Come creare un campo personalizzato di WordPress in modo programmatico
Pubblicato: 2022-01-20Vuoi creare un campo personalizzato WordPress in modo programmatico ? Se sì, abbiamo la guida perfetta per te con alcune opzioni aggiuntive.
Ci sono molte ragioni per cui WordPress è il CMS più popolare al mondo. Ma uno dei più rilevanti è essere altamente personalizzabile. Puoi personalizzare molti elementi di un sito Web WordPress di cui anche i campi personalizzati sono uno di questi. WordPress ha così tante altre funzionalità personalizzabili per loro che puoi persino aggiungere i campi personalizzati in modo programmatico sul tuo sito web.
Cosa sono i campi personalizzati?
Un campo personalizzato è allegato a un post o a una pagina e memorizza informazioni aggiuntive da utilizzare per un sito Web. Può anche essere correlato a qualsiasi tipo di post. Quindi, può raccogliere informazioni relative a prodotti, commenti o anche tipi di post personalizzati.
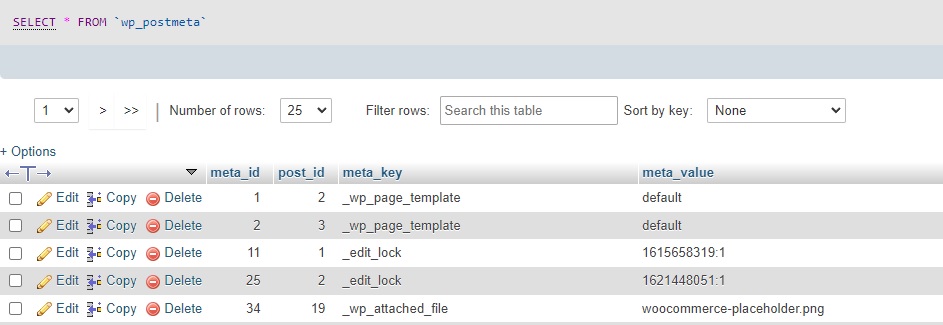
Sono memorizzati nel database del tuo sito Web WordPress nella tabella wp_postmeta . Contiene i parametri meta_id, post_id, meta_key e meta_value.

Inoltre, puoi anche memorizzare qualsiasi tipo di dato nel campo personalizzato. Possono anche essere utilizzati da utenti front-end e back-end, o anche da qualche altro script PHP.
Perché creare un campo personalizzato in WordPress?
I campi personalizzati possono essere utilizzati per soddisfare un'ampia gamma di requisiti. Ogni volta che devi aggiungere alcune informazioni aggiuntive relative a un post, un campo personalizzato può essere molto utile.
Tuttavia, i campi personalizzati vengono utilizzati principalmente dagli sviluppatori per aggiungere nuove funzionalità ai loro siti Web. Una delle sue applicazioni più utili è utilizzarle sul frontend in modo che gli utenti possano compilare un modulo .
Ma ecco altri esempi in cui è possibile utilizzare un campo personalizzato:
- Allega uno "stato d'animo" ai post, in cui vuoi rivelare come ti sentivi quando lo stavi scrivendo.
- Fai sapere agli utenti se un post è suggerito per una fascia di età specifica.
- Memorizza il tempo necessario per leggere un post.
- Assegna un punteggio a un prodotto o a un post.
- Un dato di riferimento che attiverà alcuni script quando presenti.
A parte questo, i temi e i plugin generalmente utilizzano campi personalizzati per assegnare funzioni speciali a post o pagine specifici. Allo stesso modo, è anche pratica comune utilizzare campi personalizzati sulle interfacce utente , sia sul frontend che sul backend.
Ora che hai familiarità con l'importanza dei campi personalizzati in WordPress, vediamo come possiamo aggiungerli.
Come aggiungere campi personalizzati in WordPress?
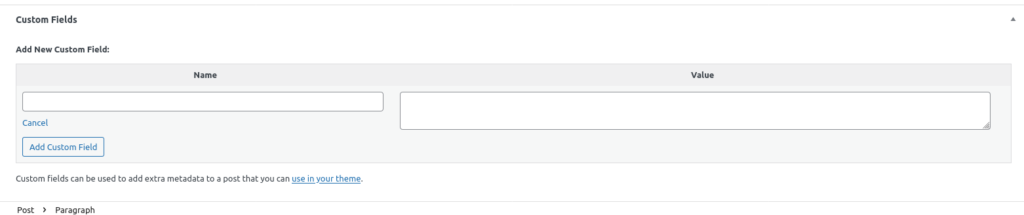
Per impostazione predefinita, puoi aggiungere un campo personalizzato a qualsiasi post mentre lo modifichi nell'editor. Tutto quello che devi fare è abilitarlo nella scheda Opzioni pagina e scorrere verso il basso per trovare la meta casella del campo personalizzato.
Basta fare clic su "Aggiungi campo personalizzato" e inserire nome e valore per creare manualmente un campo personalizzato.

Ma se sei qui, stai sicuramente cercando un modo per creare il campo personalizzato di WordPress in modo programmatico . Quindi, andiamo avanti e tuffiamoci.
Come creare un campo personalizzato WordPress in modo programmatico?
Puoi facilmente creare un campo personalizzato in WordPress in modo programmatico se hai una conoscenza tecnica di base nella programmazione.
Ma prima di iniziare, assicurati di eseguire il backup del tuo sito Web e di creare un tema figlio in modo programmatico o utilizzare uno dei plug-in del tema figlio. Modificheremo i file delicati del tuo sito Web e queste modifiche potrebbero anche essere cancellate quando aggiorni il tuo tema WordPress. Tuttavia, se utilizzi un tema figlio, le personalizzazioni in questi file non saranno interessate anche dopo aver aggiornato il tema WordPress.
Se non ti senti a tuo agio nel modificare i file del tema direttamente da solo, puoi utilizzare anche plugin come Code Snippets. Tuttavia, useremo il tema figlio in questo tutorial perché è più facile per noi.
1. Accedi al file del tema functions.php
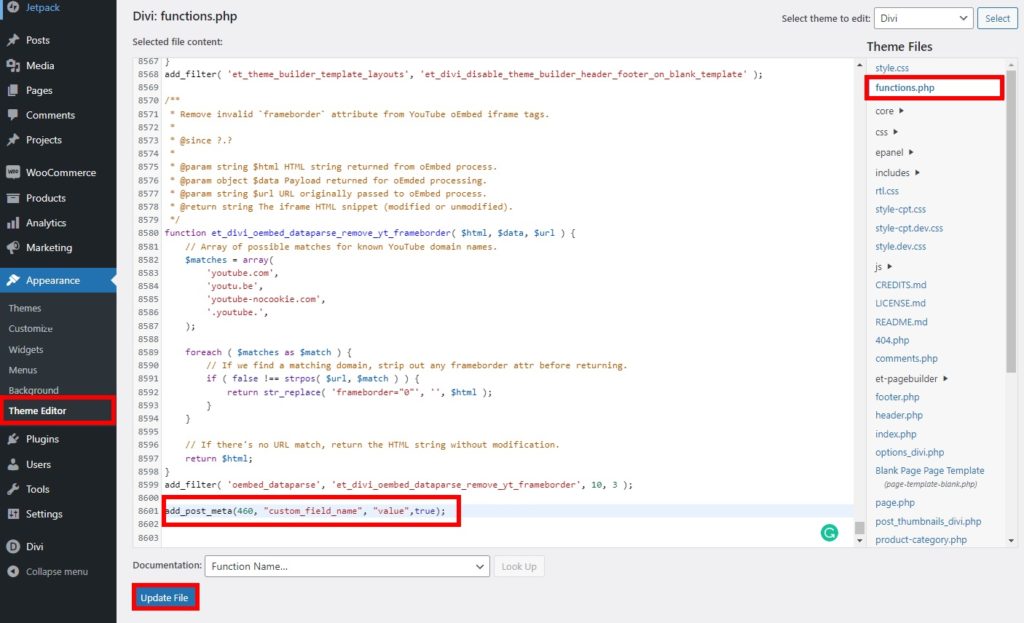
Dopo aver creato un tema figlio, puoi iniziare ad aggiungere frammenti di codice sul file del tema function.php per creare i campi personalizzati. Vai su Aspetto > Editor temi e apri il file functions.php dalla dashboard di WordPress. Quindi, aggiungi i frammenti di codice nella parte inferiore di questo editor e aggiorna il file .

Abbiamo usato il tema Divi per questo tutorial. Ma l'editor del tema potrebbe apparire diverso sul tuo sito web a seconda del tema che usi.
2. Aggiungi frammenti di codice all'editor di temi
La funzione add_post_meta() è quella che useremo. Richiede tre parametri: id del post o della pagina, nome del campo personalizzato e il suo valore. Un quarto parametro facoltativo può essere utilizzato per verificare se il campo personalizzato esiste già.
Quindi, aggiungere un campo personalizzato è semplice come aggiungere la seguente riga al file function.php del tema figlio.
add_post_meta(460, "nome_campo_personalizzato", "valore",true);
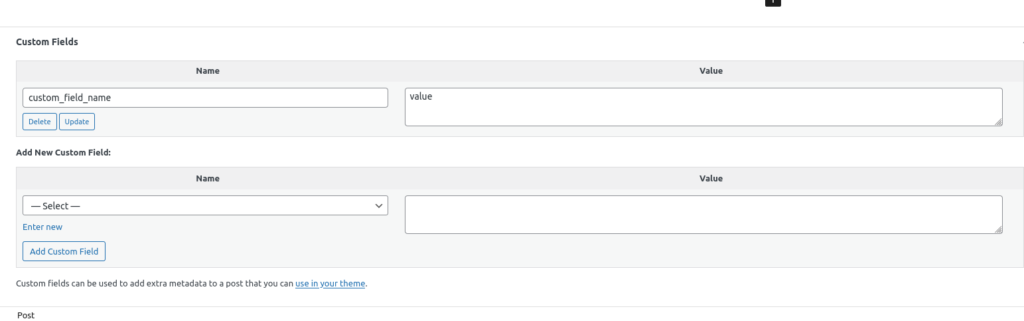
Questo aggiungerà un campo personalizzato al post con l'ID 460.

Abbiamo chiamato il campo personalizzato semplicemente "nome_campo_personalizzato" per questa demo. Ma puoi anche assegnare una stringa come valore (valore) e impostare il parametro facoltativo su true per crearlo solo se non esiste già.

Naturalmente, questo è lo stato più semplice di uno script per aggiungere un campo personalizzato a un post specifico. Non è affatto efficiente perché funzionerà su ogni caricamento di pagina contemporaneamente controllando se il campo personalizzato esiste inutilmente.
Per fortuna, possiamo migliorarlo molto di più, per ottenere una soluzione accettabile. L' publish_post() sarà molto utile in questo caso perché si attiva solo quando viene pubblicato un post .
add_action('publish_post', 'add_custom_field_automatically');
funzione add_custom_field_automatically($post_ID) {
if(!wp_is_post_revision($post_ID)) {
add_post_meta($post_ID, 'meta_field', '55',true);
}
} Poiché stiamo utilizzando la variabile globale $post_ID , questa si applicherà a tutti i post appena pubblicati .
Aggiorna un campo personalizzato in WordPress
Quando crei un campo personalizzato in WordPress in modo programmatico, puoi anche aggiornarlo se lo desideri con uno snippet di codice simile.
Per aggiornare un campo personalizzato, è possibile utilizzare la funzione update_post_meta() . Useremo anche lo stesso hook dello script precedente poiché funziona anche quando aggiorni un post. Basta aggiungere il seguente snippet di codice al file functions.php del tuo sito web.
add_action('pubblica_post', 'aggiorna_campo_personalizzato_automaticamente');
funzione update_custom_field_automatically($post_ID) {
if(!wp_is_post_revision($post_ID)) {
update_post_meta($post_ID, 'meta_field', 20);
}
}Questo cambierà il valore del campo personalizzato precedentemente creato da 55 a 20.
update_post_meta() funziona anche come funzione add_post_meta() . Può creare un nuovo campo personalizzato se non esiste.
Rimuovi i campi personalizzati in WordPress
L'uso di frammenti di codice non si limita alla creazione e all'aggiornamento dei campi personalizzati in WordPress. Dopo aver creato un campo personalizzato di WordPress a livello di codice, potrebbero esserci alcune situazioni in cui potresti voler rimuovere anche loro.
La funzione che ci permetterà di rimuovere tutti i campi personalizzati con un determinato nome (chiave) è delete_post_meta_by_key(”meta_field”); Prende solo il nome del campo personalizzato come parametro univoco.
Come abbiamo già detto, il modo corretto per farlo è usare un gancio. Questa volta useremo l'hook init() che è usato principalmente per inizializzare plugin e temi. Ancora una volta, aggiungi i seguenti frammenti al file functions.php.
add_action('init', 'remove_custom_field_automatically');
funzione remove_custom_field_automatically() {
delete_post_meta_by_key( 'meta_field' );
} Per rimuovere i campi personalizzati su post specifici, puoi utilizzare la funzione delete_post_meta() . Può essere utilizzato anche se al campo personalizzato viene assegnato un valore specifico.
Questo funziona in modo simile rispetto allo snippet precedente. Ma offre una maggiore flessibilità per indirizzare la rimozione di campi personalizzati specifici .
add_action('pubblica_post', 'cancella_campo_personalizzato_automaticamente');
funzione delete_custom_field_automatically($post_ID) {
if(!wp_is_post_revision($post_ID)) {
delete_post_meta($post_ID, 'meta_field');
}
} Questo script rimuoverà il campo personalizzato denominato "custom_field" del post corrente, che è dato dalla variabile $post_ID .
Puoi anche rimuovere un campo personalizzato solo se ad esso è allegato un valore specifico. Basta aggiungerlo come terzo parametro.
delete_post_meta($post_ID, 'meta_field','20');
Questo è tutto! Ora puoi creare, aggiornare o eliminare un campo personalizzato in WordPress in modo programmatico. Basta modificare questi snippet in base al tuo sito Web e potresti essere in grado di modificarli ancora di più.
Conclusione
Questo è il nostro tutorial per creare un campo personalizzato in WordPress in modo programmatico . Possono essere molto utili se vuoi fornire ai tuoi utenti informazioni aggiuntive sul tuo sito web.
Per riassumere, ti abbiamo mostrato gli snippet di codice per creare campi personalizzati in WordPress. Allo stesso modo, ti abbiamo anche fornito alcuni frammenti in più per aggiornare e rimuovere i campi personalizzati. Possono tornare utili in determinate circostanze a seconda delle esigenze del tuo sito web.
I campi personalizzati sono una delle migliori funzionalità di WordPress e sono ampiamente utilizzati anche in WooCommerce. Abbiamo anche delle guide per aggiungere campi personalizzati alla cassa di WooCommerce e riordinare i campi alla cassa di WooCommerce. Se vuoi saperne di più su altre personalizzazioni in WordPress e WooCommerce, non esitare a leggere i seguenti post:
- Come creare un tipo di post personalizzato su WordPress
- Personalizza la pagina di accesso di WordPress
- Come personalizzare i prodotti correlati a WooCommerce
Quindi puoi creare i campi personalizzati in WordPress in modo programmatico ora? Li hai creati prima? Fatecelo sapere nei commenti.
