Come creare un avviso di amministrazione di WooCommerce per il plug-in - Sviluppo WooCommerce
Pubblicato: 2020-08-22 Come sviluppatore WooCommerce, è spesso necessario creare avvisi di amministrazione quando crei un tema o un plug-in WooCommerce. L'avviso dell'amministratore di WooCommerce può essere quello di avvisare gli utenti di un aggiornamento, di informarli su un processo o di fornire un promemoria su qualcosa di importante.
Come sviluppatore WooCommerce, è spesso necessario creare avvisi di amministrazione quando crei un tema o un plug-in WooCommerce. L'avviso dell'amministratore di WooCommerce può essere quello di avvisare gli utenti di un aggiornamento, di informarli su un processo o di fornire un promemoria su qualcosa di importante.
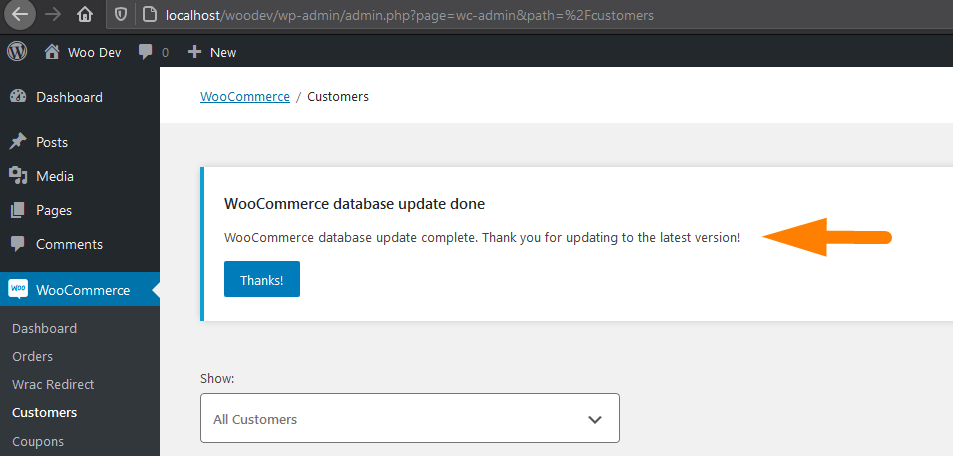
Esempio di avviso dell'amministratore di WooCommerce
Generalmente, un avviso di amministrazione di WordPress può variare e avere codici colore diversi e appariranno nella parte superiore di una pagina di amministrazione come mostrato nell'immagine qui sotto di un avviso di amministrazione di WooCommerce.

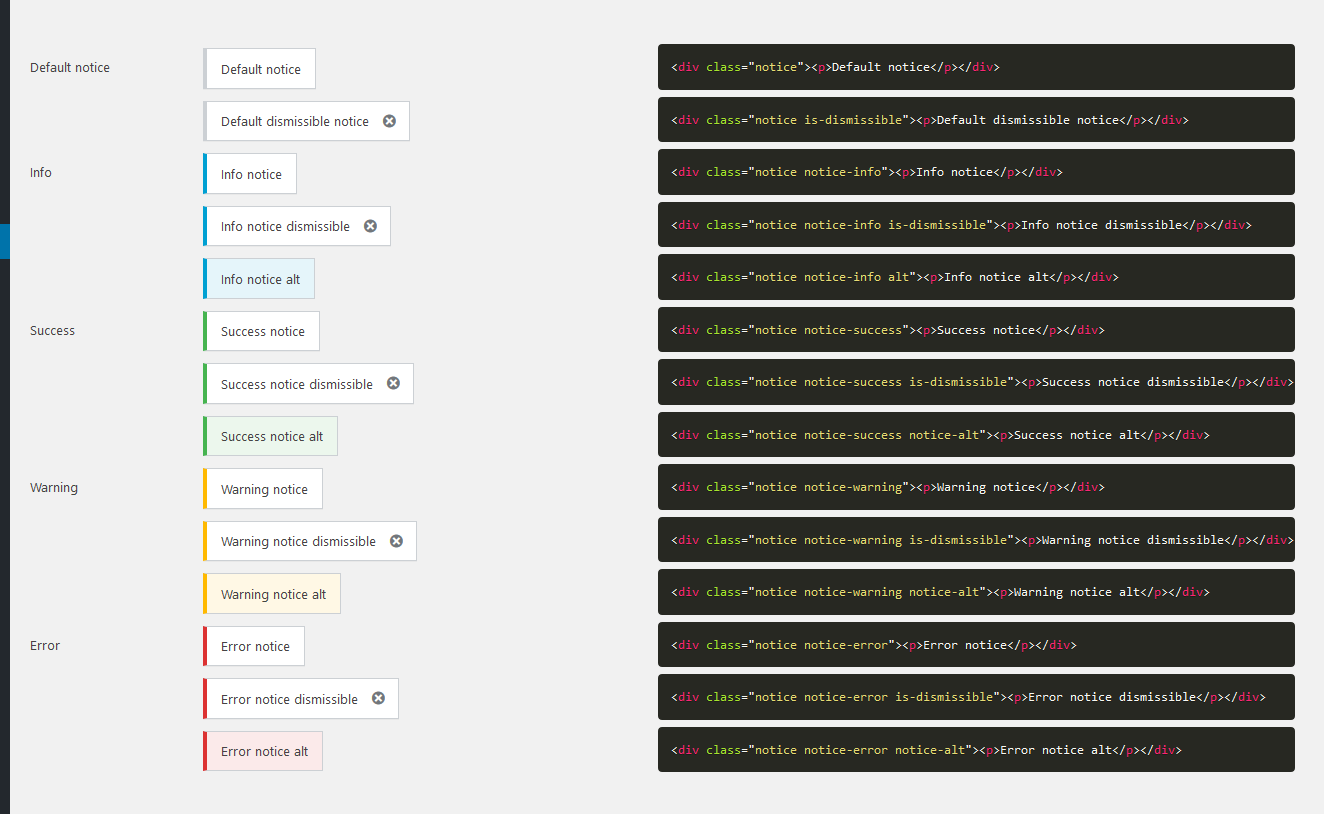
Ciascuno degli avvisi dell'amministratore è solo un div con uno sfondo bianco e il testo dell'avviso viene emesso e il bordo sinistro ha un colore diverso di avvisi diversi, come mostrato di seguito.
I cinque diversi tipi sono i colori degli avvisi includono grigio, rosso, verde, arancione e blu. Dati i nomi delle classi, quelli rossi vengono utilizzati per visualizzare gli errori, il verde per i messaggi di successo, l'arancione per gli avvisi e il blu per gli avvisi informativi e il grigio per gli avvisi predefiniti.
Gli avvisi generali dell'amministratore di WordPress possono essere illustrati nell'immagine seguente con il rispettivo codice:  Se desideri copiare il codice, di seguito è riportato lo snippet di codice per ciascuno di questi avvisi di amministrazione di WordPress.
Se desideri copiare il codice, di seguito è riportato lo snippet di codice per ciascuno di questi avvisi di amministrazione di WordPress.
<div class="notice"><p>Avviso predefinito</p></div> <div class="notice is-dismissibile"><p>Avviso di esclusione predefinito</p></div> <div class="notice notice-info"><p>Avviso informativo</p></div> <div class="notice notice-info is-dismissibile"><p>Nota informativa non ammissibile</p></div> <div class="notice Notice-info alt"><p>Info Notice alt</p></div> <div class="notice notice-success"><p>Avviso di successo</p></div> <div class="notice notice-success is-dismissibile"><p>Avviso di successo non ammissibile</p></div> <div class="notice notice-success notice-alt"><p>Avviso di successo alt</p></div> <div class="notice notice-warning"><p>Avviso</p></div> <div class="notice notice-warning is-dismissibile"><p>Avviso non ammissibile</p></div> <div class="notice notice-warning notice-alt"><p>Avviso alt</p></div> <div class="notice notice-error"><p>Avviso di errore</p></div> <div class="notice notice-error"><p>Avviso di errore</p></div> <div class="notice notice-error is-dismissibile"><p>Avviso di errore respinto</p></div> <div class="notice notice-error notice-alt"><p>Alt avviso di errore</p></div>
Come puoi vedere nel codice sopra, la differenza nell'avviso sono le classi assegnate per ogni tipo di avviso di amministrazione di WordPress. Di seguito è riportato un elenco delle quattro classi di avviso dell'amministratore di WooCommerce più comunemente utilizzate:
- Avviso di errore: classe
notice-error - Avviso di successo : classe
notice-success - Avviso informativo : classe
notice-info - Avviso di avviso : classe
notice-warning
Creazione di un avviso di amministrazione di WooCommerce o WordPress
Per creare l'avviso di amministrazione è necessario utilizzare un hook di azione che si aggancia all'evento admin_notices . L'avviso div e il contenuto devono essere aggiunti alla funzione di callback dell'action hook.

Puoi utilizzare questo hook di avviso dell'amministratore nel tuo plug-in per consentire agli utenti di ricevere notifiche di aggiornamenti, informazioni o avvisi importanti.
Esempio di avviso di errore di WordPress
Quello che segue è un esempio di avviso di errore:
<?php
add_action( 'admin_notice', 'njengah_error_notice' );
funzione njengah_error_notice() {
?>
<div class="notice avviso-errore">
<p><?php _e( 'Esempio di avviso di errore.', 'dominio di testo' );?></p>
</div>
<?php
}
?>Esempio di avviso informativo di WordPress
Quello che segue è un esempio di avviso informativo:
<?php
add_action('admin_notice', 'njengah_info_notice');
funzione njengah_info_notice() {
?>
<div class="notice avviso-info">
<p><?php _e( 'Esempio di avviso informativo', 'dominio di testo' ); ?></p>
</div>
<?php
}Sopra ci sono due esempi pratici di come puoi creare un avviso di amministrazione per il tuo plugin WordPress o WooCommerce.
Puoi modificare le classi di avviso per adattarle al tipo di avviso che desideri creare. Puoi anche racchiudere l'action hook in un'istruzione if in modo da visualizzare l'avviso in modo condizionale come nell'esempio seguente.
Visualizza l'avviso dell'amministratore di WordPress in modo condizionale
<?php
if( ! empty( get_option( 'njengah_update_status' ) ) ) {
add_action('admin_notice', 'njengah_update_notice');
}
funzione njengah_update_notice() {
?>
<div class="notice Notice-success">
<p><?php _e( 'L'aggiornamento è stato completato con successo!', 'text-domain' ); ?></p>
</div>
<?php
}
?>Conclusione
In questo post, abbiamo delineato come creare un avviso di amministrazione nello sviluppo di plugin per WordPress e WooCommerce. È necessario comprendere le varie classi di avviso dell'amministratore di WordPress e aggiungere il messaggio in un hook di azione che si aggancia all'hook admin_notices . Questo è tutto su come creare un avviso di amministrazione di WooCommerce.
Articoli simili
- Come ottenere il ruolo utente corrente in WordPress e visualizzare i ruoli
- Come reimpostare la password di WordPress da PHPMyAdmin
- Come rimuovere il collegamento a piè di pagina creato con Storefront e Woocommerce con 4 semplici opzioni
- Come reindirizzare l'utente se non ha effettuato l'accesso a WordPress » Reindirizzamento della pagina
- Come risolvere il dashboard di amministrazione di WordPress non viene visualizzato correttamente e CSS non viene caricato
- Come visualizzare il nome della categoria in WordPress usando un esempio pratico
- Come visualizzare i prodotti WooCommerce per categoria
- Come fermare lo spam del modulo di contatto di WordPress 7 senza plug-in
- Come accedere al dashboard di amministrazione di WordPress o accedere al dashboard di WordPress
- Come impostare i prodotti in evidenza in WooCommerce
- Come verificare se l'utente ha effettuato l'accesso in WordPress
- Come ottenere l'ID del post da Slug in WordPress con un esempio pratico
- Come rimuovere o disabilitare le recensioni in WooCommerce
- Come nascondere la barra di amministrazione di WordPress in modo programmatico senza plug-in
- Come rimuovere le voci del menu di amministrazione di WordPress in modo programmatico senza plug-in
- Come ottenere l'accesso alle informazioni dell'utente in WordPress
- Reindirizzamento WooCommerce dopo il checkout: come reindirizzare automaticamente a una pagina personalizzata dopo il checkout
- Come spostare la descrizione sotto l'immagine in WooCommerce
- Come ottenere l'ID dell'ordine in Woocommerce
- Come verificare se l'utente ha effettuato l'accesso in WordPress
