Come creare pagine WooCommerce: 2 metodi
Pubblicato: 2021-02-13Vuoi aggiungere pagine al tuo negozio ma non sai come fare? In questa guida, ti mostreremo diversi modi per creare pagine WooCommerce passo dopo passo (nessuna codifica richiesta).
WooCommerce ti dà la flessibilità di aggiungere pagine per personalizzare il tuo negozio online. Puoi creare tutte le pagine WooCommerce predefinite o pagine personalizzate. Prima di mostrarti come farlo, comprendiamo meglio i vantaggi della creazione o della reinstallazione delle pagine.
Perché creare o reinstallare pagine WooCommerce?
Uno dei motivi più comuni per cui gli utenti creano pagine WooCommerce è perché ne mancano alcune. Quando configuri WooCommerce, la maggior parte delle pagine predefinite vengono create automaticamente. Tuttavia, se salti alcuni passaggi, potresti impedire a WooCommerce di creare tutte le pagine di cui il tuo negozio online ha bisogno. Se questo è il tuo caso, la buona notizia è che puoi facilmente aggiungere quelle pagine.
Alcune delle pagine WooCommerce che dovresti assolutamente creare se mancano nel tuo negozio sono:
- Pagina Negozio: La pagina Negozio è dove mostri tutti i prodotti del tuo negozio online. Come puoi immaginare, questo può avere un grande impatto sulla tua attività, quindi è un must per qualsiasi negozio online. Se stai cercando modi per personalizzare la pagina del tuo negozio, puoi dare un'occhiata a questa guida.
- Pagina del carrello: quando un cliente desidera acquistare un prodotto dalla pagina del negozio, viene memorizzato nella pagina del carrello. È qui che gli acquirenti possono rivedere il loro ordine prima di pagare. Alcuni plugin includono la pagina del carrello direttamente alla cassa per semplificare la procedura di pagamento e aumentare le conversioni.
- Pagina di pagamento: è dove gli utenti pagano i loro prodotti e tu chiudi la vendita. Dopo aver selezionato un prodotto dalla pagina del negozio e aver esaminato l'ordine nella pagina del carrello, i clienti pagano tramite un gateway di pagamento nella pagina di pagamento. Quindi, l'ordine viene effettuato e inizia il processo di consegna (se si tratta di un prodotto fisico). Come accennato in precedenza, plug-in come Direct Checkout includono la pagina del carrello nella pagina di pagamento per accelerare il processo di acquisto.
- Pagina Il mio account: la pagina Il mio account è dove memorizzi tutte le informazioni personali, l'indirizzo di fatturazione e di spedizione dei tuoi clienti. Da qui gli acquirenti possono gestire i propri ordini e le proprie impostazioni.
Come creare pagine WooCommerce
Esistono diversi modi in cui puoi creare pagine WooCommerce:
- Dalla dashboard di WordPress
- Con codici brevi
Entrambi i metodi ti consentono di aggiungere facilmente le pagine. In questa guida, daremo un'occhiata a entrambi in modo da poter scegliere l'opzione migliore per te.
1. Come creare pagine WooCommerce dalla dashboard di WordPress
Dalla dashboard di WordPress, puoi creare tutte le pagine WooCommerce predefinite o la pagina Shop. Descriveremo entrambi gli scenari di seguito.
1. Crea tutte le pagine WooCommerce predefinite
La creazione e l'installazione delle pagine WooCommerce predefinite dalla dashboard di WordPress è estremamente semplice e richiede solo pochi clic.
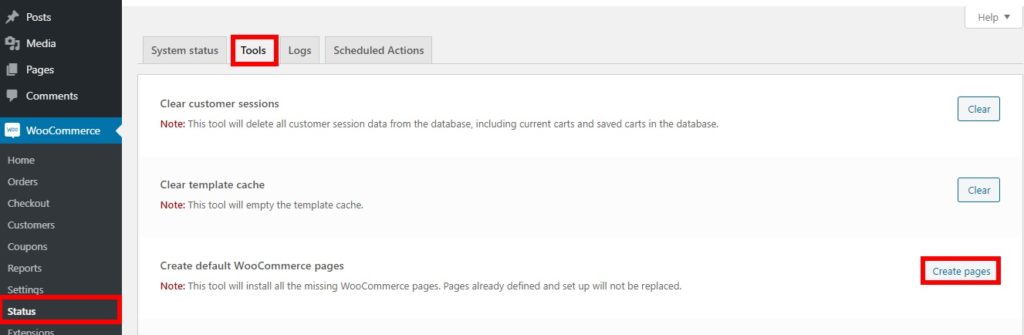
Per prima cosa, vai su WooCommerce > Stato . Quindi, nella scheda Strumenti , vedrai l'opzione per creare pagine WooCommerce predefinite. Basta fare clic sul pulsante Crea pagine per aggiungere le pagine mancanti al tuo negozio.

NOTA: Tieni presente che creerai solo le pagine mancanti e non sostituirai le pagine predefinite che già esistono nel tuo negozio.
Ad esempio, supponiamo che tu abbia un negozio online con le pagine Negozio, Carrello e Checkout ma manca la pagina Il mio account. Se premi Crea pagine , verrà aggiunta solo la pagina Il mio account lasciando intatte tutte le altre pagine. Questo è tutto! Hai appena creato le pagine WooCommerce che mancavano nel tuo negozio .
2. Crea la pagina del negozio dalla dashboard di WordPress
Anche la creazione di una pagina del negozio dalla dashboard di WordPress è abbastanza semplice.
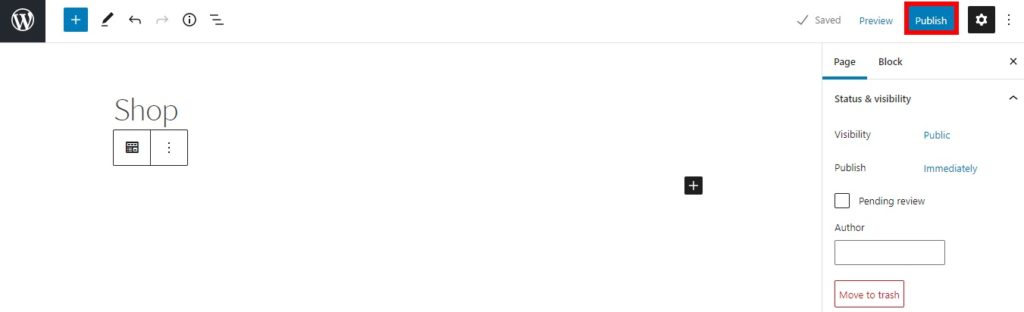
Tutto quello che devi fare è andare su Pagine > Aggiungi nuovo nella tua dashboard. Quindi, aggiungi il titolo del Negozio alla pagina e premi Pubblica .

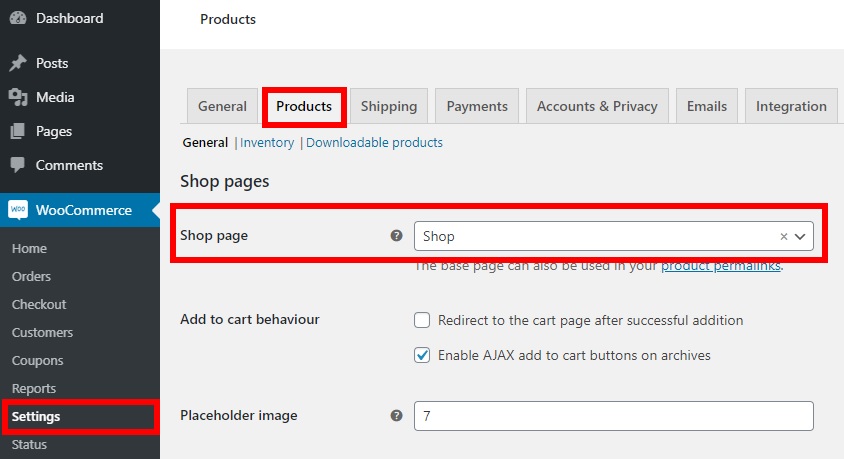
Quindi, vai su WooCommerce > Impostazioni e vai alla scheda Prodotti . Clicca sull'opzione Pagina Negozio, seleziona la pagina Negozio appena creata dal menu a tendina e salva le modifiche.

Questo è tutto! Vedrai la pagina Negozio predefinita una volta visualizzata l'anteprima della pagina. La pagina mostrerà automaticamente tutti i prodotti che hai elencato per il tuo negozio online.
2. Come creare pagine WooCommerce con codici brevi
Creare pagine WooCommerce dalla dashboard di WordPress è facile, ma c'è un altro modo conveniente per aggiungere pagine al tuo negozio. Questo metodo prevede l'utilizzo di codici brevi. Gli shortcode sono piccoli frammenti che ti aiutano a visualizzare contenuti o aggiungere funzionalità senza scrivere lunghi script di codice. Se non hai familiarità con gli shortcode, ti consigliamo di dare un'occhiata a questa guida completa per principianti.
WooCommerce include codici brevi predefiniti che ti offrono una maggiore flessibilità per aggiungere pagine al tuo negozio rispetto al metodo precedente.
Per creare pagine WooCommerce utilizzando gli shortcode, tutto ciò che devi fare è andare su Pagine > Aggiungi nuovo, aggiungere il titolo della pagina che desideri creare e utilizzare lo shortcode corrispondente. Diamo un'occhiata ad alcuni esempi.
1. Pagina del carrello
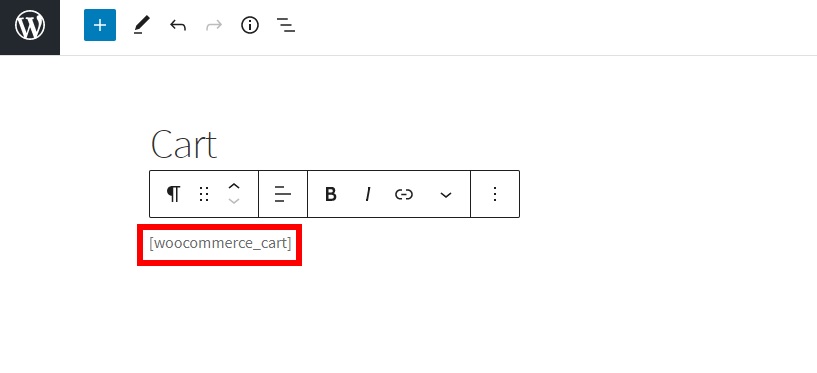
Per aggiungere una pagina del carrello, crea una nuova pagina, chiamala "Carrello", aggiungi il seguente shortcode e pubblicala
[ woocommerce_cart ] 
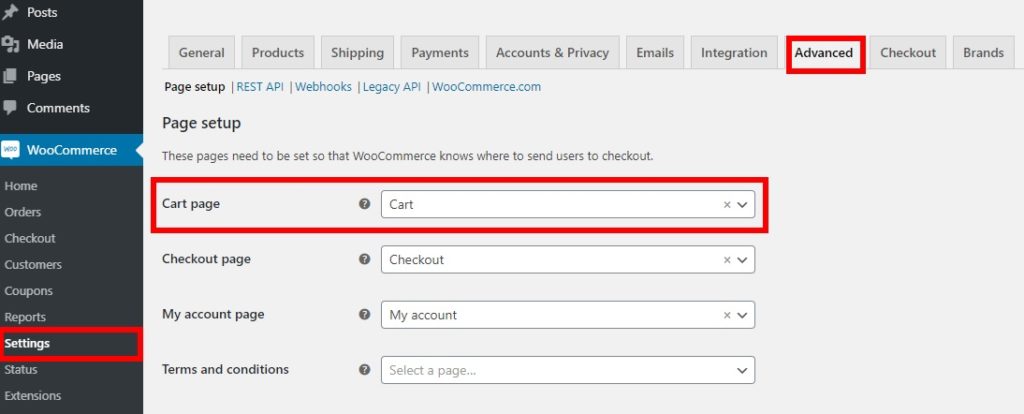
Successivamente, vai su WooCommerce> Impostazioni e apri la scheda Avanzate . Quindi, seleziona la pagina Carrello che hai appena creato per l'opzione Pagina carrello e salvala.

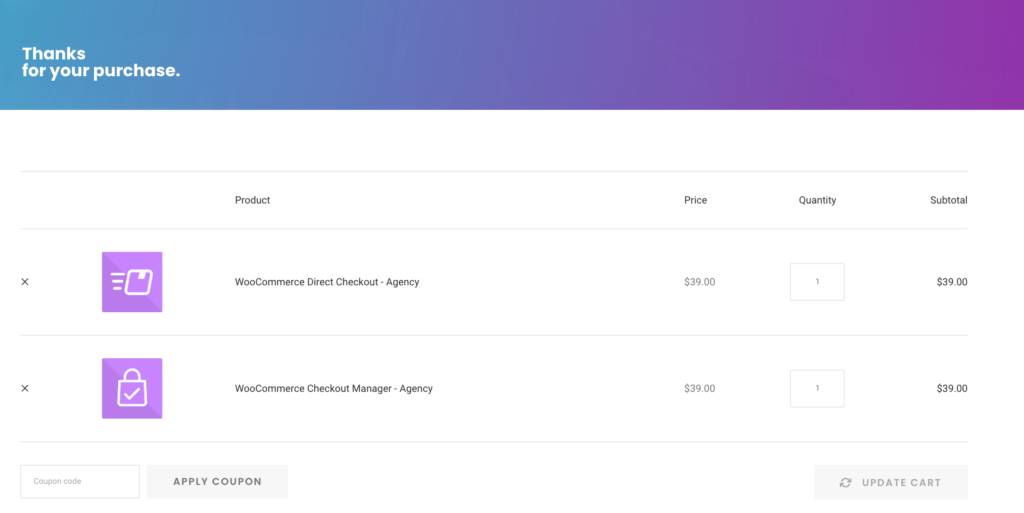
Ecco fatto, ora visualizzerai i prodotti che i tuoi acquirenti hanno nei loro carrelli nella pagina Carrello che hai appena creato.

2. Pagina di pagamento
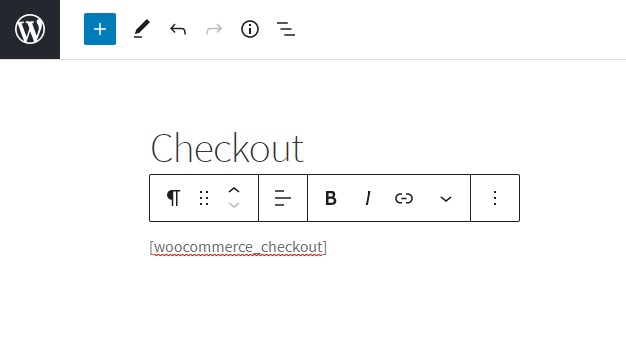
Allo stesso modo, se vuoi creare la pagina di pagamento predefinita di WooCommerce, crea semplicemente una nuova pagina e chiamala "Checkout". Quindi, aggiungi il seguente shortcode e pubblica la pagina.
[ woocommerce_checkout ] 
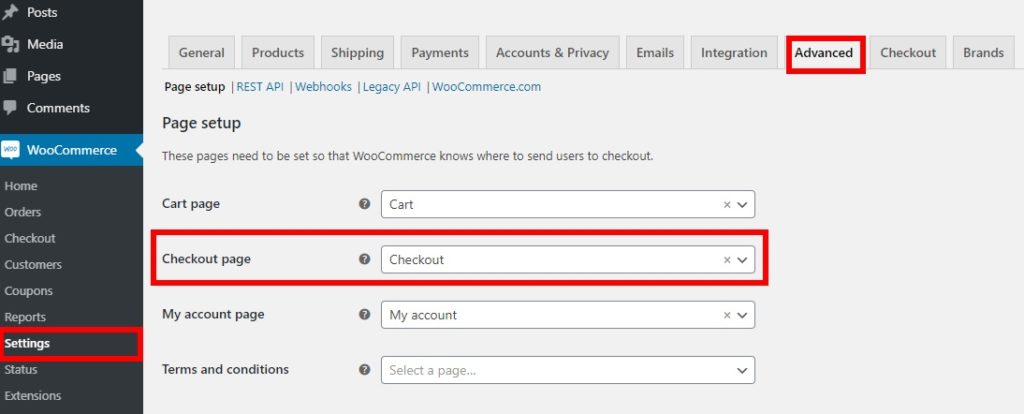
Ancora una volta, vai su WooCommerce > Impostazioni e apri la scheda Avanzate . Successivamente, seleziona la pagina di pagamento che hai appena creato come opzione per la pagina di pagamento e salva le modifiche.


La pagina di pagamento predefinita è ok, ma se vuoi distinguerti e aumentare i tuoi tassi di conversione dovresti personalizzarla. Se questo è il tuo caso, dai un'occhiata alla nostra guida su come modificare la pagina di pagamento di WooCommerce.
3. Pagina del mio account
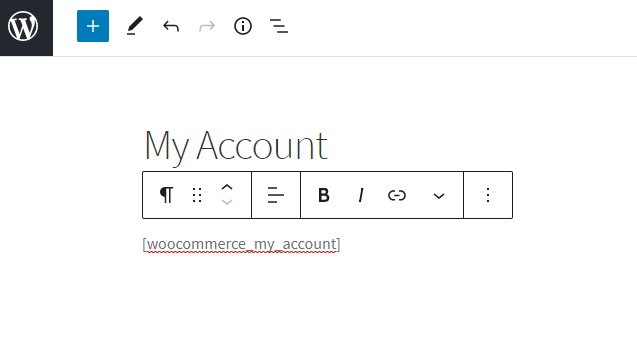
Per creare la pagina Il mio account di WooCommerce, tutto ciò che devi fare è creare una nuova pagina, chiamarla "Il mio account" e quindi aggiungere il seguente shortcode.
[ woocommerce_my_account ] 
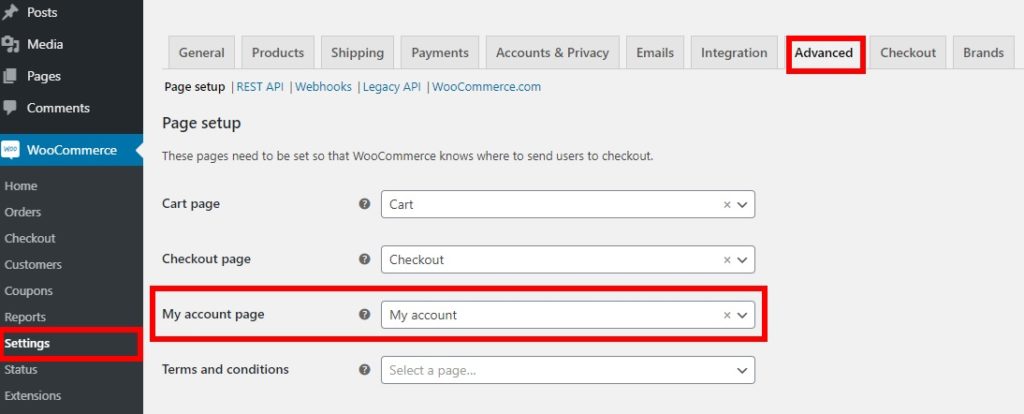
Successivamente, vai su WooCommerce> Impostazioni e apri la scheda Avanzate . Infine, seleziona la pagina Il mio account che hai appena creato come opzione per la pagina Il mio account e salva le modifiche.

Se vuoi rendere più piccante la tua pagina Il mio account, dai un'occhiata alla nostra guida passo passo su come personalizzarla.
Ecco qua, è così che crei pagine WooCommerce usando gli shortcode . Breve e dolce, vero?
Finora, ti abbiamo mostrato vari modi su come aggiungere pagine al tuo negozio. Ma questo è solo il primo passo. Per portare il tuo negozio al livello successivo, devi personalizzare le tue pagine e sfruttarle al meglio. Diamo un'occhiata a come farlo.
Come personalizzare le pagine di WooCommerce
Le funzionalità predefinite di WooCommerce hanno opzioni molto limitate quando si tratta di personalizzare le pagine. Mancano opzioni aggiuntive per alcuni degli elementi importanti come pulsanti e opzioni di campo. Quindi, per ottenere il massimo dal tuo negozio, dovresti apportare alcune modifiche alle tue pagine.
La buona notizia è che personalizzare le pagine di WooCommerce è facile come crearle. In questo post, ti mostreremo come modificare le pagine utilizzando un plug-in.
Per questo tutorial utilizzeremo StoreCustomzier. È uno strumento freemium molto facile da usare quando si tratta di modificare le tue pagine WooCommerce. Questo plugin utilizza un'interfaccia drag and drop di facile utilizzo che ti aiuta a modificare le pagine comodamente.
1. Installa il plug-in
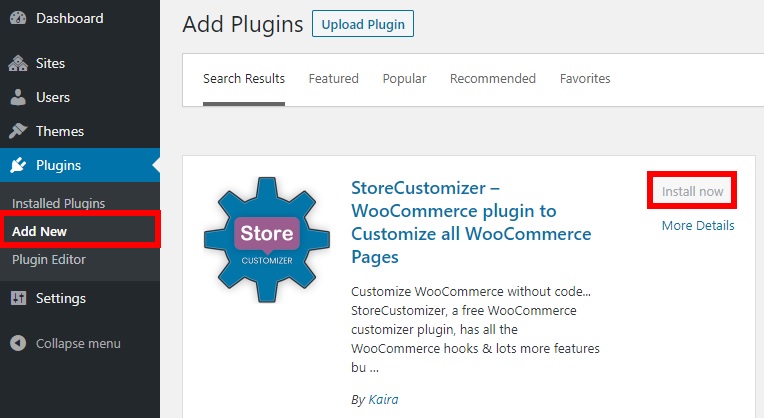
Innanzitutto, devi installare e attivare StoreCustomizer. Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo e cerca StoreCustomizer. Quindi, fai clic su Installa ora e attiva il plug-in.

2. Apri la personalizzazione del tema
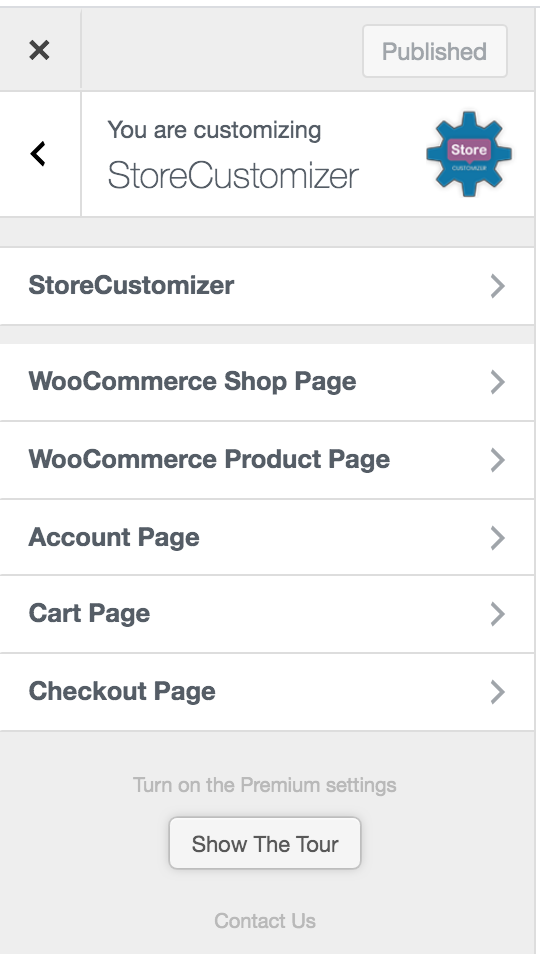
Ora puoi personalizzare qualsiasi pagina. Apri il personalizzatore da Aspetto> Personalizza e verrai indirizzato al personalizzatore del tema. Per questa dimostrazione, utilizzeremo Storefront, ma tieni presente che le opzioni del tema possono variare da un tema all'altro. Ora premi StoreCustomizer per personalizzare le pagine di WooCommerce.

Qui puoi modificare tutte le pagine principali del tuo negozio online:
- Negozio
- Prodotto
- Il mio account
- Carrello
- Guardare
Ora è il momento di iniziare a modificare le tue pagine.
3. Personalizza le pagine di WooCommerce
Puoi apportare modifiche a un numero di pagine WooCommerce insieme a molte opzioni personalizzabili.
io. Pagina del negozio
Qui puoi modificare il numero di prodotti per riga o pagina. Inoltre, puoi modificare gli archivi del negozio e gli elementi di design, nonché personalizzare i testi dei pulsanti della pagina. Inoltre, puoi aggiungere banner, badge e modificare il titolo del prodotto, il prezzo, i pulsanti e altro ancora.
ii. Pagina del prodotto
Puoi rimuovere vari elementi come zoom dell'immagine, lightbox e dispositivo di scorrimento dell'immagine per la pagina del prodotto. Inoltre, puoi anche impostare il numero di miniature dell'immagine del prodotto per riga insieme a opzioni aggiuntive per modificare le schede della pagina del prodotto e gli elementi di design. Ad esempio, puoi modificare o rimuovere le schede della Pagina del prodotto, aggiungere o modificare pulsanti, includere banner e altro.
iii. Pagina dell'account
Per la pagina Account, puoi modificare più schede account. Ciò include dashboard, download, ordini, indirizzo, dettagli e logout. Puoi anche selezionare il design della scheda dell'account con una scheda laterale e uno stile orizzontale.
IV. Pagina del carrello
Ci sono più opzioni personalizzabili anche per la pagina del carrello. Puoi aggiungere il pulsante "Torna al negozio", mostrare sconti, aggiungere ulteriori informazioni sul prodotto e rimuovere i collegamenti ai prodotti. Inoltre, ottieni anche alcune opzioni aggiuntive per le vendite incrociate e gli strumenti del carrello, la pagina del carrello vuota e gli elementi di design.
v. Pagina di pagamento
StoreCustomizer ti consente anche di personalizzare la pagina di pagamento. Puoi aggiungere immagini personalizzate, modificare o rimuovere campi di pagamento e personalizzare gli elementi di design. Se vuoi fare un ulteriore passo avanti, puoi utilizzare plug-in specifici per personalizzare la pagina di pagamento come Checkout Manager per WooCommerce e Direct Checkout.
Queste sono solo alcune delle cose che puoi fare sulle tue pagine WooCommerce con questo plugin. Tuttavia, se vuoi personalizzare ancora di più il tuo negozio e portarlo al livello successivo, ti consigliamo di consultare alcune delle nostre guide su come modificare ogni pagina specifica:
- Come personalizzare la Pagina del Negozio WooCommerce
- Modifica la pagina di pagamento in WooCommerce
- Come personalizzare la pagina Il mio account di WooCommerce
- Personalizza la pagina del prodotto WooCommerce
Conclusione
Tutto sommato, ti abbiamo mostrato diversi modi per creare e reinstallare alcune pagine WooCommerce. Se manca una qualsiasi delle tue pagine, puoi aggiungerle o reinstallarle.
In questa guida abbiamo spiegato due metodi per farlo:
- Dalla dashboard di WordPress
- Utilizzo di codici brevi
Entrambi i metodi sono molto efficaci e facili da usare anche per i principianti. La creazione di pagine dalla dashboard è l'opzione più rapida, ma se desideri maggiore flessibilità, puoi utilizzare gli shortcode.
Inoltre, poiché WooCommerce ha opzioni di personalizzazione limitate per le pagine predefinite, abbiamo visto uno dei modi più semplici per personalizzare le tue pagine utilizzando StoreCustomizer. Questo plugin è un eccellente tuttofare che ti consente di modificare qualsiasi pagina. Tuttavia, se vuoi eseguire personalizzazioni più complesse su pagine specifiche, ti consigliamo di dare un'occhiata ad alcune delle nostre guide.
Infine, se desideri personalizzare le pagine di WooCommerce utilizzando Divi ed Elementor, dai un'occhiata ai seguenti post:
- Come personalizzare la pagina del prodotto con Divi
- Personalizza la pagina del prodotto con Elementor
Hai trovato utile questa guida? Quale metodo hai utilizzato per creare le pagine per il tuo negozio? Conosci altri modi? Fatecelo sapere nella sezione commenti qui sotto.
