Come creare un'intestazione di un sito Web appiccicoso
Pubblicato: 2023-02-12Le intestazioni del sito Web che rimangono in posizione quando un utente scorre sono diventate un elemento di design molto popolare. Consentono all'utente di accedere facilmente alla navigazione senza la necessità di scorrere verso l'alto ogni volta che desidera scegliere una pagina o un'opzione diversa.
Gli elementi con questa funzionalità sono spesso chiamati "appiccicosi" perché si attaccano all'utente, rimanendo visibili mentre si spostano attraverso il sito web. Quando un utente arriva per la prima volta sul sito Web, gli elementi saranno nella loro posizione iniziale, ma l'intestazione adesiva rimarrà nella stessa posizione.
Poiché la navigazione è uno degli elementi più importanti di un sito Web, adottare questo approccio aiuta a rendere la navigazione più accessibile. Avere una navigazione che rimane sul posto consente un flusso facile per l'utente mentre si sposta attraverso il contenuto del sito Web, il che è estremamente importante.
Gli elementi di navigazione appiccicosi aiutano a creare un flusso utente facile mentre le persone si spostano attraverso il tuo sito web.

Cosa lo rende appiccicoso?
Il posizionamento fisso è un componente chiave per mantenere la navigazione in posizione. Questo elemento a posizione fissa è posizionato rispetto alla finestra o alla finestra del browser stessa. Poiché il viewport non cambia quando si scorre il sito, questo elemento a posizione fissa rimarrà nella stessa posizione quando si scorre la pagina.

Nota: non provare questo sul tuo sito live
Ricorda: non dovresti mai modificare il codice direttamente sul tuo sito live per assicurarti che nulla si interrompa. La nostra app di sviluppo locale gratuita, Local, ti aiuterà a creare un ambiente di test in cui puoi seguire in sicurezza questo tutorial.
Come otteniamo la navigazione per rimanere in un posto?
Rendere la navigazione appiccicosa non potrebbe essere più semplice; è solo fatto con lo stile CSS. Sostanzialmente assomiglia a questo:
[css]
.navbar-fixed-top {
posizione: fissa;
destra: 0;
sinistra: 0;
indice z: 999;
}
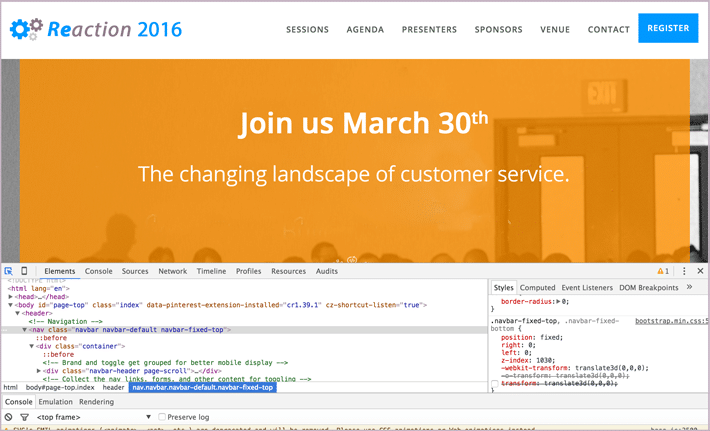
[/css] Non importa quanto sia lunga la tua pagina o quante volte scorri su e giù, il nav sarà "bloccato" nella parte superiore della pagina. Alla navigazione è stata aggiunta una classe denominata .navbar-fixed-top che crea il posizionamento per la navigazione. Ho aggiunto questa classe al tag nav. La posizione è fissa e l'aggiunta del posizionamento sinistro e destro assicura che il posizionamento sia corretto e occupi l'intera larghezza della pagina.
Tieni presente che ogni volta che questa classe viene applicata, creerà la posizione fissa dell'elemento. Molto probabilmente questa classe verrà applicata solo una volta, altrimenti ci sarebbero più elementi di pagina che si comportano allo stesso modo nello stesso posto, creando un pasticcio confuso.
Un'altra considerazione importante è lo z-index. Poiché vogliamo che la navigazione sia sempre visibile, dobbiamo assicurarci che non venga sovrapposta da altri elementi. Quando facciamo riferimento a z-index , stiamo parlando della proprietà CSS che imposta l'ordine di stack di elementi specifici. Un elemento con un ordine di impilamento maggiore è sempre davanti a un altro elemento con un ordine di impilamento inferiore. Un valore di 999 è un numero elevato, che lo rende una scommessa sicura per la navigazione.
Regola il corpo della pagina
Poiché ora la navigazione si trova in una posizione fissa, coprirà parte del contenuto in alto. C'è una soluzione semplice per questo. L'aggiunta di padding nella parte superiore del corpo spingerà la pagina verso il basso, quindi il contenuto nella parte superiore non sarà coperto dall'intestazione quando l'utente arriva sulla pagina.
Puoi aggiungere padding al corpo nel tuo file CSS:
[css]
corpo {
imbottitura in alto: 75px;
}
[/css]Tieni presente che il tuo padding potrebbe essere più grande o più piccolo a seconda dello spessore dell'intestazione fissa.
Rendere morbida l'intestazione adesiva
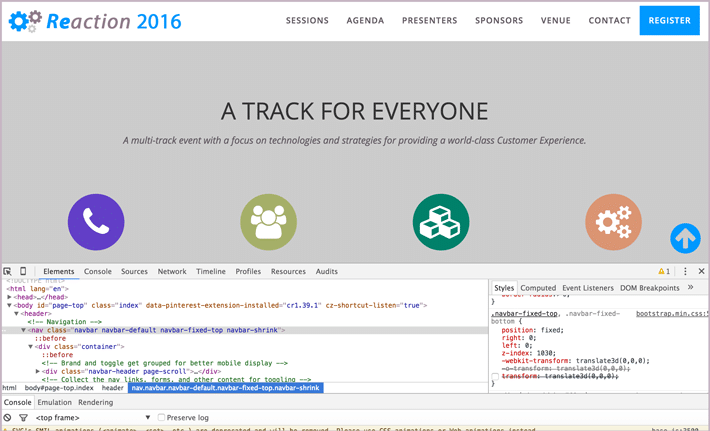
È comune trovare un'intestazione che diventa più sottile quando un utente scorre oltre un certo punto, facendola sembrare morbida. Quando la navigazione diminuisce di dimensioni, aiuta a dare all'utente più spazio per vedere il contenuto principale del sito web. Ciò è particolarmente utile sui dispositivi più piccoli. Useremo una combinazione di CSS e JavaScript per fare in modo che ciò accada.

Navigazione squishy con script AnimatedHeader
Per aggiungere un'intestazione animata che cambierà le sue dimensioni durante lo scorrimento, esiste un'ottima soluzione leggera per rendere morbida la navigazione. Si chiama AnimatedHeader. Ha una licenza MIT, quindi può essere utilizzato per progetti personali o commerciali. Per ottenere questi file, controlla AnimatedHeader su GitHub.

CSS di base per la navigazione
Diamo un'occhiata a due importanti stili CSS. Il primo probabilmente ti sembra familiare, .navbar-fixed-top che specifica la nostra altezza, larghezza e posizione fissa per la navigazione adesiva. Di seguito, puoi vedere che è stata aggiunta un'altra classe che specifica un'altezza di 75 px. Questa è la dimensione "schiacciata".
[css]
.navbar-fixed-top {
posizione: fissa;
alto: 0;
sinistra: 0;
larghezza: 100%;
sfondo: #f6f6f6;
indice z: 999;
altezza: 90px;
trabocco: nascosto;
-webkit-transizione: altezza 0.3s;
-moz-transition: altezza 0.3s;
transizione: altezza 0,3s;
}
.navbar-fixed-top.cbp-af-header-shrink {
altezza: 75px;
}
[/css] Per modificare la dimensione, JavaScript viene utilizzato per aggiungere la classe di .cpb-af-header-shrink . Diamo un'occhiata alla parte dello script che fa sì che ciò accada:
[javascript]
funzione scrollPagina() {
var sy = scrollY();
if ( sy >= changeHeaderOn ) {
classie.add( header, 'cbp-af-header-shrink' );
}
altro {
classie.remove( header, 'cbp-af-header-shrink' );
}
didScroll = falso;
}
[/javascript] Solo un promemoria, c'è di più nello script, quindi assicurati di scaricare il codice sorgente in modo da avere tutti i componenti. Come puoi vedere, dopo che un utente scorre oltre un certo punto, viene aggiunta la classe di .cpb-af-header-shrink . Se l'utente scorre il backup della pagina, questa classe viene rimossa.
L'opzione di posizionamento appiccicoso CSS
C'è anche un'opzione che potrebbe essere meno seccante. A seconda del supporto del browser per il quale stai progettando, position: sticky; rende molto semplice la creazione di un'intestazione adesiva. Il supporto del browser non è terribile, ma non è nemmeno completamente globale. Quando hai dichiarato appiccicoso, i prefissi possono essere usati. Dai un'occhiata a Posso usare per maggiori dettagli.
Un modo semplice per descrivere il posizionamento appiccicoso è che si tratta di una combinazione di posizionamento relativo e fisso. Immagino che ti imbatti in un posizionamento appiccicoso un po'. Stiamo parlando di intestazioni qui, ma è anche utile per qualsiasi elemento dell'interfaccia utente che desideri sia "appiccicoso" mentre gli utenti scorrono. Vedono che si "blocca" quando l'elemento raggiunge una distanza specifica dal bordo della finestra.
L'elemento viene trattato come relativo posizionato fino a quando non raggiunge un certo punto e quindi viene "fissato". Questo punto è dichiarato usando i CSS. Il "punto" è fondamentalmente quando specifichi in alto, in basso, a sinistra oa destra, come faresti con il posizionamento assoluto. È necessario specificare in modo che l'elemento abbia qualcosa a cui "attaccarsi".
Utilizzo della posizione: appiccicoso
È abbastanza semplice da usare. Alcune dichiarazioni CSS e sono stato in grado di avere un'intestazione adesiva. Ecco tre semplici passaggi:
- Trova lo stile corretto in modo da poter dichiarare l'elemento come appiccicoso usando
position:sticky;(non dimenticare i prefissi del browser comeposition: -webkit-sticky;). - Scegli il "bordo adesivo" (in alto, a destra, in basso o a sinistra) a cui "attaccare" l'oggetto.
- Dichiara la distanza dal "bordo appiccicoso", ad esempio 10 px per un'intestazione che diventa appiccicosa quando si trova a 10 px dall'area di scorrimento.
[css]
.navbar-fixed-top {
posizione: -webkit-sticky;
posizione: appiccicosa;
alto: 0;
}
[/css] 
Non volevo alcuno spazio tra l'intestazione adesiva e il viewport, quindi è a 0 pixel dall'alto. Puoi vedere questo esempio su Codepen.
Essere consapevoli di queste situazioni di overflow appiccicoso
Compatibilità di troppopieno
È fantastico, ma non è perfetto. Ci sono alcune limitazioni. L'overflow a volte può essere un po' imprevedibile. È meglio stare alla larga da certi tipi di overflow su un elemento genitore con qualcosa che necessita position: sticky . Possono esserci problemi con overflow automatico, scorrimento o nascosto.
Supporto browser limitato
Il supporto del browser è limitato, quindi l'utilizzo della regola supports per rilevare se il browser corrente supporta il posizionamento permanente è un'opzione. Sembra:
[css]
@supporta(posizione:sticky){
.intestazione{
posizione: -webkit-sticky;
posizione: appiccicosa;
alto: 0;
}
}
[/css]È importante pensare se il posizionamento appiccicoso è assolutamente necessario. In caso affermativo, è possibile utilizzare l'approccio di posizionamento fisso. Se non è assolutamente necessario o il supporto del browser non è un problema, l'approccio appiccicoso è più facile da implementare.
All'inizio può sembrare complesso, ma non c'è motivo di rimanere bloccati in un solco di navigazione; è relativamente semplice rendere la tua navigazione appiccicosa e soffice. Con un semplice posizionamento fisso CSS, puoi facilmente creare un'intestazione di sito Web appiccicosa. Con un semplice JavaScript, la navigazione fissa può essere migliorata riducendo l'altezza a un'altezza ridotta, offrendo agli utenti più spazio per visualizzare i contenuti del sito web.
Non provarlo sul tuo sito live
Crea un'intestazione del sito Web appiccicosa per i tuoi siti ospitati da WP Engine su locale! Scopri di più e scaricalo gratuitamente qui!