La tua guida completa alla creazione di una pagina di pagamento WooCommerce
Pubblicato: 2022-07-01Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


Se hai appena lanciato un negozio WooCommerce, probabilmente hai sentito storie dell'orrore su alti livelli di abbandono del carrello. Ti starai chiedendo come evitarlo creando una pagina di pagamento WooCommerce ottimizzata. Fortunatamente, utilizzando Beaver Builder e il componente aggiuntivo WooPack, puoi progettare facilmente un checkout intuitivo che supporti le vendite.
In questo post, discuteremo del motivo per cui una semplice procedura di pagamento è fondamentale per il successo dei negozi di e-commerce. Quindi, esploreremo le qualità di una cassa ideale. Infine, ti mostreremo come creare una pagina di pagamento utilizzando Beaver Builder e WooCommerce. Andiamo a farlo!
Sommario
Per i clienti, arrivare alla fase di pagamento è un crocevia importante nel loro percorso di vendita. Il tuo marketing potrebbe averli guidati nella direzione in cui speravi, ma ora è il momento della decisione.
In questa fase, il 59% dei clienti abbandonerà il carrello, secondo i risultati del recupero del carrello di Fresh Relevance. I dati di e-commerce di SaleCycle suggeriscono anche che questo numero potrebbe arrivare fino all'84%. In poche parole, se non vuoi che i tuoi sforzi vadano persi all'ultimo ostacolo, scoprire perché i clienti abbandonano i carrelli è fondamentale.
Gli ultimi dati sull'abbandono del carrello suggeriscono numerosi motivi, ma la maggior parte sono direttamente correlati al processo di pagamento. Ad esempio, il 24% dei clienti statunitensi che hanno abbandonato un carrello non ha voluto creare un account. Questo mostra l'importanza di un'opzione di pagamento "ospite".
Un altro 17 percento ha trovato il processo di pagamento troppo lungo o complicato. Inoltre, il 16% si è lamentato di non poter vedere l'importo finale del proprio acquisto.
Fortunatamente, la maggior parte di questi problemi può essere risolta con un processo di pagamento di alta qualità. Creare una buona esperienza utente (UX) è essenziale se si desidera che un utente effettui un acquisto.
Ulteriori statistiche sullo stato attuale dell'esperienza utente di checkout del Baymard Institute hanno mostrato che il sito medio presenta 31 problemi di usabilità prevenibili come parte del processo di checkout. Questi vanno da problemi con il layout del checkout a problemi con i metodi di pagamento. Pertanto, anche la facilità di pagamento dovrebbe essere una priorità assoluta.
Come abbiamo appreso, l'abbandono del carrello è probabilmente una sfida di e-commerce per ogni proprietario di negozio. Ora consideriamo come puoi aiutare a prevenirlo creando una pagina di pagamento WooCommerce ottimale.
In primo luogo, potresti essere tentato di essere creativo e includere elementi grafici e strumenti speciali, ma questi possono distrarre i clienti dall'effettuare un acquisto. È meglio non complicare il processo. Idealmente, il tuo checkout dovrebbe essere semplice e facile da navigare.
Sarebbe saggio implementare un design semplice con molto spazio bianco ed etichette chiare. Inoltre, le informazioni più importanti, come i prezzi, dovrebbero essere messe in evidenza.

Poiché uno dei motivi principali per l'abbandono del carrello è un lungo checkout, ti consigliamo anche di semplificare il più possibile. Dopotutto, più veloce è il flusso di pagamento, meno tempo ha a disposizione un utente per indovinare la propria scelta.
Per fare ciò, puoi utilizzare meno campi di pagamento. In questo modo, i potenziali clienti devono solo fornire le informazioni più essenziali. Inoltre, considera l'utilizzo delle colonne se desideri ottenere più informazioni sullo schermo senza richiedere lo scorrimento.
Dovrai anche evitare colori e dimensioni del testo difficili da leggere o opzioni che possono essere presentate in un formato più efficiente. Ad esempio, considera l'utilizzo di menu a discesa.
Infine, dovrai assicurarti di fornire opzioni di pagamento sufficienti e che i tuoi gateway di pagamento siano impostati correttamente. Con così tante frodi e furti di identità, gli utenti vorranno che il tuo processo di pagamento li faccia sentire sicuri nella loro decisione di condividere i dati personali.

Se vuoi creare una pagina di pagamento WooCommerce che guiderà le conversioni, Beaver Builder è uno strumento eccellente per il lavoro. Il nostro intuitivo builder drag-and-drop ti consente di visualizzare in anteprima i tuoi progetti in tempo reale. In questo modo, puoi prevenire i problemi di pagamento più comuni.
Inoltre, con moduli per ogni tua esigenza, Beaver Builder può farti risparmiare tempo durante la creazione di pagine o interi siti web. Tieni presente che avrai bisogno di un negozio WooCommerce attivo per completare questo tutorial.
Per ricapitolare rapidamente prima di iniziare, i nostri suggerimenti iniziali per creare un design di pagamento WooCommerce ottimizzato sono stati:
Ora, andiamo a questo!
Il primo passo è configurare Beaver Builder. Se non ti sei ancora registrato, dovrai scegliere un piano. Successivamente, puoi scaricare il plug-in dalla pagina Il mio account e andare alla dashboard di WordPress.
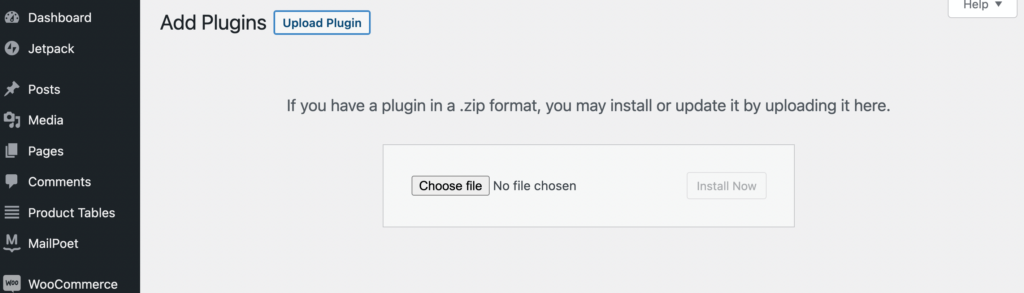
Vai a Plugin > Aggiungi nuovo . Quindi, fai clic su Carica plug -in nella parte superiore dello schermo:

Ora, individua il file .zip di Beaver Builder che hai scaricato in precedenza e selezionalo. Fare clic su Installa ora , seguito da Attiva plug- in.
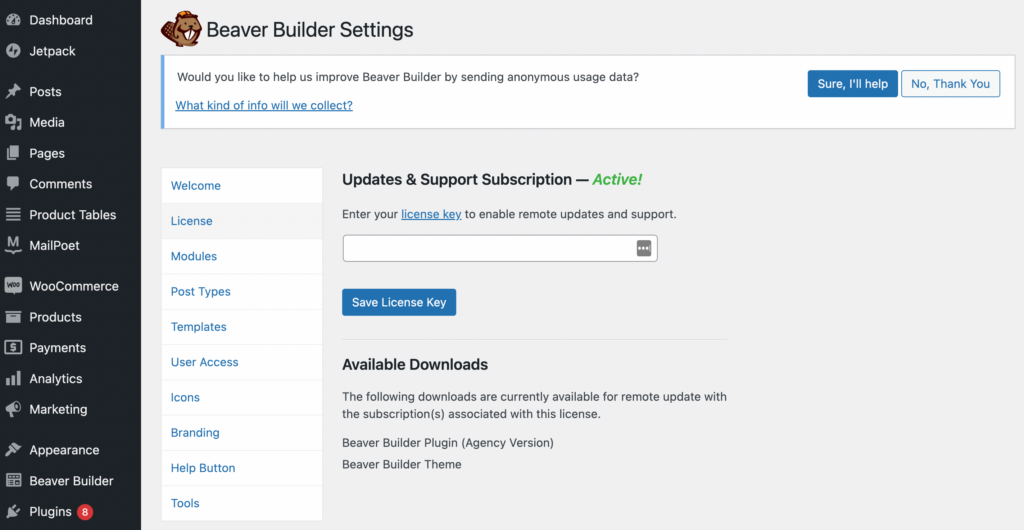
Dovrai anche inserire le informazioni sulla tua licenza. Per fare ciò, torna alla pagina Il mio account e copia il numero della tua chiave di licenza . Quindi, dalla dashboard di WordPress, vai su Impostazioni> Beaver Builder> Licenza e fai clic su Inserisci chiave di licenza :

Dopo aver incollato la chiave di licenza nel campo sopra, fare clic su Salva chiave di licenza . Questo è tutto!
Successivamente, dovrai acquistare WooPack, che è un'opzione in una più ampia raccolta di componenti aggiuntivi di Beaver Builder. Questo strumento ti offre più di dieci moduli Beaver Builder aggiuntivi progettati specificamente per l'uso con WooCommerce.
Oltre a una varietà di moduli di prodotti avanzati, riceverai anche WooCommerce Checkout Styler. Questa sofisticata styler aumenta drasticamente il potenziale di personalizzazione del processo di pagamento. Ad esempio, puoi creare un layout a una o due colonne, definire lo stile dei campi di input, i titoli delle sezioni, i colori, i pulsanti e altro ancora.
Dopo aver acquistato il tuo piano WooPack, è sufficiente scaricarlo, installarlo e attivarlo come hai fatto con il plug-in Beaver Builder.
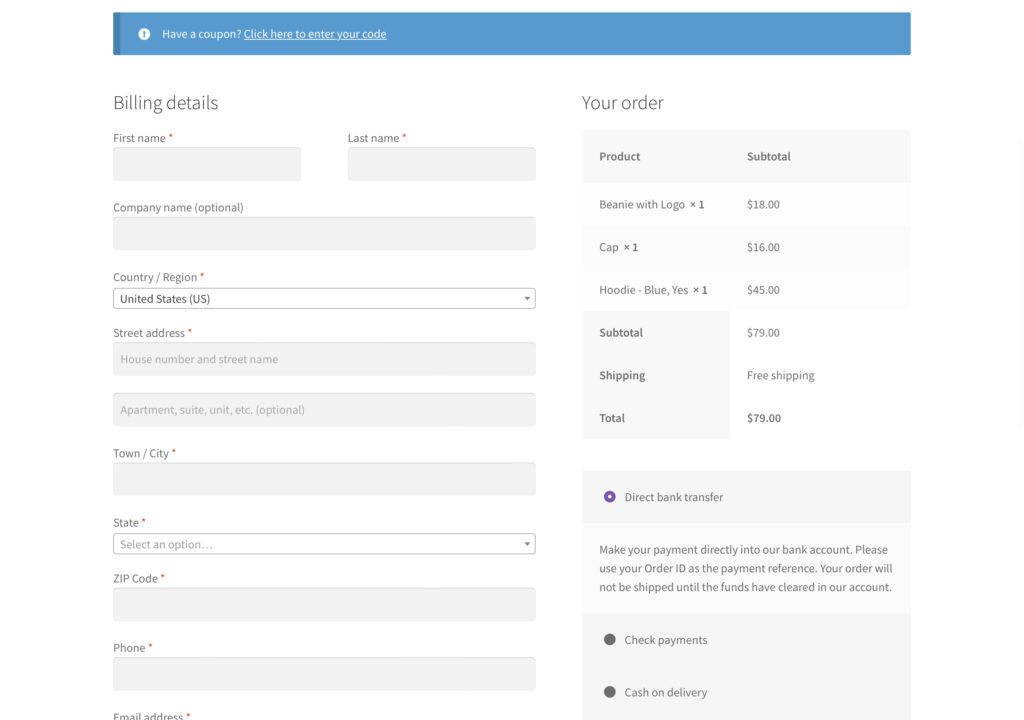
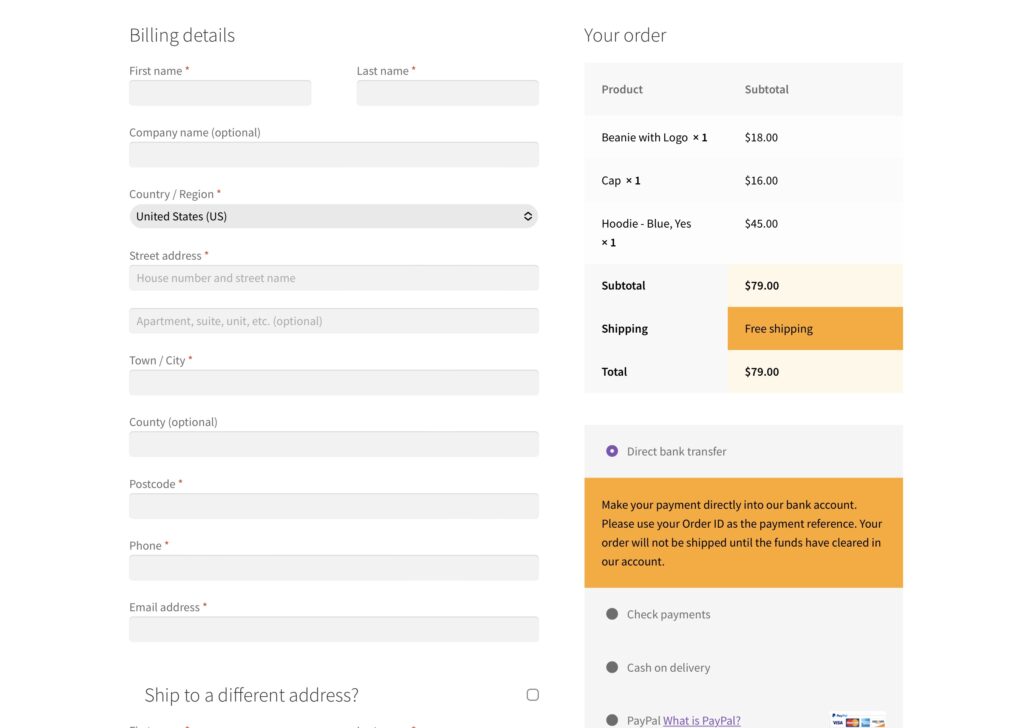
Con tutto installato, ora è il momento di iniziare a creare la tua pagina di pagamento WooCommerce. Uno dei temi WordPress più popolari è Storefront. Se stai utilizzando questo tema, viene fornito con una pagina di pagamento predefinita simile a questa:

Qui, stiamo già vedendo uno dei maggiori vantaggi di lavorare con WooCommerce. Con questo tema, abbiamo già un checkout dall'aspetto professionale. Visualizza i campi obbligatori minimi e un riepilogo dell'ordine presentato in un formato efficiente.
Tuttavia, c'è sicuramente spazio per miglioramenti. Vediamo come possiamo ottimizzare ulteriormente il nostro checkout utilizzando Beaver Builder e WooPack. A questo punto, potresti voler aggiungere alcuni articoli di esempio al carrello in modo da poter vedere come si rifletteranno nel tuo checkout.
Quindi, il primo passo è inserire il modulo Checkout . Per iniziare, vai su Pagine nella dashboard di WordPress e apri la pagina di pagamento predefinita di WooCommerce utilizzando Beaver Builder.
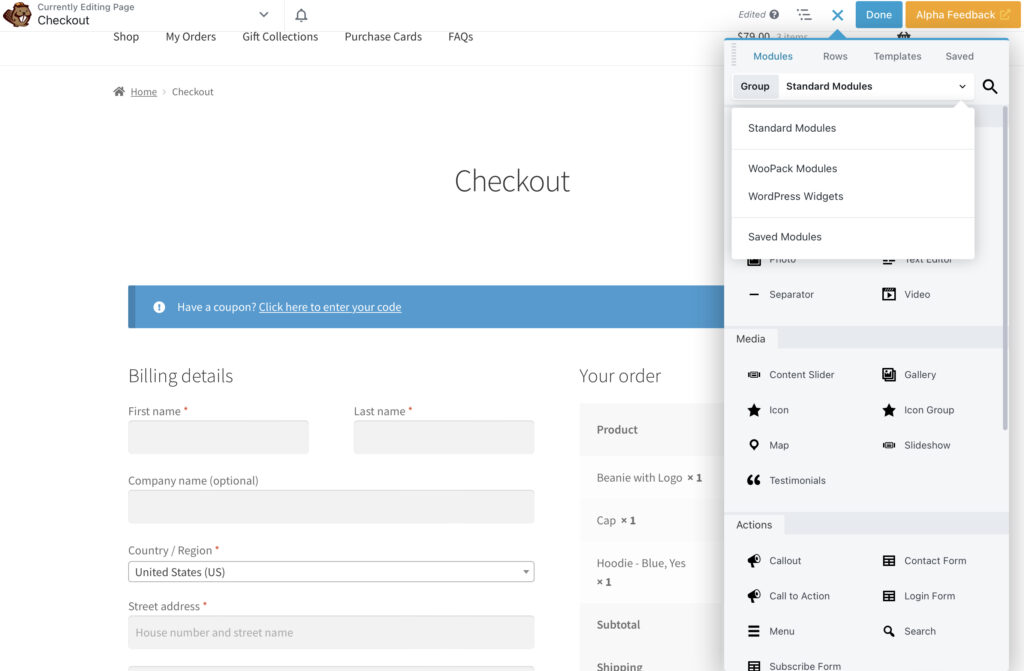
Ora elimina il modulo WooCommerce predefinito, lasciando la pagina vuota. Quindi, fai clic sul pulsante + nell'angolo in alto a destra dello schermo. Dal menu, seleziona Moduli Standard , quindi Moduli WooPack :

Quindi, trascina e rilascia il modulo Checkout sulla tua pagina:

Potresti notare che questo design di checkout non sembra molto diverso dal design WooCommerce predefinito in Storefront. Tuttavia, ora abbiamo le nostre opzioni di personalizzazione di Beaver Builder nella finestra delle impostazioni a sinistra dello schermo.
Come vedrai, il menu di personalizzazione del modulo Checkout è diviso in Sezioni , Input , Contenuto , Messaggi , Pulsante , Tipografia e Avanzate .
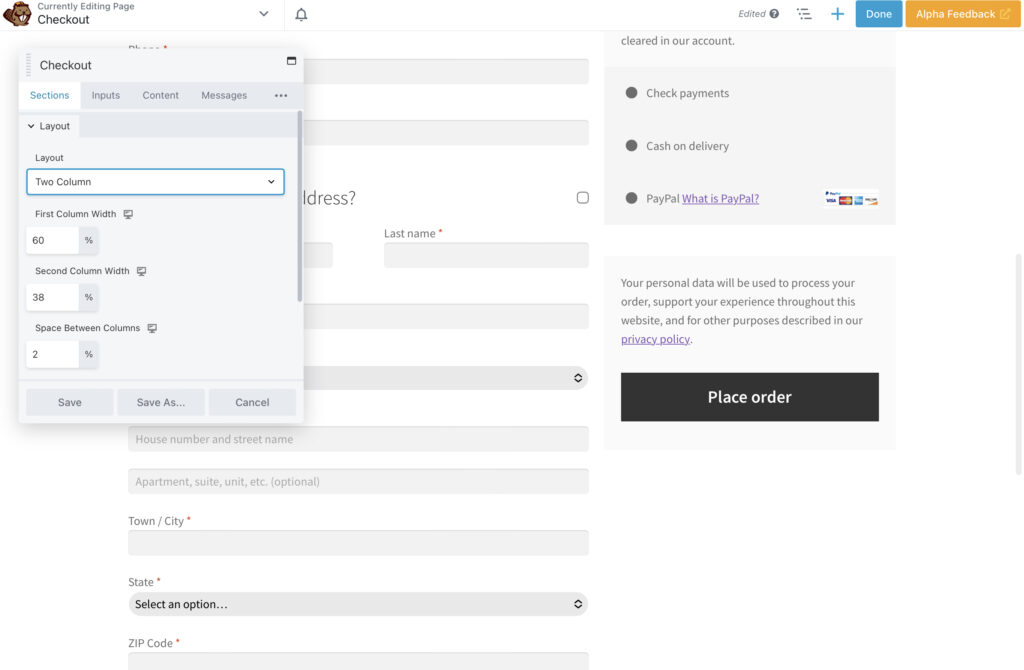
Innanzitutto, cambiamo il layout in Two Column . Questo ci permette di modificare la larghezza delle due colonne della pagina:

Qui puoi giocare con ciò che sembra migliore. Tieni presente che vorrai assicurarti che i tre valori si sommano fino al 100 percento. Se vai oltre, la seconda colonna non apparirà sulla stessa riga.
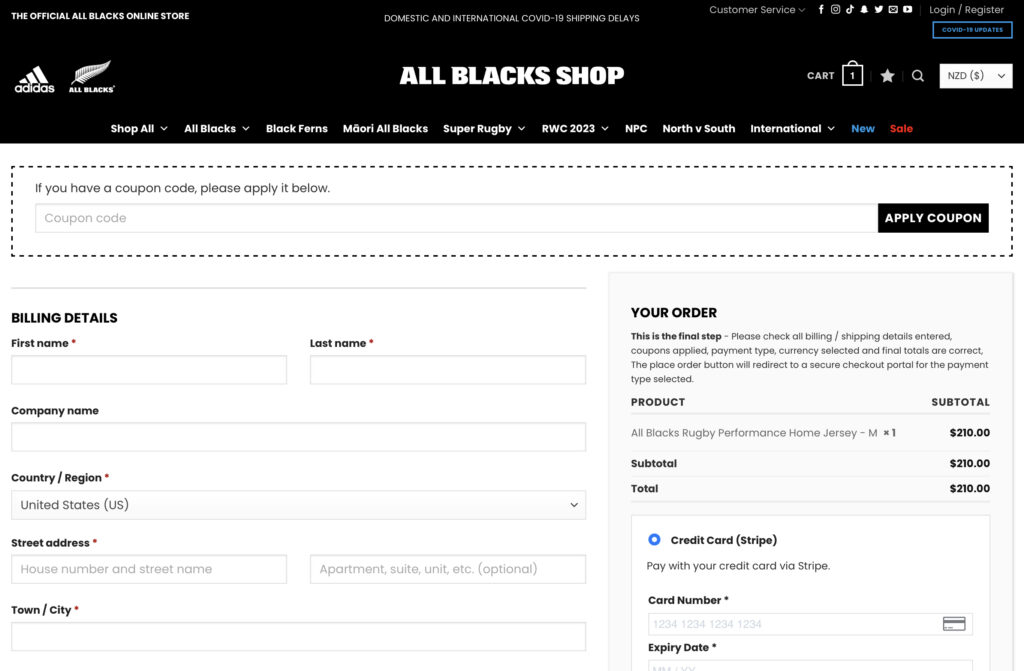
Al di là della struttura generale della tua pagina di pagamento, un elemento critico da considerare è il marchio visivo della tua azienda. I design predefiniti grigi possono indurre i clienti a indovinare l'autenticità di un negozio online. Tuttavia, un checkout che rifletta la tua estetica visiva può far sembrare il tuo sito web più affidabile.
In questo senso, i colori possono fare molto. Prima di tutto, uno sfondo bianco o chiaro è probabilmente la scelta migliore, indipendentemente dal tuo marchio. In questo modo, gli utenti possono leggere facilmente i contenuti contrastanti.
Ora, immaginiamo che la tavolozza dei colori del nostro marchio includa crema, arancione, nero e bianco. Sebbene le tonalità predefinite siano piacevolmente minimaliste, non risaltano molto bene.
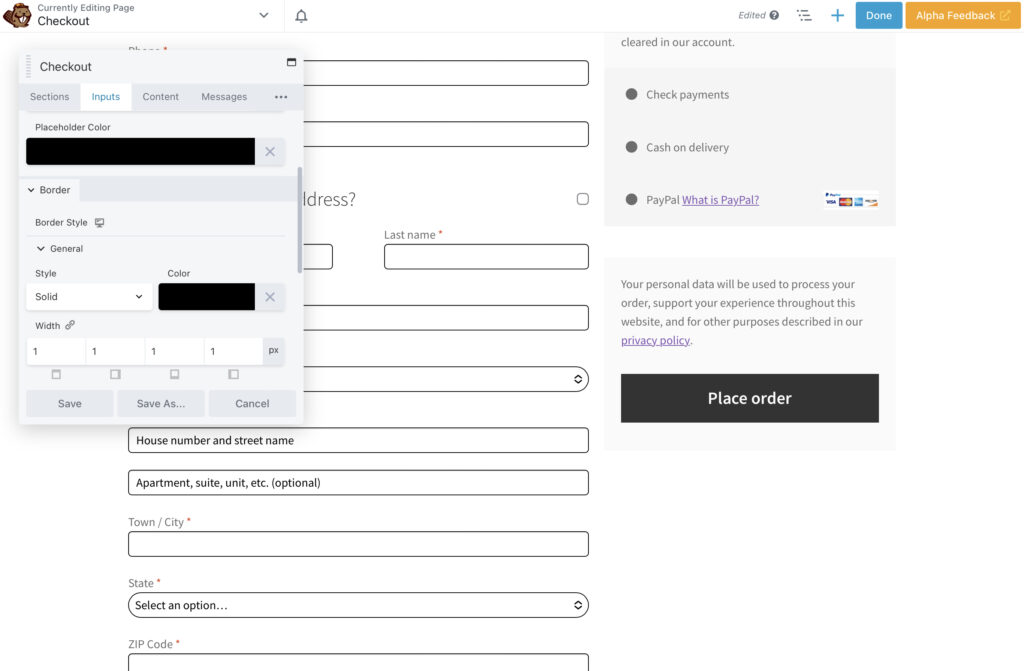
Per far apparire i nostri campi, andremo alla sezione Input . Cambieremo lo sfondo del campo di input in bianco e daremo ai nostri campi un bordo nero di 1px che li aiuta a distinguersi un po' di più sulla pagina:

Sentiti libero di esplorare le altre opzioni per i colori di sfondo e il testo. Hai anche la possibilità di aggiungere ombre o riallineare i campi. Ricorda di mantenerlo semplice e in linea con l'aspetto generale del tuo sito web.
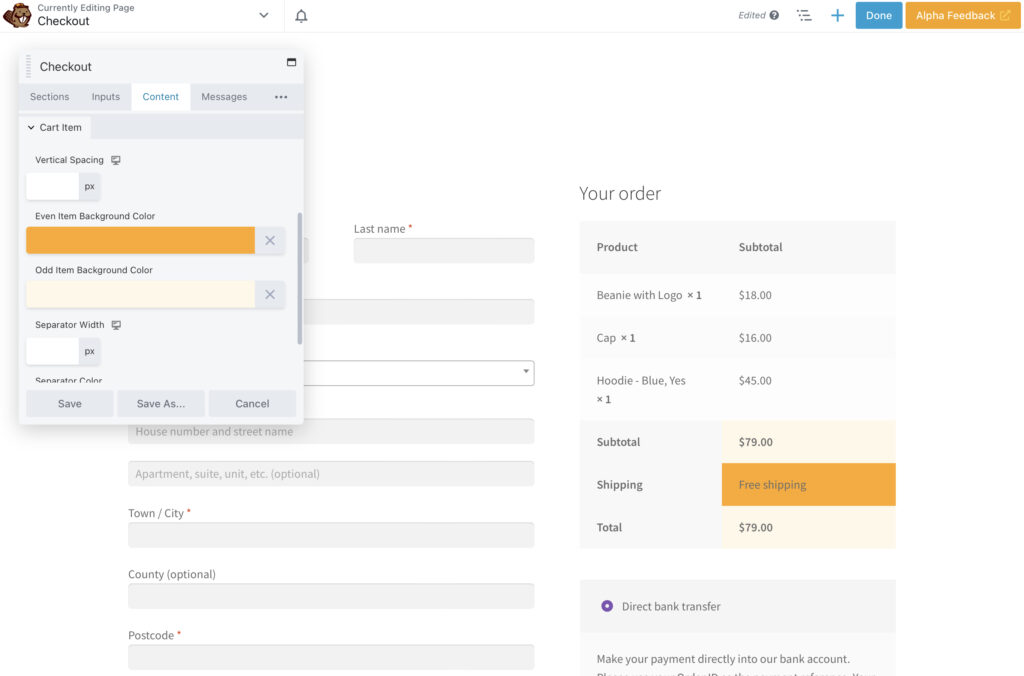
Ora utilizziamo più dettagli di colore per personalizzare ulteriormente il nostro checkout. Abbiamo cambiato gli elementi pari e dispari nella colonna di destra in arancione e crema:

Come puoi vedere, questo sottile contrasto mette in evidenza le informazioni chiave per il cliente. In questo modo, possono consultarlo rapidamente. Nella sezione Tipografia , possiamo anche cambiare il colore del testo.
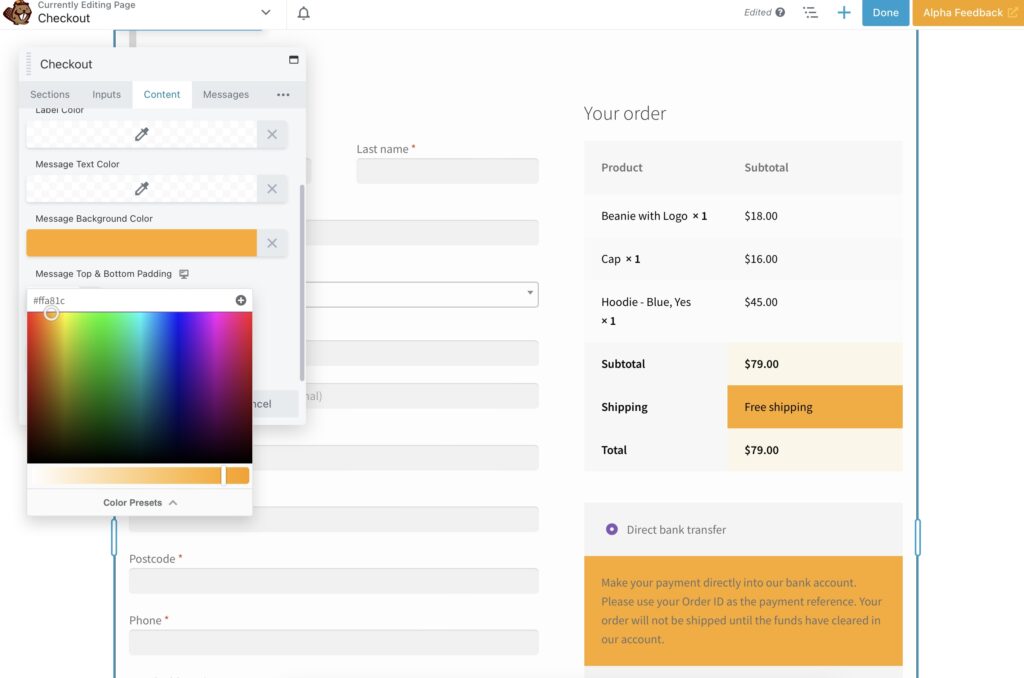
Passando alla sezione dei pagamenti, possiamo utilizzare la scheda Contenuto per allineare anche questi campi al nostro marchio. Ci siamo assicurati che il nostro marchio arancione evidenzi il messaggio critico sull'utilizzo del tuo ID ordine :

Puoi modificare altri elementi in questa sezione, come l' intestazione del carrello, l'articolo del carrello e il metodo di pagamento .
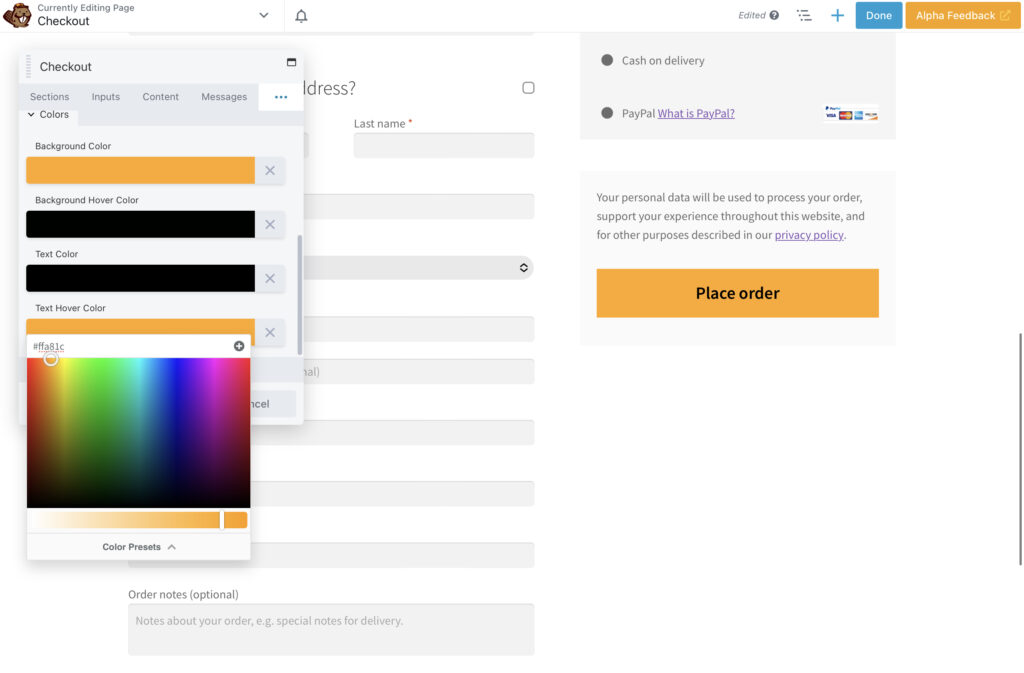
Poiché il pulsante nero non sembra corretto dopo aver modificato il messaggio di pagamento, proviamo a modificare anche quello. Quando fai clic sui tre punti nel menu delle impostazioni, troverai alcune altre opzioni, che sono Pulsante , Tipografia e Avanzate .
Vai avanti e seleziona Pulsante . Cambiamo il Colore di sfondo del pulsante in arancione e impostiamo il nero come Colore di sfondo al passaggio del mouse . Abbiamo anche reso il testo nero, quindi risalterà bene:

Scorrendo verso il basso, abbiamo anche aggiunto un bordo nero di 1px per rendere il messaggio ancora più chiaro.
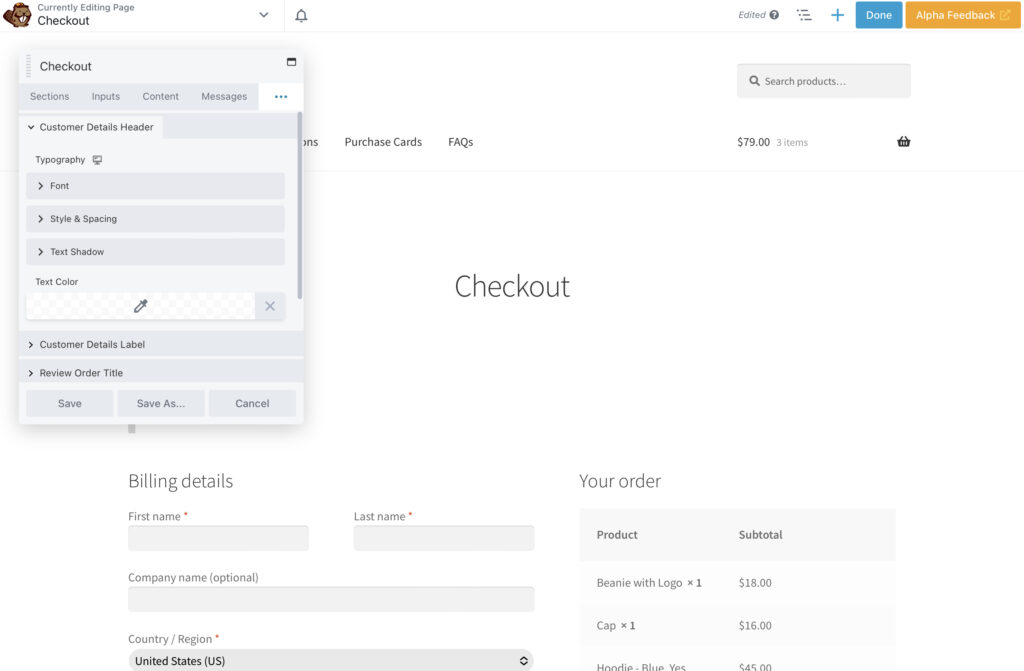
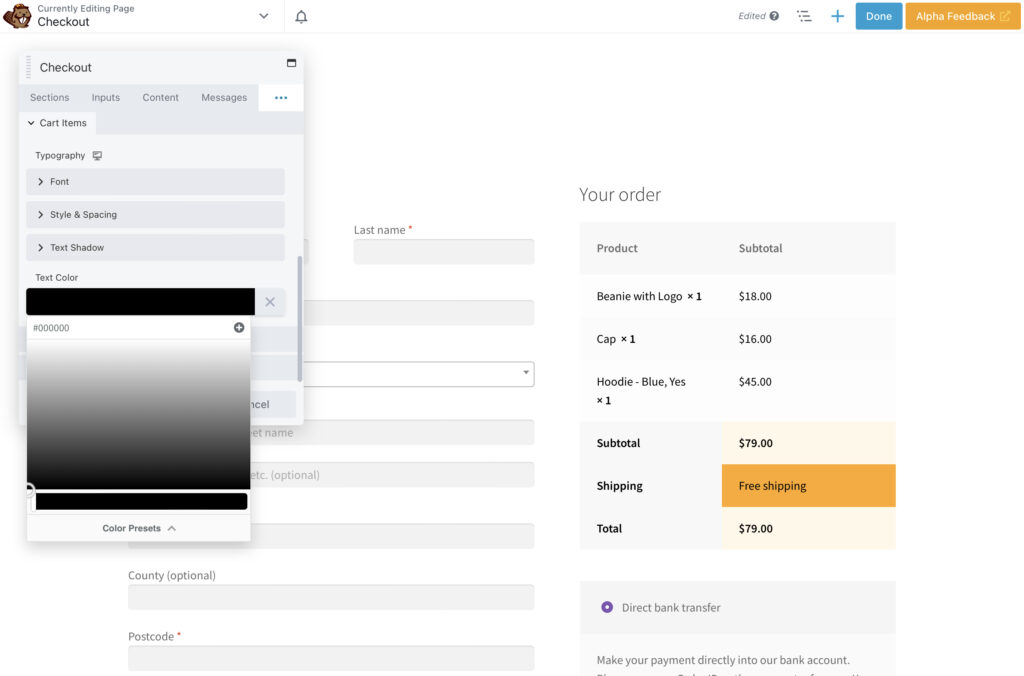
Andando alla sezione Tipografia , possiamo vedere le opzioni per modificare ogni parte delle lettere della cassa. Puoi modificare i caratteri, le dimensioni, l'allineamento, l'altezza della linea e il colore:

Qui, andremo avanti e imposteremo il testo su un nero uniforme. Come puoi vedere, abbiamo mantenuto la solida struttura iniziale della cassa aggiungendo alcuni tocchi per renderla in linea con il design generale del nostro sito:

Sarebbe saggio esplorare ulteriormente le opzioni di progettazione del checkout. In questo modo, puoi scoprire le impostazioni esatte che stai cercando.
Creare una semplice pagina di pagamento non è sempre facile. Tuttavia, il processo può essere semplice con Beaver Builder e il componente aggiuntivo WooPack. Utilizzando una gamma di opzioni di personalizzazione, puoi creare un processo di pagamento senza interruzioni che corrisponda al design unico del tuo sito web.
Per ricapitolare, ecco i quattro passaggi per creare una pagina di pagamento WooCommerce:
Hai domande sull'utilizzo di Beaver Builder per creare la tua pagina di pagamento WooCommerce? Chiedici nella sezione commenti qui sotto!