Come creare un modulo WordPress con il selettore di data e ora?
Pubblicato: 2022-04-25Vuoi consentire ai tuoi utenti di selezionare la data e l'ora nel tuo modulo WordPress? Ma non sai come creare un modulo per la selezione della data e dell'ora di WordPress? Quindi, questo semplice tutorial è solo per te.
Se stai pensando che l'aggiunta di un calendario per la selezione della data e dell'ora al modulo di contatto sia un'attività intimidatoria, non lo è. In effetti, con il plug-in e lo strumento del modulo di contatto WordPress giusto, è solo un gioco da ragazzi.
Quindi, questo articolo ti guiderà attraverso una guida passo passo per creare un modulo di contatto completo con un calendario per la selezione della data e dell'ora. Quindi, continua a leggere!
Perché aggiungere il selettore di data e ora nei moduli di WordPress?
Il selettore di data e ora non è qualcosa che devi sempre aggiungere ai tuoi moduli WordPress. Ma ci sono alcuni casi specifici in cui è necessario consentire ai tuoi utenti di scegliere in modo efficace la data e l'ora appropriate insieme ad altre informazioni essenziali.
Supponiamo che i tuoi utenti vogliano programmare appuntamenti per visite mediche o prenotare tavoli al ristorante e così via. In questi casi, è necessario aggiungere il selettore della data e dell'ora sui moduli di prenotazione dell'appuntamento medico e del tavolo del ristorante.
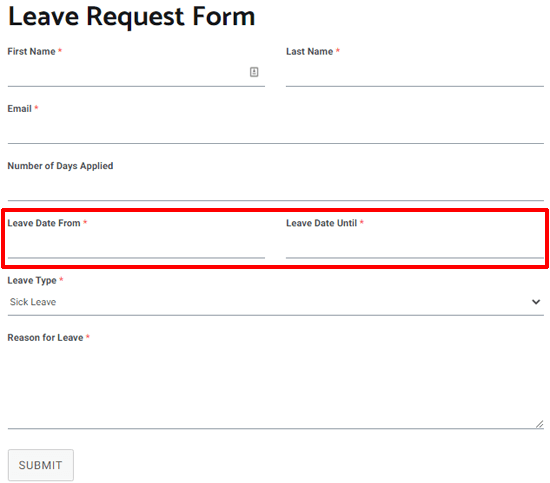
Allo stesso modo, un selettore di data e ora è utile quando gli utenti desiderano richiedere una richiamata. È anche utile se i tuoi dipendenti o studenti vogliono chiedere le ferie in date specifiche.

Come puoi vedere, ci sono molte ragioni per cui potresti voler aggiungere il selettore di data e ora sui tuoi moduli WordPress. Quindi, impariamo come aggiungere un selettore di data e ora di WordPress al tuo modulo.
Come creare un modulo WordPress con il selettore di data e ora?
Puoi seguire le semplici istruzioni fornite di seguito per creare un modulo per la selezione della data e dell'ora di WordPress in pochissimo tempo.
Passaggio 1: scegli il miglior plug-in per moduli WordPress con un selettore di data e ora di WordPress
Innanzitutto, devi scegliere un plug-in per moduli WordPress che ti consenta di creare bellissimi moduli di contatto con un selettore di data e ora senza sforzo. Comprendiamo che selezionarne uno dall'oceano di opzioni è travolgente. Ecco perché consigliamo di utilizzare Everest Forms.

Everest Forms è una soluzione sempreverde di creazione di moduli con trascinamento della selezione per creare i tipi di moduli variabili che affascinano i tuoi utenti. Sia che desideri creare semplici moduli di contatto, moduli di richiamata, moduli di prenotazione di hotel online o moduli di richiesta di partenza, il tuo desiderio è esaudito.
Questo plug-in offre funzionalità di prim'ordine come modelli di modulo pre-progettati, campi modulo illimitati, notifiche e-mail, logica condizionale intelligente e altro ancora. Allo stesso modo, ha un'interfaccia pulita e intuitiva. E se dovessi rimanere bloccato da qualche parte, puoi contattare l'amichevole team di supporto per risolvere rapidamente i tuoi problemi.
Passaggio 2: installa il plug-in Everest Forms
Per installare il plug-in Everest Forms sul tuo sito, vai su Plugin >> Aggiungi nuovo dalla dashboard di WordPress.

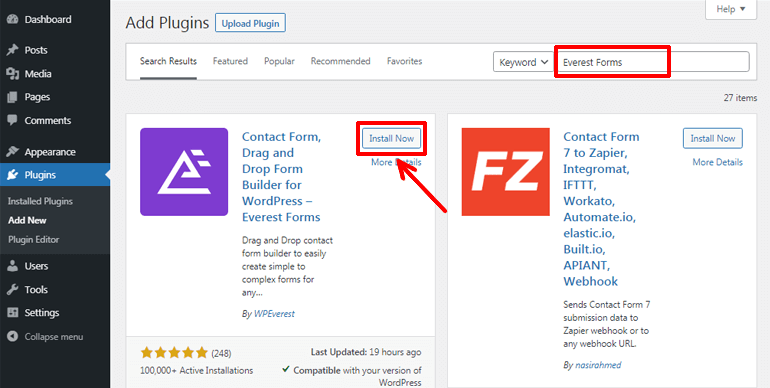
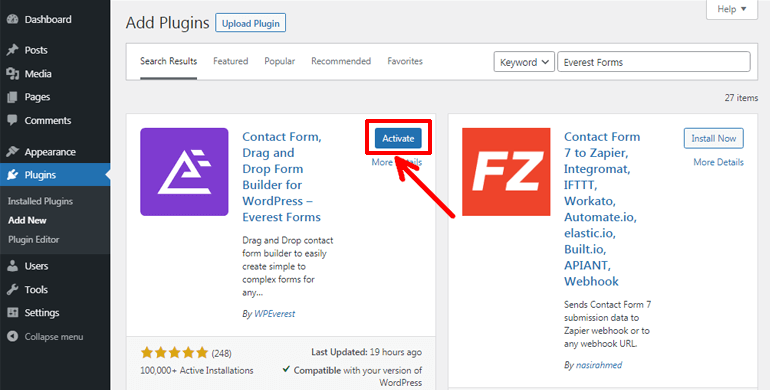
Ti indirizzerà alla pagina Aggiungi plugin . Qui puoi digitare il nome del plugin che desideri installare nella barra di ricerca. Non appena digiti Everest Forms, il plug-in viene mostrato direttamente sullo schermo. Ora, premi il pulsante Installa ora .

Infine, fai clic sul pulsante Attiva per attivare il plug-in sul tuo sito.

Nota: se ti piace ciò che offre una versione gratuita del plug-in Everest Forms, puoi eseguire l'aggiornamento alla sua versione pro per usufruire di più funzionalità e funzionalità.
Passaggio 3: crea un nuovo modulo WordPress
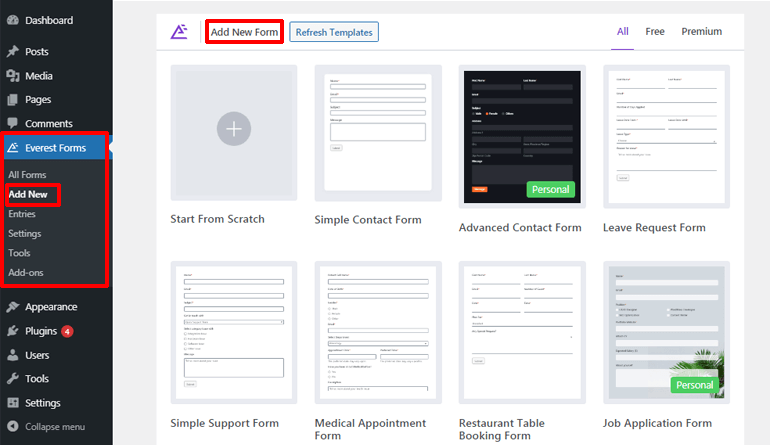
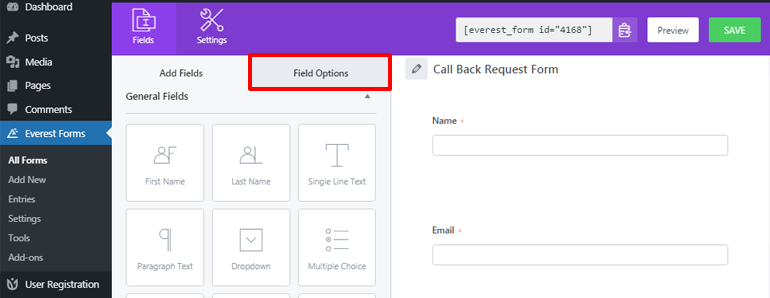
Dopo aver installato e attivato il plug-in Everest Forms, vai su Everest Forms >> Aggiungi nuovo . Ora, dalla pagina Aggiungi nuovo modulo , puoi scegliere tra diversi modelli di modulo predefiniti o iniziare da zero.

Indipendentemente dall'opzione scelta, l'interfaccia intuitiva di trascinamento della selezione del plug-in ti consente di creare facilmente il modulo desiderato.
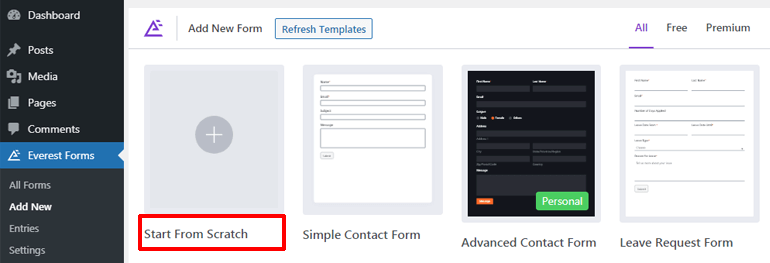
Questo tutorial ti mostrerà come creare da zero un modulo di contatto WordPress con un selettore di data e ora. Quindi, in primo luogo, fai clic sull'opzione Inizia da zero .

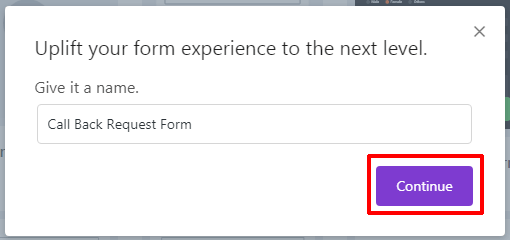
Successivamente, fornisci un nome adatto per il tuo modulo e premi il pulsante Continua .

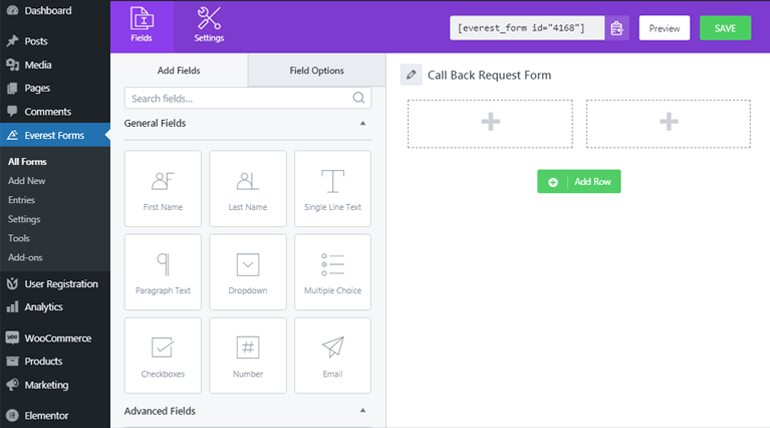
Si aprirà una finestra dell'editor di moduli. E ora puoi iniziare ad aggiungere i campi del modulo richiesti al tuo modulo.

Aggiungi i campi modulo obbligatori e il selettore data e ora
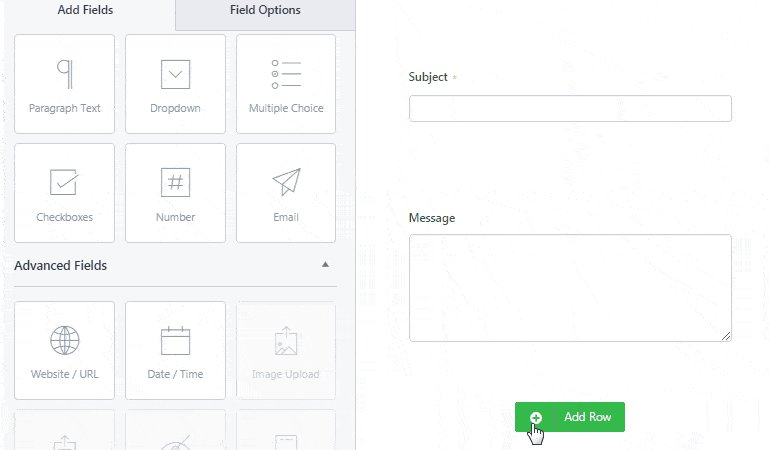
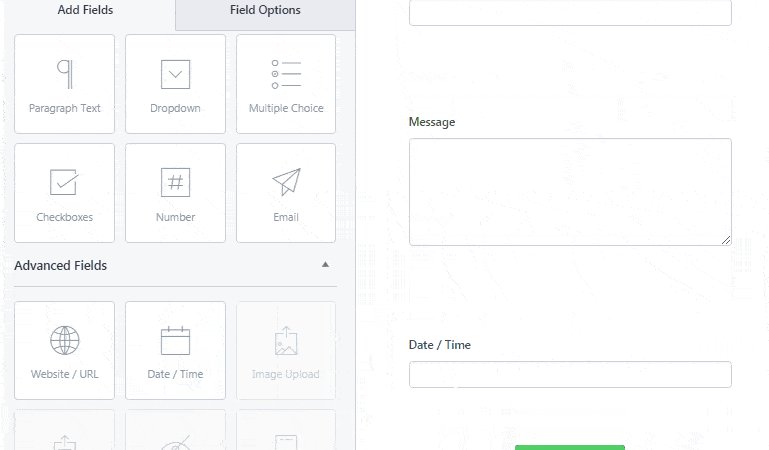
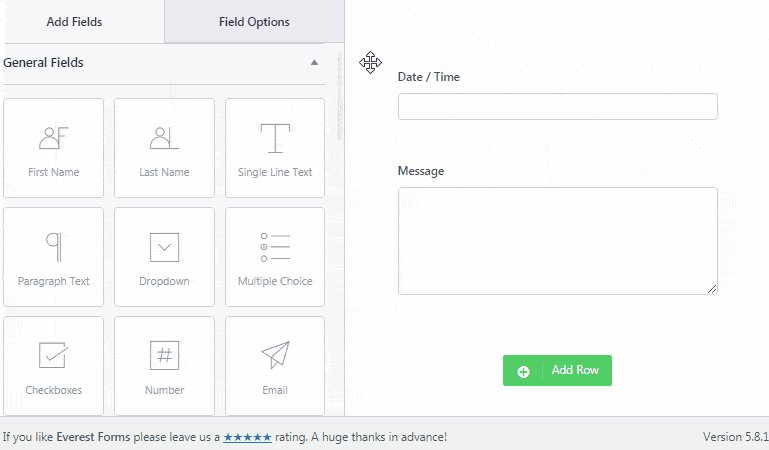
Puoi facilmente trascinare i campi del modulo come Nome , Email , Telefono , ecc. Da sinistra e rilasciarli nell'area vuota sul lato destro. Inoltre, puoi utilizzare i campi del modulo come Testo a riga singola e Testo paragrafo per recuperare informazioni in un modulo a riga singola e paragrafo.
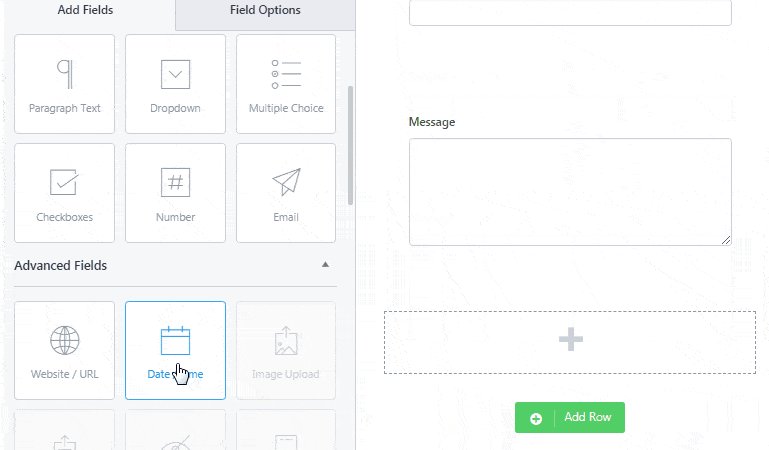
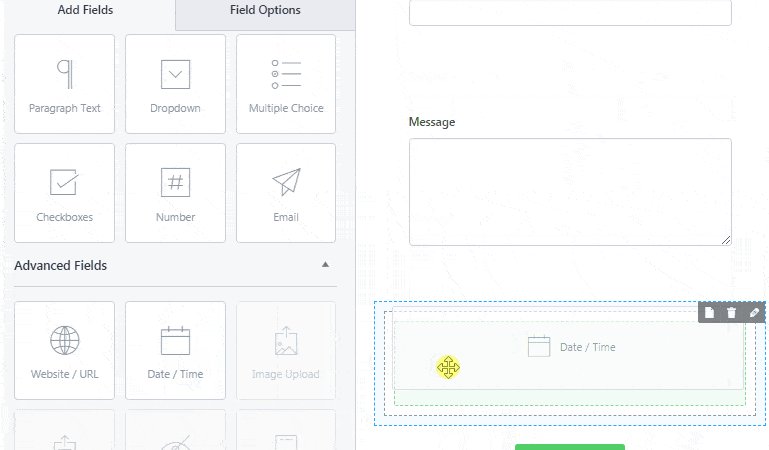
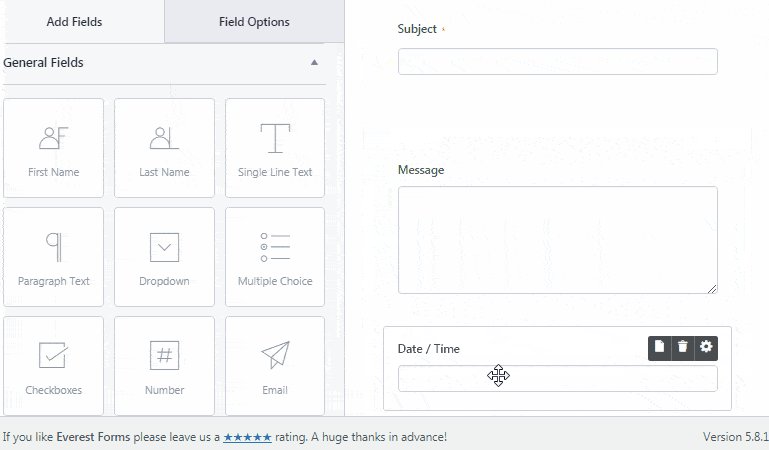
Allo stesso modo, per aggiungere un calendario di selezione di data e ora al modulo, trascina il campo avanzato Data/Ora dalla mano sinistra e rilascialo nell'area richiesta.

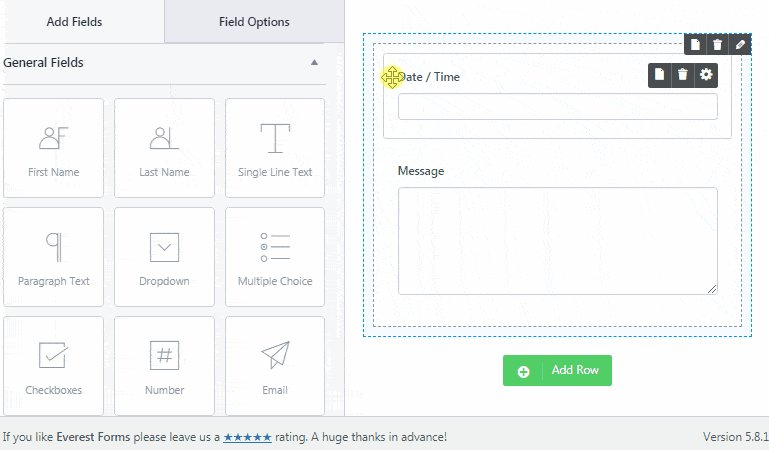
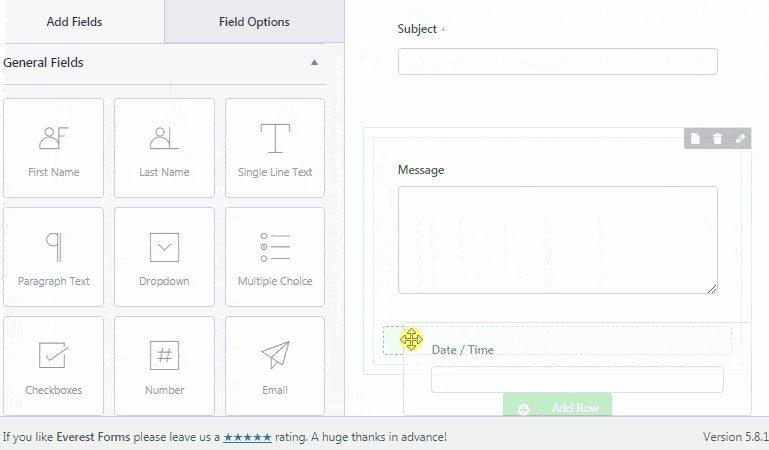
Altri campi aggiuntivi possono anche essere aggiunti al tuo modulo in modo simile. Per non parlare del fatto che è anche possibile riorganizzare e riordinare i campi del modulo secondo necessità. Basta trascinare e rilasciare il campo nell'area richiesta. È tutto!

Personalizza i campi del modulo e un selettore di data e ora
Con Everest Forms, è semplicissimo personalizzare i campi del modulo a tuo piacimento. Per questo, fai clic su Opzioni campo e puoi modificare l'etichetta, la descrizione e altro dei singoli campi del modulo.

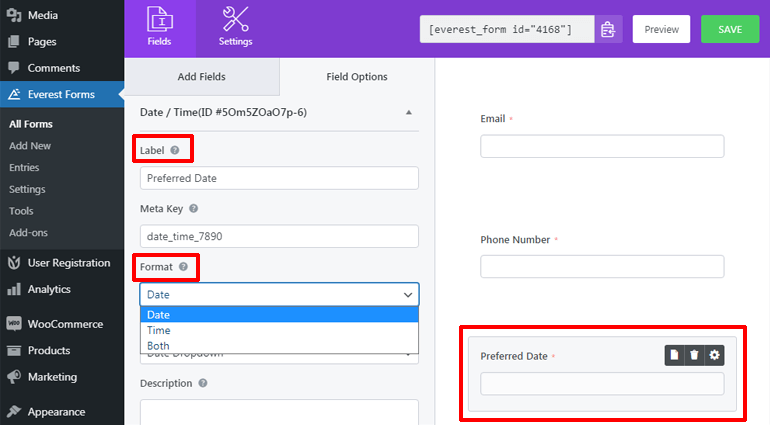
Di conseguenza, puoi fare clic sul campo Data/Ora per personalizzarlo in base alle tue esigenze. Puoi cambiarne l' etichetta e il formato senza problemi. Ad esempio, l'abbiamo etichettato come Data preferita . Allo stesso modo, parlando del formato, puoi consentire ai tuoi utenti solo di scegliere la data, l'ora o selezionarle entrambe da qui.

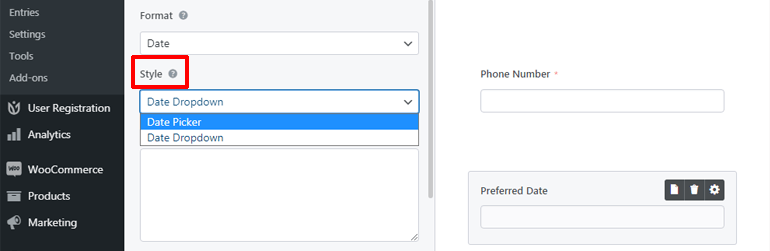
Inoltre, puoi scegliere tra le due opzioni di impostazione dello stile per il campo data/ora, ad es. Selettore data e Elenco a discesa della data.

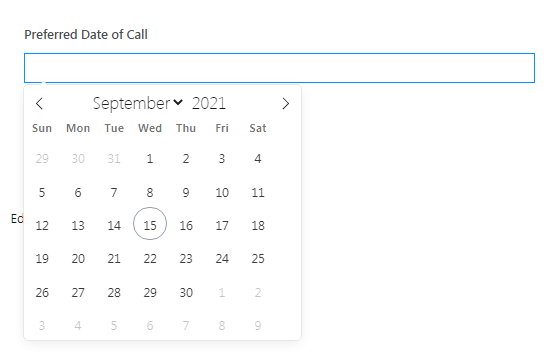
Selettore data consente ai tuoi utenti di selezionare la data dal menu della data in stile calendario, che assomiglia a questo dal frontend.

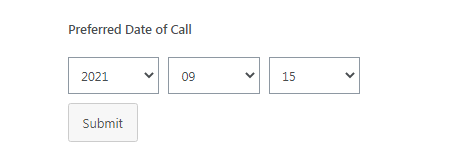
Al contrario, Date Dropdown consente agli utenti di selezionare la data dal menu a discesa della data. Il selettore della data a discesa è simile a questo dal frontend.


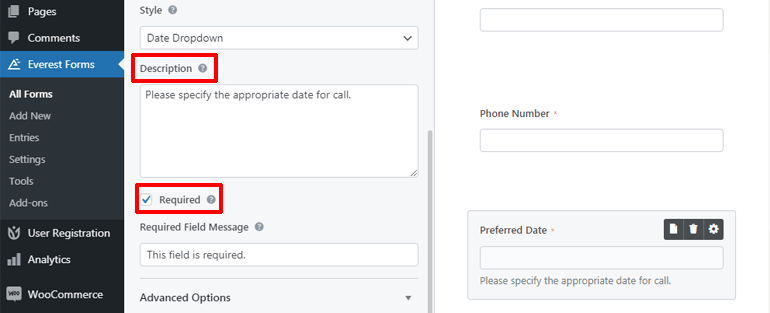
Inoltre, puoi aggiungere una breve descrizione al campo e persino rendere il campo richiesto in modo che gli utenti non possano procedere senza riempire questo campo.

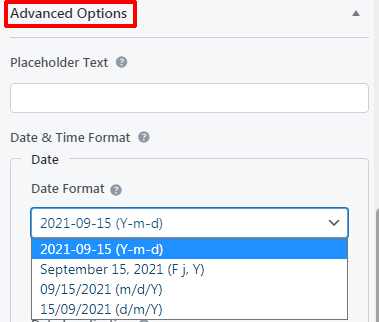
E se scorri un po' verso il basso, puoi anche trovare le Opzioni avanzate da cui puoi personalizzare ulteriormente le impostazioni di data e ora. Da qui, puoi aggiungere il testo segnaposto e scegliere tra quattro diversi formati data .

Per non parlare, puoi anche scegliere l' intervallo di tempo e il formato .

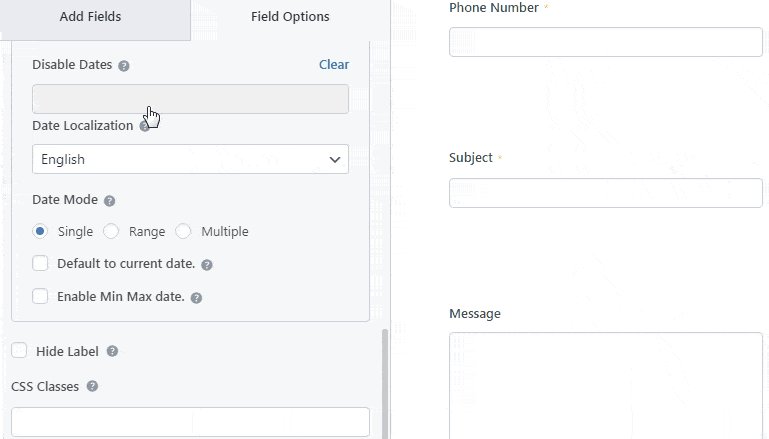
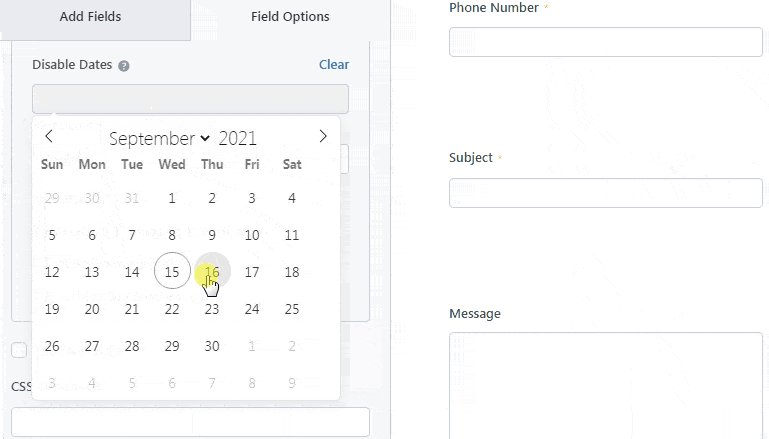
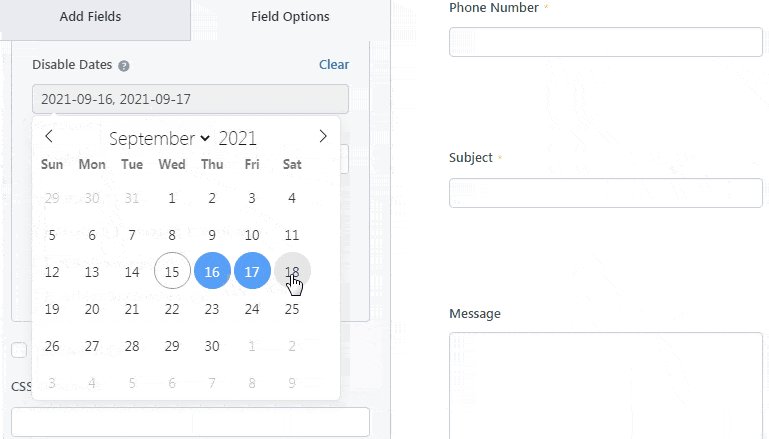
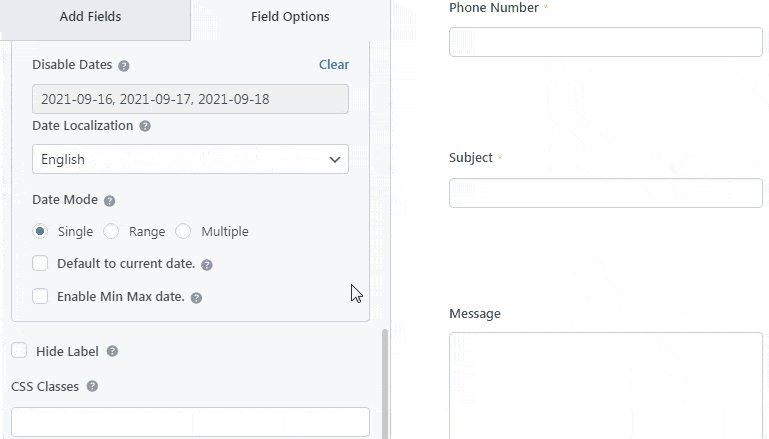
Inoltre, l'opzione Disabilita data ti consente di disabilitare le date nel tuo modulo. In questo modo gli utenti non potranno selezionare quelle date.

Inoltre, è possibile selezionare la localizzazione della data desiderata da visualizzare. E ci sono tre diverse modalità Data tra cui puoi scegliere. Sono Singoli, Intervalli e Multipli. La modalità Data singola consente agli utenti di scegliere una data singola. La modalità Ranger consente di selezionare l'intervallo di date adatto. Gli utenti possono scegliere più opzioni di data con la modalità Data multipla .

Inoltre, puoi impostare la data predefinita sulla data corrente e abilitare le date minime e massime per la selezione. Ancora una volta, se sei un utente avanzato, puoi fare di più sul campo della data con le classi CSS.
Passaggio 4: personalizza le impostazioni del modulo
Hai creato correttamente un modulo WordPress con un calendario di selezione data e ora, ma è incompleto a meno che tu non configuri le impostazioni del modulo necessarie. Quindi, di seguito parleremo brevemente della configurazione generale del modulo e delle impostazioni e-mail.
Configura le impostazioni generali del modulo
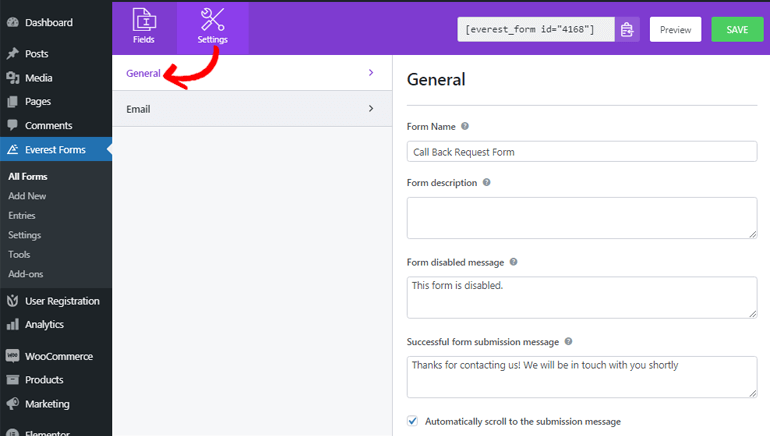
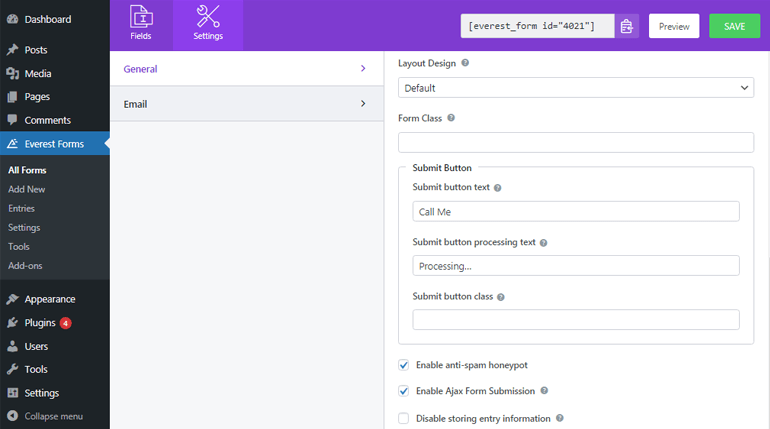
Per configurare le opzioni di impostazione del modulo generale, vai su Impostazioni >> Generale . Il nome e la descrizione del modulo possono essere modificati da qui. Puoi anche inserire il messaggio di disabilitazione del modulo e il messaggio del modulo di successo.

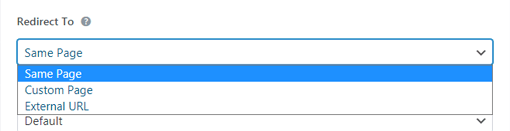
Con l'opzione Reindirizza a , puoi consentire ai tuoi utenti di atterrare sull'URL o sulla pagina di loro interesse una volta inviato il modulo.

L'opzione Progettazione layout e Classe modulo ti consente di scegliere tra diversi modelli di modulo e aggiungere una classe al modulo. Nella sezione Pulsante di invio, puoi aggiungere il testo del pulsante di invio desiderato, il testo di elaborazione del pulsante di invio e la classe del pulsante di invio.

Inoltre, puoi proteggere il tuo modulo dallo spam abilitando un honeypot anti-spam. Allo stesso modo, consenti ai tuoi utenti di inviare il modulo senza ricaricare abilitando l'invio di moduli ajax. Puoi anche abilitare o disabilitare la memorizzazione delle informazioni di ingresso in base alle tue esigenze.
Configura le impostazioni e-mail
Le impostazioni e-mail consentono di configurare dove devono essere consegnate le e-mail dopo l'invio del modulo. La buona notizia è che Everest Forms consente di configurare più notifiche e-mail. Ad esempio, una notifica e-mail dell'amministratore viene attivata per l'amministratore, mentre una notifica e-mail dell'utente viene attivata per gli utenti.
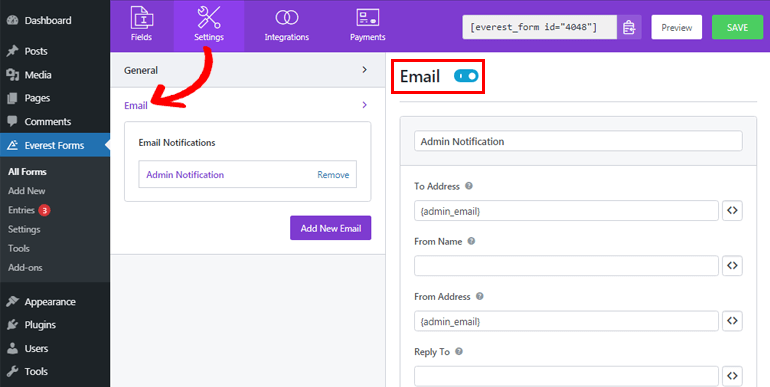
È possibile accedere a Impostazioni >> E-mail per configurare le impostazioni e-mail. Innanzitutto, assicurati che l'opzione delle impostazioni e-mail sia attivata per iniziare a gestire le notifiche e-mail. Quindi, puoi iniziare a impostare le notifiche e-mail dell'amministratore.

Nel campo A indirizzo , inserisci l'indirizzo e-mail a cui desideri recapitare l'e-mail. Poiché stiamo configurando l'e-mail dell'amministratore, puoi inserire l'e-mail dell'amministratore qui. Ancora meglio, puoi utilizzare lo smart tag {admin_email} per acquisire automaticamente l'indirizzo email dell'amministratore.
La sezione Da nome mostra il nome dell'utente che invia il modulo. È possibile acquisire il nome dell'utente utilizzando uno smart tag. Così facile! Tuttavia, è necessario assicurarsi di rendere obbligatorio il campo del nome in modo che non ci siano problemi durante la consegna dell'e-mail.
Da indirizzo consente di aggiungere l'indirizzo e-mail da cui viene inviato il modulo. Quindi, puoi anche aggiungere l'e-mail dell'amministratore qui.
Rispondi a consente di inserire l'indirizzo e-mail a cui si desidera rispondere una volta ricevuta l'e-mail. Pertanto, puoi utilizzare lo smart tag come prima per acquisire l'e-mail del tuo utente.
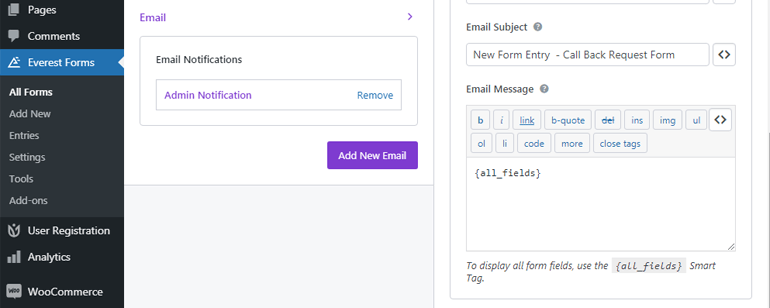
Oltre a tutto, puoi anche aggiungere l'oggetto e il messaggio dell'email. L'utilizzo dello smart tag {all_fields} nel messaggio e-mail mostra tutte le informazioni sui campi del modulo compilati dagli utenti, inclusa la data e l'ora.

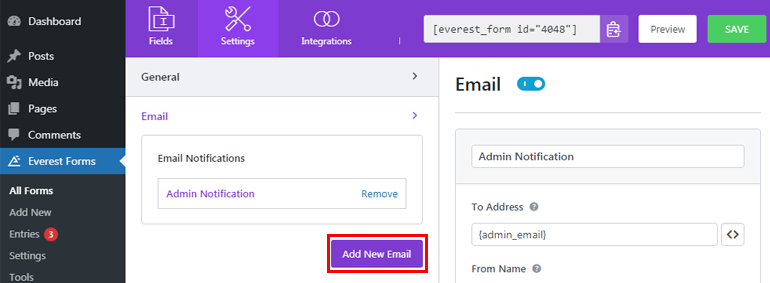
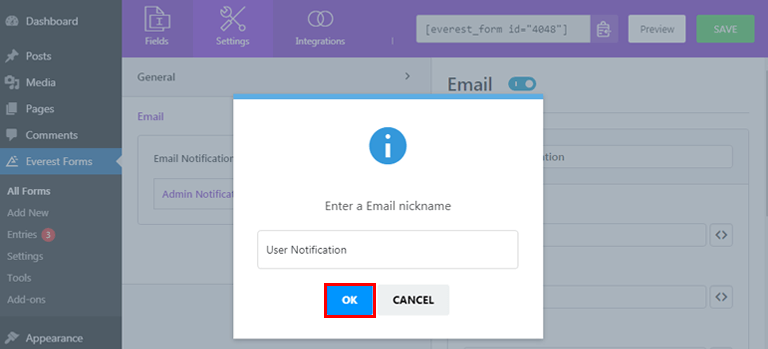
Ora per impostare la nuova notifica e-mail, puoi fare clic sul pulsante Aggiungi nuova e-mail .

Dopodiché, dagli un nome. Ad esempio, se stai impostando un'e-mail utente, puoi denominarla Notifica utente .

Successivamente, puoi impostare la notifica e-mail dell'utente come abbiamo fatto prima per l'amministratore.
Passaggio 5: aggiungi il modulo per la selezione della data e dell'ora di WordPress al tuo sito
Per rendere il tuo modulo visibile ai tuoi utenti, devi prima aggiungerlo al tuo sito. Everest Forms ti consente di aggiungere il tuo modulo WordPress ai post o alle pagine o ovunque lo ritieni adatto.
Qui, ti mostreremo come aggiungere il tuo modulo WordPress con il calendario di selezione data e ora ai post.
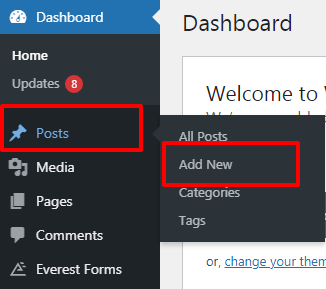
Dalla dashboard, vai a Post >> Aggiungi nuovo .

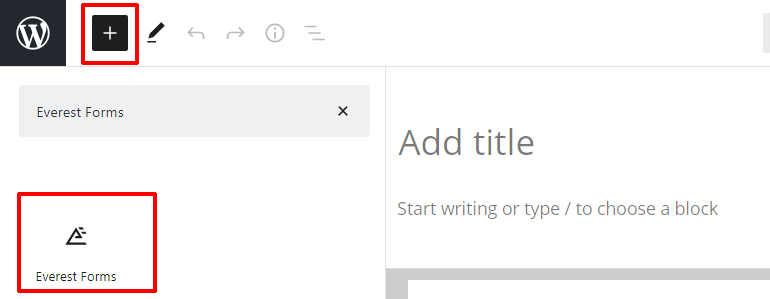
Quindi, fai clic sul pulsante Aggiungi blocco (+) in alto. Ancora una volta, cerca il blocco Everest Forms e fai clic su di esso.

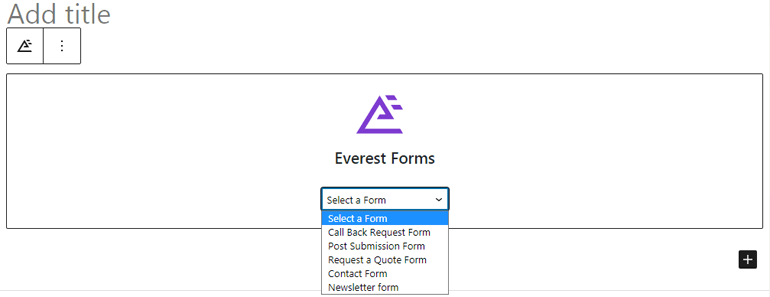
Ora, premi sui menu a tendina per scegliere il modulo richiesto.

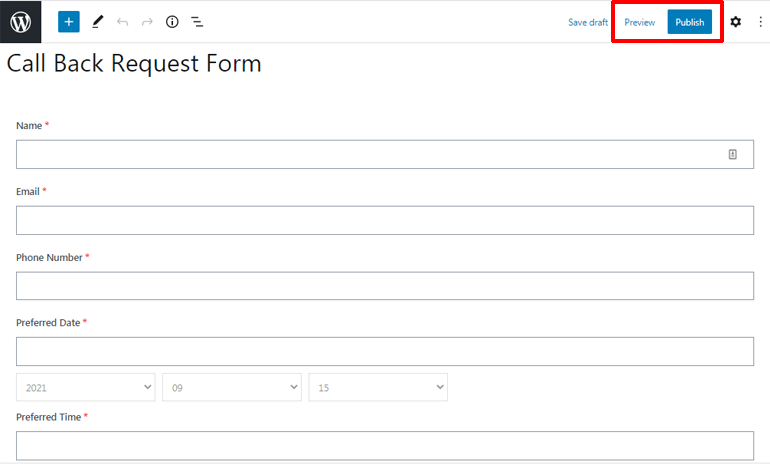
Infine, fornisci un titolo al modulo e fai clic sul pulsante Pubblica per vedere il modulo in azione. Inoltre, puoi visualizzare in anteprima il tuo modulo per vedere come appare il tuo modulo dal frontend prima di renderlo attivo.

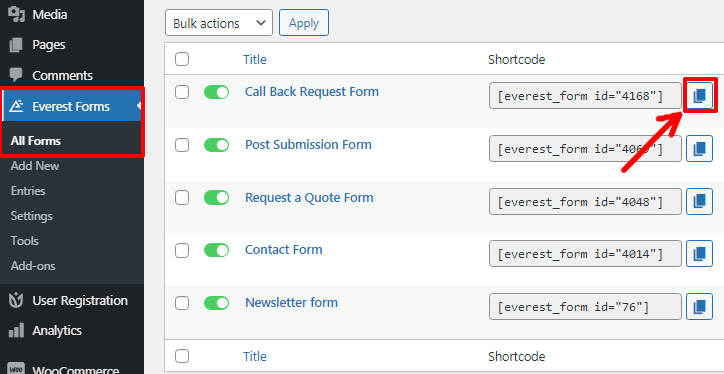
In alternativa, puoi andare su Everest Forms >> All Forms e copiare lo shortcode del modulo richiesto.

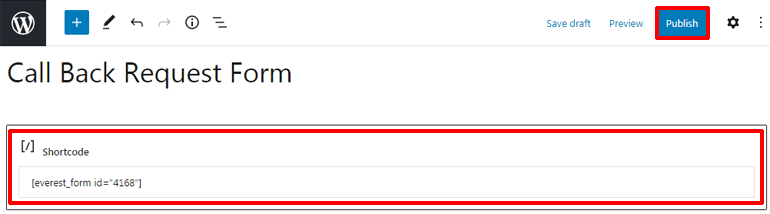
Successivamente, incolla lo shortcode nei post o nelle pagine che ti piacciono. Infine, premi il pulsante Pubblica .

Conclusione
Quindi, ecco come creare un modulo WordPress con un selettore di data e ora. Con Everest Forms, puoi aggiungere ai tuoi moduli selettori di date di stili diversi. Tutti i moduli che crei utilizzando questo plugin sono ottimizzati per i dispositivi mobili e si adattano perfettamente a qualsiasi tipo e dimensione dello schermo.
Si spera che ora tu possa facilmente creare un modulo di contatto WordPress con un calendario per la selezione della data e dell'ora. Se ritieni che questo articolo sia stato utile, assicurati di condividerlo anche sulle tue piattaforme social.
Inoltre, puoi seguirci su Twitter e Facebook per ulteriori aggiornamenti.
Hai ancora un po' di tempo libero? Quindi, puoi controllare i nostri articoli sulla creazione di un modulo di contatto WordPress con due colonne e un modulo di domanda di lavoro.
