Come creare un tema figlio WooCommerce Storefront [Guida completa]
Pubblicato: 2022-01-05 In questo articolo, vedremo come creare un tema figlio WooCommerce Storefront in soli quattro semplici passaggi. Il tema Storefront WooCommerce è uno dei motivi principali che ha reso WooCommerce di successo poiché è gratuito e facile da usare per creare un negozio unico con il minimo sforzo.
In questo articolo, vedremo come creare un tema figlio WooCommerce Storefront in soli quattro semplici passaggi. Il tema Storefront WooCommerce è uno dei motivi principali che ha reso WooCommerce di successo poiché è gratuito e facile da usare per creare un negozio unico con il minimo sforzo.
Inoltre, Woocommerce offre possibilità di personalizzazione quasi infinite, che è un altro enorme fattore che contribuisce al successo di WooCommerce. Ciò significa che, se combinato con il tema giusto, ti offrirà molta flessibilità di progettazione.
WooCommerce Storefront Child Theme
Per un look professionale, il tema Storefront è un'ottima scelta. Ora che il tuo negozio WooCommerce è attivo e funzionante, potresti comunque voler personalizzare l'aspetto del tuo negozio in modo che corrisponda alla tua visione esatta.
Dopo aver installato il tema WooCommerce Storefront, il passaggio successivo è necessario creare un tema figlio WooCommerce Storefront che ti consentirà di apportare modifiche al tema principale del tuo Storefront senza modificare direttamente il codice del tema principale.
Ciò semplifica la personalizzazione dell'aspetto del tuo negozio ed elimina il potenziale rischio per il tuo tema e negozio, in particolare il rischio di perdere la personalizzazione che hai aggiunto quando il tema WooCommerce Storefront viene aggiornato.

Perché creare un tema figlio per la vetrina di WooCommerce?
Se hai dedicato molto tempo alla lettura su WordPress, potresti esserti imbattuto in temi figlio prima. In parole povere, il tema figlio è una copia di un altro tema, spesso indicato come "tema genitore".
Ciò significa che puoi apportare modifiche al tema figlio e testarle, senza modificare direttamente il tema principale. Apportare le modifiche al tema figlio è importante perché alterare il tema originale può causare errori irreversibili e persino danni al tuo sito web.
Inoltre, potresti voler creare un tema figlio perché desideri utilizzare un altro tema come base. Questo ti farà risparmiare tempo e non dovrai creare un nuovo tema completamente da zero.
Inoltre, potresti voler apportare alcune modifiche minori al marchio o all'estetica generale di un tema. L'uso di un tema figlio apre molte possibilità a seconda del tempo che sei disposto a dedicare al progetto in corso.
Tuttavia, puoi scaricare diverse opzioni dal negozio WooCommerce ufficiale o da altri siti come ThemeForest, ma nessuno dei temi per bambini esistenti in offerta potrebbe soddisfare le tue esigenze. Inoltre, potresti voler creare un look unico. Il tema figlio di Storefront mira a offrire un'esperienza di negozio perfetta per la tua nicchia.
Vale anche la pena ricordare che il processo effettivo di creazione di un tema figlio è lo stesso per WooCommerce o un sito WordPress più generale. Nonostante questo, devi tenere a mente lo scopo del tuo negozio mentre personalizzi il tuo tema figlio.
Come creare un tema figlio per la vetrina di WooCommerce
In questo tutorial creeremo un tema che utilizza Storefront come genitore. Puoi usare qualsiasi tema come base. È anche importante creare un backup del tuo sito prima di procedere, in quanto ciò manterrà il tuo negozio al sicuro se qualcosa si rompe durante il processo di sviluppo.
Inoltre, è anche intelligente utilizzare un ambiente di gestione temporanea per creare e modificare il tema figlio. Per creare il tema figlio, abbiamo solo bisogno di tre cose per iniziare: la directory del tema figlio, il file style.css e il file functions.php.
Ecco i passaggi che devi seguire per creare un tema figlio WooCommerce.
1. Creazione della cartella del tema
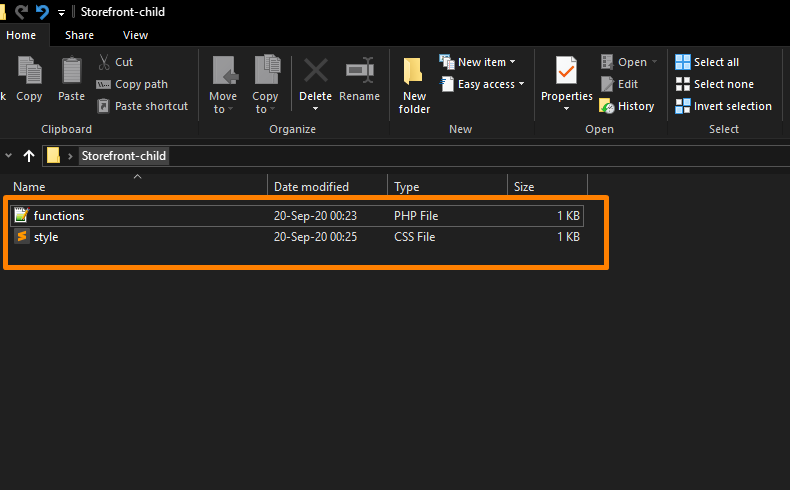
Questa cartella del tema conterrà il tuo foglio di stile e i file delle funzioni. Dal punto di vista di un esperto, è l'ideale utilizzare il nome del tema principale come nome di una cartella e aggiungerlo con "-figlio". In questo tutorial, ho chiamato la mia directory "Storefront-child". È anche importante controllare che il nome della directory del tema figlio non abbia spazi per evitare possibili errori.

2. Foglio di stile del tema figlio
Dopo aver creato la cartella, devi creare un foglio di stile per il tema figlio. Il foglio di stile deve essere impostato per ereditare gli stili dal tema principale.
Per fare ciò, è necessario inserire la seguente intestazione del foglio di stile e sostituirla con i dettagli pertinenti. Vale anche la pena ricordare che le personalizzazioni eseguite qui sovrascriveranno gli stili del tema principale.
/* Nome del tema: Storefront Child URI del tema: http://sitename.com/storefront/ Descrizione: Tema del bambino di Storefront Autore: Il tuo nome URI dell'autore: http://sitename.com Modello: storefront /*questo fa distinzione tra maiuscole e minuscole*/ Versione: 1.0.0 Licenza: GNU General Public License v2 o successiva URI della licenza: http://www.gnu.org/licenses/gpl-2.0.html Tag: chiaro, scuro, a larghezza intera, layout reattivo, pronto per l'accessibilità Dominio di testo: storefront-child */ /*Le personalizzazioni dei temi iniziano qui*/
Tuttavia, in questo tutorial, non ti insegnerò come usare i CSS, poiché è impossibile trattarlo in questo articolo. Devi imparare i CSS o assumere uno sviluppatore per apportare le modifiche ai CSS sul tuo sito web.

3. Funzione tema figlio
Nei metodi precedenti, suggeriscono di utilizzare "@import" nel foglio di stile per caricare il tema figlio. È importante notare che questa non è più considerata una best practice. Tuttavia, devi solo "accodare" il foglio di stile del tuo tema genitore nel file functions.php del tuo tema figlio.
Per renderlo possibile puoi usare “wp_enqueue_scripts action” e usare “wp_enqueue_style()”. Vale anche la pena ricordare che il foglio di stile per il tema figlio viene solitamente caricato automaticamente.
Devi accodarlo bene in modo che sia caricato e devi assicurarti che il foglio di stile figlio abbia la priorità. Per semplificare le cose, ho creato il codice seguente che imposta "stile genitore" come dipendenza in modo che il foglio di stile del tema figlio venga caricato dopo di esso.
<?php
funzione temi_accoda_stili() {
$stile_genitore = 'stile genitore';
wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'stile figlio', get_stylesheet_directory_uri() . '/style.css', array($stile_genitore) ); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>4. Attivazione
Ora che la cartella del tema figlio è completa, devi creare un file .zip della cartella del tema figlio, in modo da poterlo aggiungere ai temi di WordPress.
Puoi farlo usando 7-zip o Winrar. È anche importante assicurarsi di avere style.css e functions.php all'interno della cartella del tema figlio.
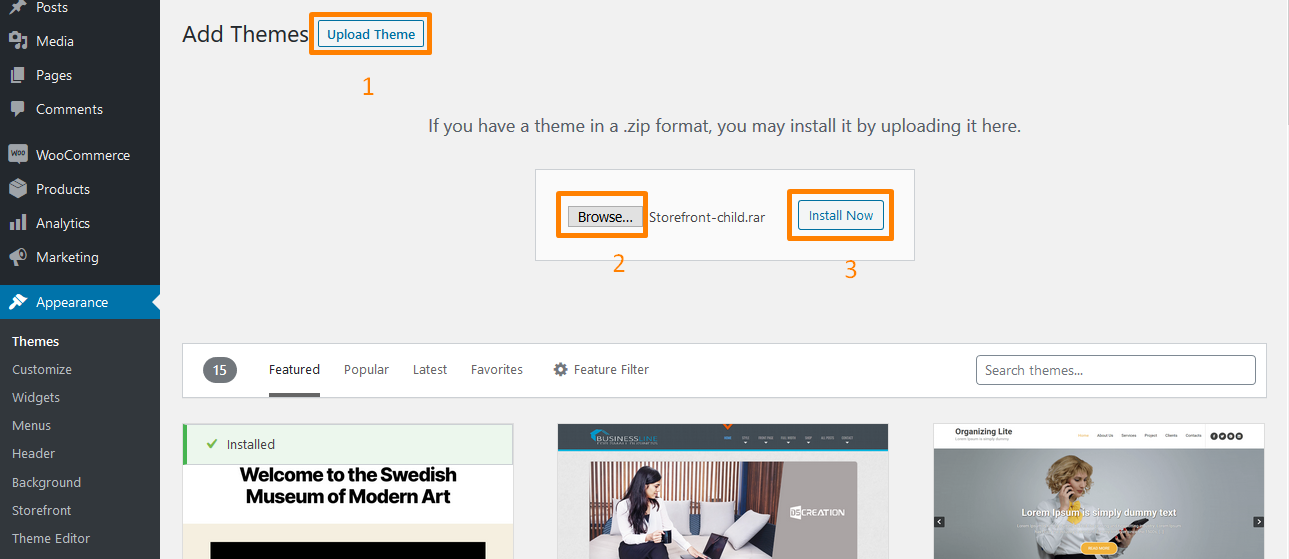
Inoltre, è importante prendere nota e tenere traccia di altre impostazioni del plug-in prima di attivare il tema figlio. Successivamente, puoi caricarlo nel tuo WordPress tramite Aspetto> Aggiungi temi . 
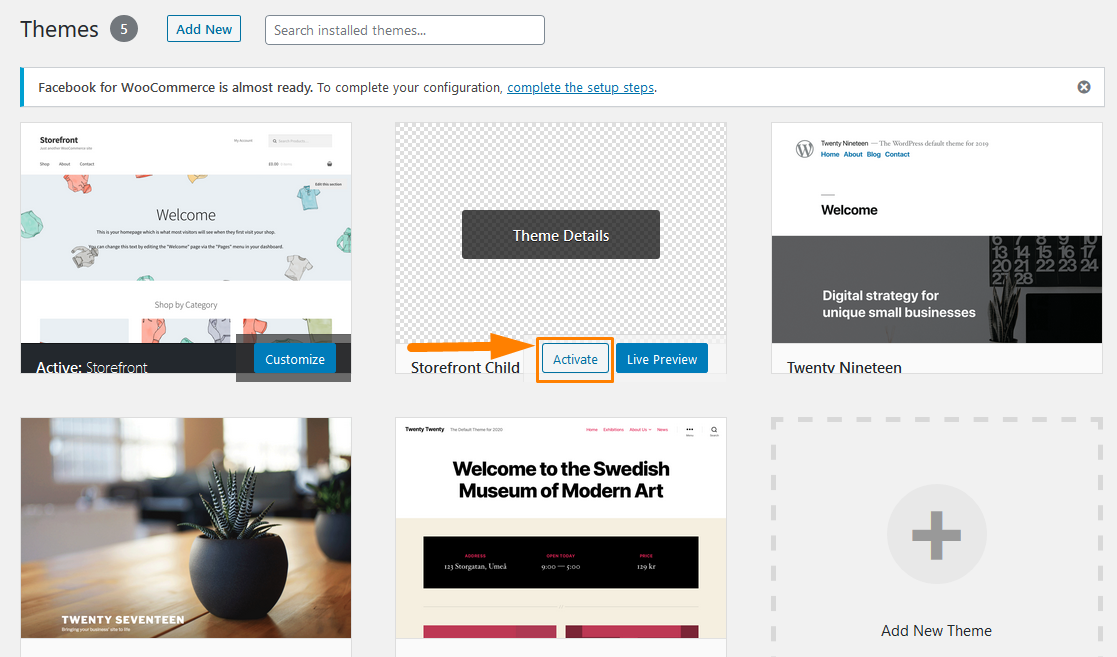
WordPress lo installerà proprio come qualsiasi tema e una volta installato, è necessario attivarlo facendo clic su "Attiva" andando su Aspetto > Temi come mostrato di seguito: 
Dopo averlo attivato, ha lo stesso aspetto del tema originale. Il tema figlio sta richiamando gli stili dal tema principale. Quindi, devi essere creativo e personalizzare l'aspetto nel foglio di stile.
Inoltre, puoi apportare modifiche ai file del modello del tuo tema, copiando il file del modello che desideri modificare, come header.php, dal tuo genitore alla cartella del tema del tuo figlio.
Inoltre, dovrai anche apportare alcune modifiche per specificare quale funzione WordPress utilizza per fare riferimento ai file modello. Ciò significa che utilizzerai get_stylesheet_directory(); funzione invece di get_template_directory() per fare riferimento ai tuoi modelli.
Conclusione
A questo punto, sono sicuro che puoi creare WooCommerce Storefront Child Theme. Ti consiglio vivamente di rispolverare il tuo CSS per ottenere il massimo dal tuo stile e di consultare la nostra altra guida sulla creazione di temi figlio per ulteriori consigli.
Puoi anche acquistare un tema figlio da un fornitore di terze parti, ma non devi fare affidamento sulla creatività degli altri. Questo perché creare WooCommerce Storefront Child Theme non è così difficile come potresti pensare.
Inoltre, ti dà il controllo quasi totale sull'aspetto e sulla funzionalità del tuo negozio. Pertanto, è necessario crearne uno poiché è considerata una best practice quando si esegue un lavoro di sviluppo sul proprio sito WooCommerce.
Inoltre, la modifica diretta di un tema comporta il rischio di perdere le modifiche durante l'aggiornamento. Il tema figlio garantirà che le modifiche vengano mantenute intatte.
Articoli simili
- Che cos'è WooCommerce Storefront Theme? [risposta]
- Oltre 80 trucchi per personalizzare il tema WooCommerce di Storefront: la guida definitiva alla personalizzazione del tema di Storefront
- Come aggiungere un logo di fiducia o sicuro sulla pagina di pagamento di WooCommerce
- Come reindirizzare WooCommerce dopo il checkout: reindirizza alla pagina di ringraziamento personalizzata
- Come creare un avviso di amministrazione di WooCommerce per il plug-in - Sviluppo WooCommerce
- Come creare database WordPress in PHPMyAdmin
- Come creare più widget in WordPress usando For & Foreach Loops
- Come creare shortcode per plug-in in WordPress
- Come creare un database MySQL WordPress tramite riga di comando
- Primi 20 passaggi per principianti completi di WordPress per iniziare
- Come visualizzare i prodotti WooCommerce per categoria
- WooCommerce Logout PHP Snippet per creare il pulsante di logout
- Come modificare il testo del pulsante Aggiungi al carrello nella pagina del negozio WooCommerce
- Come impostare i prodotti in evidenza in WooCommerce
- Come aggiungere un metodo di spedizione personalizzato in WooCommerce
