Come creare l'animazione delle onde come divisore in Divi
Pubblicato: 2024-12-30Come web designer, creare un sito Web visivamente accattivante è un must. Spesso facciamo affidamento su elementi di design discreti ma accattivanti per raggiungere questo obiettivo. Uno di questi elementi è l'animazione delle onde, che può fungere da elegante divisore, separando perfettamente le sezioni della tua pagina web e aggiungendo un flusso dinamico al design.
Creare questo effetto in Divi, un popolare page builder di WordPress, può sembrare impegnativo, ma con le giuste tecniche e la tua creatività è assolutamente possibile e realizzabile.
In questo articolo ti guideremo attraverso il processo passo passo per creare un divisore di animazione delle onde in Divi, utilizzando i suoi strumenti integrati, le impostazioni personalizzate e un tocco di CSS per un ulteriore miglioramento. Questa guida ti aiuterà a trasformare i divisori statici in animazioni accattivanti, migliorando l'estetica e l'esperienza utente del tuo sito web.

Come creare l'animazione delle onde come divisore in Divi
Passaggio 1. Crea un'onda SVG
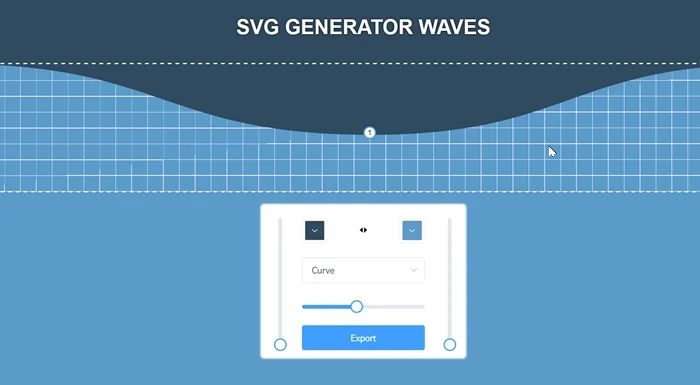
Per prima cosa dobbiamo creare l'onda SVG. Esistono molti modi e strumenti per creare un'onda SVG. In questo esempio, utilizzeremo uno dei generatori di onde SVG online che forniscono un'interfaccia intuitiva con opzioni.
- Fai clic qui e inizia a creare bellissime onde SVG.

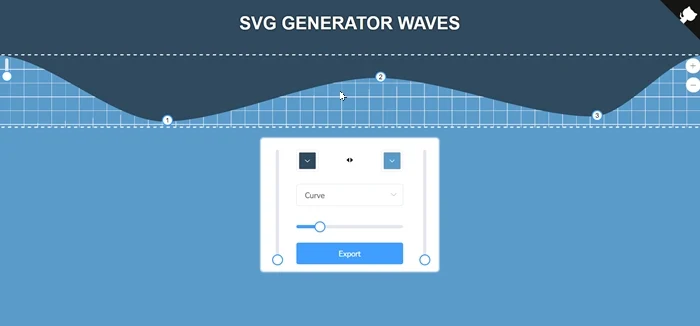
- Personalizza la forma dell'onda
Successivamente, puoi regolare i parametri in base alle tue preferenze, come ampiezza, lunghezza d'onda, frequenza, ecc., per controllare l'aspetto dell'onda.

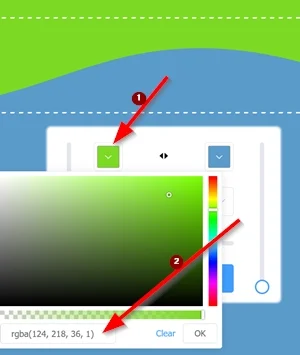
- Controllare i colori
Puoi scegliere il colore della tua onda SVG utilizzando un selettore di colori interattivo o inserendo codici colore (codici esadecimali o valori RGB).
Per far sì che le onde SVG si fondano bene con l'elemento sottostante, ti consigliamo di scegliere lo stesso colore di sfondo della sezione sotto l'elemento onda SVG.


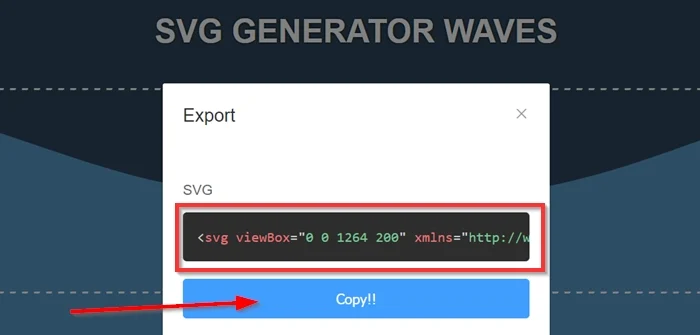
- Esportare
Infine, copia il codice SVG generato da utilizzare nel tuo progetto. Conservatelo perché ci servirà più tardi.

Passaggio 2: aggiungi una nuova sezione
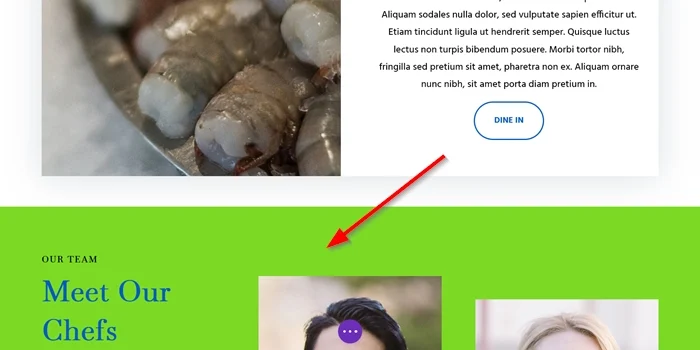
Individueremo il divisore d'onda animato all'interno di una sezione separata. Creando una sezione separata, isolerai il divisore dell'onda dagli altri contenuti della tua pagina. Semplifica lo stile, il posizionamento e la gestione indipendente.
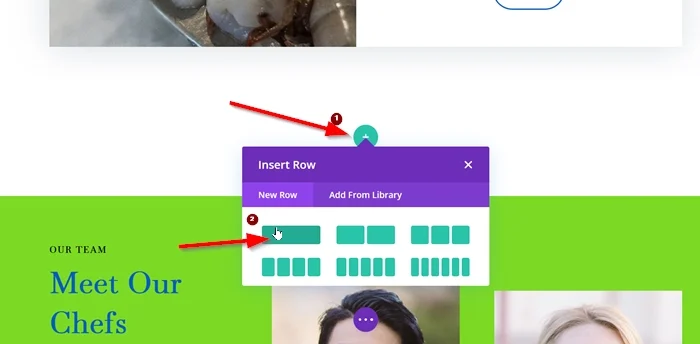
Vai a Divi Visual Builder selezionando il tipo di post esistente (pagina o post). Successivamente, fai clic sul pulsante Aggiungi nuova sezione per aggiungere una nuova sezione alla tua pagina. Successivamente, scegli un layout di riga con una colonna.

Impostazioni riga
Prima di aggiungere qualsiasi nuovo modulo alla colonna, personalizzeremo prima l'impostazione della riga. Questo passaggio è fondamentale per garantire il corretto posizionamento e stile del divisore d'onda. Ecco alcune impostazioni chiave delle righe da considerare:
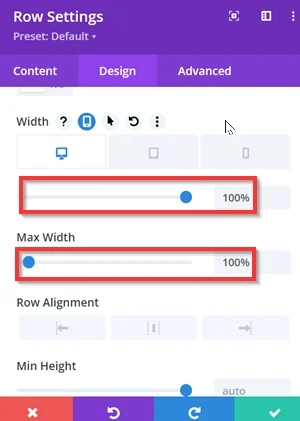
- Dimensionamento
- Larghezza: 100%
- Larghezza massima: 100%
Per assicurarti che il valore sia pari al 100% in ogni dimensione dello schermo, applica queste impostazioni anche a tablet e telefoni.

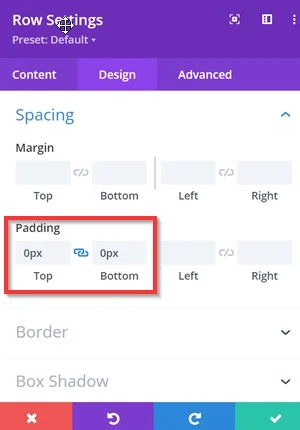
- Spaziatura
- Imbottitura: superiore 0px , inferiore 0px

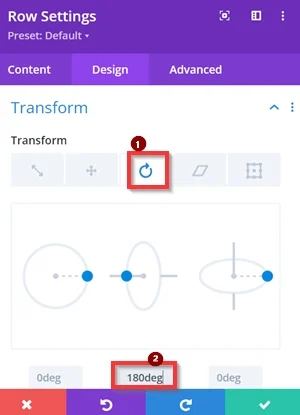
- Trasformare
- Ruota: 180 gradi

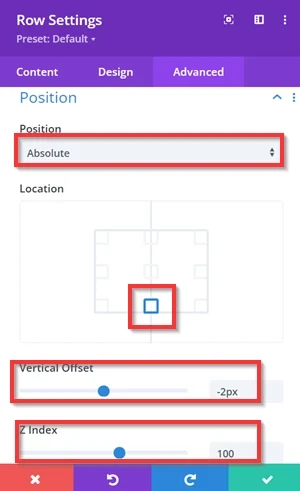
- Posizione
- Posizione: Assoluta
- Posizione: Al centro del fondo
- Scostamento verticale: -2px
- Indice Z: 100

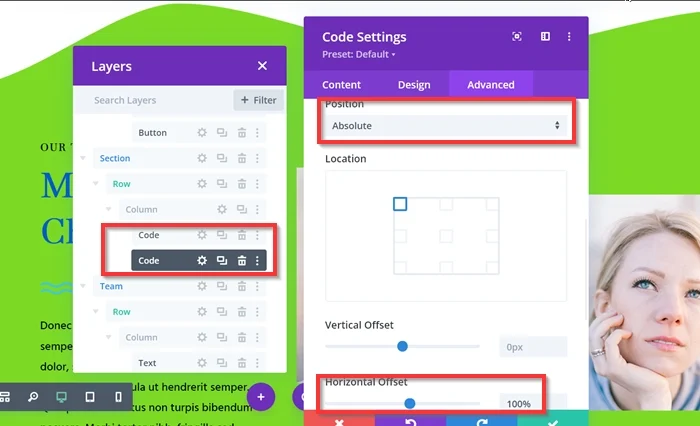
Passaggio 3: aggiungi il codice SVG nel modulo codice
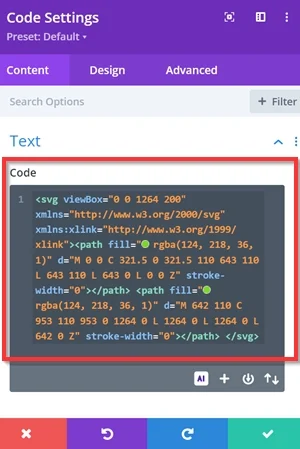
Inserisci il codice SVG
Aggiungi il modulo Codice all'interno della colonna, quindi incolla il codice SVG che hai ottenuto dal generatore di onde SVG online.


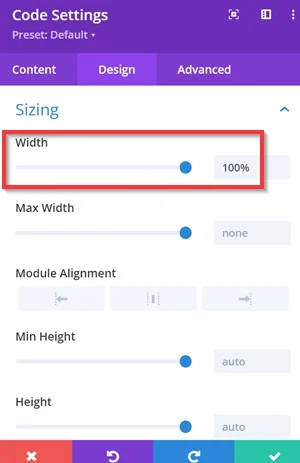
Successivamente, imposta la larghezza del modulo Code al 100% per farlo coprire l'intera larghezza del suo contenitore, assicurandoti che l'onda SVG incorporata si allinei correttamente e appaia coerente in tutto il modulo.

Duplica il modulo di codice
Una volta aggiunto il codice SVG, devi duplicare il modulo. Speciale per la seconda copia/modulo, è necessario utilizzare la posizione assoluta con un offset orizzontale del 100% .

Passaggio 4: aggiungi lo snippet CSS
È ora di aggiungere due codici CSS per animare le tue onde SVG. Il primo codice CSS verrà aggiunto alle impostazioni della pagina e il secondo verrà aggiunto alle impostazioni della colonna.
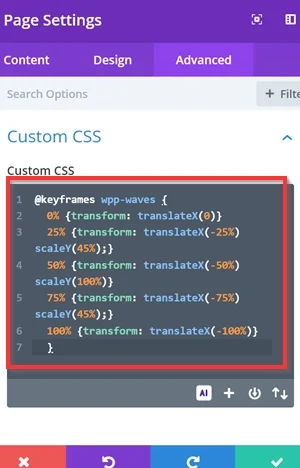
- 1° codice CSS
Passare a Impostazioni pagina -> scheda Avanzate -> CSS personalizzato . Successivamente, copia lo snippet CSS sottostante e incollalo nel campo disponibile.
Ecco lo snippet CSS che puoi utilizzare e modificare in base alle tue esigenze:
@keyframes onde-wpp {
0% {trasformazione: TranslateX(0)}
25% {trasformazione: TranslateX(-25%) scaleY(45%);}
50% {trasformazione: TranslateX(-50%) scaleY(100%)}
75% {trasformazione: TranslateX(-75%) scaleY(45%);}
100% {trasformazione: TranslateX(-100%)}
} 
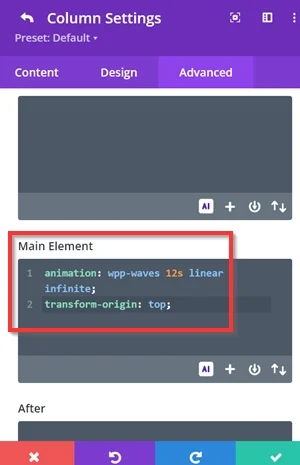
- 2° codice CSS
Vai alle impostazioni della colonna con i tuoi moduli Codice, quindi copia il codice CSS di seguito e incollalo nel campo Elemento principale sulla tua colonna.
animazione: wpp-waves 12s lineare infinito; origine della trasformazione: superiore;

Questo è tutto. Sentiti libero di modificare lo snippet CSS e riprogettare la forma SVG per ottenere l'animazione dell'onda più bella per il divisore della tua sezione. Non dimenticare di salvare e pubblicare la tua pagina se lo desideri.

Cosa ha fatto il codice CSS?
@keyframes onde-wpp {
0% {trasformazione: TranslateX(0)}
25% {trasformazione: TranslateX(-25%) scaleY(45%);}
50% {trasformazione: TranslateX(-50%) scaleY(100%)}
75% {trasformazione: TranslateX(-75%) scaleY(45%);}
100% {trasformazione: TranslateX(-100%)}
}Concetti chiave:
-
@keyframes: definisce una sequenza di animazione. Ciascuna percentuale (ad esempio, 0%, 25%, ecc.) rappresenta un fotogramma chiave a cui vengono applicati stili specifici durante l'animazione. - proprietà
transform: controlla le traduzioni (movimento).-
translateX: sposta l'elemento orizzontalmente della quantità specificata. -
scaleY: ridimensiona l'elemento verticalmente.
-
Animazione
- 0%: inizia nella sua posizione originale senza ridimensionamento.
- 25%: si sposta del 25% a sinistra e si riduce al 45% della sua altezza.
- 50%: si sposta del 50% a sinistra e ritorna alla massima altezza.
- 75%: si sposta del 75% a sinistra e si riduce nuovamente al 45% dell'altezza.
- 100%: si sposta del 100% a sinistra e ripristina l'altezza massima.
animazione: wpp-waves 12s lineare infinito; origine della trasformazione: superiore;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: viene applicato il nome dell'animazione. -
12s: La velocità del ciclo di animazione è di 12 secondi. -
linear: l'animazione procede a velocità costante senza rallentamenti. -
infinite: l'animazione si ripete all'infinito.
transform-origin: top;
- Le trasformazioni avvengono rispetto al bordo superiore dell'elemento.
La linea di fondo
Usare Divi per creare un'animazione d'onda come separatore è un ottimo approccio per dare al tuo sito web componenti di design dinamici e accattivanti. Con l'aiuto degli strumenti integrati di Divi, delle animazioni dei fotogrammi chiave e dei CSS personalizzati, puoi facilmente incorporare effetti onda che migliorano l'aspetto del tuo sito web e attirano visitatori.
Con pochi semplici passaggi, puoi migliorare il tuo design web, rendendolo più moderno e interattivo pur mantenendo la flessibilità e la facilità d'uso di Divi. Sentiti libero di provare altri valori nel fotogramma chiave e nel CSS personalizzato per ottenere la migliore animazione delle onde per il divisore della tua sezione.
