Come creare una pagina della modalità di manutenzione in WordPress (in 4 passaggi)
Pubblicato: 2022-04-22Se eseguirai aggiornamenti approfonditi sul tuo sito Web WordPress, ti starai chiedendo come creare una pagina della modalità di manutenzione in WordPress. Questo può essere un modo efficace per tenere informato il tuo pubblico. Inoltre, può generare buzz sui contenuti in arrivo.
In questo post, spiegheremo cosa sono le pagine della modalità di manutenzione e perché potresti volerle utilizzare sul tuo sito Web WordPress. Quindi, ti mostreremo come configurarne uno utilizzando Beaver Builder. Iniziamo!
- Un'introduzione alla modalità di manutenzione in WordPress
- Perché potresti voler progettare una pagina della modalità di manutenzione per il tuo sito Web WordPress
- Come creare una pagina della modalità di manutenzione in WordPress (in 4 passaggi)
- Passaggio 1: aggiungi una nuova pagina
- Passaggio 2: scegli il modello di manutenzione
- Passaggio 3: personalizza le immagini e il testo
- Passaggio 4: aggiungi funzionalità extra
- Conclusione
Un'introduzione alla modalità di manutenzione in WordPress
Quando apporti modifiche sostanziali al tuo sito web, è una buona idea abilitare la modalità di manutenzione. Questo avviso informa i tuoi visitatori che il tuo sito (o alcune pagine) sono attualmente offline.
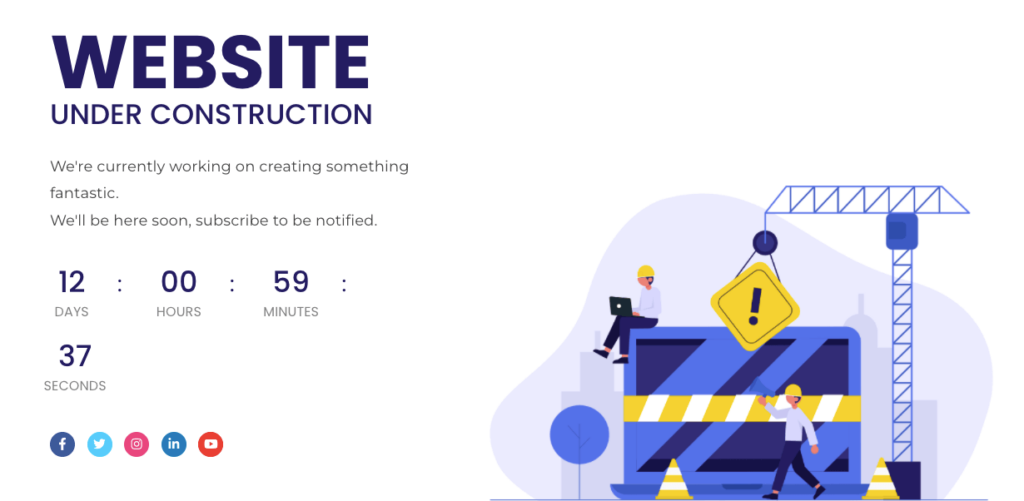
In genere, le pagine della modalità di manutenzione forniscono informazioni sul motivo per cui i tuoi contenuti non sono disponibili. Sebbene il tuo pubblico non possa visualizzare una pagina specifica, puoi dirgli quando verrà eseguito il backup:

La modifica di temi e plug-in su un sito live mostra agli utenti pagine di errore. Quando ciò accade, i visitatori non saranno in grado di trovare immediatamente il contenuto che stanno cercando. In definitiva, le pagine di errore possono danneggiare la tua credibilità e aumentare le frequenze di rimbalzo.
Sebbene le pagine di errore accidentali possano essere dannose, puoi creare una pagina di errore 404 personalizzata per coinvolgere nuovamente i visitatori. Tuttavia, le pagine della modalità di manutenzione sono spesso opzioni migliori.
Con una pagina della modalità di manutenzione, puoi informare il tuo pubblico quando può tornare al tuo sito Web e accedere alle informazioni. Inoltre, queste pagine possono contenere moduli di acquisizione dei lead, consentendoti di contattare gli utenti anche dopo aver lasciato.
Perché potresti voler progettare una pagina della modalità di manutenzione per il tuo sito Web WordPress
I siti Web spesso necessitano di manutenzione ordinaria, come l'eliminazione di commenti spam o l'esecuzione di backup. Per queste attività più piccole, il tuo sito non subirà alcun tempo di inattività. Tuttavia, è importante sapere come creare una pagina della modalità di manutenzione quando si risolvono problemi funzionali più grandi.
Dovresti considerare di creare una pagina della modalità di manutenzione quando:
- Configurazione di nuovi plugin
- Personalizzare il tuo tema
- Rimozione di link non sicuri/spam
Queste modifiche possono causare seri problemi come 404 pagine di errore o la schermata bianca della morte su un sito Web live. Dopo aver riscontrato questi problemi funzionali, i visitatori potrebbero diventare frustrati e lasciare il tuo sito.
Questo è il momento in cui una pagina della modalità di manutenzione può essere utile. Può rendere il tuo sito web più professionale. Inoltre, questa pagina può dire al tuo pubblico che stai aggiornando attivamente il tuo sito per creare un'esperienza migliore per loro.
Anche se gli utenti non trovano il contenuto per cui sono venuti, le pagine della modalità di manutenzione possono dire loro quando sarà disponibile. Queste informazioni possono essere più incoraggianti per i visitatori per la prima volta rispetto a una pagina di errore 404. Inoltre, molte pagine della modalità di manutenzione contengono un modulo di iscrizione e-mail in cui gli utenti possono iscriversi per ulteriori aggiornamenti.
Puoi anche utilizzare una pagina della modalità di manutenzione per promuovere il lancio di nuovi prodotti o una riprogettazione del sito web. Creando una landing page in arrivo, puoi generare un buzz prima della data di lancio.
Come creare una pagina della modalità di manutenzione in WordPress (4 passaggi)
Ti consigliamo di utilizzare il nostro plug-in Beaver Builder per creare la tua prima pagina della modalità di manutenzione. Puoi facilmente creare un design personalizzato con il nostro generatore di pagine trascina e rilascia. Se preferisci dedicare meno tempo alla progettazione, puoi accedere a un layout di pagina della modalità di manutenzione pre-progettato.
Se hai bisogno di una personalizzazione più avanzata, puoi anche scaricare il componente aggiuntivo PowerPack Beaver Builder. Viene fornito con una libreria di modelli progettata professionalmente, inclusa la modalità di manutenzione e le pagine in arrivo.
Passaggio 1: aggiungi una nuova pagina
Per la prima parte di questo tutorial, utilizzeremo il plug-in gratuito Beaver Builder. Più avanti, ti mostreremo come il nostro strumento premium può portare la tua pagina della modalità di manutenzione ancora più lontano. Se hai già installato una versione premium di Beaver Builder, sei pronto.
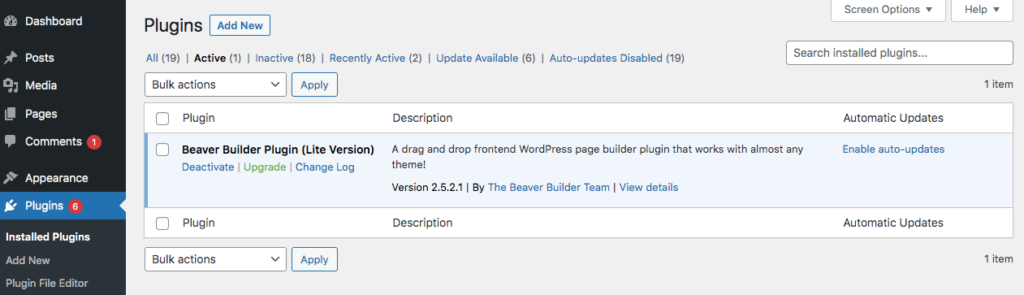
Per prima cosa, vai alla pagina Plugin nella dashboard di WordPress. Fai clic su Aggiungi nuovo e cerca "Beaver Builder Lite". Quindi, installalo e attivalo:

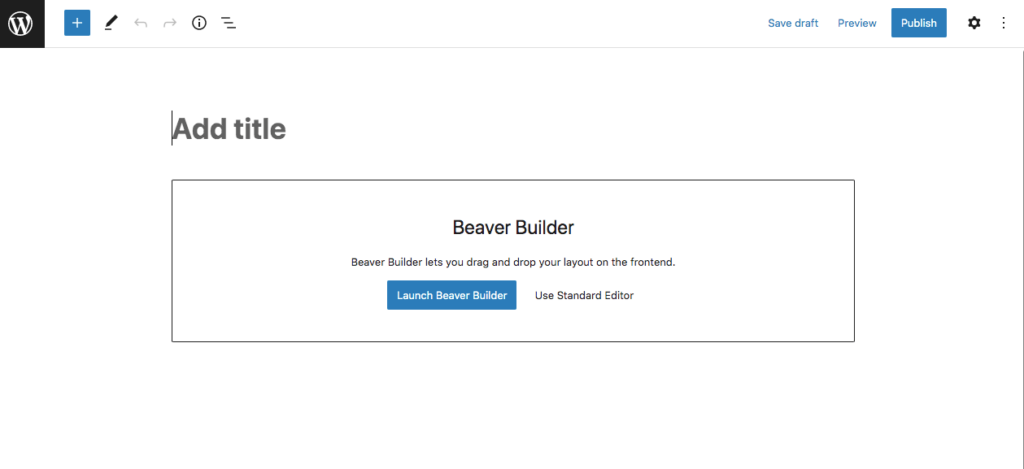
Per creare una pagina della modalità di manutenzione, seleziona Pagine > Aggiungi nuovo . Ora dai un titolo alla tua pagina. Quindi, fai clic su Avvia Beaver Builder :

Questo aprirà l'editor di Beaver Builder, dove puoi iniziare a personalizzare la tua pagina della modalità di manutenzione.
Passaggio 2: scegli il modello di manutenzione
Anche utilizzando Beaver Builder Lite, sarai in grado di accedere a modelli di pagina predefiniti. Questi includono una semplice pagina della modalità di manutenzione che puoi personalizzare per adattarla al tuo sito web.
Nella tua nuova pagina, fai clic sull'icona + nell'angolo in alto a destra. Qui puoi trascinare e rilasciare moduli specifici per creare una pagina personalizzata.
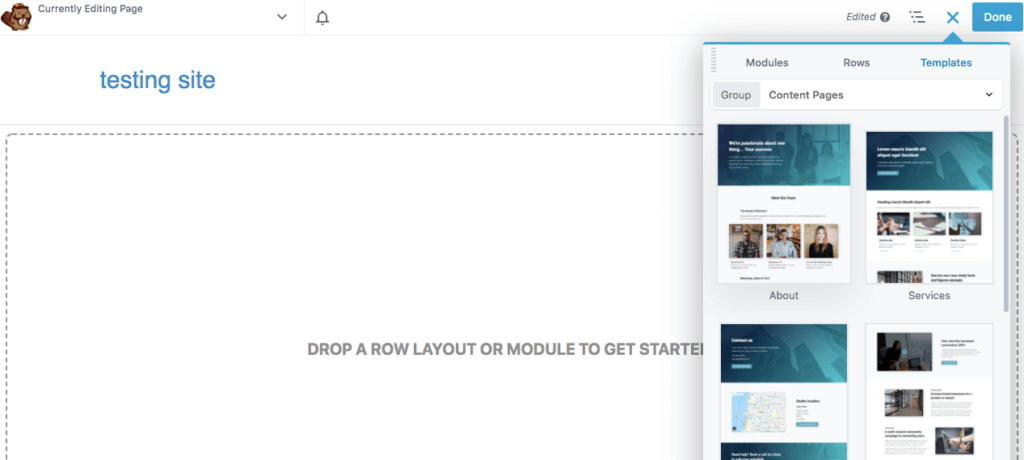
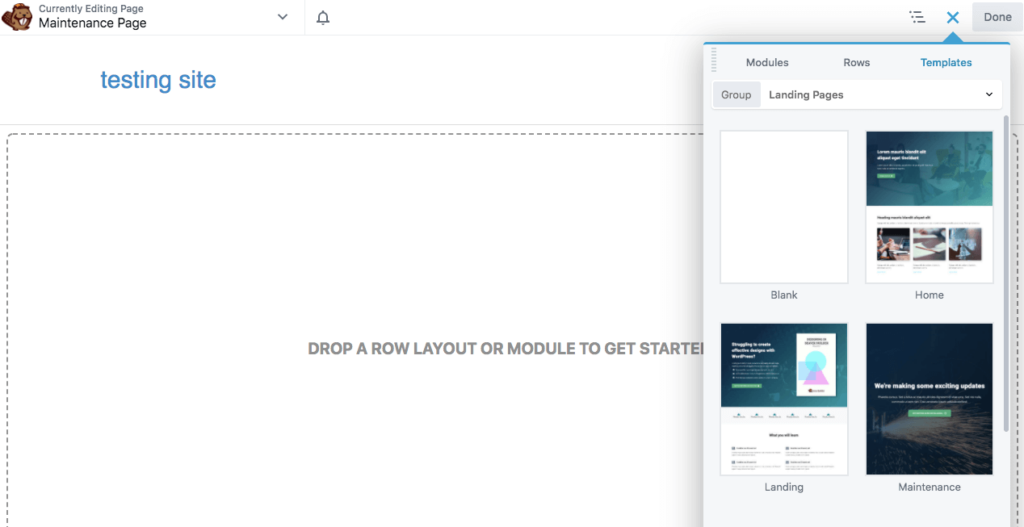
In alternativa, puoi risparmiare tempo navigando nella scheda Modelli :

Nel menu a discesa Gruppo , seleziona Pagine di destinazione . Quindi, vedrai un'opzione denominata Manutenzione :

Clicca e trascina questo modello per aggiungerlo alla tua pagina.
Passaggio 3: personalizza le immagini e il testo
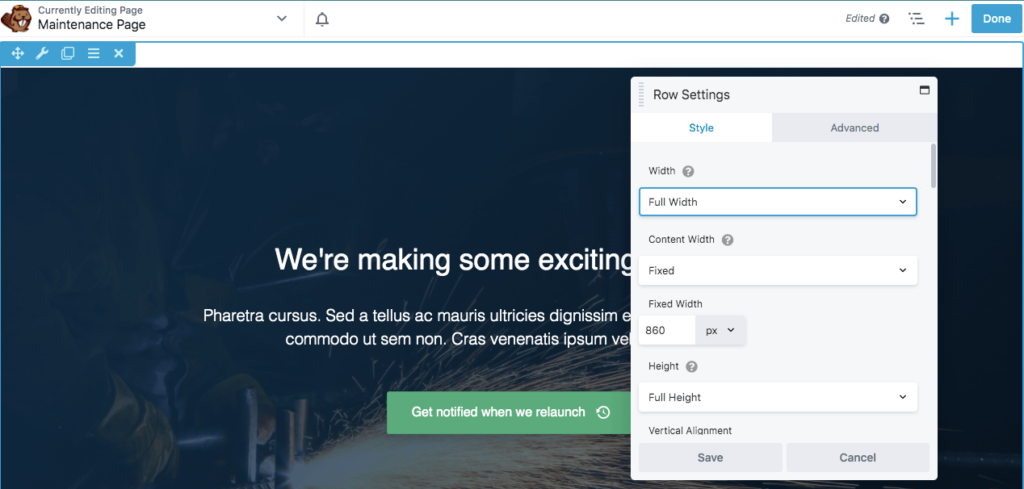
Dopo aver inserito il modello Manutenzione , dovrai personalizzarlo e aggiungere informazioni rilevanti al tuo sito web. Se desideri modificare l'immagine di sfondo, passaci sopra con il mouse e fai clic sull'icona a forma di chiave inglese per aprire le Impostazioni riga :

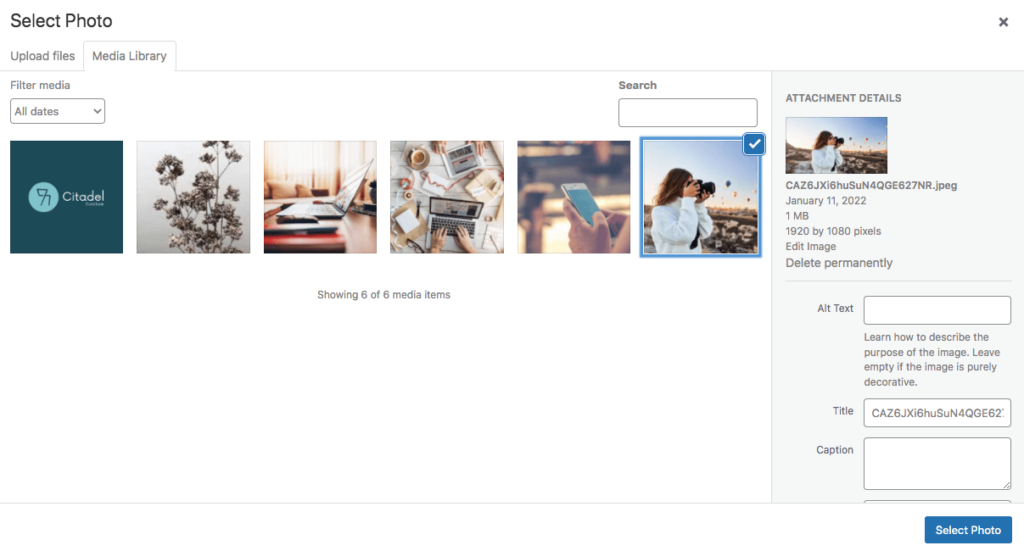
Nella scheda Stile , scorri verso il basso fino a Foto di sfondo e fai clic su Rimuovi . Quindi, puoi inserire un'immagine dalla Libreria multimediale o caricare un nuovo file:


Una volta trovata l'immagine giusta, fai clic su Seleziona foto . Se ti piace l'aspetto sullo sfondo della tua pagina di manutenzione, salva le modifiche.
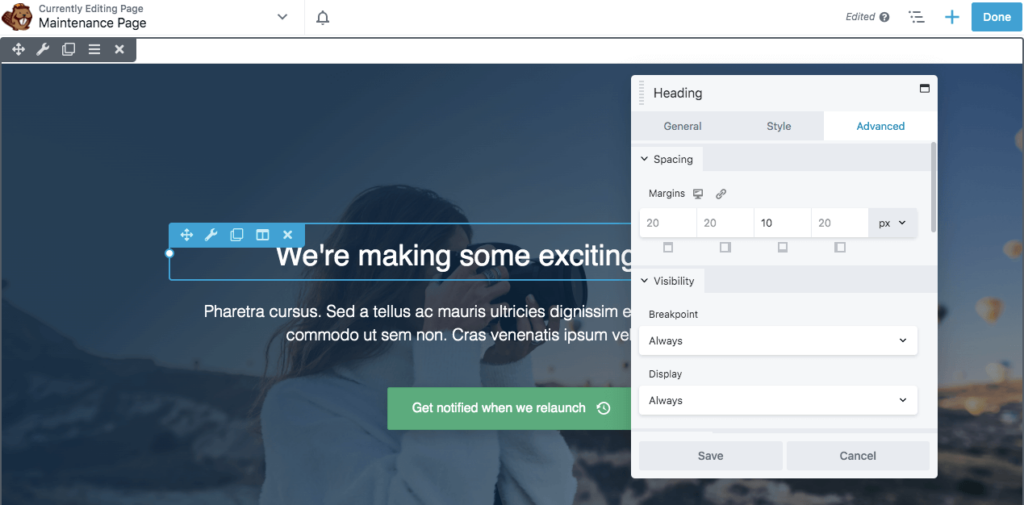
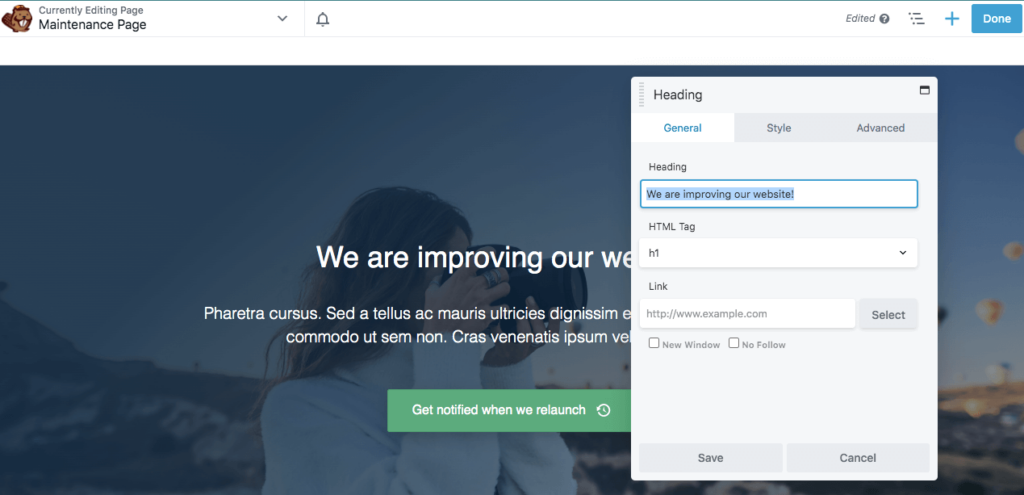
Potresti anche voler personalizzare il testo predefinito. Inizia passando il mouse sopra l'intestazione e facendo clic sulle sue impostazioni:

Per modificare il testo, vai alla scheda Generale . Nella sezione Intestazione , aggiungi il tuo testo:

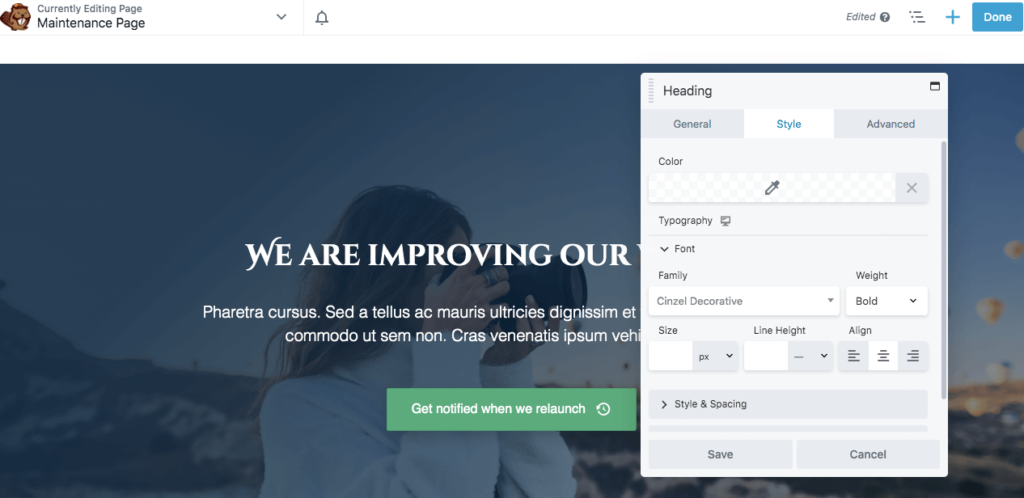
Puoi anche modificare il carattere, il colore e la dimensione dell'intestazione nella scheda Stile . Dopo aver apportato le modifiche, fai clic su Salva :

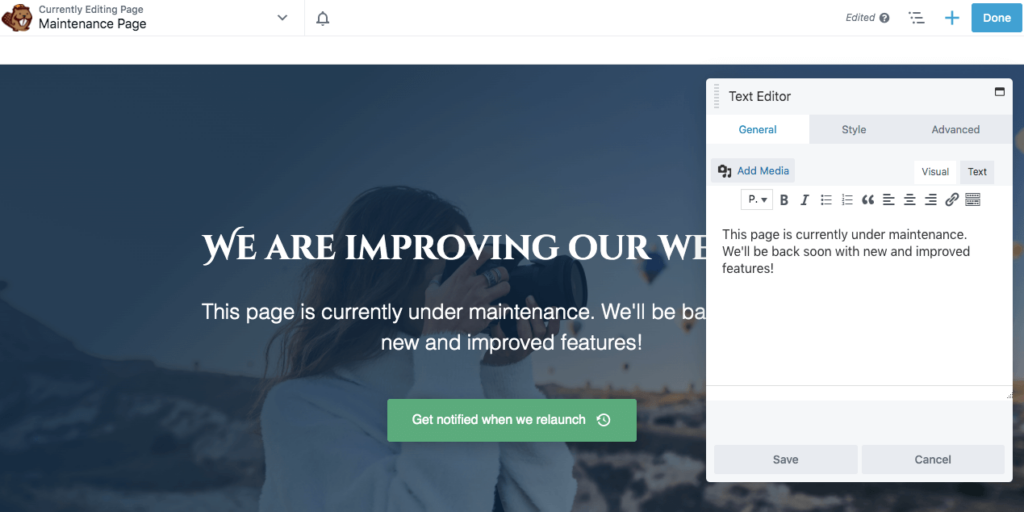
Puoi eseguire lo stesso processo di modifica per il corpo principale del testo. Aggiungi testo personalizzato nella scheda Generale , quindi regola il carattere secondo necessità:

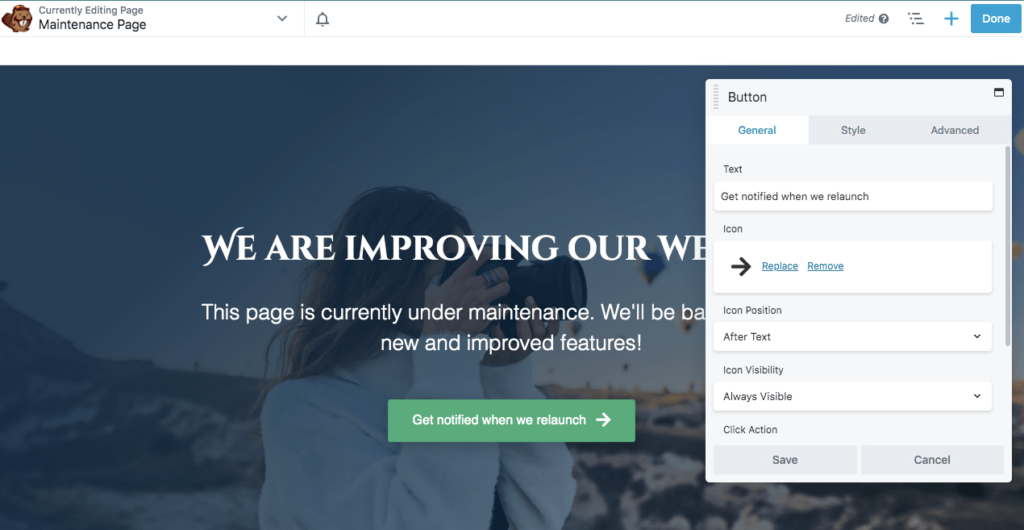
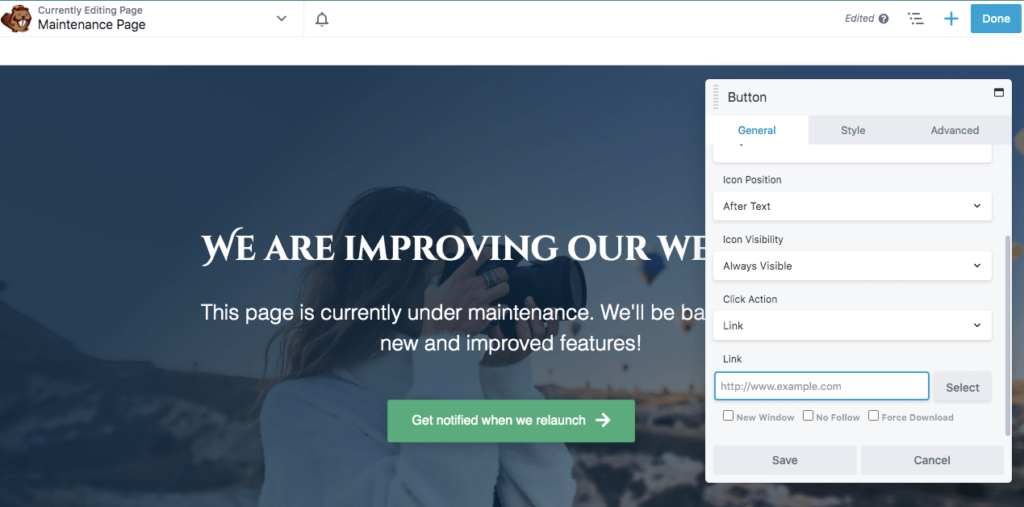
L'ultima caratteristica di questo modello predefinito è il pulsante Call to Action (CTA). Puoi fare clic sulle sue impostazioni per modificare il testo e aggiungere un'icona personalizzata:

Nella parte inferiore della scheda Generale , incolla un collegamento nel punto in cui desideri che il pulsante conduca. Potrebbe trattarsi di un'altra pagina del sito Web con informazioni simili o una pagina di destinazione per acquisire indirizzi e-mail:

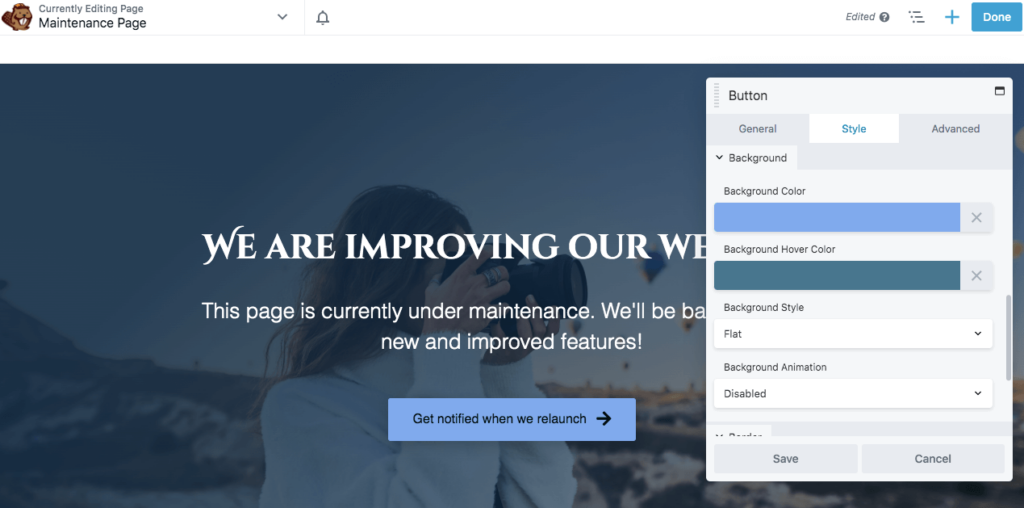
Quindi, vai alla scheda Stile per modificare il colore del pulsante e il relativo colore al passaggio del mouse. Qui puoi anche cambiare il colore del testo e il carattere:

Quando ti piace l'aspetto della pagina, fai clic su Salva e poi su Pubblica . Se ci sono collegamenti che potrebbero interrompersi durante la manutenzione del tuo sito web, considera di reindirizzarli a questa pagina.
Passaggio 4: aggiungi funzionalità extra
Beaver Builder Lite ti offre tutto il necessario per completare i passaggi precedenti. Questo strumento può essere efficace per creare una semplice pagina di manutenzione. Tuttavia, avrai bisogno del nostro plug-in premium per accedere a funzionalità più avanzate come un conto alla rovescia o un modulo di acquisizione dei lead.
Utilizzando Beaver Builder Pro, puoi aggiungere una nuova pagina di manutenzione e modificarla utilizzando lo stesso processo del plug-in Lite. Tuttavia, ora puoi aggiungere moduli aggiuntivi per rendere più interattiva la tua pagina di manutenzione.
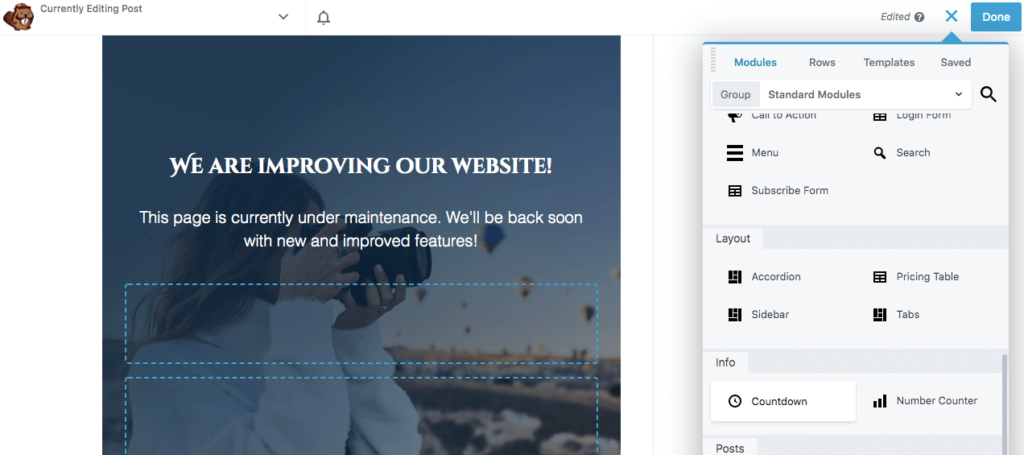
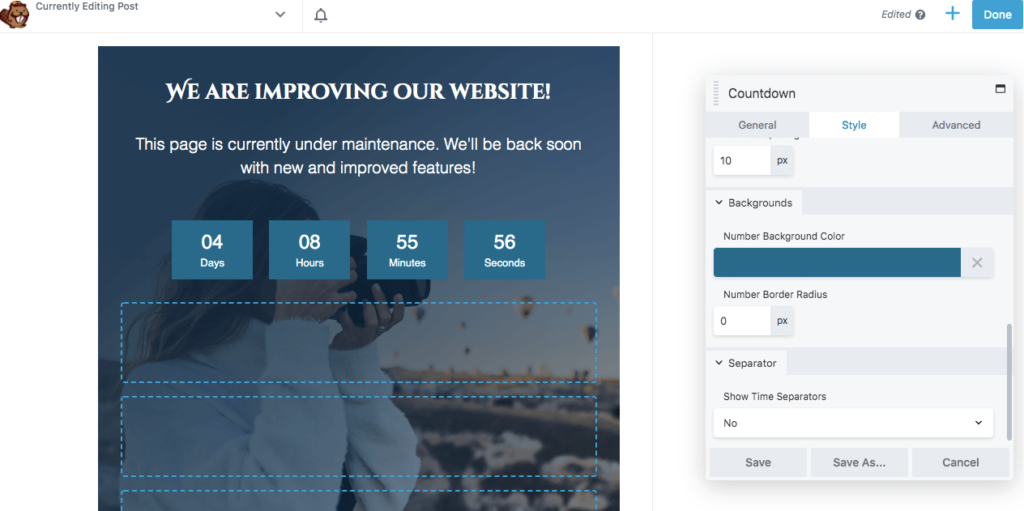
Ad esempio, in Moduli , puoi trascinare e rilasciare un timer per il conto alla rovescia sulla pagina. Può informare i visitatori quando il tuo sito sarà di nuovo attivo:

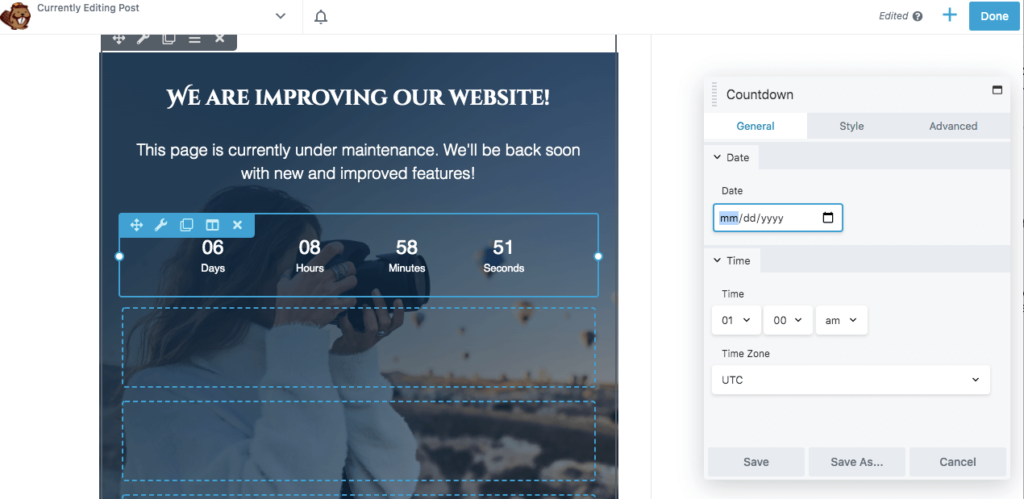
Con questo modulo, puoi aggiungere la tua data di lancio nella scheda Generale . Assicurati di specificare anche il fuso orario:

In Stile , puoi modificare il colore e la dimensione dei numeri. Quindi, aggiungi un colore di sfondo, se necessario:

Potresti anche voler acquisire lead utilizzando la pagina della modalità di manutenzione. In questo modo, gli utenti possono iscriversi alla tua newsletter e conoscere gli aggiornamenti pianificati.
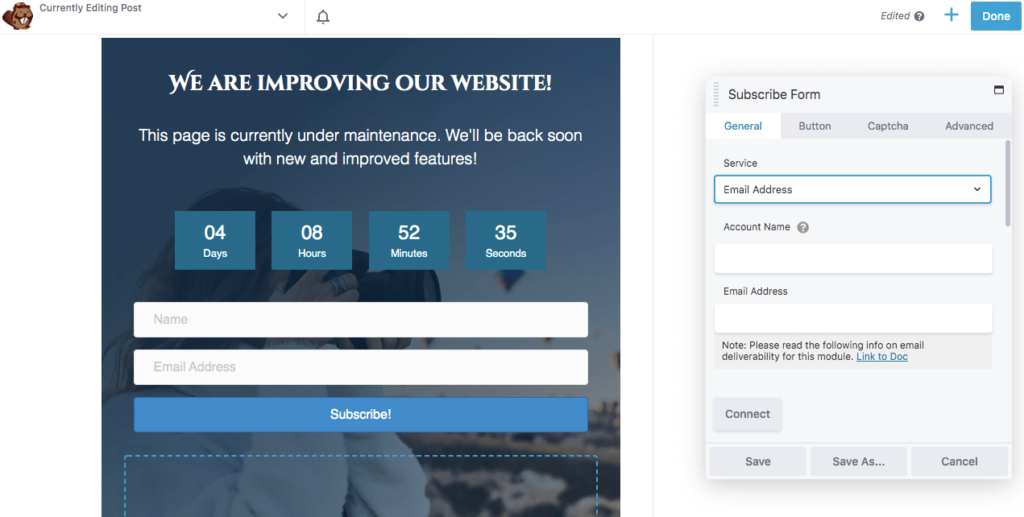
Per iniziare ad acquisire lead, trascina e rilascia un modulo di iscrizione ovunque desideri. Quindi, collega il servizio di email marketing che utilizzerai per monitorare le risposte:

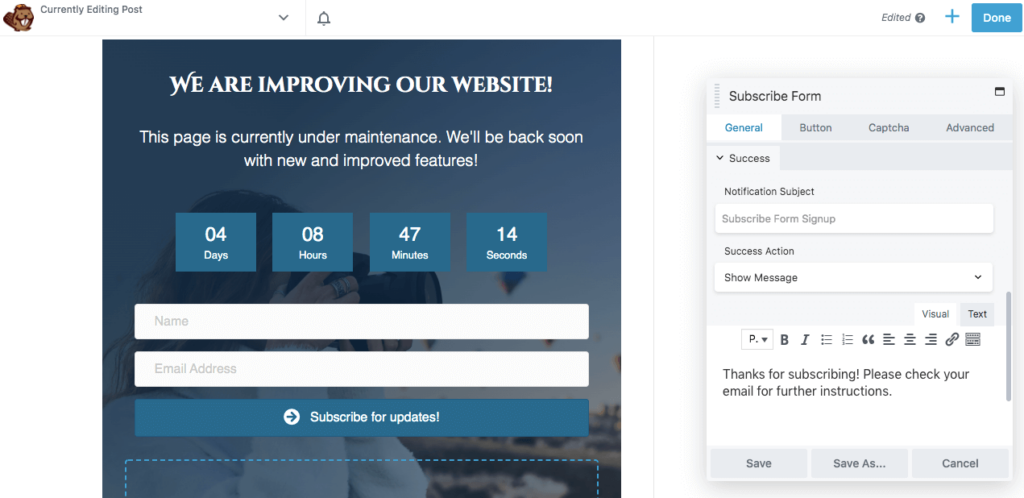
Puoi aggiungere un messaggio personalizzato nella parte inferiore della scheda Generale . Questo è ciò che gli utenti vedranno dopo la registrazione:

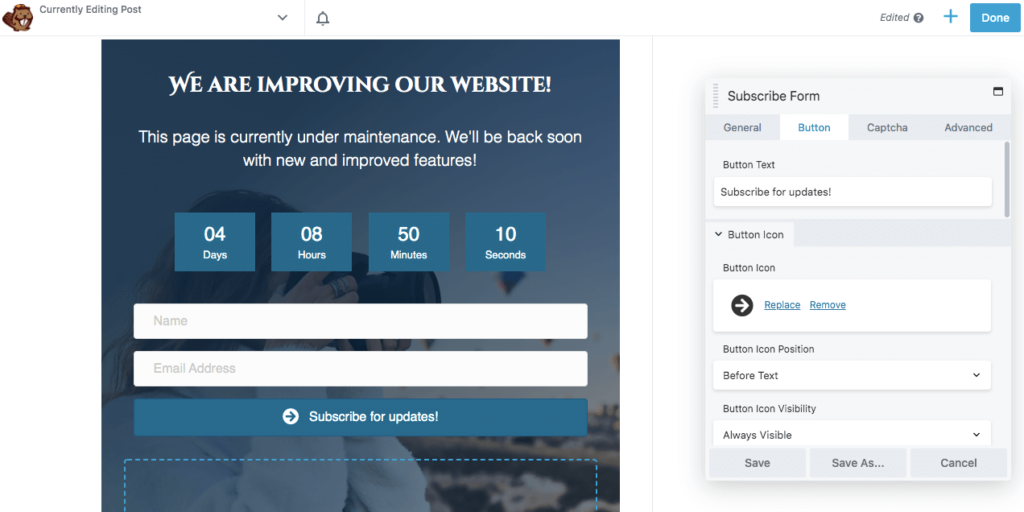
Puoi anche modificare il pulsante Iscriviti nella scheda Pulsante . Qui puoi aggiungere testo personalizzato e un'icona. Nella parte inferiore della sezione, puoi anche scegliere un colore di sfondo:

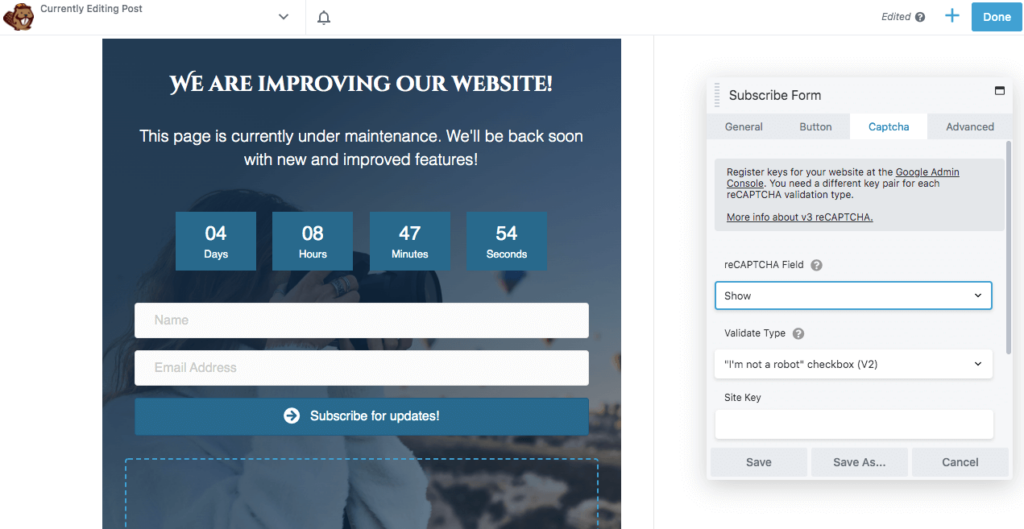
Se necessario, puoi anche inserire una casella di controllo reCAPTCHA di Google. Questa funzione può bloccare lo spam e garantire che tu riceva solo lead validi:

Quando ti piace l'aspetto della tua pagina di manutenzione, salva la bozza o premi Pubblica . Ora puoi utilizzare un plug-in come PowerPack per reindirizzare automaticamente i visitatori alla tua nuova pagina della modalità di manutenzione.
Conclusione
Per mantenere il tuo sito web aggiornato e funzionante correttamente, potresti dover personalizzare il tuo tema o configurare nuovi plugin. Sebbene la manutenzione del sito Web sia importante, spesso può causare pagine di errore che influiscono negativamente sull'esperienza dell'utente. Creando una pagina in modalità manutenzione, puoi informare i visitatori sulle pagine non disponibili e quando torneranno online.
Quando si utilizza il nostro strumento Beaver Builder, ci sono quattro semplici passaggi per creare una pagina della modalità di manutenzione:
- Aggiungi una nuova pagina.
- Scegli il modello di manutenzione.
- Personalizza le immagini e il testo.
- Aggiungi funzionalità extra con Beaver Builder Pro.
Hai domande sulla creazione di una pagina della modalità di manutenzione personalizzata per il tuo sito web? Fatecelo sapere nella sezione commenti qui sotto!
