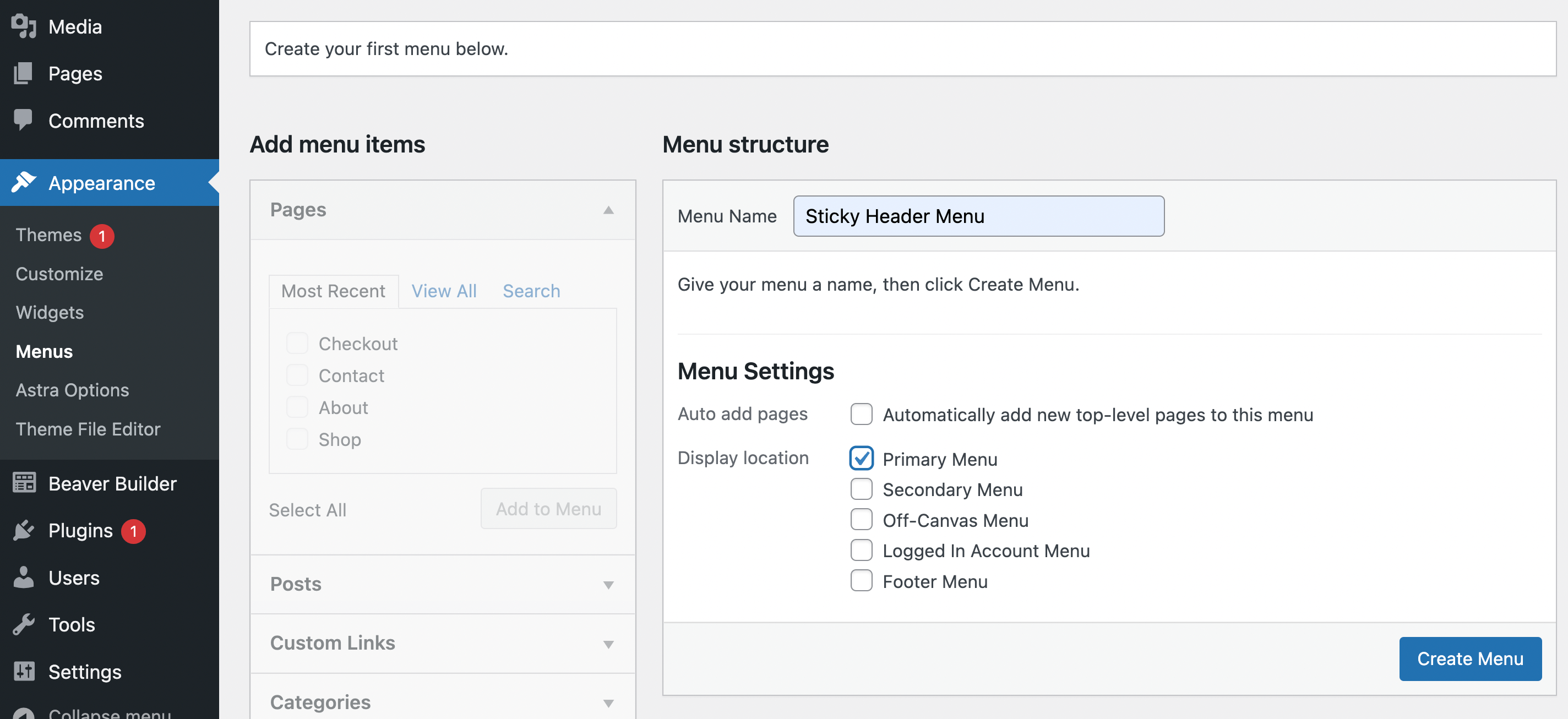
Dai un nome al tuo menu e scegli dove vuoi che si trovi. In questo caso, andremo con Primary Menu , quindi appare nella nostra intestazione. Successivamente, fai clic su Crea menu :

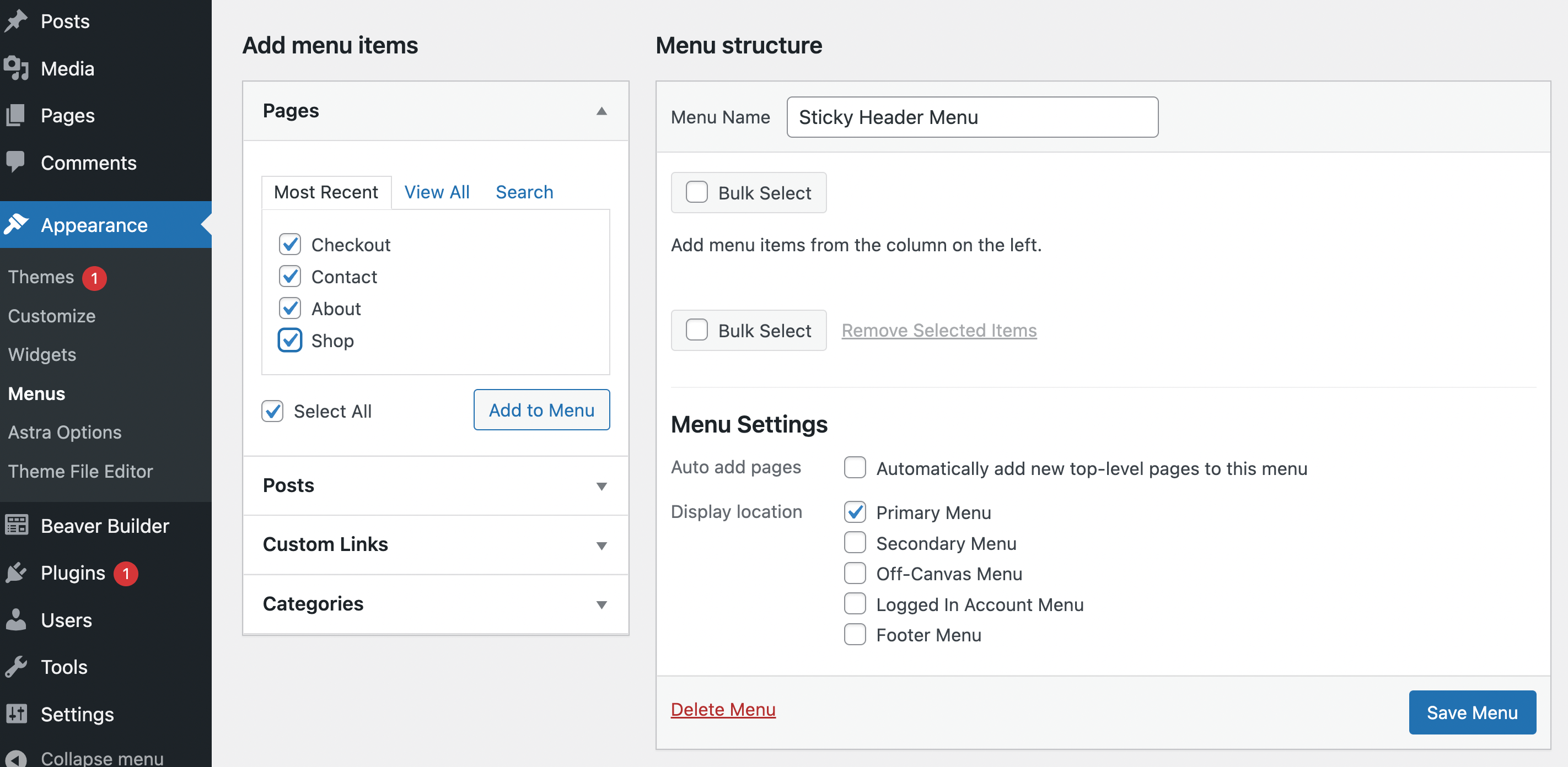
Ora dovrai aggiungere voci di menu. Seleziona le pagine che desideri includere nel tuo menu dal pannello Pagine a sinistra. Aggiungeremo tutte e quattro le pagine dall'elenco Più recenti :

Dopo aver effettuato le selezioni, fai clic su Aggiungi al menu . Dopo aver aggiunto le tue pagine, ora dovresti vederle sul lato destro:

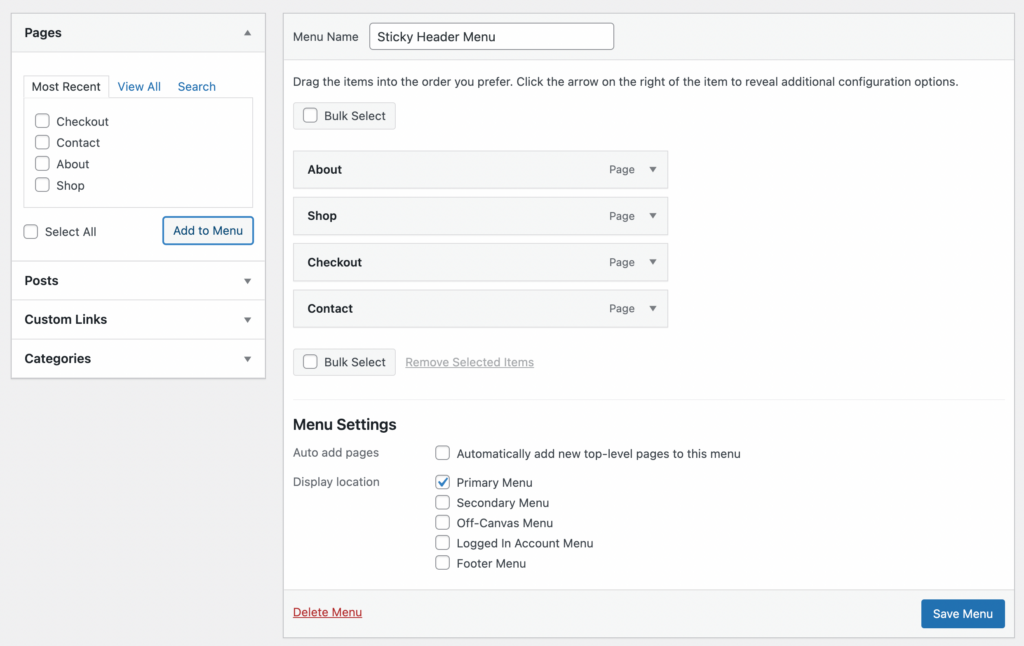
A questo punto, puoi andare avanti e trascinare e rilasciare le pagine (o utilizzare le frecce) per organizzarle nell'ordine in cui vuoi che appaiano. Quindi premi Salva menu nell'angolo in basso a destra.
Ricorda che puoi sempre personalizzare questo menu in Beaver Builder prima di renderlo appiccicoso. Ad esempio, potresti implementare CSS personalizzati per trasformare le voci del tuo menu in pulsanti. Dopo aver terminato con eventuali personalizzazioni, puoi passare al passaggio successivo!
Fino ad ora, abbiamo lavorato solo nella dashboard standard di WordPress, ma d'ora in poi avrai bisogno di Beaver Themer. Se non hai familiarità con lo strumento, non preoccuparti! È altamente accessibile e adatto ai principianti. Inoltre, ti guideremo attraverso l'intero processo.
Tuttavia, se desideri fare un po' di pratica prima di usarlo, puoi sempre dare un'occhiata al nostro corso Theme Builder gratuito. Altrimenti, vai su Beaver Builder> Layout Themer> Aggiungi nuovo :

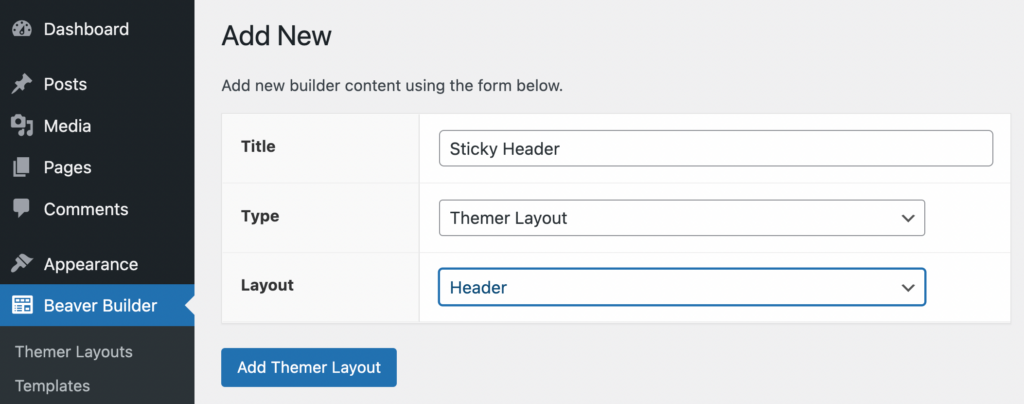
In questa schermata, dovrai dare un nome al tuo nuovo layout Themer. Quindi, assicurati che Themer Layout sia selezionato in Type e Header sia selezionato per Layout :

Successivamente, fai clic su Aggiungi layout Themer .
È importante notare che se vedi Non supportato accanto a una qualsiasi delle opzioni nel menu a discesa Layout , è probabile che il tuo tema non sia compatibile con Beaver Themer o Beaver Builder.
Per evitare questo problema, ti consigliamo di utilizzare un tema WordPress compatibile come il nostro tema Beaver Builder, progettato specificamente per funzionare con tutti i nostri strumenti Beaver Builder.
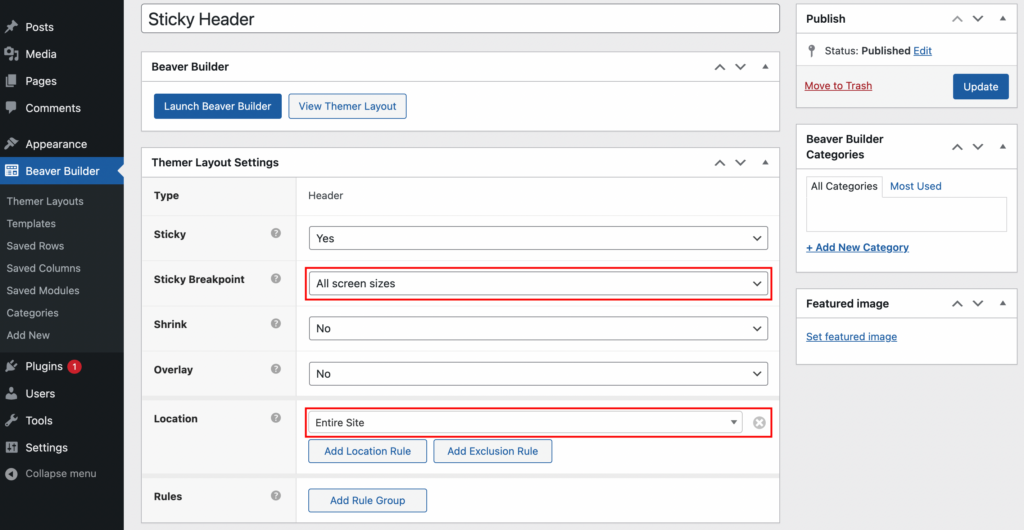
Dopo aver creato il nuovo layout Themer dell'intestazione, verrai automaticamente indirizzato a una schermata in cui puoi modificarne le impostazioni:

Qui è dove puoi rendere appiccicoso il tuo layout. Individua semplicemente il pannello Impostazioni layout Themer . Quindi, accanto a Sticky , seleziona Sì nel menu a discesa:

Dovrai anche scegliere configurazioni chiave come Sticky Breakpoint e Posizione del tuo layout. Per questo esempio, implementeremo la nostra intestazione adesiva per Tutte le dimensioni dello schermo e la faremo apparire sul nostro intero sito :

Puoi persino creare regole più avanzate (o gruppi di regole) che determinano il comportamento dell'intestazione adesiva. Quando hai finito di effettuare le selezioni qui, fai clic su Pubblica .
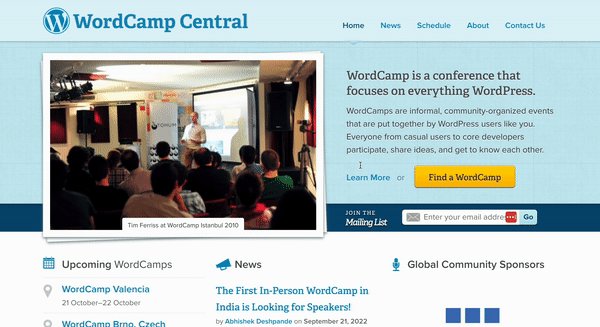
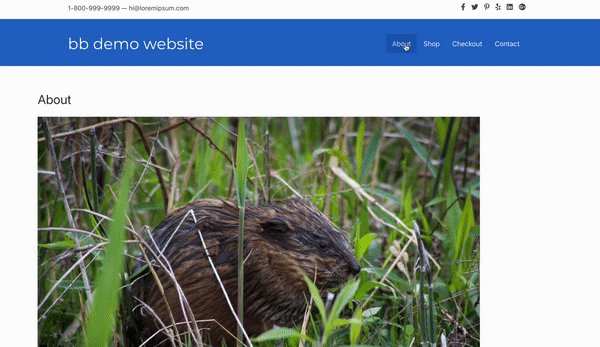
Quindi, puoi visualizzare l'anteprima del tuo sito sul front-end per vedere i risultati:

Come puoi vedere nel nostro esempio, l'intestazione è ora appiccicosa! Ricorda, se non sei completamente soddisfatto dei risultati, puoi sempre tornare indietro e modificare ulteriormente il layout di Themer. Altrimenti, è il momento di personalizzare le impostazioni dell'intestazione adesiva.
Come accennato, Beaver Themer non solo ti consente di rendere appiccicosa la tua intestazione, ma ti consente anche di utilizzare funzionalità avanzate di intestazione adesiva. Ad esempio, puoi restringere l'intestazione adesiva.
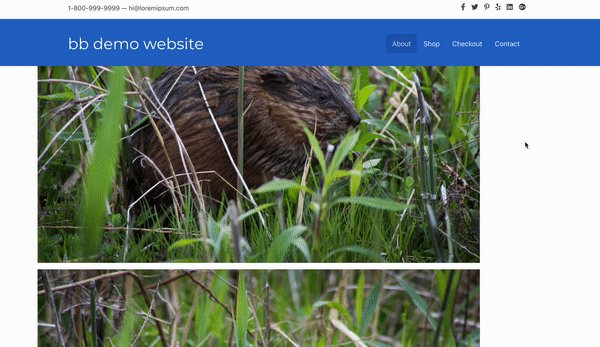
Per fare ciò, torna semplicemente alla schermata delle impostazioni del layout di Themer e seleziona Sì nel menu a discesa accanto a Riduci . In questo scenario, ecco come sarebbe la tua intestazione adesiva:

Come puoi vedere, la nostra intestazione adesiva blu si restringe e si espande a seconda del comportamento di scorrimento. Questa funzione può elevare istantaneamente il tuo sito facendolo sembrare più professionale. Inoltre, questa intestazione che si restringe consentirà agli utenti di vedere più parti dello schermo contemporaneamente.
In alternativa, puoi tornare alle impostazioni del layout di Themer e applicare un effetto di sovrapposizione. Questo darà all'intestazione uno sfondo trasparente. Ricorda solo di fare clic su Aggiorna nell'angolo in alto a destra per salvare le modifiche.
Le intestazioni appiccicose possono essere un ottimo modo per migliorare l'esperienza utente del tuo sito perché rendono disponibile la navigazione dell'intestazione agli utenti, indipendentemente dalla parte della pagina che stanno navigando.
Per ricapitolare, ecco come puoi creare un'intestazione adesiva con Beaver Themer in quattro passaggi:
Se desideri abilitare un'intestazione adesiva nel tema Beaver Builder, vai su Personalizza > Intestazione > Layout intestazione . Ti dà un controllo avanzato sia sull'intestazione che sul piè di pagina.
Se il tuo sito presenta molte pagine, potresti prendere in considerazione la possibilità di trasformare il tuo menu di intestazione adesiva in un mega menu. Puoi crearne uno utilizzando il componente aggiuntivo Beaver Builder Mega Menu. Inoltre, l'aggiunta di link di ancoraggio ai tuoi contenuti può aiutare i visitatori a navigare nelle tue pagine in modo rapido e semplice.