Come creare una pagina WooCommerce Prossimamente
Pubblicato: 2022-03-08Stai cercando di creare una pagina WooCommerce coming soon per il tuo sito web? Vuoi far sapere ai tuoi clienti che aggiungerai nuovi prodotti o offerte molto presto? Abbiamo la guida perfetta per te.
Sappiamo tutti che sia WooCommerce che WordPress sono piattaforme di siti Web molto flessibili per sviluppare un negozio di eCommerce. Pertanto, possono anche essere facilmente configurati per creare una pagina in arrivo per il tuo sito web. Ma diamo un'occhiata al motivo per cui potresti dover aggiungere una pagina in arrivo a WooCommerce prima di procedere con il processo.
Perché creare una pagina in arrivo su WooCommerce?
Una pagina in arrivo può essere molto essenziale se vuoi promuovere i tuoi prodotti o offerte prima di pubblicarli ufficialmente sul tuo sito web. Che si tratti di una nuova pagina o di una categoria per articoli simili o semplicemente di un prodotto specifico, promuoverli in anticipo è sempre meglio. Porta un senso di curiosità nei tuoi clienti e li indurrebbe a continuare a controllare il tuo sito Web fino a quando il risultato ufficiale non sarà finalmente pubblicato.
Ma quando li promuovi, devi assicurarti che siano visivamente accattivanti per attirare anche l'attenzione del tuo pubblico . Puoi sempre inserire solo pochi dettagli nella pagina del tuo prodotto normale per annunciare un nuovo prodotto inedito. Ma questo non ti farà bene sull'aspetto visivo.
Quindi, quello che puoi fare è creare una particolare pagina in arrivo per questi prodotti o offerte. I nuovi articoli inediti possono anche essere menzionati nella home page o nella pagina del negozio proprio come i prodotti in evidenza. Quindi, tutto ciò che devi fare è creare una pagina WooCommerce coming soon e collegarla a loro.
Come creare una pagina di WooCommerce Coming Soon?
Il modo migliore per creare una pagina WooCommerce in arrivo è utilizzare un plug-in. I plugin in WooCommerce e WordPress aiutano ad aumentare la funzionalità del tuo sito web. Allo stesso modo, ci sono una serie di plugin che possono aiutarti ad aggiungere una pagina in arrivo anche nel tuo negozio WooCommerce. Ecco alcuni dei più popolari:
Costruttore di siti Web di SeedProd

Website Builder di SeedPord è stato uno dei primi plugin che ha permesso agli utenti di aggiungere una pagina in arrivo al proprio sito web. Ma ora è un costruttore di siti Web completo per creare una pagina WooCommerce in arrivo, un tema personalizzato, una pagina di manutenzione e altro ancora. Inoltre, il plug-in fornisce il proprio generatore di trascinamento della selezione insieme a un sacco di funzionalità per aiutarti a creare la pagina in arrivo che desideri.
Puoi anche scegliere tra una serie di modelli in arrivo per il tuo negozio online da questo plugin. Seleziona un modello che si adatta meglio al tuo sito Web e poi inizia a personalizzarlo in base alle tue esigenze.
Caratteristiche principali:
- Trascina e rilascia in arrivo il generatore di pagine
- Opzioni di tipografia avanzate per la prossima pagina
- Prossimamente pagina con intestazioni e piè di pagina personalizzati
- Più modelli di pagina di destinazione
- Anteprima live predefinita e mobile
Prezzo
Website Builder di SeedProd è un plugin freemium. È possibile accedere alla versione gratuita dal repository ufficiale dei plugin di WordPress. Ma la versione premium parte da 39,50 USD all'anno con una garanzia di rimborso di 14 giorni.
Prossimamente e modalità di manutenzione

Come suggerisce il nome, la modalità Prossimamente e Manutenzione è un plug-in gratuito per aiutarti ad aggiungere una pagina in arrivo al tuo sito Web WooCommerce. È uno strumento semplice che è estremamente facile da usare e può abilitare la modalità di manutenzione anche nel tuo sito web. Anche l'interfaccia utente è semplice e ben attrezzata con tutte le opzioni di cui potresti aver bisogno.
Questo plugin ha anche un design completamente reattivo che consente agli utenti di visualizzare la pagina in arrivo su qualsiasi dispositivo mobile. Allo stesso modo, puoi persino aggiungere opzioni di social media alla pagina in arrivo con l'aiuto del plug-in.
Caratteristiche principali:
- Facile configurazione e installazione
- Design completamente reattivo
- Opzioni compatibili con i social media
- Colore e immagine di sfondo personalizzati
- Disabilita il plugin per IP specifici
Prezzo
Prossimamente e la pagina di manutenzione è un plug-in gratuito ed è elencato nel repository ufficiale di WordPress.
Questi sono alcuni dei plugin con cui puoi creare facilmente una pagina WooCommerce coming soon. Ora, diamo un'occhiata a come farlo.
Per questo tutorial, utilizzeremo il plug-in Website Builder di SeedProd poiché ha un sacco di funzionalità e opzioni personalizzabili per la tua pagina in arrivo. Ma per iniziare a utilizzare il plugin, devi prima installarlo e attivarlo.
Ma prima di iniziare assicurati di aver impostato correttamente WooCommerce e di aver utilizzato uno dei temi compatibili con WooCommerce. Questo ti aiuterà a evitare possibili problemi o conflitti di temi/plugin.
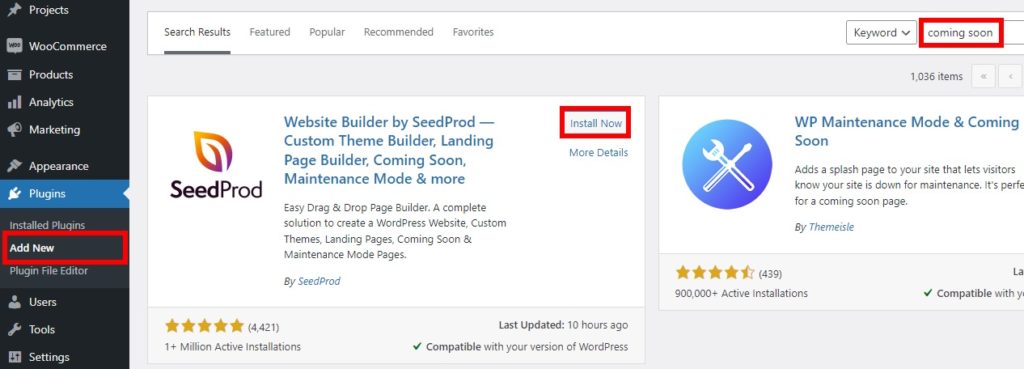
1. Installa e attiva il plugin.
Innanzitutto, vai su Plugin> Aggiungi nuovo dalla dashboard di WordPress e cerca le parole chiave per il plug-in nella barra di ricerca sul lato destro dello schermo. Quindi, fai clic su Installa ora per installare il plug-in.
Attiva il plugin non appena è completamente installato.

Se desideri utilizzare un plug-in premium, dovrai installare e attivare il plug-in manualmente. Se hai bisogno di maggiori informazioni, dai un'occhiata alla nostra guida dettagliata su come installare manualmente un plugin per WordPress.
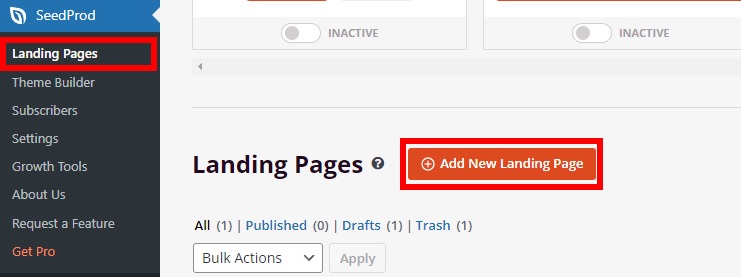
2. Crea la tua pagina WooCommerce Prossimamente
Dopo che il plug-in è stato attivato, vai su SeedProd > Pagine di destinazione dalla dashboard di WordPress. Verrai reindirizzato alla dashboard del plugin per gestire le landing page. Qui fai clic su Aggiungi nuova pagina di destinazione .

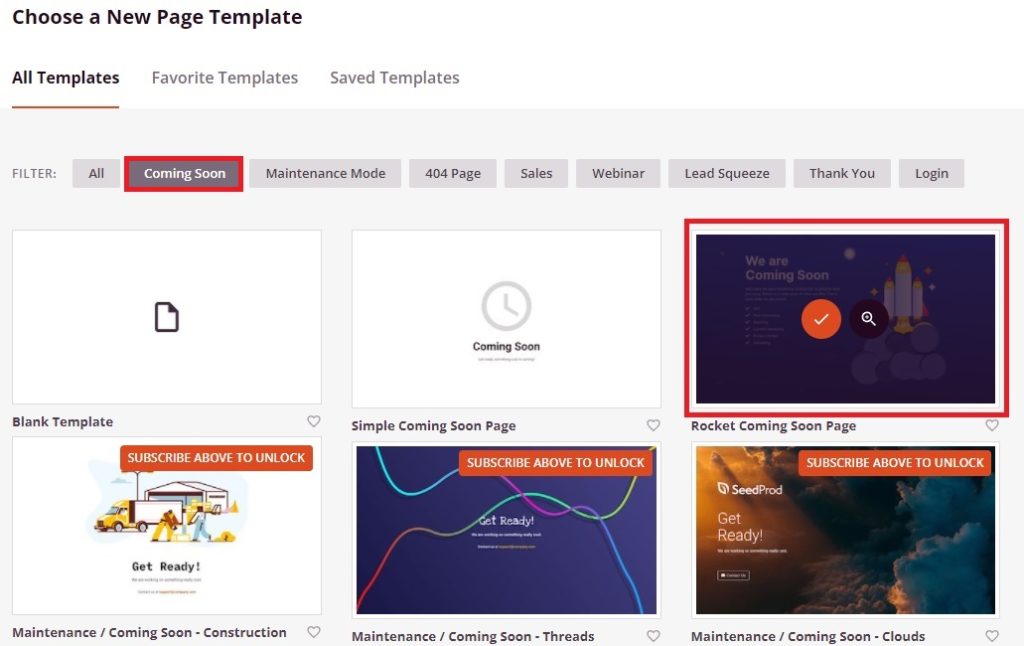
Ora sarai in grado di vedere tutti i modelli di pagina disponibili del plug-in. Dal momento che dobbiamo creare una pagina di WooCommerce in arrivo, fai clic sulla scheda Prossimamente .
Quindi, dovrai selezionare un modello per la tua pagina in arrivo. Ci sono una serie di modelli tra cui puoi scegliere. Ma come puoi vedere, ci sono opzioni molto limitate per la versione gratuita.
Puoi ottenere altri modelli iscrivendoti alla loro newsletter. Ma per accedere a tutti i modelli, devi utilizzare la versione premium del plugin. Per ora, selezioneremo solo un modello gratuito.


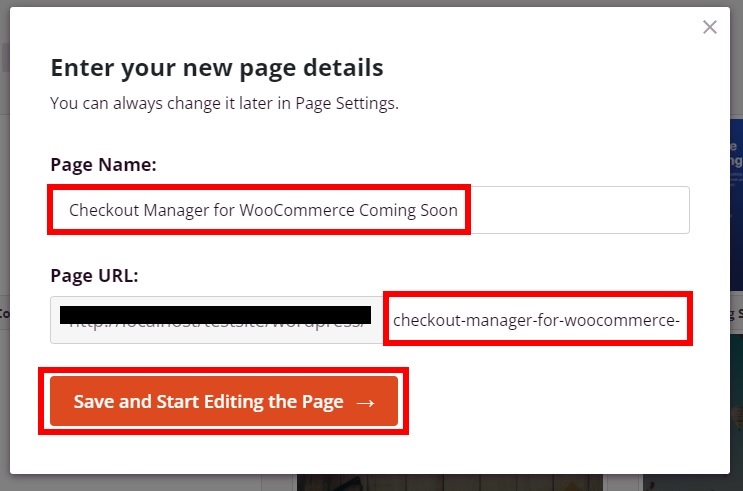
Dopodiché, devi aggiungere i dettagli della pagina per la tua pagina in arrivo.
Basta aggiungere il nome della pagina e l' URL della pagina qui e fare clic su Salva e inizia a modificare la pagina . Abbiamo nominato la pagina e inserito l'URL in base al nostro nuovo prodotto "Checkout Manager for WooCommerce".

3. Modifica la pagina Prossimamente per il tuo negozio WooCommerce
Infine, passerai al generatore di trascinamento della selezione ricco di funzionalità del plug-in. Puoi personalizzare completamente la pagina in arrivo da qui. È abbastanza simile e facile da usare, proprio come alcuni dei famosi page builder come Divi, Elementor, Beaver Builder e così via.
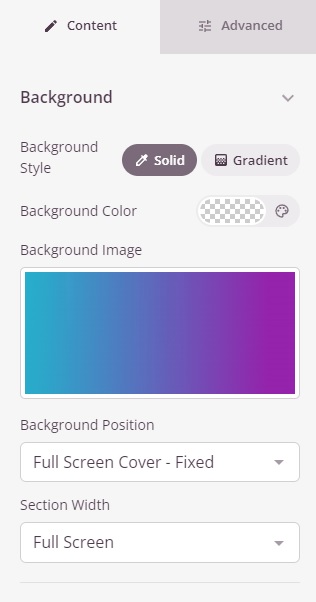
3.1. Cambia lo sfondo
Iniziamo con l'immagine di sfondo. Fai clic su qualsiasi area libera dello sfondo e ti verranno presentate le opzioni di sfondo sul lato sinistro dello schermo. Puoi regolare i colori e le immagini di sfondo da qui.
Seleziona semplicemente il colore di sfondo o l'immagine di sfondo che desideri aggiungere per la tua pagina in arrivo. Se vuoi cambiare l'immagine di sfondo, puoi usare la tua immagine o anche le immagini stock.
Quindi, regola la posizione e la larghezza della sezione dello sfondo della pagina in arrivo.

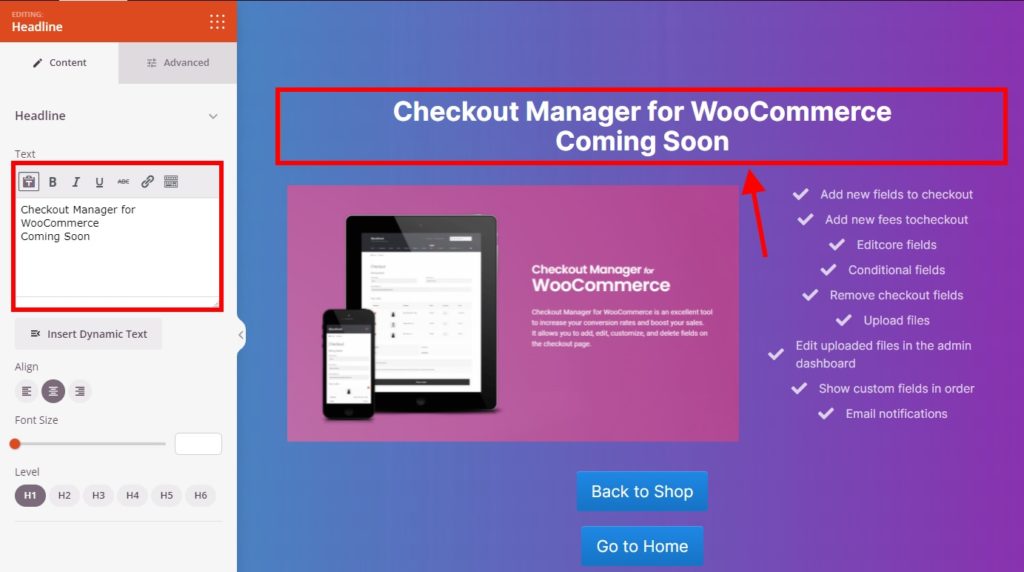
3.2. Modifica il contenuto della pagina
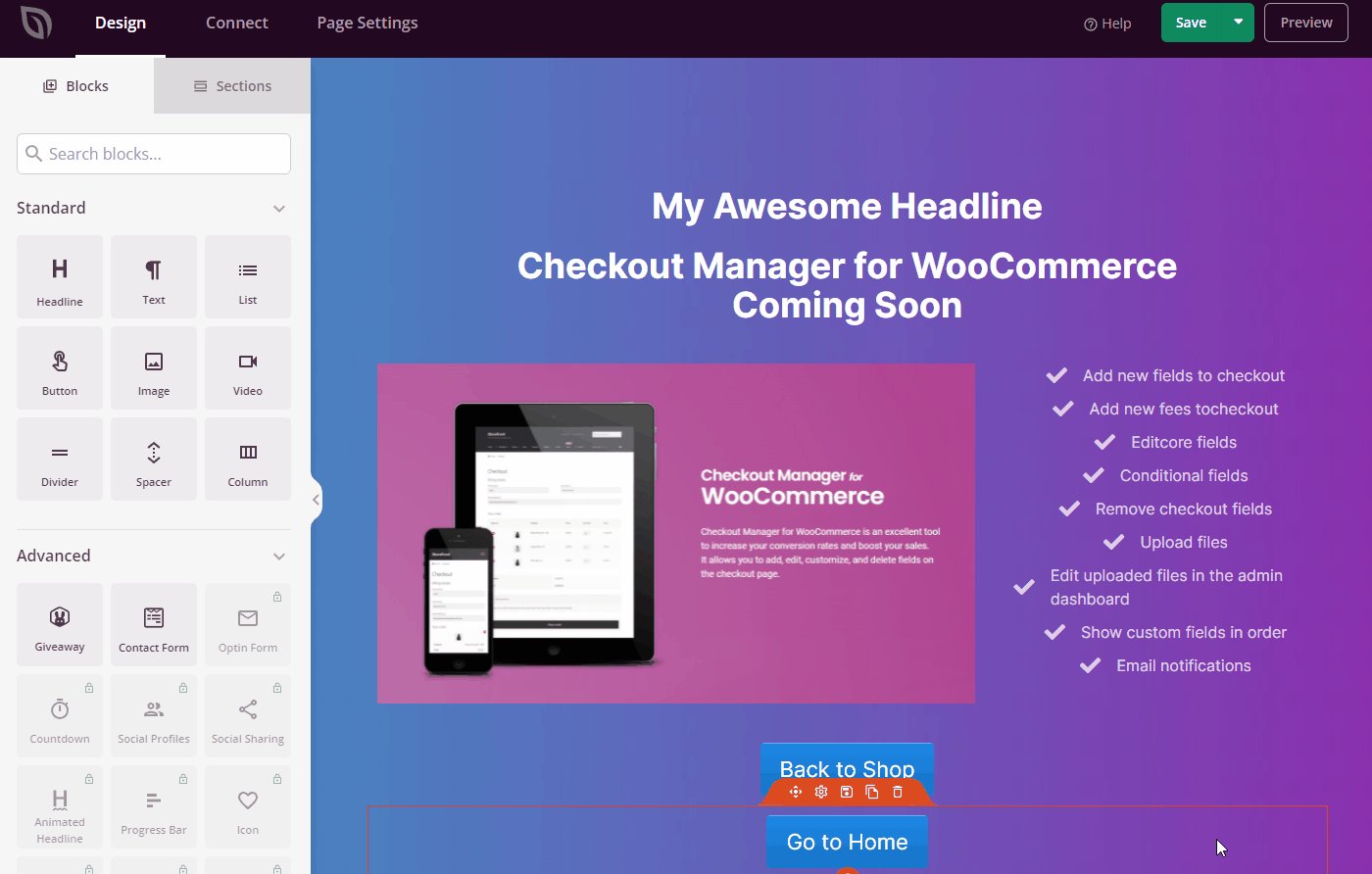
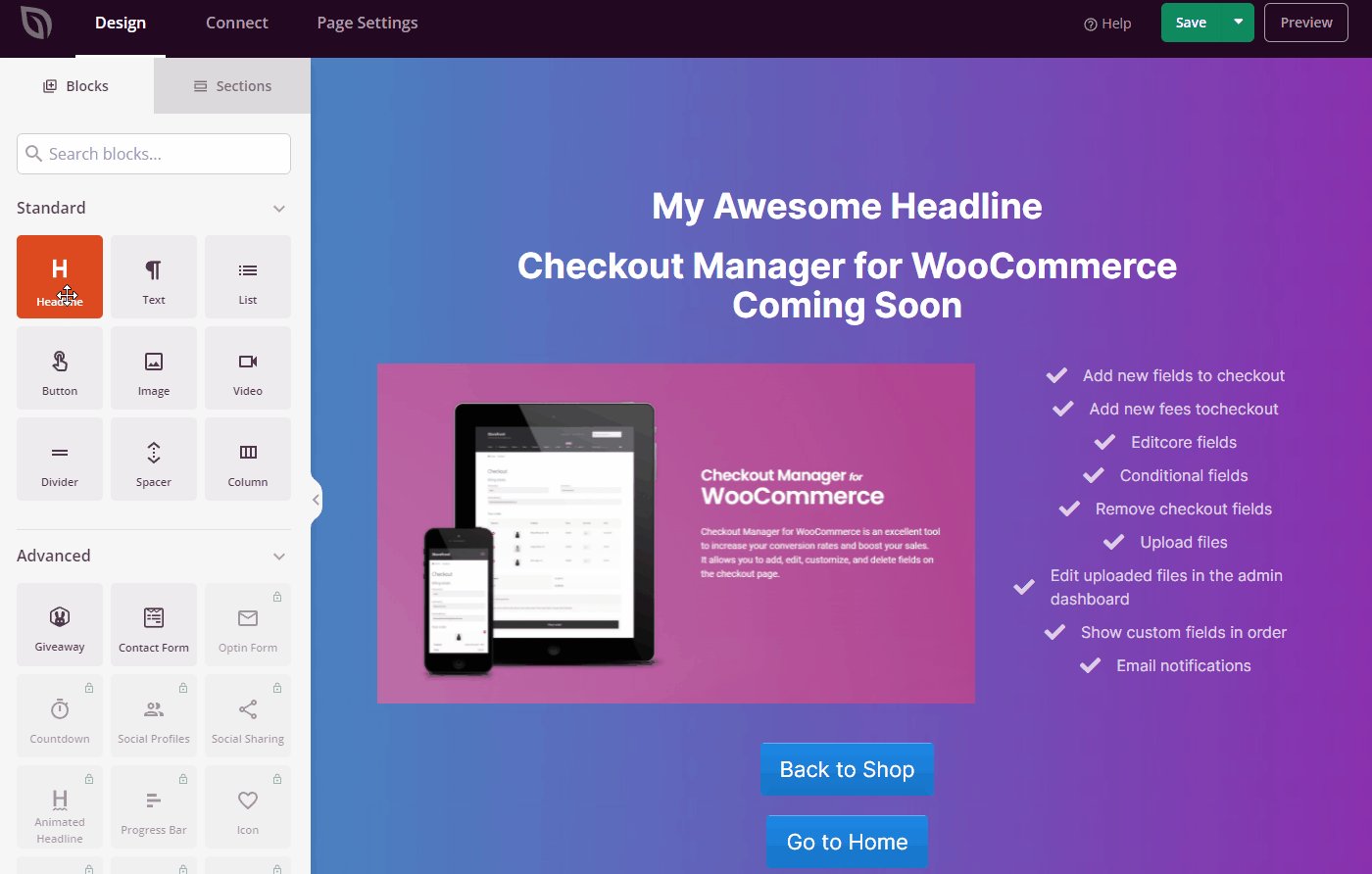
Puoi anche modificare l'intero contenuto della pagina come testi e immagini dal builder drag and drop. Basta fare clic sul contenuto che si desidera modificare. Ad esempio, se facciamo clic sul titolo, puoi modificarlo in base alla tua pagina in arrivo.

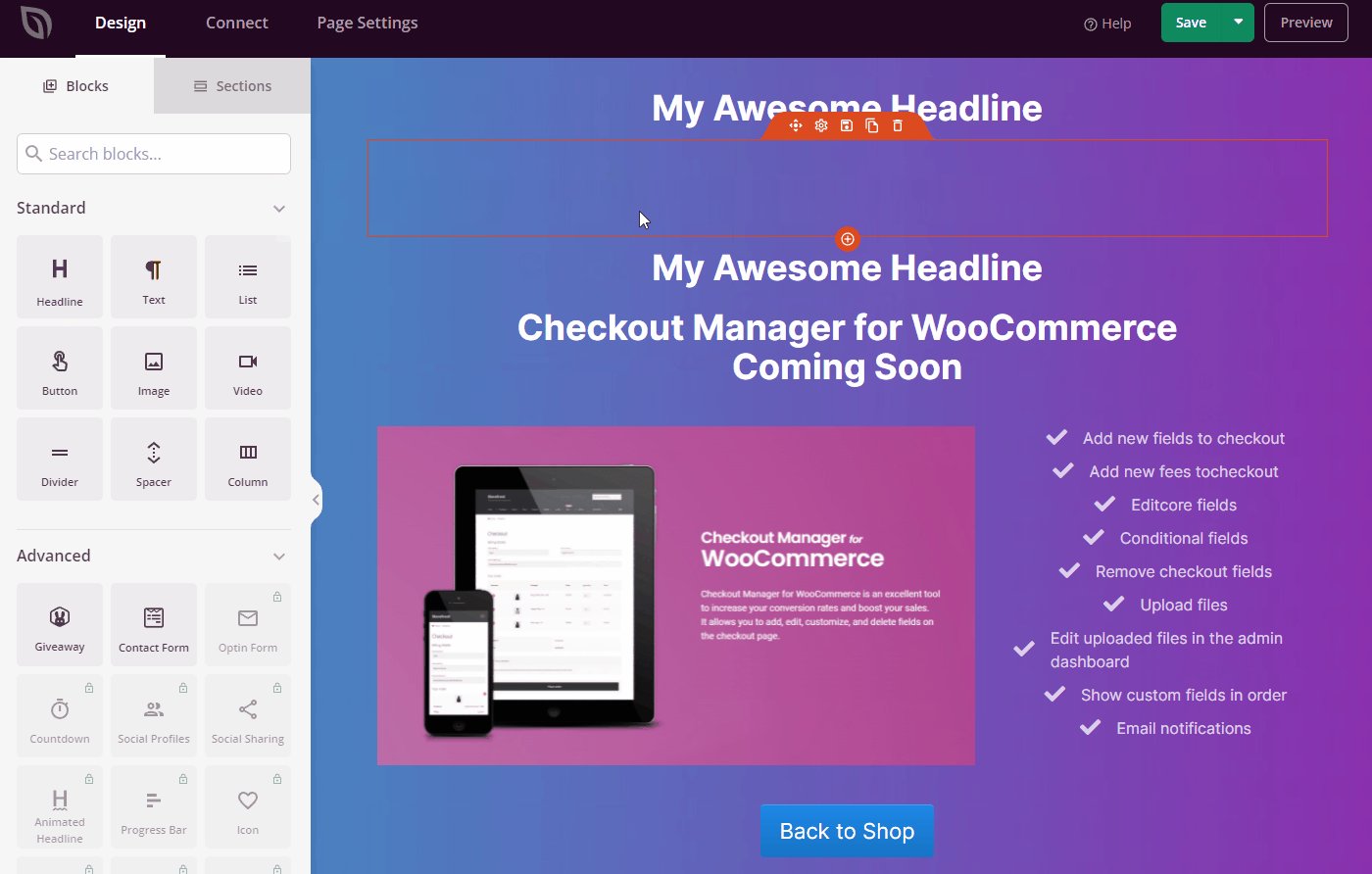
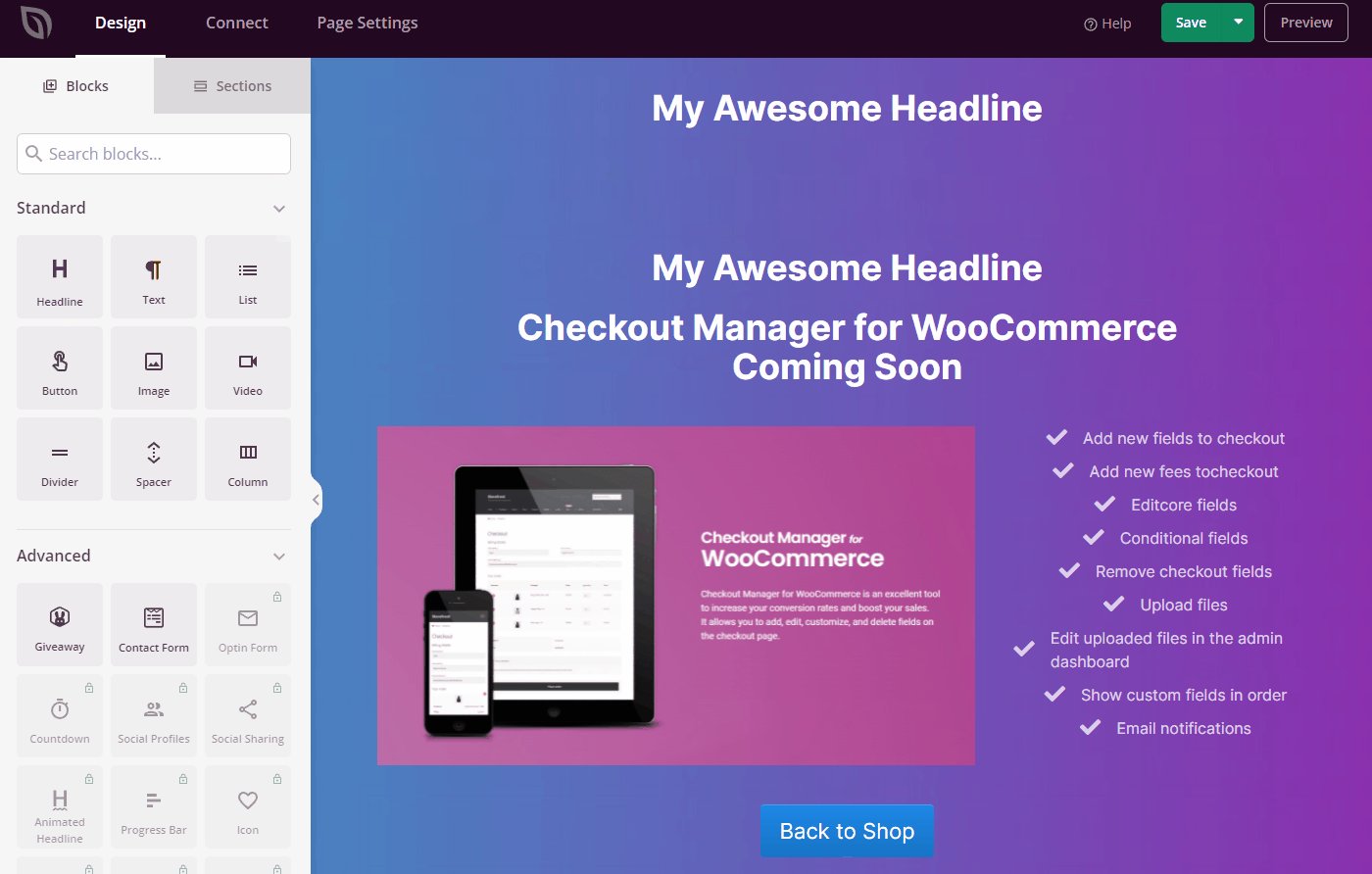
Allo stesso modo, puoi apportare modifiche al contenuto predefinito dal modello, nonché aggiungere nuovi blocchi per il tuo contenuto completamente. Tutto quello che devi fare è trascinare e rilasciare i blocchi dalla scheda Design all'anteprima live.

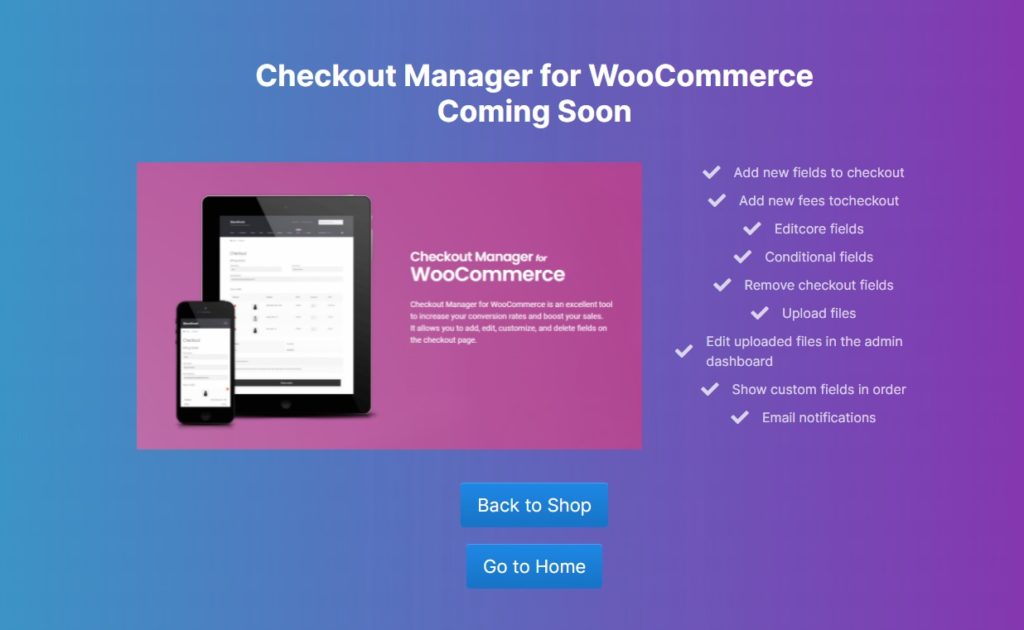
Nella dimostrazione seguente, abbiamo aggiunto l'immagine del prodotto, la descrizione e i pulsanti di invito all'azione per la pagina Prossimamente.
Ma puoi creare la tua pagina in arrivo a seconda del tuo negozio WooCommerce.
Avviso spoiler: Checkout Manager per WooCommerce è uno dei nostri plugin attivi. Abbiamo creato una pagina in arrivo basata su di essa proprio per questo tutorial.
3.3. Ulteriori opzioni personalizzabili
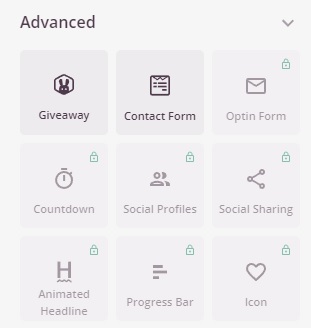
Se desideri personalizzare ulteriormente la tua pagina in arrivo, puoi anche aggiungere blocchi e widget più avanzati . Ma nei blocchi avanzati, nella versione gratuita sono disponibili solo le opzioni omaggio, modulo di contatto e HTML personalizzato. Considerando che tutti gli altri blocchi e widget sono disponibili nella versione premium.

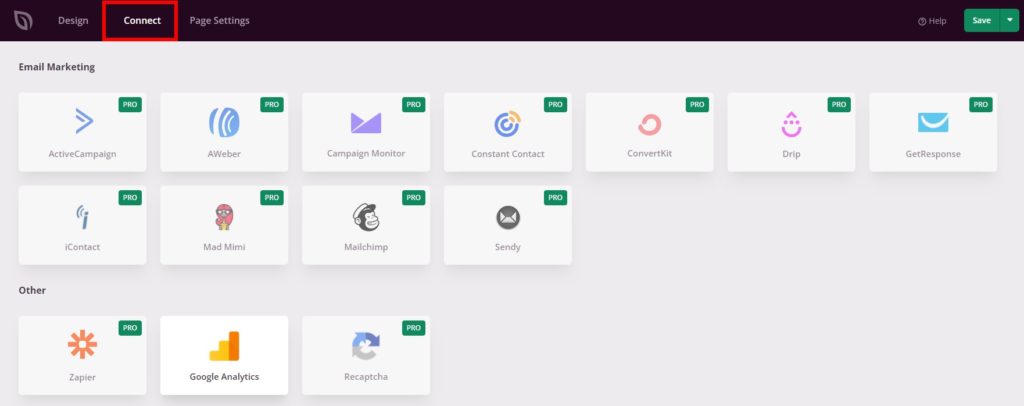
Ma se apri la scheda Connetti , puoi trovare altre opzioni per l'email marketing qui. Sfortunatamente, sono disponibili anche solo nella versione premium. Tuttavia, Google Analytics può essere utilizzato gratuitamente per la tua pagina in arrivo.

3.4. Prossimamente Impostazioni della pagina
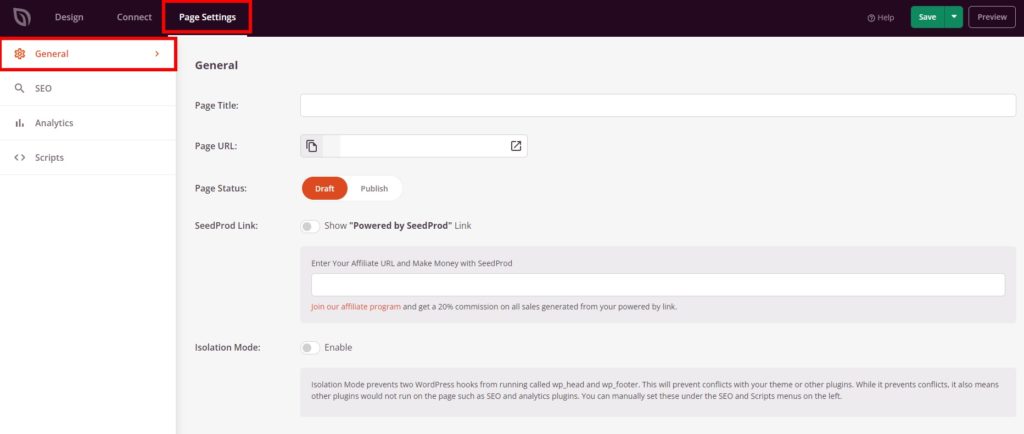
Infine, puoi vedere alcune altre opzioni nella scheda Impostazioni pagina. Qui puoi modificare ancora una volta il titolo della pagina e l'URL nelle Impostazioni generali . La pagina in arrivo può anche essere impostata come bozza o pubblicata da qui stessa. Quindi non devi andare all'editor di pagine WordPress predefinito per personalizzarlo di nuovo di più.
Una volta che il prodotto, l'offerta o il contenuto originale che desideri aggiungere dalla pagina in arrivo è stato aggiunto alla sua pagina originale, puoi semplicemente spostare la pagina in arrivo corrente in bozza.
Hai anche la possibilità di mettere la tua pagina in arrivo in modalità Isolamento. Se è attivato, altri plug-in come SEO e pagine di analisi non funzioneranno nella pagina in arrivo.
Infine, puoi anche aggiungere un link Powered by SeedProd insieme al link di affiliazione. Quindi, se sei affiliato a SeedProd, questo può essere un bel modo per monetizzare anche la tua pagina in arrivo.

Sono disponibili anche integrazioni SEO e Analytics per la tua pagina in arrivo se hai installato il plug-in All in One SEO e Monster Insights.
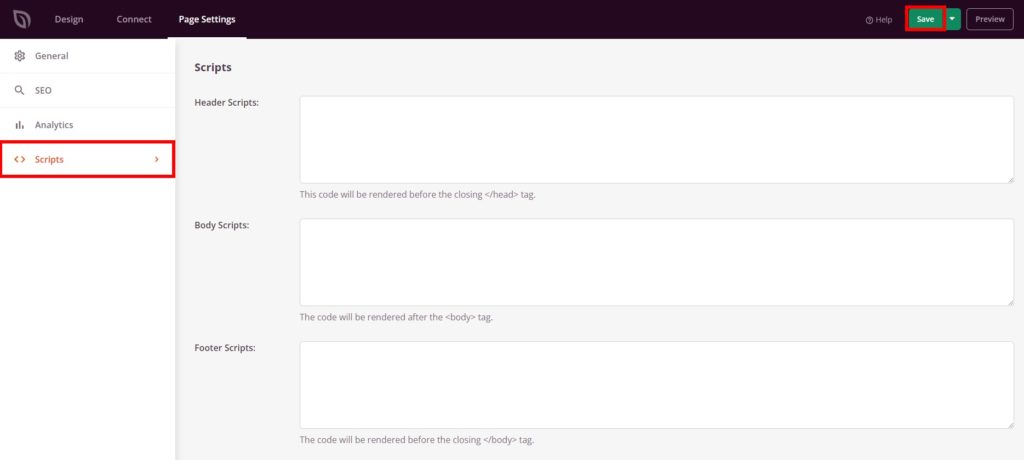
Allo stesso modo, il plug-in offre anche un'opzione per aggiungere script di intestazione, corpo o piè di pagina dalle impostazioni dello script .

Dopo aver regolato tutte le impostazioni, salva la tua pagina in arrivo. Potrai vederlo dopo aver visualizzato l'anteprima della pagina.

Questo è tutto! Ora puoi creare e modificare una pagina WooCommerce in arrivo per il tuo sito web.
Conclusione
Quindi è così che puoi aggiungere una pagina in arrivo al tuo negozio WooCommerce e modificarla. Possono essere molto utili per promuovere i tuoi articoli inediti e attirare potenziali clienti per loro in futuro.
Per riassumere, il modo più semplice per creare una pagina in arrivo è utilizzare un plug-in. Sebbene ci siano numerosi plug-in per personalizzare una pagina in arrivo, l'utilizzo di Website Builder di SeedProd è una delle migliori opzioni. Ha il suo generatore di pagine drag and drop con un sacco di funzioni per aiutarti a creare una pagina in arrivo.
Allo stesso modo, se vuoi saperne di più sulle pagine di WooCommerce, abbiamo guide dettagliate per modificare la pagina di pagamento, la pagina delle categorie e persino creare pagine WooCommerce.
Quindi puoi creare una pagina in arrivo ora? L'hai mai provato prima? Per favore fateci sapere nei commenti.
Nel frattempo, ecco alcuni dei nostri post che possono aiutarti a migliorare il tuo negozio WooCommerce:
- Come aggiungere un campo di caricamento personalizzato in WooCommerce
- I migliori plugin per la visualizzazione dell'elenco dei prodotti WooCommerce per il 2022
- Come accettare donazioni in WooCommerce
