Come creare un sito web per un'agenzia di viaggi su WordPress
Pubblicato: 2024-11-12Sommario
Stai cercando una guida semplice e completa su come creare un sito web per un'agenzia di viaggi? Non cercare oltre perché nell'articolo di oggi esamineremo ogni dettaglio della creazione di un sito Web ricco di funzionalità per un'azienda turistica con WordPress. Dalla scelta di un tema alla personalizzazione e all'aggiunta di tour, guide e funzionalità di prenotazione online, imparerai tutto ciò che devi sapere per iniziare con il tuo sito web di viaggi in pochi passaggi.
Perché scegliere WordPress?
Al giorno d'oggi, lo sviluppo di siti Web è molto più accessibile di prima grazie a una varietà di web builder e strumenti disponibili online. Allora perché la maggior parte delle persone utilizza WordPress per lo sviluppo di siti Web? Inoltre, il sito web della tua agenzia di viaggi ha bisogno di questo CMS? La risposta è semplice.

Essendo una delle piattaforme di blogging e sviluppo web di maggior successo, WordPress offre a tutti varie opzioni di progettazione e sviluppo. Ciò è particolarmente utile se non hai alcuna esperienza precedente con la personalizzazione del sito Web e la modifica dei contenuti online. Inoltre, con plugin e temi costantemente aggiornati puoi creare rapidamente un sito web di viaggi con funzionalità e aspetto di alta qualità. Non sarà nemmeno necessario assumere uno studio di web design professionale.
Passaggio 1: scegli un dominio e un hosting
Qualsiasi sito Web WordPress inizia con un servizio di hosting affidabile e un dominio affidabile. Quest'ultimo aggiunge molto al marchio della tua agenzia di viaggi e può influenzare la velocità con cui le persone possono trovarti online. È un indirizzo del sito web della tua agenzia di viaggi che può essere facilmente memorizzato e associato ad esso.
Un servizio di hosting, invece, consente di archiviare i file del sito web e i media che utilizza. Sia l'hosting online che il dominio sono essenziali se crei il sito web di un'agenzia di viaggi.

Al giorno d'oggi, diversi provider di hosting supportano WordPress e offrono persino l'installazione automatica di una copia di esso. La maggior parte di essi offre piani tariffari convenienti con tariffe di rinnovo annuali. Ecco alcuni dei provider di hosting più popolari che offrono piani tariffari per gli utenti WordPress:
- Kinsta;
- Bluehost;
- IONOS;
- HostGator;
- DreamHost.
Passaggio 2: installa WordPress
 Dopo aver registrato il tuo account di hosting e ottenuto un indirizzo di dominio adatto, sei pronto per installare WordPress. Il modo più semplice per farlo è utilizzare la funzionalità di installazione automatica integrata di WordPress offerta da molti provider di hosting. Tuttavia, puoi farlo manualmente scaricando l'archivio dal sito Web WordPress.org e decomprimendolo sul tuo dispositivo. Tieni presente che tale approccio richiede la modifica manuale del file wp-config.php. Lì dovrai specificare i dettagli del database per il tuo sito Web WordPress e caricare i file tramite connessione FTP. Come passaggio finale dell'installazione di questo CMS, accedi al tuo sito Web e completa il processo di configurazione iniziale. Richiederà l'inserimento dei dettagli di accesso, come login, email, password, ecc.
Dopo aver registrato il tuo account di hosting e ottenuto un indirizzo di dominio adatto, sei pronto per installare WordPress. Il modo più semplice per farlo è utilizzare la funzionalità di installazione automatica integrata di WordPress offerta da molti provider di hosting. Tuttavia, puoi farlo manualmente scaricando l'archivio dal sito Web WordPress.org e decomprimendolo sul tuo dispositivo. Tieni presente che tale approccio richiede la modifica manuale del file wp-config.php. Lì dovrai specificare i dettagli del database per il tuo sito Web WordPress e caricare i file tramite connessione FTP. Come passaggio finale dell'installazione di questo CMS, accedi al tuo sito Web e completa il processo di configurazione iniziale. Richiederà l'inserimento dei dettagli di accesso, come login, email, password, ecc.
Passaggio 3: scegli un tema per agenzia di viaggi WordPress
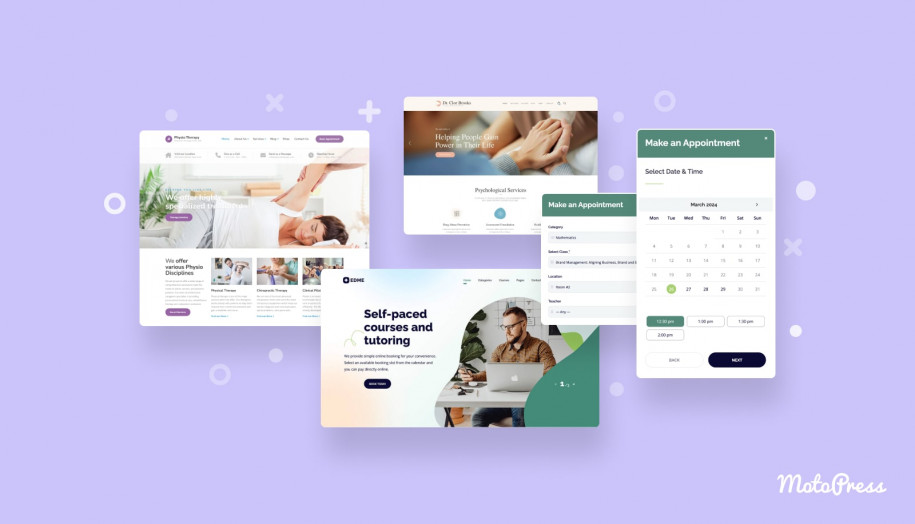
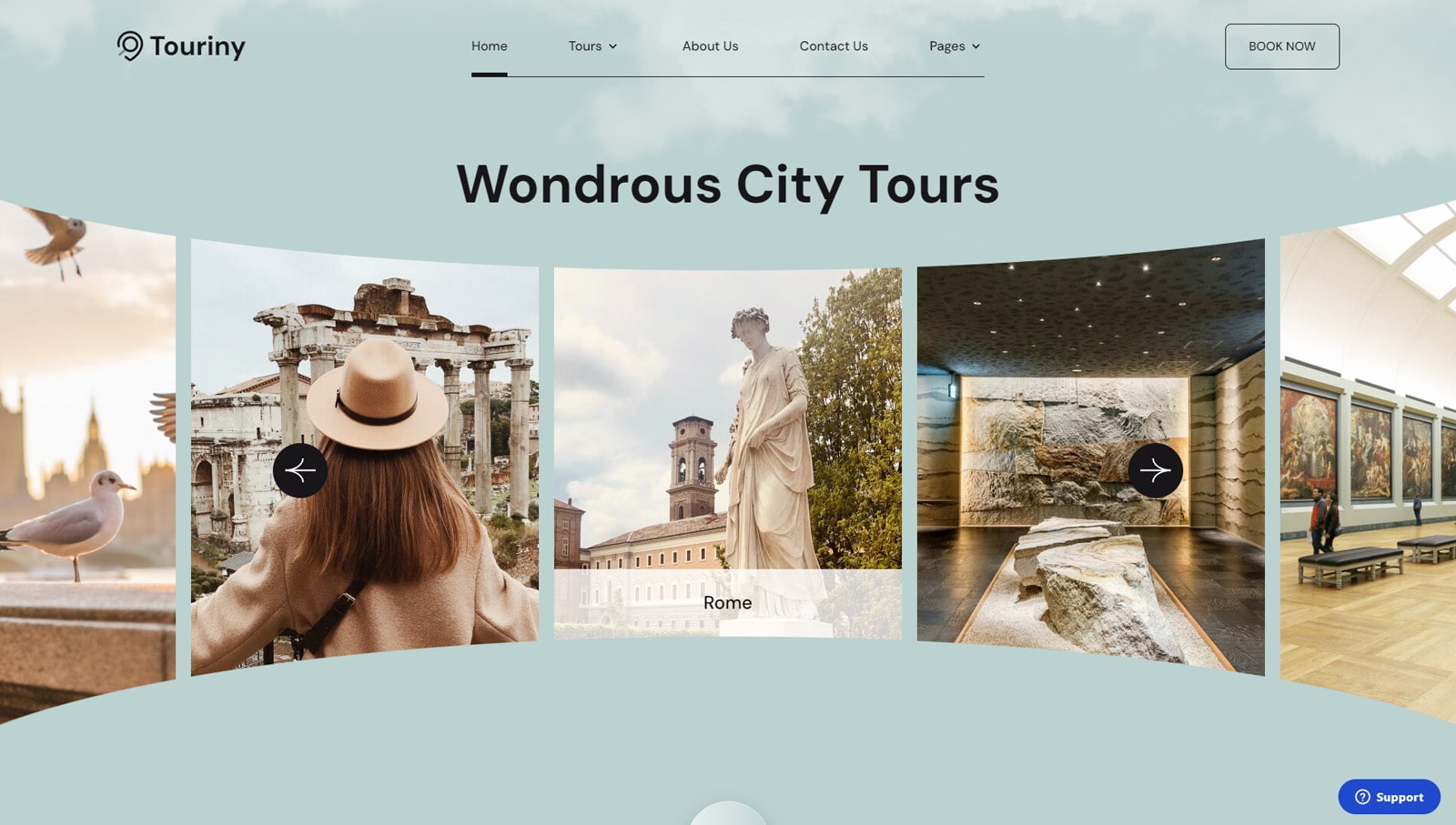
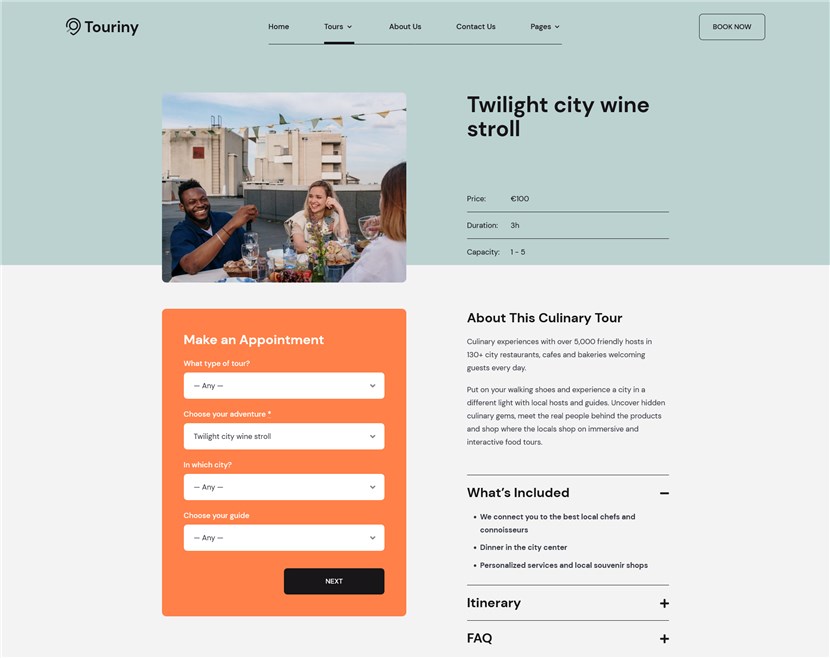
 Essendo un CMS leader e una popolare piattaforma di sviluppo web, WordPress ti consente di creare siti web per agenzie di viaggio e sviluppare facilmente una presenza online spettacolare utilizzando un tema pre-sviluppato. Per dimostrare come sia possibile realizzarlo senza ingenti investimenti finanziari, utilizzeremo in questo post il tema Touriny. È una soluzione flessibile ed economica creata per:
Essendo un CMS leader e una popolare piattaforma di sviluppo web, WordPress ti consente di creare siti web per agenzie di viaggio e sviluppare facilmente una presenza online spettacolare utilizzando un tema pre-sviluppato. Per dimostrare come sia possibile realizzarlo senza ingenti investimenti finanziari, utilizzeremo in questo post il tema Touriny. È una soluzione flessibile ed economica creata per:
- Agenzie turistiche;
- Compagnie di prenotazione voli;
- Agenti di viaggio;
- Pianificatori di itinerari.
Touriny è un tema reattivo e moderno ricco di funzionalità utili adatte alla creazione di un sito Web di viaggi.
Progettato pensando alle agenzie turistiche e alla prenotazione di tour della città, il tema combina look eleganti e personalizzabili con diverse funzionalità. Dalla prenotazione rapida di un tour a un blog di viaggio, questa soluzione ha tutto. Inoltre, ti consente di creare facilmente un'identità online unica con la personalizzazione drag-and-drop utilizzando Gutenberg. Dopo aver acquistato il tema WordPress per agenzia di viaggi, devi solo caricare il file ZIP sul tuo server di hosting nella cartella dei temi per far apparire il tema per agenzia di viaggi WordPress Touriny nella tua dashboard. Successivamente, il tema può essere installato e attivato in pochi clic. Consulta la documentazione per ulteriori informazioni.
Passaggio 4: aggiungi tour al tuo sito web di viaggi

Ora che sai di più sul tema WordPress e su come iniziare, esploriamo ciò che Touriny offre per il tuo sito web. Quando intendi creare il sito web di un'agenzia di viaggi, ti consigliamo di aggiungervi prima i tour. Grazie al plug-in Prenotazione appuntamenti incluso nel tema, è facile da ottenere.

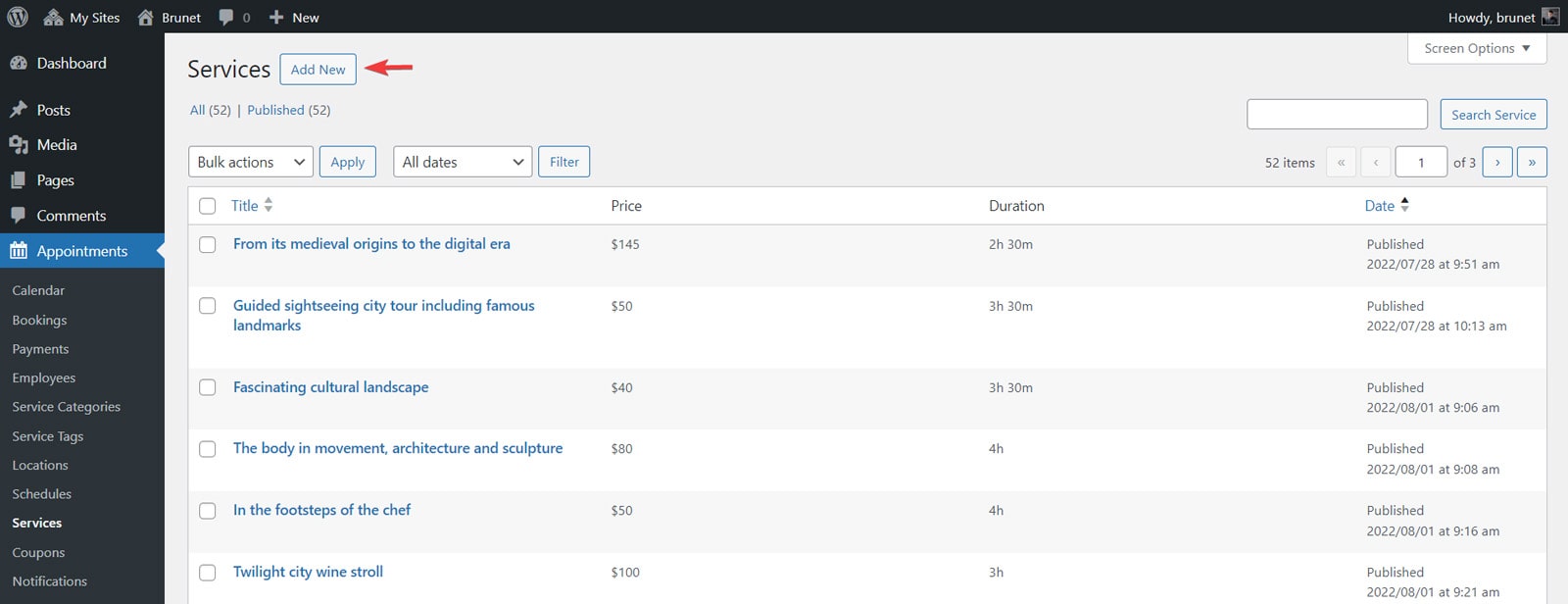
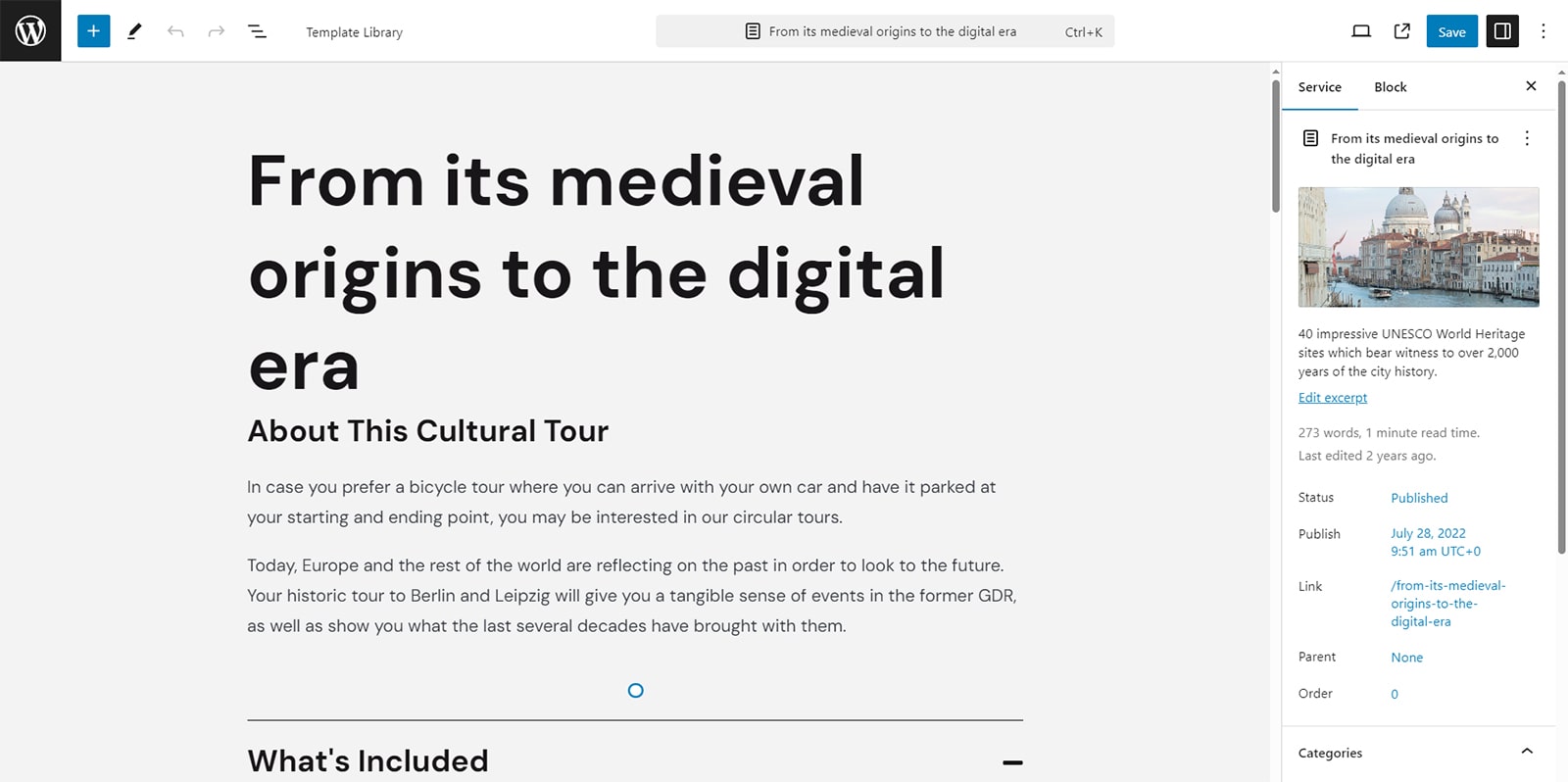
Dopo aver effettuato l'accesso alla dashboard di WordPress, vai alla scheda Appuntamenti nella barra laterale. Quindi vai al sottomenu Servizi. Qui puoi aggiungere pagine e contenuti per tour ed escursioni che intendi rendere prenotabili in seguito. Premi il pulsante “Aggiungi nuovo” per iniziare. Quindi, aggiungi tutti i dettagli e le immagini del tour necessari nell'editor Gutenberg. Non dimenticare di salvare le modifiche apportate premendo il pulsante Salva nell'angolo in alto a destra della pagina quando crei il sito web dell'agenzia di viaggi.
Passaggio 5: aggiungi pagine del sito
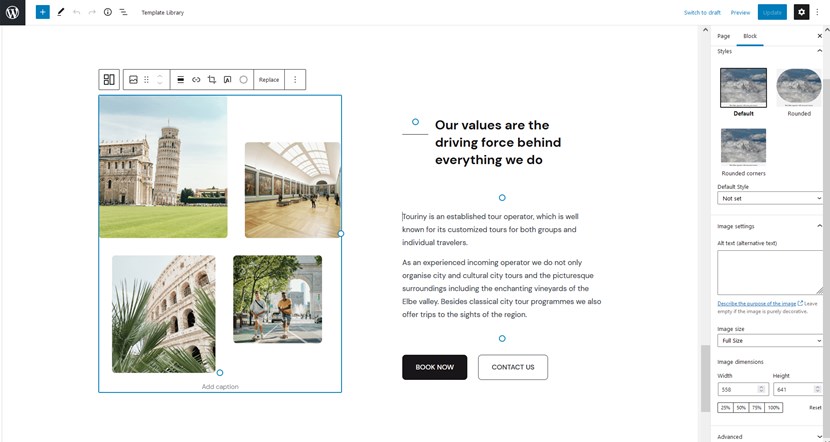
 Nessun sito è completo senza pagine ricche di contenuti. Fortunatamente, con il design del sito web dell'agenzia di viaggi Touriny, hai già una selezione di pagine informative già pronte. Tuttavia, se hai bisogno di più pagine da aggiungere al tuo sito, puoi farlo semplicemente utilizzando gli strumenti WordPress integrati.
Nessun sito è completo senza pagine ricche di contenuti. Fortunatamente, con il design del sito web dell'agenzia di viaggi Touriny, hai già una selezione di pagine informative già pronte. Tuttavia, se hai bisogno di più pagine da aggiungere al tuo sito, puoi farlo semplicemente utilizzando gli strumenti WordPress integrati.
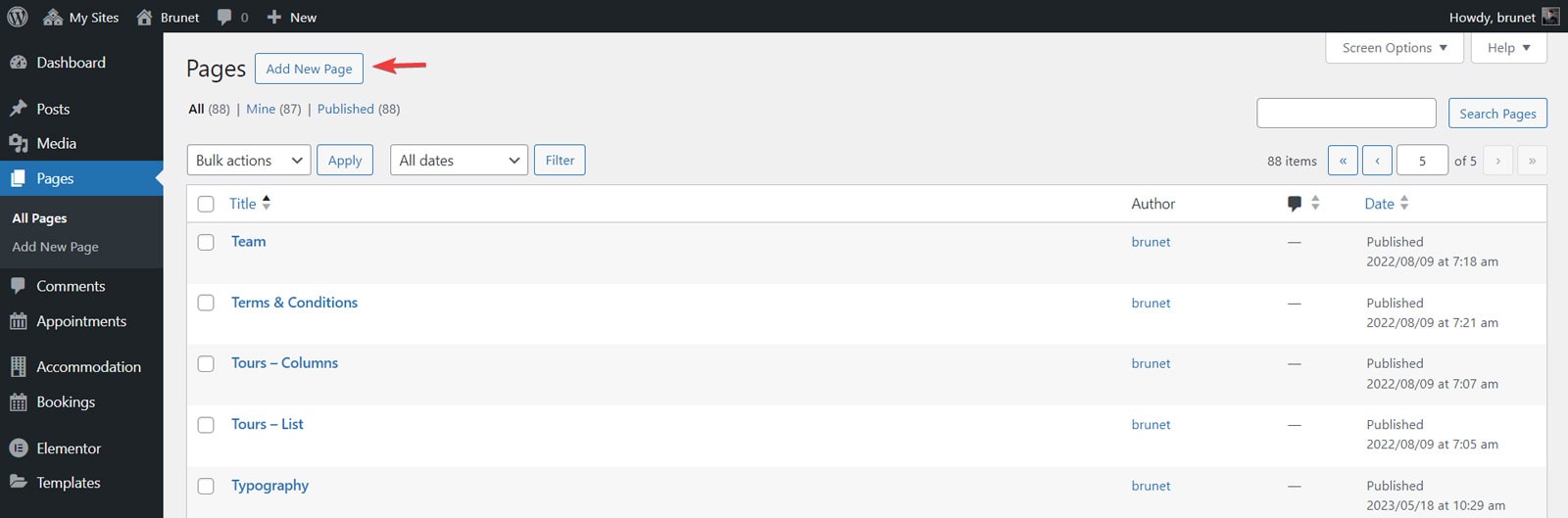
Vai al menu “Pagine” e scegli “Aggiungi nuova pagina”. Usando Gutenberg, puoi aggiungere in sicurezza tutti i contenuti di cui hai bisogno, dalle tabelle dei prezzi e gallerie di immagini alle descrizioni di tour e destinazioni popolari.

Rendere le tue pagine più interattive e informative è ancora più semplice se utilizzi il plugin Getwid. Offre una varietà di blocchi Gutenberg modificabili perfettamente compatibili con Touriny e WordPress, come:
- Modulo di contatto;
- Post recenti;
- Mailchimp;
- Dispositivo di scorrimento dell'immagine;
- Google Maps.
Passaggio 6: personalizza la capacità del servizio e aggiungi prenotazioni di gruppo
Se desideri creare un sito web per un'agenzia di viaggi che sia facile da usare in termini di prenotazione online, è necessario configurare la capacità del servizio, ovvero quante persone possono partecipare a un tour specifico.
Questo può essere fatto nella sezione Servizi della dashboard del plug-in di prenotazione tour di WordPress.
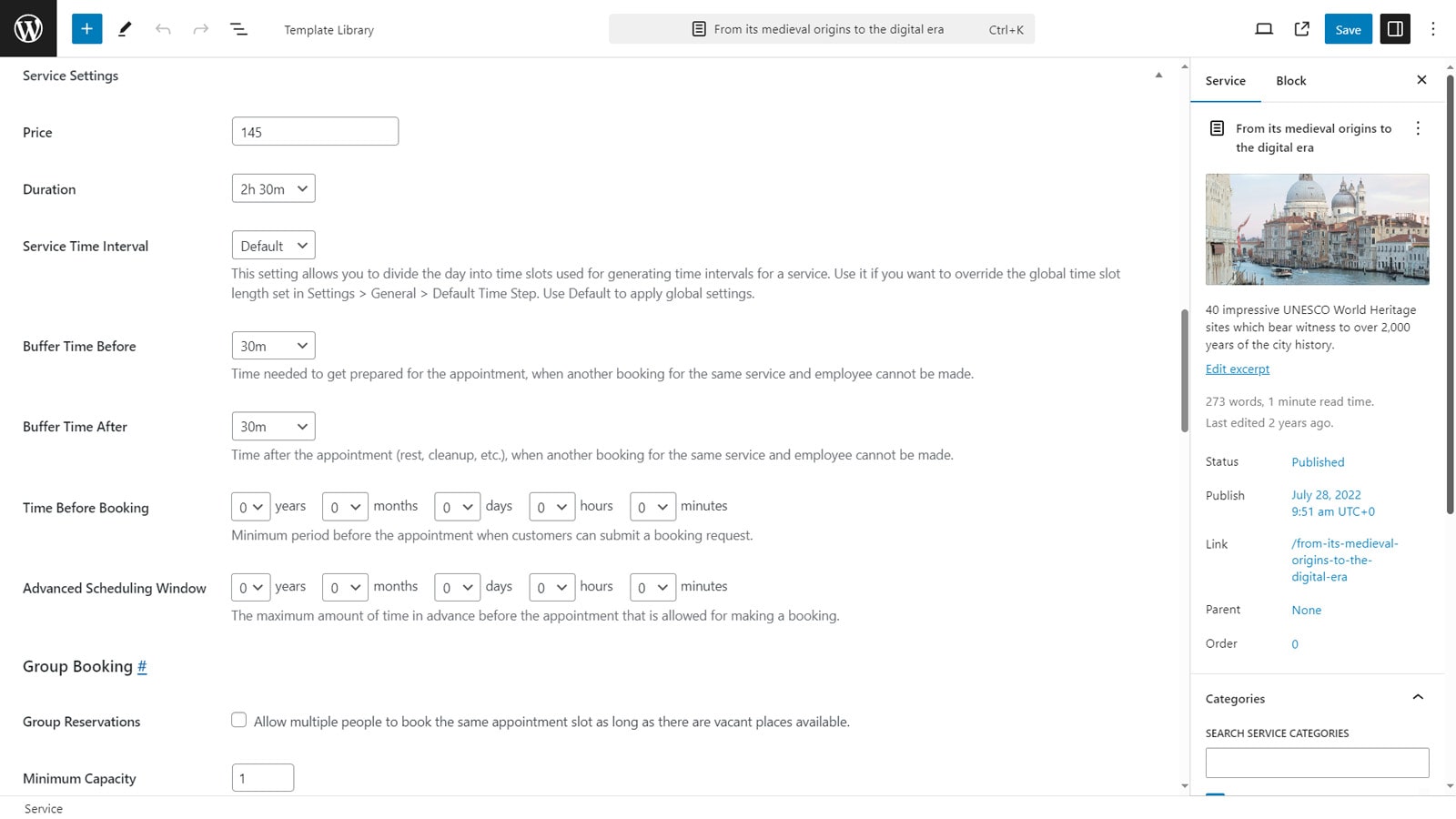
 Apri qualsiasi pagina del tour facendo clic su "Modifica" e scorri verso il basso fino alla sezione "Impostazioni servizio". Lì puoi specificare il prezzo e la durata del tuo tour, aggiungere tempi di buffer se necessario e configurare altre regole di prenotazione.
Apri qualsiasi pagina del tour facendo clic su "Modifica" e scorri verso il basso fino alla sezione "Impostazioni servizio". Lì puoi specificare il prezzo e la durata del tuo tour, aggiungere tempi di buffer se necessario e configurare altre regole di prenotazione.

In basso puoi anche abilitare la prenotazione di gruppo per escursioni e tour di gruppo, aggiungere la capacità massima del tour e scegliere le guide turistiche responsabili del tour che stai attualmente modificando. Inoltre, puoi abilitare il pagamento del deposito per i clienti che desiderano assicurarsi il posto in un prossimo tour.

Passaggio 7: abilita i pagamenti online
 Il passaggio successivo che ti aiuterà a creare un sito Web di viaggi è connesso all'abilitazione dei pagamenti online come parte di ciò che fornisce il tema WordPress del tuo sito Web di viaggi.
Il passaggio successivo che ti aiuterà a creare un sito Web di viaggi è connesso all'abilitazione dei pagamenti online come parte di ciò che fornisce il tema WordPress del tuo sito Web di viaggi.
Grazie ai gateway di pagamento online integrati con il tema Touriny, i tuoi potenziali clienti non solo prenoteranno un tour ma lo pagheranno anche subito.
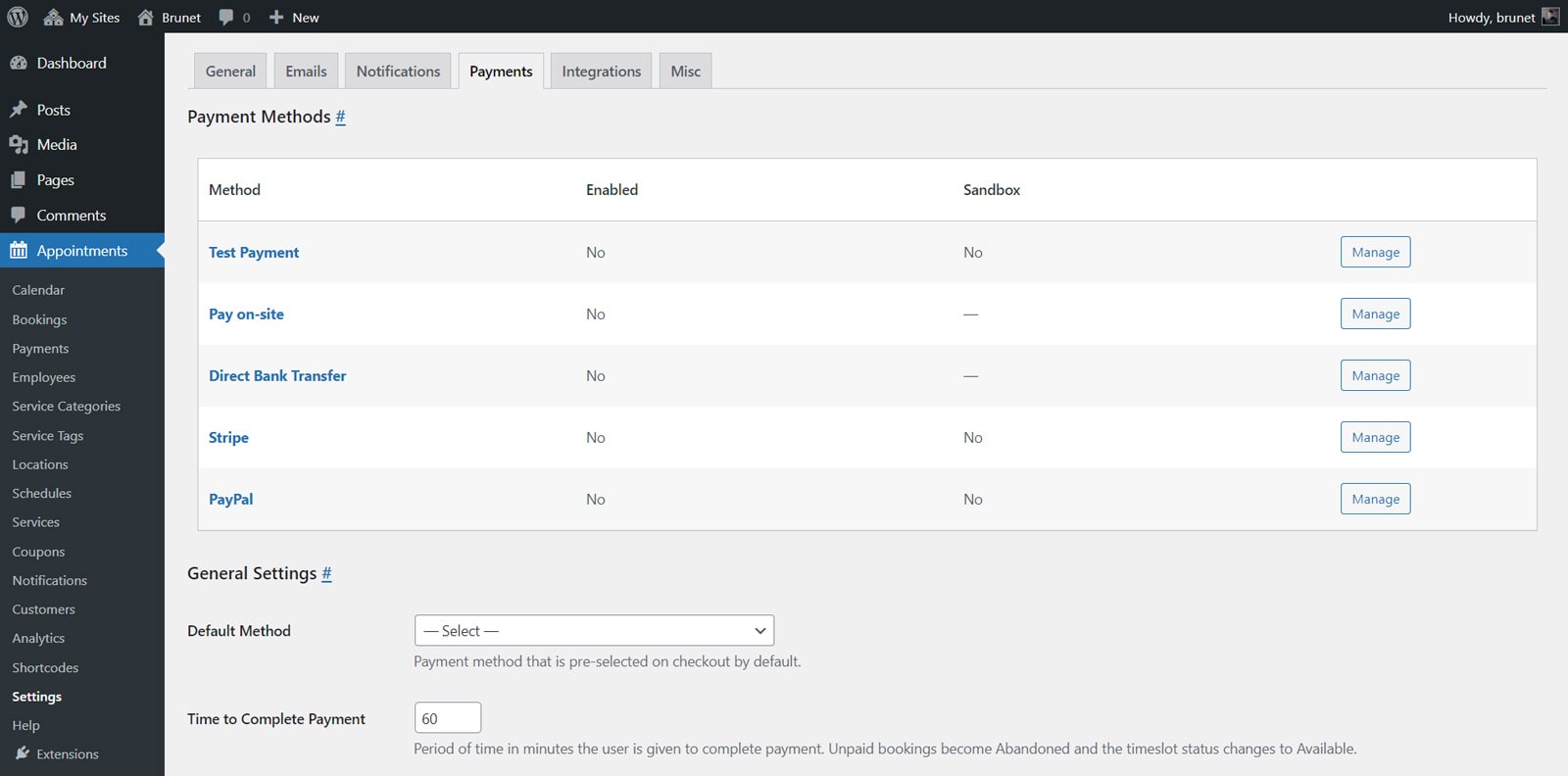
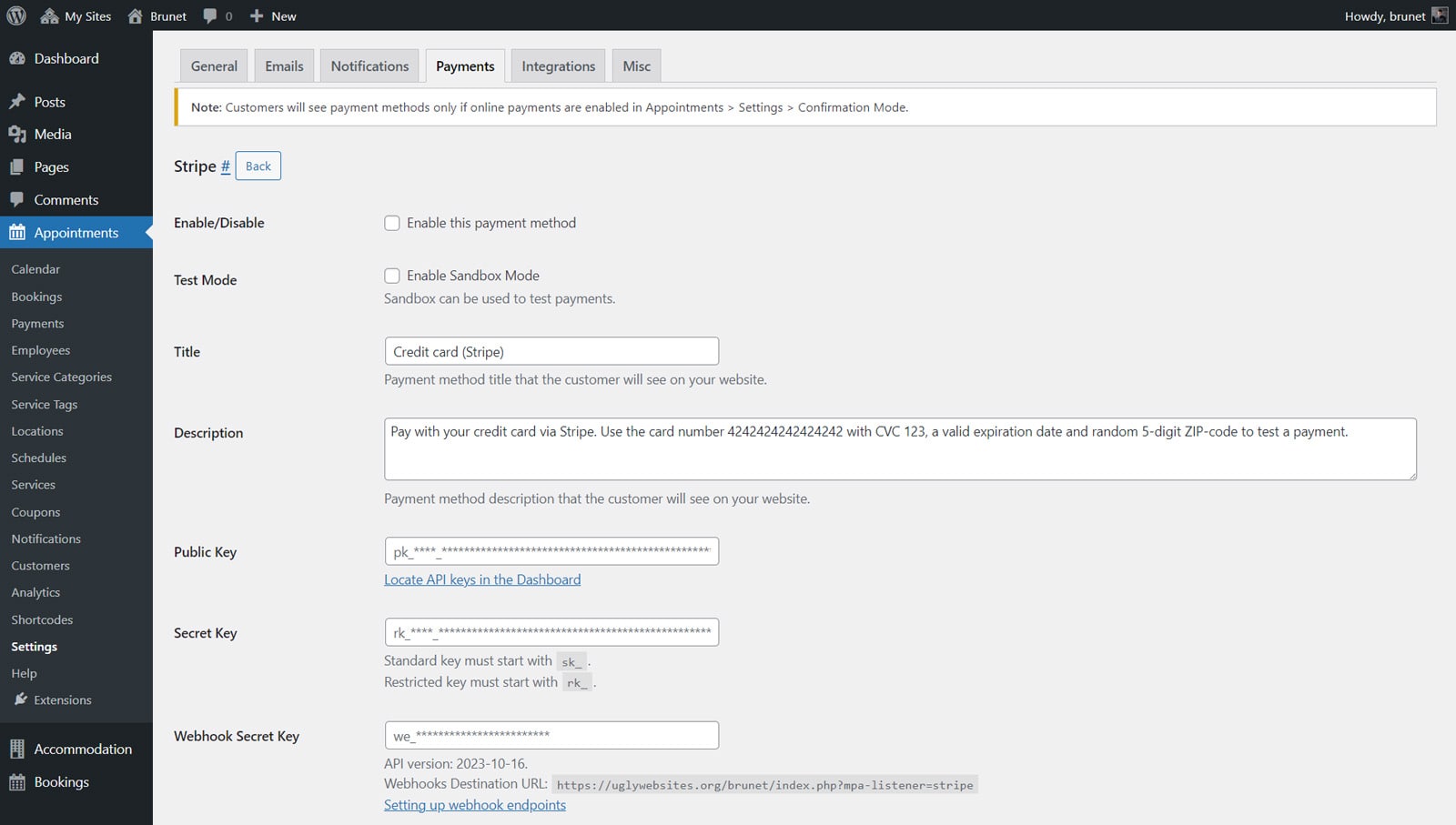
Tuttavia, questa funzionalità richiede la configurazione iniziale prima che il tuo sito diventi pubblico. Il plugin supporta i più diffusi servizi di pagamento online. Per configurarli, vai alla sezione Impostazioni e alla scheda Pagamenti. Scegli il gateway di pagamento che desideri configurare e premi "Gestisci". Inoltre, è necessario abilitare il pagamento online nella scheda Generale nella sezione Modalità di conferma. Seleziona "Conferma al momento del pagamento" se desideri che i tuoi clienti vedano i metodi di pagamento online disponibili.
Utilizzeremo Stripe come esempio in questo passaggio, ma il plugin supporta anche:
- Paga in loco;
- Bonifico bancario diretto;
- PayPal;
- Qualsiasi altro metodo tramite l'estensione WooCommerce Payments (componente aggiuntivo premium);
- Square Payments (utilizzando un componente aggiuntivo premium).
 Innanzitutto abilita il metodo di pagamento scelto prima di configurarlo ulteriormente. Quindi avrai bisogno della chiave pubblica Stripe, della chiave segreta, della chiave segreta del webhook e dell'ID di configurazione Stripe che possono essere ottenuti nel tuo profilo Stripe. Inoltre, aggiungi il titolo e la descrizione del metodo di pagamento.
Innanzitutto abilita il metodo di pagamento scelto prima di configurarlo ulteriormente. Quindi avrai bisogno della chiave pubblica Stripe, della chiave segreta, della chiave segreta del webhook e dell'ID di configurazione Stripe che possono essere ottenuti nel tuo profilo Stripe. Inoltre, aggiungi il titolo e la descrizione del metodo di pagamento.
Queste informazioni verranno visualizzate sulle pagine del tema WordPress per agenzie di viaggio quando un cliente utilizza il servizio menzionato. Non dimenticare di premere il pulsante "Salva modifiche" dopo aver finito di configurare Stripe o qualsiasi altro metodo di pagamento.
Passaggio 8: sincronizza i tour prenotati con il calendario dei turisti
 I turisti devono tenersi aggiornati sui prossimi tour utilizzando uno strumento accessibile: i loro calendari.
I turisti devono tenersi aggiornati sui prossimi tour utilizzando uno strumento accessibile: i loro calendari.
Pertanto, se crei il sito web di un'agenzia di viaggi, ti consigliamo di consentire ai tuoi potenziali clienti di rimanere aggiornati sulle prossime prenotazioni di tour.
Fortunatamente, con il tema Touriny e il suo plugin per la prenotazione di tour WordPress, è facile da fare. Sono supportati i calendari Google, Apple, Outlook o Yahoo.
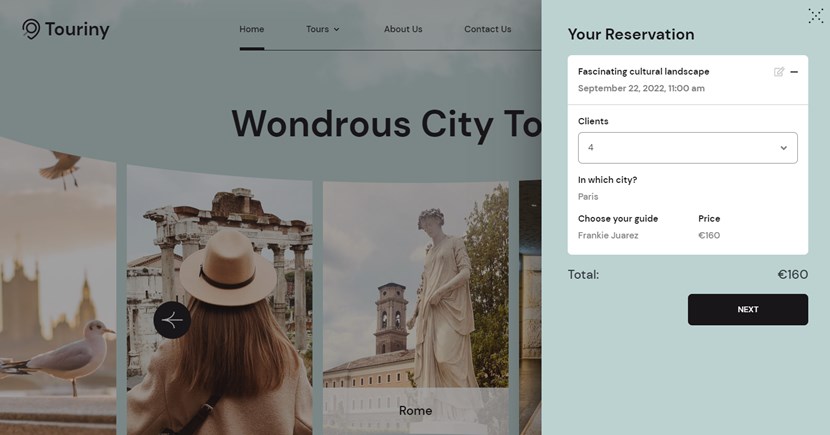
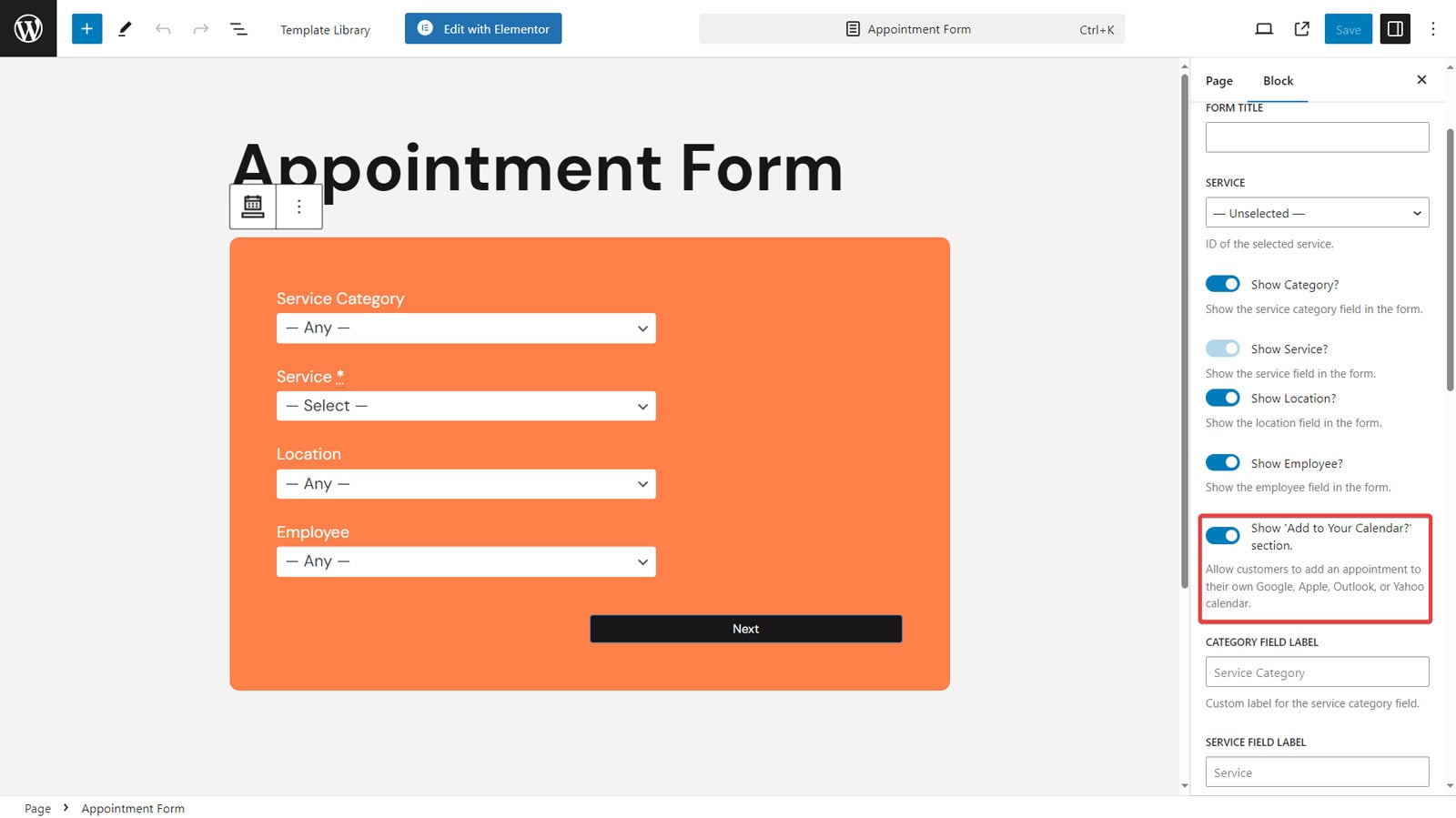
Quando aggiungi una procedura guidata per la prenotazione di appuntamenti alla home page del tuo sito come widget di intestazione o modulo separato su qualsiasi pagina, devi solo abilitare "Mostra 'Aggiungi al tuo calendario?' sezione" quando si modifica il blocco Modulo appuntamento. Ciò fornirà ai tuoi clienti un collegamento facile da usare per connettere e sincronizzare la prenotazione con il loro calendario dopo che tutto è stato programmato.
Passaggio 9: visualizzare i tour prenotati (per le guide turistiche)
Se stai costruendo un sito web di viaggi e desideri consentire alle guide turistiche di visualizzare i tour prenotati, sei fortunato! Il plug-in Prenotazione appuntamenti ti consente di farlo semplicemente abilitando i profili dei dipendenti. Questo viene fatto in diversi passaggi:
- Aggiunta di account utente con indirizzi e-mail;
- Configurazione delle pagine dei dipendenti;
- Collegamento di pagine e profili utente.
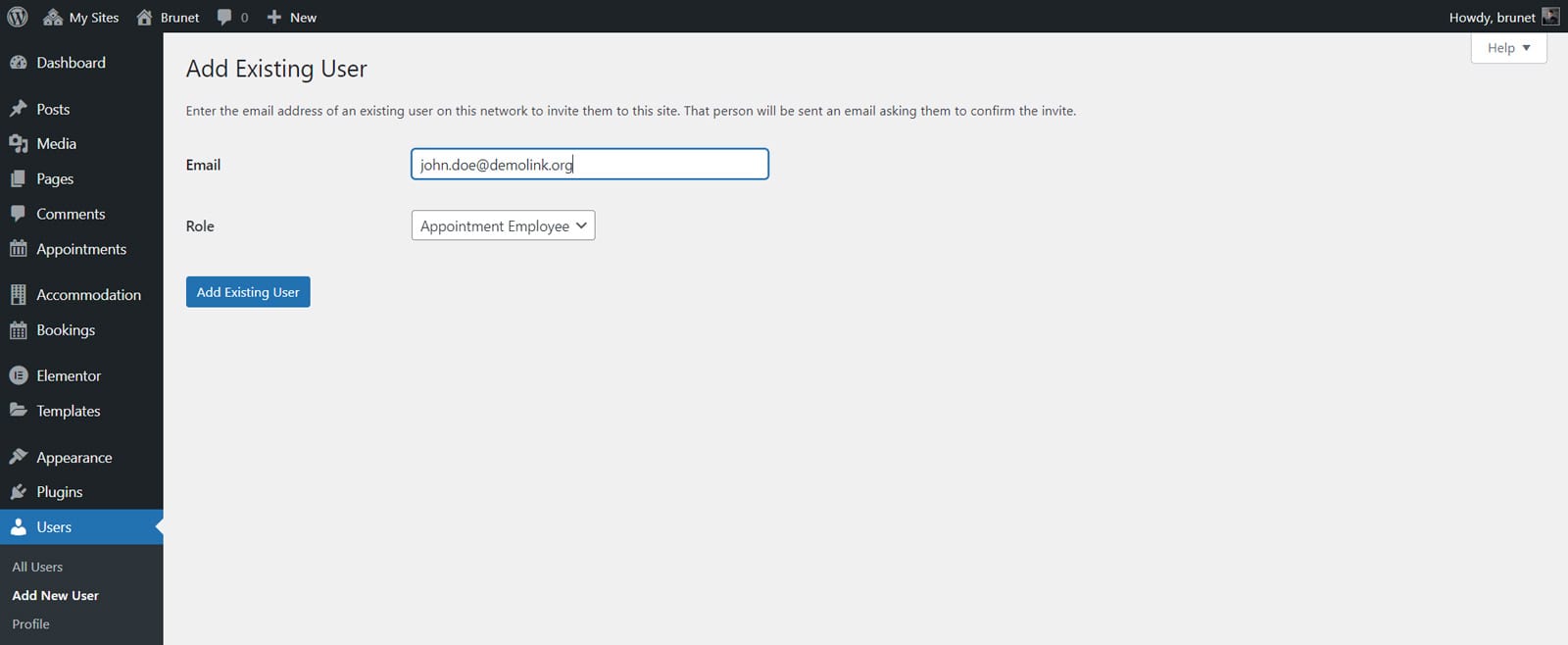
 Innanzitutto, creiamo account utente WordPress per i tuoi dipendenti. Ciò richiede che i loro indirizzi e-mail siano registrati nella dashboard di WordPress. Vai su "Utenti - Aggiungi nuovo utente", aggiungi l'e-mail del dipendente, scegli "Nomina dipendente" come ruolo dell'utente e premi "Aggiungi utente esistente".
Innanzitutto, creiamo account utente WordPress per i tuoi dipendenti. Ciò richiede che i loro indirizzi e-mail siano registrati nella dashboard di WordPress. Vai su "Utenti - Aggiungi nuovo utente", aggiungi l'e-mail del dipendente, scegli "Nomina dipendente" come ruolo dell'utente e premi "Aggiungi utente esistente".
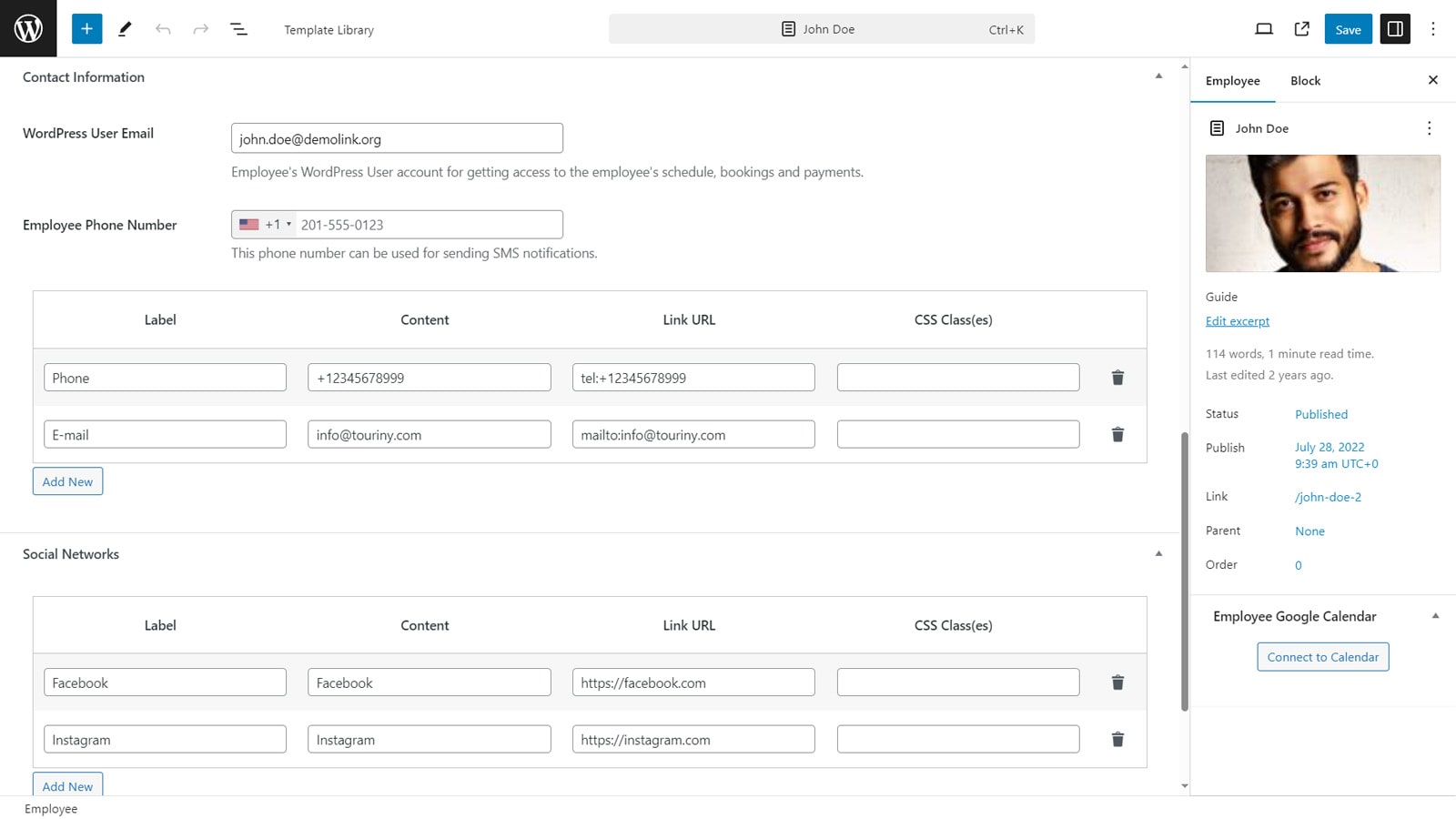
Infine, dovrai aggiungere le tue guide turistiche nella sezione Dipendenti del plugin. Ti consigliamo di caricare foto e scrivere brevi biografie per mostrare la loro esperienza e i risultati professionali. Ciò aiuterà i clienti della tua agenzia di viaggi a conoscere meglio il tuo team.
 Quando aggiungi una guida turistica, puoi anche specificare le sue informazioni di contatto e aggiungere collegamenti social, se necessario. Ancora più importante, non dimenticare di aggiungere i loro indirizzi email per collegare le loro pagine agli effettivi profili utente WordPress dei tuoi dipendenti. Ciò consentirà alle tue guide turistiche di visualizzare i loro programmi di prenotazione accedendo al dashboard Prenotazione appuntamento.
Quando aggiungi una guida turistica, puoi anche specificare le sue informazioni di contatto e aggiungere collegamenti social, se necessario. Ancora più importante, non dimenticare di aggiungere i loro indirizzi email per collegare le loro pagine agli effettivi profili utente WordPress dei tuoi dipendenti. Ciò consentirà alle tue guide turistiche di visualizzare i loro programmi di prenotazione accedendo al dashboard Prenotazione appuntamento.
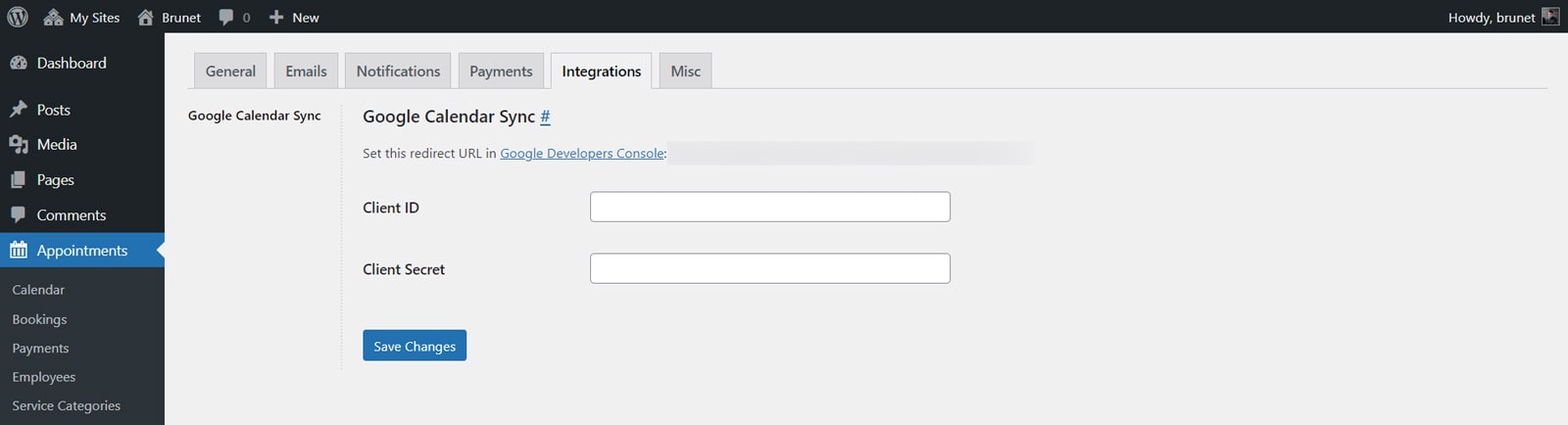
Passaggio 10: sincronizza i calendari Google personali con i tour prenotati
 Sebbene visualizzare i tour prenotati possa essere utile per i tuoi dipendenti, è altamente consigliabile anche sincronizzare gli orari con il loro Google Calendar personale. Questa funzionalità aiuta le guide turistiche che sono sempre in movimento a rimanere in contatto con i loro programmi senza accedere alla dashboard di WordPress.
Sebbene visualizzare i tour prenotati possa essere utile per i tuoi dipendenti, è altamente consigliabile anche sincronizzare gli orari con il loro Google Calendar personale. Questa funzionalità aiuta le guide turistiche che sono sempre in movimento a rimanere in contatto con i loro programmi senza accedere alla dashboard di WordPress.
 Quando crei il sito web di un'agenzia di viaggi e desideri abilitare questa funzionalità, ottieni l'ID cliente e le chiavi segrete del cliente. Puoi trovarli creando un'app per il tuo sito web nella Console per gli sviluppatori di Google. Questo ti aiuterà a connettere l'API di Google Calendar al tuo sito web e ottenere le chiavi necessarie per l'integrazione del calendario. Puoi trovare la guida dettagliata a riguardo sul nostro blog.
Quando crei il sito web di un'agenzia di viaggi e desideri abilitare questa funzionalità, ottieni l'ID cliente e le chiavi segrete del cliente. Puoi trovarli creando un'app per il tuo sito web nella Console per gli sviluppatori di Google. Questo ti aiuterà a connettere l'API di Google Calendar al tuo sito web e ottenere le chiavi necessarie per l'integrazione del calendario. Puoi trovare la guida dettagliata a riguardo sul nostro blog.
Dopo aver ottenuto le chiavi richieste, inseriscile nella scheda "Impostazioni > Integrazioni" della dashboard del plugin e salva le modifiche. Infine, i tuoi dipendenti potranno collegare gli orari delle prenotazioni al loro Google Calendar personale in pochi clic. Dopo una corretta sincronizzazione del calendario, vedranno lo stato "Connesso" sulla pagina dei dipendenti nella dashboard.
Conclusione: inizia con il sito Web di un'agenzia di viaggi su WordPress
 Con un tema WordPress per siti Web di viaggi ben progettato e ricco di funzionalità come Touriny, creare un sito Web di agenzia di viaggi memorabile e reattivo non sarà un problema.
Con un tema WordPress per siti Web di viaggi ben progettato e ricco di funzionalità come Touriny, creare un sito Web di agenzia di viaggi memorabile e reattivo non sarà un problema.
Ci auguriamo che questa guida ti abbia aiutato a creare il sito web di un'agenzia di viaggi per vendere facilmente tour ed escursioni online. Che tu sia una guida turistica o il titolare di un'agenzia di viaggi, creare e personalizzare il tuo sito con Touriny e Appointment Booking non sarà un problema. Ma se riscontri problemi, puoi sempre rivolgerti all'assistenza clienti qualificata di MotoPress per chiedere aiuto.
Quando scegli il tema del tuo sito web, non dimenticare queste caratteristiche chiave che ogni sito di agenzia di viaggi deve avere:
- Design reattivo:i siti web moderni non devono solo essere sorprendenti nel design del sito web della loro agenzia di viaggi, ma devono anche essere reattivi. La scelta di un tema ottimizzato per i dispositivi mobili consentirà al tuo sito di essere visibile e accessibile su qualsiasi dispositivo moderno, facilitandone la lettura e l'utilizzo.
- Sistema di prenotazione:le agenzie turistiche fanno molto affidamento su sistemi di prenotazione automatizzati. Sono necessari per una pianificazione del tour semplice e veloce. Con i plugin WordPress sviluppati per queste attività, sarai in grado di creare un sito web per un'agenzia di viaggi con prenotazione e gestione automatizzate dei tour insieme a pagamenti online sicuri. Inoltre, utilizzando la maggior parte dei plugin di WordPress, non dovrai pagare una fortuna per app di terze parti non necessarie.
- Testimonianze e recensioni:non dimenticare di incorporare le recensioni dei tour nel tuo sito web. Molti viaggiatori scelgono i tour da prenotare in base alle recensioni esistenti, quindi è naturale che qualsiasi tema WordPress per agenzie di viaggio di successo abbia già incorporata questa funzionalità.
- Immagini di alta qualità:infine, presta attenzione alla qualità delle immagini fornite con il tema che scegli. Impressionare i tuoi potenziali clienti senza contenuti di qualità, incluse immagini e video sul tuo sito, è quasi impossibile.