Come creare la visualizzazione dell'elenco dei prodotti WooCommerce
Pubblicato: 2022-02-10Vuoi creare una vista elenco prodotti WooCommerce sul tuo sito web? Sono molto popolari per mostrare più informazioni su un prodotto ai tuoi clienti nella pagina del negozio stessa. Quindi, ti presenteremo un tutorial passo dopo passo per passare a una visualizzazione elenco prodotti in questo tutorial.
Ma prima di passare attraverso il processo, vediamo di cosa potresti aver bisogno per creare una visualizzazione elenco prodotti.
Perché creare una visualizzazione elenco prodotti in WooCommerce?
Per impostazione predefinita, i prodotti nella pagina del tuo negozio sono visualizzati in stile griglia. Sì, dipendono interamente anche dal tema attivo del tuo sito web. Ma nel caso della maggior parte dei temi, vengono visualizzati con una rappresentazione a griglia con un prodotto dopo l'altro come le tessere.
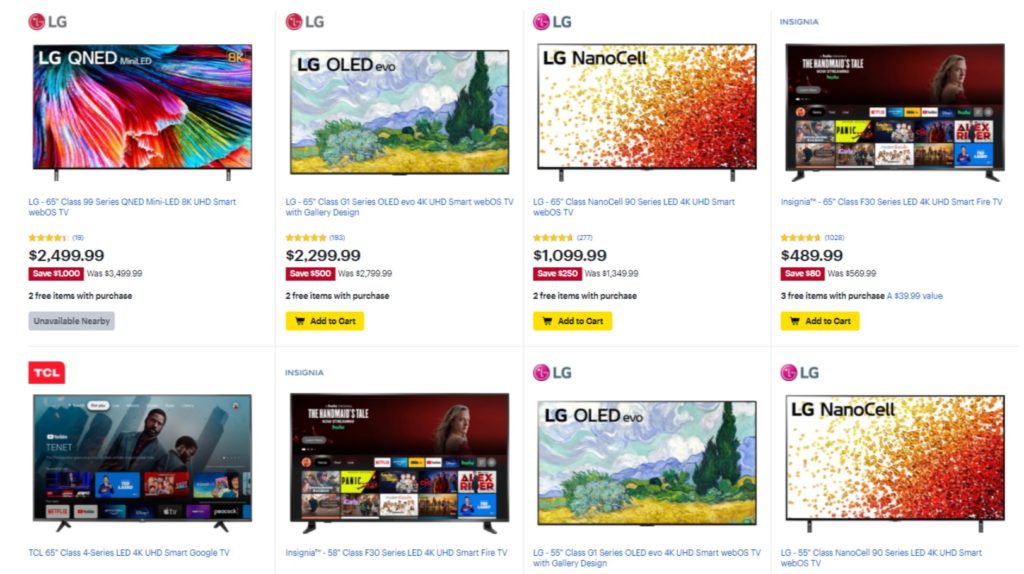
Ma in una visualizzazione elenco, i prodotti vengono visualizzati con molti più dettagli. Ogni prodotto viene visualizzato uno dopo l'altro in un elenco verticale con informazioni aggiuntive come dettagli sulla spedizione, descrizione del prodotto e altro. Ad esempio , confrontiamo la visualizzazione griglia e la visualizzazione elenco del negozio online Best Buy.
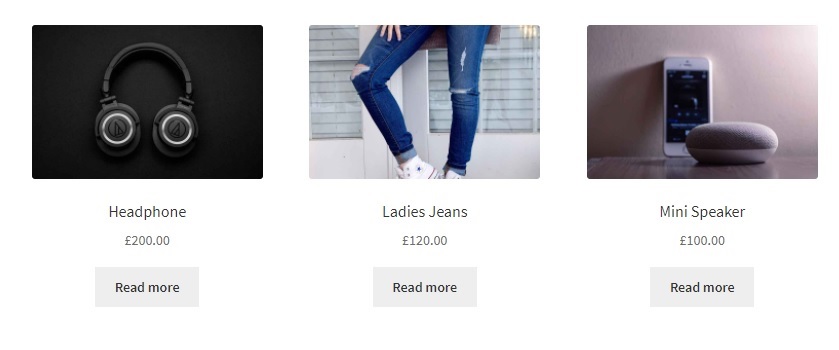
La visualizzazione a griglia predefinita dei prodotti sul sito Web è rappresentata come segue:

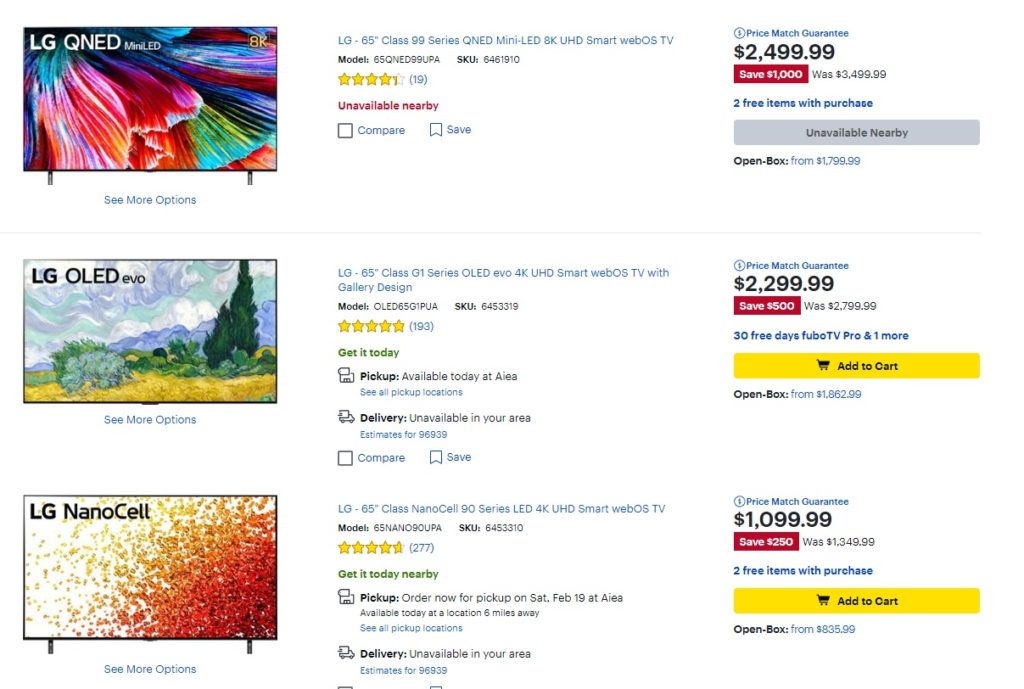
Tuttavia, non è possibile passare direttamente alla visualizzazione elenco del sito Web. Ma se desideri visualizzare più prodotti, i prodotti verranno visualizzati nella visualizzazione elenco con il seguente layout:

Possiamo vedere chiaramente che nella visualizzazione elenco vengono mostrati più dettagli del prodotto rispetto a quelli nella visualizzazione griglia. I clienti possono facilmente vedere i dettagli di spedizione, il modello del prodotto e i numeri di SKU, confrontare e opzioni della lista dei desideri e così via nella visualizzazione elenco. Mentre nella visualizzazione griglia, queste informazioni non possono essere aggiunte poiché renderanno il sito Web congestionato.
In effetti, se gestisci un negozio online con prodotti all'ingrosso, cataloghi di prodotti o un sistema di ordinazione per ristoranti , la visualizzazione elenco è più conveniente per i tuoi clienti. Tutti i dettagli necessari possono essere forniti ai tuoi clienti in un'unica pagina. Pertanto, non dovranno fare clic sulle singole pagine dei prodotti per visualizzare le informazioni aggiuntive.
Come creare una visualizzazione elenco prodotti WooCommerce?
Il modo più semplice per creare una visualizzazione elenco prodotti WooCommerce è utilizzare un plug -in. I plugin di WordPress aiutano il tuo sito web ad aumentare le funzionalità e ad aumentare la sua flessibilità. Allo stesso modo, possono essere utilizzati anche per visualizzare i prodotti in un elenco.
Sebbene ci siano molti plug-in che ti consentono di creare una visualizzazione elenco prodotti, ecco alcuni dei migliori:
Visualizzazione griglia/elenco per WooCommerce

Grid/List View per WooCommerce è uno dei migliori plugin gratuiti per creare una visualizzazione elenco prodotti. È molto semplice da usare e aggiunge semplicemente un interruttore per abilitare l'elenco o la visualizzazione della griglia sulla pagina del tuo negozio WooCommerce.
Il plug-in fornisce anche varie opzioni di personalizzazione dello stile del prodotto elenco e griglia. Fornisce opzioni avanzate per modificare il pulsante di commutazione griglia/elenco attraverso il quale puoi persino cambiarne la posizione. Allo stesso modo, i prodotti per pagina possono anche essere modificati a tuo piacimento con l'aiuto di questo plugin.
Caratteristiche principali:
- Pulsante di selezione elenco e griglia
- Personalizzazione avanzata per il pulsante di commutazione
- Opzioni di prodotti per pagina
- Shortcode amichevole
- Compatibilità con i principali plugin di WooCommerce
Prezzo:
Grid/List View per WooCommerce è un plugin gratuito. È disponibile sul repository ufficiale dei plugin di WordPress.
Tabella dei prodotti WooCommerce

WooCommerce Product Table è un plug-in premium che può aiutarti a creare una visualizzazione elenco prodotti. Inizialmente, è uno dei plugin di WooCommerce per progettare una tabella sul tuo sito web. Ma può essere facilmente modificato per visualizzare i tuoi prodotti in una visualizzazione elenco tabellare.
Il plug-in è molto facile da configurare e consente agli utenti di ordinare più prodotti contemporaneamente. Fornisce inoltre un'opzione di ricerca e ordinamento incorporata per la visualizzazione elenco. Questa può essere una funzionalità molto conveniente per i tuoi utenti poiché possono trovare i prodotti desiderati molto facilmente.
Caratteristiche principali:
- Opzione di visualizzazione elenco tabulare per i prodotti
- Ricerca istantanea del prodotto e opzioni di ordinamento
- Ordinazione rapida di una pagina
- Interfaccia facile da usare
- Pulsanti rapidi "Aggiungi al carrello".
Prezzo:
WooCommerce Product Table è un plug-in premium che parte da 499 USD all'anno. Include 20 licenze del sito con una garanzia di rimborso di 30 giorni e supporto prioritario.
Ora che abbiamo dato un'occhiata ad alcuni plugin, vediamo anche come usarli. Ma prima di iniziare, assicurati di aver impostato WooCommerce correttamente senza perdere alcun passaggio e di utilizzare uno dei temi WooCommerce compatibili.
Crea la visualizzazione dell'elenco dei prodotti WooCommerce utilizzando un plug-in
Per creare la visualizzazione elenco prodotti WooCommerce, in questa dimostrazione utilizzeremo la visualizzazione elenco/griglia per WooCommerce . È gratuito, molto facile da usare e una soluzione semplice per creare una visualizzazione elenco per i prodotti.
Ma per iniziare a utilizzare qualsiasi plugin, devi prima installarlo e attivarlo.
1. Installa e attiva il plugin
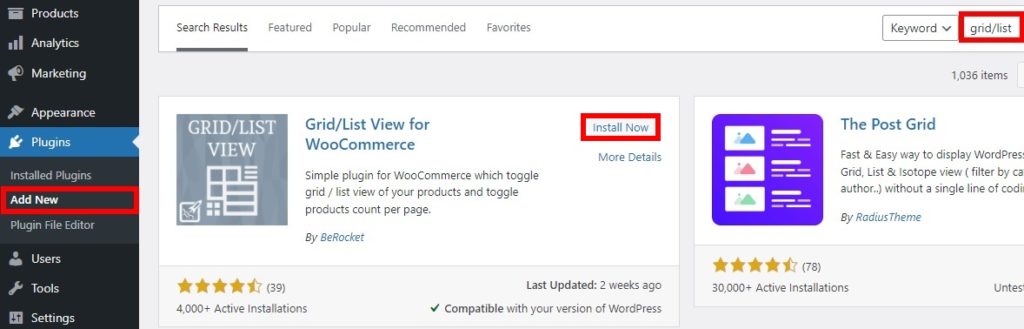
Per installare il plugin, vai su Plugin > Aggiungi nuovo dalla dashboard di WordPress. Quindi, cerca le parole chiave per il plug-in e fai clic su Installa ora dopo averlo trovato.
L'installazione sarà completata dopo un po'. Infine, attiva il plugin dopo averlo installato.

Se desideri utilizzare un plug-in premium, dovrai caricarlo e installarlo manualmente. Per ulteriori informazioni, dai un'occhiata alla nostra guida dettagliata per installare manualmente un plugin per WordPress.
2. Configura le impostazioni del plug-in
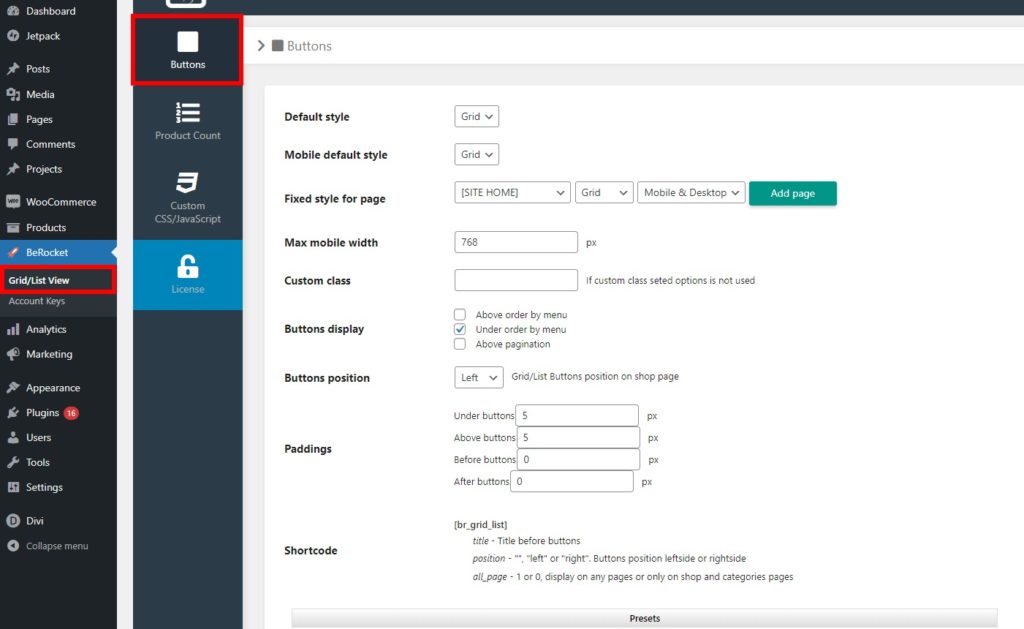
Una volta attivato il plug-in, puoi configurarne le impostazioni per creare una visualizzazione elenco prodotti WooCommerce. Apri BeRocket > Visualizzazione griglia/elenco dalla dashboard di WordPress. Sarai in grado di visualizzare tutte le opzioni di personalizzazione per la visualizzazione dell'elenco dei prodotti qui.
Le tre principali personalizzazioni includono pulsanti, conteggio prodotti e CSS personalizzato.
2.1. Opzioni pulsante
Il plug-in ti offre un sacco di personalizzazioni per i tuoi pulsanti per attivare la griglia o la visualizzazione elenco per i prodotti.
Le opzioni generali includono gli stili dei pulsanti predefiniti per la visualizzazione desktop e mobile sul tuo sito web. Puoi anche aggiungere uno stile di pulsante fisso per una pagina. Allo stesso modo, puoi anche regolare le posizioni dei pulsanti da visualizzare sulla tua pagina da sinistra, a destra, sopra il menu o l'impaginazione, o appena sotto il menu.
Insieme a queste opzioni, puoi anche modificare la larghezza massima mobile, la classe personalizzata e i padding per il pulsante.

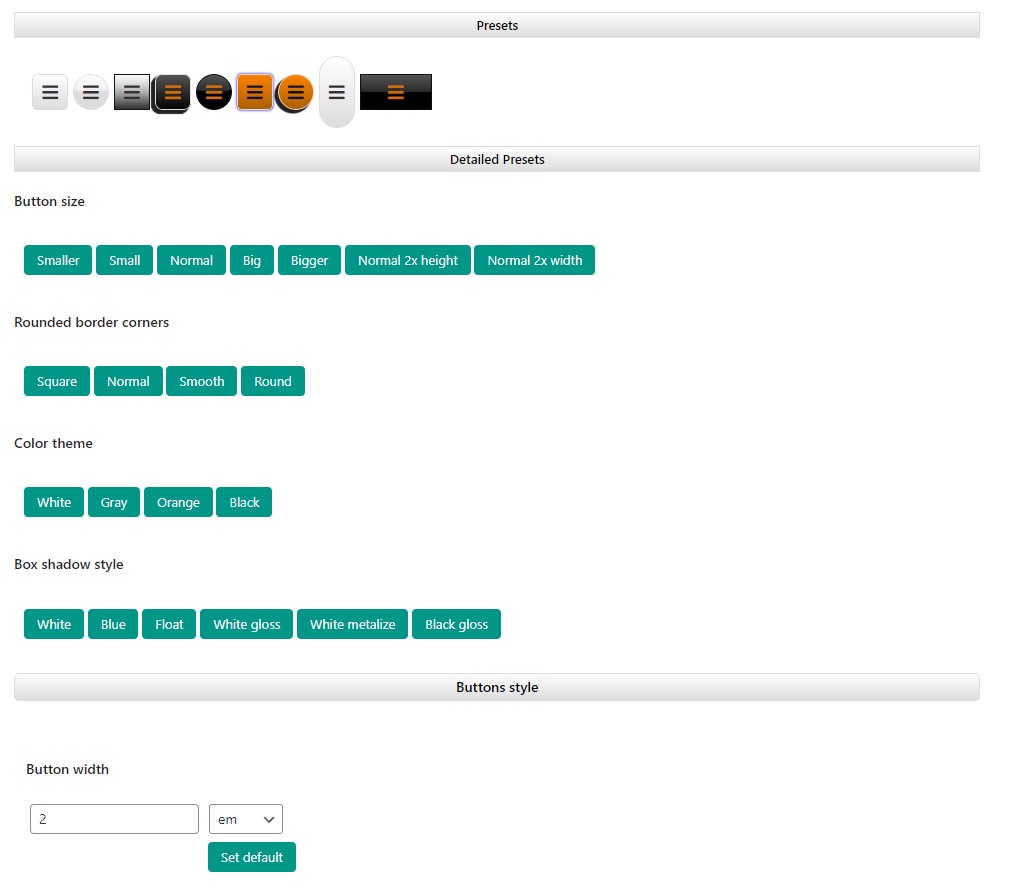
Inoltre, ci sono alcuni più preset e stili di pulsanti disponibili con il plug-in. Puoi selezionare un pulsante presente e modificarlo di più con le opzioni dettagliate dei preset. Inoltre, puoi anche modificare gli stili dei pulsanti con larghezza, altezza, dimensione del testo, altezza della linea e altro.


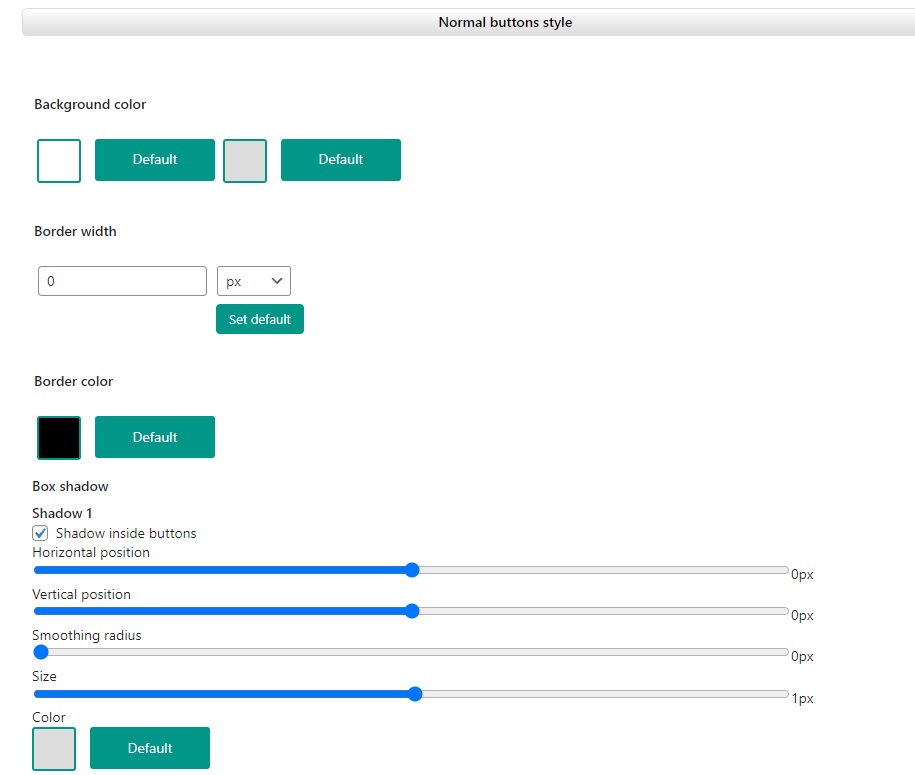
Inoltre, puoi anche personalizzare gli stili del pulsante normale, del pulsante del mouse sopra e del pulsante selezionato. Ciascuno include le regolazioni per il colore di sfondo, la larghezza e il colore del bordo e le opzioni dell'ombra.

Apporta tutte le modifiche necessarie e fai clic su Salva modifiche .
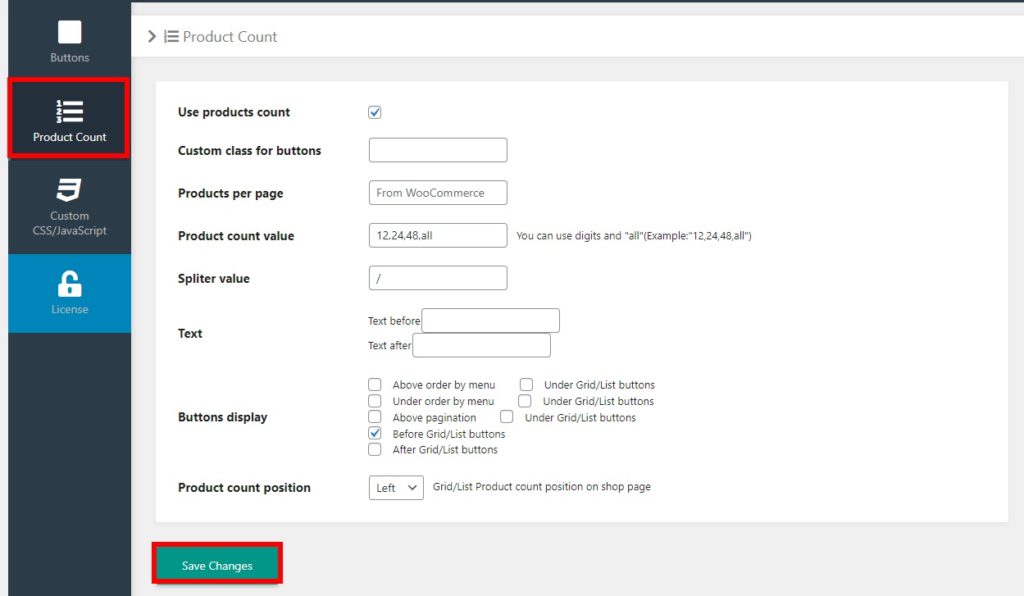
2.2. Opzioni di conteggio del prodotto
Puoi anche regolare le opzioni di conteggio dei prodotti utilizzando il plug-in Visualizzazione griglia/elenco per WooCommerce quando crei una visualizzazione elenco prodotti. Innanzitutto, puoi abilitare o disabilitare l'utilizzo del conteggio dei prodotti.
Se lo abiliti, puoi aggiungere ulteriori input per i prodotti per pagina, il valore del conteggio dei prodotti e il valore dello splitter. La posizione del conteggio dei prodotti può anche essere impostata qui insieme alle opzioni dei pulsanti e alla posizione in cui visualizzarle.

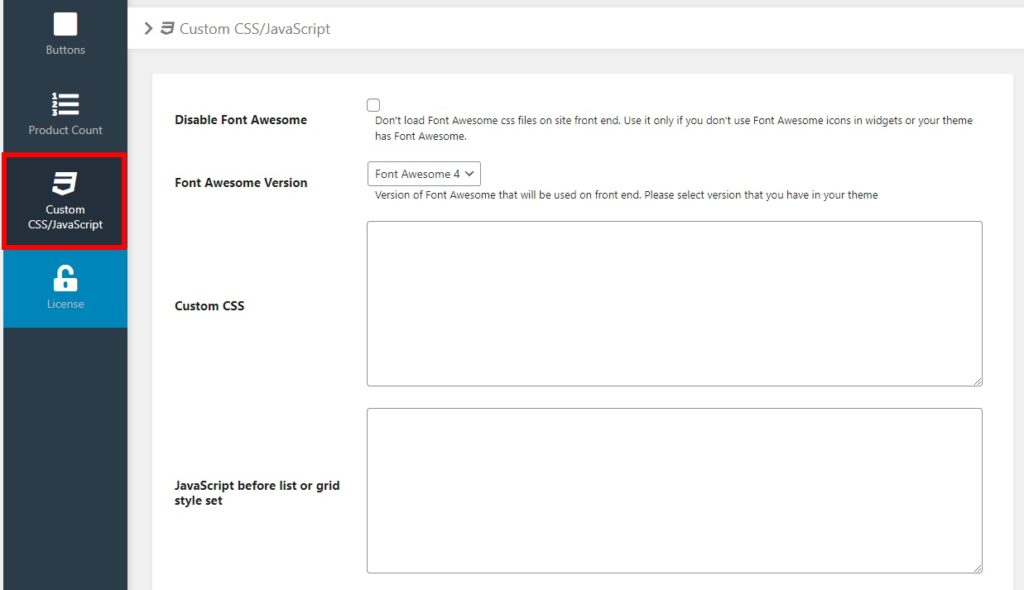
2.3. CSS/JavaScript personalizzato
Il plug-in ti consente anche di aggiungere CSS o JavaScript personalizzati quando crei la visualizzazione dell'elenco dei prodotti WooCommerce. Sono presenti caselle di script designate per aggiungere CSS e JavaScript personalizzati. Il JavaScript può essere aggiunto in varie circostanze come prima o dopo l'elenco o lo stile della griglia impostato, i cookie, i pulsanti selezionati per la griglia/elenco e così via.
Puoi anche disabilitare i file CSS di Font Awesome da qui o selezionare una versione di Font Awesome.

Dopo aver aggiunto il CSS o JavaScript personalizzato richiesto, non dimenticare di salvare le modifiche .
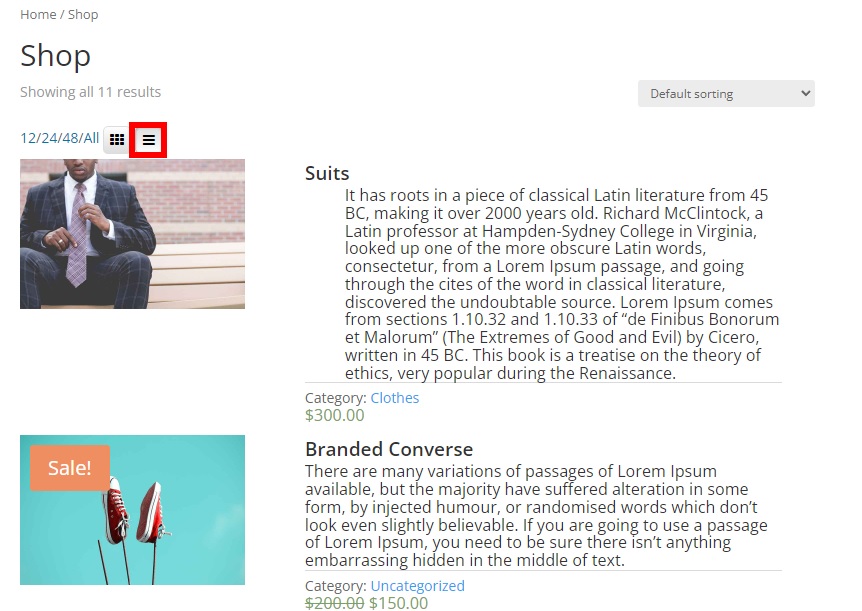
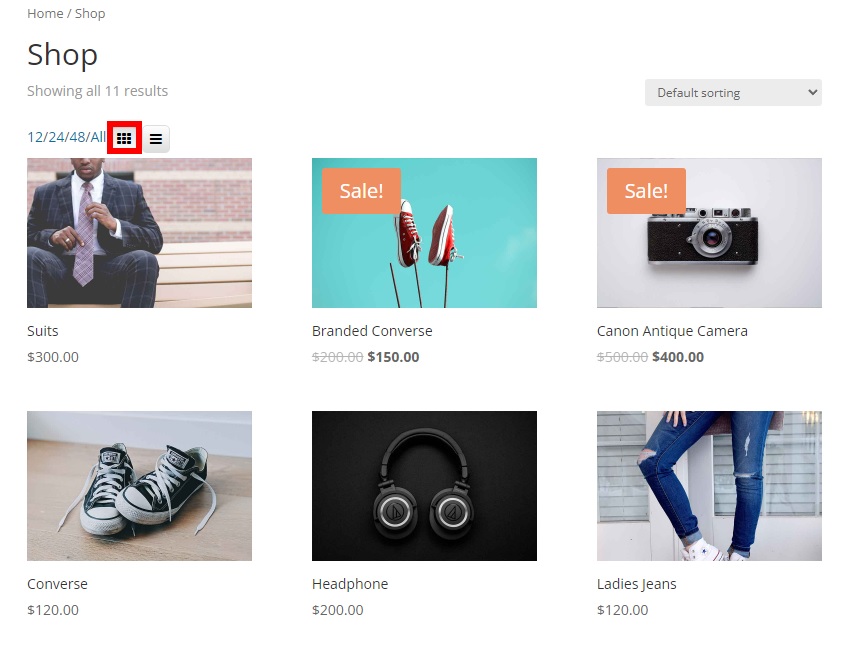
Una volta visualizzata l'anteprima della pagina del tuo negozio, sarai in grado di vedere l'interruttore per passare dalla visualizzazione griglia alla visualizzazione elenco. Anche il conteggio dei prodotti viene mostrato qui e la descrizione del prodotto è inclusa anche con i prodotti.
E come mostrato nella dimostrazione qui sotto, puoi passare alla visualizzazione elenco prodotti facendo clic sul pulsante Visualizza elenco .

I tuoi clienti possono anche tornare alla visualizzazione griglia, se necessario. Possono semplicemente fare clic sul pulsante di visualizzazione della griglia .

Questo è tutto! Questo è il modo in cui puoi creare una visualizzazione elenco prodotti WooCommerce e consentire ai tuoi clienti di passare dalla visualizzazione griglia alla visualizzazione elenco.
Bonus: abilita la modalità catalogo in WooCommerce
Ti abbiamo già presentato uno dei modi più semplici per creare una vista elenco prodotti WooCommerce. Sono molto utili per mostrare i tuoi prodotti su un sito web di catalogo. Tuttavia, per aiutarti ad abilitare la modalità catalogo in WooCommerce , ti forniremo anche una semplice guida come bonus.
Per fare ciò, dovrai aggiungere alcuni snippet di codice al file functions.php nel tuo sito Web, che è uno dei file principali del tuo tema. Quindi, crea un tema figlio per i passaggi successivi ed esegui il backup del tuo sito Web in modo che le modifiche vengano salvate quando aggiorni il tema WordPress. Se hai bisogno di aiuto, puoi anche utilizzare uno dei plugin del tema figlio per WordPress per creare un tema figlio.
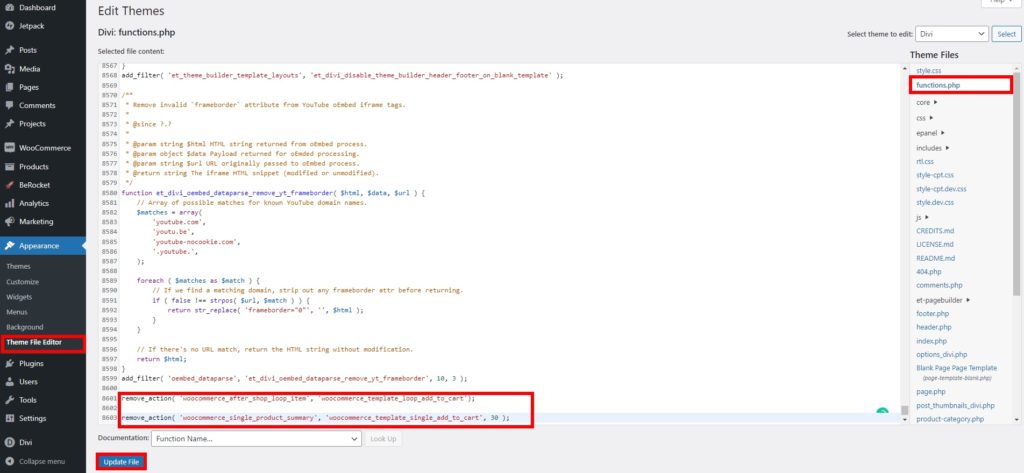
Dopo aver attivato il tema figlio, vai su Aspetto > Editor file tema e apri il file functions.php del tuo tema. Quindi, puoi iniziare ad aggiungere i frammenti di codice alla fine dell'editor e Aggiorna il file .

I file del tema dipendono dal tema attivo del tuo sito web. Abbiamo usato il tema Divi qui in modo che il tuo editor abbia un aspetto leggermente diverso.
Innanzitutto, è necessario rimuovere il pulsante Aggiungi al carrello e quindi nascondere i prezzi dei prodotti. Pertanto, devi aggiungere i seguenti frammenti di codice nell'editor.
1. Rimuovi il pulsante Aggiungi al carrello
Puoi utilizzare il seguente script per nascondere il pulsante Aggiungi al carrello per la pagina del negozio e la pagina del prodotto. Quindi incollalo nel file functions.php del tuo tema.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
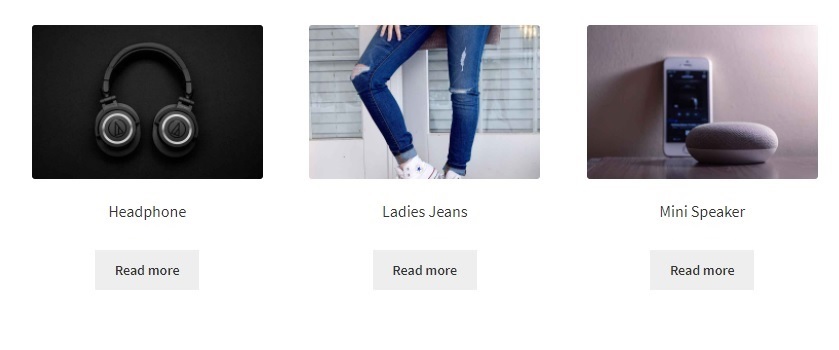
Questa funzione rimuoverà la pagina di aggiunta al carrello sia per la pagina del prodotto WooCommerce che per la pagina del negozio.
Se desideri rendere i prodotti non acquistabili , puoi aggiungere anche il seguente snippet di codice.
add_filter( 'woocommerce_is_purchasable', '__return_false');Sostituirà anche il pulsante Aggiungi al carrello con un pulsante "Leggi di più".

2. Nascondi i prezzi dei prodotti
Puoi nascondere i prezzi dei prodotti in vari modi in WooCommerce. Possono essere tenuti nascosti per tutti gli utenti o per tutti tranne l'amministratore.
Se desideri nascondere i prezzi dei prodotti per tutti gli utenti , utilizza il seguente script:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); funzione QuadLayers_remove_price($prezzo){ Restituzione ; }
In alternativa, se desideri nascondere i prezzi per tutti tranne l'amministratore , utilizza il seguente snippet:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); funzione QuadLayers_remove_price($prezzo){ if ( is_admin() ) restituisce $prezzo; Restituzione ; }

Inoltre, se necessario, puoi anche nascondere i prodotti solo nella pagina del negozio . Tutto quello che devi fare è incollare il seguente frammento di codice nel file functions.php
add_filter( 'woocommerce_after_shop_loop_item_title', 'remove_woocommerce_loop_price', 2 ); funzione remove_woocommerce_loop_price() { if( ! is_shop() ) ritorno; // Nascondi i prezzi solo nella pagina del negozio remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); }
Buon lavoro! Ora puoi creare una visualizzazione elenco prodotti WooCommerce e abilitare correttamente la modalità catalogo sul tuo sito web. Se desideri metodi alternativi per visualizzare la modalità catalogo, abbiamo una guida dettagliata per abilitare la modalità catalogo in WooCommerce. Allo stesso modo, se hai bisogno di qualche informazione in più per rimuovere il pulsante Aggiungi al carrello o nascondere i prezzi in WooCommerce, li abbiamo coperti anche noi.
Conclusione
Ci auguriamo che tu sia in grado di creare un elenco di prodotti WooCommerce per il tuo negozio online ora. Puoi facilmente utilizzare un plug-in dedicato per consentire ai tuoi clienti di passare a una visualizzazione elenco prodotti. I plugin consentono anche loro di tornare alla visualizzazione della griglia, se necessario, insieme a molte altre opzioni di personalizzazione.
Ti abbiamo anche fornito alcuni passaggi di base per personalizzare la pagina del negozio abilita la modalità catalogo sul tuo sito Web in cui puoi mostrare anche la visualizzazione dell'elenco dei prodotti. Se desideri apportare modifiche ad altre pagine di WooCommerce, puoi anche personalizzare la pagina del carrello, la pagina della categoria o persino la pagina di pagamento con plug-in come WooCommerce Checkout Manager.
Quindi, puoi aggiungere una visualizzazione elenco prodotti sul tuo negozio online senza problemi? L'hai mai provato? Per favore fateci sapere nei commenti.
Nel frattempo, ecco altri nostri articoli che potrebbero interessarti:
- Come personalizzare la galleria dei prodotti WooCommerce
- Messaggio di modifica Nessun prodotto nel carrello
- Come aggiungere l'immagine del prodotto a WooCommerce Checkout
