Come creare un sito Web di foto d'archivio con Elementor
Pubblicato: 2022-06-01Sei un appassionato di fotografia e hai un piano per monetizzare il tuo hobby? In tal caso, una delle idee che puoi implementare è creare un sito Web di foto stock. Puoi monetizzare il tuo sito web di foto stock richiedendo ai tuoi visitatori di iscriversi prima che possano scaricare una foto.
In questo tutorial, ti mostreremo come creare un sito Web di foto stock in WordPress utilizzando Elementor.
Elementor, come forse saprai, è un plug-in per la creazione di pagine per WordPress che ha le funzionalità più complete. Viene fornito con una funzione Theme Builder che supporta contenuti dinamici personalizzati (campi personalizzati e tipo di post personalizzato) per consentirti di creare un sito Web dinamico con un approccio senza codice. Puoi utilizzare questa funzione per creare un sito Web di foto stock come Unsplash o Pexels. Naturalmente, le funzionalità del tuo sito Web di foto d'archivio non saranno così complesse come questi due popolari siti Web di foto d'archivio. Almeno, puoi utilizzare il tuo sito Web per visualizzare le tue foto.
Picjumbo è un perfetto esempio di un sito Web di foto stock di successo creato con WordPress. Per questo tutorial stesso, puoi fare riferimento a ISO più basso. Questo sito Web è stato creato con Elementor.
Per creare un sito Web di foto stock con WordPress+Elementor (approccio senza codice), avrai bisogno dei seguenti plugin:
- Elementor Pro (a pagamento)
- Campi personalizzati avanzati (gratuiti)
- Interfaccia utente CPT (gratuita)
Se lo desideri, puoi sostituire Advanced Custom Fields e CPT UI con JetEngine. Naturalmente, hai anche bisogno di un dominio e di un hosting per il tuo sito web. I nostri servizi consigliati per ottenere un dominio e un hosting sono:
- Bluehost
- SiteGround
- DreamHost
Se non conosci Elementor, puoi leggere il nostro articolo precedente per imparare a usare Elementor.
Il sito Web di foto stock che creeremo qui sarà composto dalle seguenti parti:
- Pagina iniziale
- Modello di post singolo personalizzato per visualizzare gli elementi fotografici
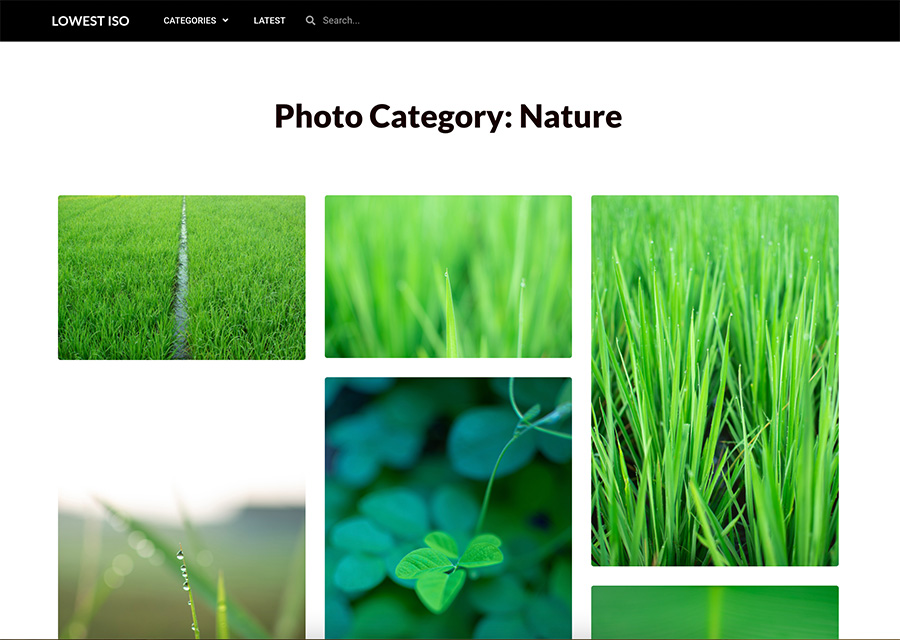
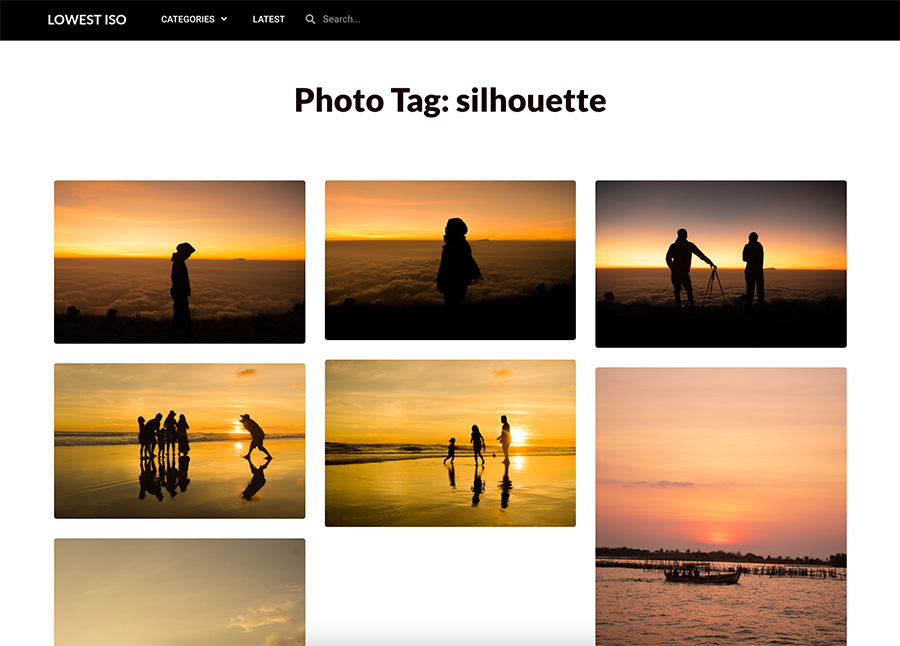
- Pagine di archivio personalizzate per visualizzare le foto per categorie e tag
- Intestazione
- Piè di pagina
È possibile aggiungere altre parti in base alle proprie esigenze.
Iniziamo.
Come creare un sito Web di foto d'archivio con Elementor
Passaggio 1: crea un tipo di post personalizzato utilizzando l'interfaccia utente CPT
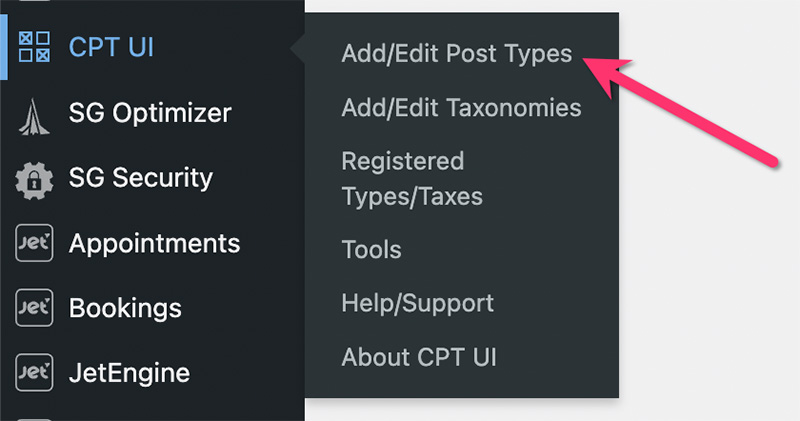
Devi creare un tipo di post personalizzato (CPT) per accogliere il contenuto delle foto che desideri aggiungere al tuo sito web. Come accennato in precedenza, utilizzeremo l'interfaccia utente CPT per creare un tipo di post personalizzato in questo tutorial. Prima di iniziare, assicurati di aver installato e attivato il plug-in CPT UI sul tuo sito WordPress. Una volta che sei pronto, vai su CPT UI -> Aggiungi/Modifica tipi di post sulla dashboard di WordPress per creare il tipo di post personalizzato.

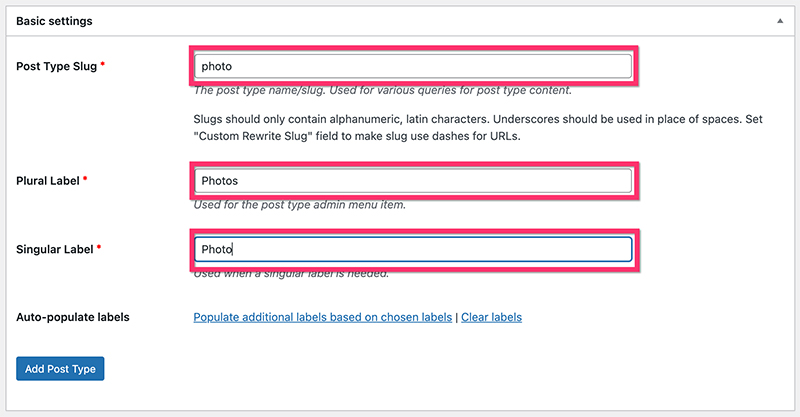
Nella schermata successiva, compila tutti i campi richiesti nel blocco Impostazioni di base .

Nel blocco Etichette aggiuntive , puoi impostare le etichette personalizzate per semplificare la gestione delle tue foto dalla dashboard di WordPress. Tutti i campi di questo blocco sono facoltativi.
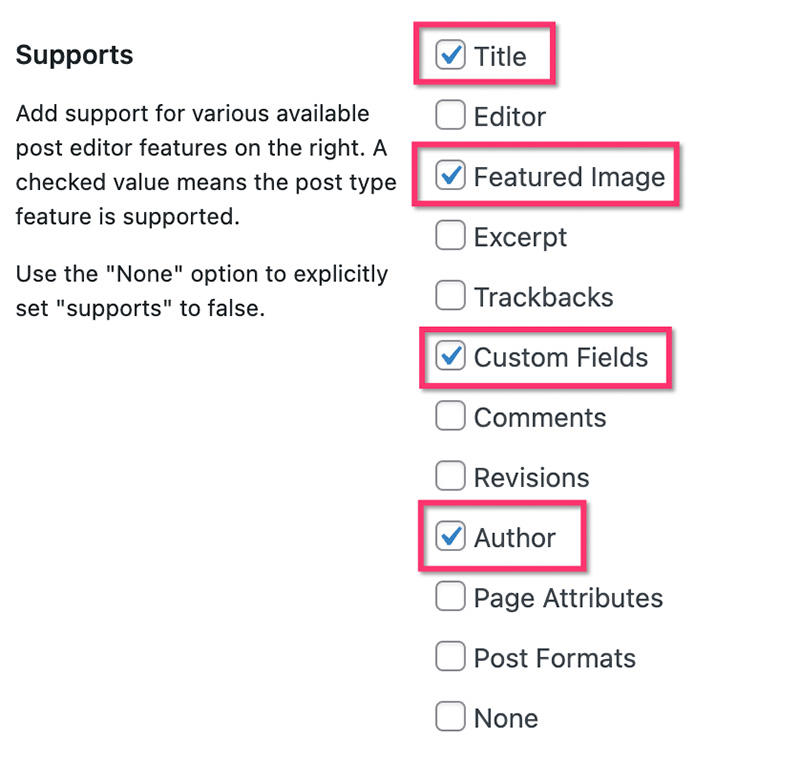
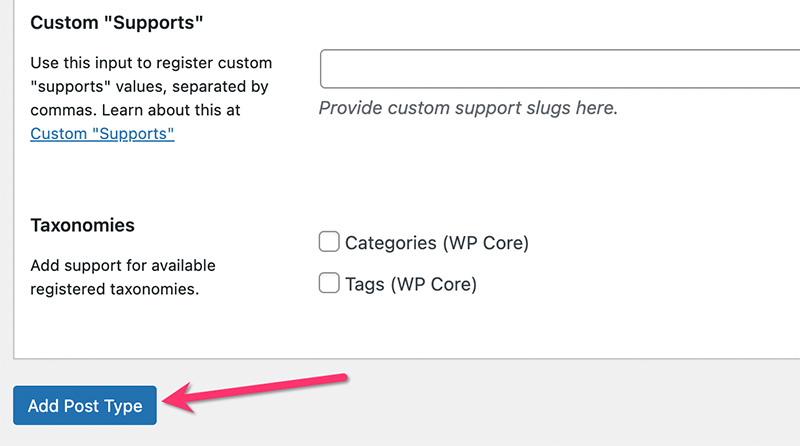
Quindi, imposta le impostazioni di base nel blocco Impostazioni . Nella sezione Supporto , seleziona i componenti di WordPress che desideri includere nel tipo di post personalizzato. In questo esempio, includiamo i seguenti componenti:

Non è necessario l'editor di WordPress per il CPT per le foto. Per aggiungere la descrizione della foto, utilizzeremo invece un campo personalizzato. Fare clic sul pulsante Aggiungi tipo di post per creare il tipo di post personalizzato.

Passaggio 2: crea tassonomie personalizzate
Per rendere le tue foto più organizzate, devi creare tassonomie personalizzate. In questo tutorial creeremo due tassonomie personalizzate per organizzare le tue foto:
- Categoria Foto
- Etichetta fotografica
Puoi creare le tassonomie personalizzate utilizzando l'interfaccia utente CPT.
— Categoria foto
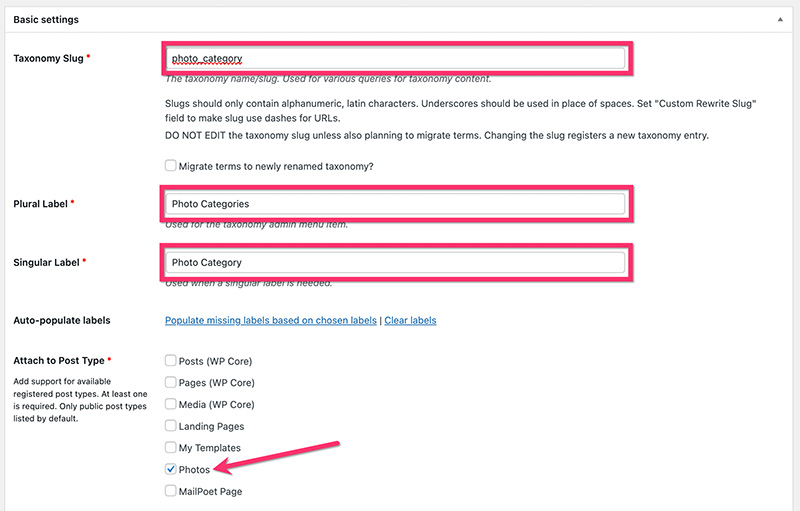
Sulla dashboard di WordPress, vai su CPT UI -> Aggiungi/Modifica post tassonomie . Nel blocco Impostazioni di base , imposta lo slug della tassonomia, l'etichetta plurale e l'etichetta singolare. Nella sezione Allega al tipo di post , seleziona il tipo di post personalizzato che hai appena creato sopra.

Nel blocco Etichette aggiuntive è possibile impostare le etichette personalizzate. Una volta terminato, passa al blocco Impostazioni per impostare alcune impostazioni aggiuntive. Nel nostro esempio, utilizziamo le seguenti impostazioni.
- Pubblico: Vero
- Pubblico interrogabile: True
- Gerarchico: Vero
- Mostra interfaccia utente: vero
- Mostra nel menu: Vero
- Mostra nei menu di navigazione: Vero
- Var query: True
- Riscrivi: Vero
- Riscrivi con la parte anteriore: Vero
- Riscrivi gerarchico: Falso
- Mostra colonna amministratore: falso
- Mostra nell'API REST: True
- Mostra nella nuvola di tag: Falso
- Mostra nel pannello di modifica rapida/in blocco: Falso
- Ordina: falso
Fare clic sul pulsante Aggiungi tassonomia per aggiungere la categoria personalizzata.

— Etichetta fotografica
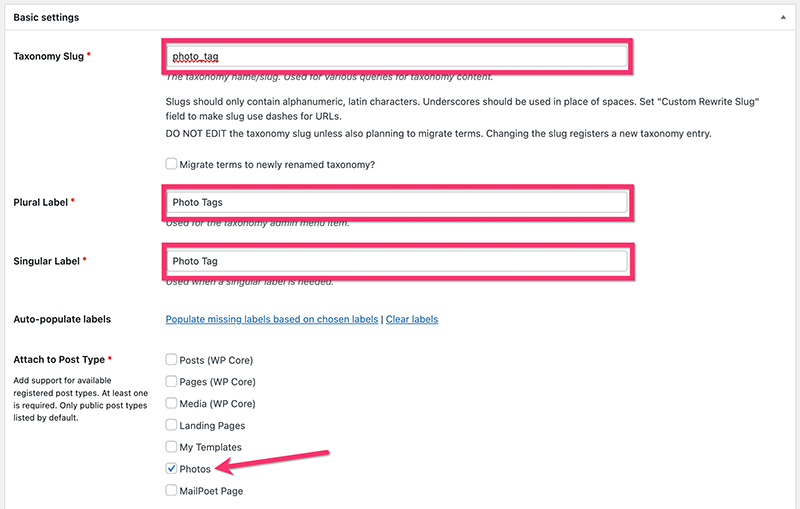
Come nella categoria personalizzata sopra, puoi andare su CPT UI -> Aggiungi/Modifica post tassonomie sulla dashboard di WordPress per creare tag personalizzati. Assicurati di allegare il tag personalizzato al tipo di post personalizzato che hai creato sopra.

Nel blocco Impostazioni , puoi utilizzare le seguenti impostazioni.
- Pubblico: Vero
- Pubblico interrogabile: True
- Gerarchico: Falso
- Mostra interfaccia utente: vero
- Mostra nel menu: Vero
- Mostra nei menu di navigazione: Vero
- Var query: True
- Riscrivi: Vero
- Riscrivi con la parte anteriore: Vero
- Riscrivi gerarchico: Falso
- Mostra colonna amministratore: falso
- Mostra nell'API REST: True
- Mostra nella nuvola di tag: Falso
- Mostra nel pannello di modifica rapida/in blocco: Falso
- Ordina: falso
Fare clic sul pulsante Aggiungi tassonomia per aggiungere il tag personalizzato.
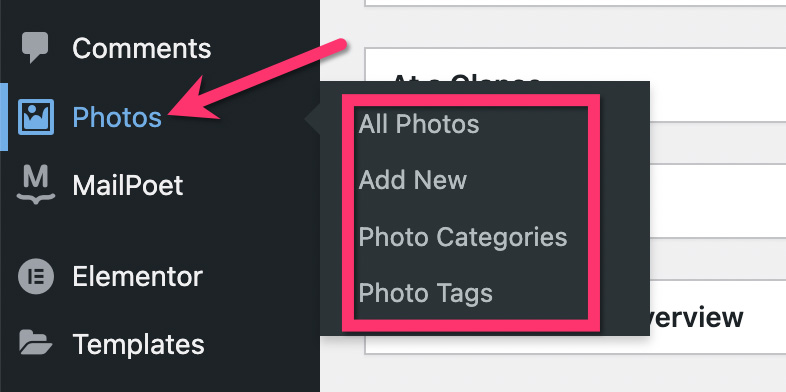
Dopo aver completato la creazione del tipo di post personalizzato e delle tassonomie personalizzate sopra, vedrai una nuova voce di menu e voci di sottomenu sulla dashboard di WordPress come segue.

Passaggio 3: crea i campi personalizzati
Una volta completata la creazione del tipo di post personalizzato e delle tassonomie personalizzate, il passaggio successivo consiste nel creare i campi personalizzati. Hai bisogno di campi personalizzati per memorizzare informazioni aggiuntive sulle tue foto come la descrizione della foto, la posizione della foto e così via. Ancora più importante, è necessario un campo personalizzato per inserire il collegamento per il download di ogni elemento fotografico.
Esistono diversi plugin per creare campi personalizzati. In questo tutorial utilizzeremo ACF (Advanced Custom Fields). Puoi utilizzare la versione gratuita di ACF per creare campi personalizzati di base.
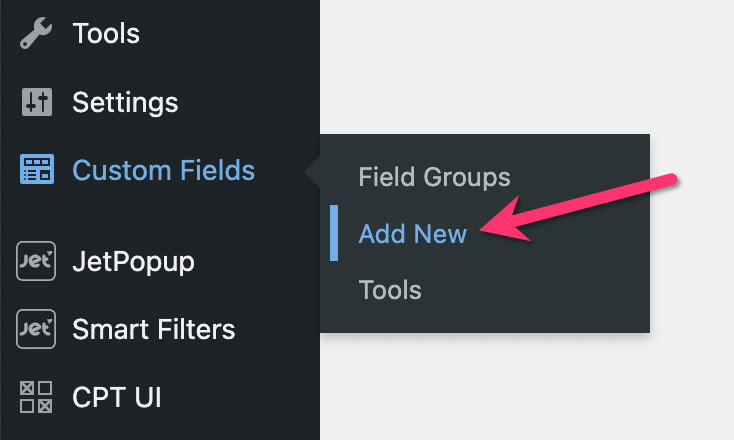
Una volta installato e attivato il plug-in ACF, vai su Campi personalizzati -> Aggiungi nuovo sulla dashboard di WordPress per creare un gruppo di campi personalizzato.

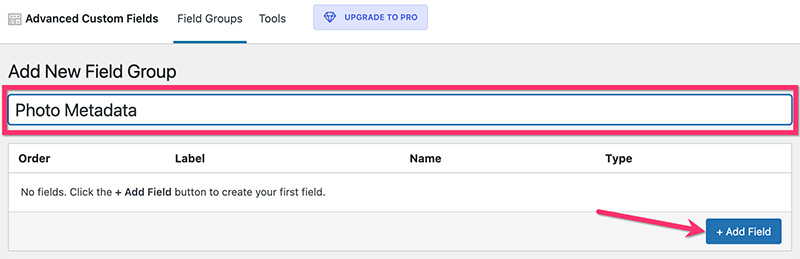
Assegna un nome al tuo gruppo di campi personalizzato e fai clic sul pulsante Aggiungi campo per aggiungere un campo personalizzato.

Puoi aggiungere tutti i campi personalizzati che desideri al tuo gruppo di campi personalizzati. In questo esempio, aggiungiamo solo due campi personalizzati come segue:
- Link per scaricare
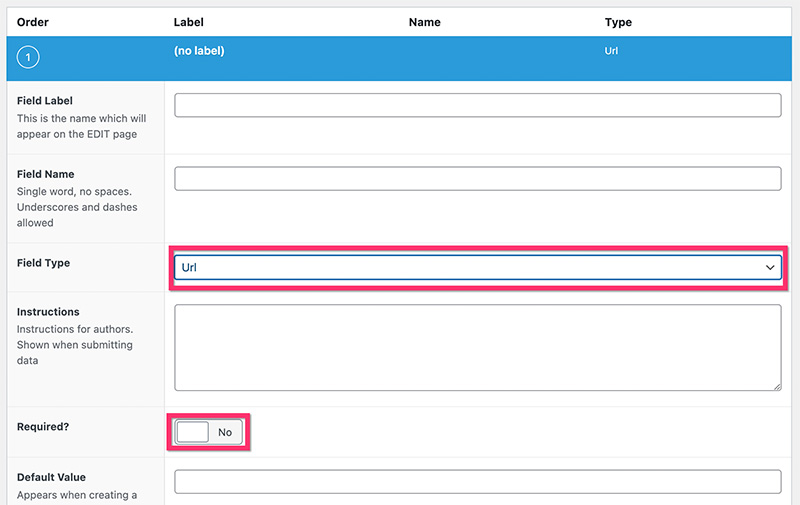
Utilizzerà questo campo personalizzato per inserire l'URL del file della foto originale (il file che verrà scaricato dai tuoi visitatori). Devi impostare il tipo di campo di questo campo su Url . Abilita anche l'opzione Richiesto per assicurarti di non perdere il link per il download ogni volta che aggiungi una nuova foto.

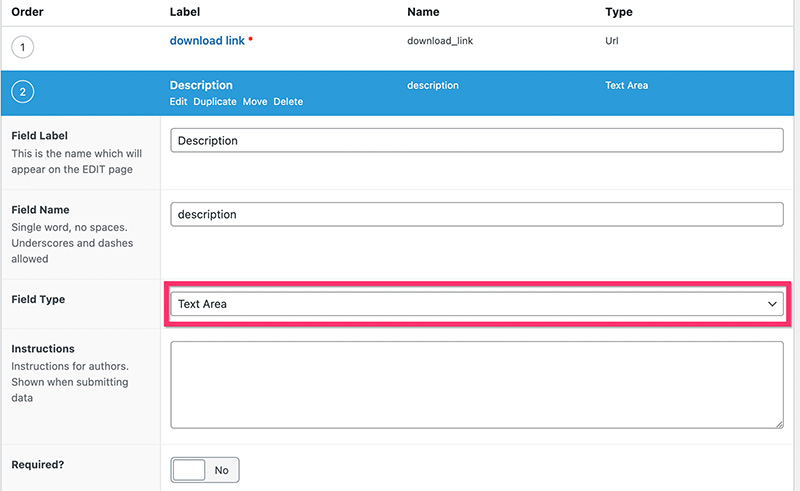
— Descrizione
Puoi utilizzare questo campo per aggiungere una descrizione alla tua foto. Come abbiamo detto prima, utilizzeremo un campo personalizzato per aggiungere la descrizione della foto al posto dell'editor di WordPress (Gutenberg). Per questo campo, puoi impostare il tipo di campo su Area di testo . Non è necessario abilitare l'opzione Richiesto poiché la descrizione della foto è facoltativa.

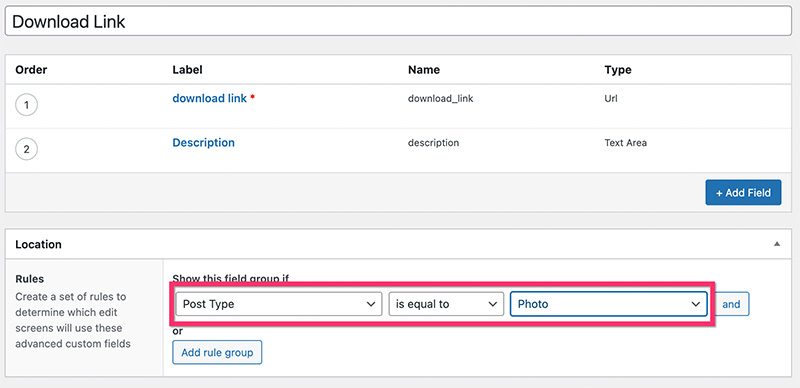
Una volta terminata l'aggiunta dei campi personalizzati, passa al blocco Posizione per assegnare i campi personalizzati al tipo di post personalizzato che hai creato sopra.

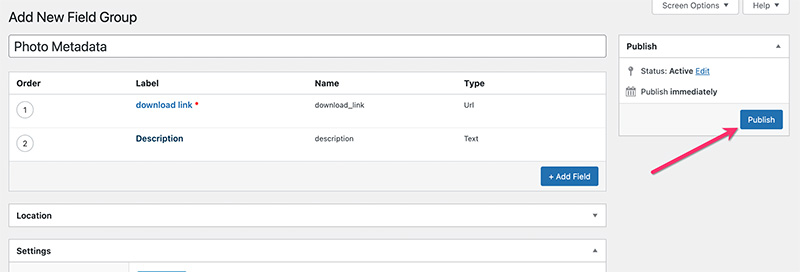
Quindi, passa al blocco Impostazioni nel caso in cui desideri apportare alcune impostazioni aggiuntive al tuo gruppo di campi personalizzato. Al termine, fai clic sul pulsante Pubblica per pubblicare il tuo gruppo di campi personalizzato.

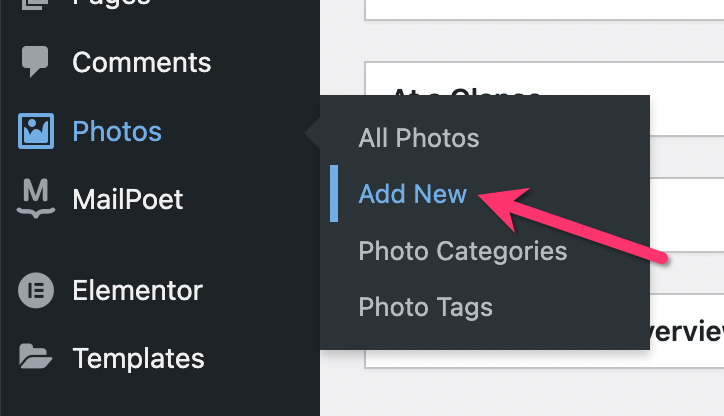
Fino a qui, puoi iniziare ad aggiungere le tue foto. Per aggiungere una nuova foto, fai clic sull'etichetta del tipo di post personalizzato nella dashboard di WordPress e seleziona Aggiungi nuovo . Nel nostro caso, l'etichetta è Photos .

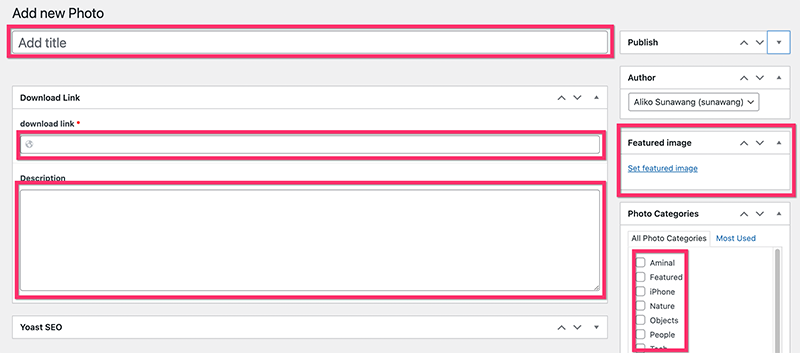
Aggiungi un titolo per la tua foto, descrizione, immagine in primo piano e altri elementi. Una cosa cruciale. Non dimenticare mai di aggiungere il link della foto originale (foto in una dimensione/dimensione originale). Per l'immagine in primo piano, puoi utilizzare una foto con una dimensione di circa 900px.

Passaggio 4: crea un modello di post singolo personalizzato per gli elementi fotografici
Una volta che hai finito con il tipo di post personalizzato e i campi personalizzati, il passaggio successivo è creare i modelli personalizzati necessari. Per questo tutorial creeremo due modelli personalizzati per un singolo post per elementi fotografici e pagine di archivio.
Iniziamo con il modello personalizzato per gli elementi fotografici.
Il modello di post singolo personalizzato che creeremo è composto da quattro sezioni:
- Sezione 1: Per posizionare l'anteprima della foto/l'immagine in primo piano
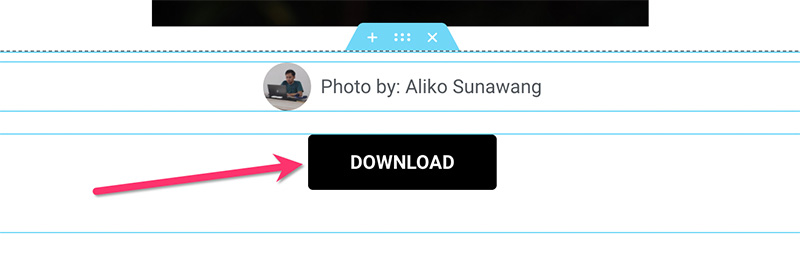
- Sezione 2: Per posizionare la foto del profilo del fotografo e il pulsante di download
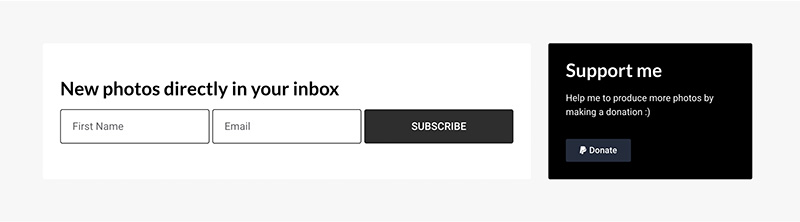
- Sezione 3: Per inserire un modulo di iscrizione e un pulsante di donazione
- Sezione 4: Per posizionare le relative foto
Per iniziare a creare un modello personalizzato, vai su Modelli -> Generatore di temi sulla dashboard di WordPress (assicurati di aver installato Elementor Pro). Nella schermata Theme Builder, posiziona il cursore sulla scheda Post singolo e fai clic sull'icona più per creare un nuovo modello.

Non esiste un modello di post singolo prefabbricato progettato per le foto d'archivio, quindi è necessario crearne uno tu stesso. Chiudi semplicemente la finestra della libreria dei modelli che appare per aprire l'editor di Elementor.
- Sezione 1
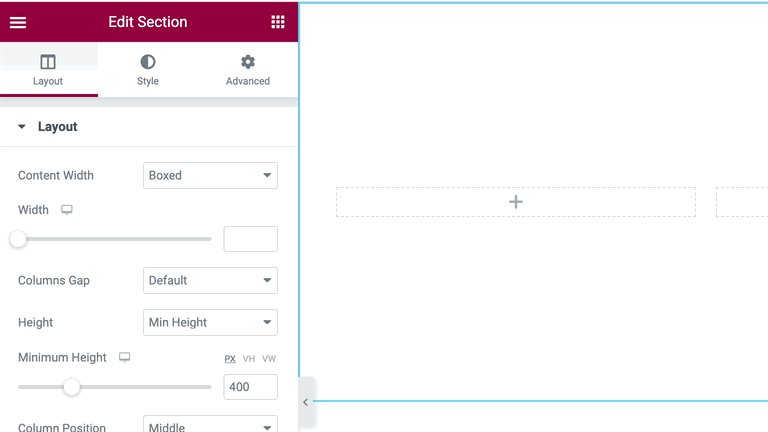
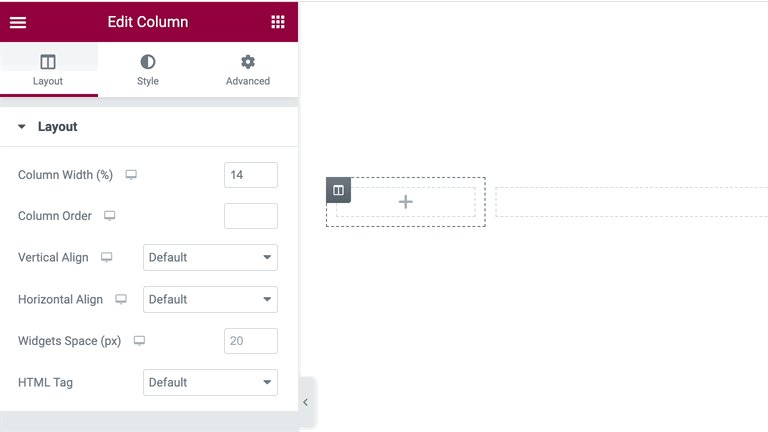
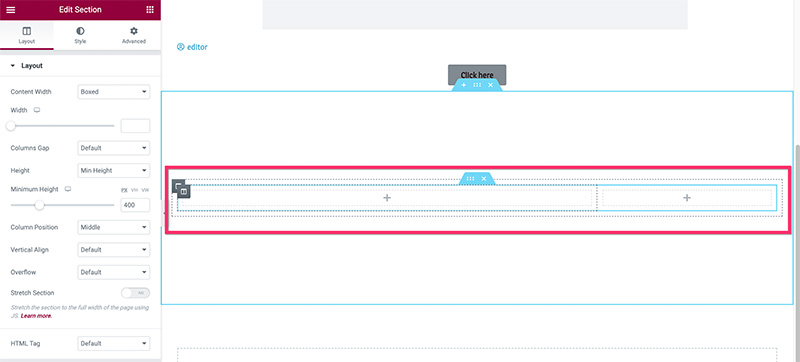
Fare clic sull'icona più nell'area della tela per aggiungere una nuova sezione. Seleziona la struttura a tre colonne. Impostare la larghezza di ciascuna colonna con la seguente configurazione:
- Prima colonna: 14%
- Colonna centrale: 72%
- Terza colonna: 14%
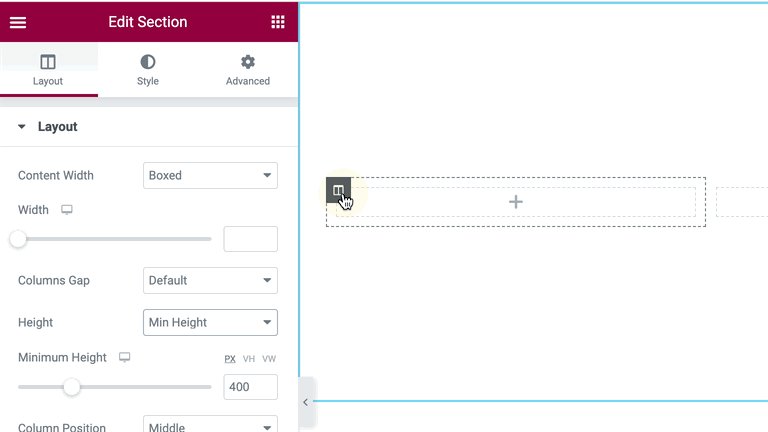
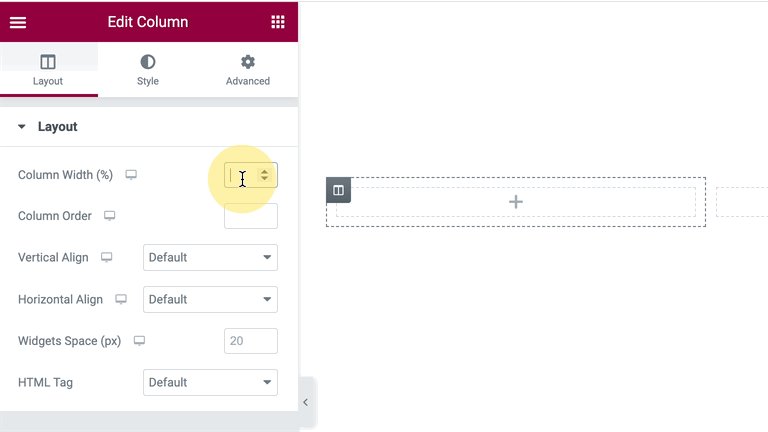
Per impostare la larghezza della colonna, puoi fare clic sulla maniglia della colonna per modificarla. Quindi, vai al pannello delle impostazioni e inserisci la larghezza nel campo Larghezza colonna sotto il blocco Layout .

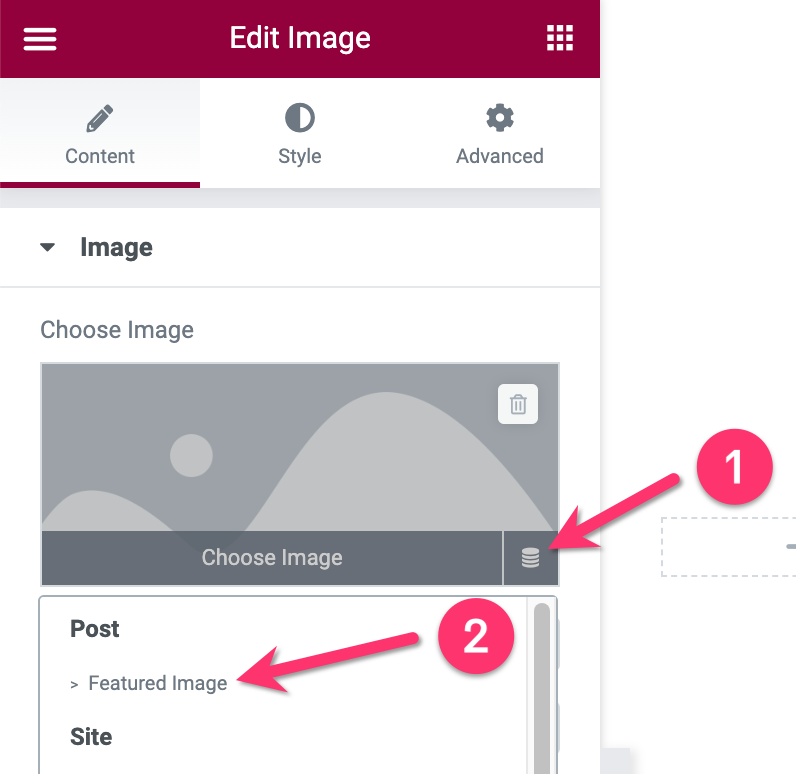
Una volta terminata l'impostazione della larghezza delle colonne, aggiungi il widget Immagine alla colonna centrale. Nel pannello delle impostazioni, fai clic sull'icona Tag dinamici nel blocco Immagine e seleziona Immagine in evidenza .

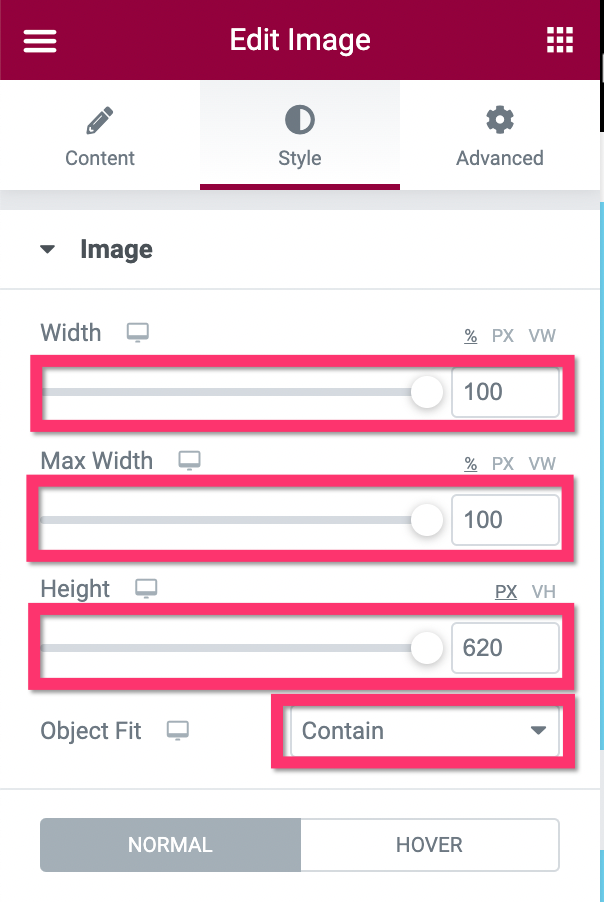
Vai alla scheda Stile per dare uno stile all'immagine in primo piano. In questo esempio, utilizziamo le seguenti impostazioni:
- Larghezza: 100%
- Larghezza massima: 100%
- Altezza: 620px
- Adatta all'oggetto: contiene

- Sezione 2
Come accennato in precedenza, la Sezione 2 viene utilizzata per posizionare l'immagine del profilo del fotografo (tu) e il pulsante di download. Aggiungi la sezione facendo clic sull'icona più nell'area della tela. Questa volta, puoi selezionare la struttura a una colonna.
- Widget informazioni sul post
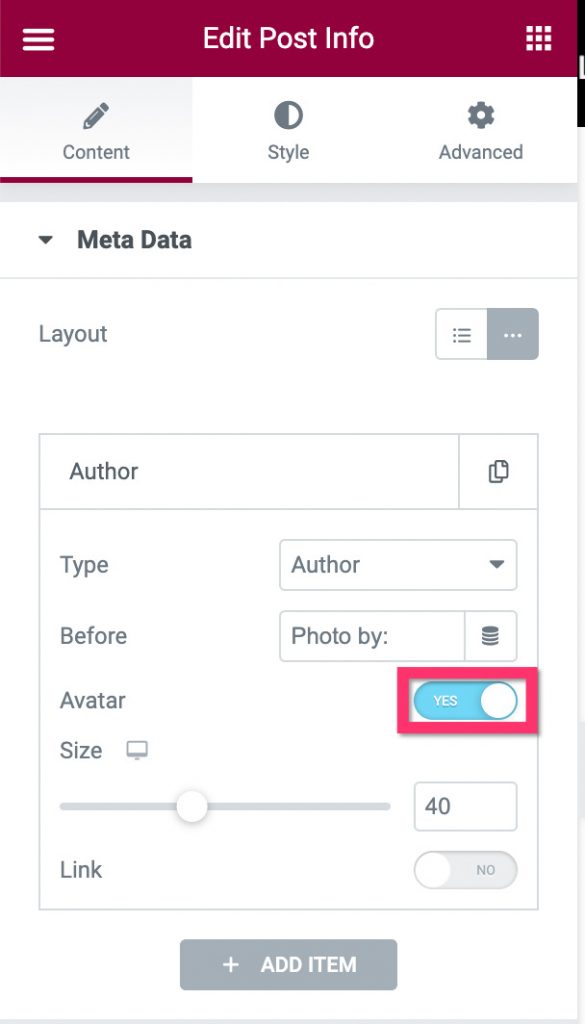
Il primo widget che devi aggiungere a questa sezione è il widget Post Info. Utilizzeremo questo widget per visualizzare l'immagine del profilo del fotografo, oltre al nome. Puoi anche usare Image Box se lo desideri. Una volta aggiunto il widget Post Info, vai al pannello delle impostazioni per impostare i tipi di metadati. In questo tutorial, abbiamo solo bisogno dei metadati dell'autore per ottenere la foto e il nome del profilo. Assicurati di abilitare l'opzione Avatar per visualizzare l'immagine del profilo.

Una volta terminate le impostazioni di base nella scheda Contenuto , puoi passare alla scheda Stile per dare ulteriore stile al widget Informazioni sul post.
- Pulsante Widget
Il widget del pulsante, come puoi immaginare, viene utilizzato per posizionare il collegamento per il download del file di foto originale. Puoi posizionare questo widget proprio sotto il widget Informazioni sul post.


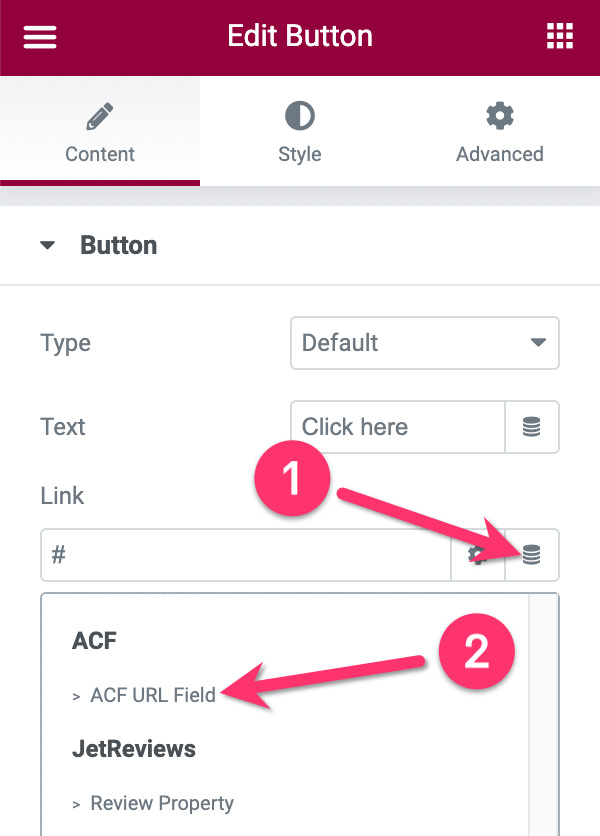
Una volta aggiunto il widget, vai al pannello delle impostazioni per effettuare alcune impostazioni. Nell'opzione Collegamento nella scheda Contenuto , fai clic sull'icona Tag dinamici e seleziona Campo URL ACF .

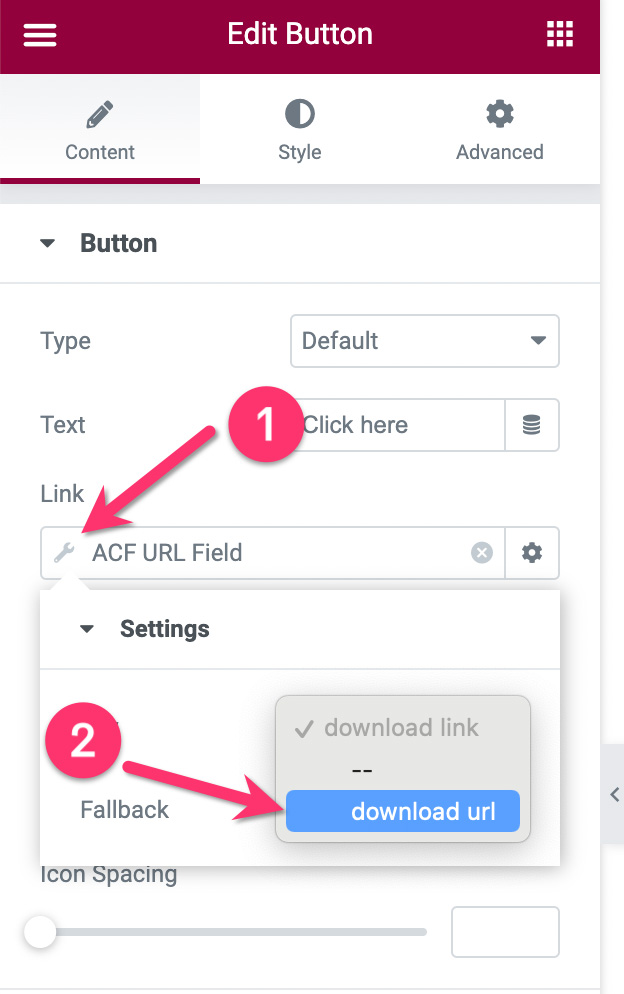
Quindi, fai clic sull'icona della chiave inglese e seleziona il campo personalizzato per il collegamento per il download che hai creato in precedenza sopra nel menu a discesa Chiave .

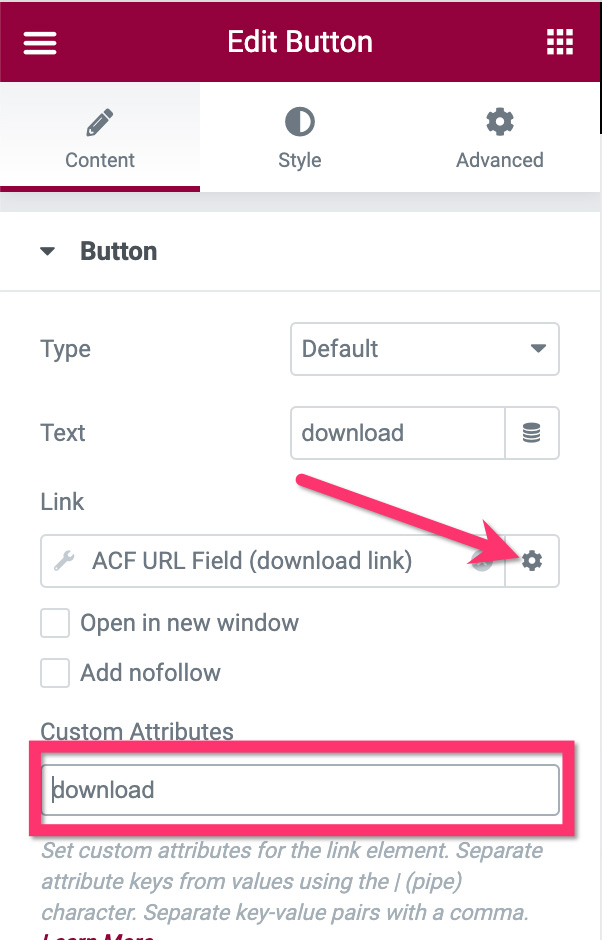
Prima di passare alla scheda Stile per modificare lo stile del pulsante, fai clic sull'icona a forma di ingranaggio nel campo del collegamento e digita " download " nel campo Attributi personalizzati . Questo attributo farà scaricare automaticamente le tue foto quando i tuoi visitatori fanno clic sul pulsante di download. io Se non imposti questo attributo, le tue foto verranno aperte in una lightbox quando i tuoi visitatori faranno clic sul pulsante di download .

— Sezione 3
Questa sezione viene utilizzata per inserire il modulo di iscrizione e il pulsante di donazione. Puoi utilizzare il widget Modulo e il widget Pulsante PayPal per aggiungere questi elementi. Il layout di questa sezione dipende completamente da te. Per questo tutorial, utilizziamo un layout orizzontale come segue:

Fare clic sull'icona più nell'area della tela per aggiungere una nuova sezione. È possibile selezionare la struttura a una colonna. Quindi, aggiungi una sezione interna alla sezione che hai appena aggiunto. Impostare la larghezza della prima colonna della sezione interna al 70% .

Una volta che le colonne sono pronte, aggiungi il widget Modulo alla prima colonna. Puoi collegare il modulo ai tuoi strumenti di email marketing preferiti. Da MailPoet, MailerLite, ActiveCampaign, a GetResponse.
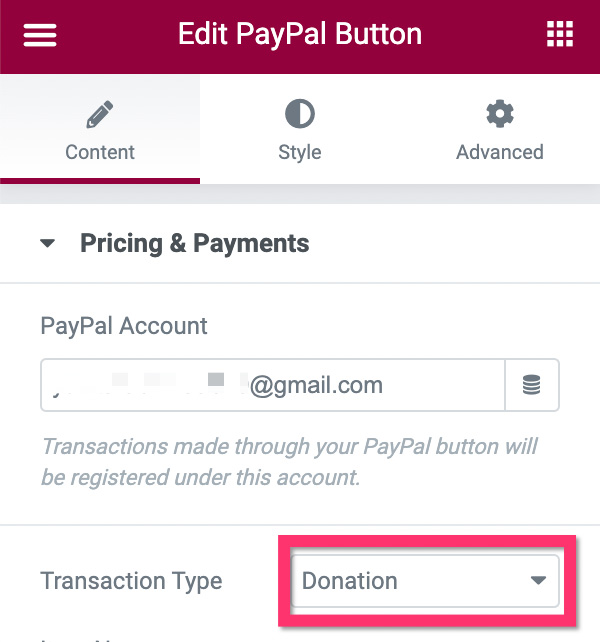
Una volta terminata la configurazione e lo stile del widget Modulo sulla prima colonna, passa alla seconda colonna per aggiungere il widget Pulsante PayPal. Puoi leggere il nostro articolo precedente per saperne di più su come utilizzare il widget. Una volta cosa cruciale. Poiché desideri utilizzare il pulsante PayPal per accettare la donazione, assicurati di impostare il Tipo di transazione su Donazione .

— Sezione 4
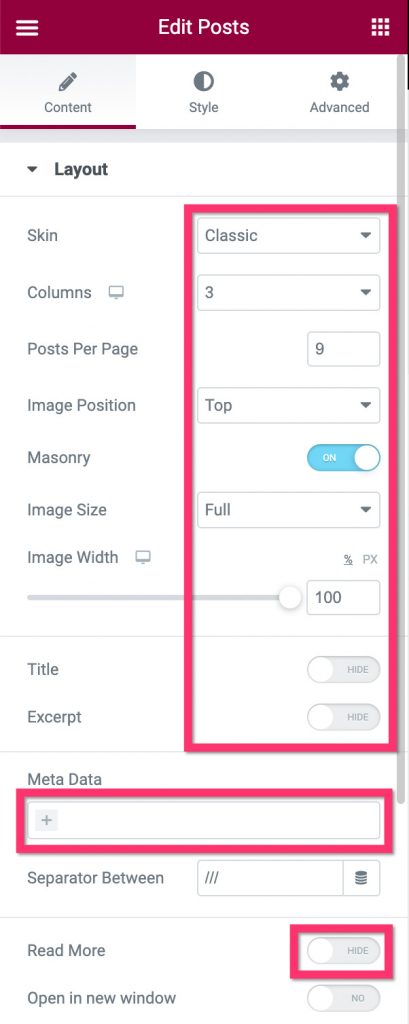
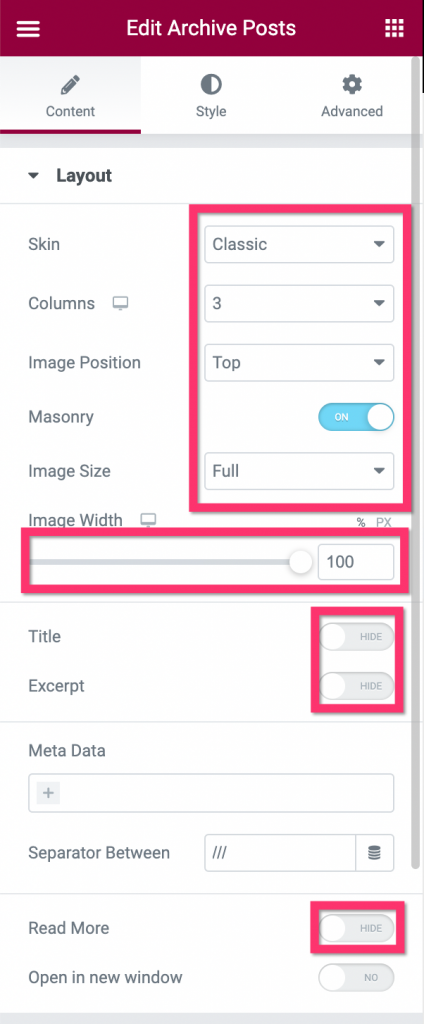
Utilizzeremo questa sezione per posizionare le relative foto. Aggiungi una nuova sezione facendo clic sull'icona più nell'area della tela. È possibile selezionare la struttura a una colonna per questa sezione. Aggiungi il widget Post alla sezione che hai appena aggiunto. Nel pannello delle impostazioni, apri il blocco Impostazioni layout nella scheda Contenuto per definire le impostazioni di base. Le impostazioni che utilizziamo in questo esempio sono:
- Pelle: classica
- Numero di colonne: 3
- Messaggi per pagina: 9
- Posizione immagine: in alto
- Massoneria: Sì
- Dimensione immagine: completa
- Larghezza immagine: 100%
- Titolo: Disabilitato
- Estratto: Disabilitato
- Metadati: nessuno
- Leggi di più: Disabilitato

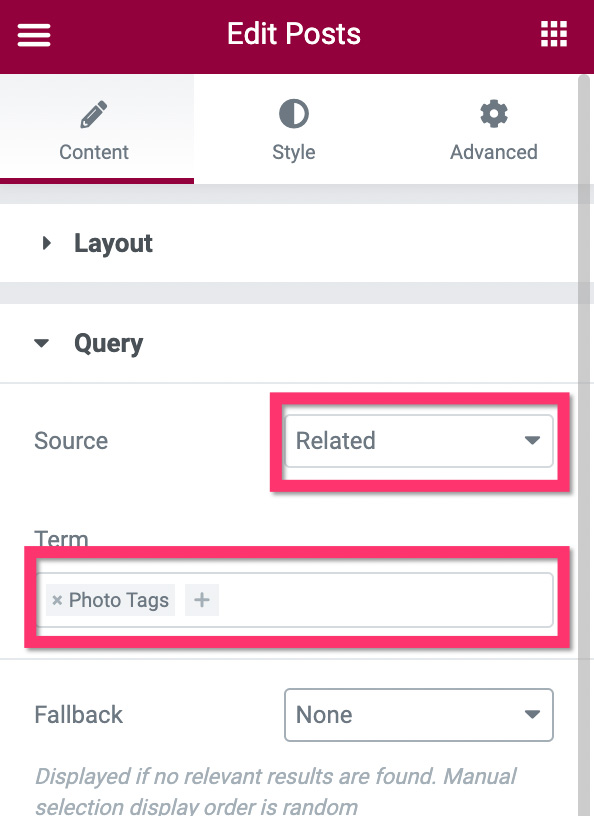
Quindi, apri il blocco Query e imposta Source su Related . Nel campo Termine selezionare il parametro che si desidera utilizzare per filtrare le foto correlate. In questo esempio, filtriamo le foto per tag foto.

Una volta terminate le impostazioni di base, puoi andare alla scheda Stile per dare uno stile al widget.
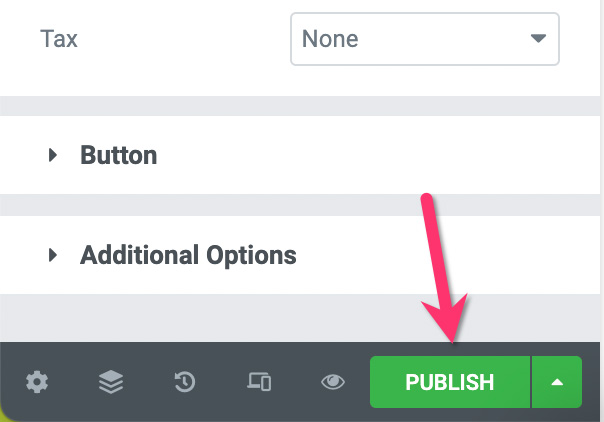
Fino a qui, il tuo modello personalizzato è pronto per la pubblicazione. Fai clic sul pulsante PUBBLICA nella parte inferiore del pannello delle impostazioni per pubblicarlo.

Nella finestra che appare, aggiungi una condizione di visualizzazione facendo clic sul pulsante AGGIUNGI CONDIZIONE .

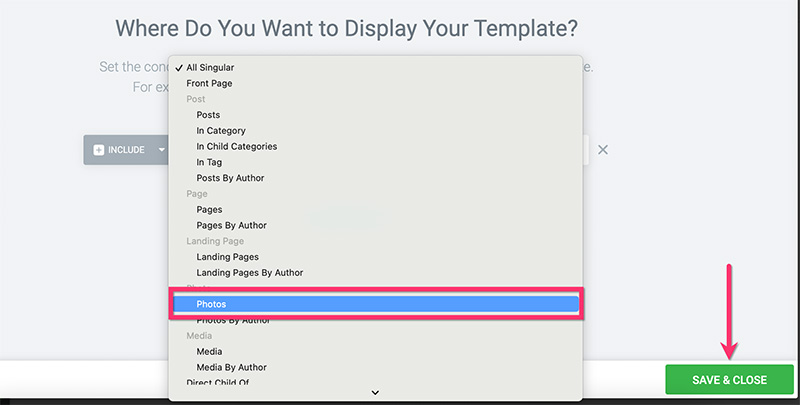
Seleziona il tipo di post personalizzato che hai creato in precedenza dal menu a discesa. Fare clic sul pulsante CLICCA E SALVA per pubblicare il modello.

Passaggio 5: crea un modello personalizzato per le pagine di archivio
Nel passaggio 2 sopra, hai creato due tassonomie personalizzate utilizzando l'interfaccia utente CPT, che vengono utilizzate per ordinare le foto. In questo passaggio, creeremo un modello personalizzato per quelle tassonomie personalizzate in modo che quando i tuoi visitatori accedono agli URL delle tassonomie personalizzate, ad esempio https://tuodominio.com/categoria_foto/animale/ , vedranno l'elenco delle foto associate a le tassonomie personalizzate. Ecco gli esempi.


In questo tutorial, dimostreremo come creare un semplice modello di archivio personalizzato composto da due sezioni. Per tutorial più dettagliati su come creare una pagina di archivio personalizzata utilizzando Elementor, puoi fare riferimento a questo post.
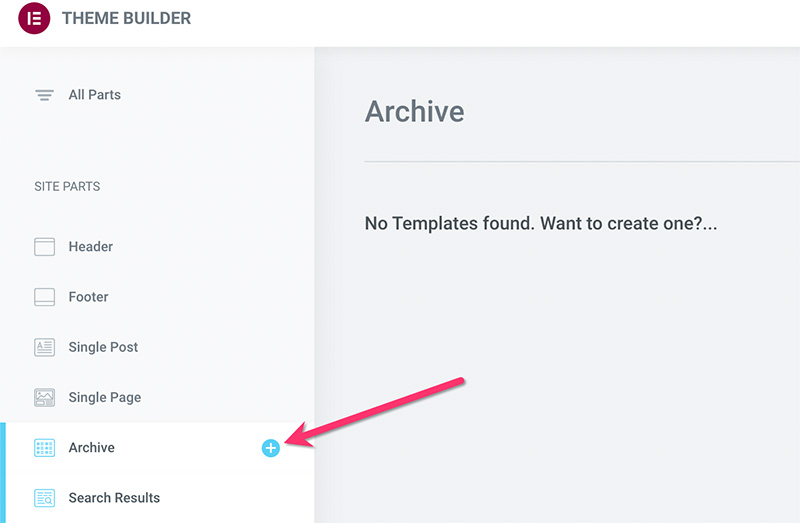
Per iniziare a creare un modello di archivio personalizzato, vai su Modelli -> Generatore di temi sulla dashboard di WordPress. Nella schermata Theme Builder, posiziona il cursore sull'etichetta Archivio e fai clic sull'icona più.

Chiudi semplicemente la libreria di modelli che appare mentre creeremo l'archivio personalizzato da zero.
- Sezione 1
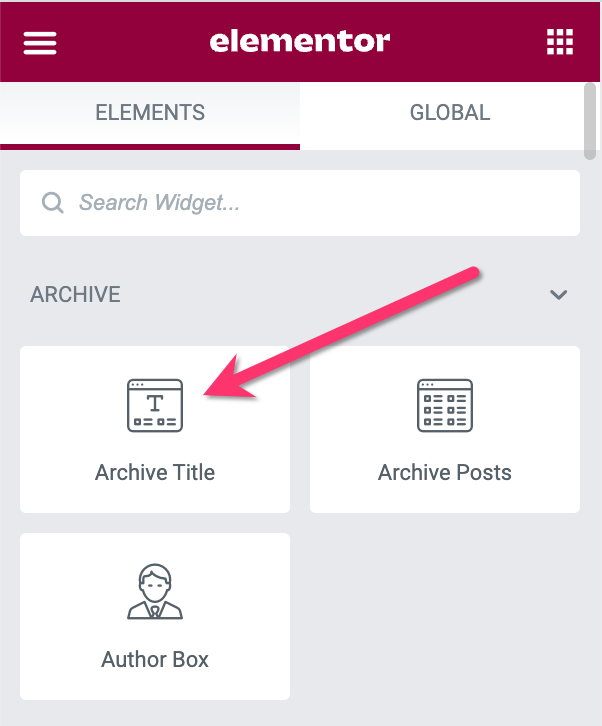
Nell'editor di Elementor, fai clic sull'icona più per aggiungere una nuova sezione. È possibile selezionare la struttura a una colonna per questa sezione. Una volta aggiunta la sezione, aggiungi il widget Titolo archivio.

Una volta aggiunto il widget Titolo archivio, puoi andare al pannello delle impostazioni di Elementor per modificarlo.
- Sezione 2
Utilizzeremo questa sezione per posizionare il widget dei post di archivio. Puoi effettivamente posizionare il widget nella stessa sezione del widget Titolo archivio sopra. Ma posizionare i due widget in sezioni diverse offre flessibilità di progettazione nel caso in cui desideri modificare il design della pagina dell'archivio in futuro.
Basta fare clic sull'icona più nell'area della tela per aggiungere una nuova sezione. È possibile selezionare la struttura a una colonna per questa sezione. Una volta che la sezione è stata letta, aggiungi il widget Messaggi di archivio ad essa.

Vai al pannello delle impostazioni per effettuare le impostazioni e applicare gli stili. Nel blocco Impostazioni layout , applica le seguenti impostazioni:
- Pelle: classica
- Numero di colonne: 3
- Posizione dell'immagine: in alto
- Massoneria: On
- Dimensione immagine: completa
- Larghezza immagine: 100%
- Titolo: Disabilitato
- Estratto: Disabilitato
- Meta: nessuno
- Leggi di più: Disabilitato

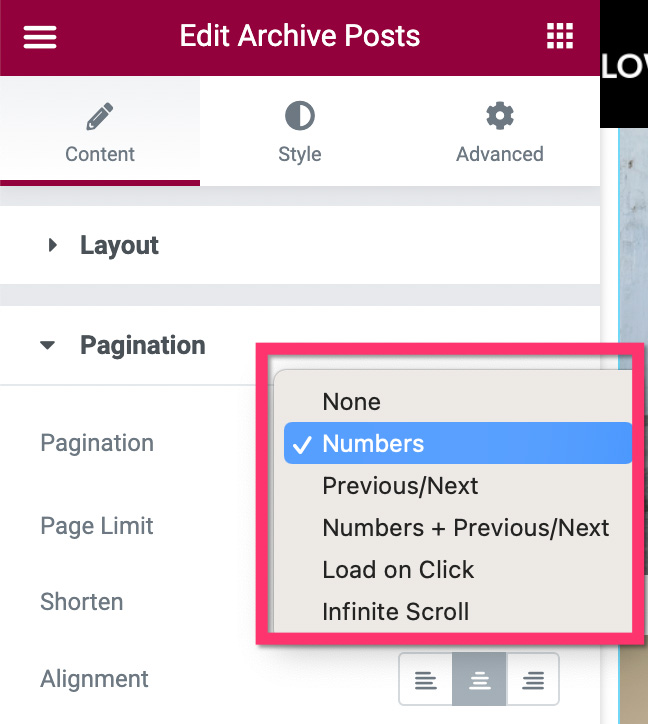
Una volta terminate le impostazioni sul blocco Layout , passare al blocco Impaginazione per impostare l'impaginazione. Ci sono cinque stili di impaginazione che puoi applicare: numero, precedente/successivo, numero+precedente/successivo, carica di più, caricamento infinito.

Puoi leggere il nostro articolo precedente per saperne di più sull'impaginazione su Elementor.
Una volta terminato con la sezione 2, che significa che hai finito di modificare la pagina di archivio personalizzata, fai clic sul pulsante PUBBLICA per pubblicare il modello. Aggiungere una condizione di visualizzazione facendo clic sul pulsante AGGIUNGI CONDIZIONE nella finestra visualizzata. Specifica dove vuoi applicare il modello personalizzato. Dal momento che vuoi usarlo sulle tassonomie personalizzate, assicurati di selezionarle.

Fare clic sul pulsante SALVA e CHIUDI per applicare la modifica.
Se lo desideri, puoi anche creare una pagina dei risultati di ricerca personalizzata per il tuo sito Web di foto stock. Leggi il nostro articolo precedente per scoprire come creare una pagina dei risultati di ricerca personalizzata in WordPress utilizzando Elementor.
Passaggio 6: crea la home page personalizzata
La home page è la pagina principale del tuo sito web. È la pagina in cui puoi visualizzare le principali cose che offri tramite il tuo sito web (foto in questo caso). In questo passaggio, ti mostreremo come creare una home page per il tuo sito Web di foto stock. Creeremo una semplice homepage composta da due sezioni:
- Sezione 1: La sezione dell'eroe per posizionare il titolo del tuo sito web
- Sezione 2: La sezione per posizionare le tue foto
Inizia creando una nuova pagina e modificala con Elementor. Puoi dare un titolo alla pagina "home", "homepage" o qualcosa di simile.
- Sezione 1
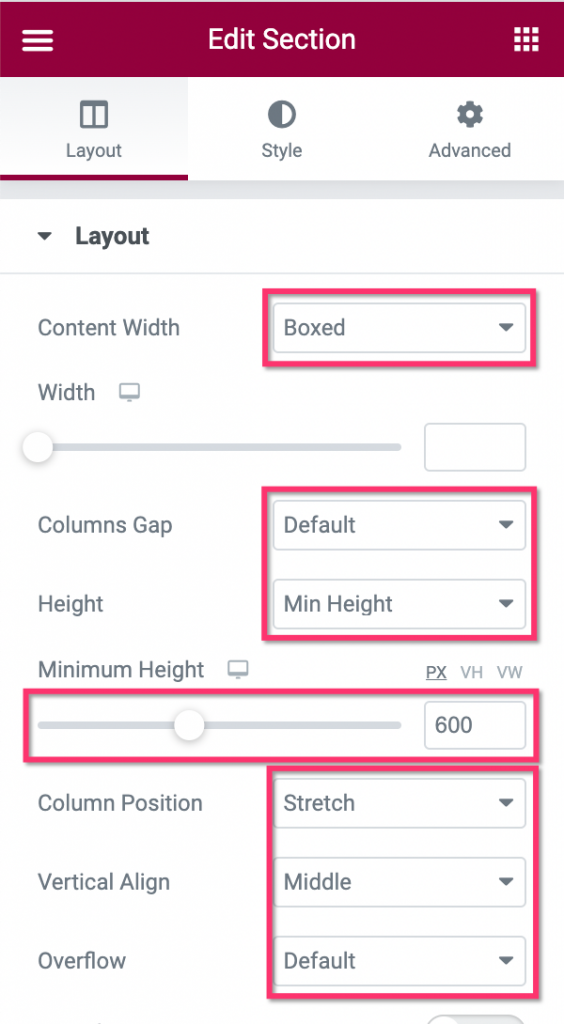
Nell'editor di Elementor, fai clic sull'icona più nell'area della tela per aggiungere una nuova sezione. È possibile selezionare la struttura a una colonna per questa sezione. Aprire il blocco Layout nel pannello delle impostazioni per impostare il layout. In questo esempio, utilizziamo le seguenti impostazioni di layout:
- Larghezza del contenuto: in scatola
- Spazio tra le colonne: impostazione predefinita
- Altezza: altezza minima
- Altezza minima: 600px
- Posizione colonna: allunga
- Allineamento verticale: al centro
- Overflow: impostazione predefinita

Quindi, modifica la colonna della sezione facendo clic sull'handle della colonna.

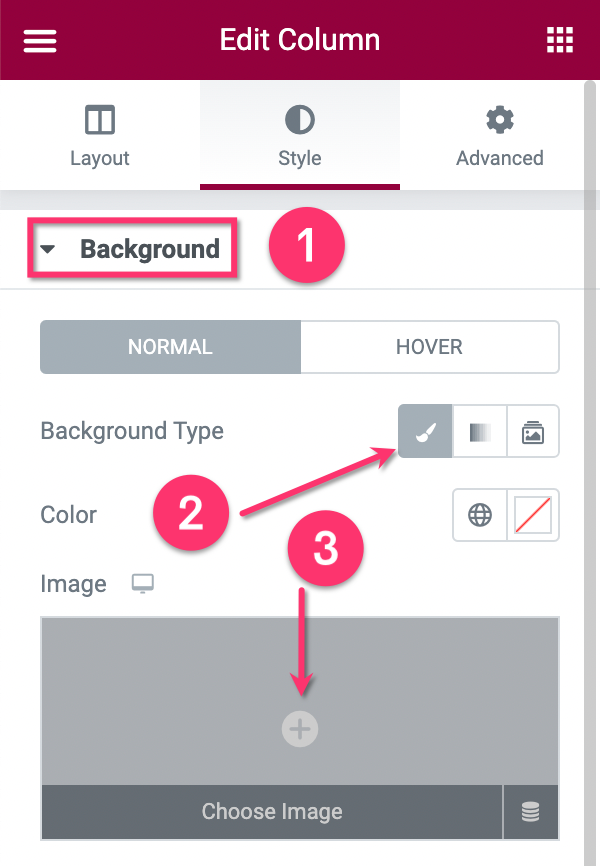
Nel pannello delle impostazioni, vai alla scheda Stile e apri il blocco Sfondo . Imposta il tipo di sfondo su Classico e seleziona un'immagine. Puoi usare un'immagine grande come sfondo della colonna (es. 1600 x 600px).

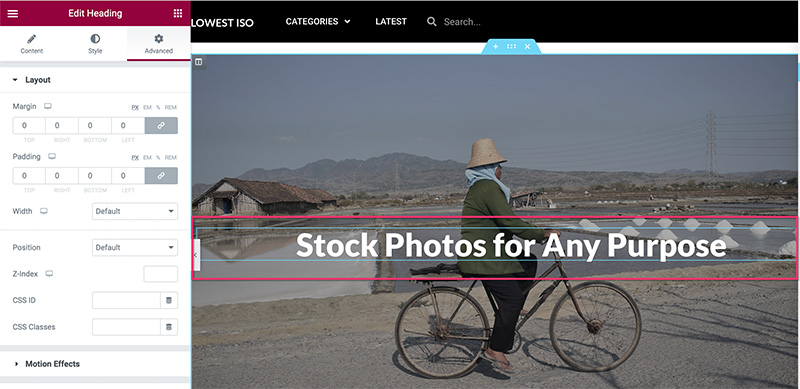
Una volta terminate le impostazioni della sezione, oltre alla colonna, aggiungi il widget Intestazione trascinandolo nell'area della tela.

Puoi andare alla scheda Stile per dare uno stile all'intestazione. Se vuoi aggiungere più widget in questa sezione, aggiungi semplicemente quelli.
- Sezione 2
La sezione 2 viene utilizzata per visualizzare le tue foto. Puoi filtrare le foto per categoria, tag o manualmente. Puoi utilizzare il widget Post per visualizzare le foto disabilitando gli elementi non necessari.
Aggiungi una nuova sezione facendo clic sull'icona più nell'area della tela. È possibile selezionare la struttura a una colonna per questa sezione.
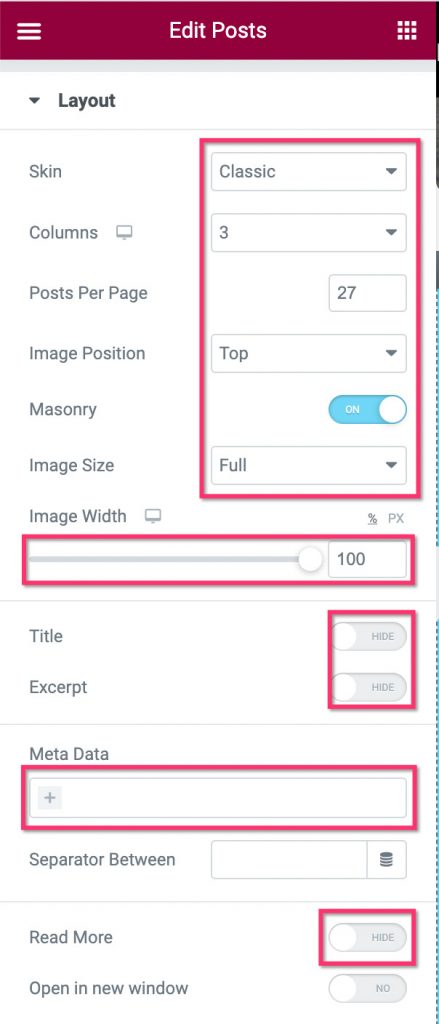
Una volta che la sezione è pronta, aggiungi il widget Post trascinandolo dal pannello widget/impostazioni. Una volta aggiunto il widget, vai al blocco Layout nella scheda Contenuto nel pannello delle impostazioni per impostare il layout. In questo esempio, utilizziamo le seguenti impostazioni di layout:
- Pelle: classica
- Numero di colonne: 3
- Posta per pagina: 27
- Posizione dell'immagine: in alto
- Dimensione immagine: piena
- Larghezza immagine: 100%
- Titolo: Disabilitato
- Estratto: Disabilitato
- Metadati: nessuno
- Leggi tutto: Disabilitato

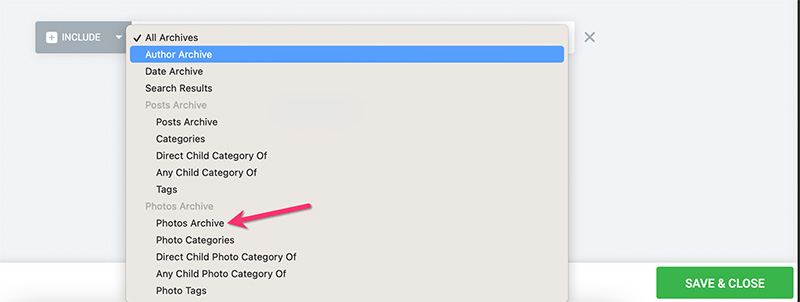
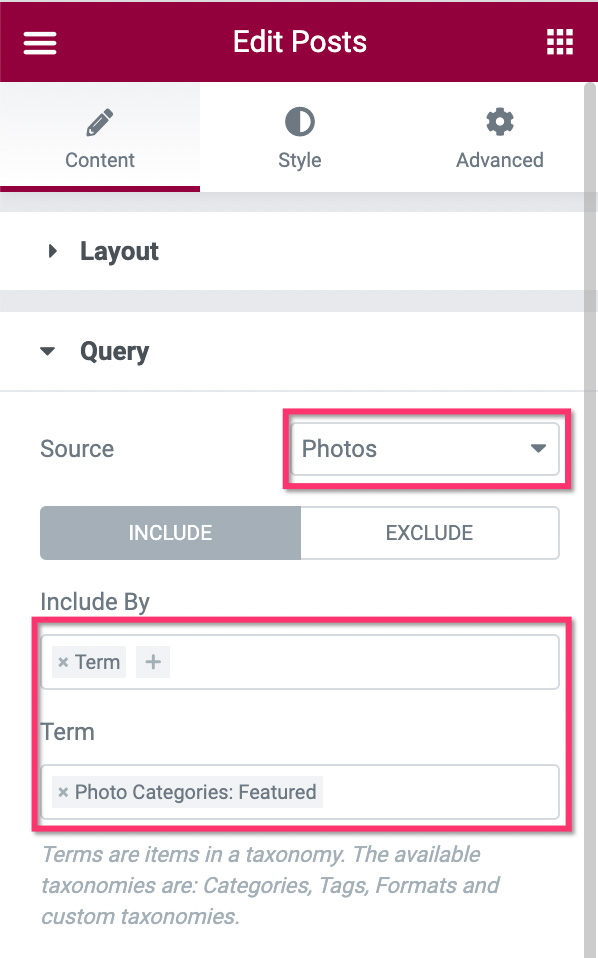
Quindi, apri il blocco Query per filtrare le foto. Nell'opzione Sorgente , seleziona il tipo di post personalizzato che hai creato nel passaggio 1 sopra. Impostare i parametri delle foto nel campo Includi per e nel campo Termine .

Una volta terminato il blocco Query , è possibile passare al blocco Impaginazione per impostare l'impaginazione. In questo esempio, non utilizziamo l'impaginazione sulla home page.
Puoi aggiungere più elementi alla tua home page se lo desideri. Una volta terminata la modifica della pagina, fare clic sul pulsante PUBBLICA per pubblicarla.
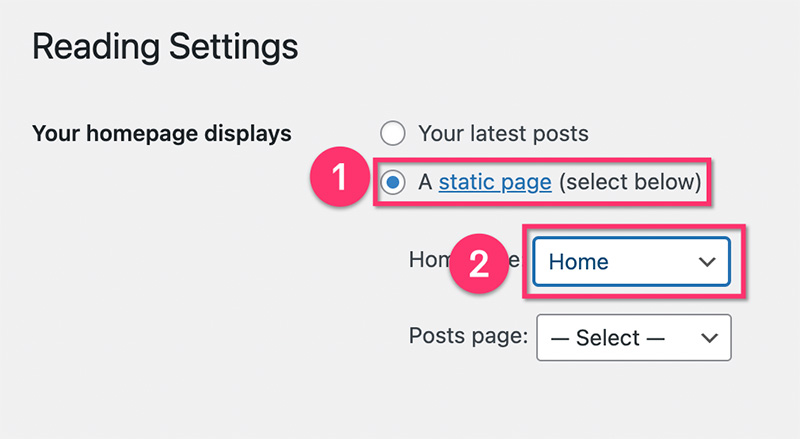
Una volta pubblicata la home page, vai su Impostazioni -> Lettura sulla dashboard di WordPress. Nell'opzione Visualizza la tua home page , imposta una pagina statica e seleziona la pagina che hai appena creato dal menu a discesa.

Passaggio 7: crea l'intestazione e il piè di pagina
Hai quasi finito. Una volta create tutte le pagine e i modelli personalizzati, il passaggio successivo consiste nel creare l'intestazione e il piè di pagina. In Elementor, puoi creare l'intestazione e il piè di pagina da Theme Builder proprio come i modelli personalizzati per le pagine di archivio e i singoli post che hai creato sopra. Hai opzioni di progettazione e comportamenti illimitati per l'intestazione e il piè di pagina. Ad esempio, puoi creare un'intestazione trasparente, un'intestazione adesiva e così via.
Per tutorial più dettagliati su come creare un'intestazione e un piè di pagina in Elementor, puoi leggere i nostri articoli precedenti di seguito:
- Come creare un'intestazione personalizzata in WordPress con Elementor
- Come creare un piè di pagina personalizzato in WordPress con Elementor
La linea di fondo (+ Bonus)
Elementor è un potente plugin per la creazione di pagine per WordPress. Grazie alla sua funzione Theme Builder che supporta ampi tipi di contenuti dinamici, puoi creare qualsiasi tipo di sito Web con un approccio senza codice. Uno dei tipi di siti Web che puoi creare con Elementor è un sito Web di foto stock, come abbiamo appena spiegato sopra. Poiché WordPress supporta il multiutente, puoi accettare la registrazione nel caso in cui desideri che altre persone contribuiscano con le foto. Puoi anche creare una pagina di registrazione personalizzata con Elementor, se lo desideri.
Se vuoi vedere l'azione dal vivo di ciò che abbiamo trattato in questo articolo, puoi visitare il sito lowiso.com. Il sito web è realizzato con WordPress+Elementor Pro. Come regalo, abbiamo incluso anche i modelli personalizzati, nonché le pagine utilizzate sul sito Web, che puoi scaricare di seguito.
